BetterUI: What Should RightMessage.com Change On Its Homepage For More Signups?
I believe that you have some awesome UI ideas and suggestions for improvement from which we all could learn. So when Brennan Dunn, owner of rightmessage.com (a personalization platform), just tweeted asking for a review of his homepage, I think we have a great opportunity to do an open group review (and upvote the best ideas to the top of course). You in?
Launched a new @rightmessageapp homepage yesterday – and it's rockin' RightAsk.
What do you think? https://t.co/rytGN4XwAY
— Brennan Dunn (@brennandunn) July 5, 2018
Here Is How It Works
- Let's focus on improving signups
- For each UI improvement that you can think of for the homepage screen below, share it as a comment (multiple comments are fine, but try to keep each comment tied to 1 idea for easier prioritization).
- Vote on your own or other people's ideas and let's try to surface the best ones to the top
- Based on these ideas I hope we all can learn something
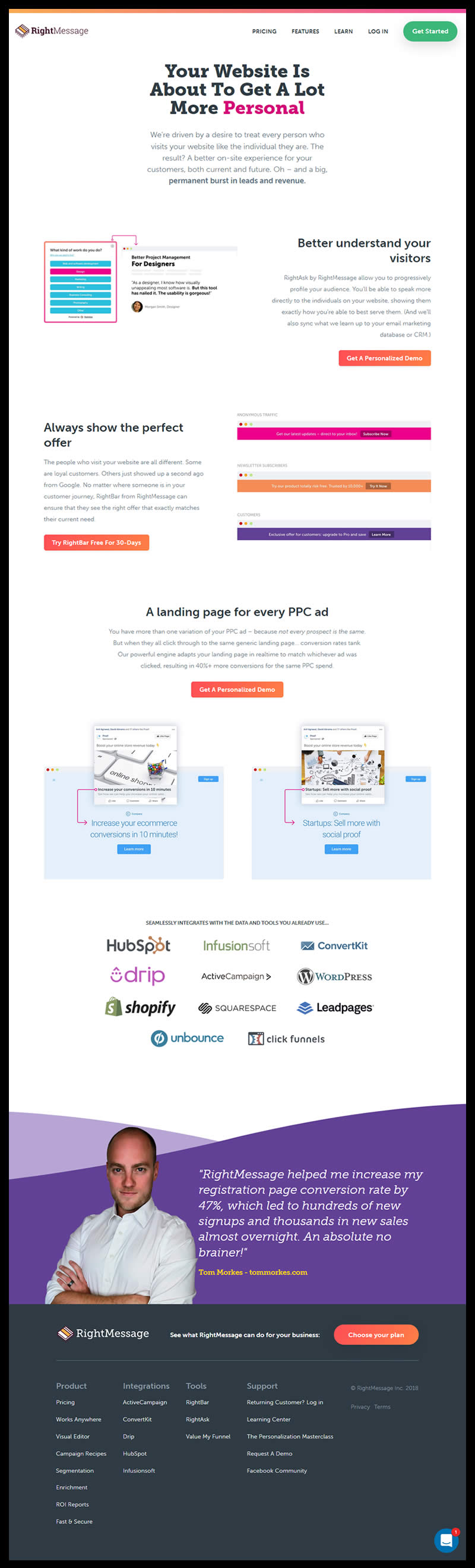
The Homepage

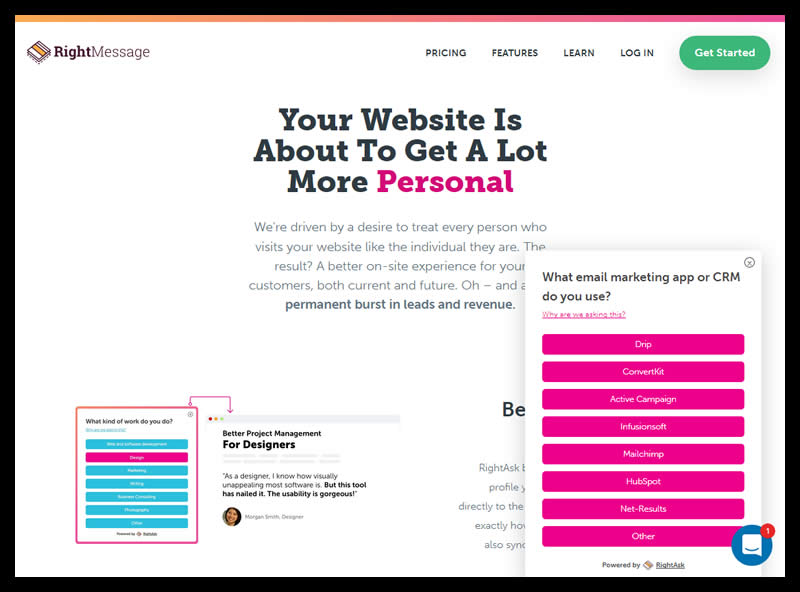
The Homepage / With Floating RightAsk Widget

Share Your Ideas For Improving Signups + Vote On Other Ideas
Please share your ideas on how signups can be improved on any of the screen above. Let's do this ...
 Jakub Linowski on Jul 05, 2018
Jakub Linowski on Jul 05, 2018
Comments
abdelhak elguess 6 years ago ↑0↓0
Semantic : "Right message....no brainer" , make it shorter : "RightMessage helped me increase my registration page conversion rate by 47%"
Reply
abdelhak elguess 6 years ago ↑0↓0
Visual : many many colors with some code not cleraly defined. Also try to have the personalised demo always in one place..like center of the screen...in order to understand it quickly...Affordance rule.
Reply
abdelhak elguess 6 years ago ↑0↓0
Semantic : PPC means nothings...develop the words
Reply
abdelhak elguess 6 years ago ↑0↓0
Visual : Avoid 2 informatyion in the same horizontal line, like : "better understands your visitors and better projects project managementé". Our brain is confused to chose something to read...then the brain scroll or leave :(
At leaset center the " Personalised Demo" (you may remove " Get A" "
Reply
abdelhak elguess 6 years ago ↑0↓0
Semantic 2 : "We're driven...revenue." This sentence is very long, and take a strong part of the website... I would make it shorter in order to get the idea, not more.
Like : " Personalised experience for customers leads to higher revenue"
Reply
abdelhak elguess 6 years ago ↑0↓0
Semantic : "Your Website Is About To Get A Lot More Personal". I would transform this by two aspects :
1) I would transform it as a question, in order to create more engagement.
2) I would try to focus on User benefits...
Like " what about have your website personalised for each of your user ?"
Reply
elisa riteau 6 years ago ↑0↓0
HP
1. I would align the text "Better understand your visitors" to the left vs to the right which makes the reading difficult. It would work if we read from right to left;) Eye tracking studies show that the eye is more attracted by the left side of the page, therefore, I would put the first text to the left and the image to the right. And then the text underneath to the right and the one underneath to the left, not centered. All the different alignements (left, right and centered) make it hard to the eye.
2. In the hero space, I would add a CTA related to the North Star: What is the main KPI? What is the transaction? What do we want the user to accomplish? This CTA should clearly appear above the fold.
3. I would make the message above the fold much clearer. It is unclear what the product does and offers. It is to vague and therefore not engaging enough.
4. I would put 3 testimonials vs. 1 with a thumbnail picture and move them up above the client logos. Social proof is way more convincing when it comes to make a transaction or a decision than client logos.
HP with floating widget
I would let the user starts his journey first and then make it appear after 10 sec or so.
My 2 cents;)
Reply
Cafy 6 years ago ↑0↓0
I Think:
- the goal of the site is not clear
- the chosen images are not communicative
- The different sections of the HP aren't clear. Maybe if you review the text and you introduce some separator between the sections, also with a comunicative image, you could improve your HP
- In the section about the different offers, you could use an image that highlights the most purchased offer by your users, as well as the best one for you too. So you guide your user in their choosen
- You can use a widget to display more testimonials and not only one
- Mobile version: you can show only the important sections of your footer. So you reduce it.
- Mobile version: why do the menu items change? why show the menu sub-items by default?
- Mobile version: I would change the menu display (no as "lightbox" level as it is now)
Reply
Deepika Garg 6 years ago ↑0↓0
White space is good, but I find the first fold too white.
Reply
Derek 6 years ago ↑0↓0
"White space" is a general term used for breathing space between elements on the page—but in your case you saying you like the actual spacious white being used in the layout/background, correct? And that there might be too much? I would agree if that is what you're saying. A little delineation between sections using some light grays would be nice (pretty common).
Reply
Daniel Reeves 6 years ago ↑0↓0
"Permanent burst" is an oxymoron! Probably meant "permanent boost".
Reply
Jakub Linowski 6 years ago ↑0↓0
Mixed Alignment Or Single Column Layouts? Does anyone here know if it's good to mix alignment for content (like on the screens above: see right, left, and center aligned content block). Or is it better to keep every content block aligned in the same way (ex: all centered)?
Reply
Eurydice 6 years ago ↑0↓0
Alignment won't always matter. I do a lot of my browsing on my phone. It did confuse me in the screenshot though, wasn't sure where to look.
Reply
Grzh 6 years ago ↑0↓0
Same testimonial but different customer photo and name... I would fix this..
https://rightmessage.com/pricing
https://rightmessage.com/smart-segmentation
Reply
Dana Severson 6 years ago ↑0↓0
ah, good catch. Not even sure how that happened. Fixing.
Reply
Grzh 6 years ago ↑0↓0
I would remove the text under the header and put "What RightMessage can do to grow your business?" together with a single form field, for inputing the website address - and sequentially the email address. Thats all whats required to send the video. I would change CTA from "Get a Personalized Demo" to "Get free answers from our expert" or "Get free consultation with our expert".
Reply
Jakub Linowski 6 years ago ↑0↓0
Group Trial & Demo together. Perhaps having the 2 options in proximity might be a good thing?
Reply
Jakub Linowski 6 years ago ↑1↓0
Make Trial/Demo Choice Easier. Anytime we have 2 similar options it might be good to explicitly spell out the difference to help someone decide. Ex: Trials are for people who are ready to start customizing the tool and have something ready in 5 minutes. Ex2: Demos are for people who need more buy in / help selling the tool to someone else, etc. etc.
Reply
Jakub Linowski 6 years ago ↑3↓0
I wonder if posture has any impact (probably not much if at all), but Tom does look a little defensive with the cross-armed body language thing. http://www.simplybodylanguage.com/what-do-arms-crossed-mean.html :)
Reply
Gilly 6 years ago ↑4↓0
I think the message needs to be clearer I mean when I read it the first time I got confused...what is it? Is it another landing page platform, is it an analytics tool or a chat app to understand your audience? Screenshots need better explanation as well...just my 2cent :)
Reply
Jakub Linowski 6 years ago ↑0↓0
Beneficial Testimonials. I'd present testimonials in this way instead: https://goodui.org/fastforward/patterns/19/ (and possibly a few more).
Reply
Mike Hague 6 years ago ↑2↓0
Secondary call to action buttons are lost due to image colours conflicting and placement. (i would look to reduce colours in all imagery).
Accessibility needs some love... which will help with SEO (alt tags etc).
F shape for reading (EN) maybe have the second paragraph left aligned and image on right for readability
Reply
Eric Hinote 6 years ago ↑4↓0
Needs a clearer call to action above the fold and as Jakub suggested, a better attention grabbing headline that provides a qualitative statement. Also could use a graphic in top section to create interest and illustrate main message.
Reply
Derek 6 years ago ↑6↓0
I think the large silhouette image of Tom Morkes for the testimonial is overkill and takes up too much real estate. Probably adding more testimonials (perhaps 3) with a smaller social-style headshot for each would make use of the space better, and tell a better story about the product.
Reply
Mario Lurig 6 years ago ↑10↓0
SHOW don't TELL. It's about personalization, but the landing page has 0 personalization built-in. Potentially combined with a mad libs style paragraph to accomplish the effect.
Reply
Grzh 6 years ago ↑0↓0
Good point (I've voted). There is a way to personalize website even before answering any question: new users are new, You can greet them etc.
Reply
Jakub Linowski 6 years ago ↑1↓0
I just added another screen with the floating RightAsk bar (which by the way is heavily supported by the data from this Gradual Reassurance pattern - https://goodui.org/fastforward/patterns/11/ ).
Reply
Dana Severson 6 years ago ↑0↓0
You're 100% correct. Did you see the RightAsk widget pop up on your visit? If you answered the question - personalizations start to take place on your next visit or refresh. Also, it's a different experience if you're in our funnel anywhere.
Totally valid point though.
Reply
Jakub Linowski 6 years ago ↑1↓0
Also, one key element in doing Gradual Reassurance a little better is not to require "next visits" or "refreshes", but actually give users something in return right after the first choice they make (ex: "Hell yea we support Drip" after making that choice).
And, this https://goodui.org/fastforward/patterns/11/ pattern has so much kick that it can be shown as the first thing above the fold / centered.
Reply
Derek 6 years ago ↑2↓0
I agree (and voted). To add, adding imagery with people in them would align with the "personalized" aspect of your brand messaging.
Reply
Danny 6 years ago ↑1↓0
How about a quick comparison chart between integration and testimonial ?
Reply
Kapil Kaisare 6 years ago ↑0↓0
I'd change the text below the main headline to ''Personalized experiences for current and future customers = permanent bursts in leads and revenue".
In fact, I'd drop the headline as well and just keep the above line.
Reply
Nitesh Sharoff 6 years ago ↑6↓0
Mobile: Add section separation to indicate change of content - simple separator with increased spacing or similar.
Reply
Nitesh Sharoff 6 years ago ↑1↓0
Mobile: "Get started" button to be moved to the top of the menu.
Reply
Nitesh Sharoff 6 years ago ↑1↓0
Move social proof above the fold.
Reply
Jakub Linowski 6 years ago ↑11↓0
Higher Contrast Buttons. There are many "fake or example" buttons all over the page that conflict with the real buttons and calls to action. I would visually de-emphasize all demo buttons so that the real buttons become more visible. This could be done with lower saturation, size, tone, etc.
Reply
Jakub Linowski 6 years ago ↑10↓0
Problem-Solution Headline. I can definitely see opportunity in trying out a headline such as https://goodui.org/fastforward/patterns/53/ that first starts off with a problem statement. Ex: "One-size fits all web sites turn customers away. Personalize your site with RightMessage to build better relationships, leads, and sales."
Reply