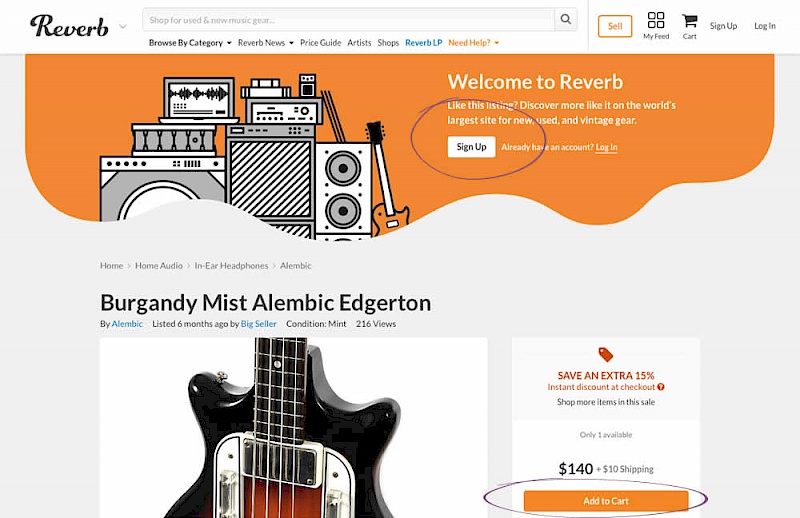
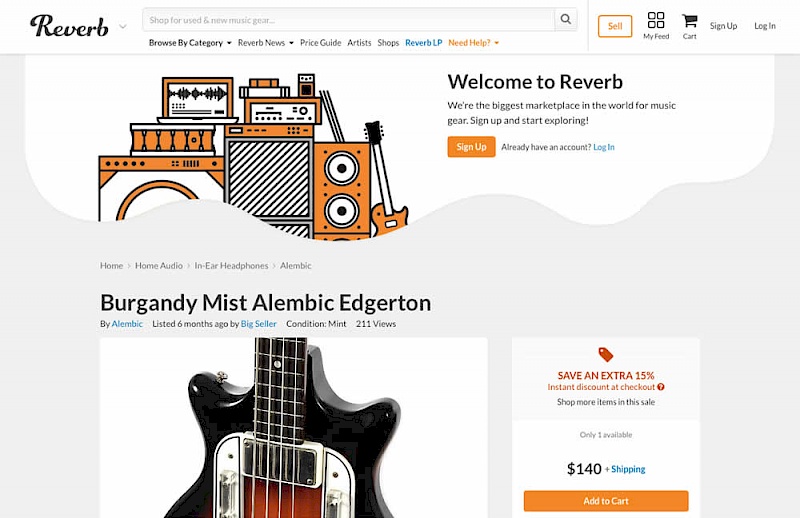
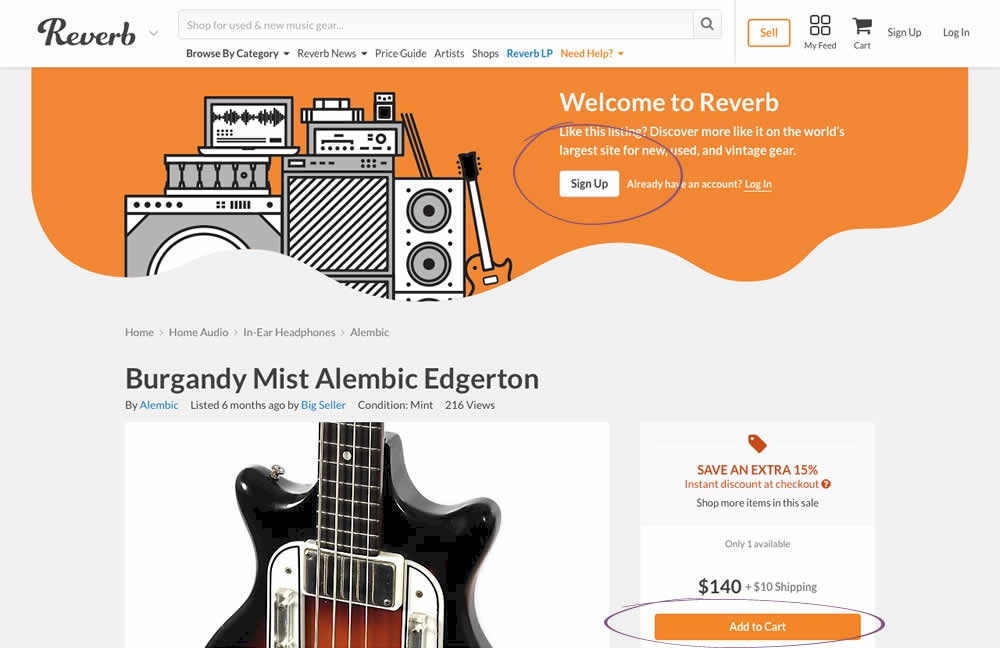
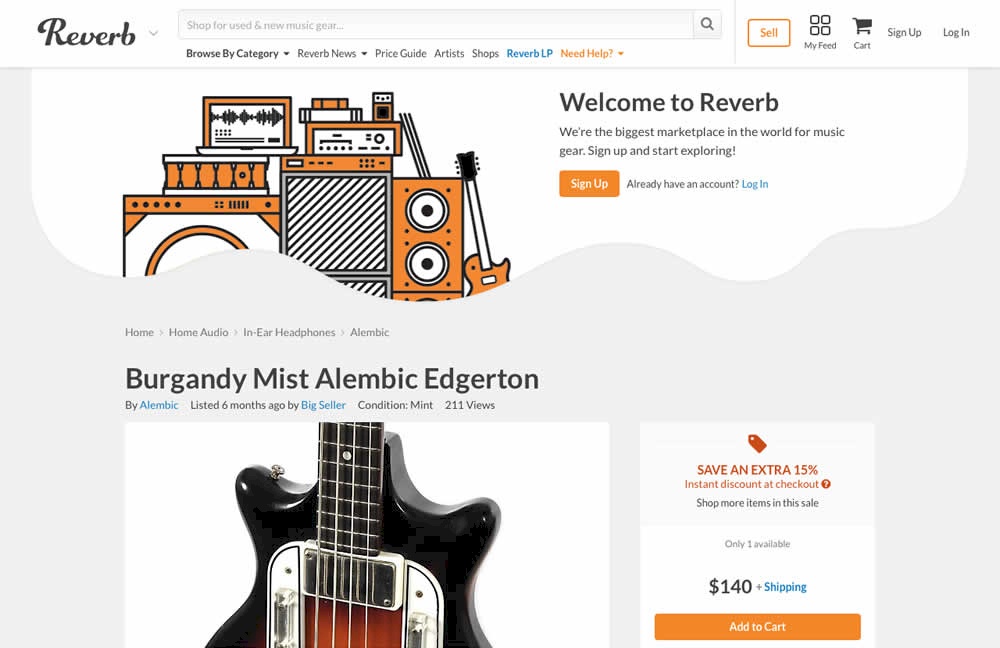
Pattern #59: Inverted Or Consistent Button Styles
Pattern #59 Tested 1 timesTested by  Nicholas Evans on Feb 20, 2018
Nicholas Evans on Feb 20, 2018
Based on 1 Tests, Members See How Likely Version B Wins Or Loses And By How Much
Measured by the sum of negative and positive tests.


Expected Median Effects Of B
-
Progression
-
Leads
?
Signups
(1 tests)
-
Engagement
-
Sales
-
Revenue
-
Retention
-
Referrals
?
ANY PRIMARY
(1 tests)
For each pattern, we measure three key data points derived from related tests:
REPEATABILITY - this is a measure of how often a given pattern has generated a positive or negative effect. The higher this number, the more likely the pattern will continue to repeat.
SHALLOW MEDIAN - this is a median effect measured with low intent actions such as initiating the first step of a lengthier process
DEEP MEDIAN - this is derived from the highest intent metrics that we have for a given test such as fully completed signups or sales.