Pattern #76: Infinite Scrolling Or Pagination
Pattern #76 Tested 1 timesTested by  Maksim Meged on May 10, 2024
Maksim Meged on May 10, 2024
Based on 1 Tests, Members See How Likely Version B Wins Or Loses And By How Much
Measured by the sum of negative and positive tests.


Expected Median Effects Of B
?
Progression
(2 tests)
-
Leads
?
Signups
(1 tests)
-
Engagement
?
Sales
(1 tests)
-
Revenue
-
Retention
-
Referrals
?
ANY PRIMARY
(1 tests)
Leaks
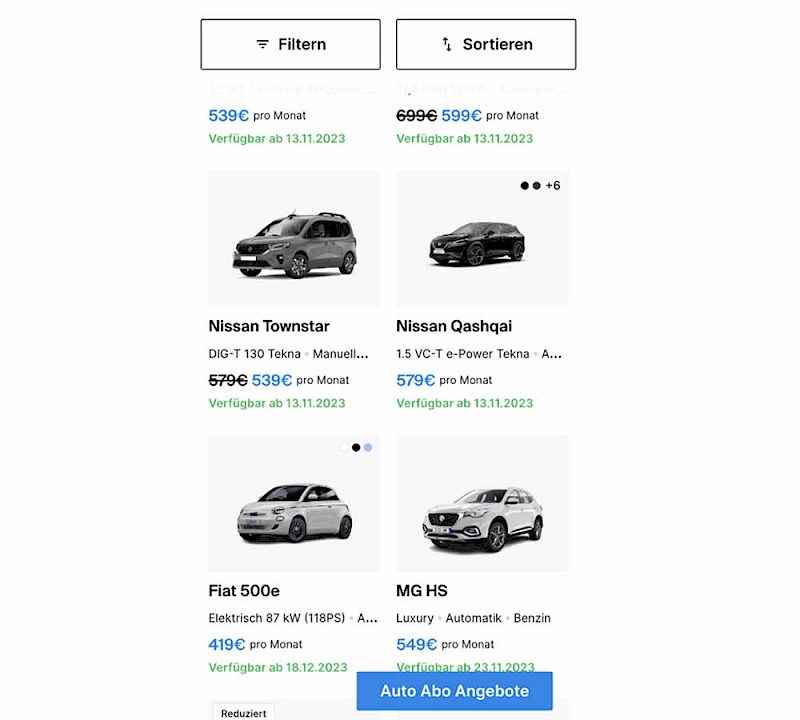
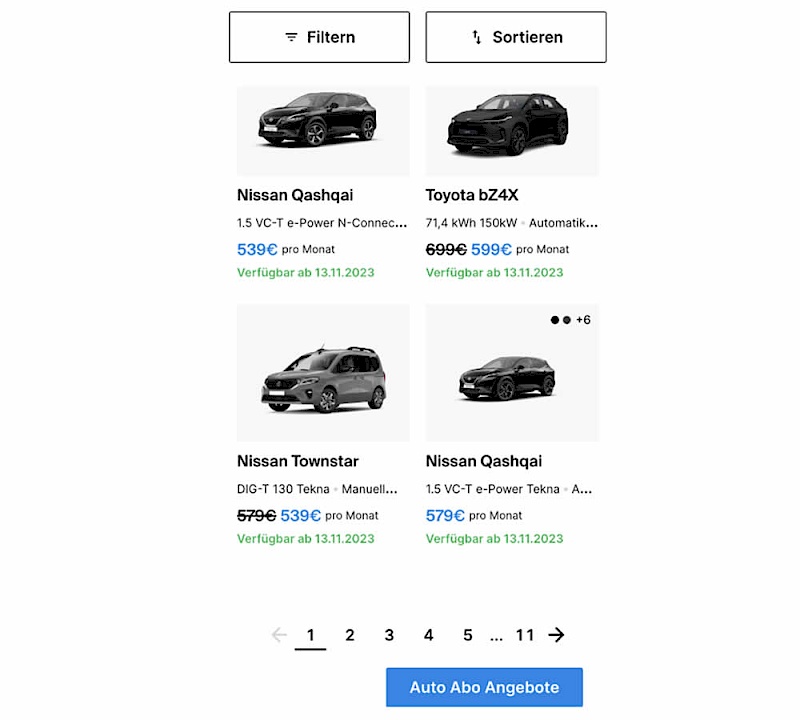
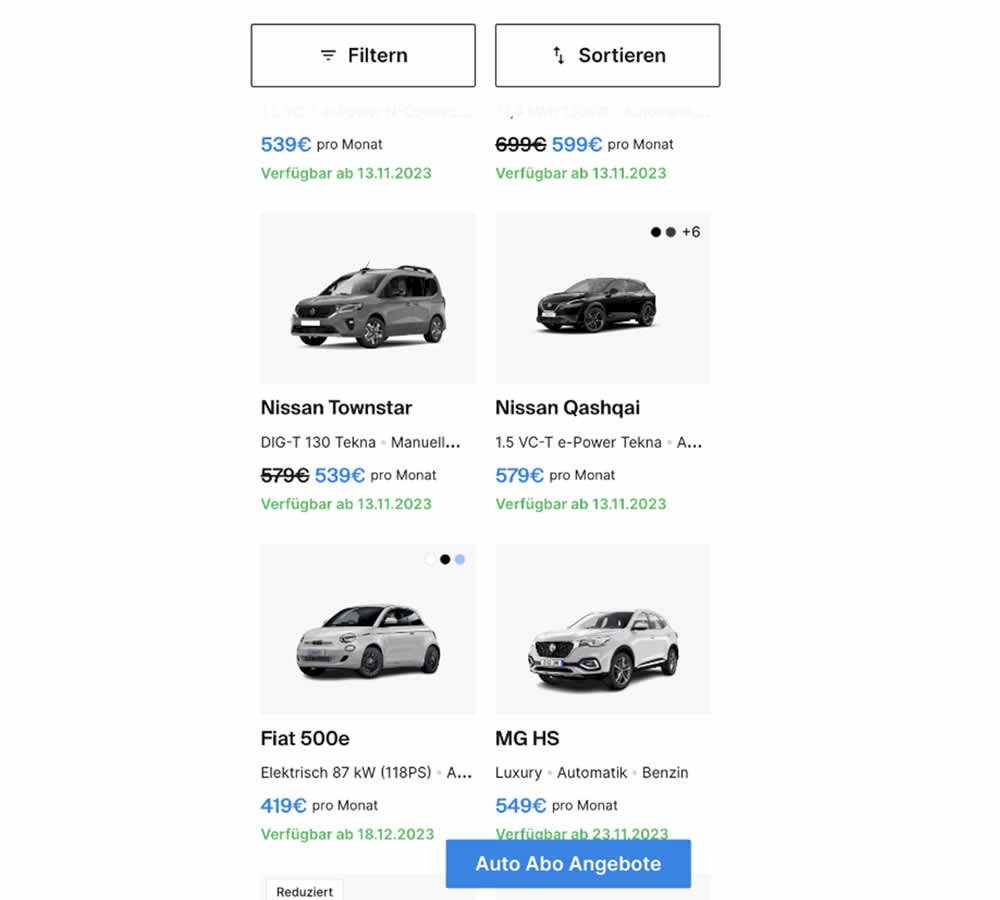
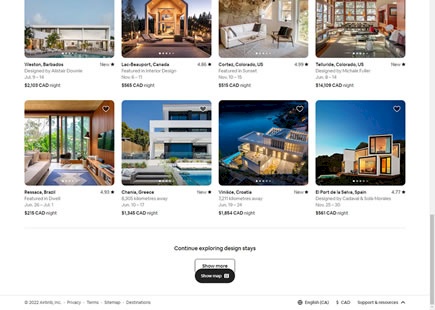
Airbnb Retests The Infamous Infinite Scroll
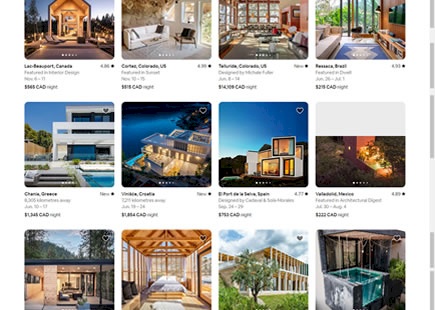
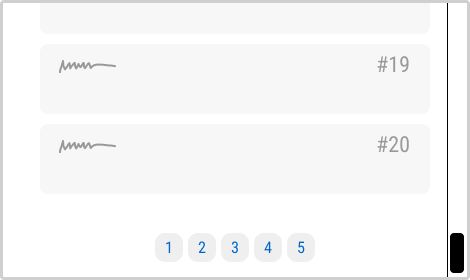
I believe Airbnb just a/b tested infinite scrolling and rolled it out. Sometime this year they evolved their homepage to include specific property listings. As these property tiles appeared, a month ago I also managed to capture a screenshot of two versions of their homepage: one with 40 results per page that would load more listings with a "Show More" button; and another version with an endless or infinite scroll. View Leak
For each pattern, we measure three key data points derived from related tests:
REPEATABILITY - this is a measure of how often a given pattern has generated a positive or negative effect. The higher this number, the more likely the pattern will continue to repeat.
SHALLOW MEDIAN - this is a median effect measured with low intent actions such as initiating the first step of a lengthier process
DEEP MEDIAN - this is derived from the highest intent metrics that we have for a given test such as fully completed signups or sales.