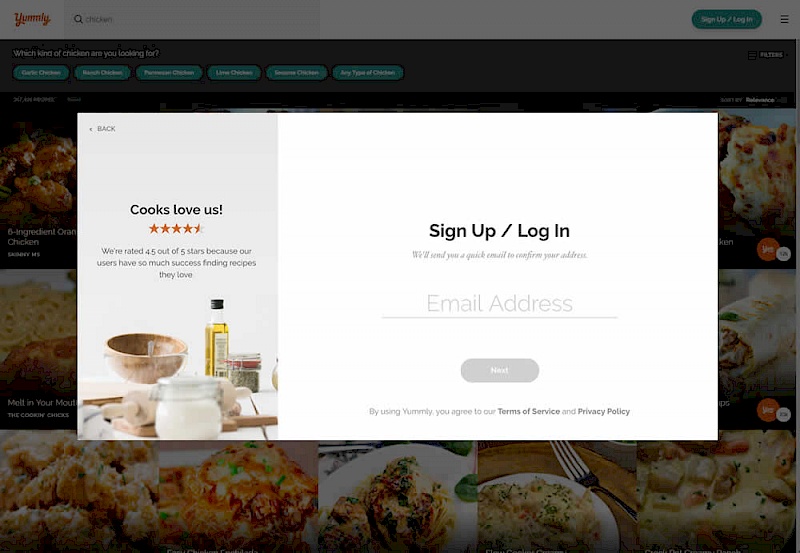
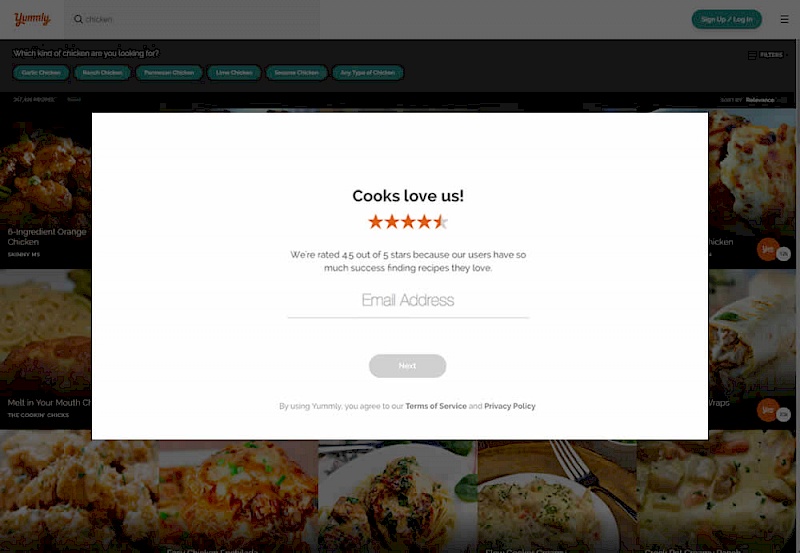
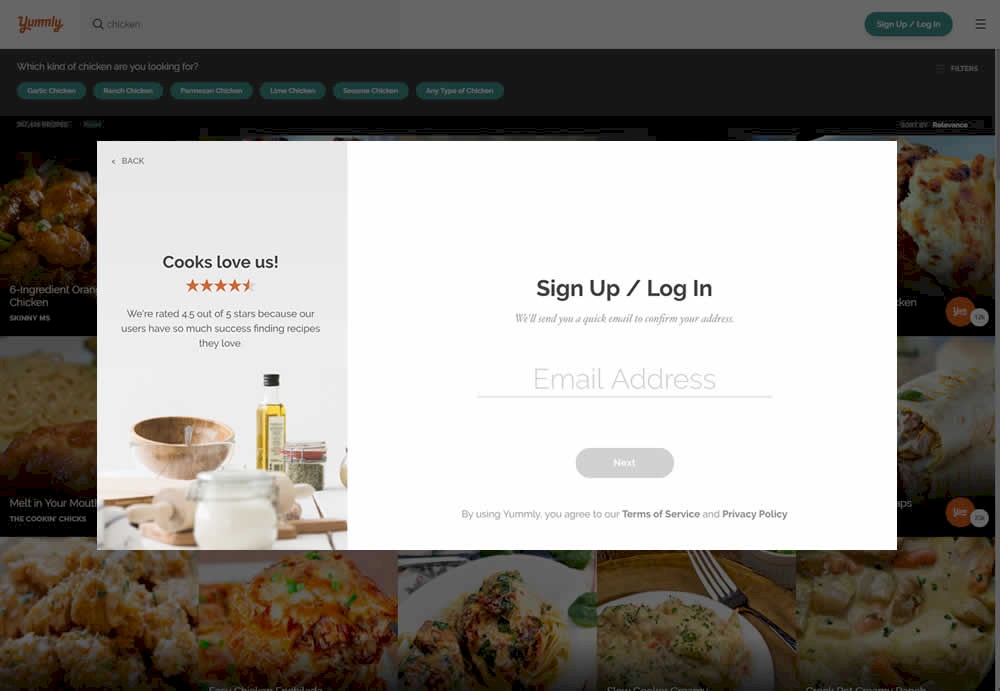
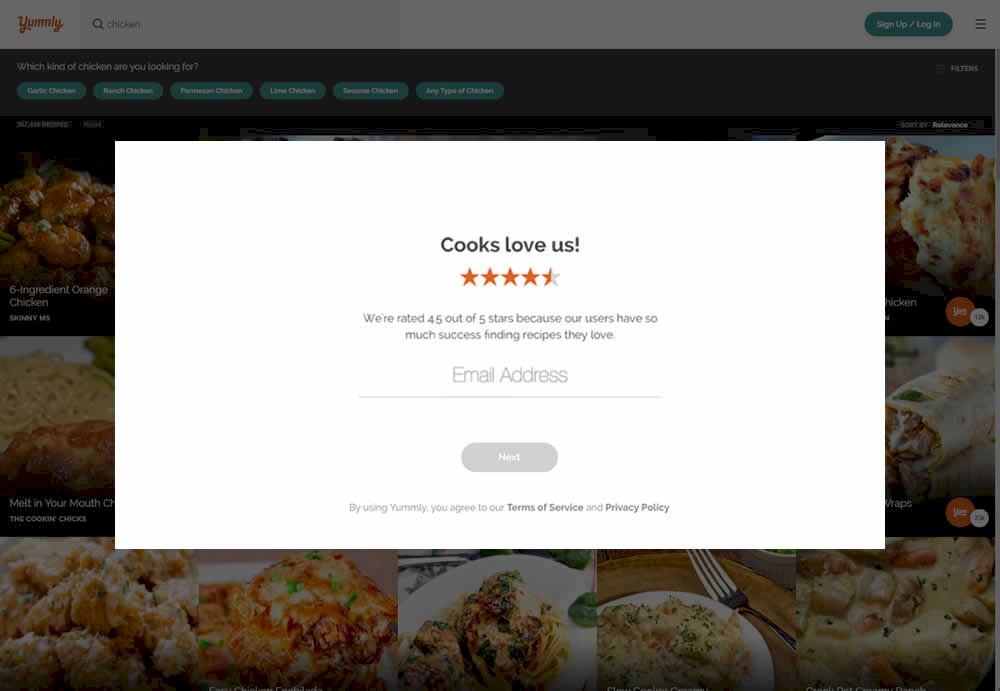
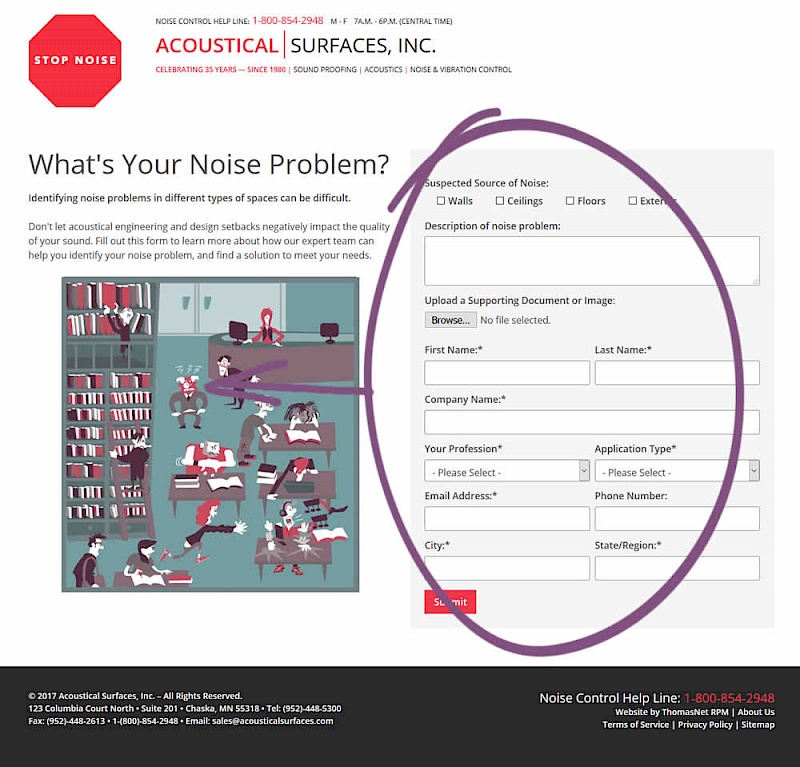
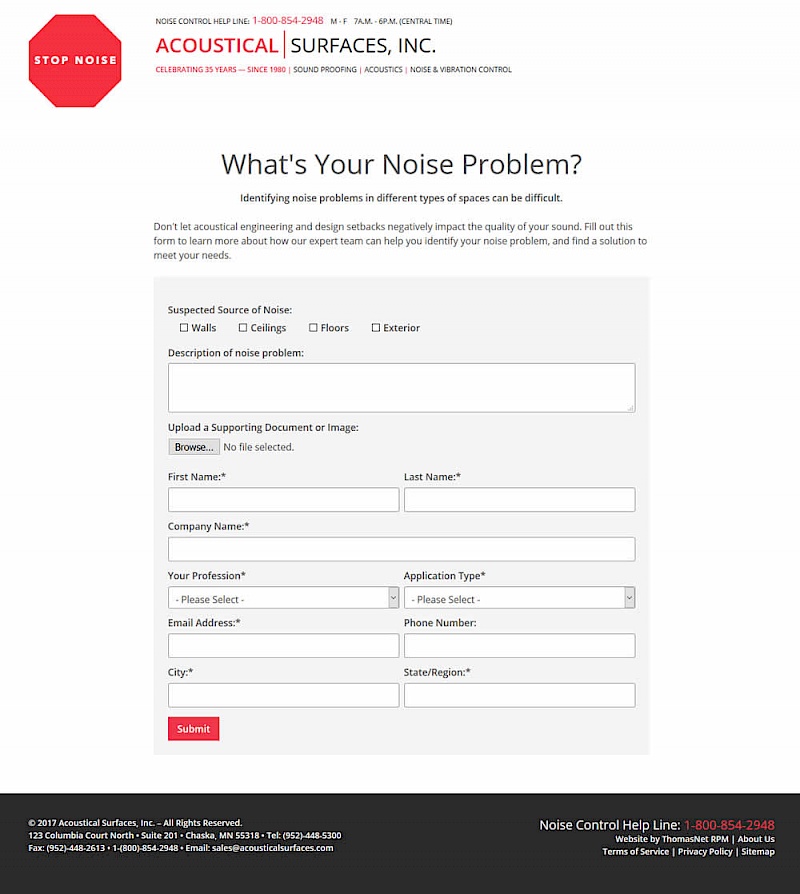
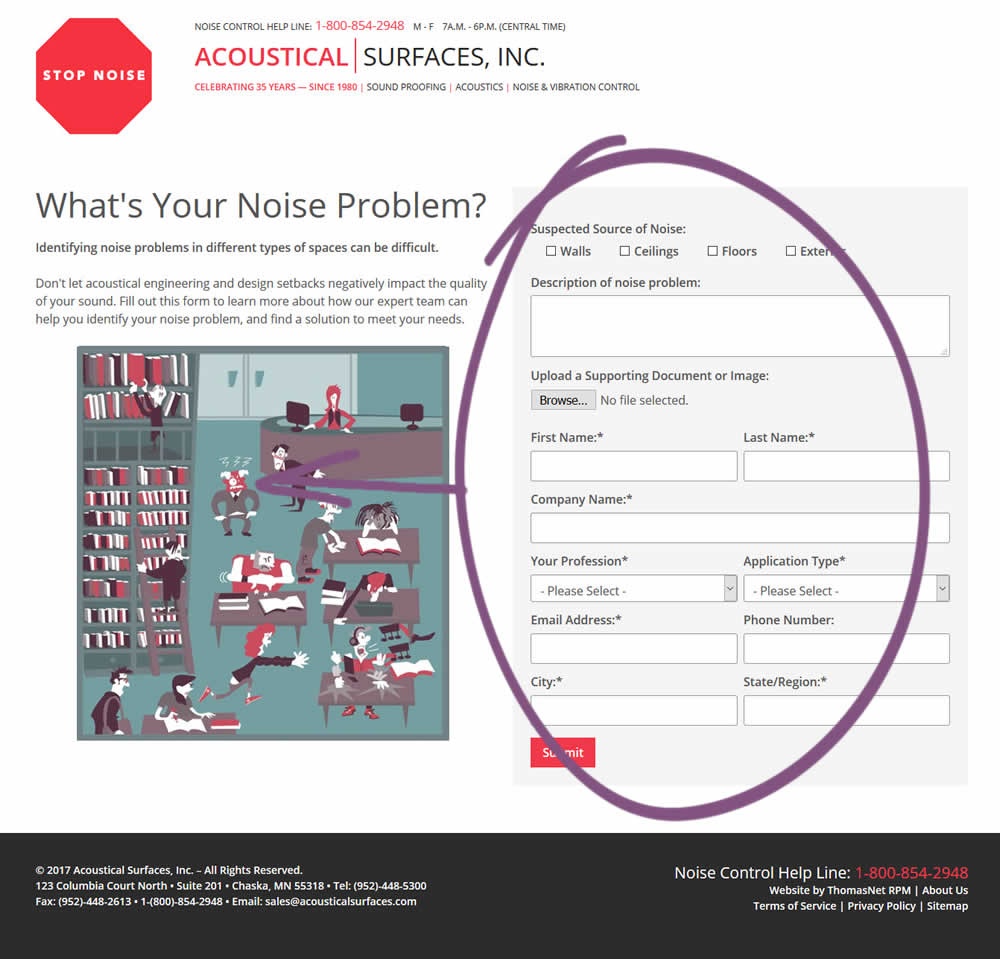
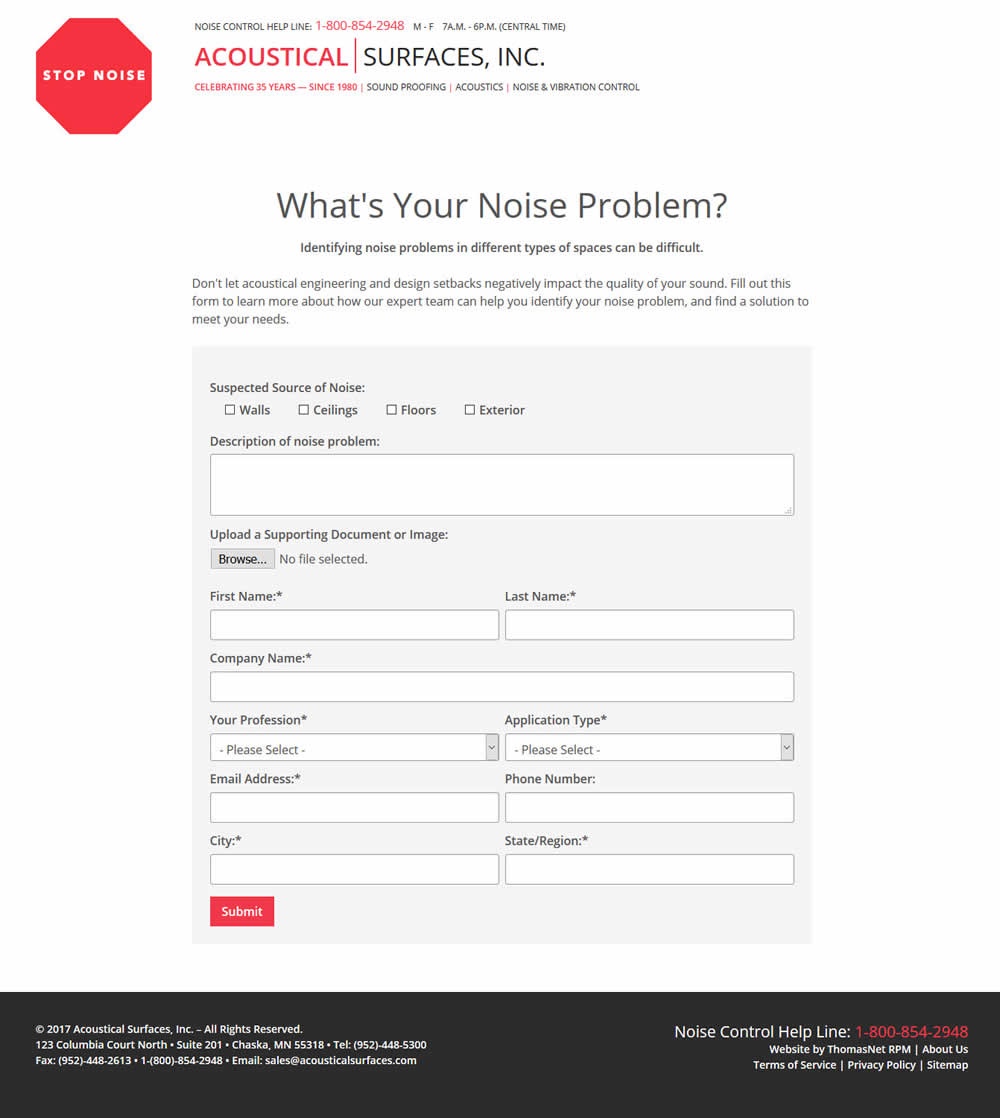
Pattern #13: Centered Forms & Buttons
Pattern #13 Tested 7 timesFirst tested by  Rodrigo Maués Recently tested by
Rodrigo Maués Recently tested by  Stanley Zuo on May 12, 2021
Stanley Zuo on May 12, 2021
Based on 7 Tests, Members See How Likely Version B Wins Or Loses And By How Much
Measured by the sum of negative and positive tests.


Expected Median Effects Of B
?
Progression
(2 tests)
?
Leads
(2 tests)
?
Signups
(2 tests)
?
Engagement
(1 tests)
?
Sales
(1 tests)
-
Revenue
-
Retention
-
Referrals
?
ANY PRIMARY
(7 tests)
For each pattern, we measure three key data points derived from related tests:
REPEATABILITY - this is a measure of how often a given pattern has generated a positive or negative effect. The higher this number, the more likely the pattern will continue to repeat.
SHALLOW MEDIAN - this is a median effect measured with low intent actions such as initiating the first step of a lengthier process
DEEP MEDIAN - this is derived from the highest intent metrics that we have for a given test such as fully completed signups or sales.