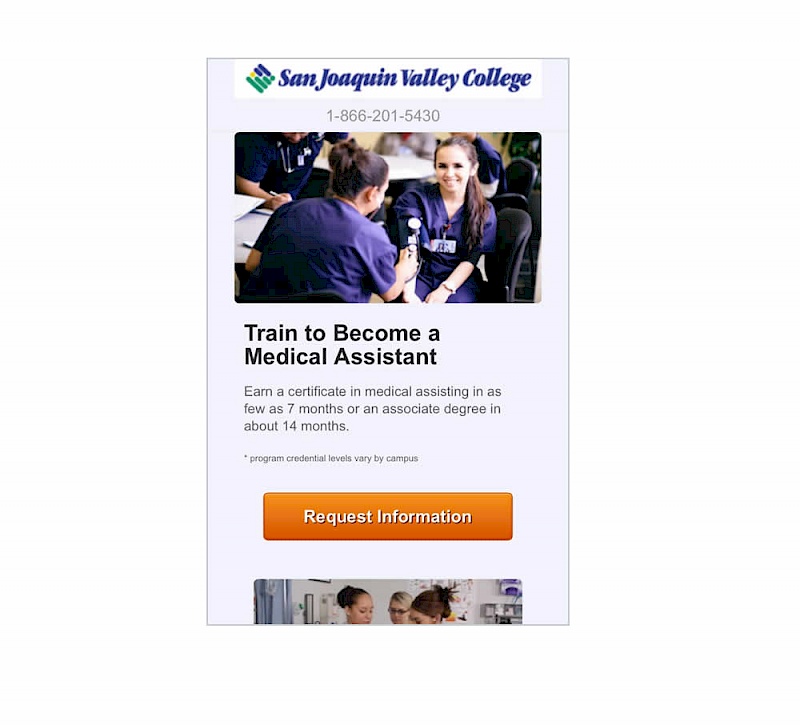
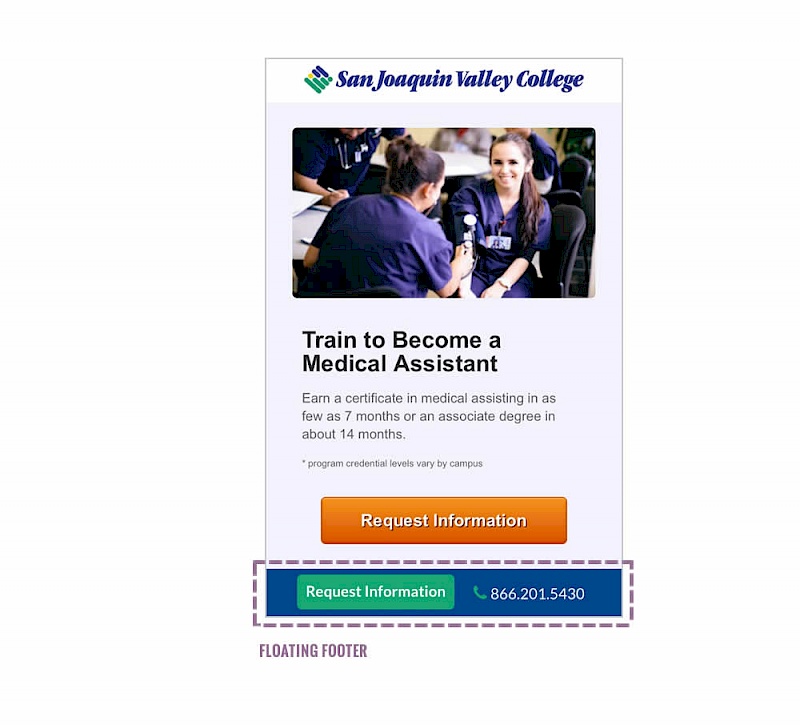
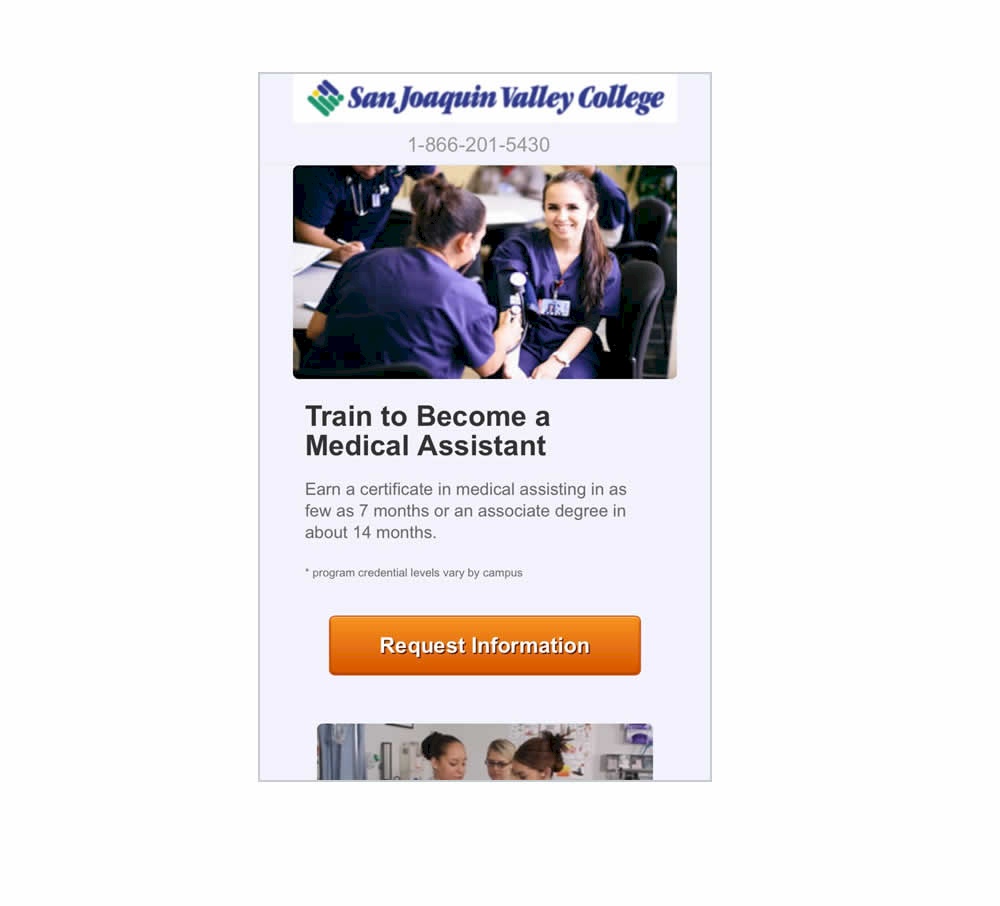
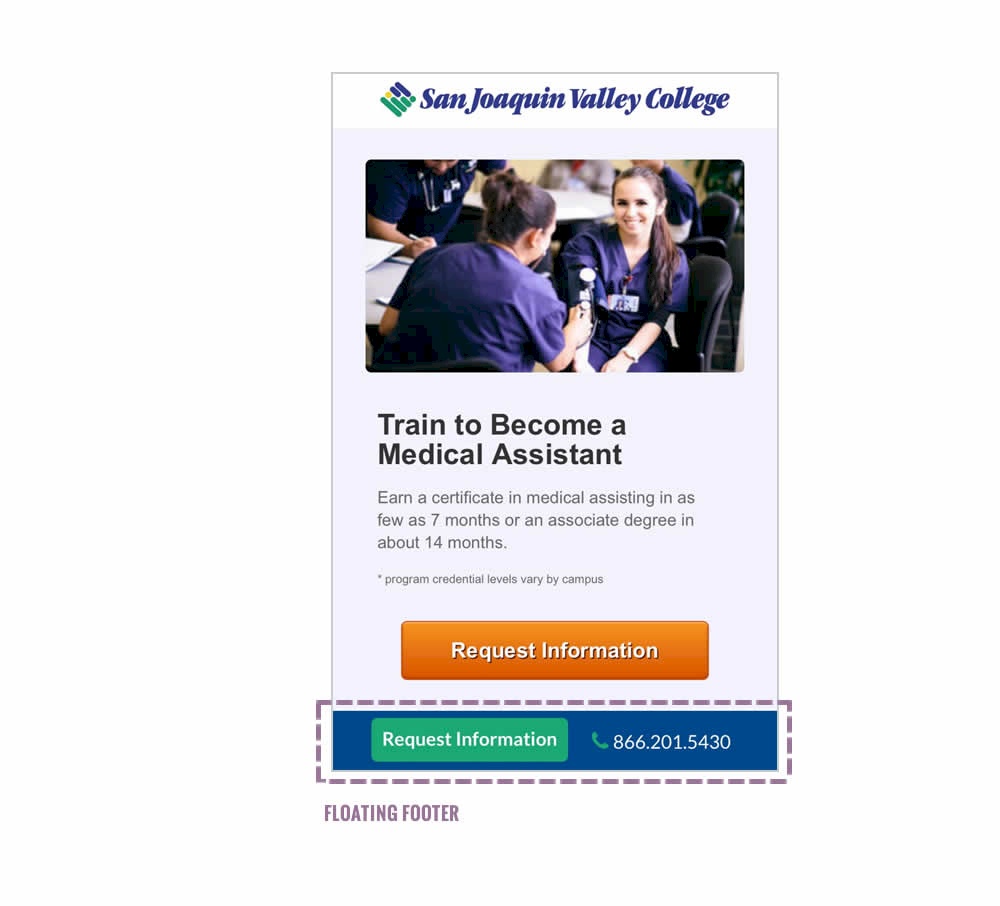
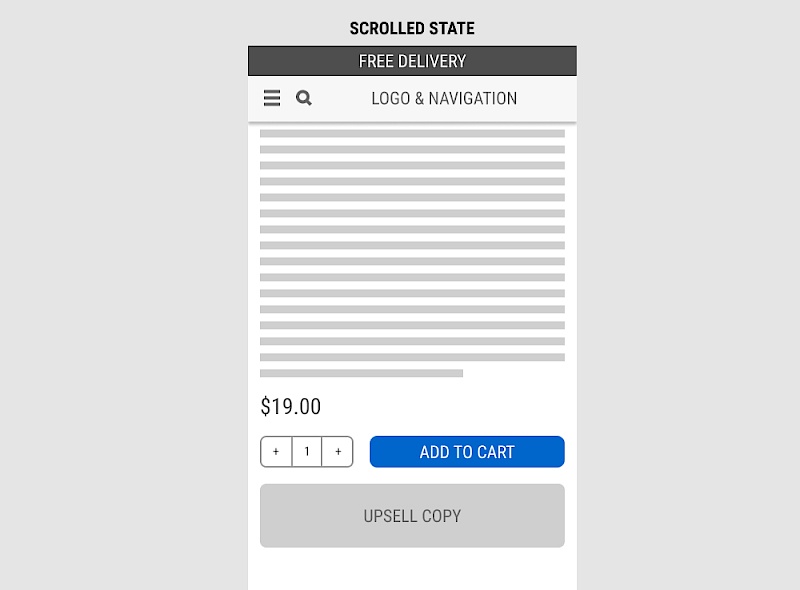
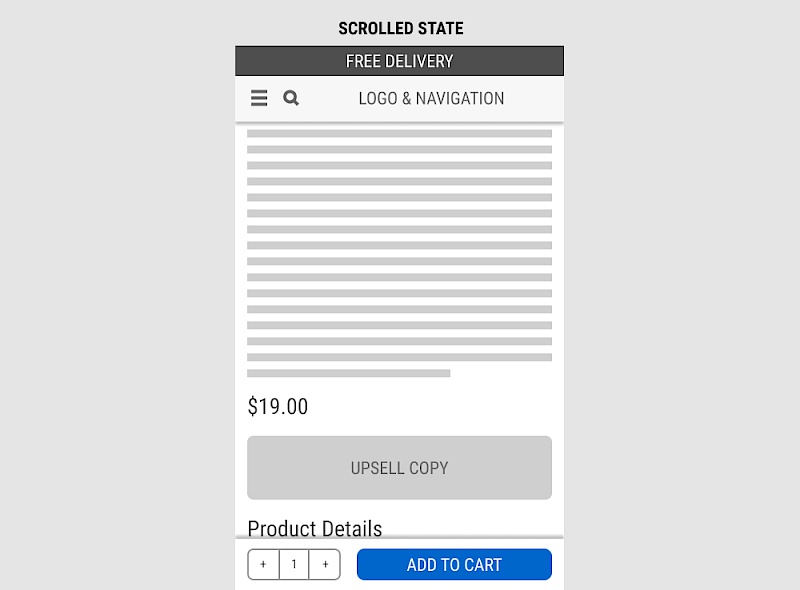
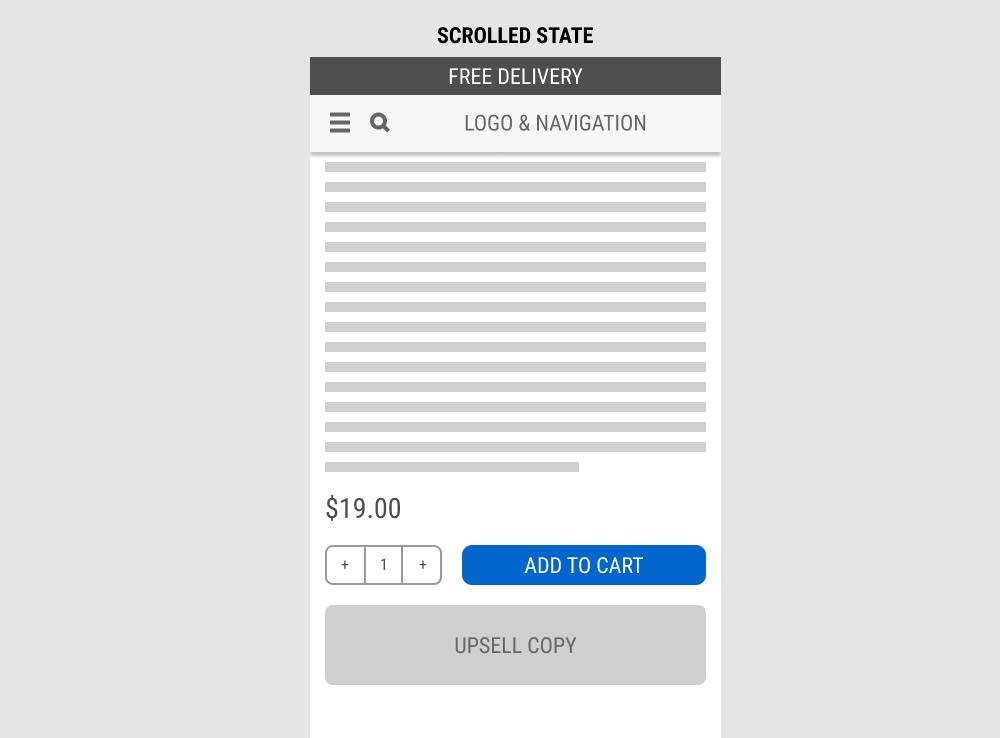
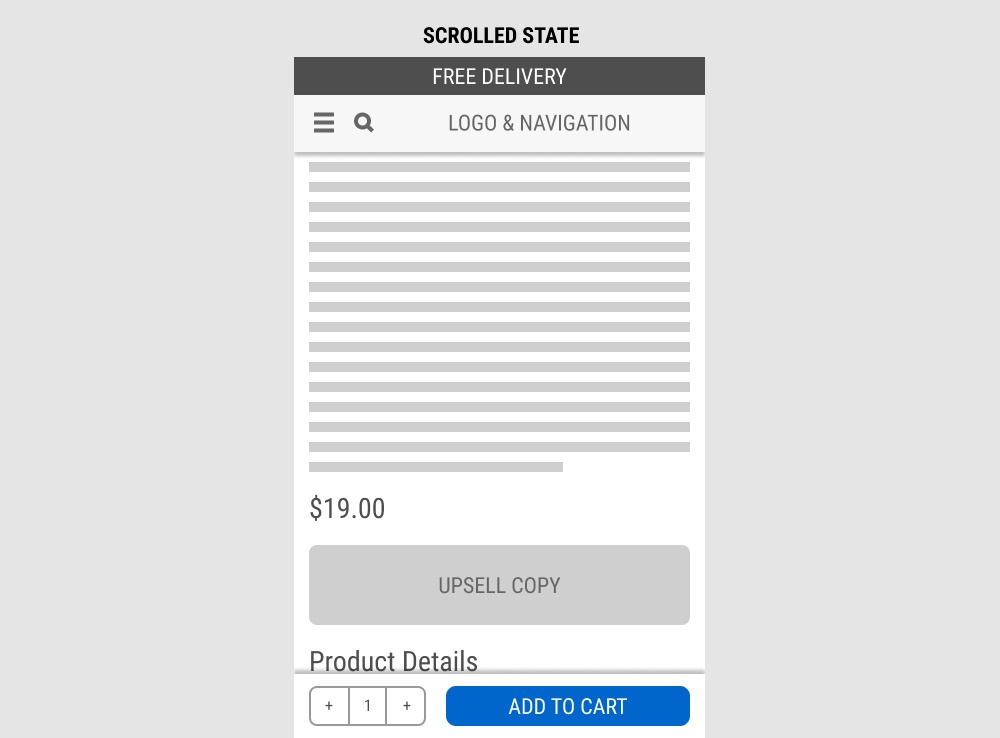
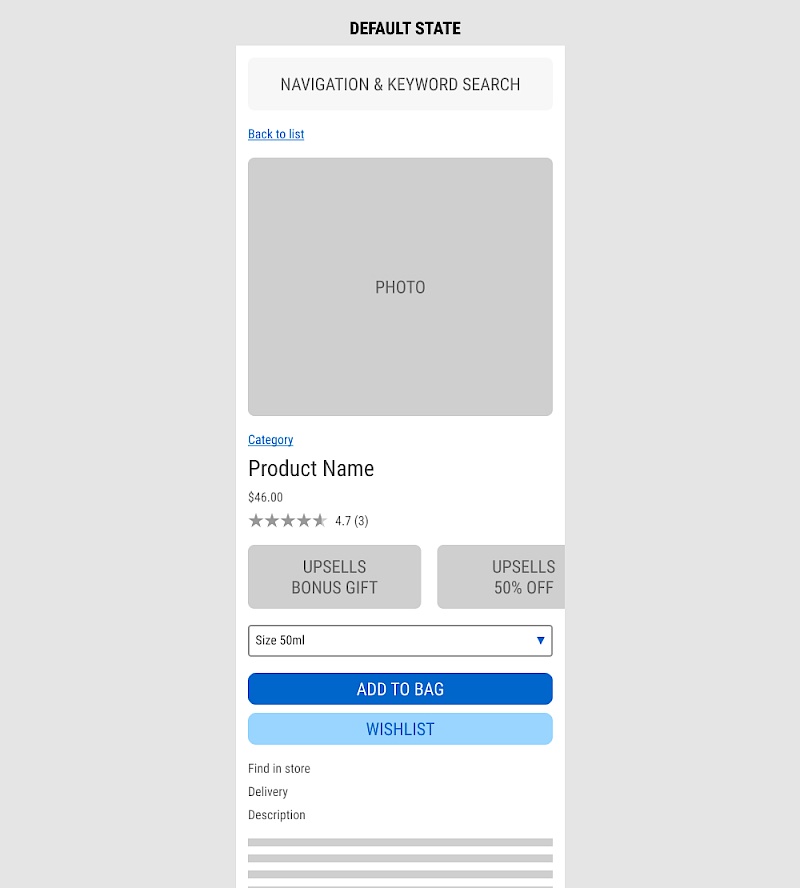
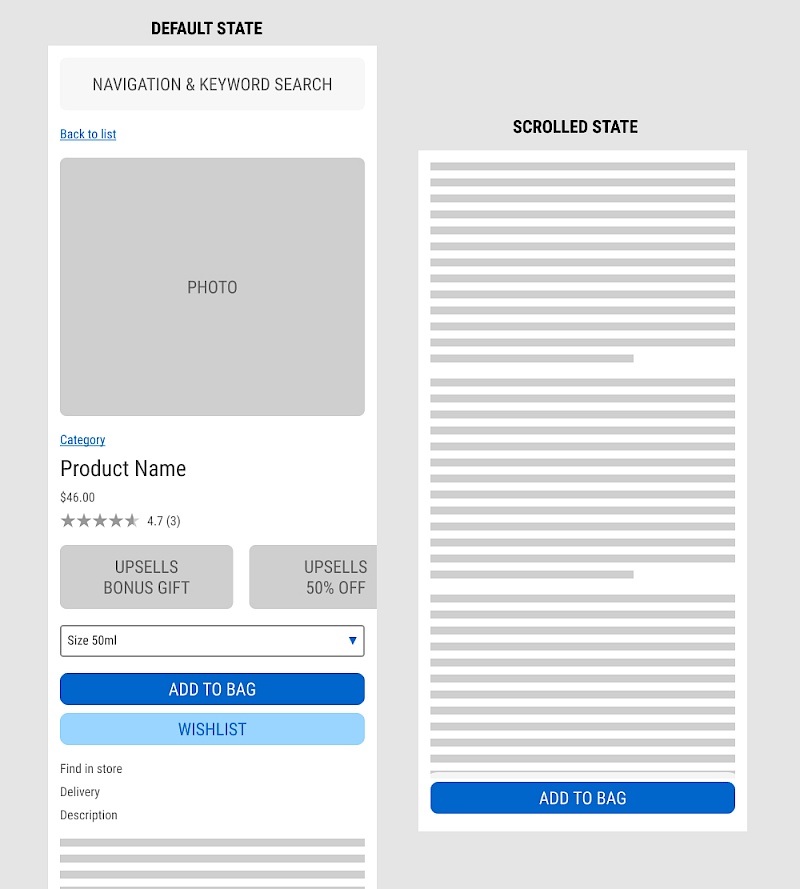
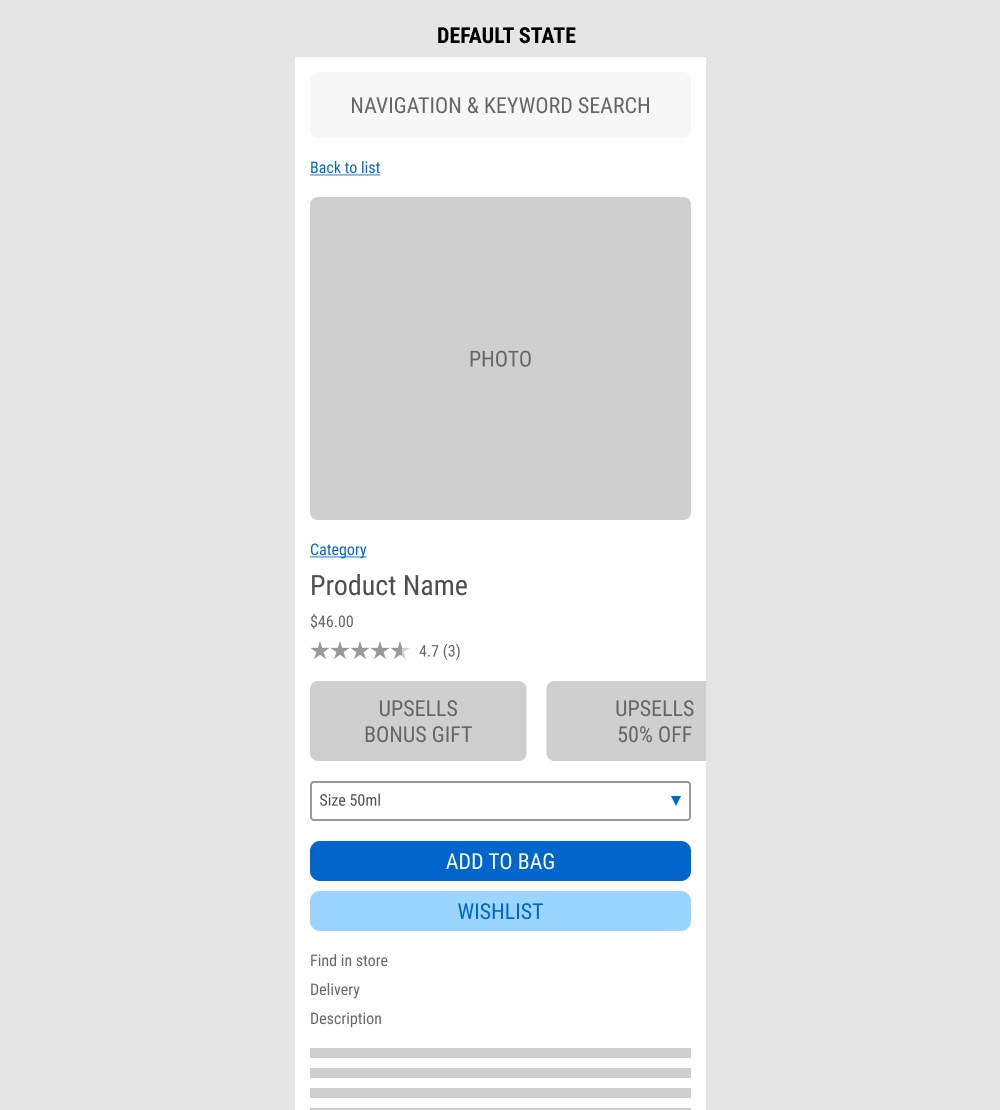
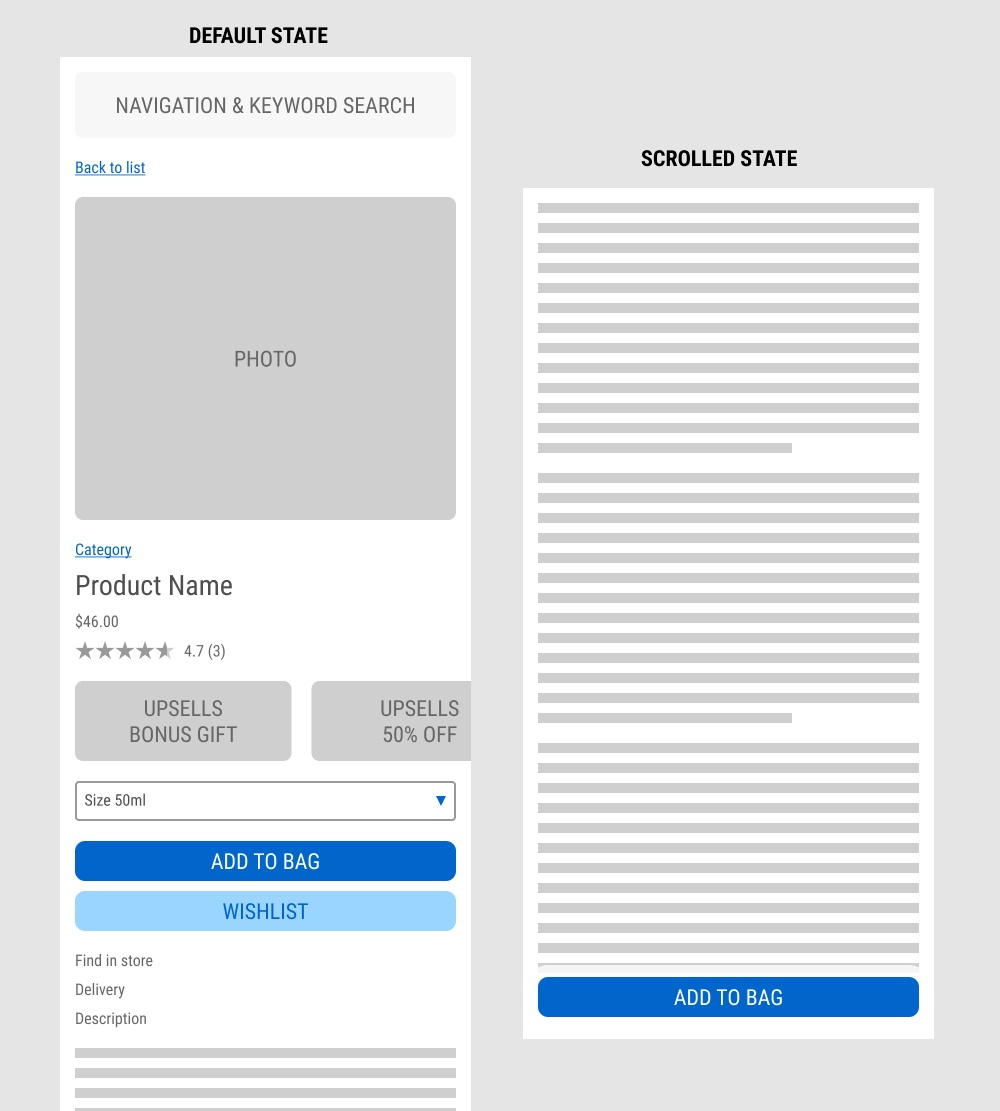
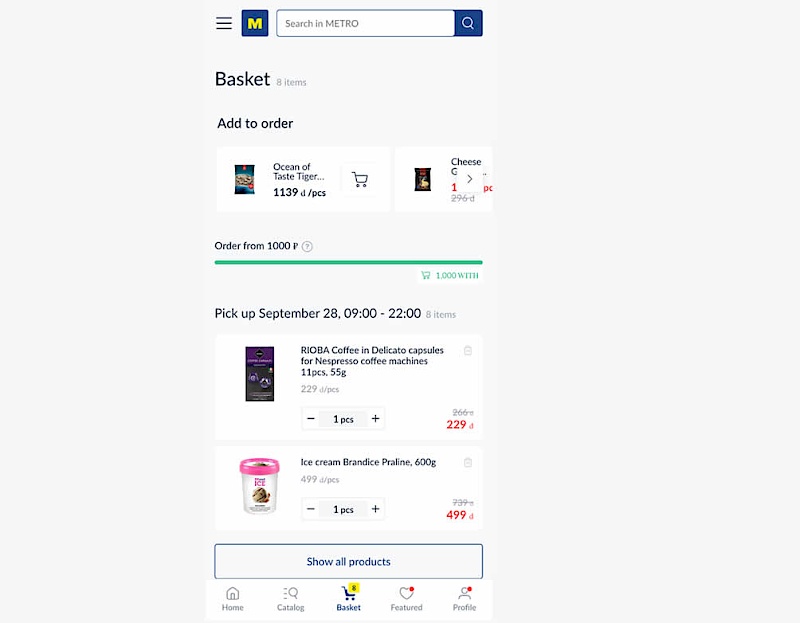
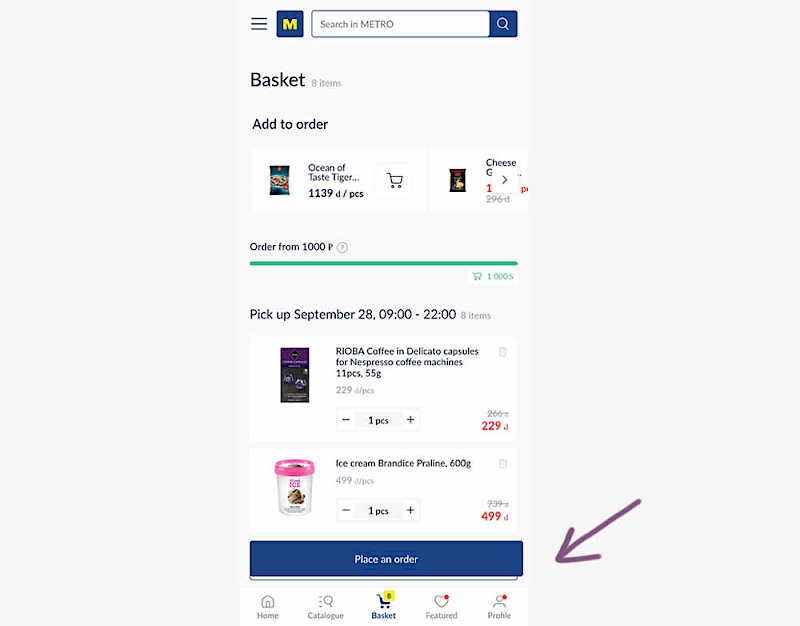
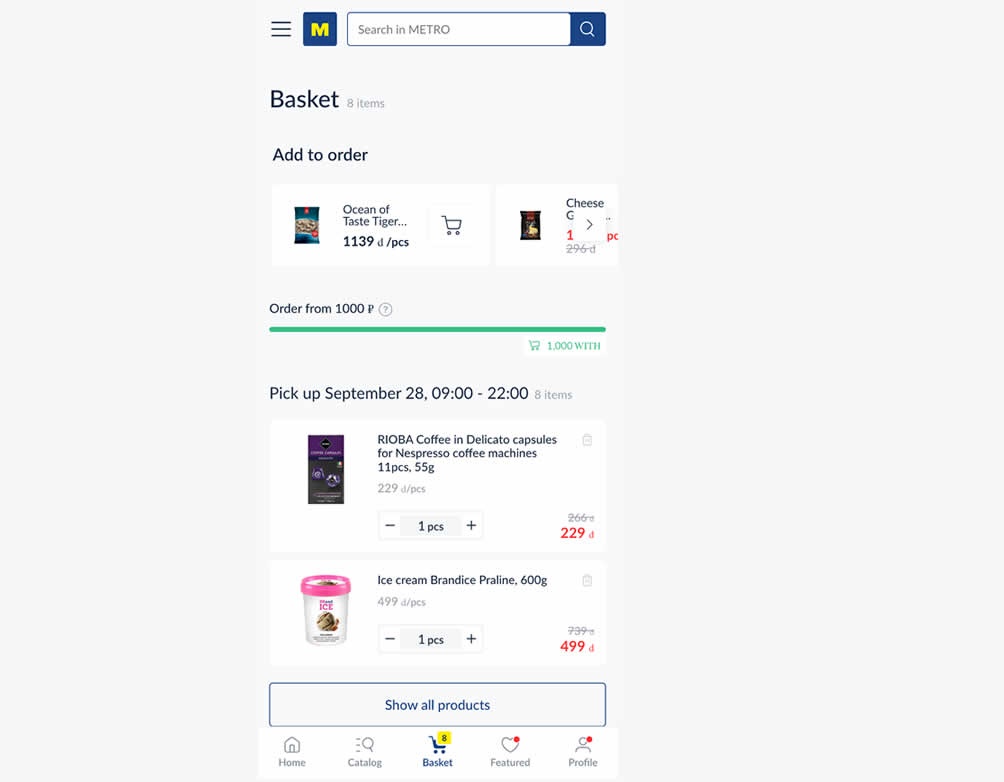
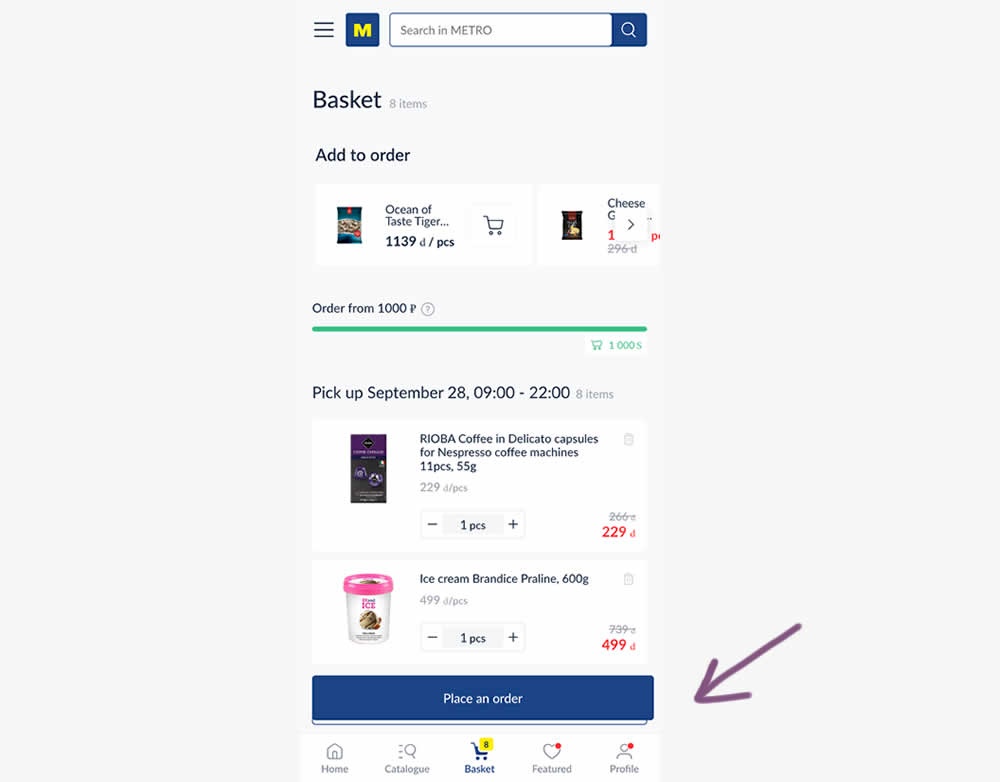
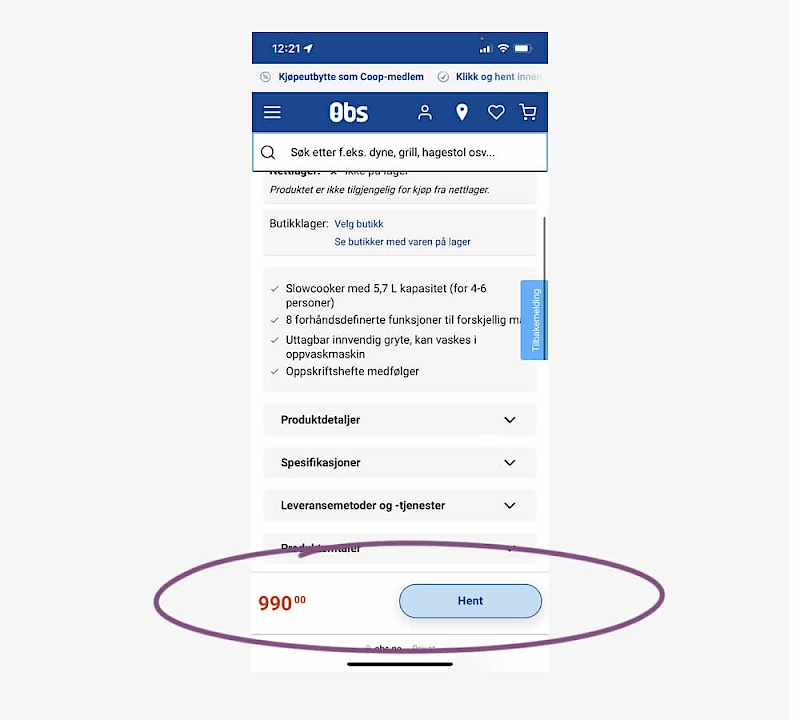
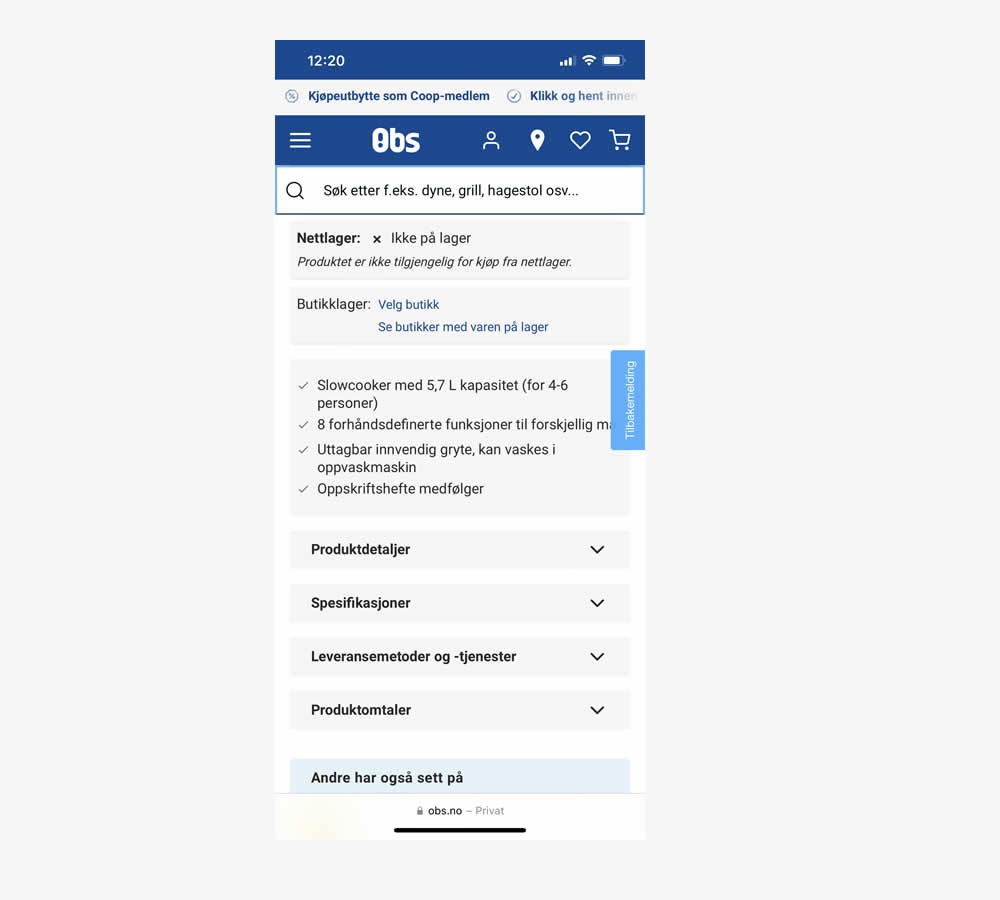
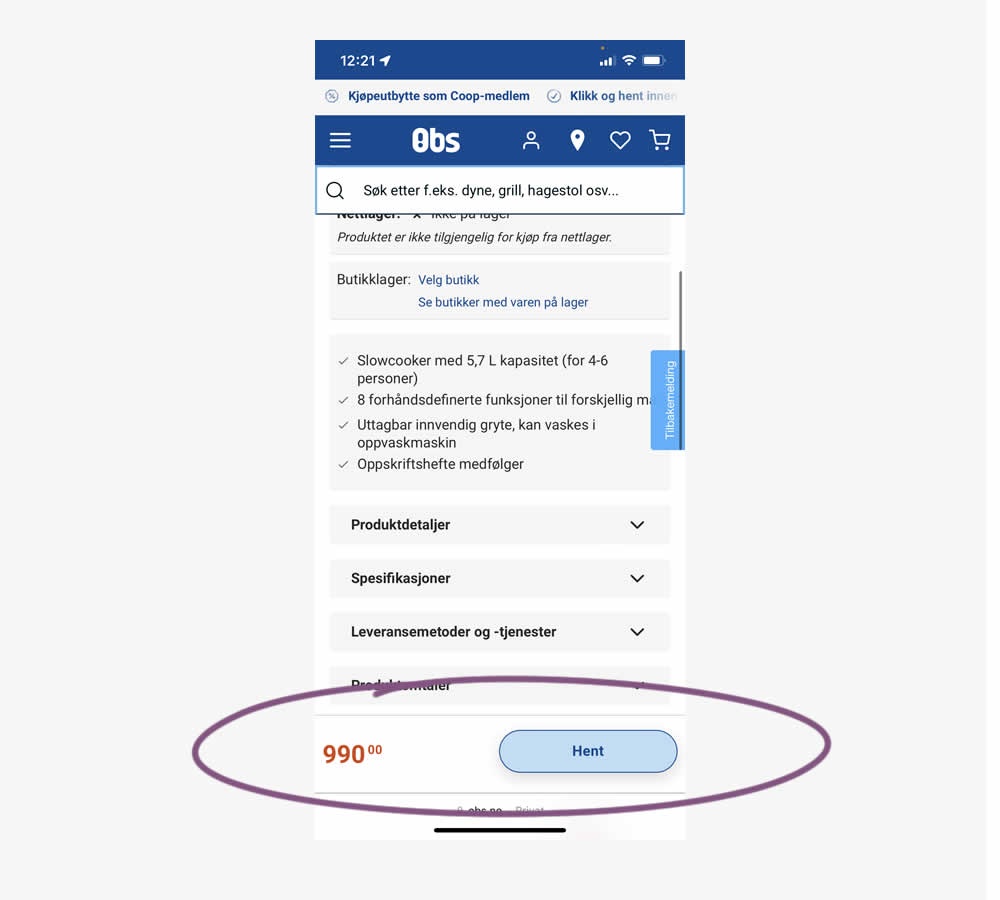
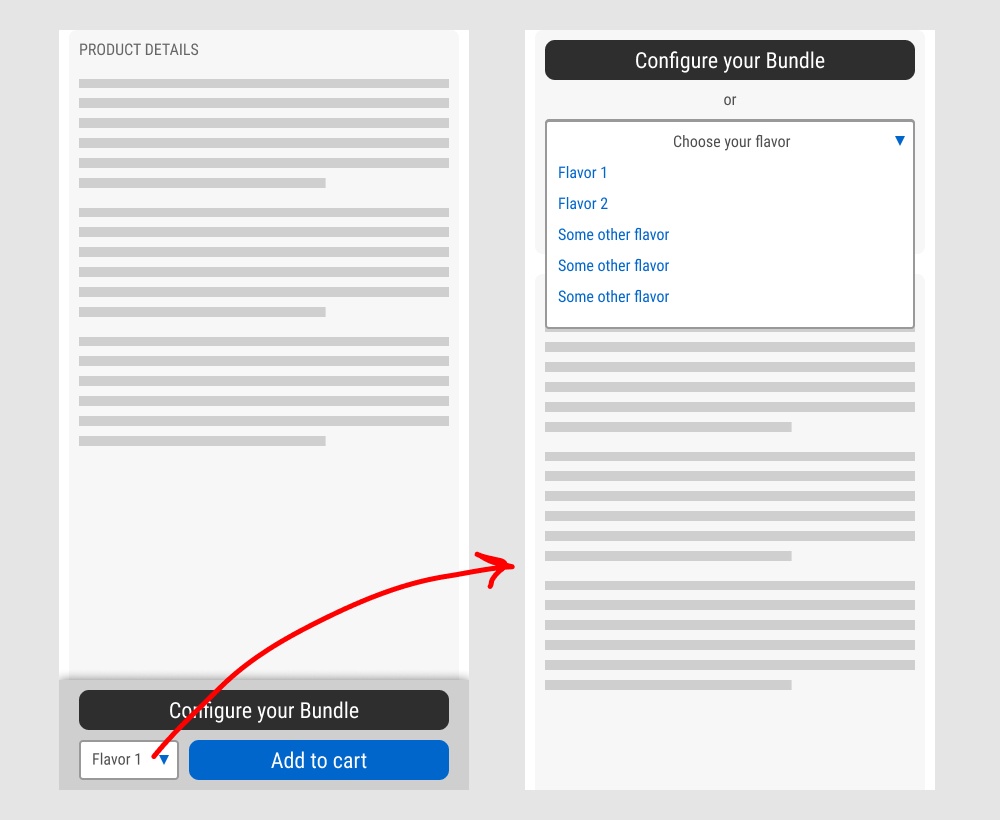
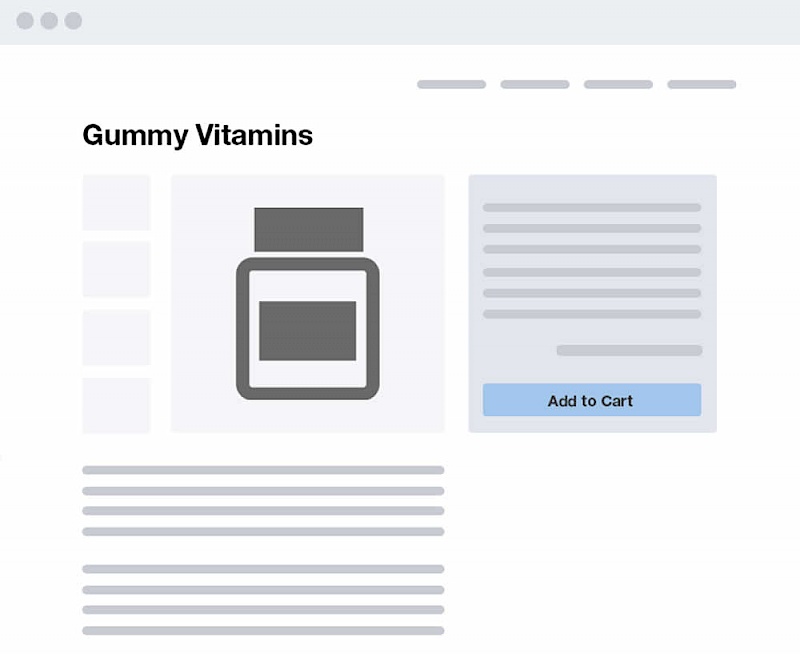
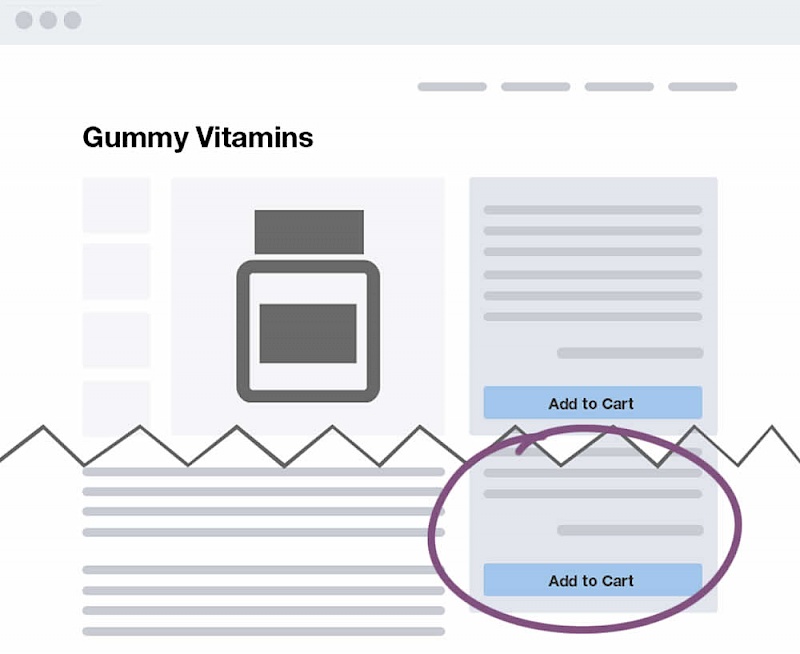
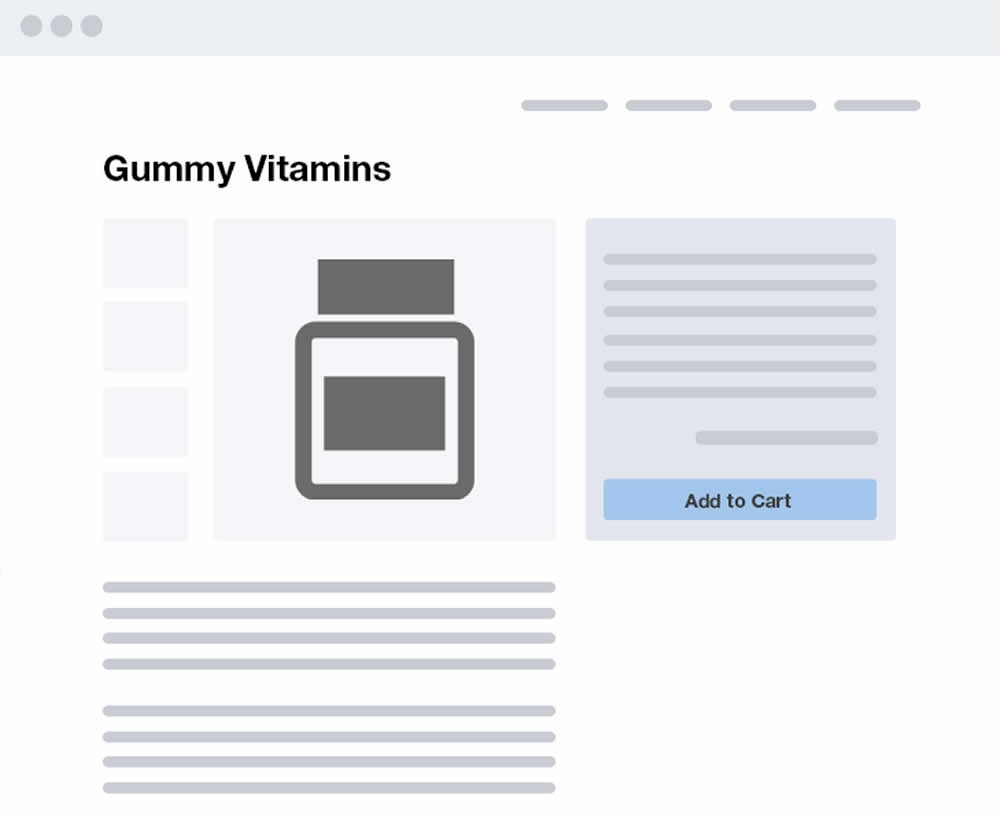
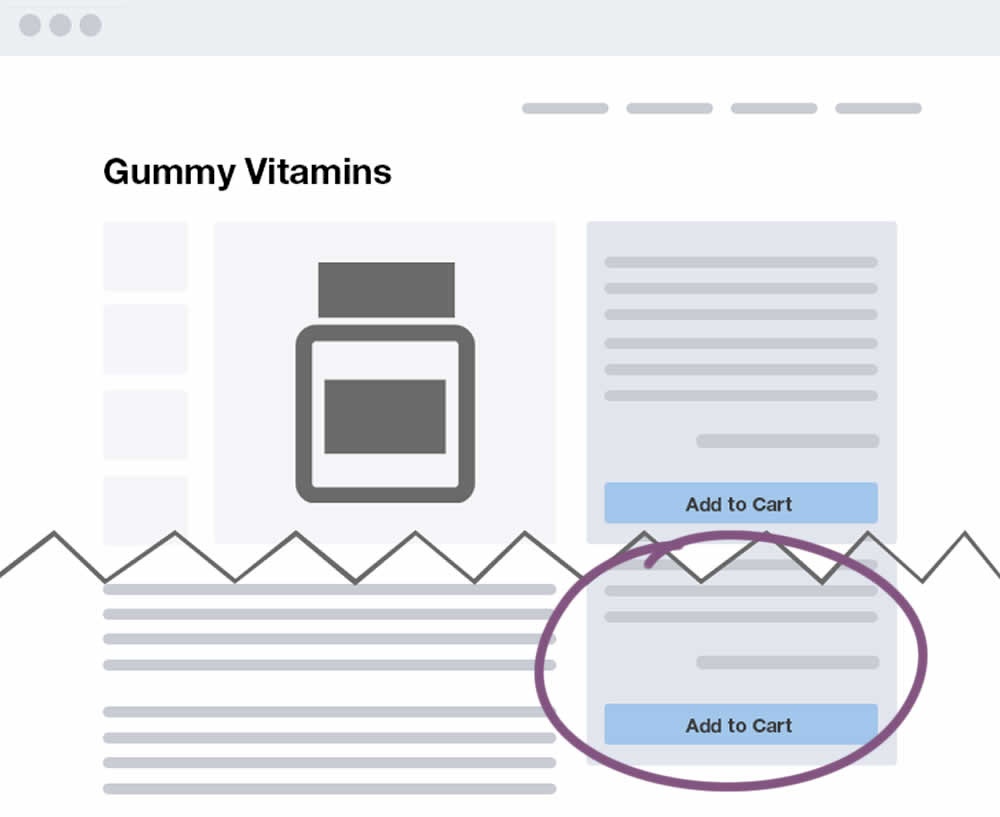
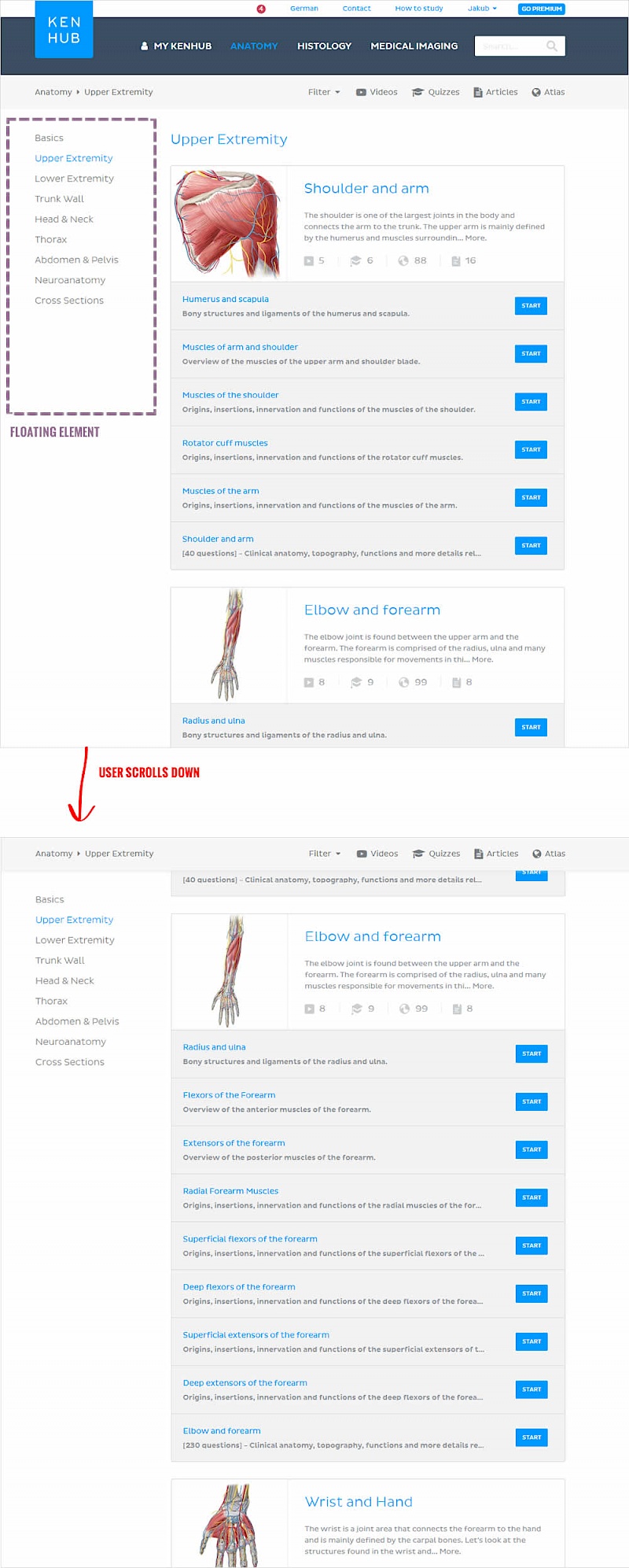
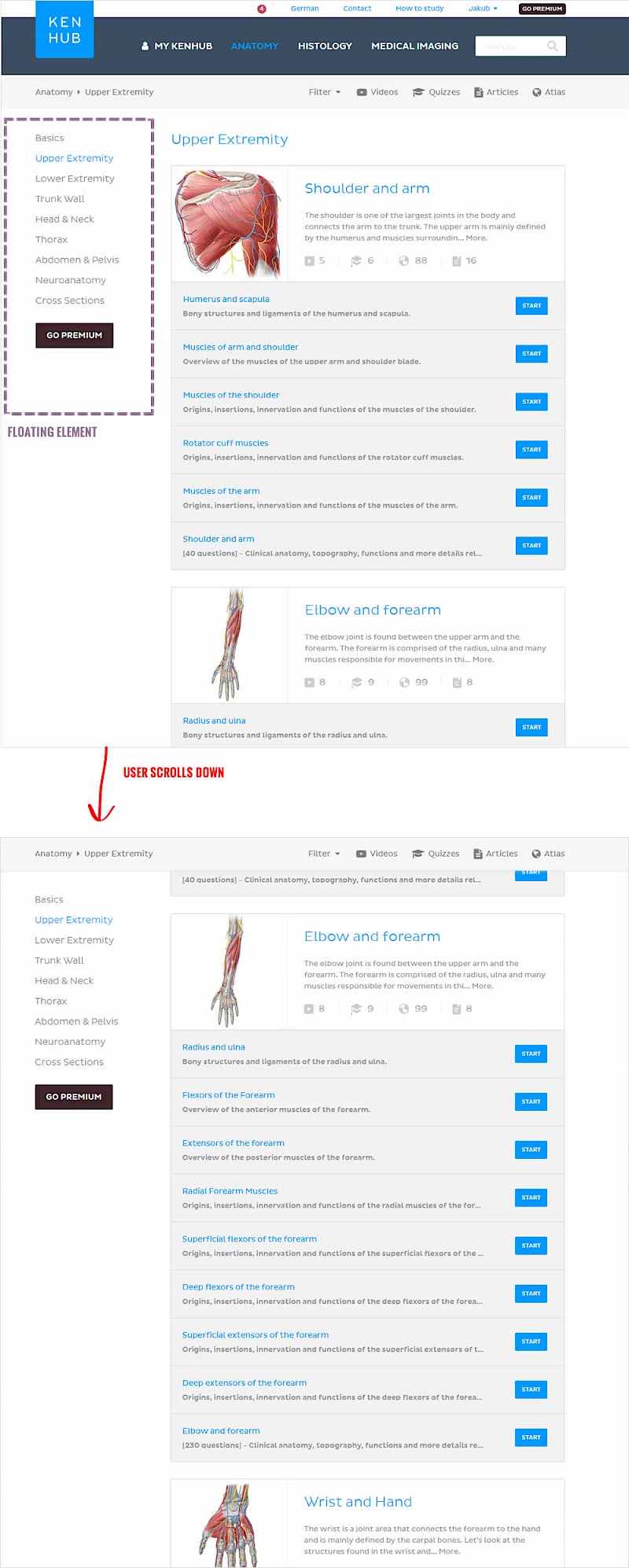
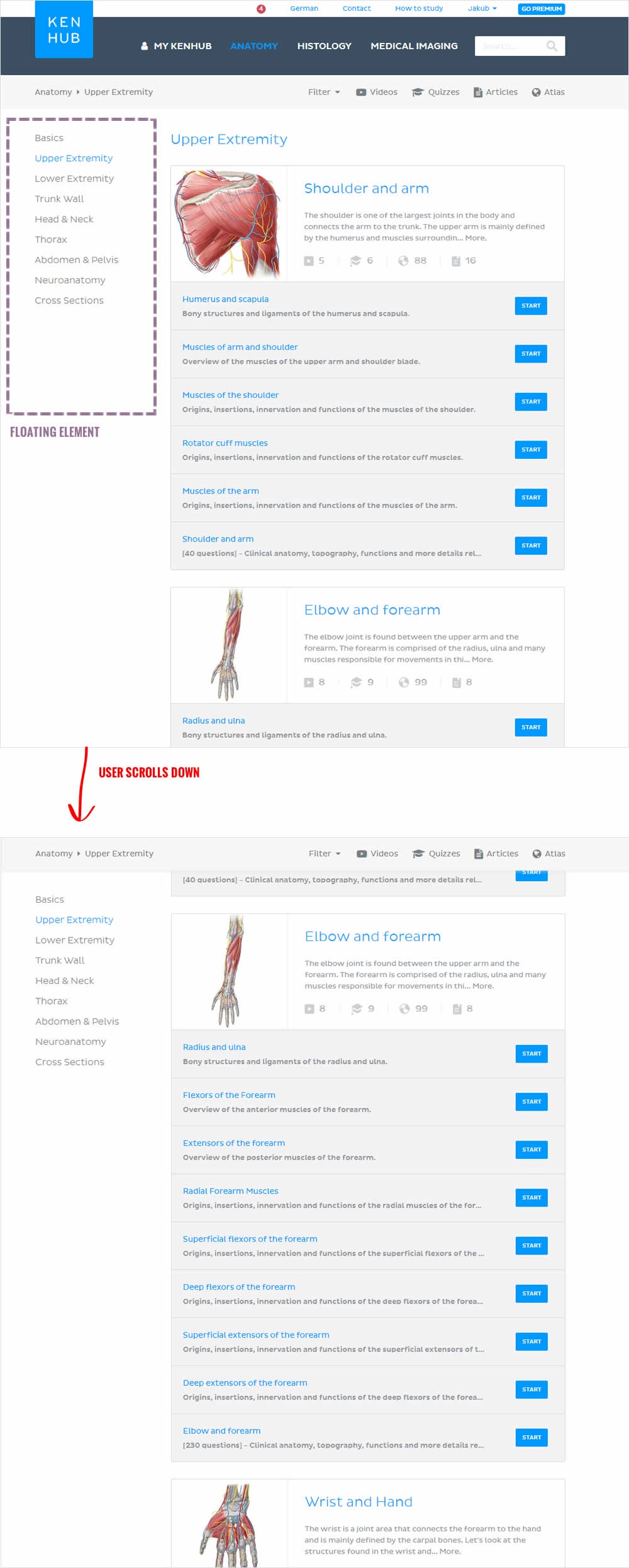
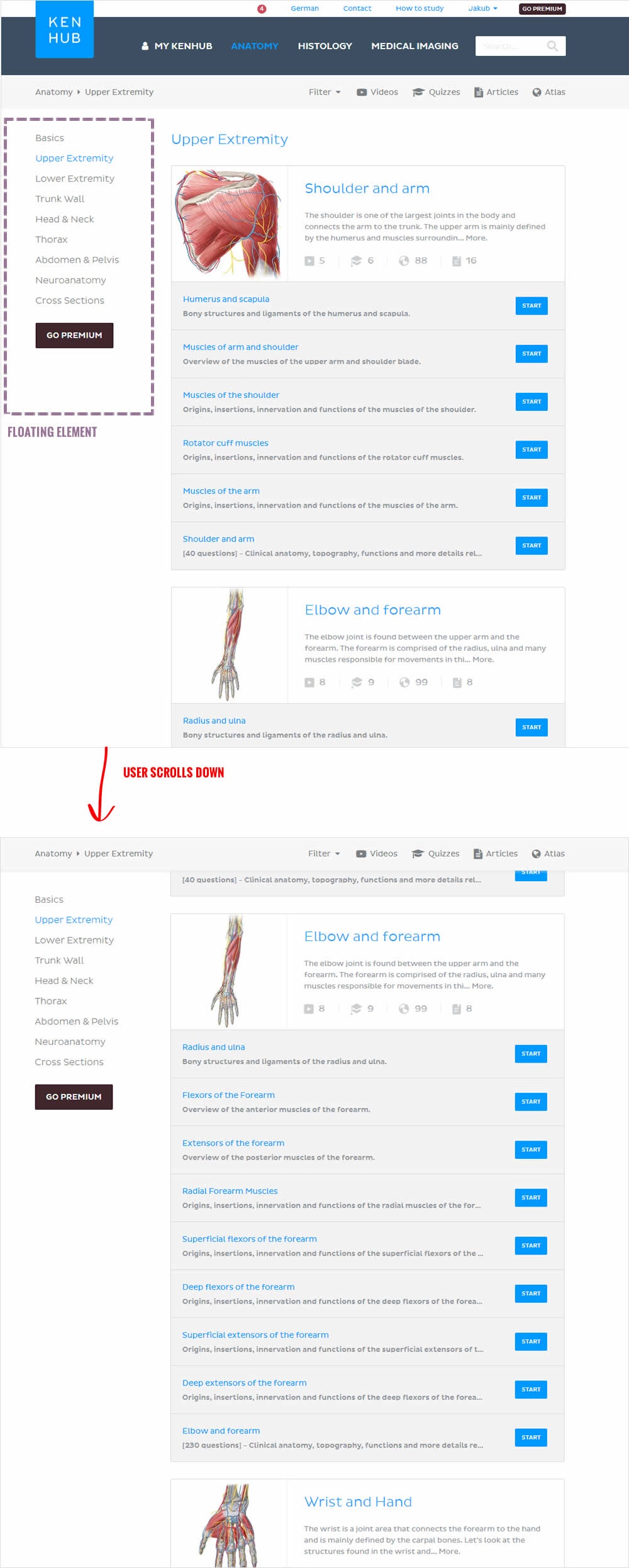
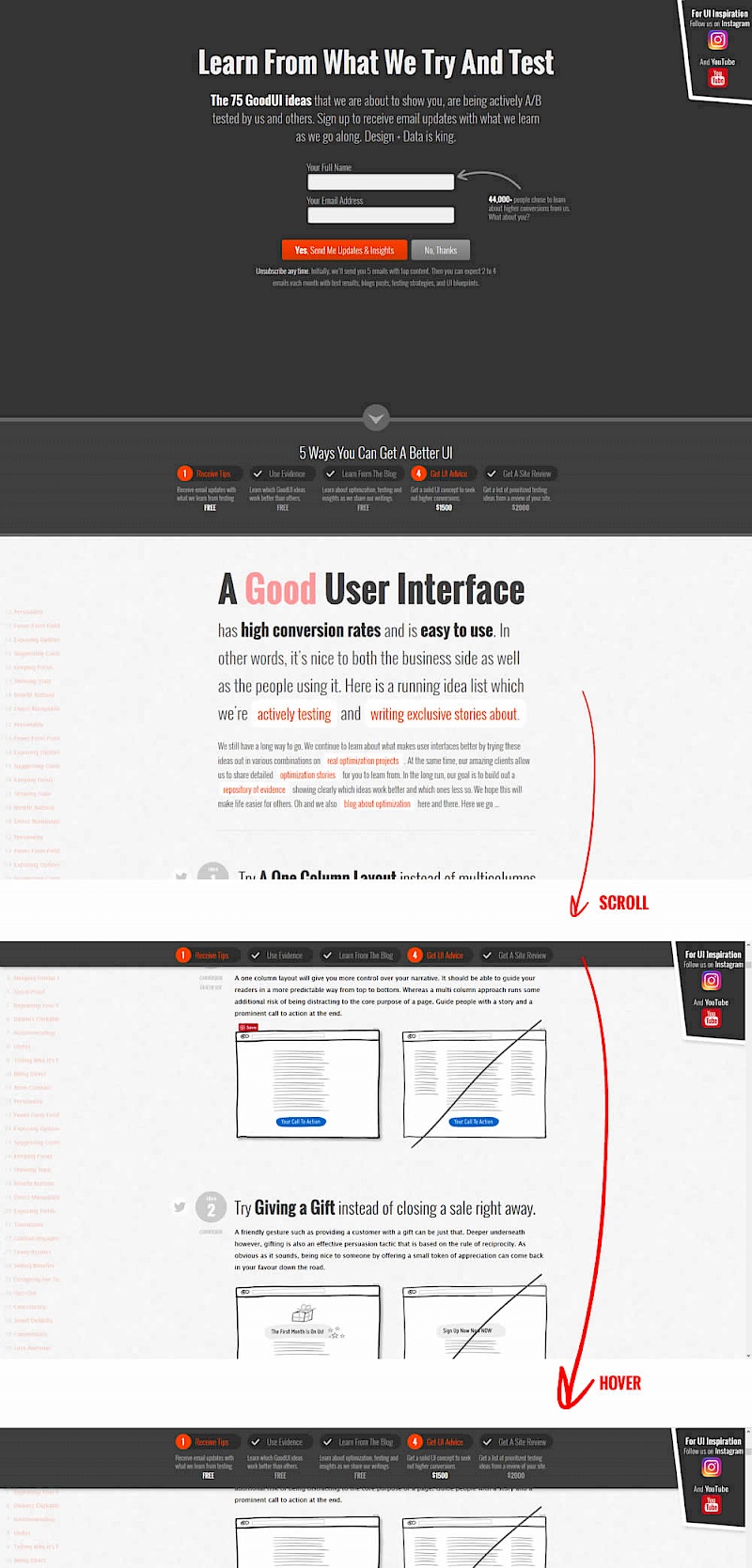
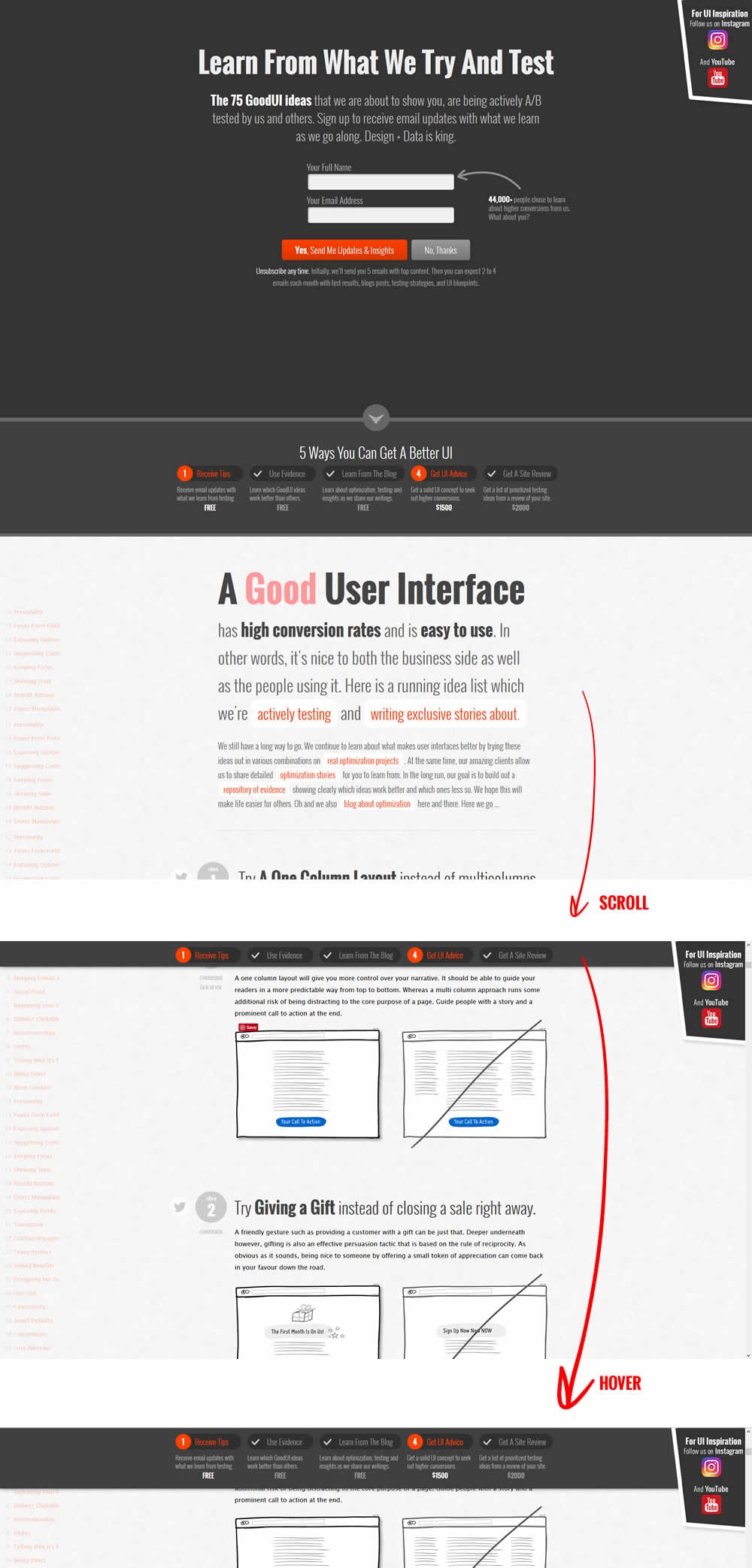
Pattern #41: Sticky Call To Action
Pattern #41 Tested 21 timesFirst tested by  Phillip Barnes Recently tested by
Phillip Barnes Recently tested by  Frazer Mawson on Jun 26, 2025
Frazer Mawson on Jun 26, 2025
Based on 21 Tests, Members See How Likely Version B Wins Or Loses And By How Much
Measured by the sum of negative and positive tests.


Expected Median Effects Of B
?
Progression
(12 tests)
?
Leads
(1 tests)
?
Signups
(3 tests)
?
Engagement
(2 tests)
?
Sales
(15 tests)
-
Revenue
-
Retention
-
Referrals
?
ANY PRIMARY
(21 tests)
Tested on
Leaks
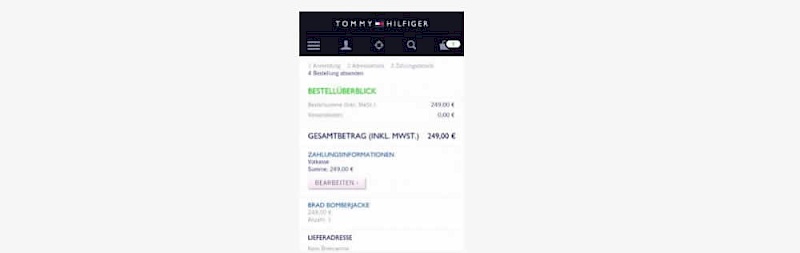
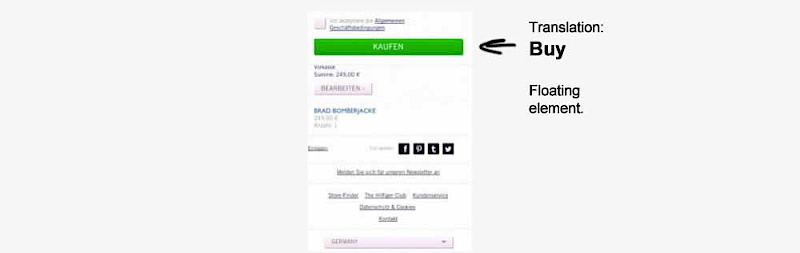
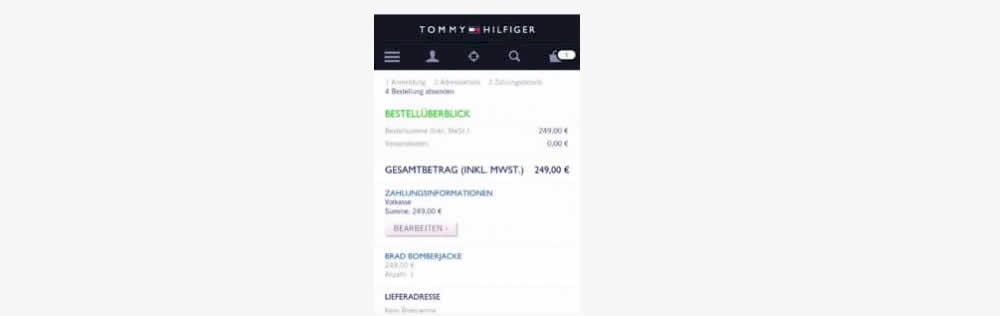
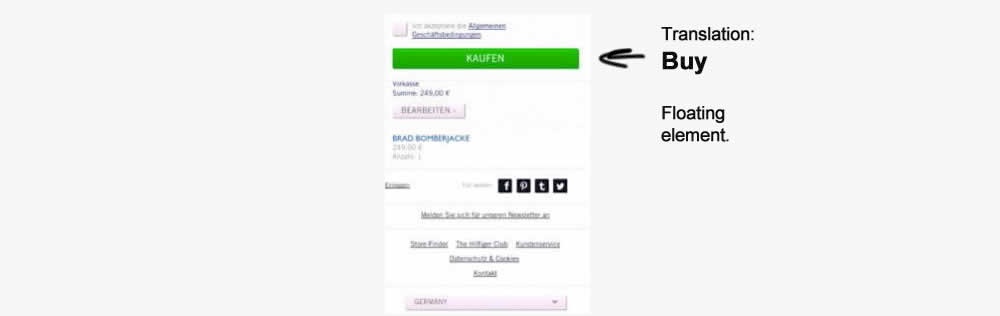
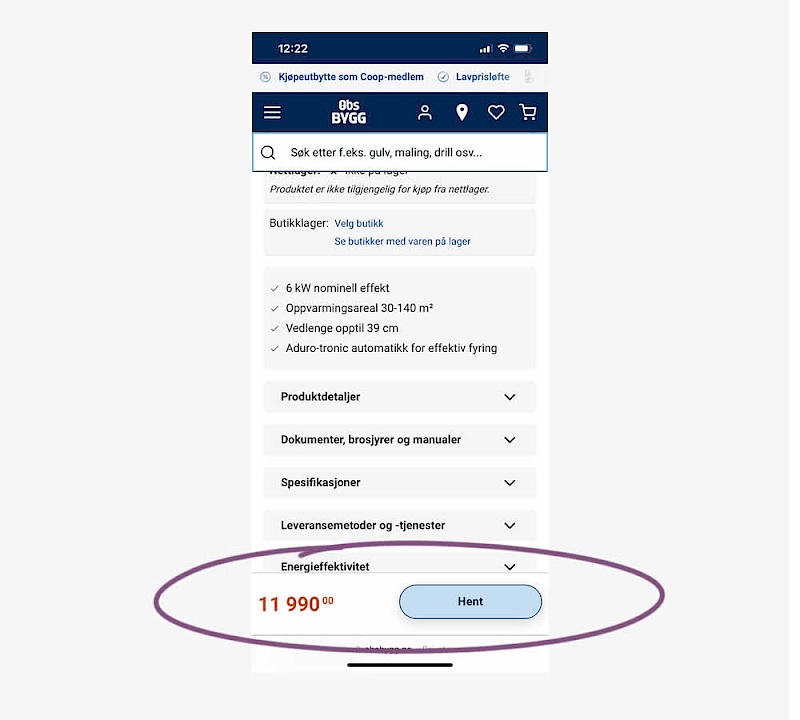
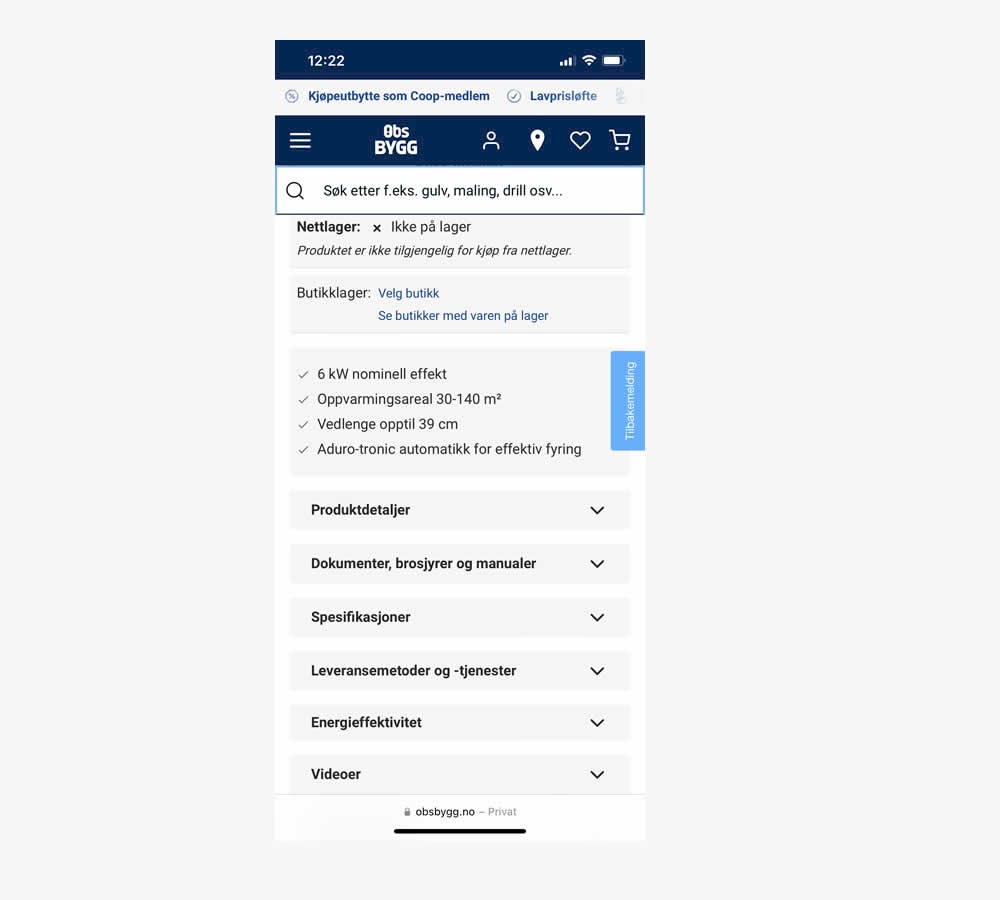
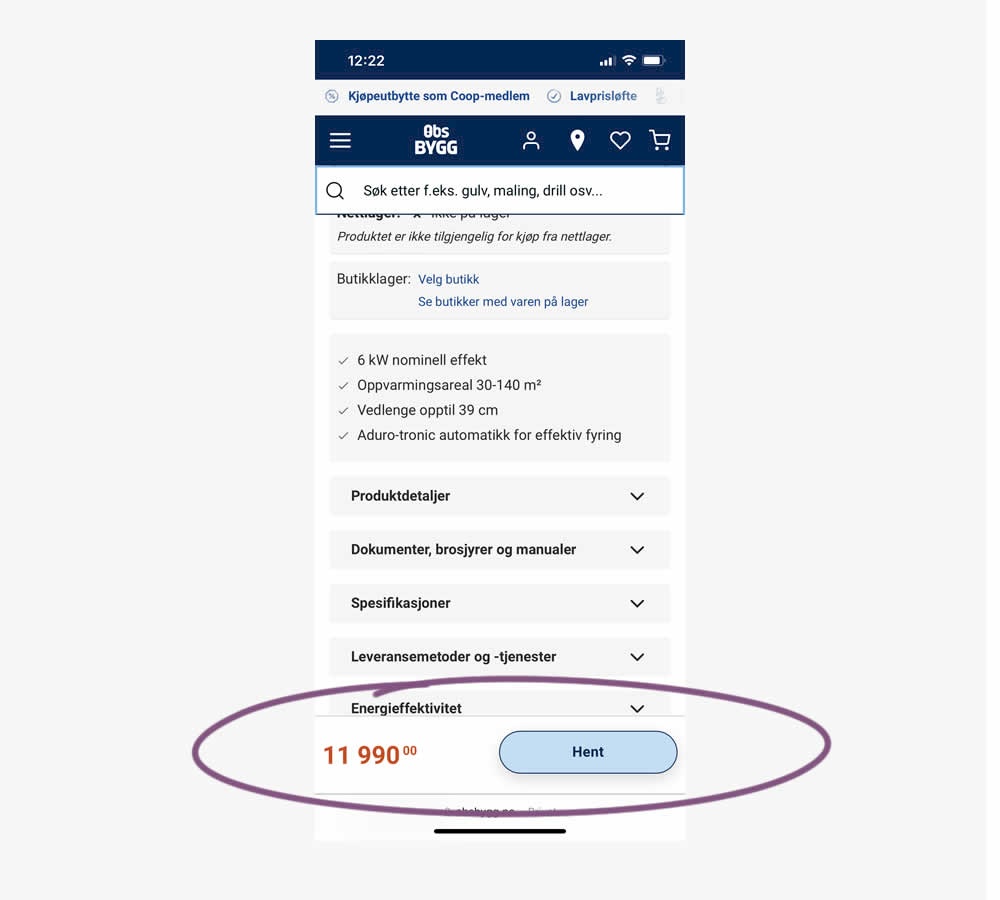
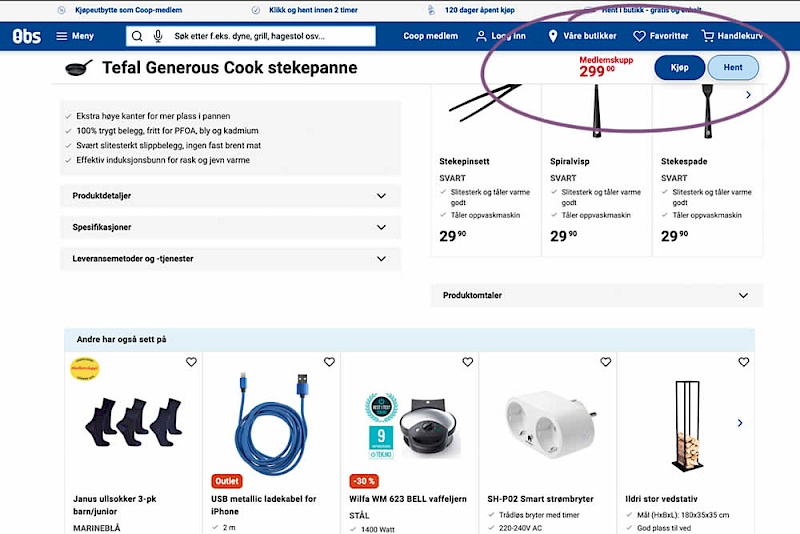
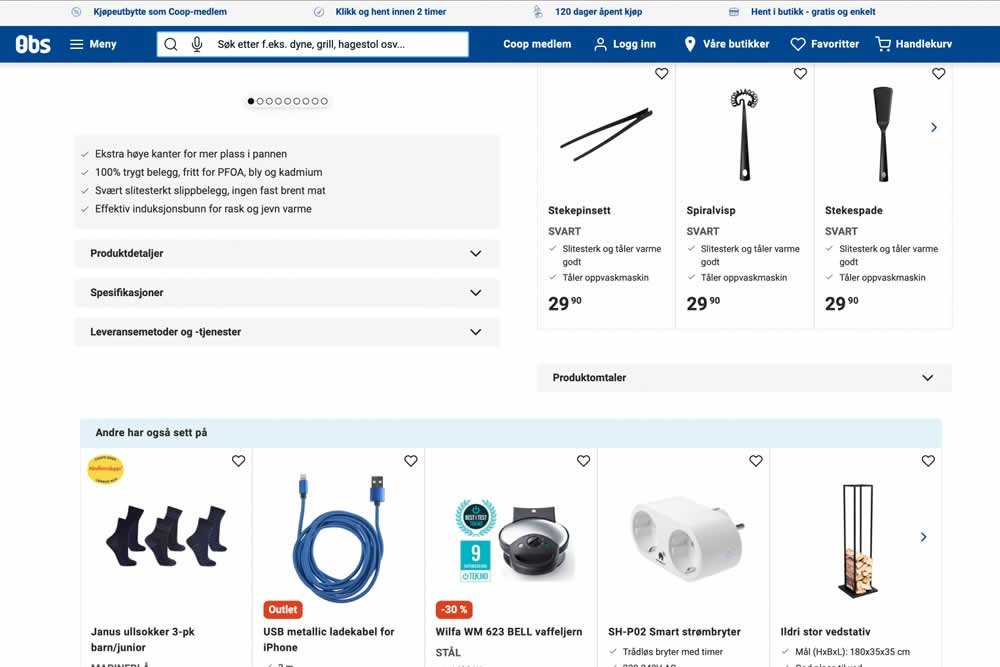
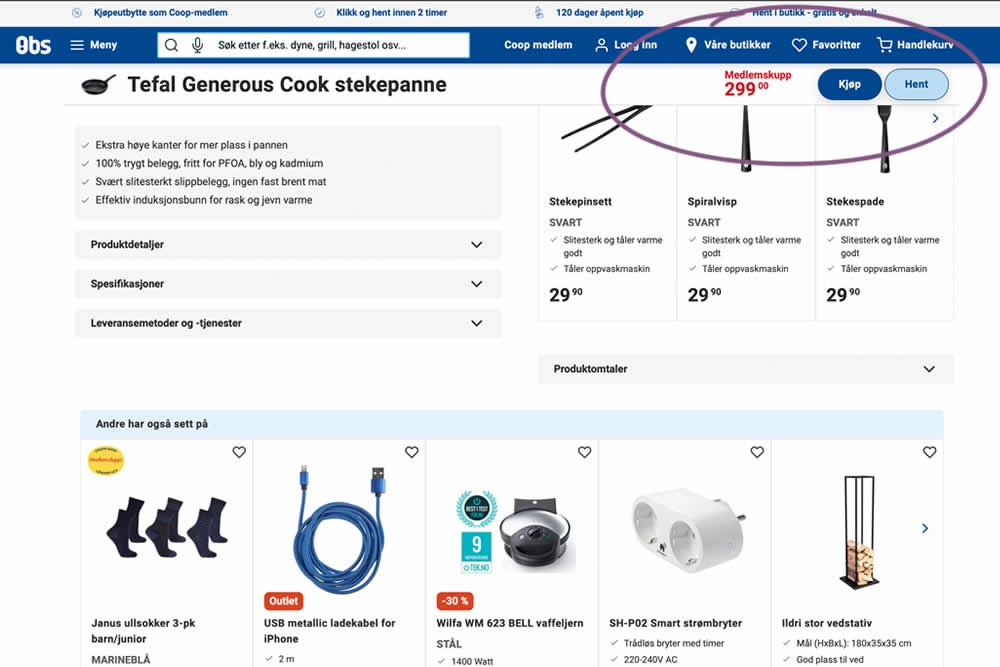
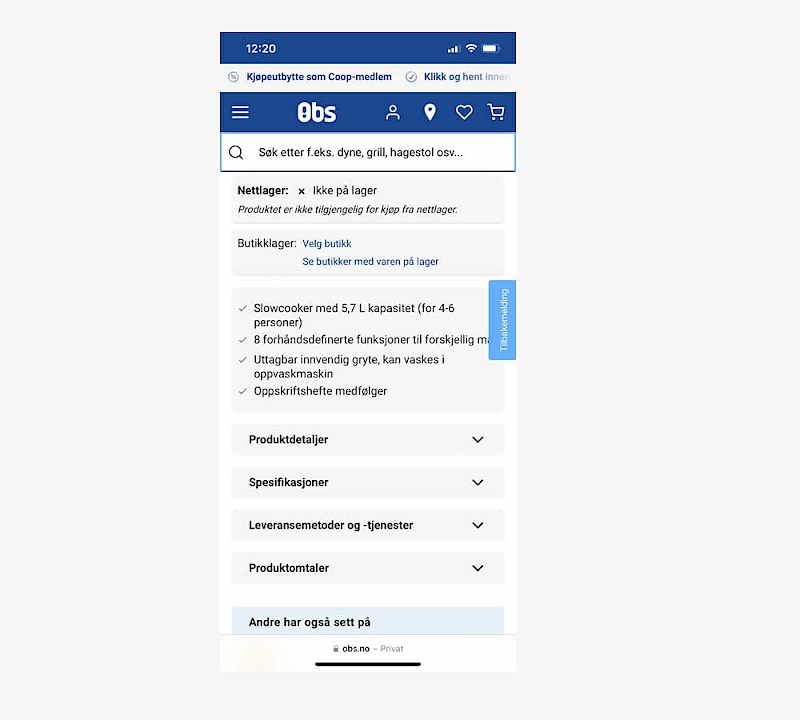
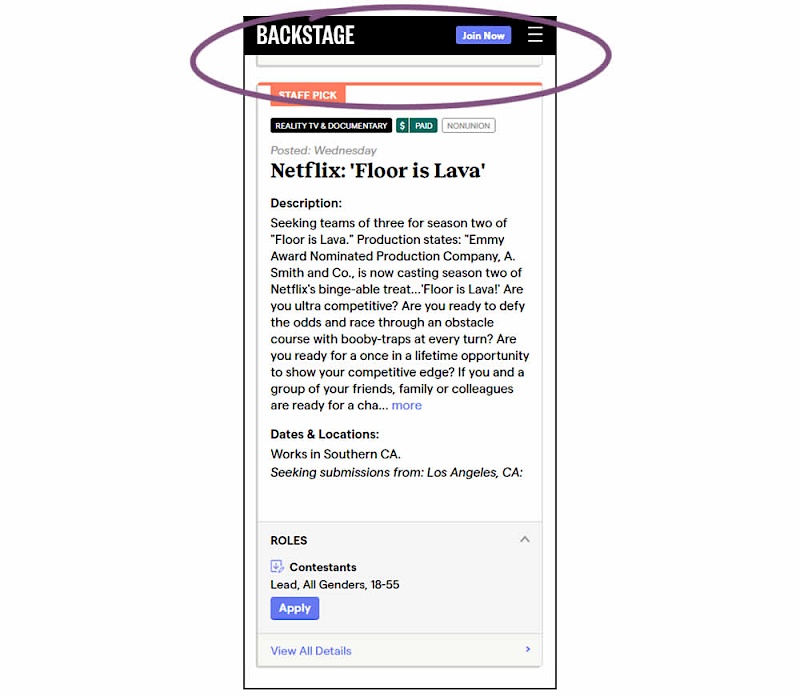
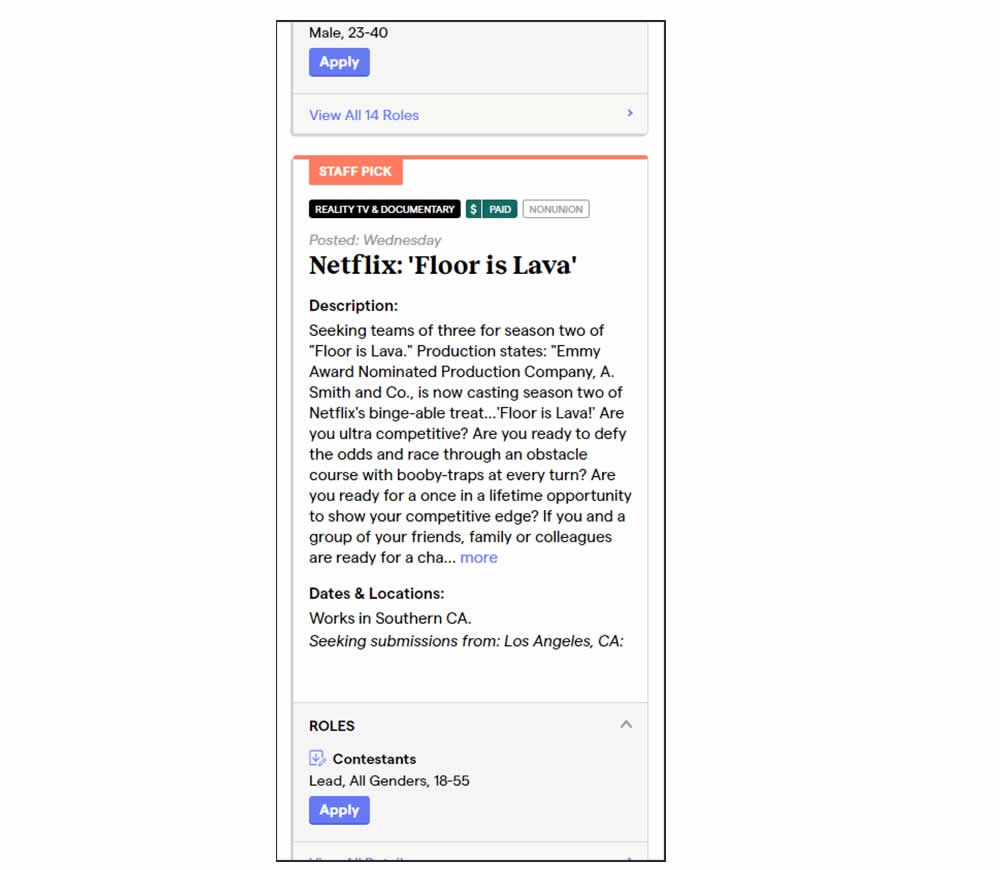
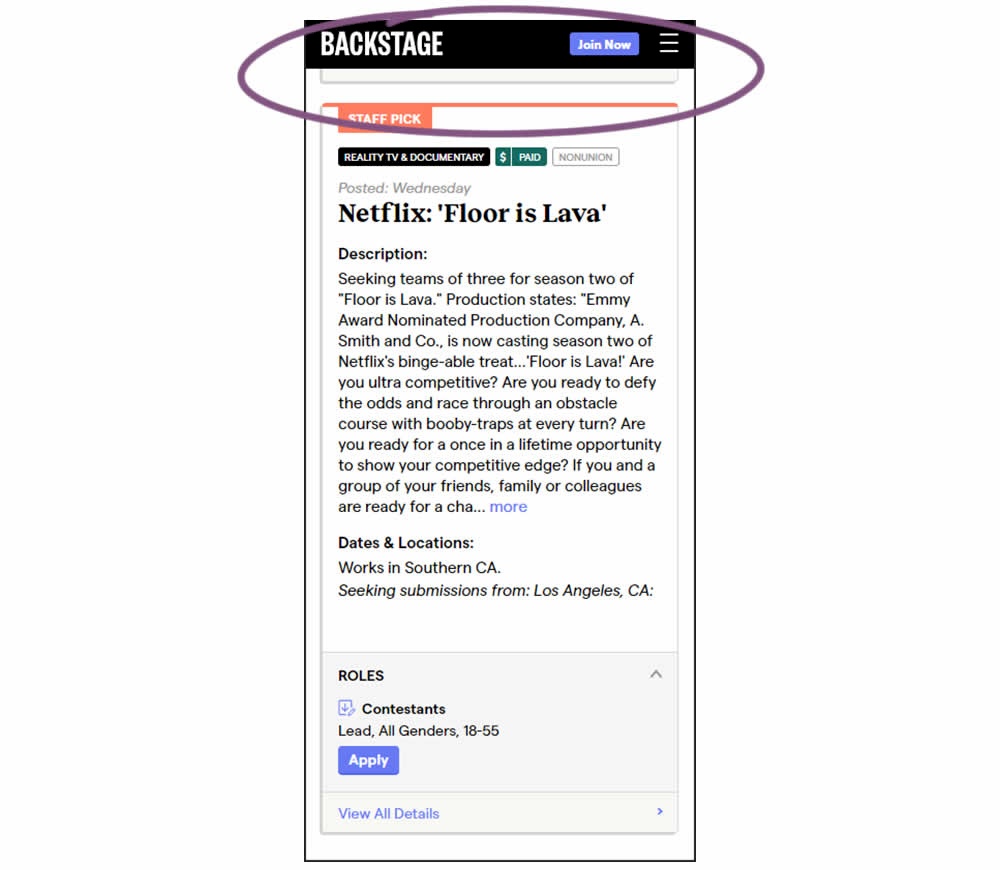
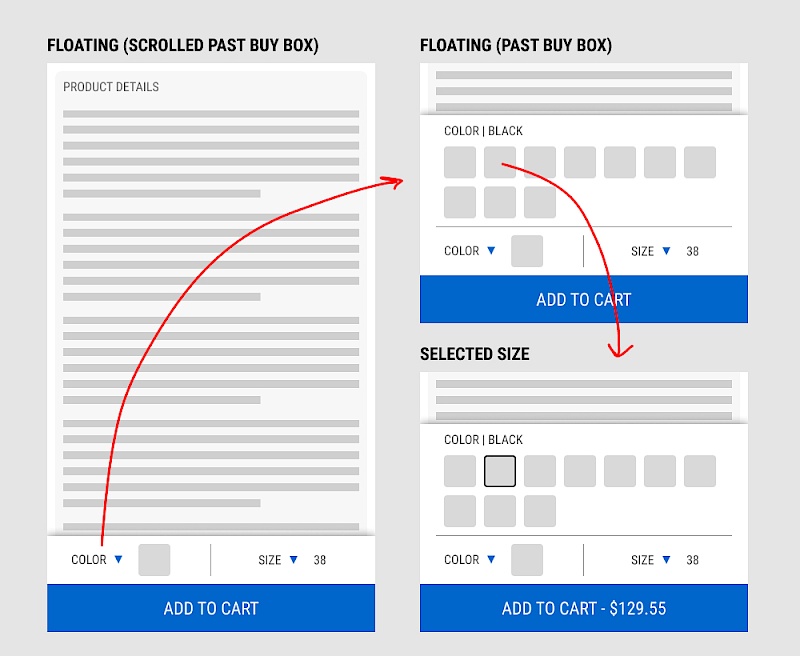
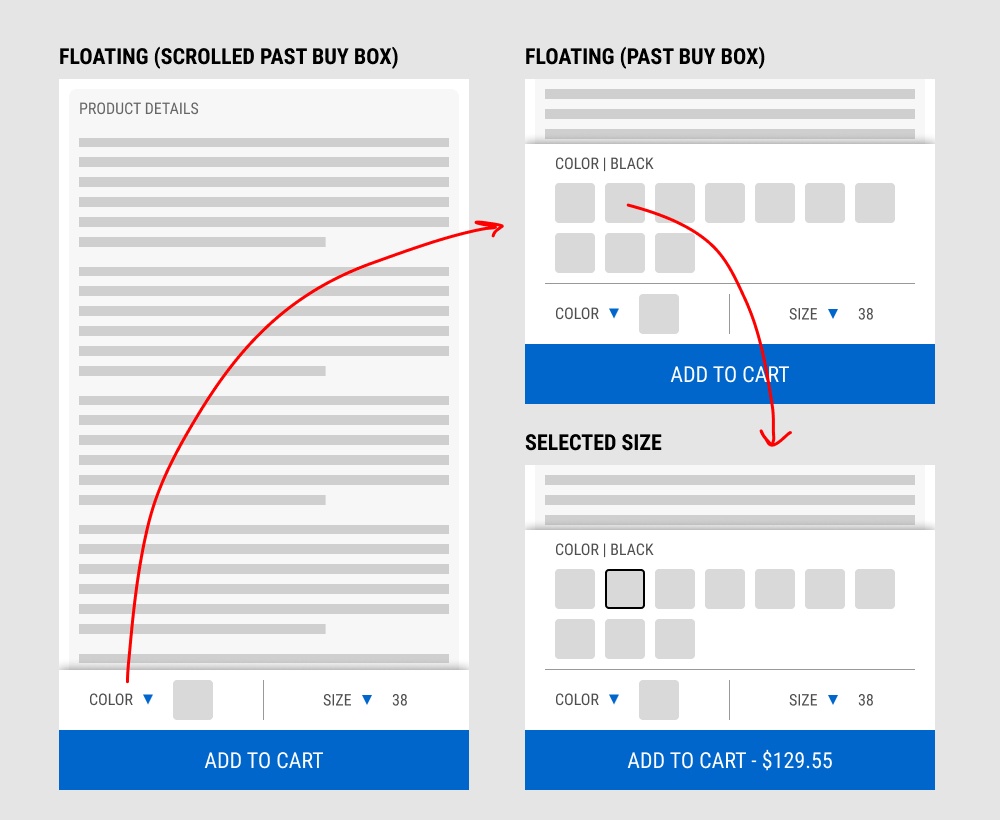
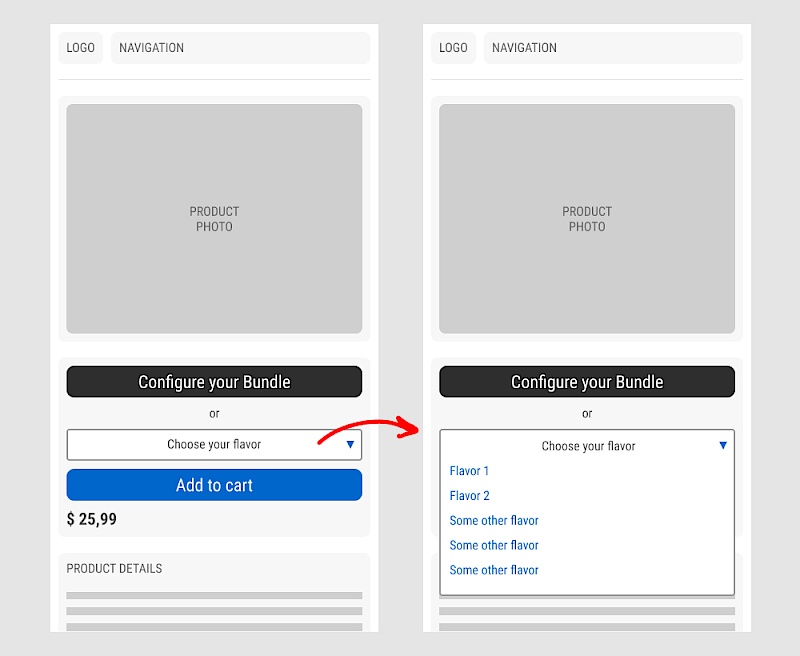
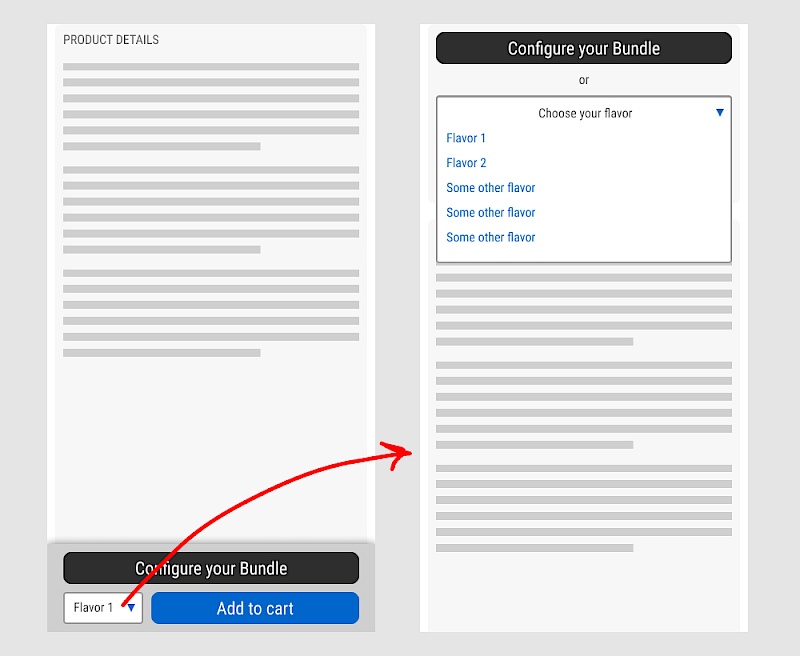
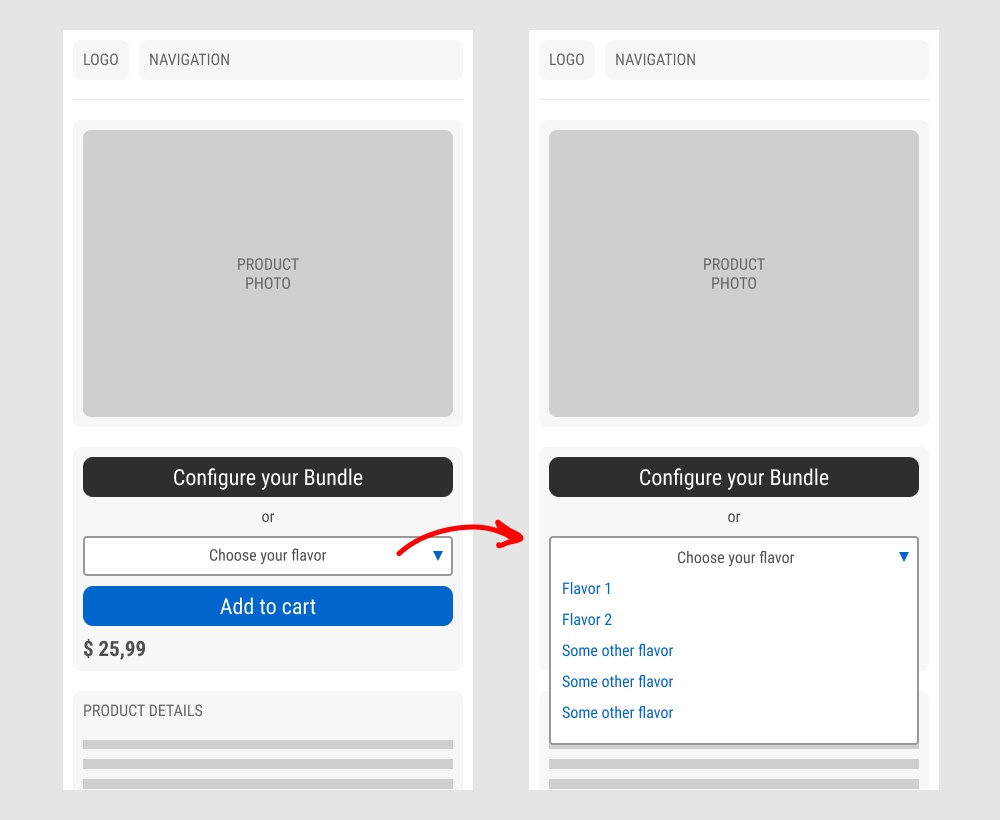
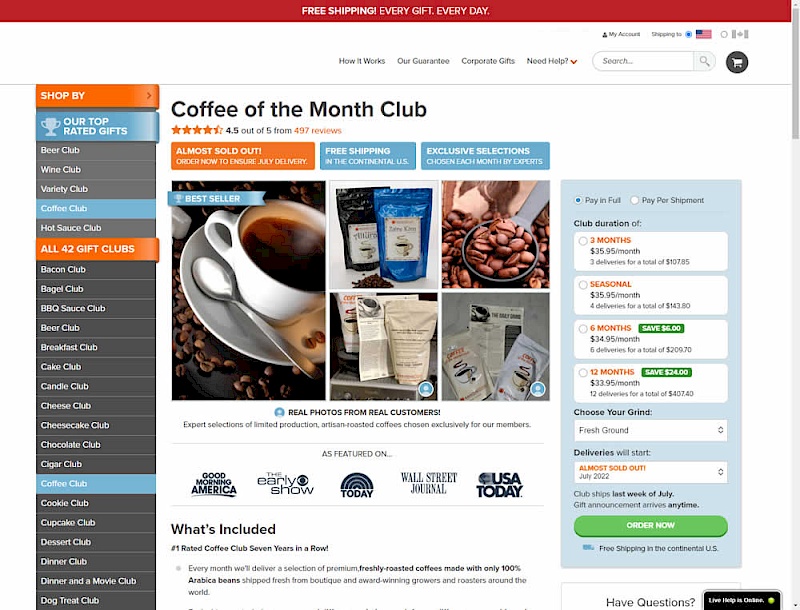
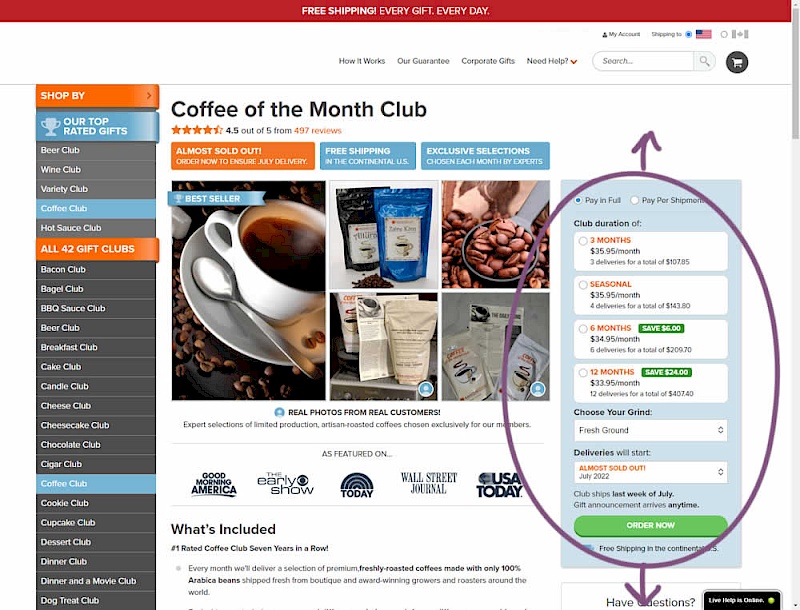
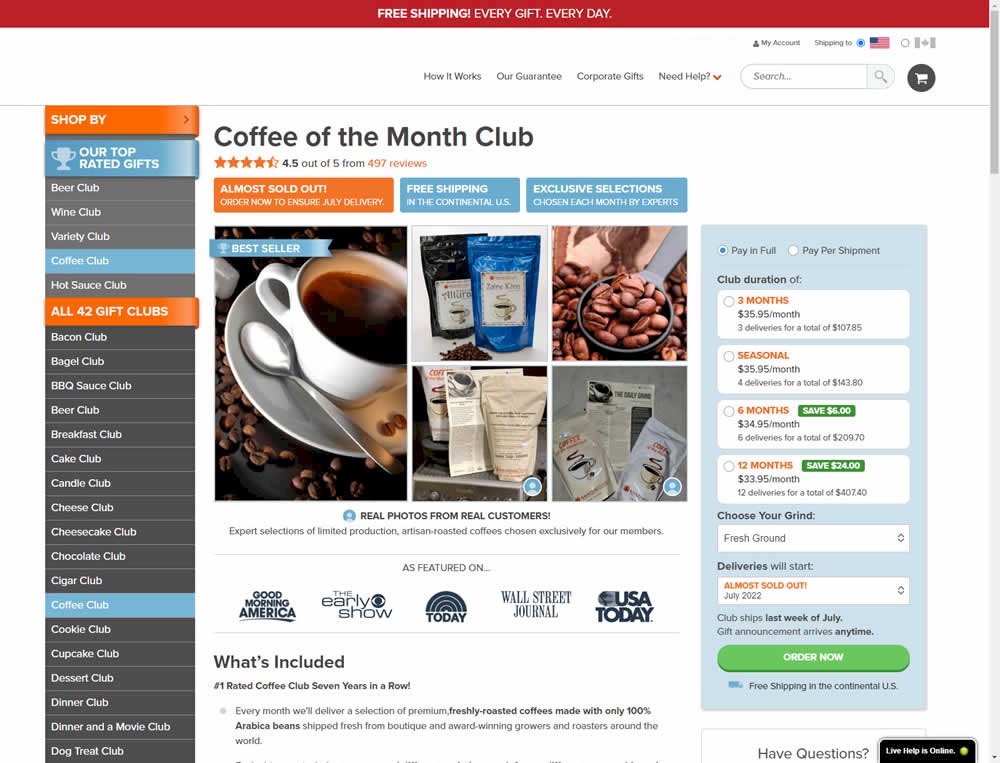
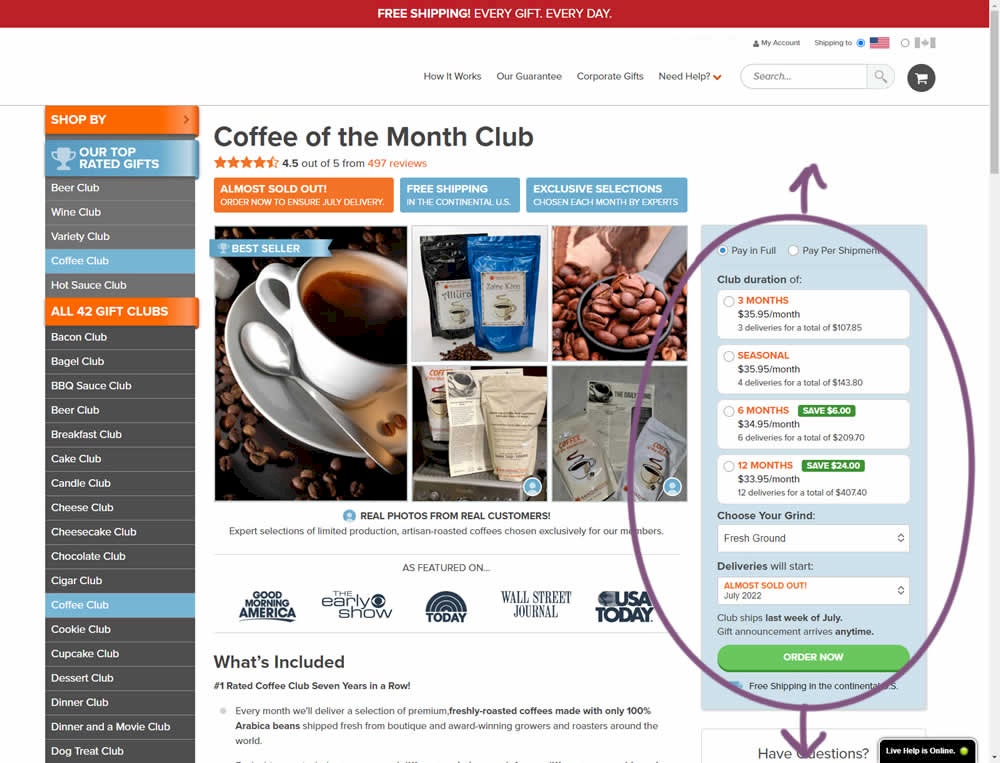
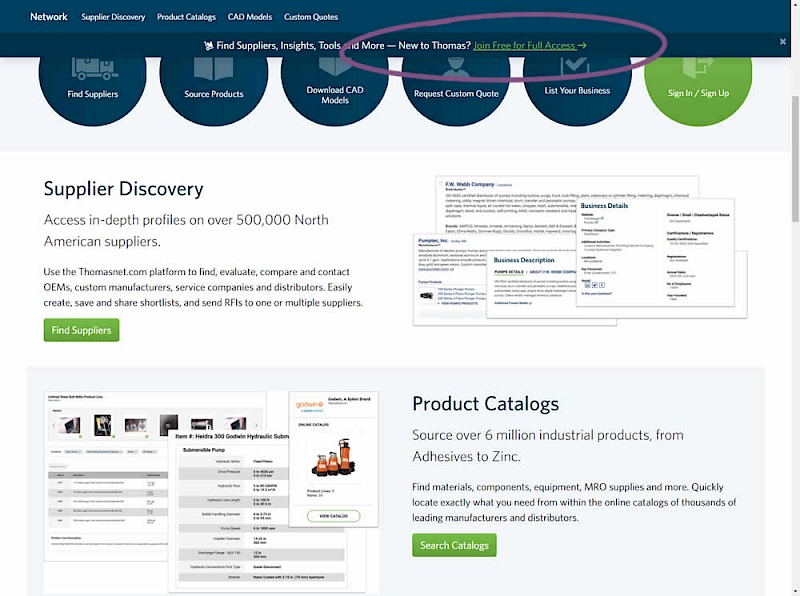
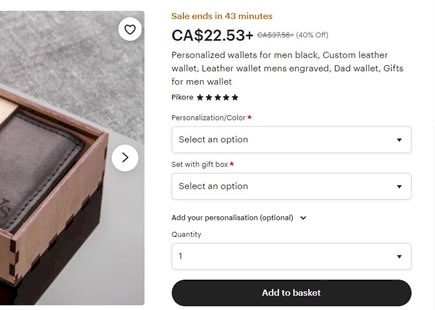
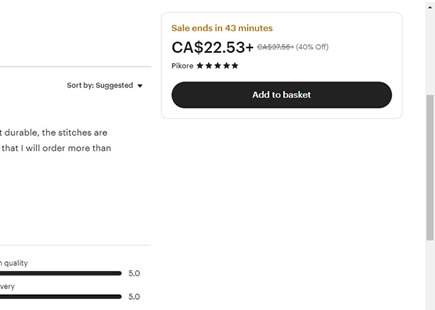
One Possible Reason Why Etsy's Floating Buy Box UI Was Rejected
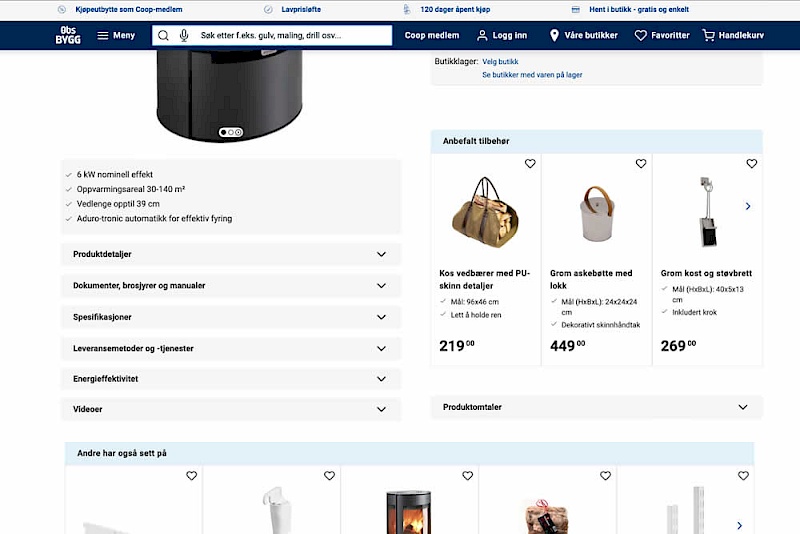
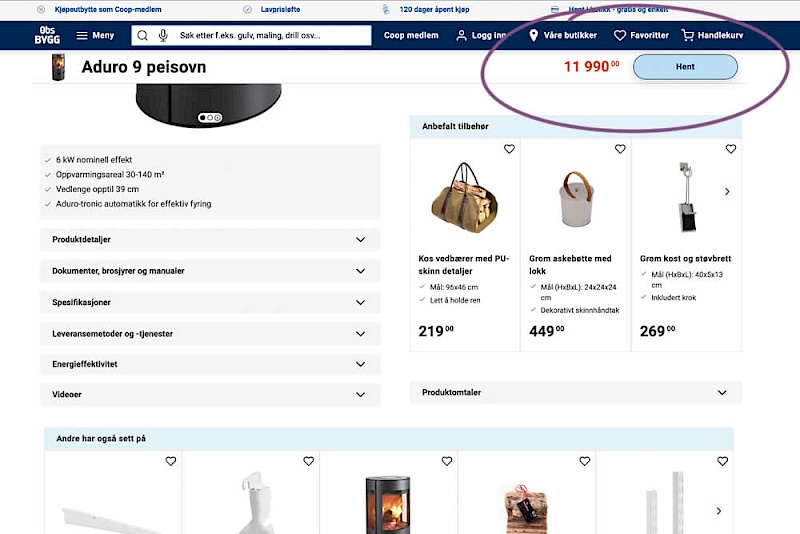
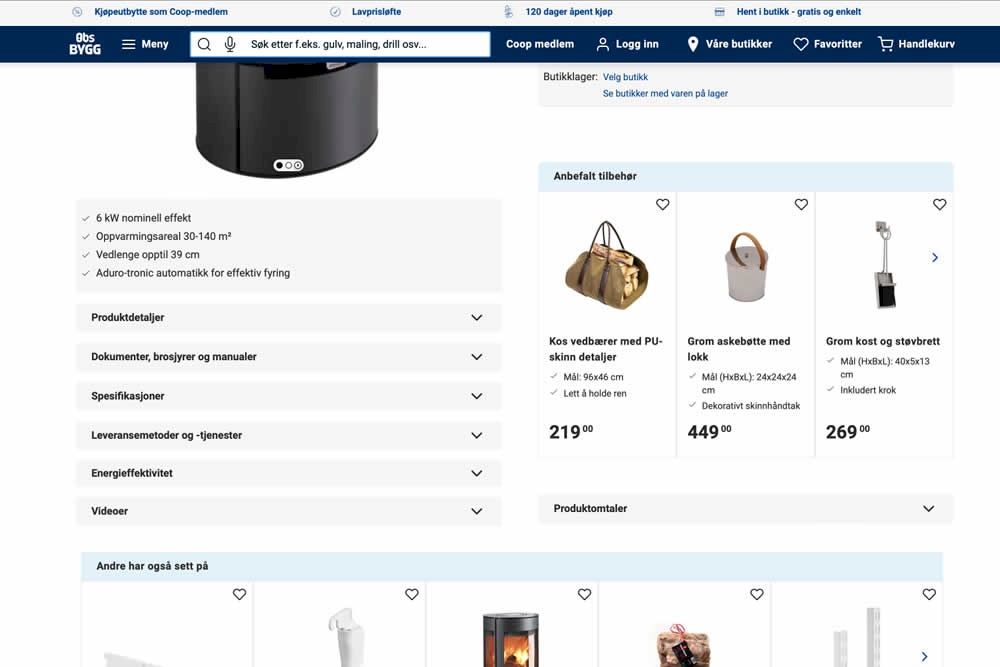
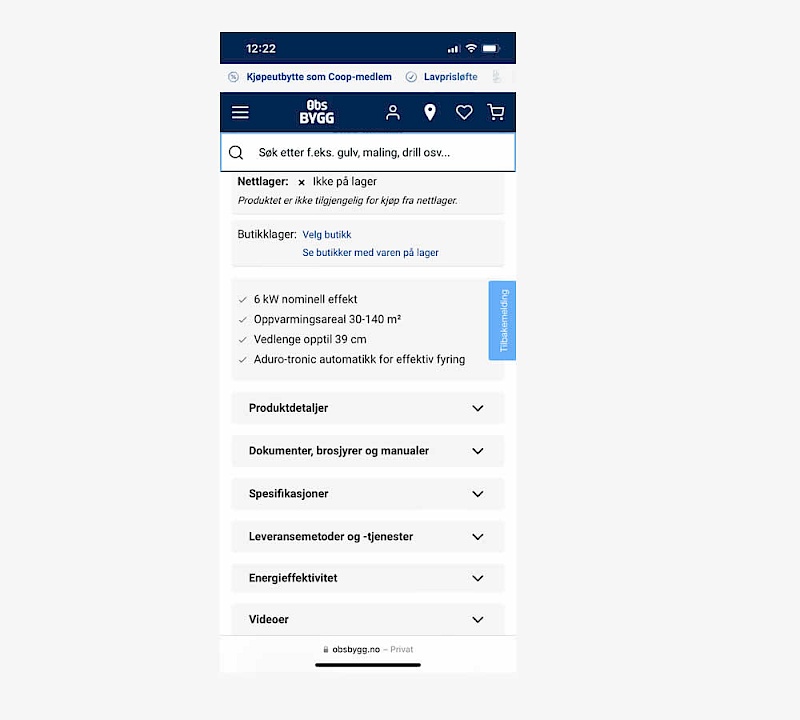
Etsy recently ran an experiment were they floated their buy box on product detail pages. It's a pattern with a pretty good track record of delivering positive results across past experiments. But as many patterns, it doesn't always win. And in Etsy's case, two months after first detecting their experiment, it also seems that they might have rejected their variation - hinting at a superior control. View Leak
For each pattern, we measure three key data points derived from related tests:
REPEATABILITY - this is a measure of how often a given pattern has generated a positive or negative effect. The higher this number, the more likely the pattern will continue to repeat.
SHALLOW MEDIAN - this is a median effect measured with low intent actions such as initiating the first step of a lengthier process
DEEP MEDIAN - this is derived from the highest intent metrics that we have for a given test such as fully completed signups or sales.