All Latest 602 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #630 on
Kay.com
by
 Craig Kistler
Jan 27, 2026
Desktop
Mobile
Product
Craig Kistler
Jan 27, 2026
Desktop
Mobile
Product
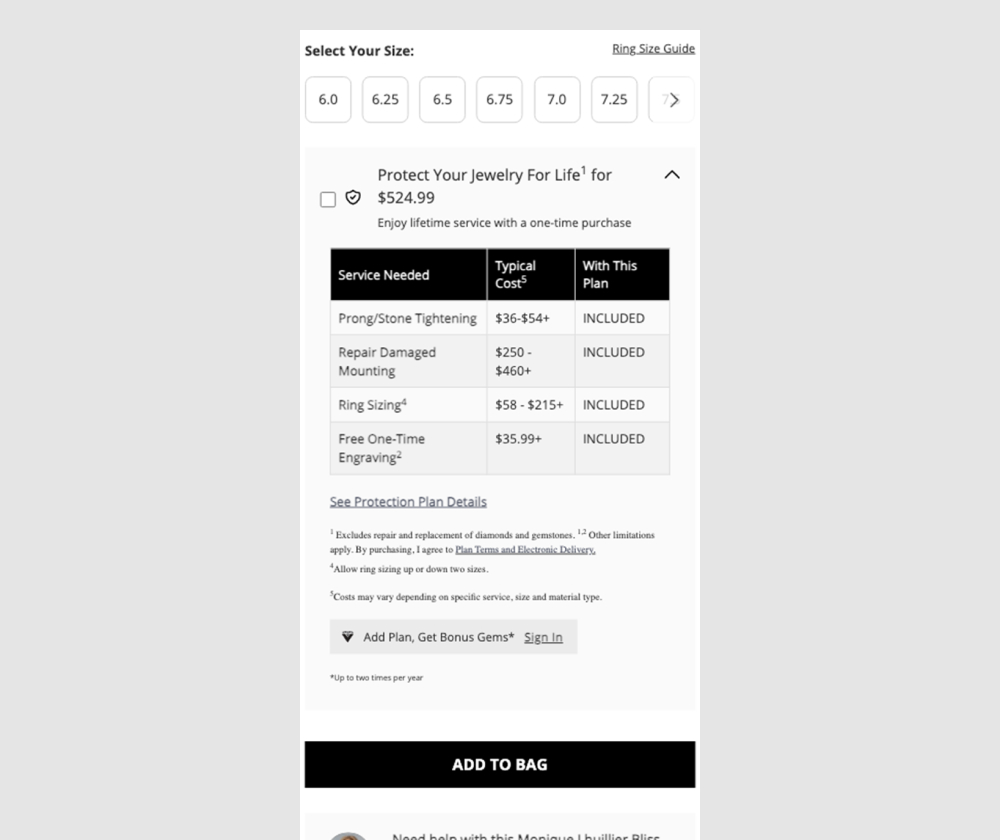
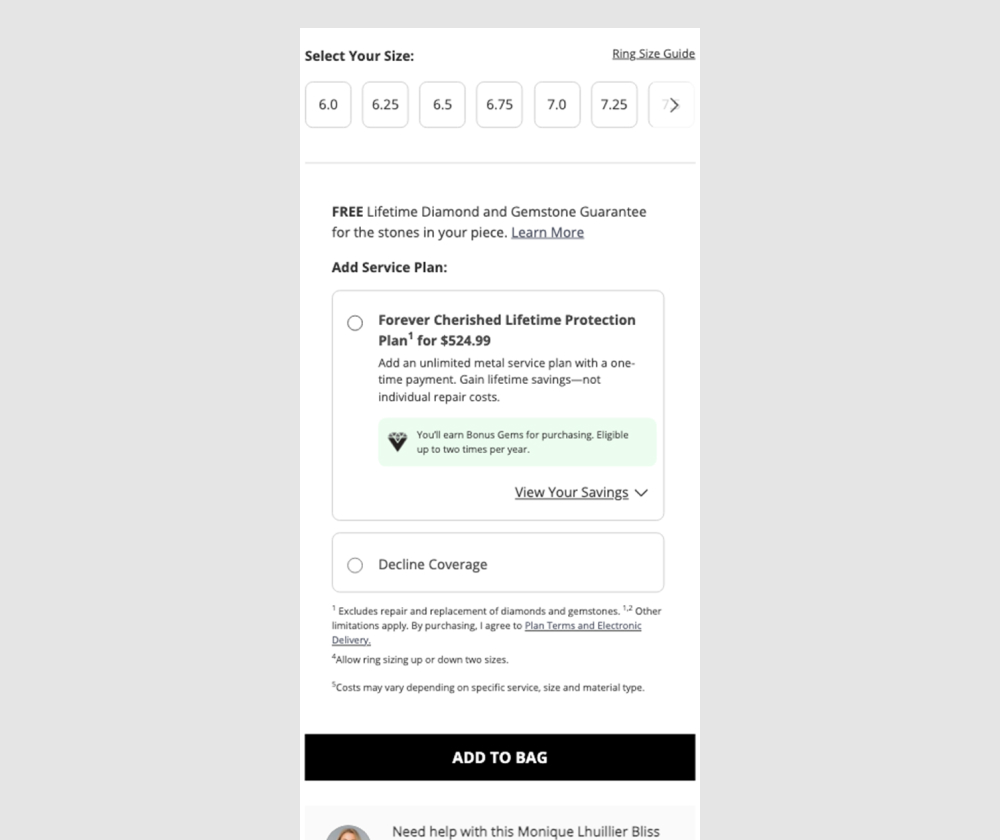
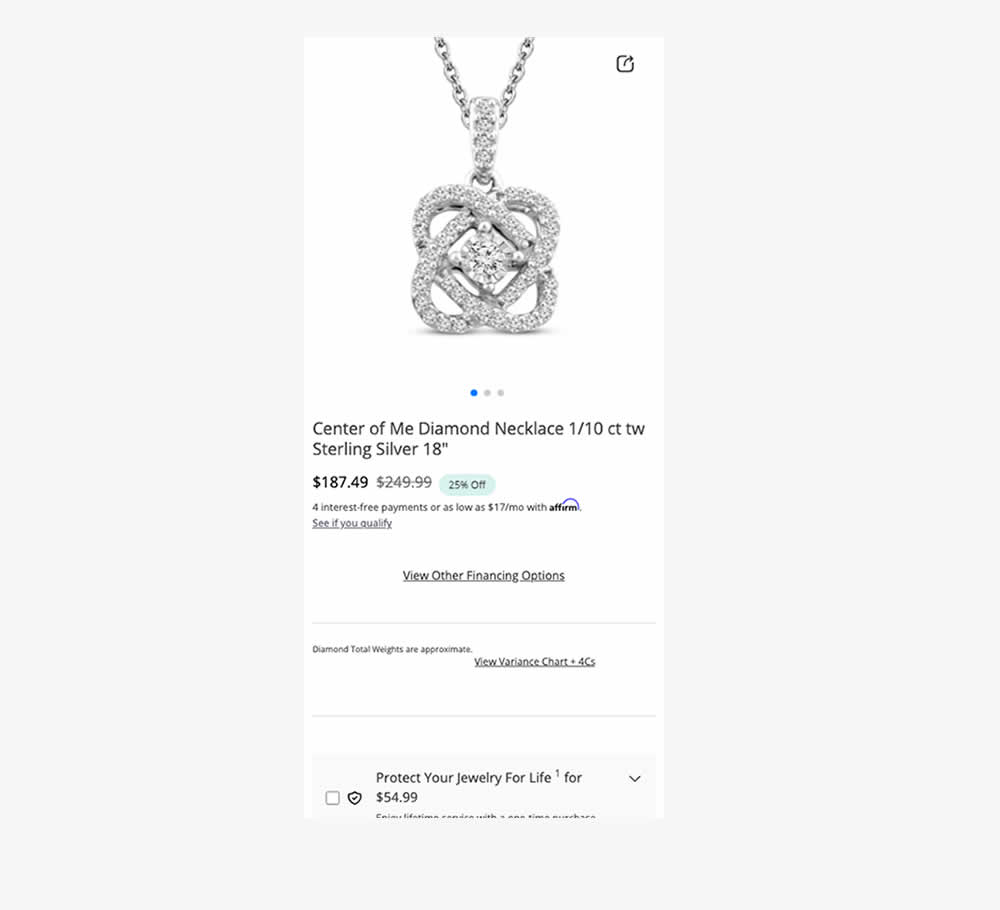
Craig Kistler Tested Pattern #21: What It's Worth In Test #630 On Kay.com


In this experiment, a pricing table (an upsell of product protection plan coverages) was tested against a more explicit yes/no toggle for including the plan. Impact was measured on adds to cart, orders, and upsell rate, using an 80/20 traffic split.
Test #629 on
by
 Jakub Linowski
Jan 26, 2026
Desktop
Checkout
Jakub Linowski
Jan 26, 2026
Desktop
Checkout
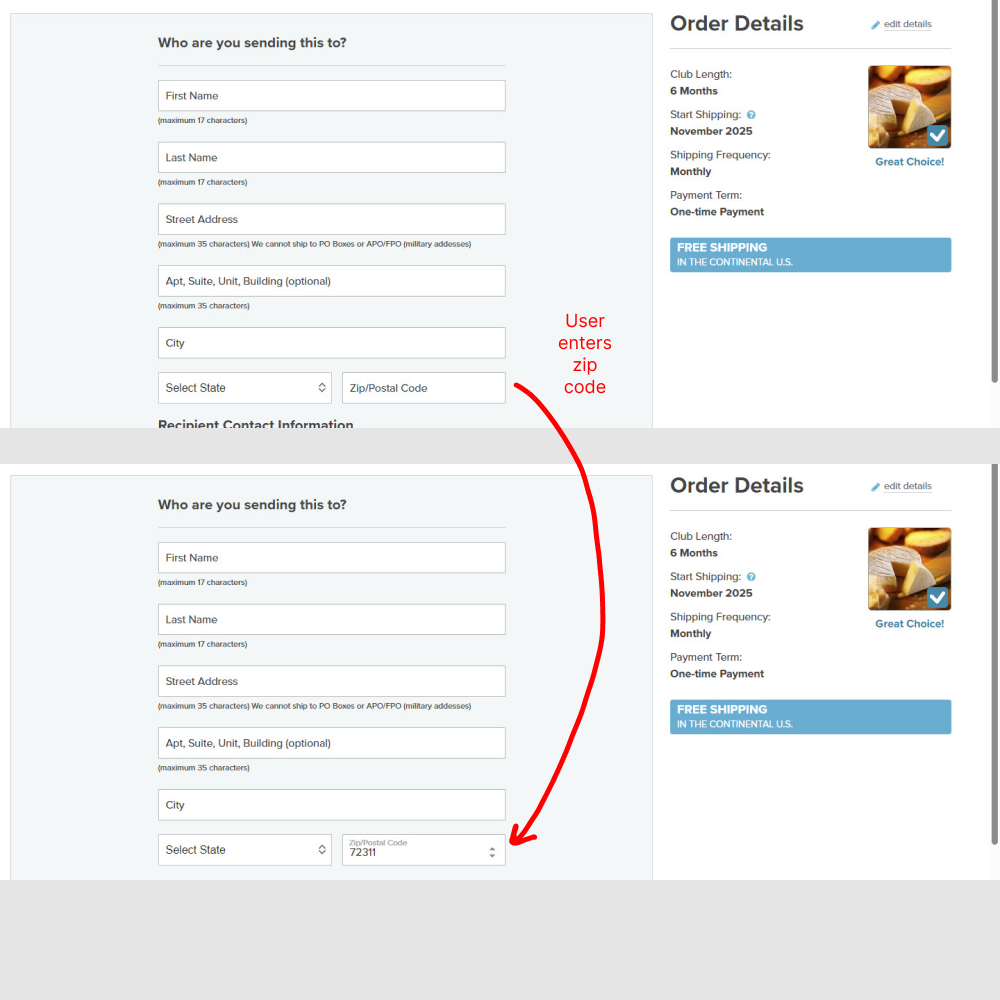
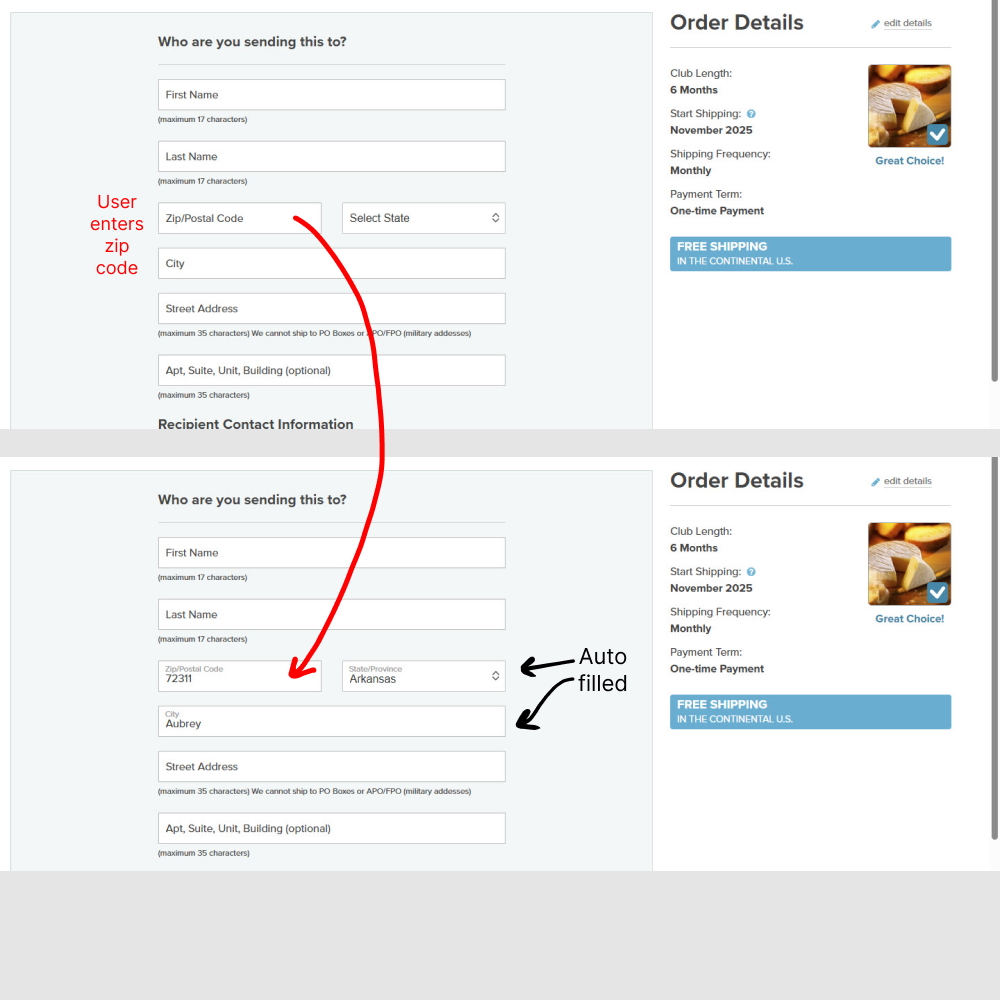
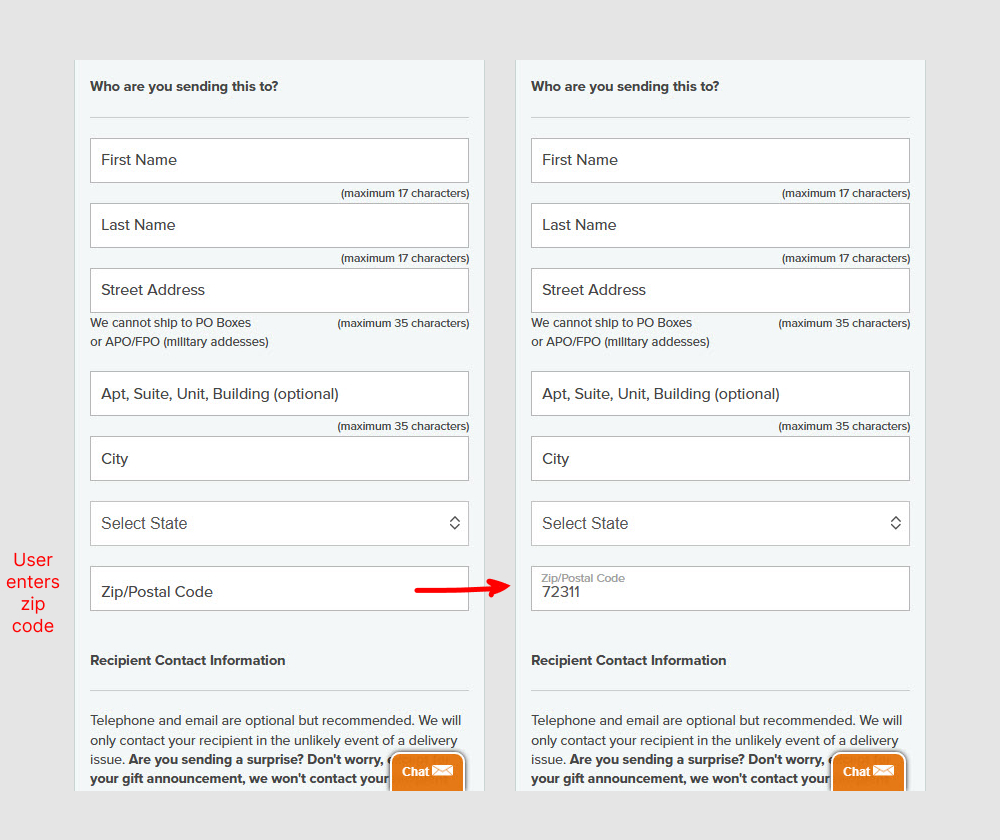
Jakub Linowski Tested Pattern #98: Auto Suggest In Test #629


In this experiment (1) the zip code field position was moved up, right below the last name. And (2) entering the zip code would populate the state and city using an autofill API call. Impact on orders completed was measured.
Test #628 on
by
 Jakub Linowski
Dec 30, 2025
Mobile
Checkout
Jakub Linowski
Dec 30, 2025
Mobile
Checkout
Jakub Linowski Tested Pattern #98: Auto Suggest In Test #628


In this experiment (1) the zip code field position was moved up, right below the last name. And (2) entering the zip code would populate the state and city using an autofill API call. Impact on orders completed was measured.
Test #627 on
by
 Jakub Linowski
Dec 29, 2025
Product
Jakub Linowski
Dec 29, 2025
Product
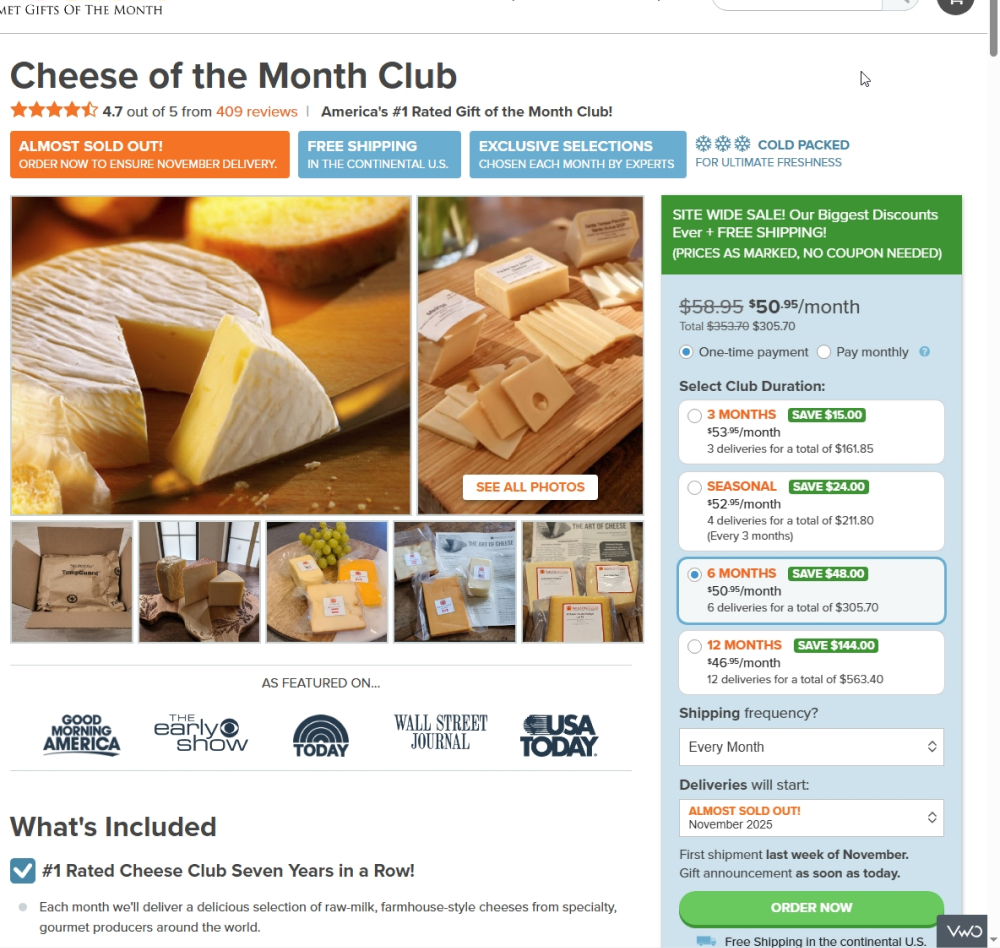
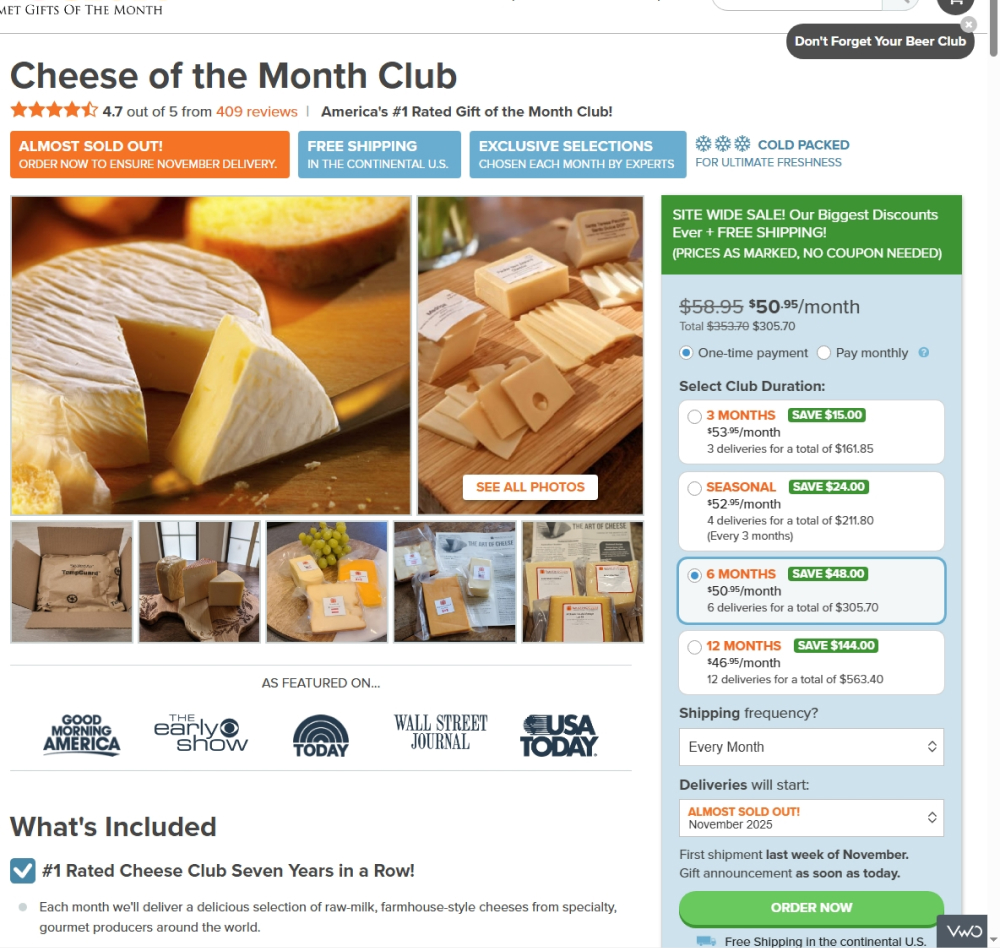
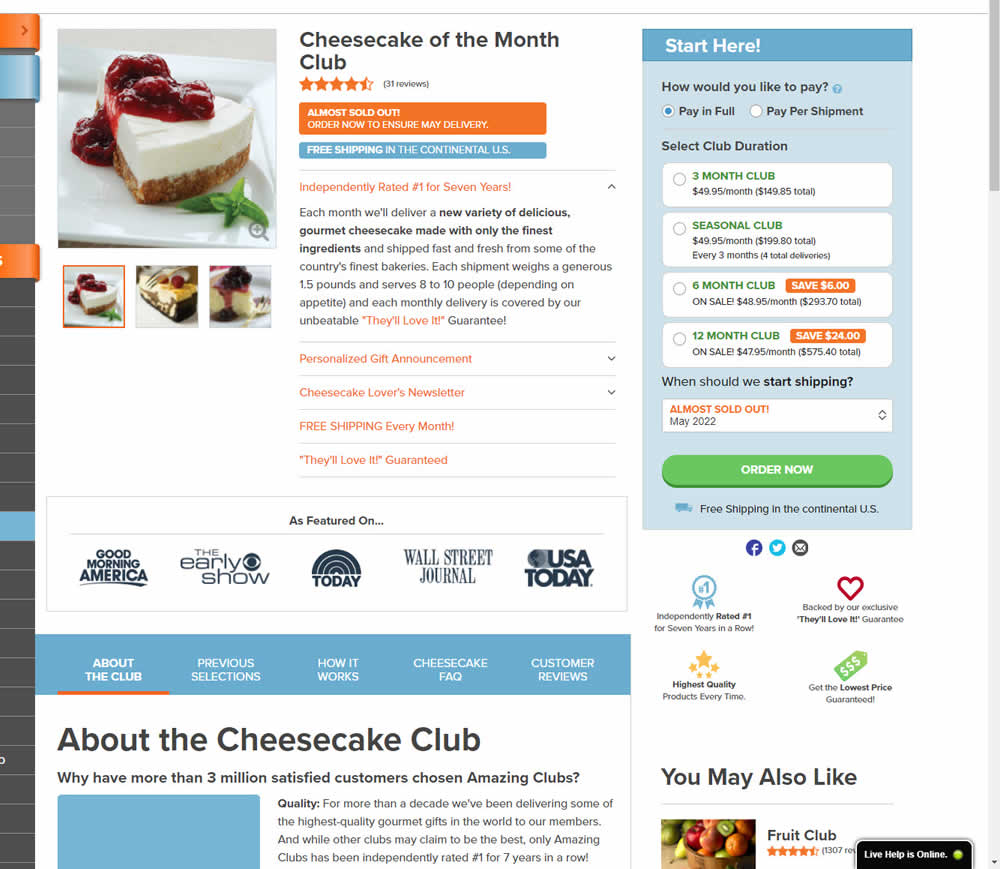
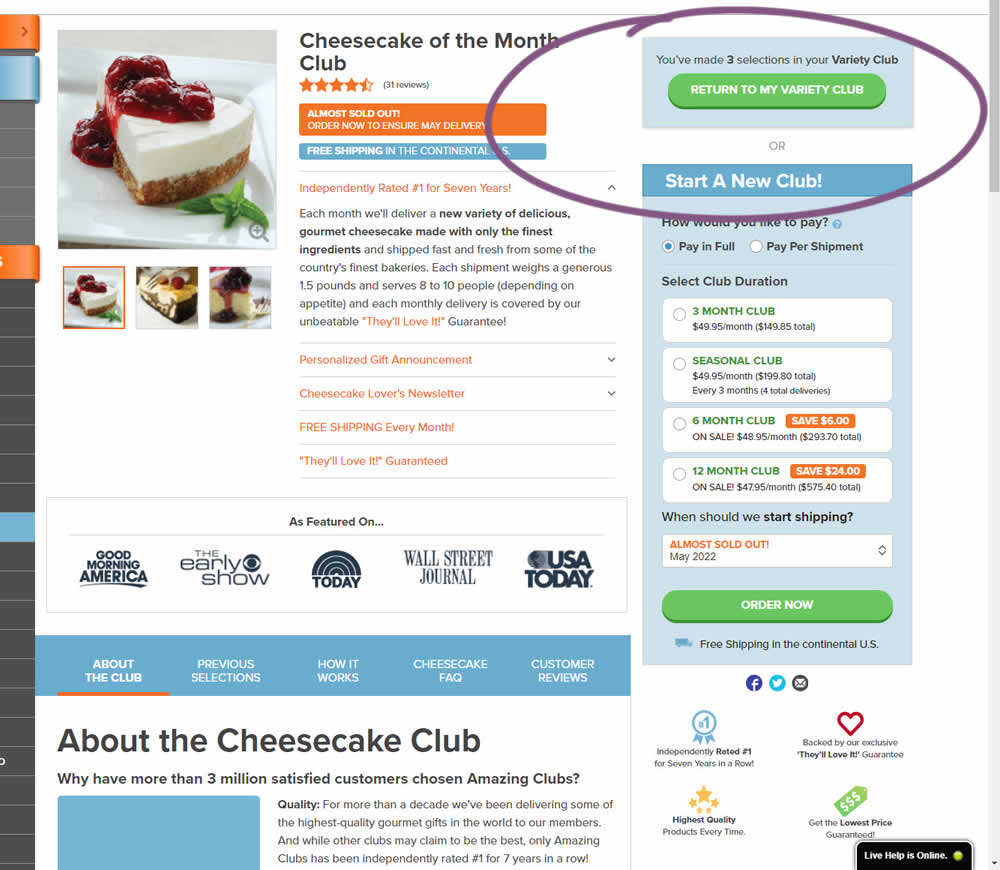
Jakub Linowski Tested Pattern #26: Cart Reminder And Recently Viewed In Test #627


In this tightly triggered experiment, users who (1) did not complete a purchase and (2) visited a different product page saw a button in the top-right corner labeled “Don’t Forget Your Club.” Clicking this button resumed the checkout process at the point where they left off, without requiring the same information to be re-entered.
Test #625 on
Online.metro-cc.ru
by
 Andrey Andreev
Dec 23, 2025
Desktop
Mobile
Listing
Andrey Andreev
Dec 23, 2025
Desktop
Mobile
Listing
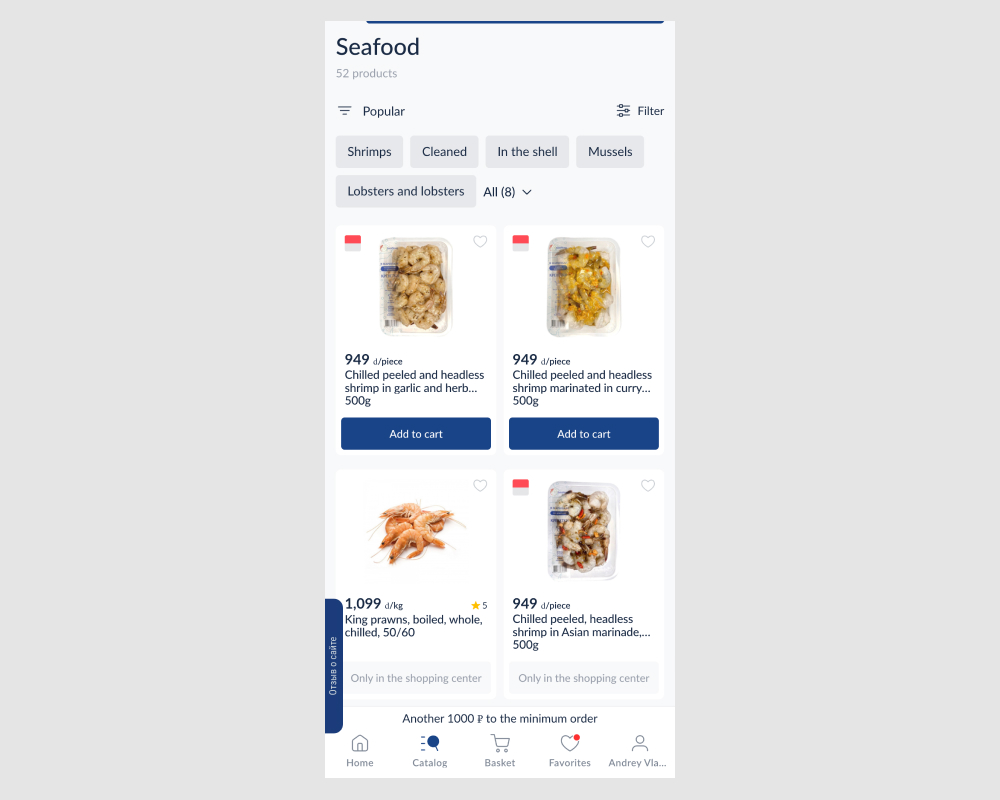
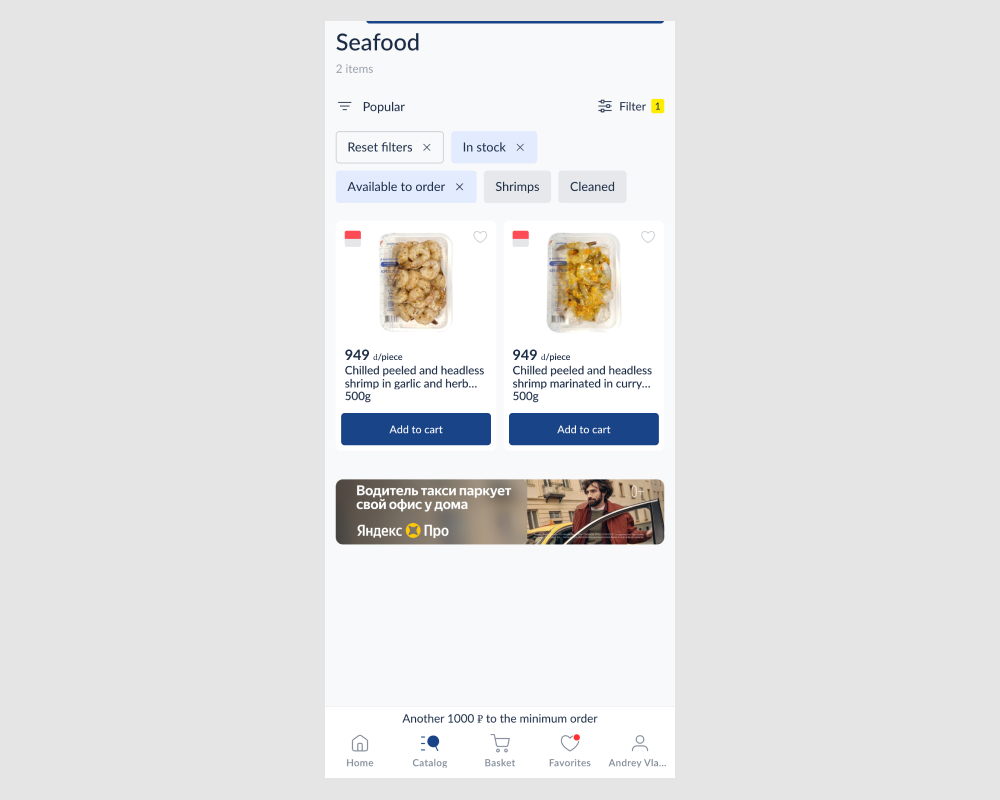
Andrey Andreev Tested Pattern #90: Out Of Stock Or In Stock Products In Test #625 On Online.metro-cc.ru


In this experiment, search results and listing pages received two additional filters to remove out-of-stock and in-store-only items. This reduced the number of results shown by default. The impact on add-to-cart actions, checkout flows, and completed sales was measured.
Test #624 on
by
 Frazer Mawson
Dec 22, 2025
Mobile
Checkout
Frazer Mawson
Dec 22, 2025
Mobile
Checkout
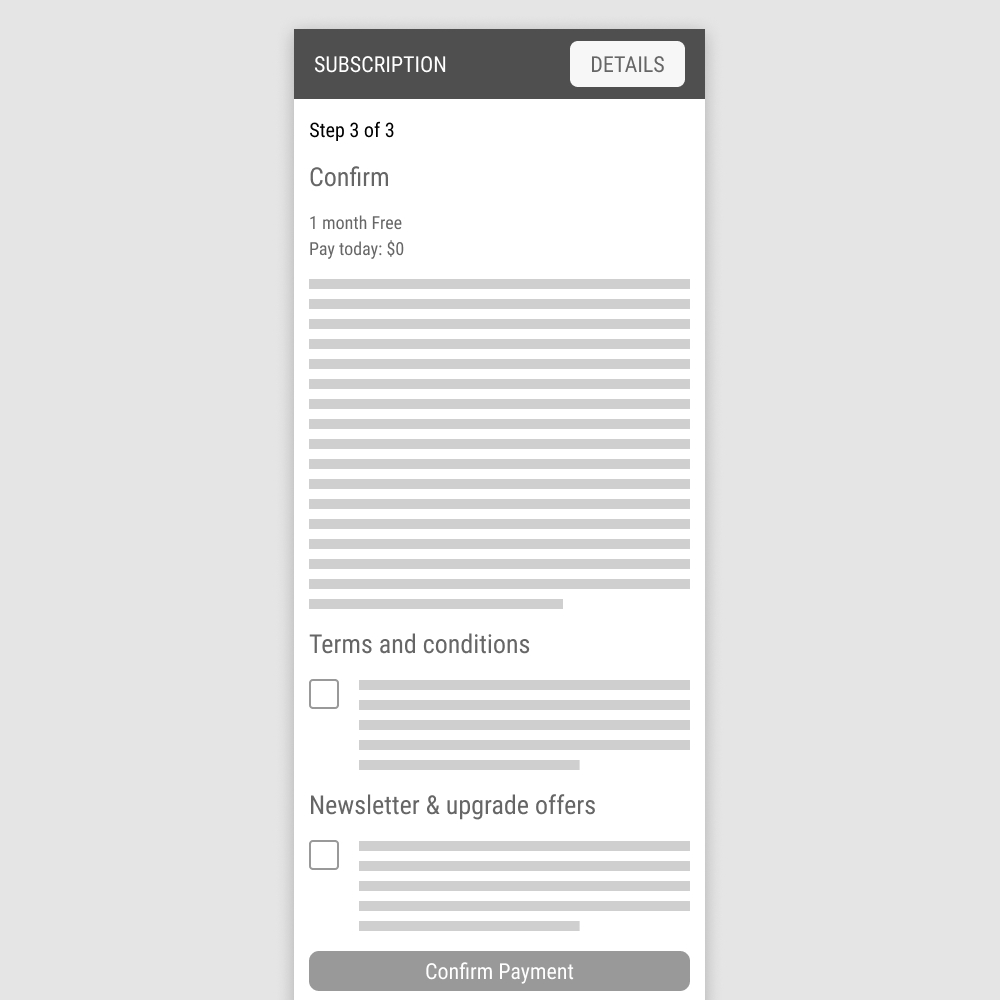
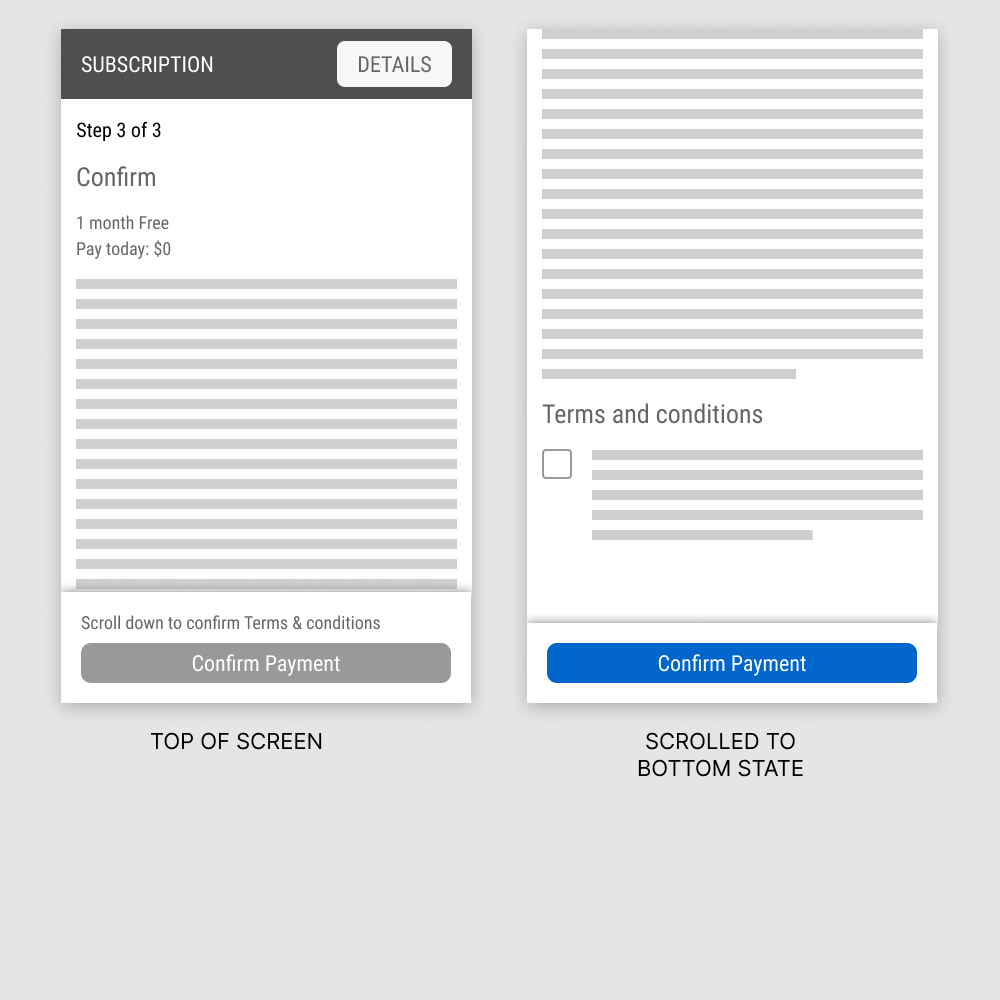
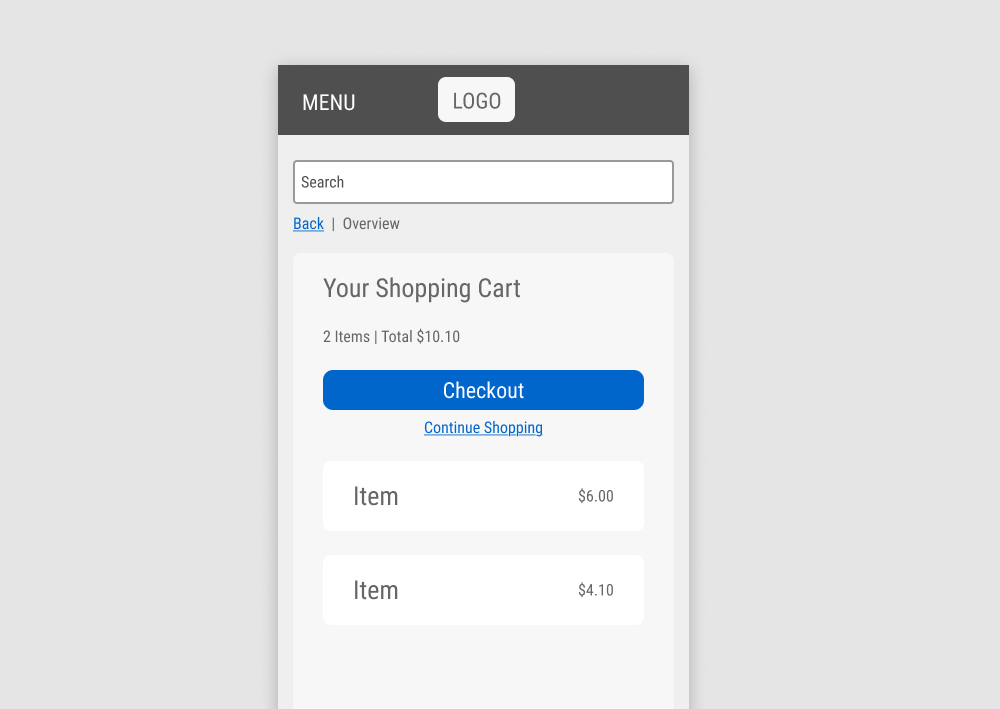
Frazer Mawson Tested Pattern #41: Sticky Call To Action In Test #624


In this experiment, a floating "Confirm Payment" button was added on the last step of a checkout flow. The button appeared with two different states: in a disabled state, leading to the terms and conditions; and in an active state, after checking off the terms. Impact on purchases was measured.
Test #622 on
by
 Frazer Mawson
Nov 27, 2025
Mobile
Checkout
Frazer Mawson
Nov 27, 2025
Mobile
Checkout
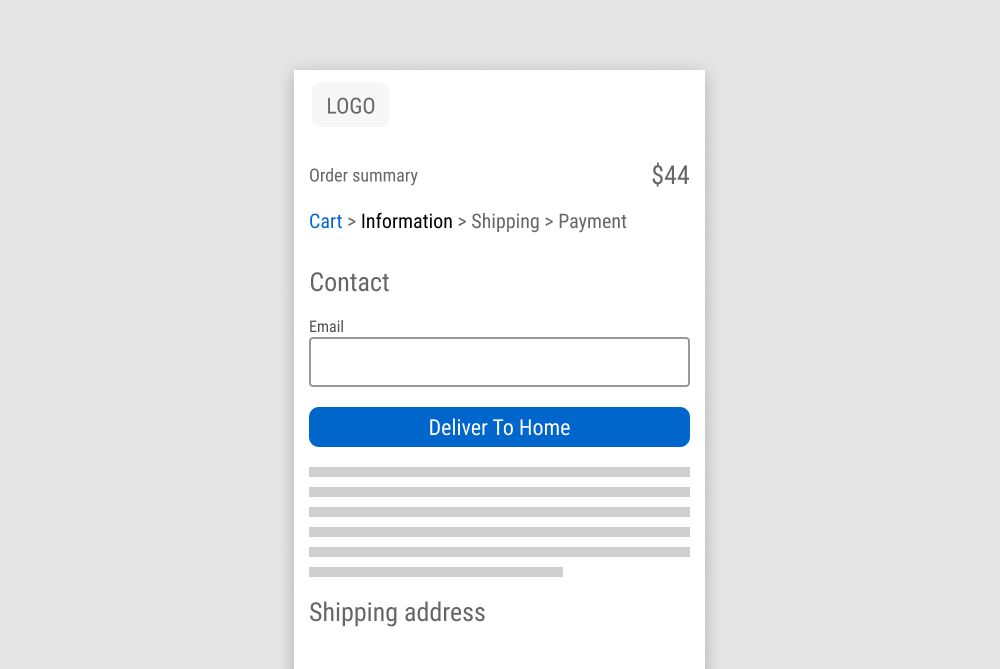
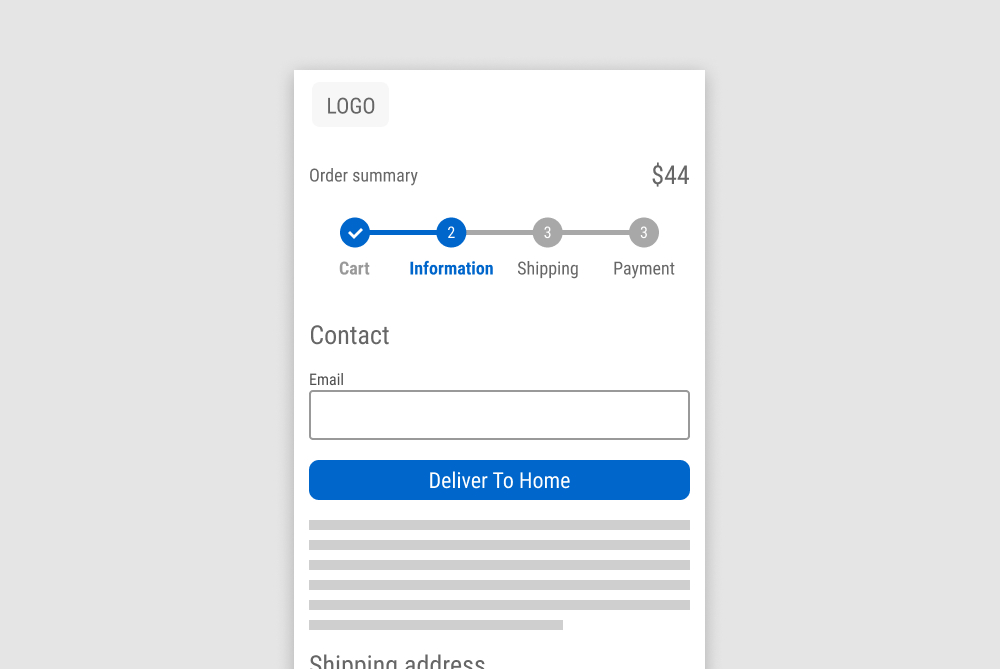
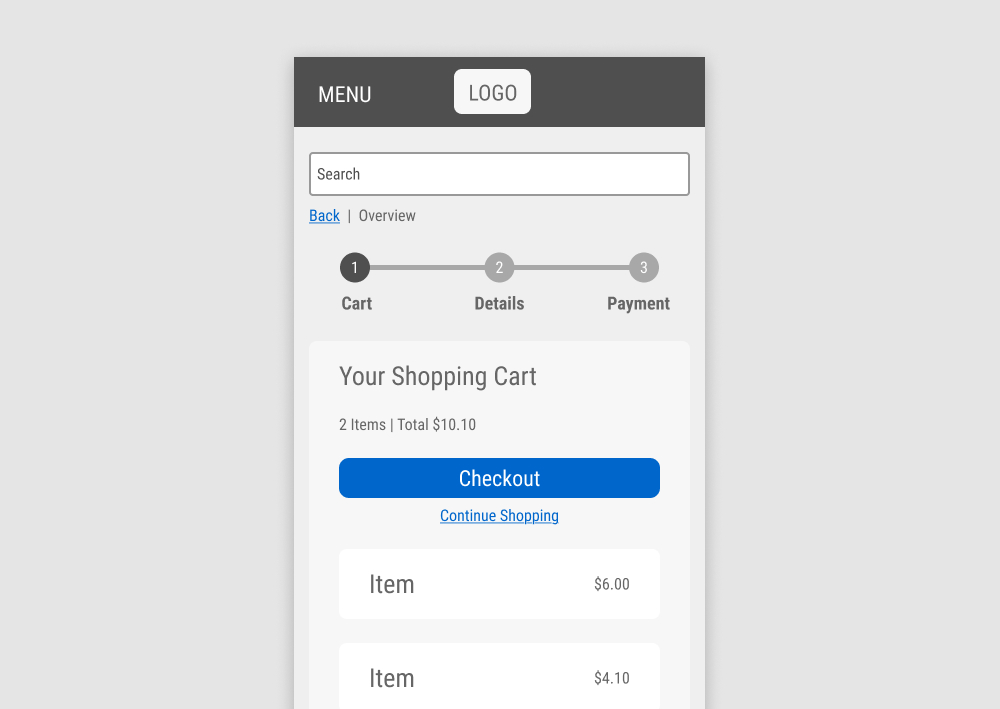
Frazer Mawson Tested Pattern #99: Progress Bar In Test #622


In this experiment, a breadcrumb was replaced with a circular progress bar (arguably more visible overall steps; but less visible/clickable accomplished steps). Impact on transactions was measured.
Test #618 on
Livefresh.de
by
 Pascal Dietz
Oct 31, 2025
Desktop
Mobile
Home & Landing
Pascal Dietz
Oct 31, 2025
Desktop
Mobile
Home & Landing
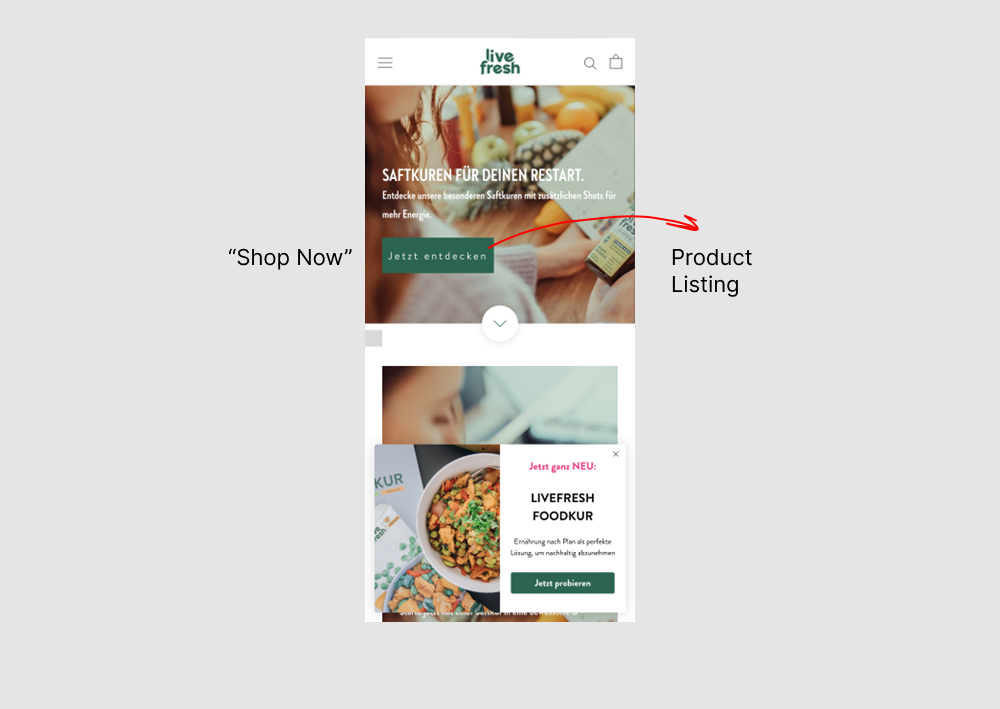
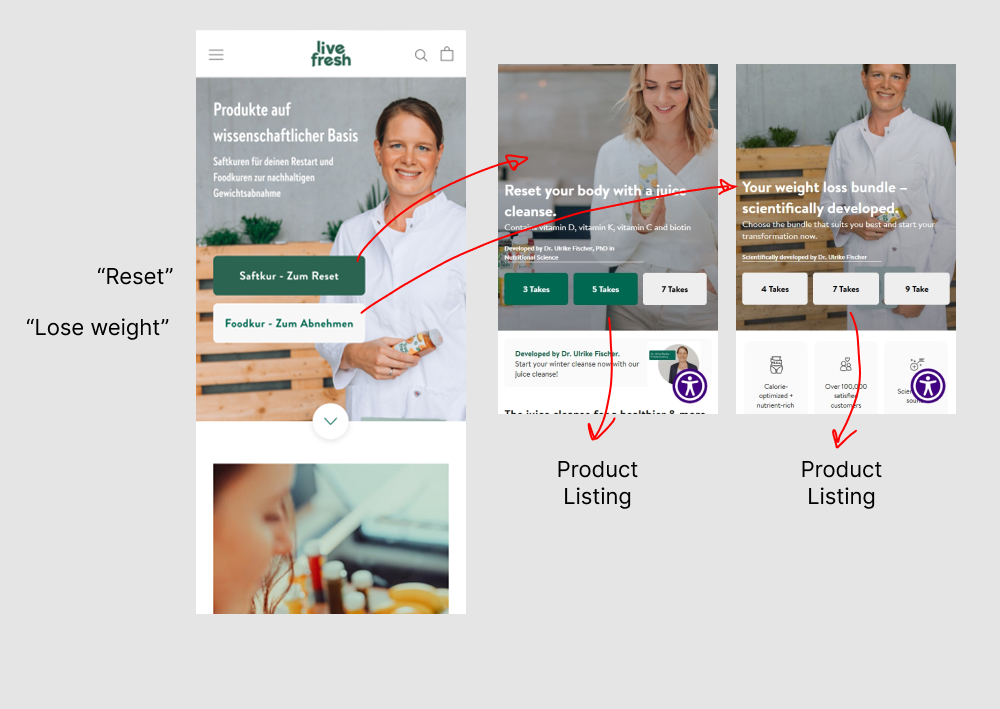
Pascal Dietz Tested Pattern #11: Gradual Reassurance In Test #618 On Livefresh.de


In this experiment, the homepage interaction, headline, and images were changed. In the control, users saw a single “Shop Now” button leading directly to products. In the variation, users first chose between “Reset” or “Lose Weight,” then selected a duration in days before being shown products. The impact on sales was measured.
Test #617 on
by
 Frazer Mawson
Oct 30, 2025
Mobile
Signup
Frazer Mawson
Oct 30, 2025
Mobile
Signup
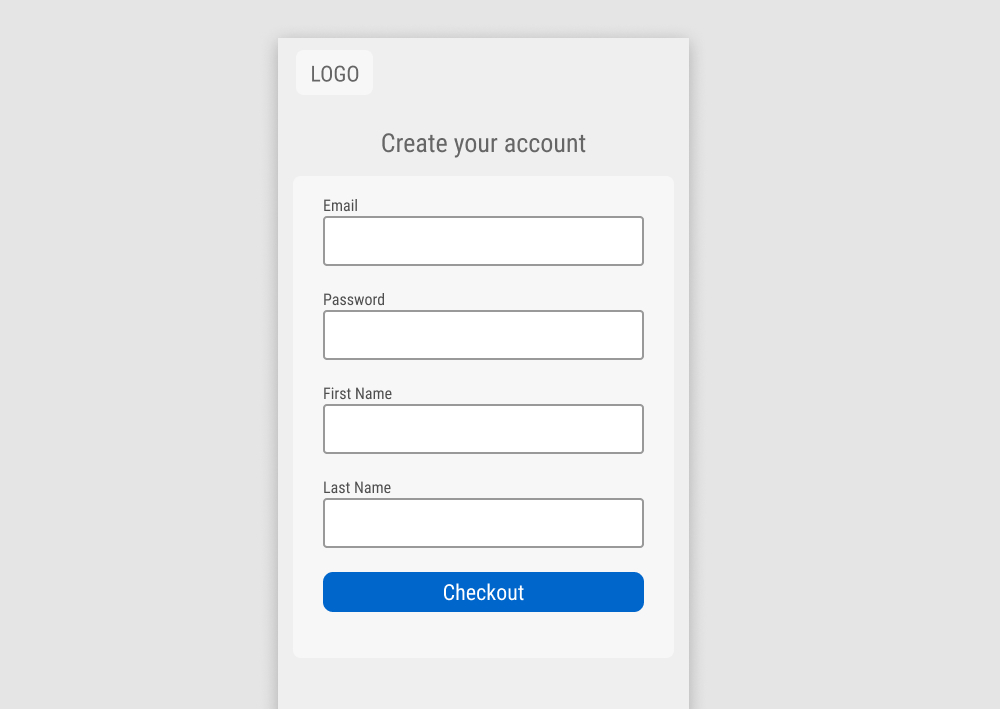
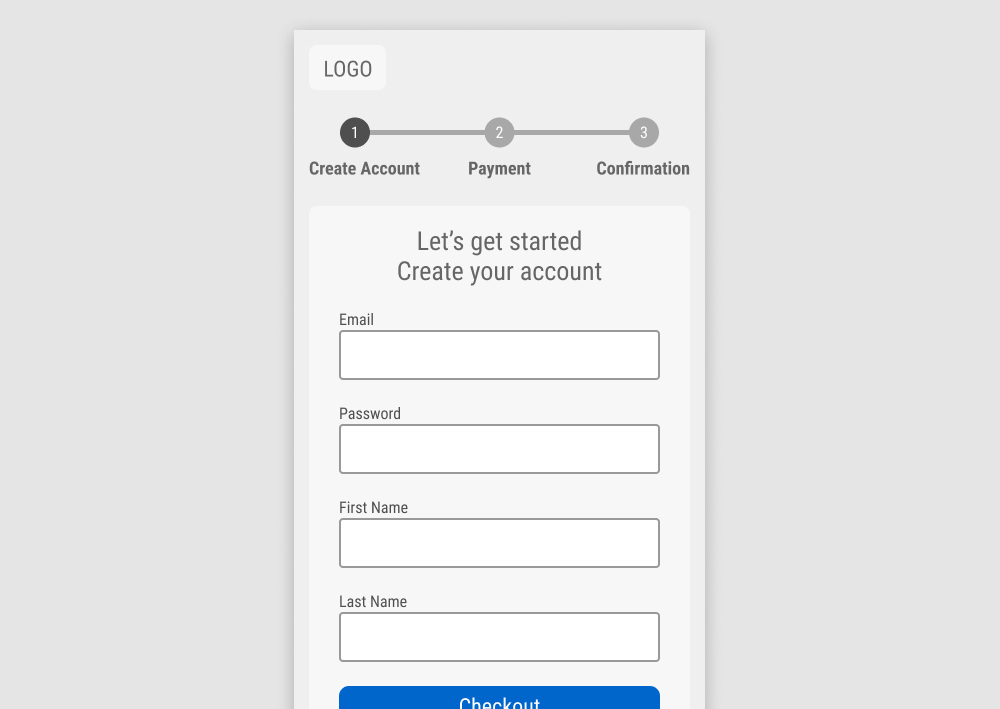
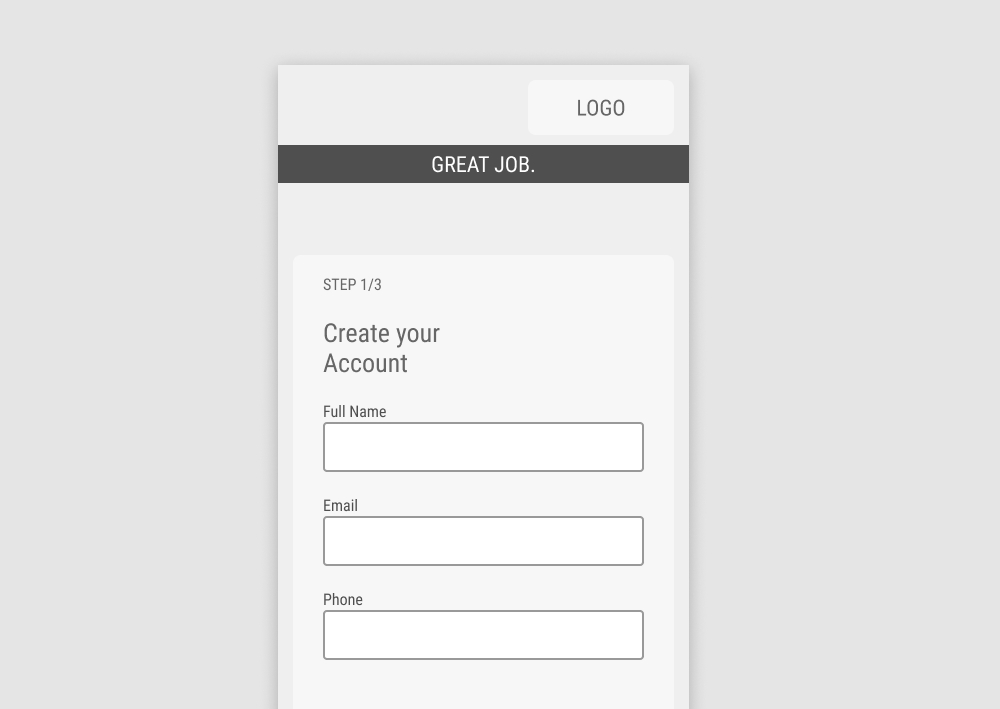
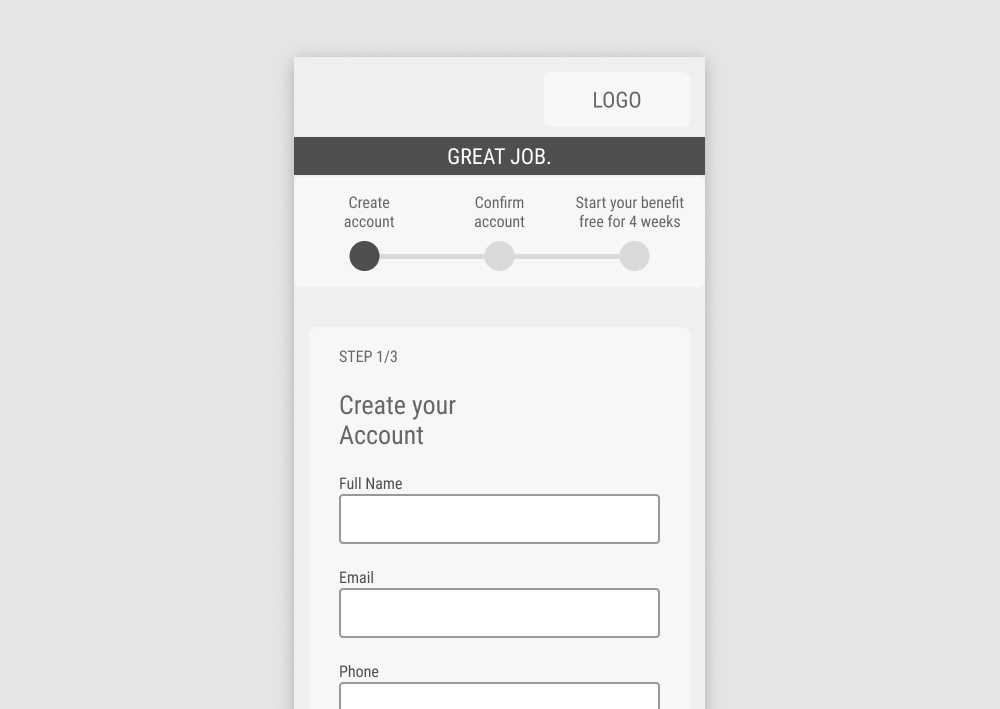
Frazer Mawson Tested Pattern #99: Progress Bar In Test #617


A progress bar was added to the top of a 3 step signup funnel. Impact on completed orders was measured.
Test #615 on
Online.metro-cc.ru
by
 Andrey Andreev
Oct 28, 2025
Mobile
Checkout
Andrey Andreev
Oct 28, 2025
Mobile
Checkout
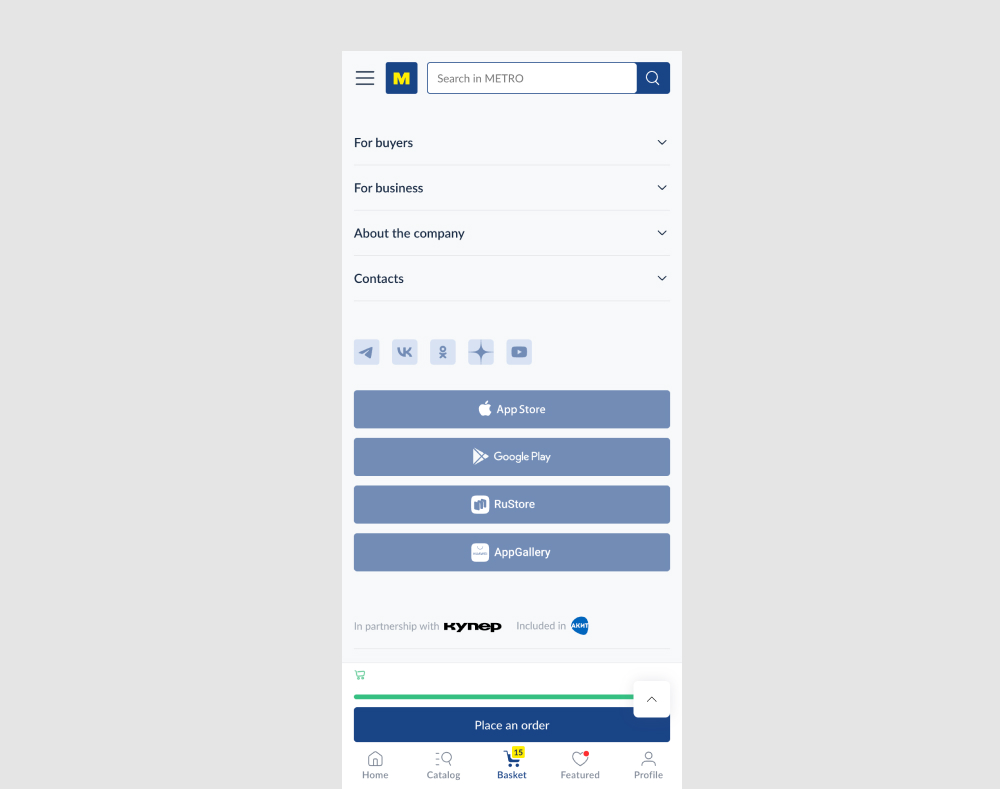
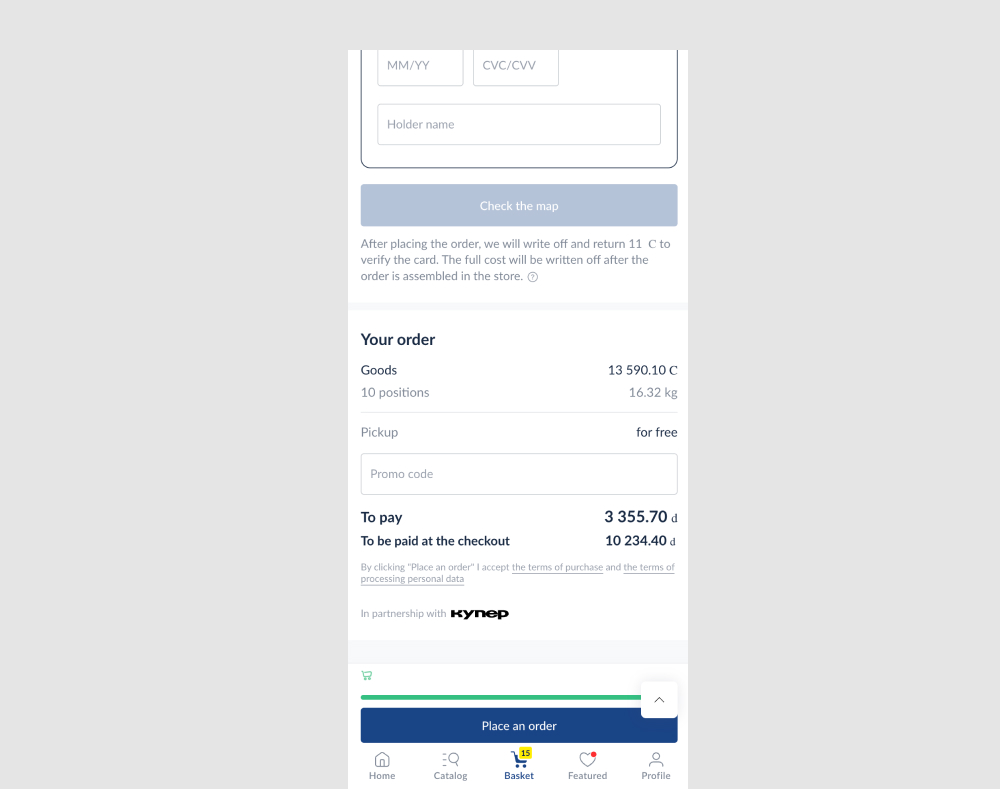
Andrey Andreev Tested Pattern #64: Tunnel In Test #615 On Online.metro-cc.ru


In this experiment, two sets of distractions were removed from the checkout put. First, the search bar was removed from the top of the screen. Second, a series of app links were also removed from the bottom of the screen near the footer. Impact on checkouts was measured.
Test #614 on
Kay.com
by
 Craig Kistler
Oct 23, 2025
Mobile
Home & Landing
Craig Kistler
Oct 23, 2025
Mobile
Home & Landing
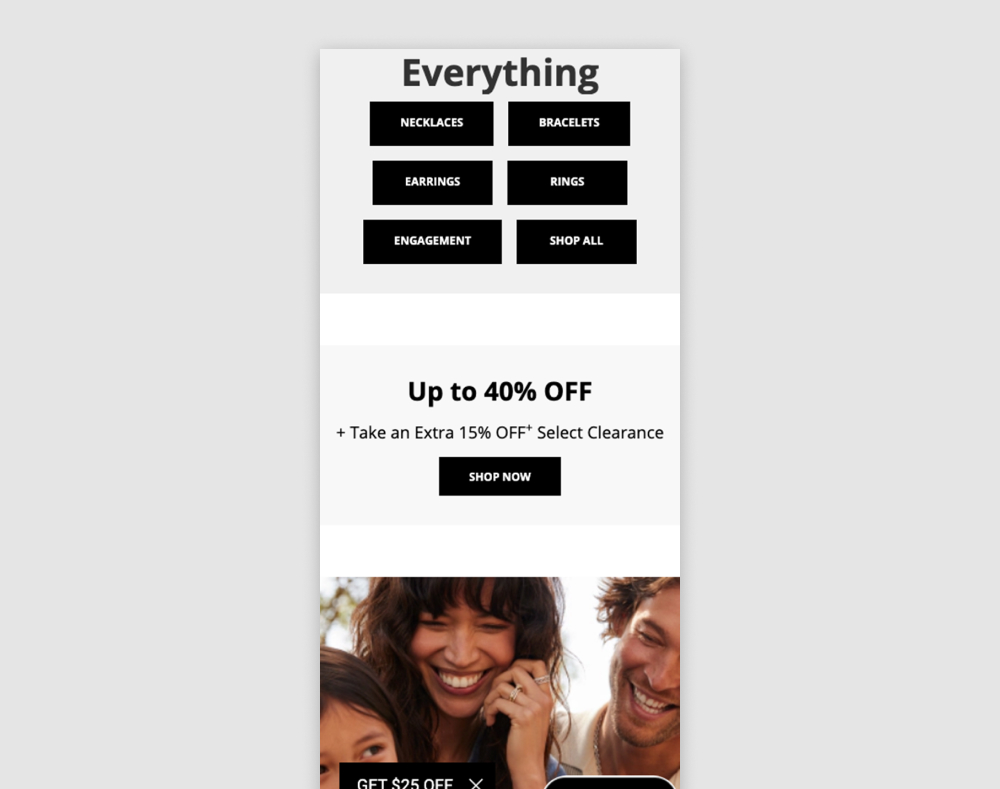
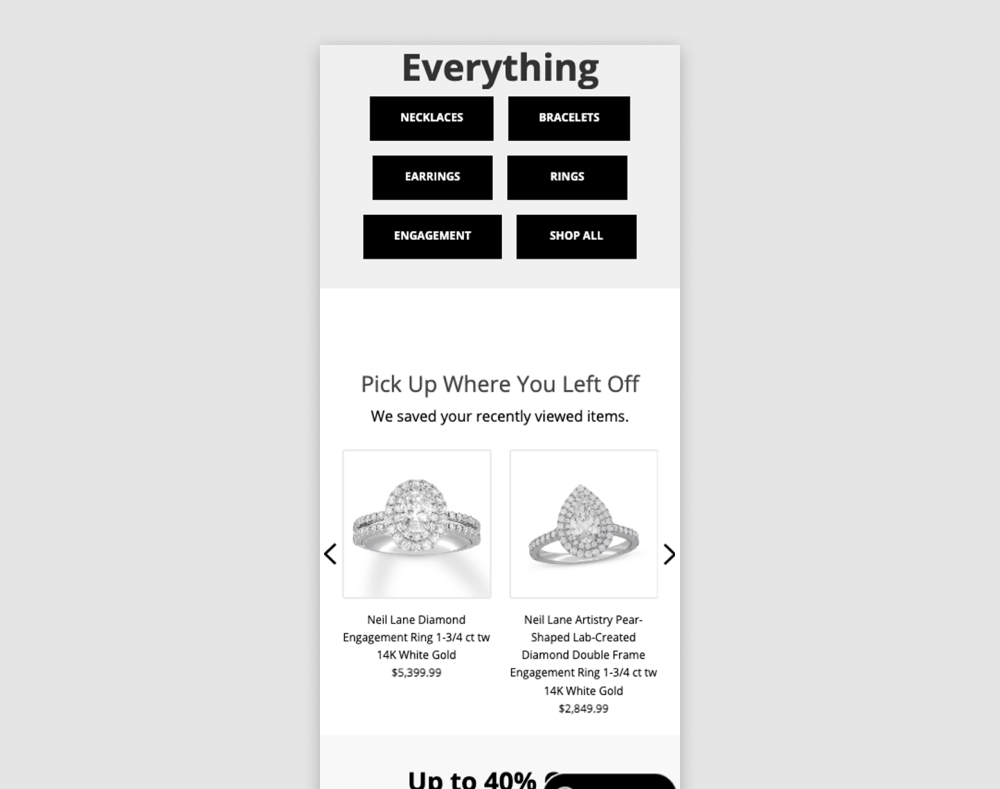
Craig Kistler Tested Pattern #26: Cart Reminder And Recently Viewed In Test #614 On Kay.com


In this experiment, returning users to a homepage would be shown recently viewed items. Impact on adds to cart and sales was measured. The experiment was triggered to returning users.
Test #613 on
Online.metro-cc.ru
by
 Andrey Andreev
Sep 30, 2025
Desktop
Home & Landing
Andrey Andreev
Sep 30, 2025
Desktop
Home & Landing
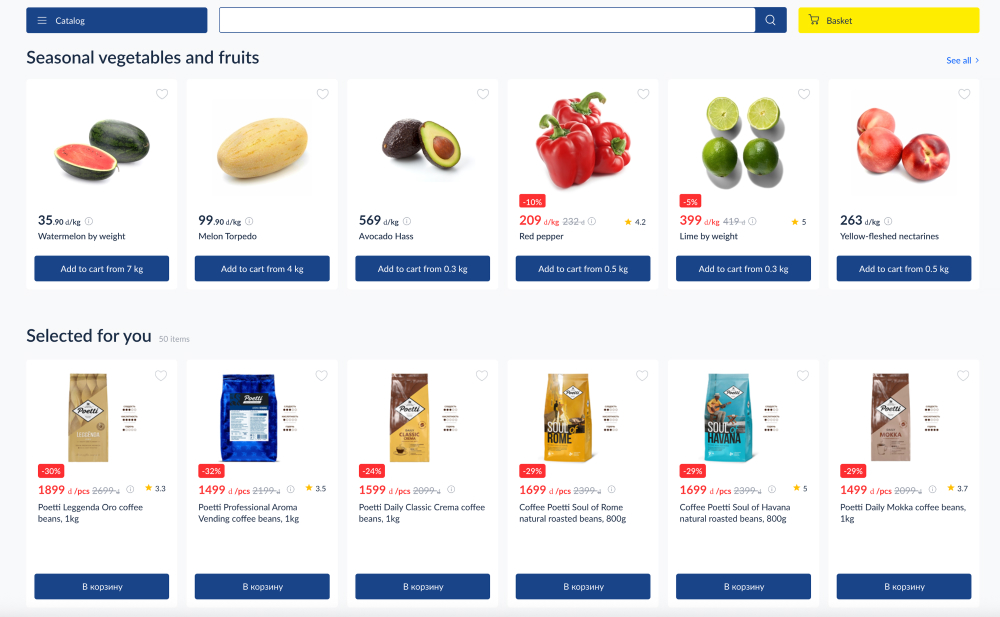
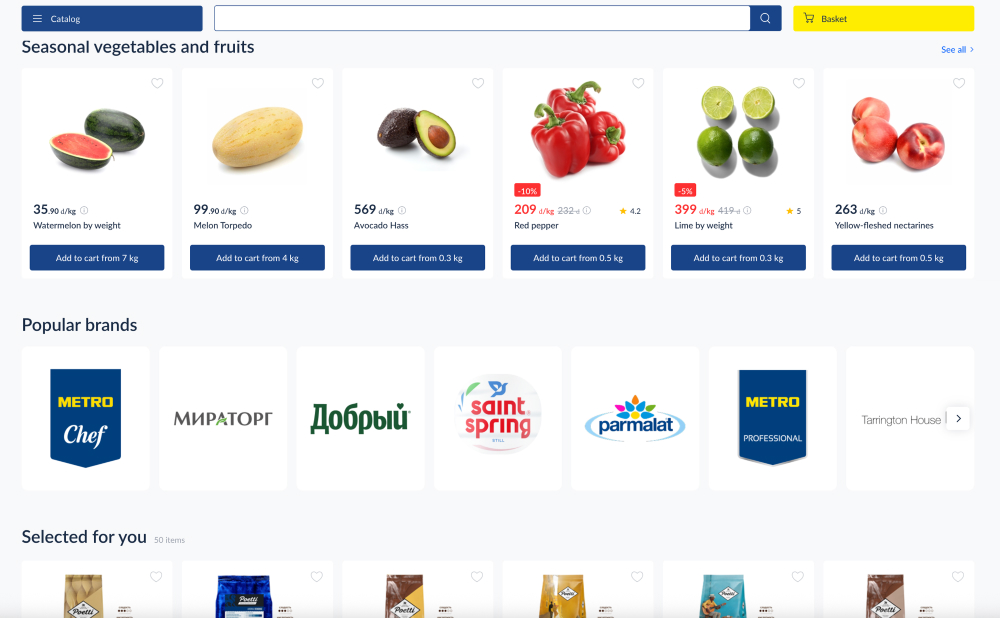
Andrey Andreev Tested Pattern #135: Product Categories In Test #613 On Online.metro-cc.ru


In this experiment, a series of brand logos with links to product listing pages were added - enabling another layer of search. Impact on products purchased was measured.
Test #612 on
by
 Frazer Mawson
Sep 28, 2025
Mobile
Frazer Mawson
Sep 28, 2025
Mobile
Frazer Mawson Tested Pattern #99: Progress Bar In Test #612


In this experiment, a 3 step progress bar was added at the top of an ecommerce checkout funnel. Impact on checkout progression and completed sales was measured.
Test #608 on
by
 Frazer Mawson
Aug 28, 2025
Mobile
Signup
Frazer Mawson
Aug 28, 2025
Mobile
Signup
Frazer Mawson Tested Pattern #99: Progress Bar In Test #608


In this experiment, a 3 step progress bar was added at the top of a signup funnel. Impact on signups was measured.
Test #603 on
Kay.com
by
 Craig Kistler
Jul 30, 2025
Desktop
Mobile
Product
Craig Kistler
Jul 30, 2025
Desktop
Mobile
Product
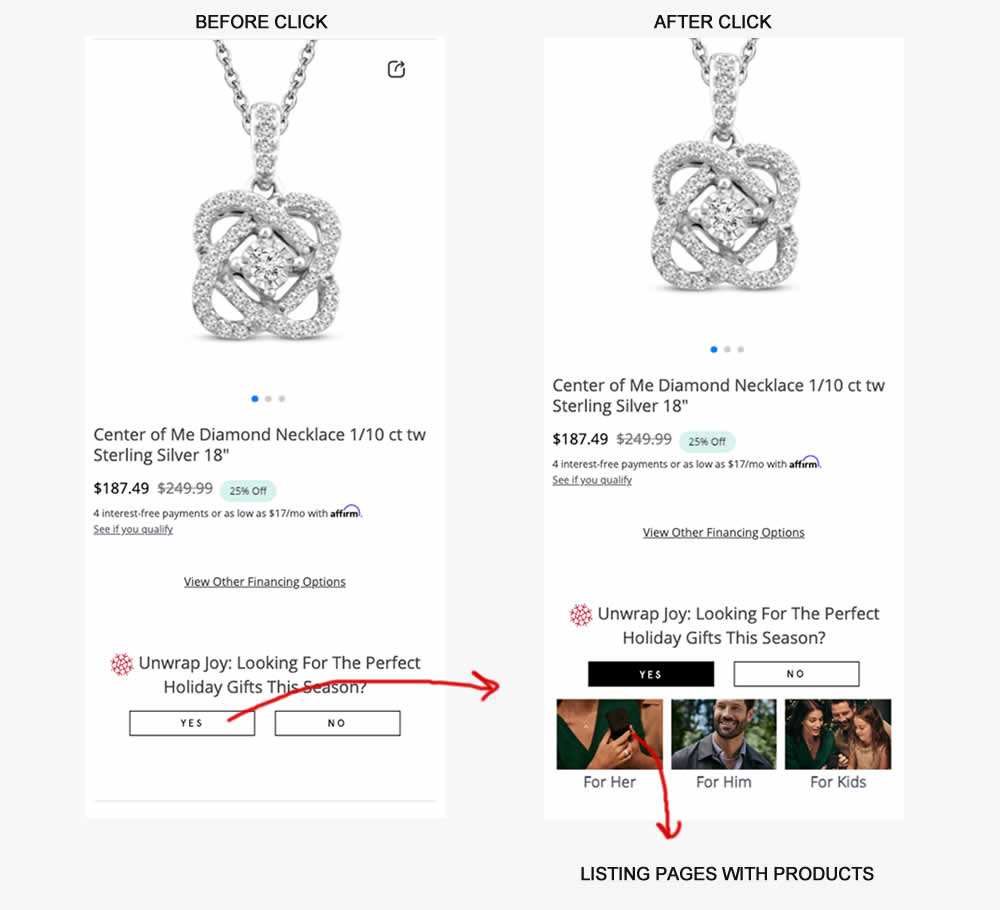
Craig Kistler Tested Pattern #55: Conversational Filters In Test #603 On Kay.com


In this experiment, product pages (variant) asked users if they were interested to see holiday gifts with two buttons. Upon clicking "yes", the UI expanded to make another choice in order to see gifts for: Her, Him or Kids. Clicking any of these three would send users to dedicated listing pages with more product recommendations. Impact on sales was measured.
Test #598 on
by
 Jakub Linowski
Jun 27, 2025
Desktop
Mobile
Product
Jakub Linowski
Jun 27, 2025
Desktop
Mobile
Product
Jakub Linowski Tested Pattern #26: Cart Reminder And Recently Viewed In Test #598


This experiment started when a user started a custom product build and visited any other product page. In the variation, a resume button appeared that would bring the customers back to their custom build. Impact on checkouts and sales was measured.
Test #599 on
Finn.com
by
 Tim Karcher
Jun 27, 2025
Mobile
Product
Tim Karcher
Jun 27, 2025
Mobile
Product
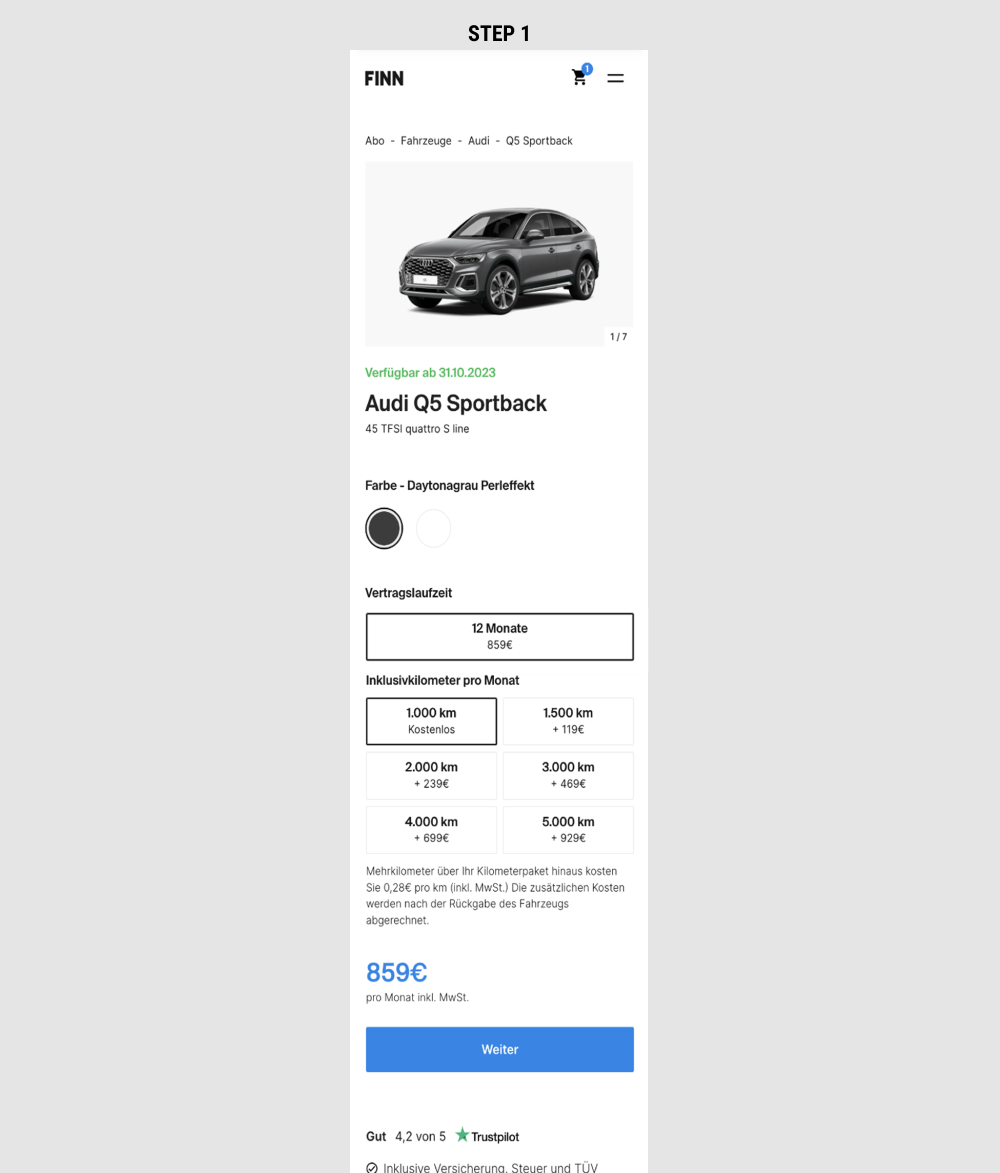
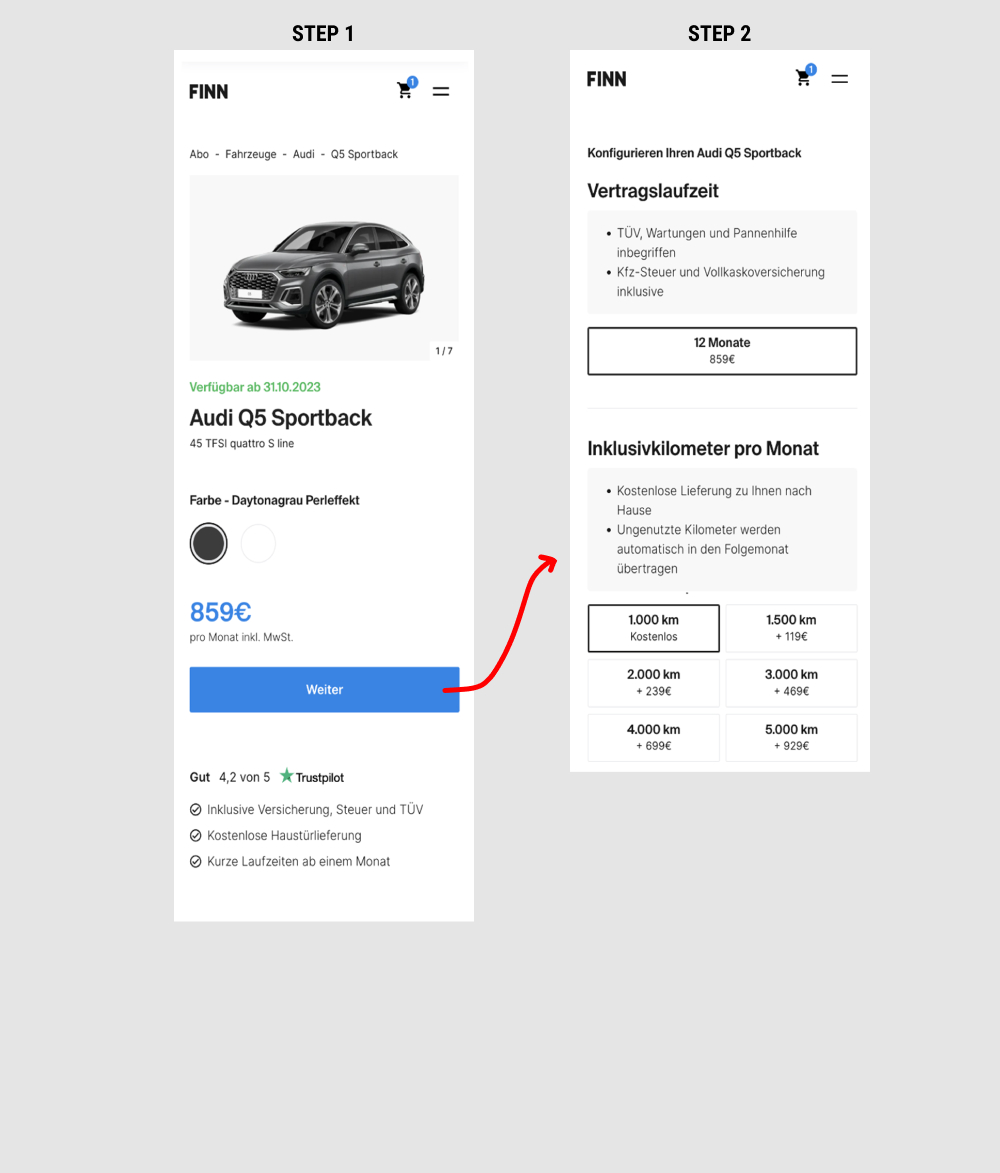
Tim Karcher Tested Pattern #10: Postponed Modal Forms In Test #599 On Finn.com


This is a heavily confounded multi-change experiment. In the variation, product choices on product detail pages were taken off and moved to a 2nd step (a new step). This also resulted in the price and primary button becoming more visible from an upward position shift. Impact on adds-to-cart and lead generation was measured.
Test #597 on
by
 Frazer Mawson
Jun 26, 2025
Mobile
Product
Frazer Mawson
Jun 26, 2025
Mobile
Product
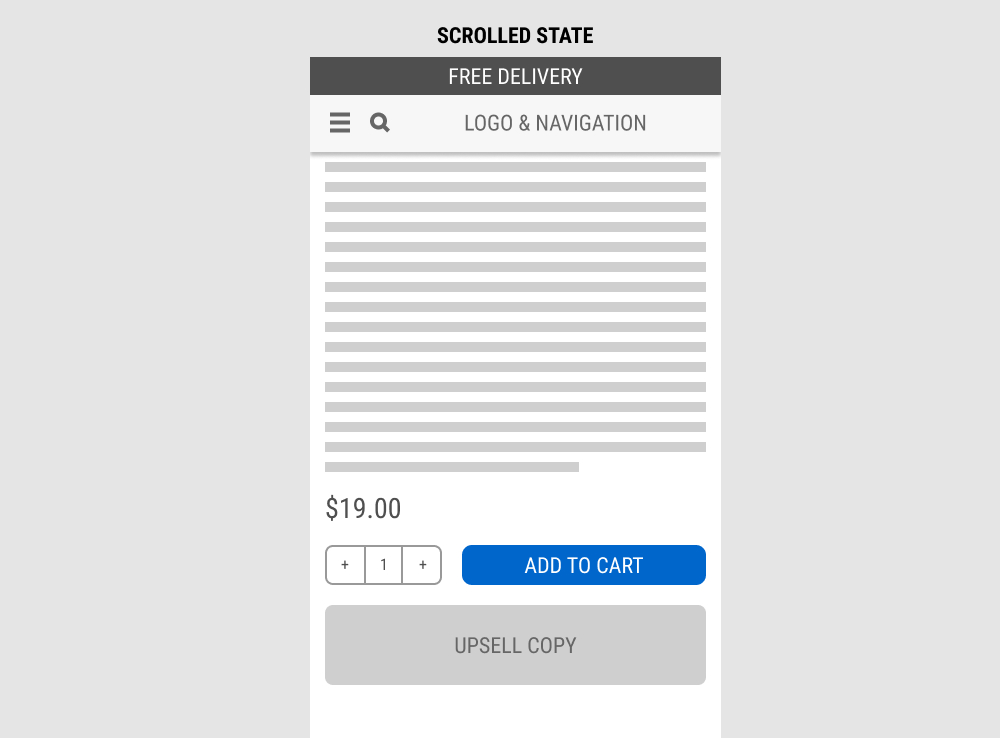
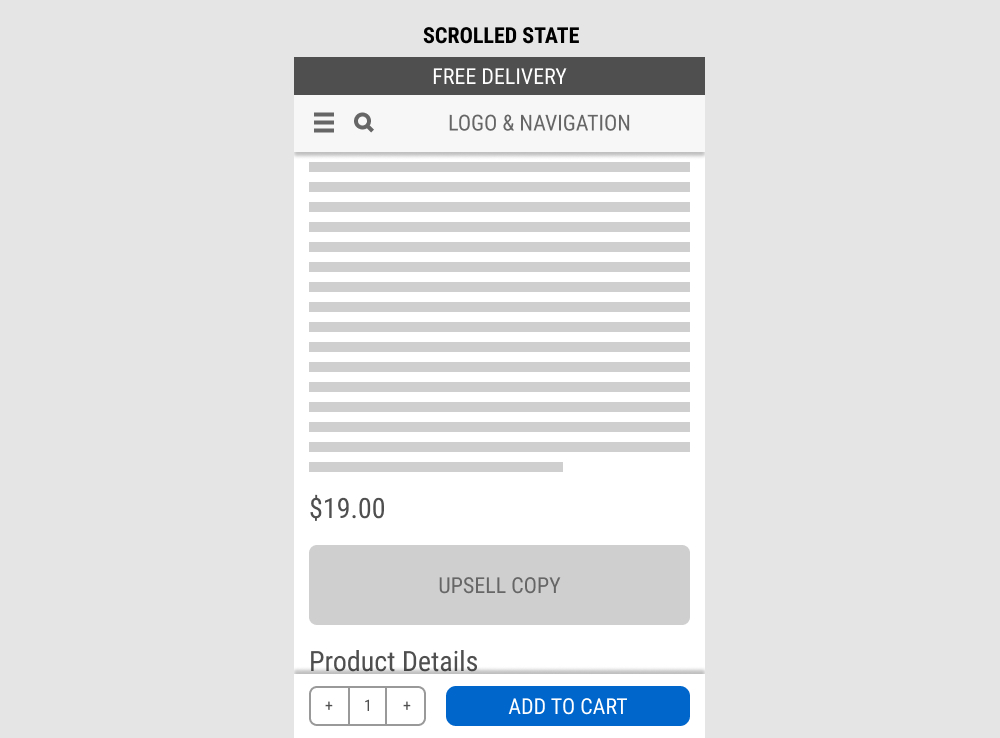
Frazer Mawson Tested Pattern #41: Sticky Call To Action In Test #597


In this experiment, a fixed add-to-cart button along with the quantity selector was transformed into an always floating one. Impact on sales was measured. (Visitors are session based).
Test #589 on
by
 Jakub Linowski
Apr 30, 2025
Desktop
Product
Jakub Linowski
Apr 30, 2025
Desktop
Product
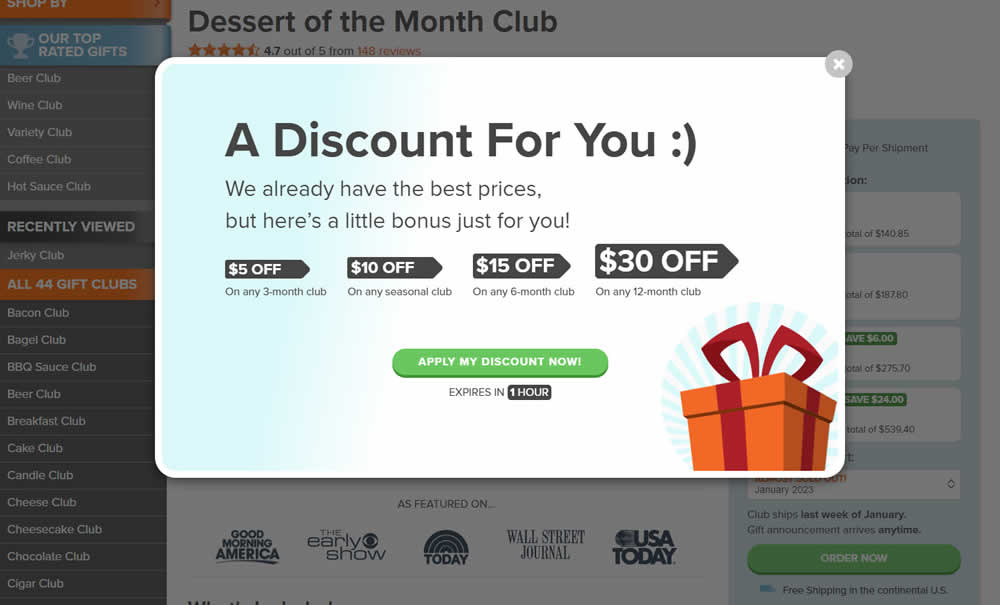
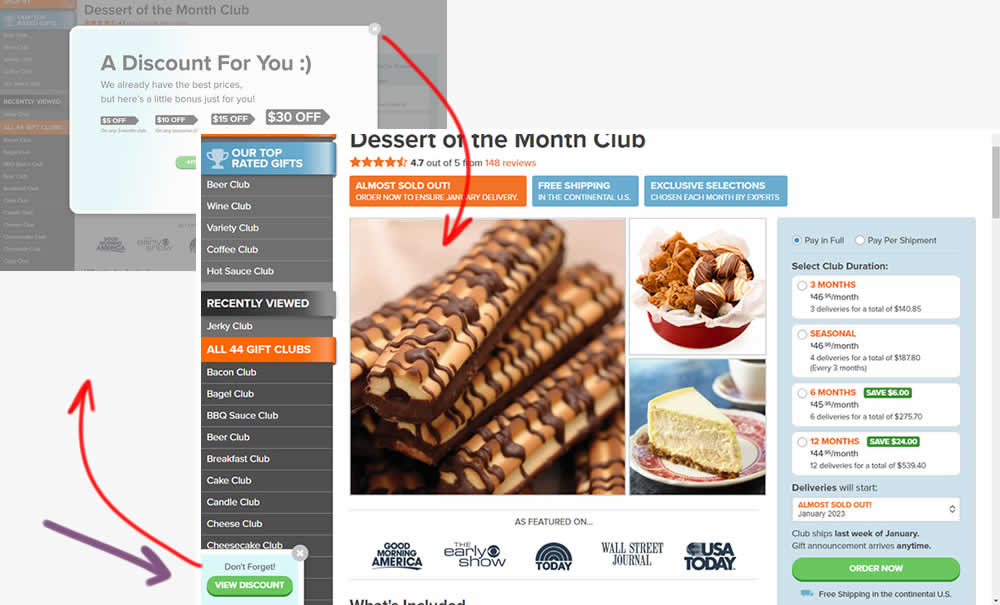
Jakub Linowski Tested Pattern #68: Welcome Discount In Test #589


This experiment added one extra layer of persistence to an appearing welcome discount offer. In the variation, a welcome discount appeared on product pages after some inactivity behavior combined with a delay. In the variation, the only thing that was modified was the "collapse" behavior - basically creating a small floating micro modal in the bottom right. The micro modal allowed users to return to the larger modal or collaping it for good (with a second X collapse button). Impact on sales was measured.
Test #588 on
Hellostake.com
by
 Louis Alston
Apr 28, 2025
Mobile
Global
Louis Alston
Apr 28, 2025
Mobile
Global
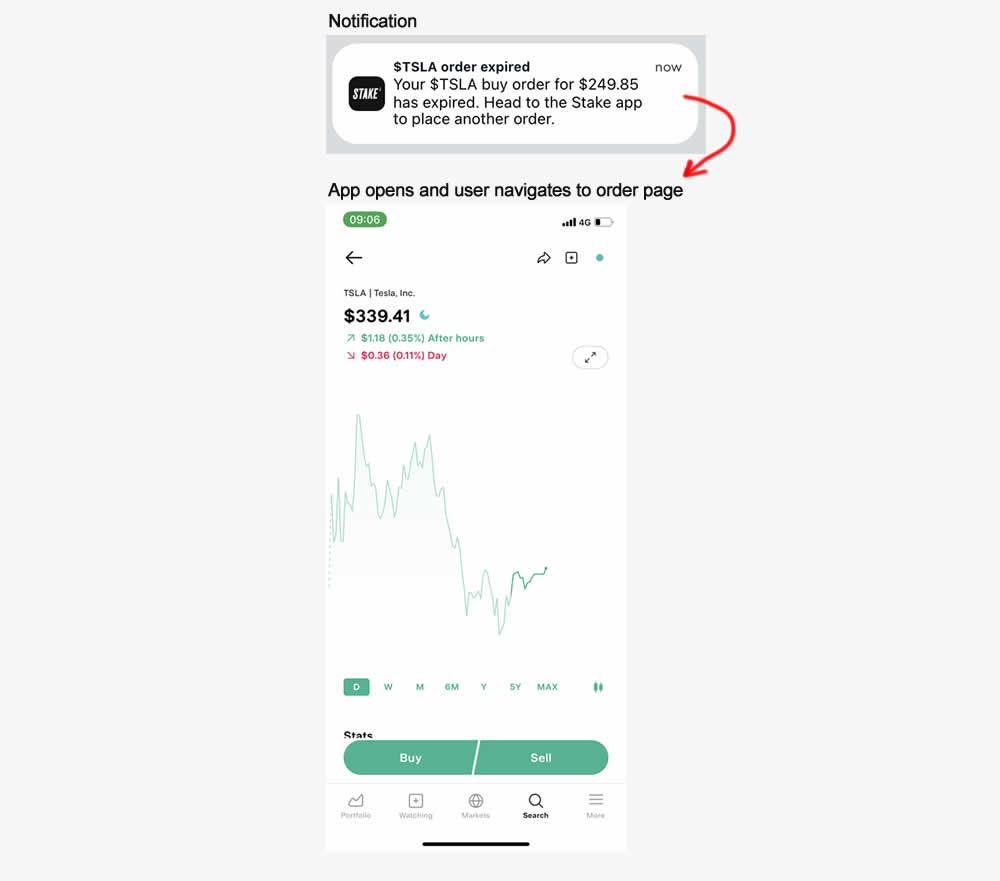
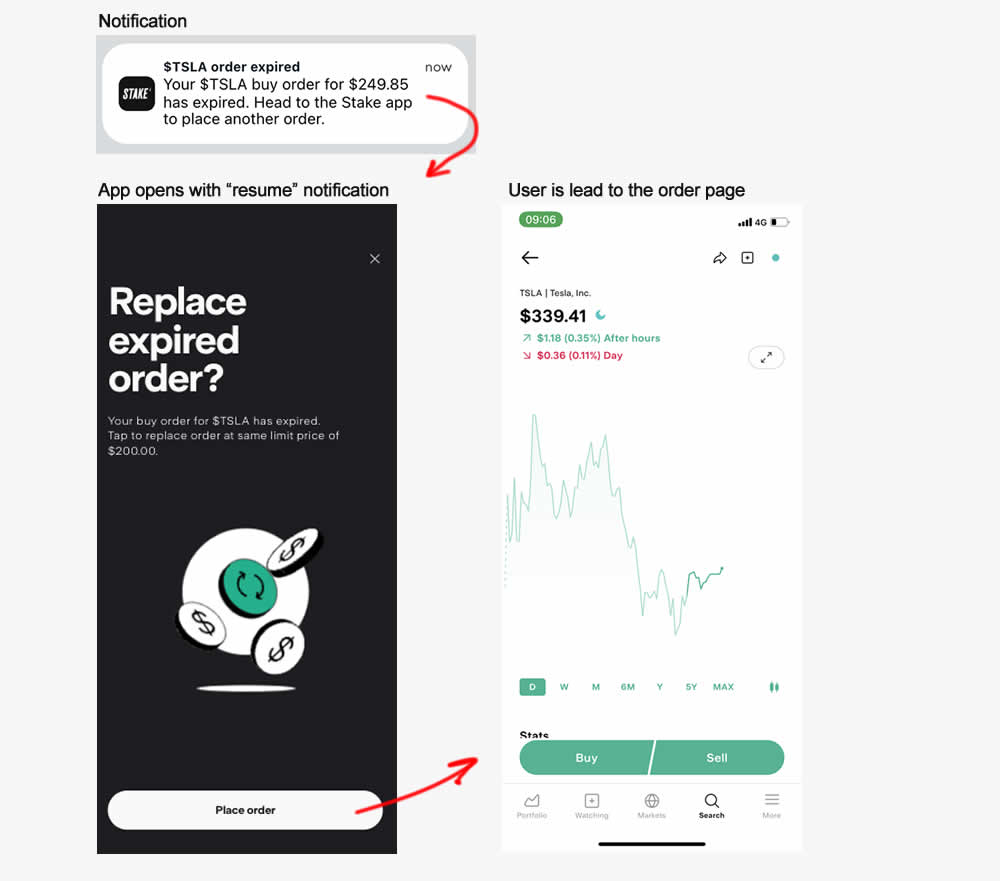
Louis Alston Tested Pattern #26: Cart Reminder And Recently Viewed In Test #588 On Hellostake.com


This experiment started right after users of a trading app received trade order expiry notification (for a security trading app). In the control, after clicking the notifications, users would have to navigate to the trade themselves. In the variation, 1) an additional step was added which informed what happened (an order was not place and expired) and 2) they were automatically send to the order page. Impact on orders placed was measured.