All Latest 602 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #537 on
Online.metro-cc.ru
by
 Andrey Andreev
Jun 19, 2024
Desktop
Mobile
Product
Andrey Andreev
Jun 19, 2024
Desktop
Mobile
Product
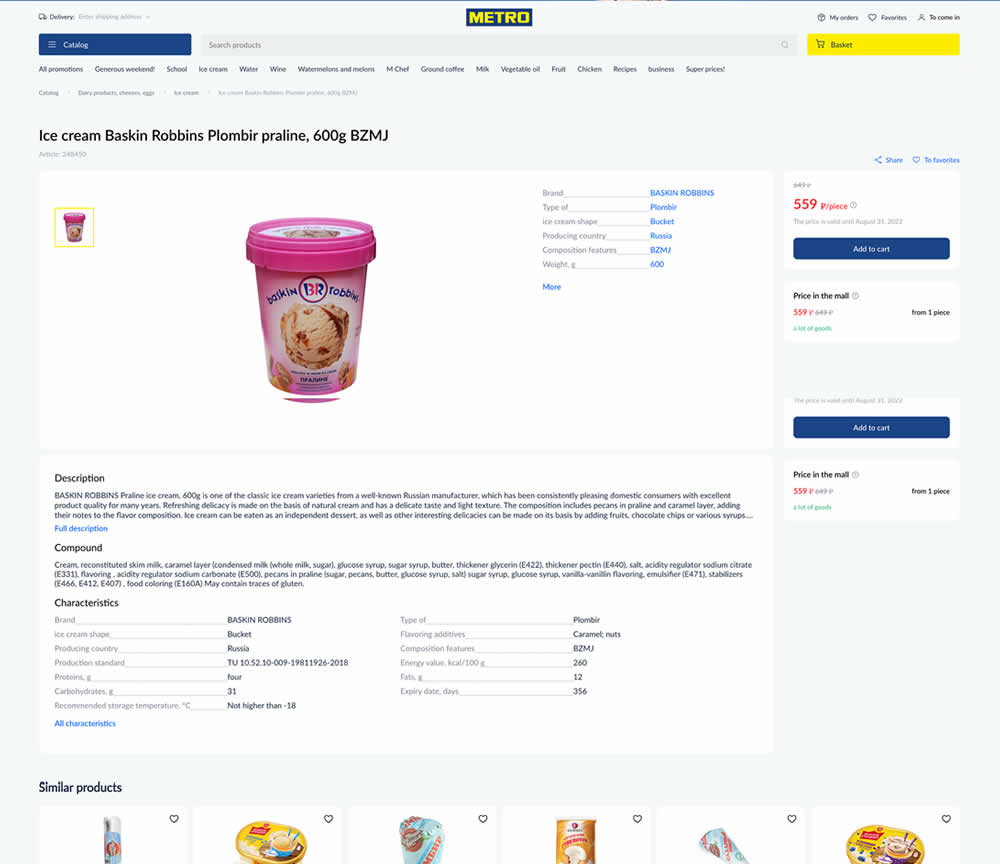
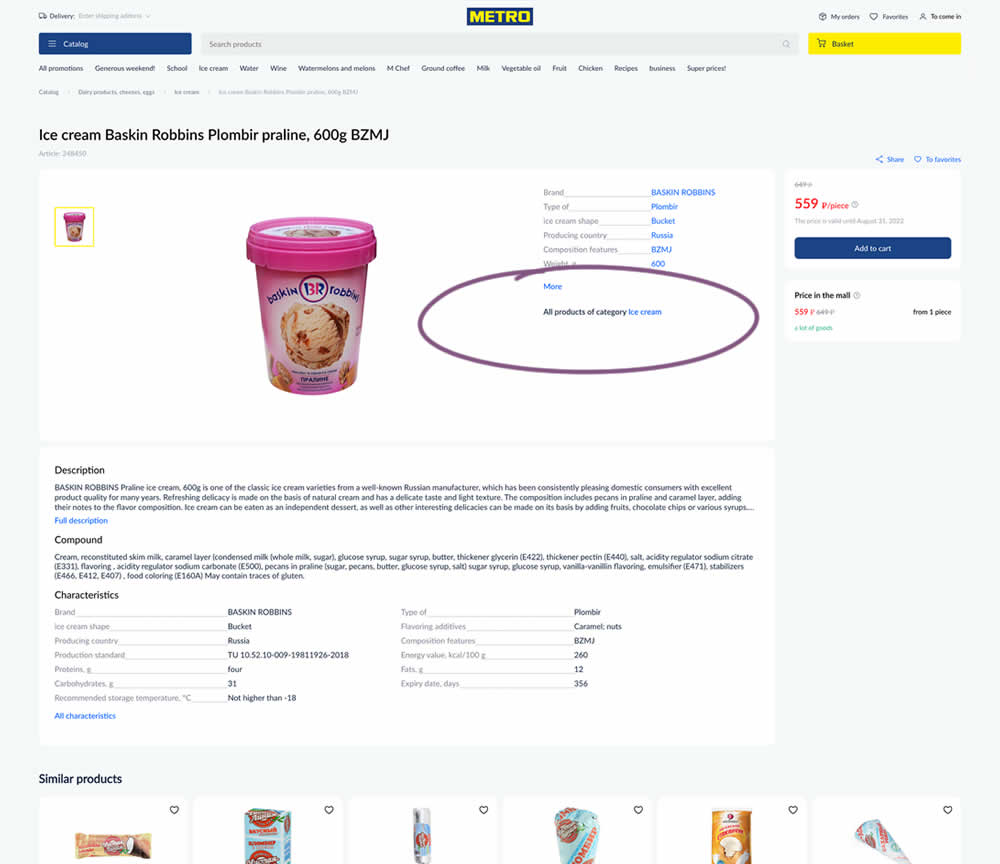
Andrey Andreev Tested Pattern #135: Product Categories In Test #537 On Online.metro-cc.ru


In this experiment, a simple product category link was added on product detail pages. These links linked to listing pages with more of a similar product type. Impact on sales was measured.
Test #536 on
by
 Jakub Linowski
Jun 14, 2024
Desktop
Mobile
Checkout
Jakub Linowski
Jun 14, 2024
Desktop
Mobile
Checkout
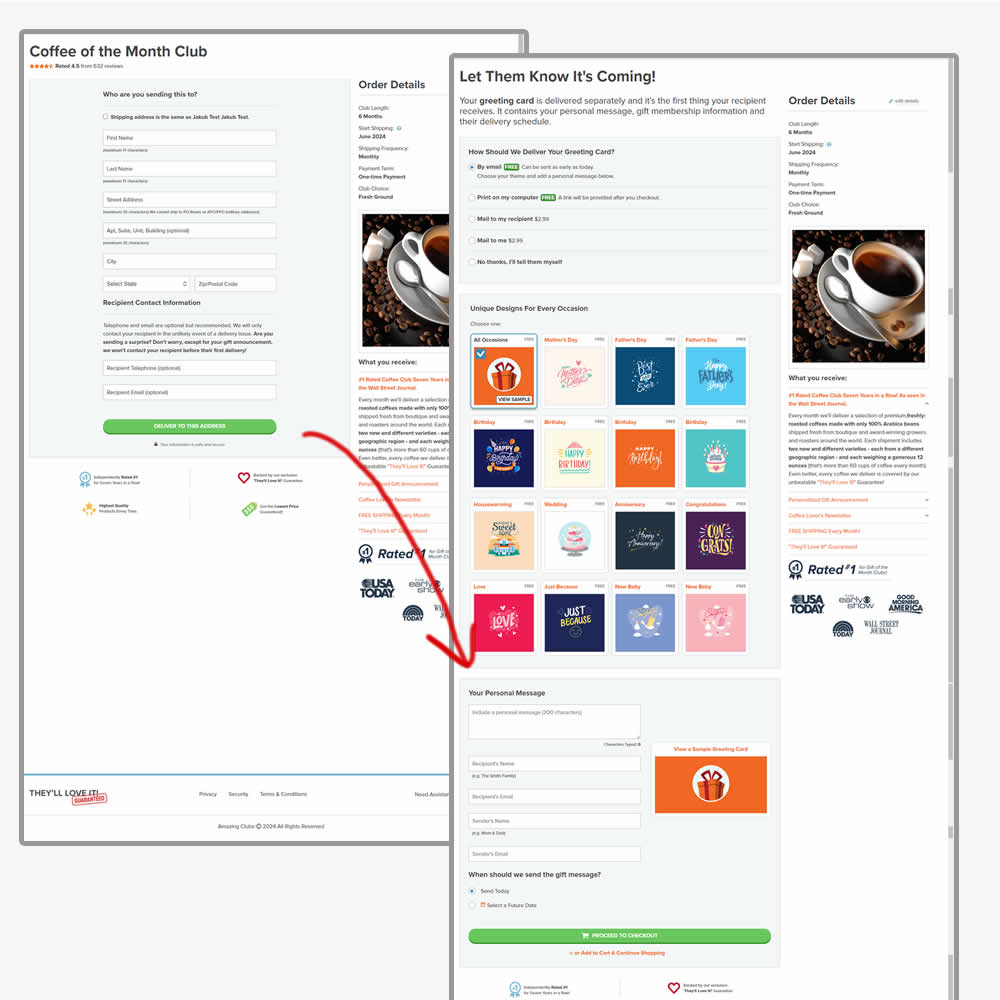
Jakub Linowski Tested Pattern #28: Easiest Fields First In Test #536


In this experiment, the order of the checkout flow was rearranged. In the control the first step of the checkout flow started with the shipping information step, followed by greeting card selection. In the variation this was rearranged (hypothesis was that the greeting card step was easier). Impact on sales was measured.
Test #534 on
Online.metro-cc.ru
by
 Andrey Andreev
May 28, 2024
Desktop
Global
Andrey Andreev
May 28, 2024
Desktop
Global
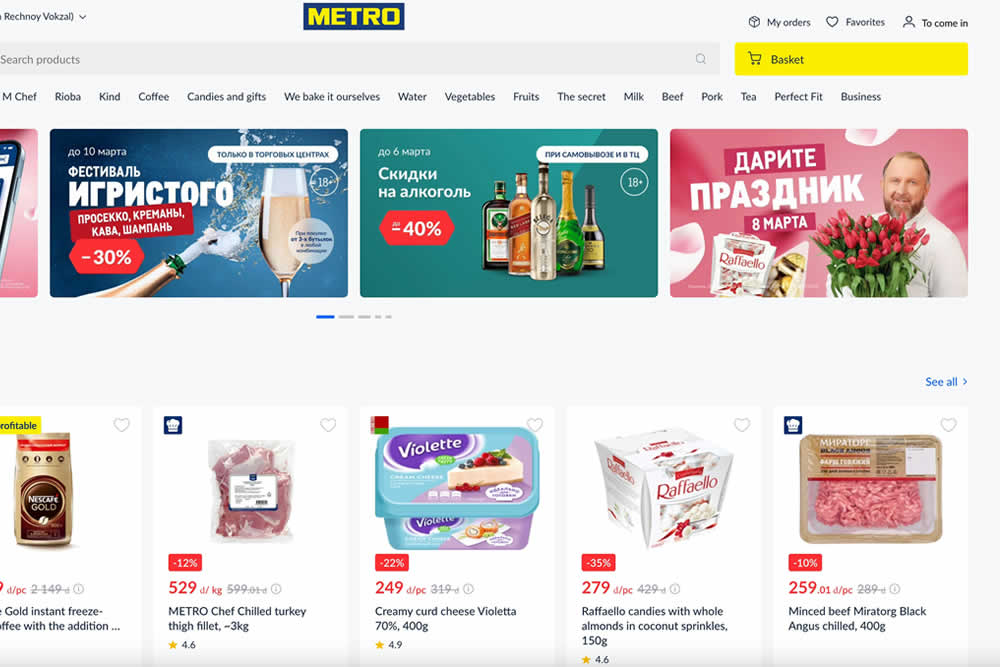
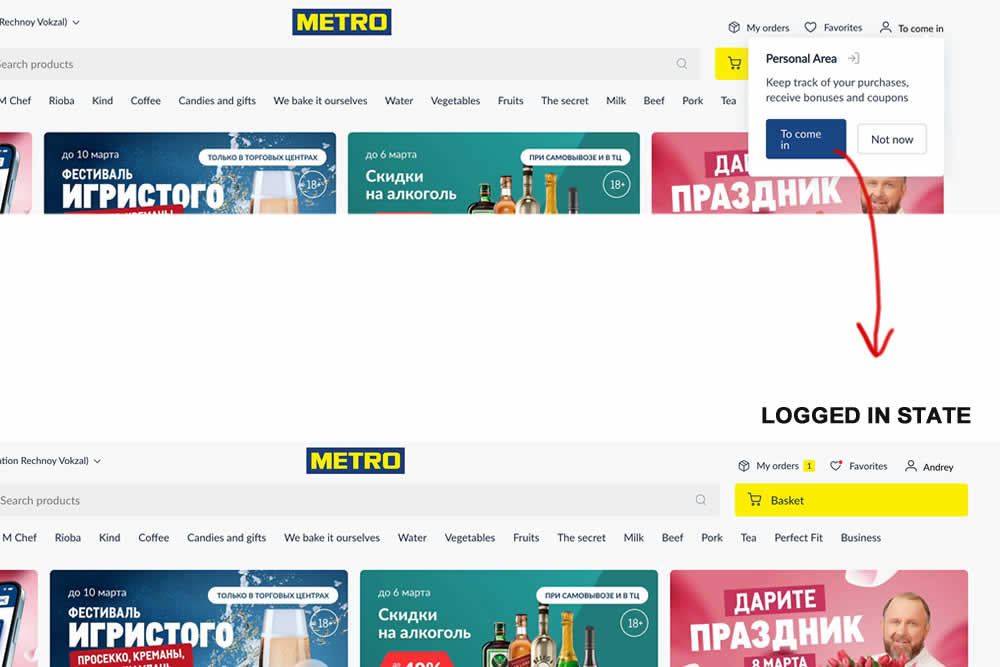
Andrey Andreev Tested Pattern #82: Onboarding Callouts In Test #534 On Online.metro-cc.ru


In this site wide experiment, logged out customers were directed to sign in with the help of a top navigation callout. The experiment was triggered for anyone who saw the callout message. After signing in, the user would 1) remain on the same screen they were on and 2) the top header slightly changed to show a logged in state (with their orders, favorites and active username). Impact on successful logins and overall purchases was measured.
Test #533 on
by
 Jakub Linowski
May 23, 2024
Desktop
Global
Jakub Linowski
May 23, 2024
Desktop
Global
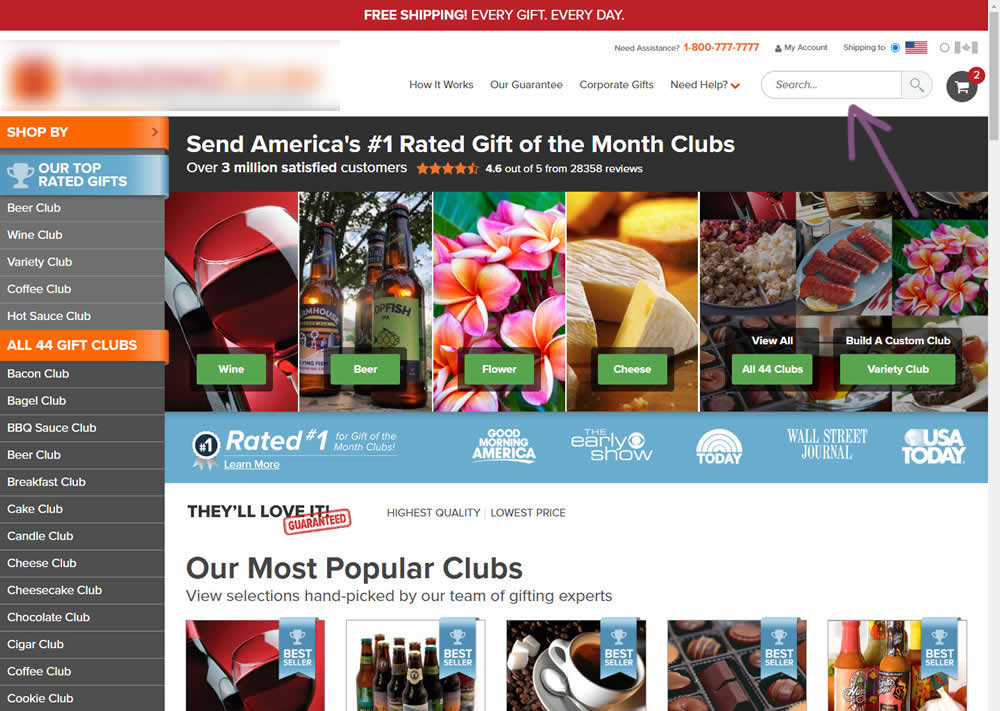
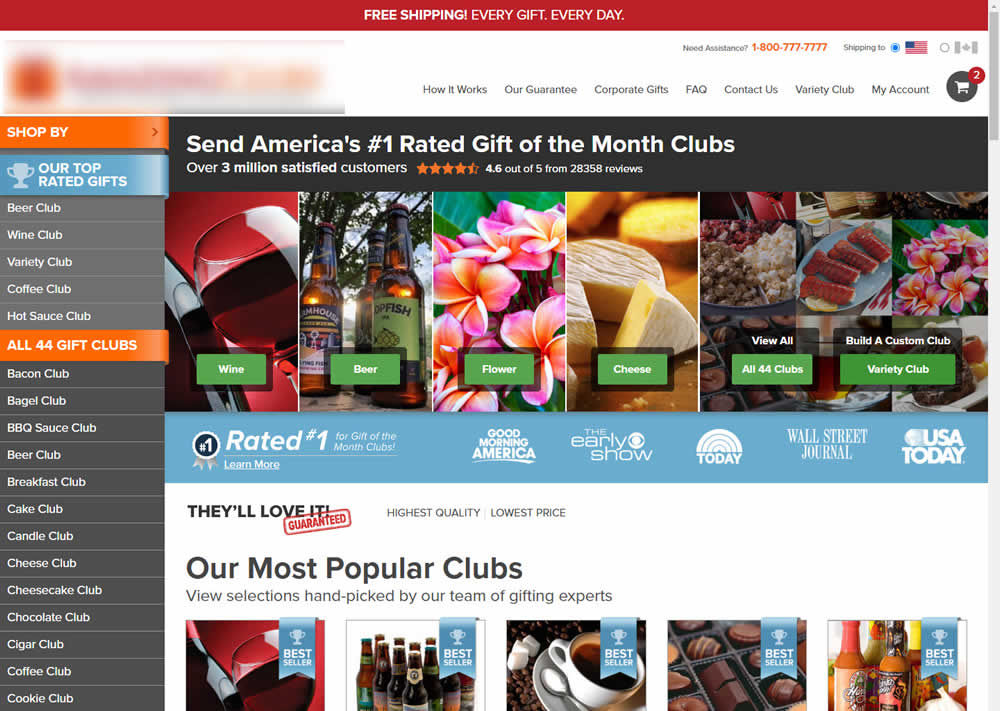
Jakub Linowski Tested Pattern #94: Visible Search In Test #533


In this experiment, the presence of a search bar was tested against no search bar altogether. The control had search, and in the variation it was removed. The variation also exposed items from within the "Need Help?" menu, making "My account", "Contact Us" and "FAQ" more prominent.
(Here the AB test is inverted / flipped to match the pattern).
Test #532 on
Finn.com
by
 Maksim Meged
May 10, 2024
Mobile
Listing
Maksim Meged
May 10, 2024
Mobile
Listing
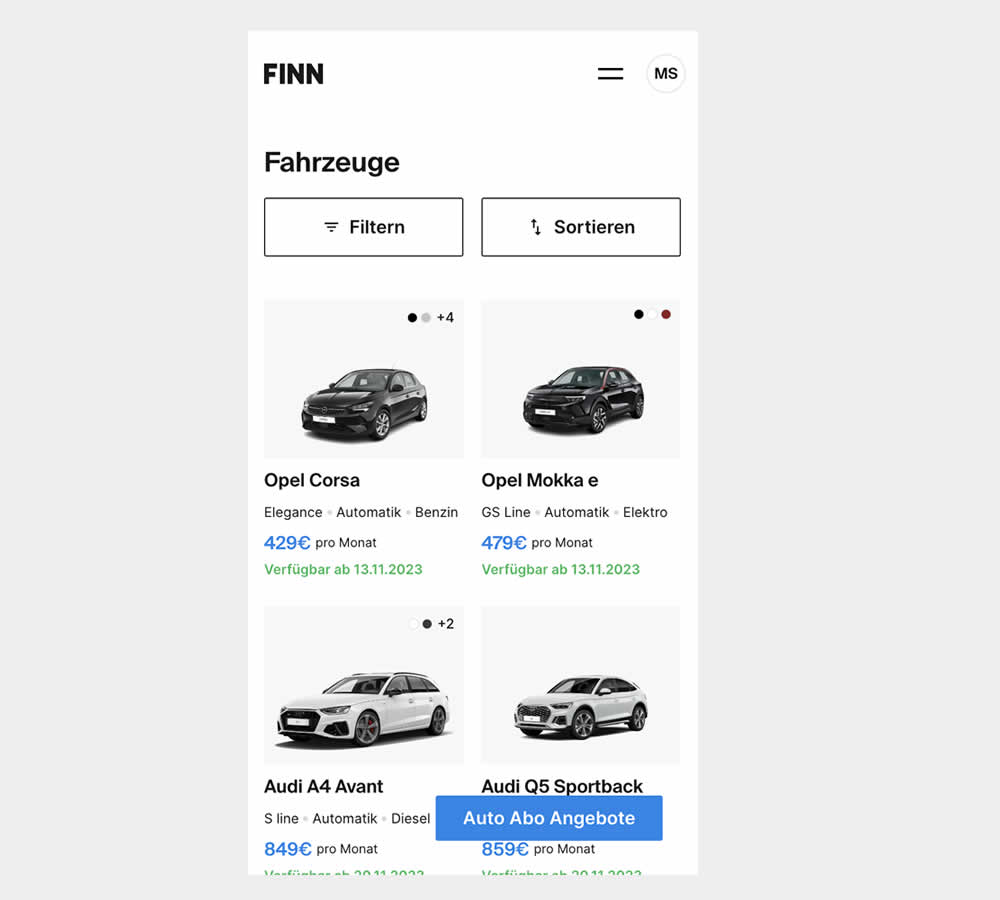
Maksim Meged Tested Pattern #76: Infinite Scrolling Or Pagination In Test #532 On Finn.com


In this experiment, infinite scrolling was a/b tested against a paginated one.
Test #530 on
by
 Stanley Zuo
Apr 30, 2024
Desktop
Mobile
Stanley Zuo
Apr 30, 2024
Desktop
Mobile
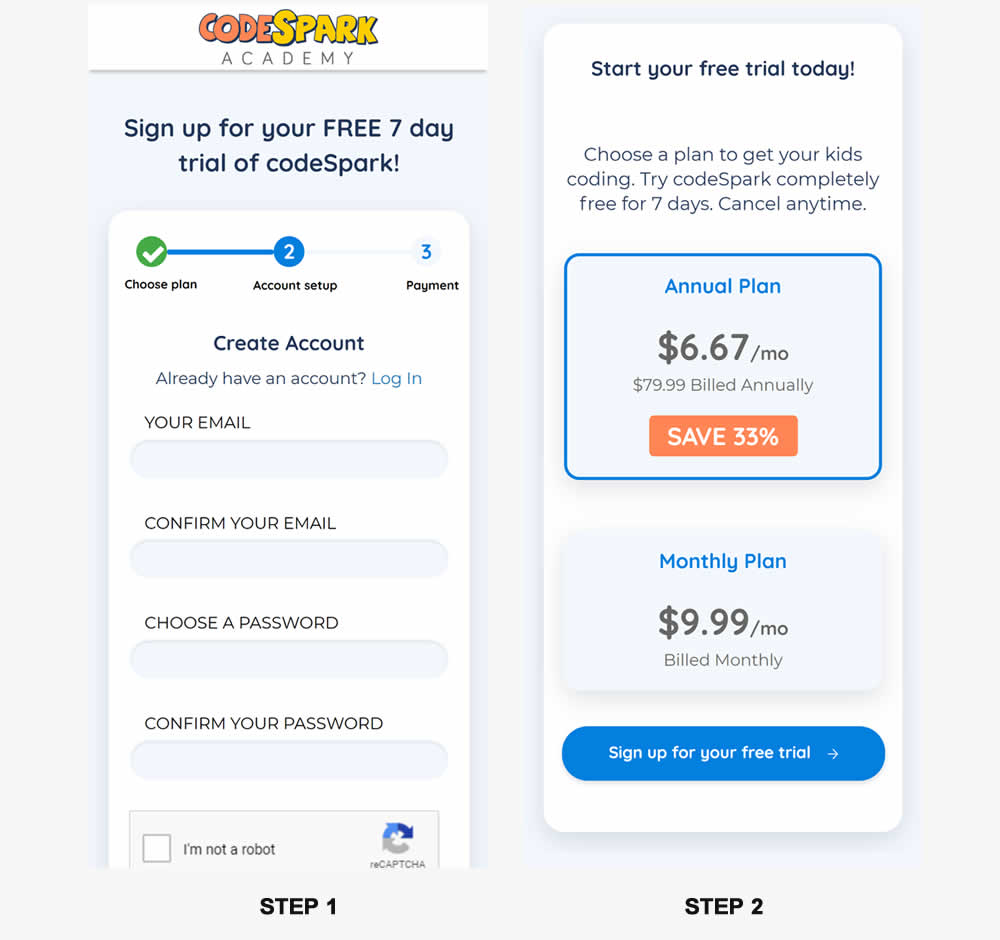
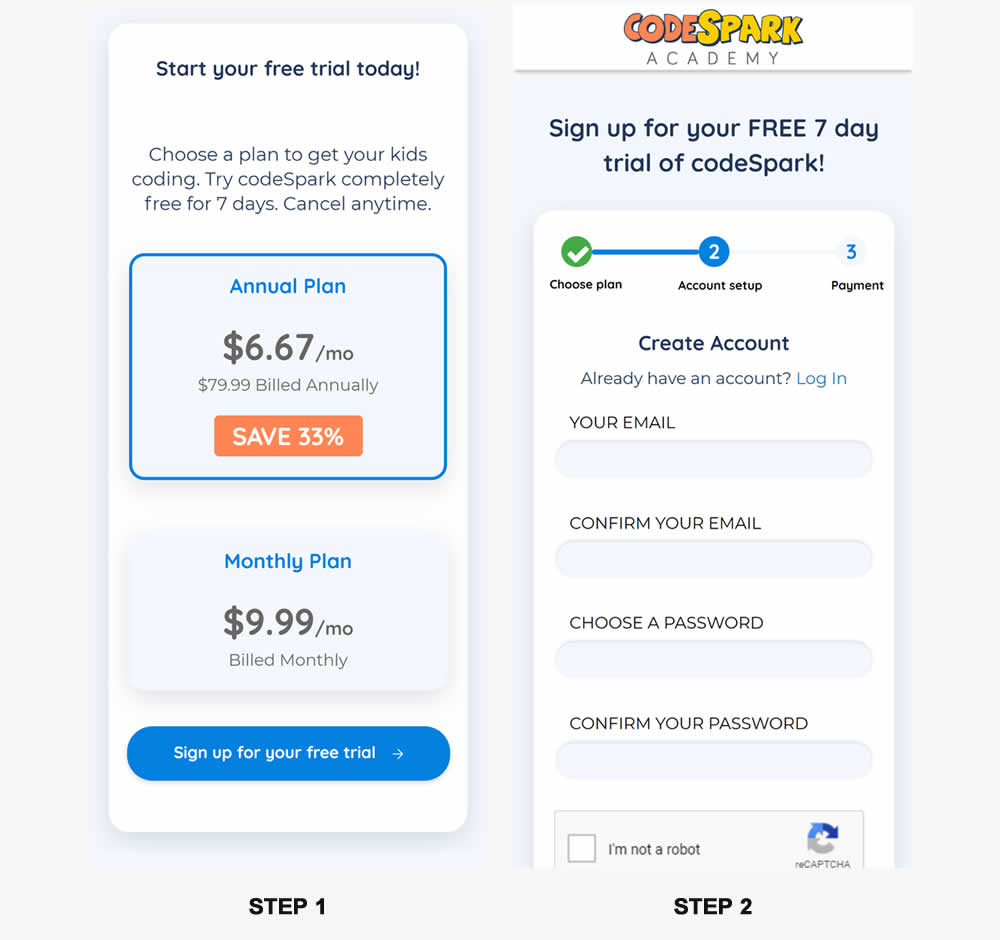
Stanley Zuo Tested Pattern #28: Easiest Fields First In Test #530 On


In this experiment, the order of two signup pages was tested: plan selection vs account creation. Here we have the account creation step first in the control and the the plan selection step first in the variation. (I flipped these around to match the pattern). Impact on signups was measured.
Test #529 on
Jared.com
by
 Craig Kistler
Apr 29, 2024
Mobile
Desktop
Listing
Craig Kistler
Apr 29, 2024
Mobile
Desktop
Listing
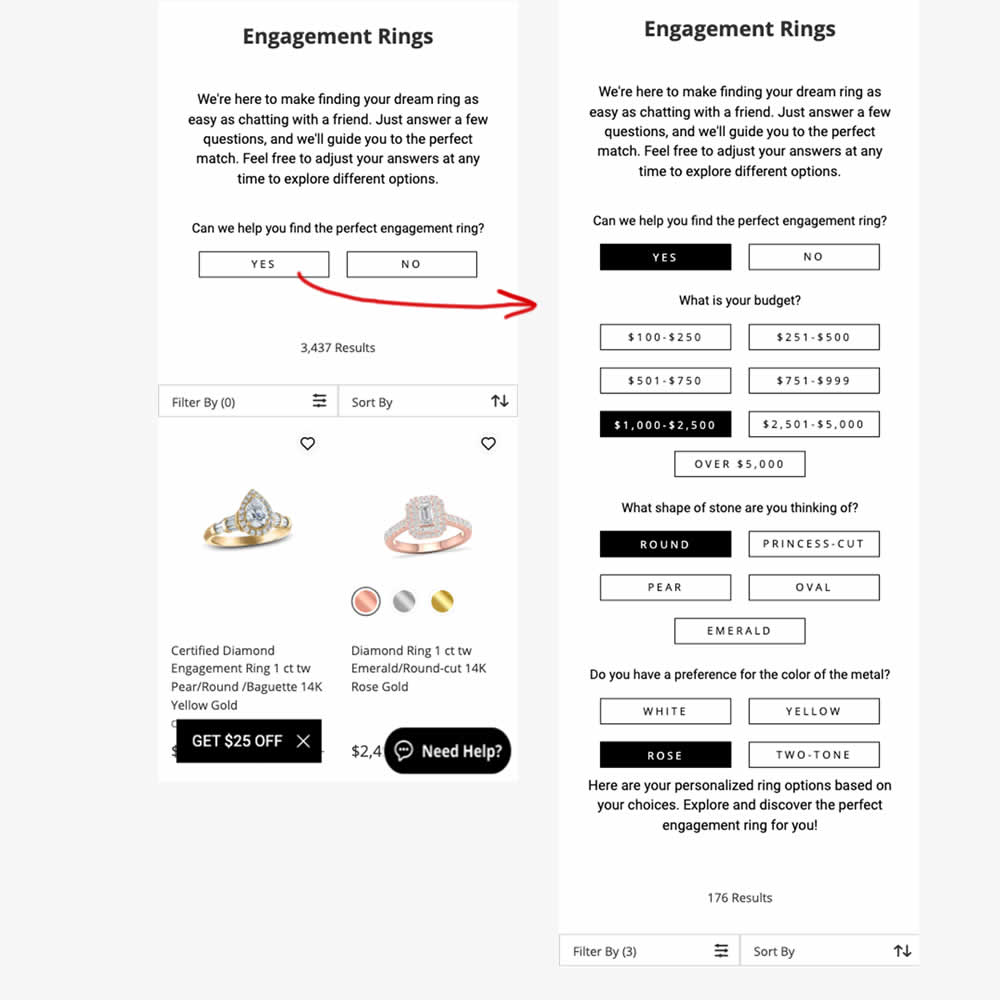
Craig Kistler Tested Pattern #55: Conversational Filters In Test #529 On Jared.com


In this experiment, conversational filters were tested at the top of some listing pages. Instead of showing one set of product filters, customers were shown three sets of product questions. After selecting each answer, product results would narrow and update further down on the page. Impact on adds to cart and sales were measured.
Test #525 on
by
 Jakub Linowski
Mar 27, 2024
Desktop
Mobile
Product
Jakub Linowski
Mar 27, 2024
Desktop
Mobile
Product
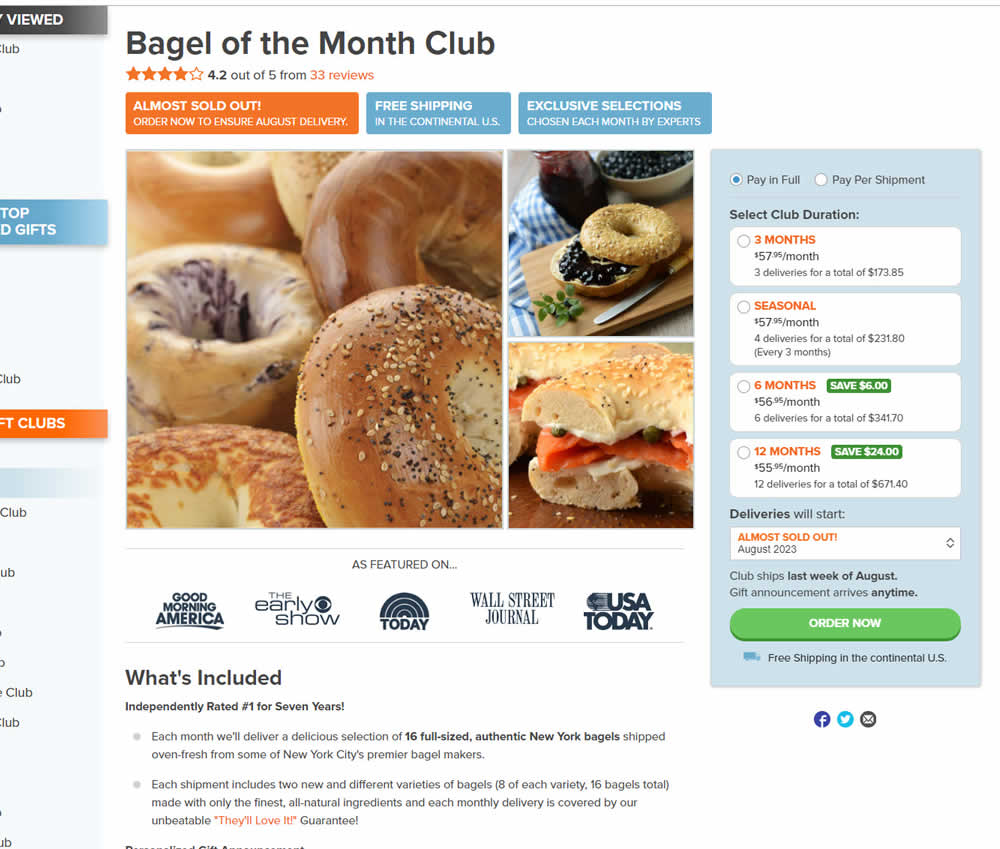
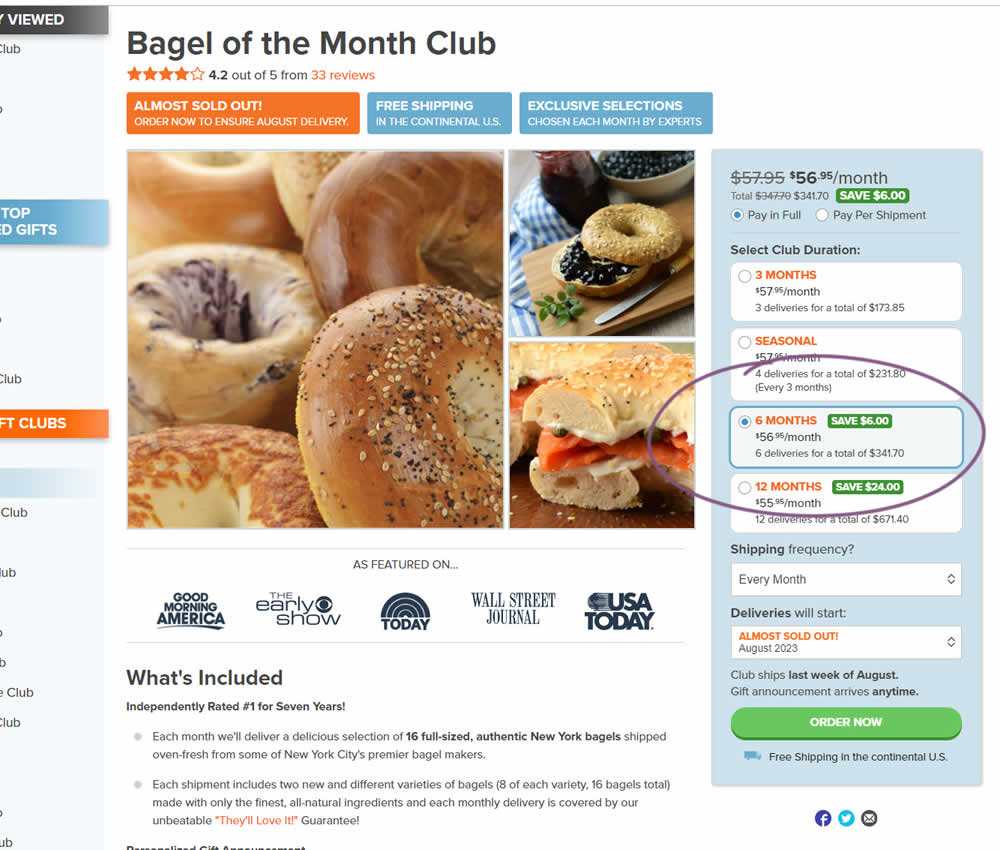
Jakub Linowski Tested Pattern #119: Unselected Or Selected Defaults In Test #525


In this experiment, a club subscription duration was preselected to 6 in the variation. The control had no club durations preselected. As a result of preselecting a club duration, a more visible price also appeared at the top (sooner in the variation). Impact on sales was measured.
Test #524 on
Jared.com
by
 Craig Kistler
Mar 26, 2024
Mobile
Listing
Craig Kistler
Mar 26, 2024
Mobile
Listing
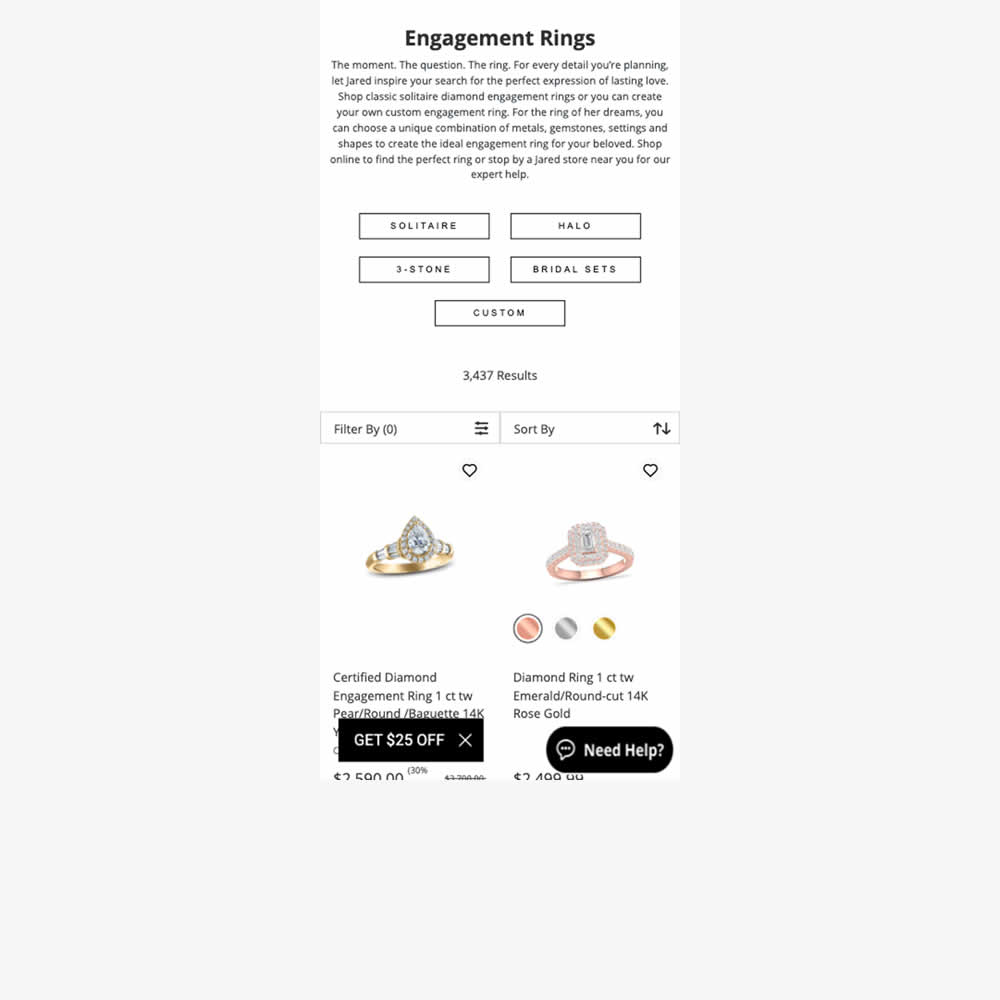
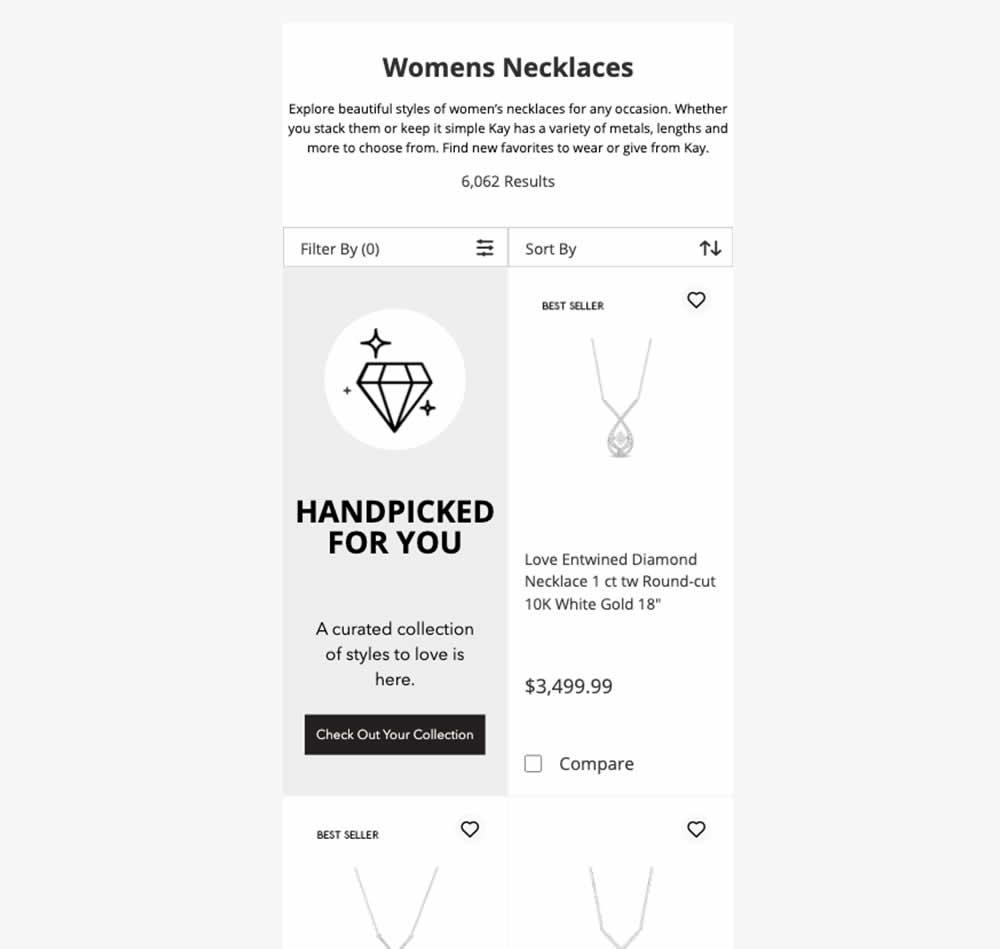
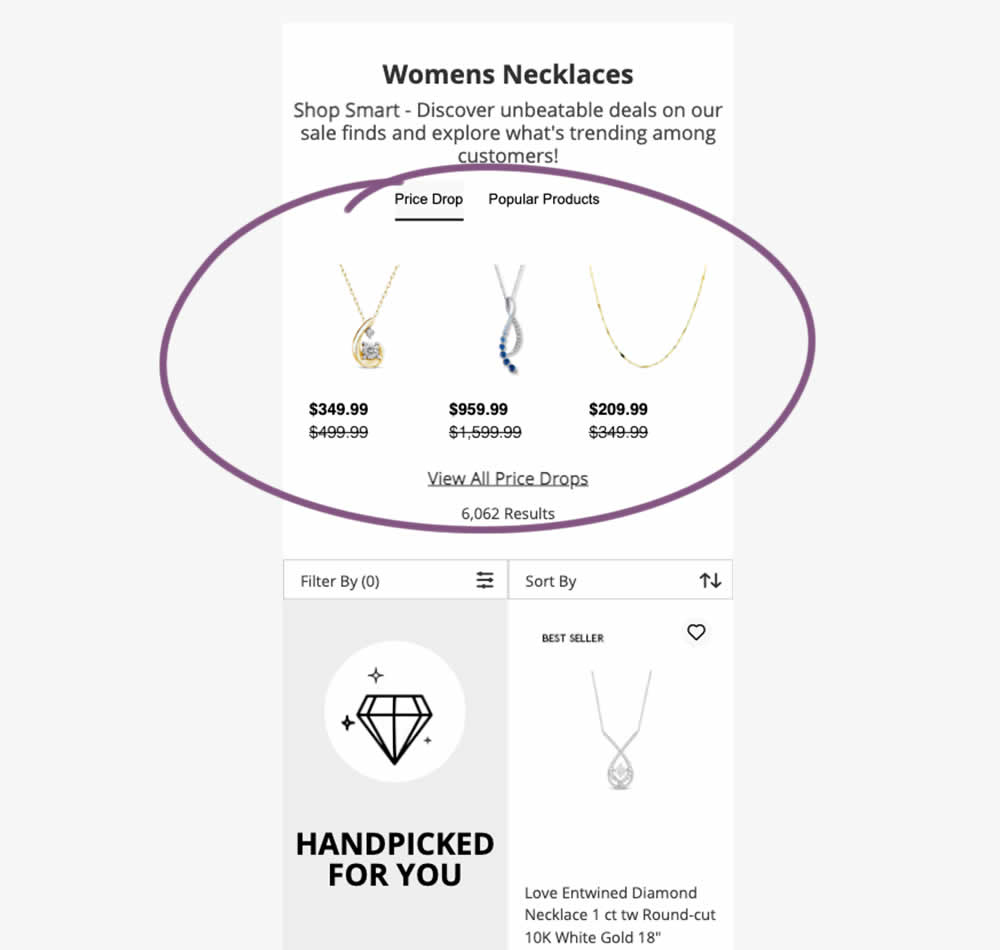
Craig Kistler Tested Pattern #79: Product Highlights In Test #524 On Jared.com


In this experiment, additional (discounted) products were shown at the top of category listing pages with a link to see more such products ("View All Price Drops"). Impact on overall sales was measured.
Test #521 on
Finn.com
by
 Maksim Meged
Mar 14, 2024
Mobile
Home & Landing
Maksim Meged
Mar 14, 2024
Mobile
Home & Landing
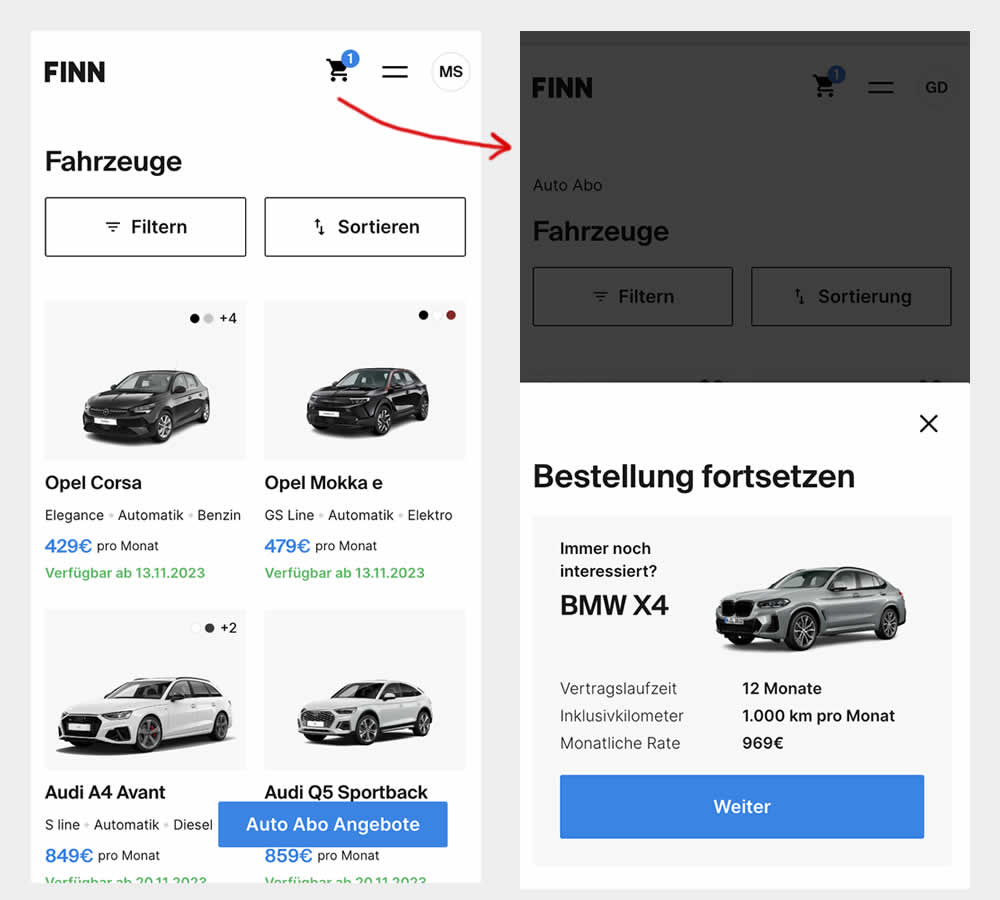
Maksim Meged Tested Pattern #26: Cart Reminder And Recently Viewed In Test #521 On Finn.com


This experiment was triggered by a small segment of users who completed the first step of checkout funnel (submitted email, name, phone number), but dropped from checkout and returned to cars catalogue 7 or more minutes later.
In the control, users didn't see any cart icon nor function to resume their checkout flow.
In the variation however, users saw a filled shopping cart icon with resume functionality. Clicking on the icon would guide and redirect users to their latest abandoned stage of their checkout flow.
Test #520 on
Asics.com
by
 Andrey Prokhorov
Feb 29, 2024
Mobile
Product
Andrey Prokhorov
Feb 29, 2024
Mobile
Product
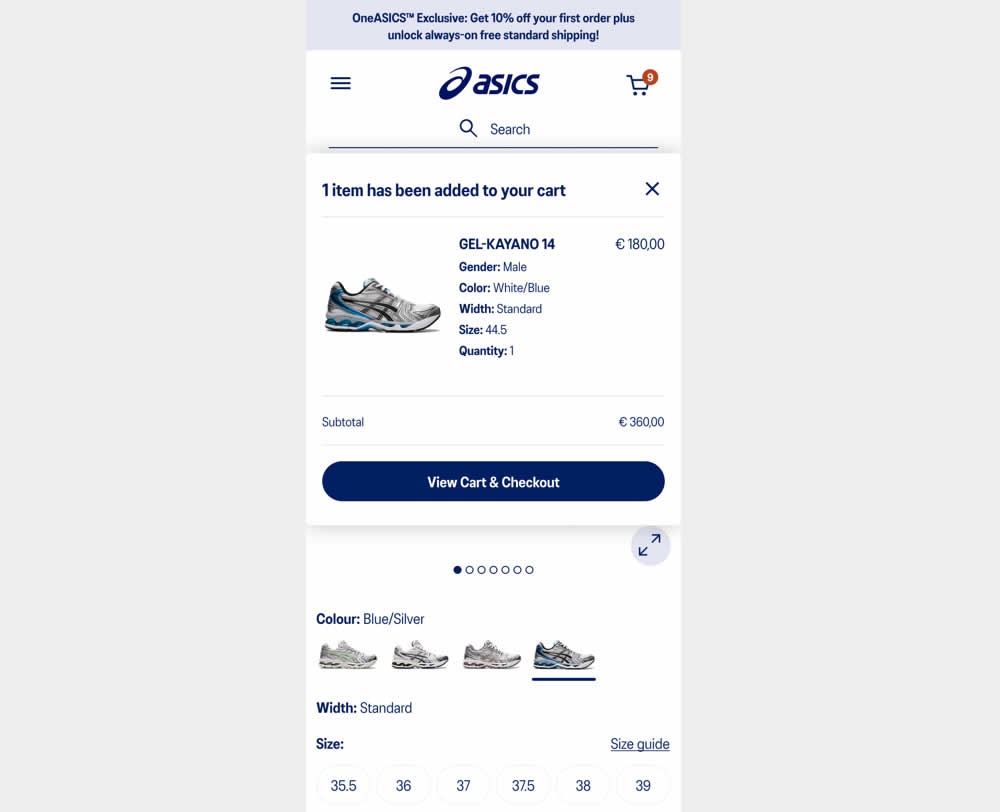
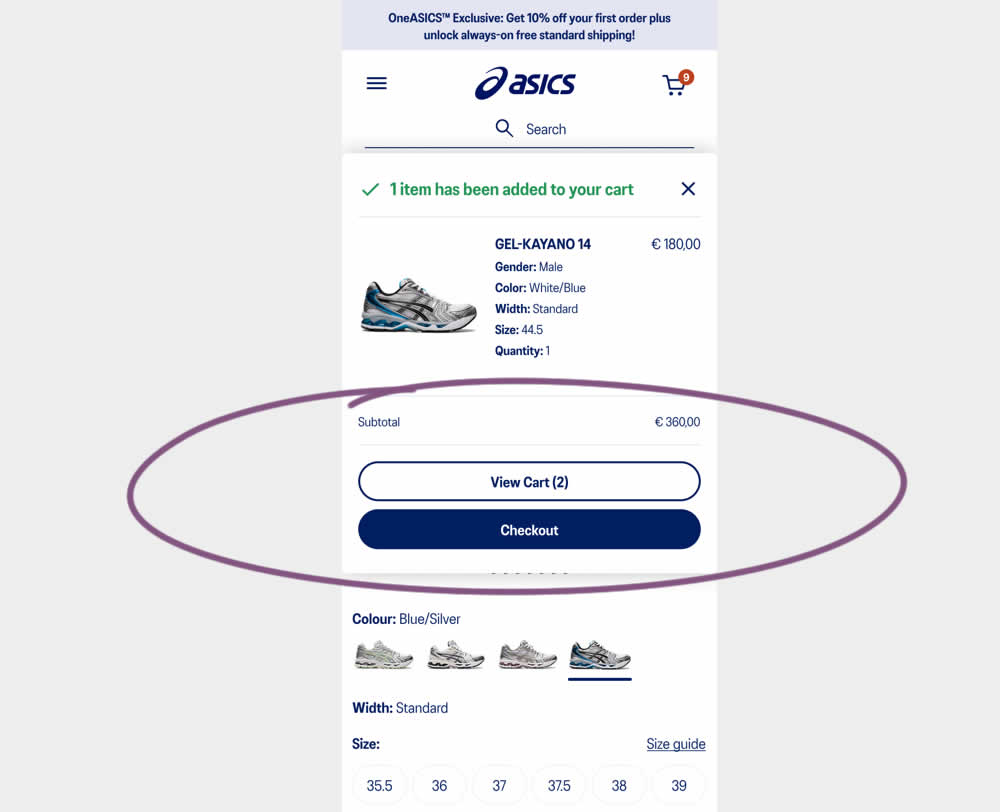
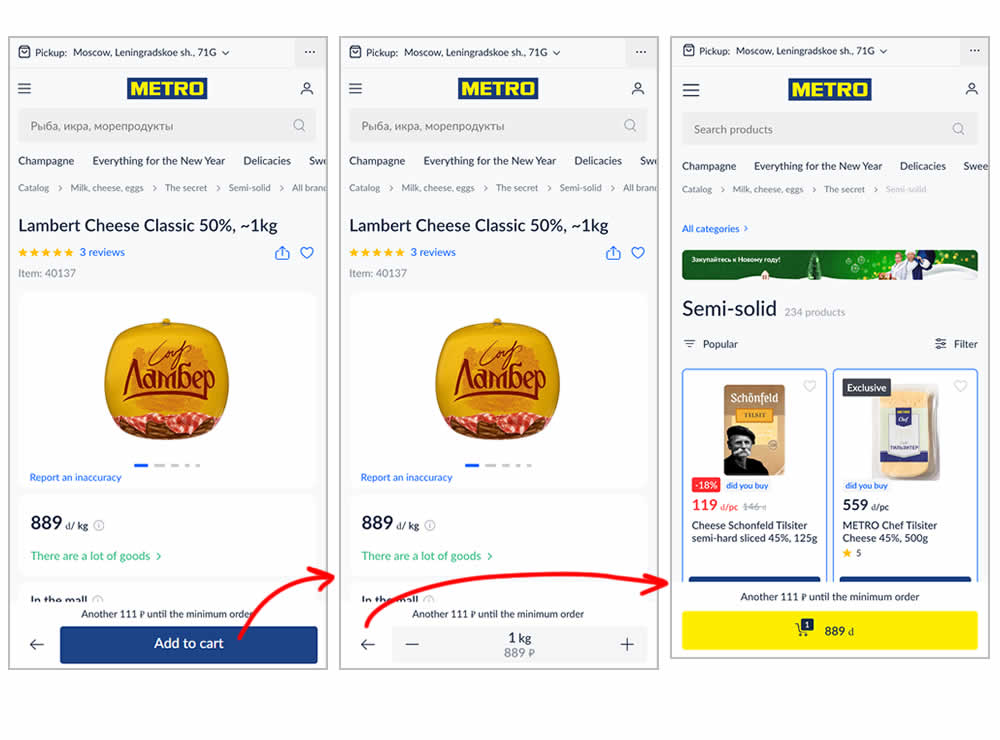
Andrey Prokhorov Tested Pattern #51: Shortcut Buttons In Test #520 On Asics.com


This experiment started when users would click add-to-cart on product detail pages. In both the control and variation, a modal would appear. In the control the modal contained a "View Cart and Checkout" button that lead users to the cart page. In the variation the modal showed separate "View Cart" and "Checkout" buttons. The a/b test variation also introduced a green confirmation message about the product being added to cart. Impact on transactions and revenue was measured.
Test #518 on
by
 Jakub Linowski
Feb 14, 2024
Mobile
Checkout
Jakub Linowski
Feb 14, 2024
Mobile
Checkout
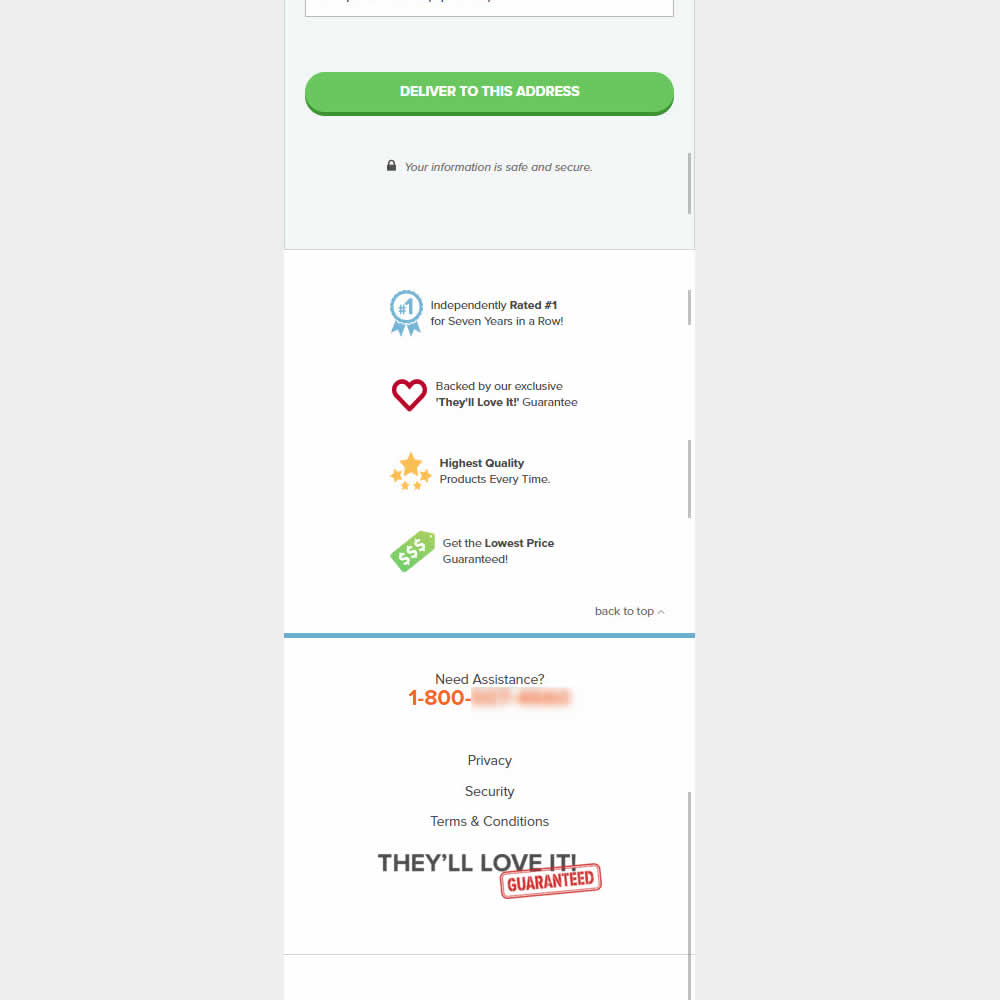
Jakub Linowski Tested Pattern #64: Tunnel In Test #518


This was an experiment on the first checkout step where users would enter shipping information. The control had a longer footer with more additional sitewide links and a call to action to a newsletter. The variation removed these elements and kept the focus on the shipping information task. Impact on progression to next step and sales was measured.
Test #514 on
Backstage.com
by
 Stanley Zuo
Jan 24, 2024
Desktop
Listing
Stanley Zuo
Jan 24, 2024
Desktop
Listing
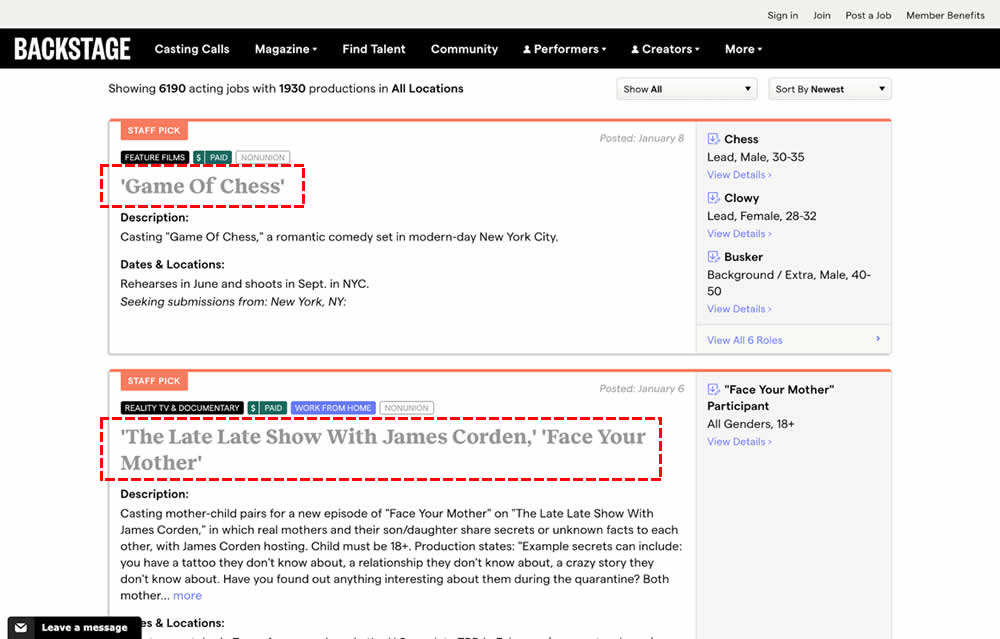
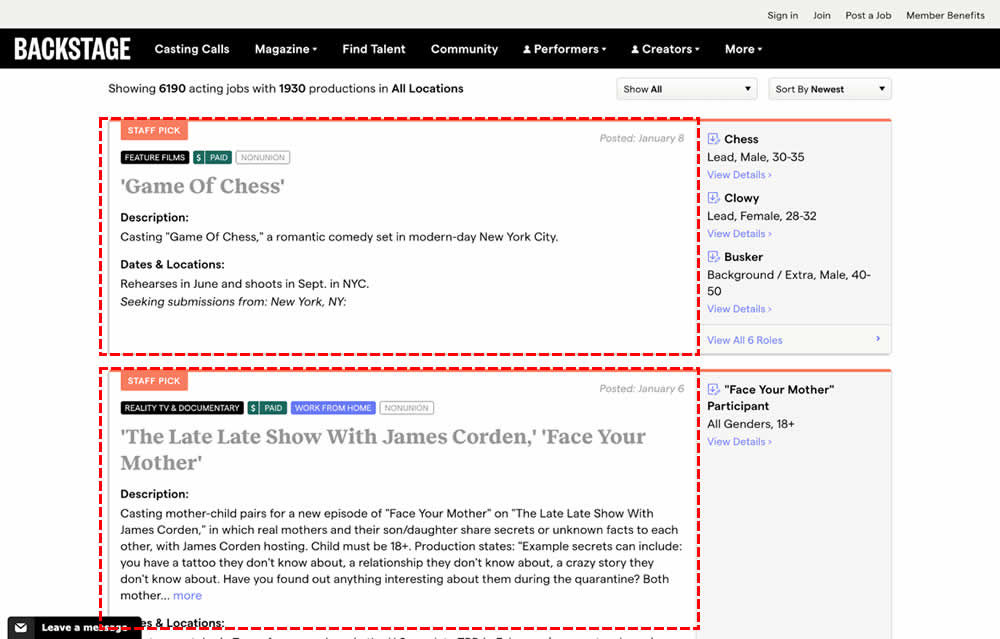
Stanley Zuo Tested Pattern #97: Bigger Form Fields In Test #514 On Backstage.com


In this experiment, the click area of job listing tiles was expanded to the size of the full job tile. In the control, the click area was smaller - mostly only the job headline, along with additional "view more" links on the right hand column. Clicking the tile or headline would open up a new job details page in both control and variation. Impact on progression and membership sales was measured.
Test #510 on
Formelskin.de
by
 Alexander Krieger
Dec 21, 2023
Mobile
Home & Landing
Alexander Krieger
Dec 21, 2023
Mobile
Home & Landing
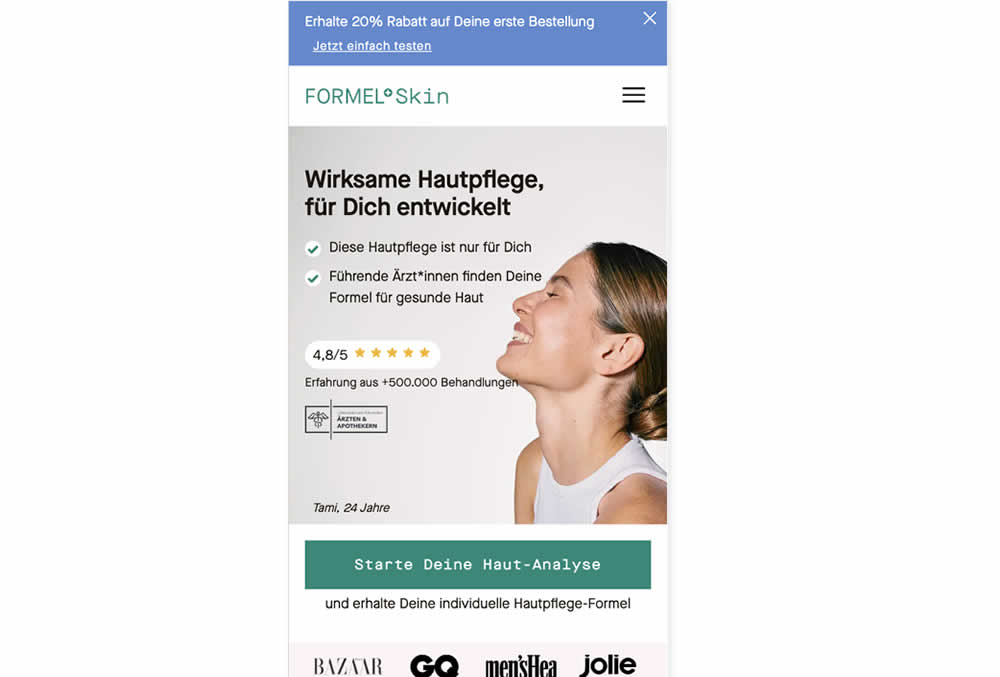
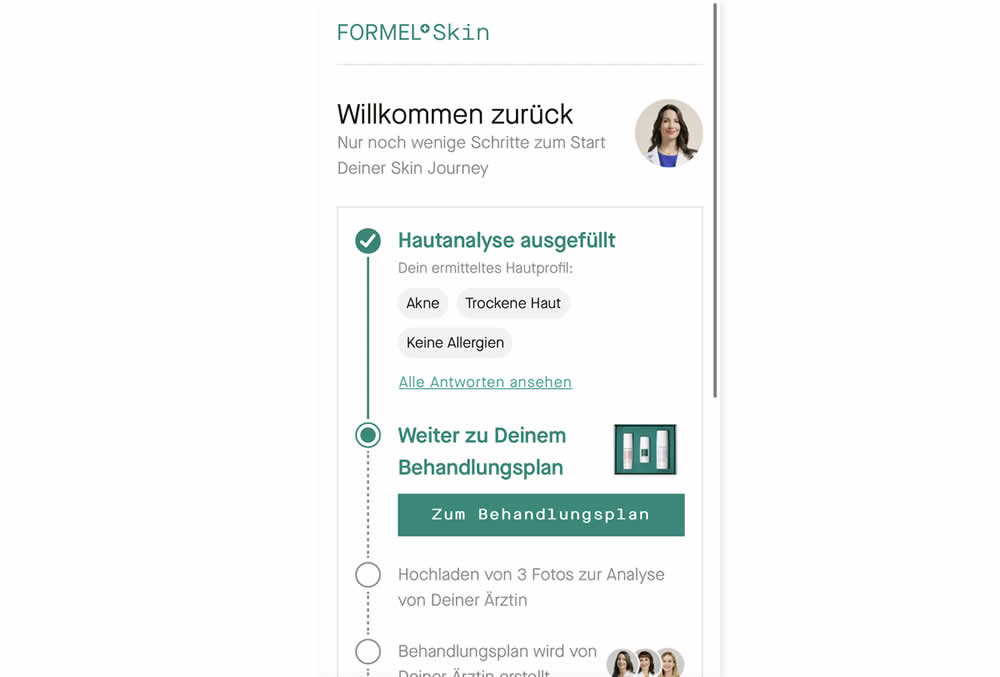
Alexander Krieger Tested Pattern #26: Cart Reminder And Recently Viewed In Test #510 On Formelskin.de


In this experiment, users that did not complete a purchase and came back to the homepage were shown two different experiences. In the control, users would see the homepage (essentially having to restart the purchase flow). Whereas, in the variation, users would be shown a "Welcome Back" summary view with the completed steps shown as completed and a quick resume button to the next incomplete step. Impact on completed sales was measured.
Test #508 on
Online.metro-cc.ru
by
 Andrey Andreev
Dec 15, 2023
Mobile
Product
Andrey Andreev
Dec 15, 2023
Mobile
Product
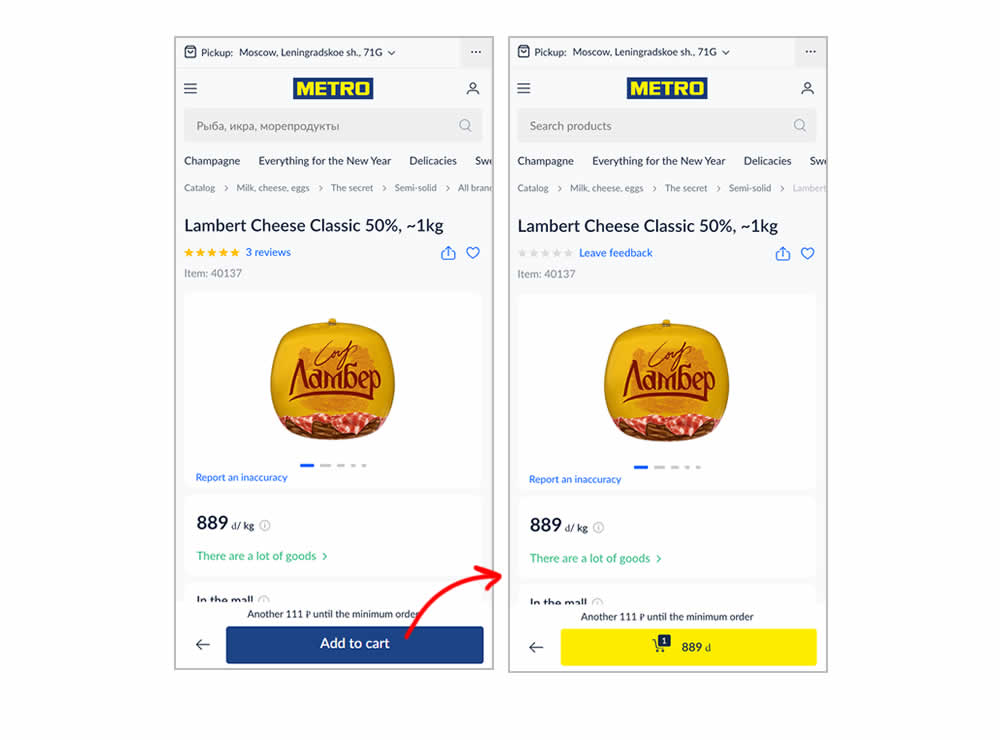
Andrey Andreev Tested Pattern #93: Auto Next In Test #508 On Online.metro-cc.ru


In this experiment, the variation transformed an add-to-cart button into a shopping cart one (making it a two step process). The control had an interaction where an add-to-cart button would become a quantity selection and then a shopping cart action (a three step process). In a way, the control kept users in a "dead-end" quantity selection middle state that required clicking the back button to continue the sale. Whereas the variation automatically moved users into the next step (closer towards being able to make a purchase). Impact on sales was measured.
Test #499 on
Shmoodyapp.com
by
 Michael McSweeney
Oct 20, 2023
Mobile
Signup
Michael McSweeney
Oct 20, 2023
Mobile
Signup
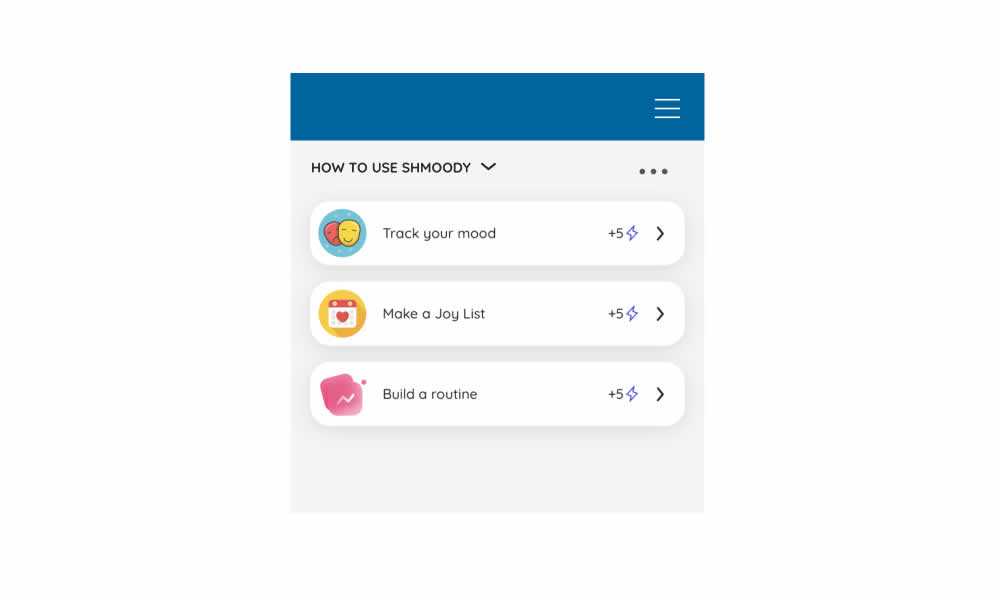
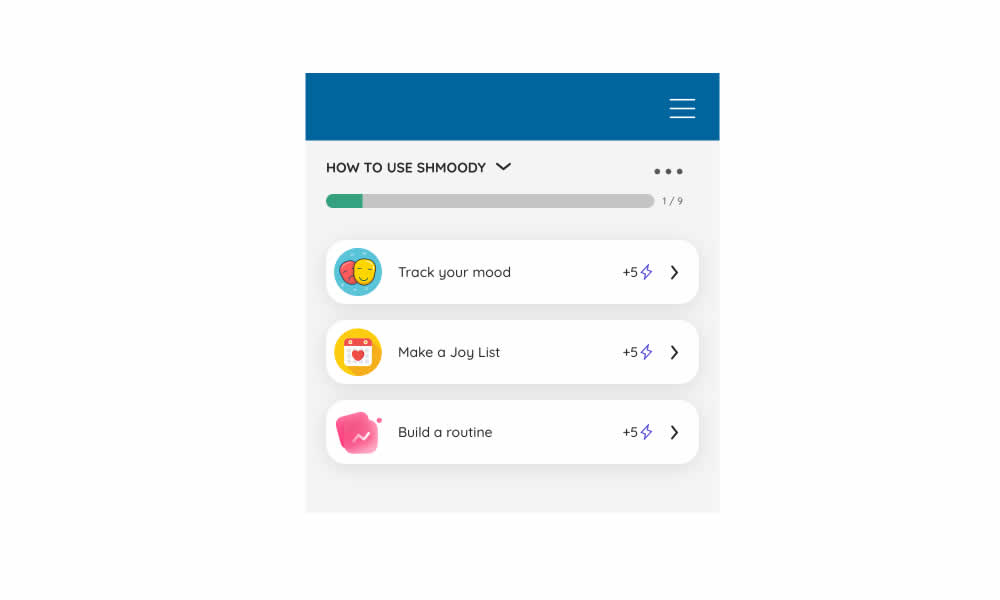
Michael McSweeney Tested Pattern #99: Progress Bar In Test #499 On Shmoodyapp.com


In this experiment, a progress bar was added to a signup flow of a mental health app. It appeared on numerous steps of a onboarding flow. Impact on signup completions and checkouts was measured.
Test #495 on
Formelskin.de
by
 Alexander Krieger
Sep 25, 2023
Mobile
Signup
Alexander Krieger
Sep 25, 2023
Mobile
Signup
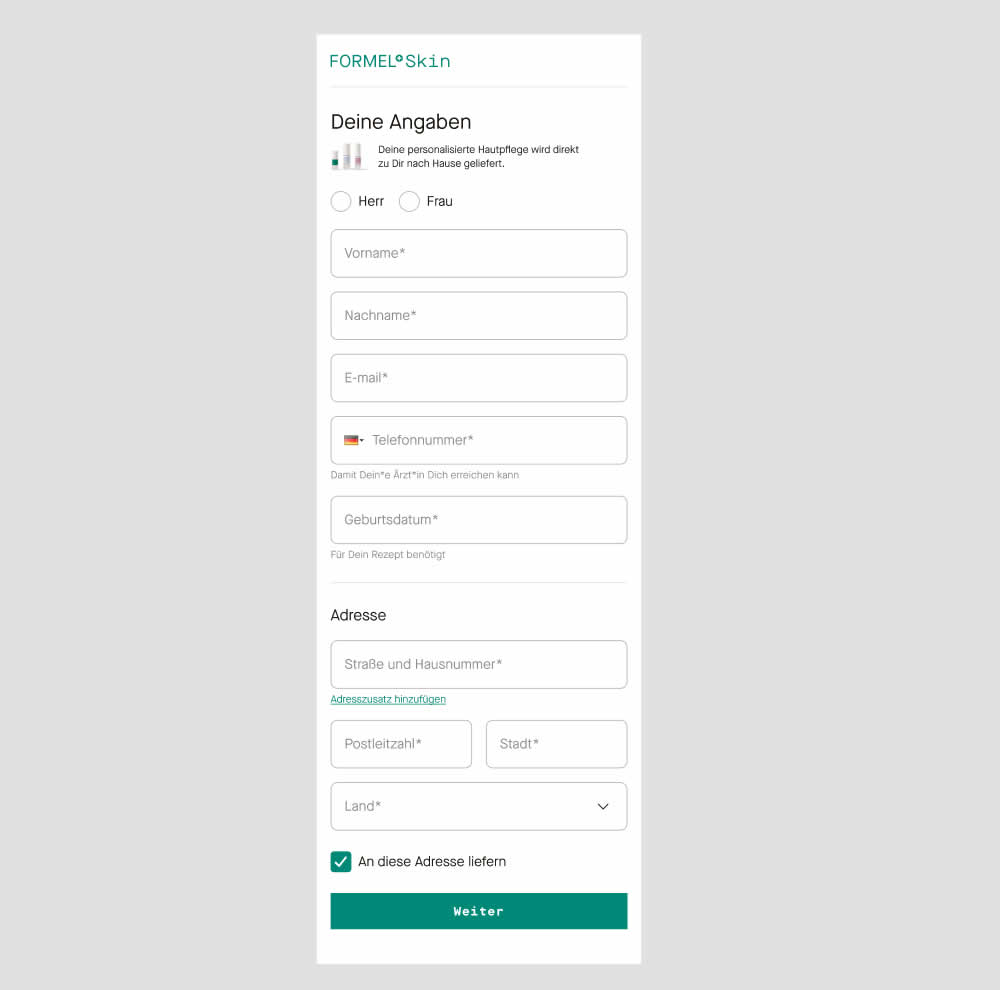
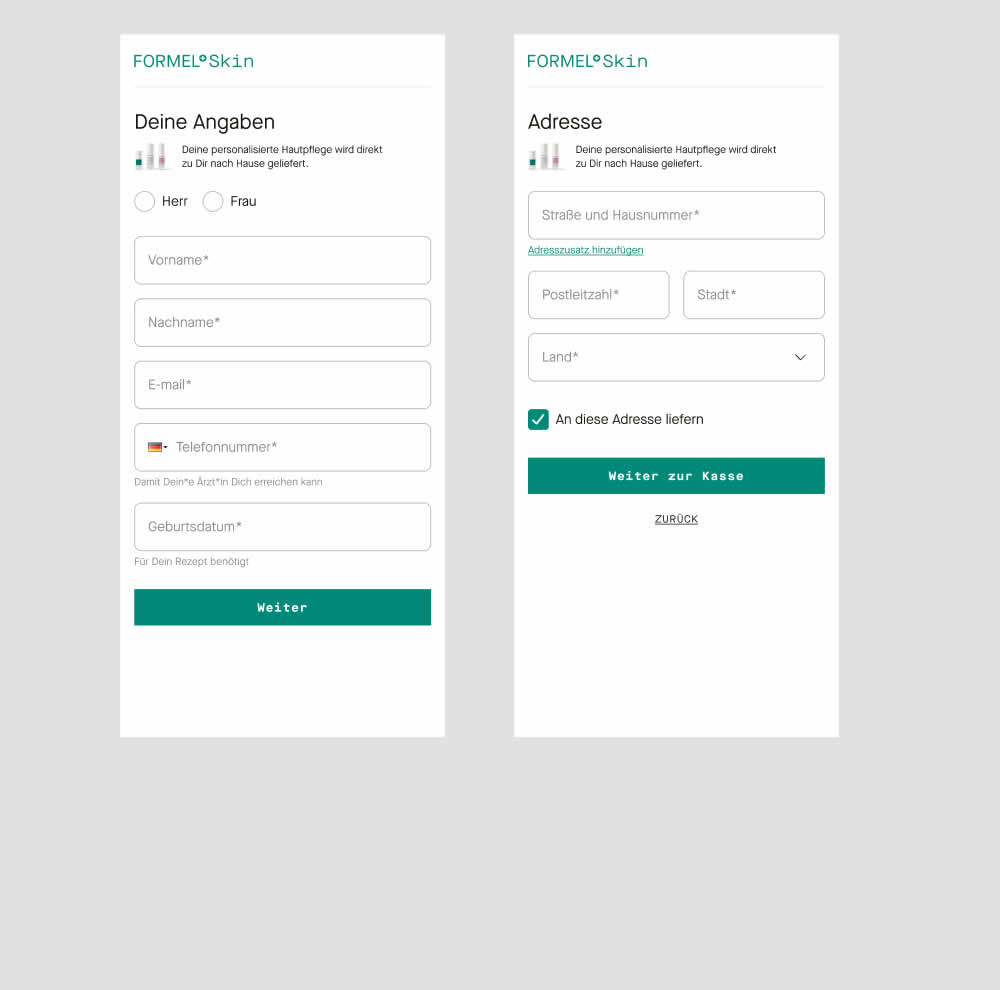
Alexander Krieger Tested Pattern #9: Multiple Steps In Test #495 On Formelskin.de


In this experiment two sections of a form on a single page (control) were broken out into 2 separate steps (variation). The two sections included personal details and shipping information. This step appeared after having received a product recommendation when filling out a questionnaire for a skin care product. Impact on next step progression and purchases was measured.
Test #490 on
by
 Jakub Linowski
Aug 17, 2023
Desktop
Mobile
Jakub Linowski
Aug 17, 2023
Desktop
Mobile
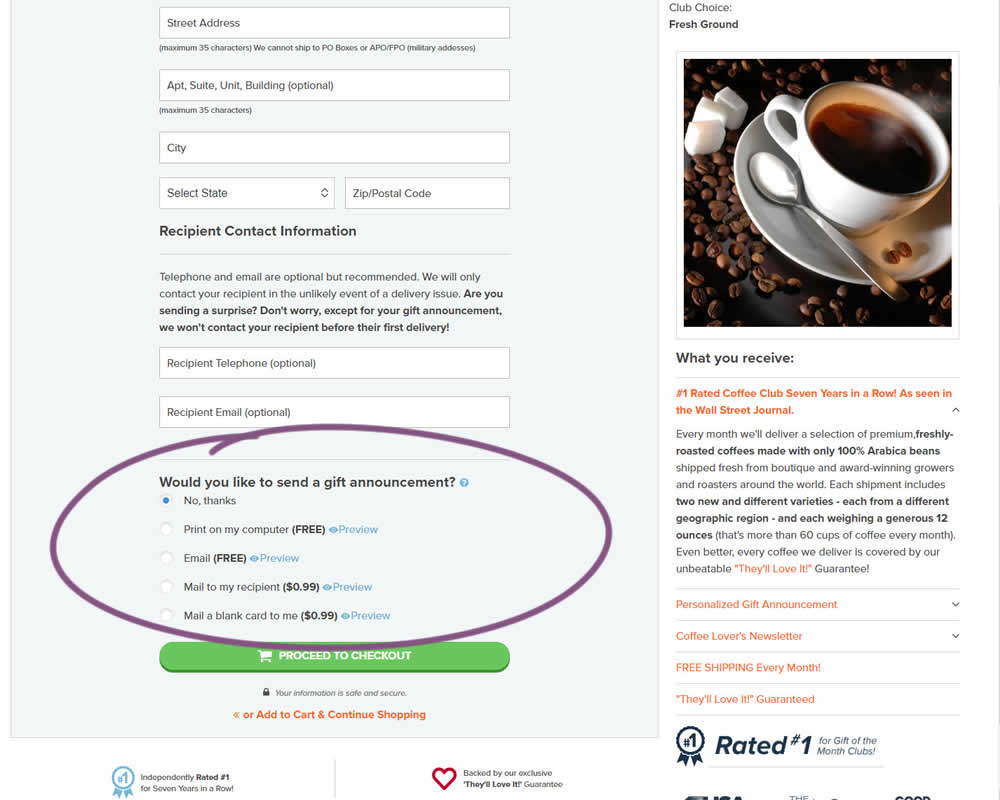
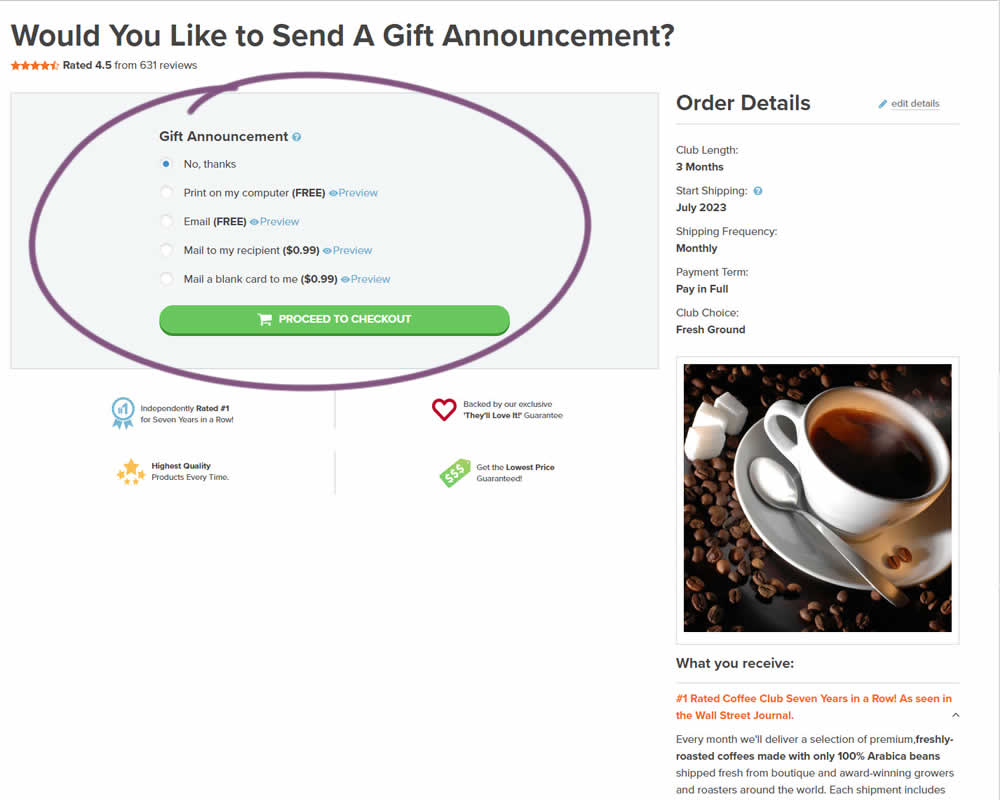
Jakub Linowski Tested Pattern #9: Multiple Steps In Test #490


In this experiment, a section dedicated to choosing gift messages was taken out and separated into its own individial step. The change happened on the first step of a checkout flow and increased the flow by an additional step. Impact on checkouts and total sales was measured.
Test #460 on
Backstage.com
by
 Stanley Zuo
Mar 21, 2023
Mobile
Listing
Stanley Zuo
Mar 21, 2023
Mobile
Listing
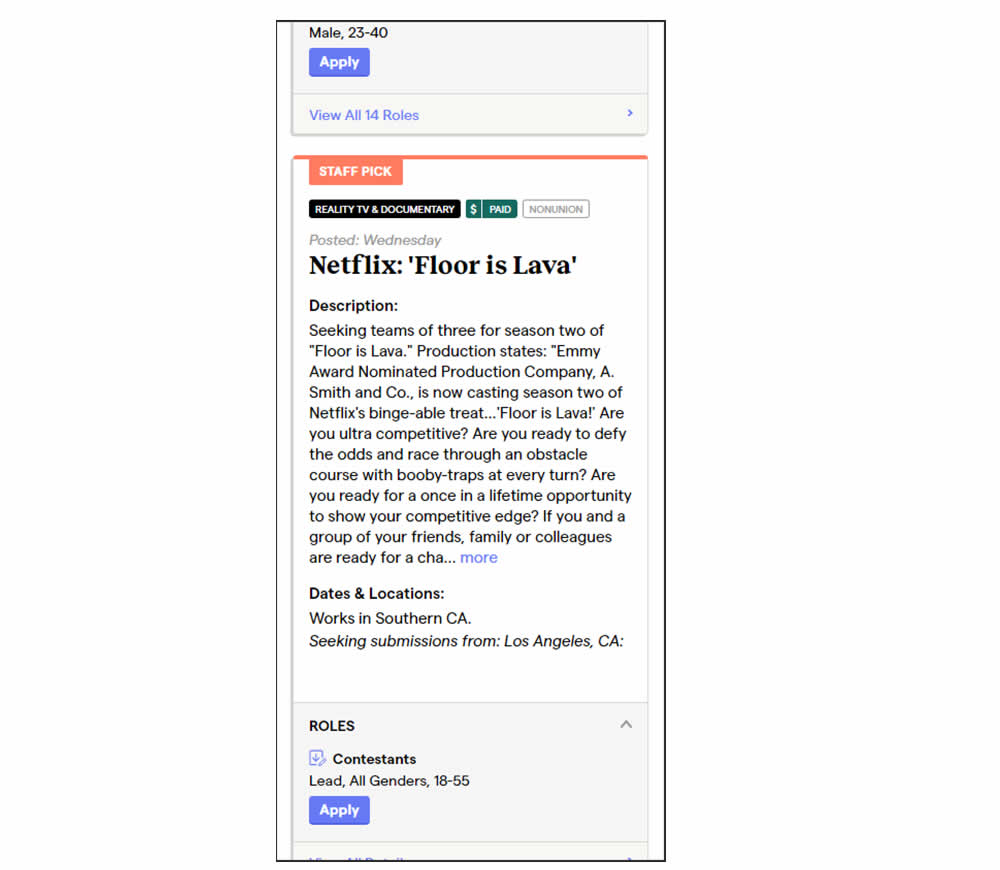
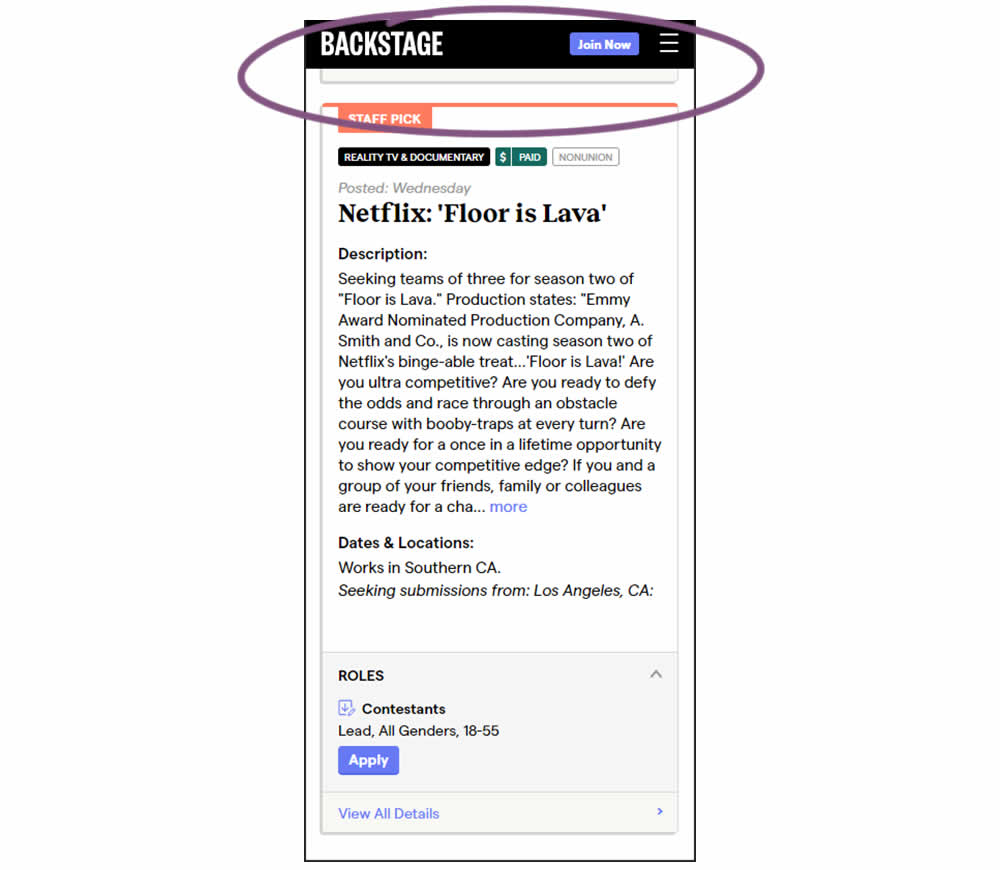
Stanley Zuo Tested Pattern #41: Sticky Call To Action In Test #460 On Backstage.com


In this experiment, a floating top navigation was shown with a "Join" button. In the control, the navigation was only visible at the top of the page. Also keep in mind that signup starts were also triggered throughout multiple CTAs throughout the page and from particular job detail pages. The a/b test ran on a listing page of Backstage - a casting call job site. Impact on signups and checkouts was measured.
Test #457 on
by
 Jakub Linowski
Feb 26, 2023
Desktop
Mobile
Shopping Cart
Jakub Linowski
Feb 26, 2023
Desktop
Mobile
Shopping Cart
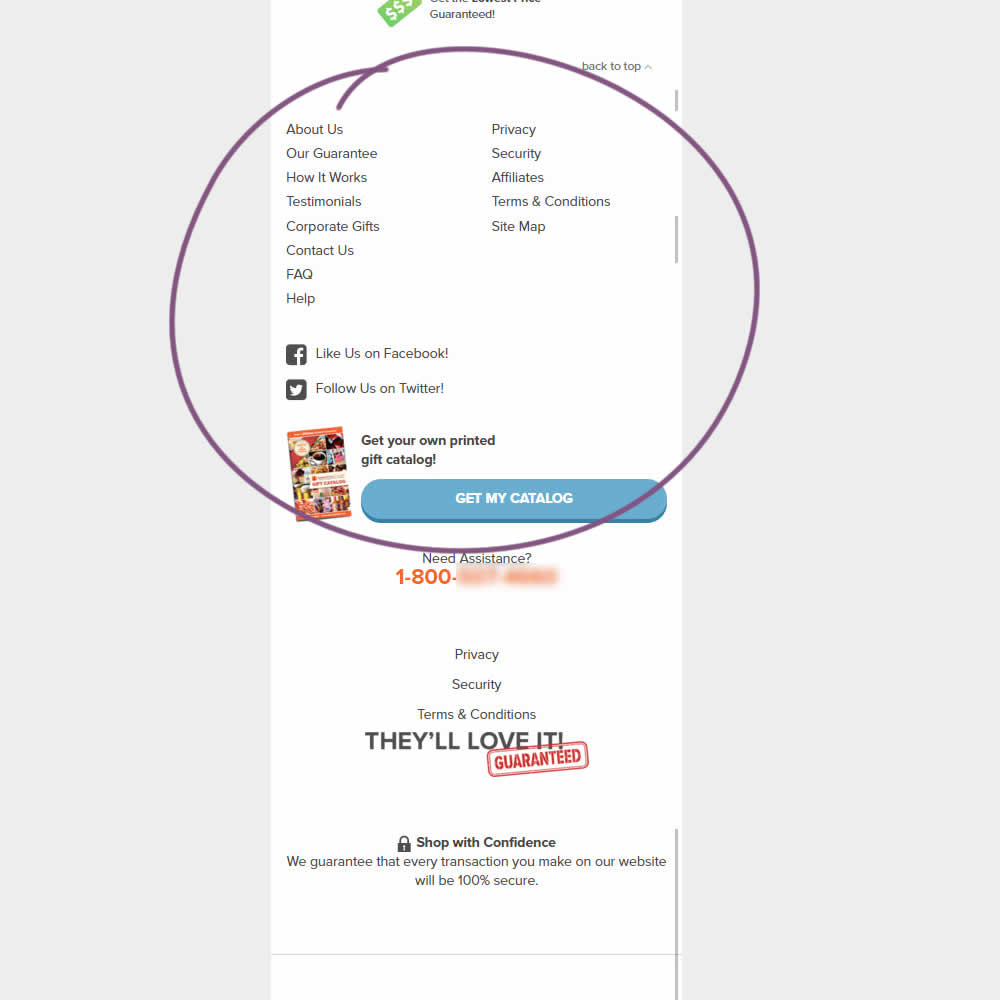
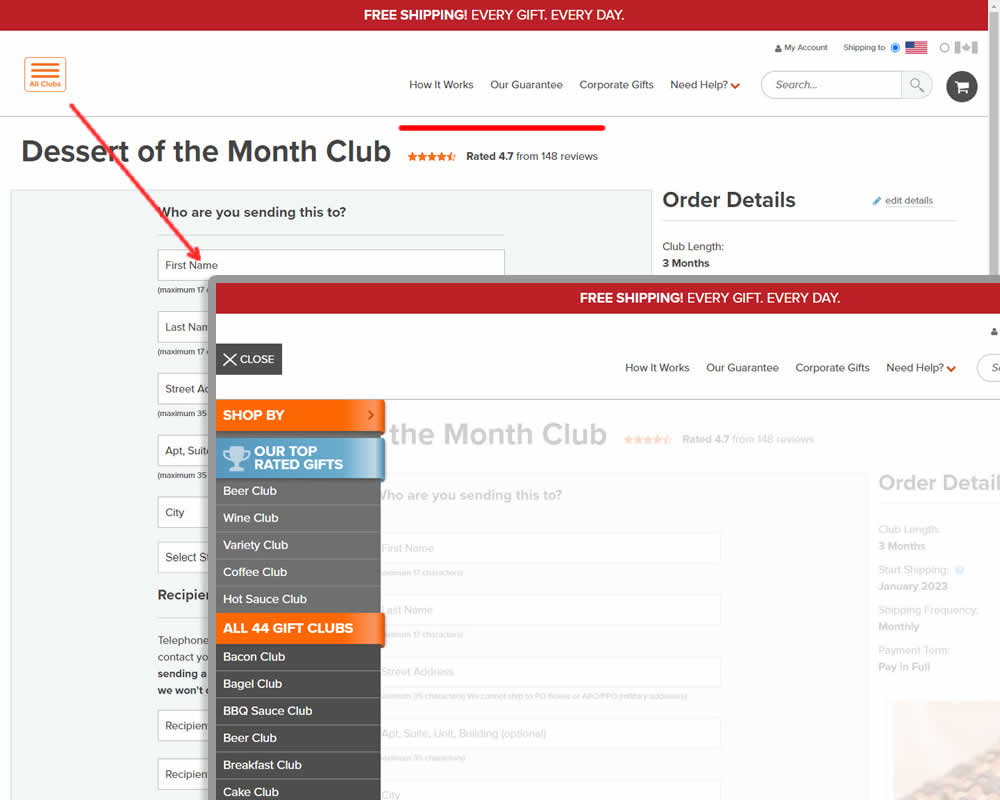
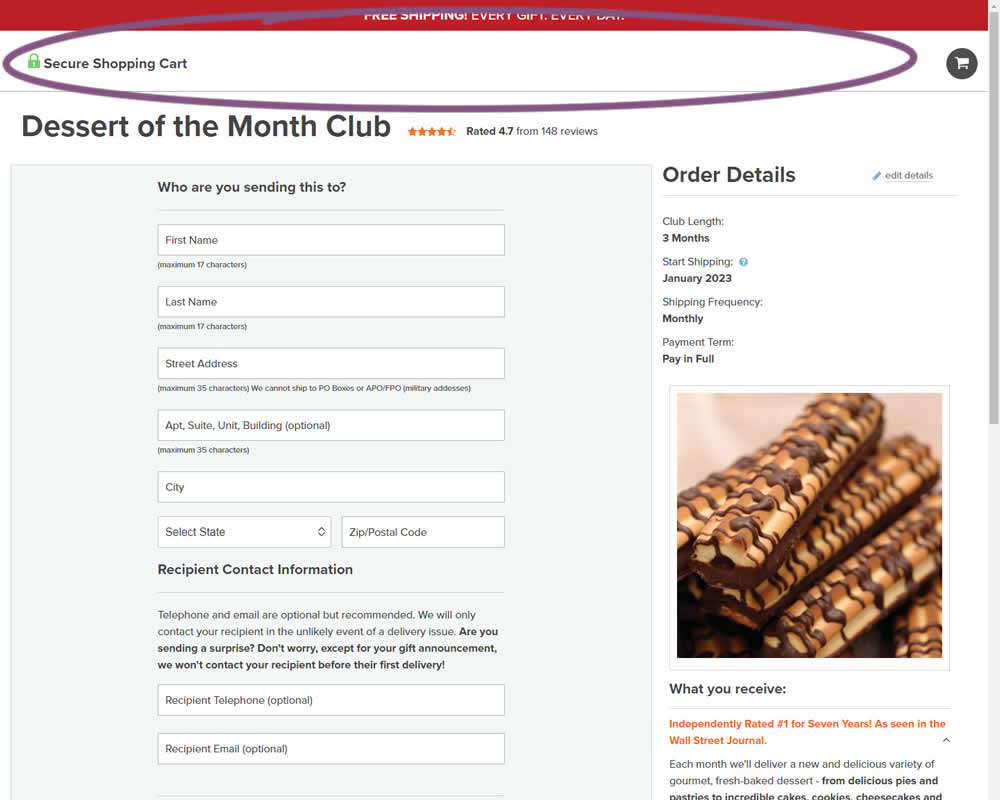
Jakub Linowski Tested Pattern #64: Tunnel In Test #457


In this experiment, hamburger navigation with product links, was removed from the shopping / add to cart page. Tertiary links (How It Works, Guarantee details and support pages) were also removed, while a "Secure Checkout" message was brought into the header. This header version was already present on the next checkout page, and was copied over one step earlier. The idea was to keep customers within the checkout flow. Impact on sales was measured.