All Latest 600 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #588 on
Hellostake.com
by
 Louis Alston
Apr 28, 2025
Mobile
Global
Louis Alston
Apr 28, 2025
Mobile
Global
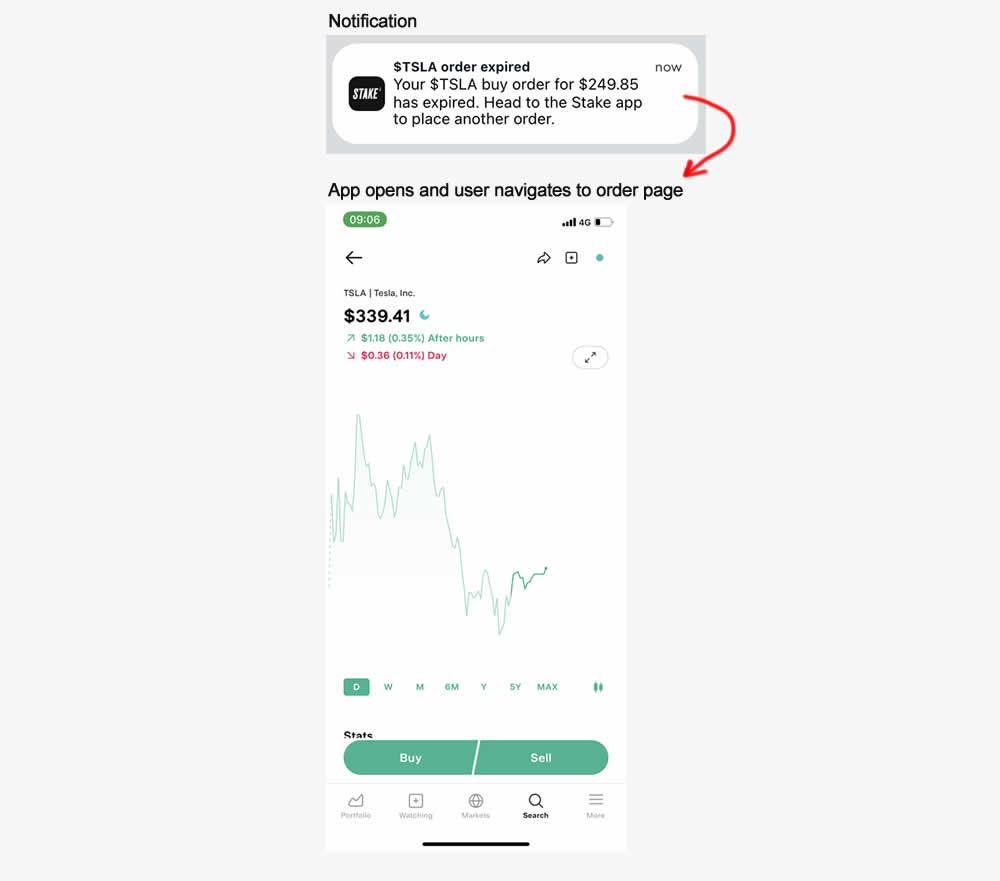
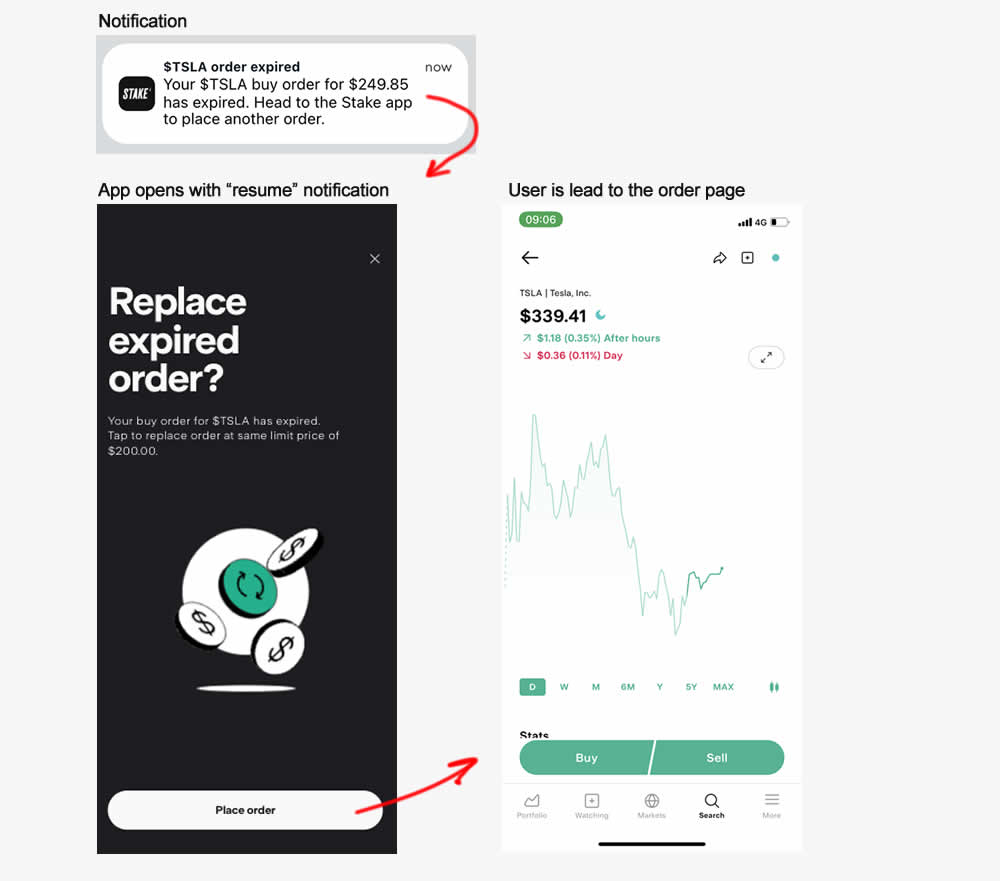
Louis Alston Tested Pattern #26: Cart Reminder And Recently Viewed In Test #588 On Hellostake.com


This experiment started right after users of a trading app received trade order expiry notification (for a security trading app). In the control, after clicking the notifications, users would have to navigate to the trade themselves. In the variation, 1) an additional step was added which informed what happened (an order was not place and expired) and 2) they were automatically send to the order page. Impact on orders placed was measured.
Test #539 on
Snocks.com
by
 Melina Hess
Jun 24, 2024
Desktop
Global
Melina Hess
Jun 24, 2024
Desktop
Global
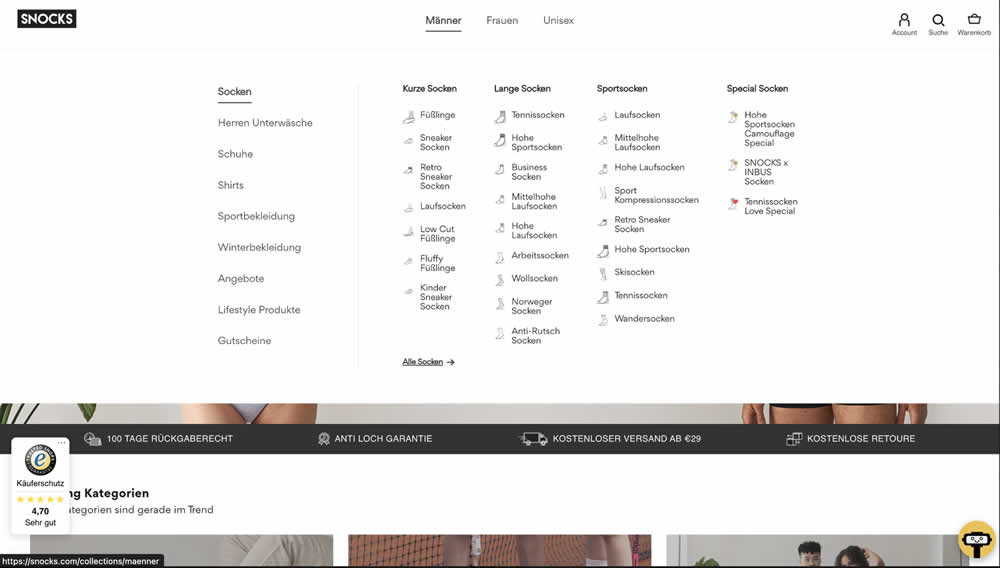
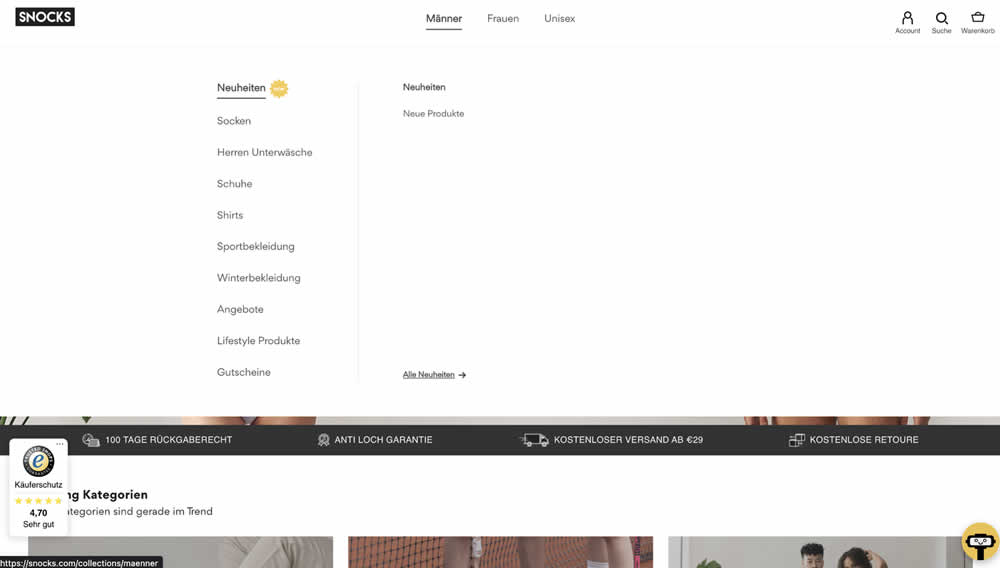
Melina Hess Tested Pattern #135: Product Categories In Test #539 On Snocks.com


In this experiment, two different navigation defaults were tested against each other. In one version we can see 1) more popular products with 2) more categorical granularity being shown in the expanded state. In the other version we see "new products" being shown as the default (with a lot fewer product subcategories) to choose from.
Test #534 on
Online.metro-cc.ru
by
 Andrey Andreev
May 28, 2024
Desktop
Global
Andrey Andreev
May 28, 2024
Desktop
Global
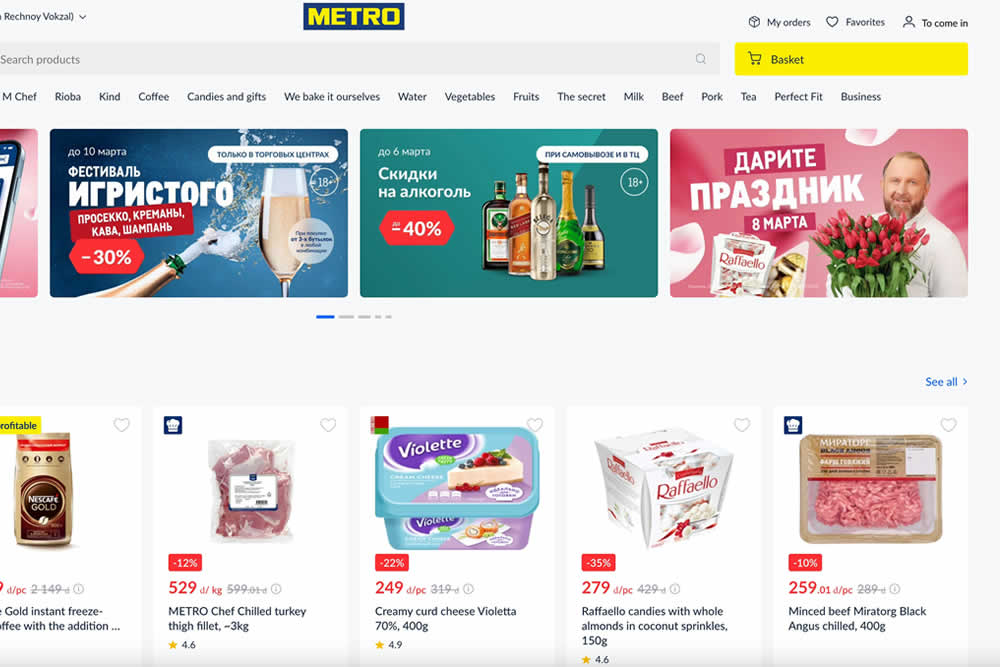
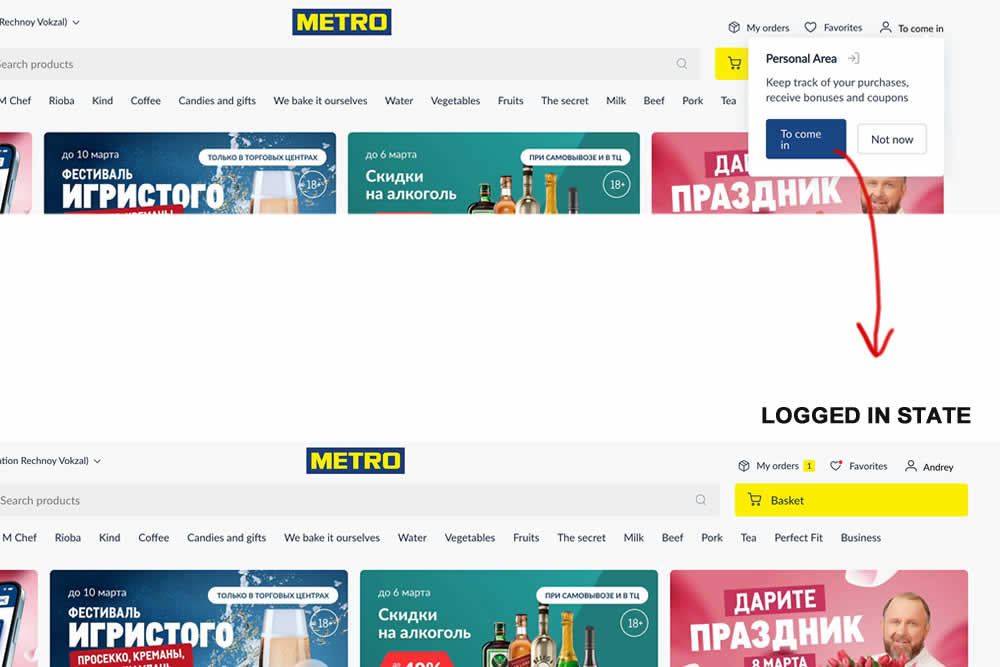
Andrey Andreev Tested Pattern #82: Onboarding Callouts In Test #534 On Online.metro-cc.ru


In this site wide experiment, logged out customers were directed to sign in with the help of a top navigation callout. The experiment was triggered for anyone who saw the callout message. After signing in, the user would 1) remain on the same screen they were on and 2) the top header slightly changed to show a logged in state (with their orders, favorites and active username). Impact on successful logins and overall purchases was measured.
Test #533 on
by
 Jakub Linowski
May 23, 2024
Desktop
Global
Jakub Linowski
May 23, 2024
Desktop
Global
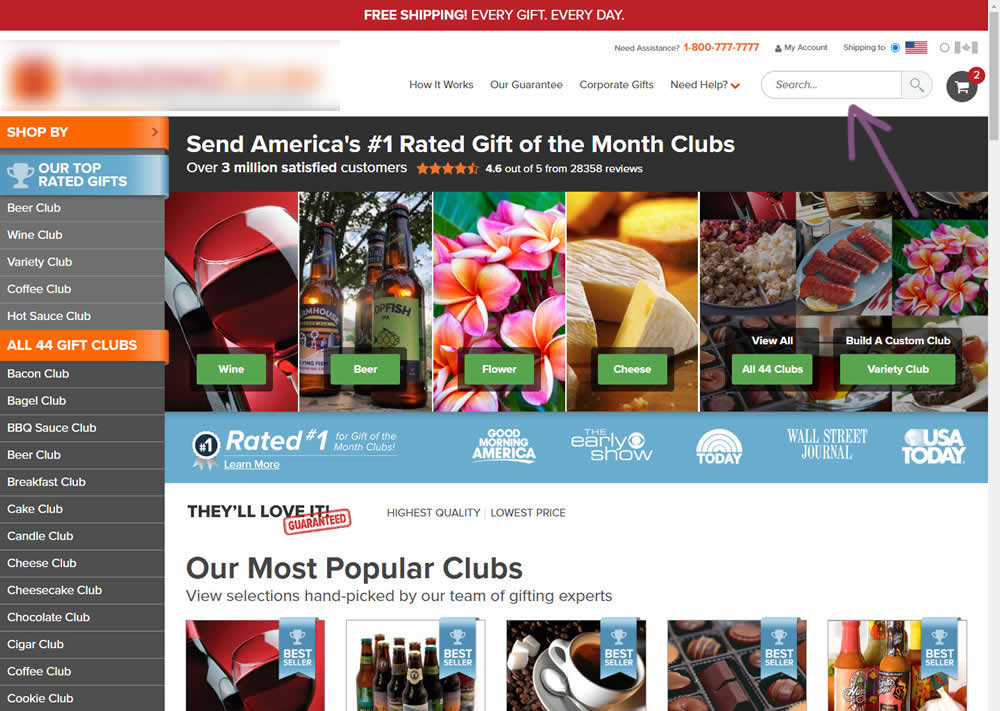
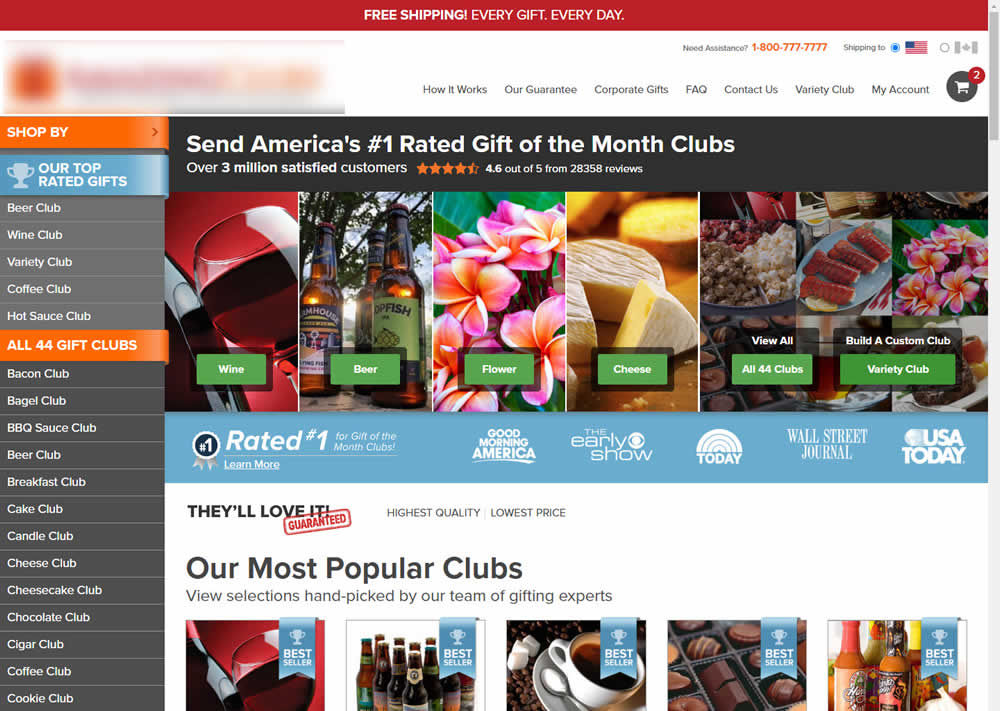
Jakub Linowski Tested Pattern #94: Visible Search In Test #533


In this experiment, the presence of a search bar was tested against no search bar altogether. The control had search, and in the variation it was removed. The variation also exposed items from within the "Need Help?" menu, making "My account", "Contact Us" and "FAQ" more prominent.
(Here the AB test is inverted / flipped to match the pattern).
Test #526 on
Online.metro-cc.ru
by
 Andrey Andreev
Apr 17, 2024
Desktop
Mobile
Global
Andrey Andreev
Apr 17, 2024
Desktop
Mobile
Global
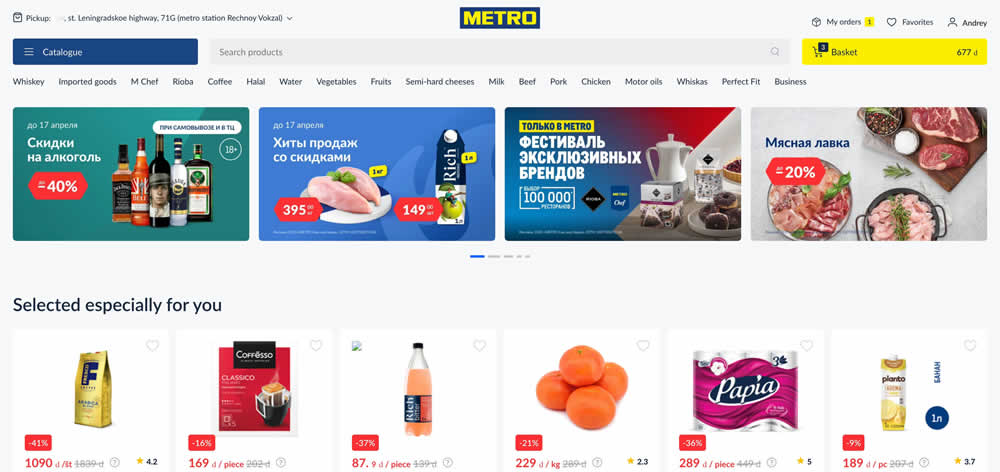
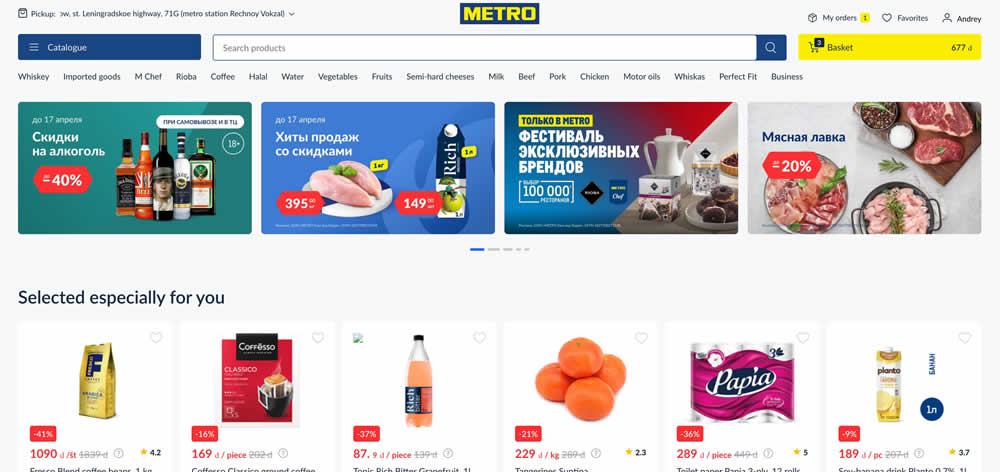
Andrey Andreev Tested Pattern #77: Filled Or Ghost Buttons In Test #526 On Online.metro-cc.ru


In this experiment, a feint gray background search bar was tested against a higher contrast one containing a blue border and a filled blue color button style. Impact on searches and purchases was measured. (Test was inverted to fit the filled-vs-ghost button pattern).
Test #478 on
Estilomma.com
by
 José Álvarez
Jun 14, 2023
Mobile
Global
José Álvarez
Jun 14, 2023
Mobile
Global
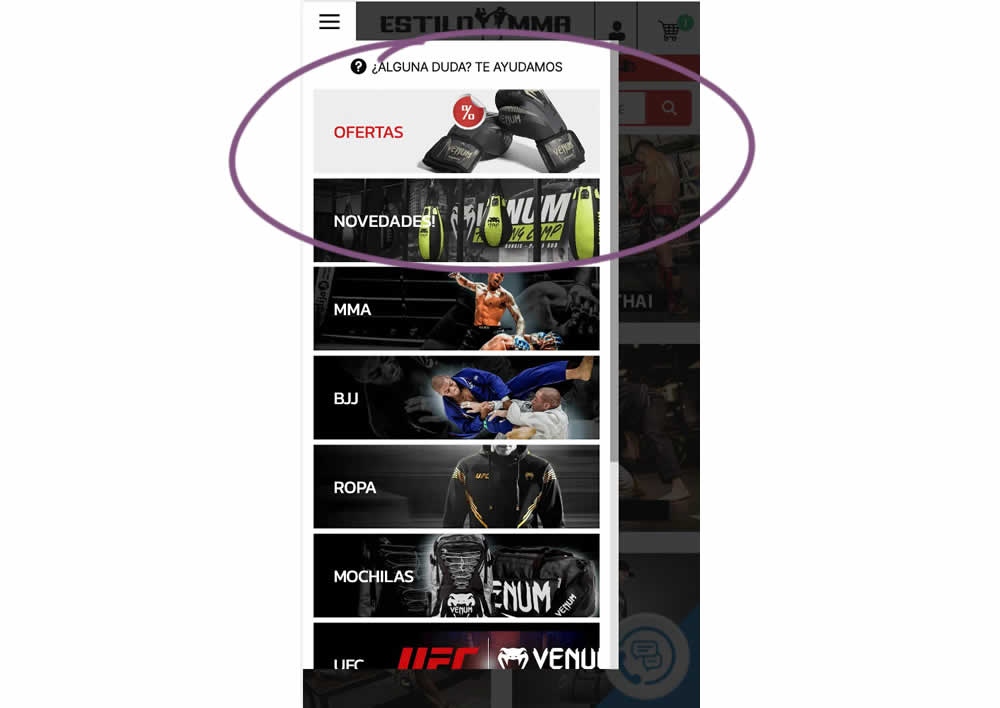
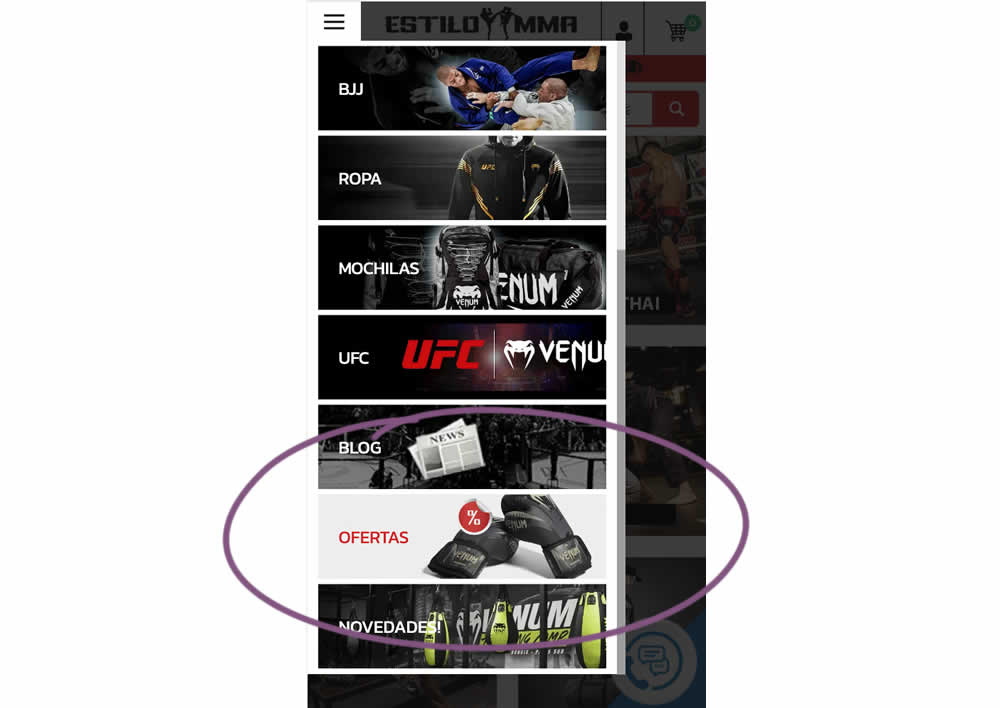
José Álvarez Tested Pattern #130: Visible Or Hidden Offer Pages In Test #478 On Estilomma.com


In this experiment, an offers page was shifted all the way down inside an expanded mobile navigation. The control showed it at the very top. The variation showed it at the bottom. (Note that the screen shot shows an already scrolled navigation - in the initial view, users would not be able to see the discount page right away, as it required some scrolling). Impact on overall sales was measured.
Test #432 on
Snocks.com
by
 Melina Hess
Sep 29, 2022
Mobile
Global
Melina Hess
Sep 29, 2022
Mobile
Global
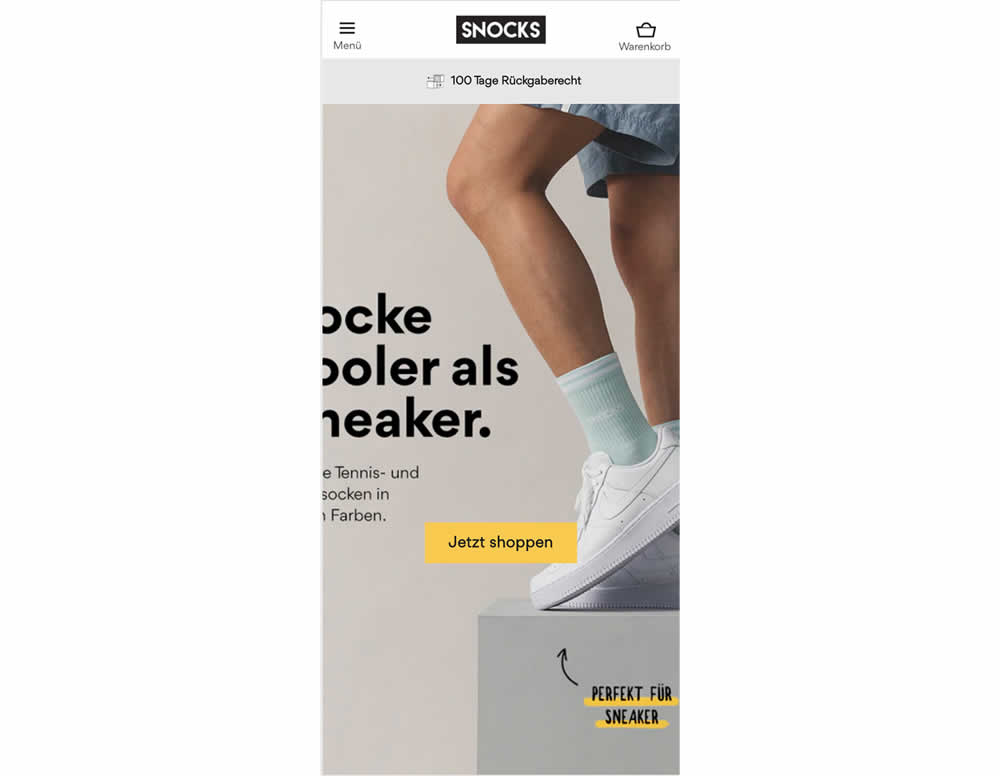
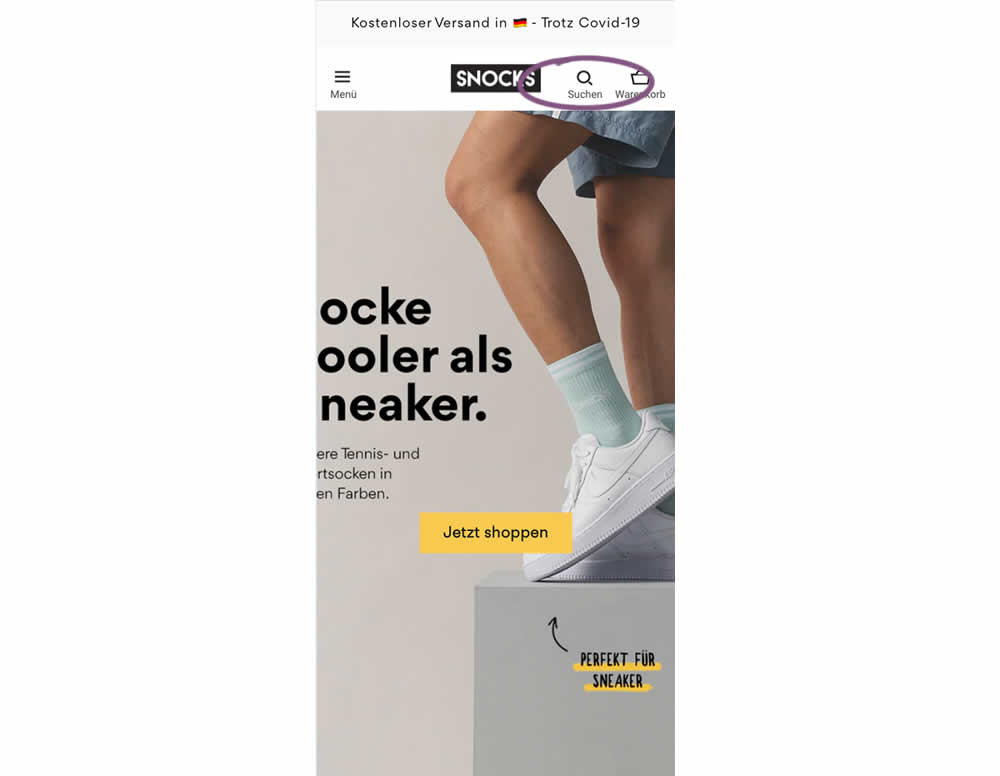
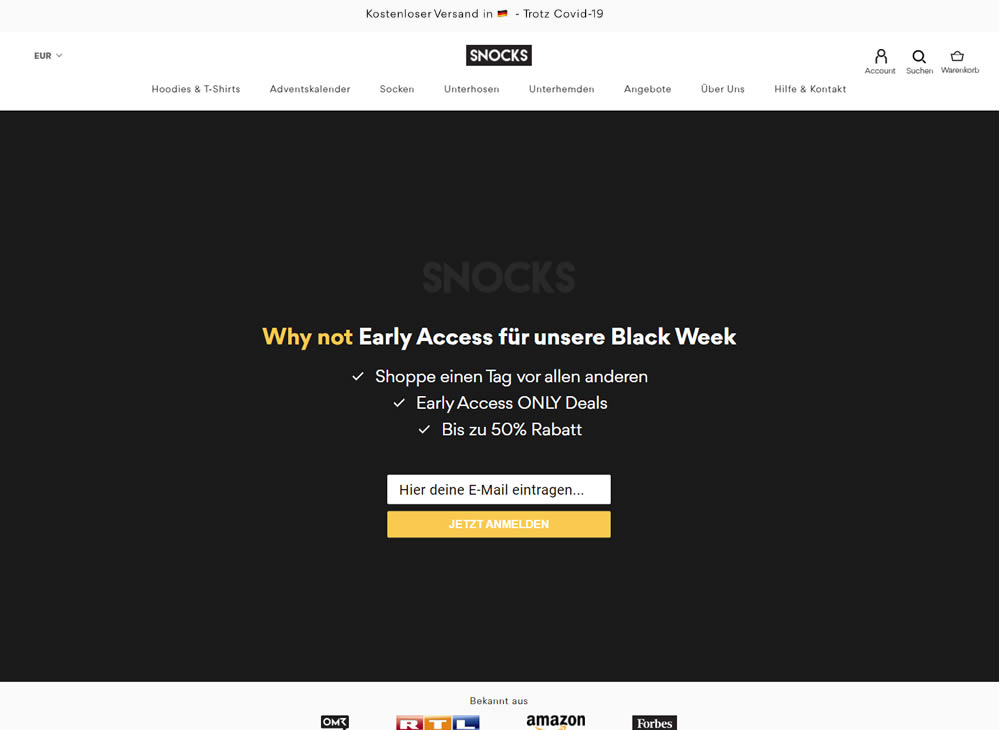
Melina Hess Tested Pattern #94: Visible Search In Test #432 On Snocks.com


In this experiment, search functionality was added in the variation, globally on mobile. Impact on sales was measured
Test #352 on
Us.flukecal.com
by
 John Hickey
May 11, 2021
Desktop
Global
John Hickey
May 11, 2021
Desktop
Global
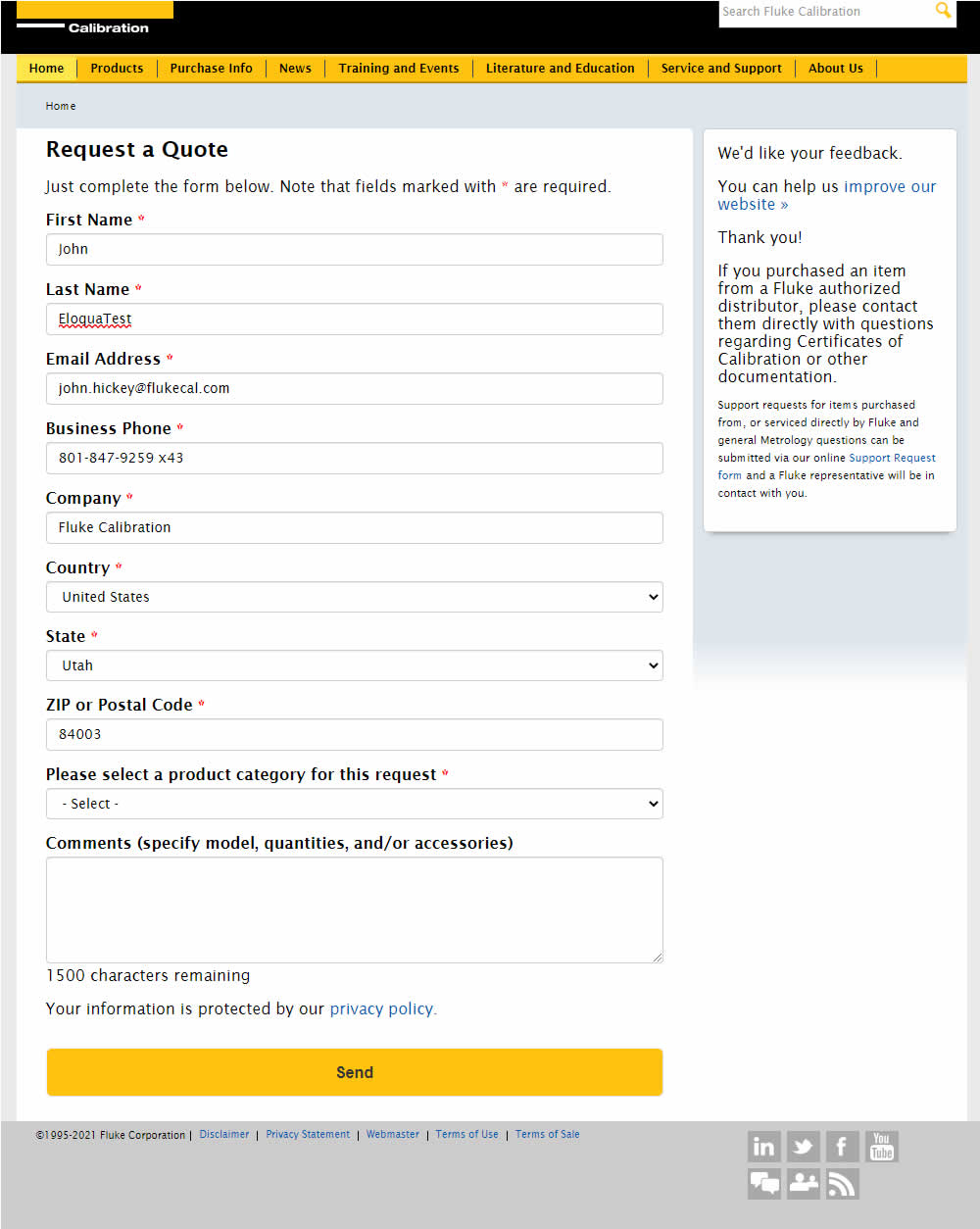
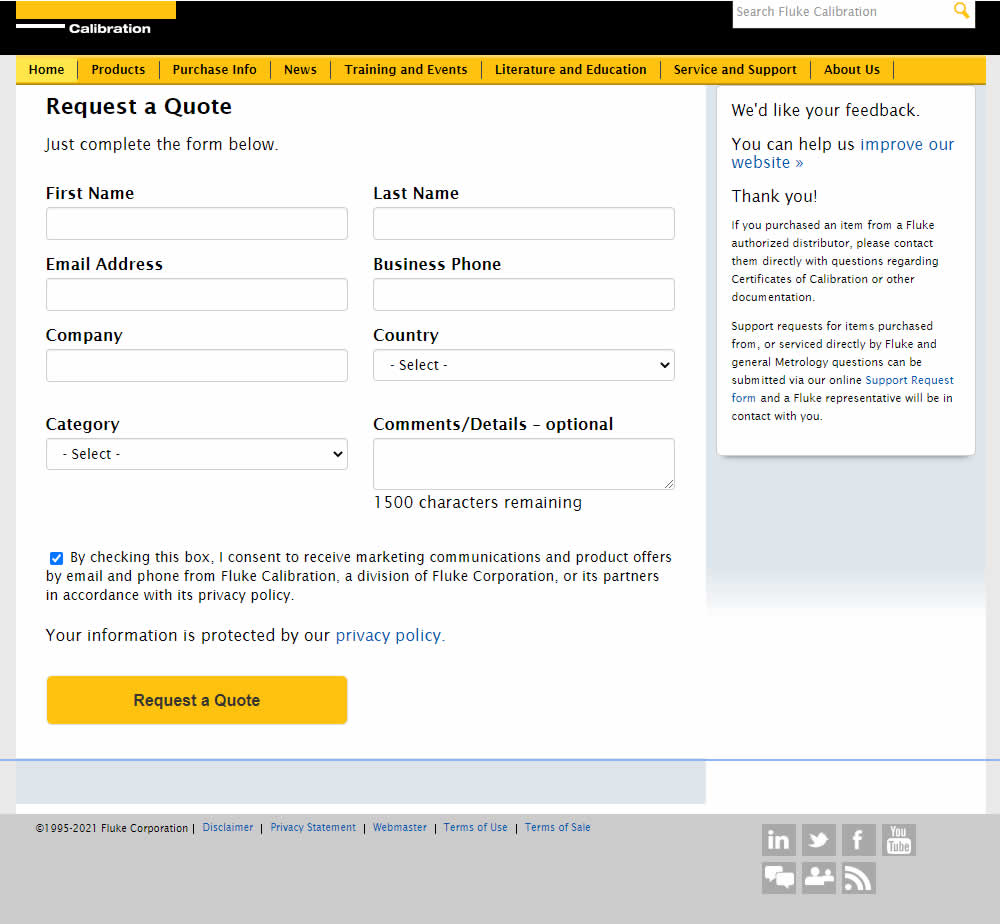
John Hickey Tested Pattern #123: Single Or Double Column Form Fields In Test #352 On Us.flukecal.com


In this experiment, single column (longer) form fields were tested against a two column layout (more compact).
Test #349 on
Backstage.com
by
 Stanley Zuo
Apr 27, 2021
Mobile
Global
Stanley Zuo
Apr 27, 2021
Mobile
Global
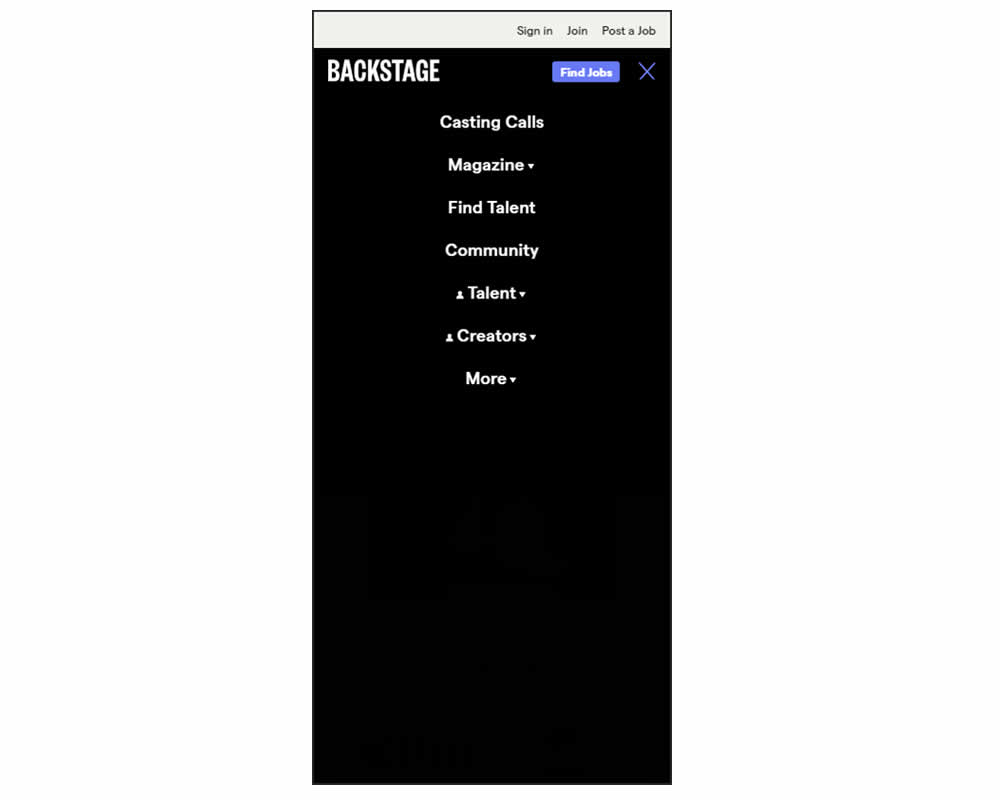
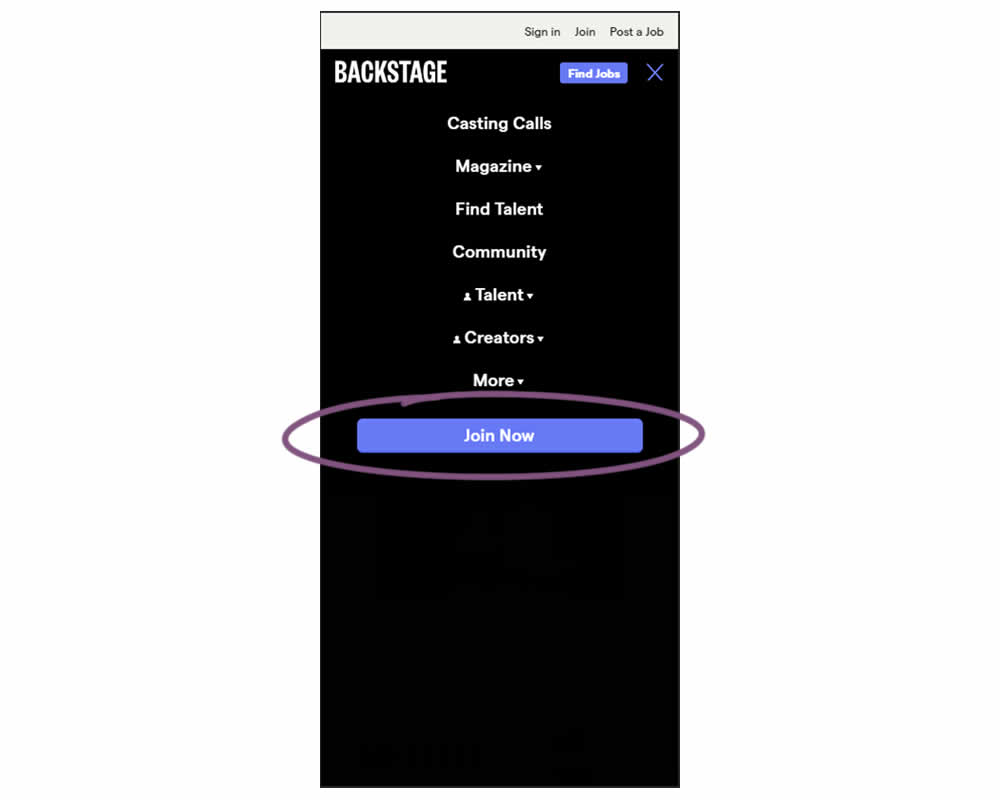
Stanley Zuo Tested Pattern #49: Above The Fold Call To Action In Test #349 On Backstage.com


In this experiment, a simple "Join Now" button was added inside an expanded mobile navigation menu. Clicking the button would start a multiple step membership subscription process. Impact on subscription starts and final sales were tracked.
Test #334 on
Thomasnet.com
by
 Kyle Phillips
Jan 25, 2021
Desktop
Mobile
Global
Kyle Phillips
Jan 25, 2021
Desktop
Mobile
Global
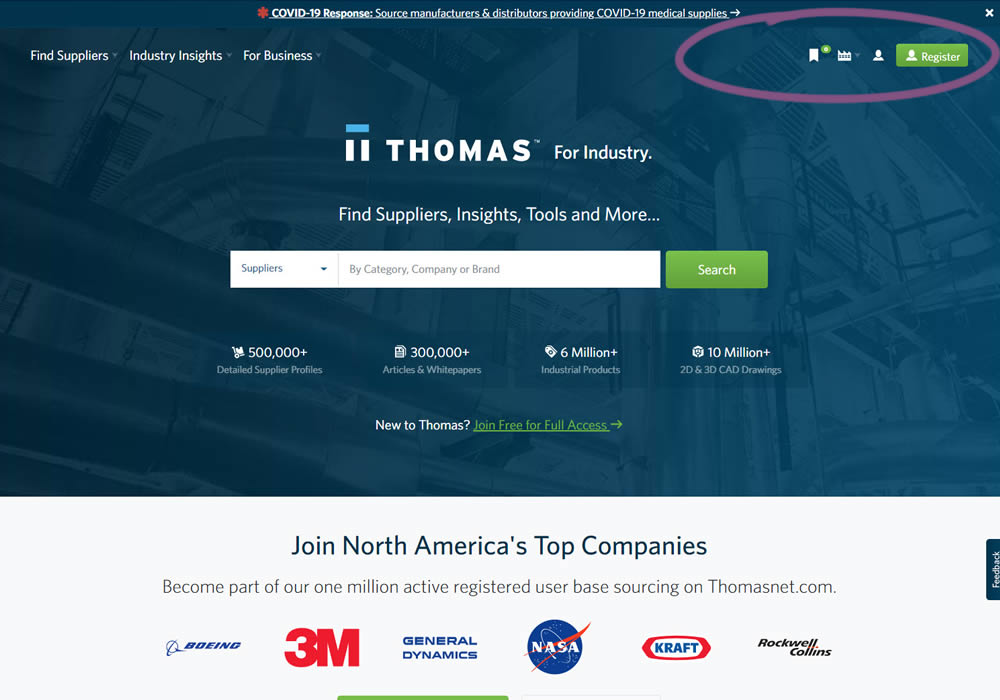
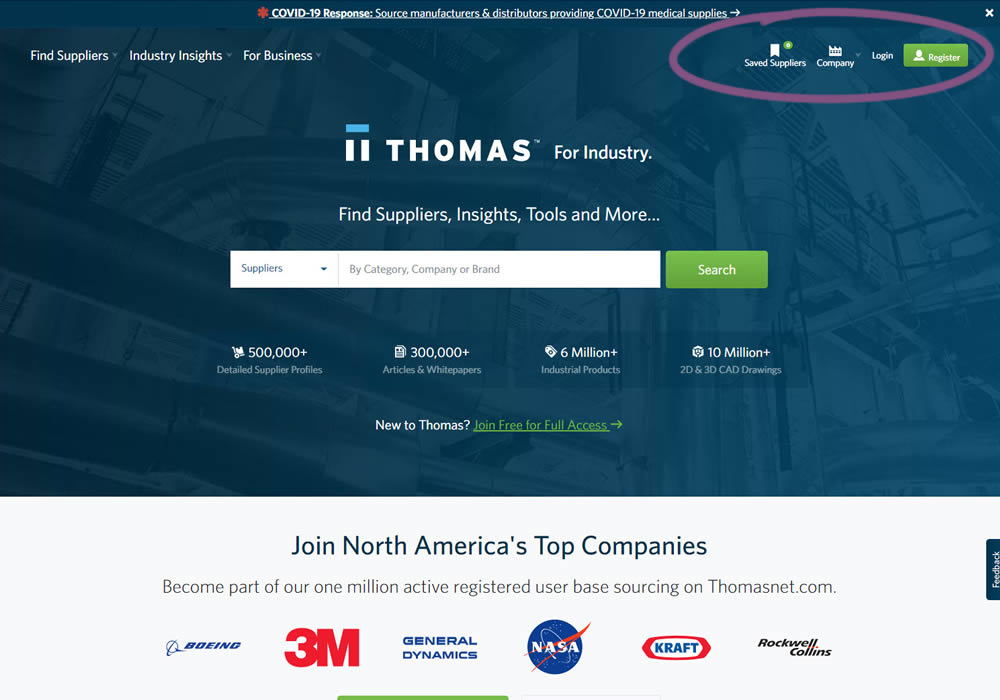
Kyle Phillips Tested Pattern #2: Icon Labels In Test #334 On Thomasnet.com


This experiment measured the impact of adding text labels to three icon-only nav items.
Test #325 on
Snocks.com
by
 Samuel Hess
Nov 24, 2020
Desktop
Global
Samuel Hess
Nov 24, 2020
Desktop
Global
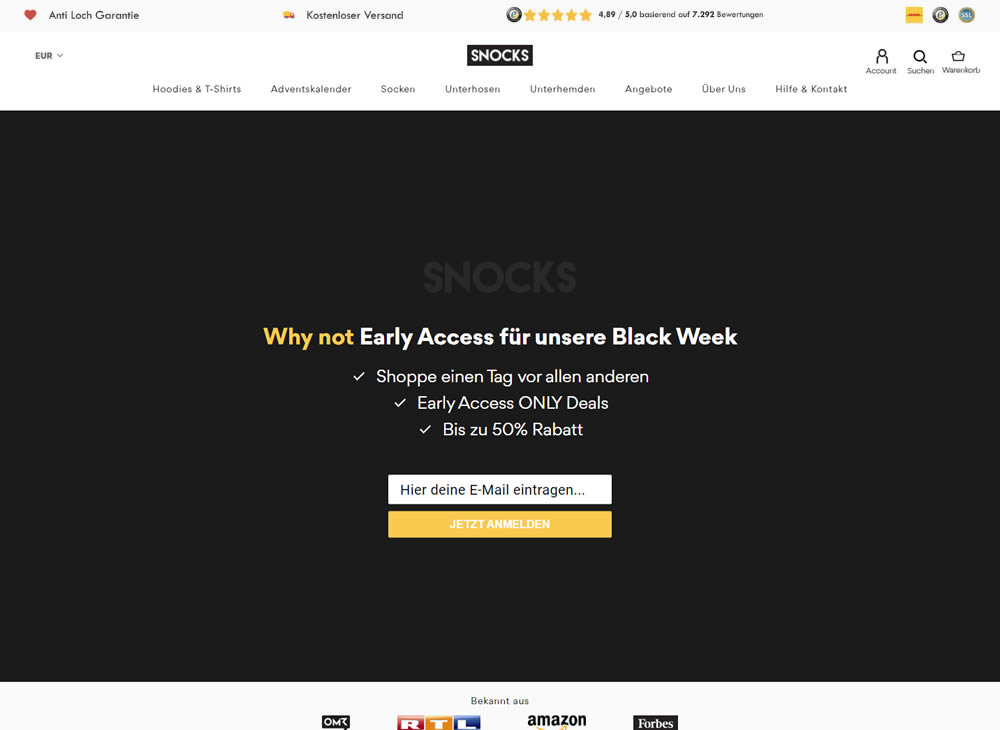
Samuel Hess Tested Pattern #45: Benefit Bar In Test #325 On Snocks.com


In this experiment, a set of reassurances and reviews were added in the header of this ecommerce website. Translating from German, these read: "Anti Hole Guarantee", "Free Shipping" and "X Ratings out of Y Reviews".
Test #303 on
Thomasnet.com
by
 Julian Gaviria
Jun 26, 2020
Desktop
Mobile
Global
Julian Gaviria
Jun 26, 2020
Desktop
Mobile
Global
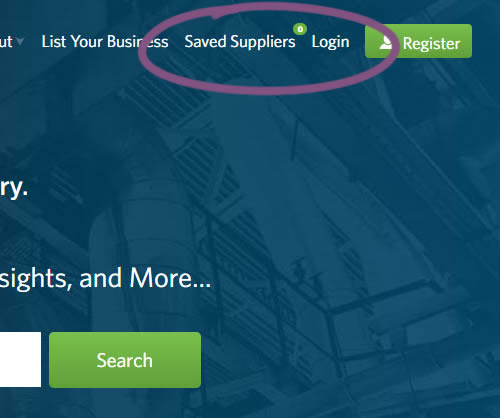
Julian Gaviria Tested Pattern #14: Exposed Menu Options In Test #303 On Thomasnet.com


In this experiment variation, the saved suppliers feature was surfaced in the global navigation.It was already possible to save supplier companies from listing and specific company pages. This experiment aimed to increase the saving functions visibility and possibly increase more leads.
Test #283 on
Kenhub.com
by
 Niels Hapke
Feb 08, 2020
Desktop
Mobile
Global
Niels Hapke
Feb 08, 2020
Desktop
Mobile
Global
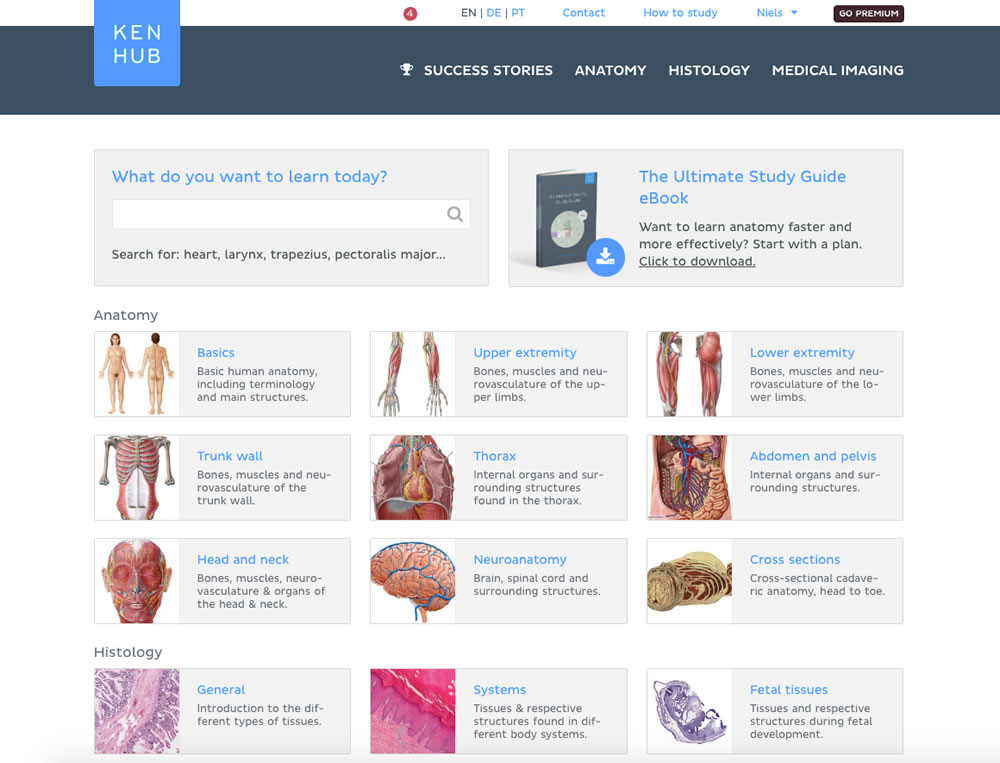
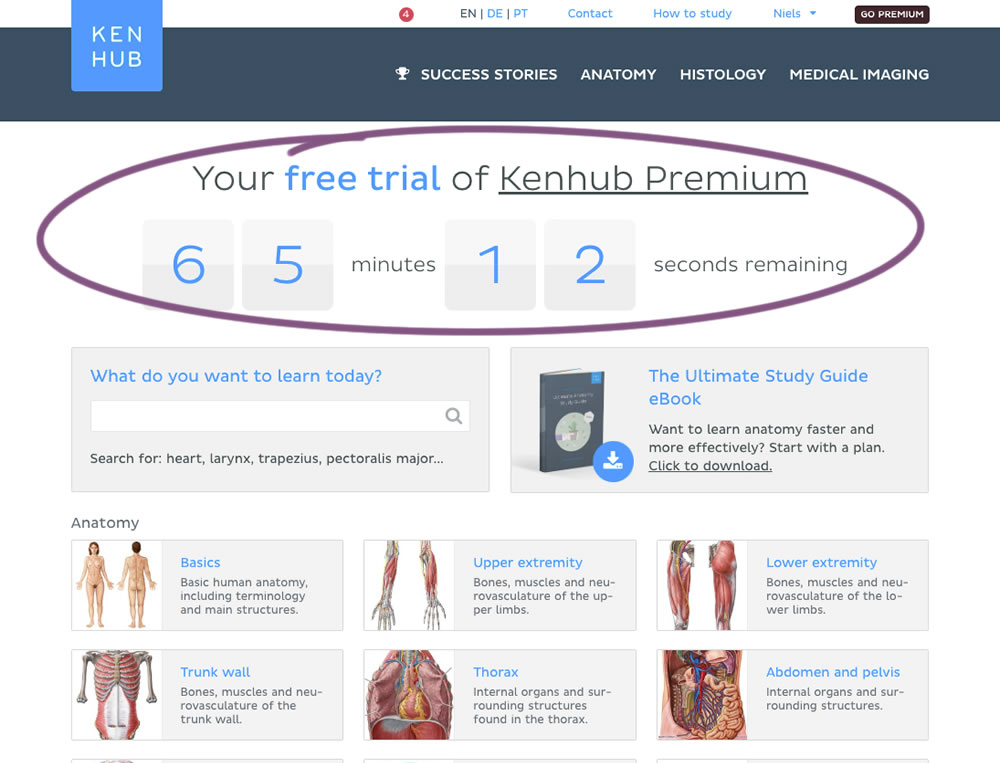
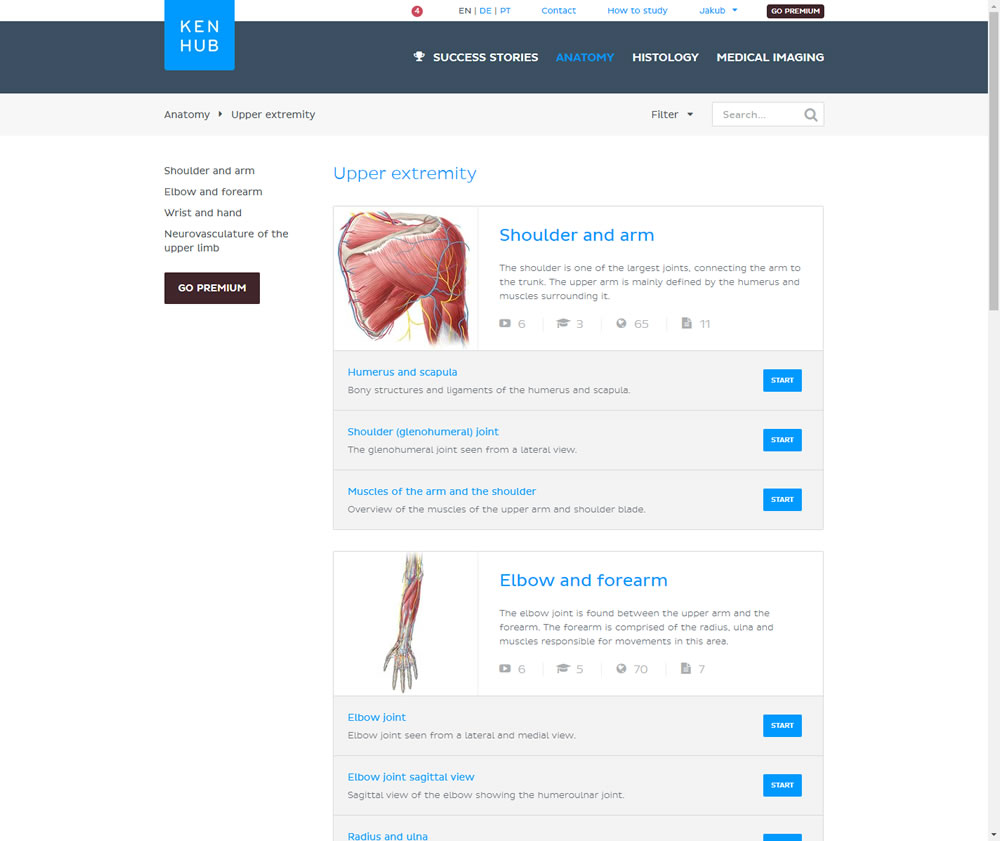
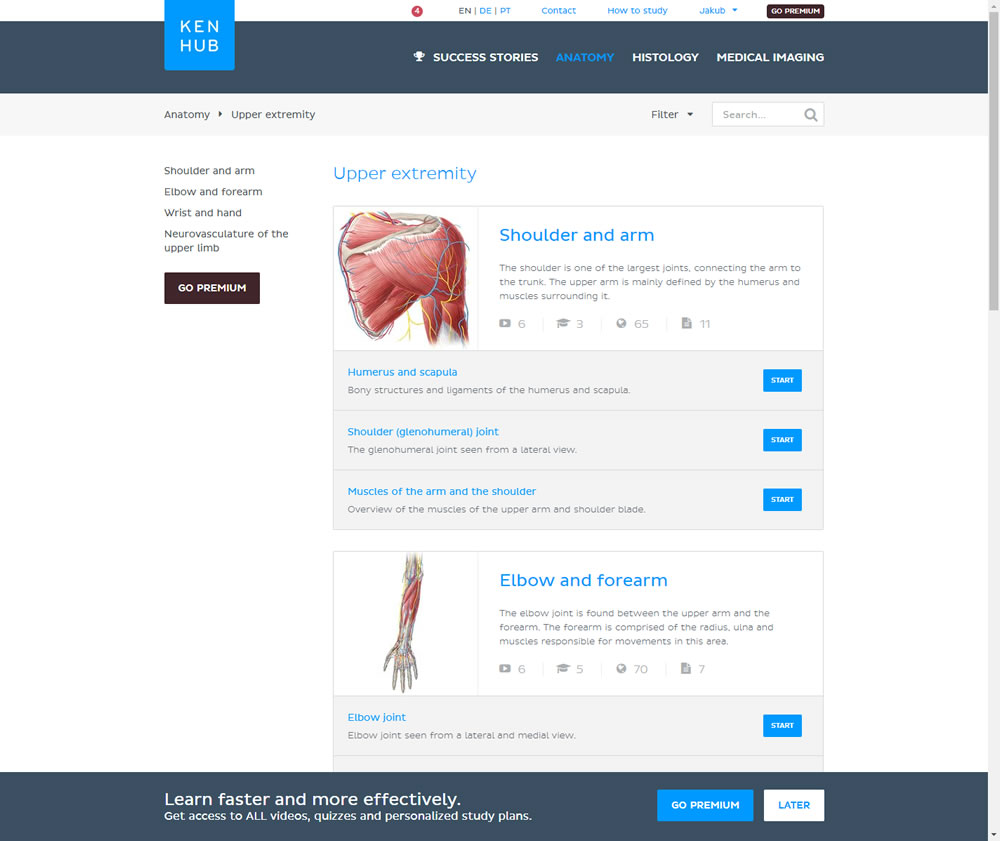
Niels Hapke Tested Pattern #42: Countdown Timer In Test #283 On Kenhub.com


In this experiment, registered trial users were shown a 65 minute counter on multiple pages (dashboard, listing, quiz, articles) encouraging them to get a full subscription and study all content. Both A and B experiences offered the same limited content for trial users. After the 65 minutes came to an end, the B variation showed an additional "Go Premium" button on all pages, but continued to offer the same limited content.
Test #264 on
Kenhub.com
by
 Niels Hapke
Oct 05, 2019
Desktop
Mobile
Global
Niels Hapke
Oct 05, 2019
Desktop
Mobile
Global
Niels Hapke Tested Pattern #41: Sticky Call To Action In Test #264 On Kenhub.com


In this experiment users saw a sticky bar advertising the benefits of a Premium account across the bottom of the website, wherever they navigate. The sticky call to action appeared with a 4 second delay and was floating.
Test #211 on
Skype App
by
 Ronny Kohavi
Nov 20, 2018
Mobile
Global
Ronny Kohavi
Nov 20, 2018
Mobile
Global
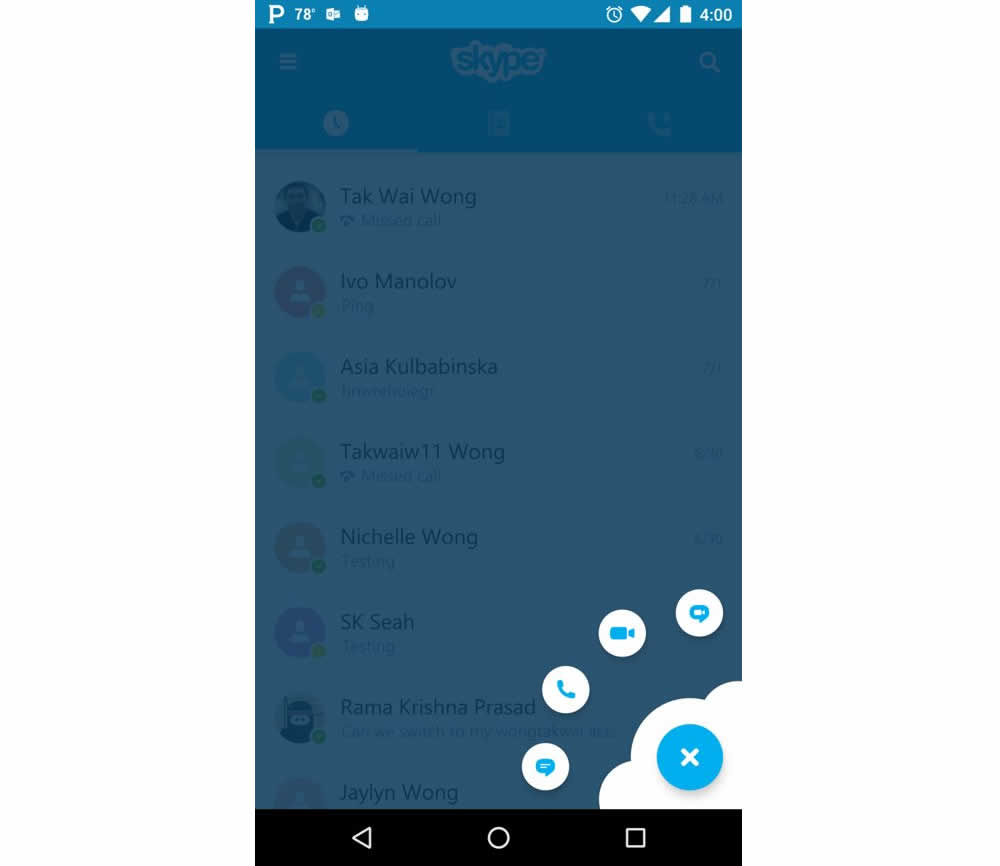
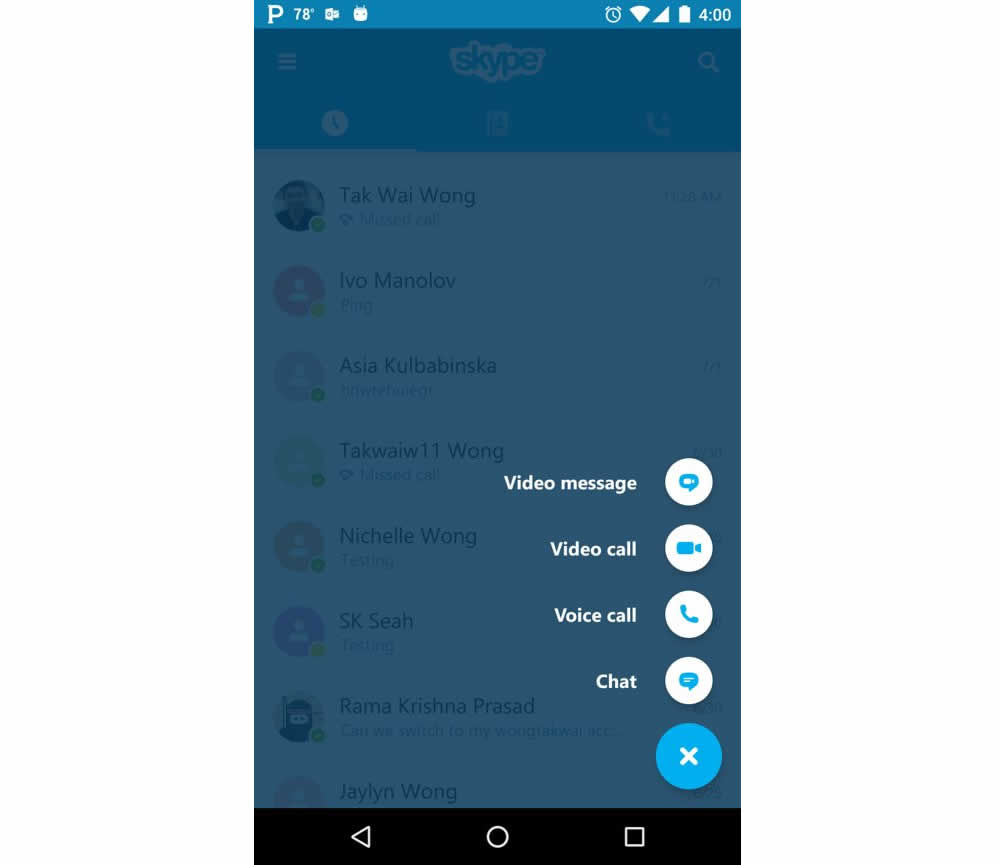
Ronny Kohavi Tested Pattern #2: Icon Labels In Test #211


Microsoft Skype ran an experiment for the mobile segment of the Skype application with a treatment having combined icons with corresponding labels. The control only showed icons.
Test #204 on
Kenhub.com
by
 Niels Hapke
Oct 11, 2018
Desktop
Mobile
Global
Niels Hapke
Oct 11, 2018
Desktop
Mobile
Global
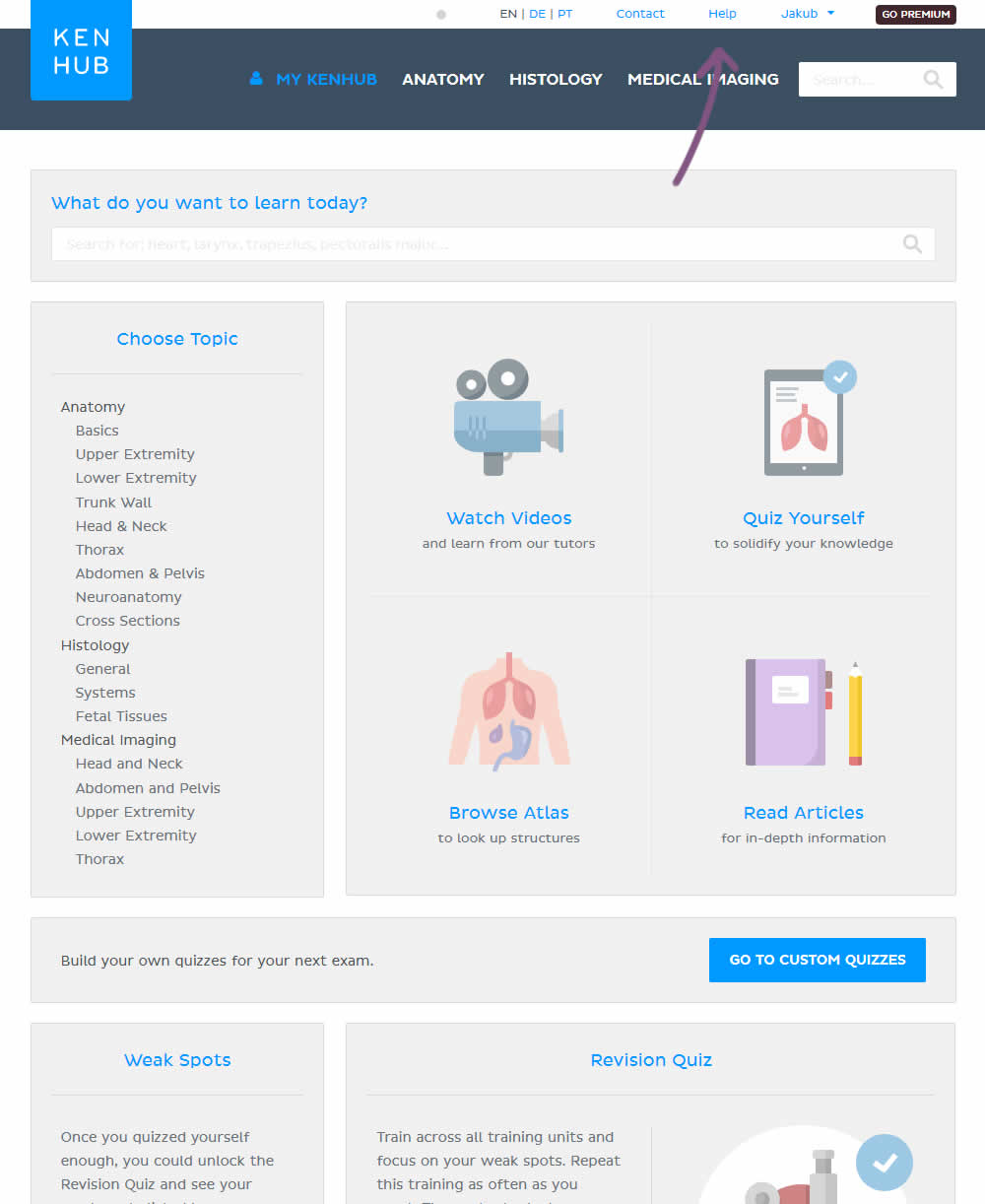
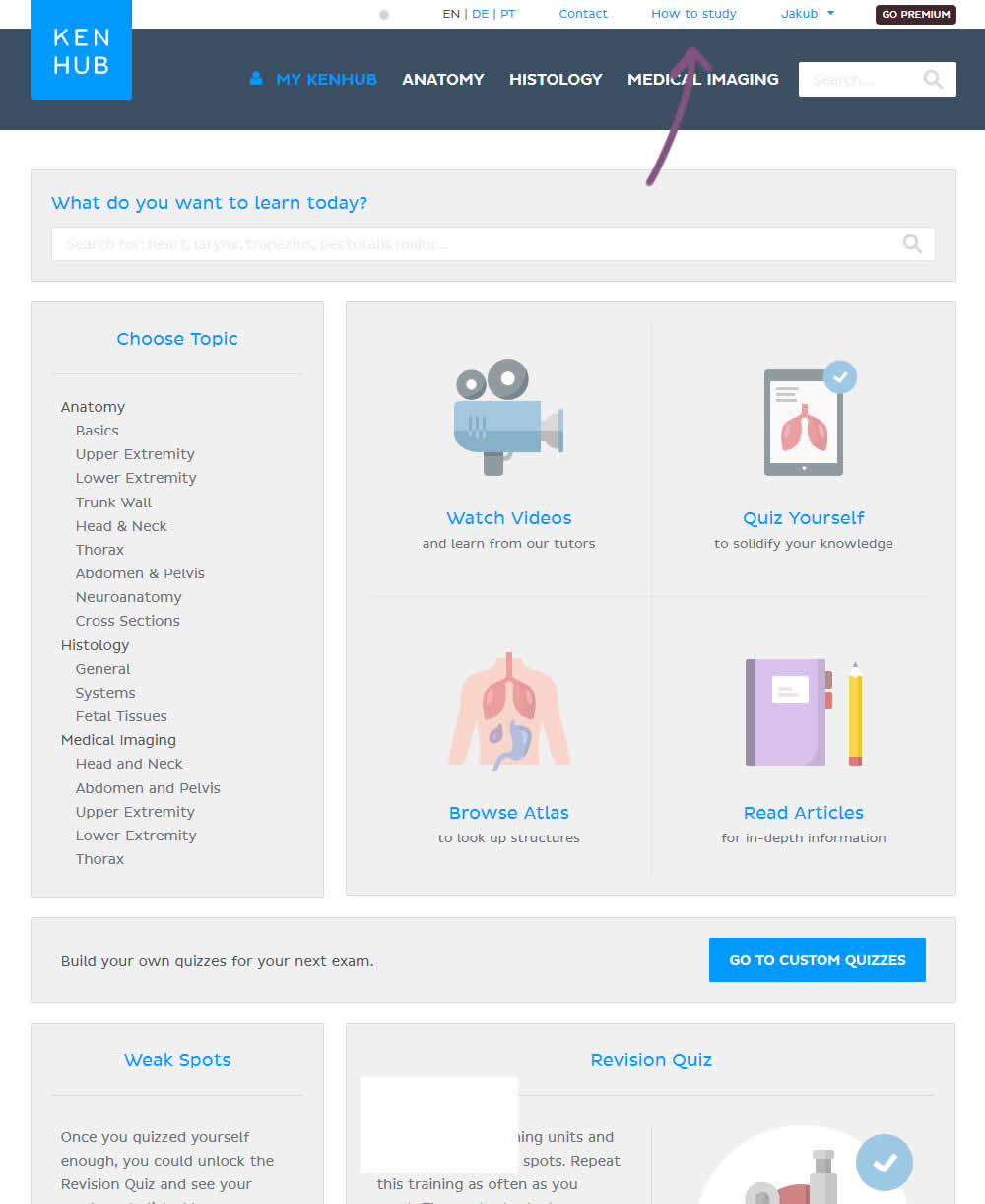
Niels Hapke Tested Pattern #85: Benefit Button In Test #204 On Kenhub.com


In the variation, the "Help" section was reworded to "How to study".
Test #203 on
Driving-tests.org
by
 Andrei Zakhareuski
Oct 10, 2018
Desktop
Global
Andrei Zakhareuski
Oct 10, 2018
Desktop
Global
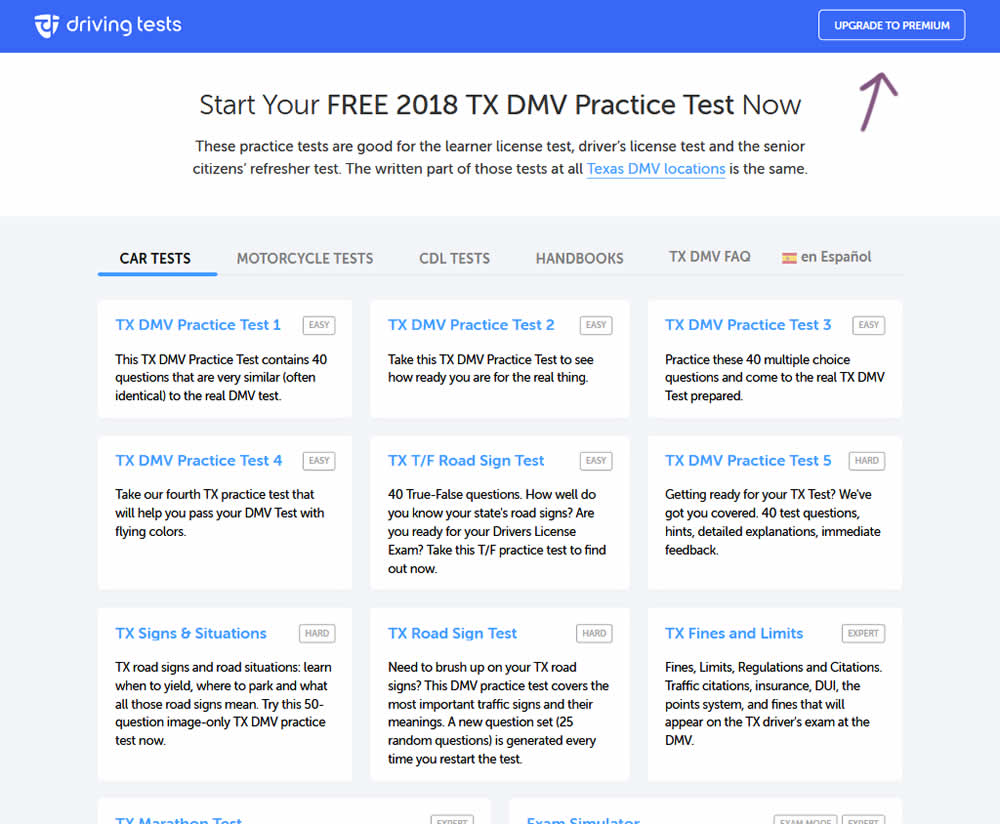
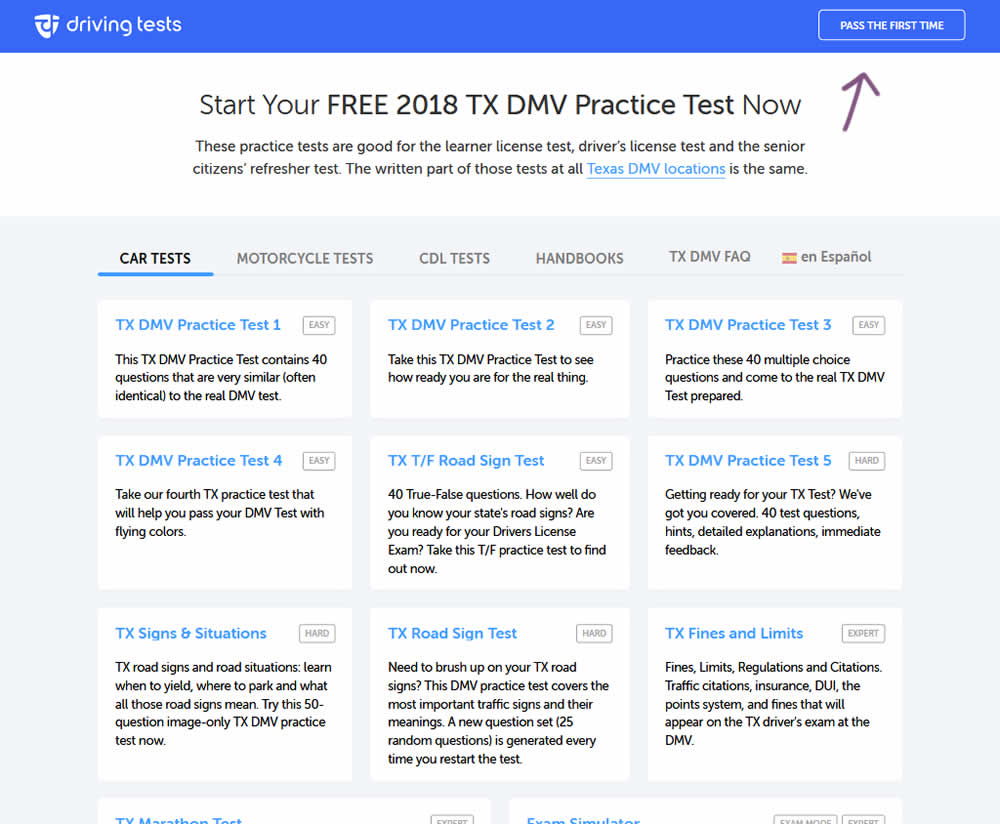
Andrei Zakhareuski Tested Pattern #85: Benefit Button In Test #203 On Driving-tests.org


In the variation, the button label "Upgrade To Premium" was changed to one with a clearer benefit of "Pass The First Time".
Test #190 on
Diamondcandles.com
by
 Peep Laja
Jul 26, 2018
Mobile
Global
Peep Laja
Jul 26, 2018
Mobile
Global
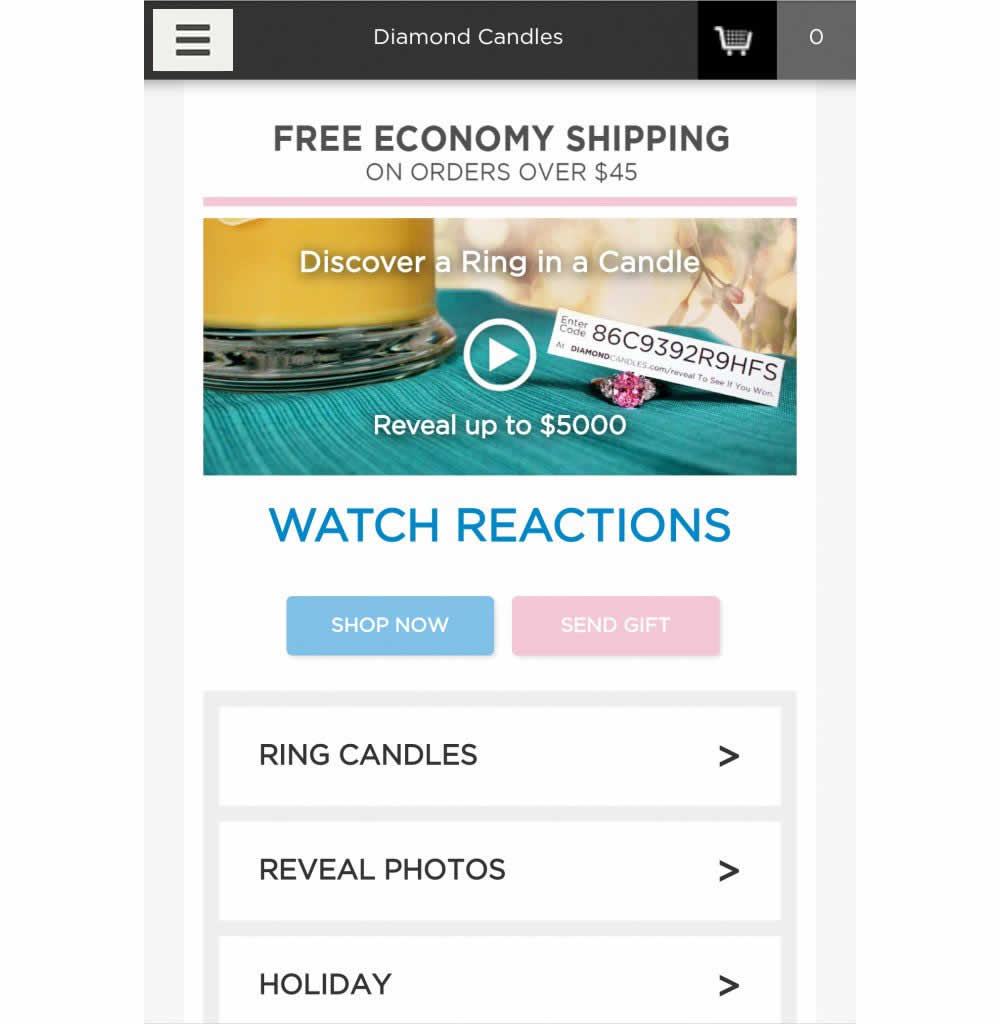
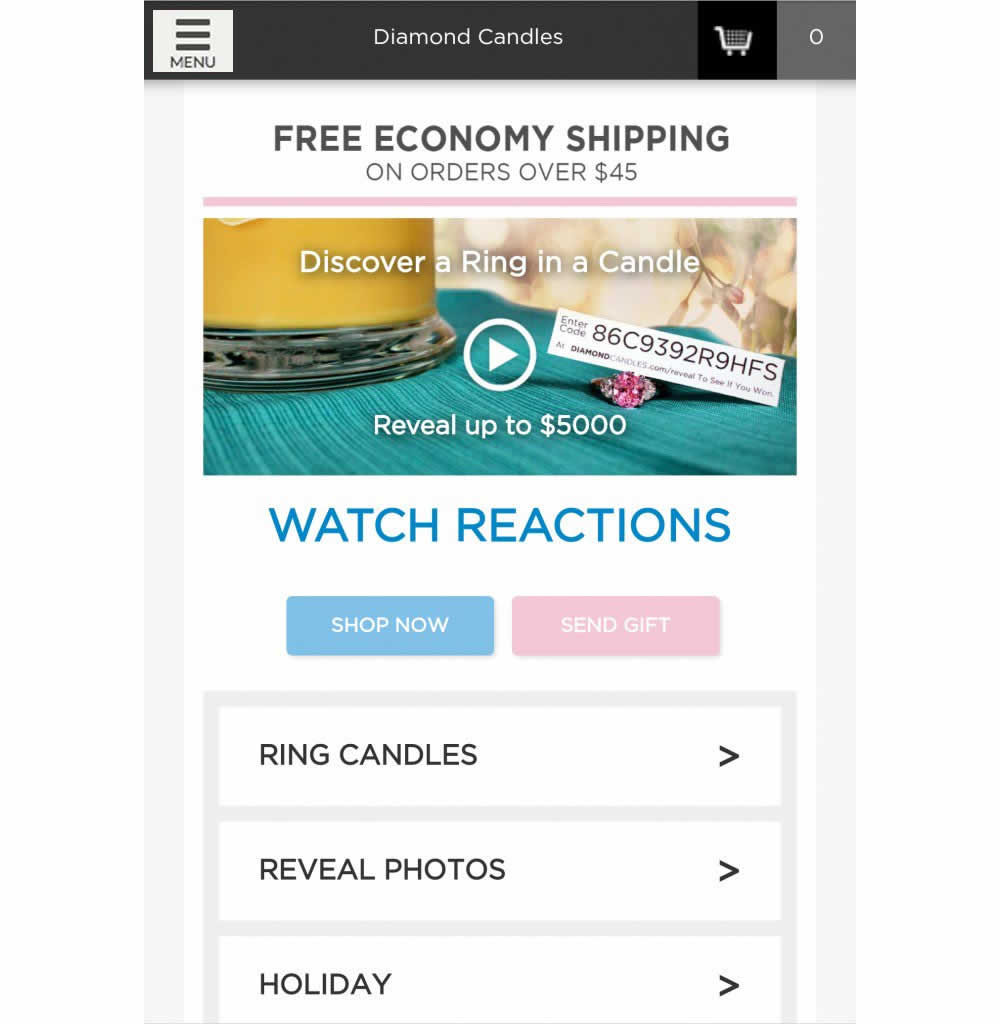
Peep Laja Tested Pattern #2: Icon Labels In Test #190 On Diamondcandles.com


This test has explored numerous hamburger menu variations and has been covered in detail over at https://conversionxl.com/blog/testing-hamburger-icon-revenue/ - Thanks Peep Laja for sharing. Here we reported on a consistent increase in both menu clicks and sales.
Test #191 on
Diamondcandles.com
by
 Peep Laja
Jul 26, 2018
Mobile
Global
Peep Laja
Jul 26, 2018
Mobile
Global
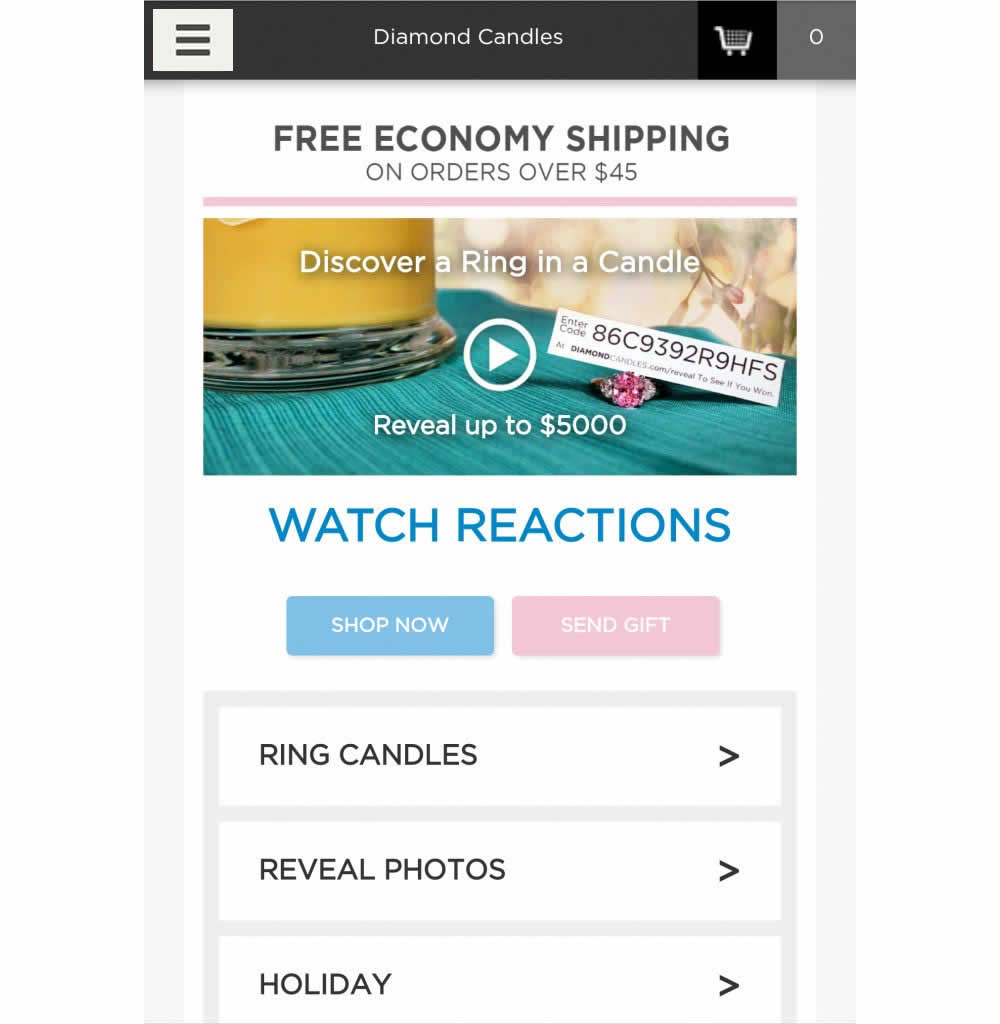
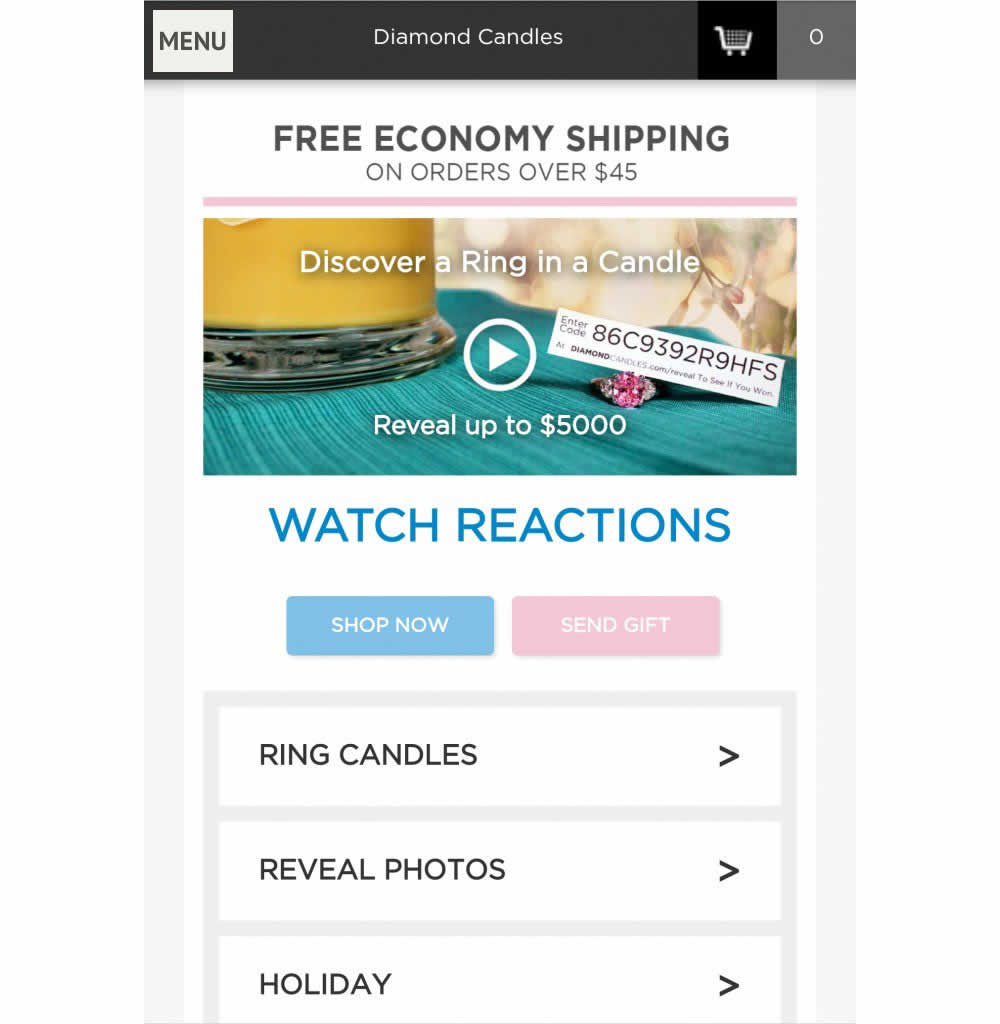
Peep Laja Tested Pattern #2: Icon Labels In Test #191 On Diamondcandles.com


Test #180 on
Radhabeauty.com
by
 Viljo Vabrit
Jun 03, 2018
Mobile
Global
Viljo Vabrit
Jun 03, 2018
Mobile
Global
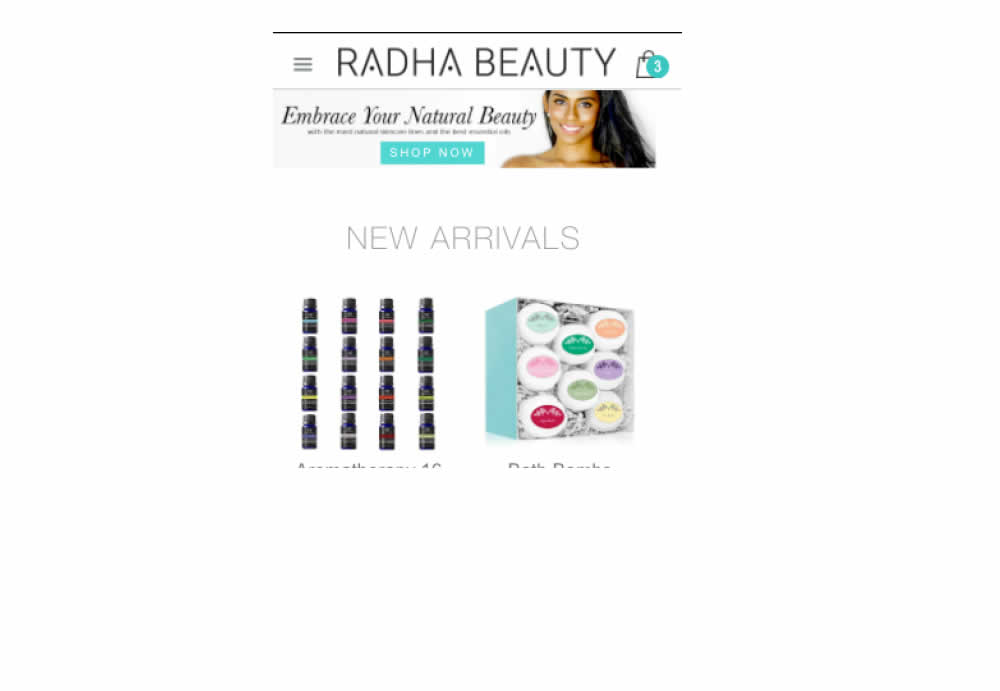
Viljo Vabrit Tested Pattern #45: Benefit Bar In Test #180 On Radhabeauty.com