All Latest 605 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #596 on
Online.metro-cc.ru
by
 Andrey Andreev
Jun 24, 2025
Desktop
Product
Andrey Andreev
Jun 24, 2025
Desktop
Product
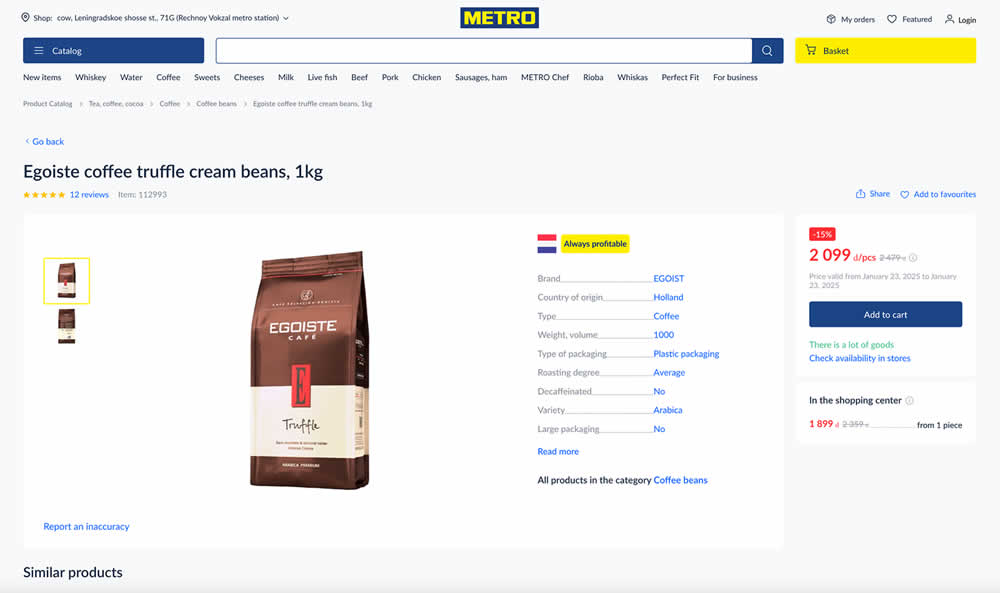
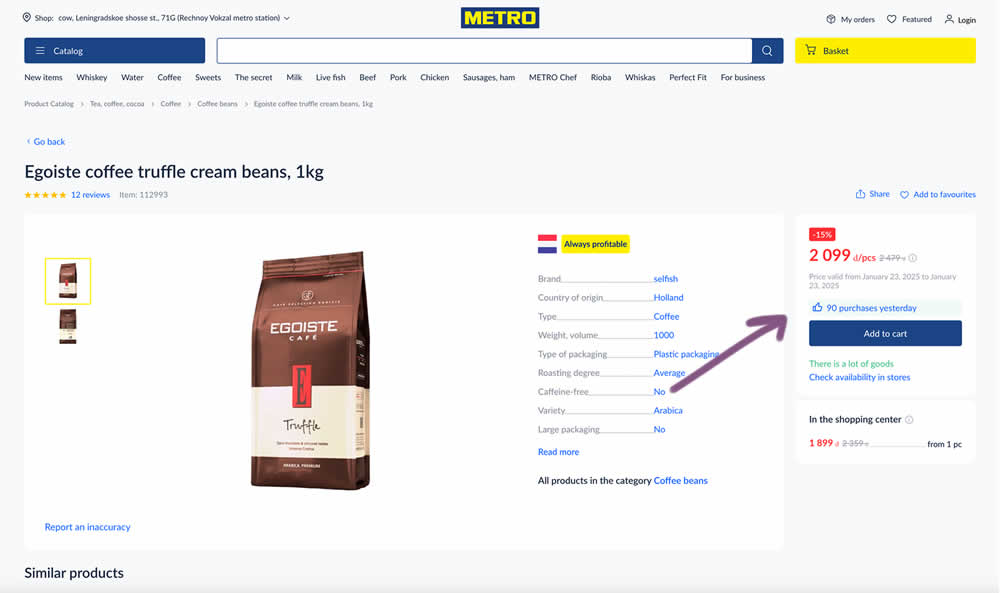
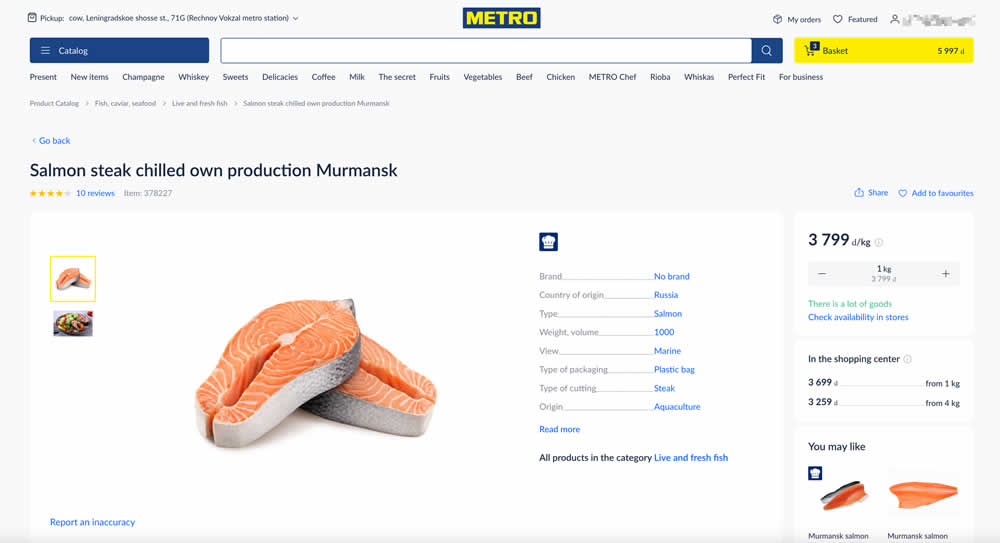
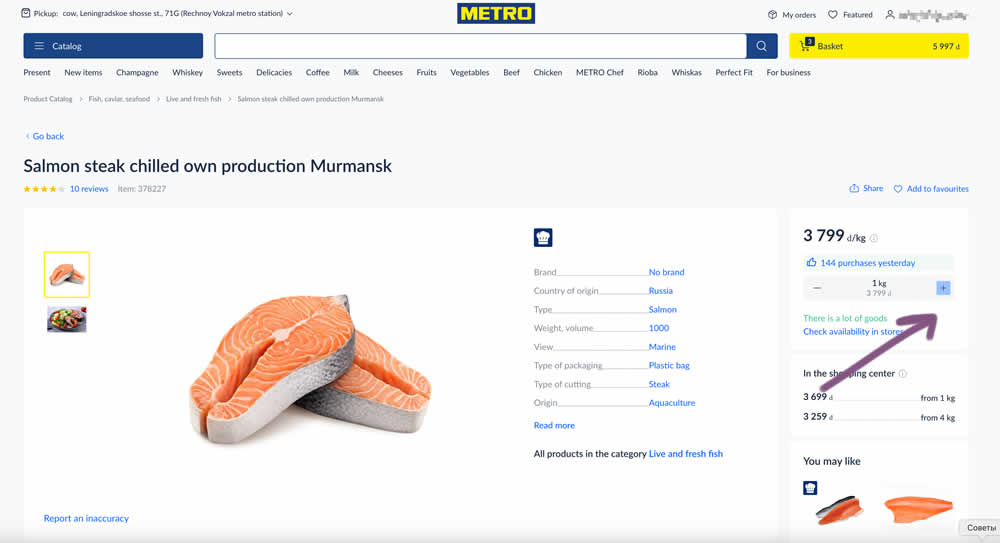
Andrey Andreev Tested Pattern #7: Social Counts In Test #596 On Online.metro-cc.ru


In this experiment, products with 10 or more purchases within the recent week showed the number of customers that bought it as a social proof element. Impact on adds to cart and purchases was measured.
Test #593 on
Obs.no
by
 Joachim Furuseth
May 27, 2025
Desktop
Product
Joachim Furuseth
May 27, 2025
Desktop
Product
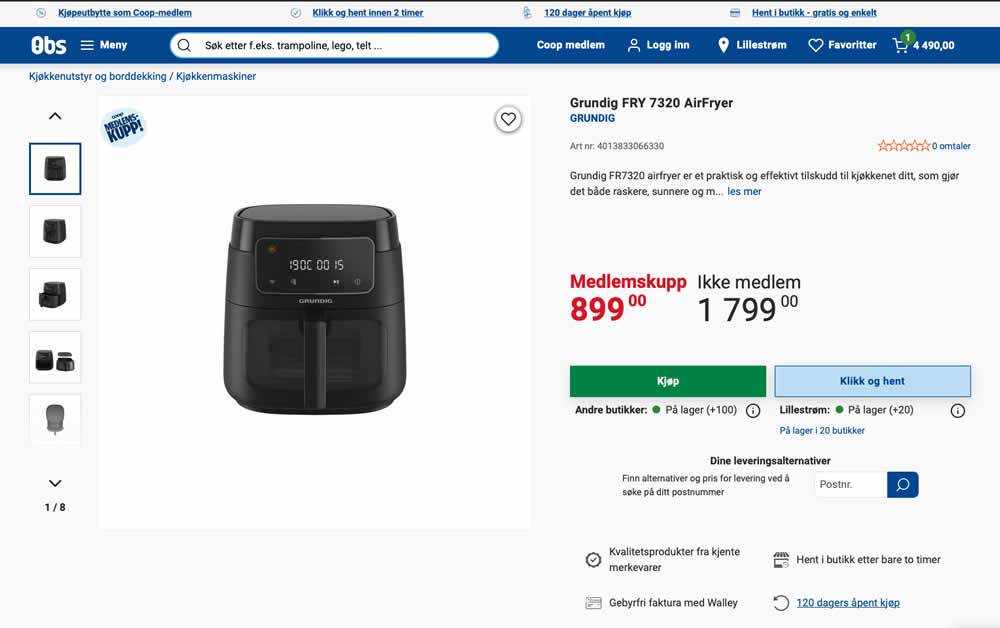
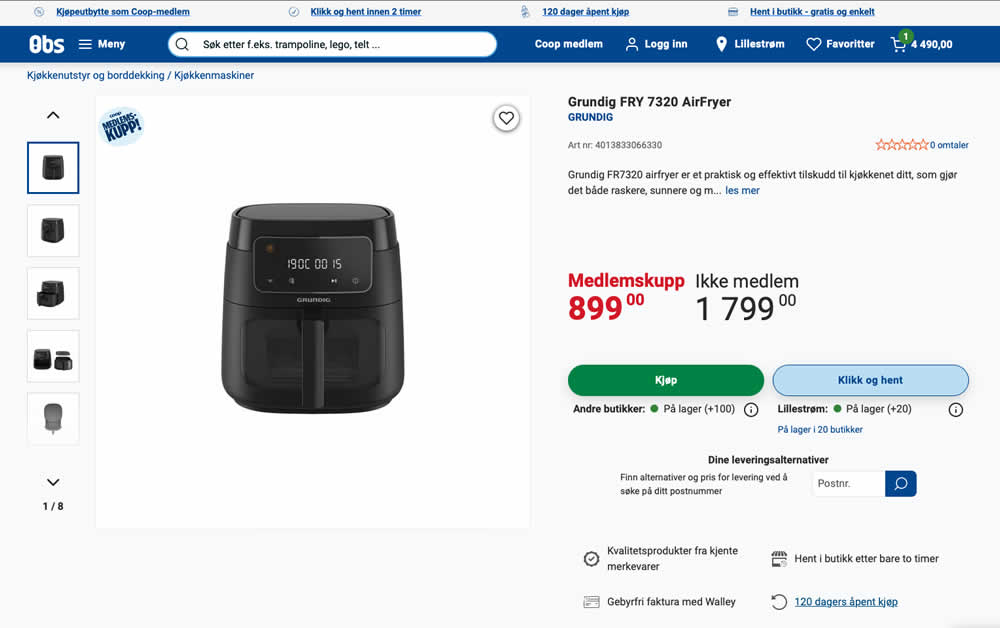
Joachim Furuseth Tested Pattern #141: Square or Rounded Buttons In Test #593 On Obs.no


In this experiment, add-to-cart buttons on product details pages were rounded to 20px (variation), whereas the control had square buttons. Impact on adds to cart and purchases were measured.
Test #591 on
Obsbygg.no
by
 Joachim Furuseth
May 25, 2025
Desktop
Product
Joachim Furuseth
May 25, 2025
Desktop
Product
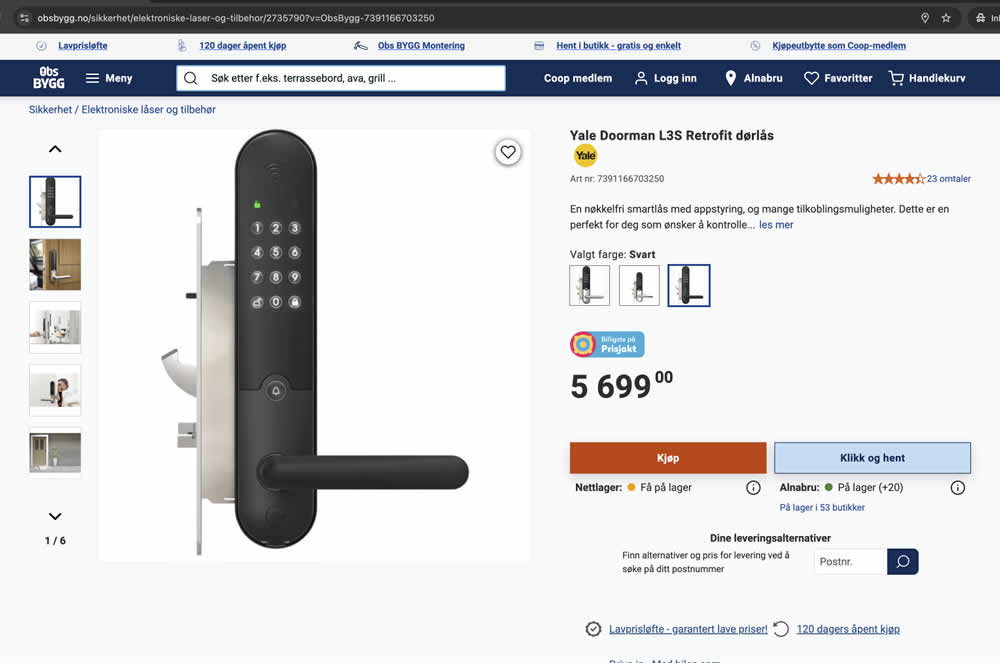
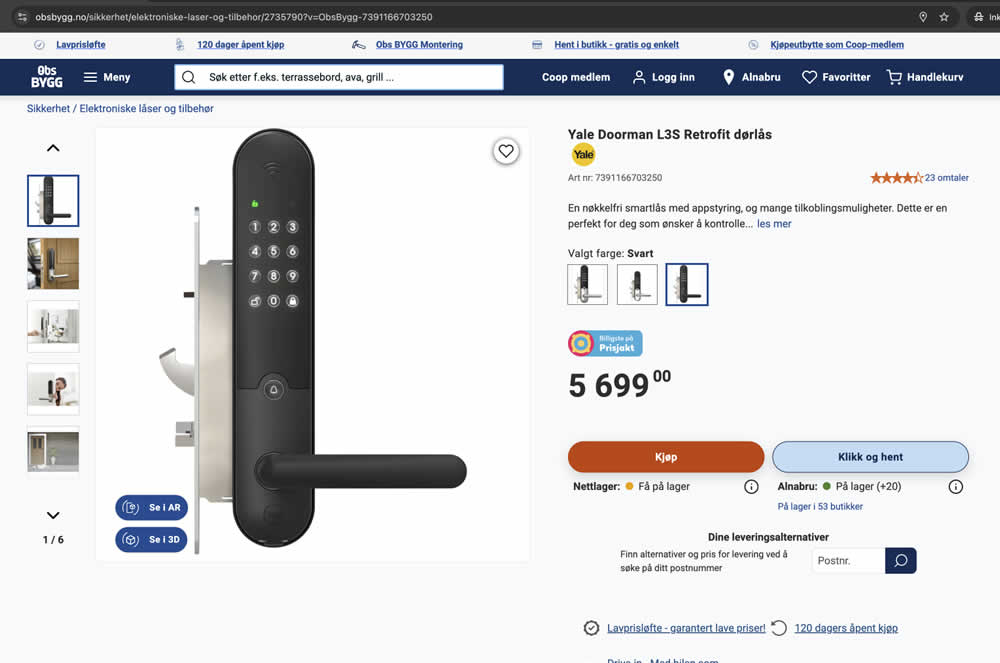
Joachim Furuseth Tested Pattern #141: Square or Rounded Buttons In Test #591 On Obsbygg.no


In this experiment, add-to-cart buttons on product details pages were rounded to 20px (variation), whereas the control had square buttons. Impact on adds to cart and purchases were measured.
Test #590 on
Online.metro-cc.ru
by
 Andrey Andreev
May 15, 2025
Desktop
Home & Landing
Andrey Andreev
May 15, 2025
Desktop
Home & Landing
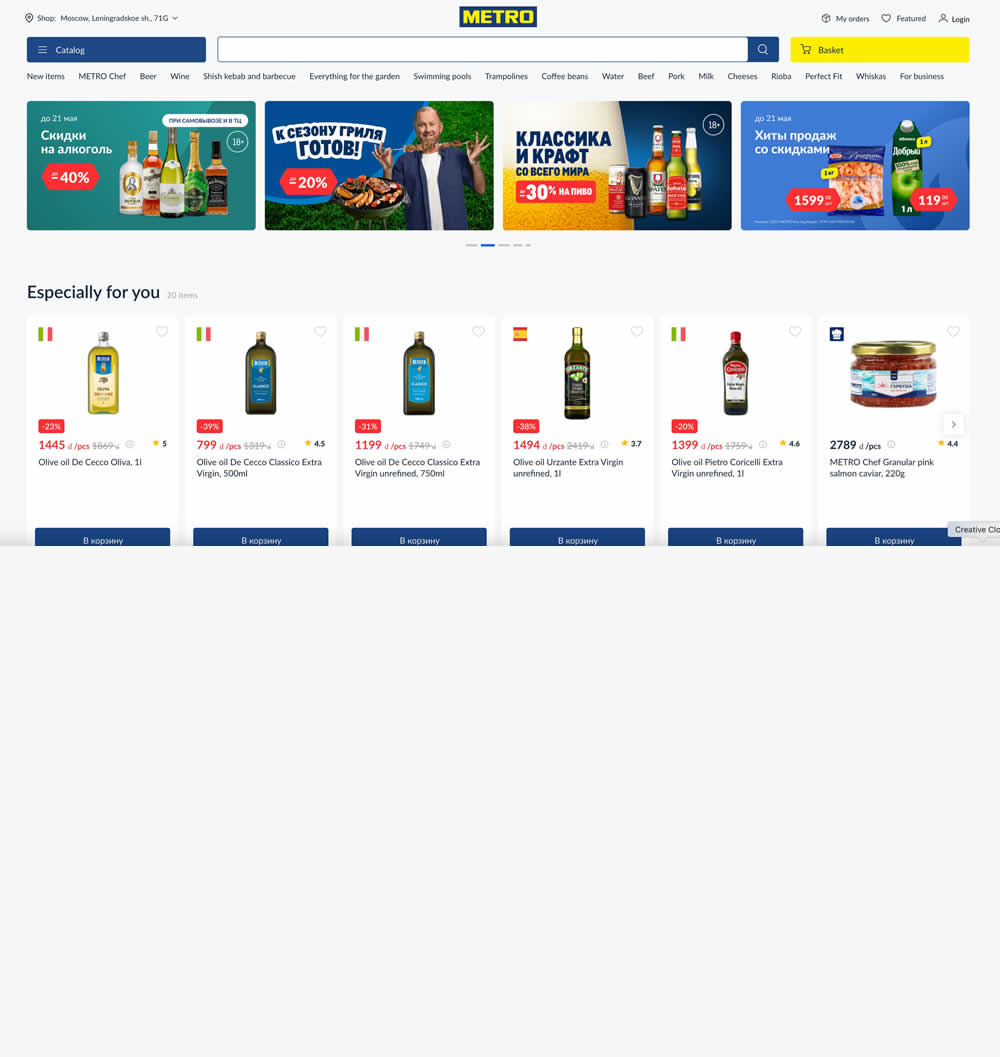
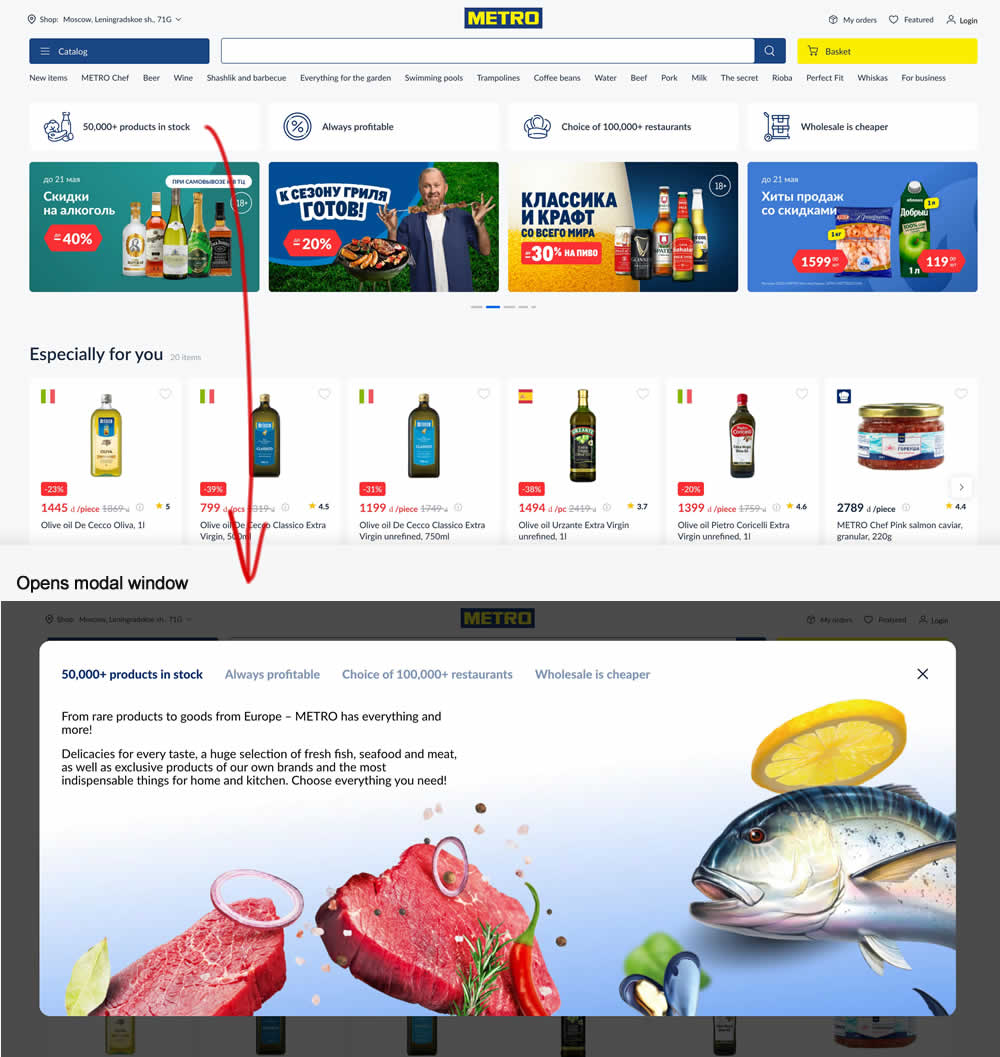
Andrey Andreev Tested Pattern #45: Benefit Bar In Test #590 On Online.metro-cc.ru


In this experiment, 4 selling points were added at the top of the homepage. Clicking on them would launch a modal with more details.
Test #589 on
by
 Jakub Linowski
Apr 30, 2025
Desktop
Product
Jakub Linowski
Apr 30, 2025
Desktop
Product
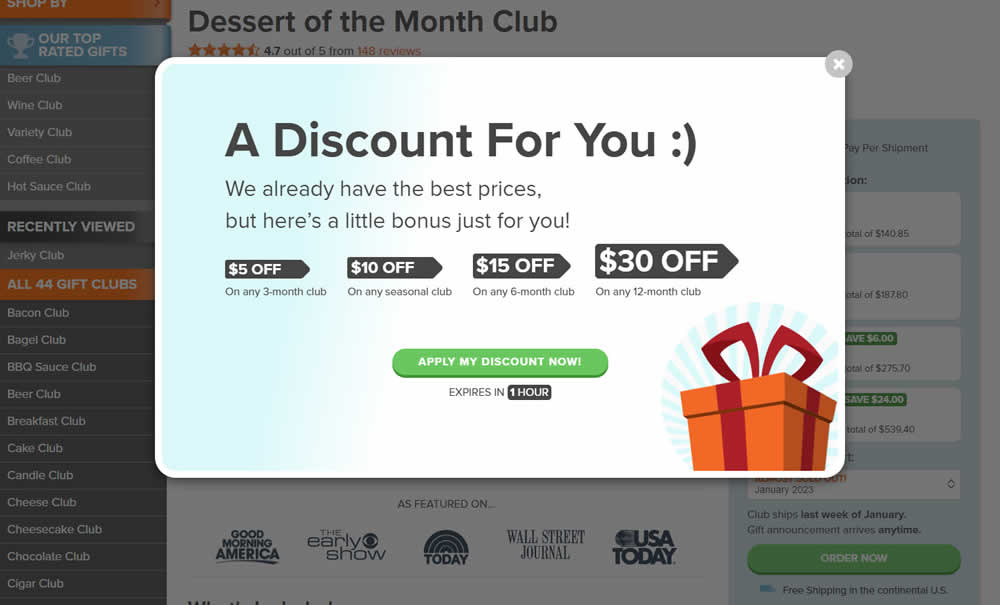
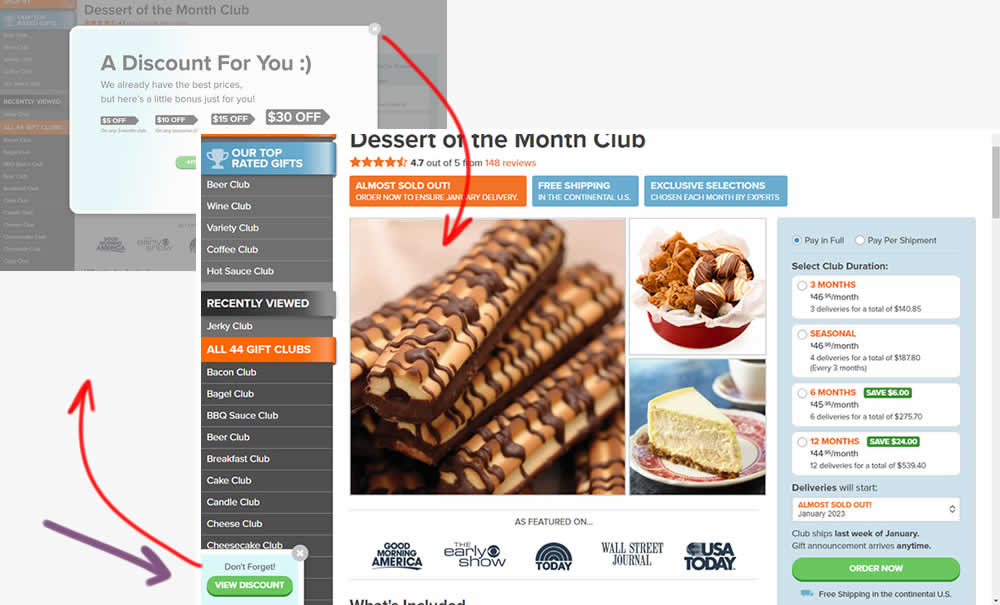
Jakub Linowski Tested Pattern #68: Welcome Discount In Test #589


This experiment added one extra layer of persistence to an appearing welcome discount offer. In the variation, a welcome discount appeared on product pages after some inactivity behavior combined with a delay. In the variation, the only thing that was modified was the "collapse" behavior - basically creating a small floating micro modal in the bottom right. The micro modal allowed users to return to the larger modal or collaping it for good (with a second X collapse button). Impact on sales was measured.
Test #587 on
https://asics.com App
by
 Andrey Prokhorov
Apr 26, 2025
Desktop
Product
Andrey Prokhorov
Apr 26, 2025
Desktop
Product
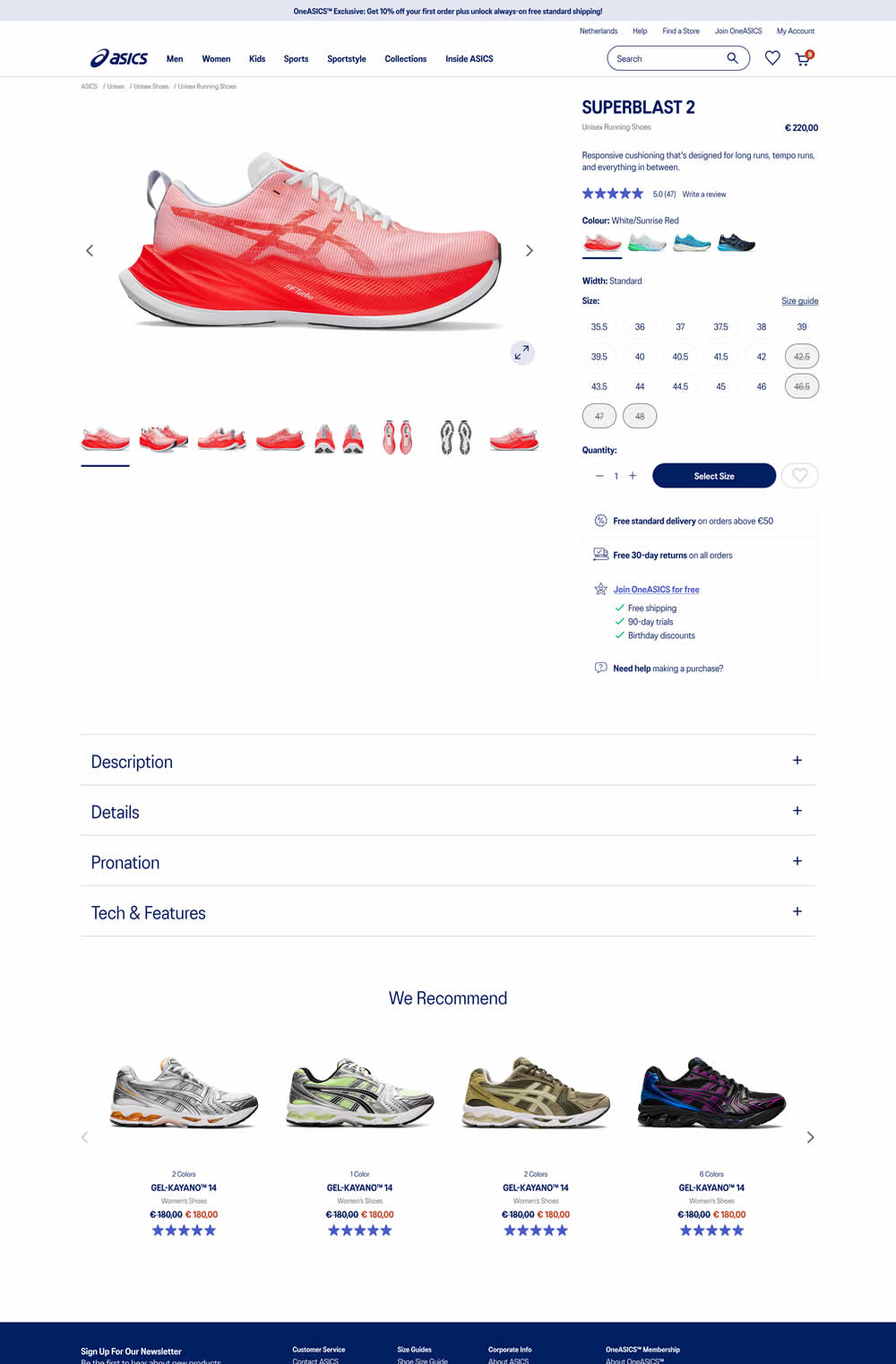
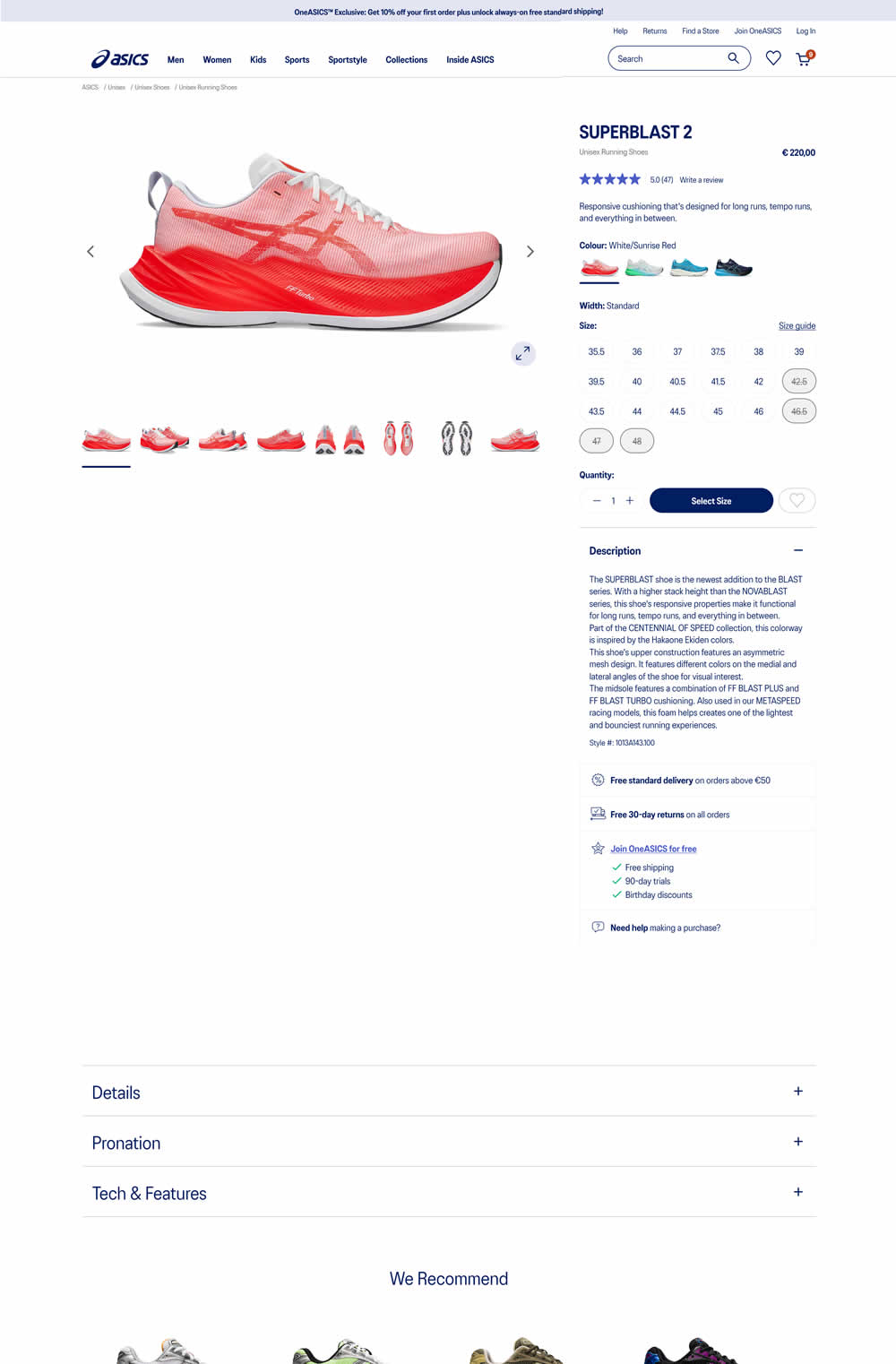
Andrey Prokhorov Tested Pattern #140: Product Descriptions In Test #587


In this experiment, product descriptions were moved up on the page and expanded by default. As a result, related and product recommendation were pushed further down on the page. Impact on ATC and sales was measured.
Test #585 on
Jared.com
by
 Craig Kistler
Apr 10, 2025
Mobile
Desktop
Listing
Craig Kistler
Apr 10, 2025
Mobile
Desktop
Listing
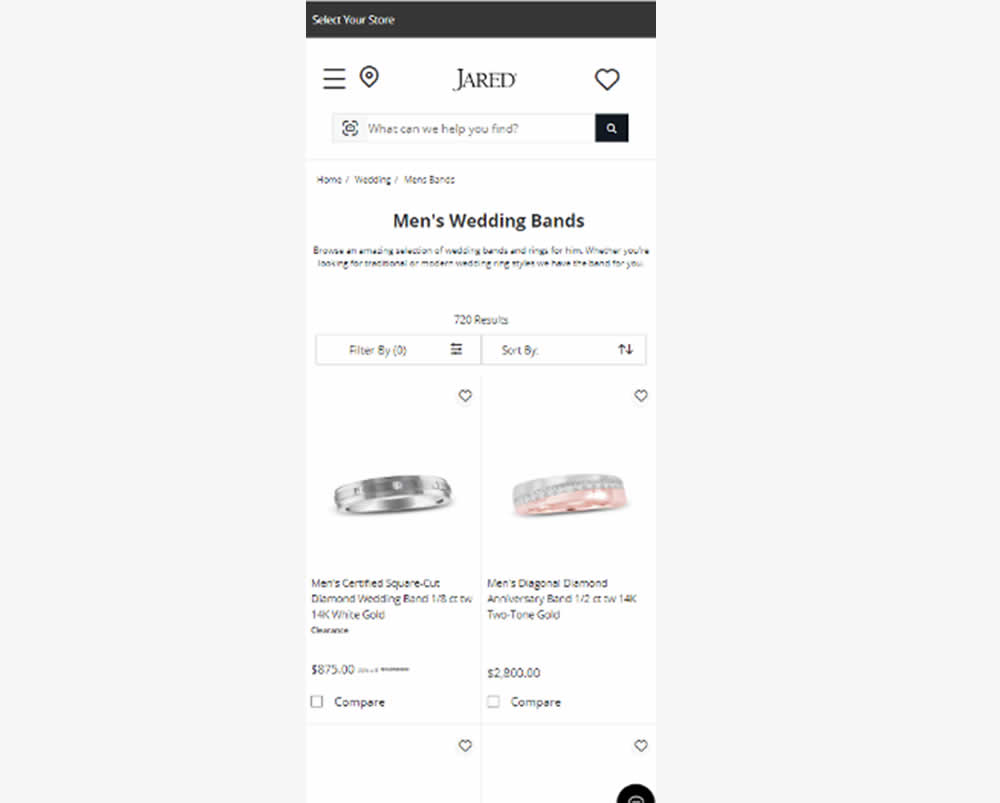
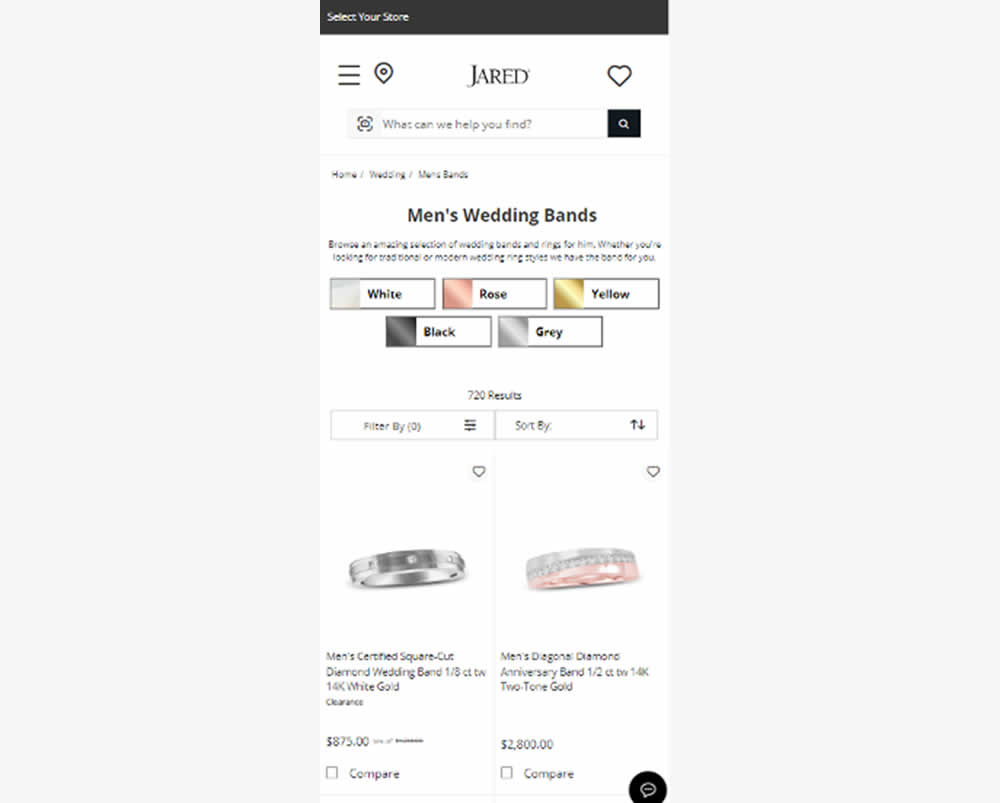
Craig Kistler Tested Pattern #137: Visible Filters In Test #585 On Jared.com


In this experiment, UI filters with metal color options were surfaced at the top of product listing pages (for Jared - an online jewelry retailer). Impact on filter usage, adds to cart and sales were measured.
Test #583 on
Backstage.com
by
 Stanley Zuo
Mar 30, 2025
Desktop
Mobile
Listing
Stanley Zuo
Mar 30, 2025
Desktop
Mobile
Listing
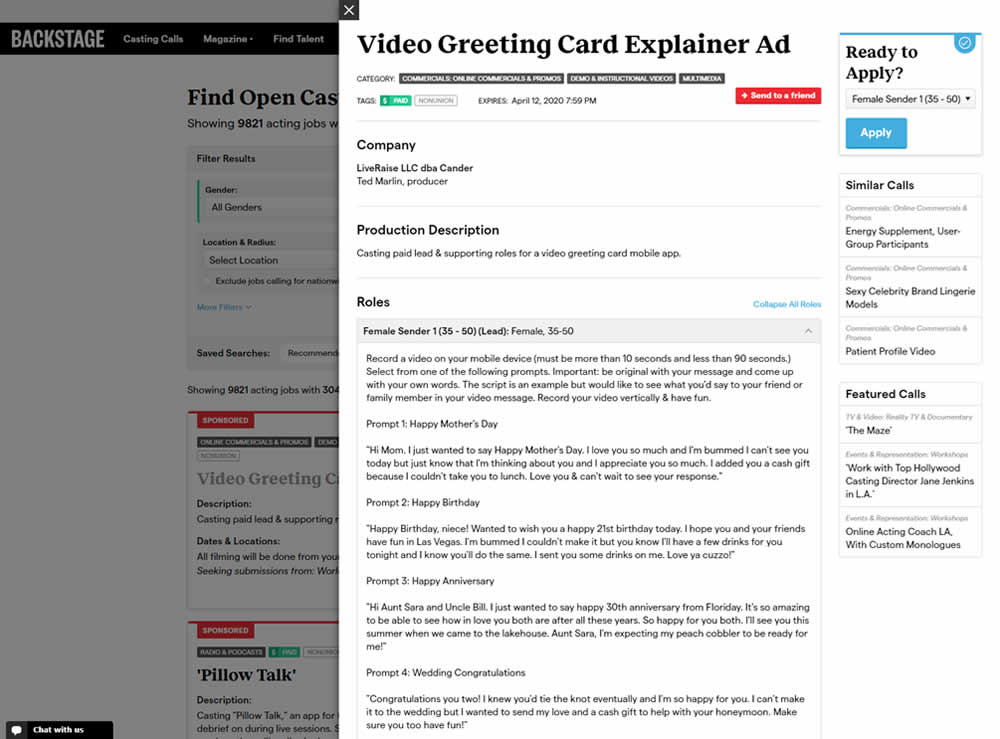
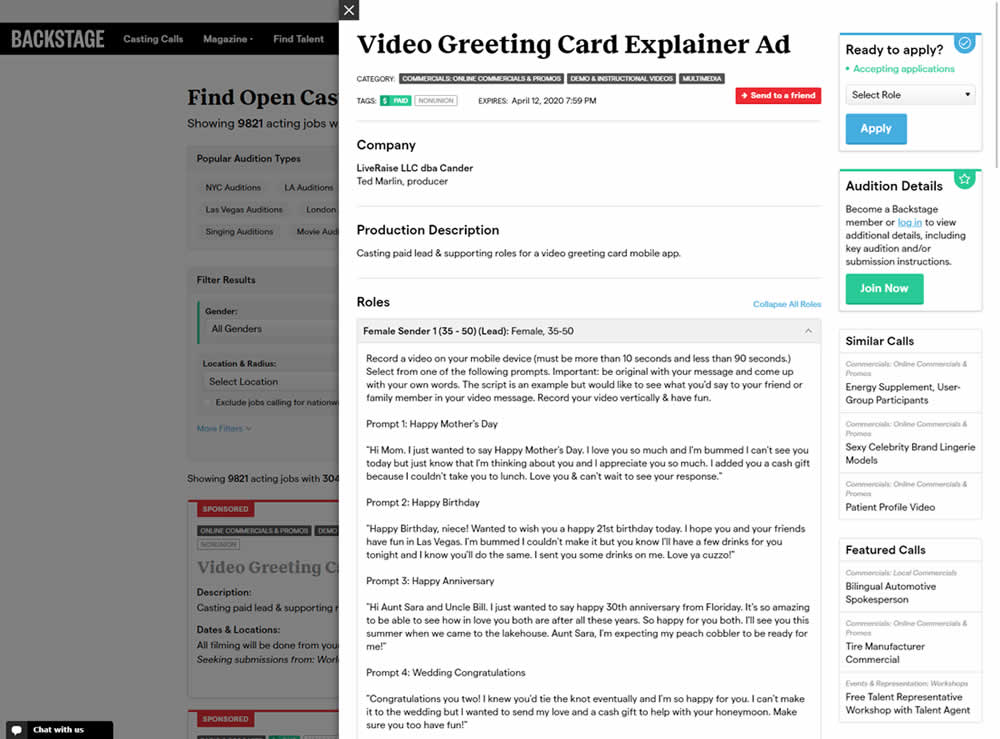
Stanley Zuo Tested Pattern #24: Visible Availability In Test #583 On Backstage.com


In this experiment, the active availability of a casting call (job offer) was was made more prominent using green text: "Accepting applications". The variation also made the "Join Now" button more prominent as an alternative path to signing up for a membership. The experiment reports on three metrics: clicks on apply, application starts and premium membership sales (measured a few steps further in the funnel).
Test #582 on
Online.metro-cc.ru
by
 Andrey Andreev
Mar 22, 2025
Desktop
Mobile
Listing
Andrey Andreev
Mar 22, 2025
Desktop
Mobile
Listing
Andrey Andreev Tested Pattern #77: Filled Or Ghost Buttons In Test #582 On Online.metro-cc.ru


In this experiment, the plus and minus quantity icons near the add to cart button were tested with different contrasts. The control had a higher contrast from a solid background color, and the variant was lower contrast. Impact on add to cart and sales was measured. (A/B test was inverted to B/A in order to fit the pattern).
Test #581 on
Asics.com
by
 Andrey Prokhorov
Mar 21, 2025
Desktop
Product
Andrey Prokhorov
Mar 21, 2025
Desktop
Product
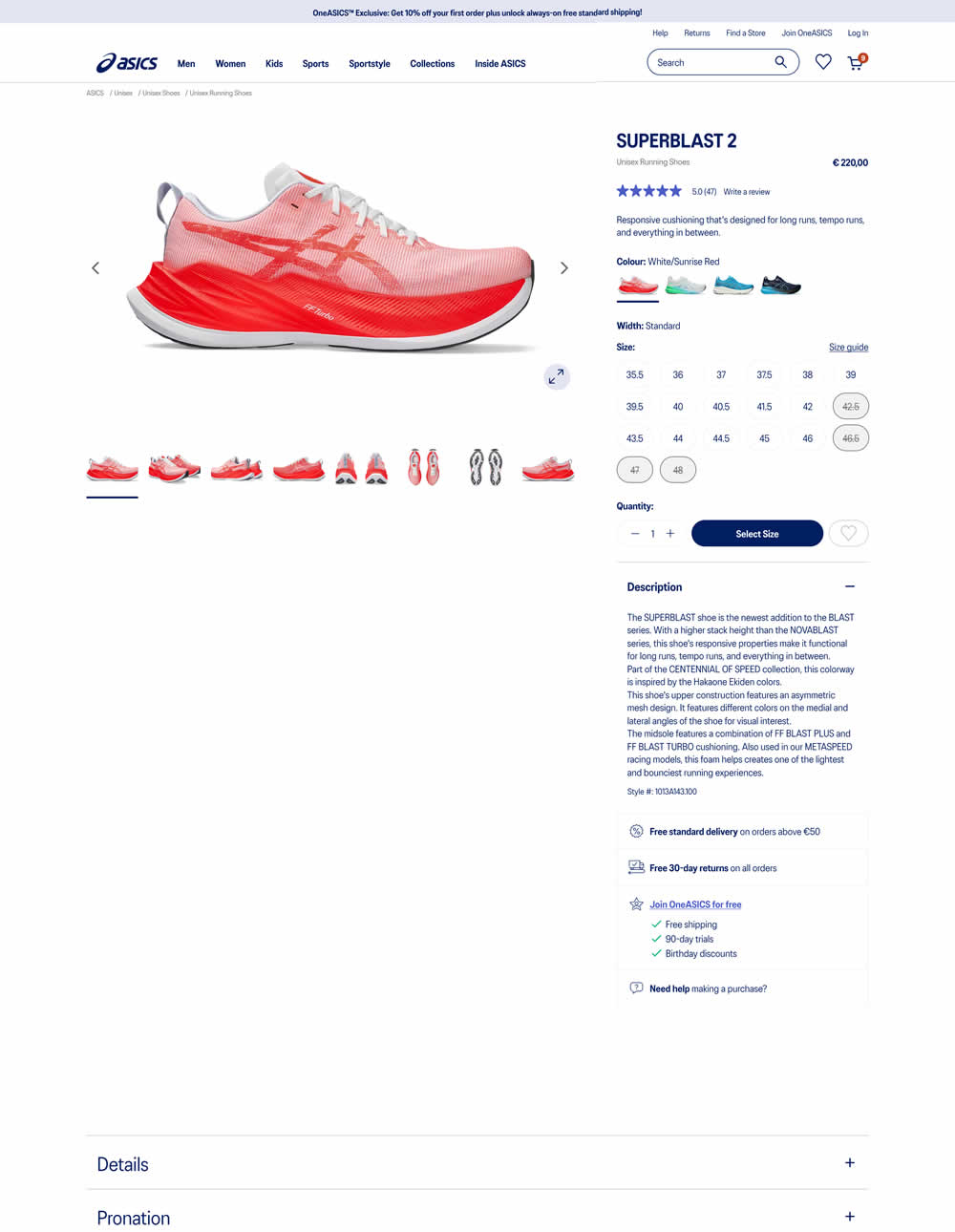
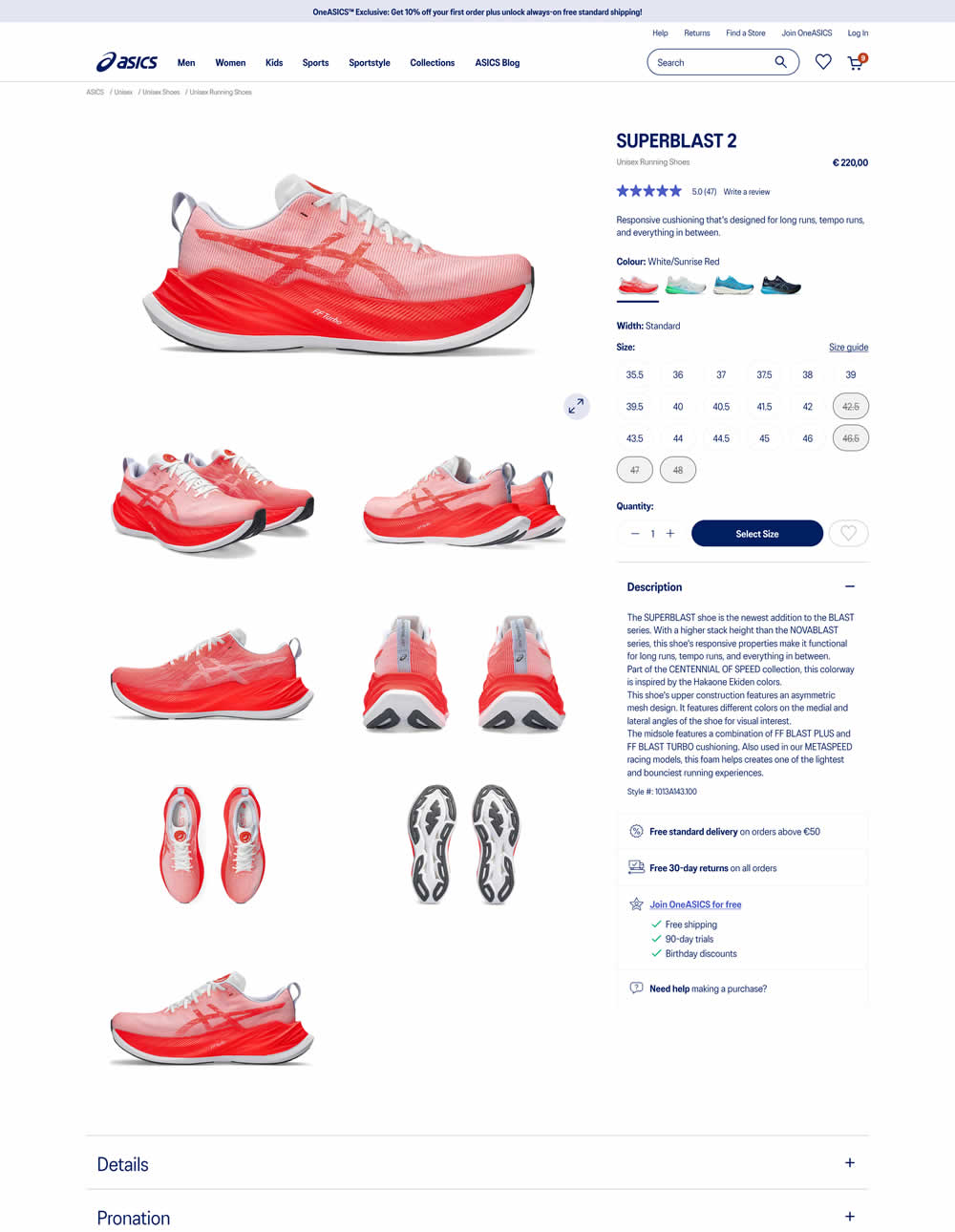
Andrey Prokhorov Tested Pattern #104: Carousel Vs Static Grid Images In Test #581 On Asics.com


More product photos were exposed in the main column of the variation. Treatment used a collapsed gallery. Impact on ATC and sales was measured.
Test #577 on
by
 Jakub Linowski
Feb 19, 2025
Desktop
Product
Jakub Linowski
Feb 19, 2025
Desktop
Product
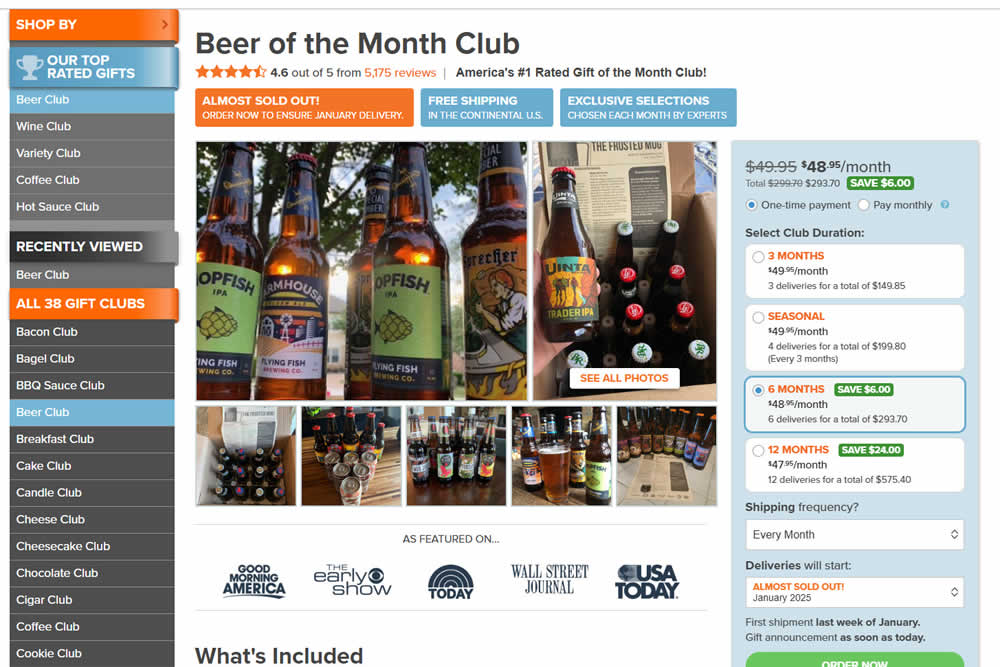
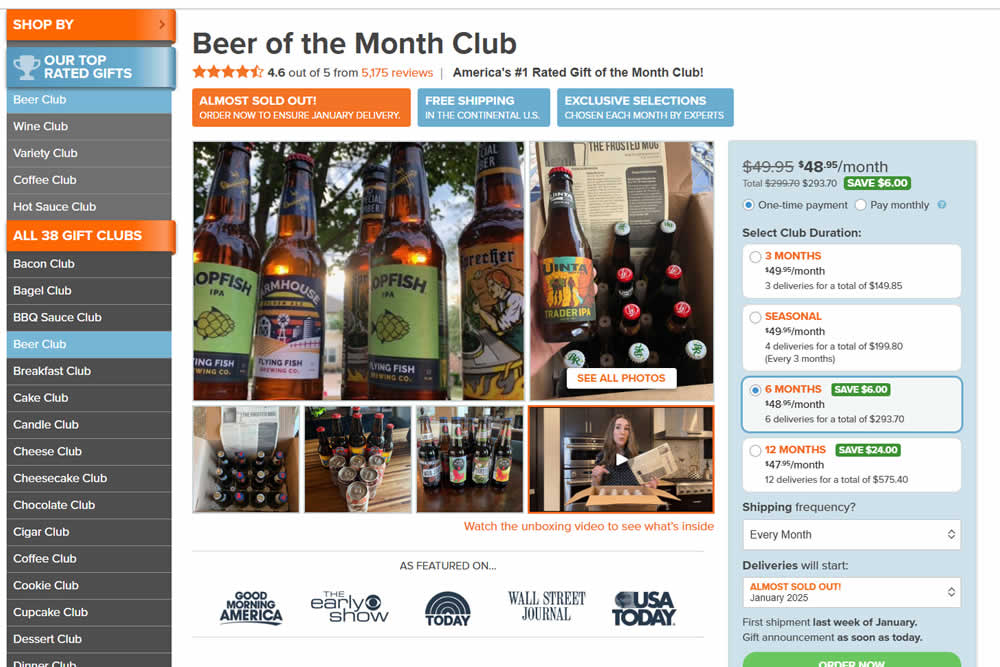
Jakub Linowski Tested Pattern #48: Video Testimonials In Test #577


In this experiment, a video unboxing and product overview video was added on product pages. After pressing play, the video expanded to a full column width (taking over the middle column while replacing the 5 small square photo tiles and growing in height.) The video in its play state also contained a prominent (X) icon that allowed users to stop and revert to the original state.
Impact on adds to cart and sales was measured.
Test #575 on
Finn.com
by
 Tim Karcher
Feb 12, 2025
Desktop
Listing
Tim Karcher
Feb 12, 2025
Desktop
Listing
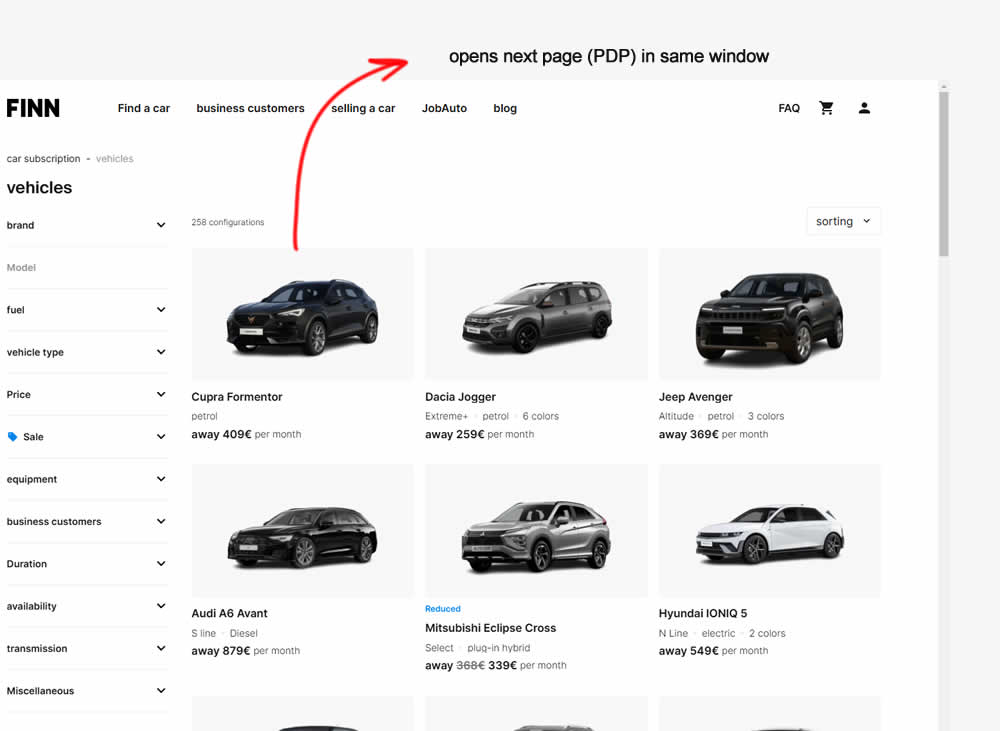
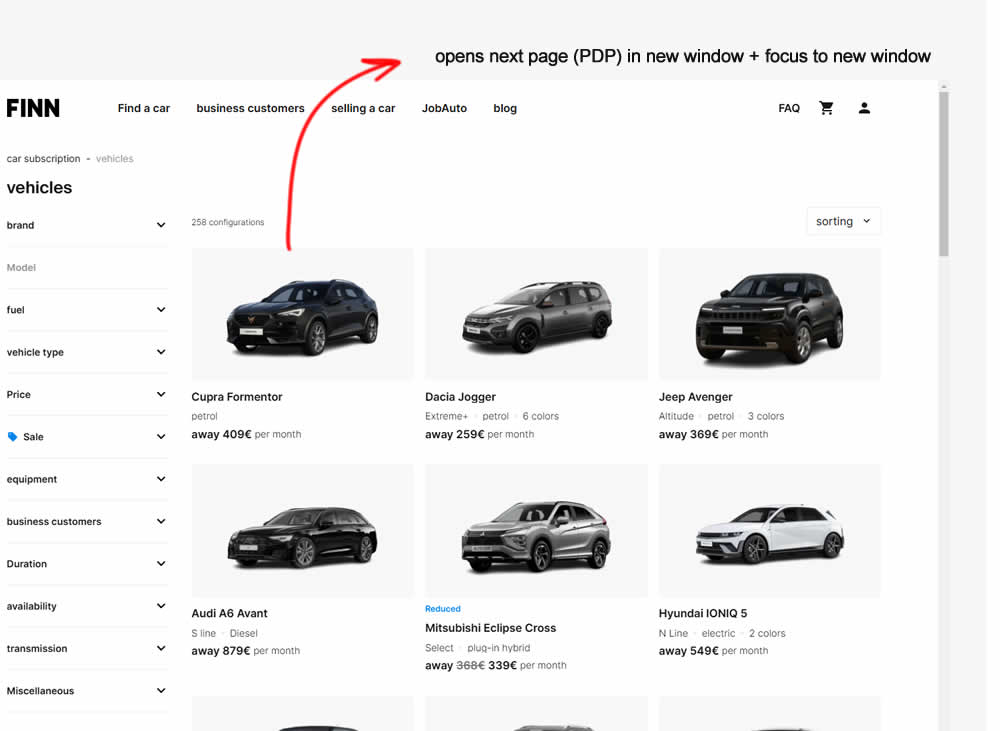
Tim Karcher Tested Pattern #34: Open In A New Tab In Test #575 On Finn.com


In this experiment, product listing were either opened in the same window (control) or opened in a new tab and focused on (variation). Impact on signups and sales was measured.
Test #571 on
by
 Jakub Linowski
Jan 03, 2025
Desktop
Mobile
Product
Jakub Linowski
Jan 03, 2025
Desktop
Mobile
Product
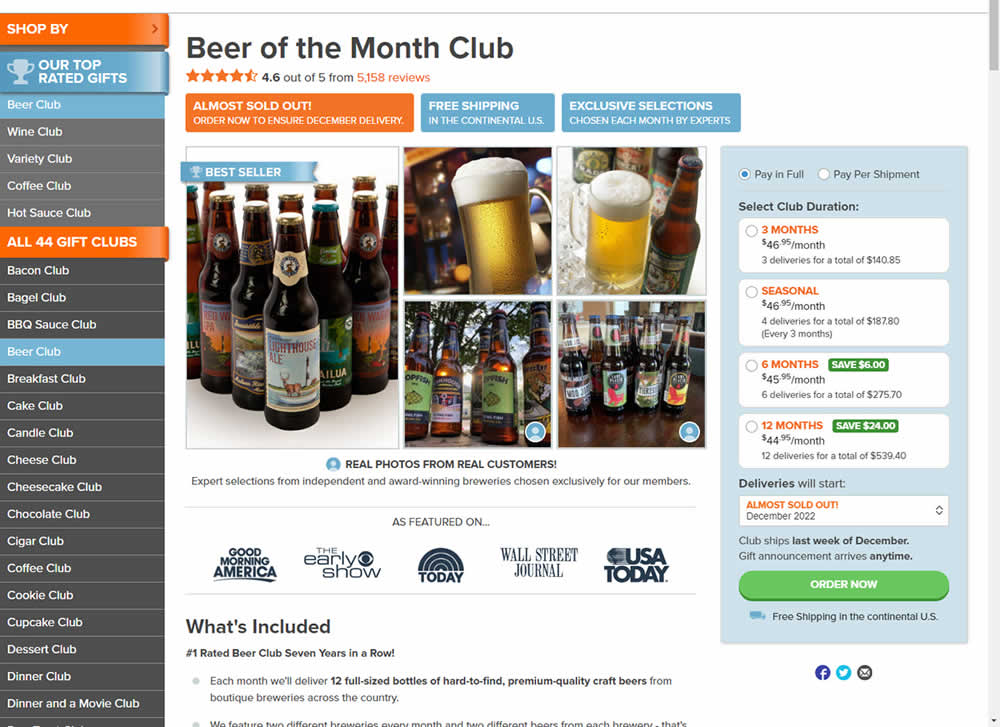
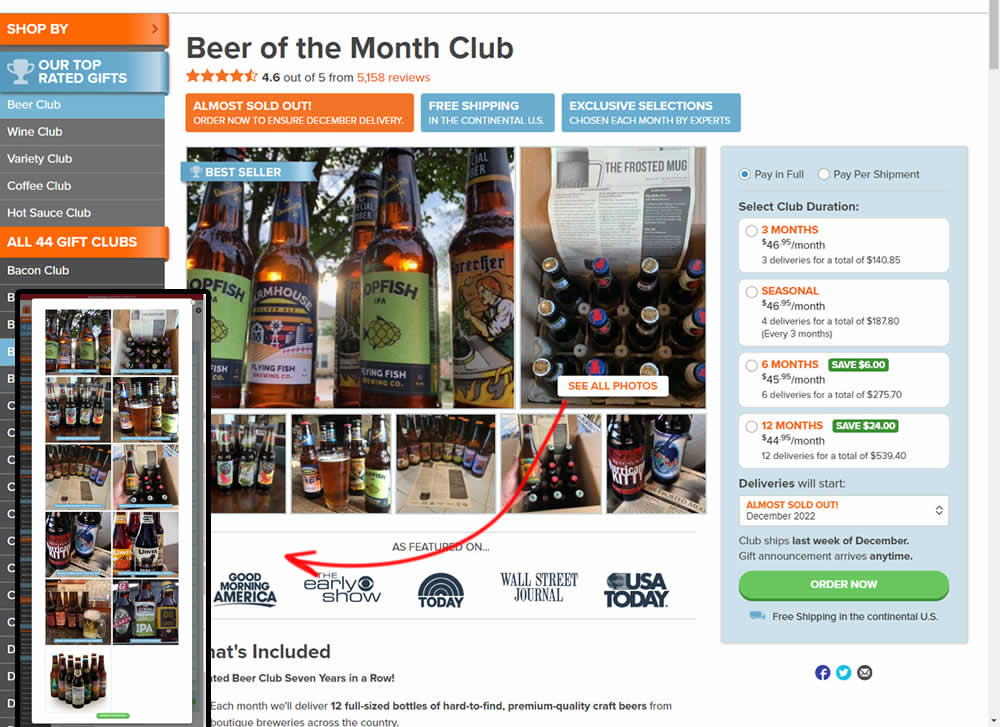
Jakub Linowski Tested Pattern #30: Authentic Photos In Test #571


In this experiment, additional customer product photos were shown at the top of the product page. A "Show More Photos" button was also added which launched a modal with additional and larger images. Impact on sales was measured.
Test #570 on
Livefresh.de
by
 Melina Hess
Dec 30, 2024
Desktop
Mobile
Home & Landing
Melina Hess
Dec 30, 2024
Desktop
Mobile
Home & Landing
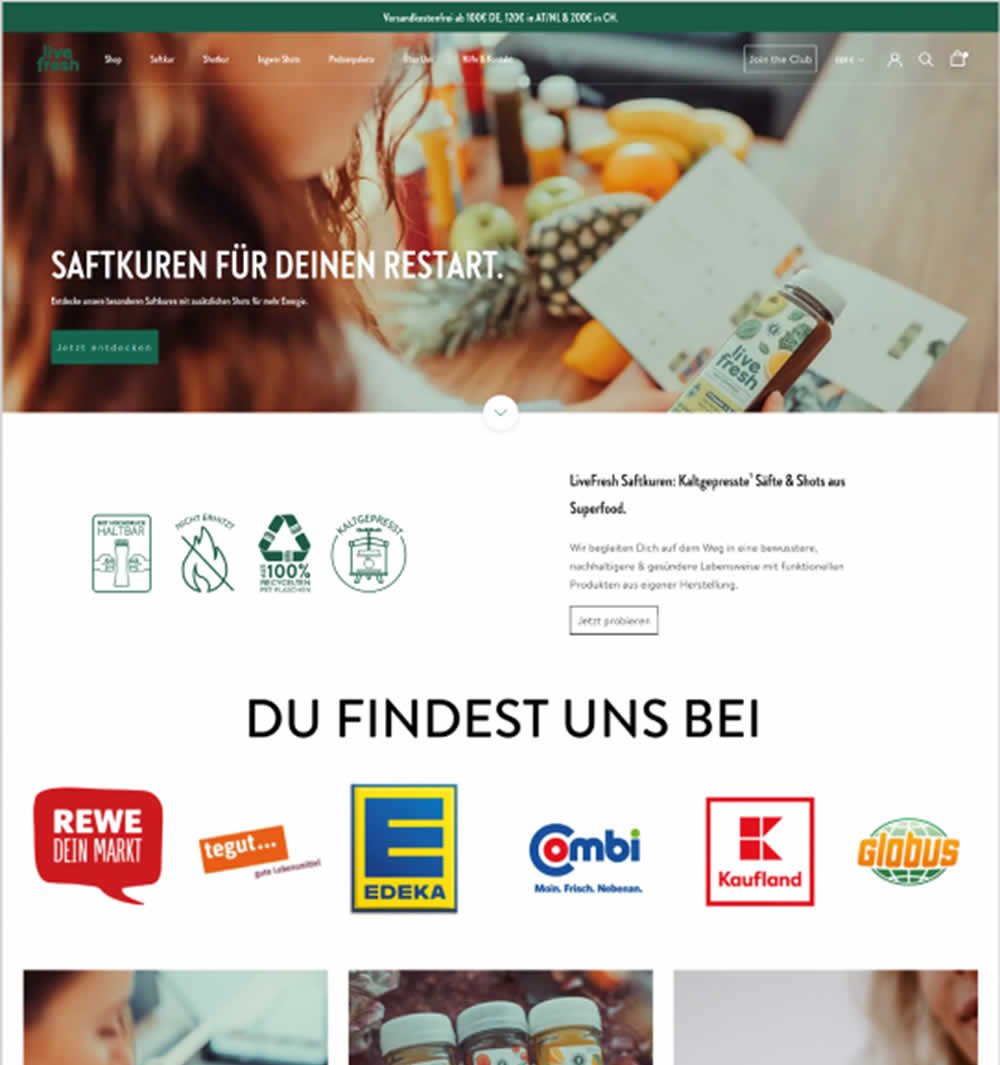
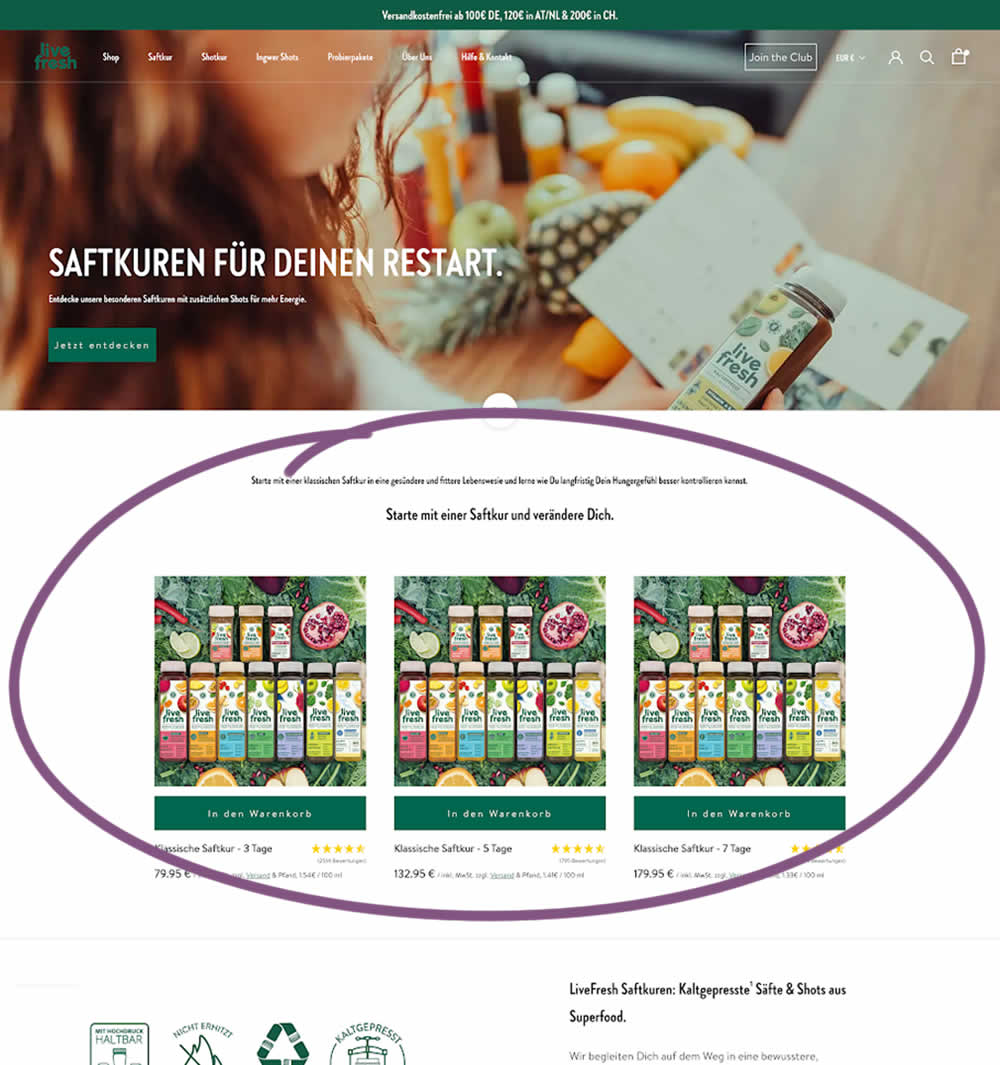
Melina Hess Tested Pattern #79: Product Highlights In Test #570 On Livefresh.de


In this experiment, three popular juice products were shown higher on the variation (instead of lower in the control). Impact on sales was measured.
Test #567 on
Online.metro-cc.ru
by
 Andrey Andreev
Dec 18, 2024
Mobile
Desktop
Home & Landing
Andrey Andreev
Dec 18, 2024
Mobile
Desktop
Home & Landing
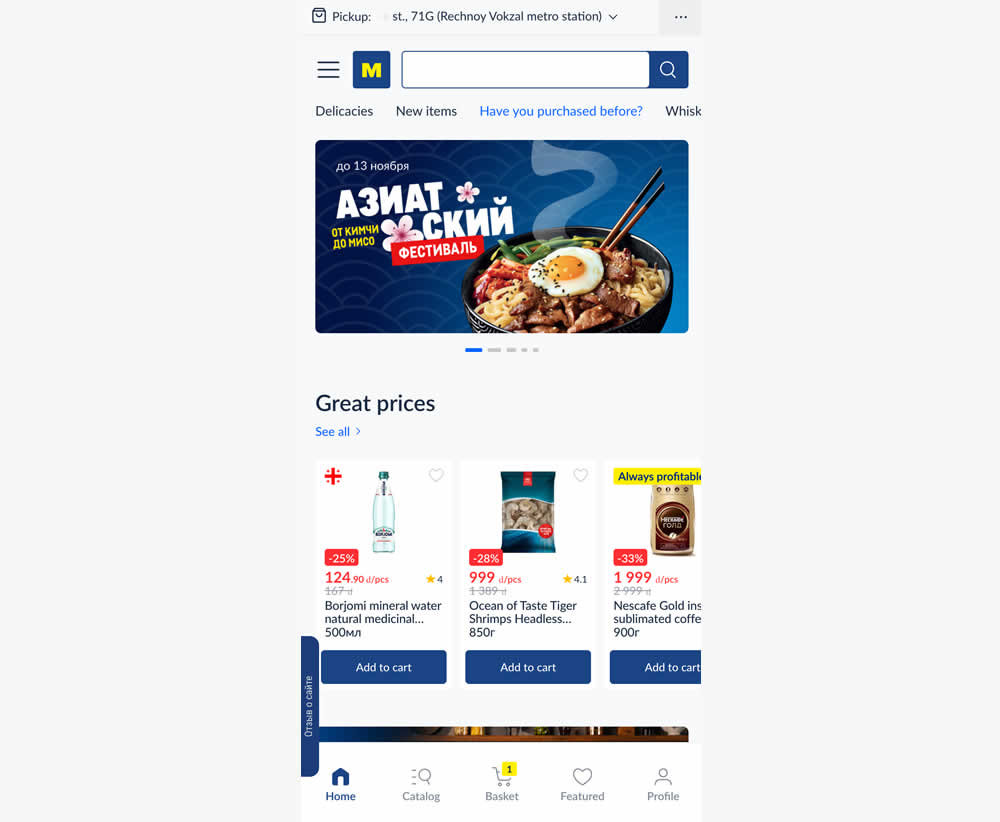
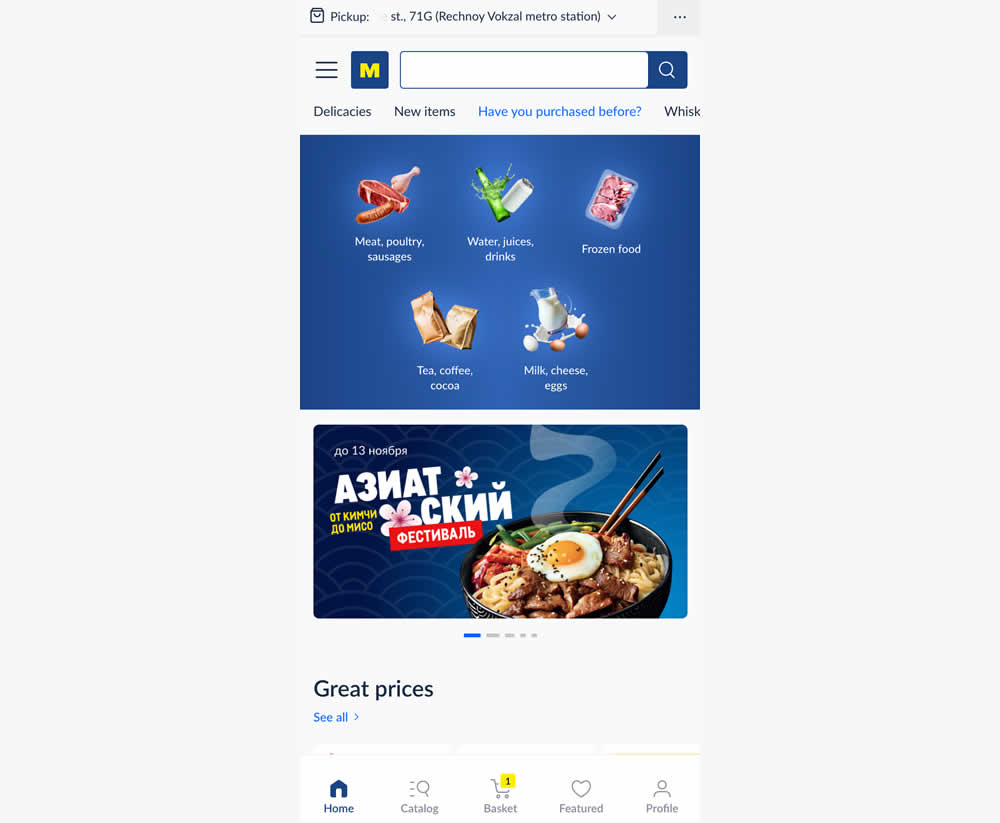
Andrey Andreev Tested Pattern #135: Product Categories In Test #567 On Online.metro-cc.ru


In this experiment, the variation added popular categories with links at the top of the homepage. This was done for all sets of user segments: new and returning. Impact on transactions was measured.
Test #566 on
Banter.com
by
 Craig Kistler
Dec 11, 2024
Desktop
Product
Craig Kistler
Dec 11, 2024
Desktop
Product
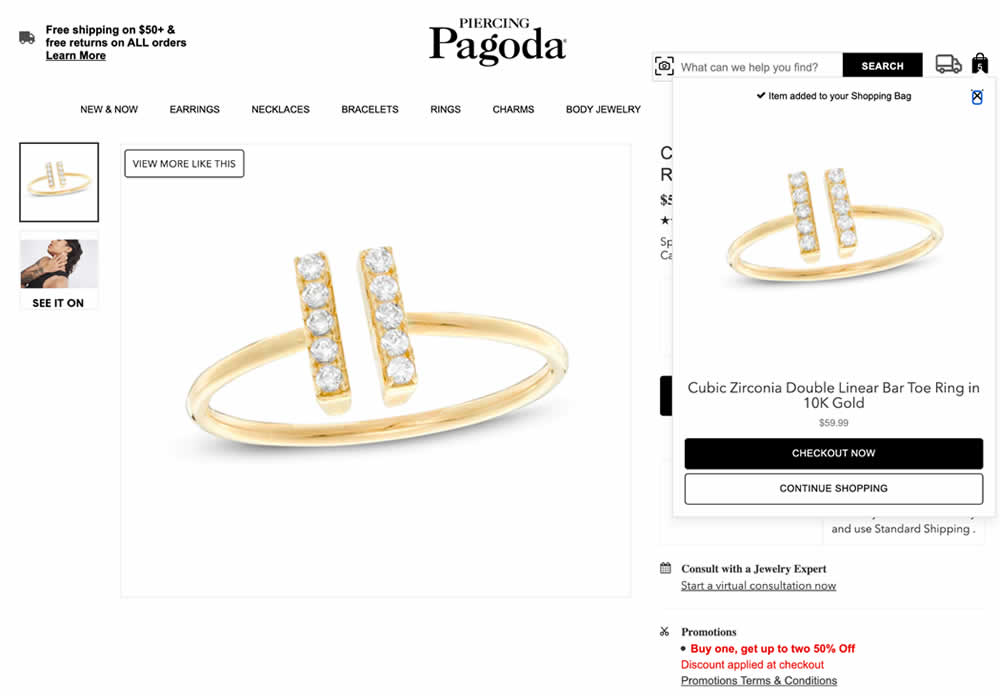
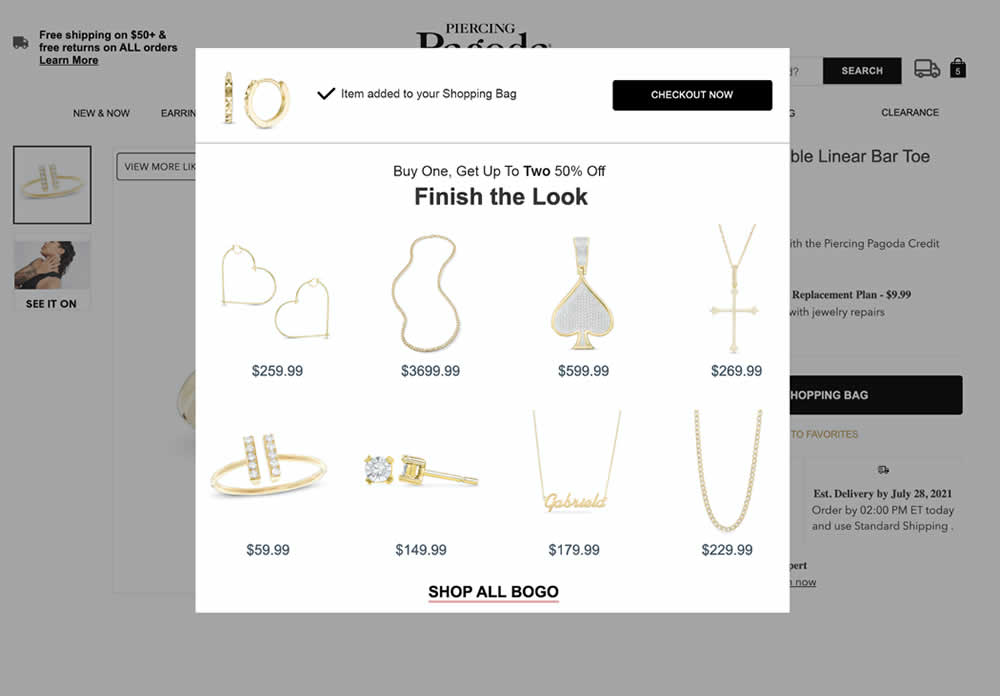
Craig Kistler Tested Pattern #66: Complementary Upsell In Test #566 On Banter.com


In this experiment, a modal based message was shown to encourage extra products being added as complementary upsells. In the control, the promotion text appeared at the bottom as red text ("Buy one, get up to two 50% Off"). Whereas in the variation, specific products were shown on the modal (post add-to-cart). Impact on adds-to-cart, sales and average revenue was measured.
Test #565 on
Umbraco.com
by
 Lars Skjold Iversen
Nov 30, 2024
Desktop
Home & Landing
Lars Skjold Iversen
Nov 30, 2024
Desktop
Home & Landing
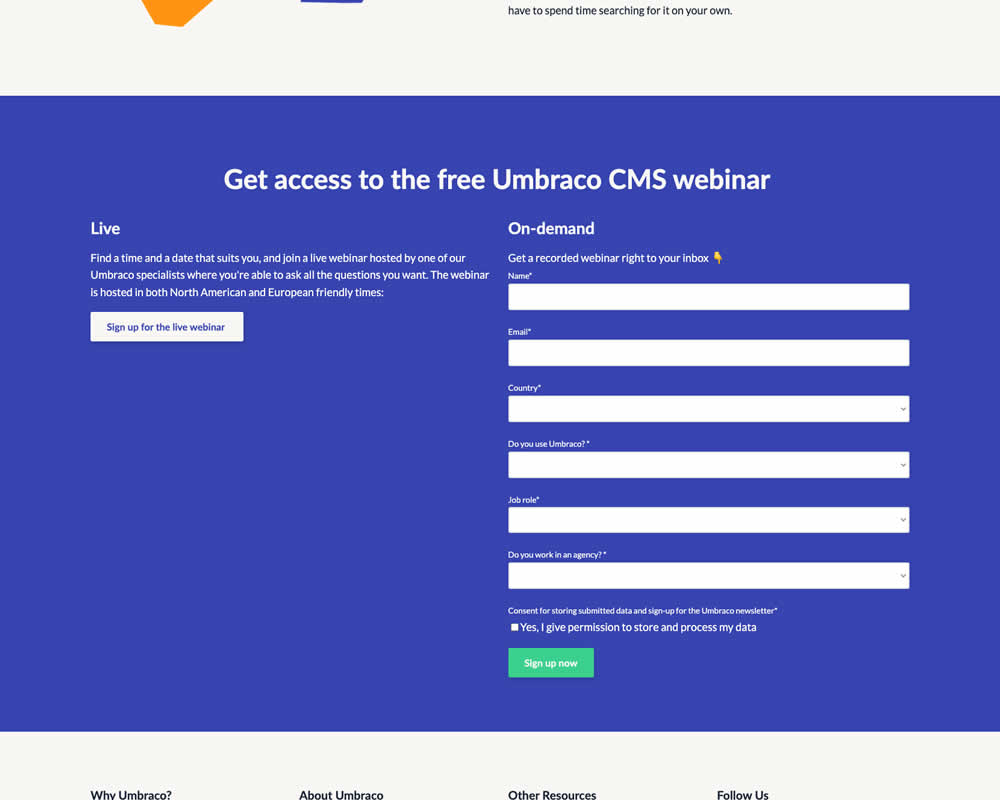
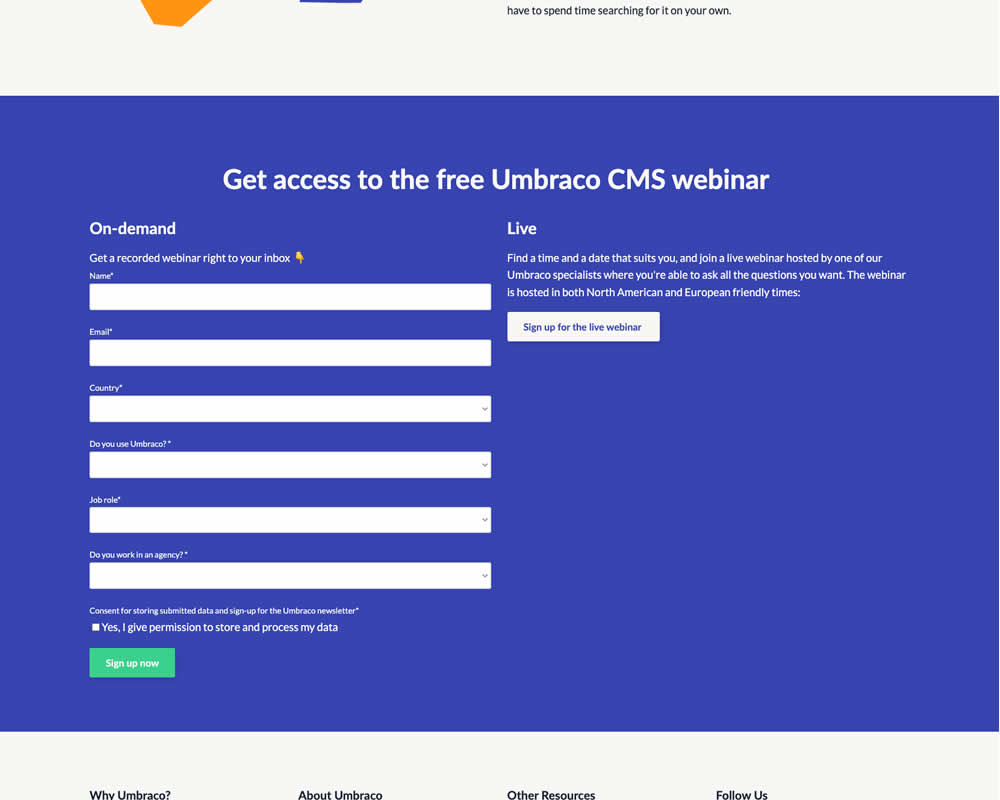
Lars Skjold Iversen Tested Pattern #129: Right Or Left Aligned Forms In Test #565 On Umbraco.com


In this experiment, the right vs left position of a form (at the bottom of a landing page) was a/b tested. Impact on progression and form completion was measured.
Test #564 on
Hellostake.com
by
 Louis Alston
Nov 26, 2024
Desktop
Mobile
Home & Landing
Louis Alston
Nov 26, 2024
Desktop
Mobile
Home & Landing
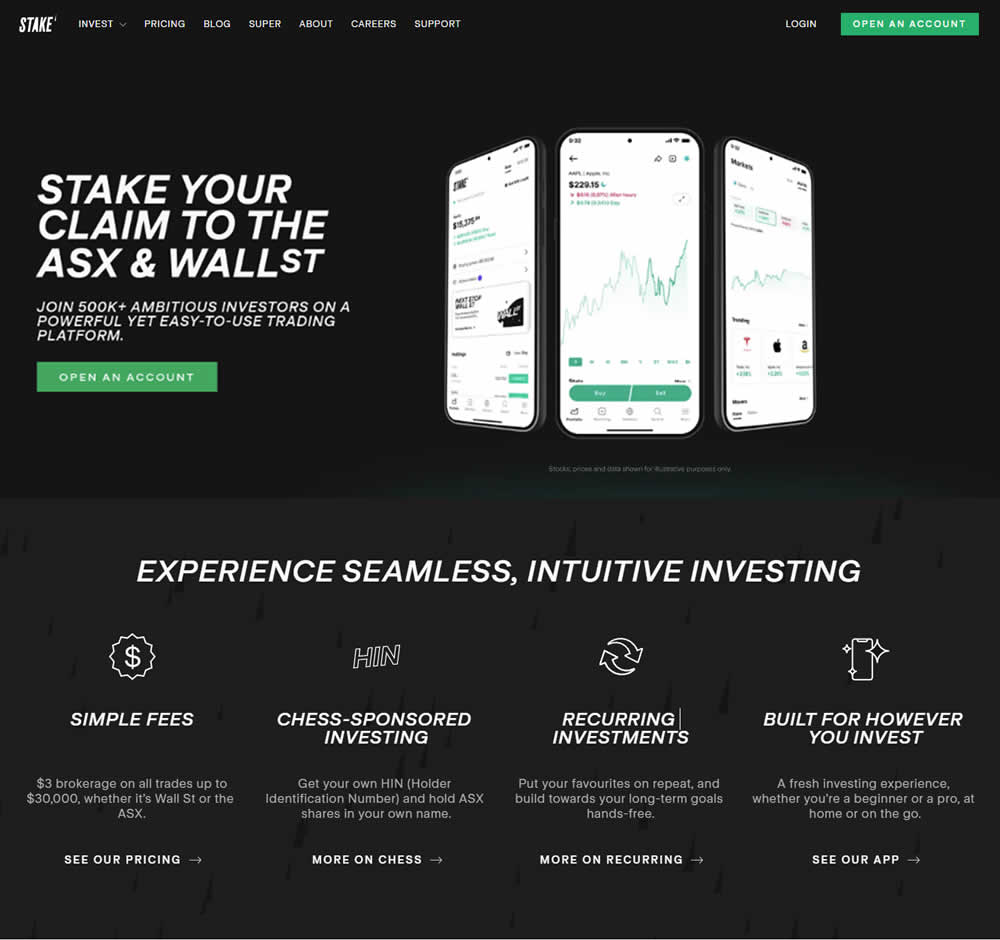
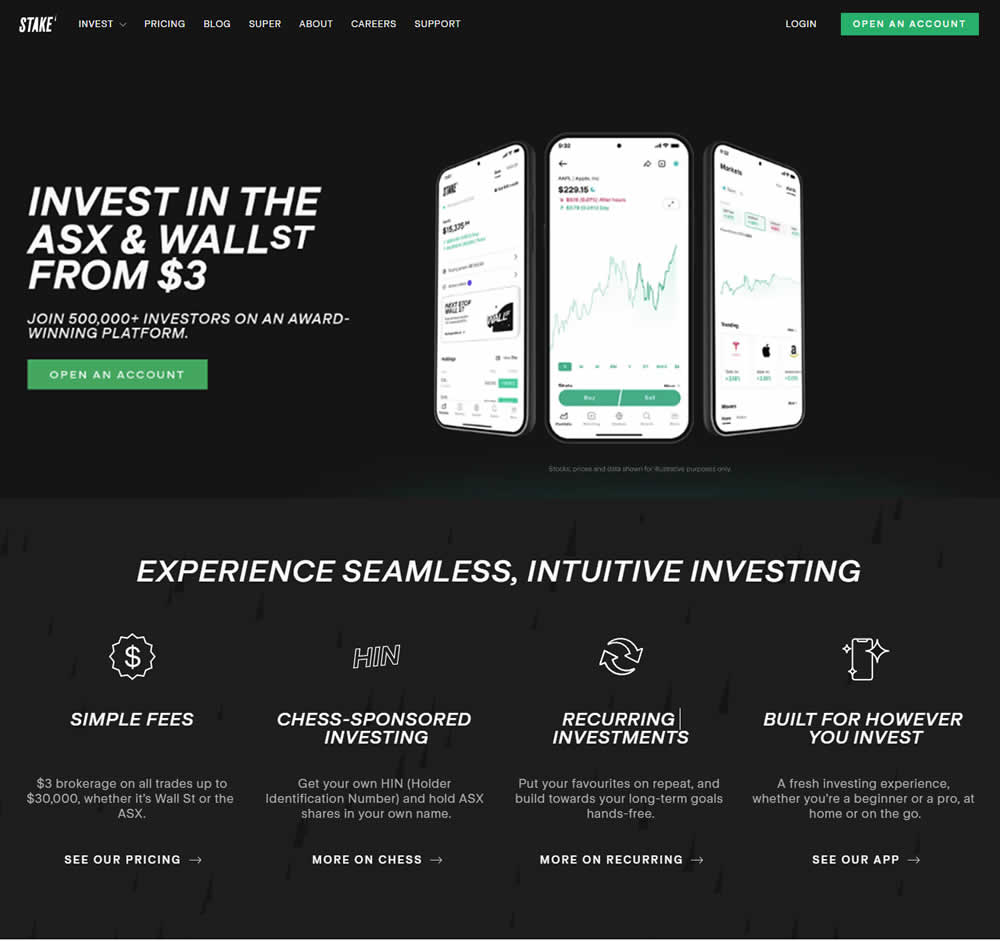
Louis Alston Tested Pattern #114: Less Or More Visible Prices In Test #564 On Hellostake.com


In this a/b test, the headline was changed to reflect pricing information (informing that trades are starting at $3). Impact on progression and signups was measured.
Test #563 on
Expertinstitute.com
by
 Ardit Veliu
Nov 19, 2024
Desktop
Home & Landing
Ardit Veliu
Nov 19, 2024
Desktop
Home & Landing
Ardit Veliu Tested Pattern #108: Frequently Asked Questions In Test #563 On Expertinstitute.com


In this RETEST experiment, a Frequently Asked Questions section was added near the bottom of a short lead gen form. This test ran on one of Expert Institute's landing pages for their expert witness seeking services. Impact on leads was measured. It was also triggered by users who scrolled at least 100px downwards towards the FAQ section.
Test #562 on
by
 Jakub Linowski
Nov 13, 2024
Desktop
Mobile
Checkout
Jakub Linowski
Nov 13, 2024
Desktop
Mobile
Checkout
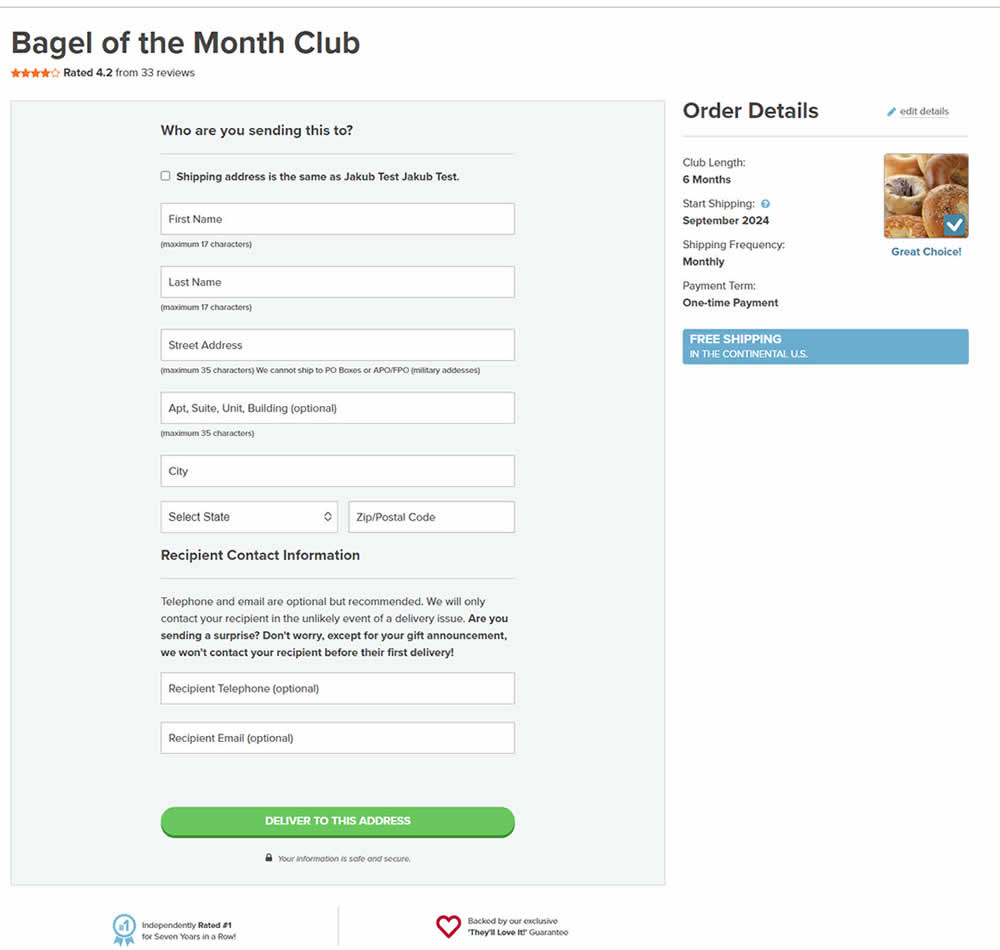
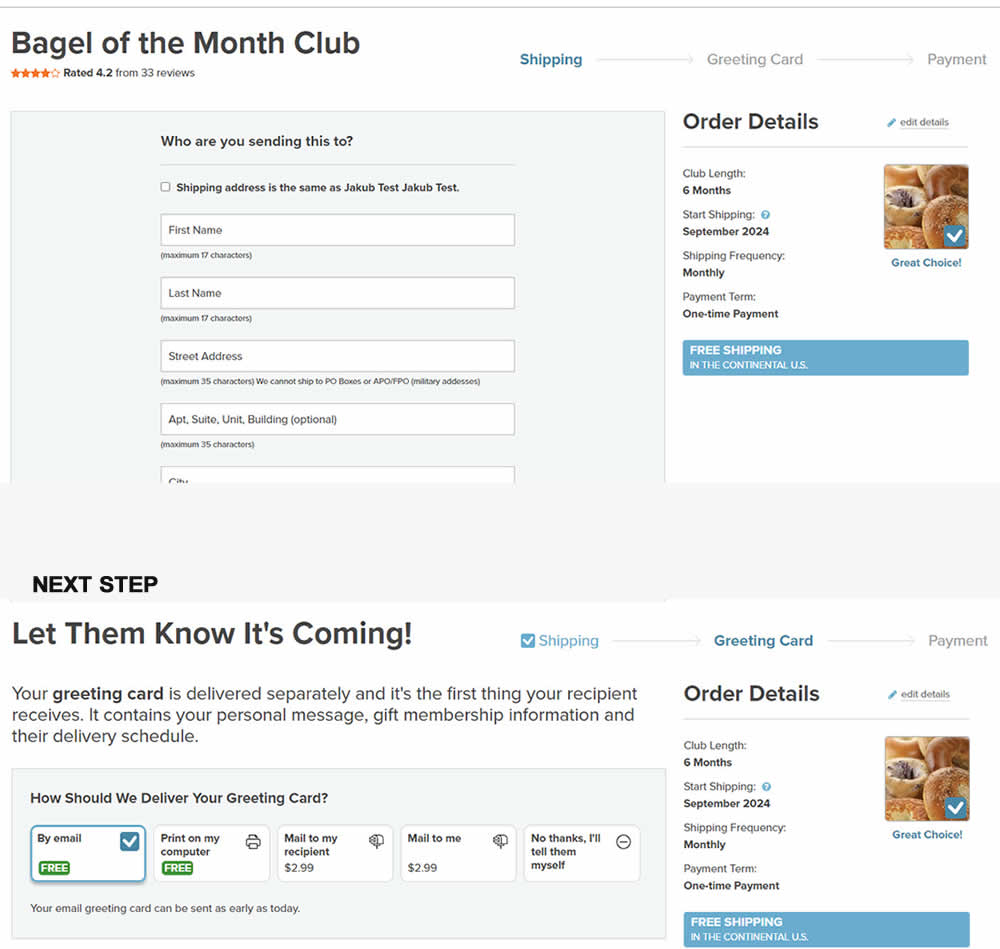
Jakub Linowski Tested Pattern #99: Progress Bar In Test #562


In this experiment, a 3 step progress bar was added starting on a checkout funnel (dedicated add-to-cart page, greeting card step and order summary). The progress bar also showed any completed steps as a "checked off" state. More so, users were able to use the progress bar as a navigation item to any previously completed and currently active steps. Impact on sales was measured.