All Latest 602 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #368 on
Mvideo.ru
by
 Andrey Andreev
Aug 02, 2021
Desktop
Home & Landing
Andrey Andreev
Aug 02, 2021
Desktop
Home & Landing
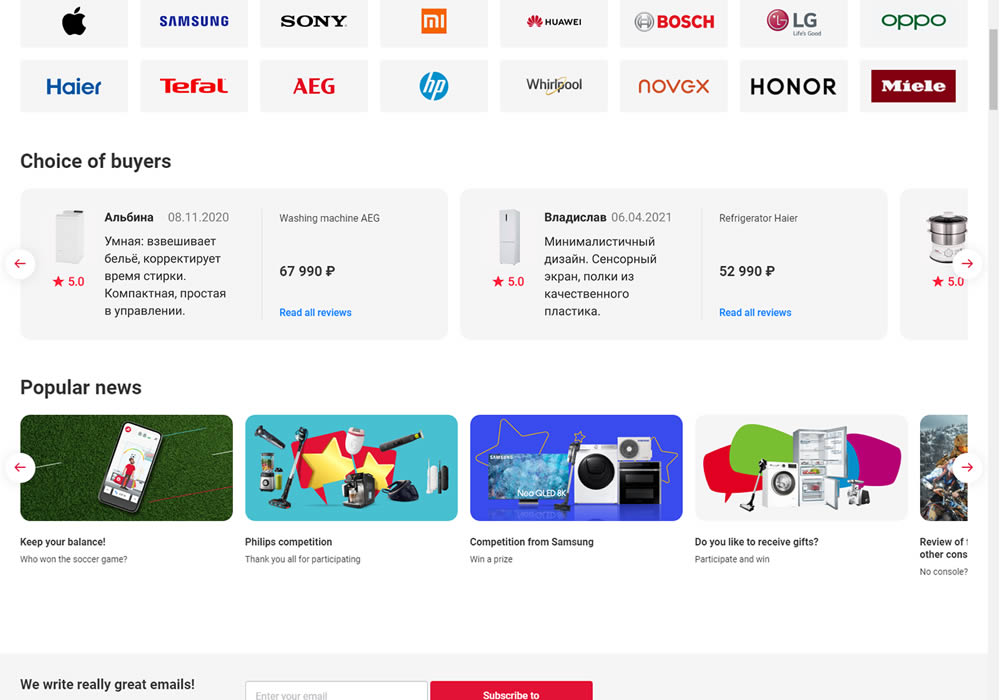
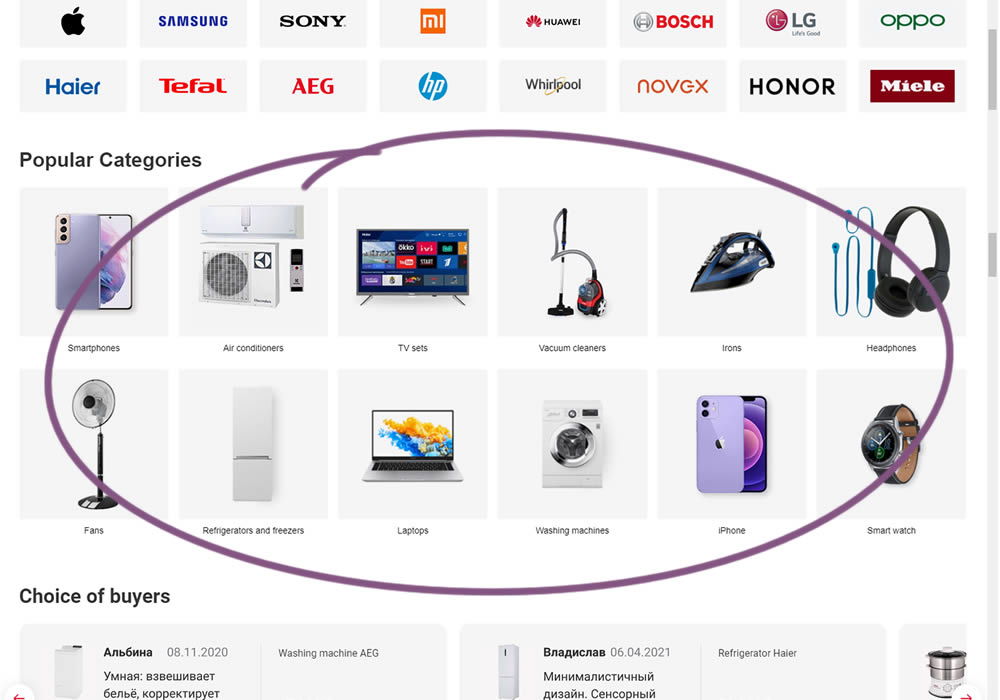
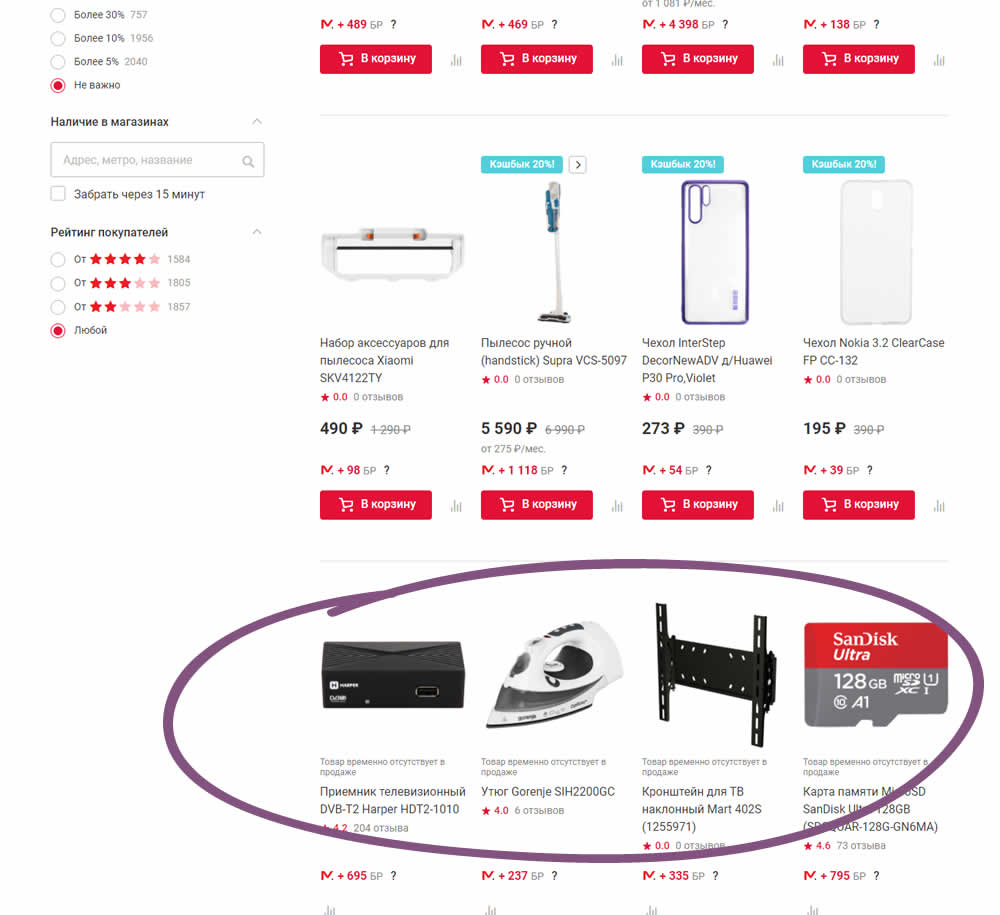
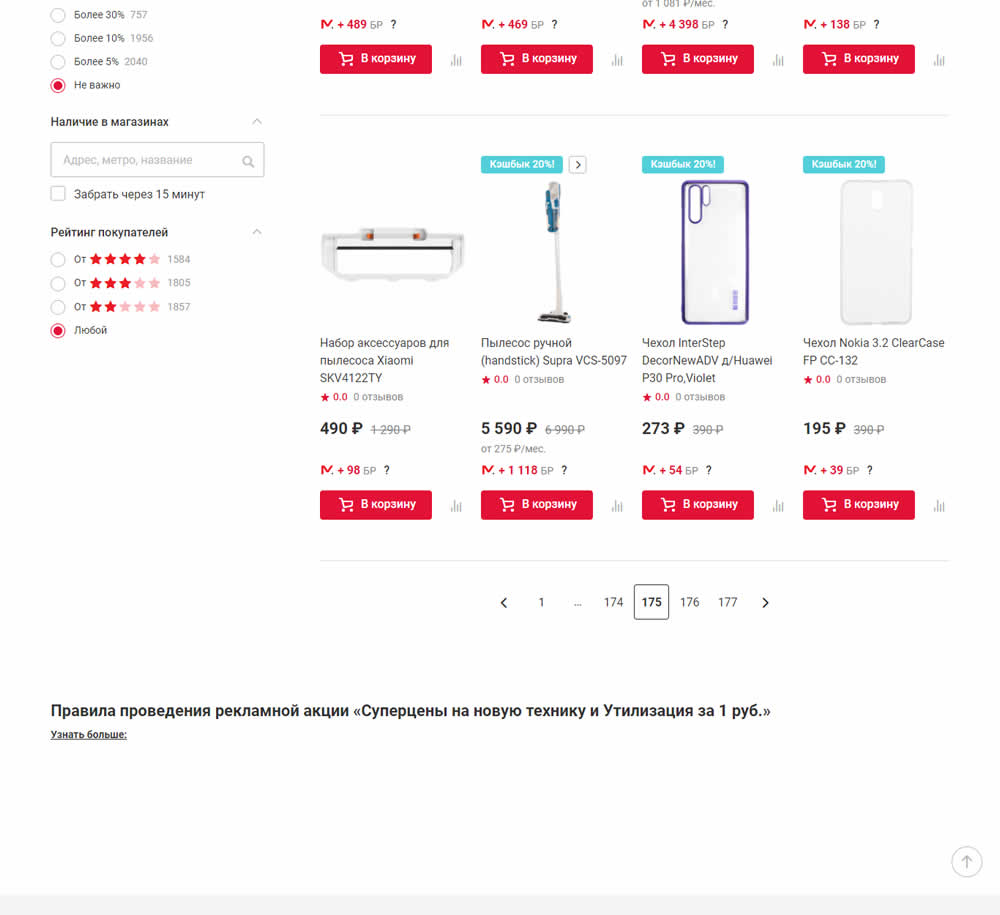
Andrey Andreev Tested Pattern #135: Product Categories In Test #368 On Mvideo.ru


In this experiment, popular categories were added at the bottom of a long ecommerce homepage. Impact on total sales was measured.
Test #367 on
Backstage.com
by
 Stanley Zuo
Jul 22, 2021
Desktop
Mobile
Signup
Stanley Zuo
Jul 22, 2021
Desktop
Mobile
Signup
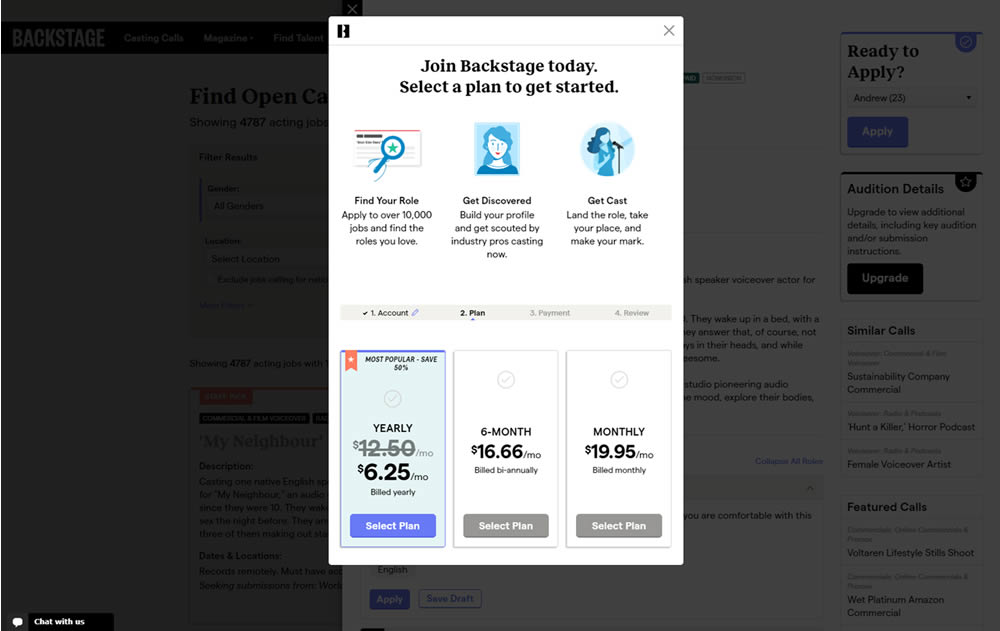
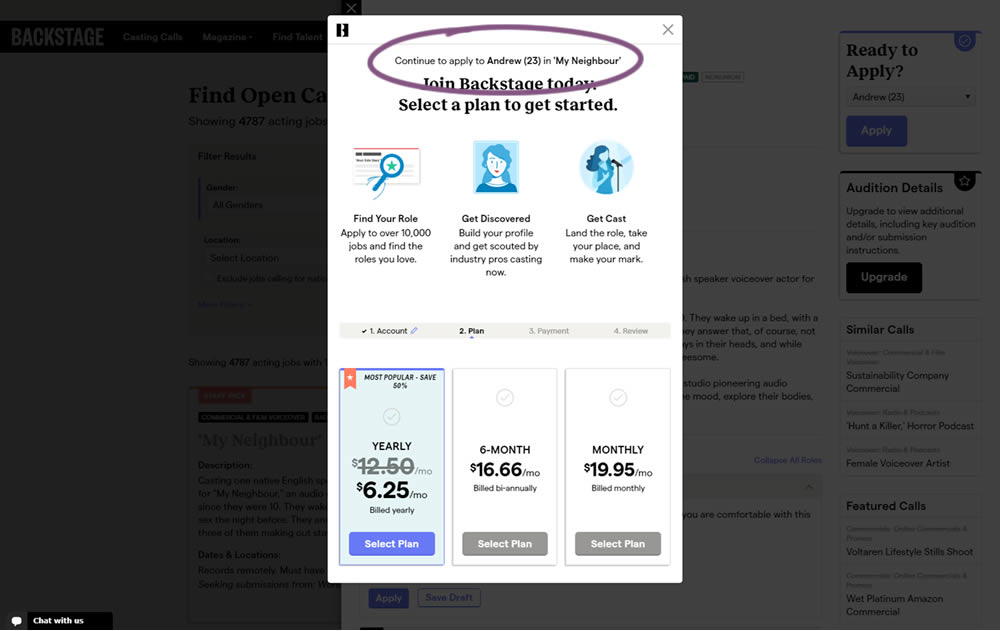
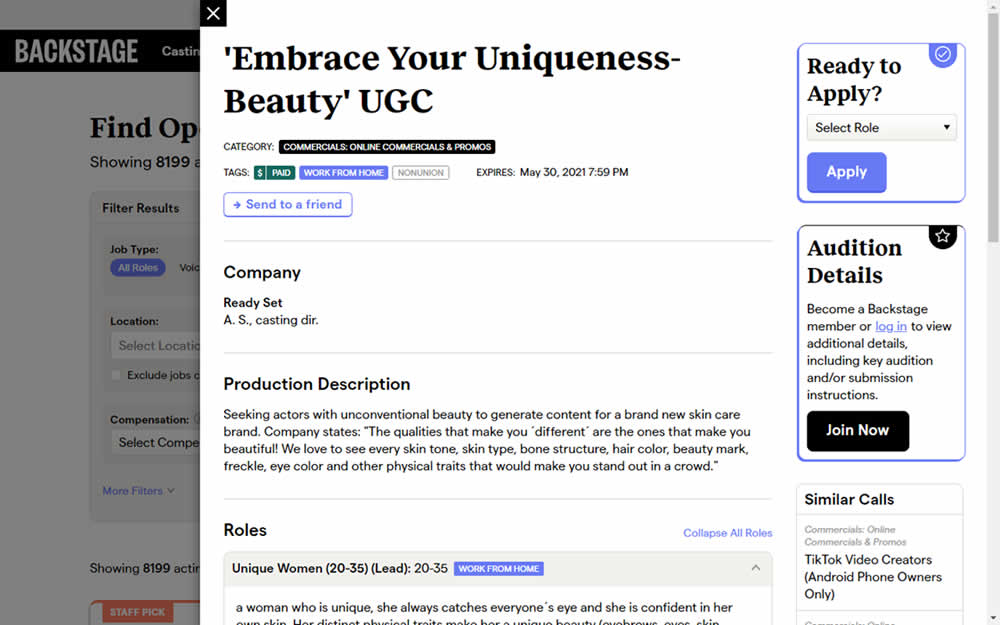
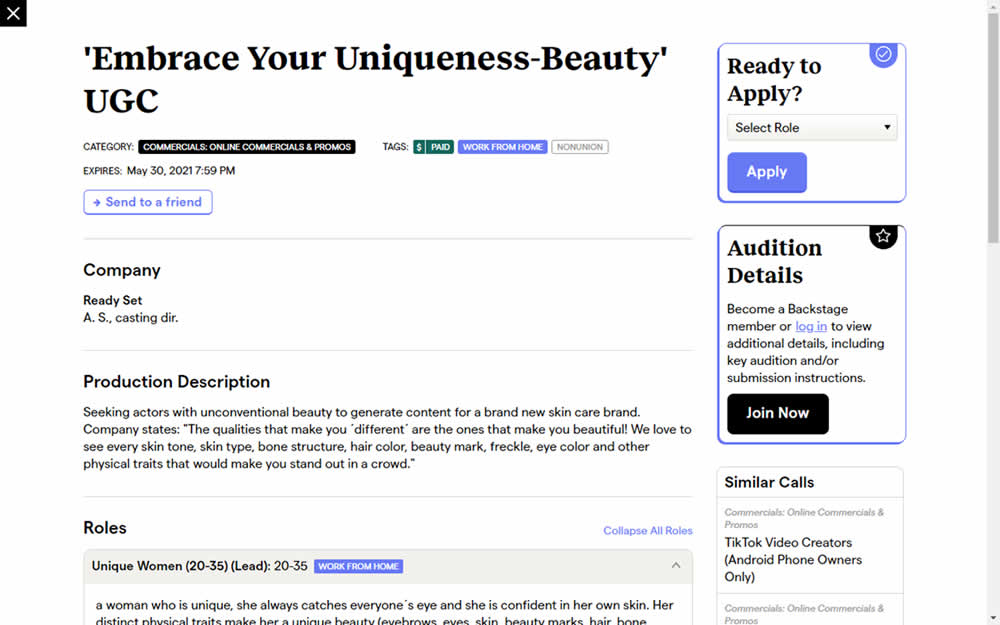
Stanley Zuo Tested Pattern #124: Confirmed Selection In Test #367 On Backstage.com


In this experiment, a confiming text was added at the top of a signup modal. The text reinforced the selection from a previous listing page, giving a good reason for continuing the signup process.
Test #366 on
Mvideo.ru
by
 Andrey Andreev
Jul 14, 2021
Desktop
Mobile
Product
Andrey Andreev
Jul 14, 2021
Desktop
Mobile
Product
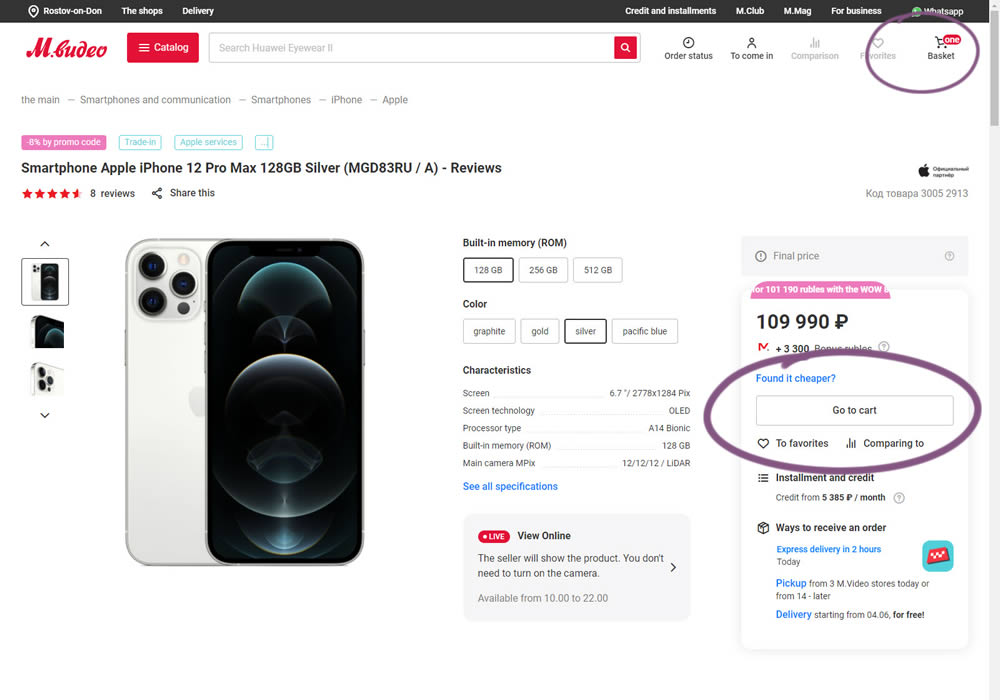
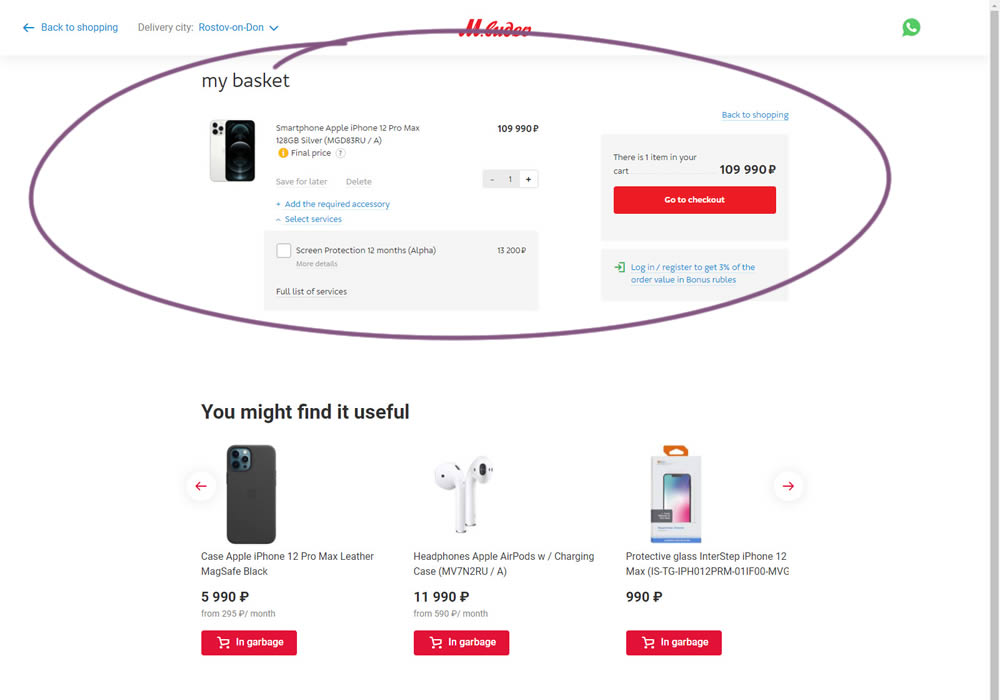
Andrey Andreev Tested Pattern #93: Auto Next In Test #366 On Mvideo.ru


In this experiment, the interaction on a product page was changed. In the control (A), after clicking "add to cart", the customer would remain on the product page with an updated basket and the button changing to "Go To Cart". The variation (B) however took customers forward automatically to the cart.
Test #364 on
Lotuscrafts.eu
by
 Samuel Hess
Jul 06, 2021
Desktop
Product
Samuel Hess
Jul 06, 2021
Desktop
Product
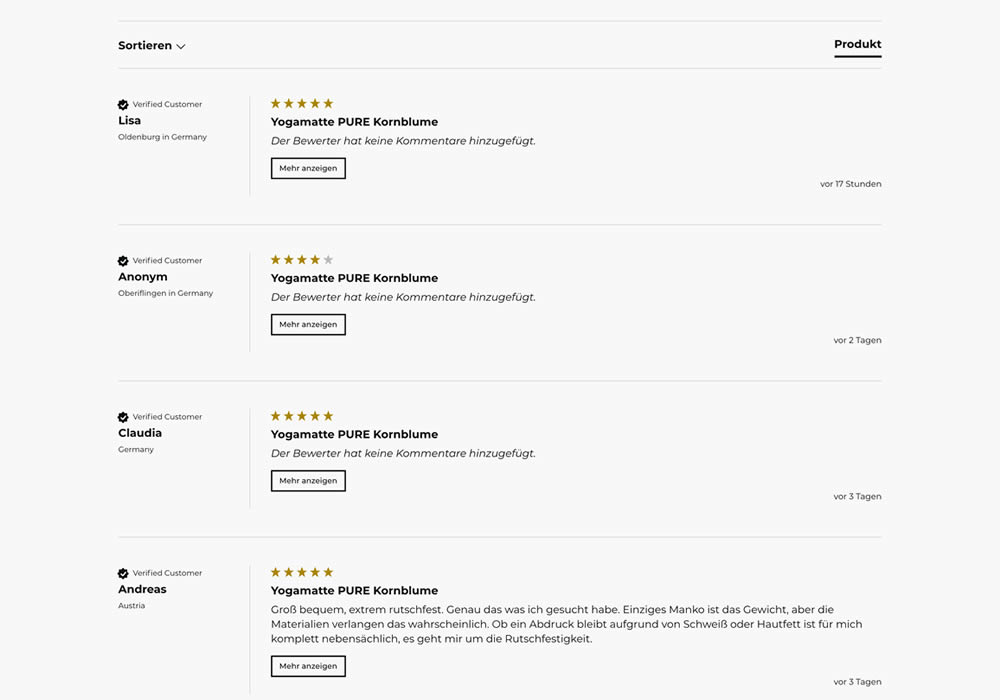
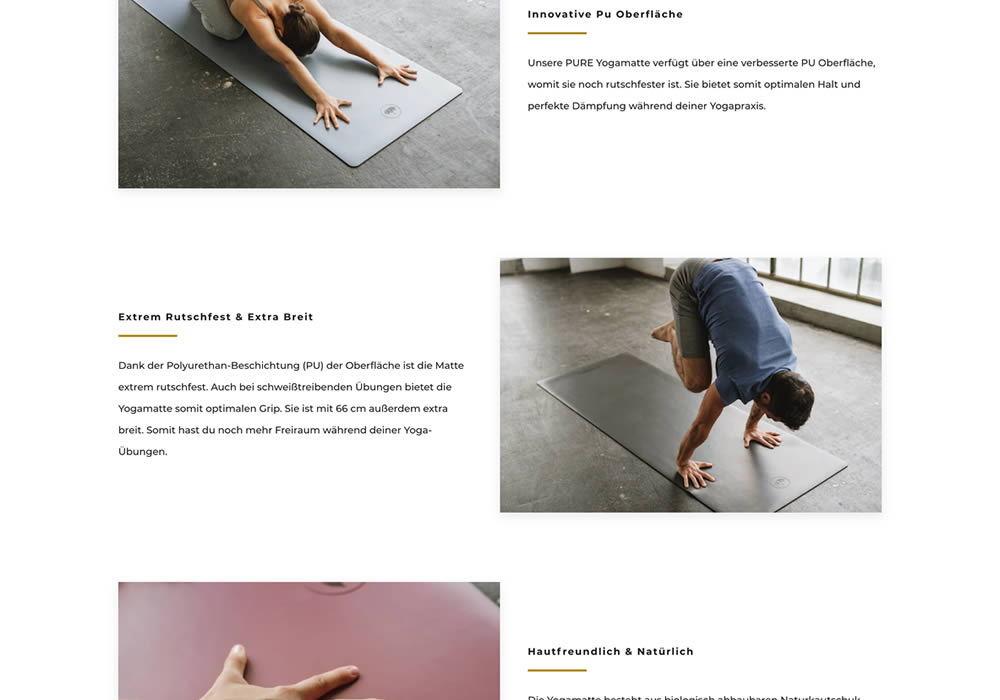
Samuel Hess Tested Pattern #122: Zigzag Layout In Test #364 On Lotuscrafts.eu


In this experiment, product descriptions or qualities were added using a zigzag layout pattern composed of photos and extra copy. This sections was appended between existing copy and testimonials. Some of the copy highlights included wording such as "innovative surface", "non-slip and wide", and "skin-friendly". Impact on adds-to-cart and sales was measured.
Test #363 on
by
 Jakub Linowski
Jul 05, 2021
Desktop
Mobile
Product
Jakub Linowski
Jul 05, 2021
Desktop
Mobile
Product
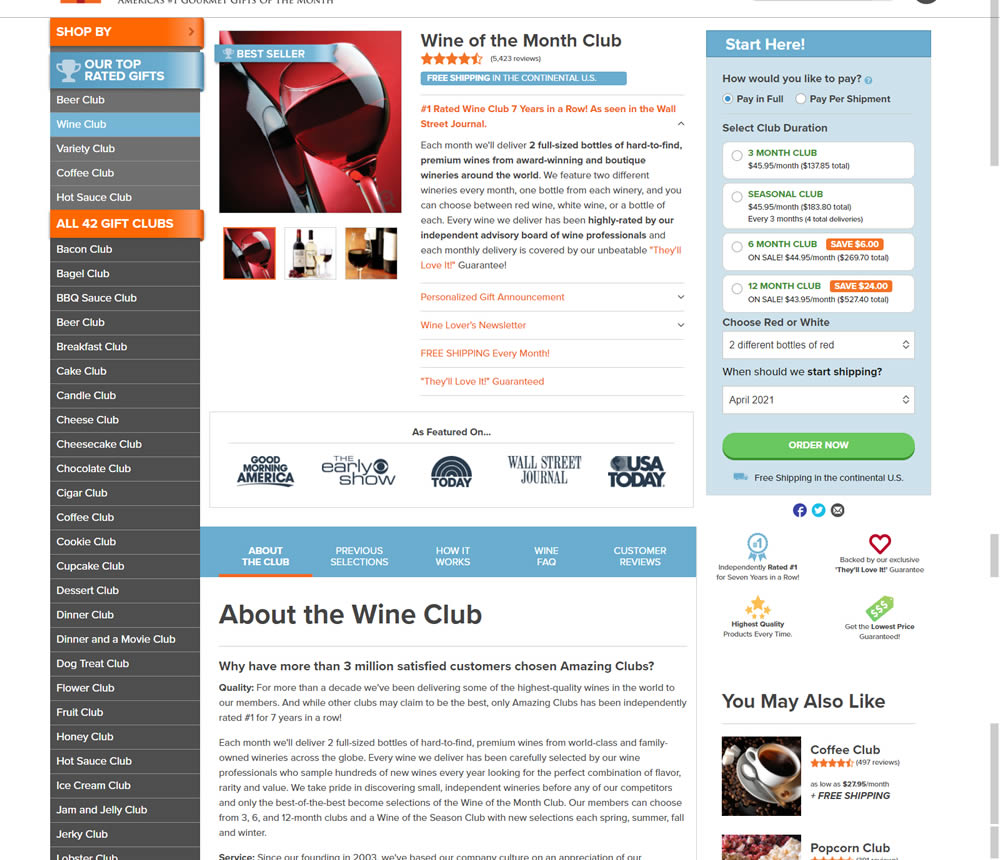
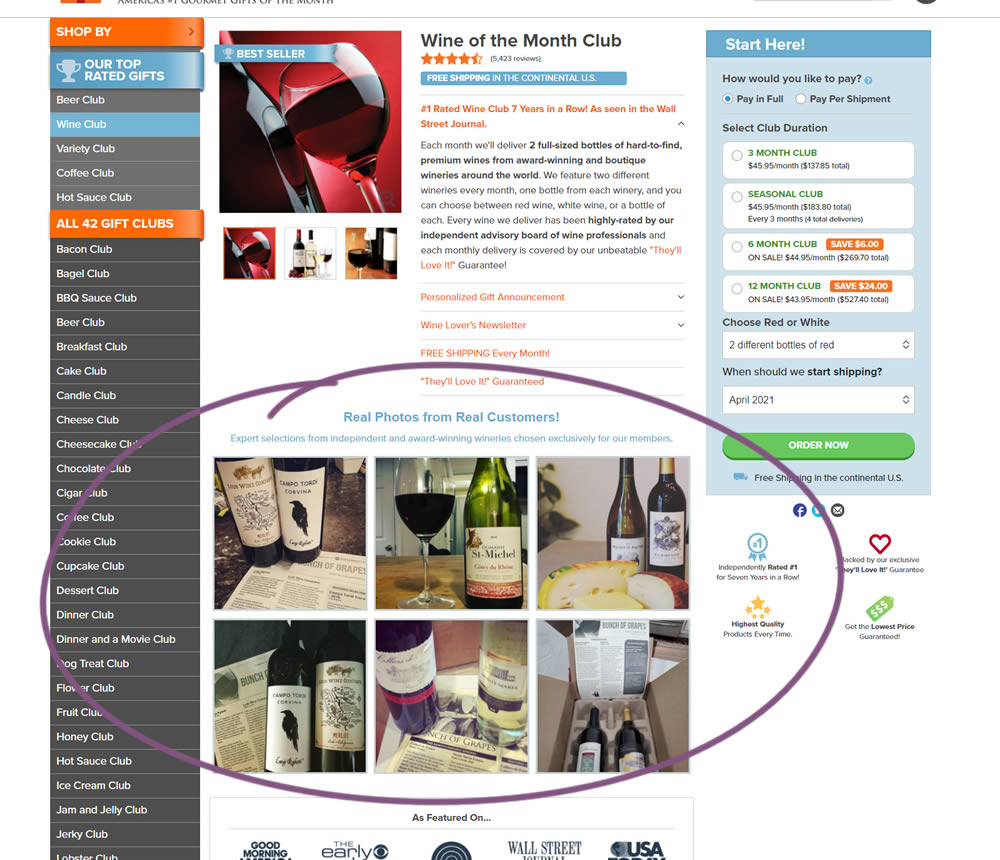
Jakub Linowski Tested Pattern #30: Authentic Photos In Test #363


In this experiment, six product photos from were added which showed the actual products (including unboxing images).
Test #362 on
Vivareal.com.br
by
 Vinicius Barros Peixoto
Jun 23, 2021
Desktop
Mobile
Product
Vinicius Barros Peixoto
Jun 23, 2021
Desktop
Mobile
Product
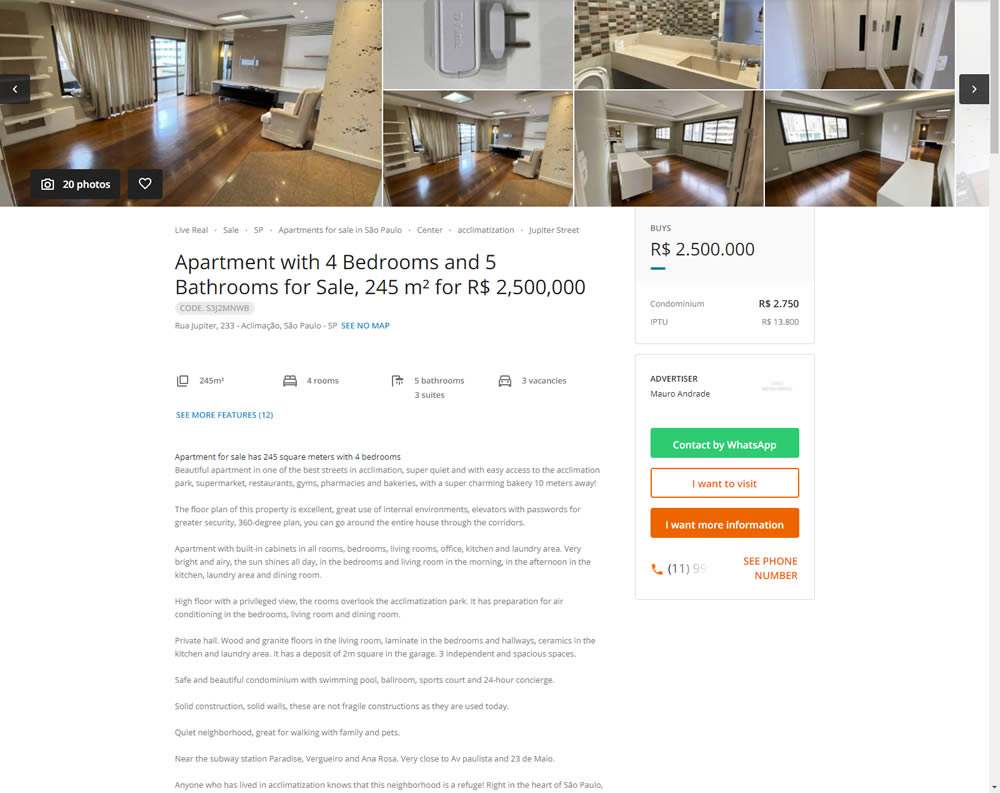
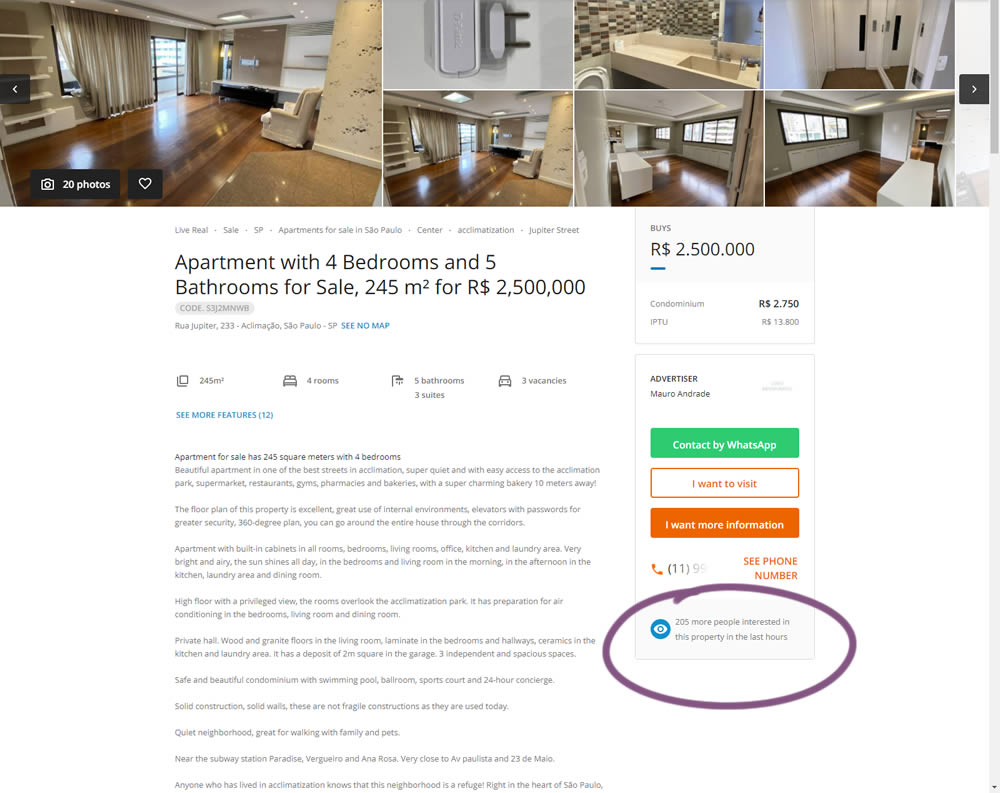
Vinicius Barros Peixoto Tested Pattern #7: Social Counts In Test #362 On Vivareal.com.br


In this experiment, the number of recent property views was displayed under the call to action. Impact on overall lead generation was measured. (Translated using Google from Brazilian Portuguese.)
Test #361 on
Chaosgroup.com
by
 Velin Penev
Jun 22, 2021
Desktop
Product
Velin Penev
Jun 22, 2021
Desktop
Product
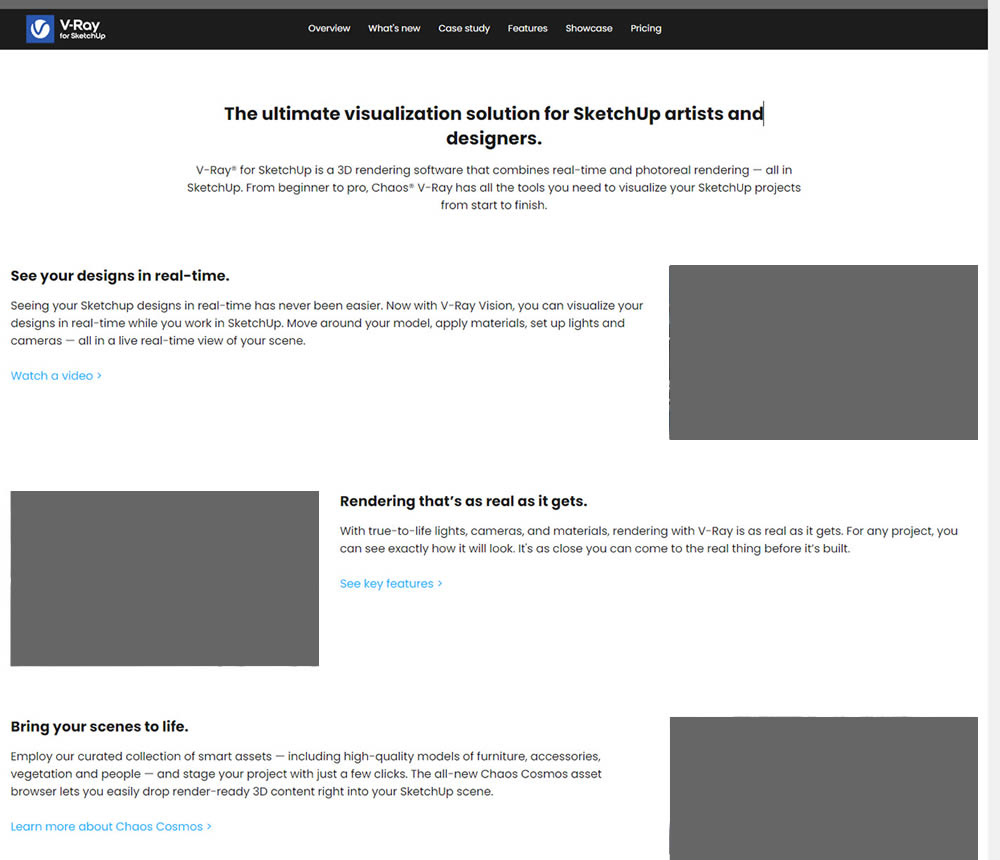
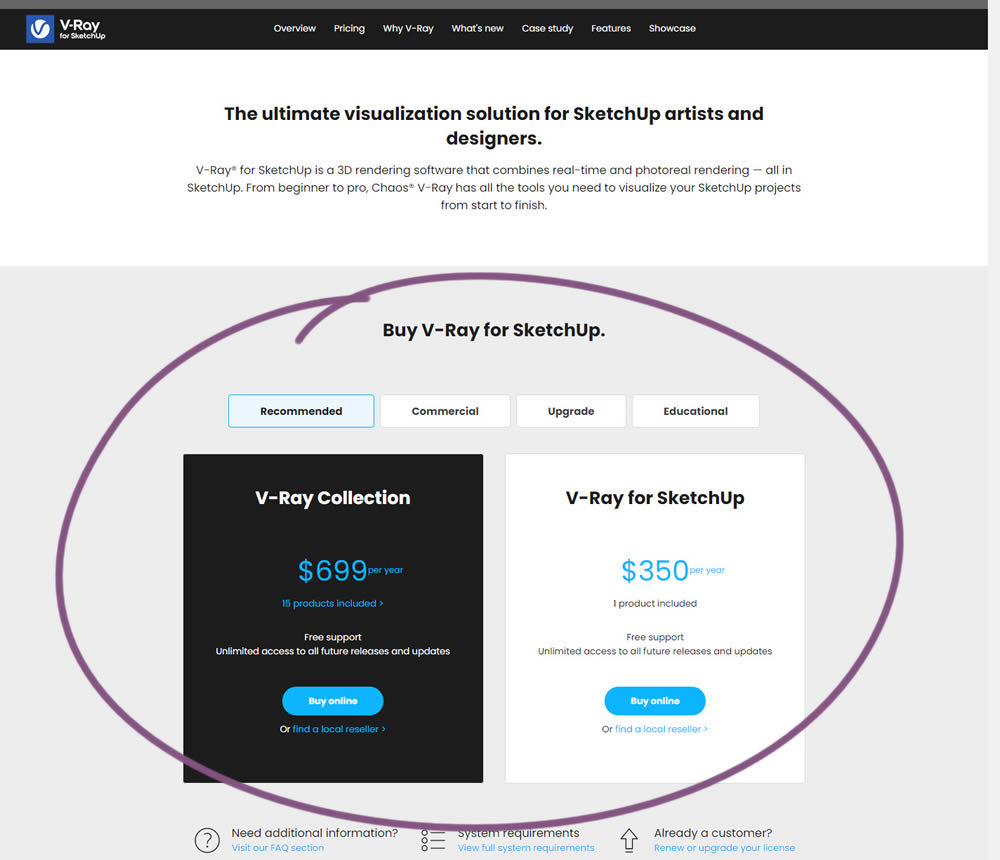
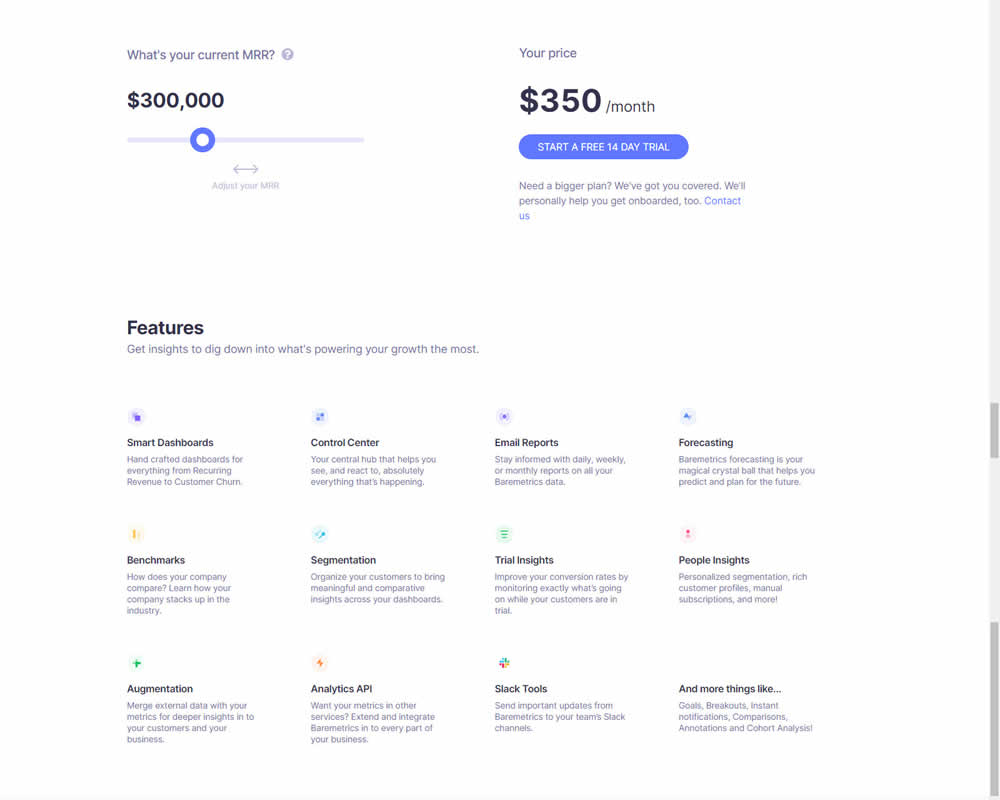
Velin Penev Tested Pattern #49: Above The Fold Call To Action In Test #361 On Chaosgroup.com


In this experiment, a pricing plan selector was shifted from the very bottom of a long product page towards (almost) the top. Impact on any transactions or sales was measured.
Test #360 on
by
 Jakub Linowski
Jun 16, 2021
Desktop
Product
Jakub Linowski
Jun 16, 2021
Desktop
Product
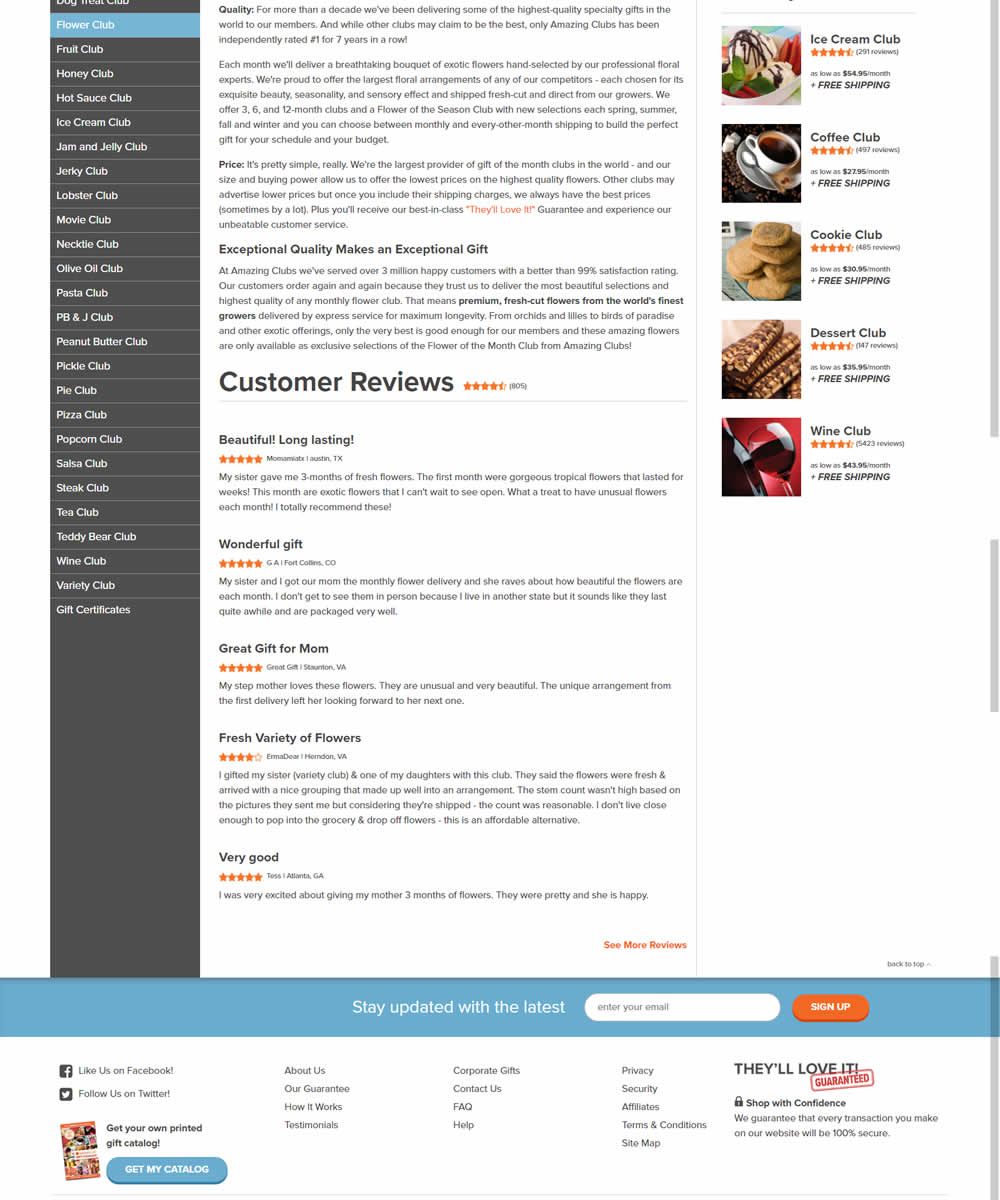
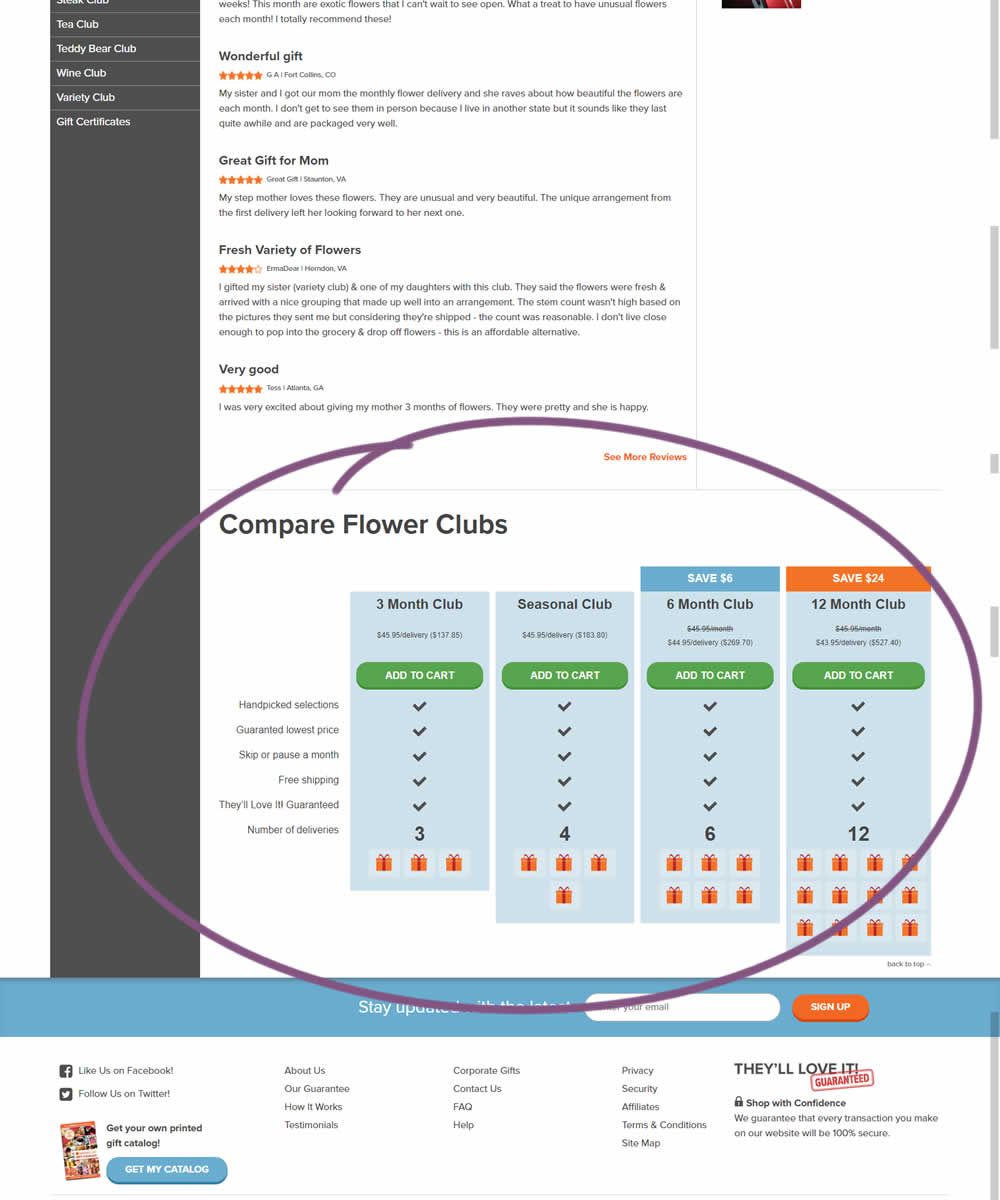
Jakub Linowski Tested Pattern #60: Repeated Bottom Call To Action In Test #360


In this experiment, a comparison chart with various purchasing options was appended at the bottom of a product page.
Test #359 on
Snocks.com
by
 Samuel Hess
Jun 11, 2021
Desktop
Mobile
Product
Samuel Hess
Jun 11, 2021
Desktop
Mobile
Product
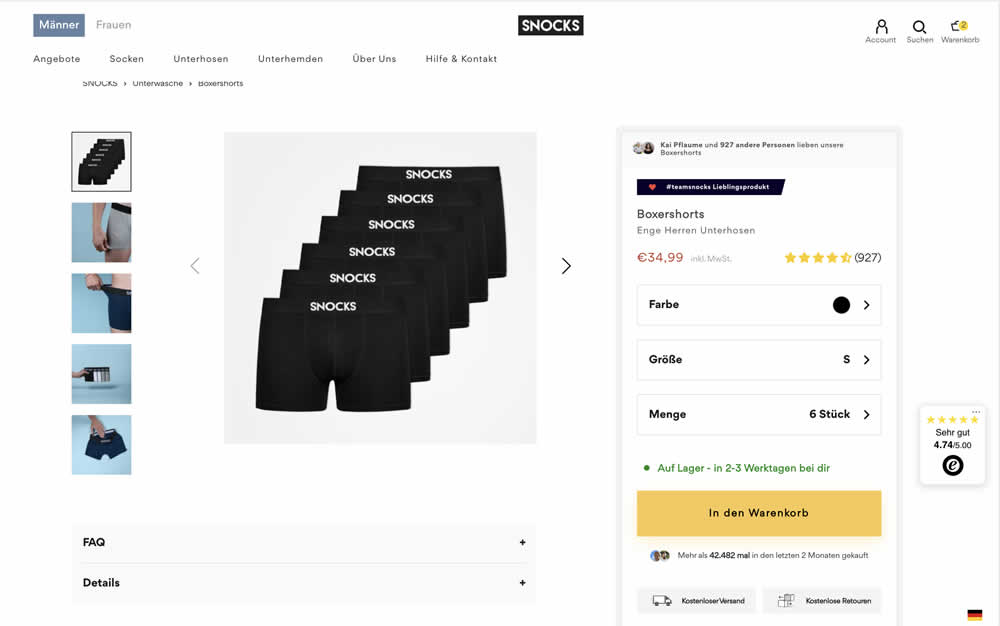
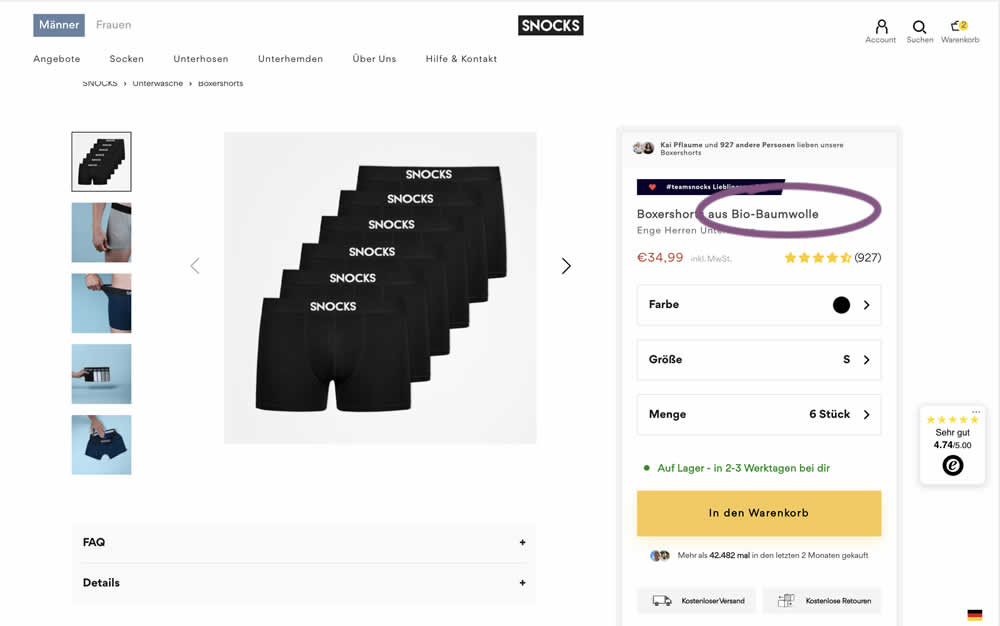
Samuel Hess Tested Pattern #43: Long Titles In Test #359 On Snocks.com


In this experiment, product titles were extended with descriptive copy. Instead of just showing the product name, "with organic cotton" was appended on product and category/listing pages. Impact to adds to cart and sales was measured.
Test #358 on
Preply.com
by
 Gleb Hodorovskiy
Jun 03, 2021
Desktop
Home & Landing
Gleb Hodorovskiy
Jun 03, 2021
Desktop
Home & Landing
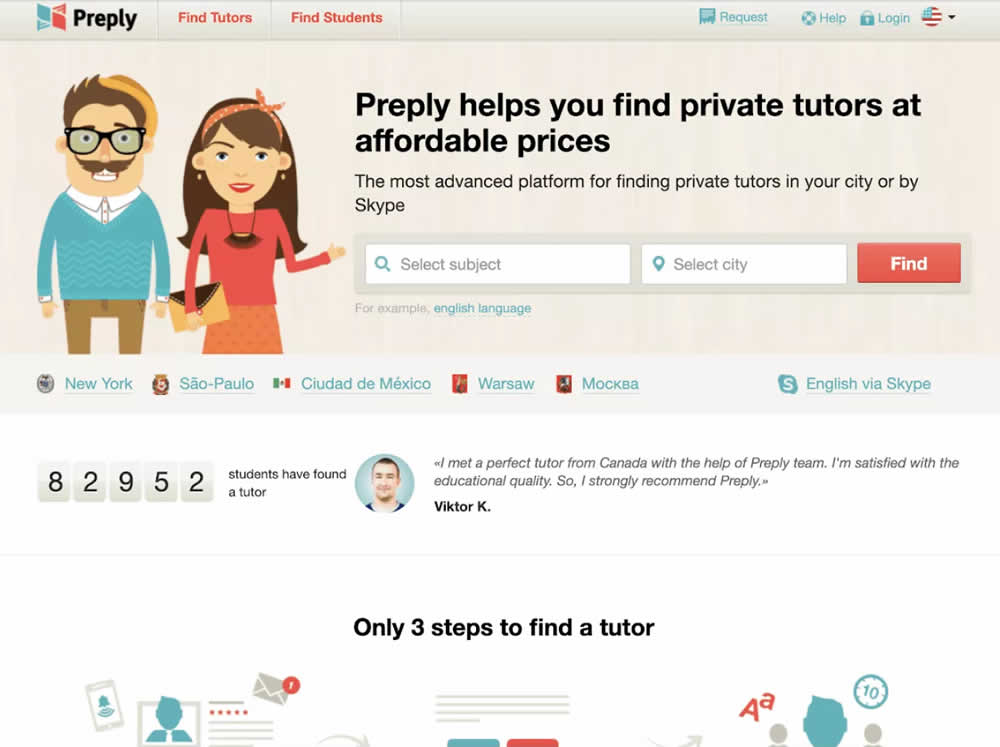
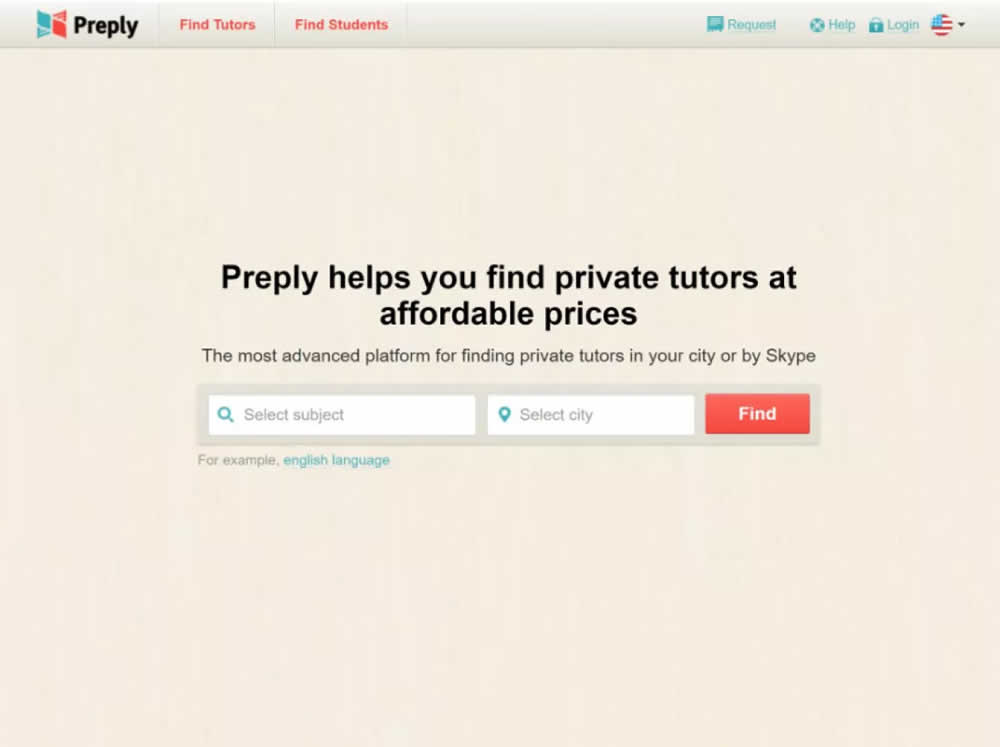
Gleb Hodorovskiy Tested Pattern #58: Full Height False Bottom In Test #358 On Preply.com


In this experiment, the header section of the homepage drastically focused around the call to action. This was done by removing elements and forcing a false bottom.
Test #357 on
Baremetrics.com
by
 Brian Sierakowski
Jun 02, 2021
Desktop
Mobile
Pricing
Brian Sierakowski
Jun 02, 2021
Desktop
Mobile
Pricing
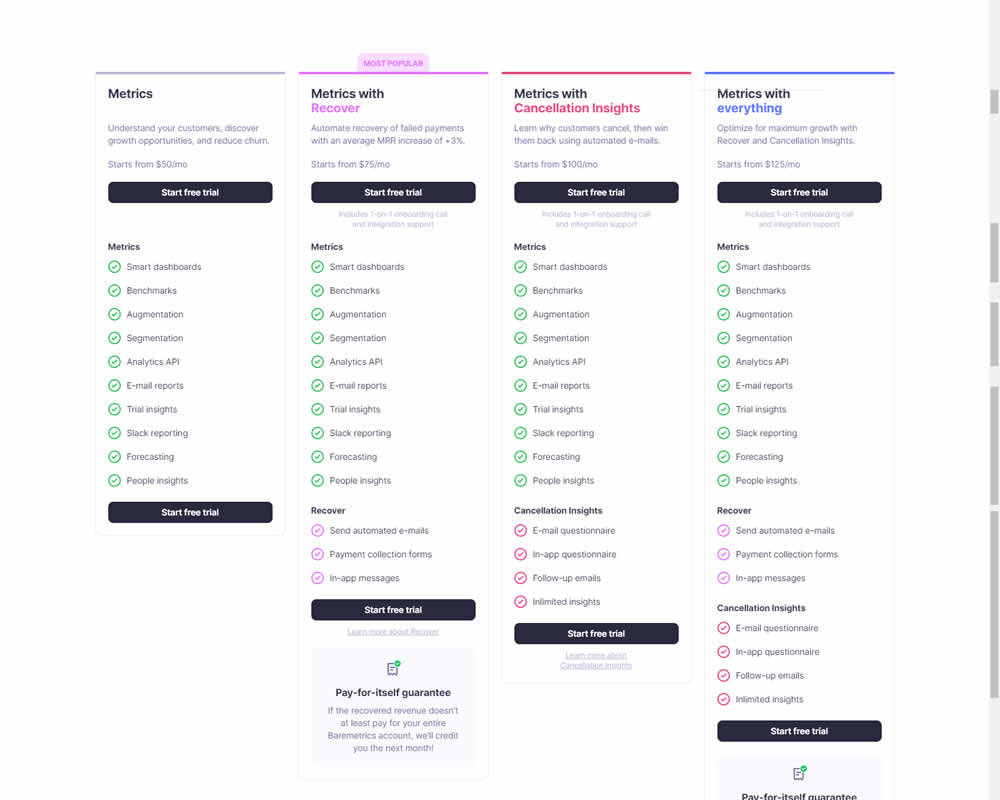
Brian Sierakowski Tested Pattern #113: More Or Fewer Plans In Test #357 On Baremetrics.com


In this experiment, a single focus signup was transformed into a pricing comparison table. Impact on signups was measured.
Test #356 on
Mvideo.ru
by
 Andrey Andreev
May 29, 2021
Desktop
Mobile
Home & Landing
Andrey Andreev
May 29, 2021
Desktop
Mobile
Home & Landing
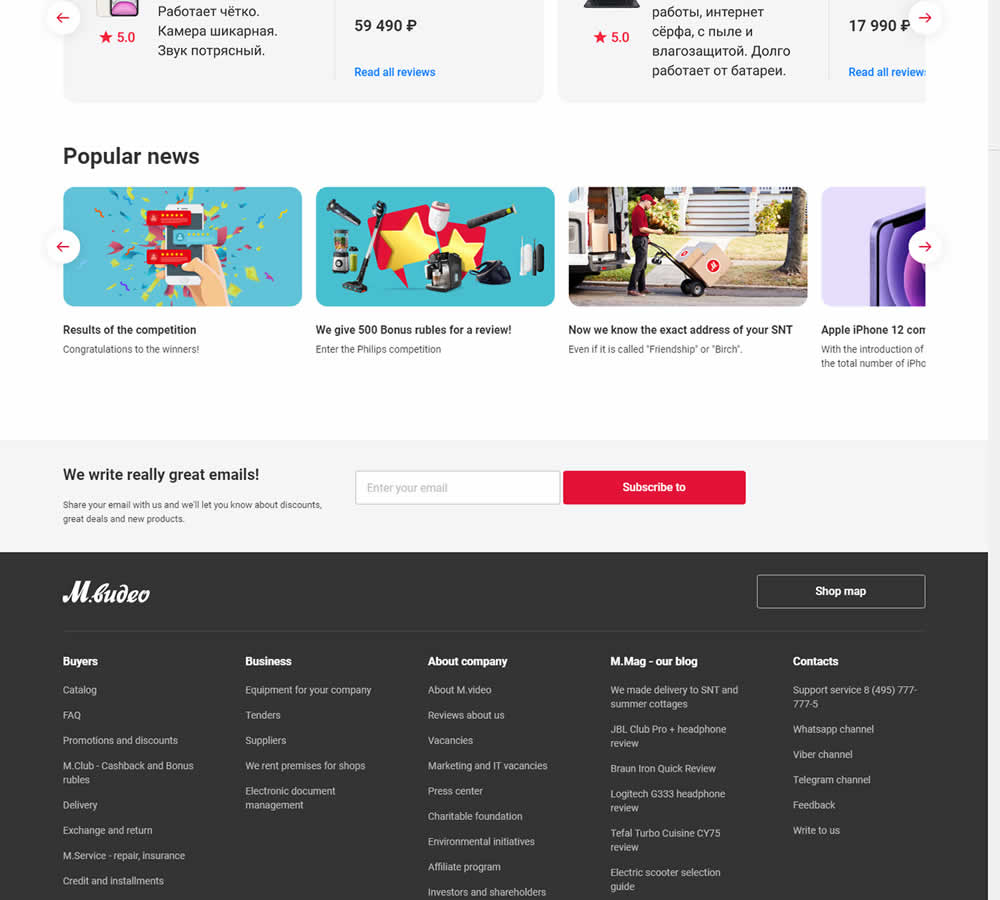
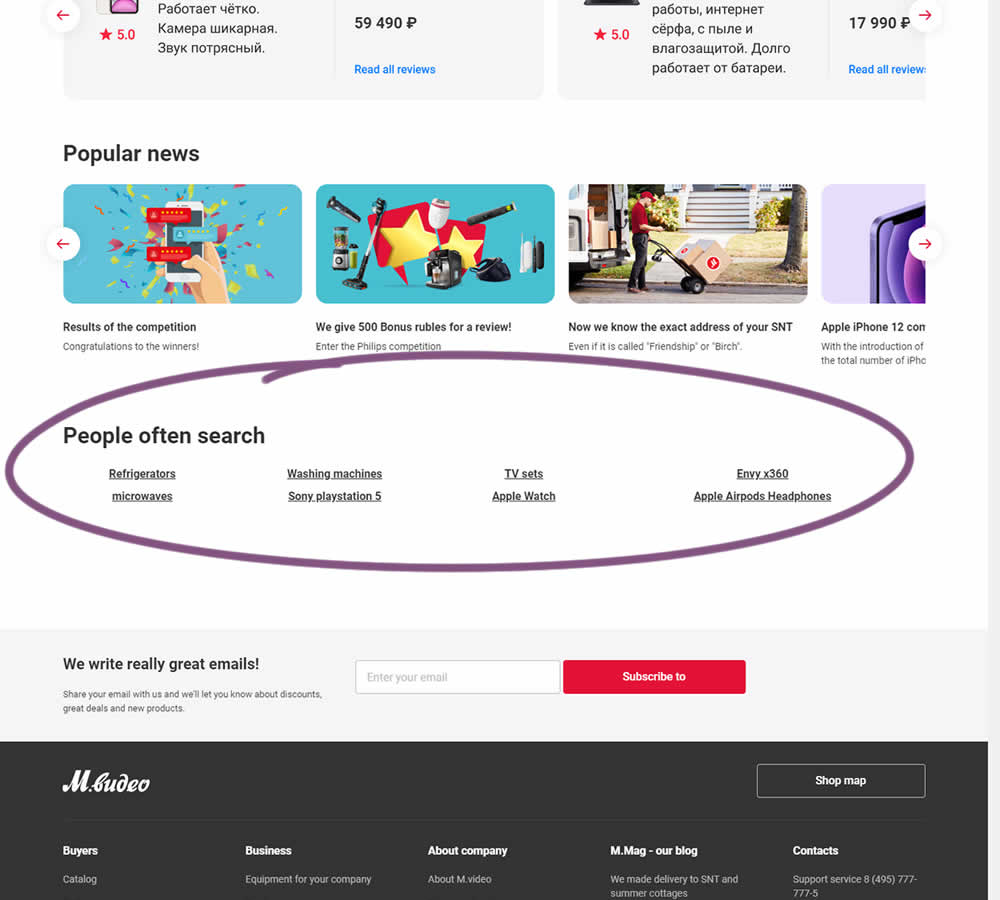
Andrey Andreev Tested Pattern #135: Product Categories In Test #356 On Mvideo.ru


In this experiment, popular search terms were added at the bottom of a long e-commerce homepage. Hence, the variation showed additional search triggers that lead to results pages. (Translated from Russian using Google Translate)
Test #355 on
by
 Jakub Linowski
May 28, 2021
Desktop
Mobile
Home & Landing
Jakub Linowski
May 28, 2021
Desktop
Mobile
Home & Landing
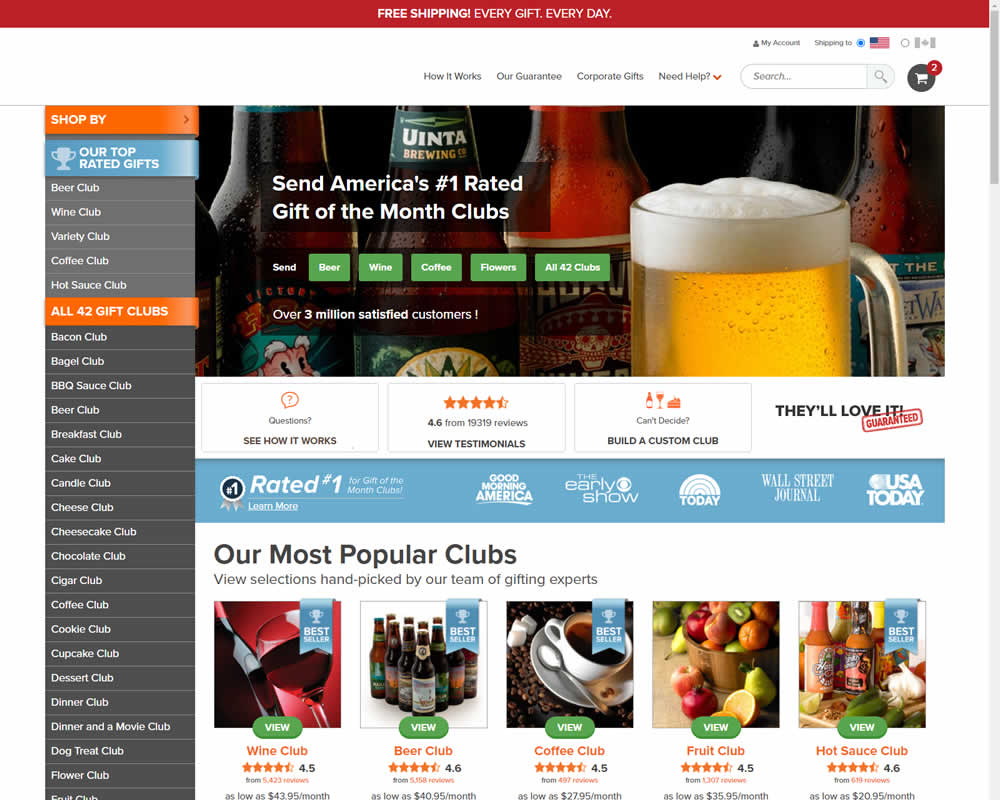
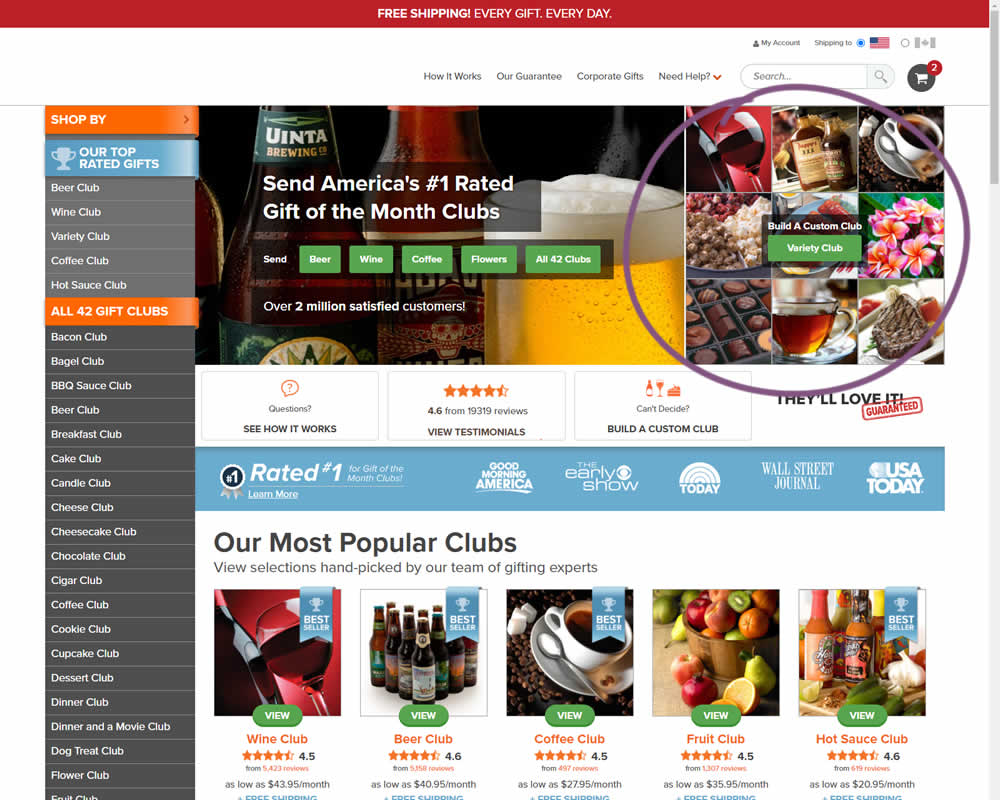
Jakub Linowski Tested Pattern #79: Product Highlights In Test #355


In this experiment, an extra product choice was added to the header of a homepage. Instead of only highlighting a set of four specific products, the option to build custom variety one, was added.
Test #354 on
Mvideo.ru
by
 Andrey Andreev
May 25, 2021
Desktop
Mobile
Product
Andrey Andreev
May 25, 2021
Desktop
Mobile
Product
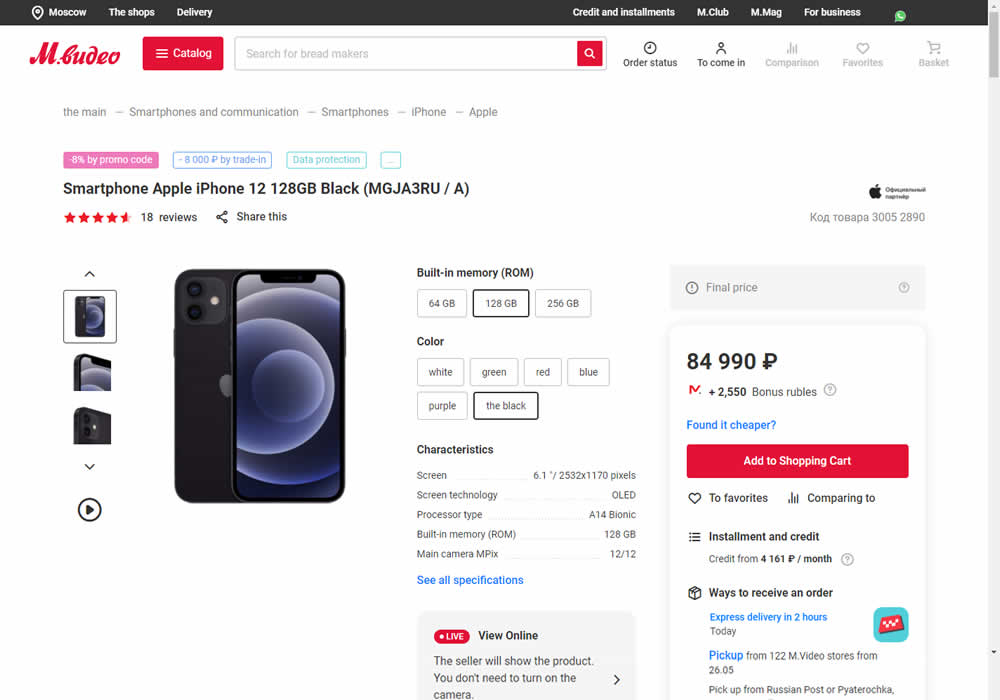
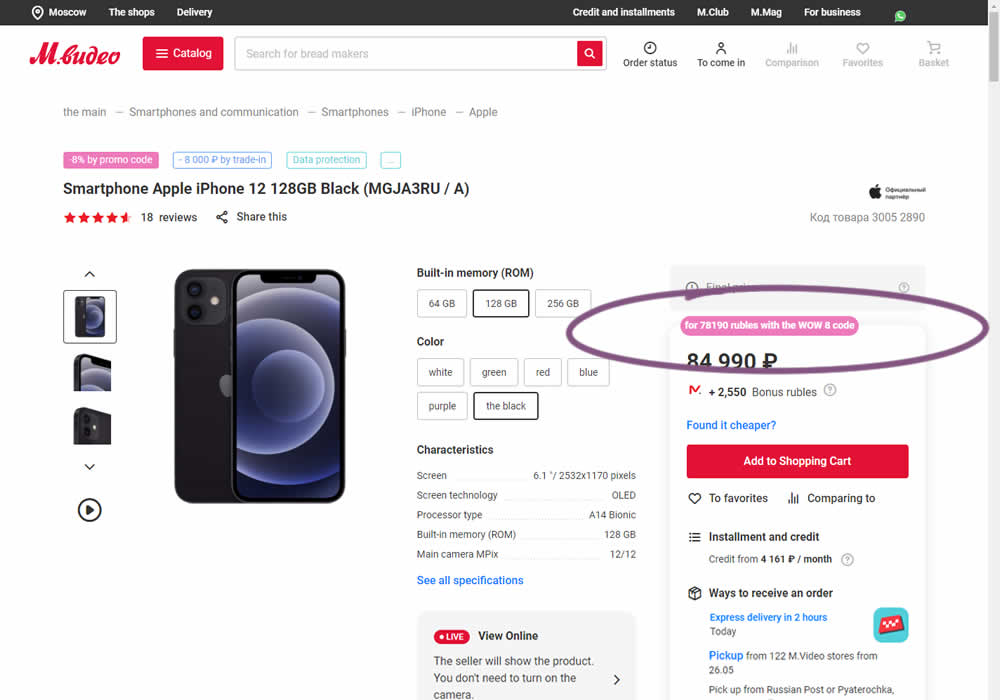
Andrey Andreev Tested Pattern #69: Autodiscounting In Test #354 On Mvideo.ru


In this experiment, the discounted price was shown along with an active promotion. The control only showed that the relative -8% discount was present with the pre-discounted price.
Test #353 on
Backstage.com
by
 Stanley Zuo
May 12, 2021
Desktop
Product
Stanley Zuo
May 12, 2021
Desktop
Product
Stanley Zuo Tested Pattern #13: Centered Forms & Buttons In Test #353 On Backstage.com


This experiment challanged a right aligned detail page. After clicking a result of a job role on a listing page, an overlay would appear on the right with the details. The variation used a full width screen instead - effectively centering the page.
Test #352 on
Us.flukecal.com
by
 John Hickey
May 11, 2021
Desktop
Global
John Hickey
May 11, 2021
Desktop
Global
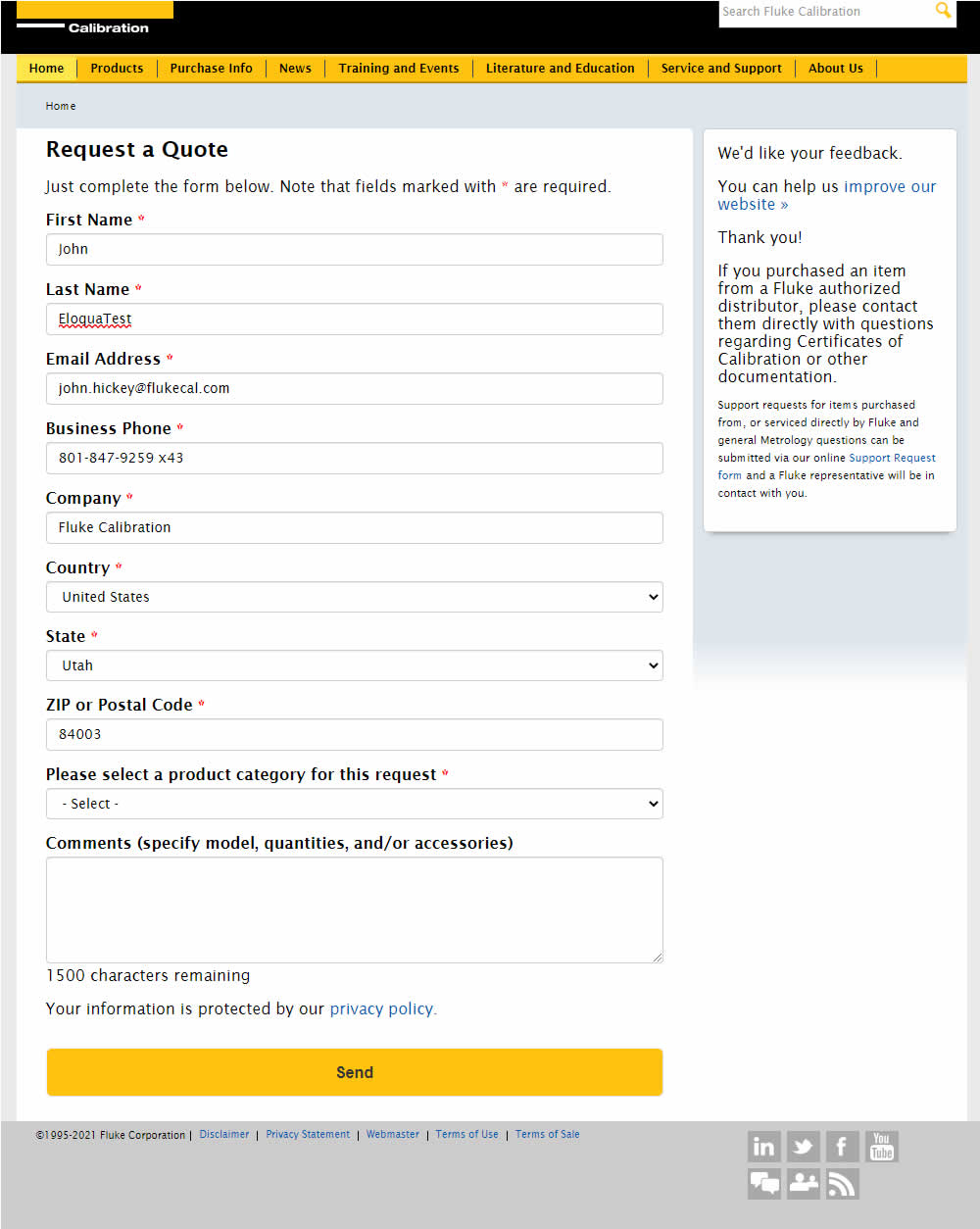
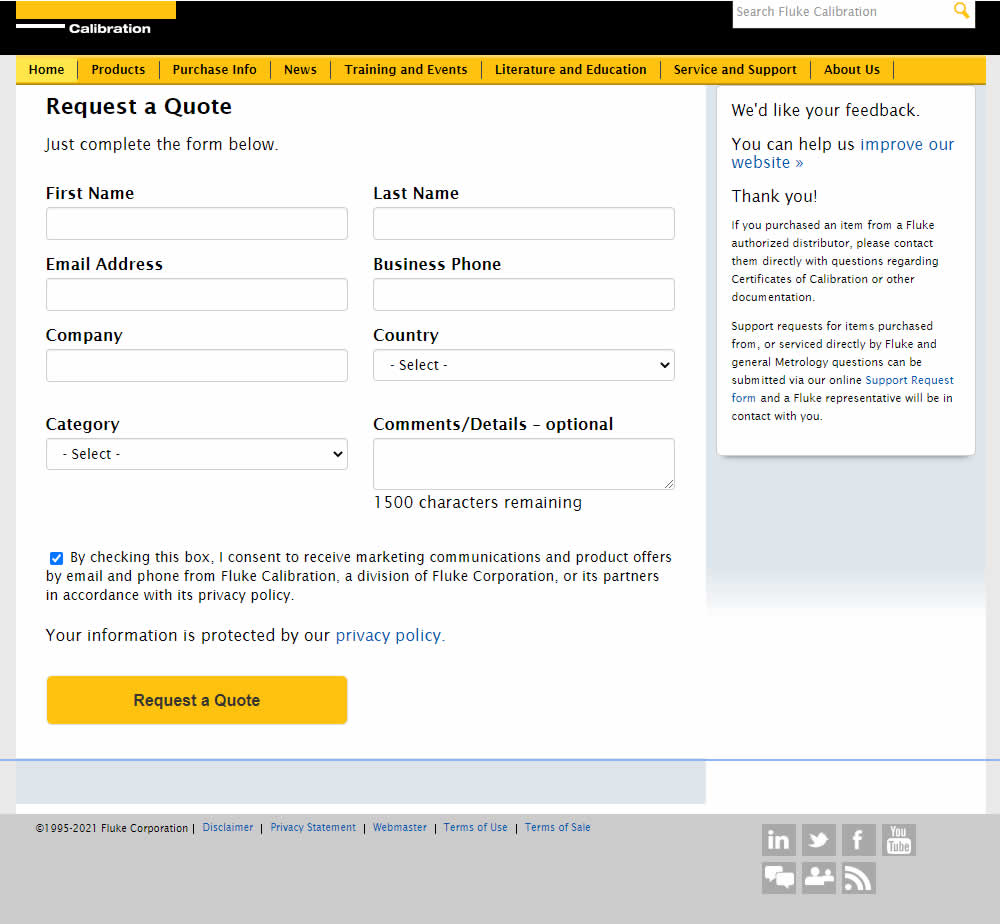
John Hickey Tested Pattern #123: Single Or Double Column Form Fields In Test #352 On Us.flukecal.com


In this experiment, single column (longer) form fields were tested against a two column layout (more compact).
Test #78 on
Mvideo.ru
by
 Andrey Andreev
May 06, 2021
Desktop
Mobile
Listing
Andrey Andreev
May 06, 2021
Desktop
Mobile
Listing
Andrey Andreev Tested Pattern #90: Out Of Stock Or In Stock Products In Test #78 On Mvideo.ru


In this experiment, products which were out of stock were removed from listing pages and replaced with in stock ones (not visible in the screenshot).
Test #351 on
Baremetrics.com
by
 Brian Sierakowski
Apr 30, 2021
Desktop
Mobile
Home & Landing
Brian Sierakowski
Apr 30, 2021
Desktop
Mobile
Home & Landing
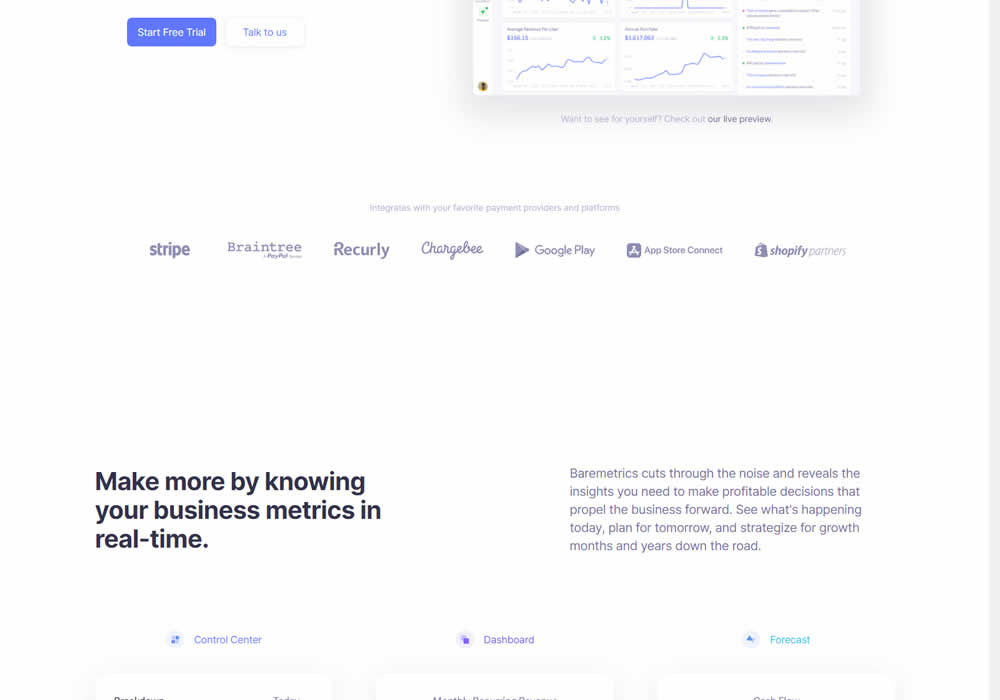
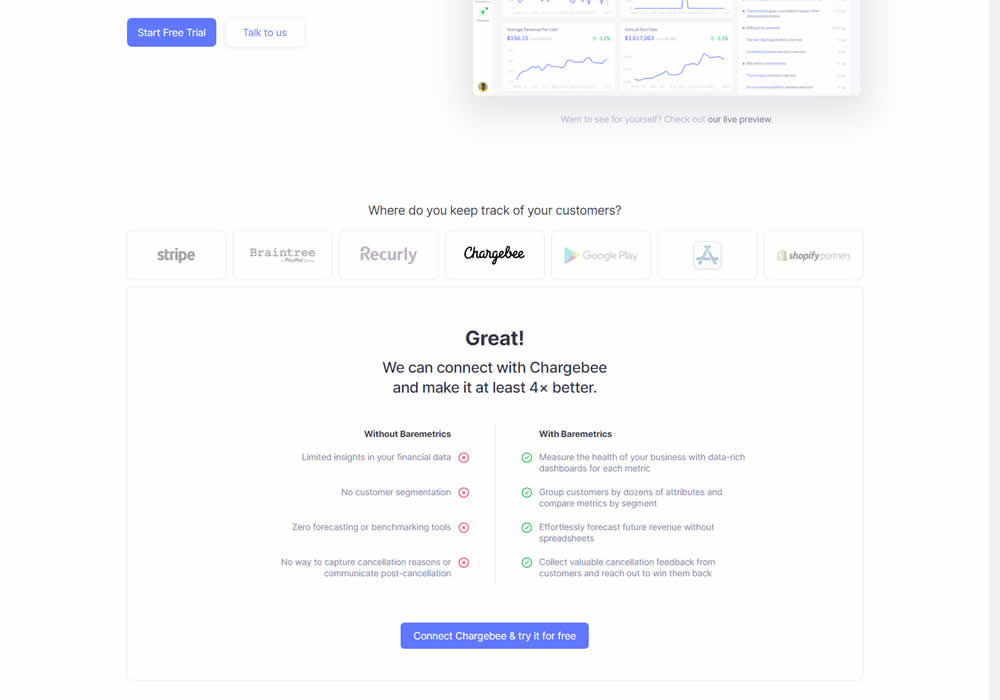
Brian Sierakowski Tested Pattern #11: Gradual Reassurance In Test #351 On Baremetrics.com


In this experiment, static integration logos were replaced with selectable ones that reassured users to signup. After clicking an integration logo, a comparison chart would appear showing how Baremetrics improves upon a selected payment processor, along with a call to signup. Impact on signups was measured.
Test #350 on
Expertinstitute.com
by
 Ardit Veliu
Apr 29, 2021
Desktop
Content
Ardit Veliu
Apr 29, 2021
Desktop
Content
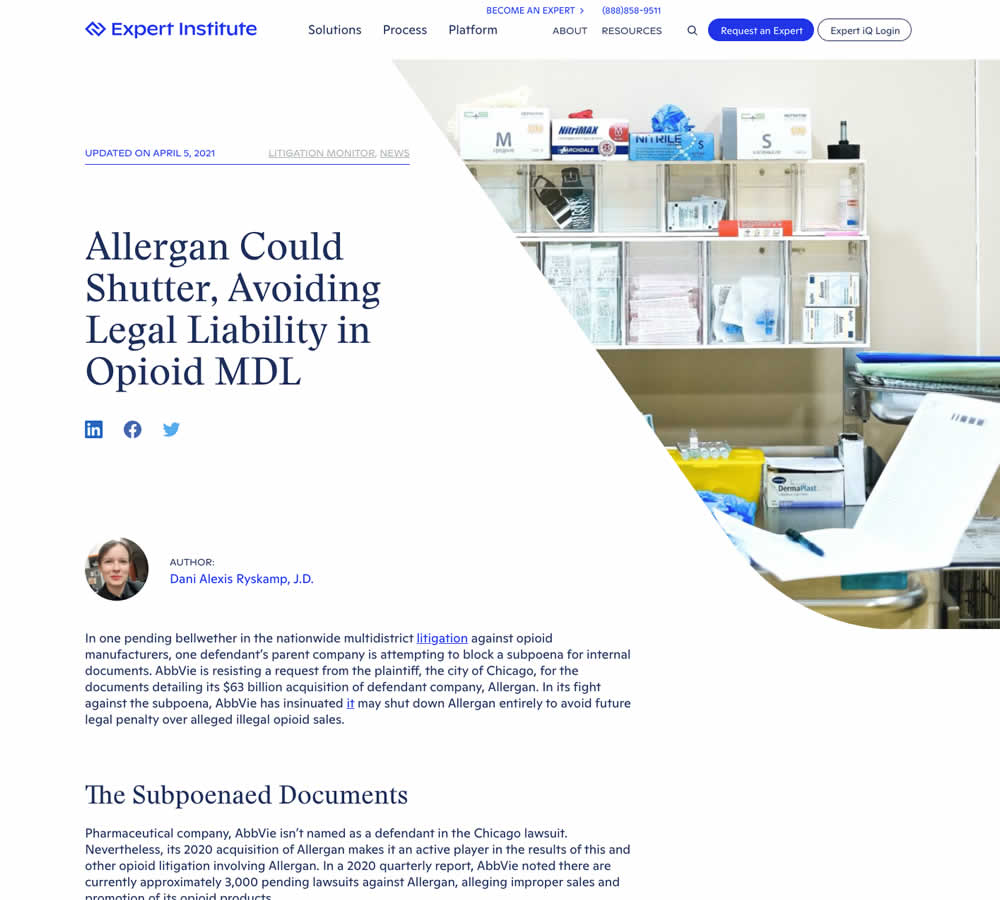
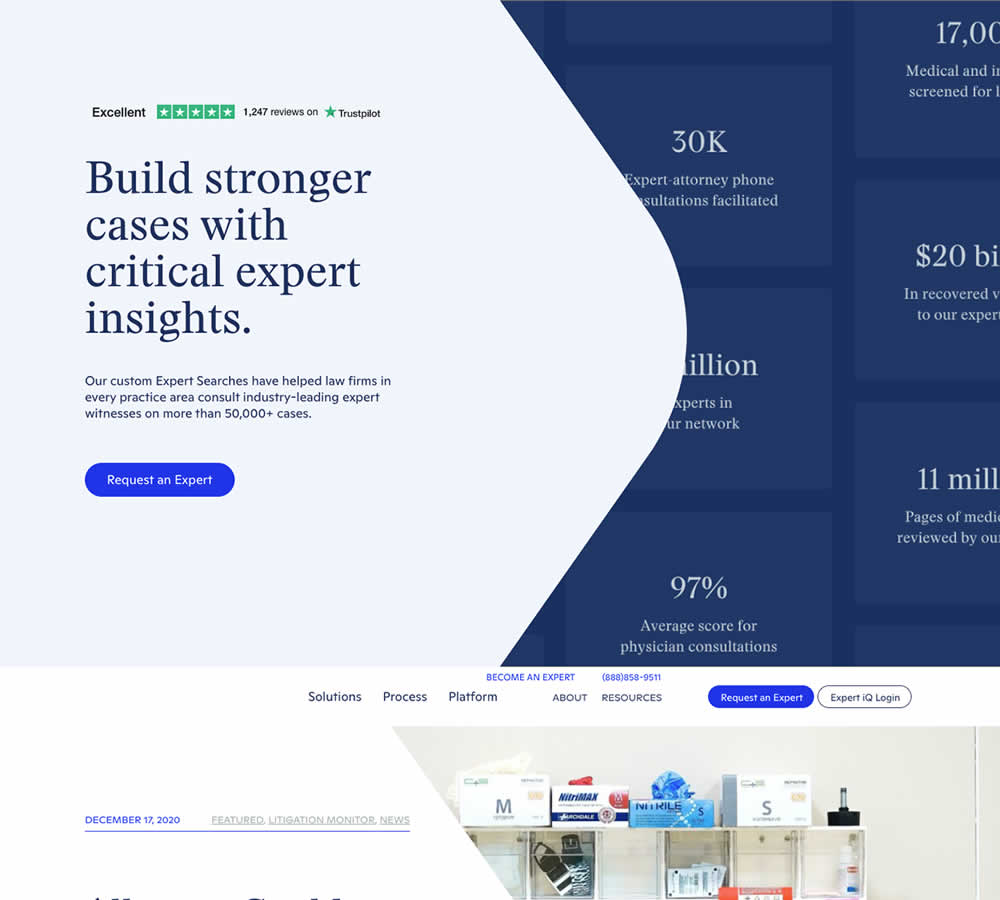
Ardit Veliu Tested Pattern #16: Welcome Mat - Partial In Test #350 On Expertinstitute.com


In this experiment, a lead generating section with a call to action (welcome mat) was appended at the top of article pages. Impact on lead generation was measured.
Test #348 on
Flukenetworks.com
by
 Marika Francisco
Apr 22, 2021
Desktop
Home & Landing
Marika Francisco
Apr 22, 2021
Desktop
Home & Landing
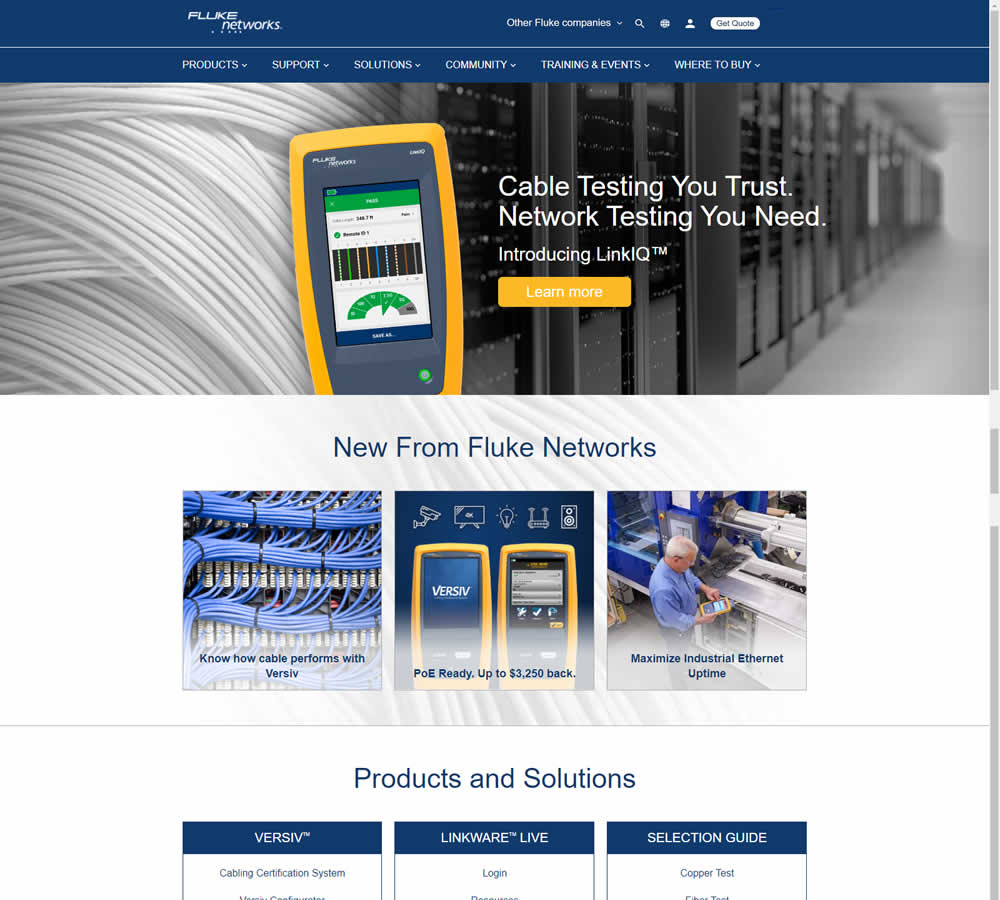
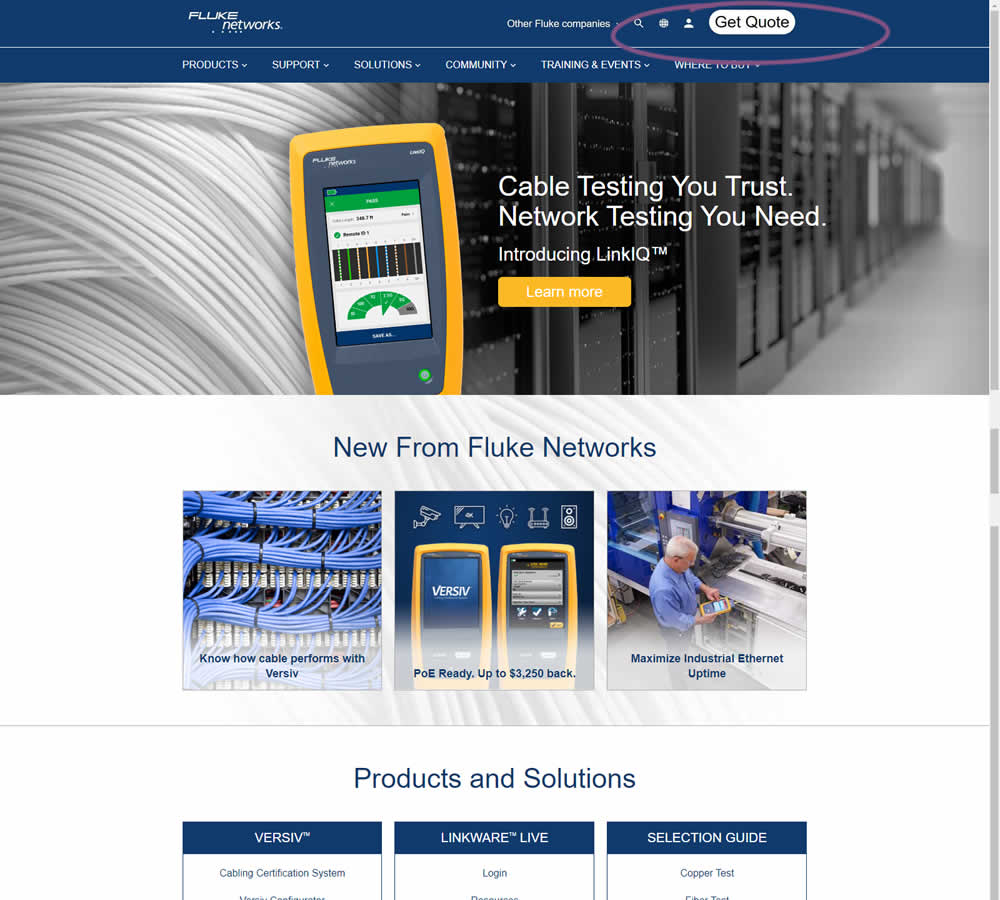
Marika Francisco Tested Pattern #97: Bigger Form Fields In Test #348 On Flukenetworks.com


In this simple experiment, the size of the "Get Quote" button in the top navigation was increased.