Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #276 on
Umbraco.com
by
 Lars Skjold Iversen
Dec 31, 2019
Desktop
Mobile
Home & Landing
Lars Skjold Iversen
Dec 31, 2019
Desktop
Mobile
Home & Landing
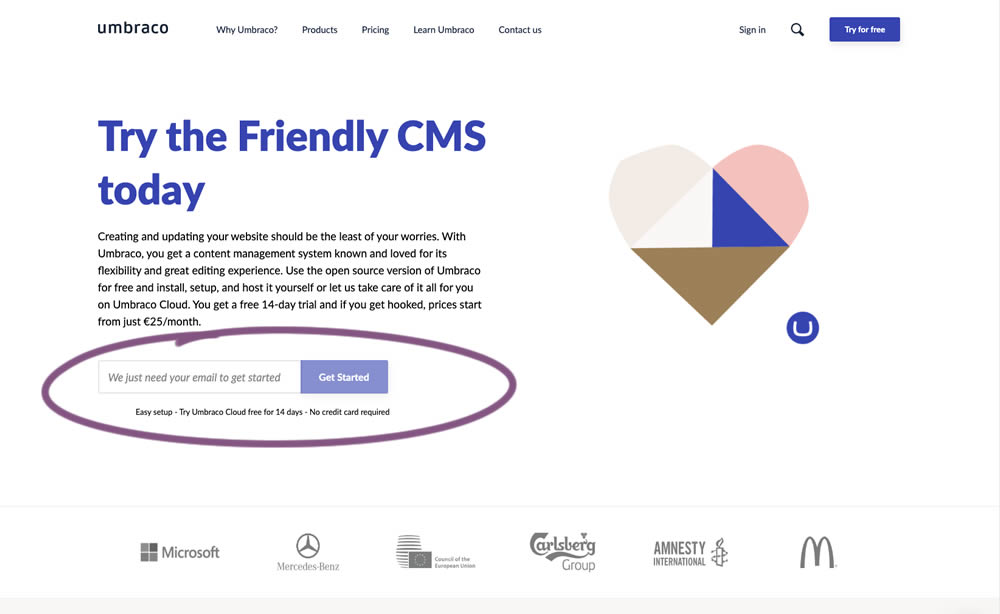
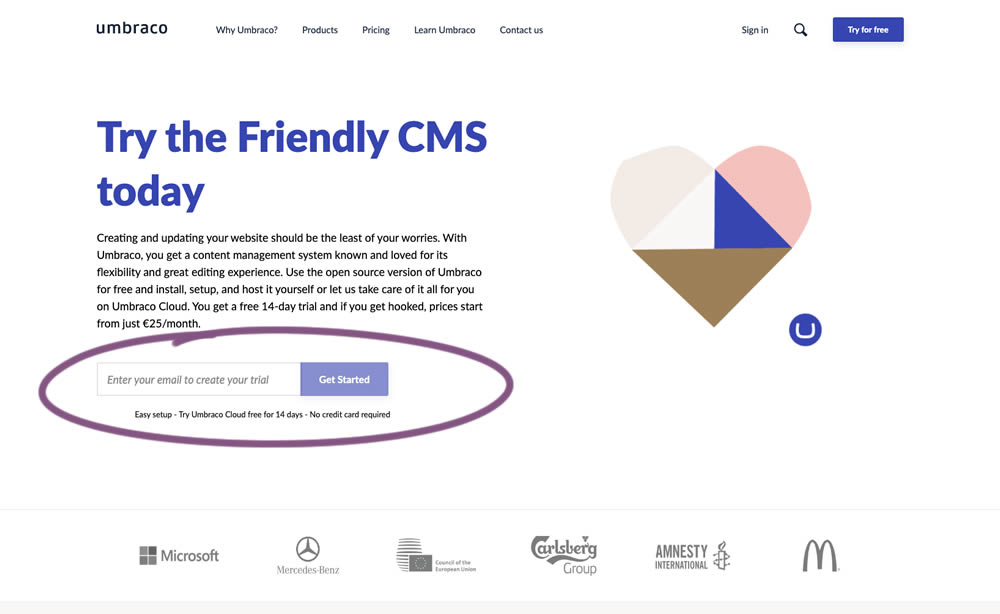
Lars Skjold Iversen Tested Pattern #111: Field Explanations In Test #276 On Umbraco.com


In this experiment, the idea was to move away from copy that was focusing on the needs of the company ("we need your email") towards copy that hinted at a customer benefit ("create your trial").
Test #273 on
Elevate App
by
 Jesse Germinario
Dec 19, 2019
Mobile
Signup
Jesse Germinario
Dec 19, 2019
Mobile
Signup
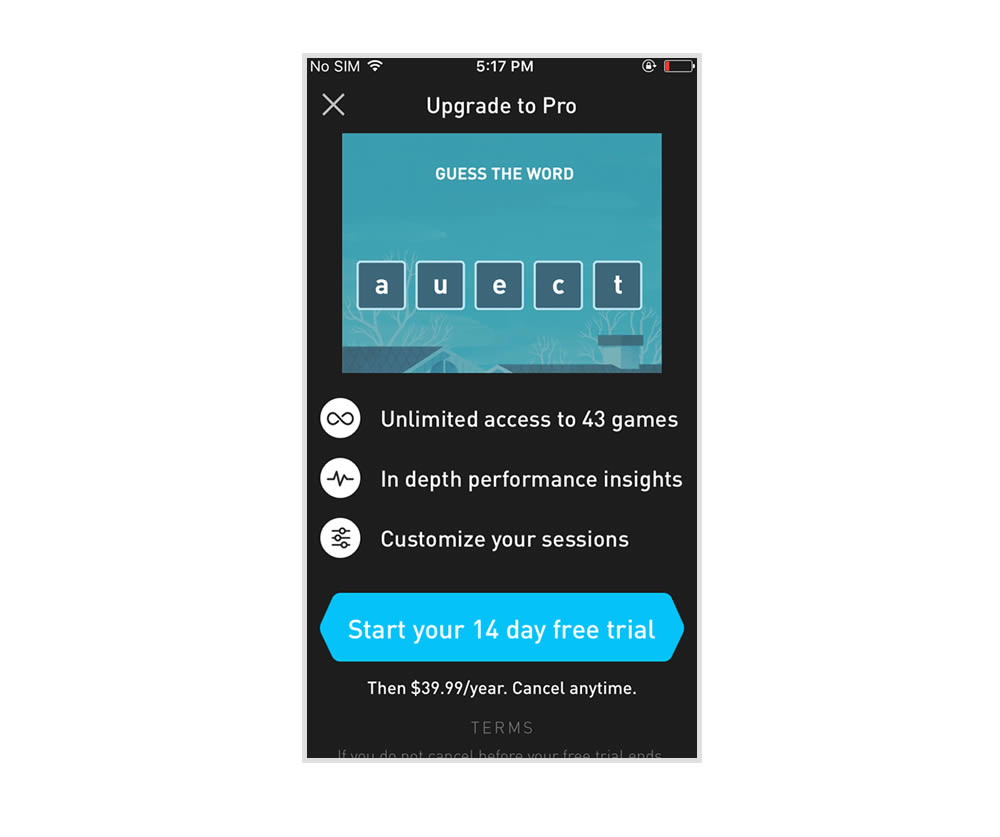
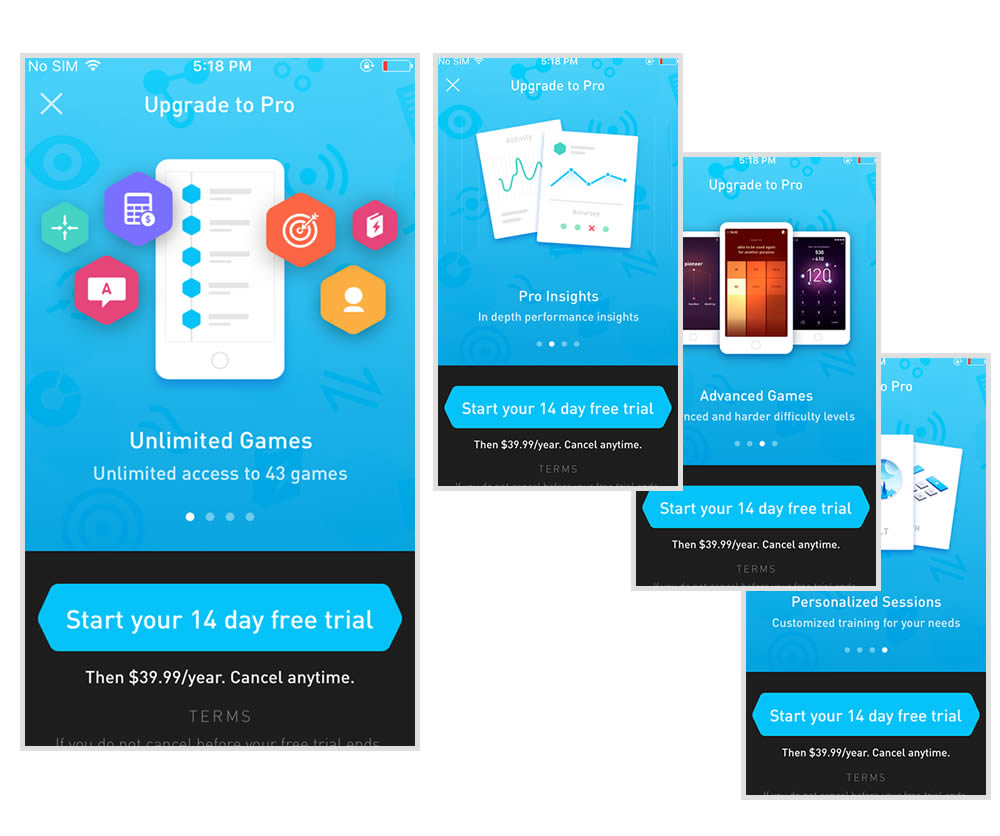
Jesse Germinario Tested Pattern #9: Multiple Steps In Test #273


This experiment tests the impact of a different paywall screen on iOS. The current control paywall screen for 100% of iOS users was the animated pro screen. In this screen, users see an animation that gives shows glimpses of several Elevate games in action, as well as a bulleted list of key selling points for Pro. The proposed change (variant B) features a swipeable carousel of pages where each page has an image and some accompanying text explaining a different benefit of subscribing to Pro. The hypothesis is that we can lift conversion by showing users the alternate swiping paywall screen.
Test #271 on
Analytics-toolkit.co...
by
 Georgi Z. Georgiev
Nov 24, 2019
Desktop
Mobile
Signup
Georgi Z. Georgiev
Nov 24, 2019
Desktop
Mobile
Signup
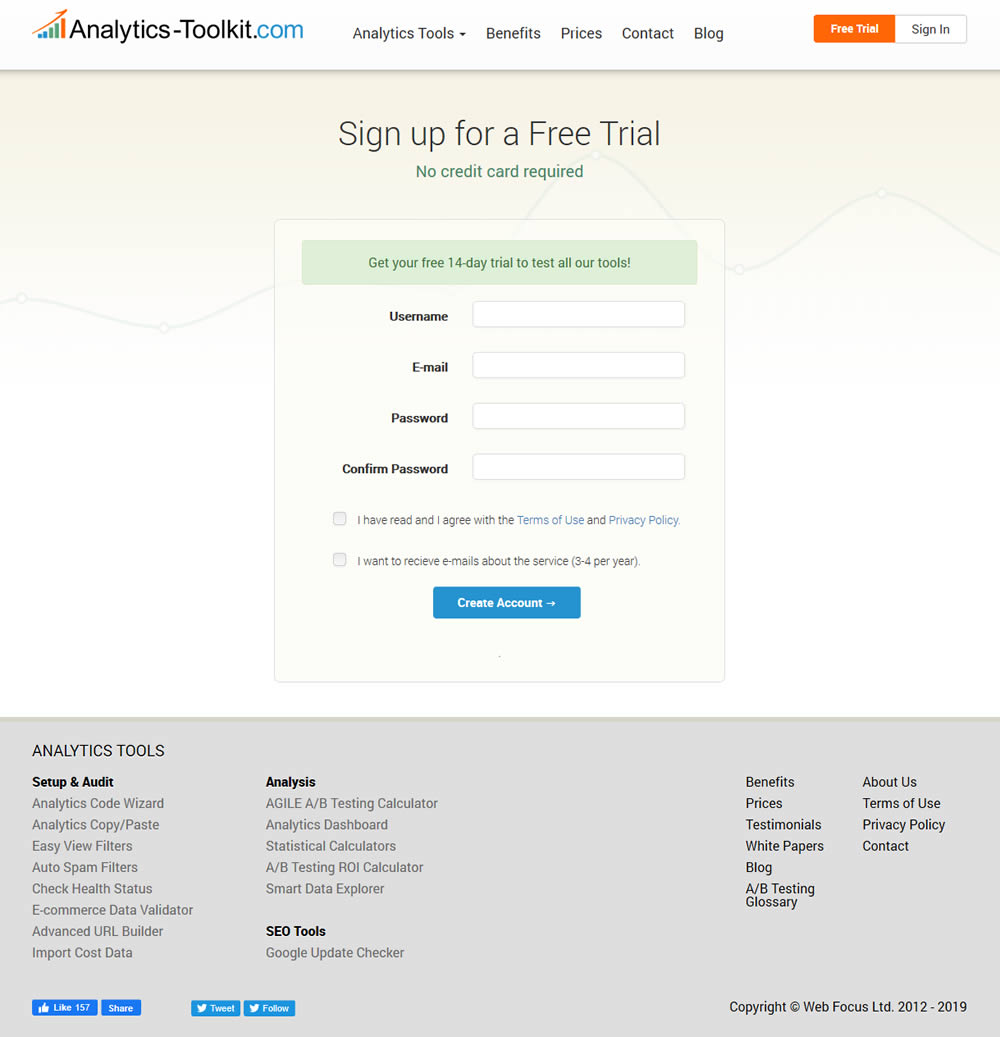
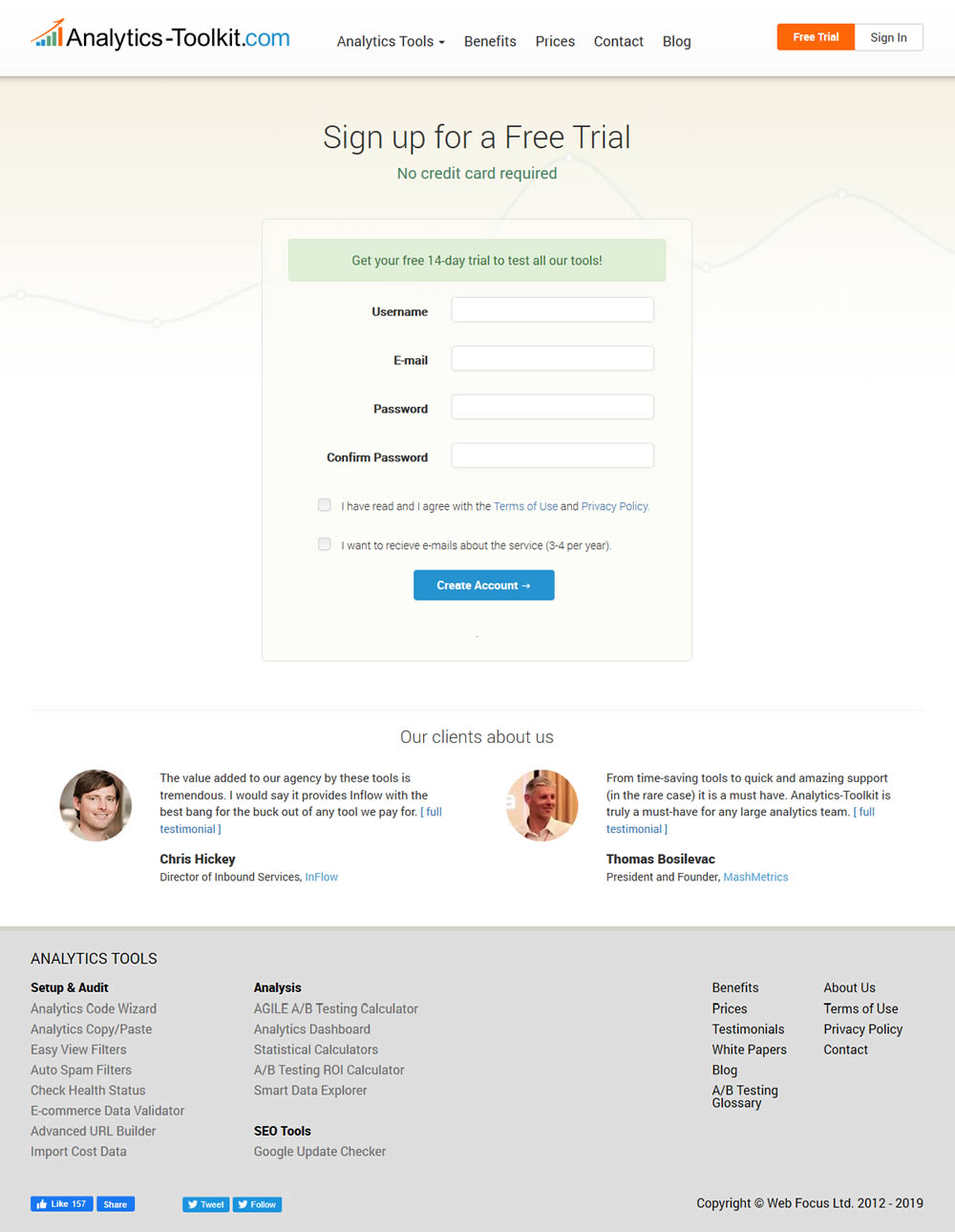
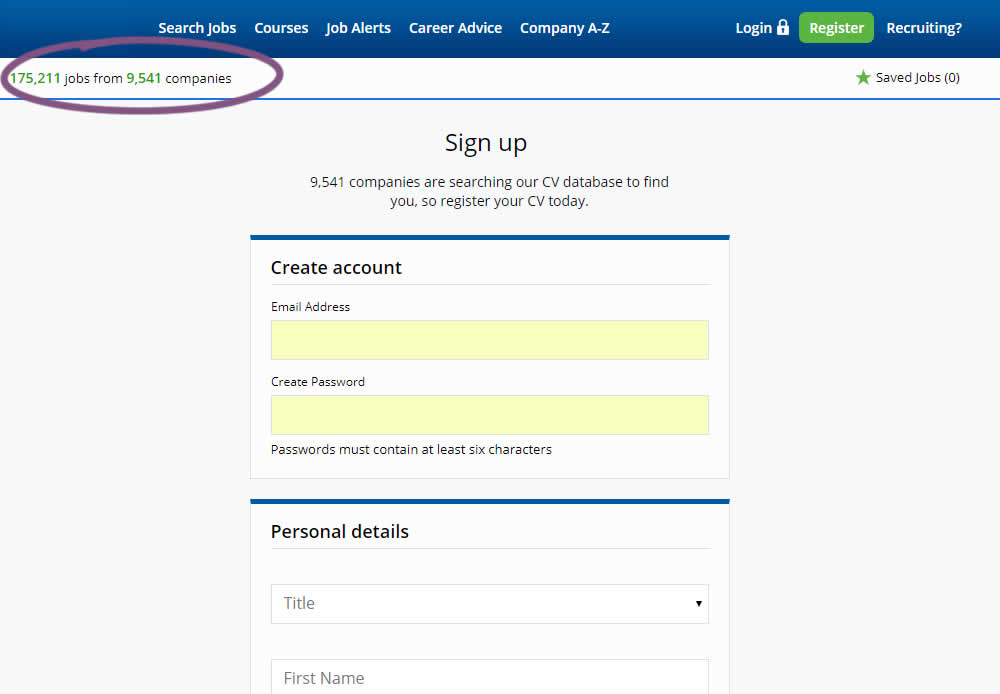
Georgi Z. Georgiev Tested Pattern #4: Testimonials In Test #271 On Analytics-toolkit.co...


In this experiment, the test variant showed 2 testimonials on the user registration / free trial registration page at Analytics-Toolkit.com
Test #269 on
Thomasnet.com
by
 Julian Gaviria
Nov 15, 2019
Desktop
Home & Landing
Julian Gaviria
Nov 15, 2019
Desktop
Home & Landing
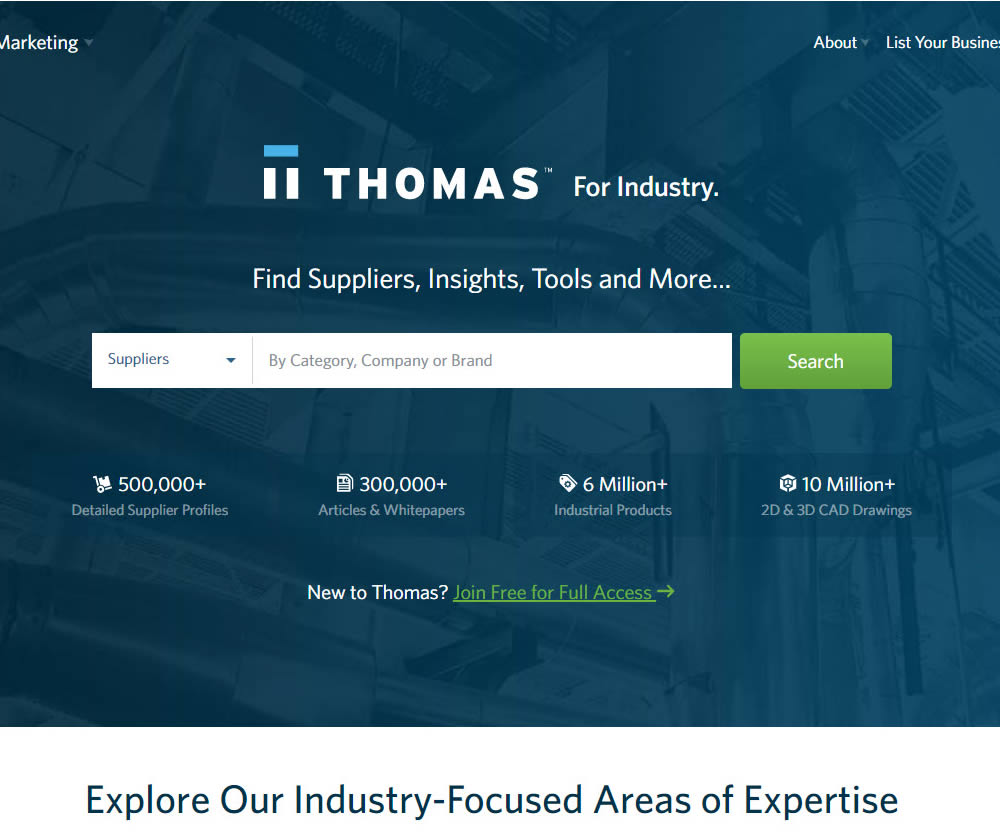
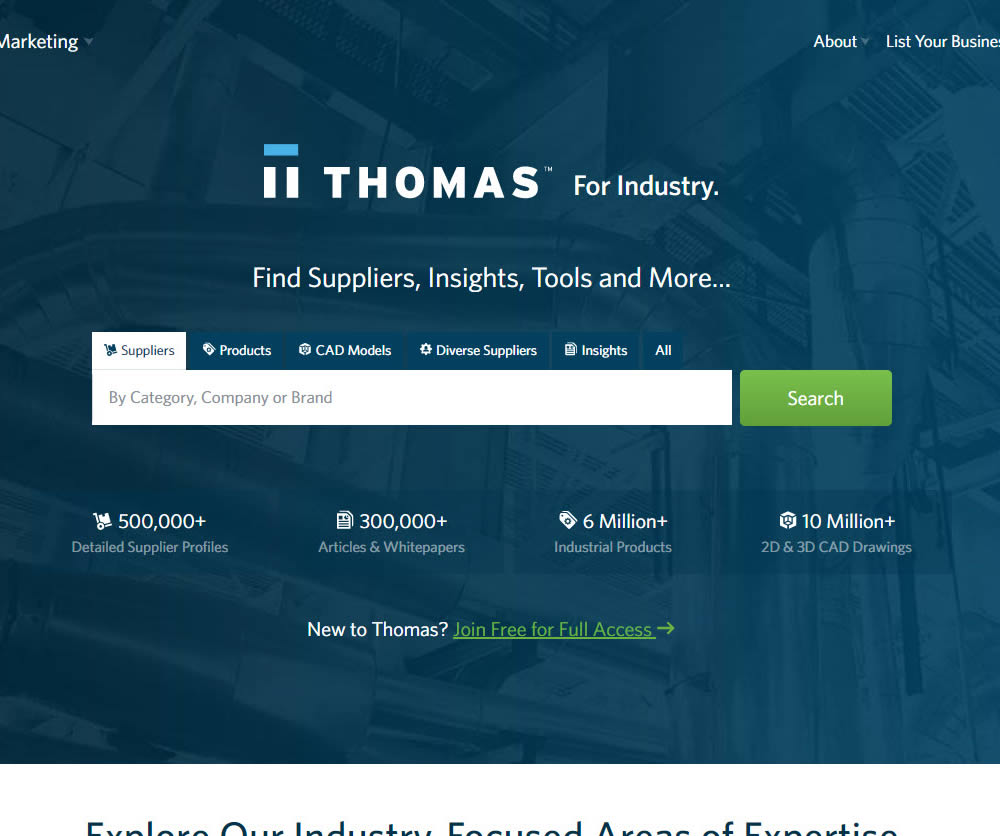
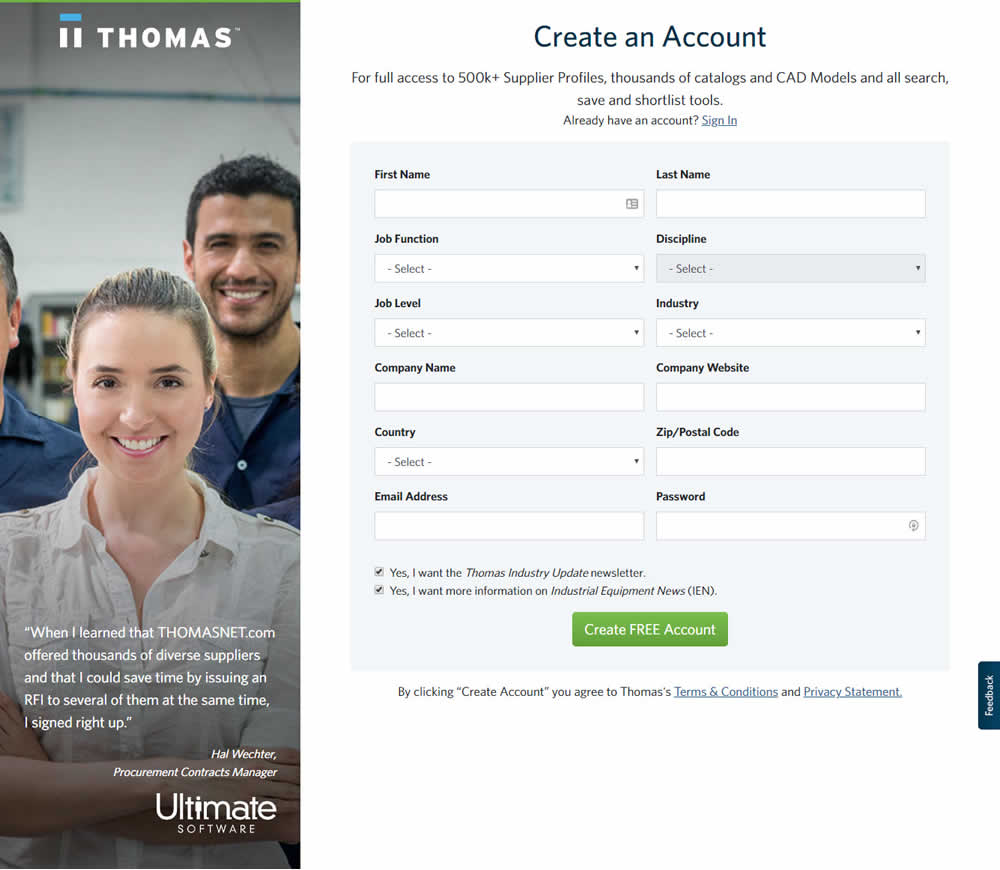
Julian Gaviria Tested Pattern #14: Exposed Menu Options In Test #269 On Thomasnet.com


In this experiment, the variation exposed 6 of the options from the pulldown menu as tabs.
Test #263 on
Goodui.org
by
 Jakub Linowski
Oct 04, 2019
Desktop
Mobile
Home & Landing
Jakub Linowski
Oct 04, 2019
Desktop
Mobile
Home & Landing
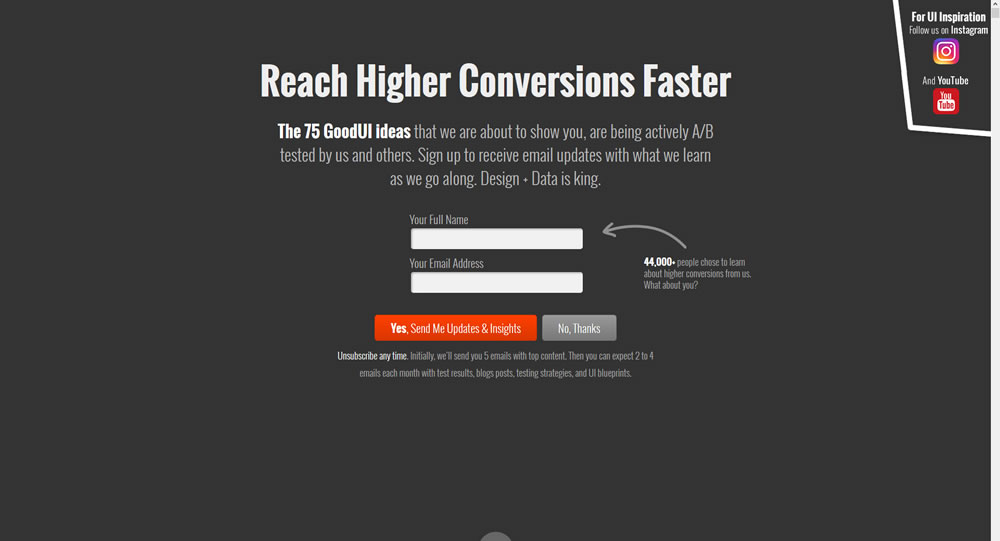
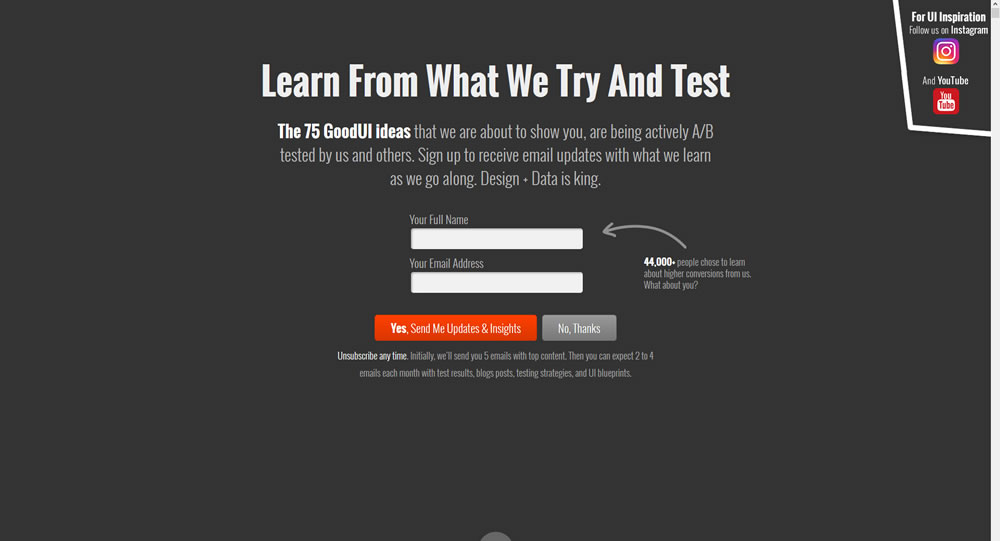
Jakub Linowski Tested Pattern #22: Empowering Headline In Test #263 On Goodui.org


In this experiment a different headline was tested. "Reach Higher Conversions Faster" vs. "Learn From What We Try And Test".
Test #105 on
Inktweb.nl
by
 Martijn Oud
Sep 23, 2019
Desktop
Mobile
Signup
Martijn Oud
Sep 23, 2019
Desktop
Mobile
Signup
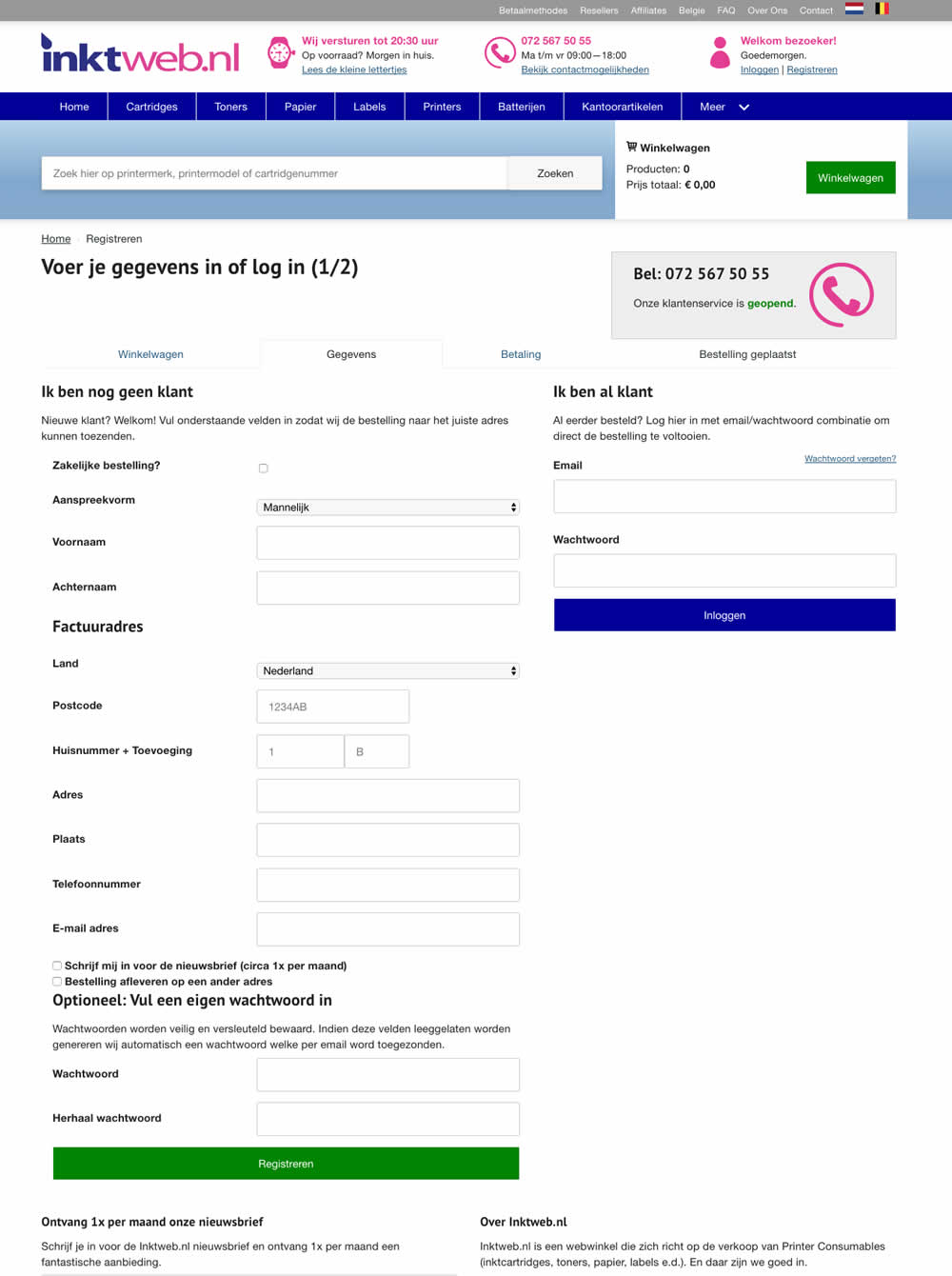
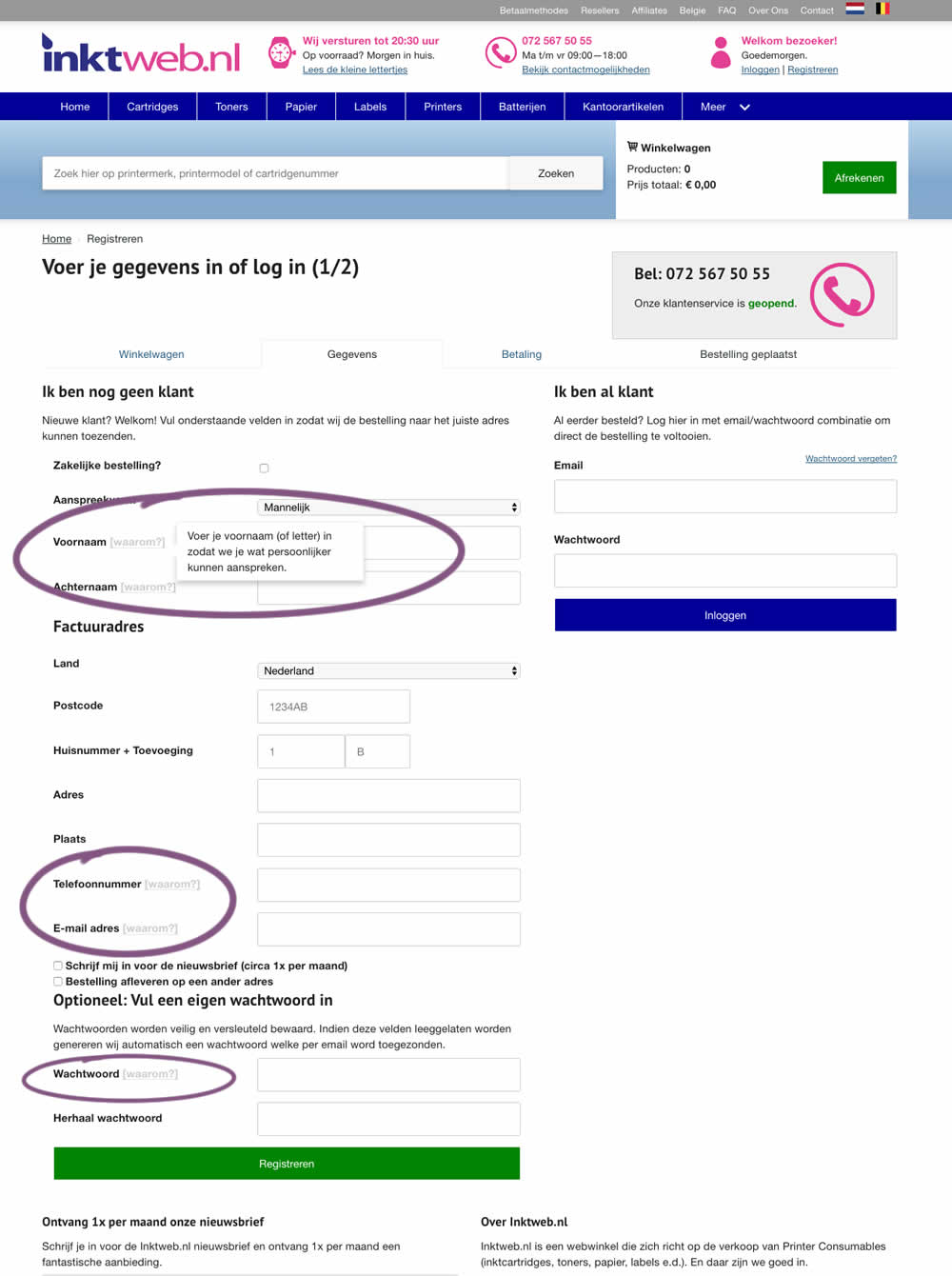
Martijn Oud Tested Pattern #111: Field Explanations In Test #105 On Inktweb.nl


In this experiment, onhover tooltip explanations were added to selected fields (Firstname, Lastname, Phone, Email and Password). One translation example of the Firstname tooltip was the following "Enter your first name (or letter) so that we can address you in a more personal way".
Test #258 on
Thomasnet.com
by
 Julian Gaviria
Sep 12, 2019
Desktop
Mobile
Signup
Julian Gaviria
Sep 12, 2019
Desktop
Mobile
Signup
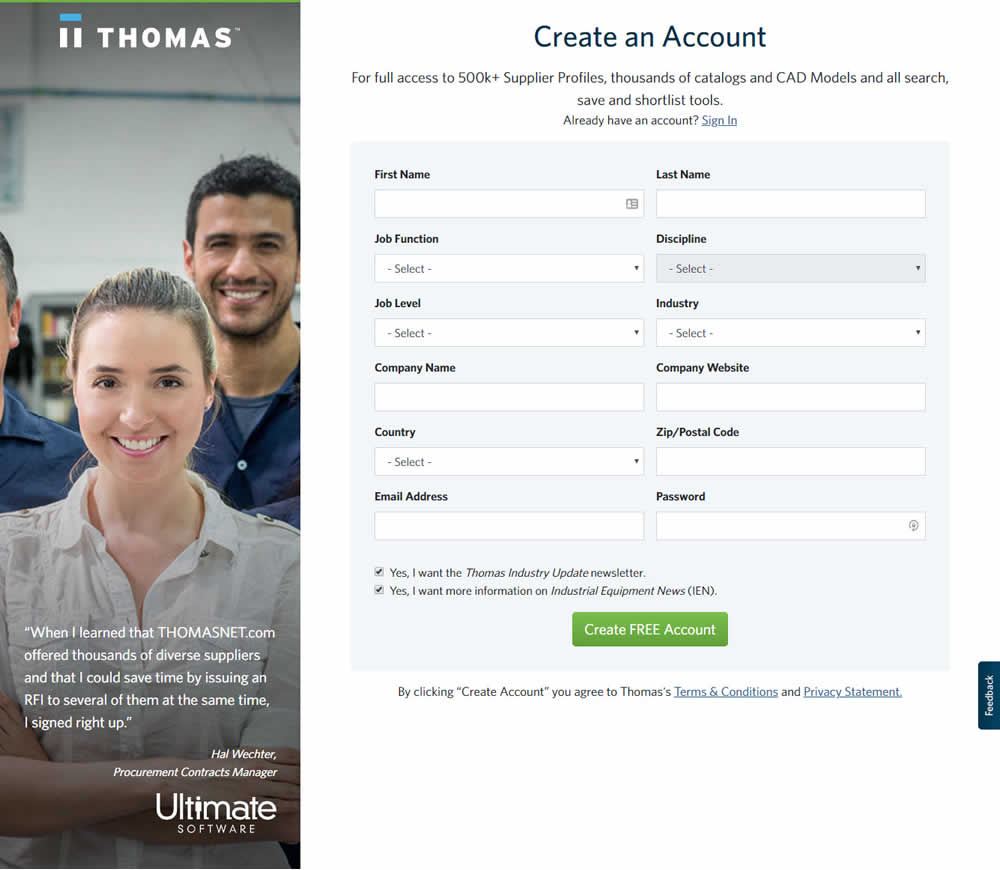
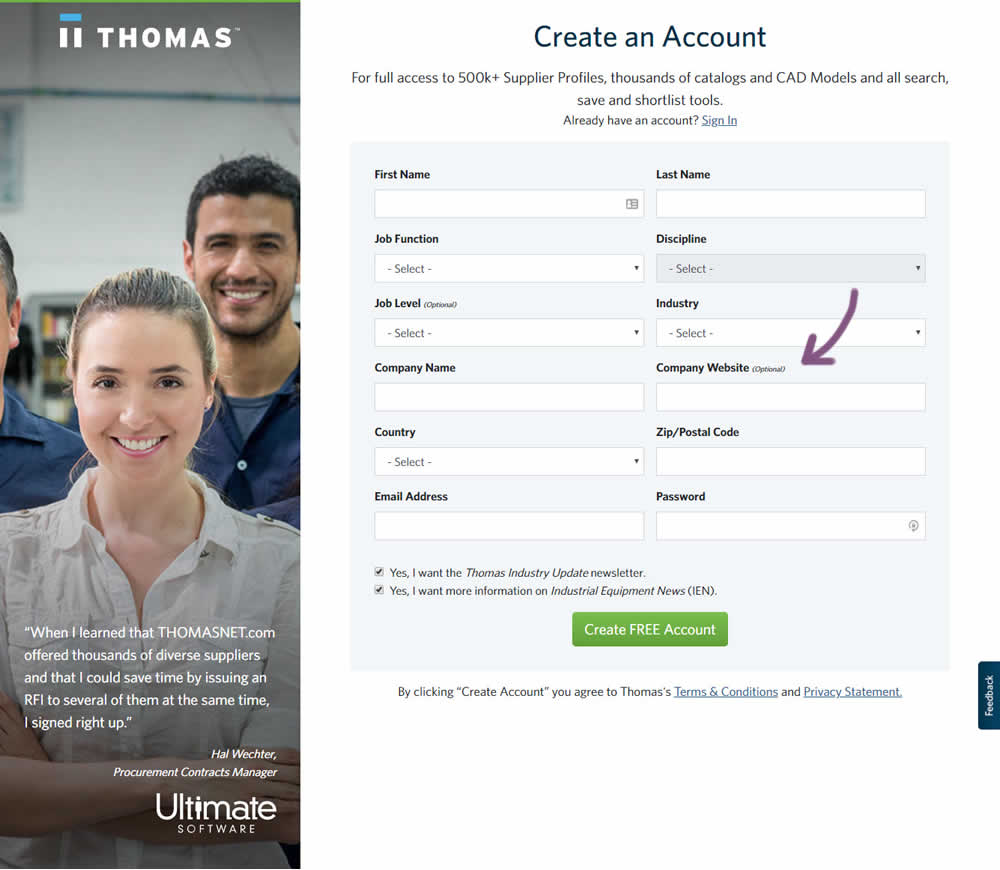
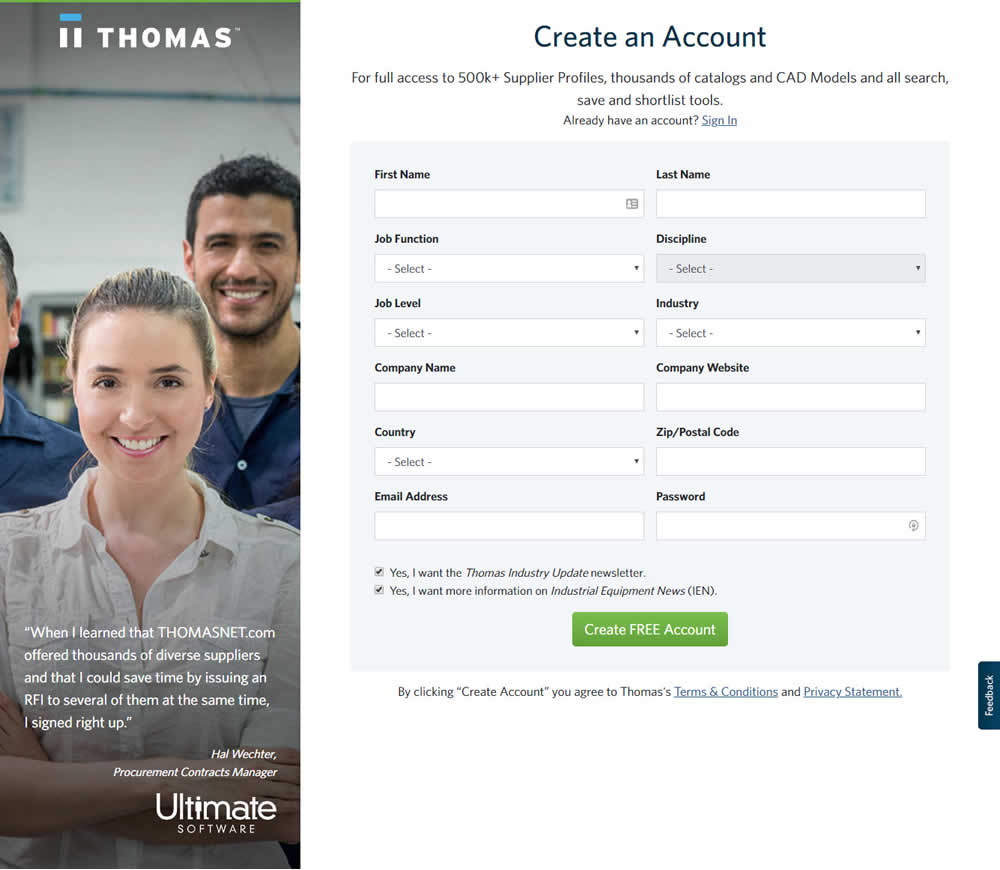
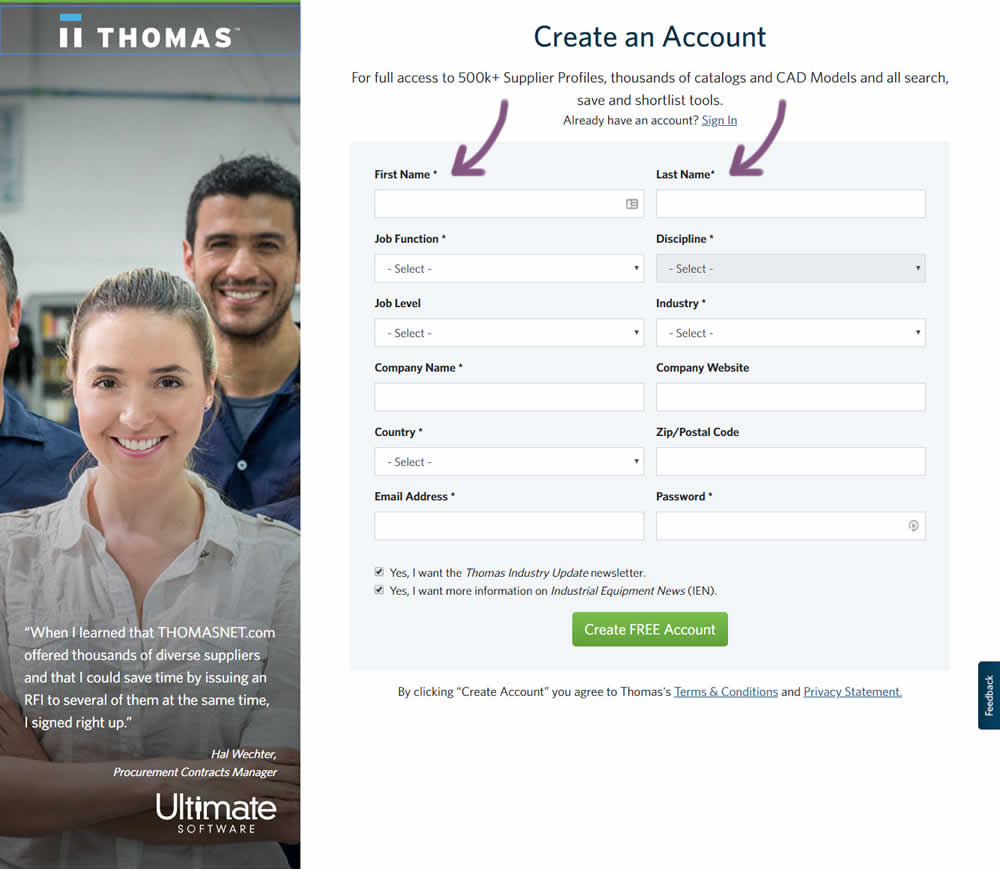
Julian Gaviria Tested Pattern #110: Optional Field Labels In Test #258 On Thomasnet.com


In this variation an optional field label was added.
Test #259 on
Thomasnet.com
by
 Julian Gaviria
Sep 12, 2019
Desktop
Mobile
Signup
Julian Gaviria
Sep 12, 2019
Desktop
Mobile
Signup
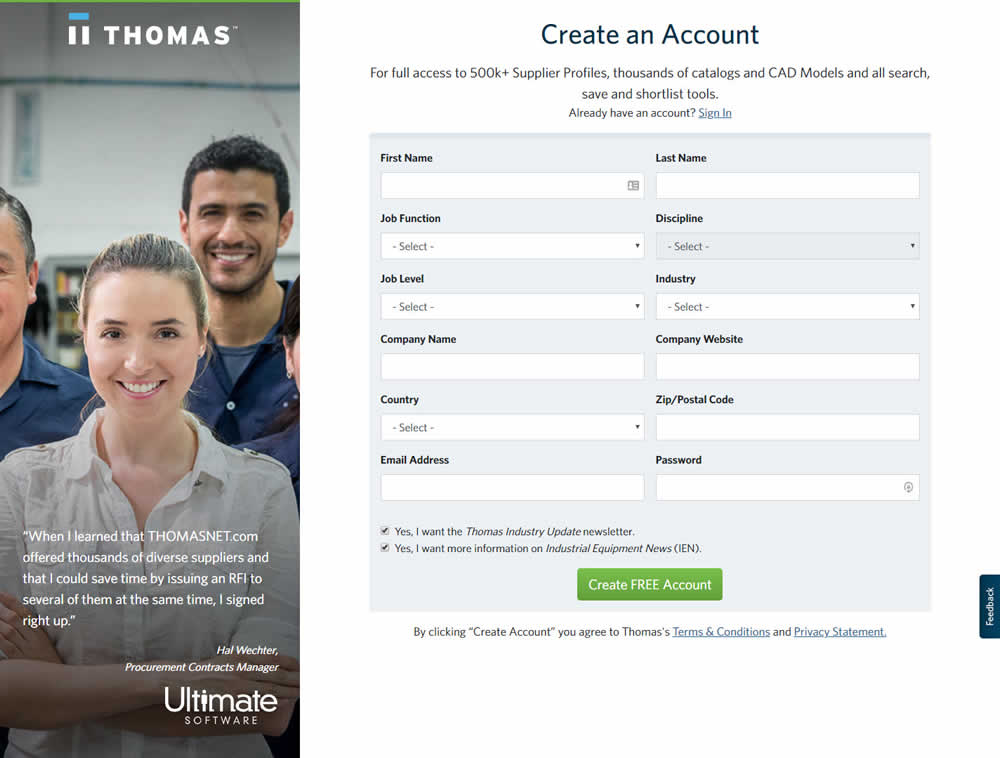
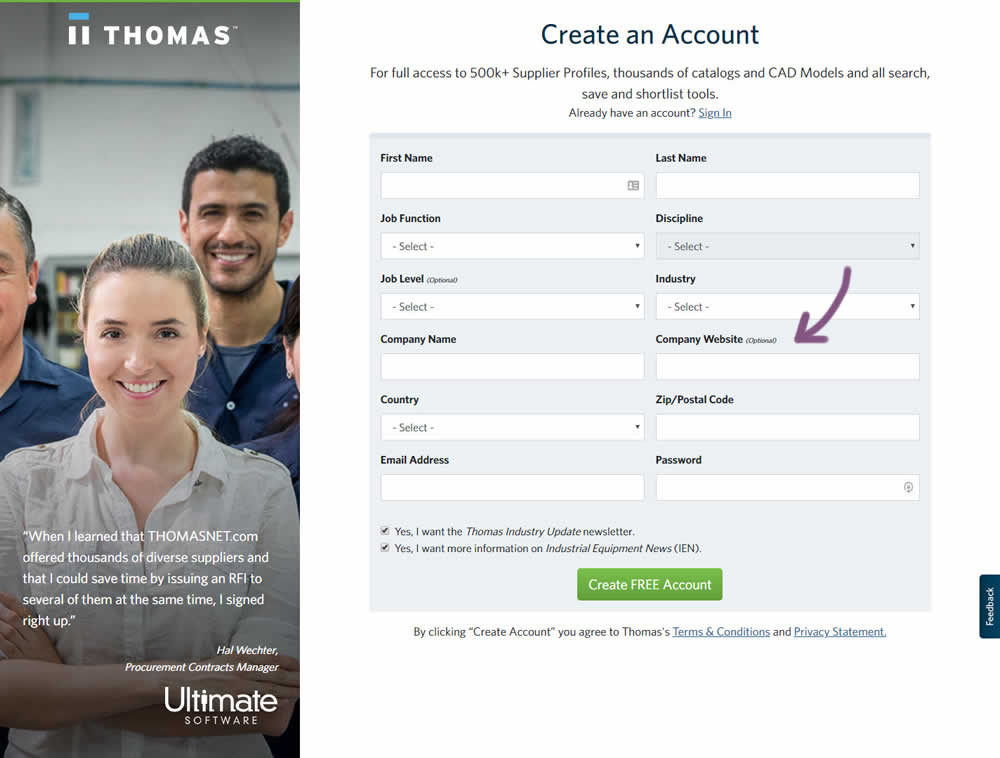
Julian Gaviria Tested Pattern #110: Optional Field Labels In Test #259 On Thomasnet.com


Test #257 on
Thomasnet.com
by
 Julian Gaviria
Sep 09, 2019
Desktop
Mobile
Signup
Julian Gaviria
Sep 09, 2019
Desktop
Mobile
Signup
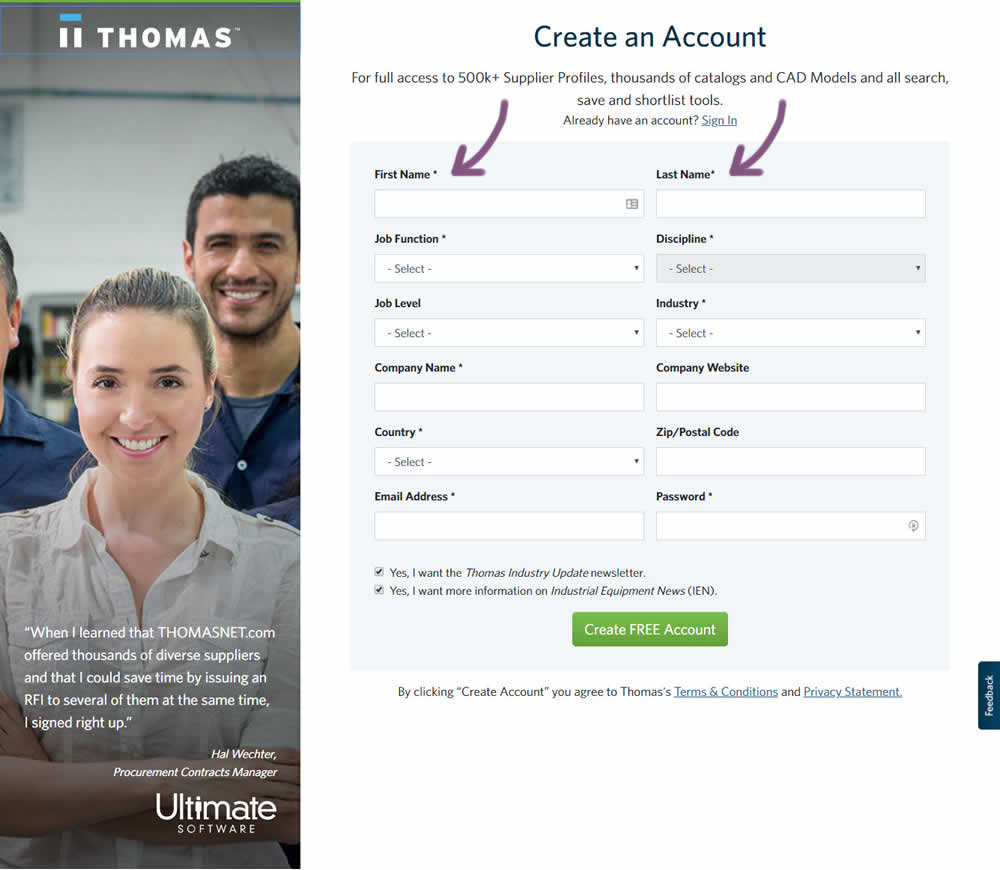
Julian Gaviria Tested Pattern #109: Required Field Labels In Test #257 On Thomasnet.com


In this followup experiment, field labels without and with a marked asterisk were tested.
Test #256 on
by
 Alex James
Aug 23, 2019
Desktop
Mobile
Signup
Alex James
Aug 23, 2019
Desktop
Mobile
Signup
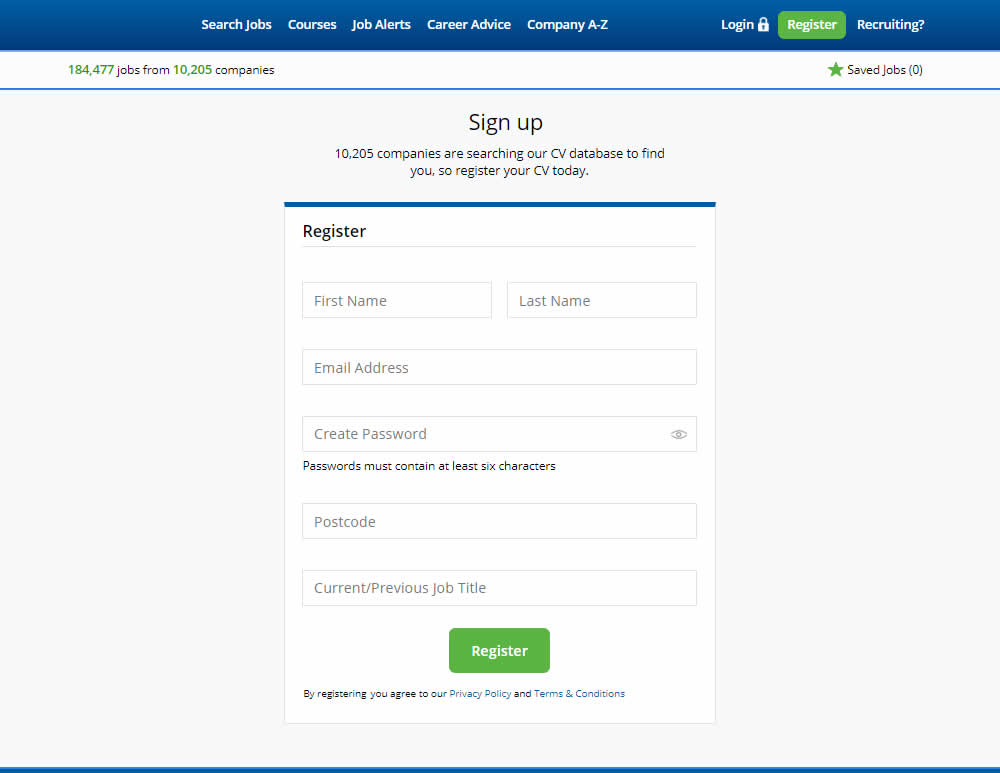
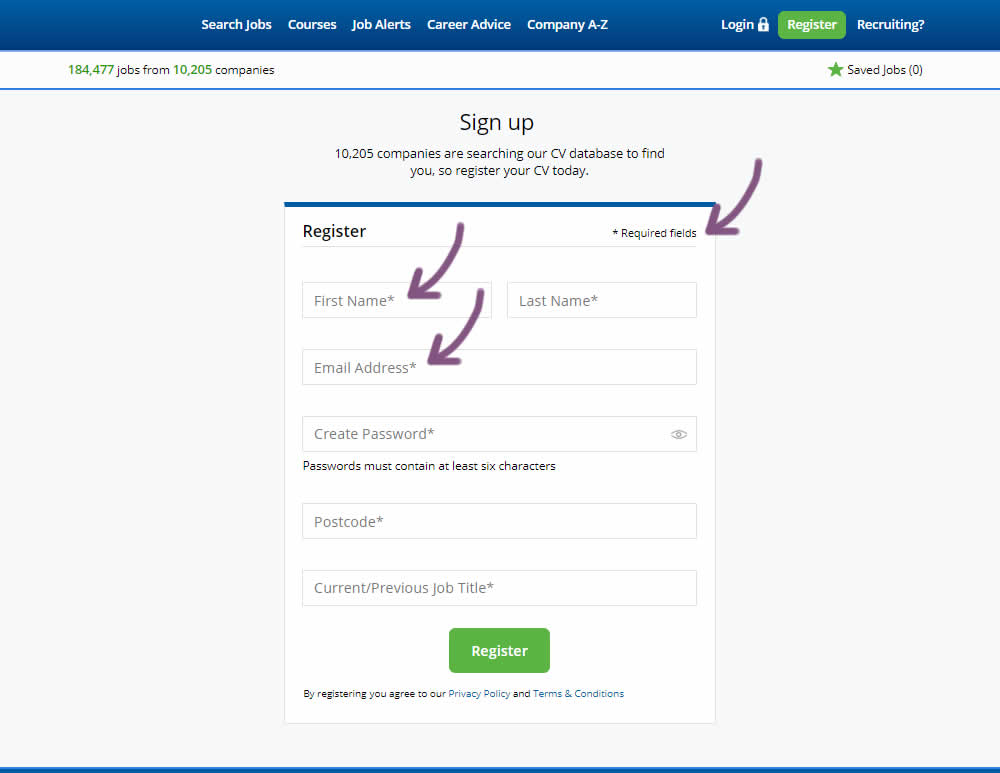
Alex James Tested Pattern #109: Required Field Labels In Test #256


The original had no fields marked as required. The variant had all fields marked as required with an asterisk (and a reference note).
Test #255 on
Thomasnet.com
by
 Julian Gaviria
Aug 22, 2019
Desktop
Mobile
Signup
Julian Gaviria
Aug 22, 2019
Desktop
Mobile
Signup
Julian Gaviria Tested Pattern #109: Required Field Labels In Test #255 On Thomasnet.com


In this experiment, field labels without and with a marked asterisk were tested.
Test #250 on
Volders.de
by
 Alexander Krieger
Jul 25, 2019
Desktop
Mobile
Signup
Alexander Krieger
Jul 25, 2019
Desktop
Mobile
Signup
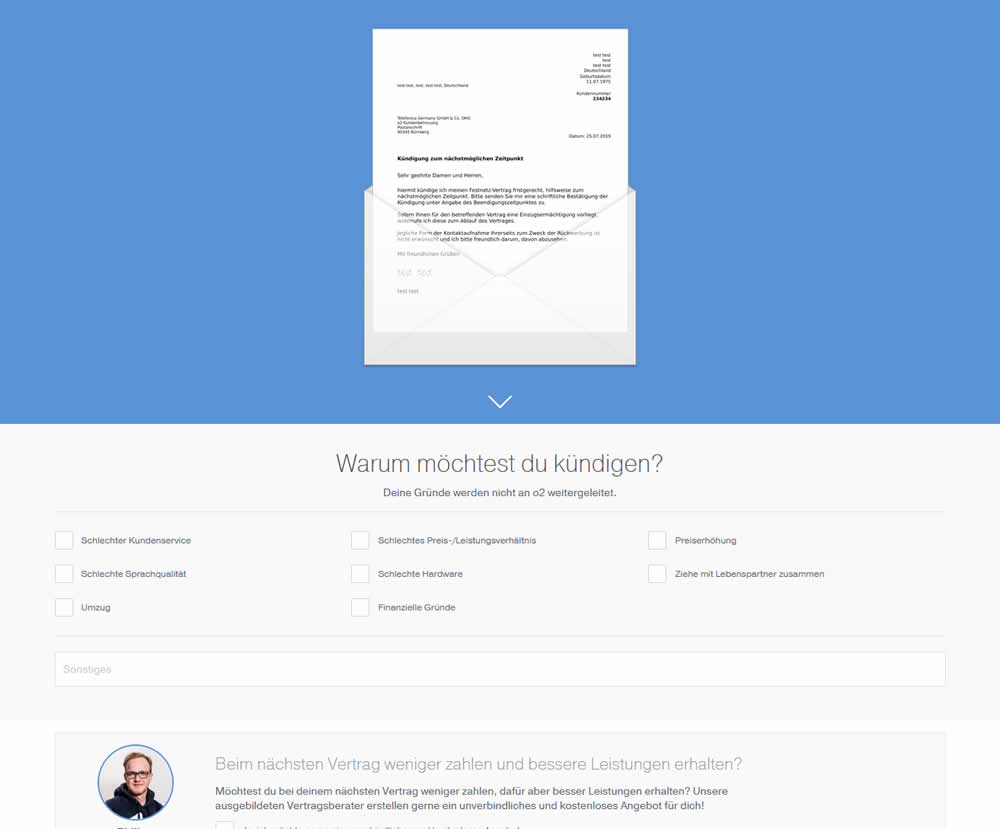
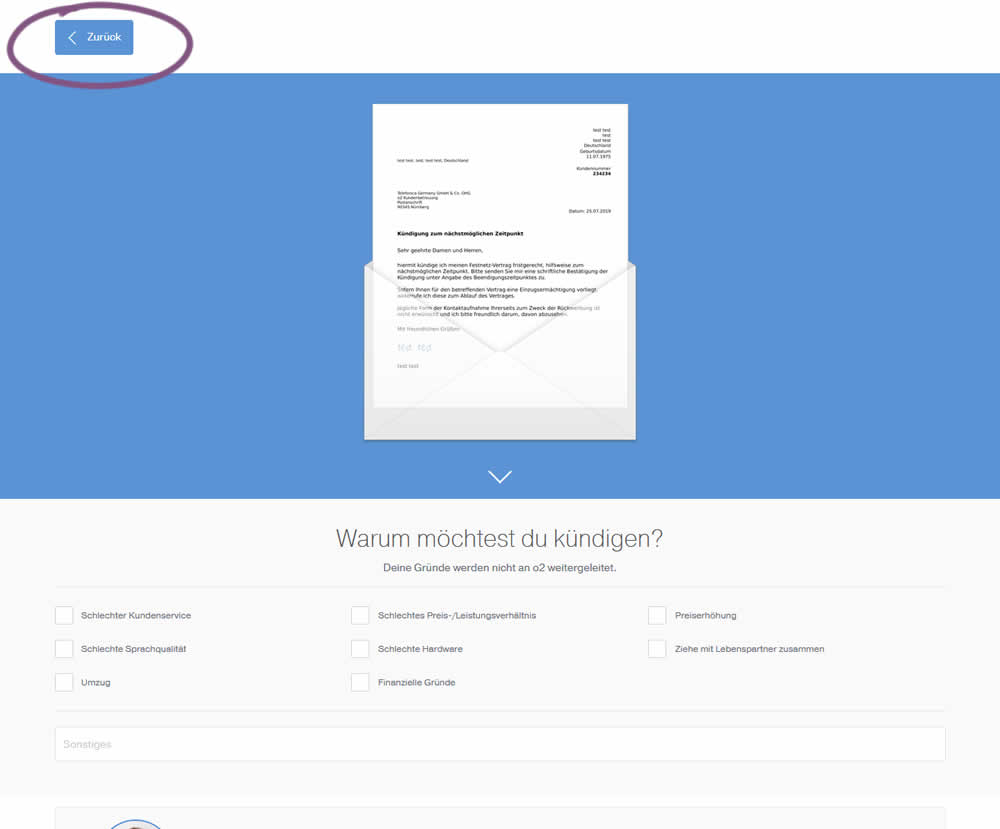
Alexander Krieger Tested Pattern #106: Back Buttons In Test #250 On Volders.de


In this experiment, a version without a back button was tested against a one where it was positioned in the upper left corner. This test occured on a second step of a contract cancellation service.
Test #251 on
Goodui.org
by
 Jakub Linowski
Jul 25, 2019
Desktop
Mobile
Content
Jakub Linowski
Jul 25, 2019
Desktop
Mobile
Content
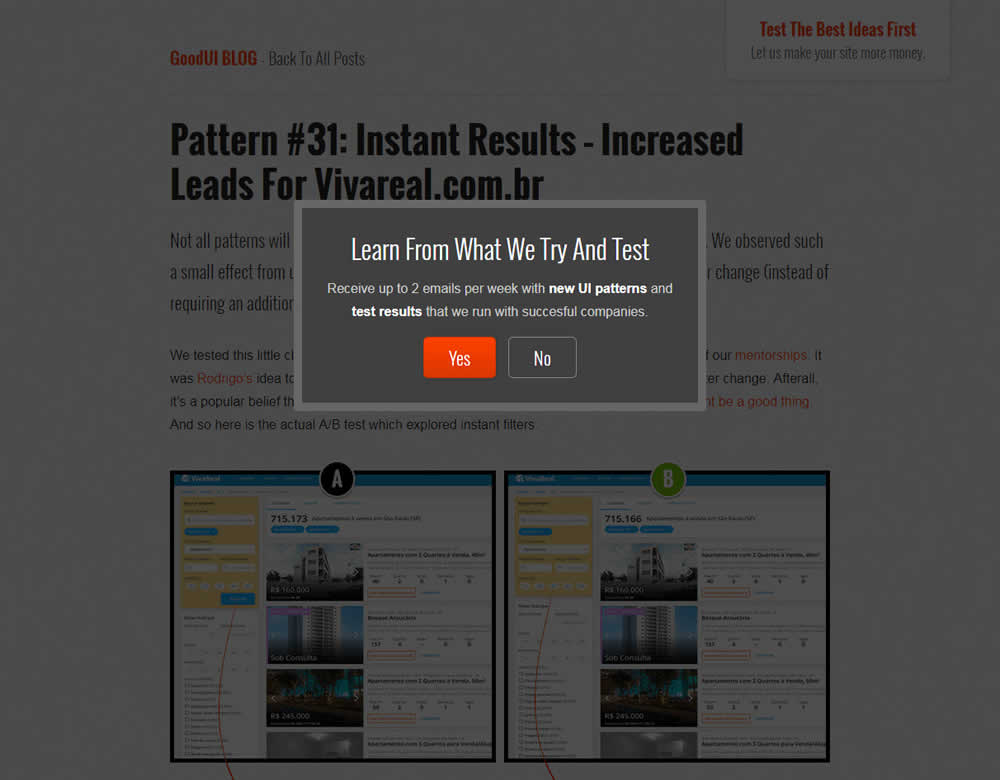
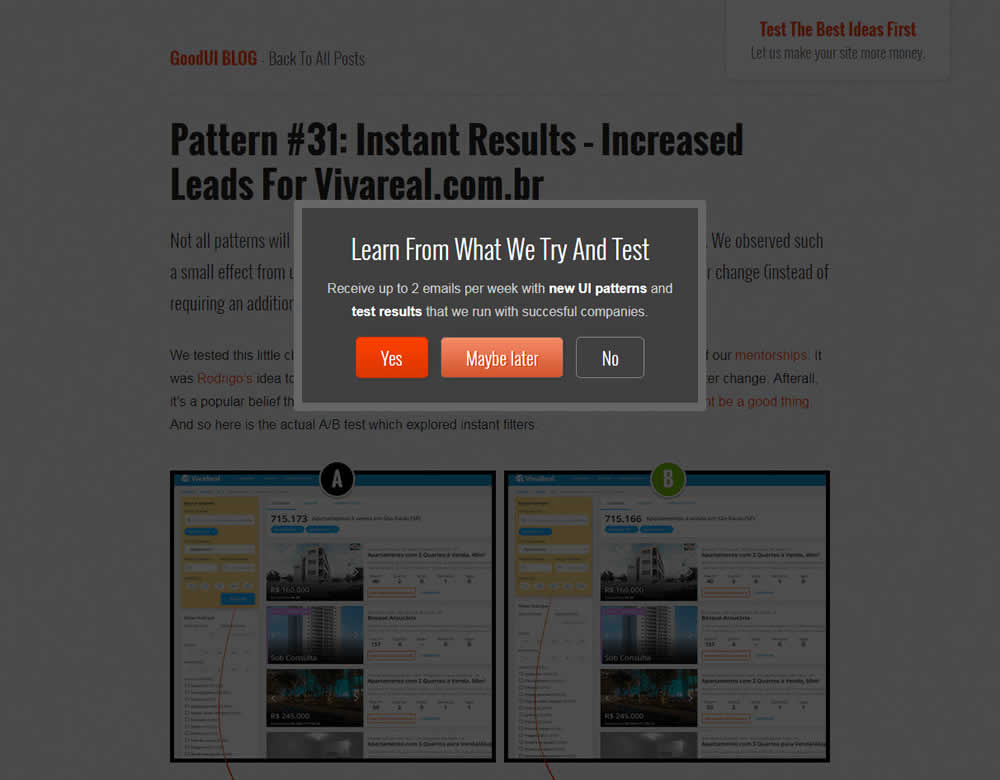
Jakub Linowski Tested Pattern #57: Maybe Later In Test #251 On Goodui.org


In this experiment, we tested a standard modal (with 2 choices) against a "Maybe Later" one (with 3 choices). One of the choices in the variant allowed users to postpone their decision with a "maybe" which would enable a floating bar at the bottom of the screen. Clicking on any of the "Yes" options would send people to the bottom of the screen with an email signup form. Increasing signup was our primary measure. Both modals also appeared instantly after a page load.
Test #39 on
Over-blog.com
by
 Tael Pinault
Jul 02, 2019
Desktop
Signup
Tael Pinault
Jul 02, 2019
Desktop
Signup
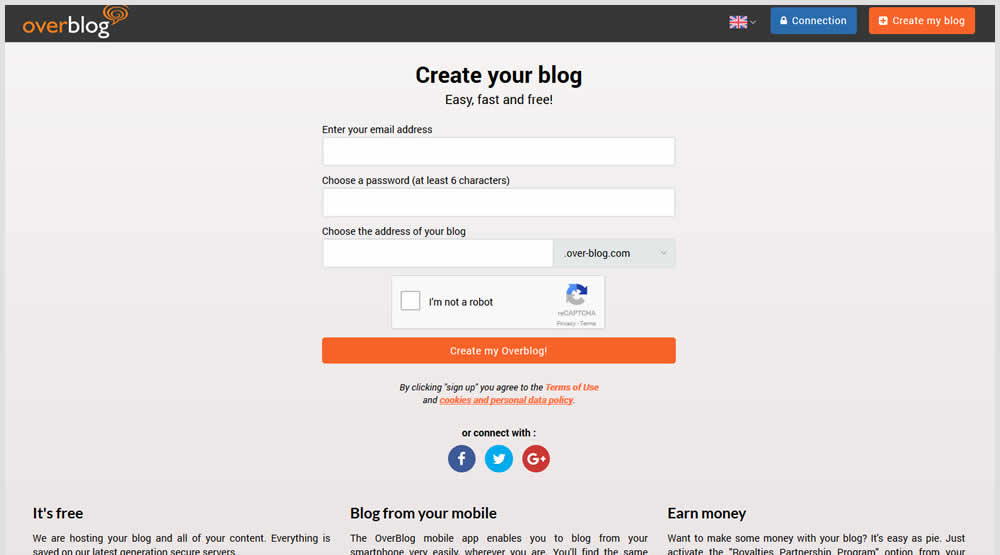
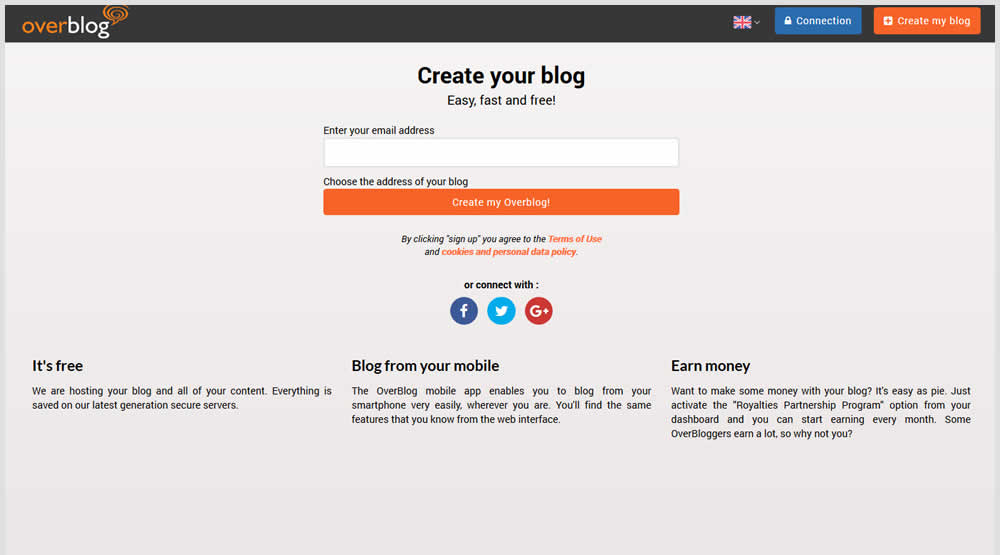
Tael Pinault Tested Pattern #83: Progressive Fields In Test #39 On Over-blog.com


This test explored a progressive disclosure interaction in variation B. When a user started typing text into the first field, two more fields expanded into view.
Test #247 on
Thomasnet.com
by
 Julian Gaviria
Jun 13, 2019
Desktop
Mobile
Content
Julian Gaviria
Jun 13, 2019
Desktop
Mobile
Content
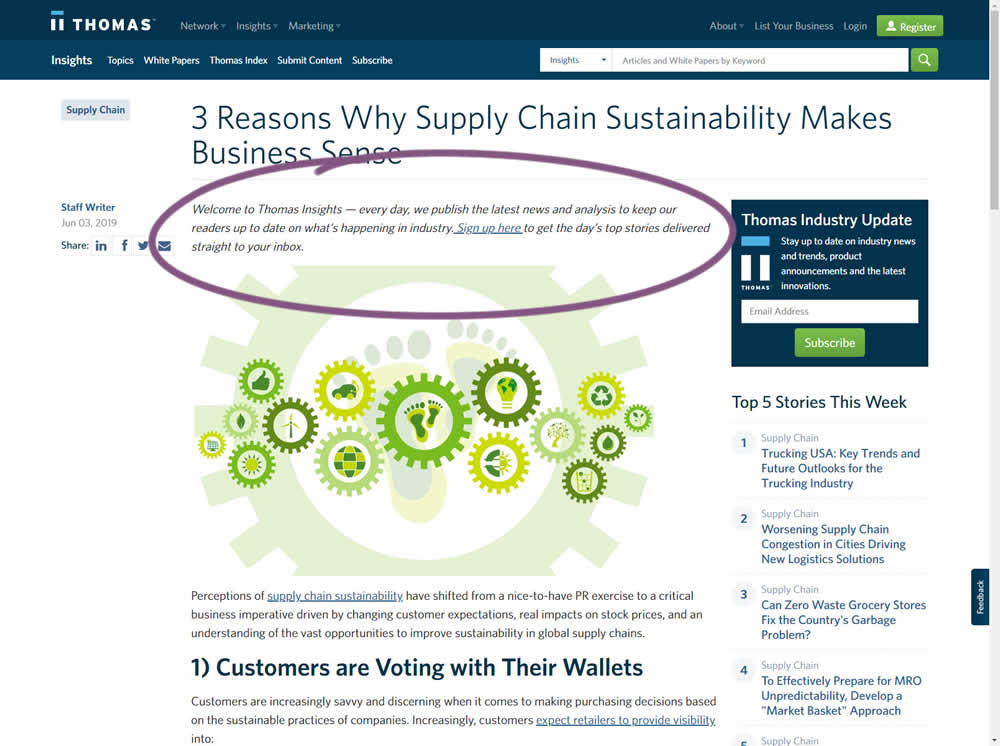
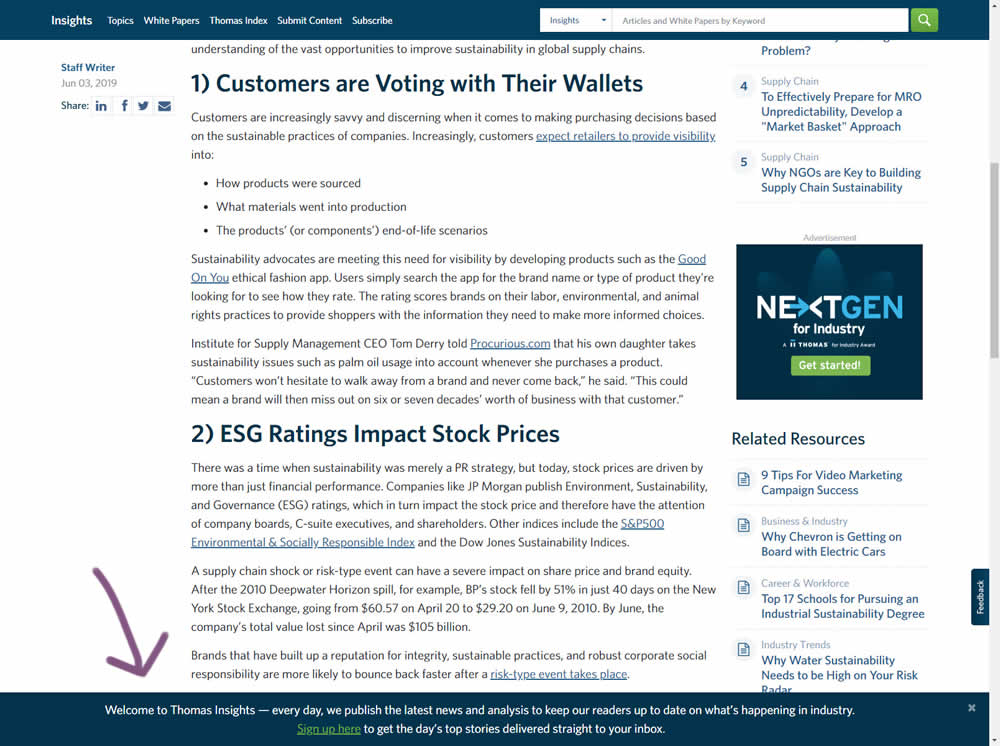
Julian Gaviria Tested Pattern #41: Sticky Call To Action In Test #247 On Thomasnet.com


In this experiment, the same message (with a link) for signing up to a newsletter was shown in two distinct ways. The control (A) showed the signup message as inline one that preceded the content of the article at the very top. The variant showed the same signup message as a scroll-delayed sticky interaction at the bottom of the screen. The background color of the B variant was also inverted to match the style of the footer.
Test #245 on
Kenhub.com
by
 Niels Hapke
Jun 11, 2019
Desktop
Signup
Niels Hapke
Jun 11, 2019
Desktop
Signup
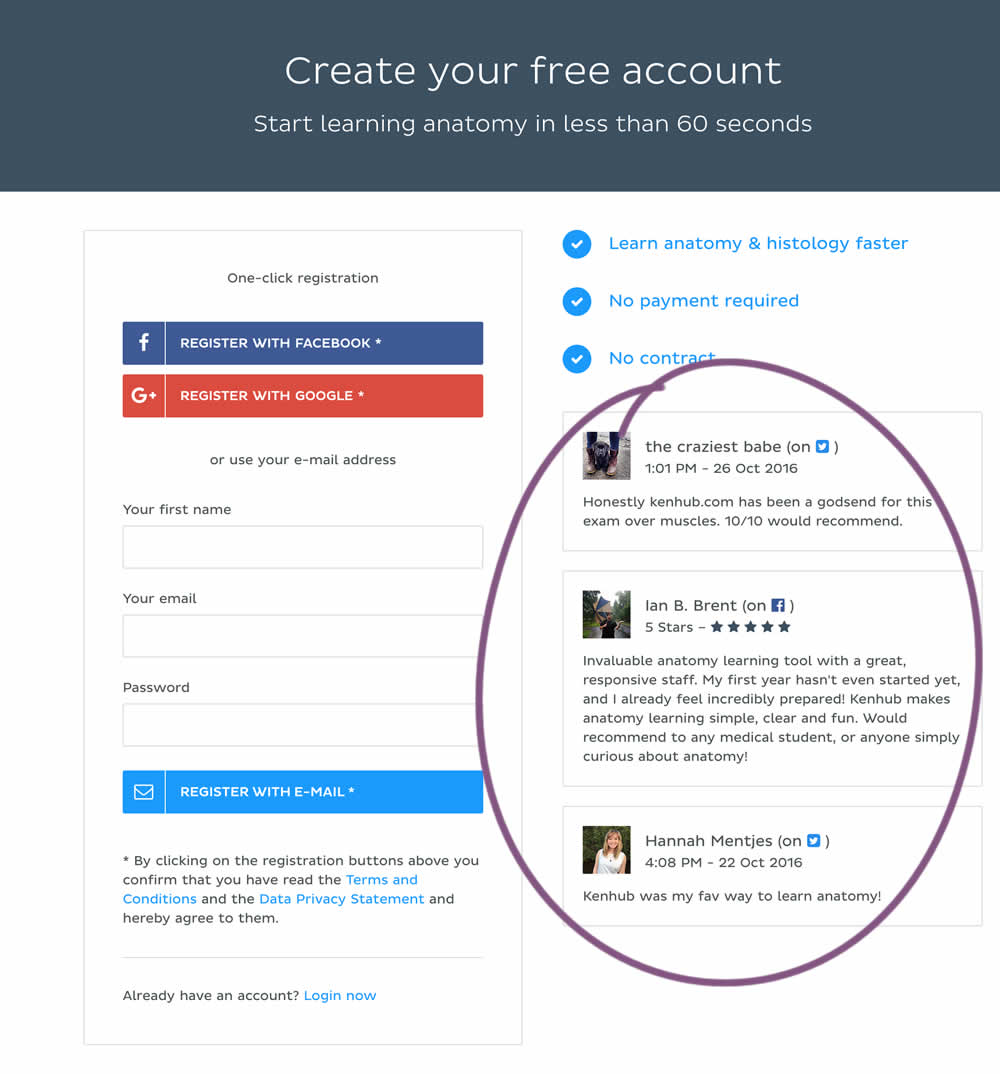
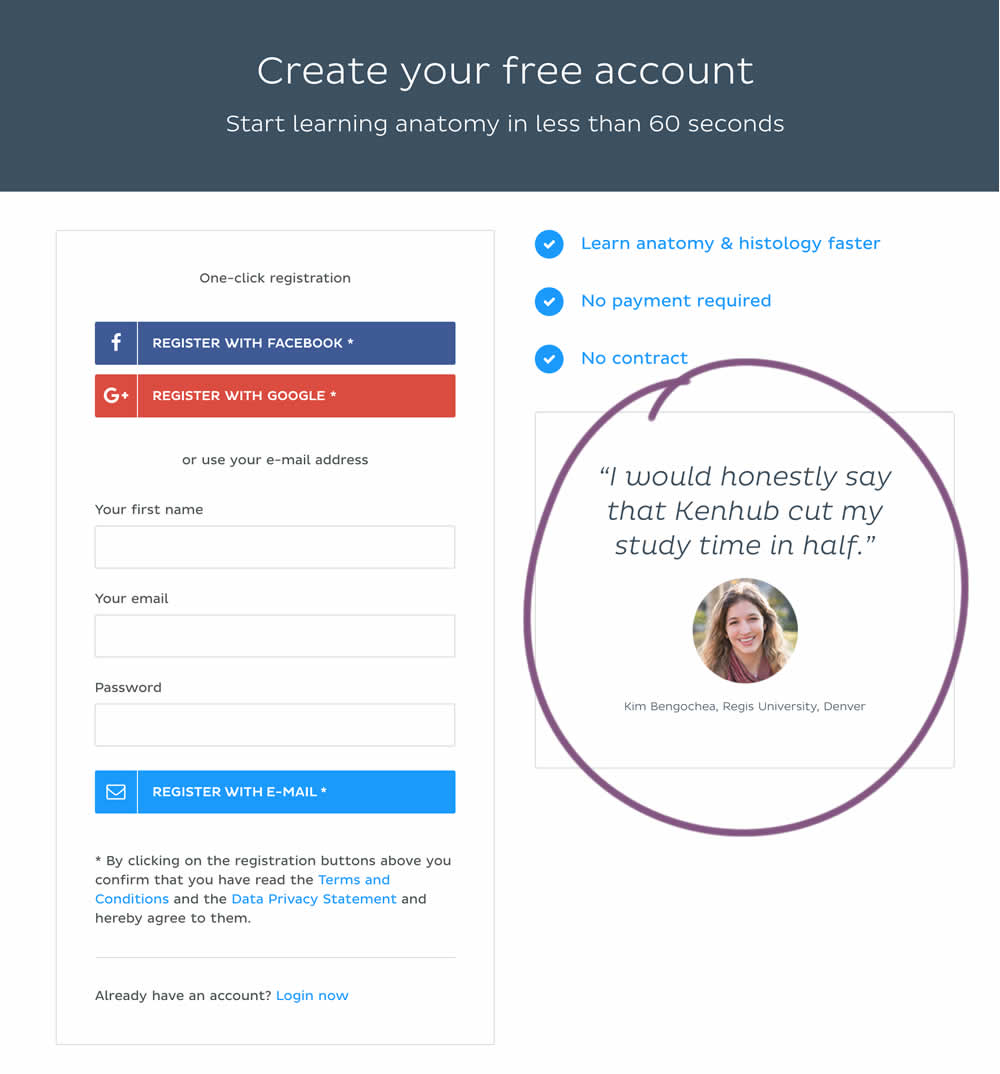
Niels Hapke Tested Pattern #19: Benefit Testimonials In Test #245 On Kenhub.com


In this experiment a more elaborate and authentic testimonial was used instead of three more generic ones from social media sites.
Test #242 on
by
 Alex James
May 27, 2019
Desktop
Mobile
Signup
Alex James
May 27, 2019
Desktop
Mobile
Signup
Alex James Tested Pattern #7: Social Counts In Test #242


Test #241 on
Kenhub.com
by
 Niels Hapke
May 24, 2019
Desktop
Mobile
Signup
Niels Hapke
May 24, 2019
Desktop
Mobile
Signup
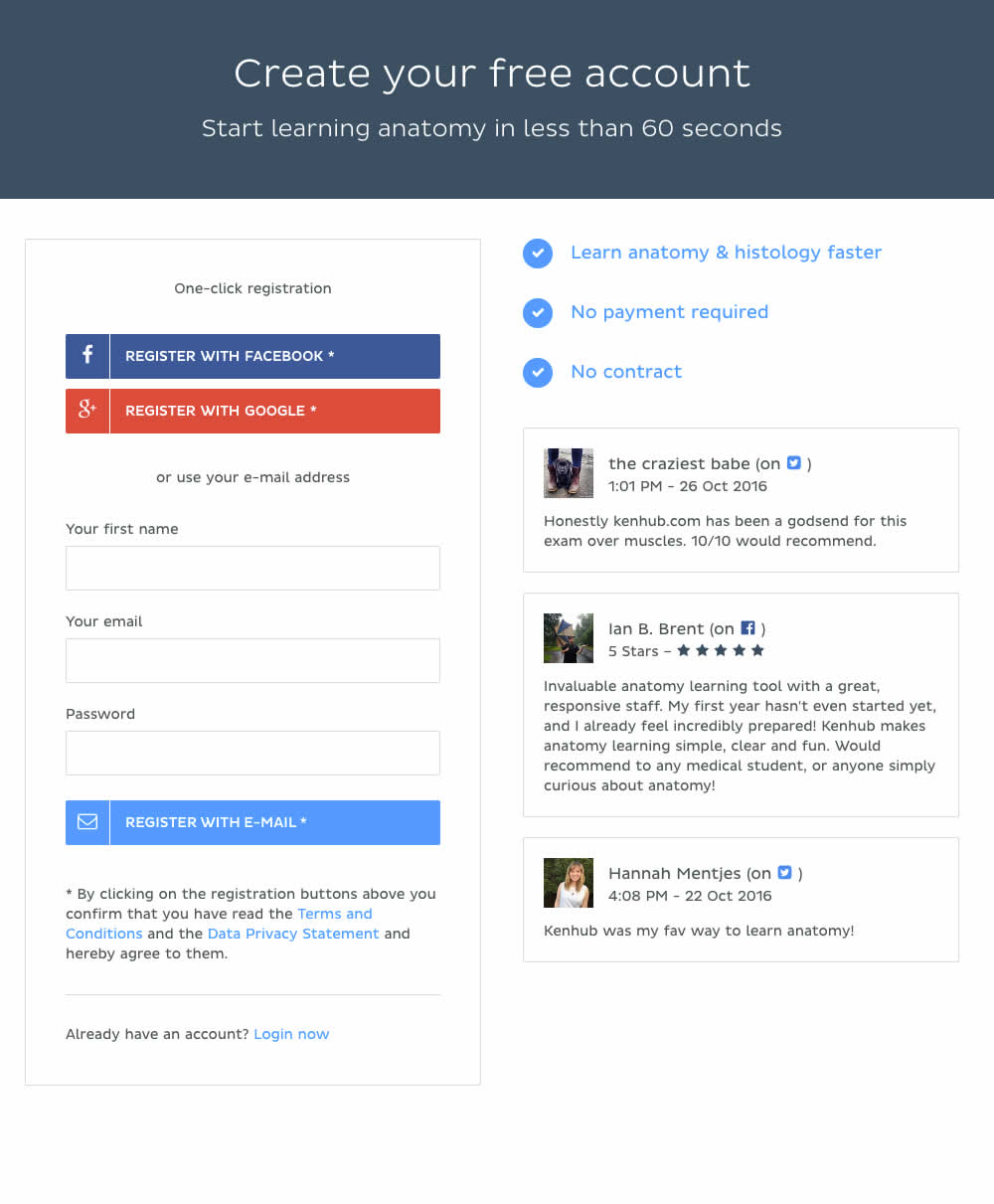
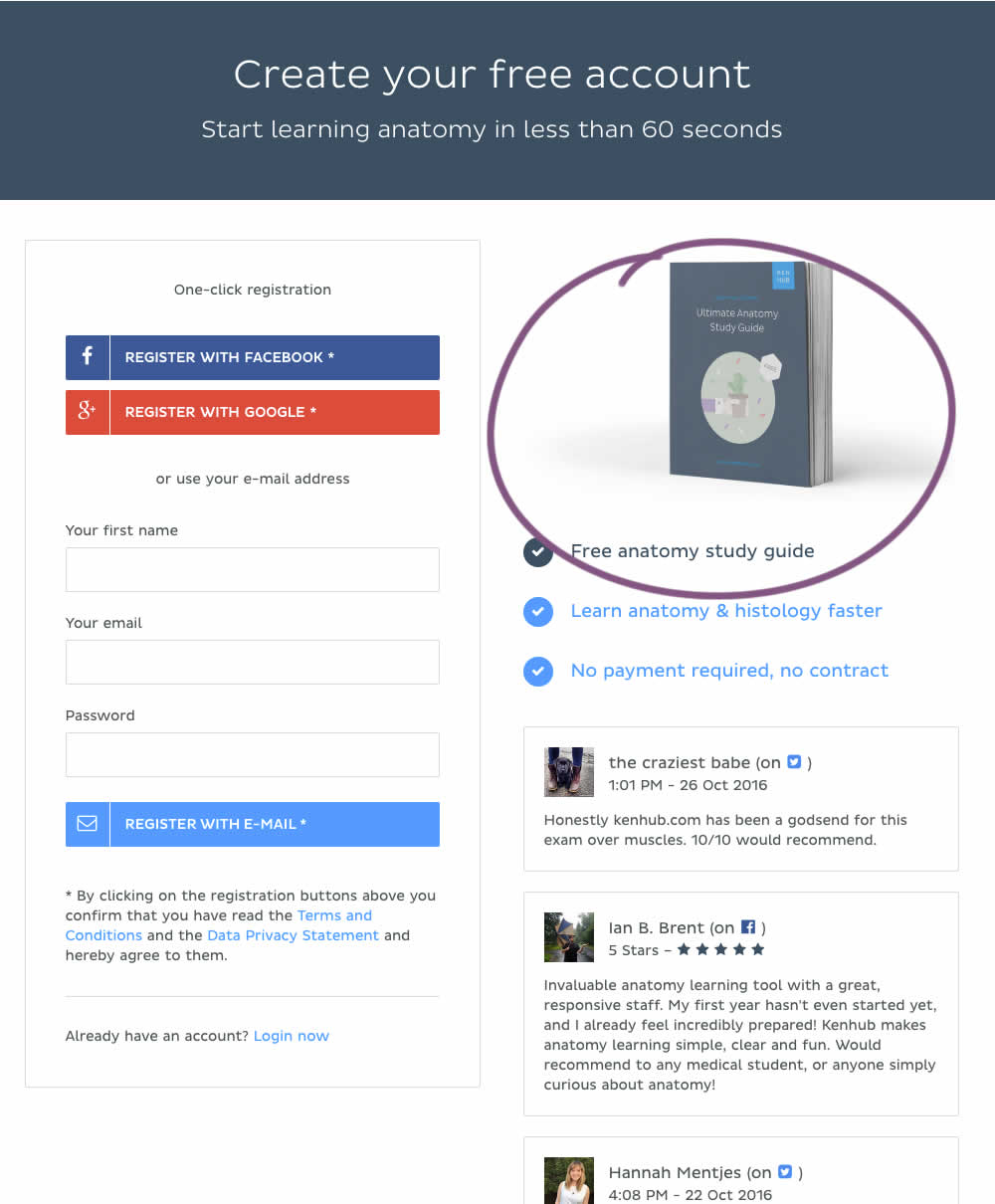
Niels Hapke Tested Pattern #105: Lead Magnets In Test #241 On Kenhub.com


In this experiment, a free study guide ebook was promoted on a registration page.
Test #236 on
by
 Alex James
Apr 04, 2019
Desktop
Signup
Alex James
Apr 04, 2019
Desktop
Signup
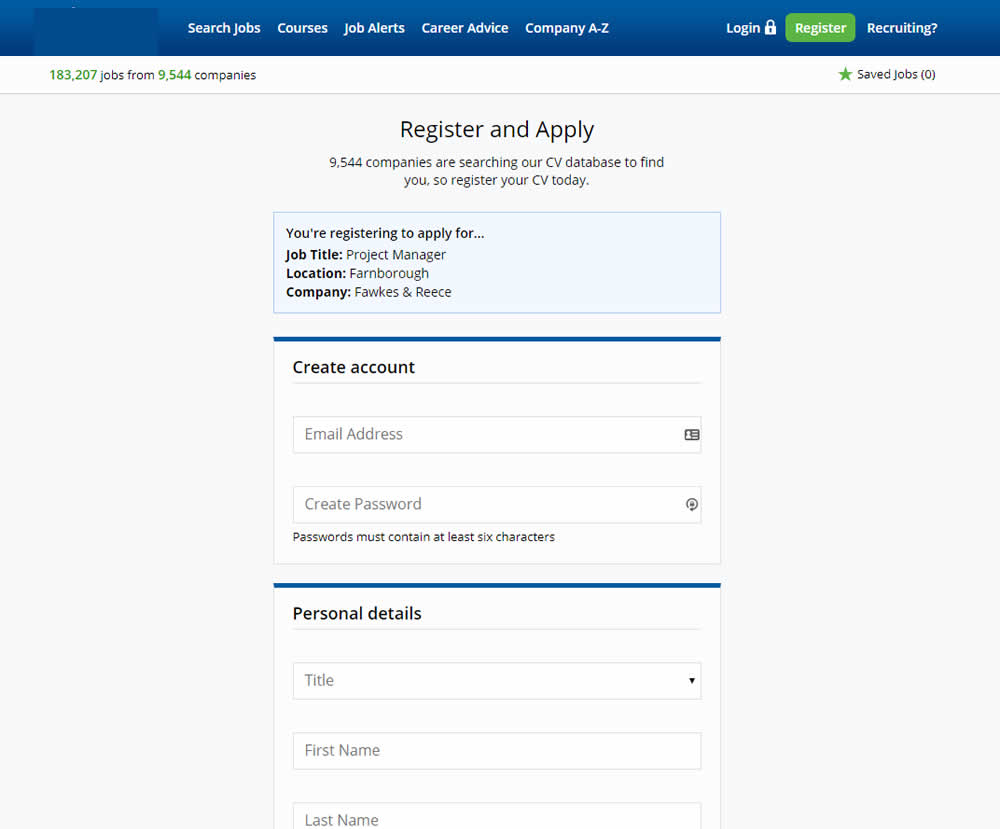
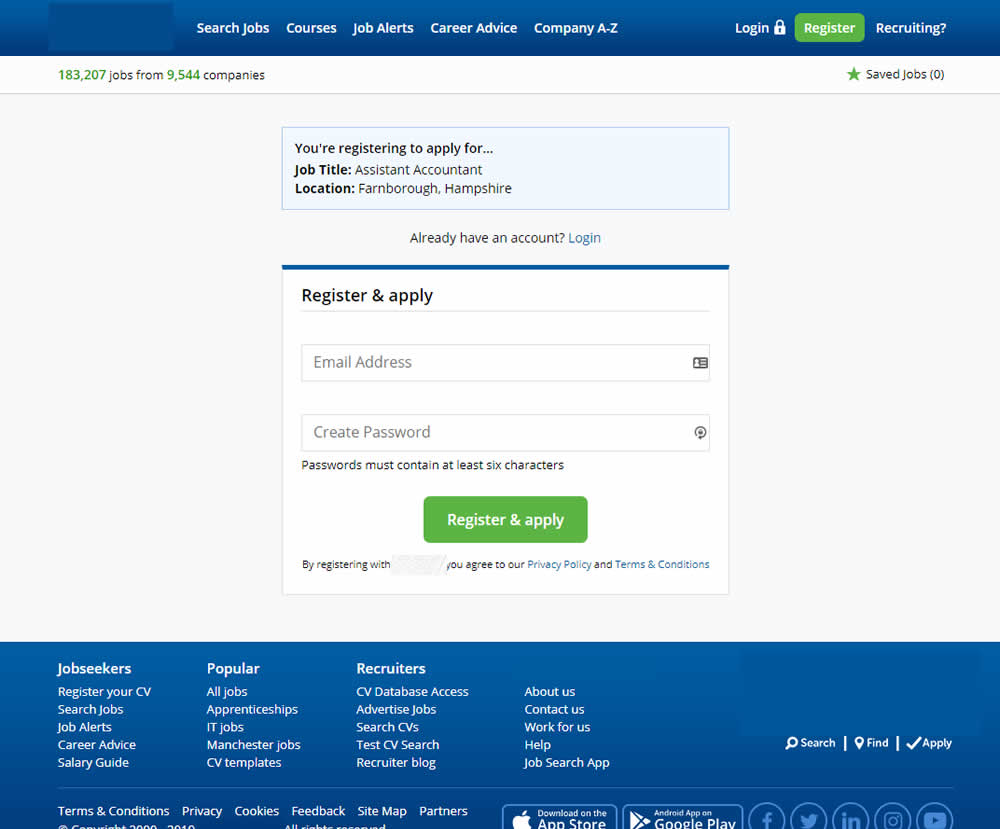
Alex James Tested Pattern #9: Multiple Steps In Test #236


In this experiment a single screen signup process was broken into 2 separate steps: account creation & details.
Test #218 on
Yummly.com
by
 Kimberly Cheung
Jan 14, 2019
Desktop
Mobile
Home & Landing
Kimberly Cheung
Jan 14, 2019
Desktop
Mobile
Home & Landing
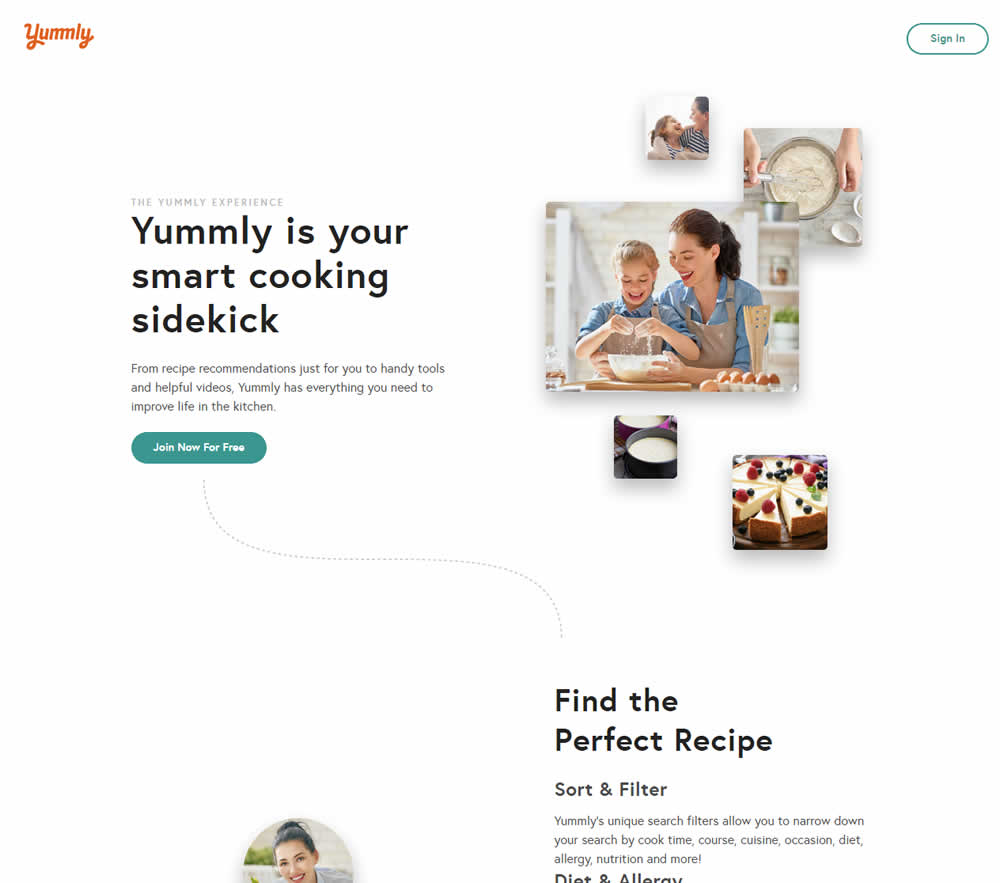
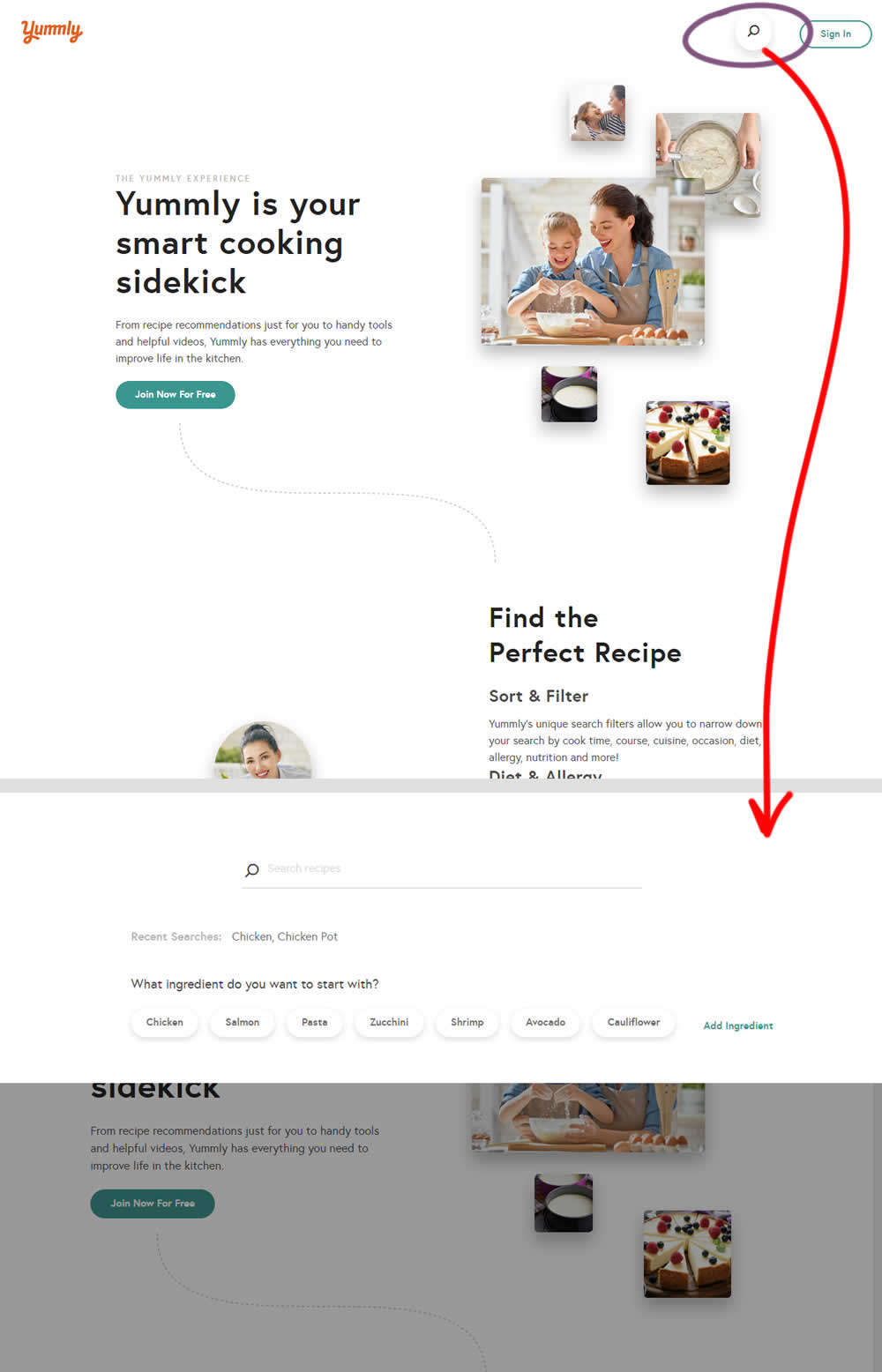
Kimberly Cheung Tested Pattern #94: Visible Search In Test #218 On Yummly.com


Hypothesis: Anonymous users can't use global search while on the home promo page. We believe that if we show a global search bar to anonymous users, it presents a higher converting funnel (guided search) and will increase our sign-up rates significantly.
Control (A): Logged out users don't see global search bar.
Variant (B): Logged out users see global search bar. After searching for a keyword, the signup funnel starts with a more personalized reason to continue the signup process.