All Latest 601 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #422 on
Volders.de
by
 Daria Kurchinskaia
Jul 22, 2022
Desktop
Mobile
Shopping Cart
Daria Kurchinskaia
Jul 22, 2022
Desktop
Mobile
Shopping Cart
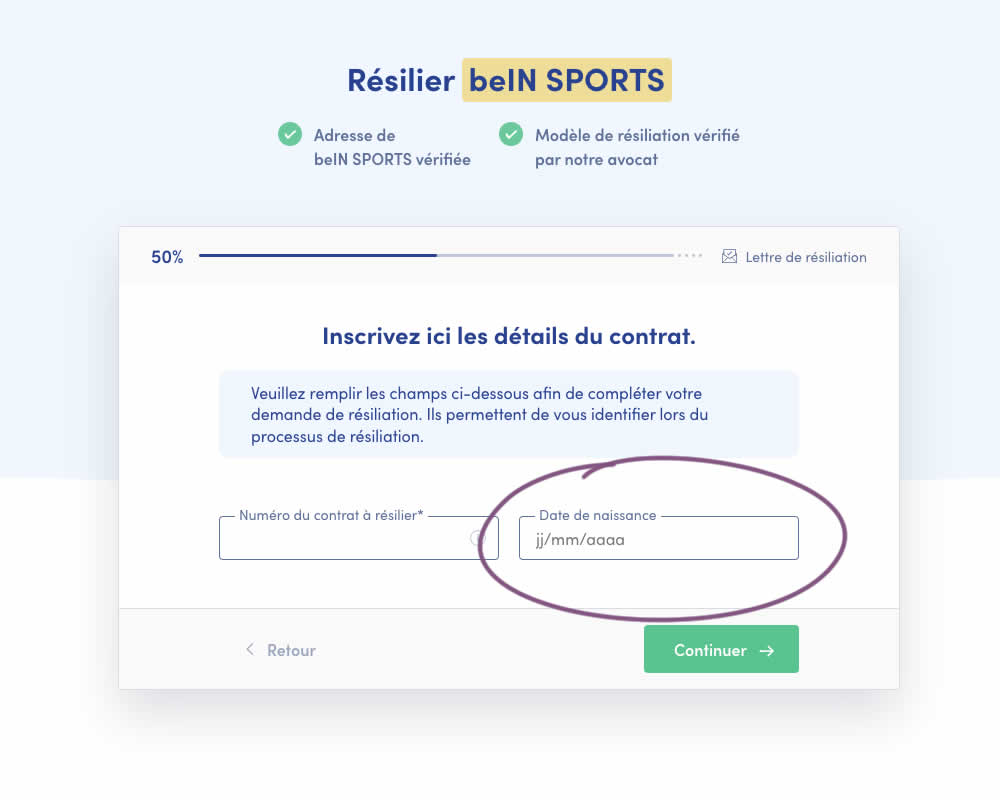
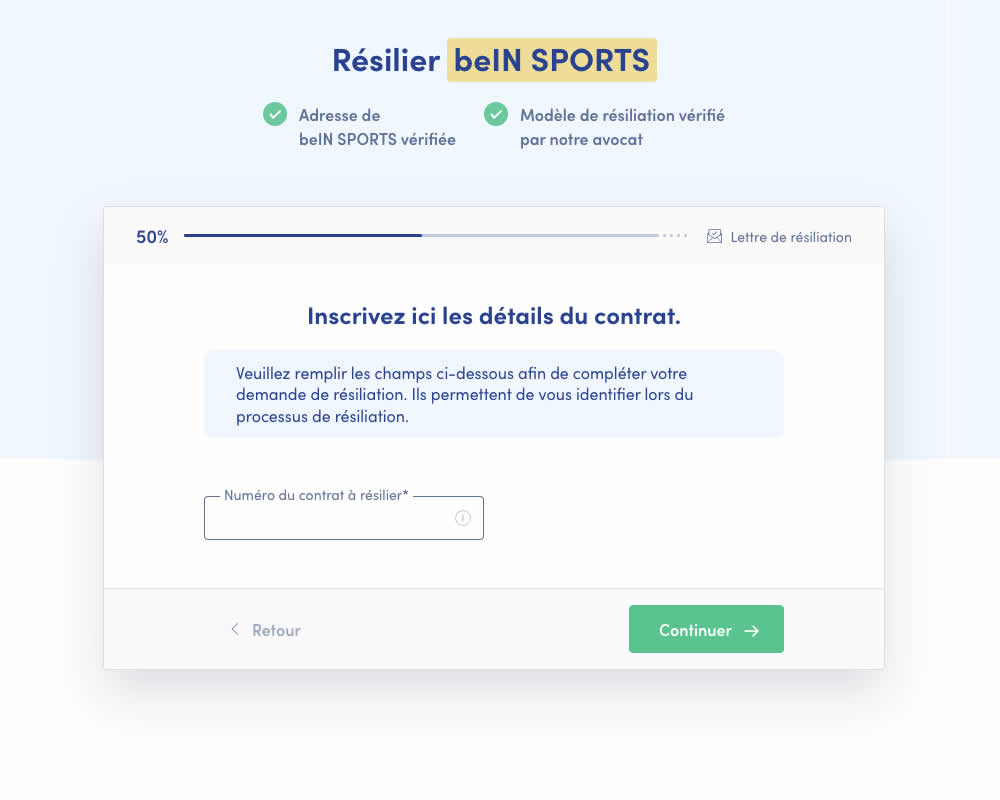
Daria Kurchinskaia Tested Pattern #3: Fewer Form Fields In Test #422 On Volders.de


A birthdate field was removed during a signup process for a paid contract cancellation service. Impact on progression (next step) and sales (completed transactions) was measured.
Test #415 on
Learnwithhomer.com
by
 Stanley Zuo
Jun 09, 2022
Mobile
Checkout
Stanley Zuo
Jun 09, 2022
Mobile
Checkout
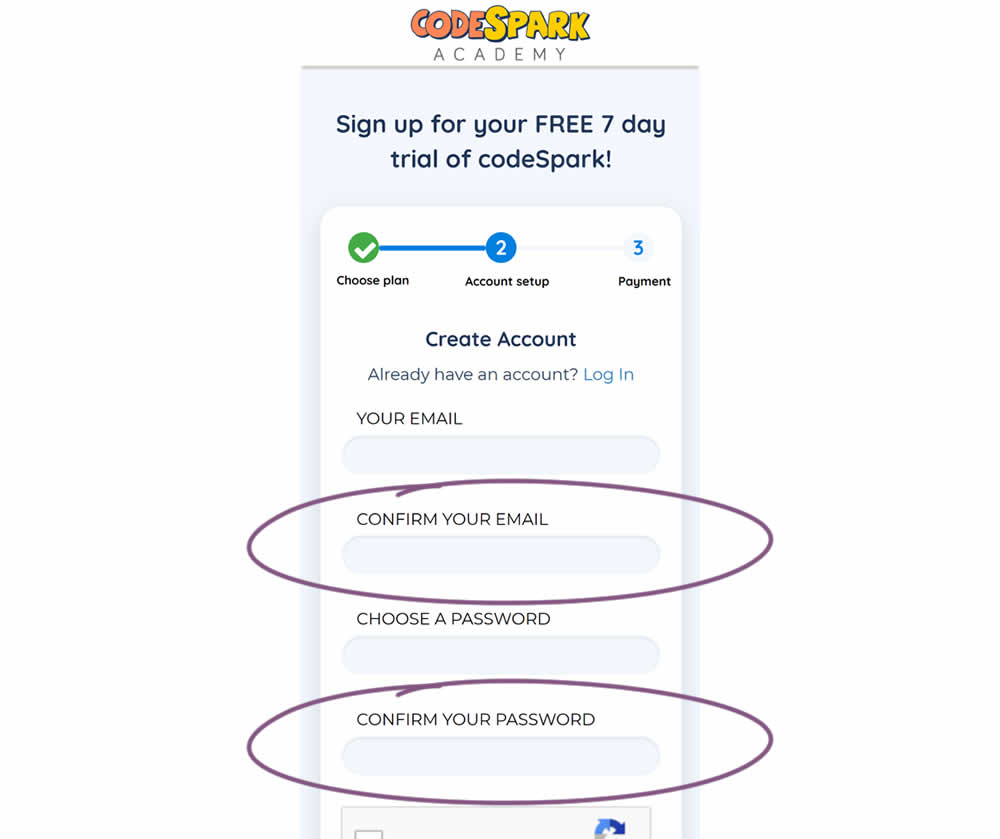
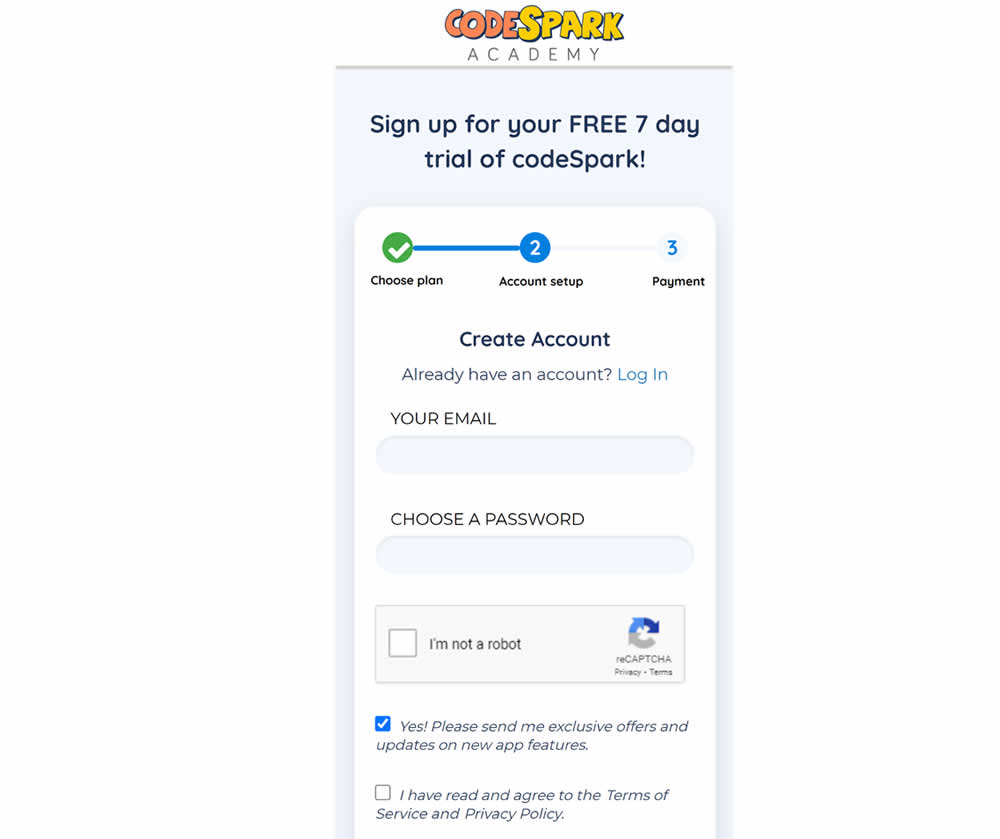
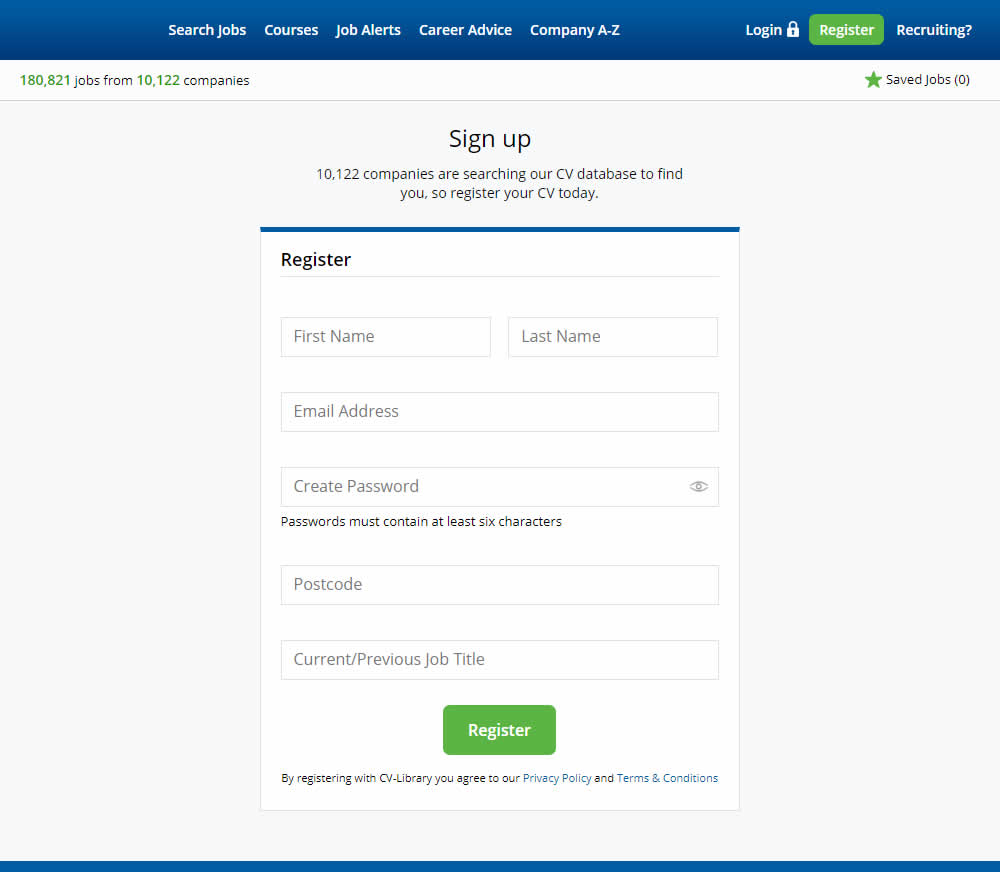
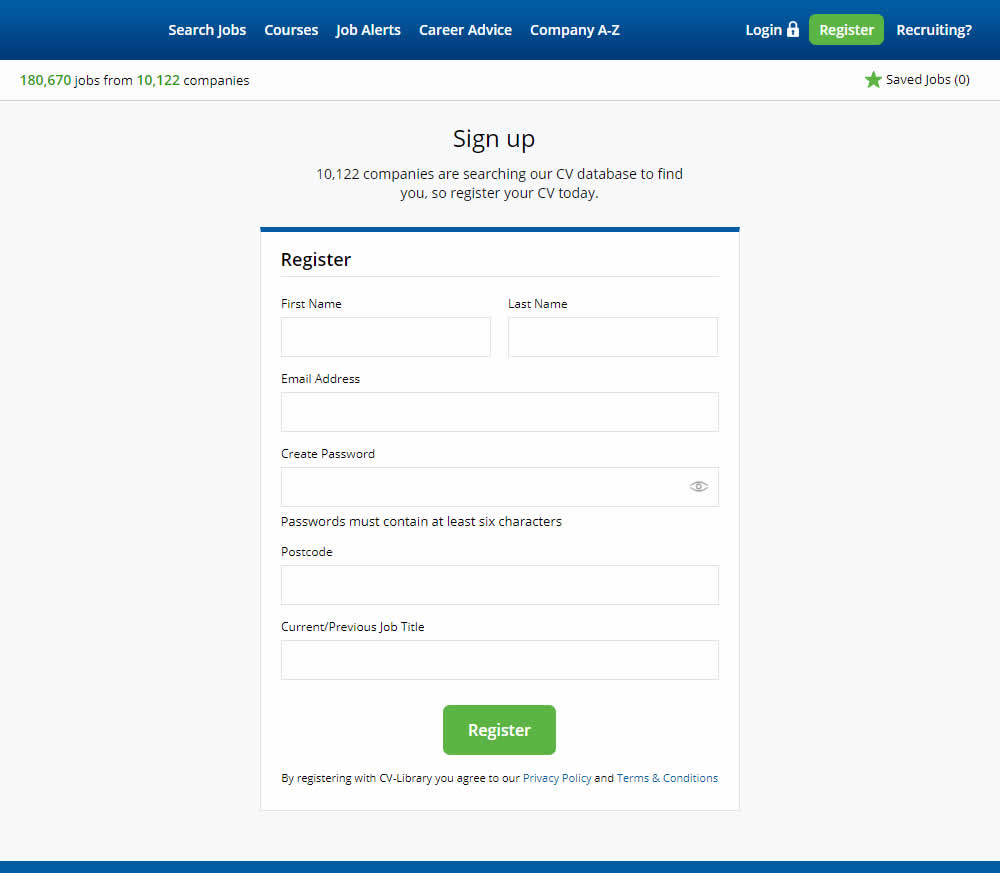
Stanley Zuo Tested Pattern #3: Fewer Form Fields In Test #415 On Learnwithhomer.com


Do fewer confirmation form fields matter? In this experiment, redundant password and email confirmation fields were removed during a signup / checkout funnel. Impact on signups was measured.
Test #414 on
Volders.de
by
 Frederik Fröhle
May 31, 2022
Desktop
Mobile
Checkout
Frederik Fröhle
May 31, 2022
Desktop
Mobile
Checkout
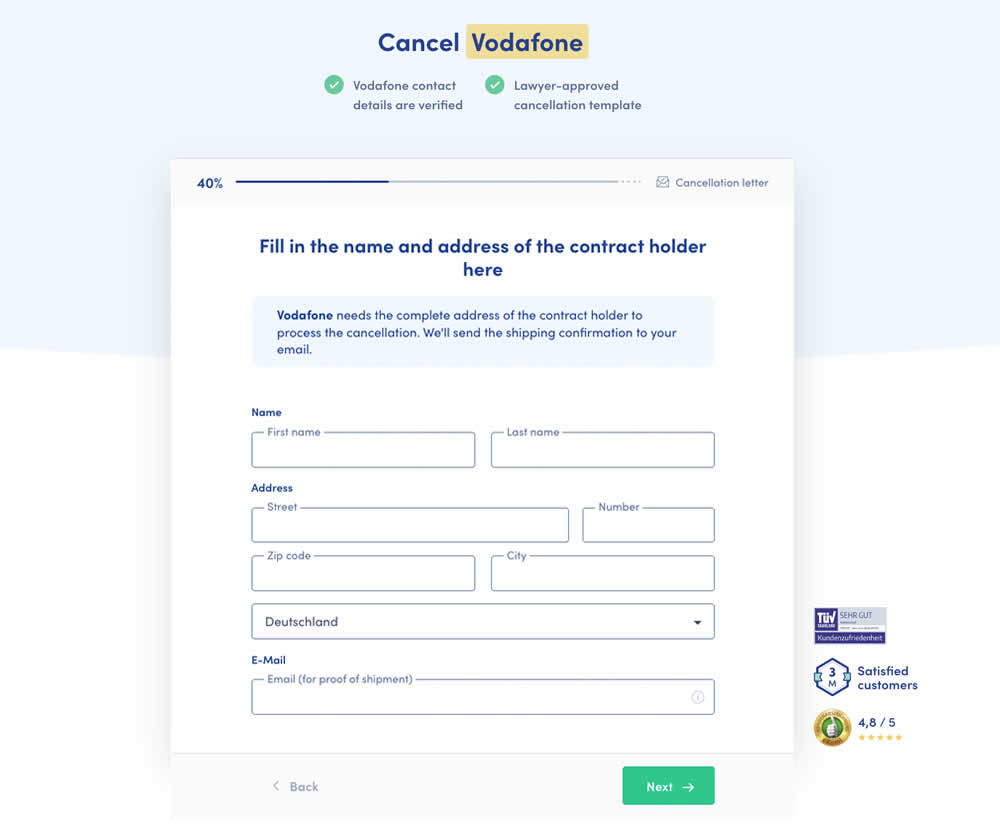
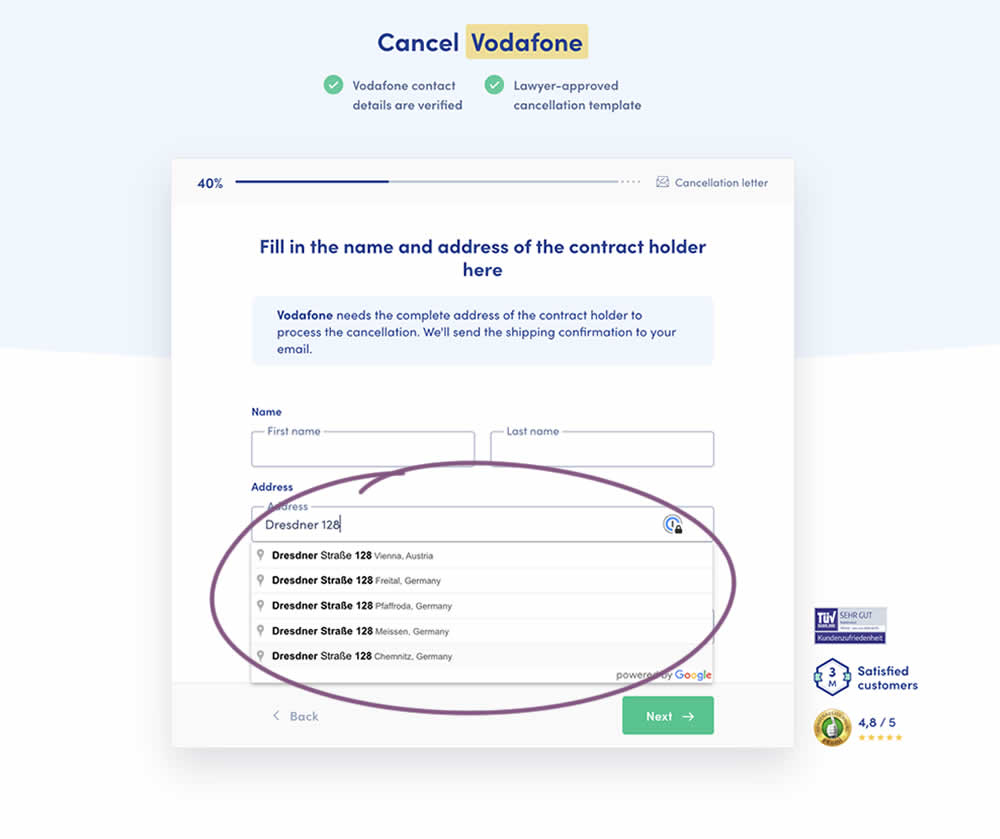
Frederik Fröhle Tested Pattern #98: Auto Suggest In Test #414 On Volders.de


Does adding Google's address auto complete functionality to an address field help with higher form completions? This auto fill feature has been tested in the variation of a contract cancellation funnel. After selecting an auto completed address from a pulldown menu, the following fields were preselected: house number, zip code, city and country (potentially lowering friction?). Impact on successful form completions (contract cancellations) has been measured. Notice how the form also expanded progressively upon selecting the complete address in the variation.
Test #409 on
Expertinstitute.com
by
 Ardit Veliu
Apr 30, 2022
Desktop
Mobile
Signup
Ardit Veliu
Apr 30, 2022
Desktop
Mobile
Signup
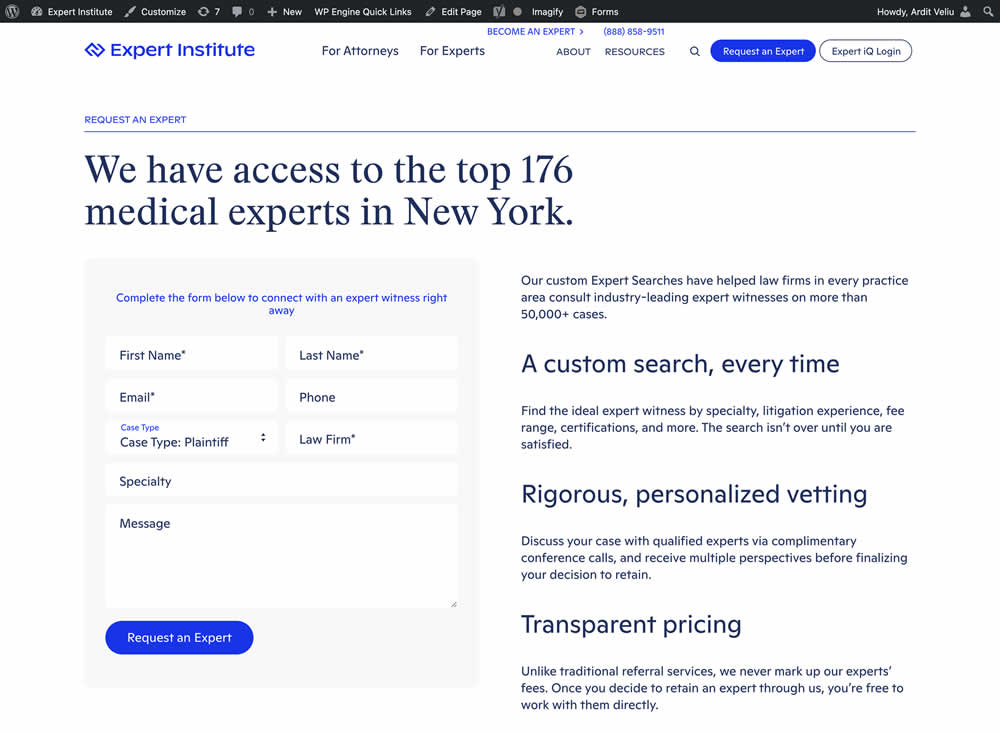
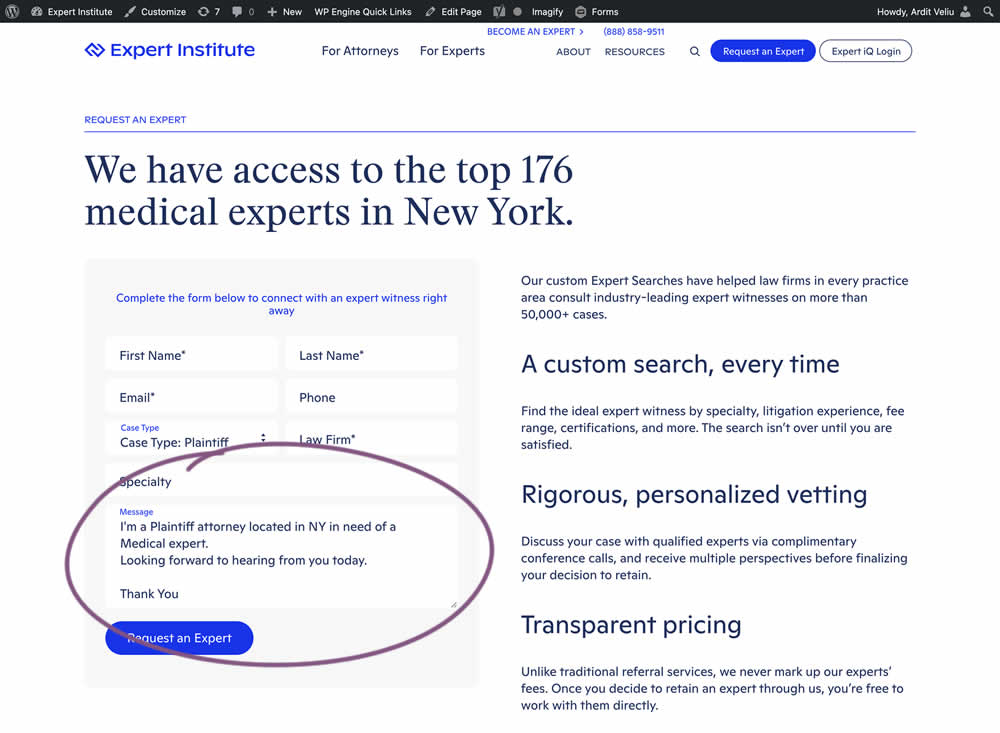
Ardit Veliu Tested Pattern #20: Canned Response In Test #409 On Expertinstitute.com


In this experiment, the copy of an input textarea on a lead form was used to summarize a user's choices. Instead of showing using a generic "Message" statement, the variation use the following formula: "I'm a [Lead Type] located in [State] looking for [Expert Type]. Looking forward to hearing from you today. Thank You." Impact of leads was measured.
Test #405 on
Learnwithhomer.com
by
 Stanley Zuo
Apr 07, 2022
Mobile
Signup
Stanley Zuo
Apr 07, 2022
Mobile
Signup
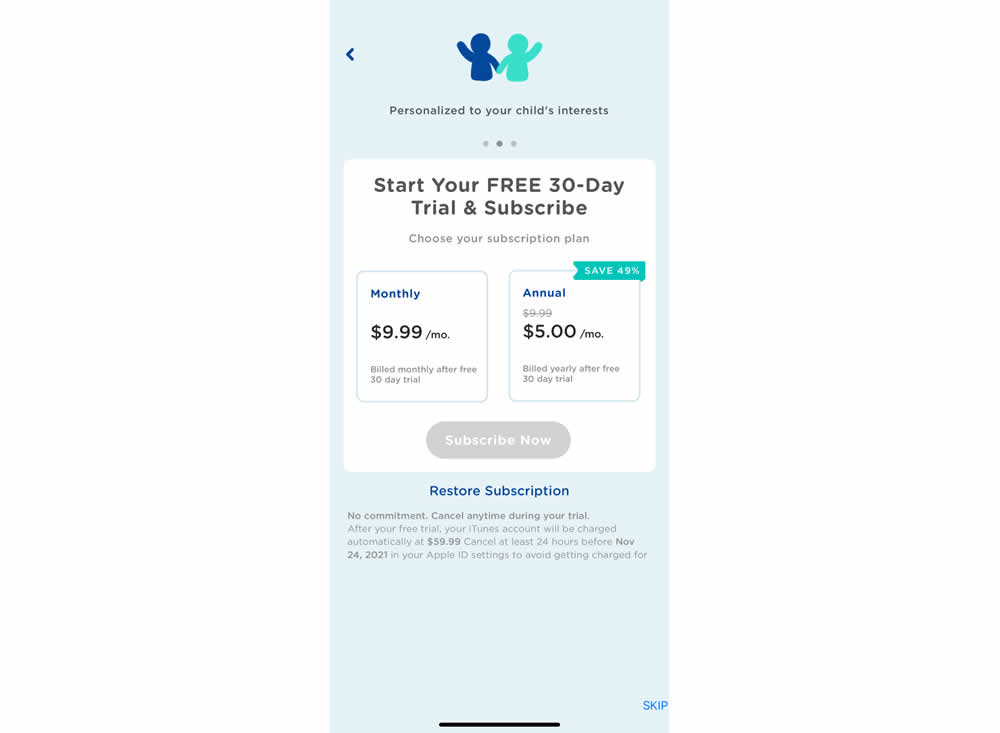
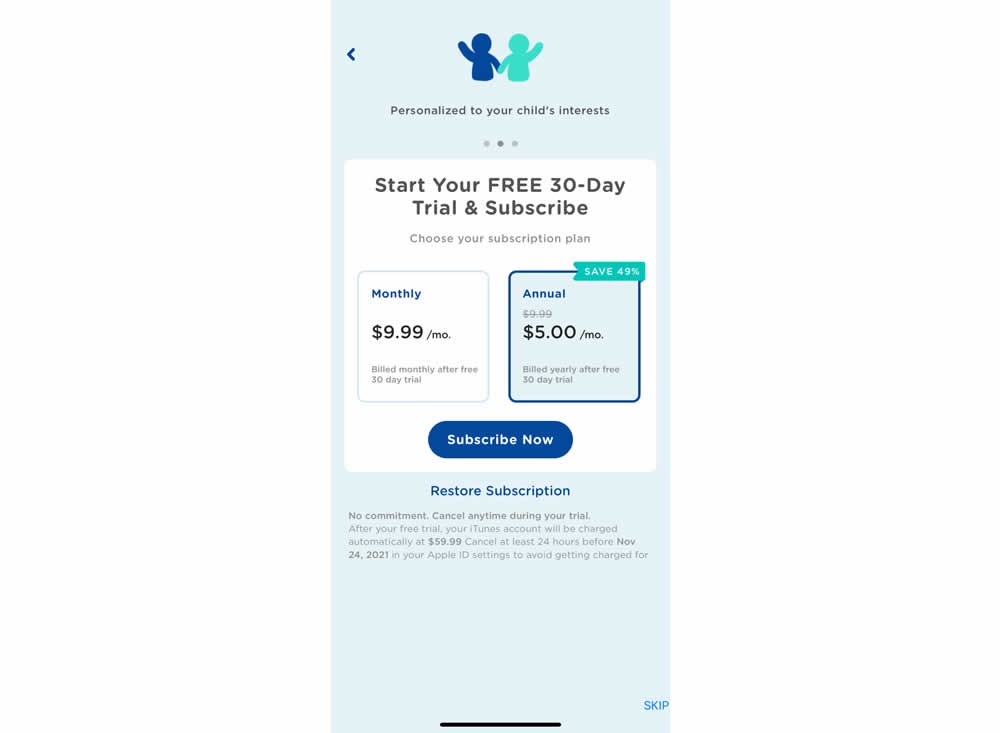
Stanley Zuo Tested Pattern #119: Unselected Or Selected Defaults In Test #405 On Learnwithhomer.com


In this experiment, the annual plan was preselected instead of starting off unselected in the control. Impact on two metrics was measured: any plan and annual plan purchases.
Test #399 on
by
 Jakub Linowski
Feb 27, 2022
Desktop
Mobile
Checkout
Jakub Linowski
Feb 27, 2022
Desktop
Mobile
Checkout
Jakub Linowski Tested Pattern #35: Floating Labels In Test #399


In this experiment, top-aligned field labels were tested against floating labels (with labels floating inside the form field itself).
Test #393 on
Snocks.com
by
 Melina Hess
Jan 19, 2022
Mobile
Shopping Cart
Melina Hess
Jan 19, 2022
Mobile
Shopping Cart
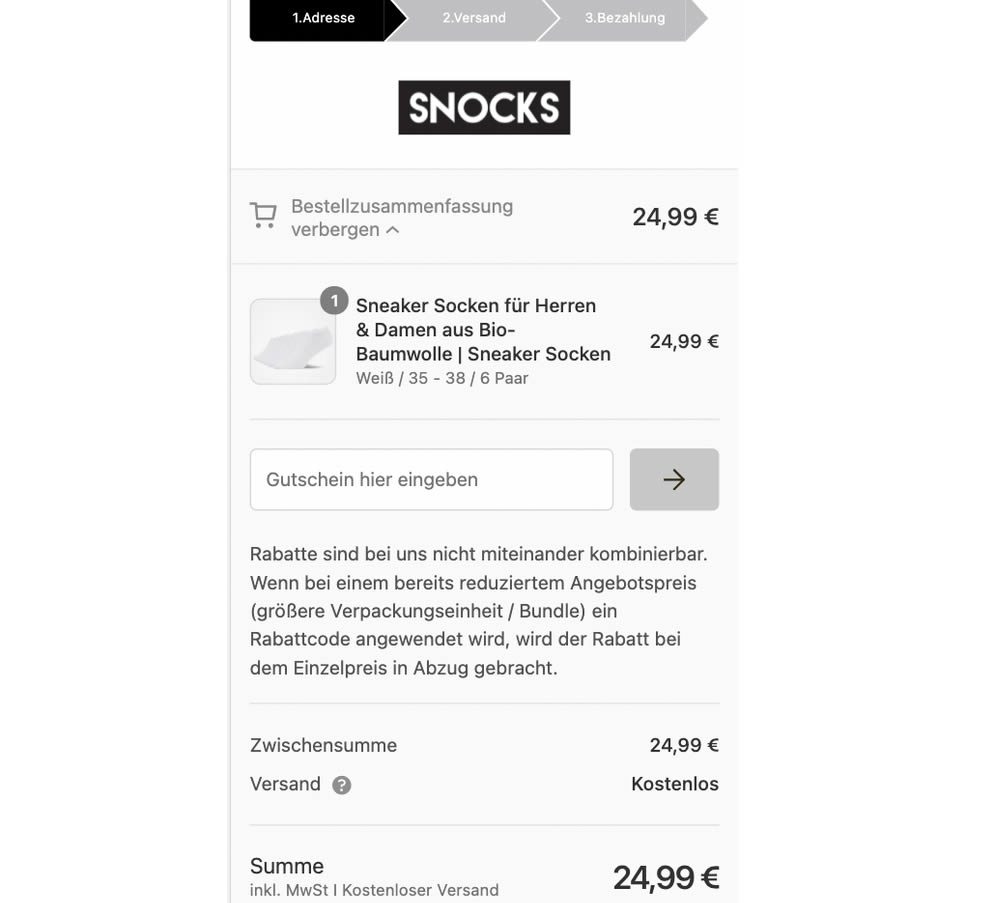
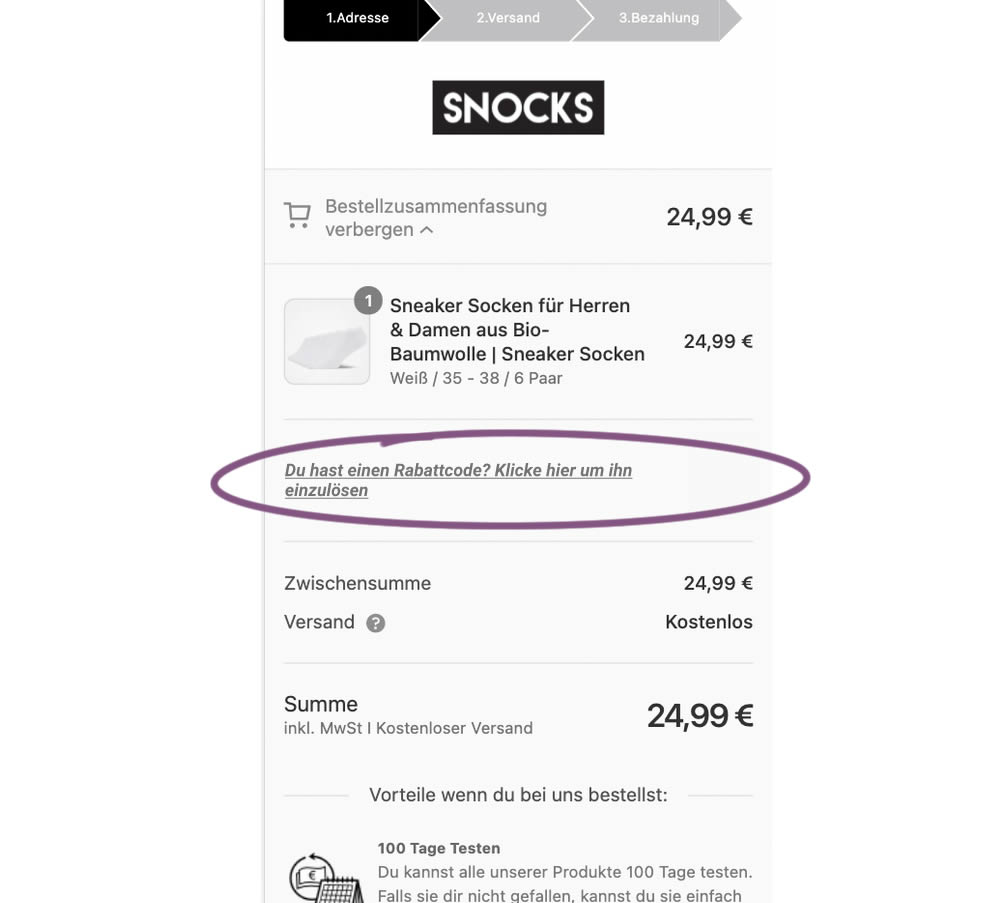
Melina Hess Tested Pattern #1: Remove Coupon Fields In Test #393 On Snocks.com


This experiment replaced a visible coupon field with a dynamic text link that would initially hide the form field. Only after clicking the text link would the coupon form field appear. The translation from German is "Do you have a coupon code? Click here to apply". Impact on completed transactions was measured.
Test #389 on
Svsound.com
by
 Keenan Davis
Dec 16, 2021
Desktop
Mobile
Checkout
Keenan Davis
Dec 16, 2021
Desktop
Mobile
Checkout
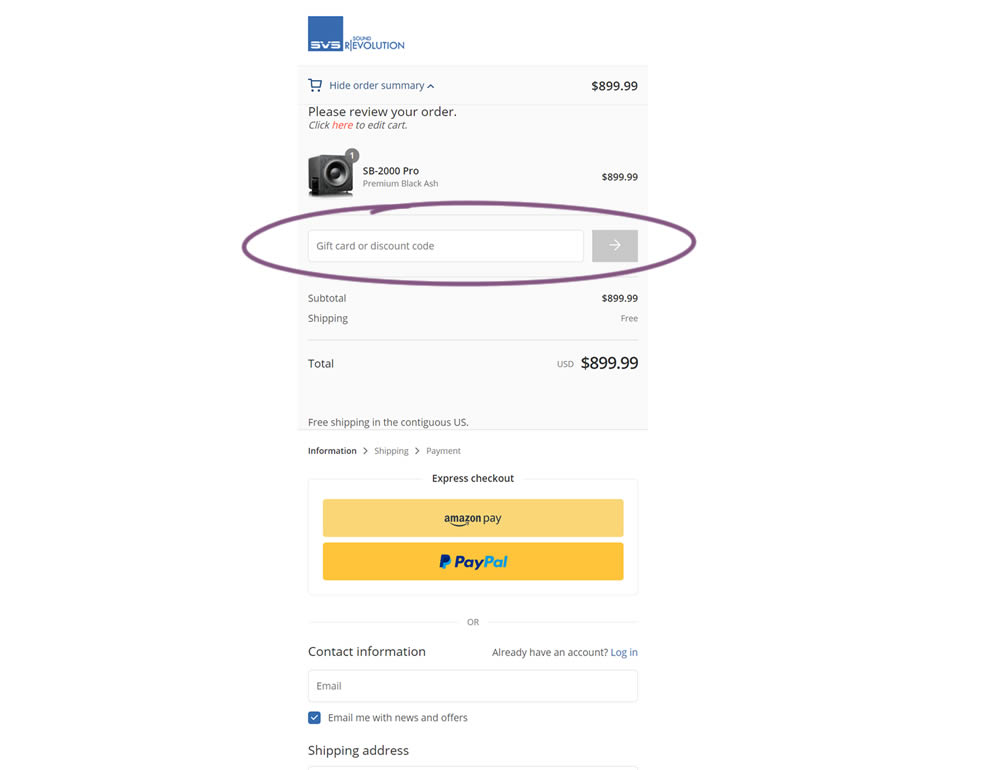
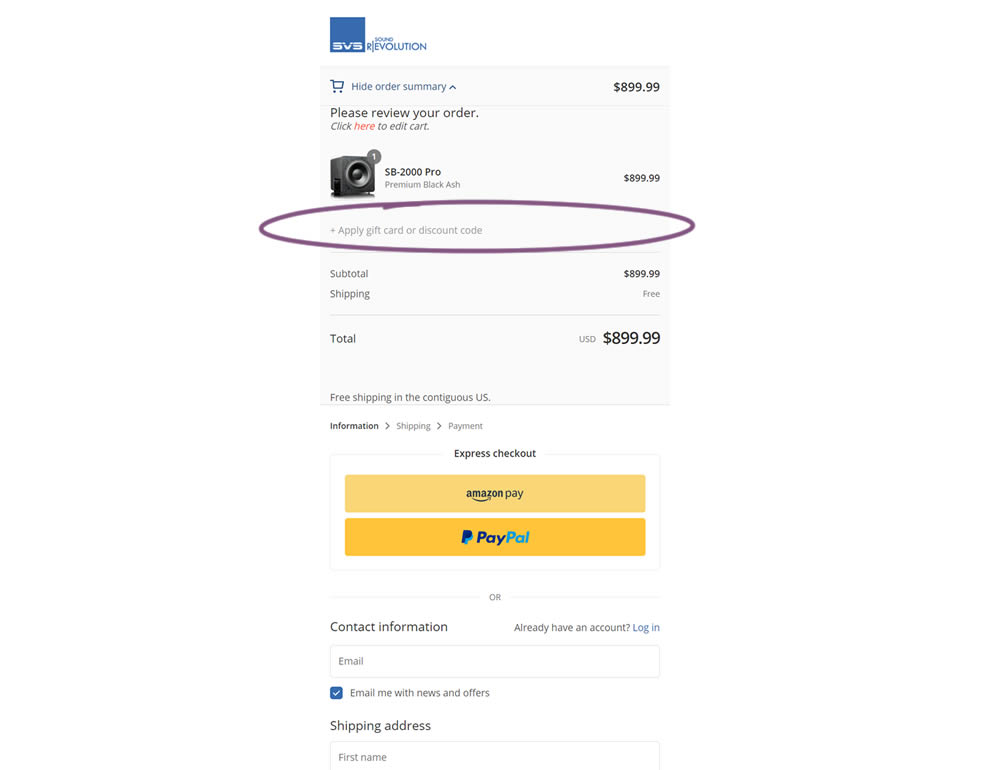
Keenan Davis Tested Pattern #1: Remove Coupon Fields In Test #389 On Svsound.com


In this simple experiment, a highly visible coupon field was replaced with a less visible (but clickable) link in the variation. Clicking on the link would show the coupon field. Impact on sales and revenue was measured.
Test #383 on
by
 Jakub Linowski
Nov 11, 2021
Desktop
Checkout
Jakub Linowski
Nov 11, 2021
Desktop
Checkout
Jakub Linowski Tested Pattern #123: Single Or Double Column Form Fields In Test #383


In this simple [inverted] experiment, the variation organized the form fields into a single column. The control had two columns of form fields.
Test #352 on
Us.flukecal.com
by
 John Hickey
May 11, 2021
Desktop
Global
John Hickey
May 11, 2021
Desktop
Global
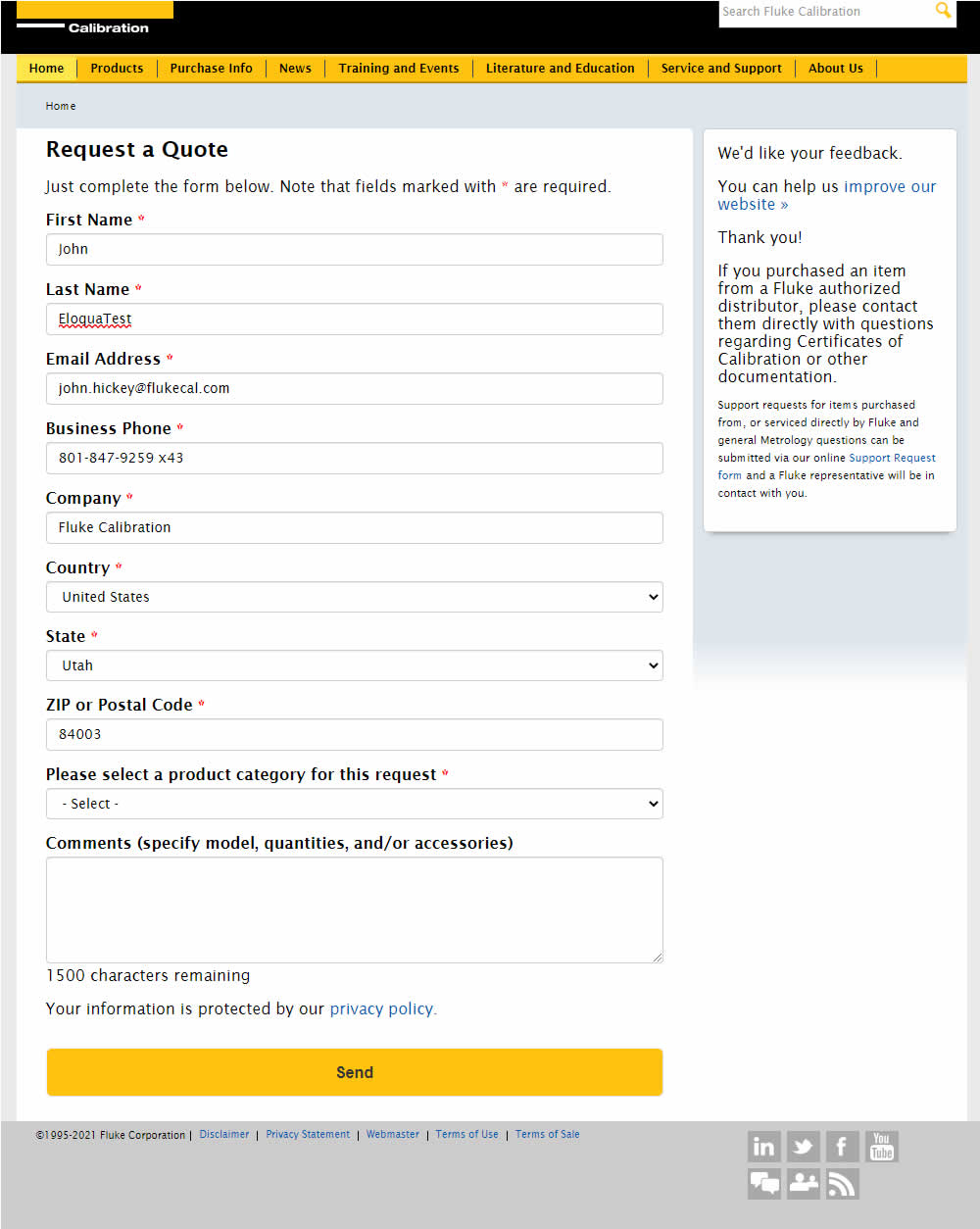
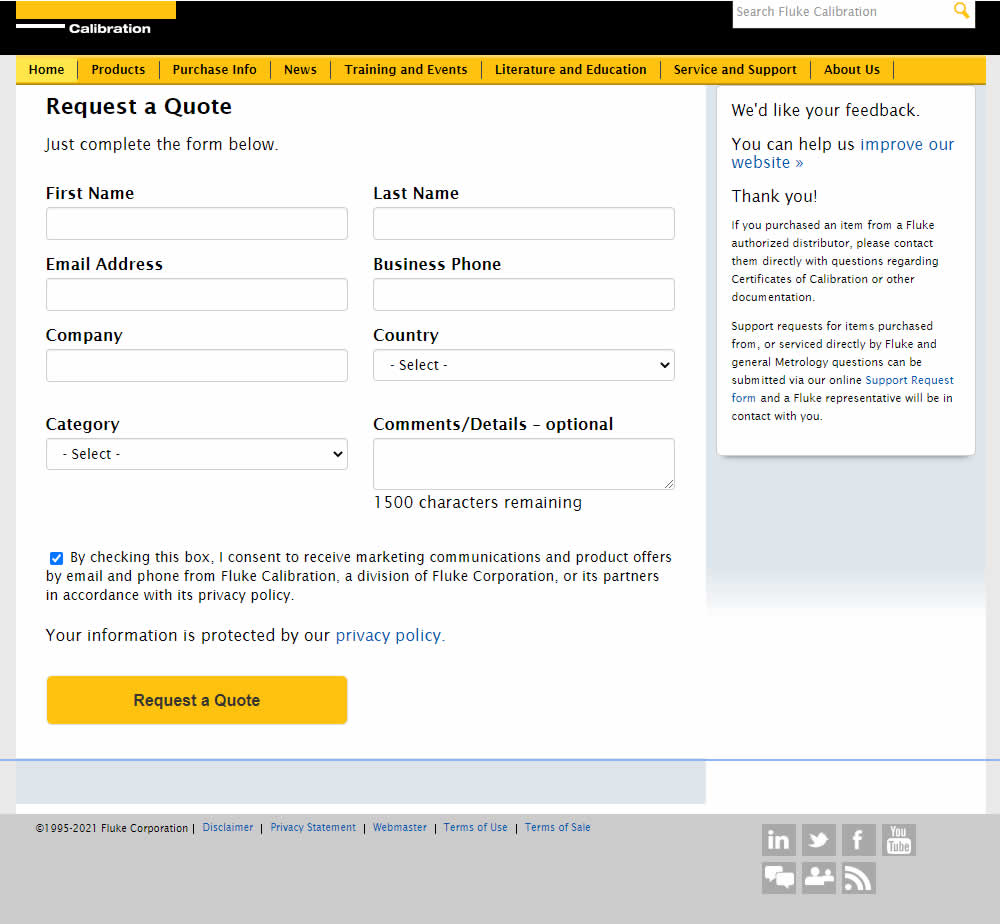
John Hickey Tested Pattern #123: Single Or Double Column Form Fields In Test #352 On Us.flukecal.com


In this experiment, single column (longer) form fields were tested against a two column layout (more compact).
Test #351 on
Baremetrics.com
by
 Brian Sierakowski
Apr 30, 2021
Desktop
Mobile
Home & Landing
Brian Sierakowski
Apr 30, 2021
Desktop
Mobile
Home & Landing
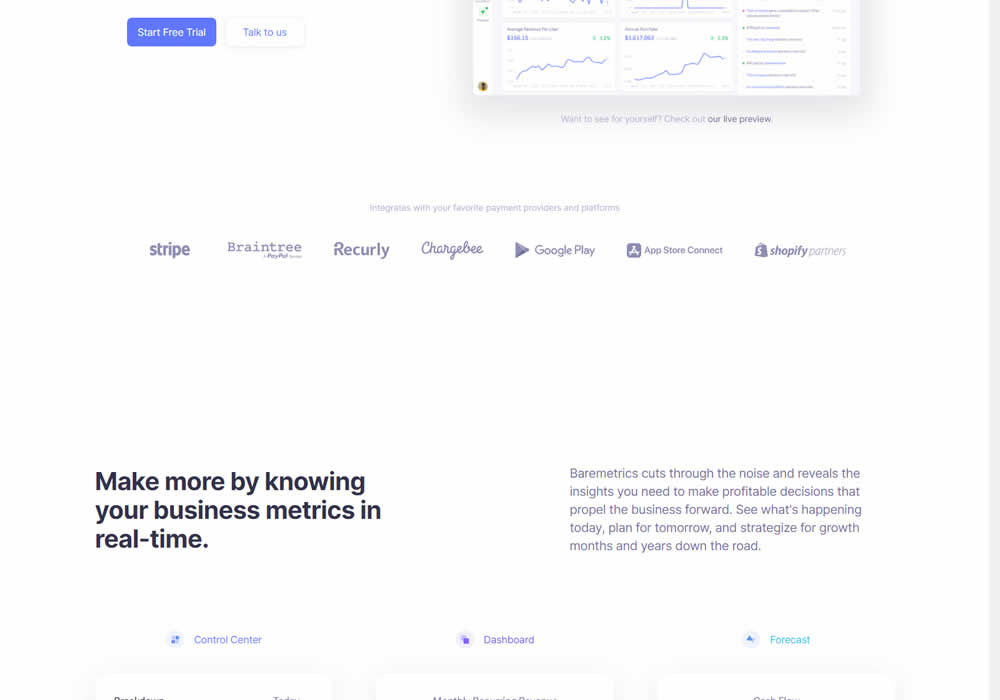
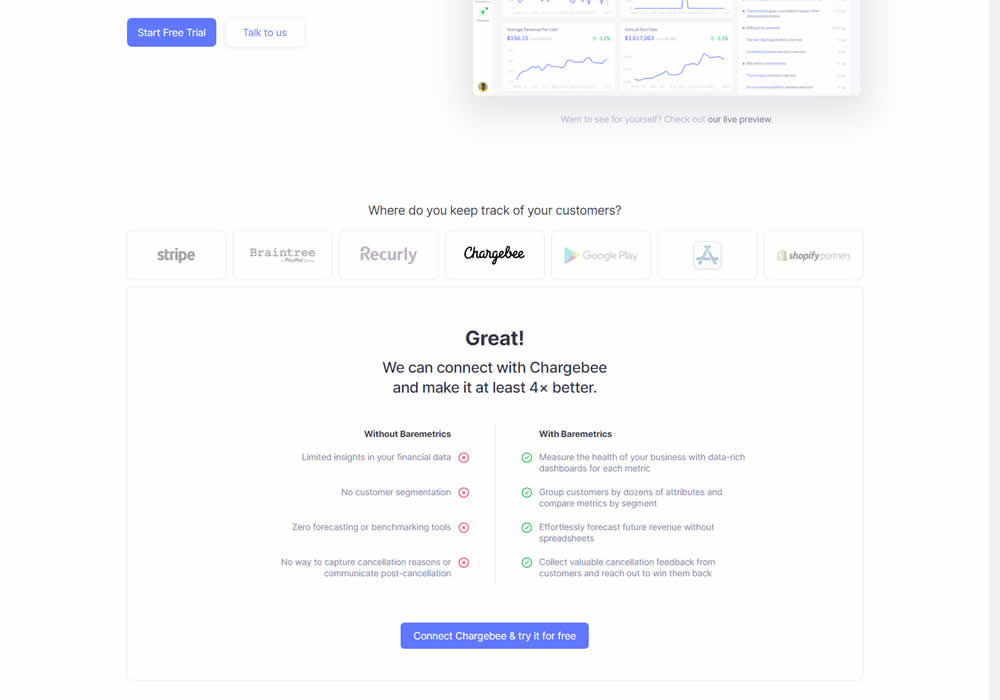
Brian Sierakowski Tested Pattern #11: Gradual Reassurance In Test #351 On Baremetrics.com


In this experiment, static integration logos were replaced with selectable ones that reassured users to signup. After clicking an integration logo, a comparison chart would appear showing how Baremetrics improves upon a selected payment processor, along with a call to signup. Impact on signups was measured.
Test #345 on
Getninjas.com.br
by
 Rodolfo Lugli
Mar 29, 2021
Desktop
Home & Landing
Rodolfo Lugli
Mar 29, 2021
Desktop
Home & Landing
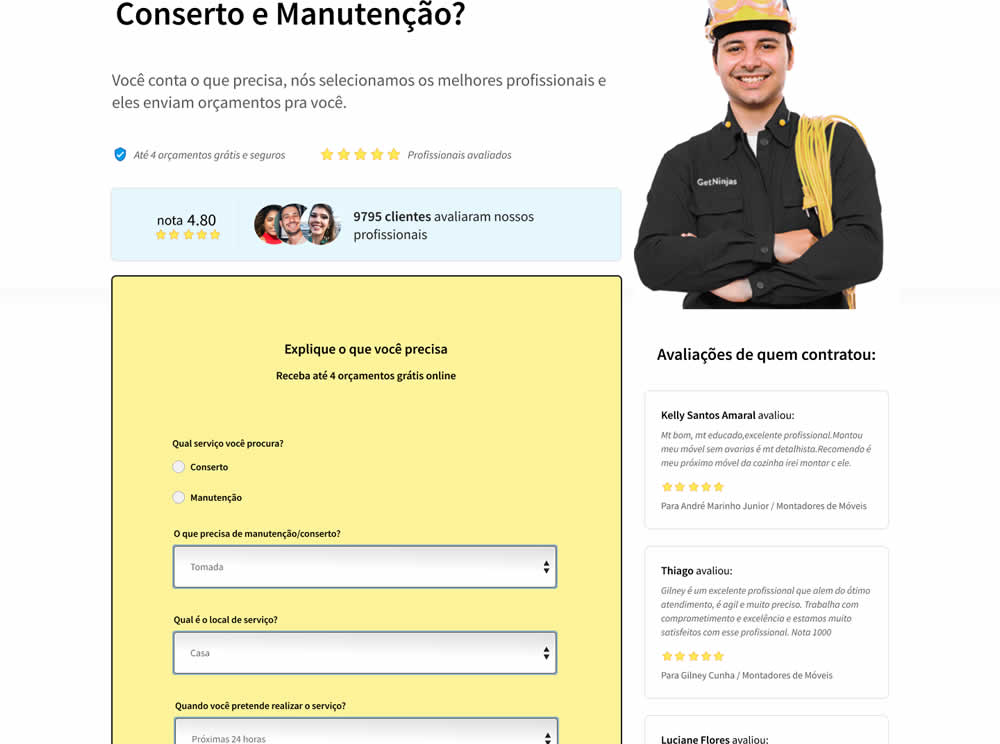
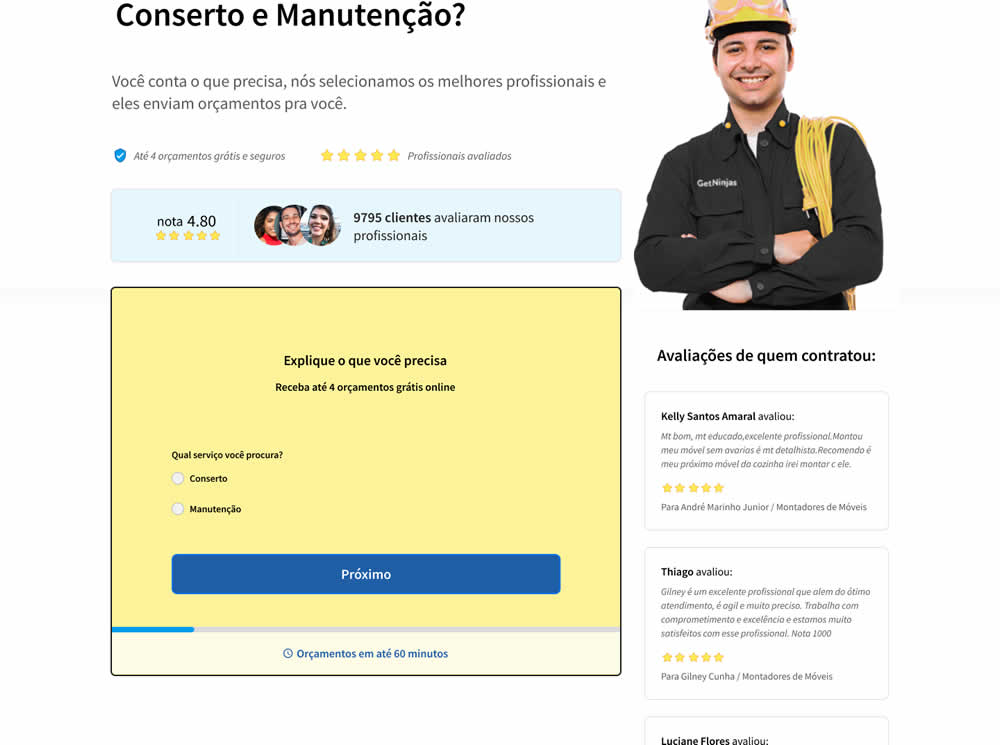
Rodolfo Lugli Tested Pattern #9: Multiple Steps In Test #345 On Getninjas.com.br


In this experiment, a single long form was broken into at least 3 steps.
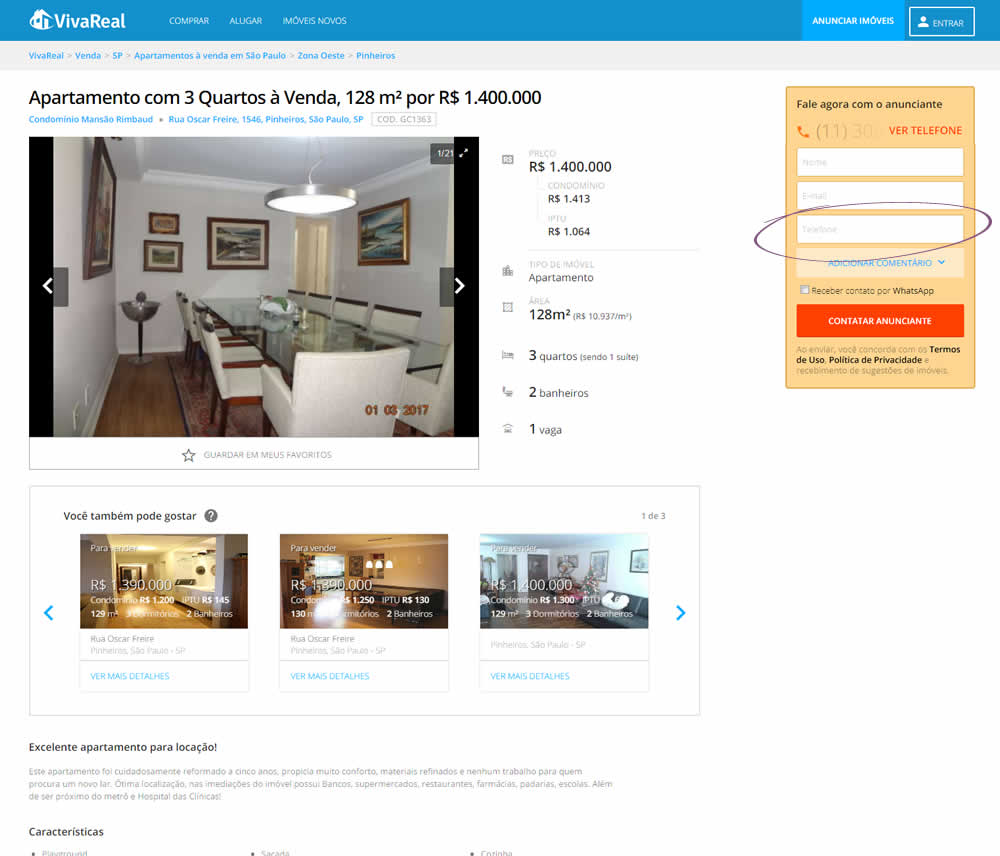
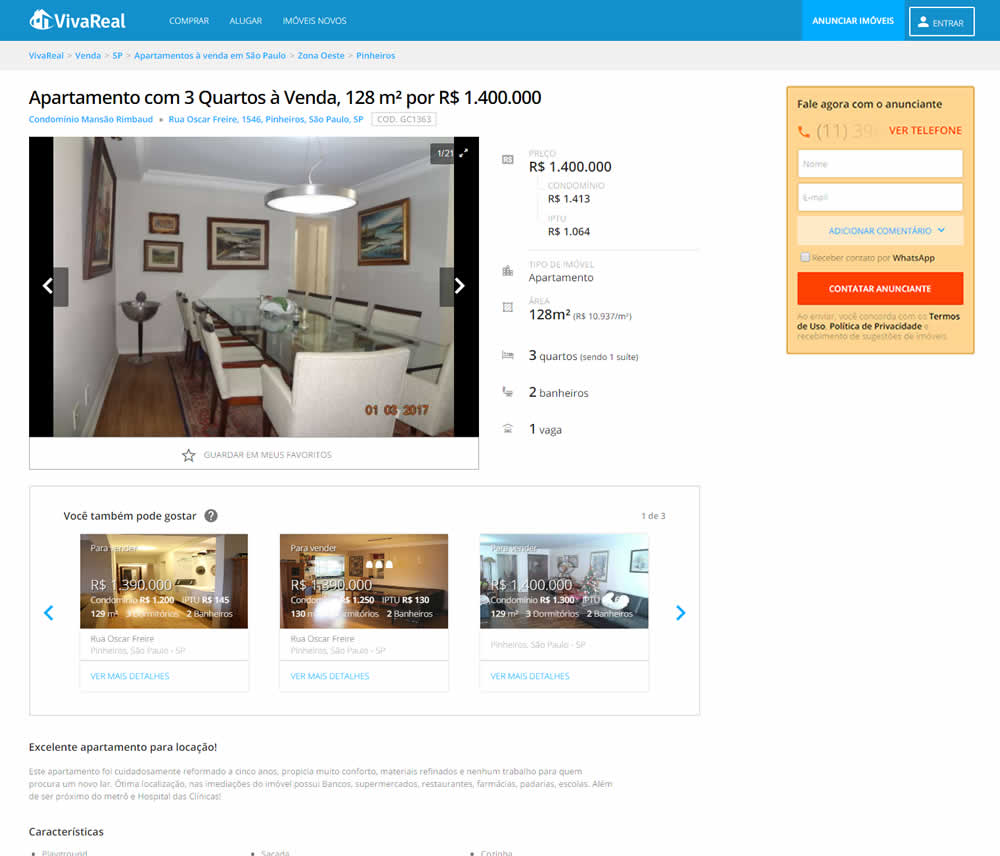
Test #86 on
Vivareal.com.br
by
 Rodrigo Maués
Feb 28, 2021
Mobile
Desktop
Product
Rodrigo Maués
Feb 28, 2021
Mobile
Desktop
Product
Rodrigo Maués Tested Pattern #3: Fewer Form Fields In Test #86 On Vivareal.com.br


In this experiment, the telephone field was removed from a lead form on a property page. Impact on leads was measured.
Test #341 on
by
 Alex James
Feb 25, 2021
Desktop
Mobile
Signup
Alex James
Feb 25, 2021
Desktop
Mobile
Signup
Alex James Tested Pattern #35: Floating Labels In Test #341


This experiment shows a comparison between floating-field labels vs top-aligned labels. Form labels first appeared inline and as users would begin typing, they floated to the top of the field. In the other version, fixed field labels were shown above the form fields at all times. Impact on signups was measured.
Test #313 on
Trydesignlab.com
by
 Daniel Shapiro
Aug 19, 2020
Desktop
Mobile
Home & Landing
Daniel Shapiro
Aug 19, 2020
Desktop
Mobile
Home & Landing
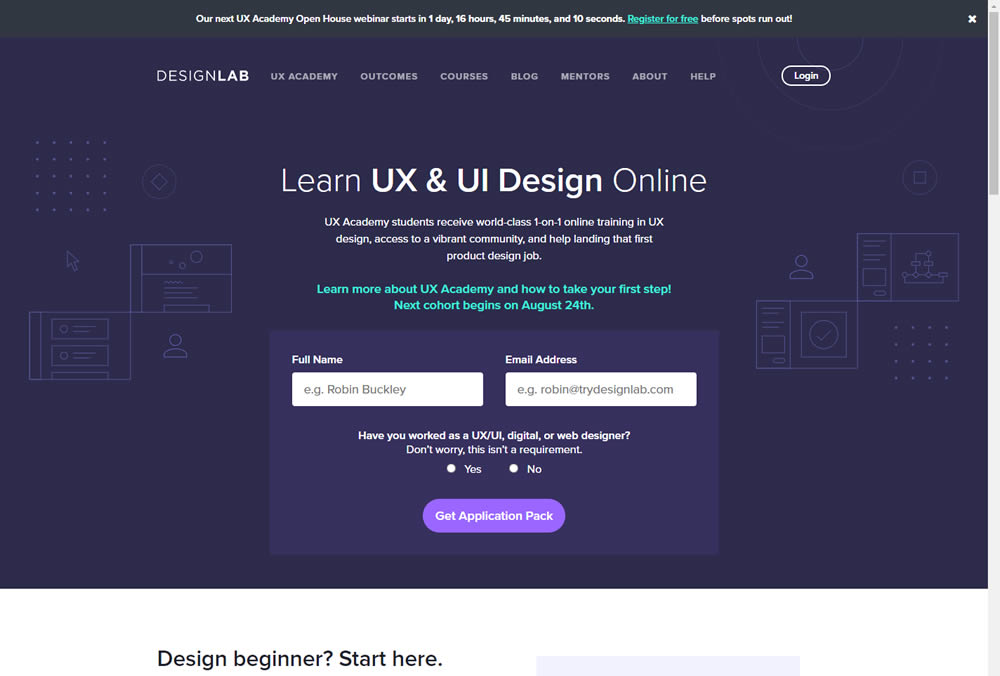
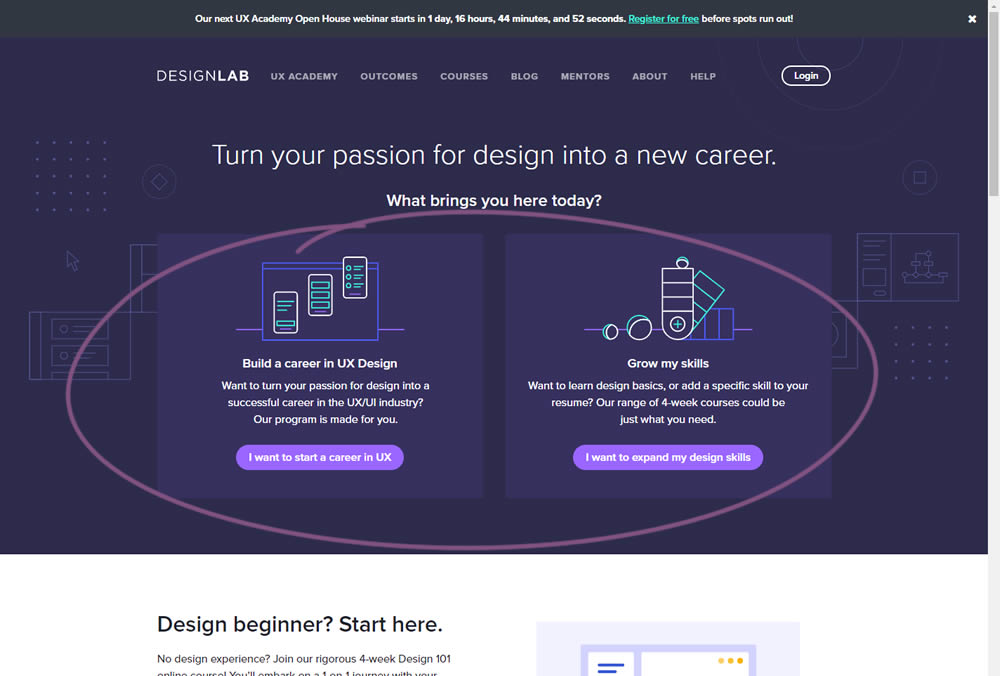
Daniel Shapiro Tested Pattern #11: Gradual Reassurance In Test #313 On Trydesignlab.com


In this experiment, instead of showing a single-focused lead form (for the UX Academy Program), users were asked to express a wider set of choices first (for the UX Academy or shortter set of skill-based courses). The experiment measured overall leads for both types of programs.
Test #312 on
by
 Jakub Linowski
Aug 14, 2020
Desktop
Mobile
Product
Jakub Linowski
Aug 14, 2020
Desktop
Mobile
Product
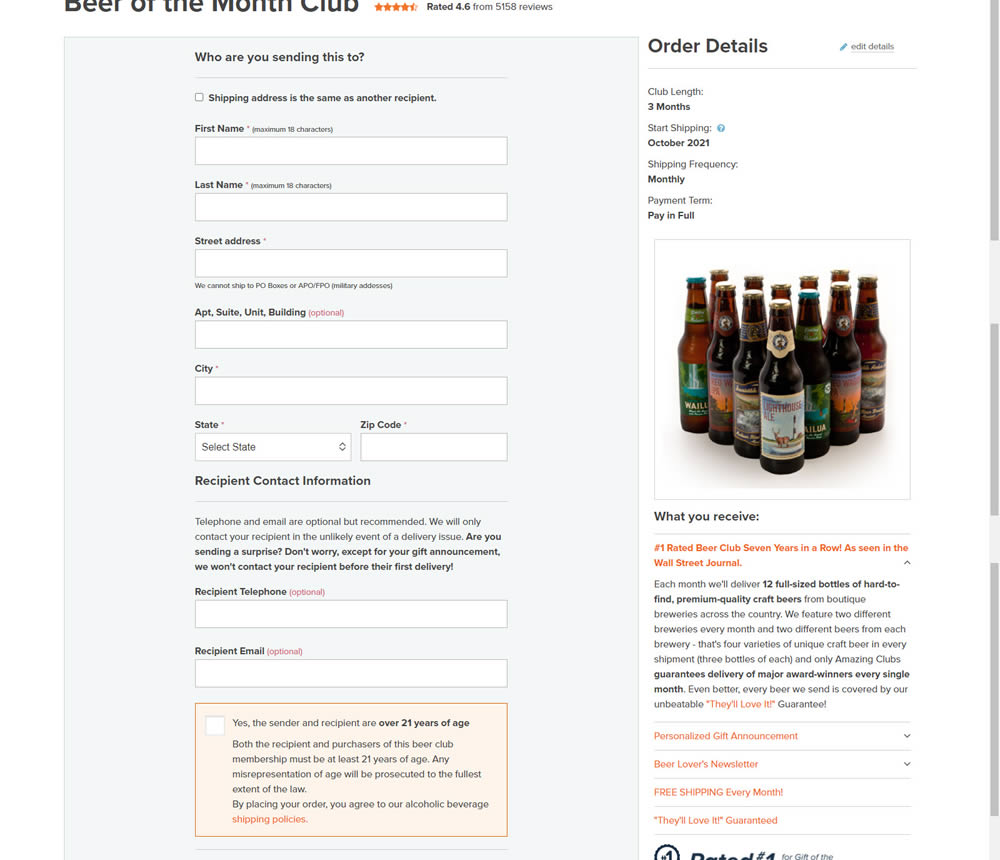
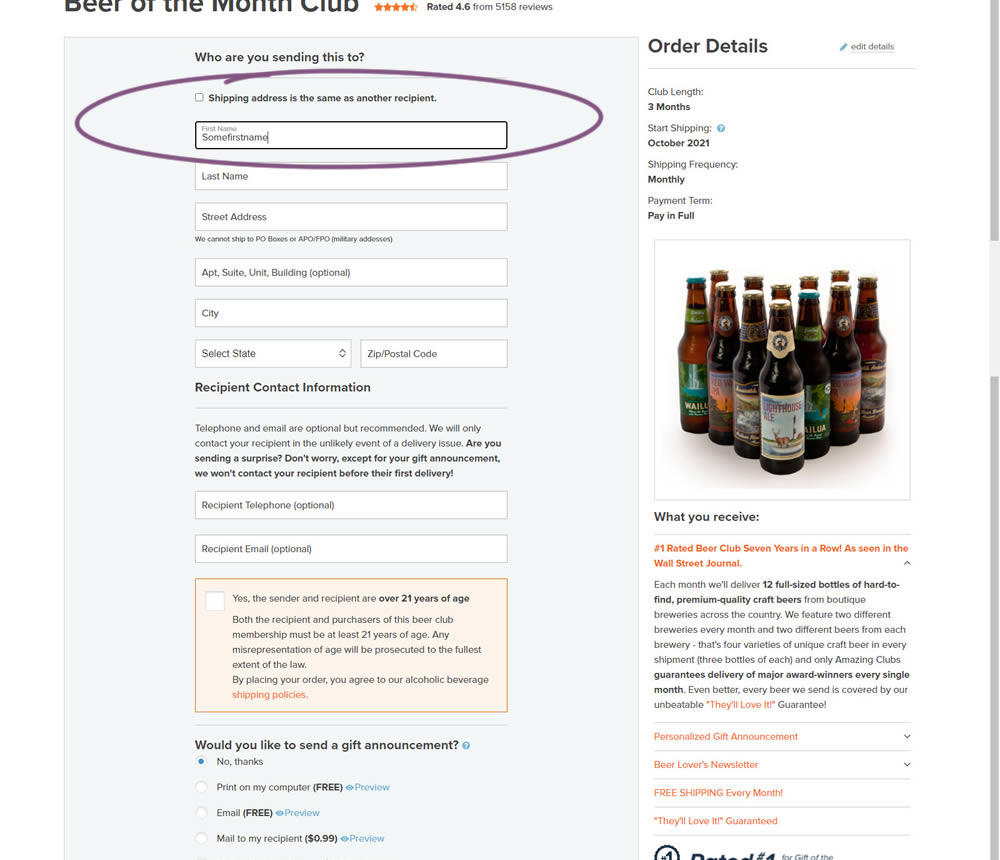
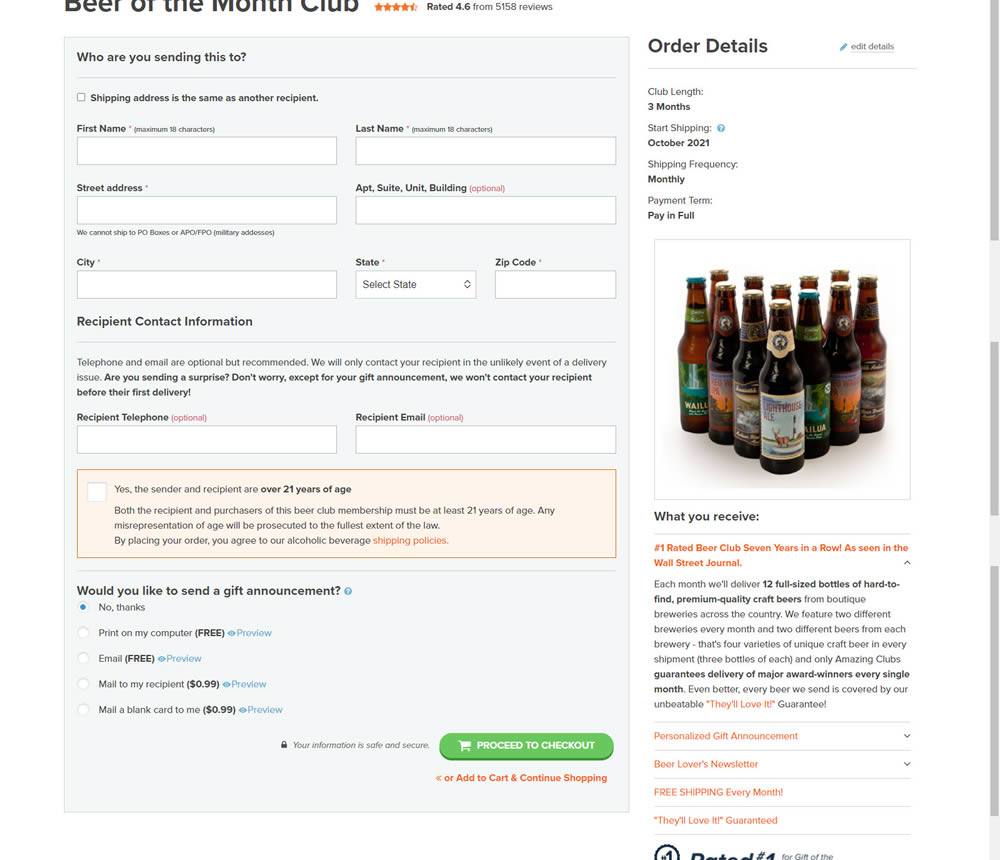
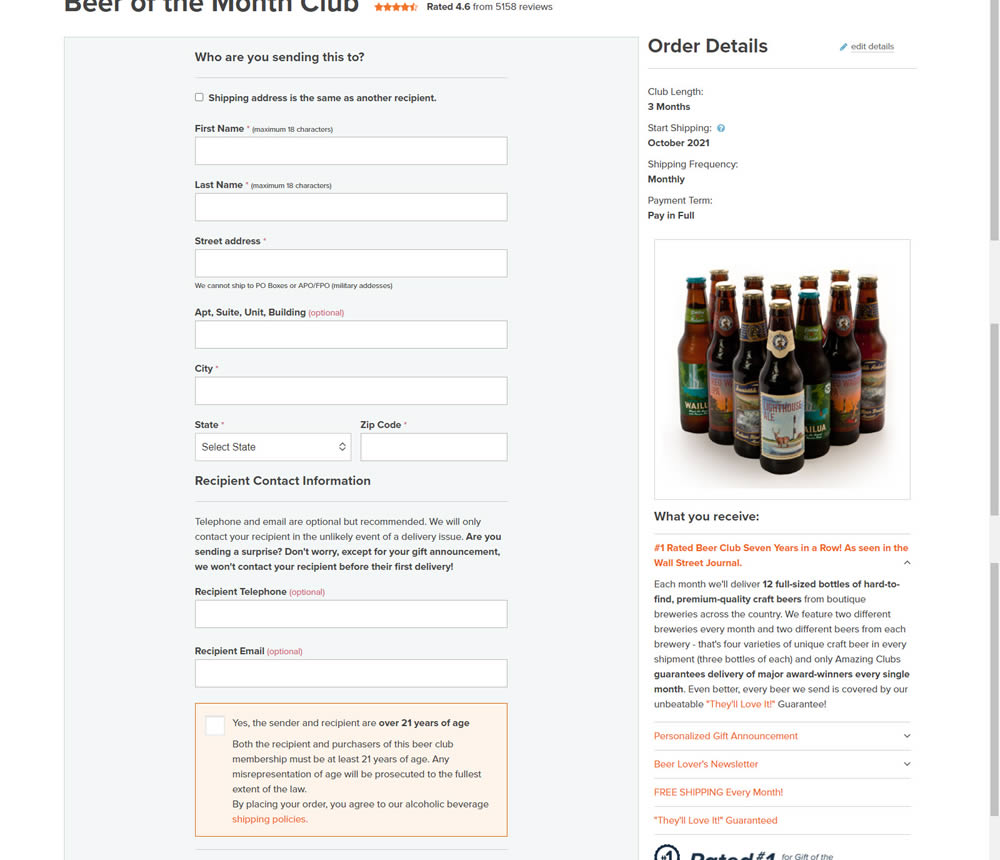
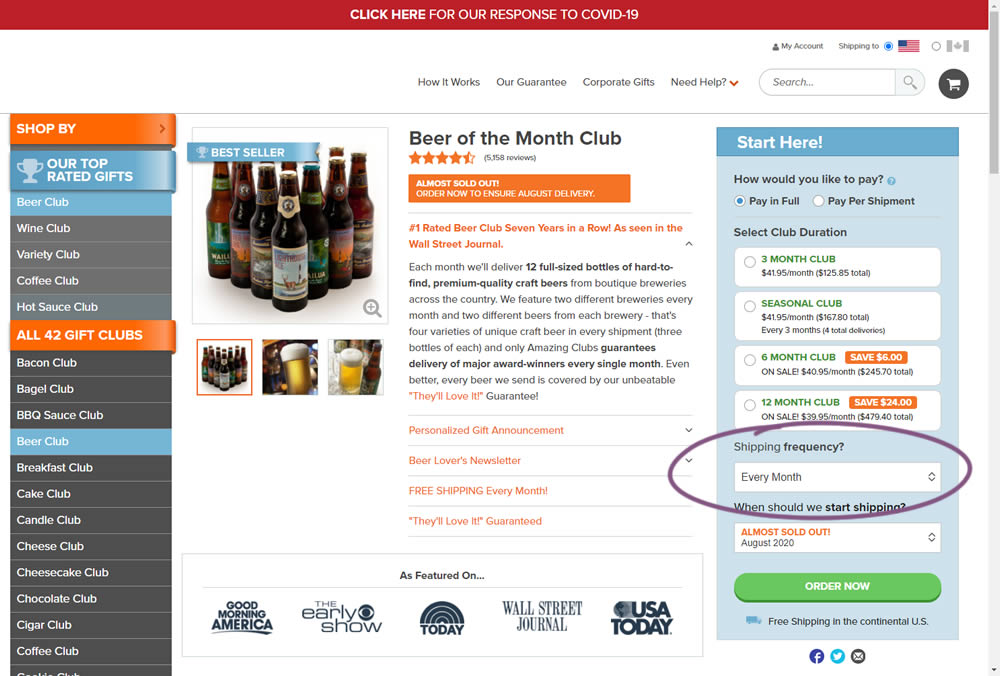
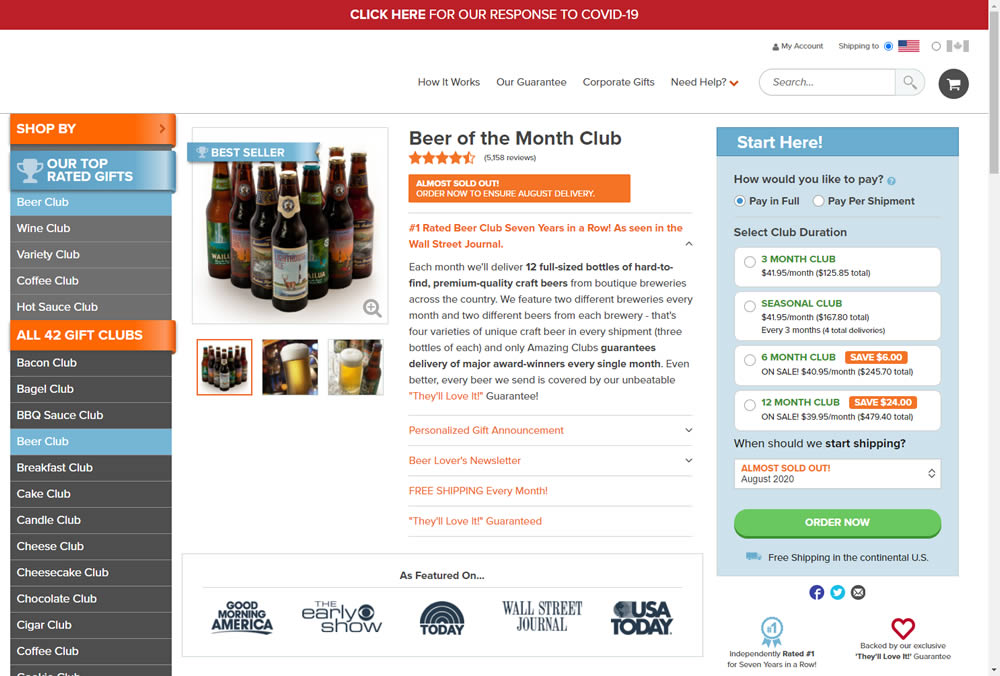
Jakub Linowski Tested Pattern #83: Progressive Fields In Test #312


In this experiment, we tested a visible "Shipping Frequency" (A) option against a progressively displayed one (B) that would only appear after someone first chose a duration option. Thus in variation B, the buy box component would initially appear with fewer fields and smaller. The experiment measured initial progression and actual sales.
Note on the data: the experiment was run a little shorter than usual, as one of the variations triggered a stop rule to protect losses (so the effect might be somewhat inflated from a lower power).
Test #309 on
Thomasnet.com
by
 Julian Gaviria
Jul 24, 2020
Desktop
Listing
Julian Gaviria
Jul 24, 2020
Desktop
Listing
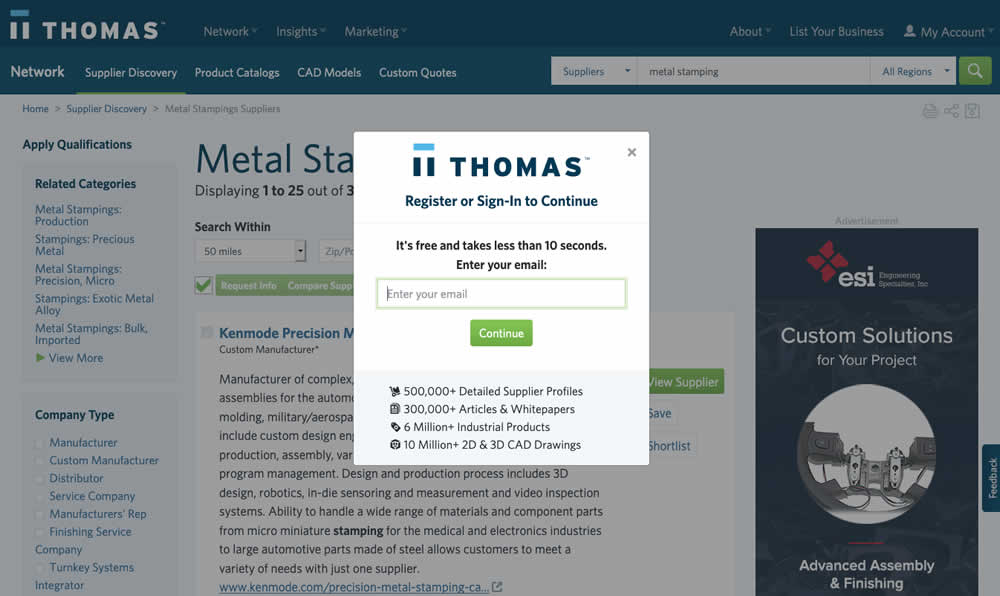
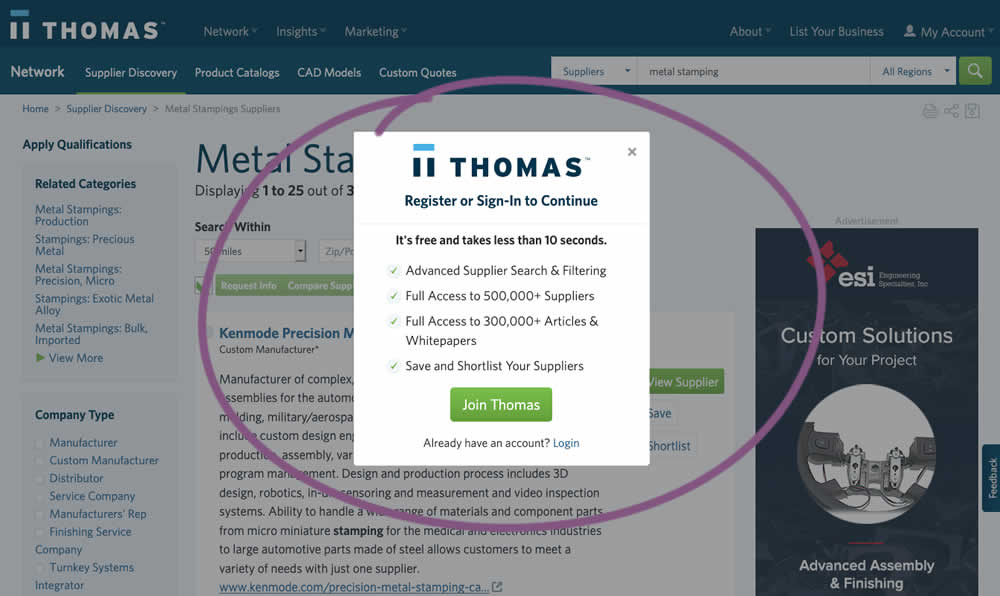
Julian Gaviria Tested Pattern #72: Priming Step In Test #309 On Thomasnet.com


In this experiment, an extra step was prepended at the beginning of a multiple step signup modal flow. The signup modal would appear on listing pages after requests to contact a listed company. The idea was to prime users with benefits of signing up in order to increase their motivation to do so. The experiment measured the impact on the initial progression (to the step with the email form).
Test #305 on
Volders.de
by
Michal Fiech
Jun 30, 2020
Mobile
Desktop
Home & Landing
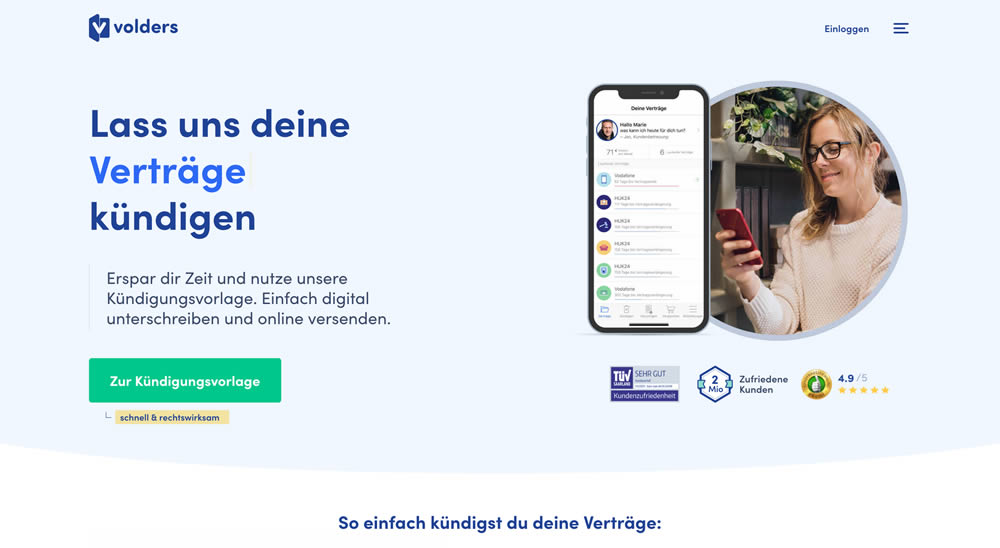
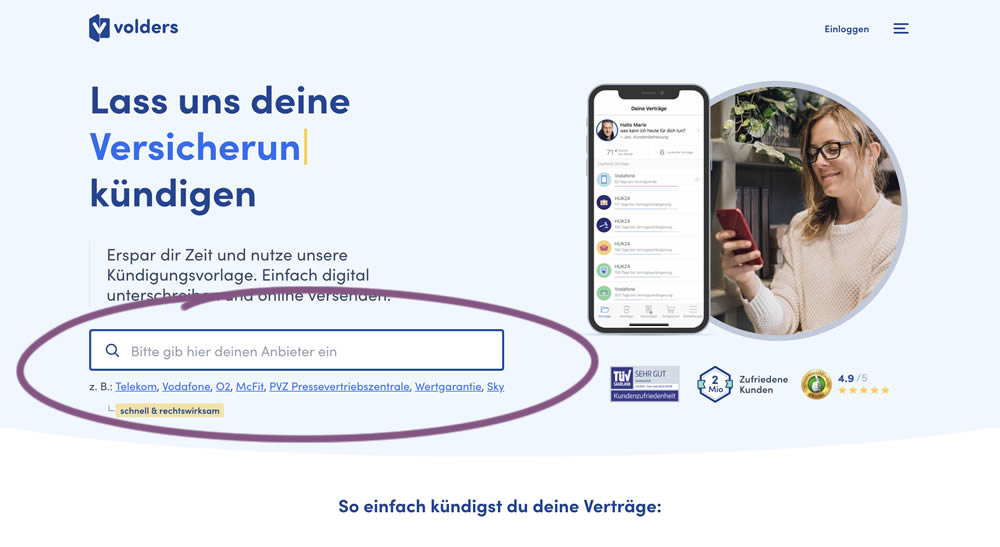
Michal Fiech Tested Pattern #94: Visible Search In Test #305 On Volders.de


In this experiment, a search input field (to look for companies) along with most popular links (also company names) were displayed on the homepage of a leading contract cancellation service. The control (A) version instead had a button that sent users to a next page where the same selection could be made - only later. The measurable success criteria were the number of paid cancellations - a few steps down the funnel.
Test #302 on
Volders.de
by
Michal Fiech
Jun 09, 2020
Desktop
Mobile
Signup
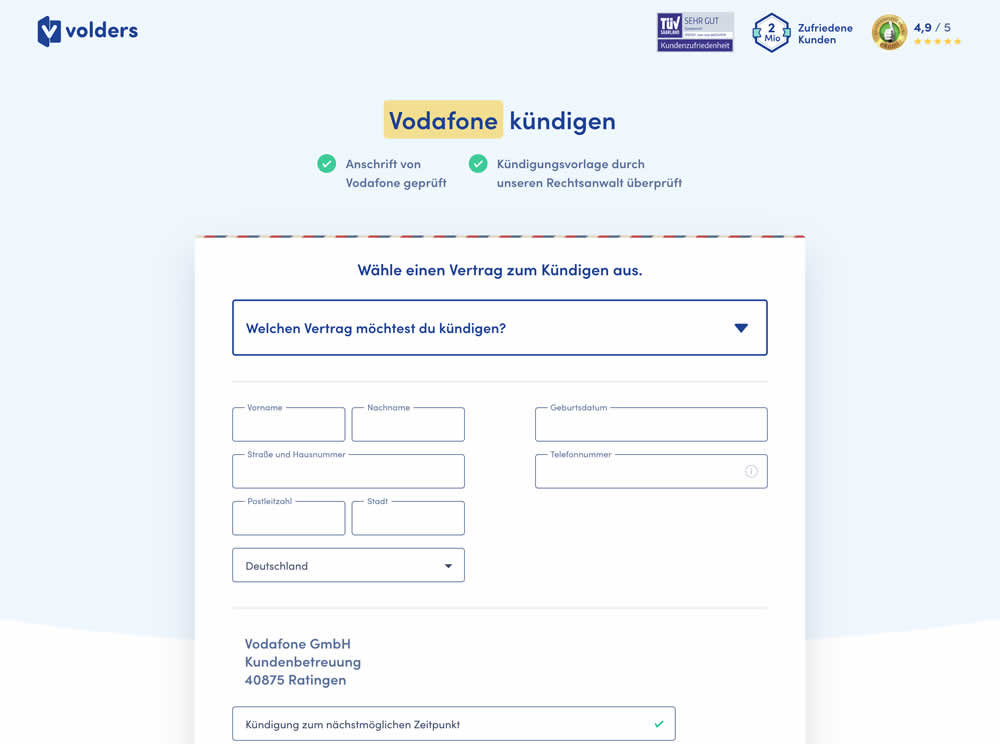
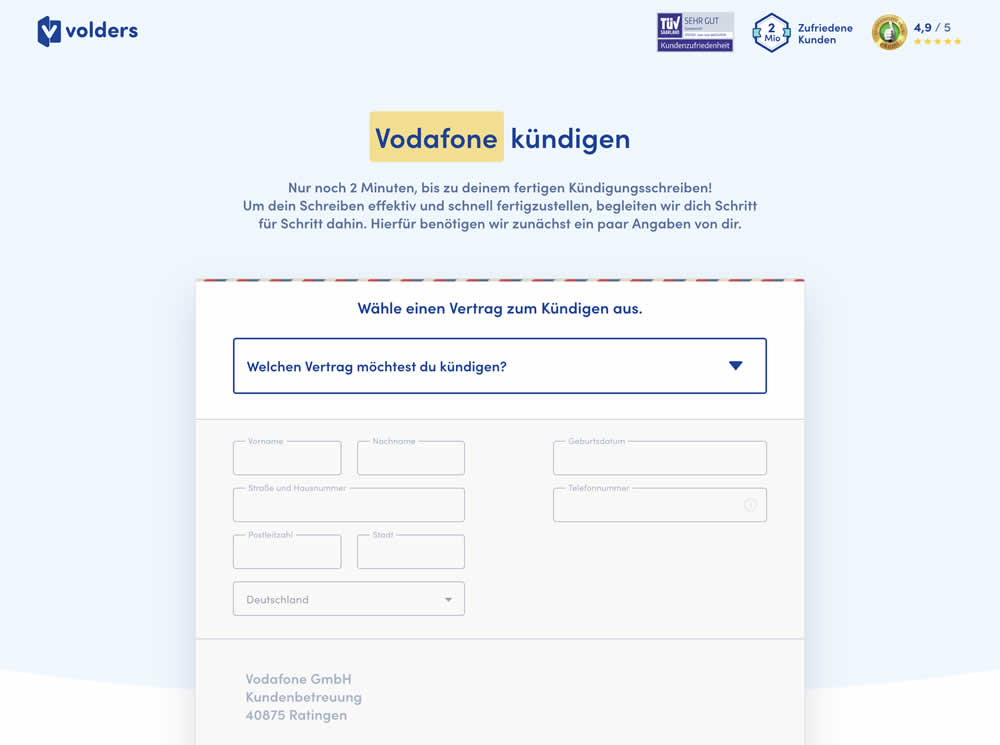
Michal Fiech Tested Pattern #83: Progressive Fields In Test #302 On Volders.de


In this experiment a long form (A) was replaced with a progressive form interaction (B). Most of the form fields would appear in a grey-disabled style, until the prerequioste fields were first filled out.
Test #300 on
Volders.de
by
Michal Fiech
May 25, 2020
Desktop
Mobile
Signup
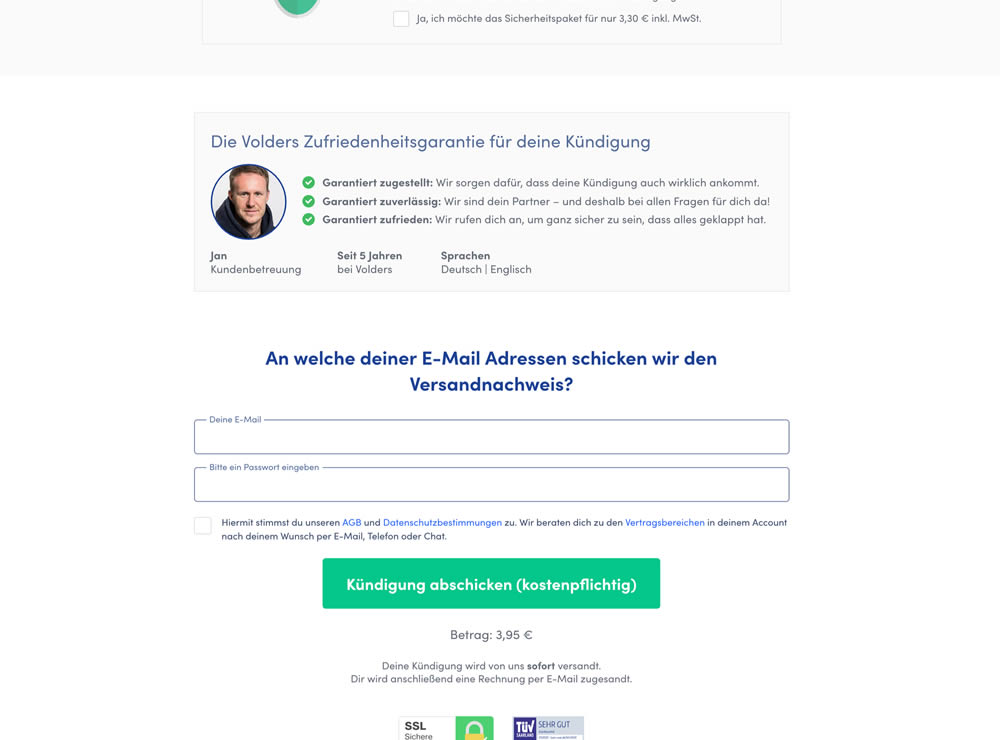
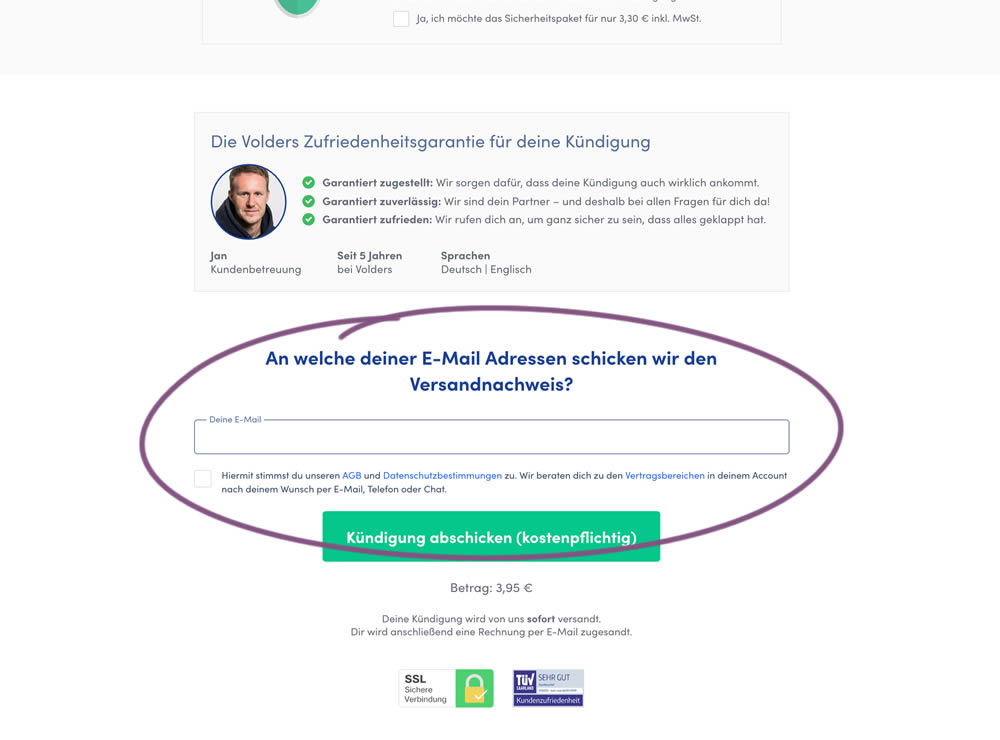
Michal Fiech Tested Pattern #3: Fewer Form Fields In Test #300 On Volders.de


In this experiment, a password field was removed on a contract cancellation form (Volders).
In the control version, users were required to enter their email address and a password. If the email address was associated with an existing account, then the password was used to authenticate the user (and validated). When users entered a new email address, then the password field was used to create a new account.
In the variation, the password field was removed, as the authentication happened after the conversion itself using other backend mechanisms.