Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #613 on
Online.metro-cc.ru
by
 Andrey Andreev
Sep 30, 2025
Desktop
Home & Landing
Andrey Andreev
Sep 30, 2025
Desktop
Home & Landing
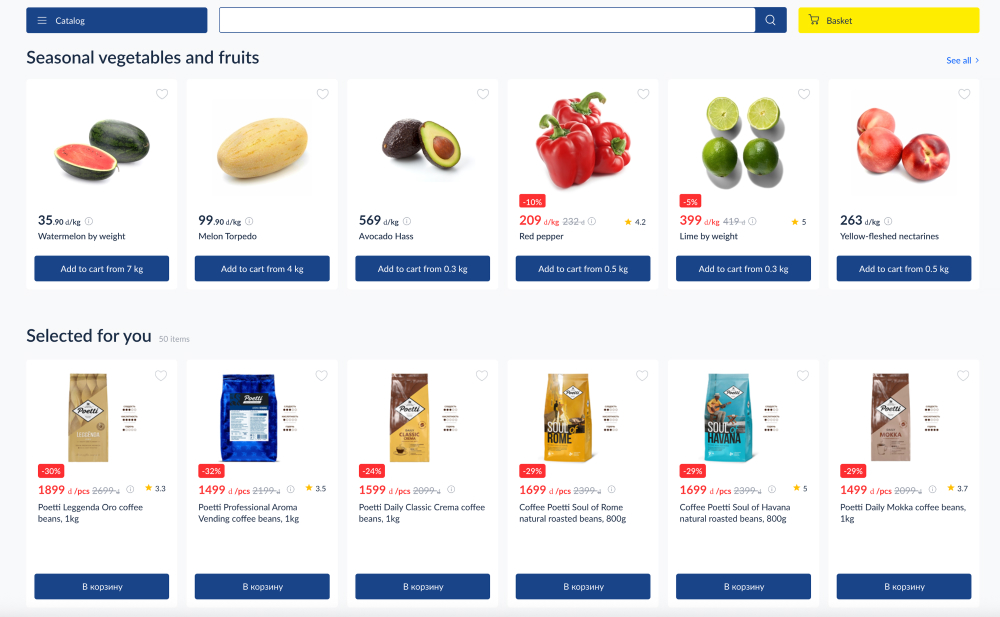
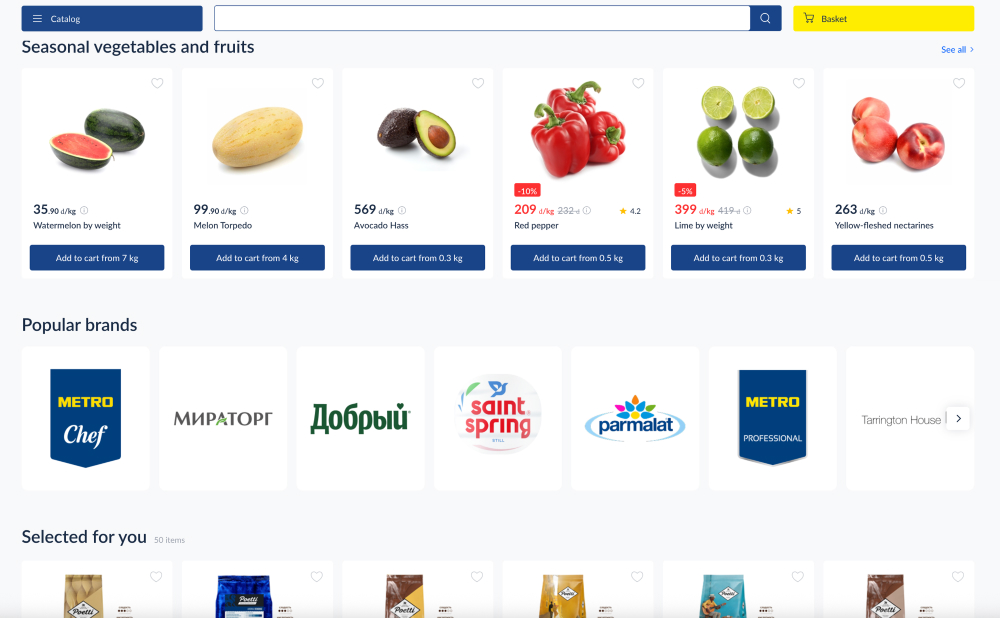
Andrey Andreev Tested Pattern #135: Product Categories In Test #613 On Online.metro-cc.ru


In this experiment, a series of brand logos with links to product listing pages were added - enabling another layer of search. Impact on products purchased was measured.
Test #612 on
by
 Frazer Mawson
Sep 28, 2025
Mobile
Frazer Mawson
Sep 28, 2025
Mobile
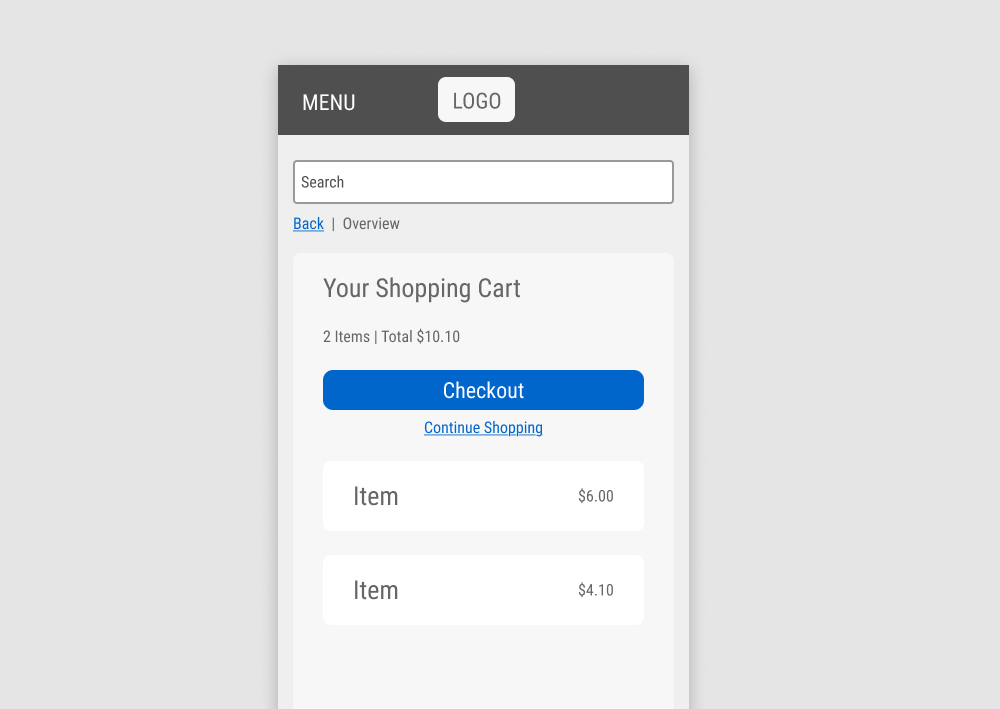
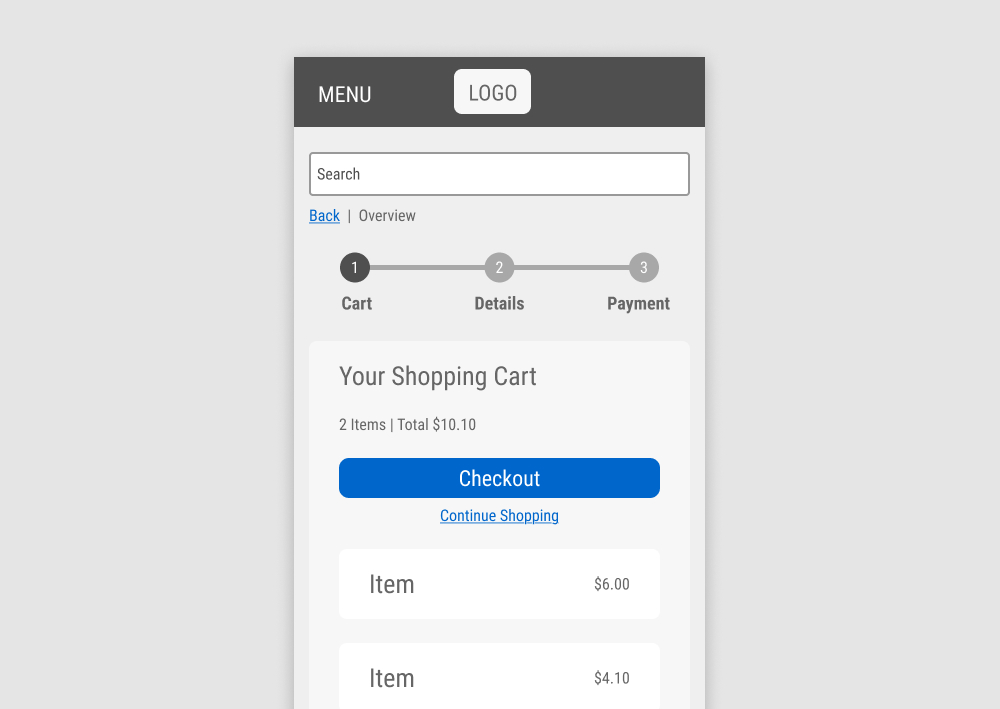
Frazer Mawson Tested Pattern #99: Progress Bar In Test #612


In this experiment, a 3 step progress bar was added at the top of an ecommerce checkout funnel. Impact on checkout progression and completed sales was measured.
Test #611 on
Finn.com
by
 Maksim Meged
Sep 24, 2025
Desktop
Mobile
Listing
Maksim Meged
Sep 24, 2025
Desktop
Mobile
Listing
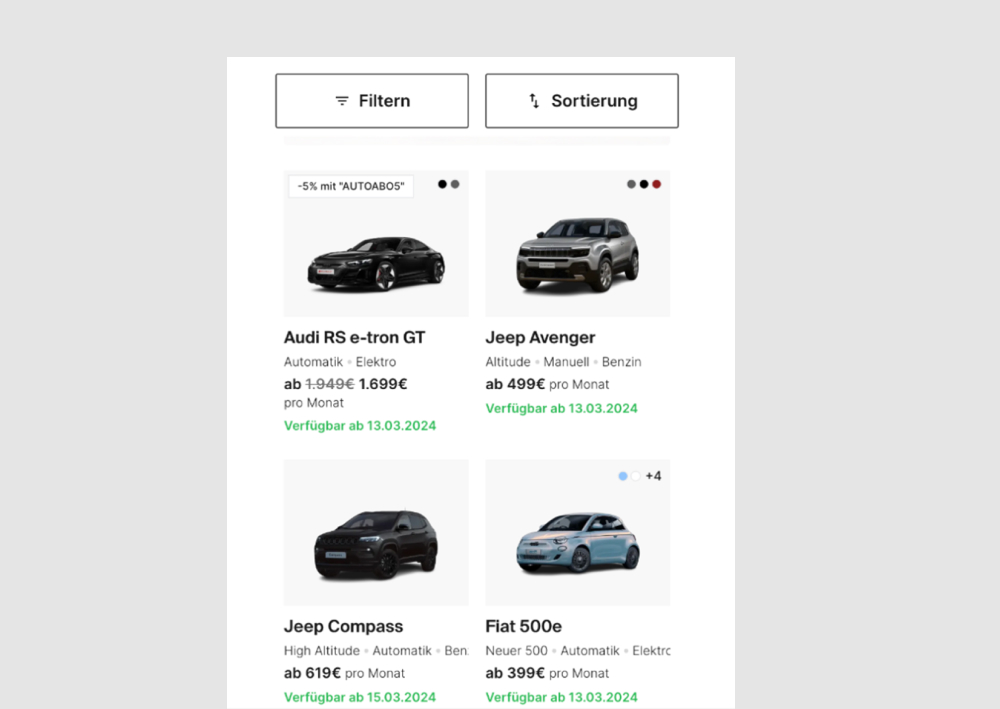
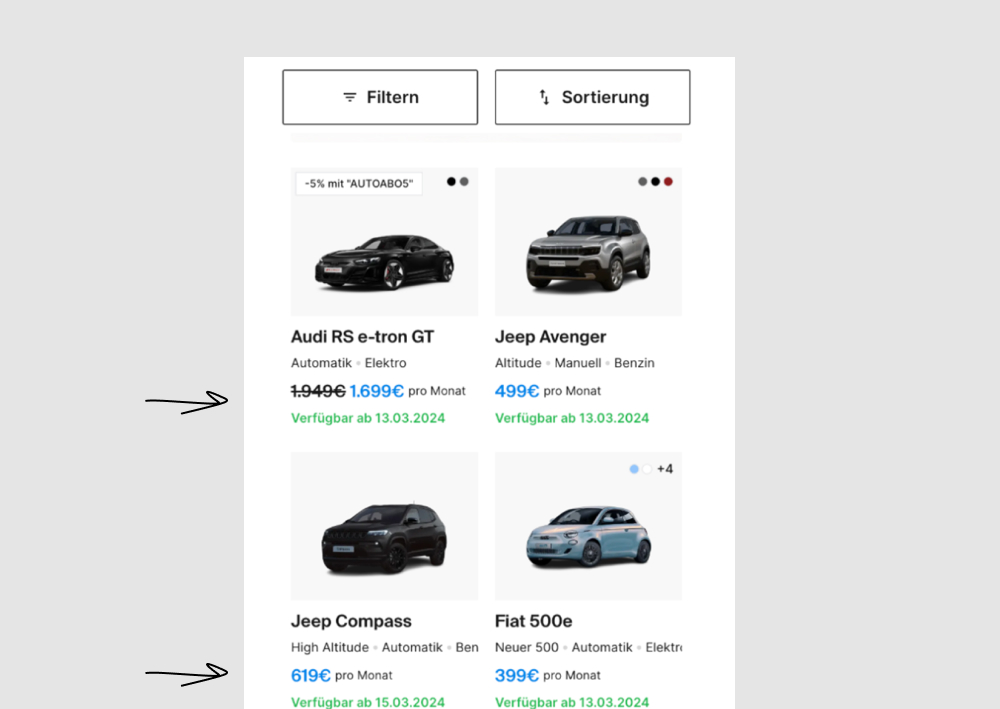
Maksim Meged Tested Pattern #114: Less Or More Visible Prices In Test #611 On Finn.com


In this experiment, price was made more visible using size and a higher contrast color. Impact on progressions and bookings was measured.
Test #610 on
by
 Jakub Linowski
Sep 04, 2025
Desktop
Product
Jakub Linowski
Sep 04, 2025
Desktop
Product
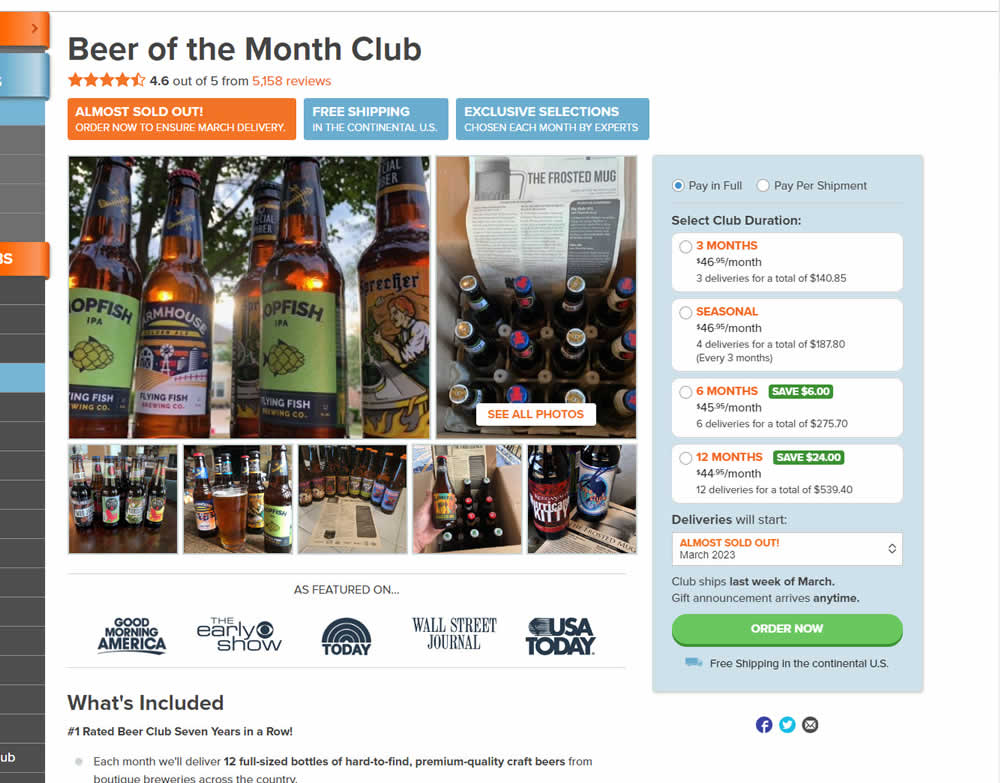
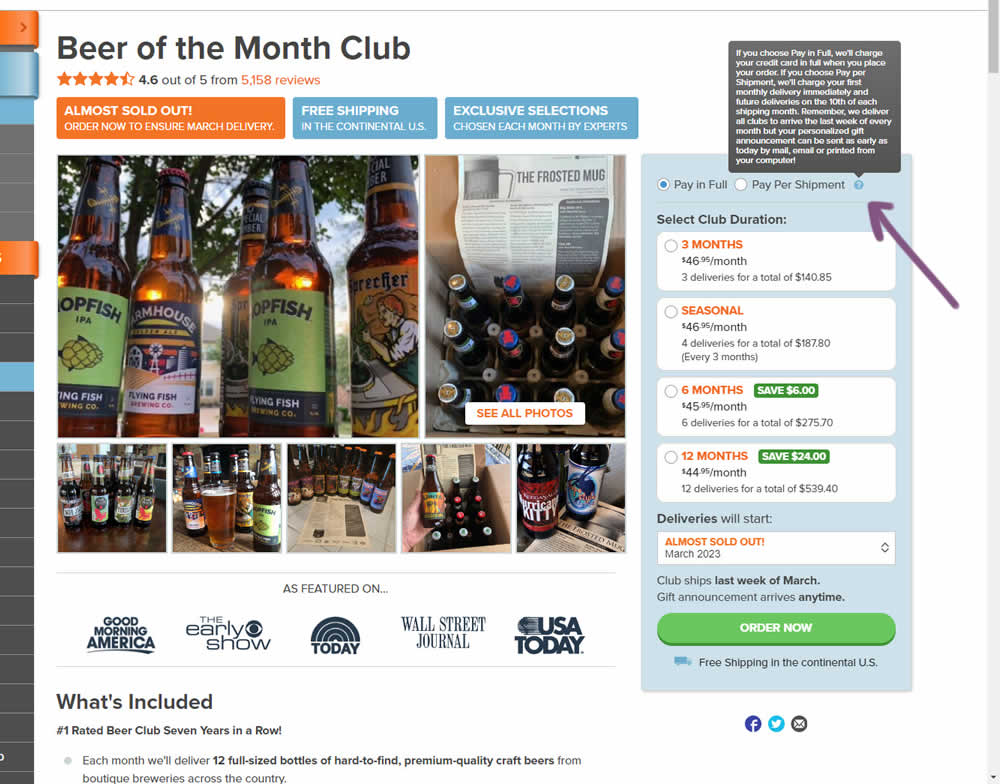
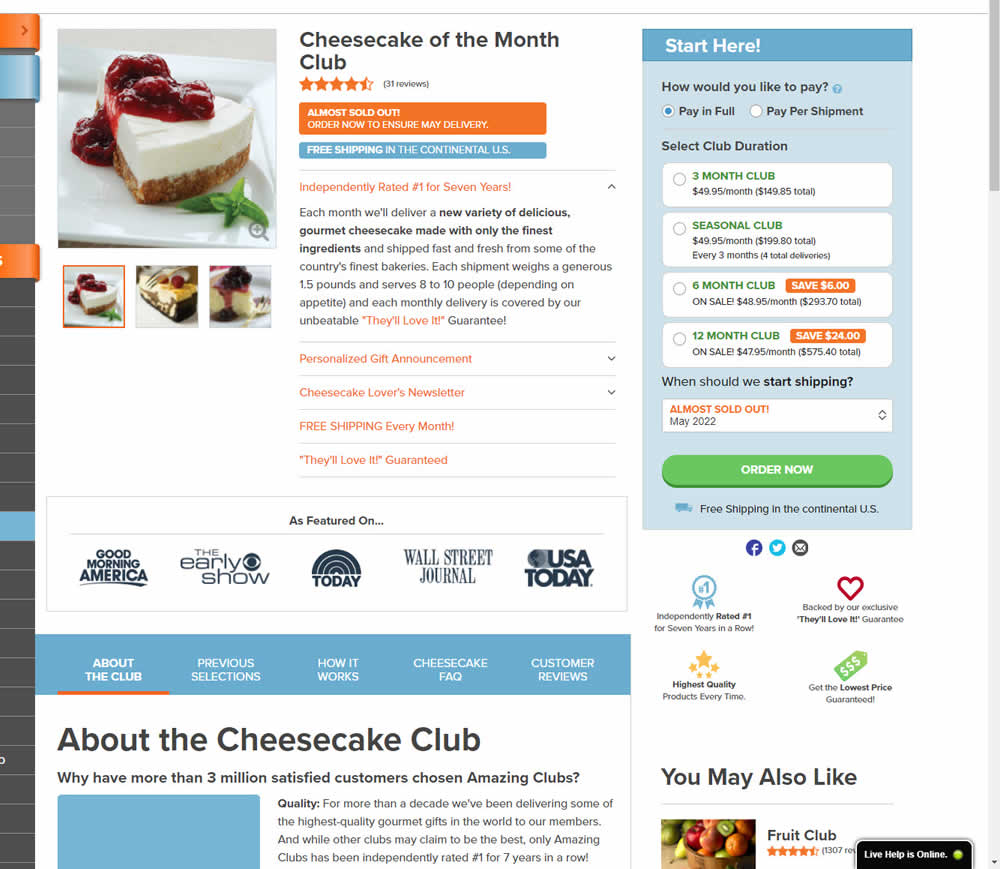
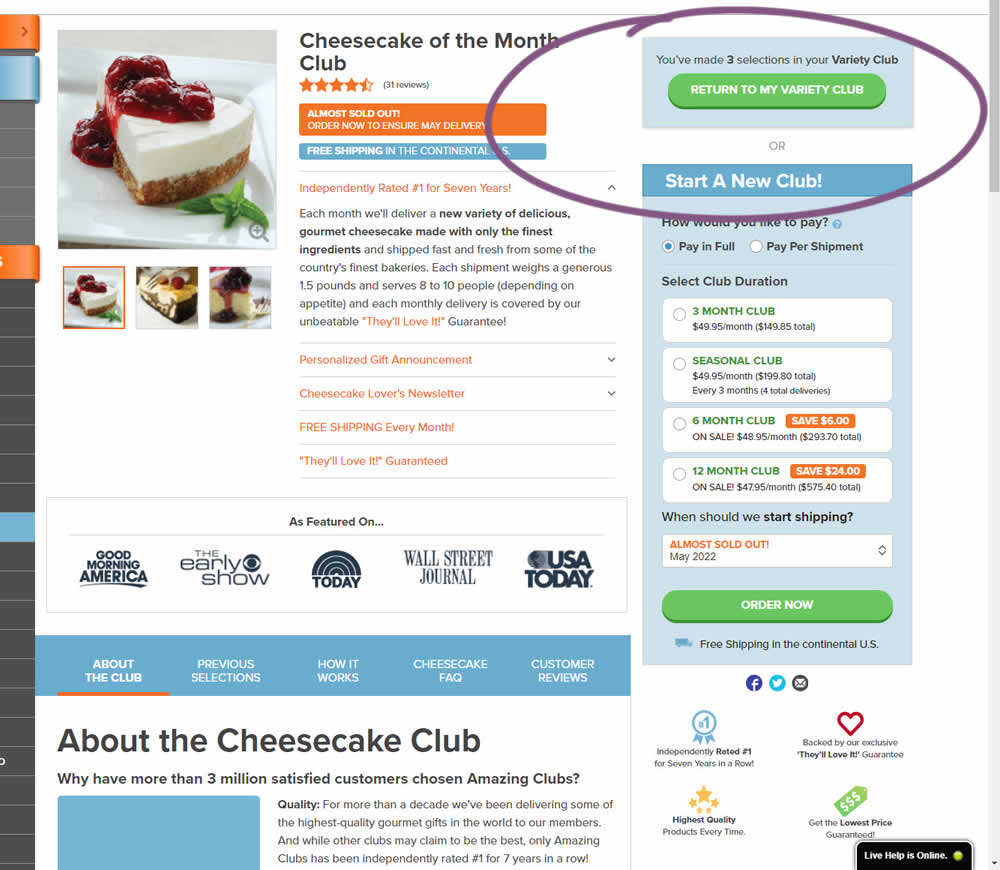
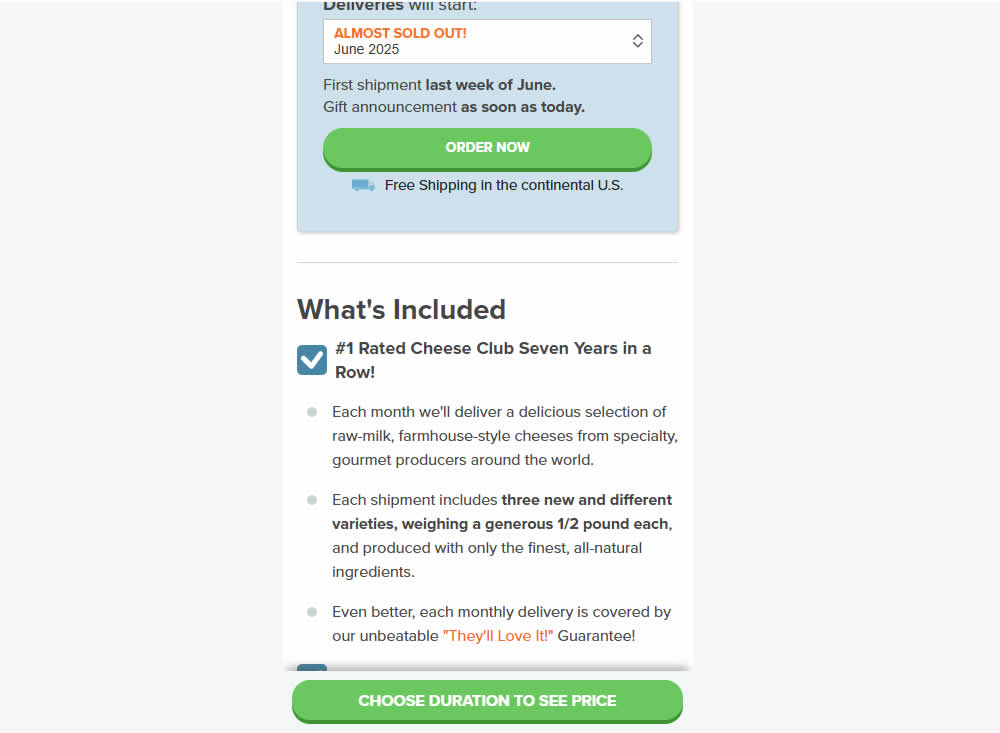
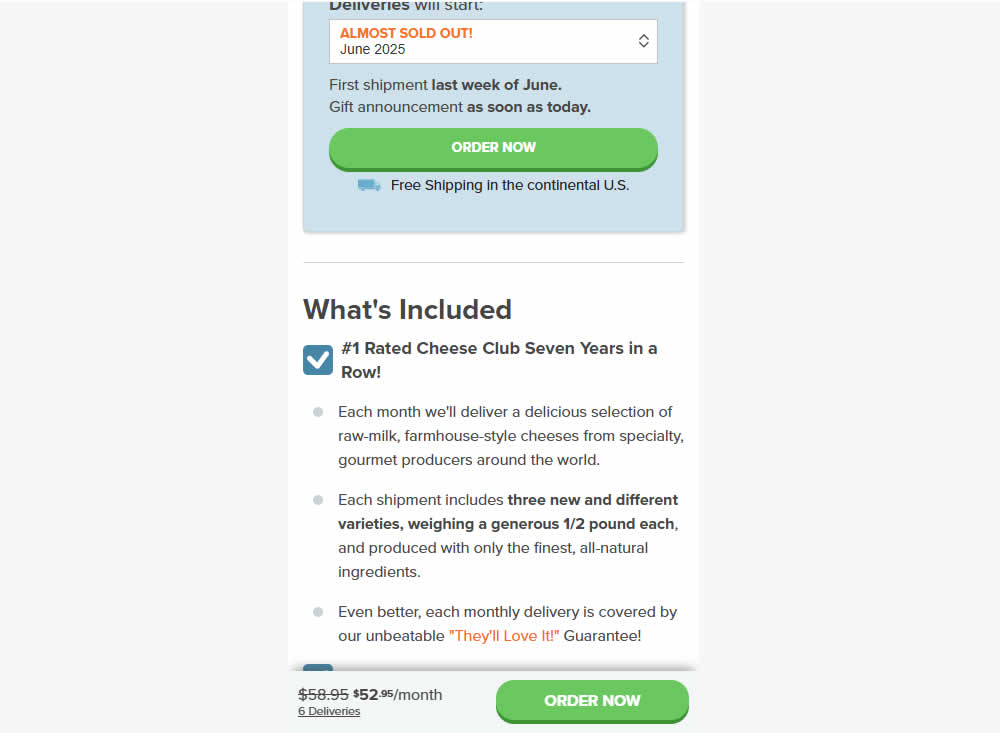
Jakub Linowski Tested Pattern #111: Field Explanations In Test #610


In this product detail page experiment, the variation showed a tooltip icon. Upon hovering on the icon it expanded additional information explaining the difference between pay in full and pay per shipment. Impact on sales was measured.
Test #609 on
by
 Melina Hess
Aug 31, 2025
Mobile
Product
Melina Hess
Aug 31, 2025
Mobile
Product
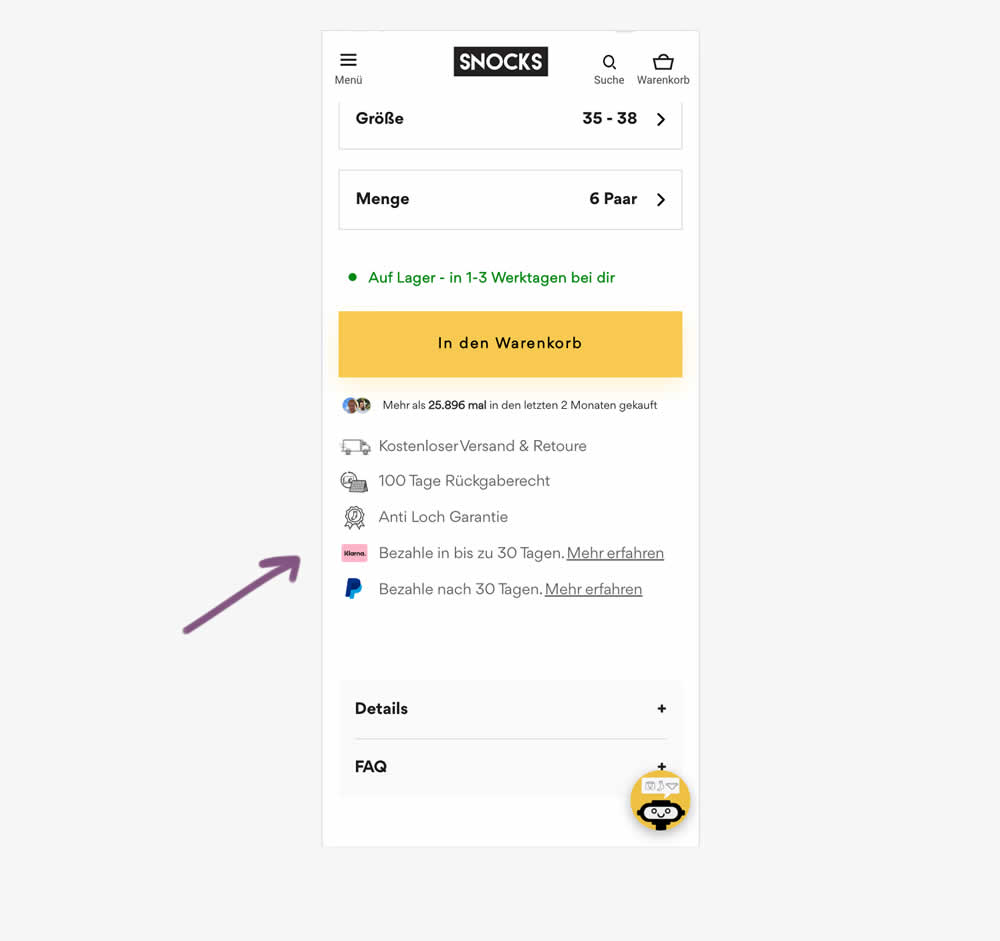
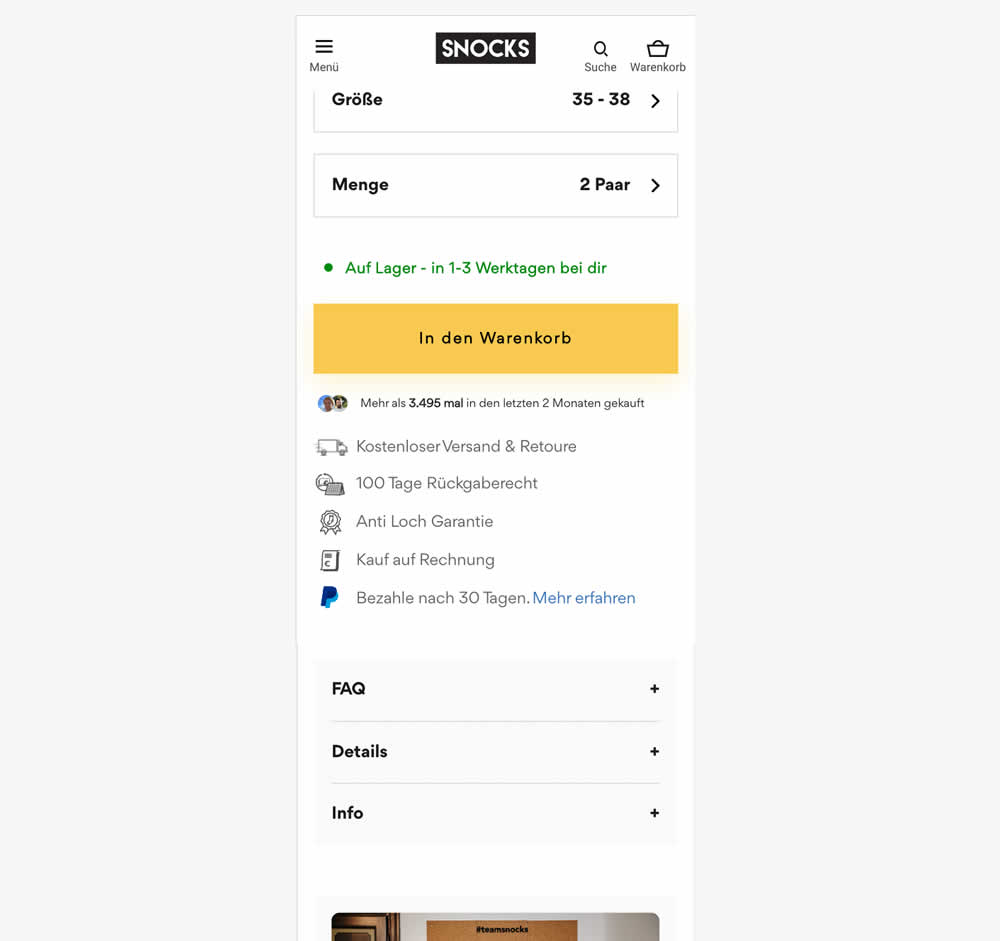
Melina Hess Tested Pattern #46: Pay Later In Test #609


In this experiment, a Klarna buy now pay later badge was added to the PDP. It was added above the paypal buy now pay later badge in the benefit section below the ATC button. Impact on adds to cart and sales was measured.
Test #607 on
Backstage.com
by
 Stanley Zuo
Aug 26, 2025
Mobile
Listing
Stanley Zuo
Aug 26, 2025
Mobile
Listing
Stanley Zuo Tested Pattern #51: Shortcut Buttons In Test #607 On Backstage.com


In this experiment, additional "apply" buttons were shown on listing tiles which lead users one step further in the application process. These buttons were also shown with multiple role details. Impact on progression and job application starts was measured.
Test #606 on
Online.metro-cc.ru
by
 Andrey Andreev
Aug 22, 2025
Mobile
Product
Andrey Andreev
Aug 22, 2025
Mobile
Product
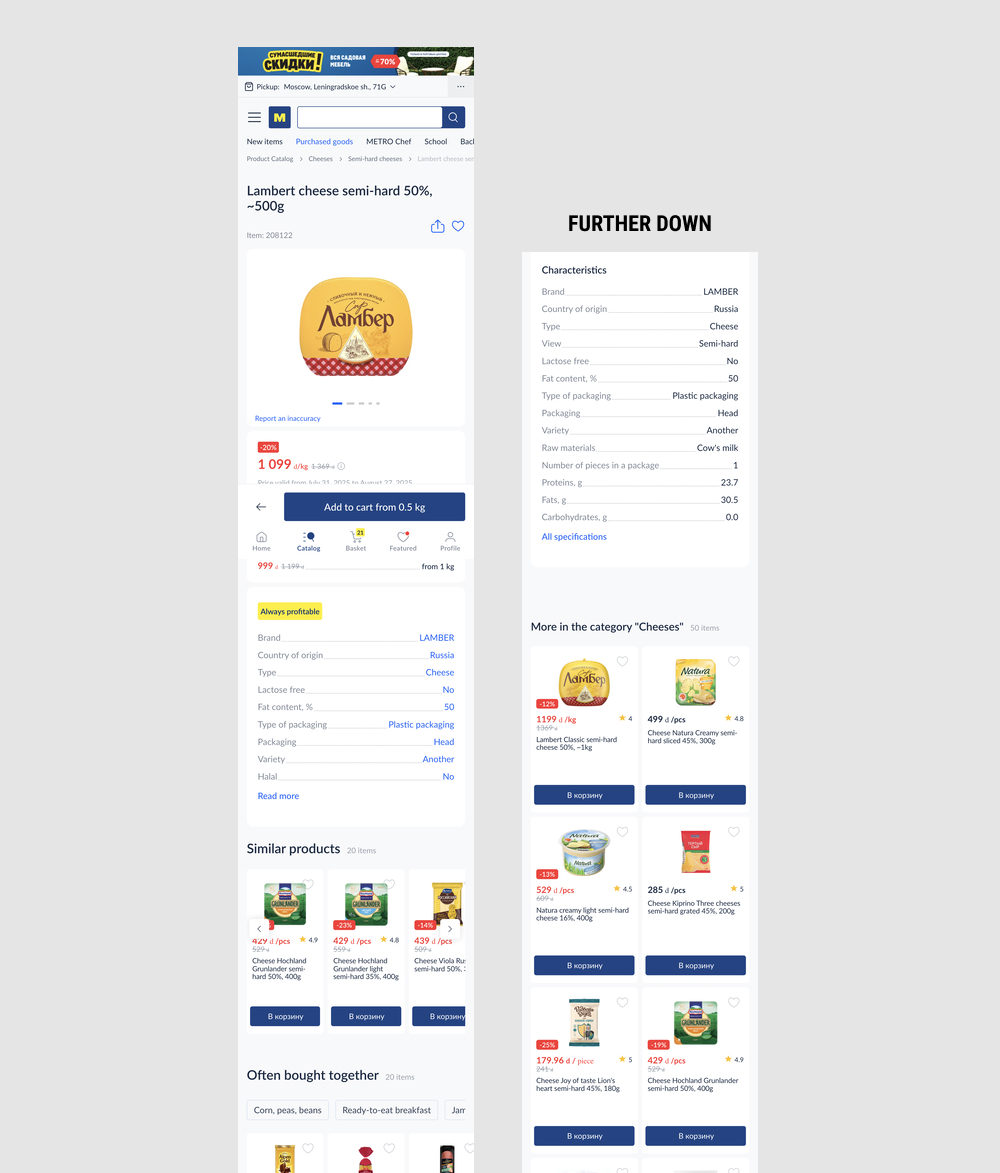
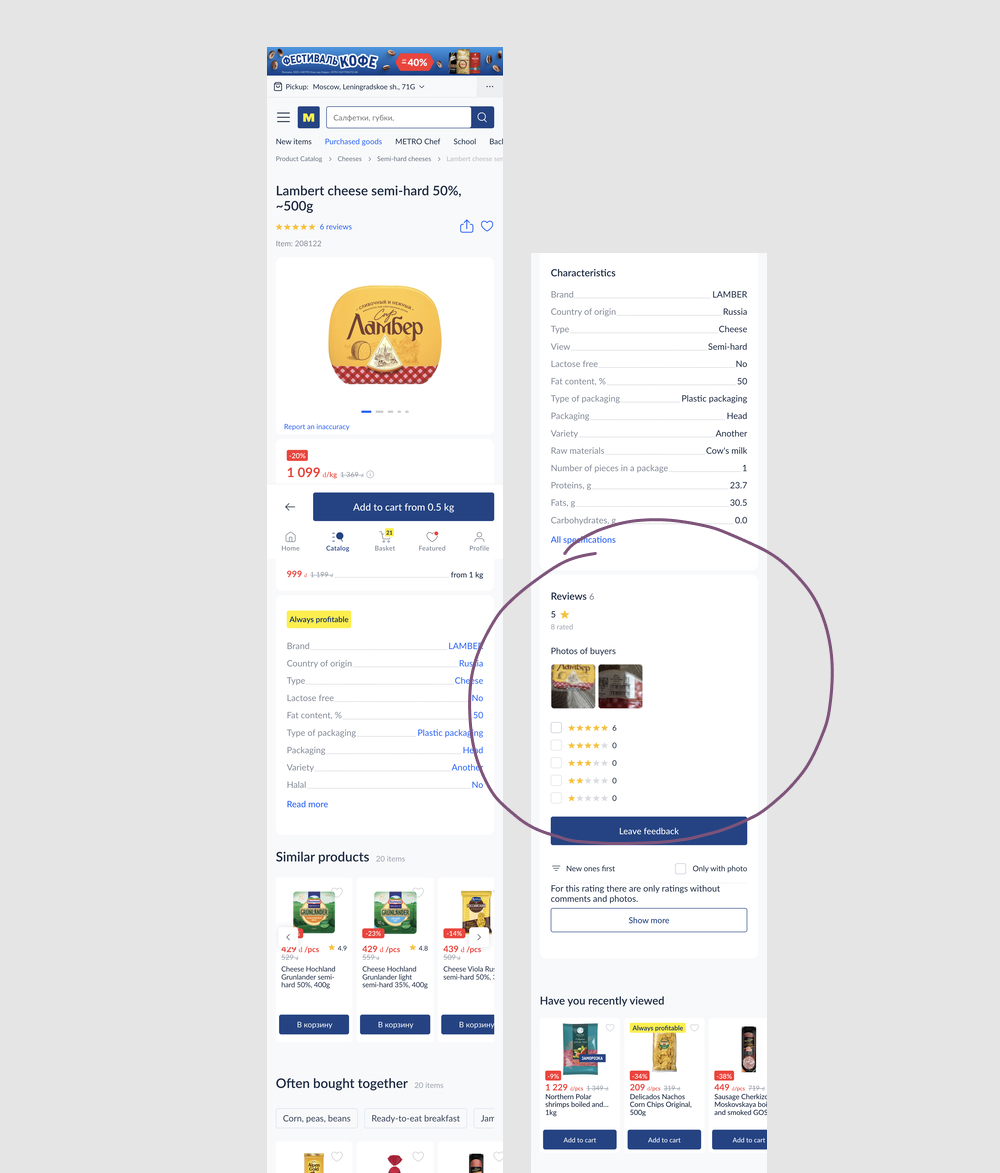
Andrey Andreev Tested Pattern #4: Testimonials In Test #606 On Online.metro-cc.ru


In this experiment, the presence of customer reviews were A/B tested on product pages of an online grocery store. Impact on adds to cart and sales was measured. (The expert was ran as a reverse/removal, but was inverted here to match the pattern).
Test #604 on
by
 Melina Hess
Jul 31, 2025
Mobile
Product
Melina Hess
Jul 31, 2025
Mobile
Product
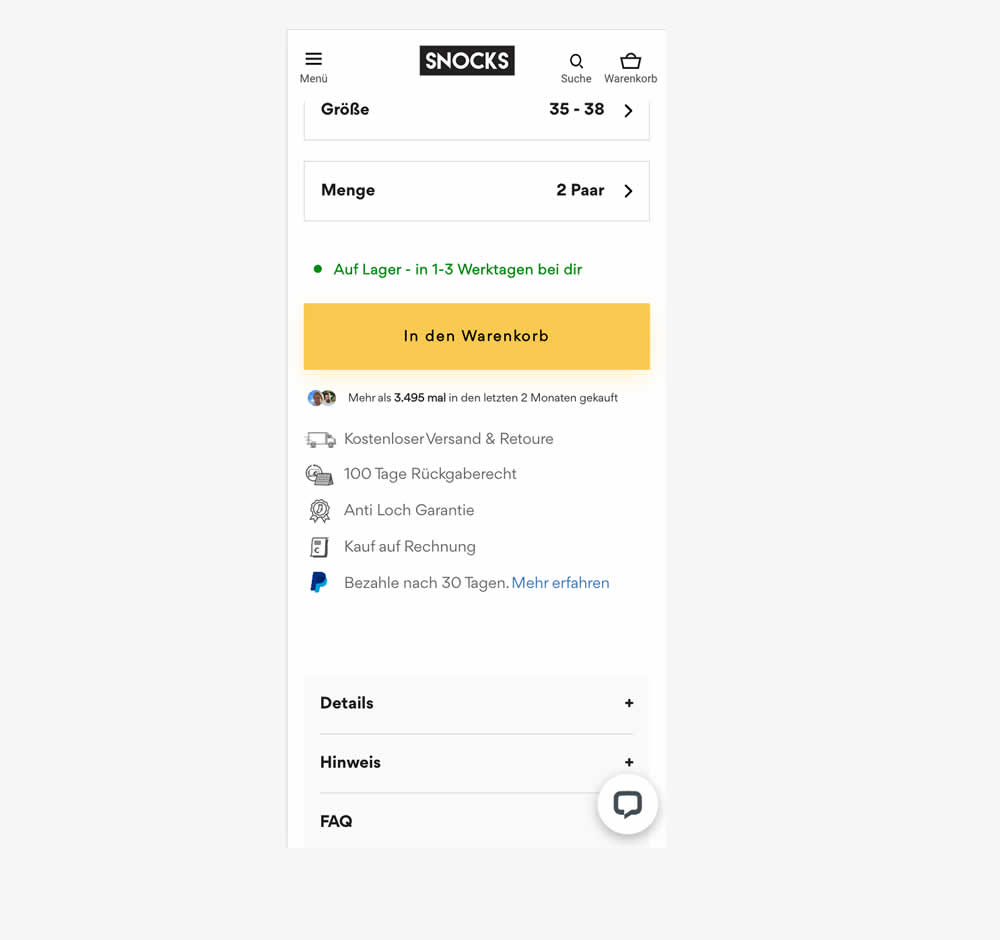
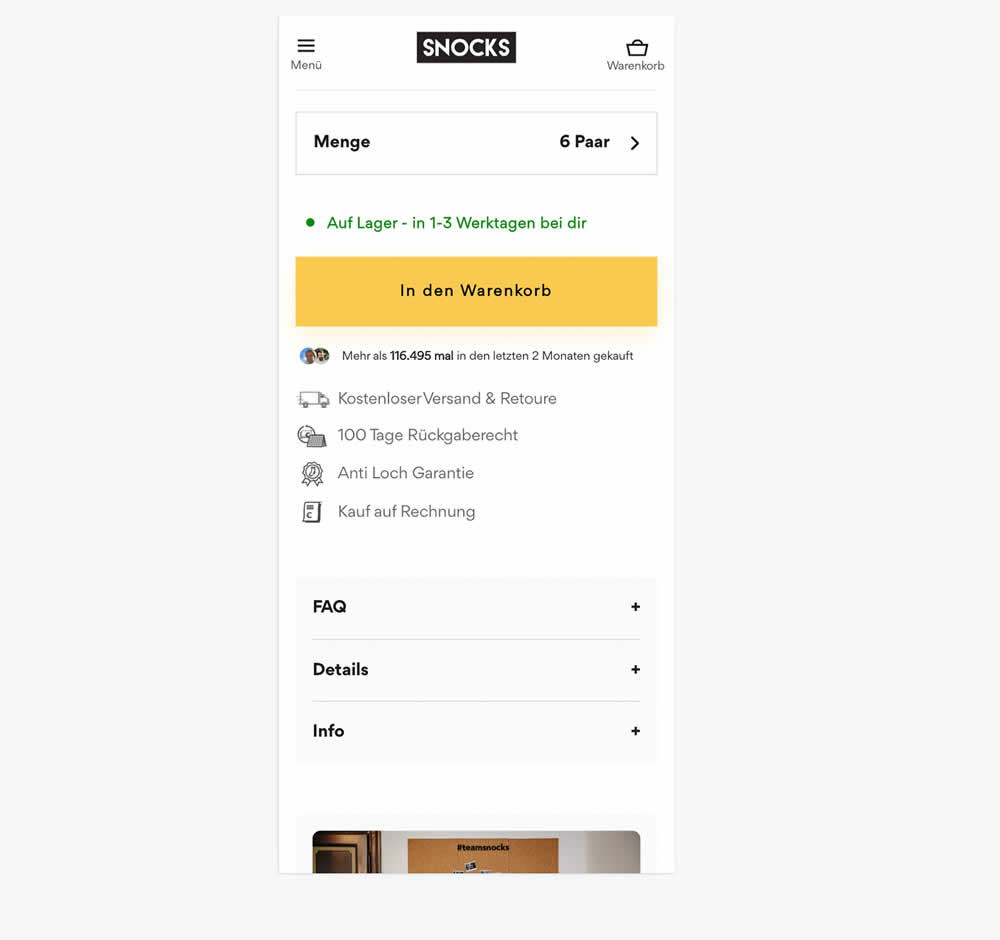
Melina Hess Tested Pattern #46: Pay Later In Test #604


In this experiment, a Paypal badge with "buy now pay later" copy (pay within 30 days) was added underneath the add-to-cart button on product pages. Impact on adds to cart and sales was measured.
Test #603 on
Kay.com
by
 Craig Kistler
Jul 30, 2025
Desktop
Mobile
Product
Craig Kistler
Jul 30, 2025
Desktop
Mobile
Product
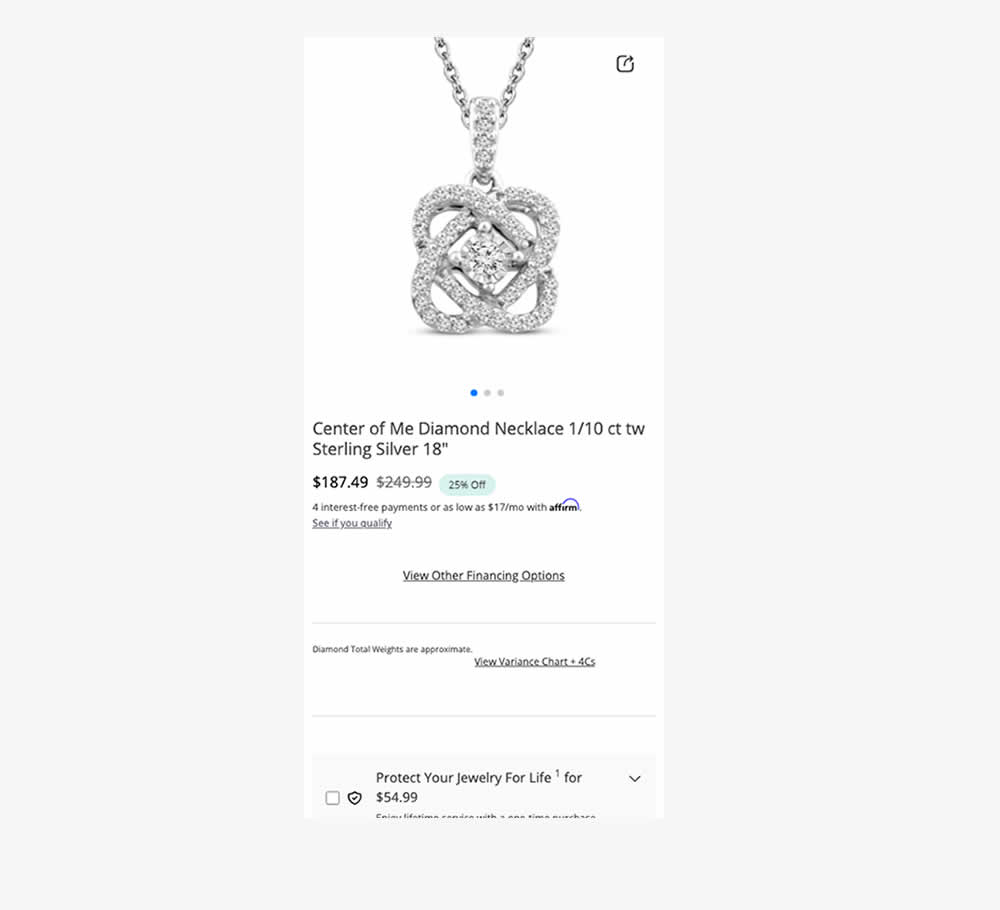
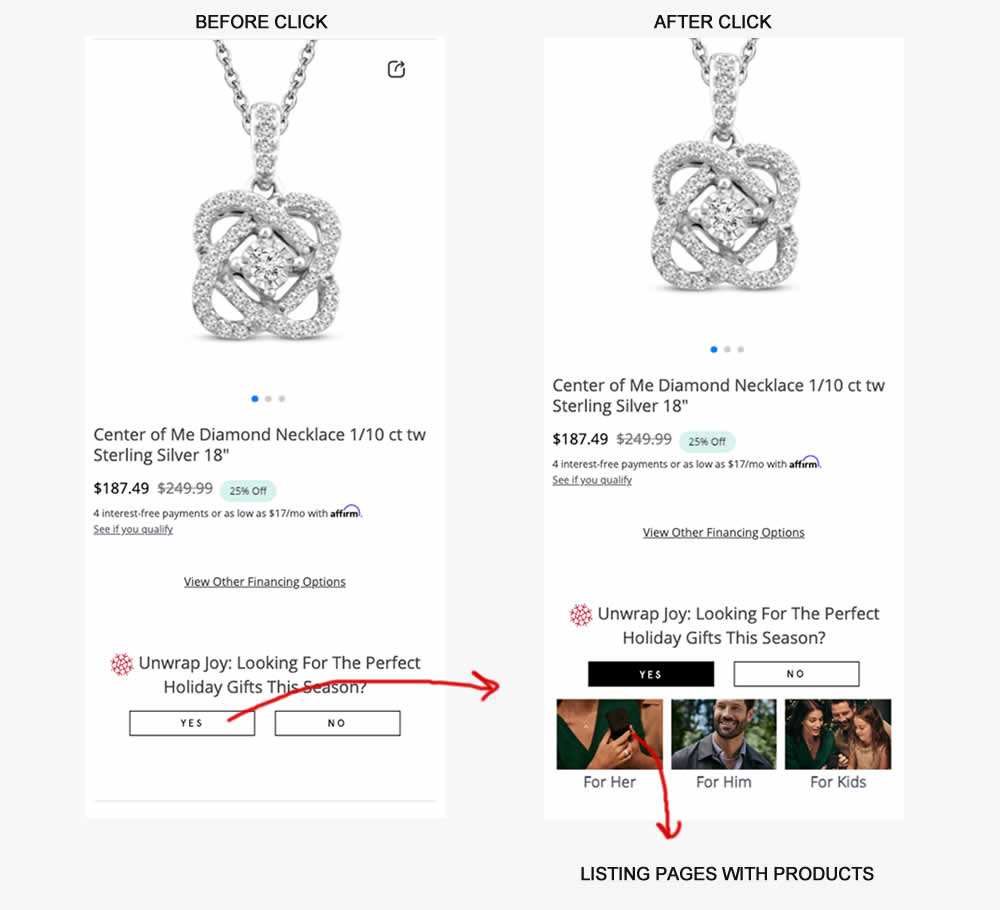
Craig Kistler Tested Pattern #55: Conversational Filters In Test #603 On Kay.com


In this experiment, product pages (variant) asked users if they were interested to see holiday gifts with two buttons. Upon clicking "yes", the UI expanded to make another choice in order to see gifts for: Her, Him or Kids. Clicking any of these three would send users to dedicated listing pages with more product recommendations. Impact on sales was measured.
Test #601 on
Online.metro-cc.ru
by
 Andrey Andreev
Jul 22, 2025
Desktop
Product
Andrey Andreev
Jul 22, 2025
Desktop
Product
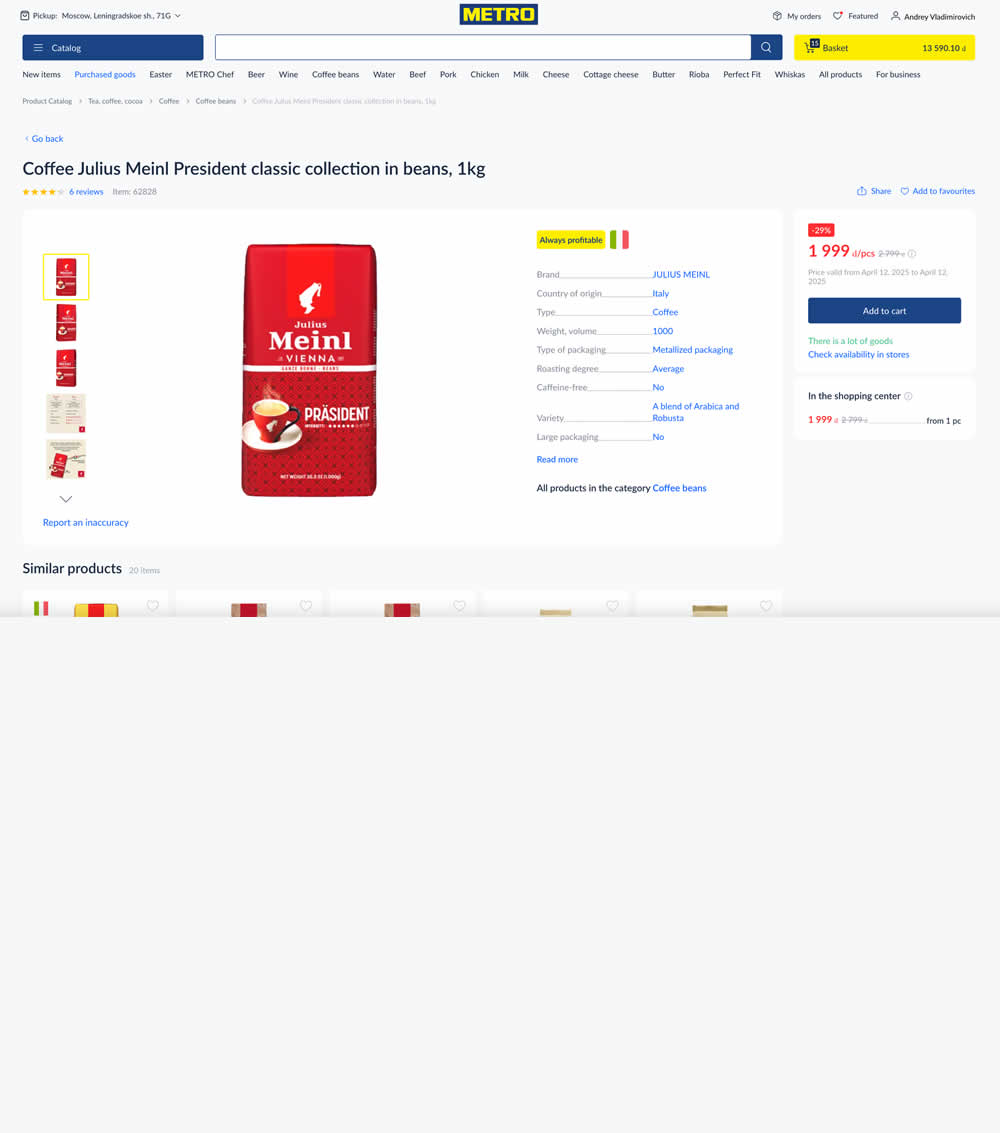
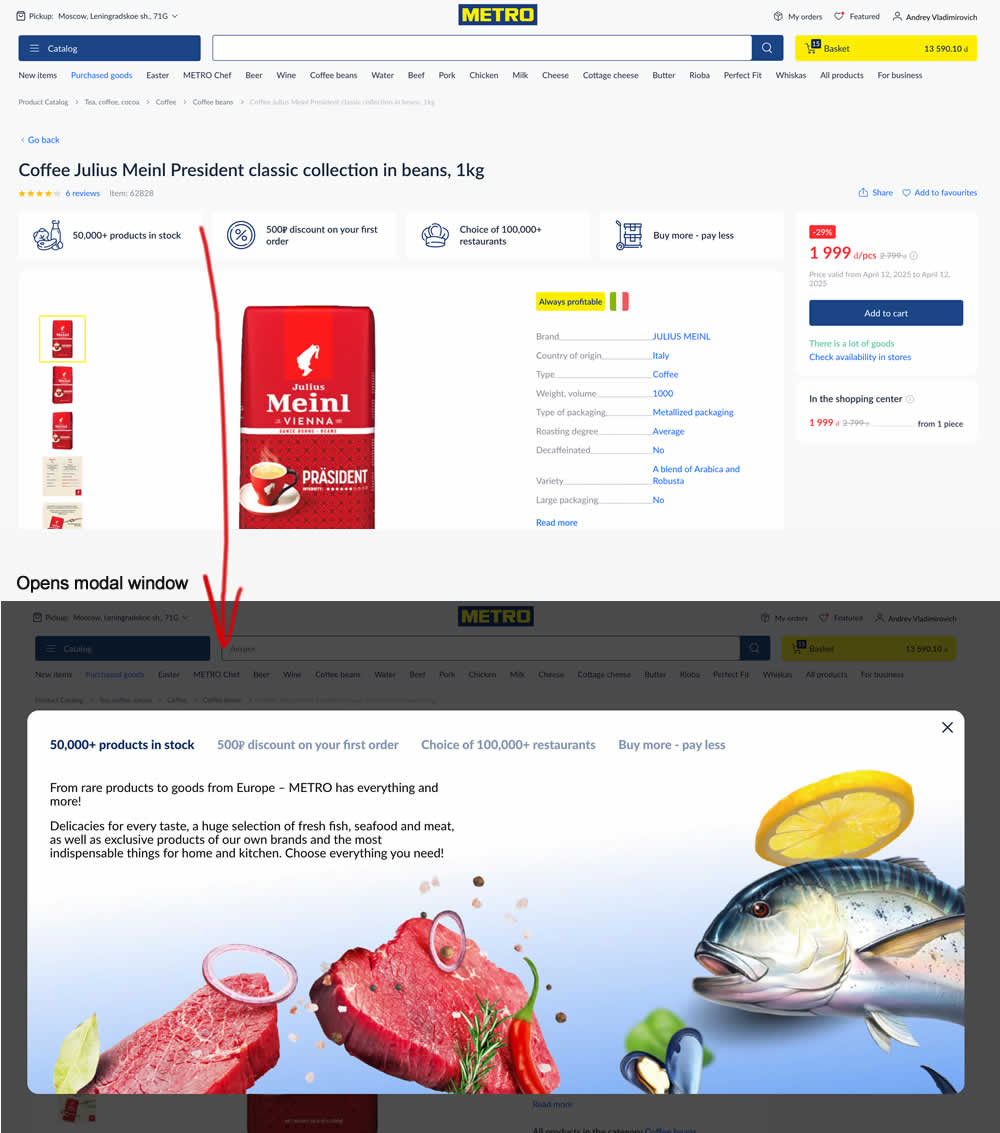
Andrey Andreev Tested Pattern #45: Benefit Bar In Test #601 On Online.metro-cc.ru


In this experiment, 4 selling points were added at the top of product details pages. Clicking on them would launch a modal with more details.
Test #600 on
by
 Jakub Linowski
Jul 18, 2025
Desktop
Mobile
Checkout
Jakub Linowski
Jul 18, 2025
Desktop
Mobile
Checkout
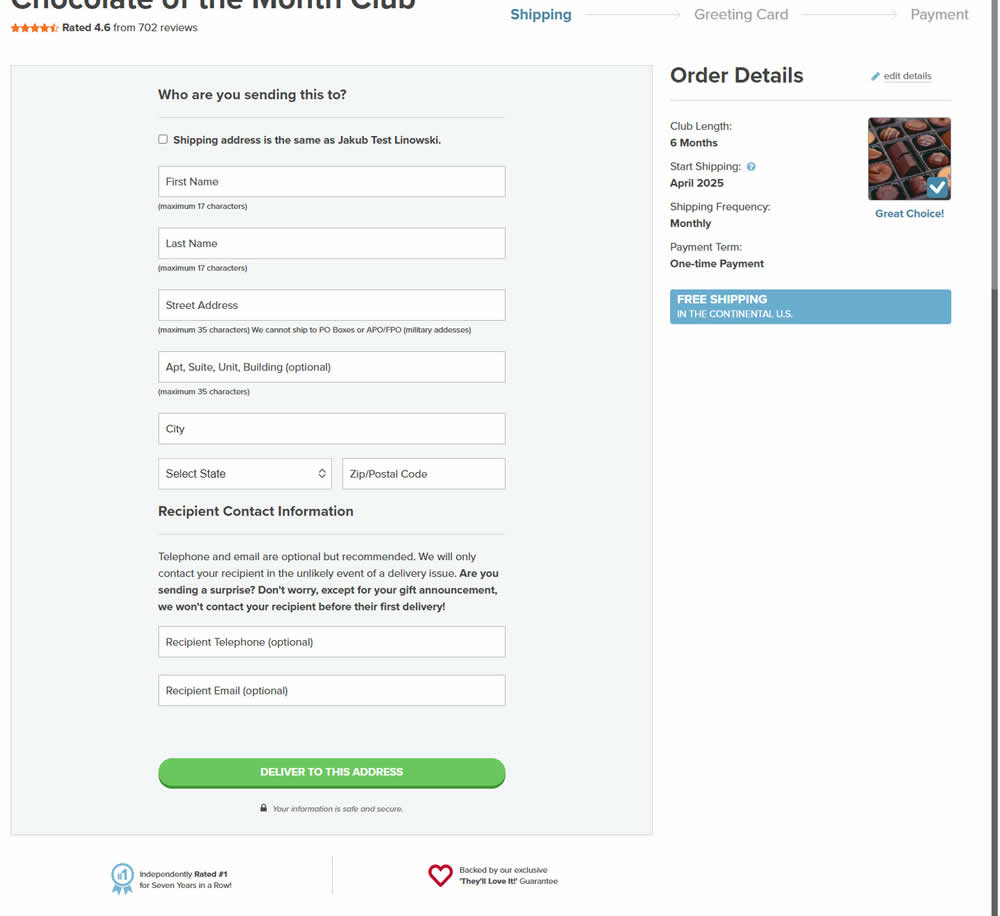
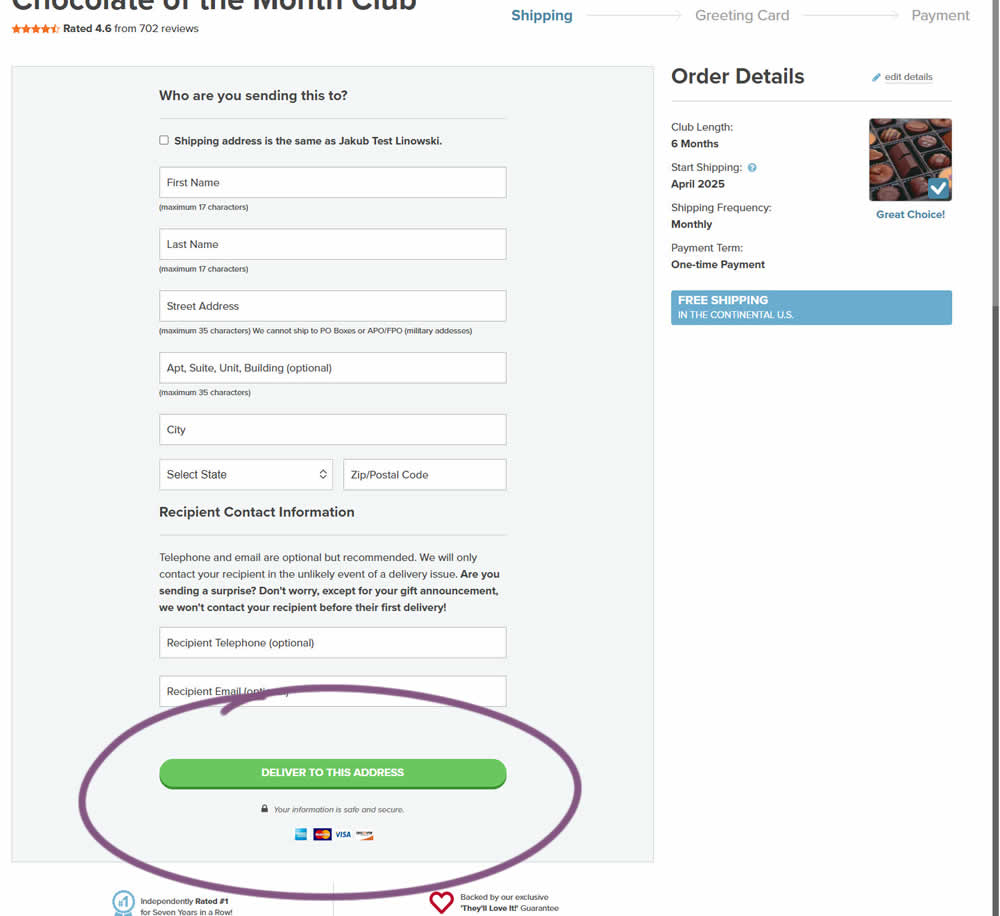
Jakub Linowski Tested Pattern #63: Trust Seals In Test #600


In this experiment, 4 accepted credit card icons were added to an add-to-cart and checkout flow. Impact on sales was measured.
Test #598 on
by
 Jakub Linowski
Jun 27, 2025
Desktop
Mobile
Product
Jakub Linowski
Jun 27, 2025
Desktop
Mobile
Product
Jakub Linowski Tested Pattern #26: Cart Reminder And Recently Viewed In Test #598


This experiment started when a user started a custom product build and visited any other product page. In the variation, a resume button appeared that would bring the customers back to their custom build. Impact on checkouts and sales was measured.
Test #597 on
by
 Frazer Mawson
Jun 26, 2025
Mobile
Product
Frazer Mawson
Jun 26, 2025
Mobile
Product
Frazer Mawson Tested Pattern #41: Sticky Call To Action In Test #597


In this experiment, a fixed add-to-cart button along with the quantity selector was transformed into an always floating one. Impact on sales was measured. (Visitors are session based).
Test #596 on
Online.metro-cc.ru
by
 Andrey Andreev
Jun 24, 2025
Desktop
Product
Andrey Andreev
Jun 24, 2025
Desktop
Product
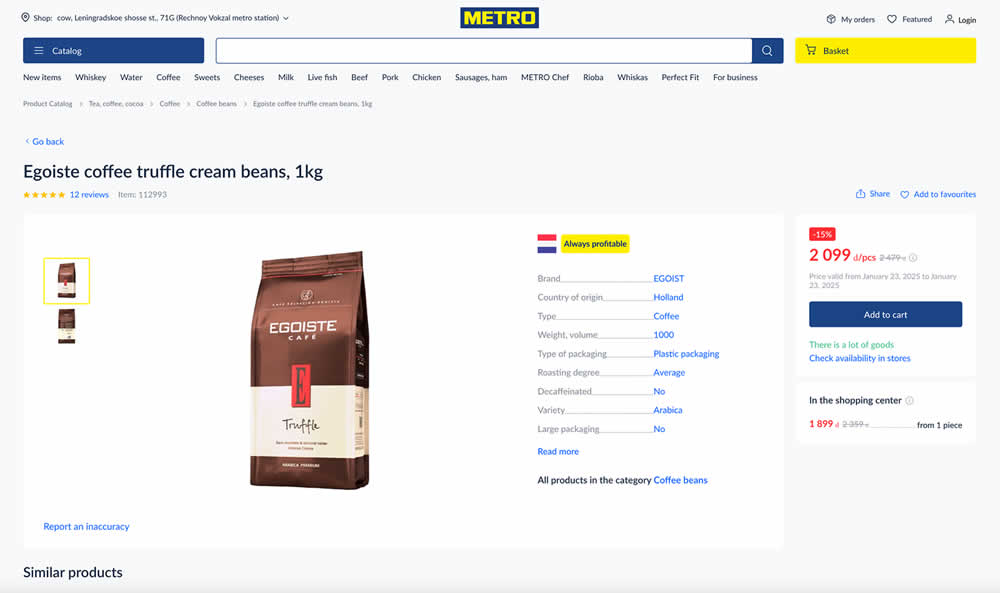
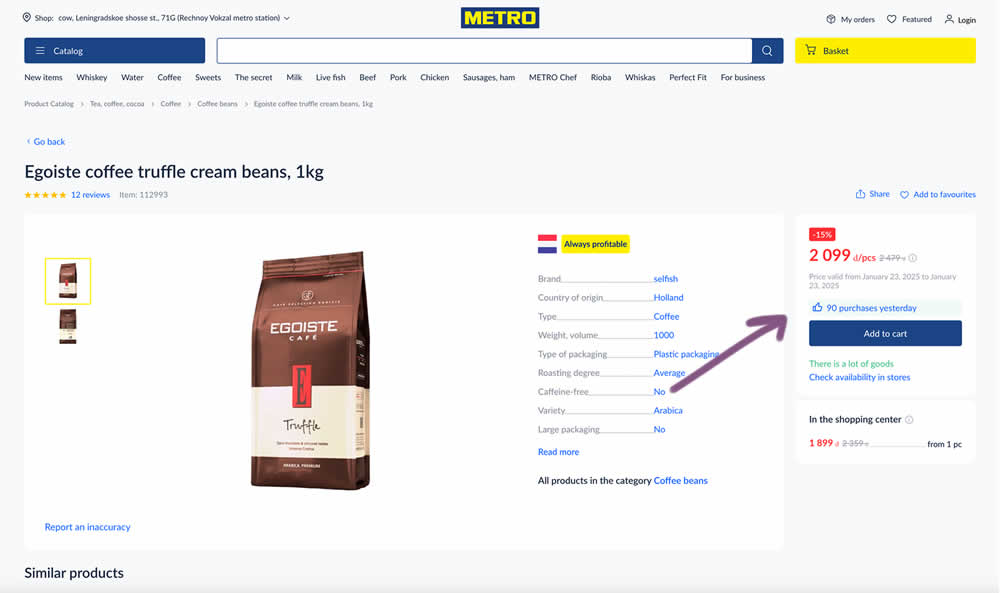
Andrey Andreev Tested Pattern #7: Social Counts In Test #596 On Online.metro-cc.ru


In this experiment, products with 10 or more purchases within the recent week showed the number of customers that bought it as a social proof element. Impact on adds to cart and purchases was measured.
Test #595 on
by
 Jakub Linowski
Jun 09, 2025
Mobile
Product
Jakub Linowski
Jun 09, 2025
Mobile
Product
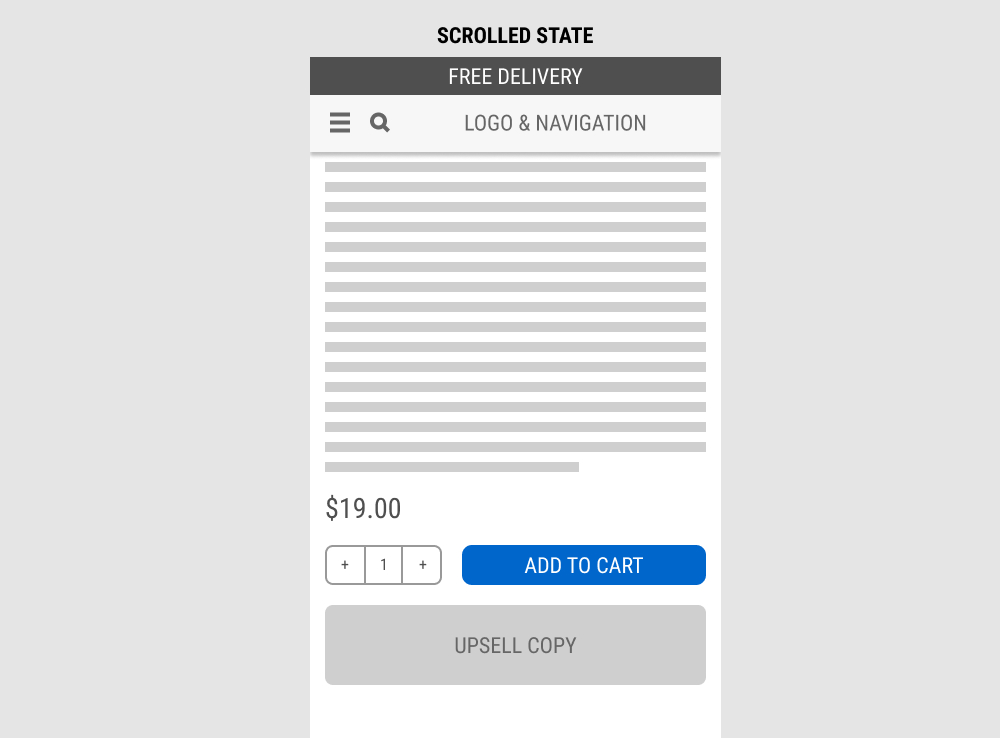
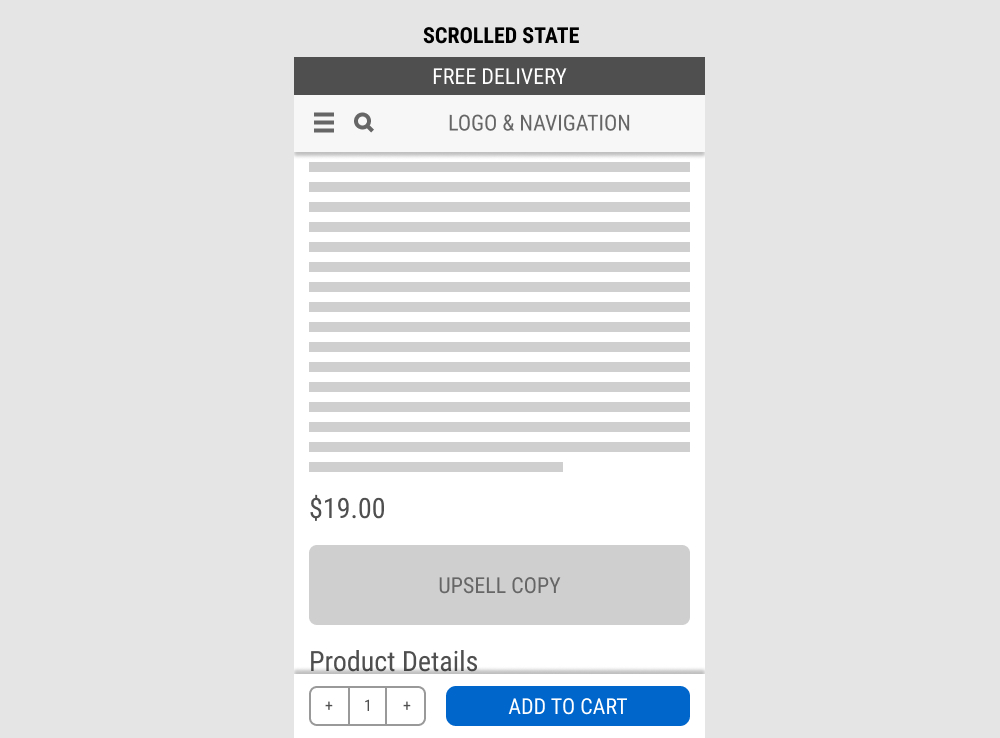
Jakub Linowski Tested Pattern #114: Less Or More Visible Prices In Test #595


In this mobile product page experiment, the variation changed the look of the floating button area once a product was chosen.
The variation showed a button with 1) pricing totals along with 2) a link back to the edit area and 3) a button that allowed to add to cart directly. Whereas the control only linked back to the top of the page where the product selction was possible. Impact on adds-to-cart and sales was measured.
Test #594 on
Obs.no
by
 Joachim Furuseth
May 28, 2025
Mobile
Product
Joachim Furuseth
May 28, 2025
Mobile
Product
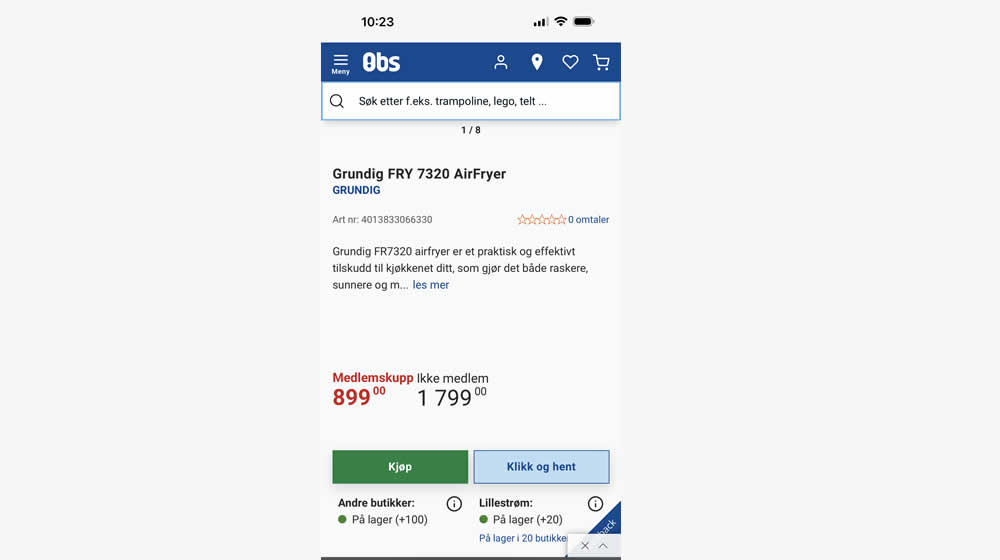
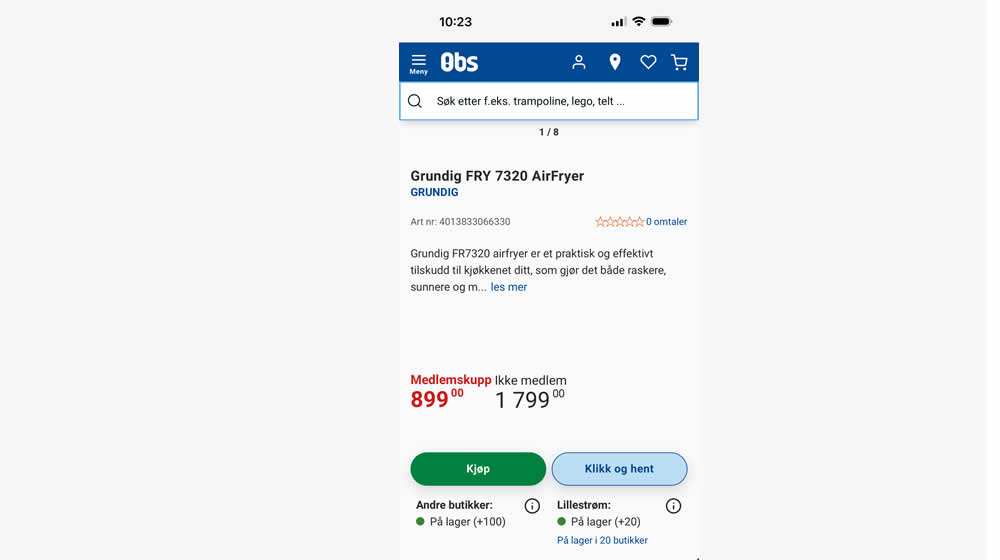
Joachim Furuseth Tested Pattern #141: Square or Rounded Buttons In Test #594 On Obs.no


In this experiment, add-to-cart buttons on product details pages were rounded to 20px (variation), whereas the control had square buttons. Impact on adds to cart and purchases were measured.
Test #593 on
Obs.no
by
 Joachim Furuseth
May 27, 2025
Desktop
Product
Joachim Furuseth
May 27, 2025
Desktop
Product
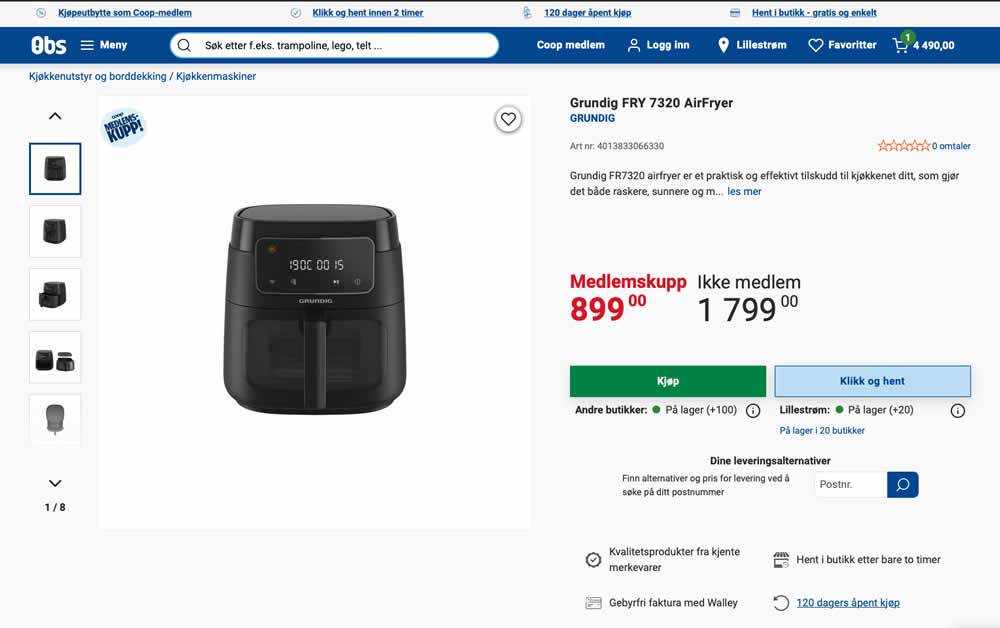
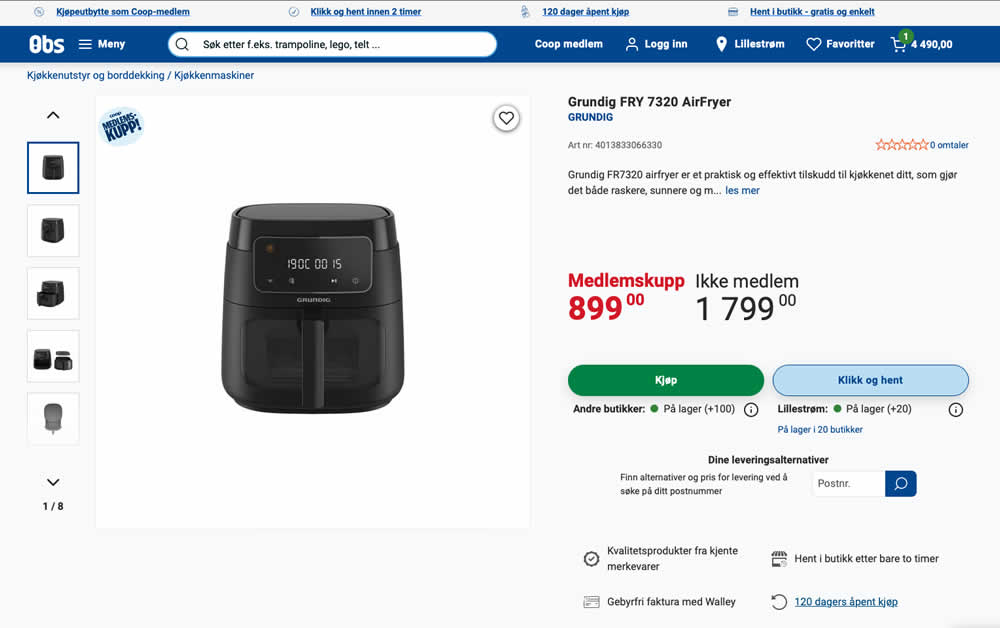
Joachim Furuseth Tested Pattern #141: Square or Rounded Buttons In Test #593 On Obs.no


In this experiment, add-to-cart buttons on product details pages were rounded to 20px (variation), whereas the control had square buttons. Impact on adds to cart and purchases were measured.
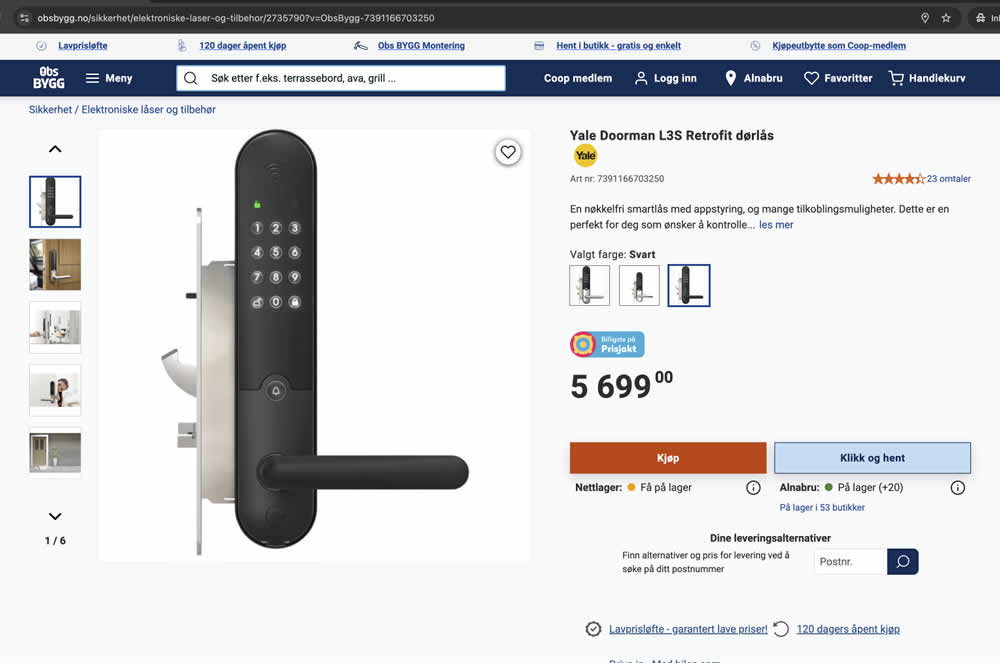
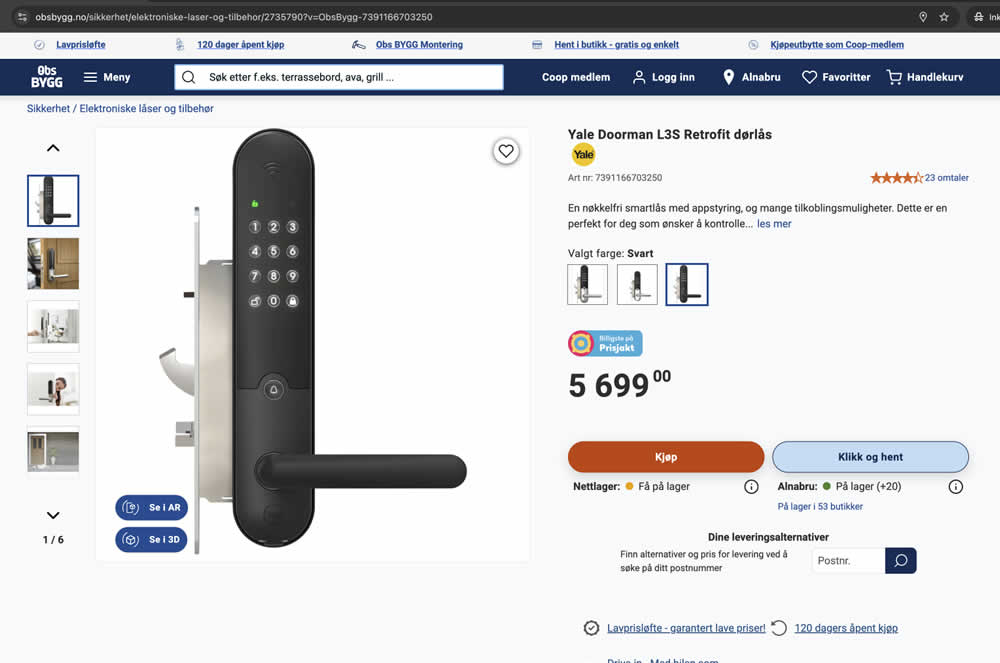
Test #591 on
Obsbygg.no
by
 Joachim Furuseth
May 25, 2025
Desktop
Product
Joachim Furuseth
May 25, 2025
Desktop
Product
Joachim Furuseth Tested Pattern #141: Square or Rounded Buttons In Test #591 On Obsbygg.no


In this experiment, add-to-cart buttons on product details pages were rounded to 20px (variation), whereas the control had square buttons. Impact on adds to cart and purchases were measured.
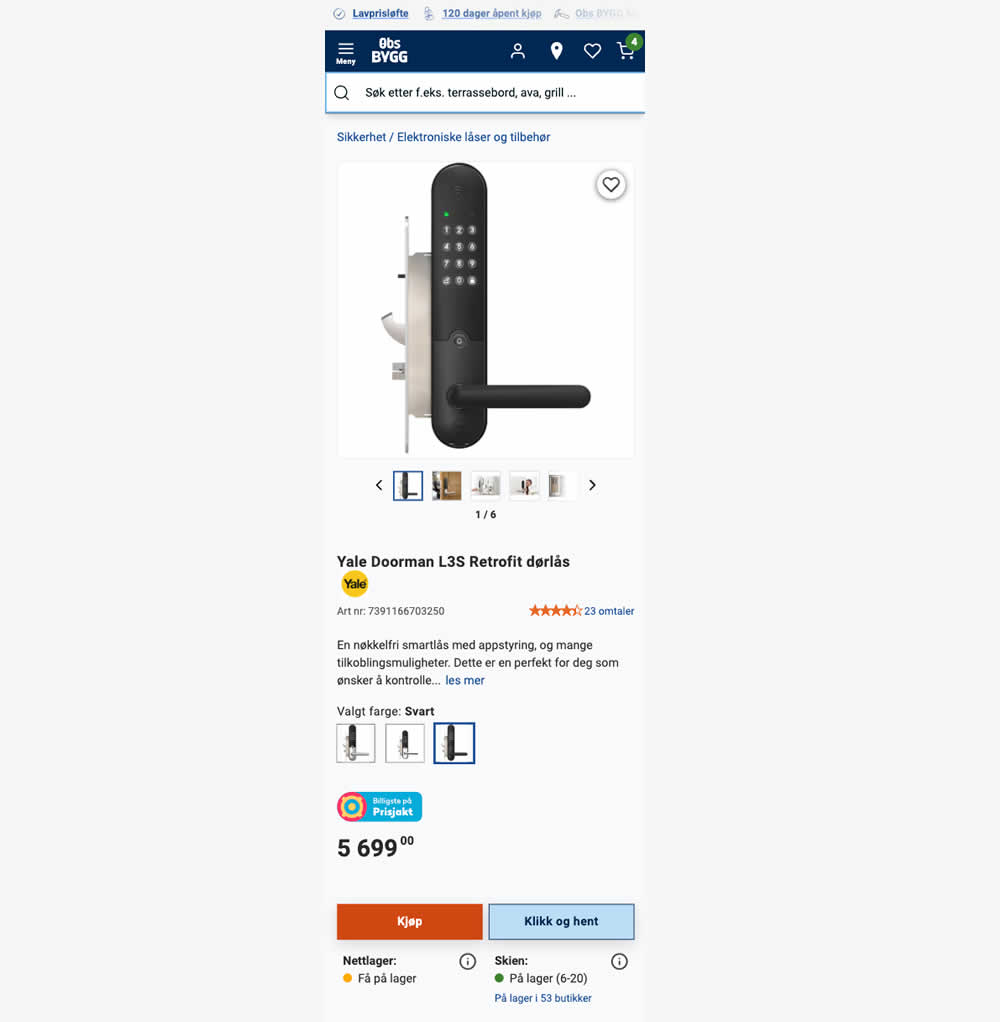
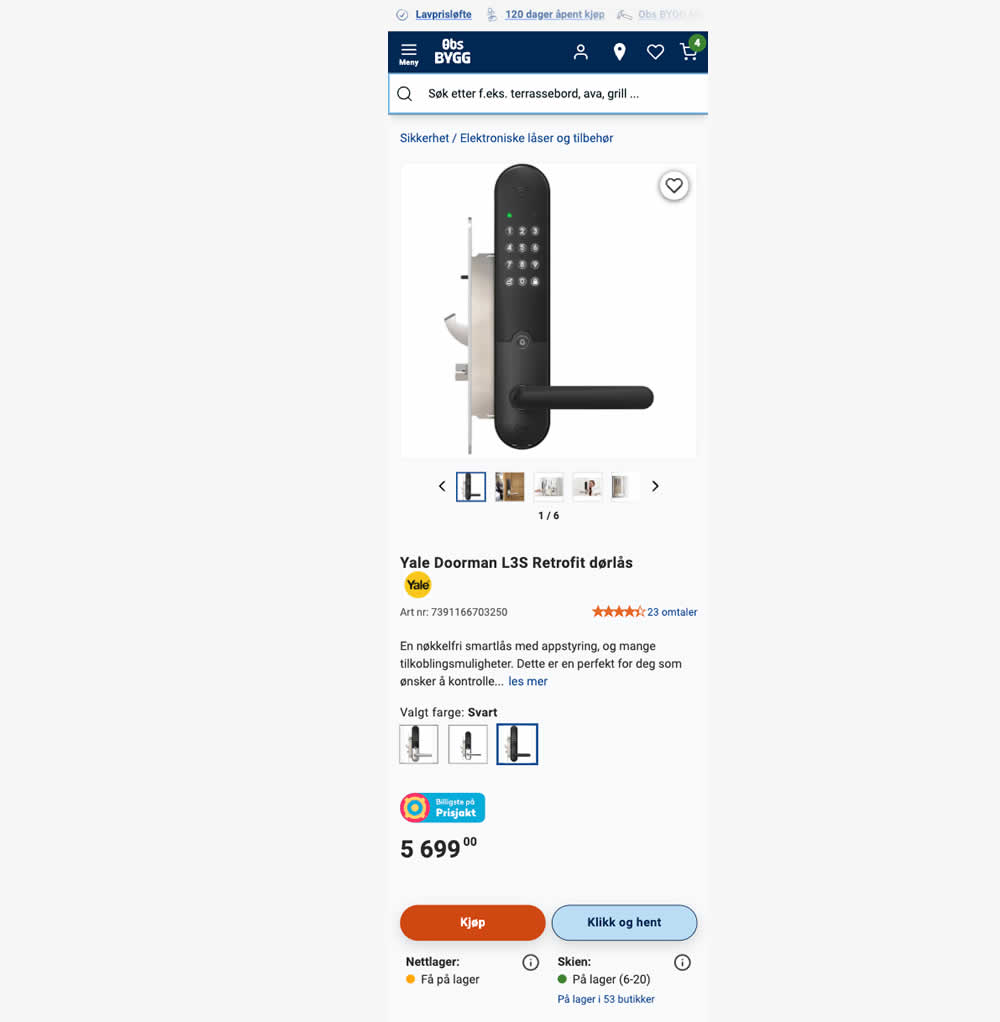
Test #592 on
Obsbygg.no
by
 Joachim Furuseth
May 25, 2025
Mobile
Product
Joachim Furuseth
May 25, 2025
Mobile
Product
Joachim Furuseth Tested Pattern #141: Square or Rounded Buttons In Test #592 On Obsbygg.no


In this experiment, add-to-cart buttons on product details pages were rounded to 20px (variation), whereas the control had square buttons. Impact on adds to cart and purchases were measured.
Test #590 on
Online.metro-cc.ru
by
 Andrey Andreev
May 15, 2025
Desktop
Home & Landing
Andrey Andreev
May 15, 2025
Desktop
Home & Landing
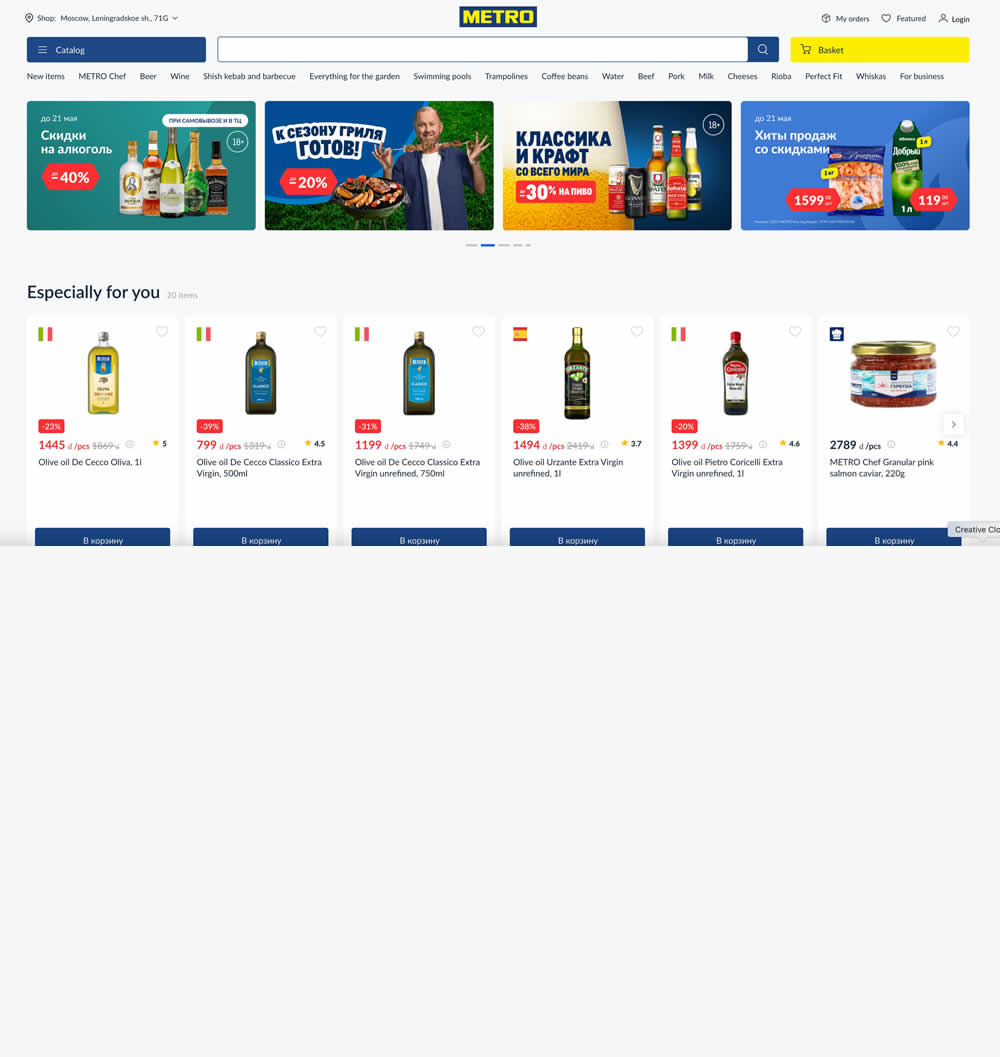
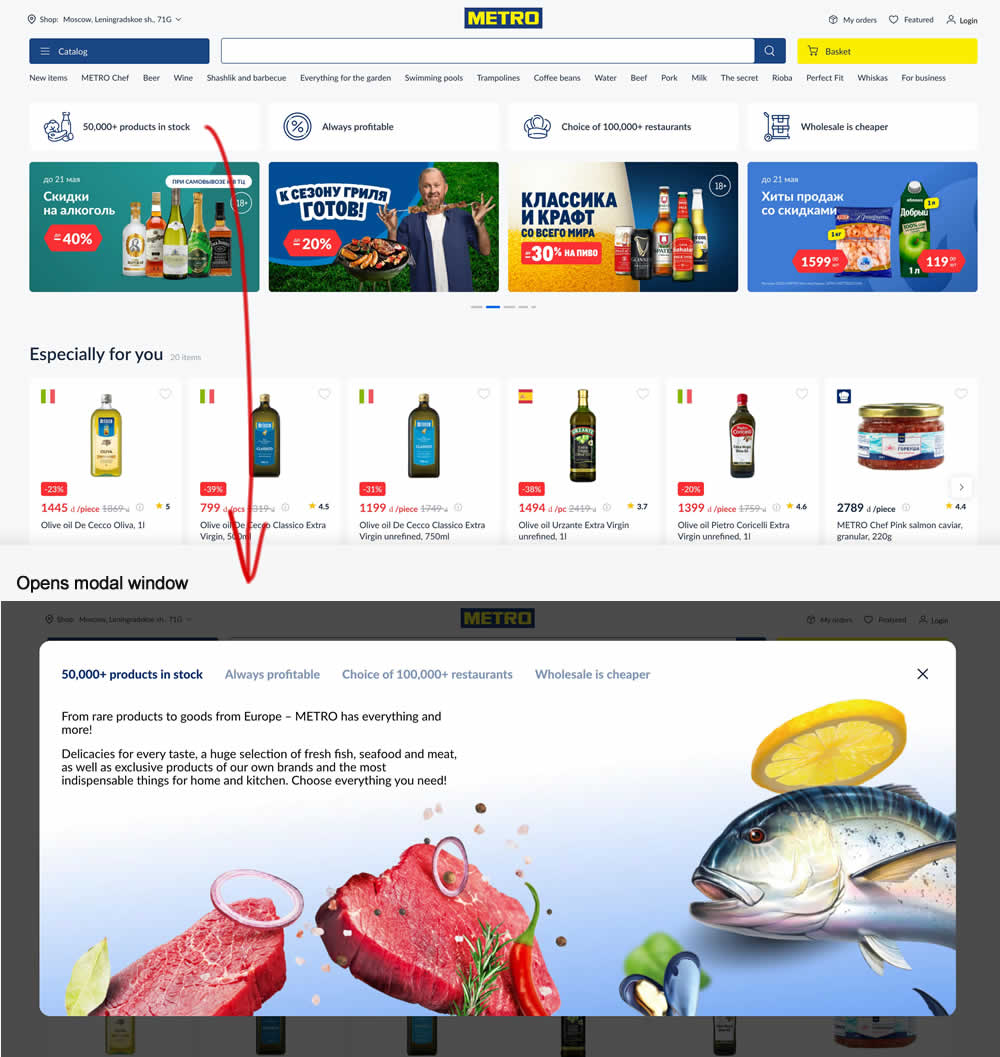
Andrey Andreev Tested Pattern #45: Benefit Bar In Test #590 On Online.metro-cc.ru


In this experiment, 4 selling points were added at the top of the homepage. Clicking on them would launch a modal with more details.