All Latest 598 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #320 on
by
 Jakub Linowski
Oct 20, 2020
Desktop
Checkout
Jakub Linowski
Oct 20, 2020
Desktop
Checkout
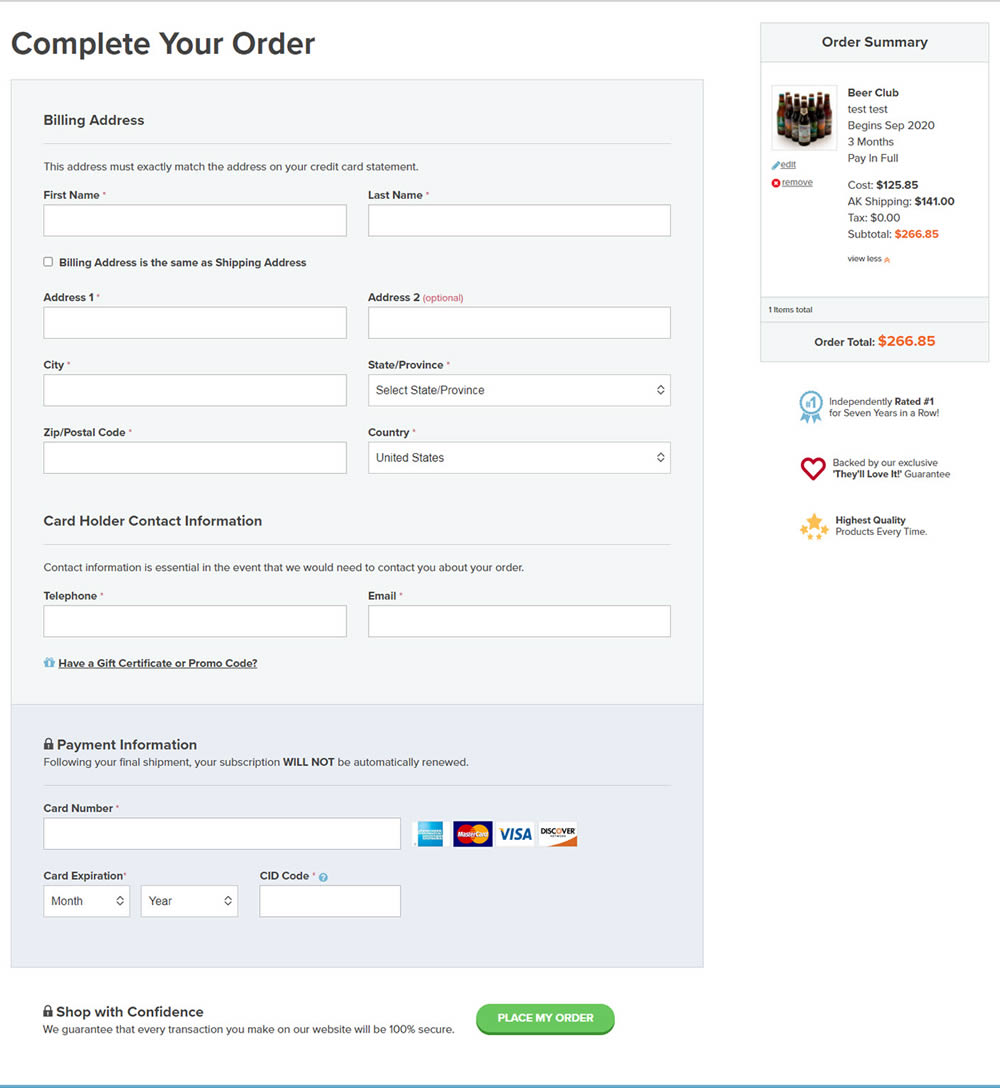
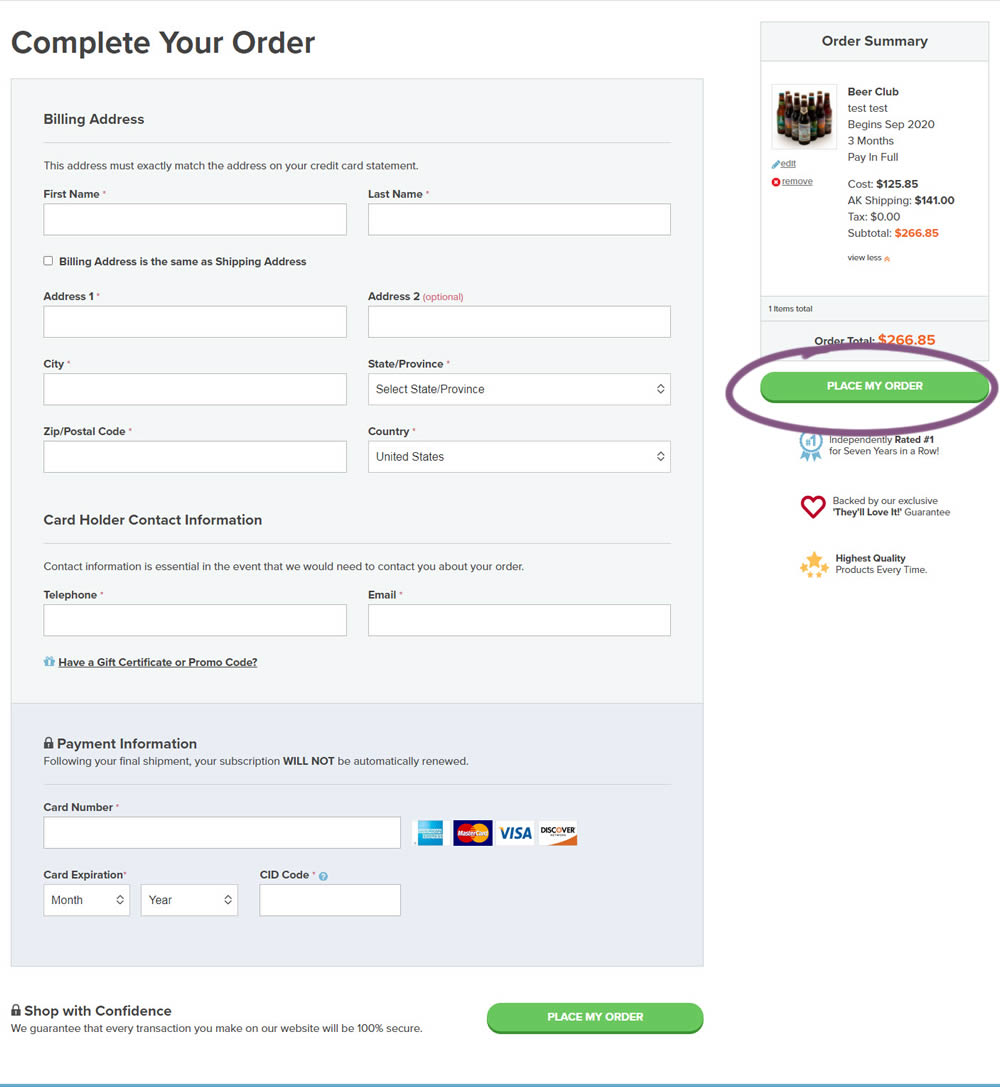
Jakub Linowski Tested Pattern #49: Above The Fold Call To Action In Test #320


An extra "Place Order" button was duplicated above the fold on this checkout page. The control had a similar button further down at the bottom of the screen. The impact on total sales was measured from this change.
Test #310 on
Backstage.com
by
 Stanley Zuo
Jul 25, 2020
Mobile
Listing
Stanley Zuo
Jul 25, 2020
Mobile
Listing
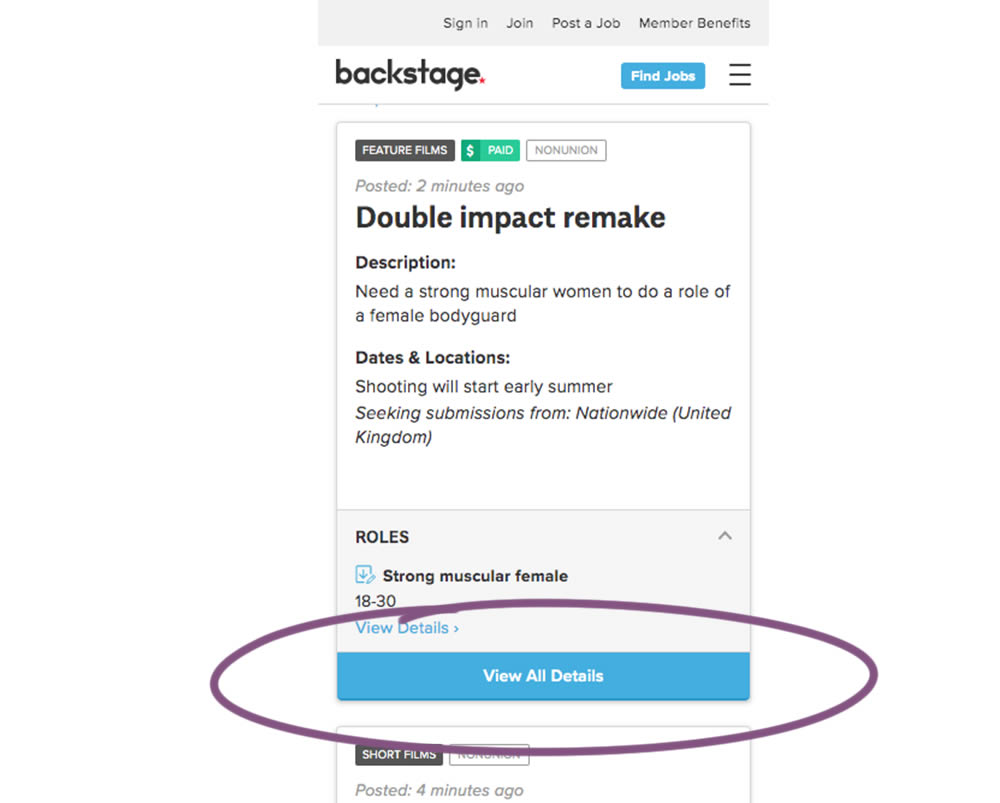
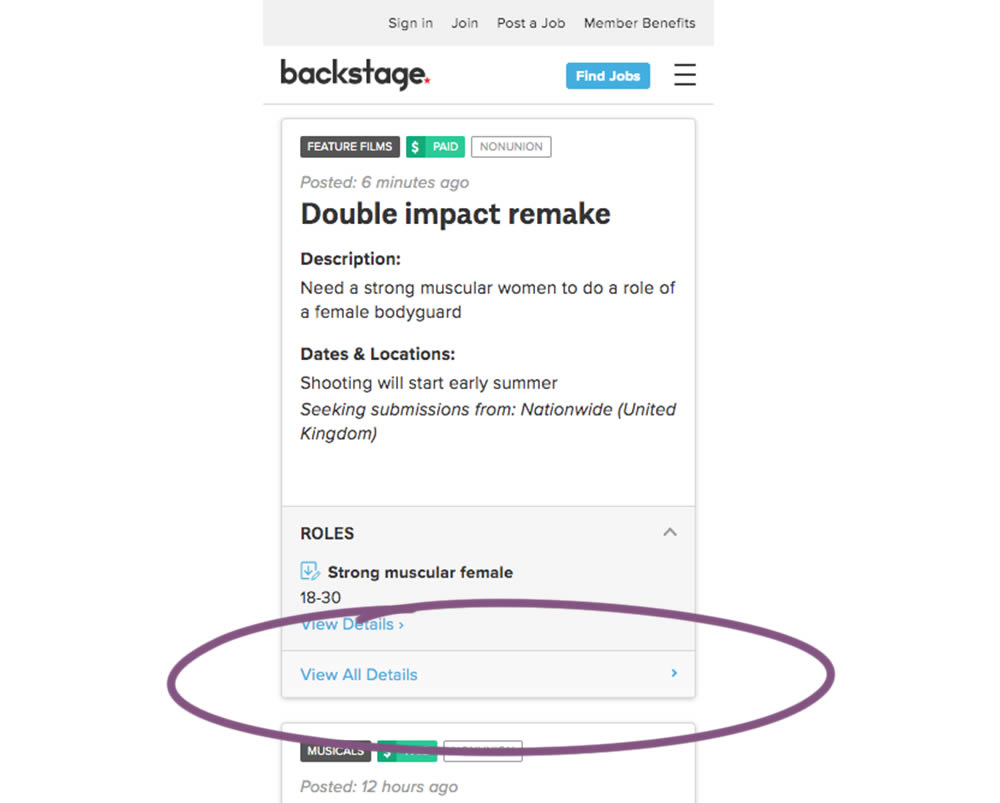
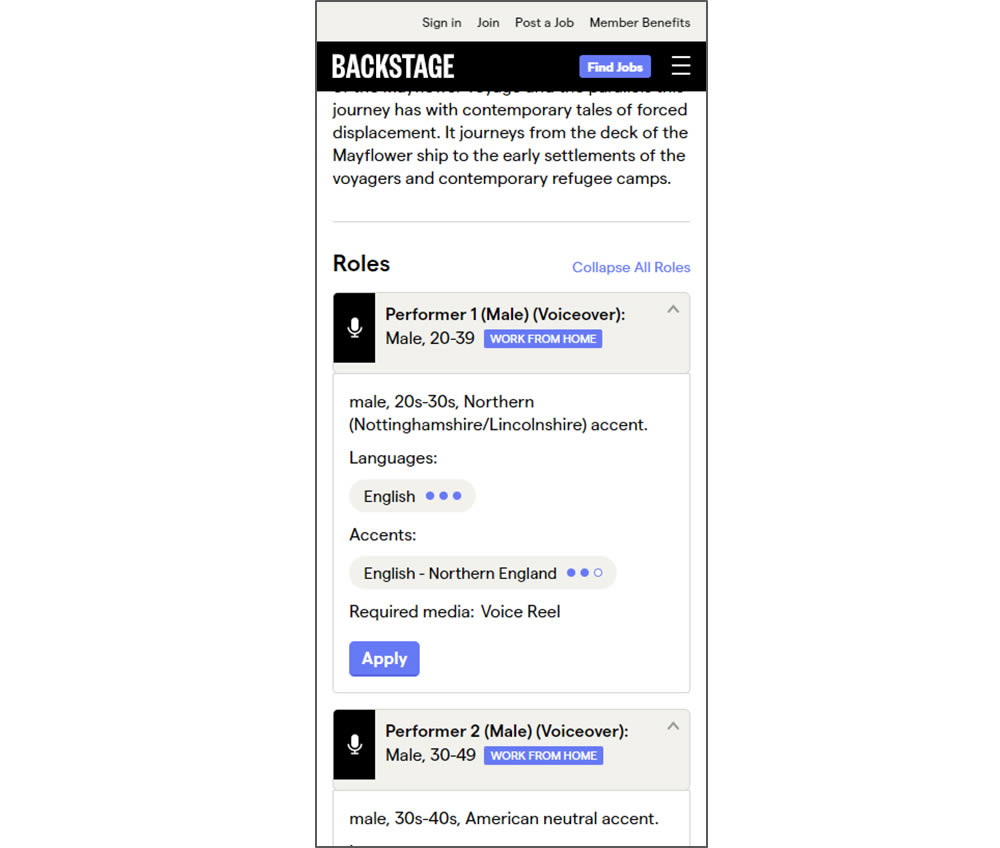
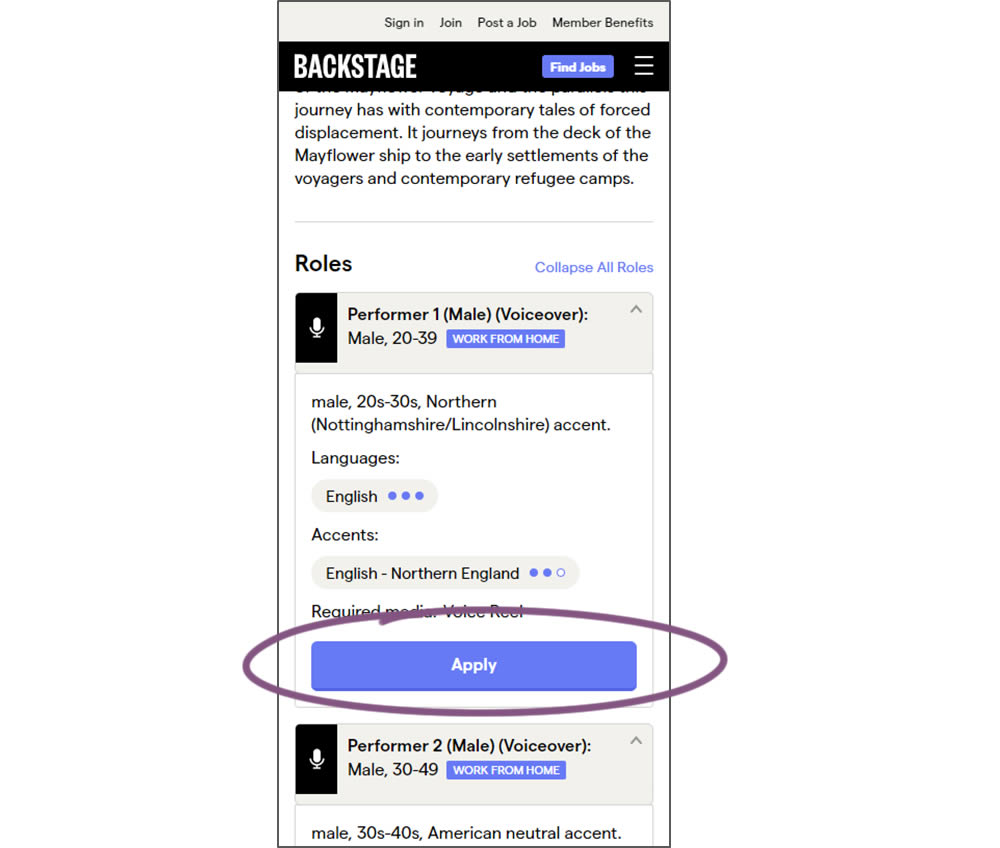
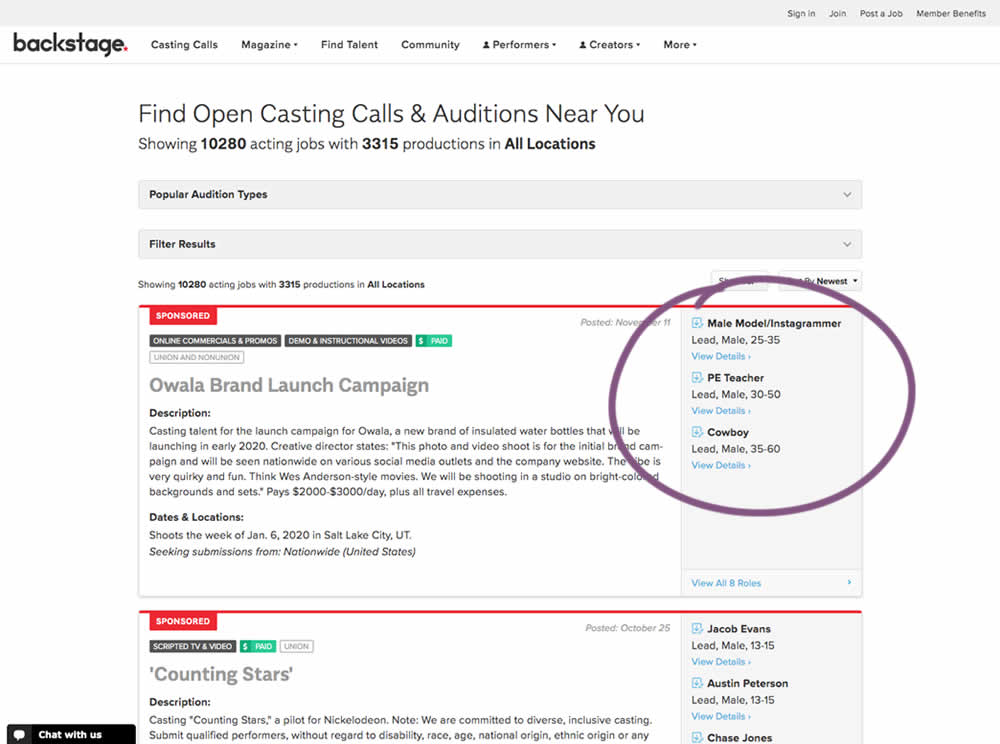
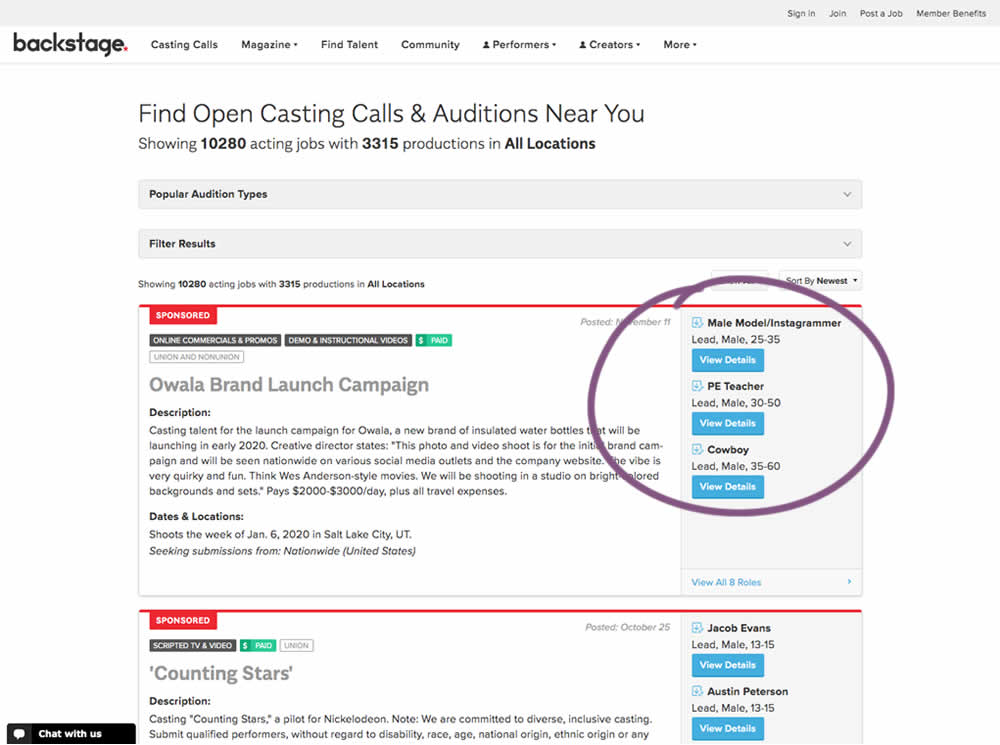
Stanley Zuo Tested Pattern #77: Filled Or Ghost Buttons In Test #310 On Backstage.com


In this experiment, the style of a button leading to view detailed casting calls on a listing page was changed. In version the style was a filled high contrast blue background, and the the B variation there was a feint "ghost button" style.
Test #307 on
Volders.de
by
Michal Fiech
Jul 17, 2020
Desktop
Thank You
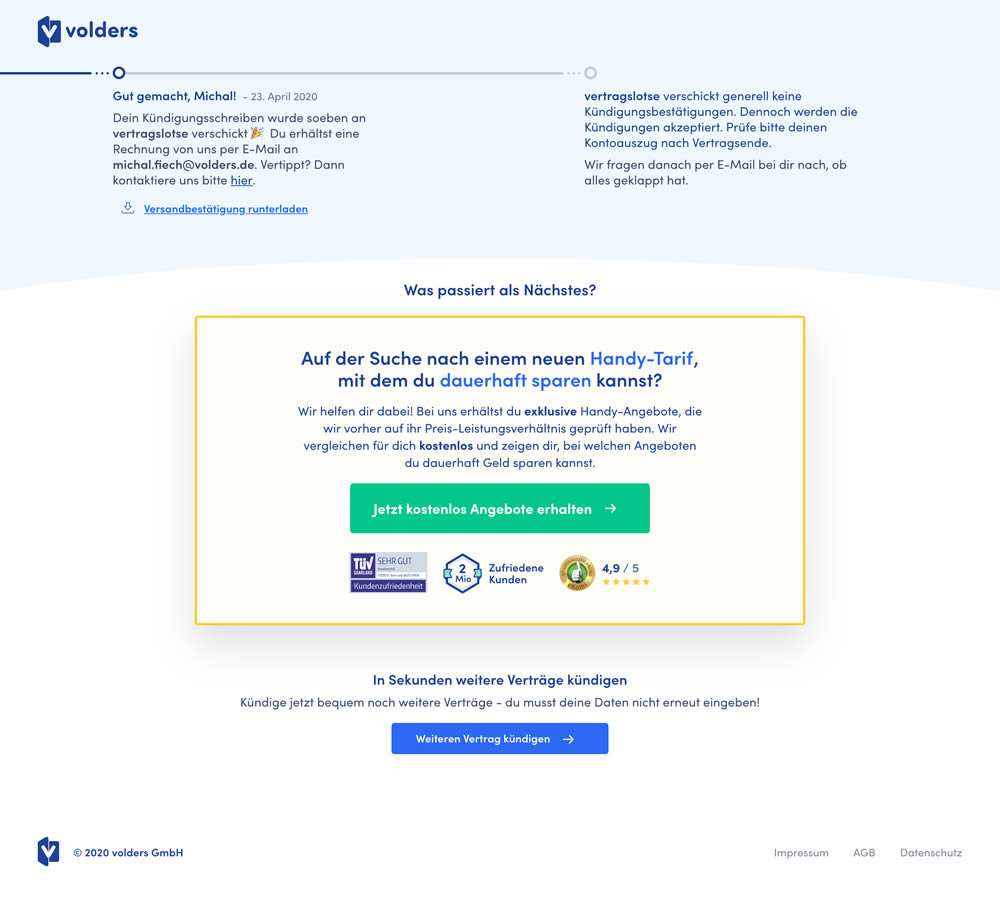
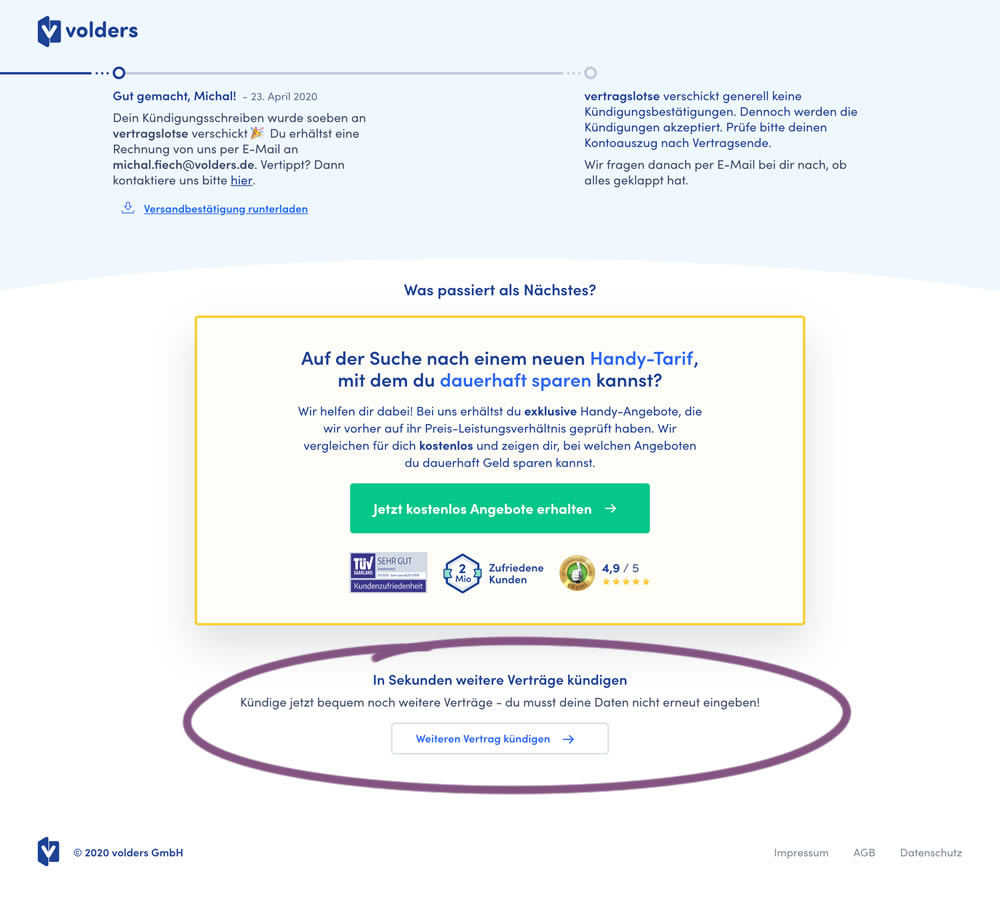
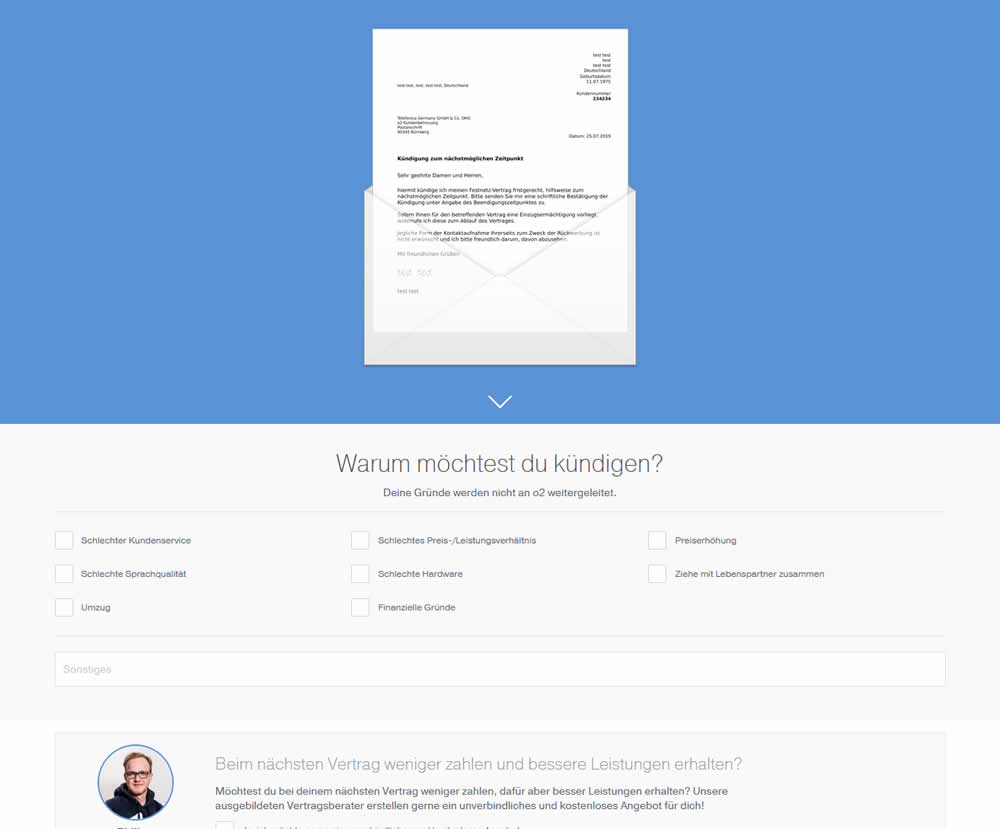
Michal Fiech Tested Pattern #77: Filled Or Ghost Buttons In Test #307 On Volders.de


This experiment measured a shallow click goal on a button that would encourage to repeated the action that was just completed (in this case a contract cancellation). In the control version (A) a thank-you screen shows a filled button style, and the variant (B) there was a ghost button. As a note, I also flipped the A-B in this experiment for the purpose of matching it to our ghost button pattern, which means that Volders in fact was starting out with a ghost button to begin with.
Test #304 on
Backstage.com
by
 Stanley Zuo
Jun 29, 2020
Mobile
Product
Stanley Zuo
Jun 29, 2020
Mobile
Product
Stanley Zuo Tested Pattern #97: Bigger Form Fields In Test #304 On Backstage.com


In this experiment, larger "Apply" buttons were shown on a casting detail page. The application funnel would take users through a series of steps leading to a paid membership subscription. The experiment measured initial progression and account signups (email signups).
Test #297 on
Trydesignlab.com
by
 Daniel Shapiro
May 04, 2020
Desktop
Home & Landing
Daniel Shapiro
May 04, 2020
Desktop
Home & Landing
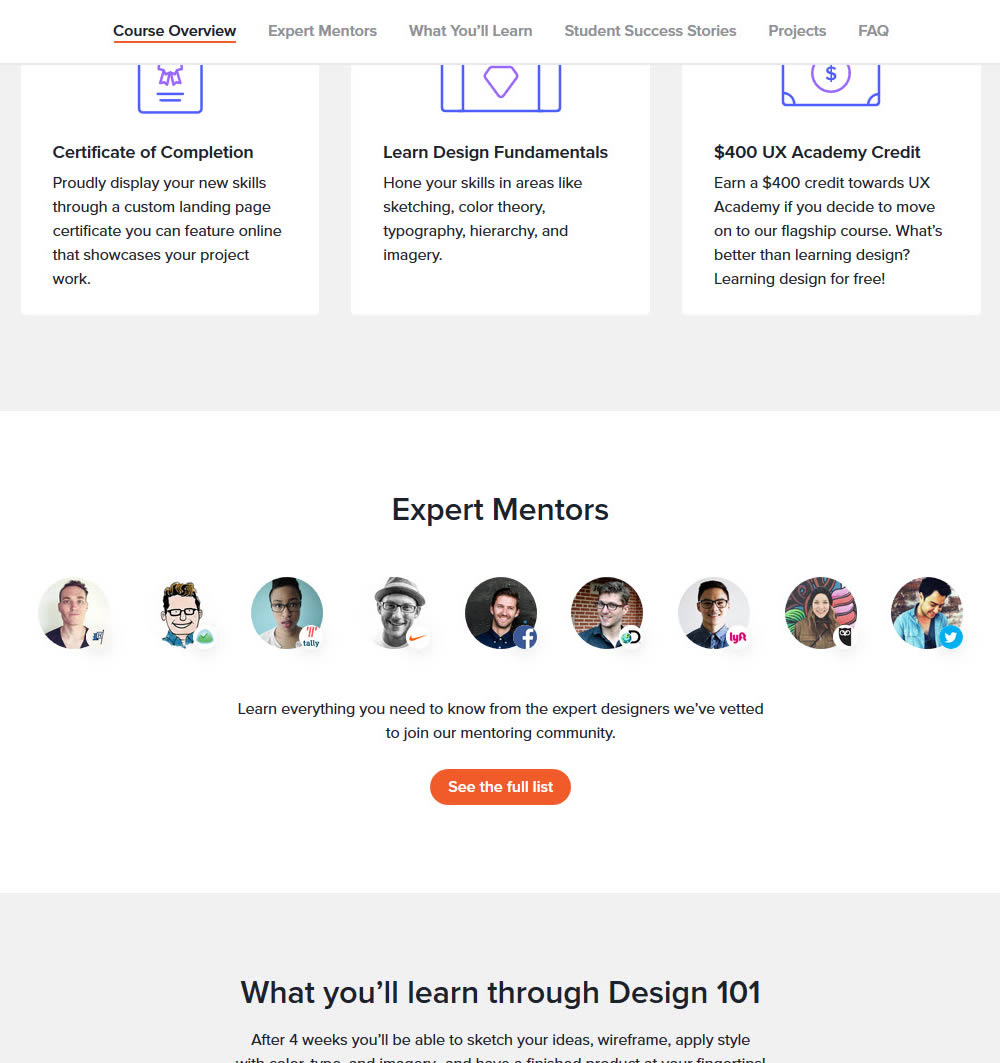
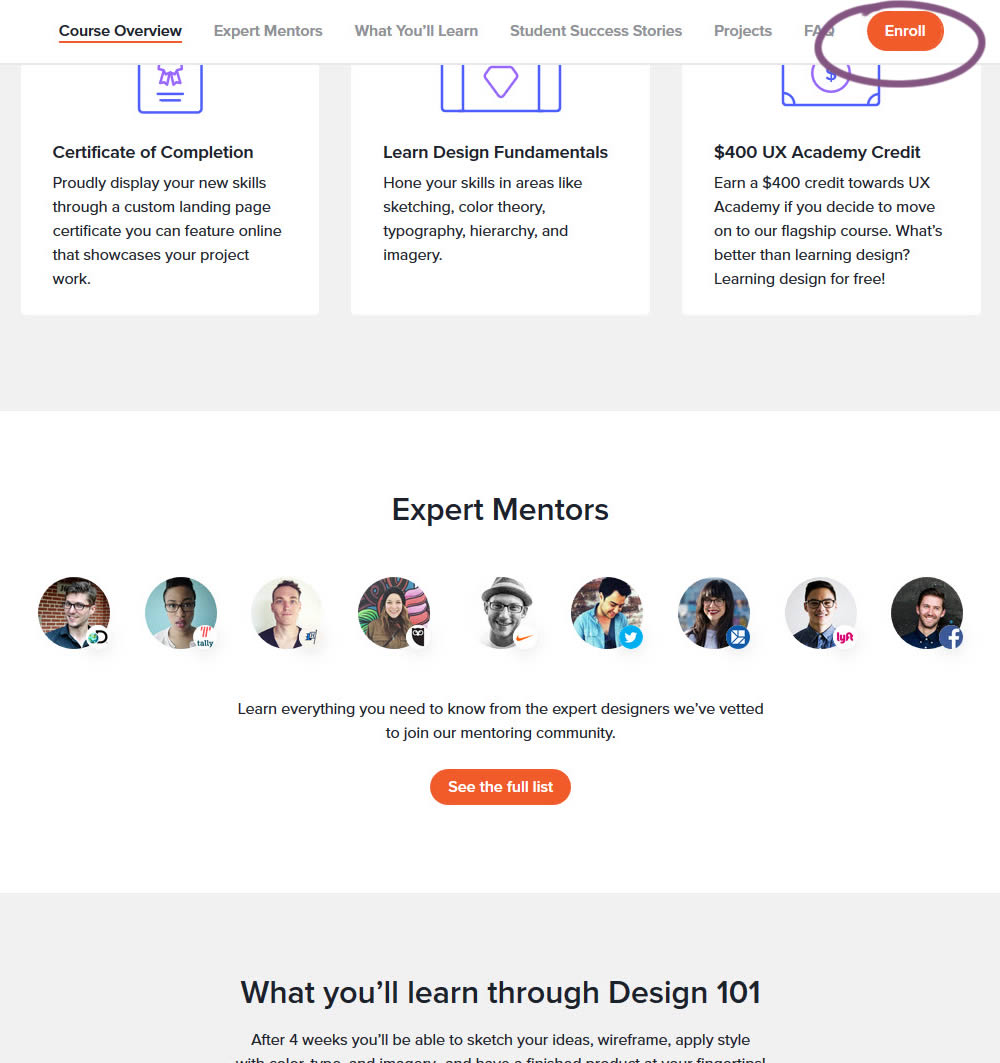
Daniel Shapiro Tested Pattern #41: Sticky Call To Action In Test #297 On Trydesignlab.com


In this experiment, a sticky "Enroll" button was shown on a course landing page. The button lead to a payment funnel to allow enrolling/paying for a course. The exeperiment measured inital progression into this funnel as well as the deeper completed sales metric.
Test #282 on
Thomasnet.com
by
 Julian Gaviria
Feb 07, 2020
Desktop
Mobile
Listing
Julian Gaviria
Feb 07, 2020
Desktop
Mobile
Listing
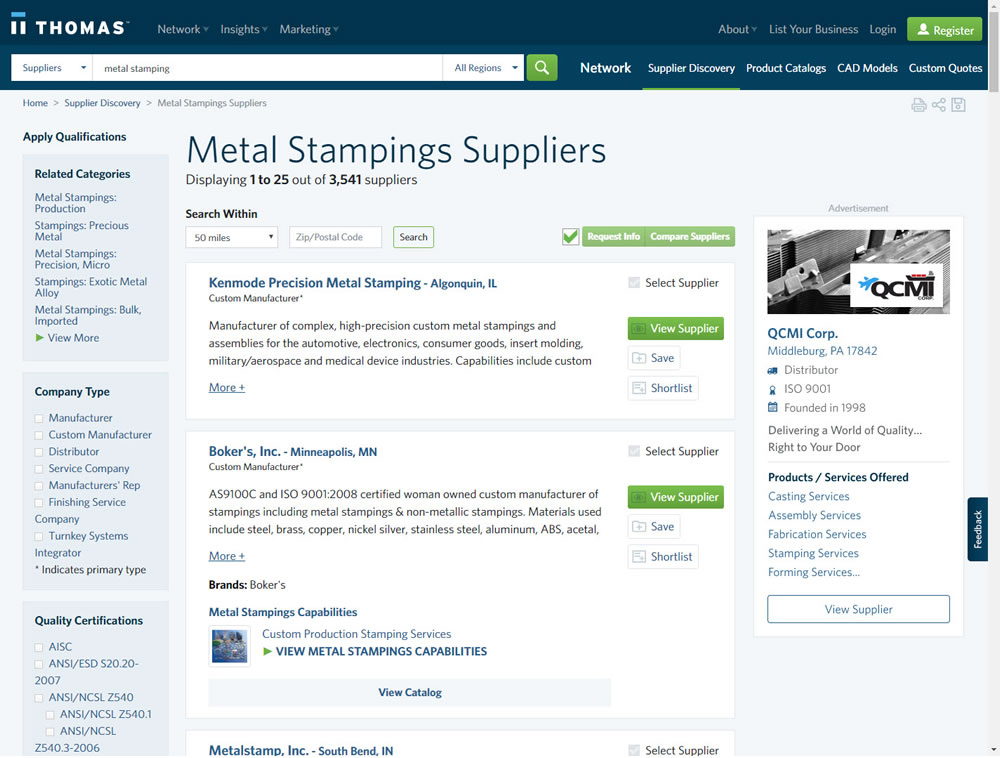
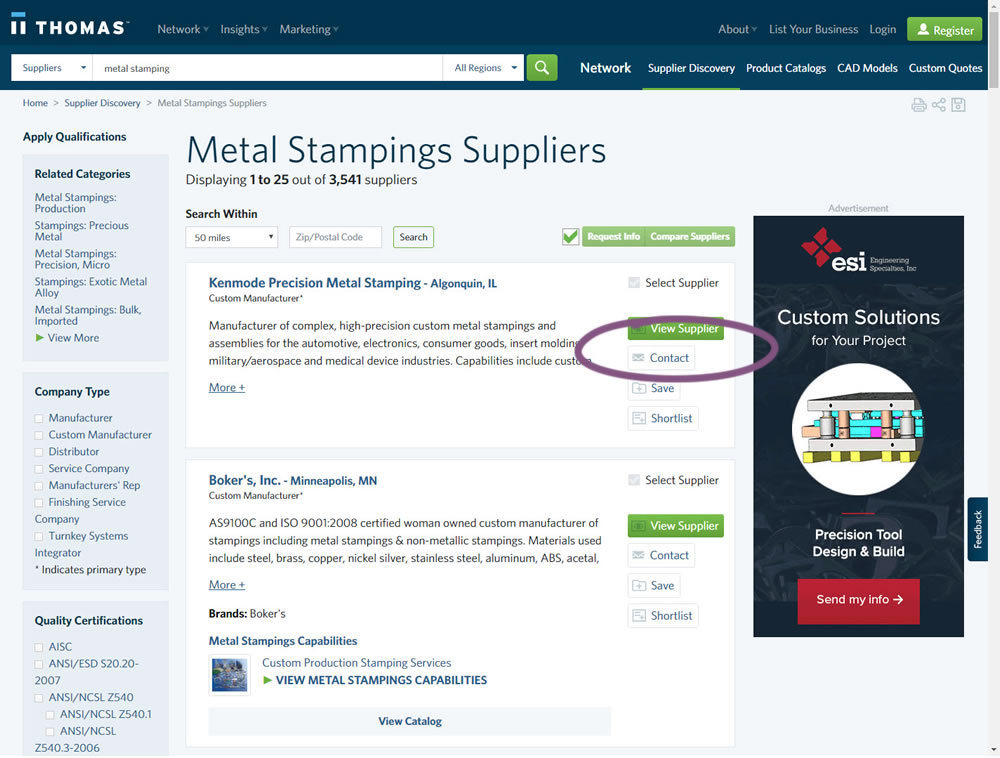
Julian Gaviria Tested Pattern #51: Shortcut Buttons In Test #282 On Thomasnet.com


In this experiment, a contact button was added to a listing / search results page to make it faster to contact a company. This same button was also visible on the company detail page.
Test #281 on
Backstage.com
by
 Stanley Zuo
Jan 31, 2020
Desktop
Listing
Stanley Zuo
Jan 31, 2020
Desktop
Listing
Stanley Zuo Tested Pattern #116: Links Or Buttons In Test #281 On Backstage.com


In this experiment, multiple view detail links for a listing tile were turned into higher contrast buttons.
Test #279 on
Umbraco.com
by
 Lars Skjold Iversen
Jan 16, 2020
Desktop
Mobile
Home & Landing
Lars Skjold Iversen
Jan 16, 2020
Desktop
Mobile
Home & Landing
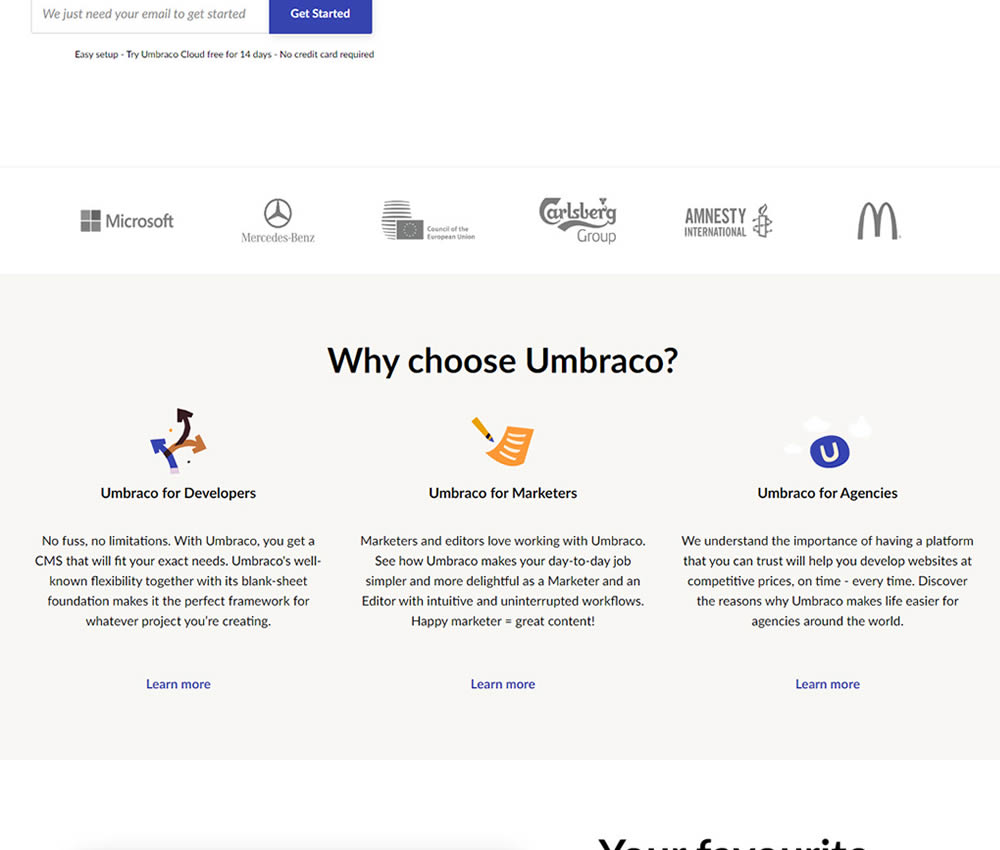
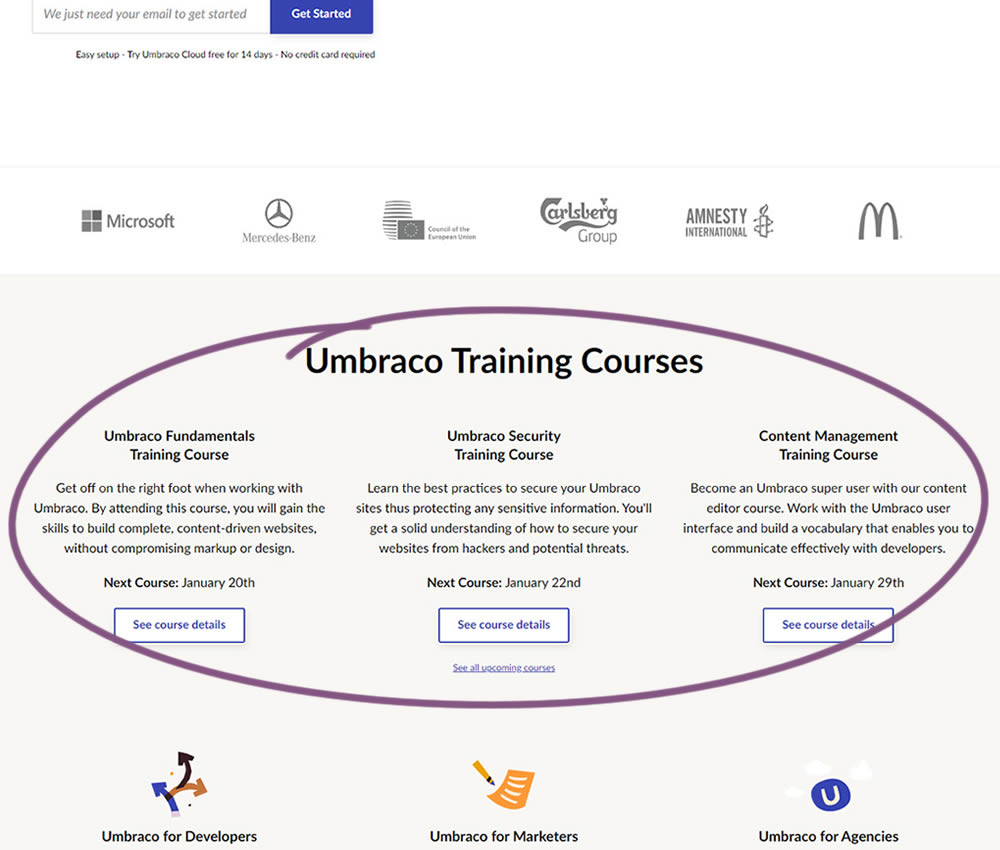
Lars Skjold Iversen Tested Pattern #79: Product Highlights In Test #279 On Umbraco.com


In this experiment, 3 additional course links with descriptions were added to the homepage. The idea was to increase course sales aside of the Saas subscription signups.
Test #250 on
Volders.de
by
 Alexander Krieger
Jul 25, 2019
Desktop
Mobile
Signup
Alexander Krieger
Jul 25, 2019
Desktop
Mobile
Signup
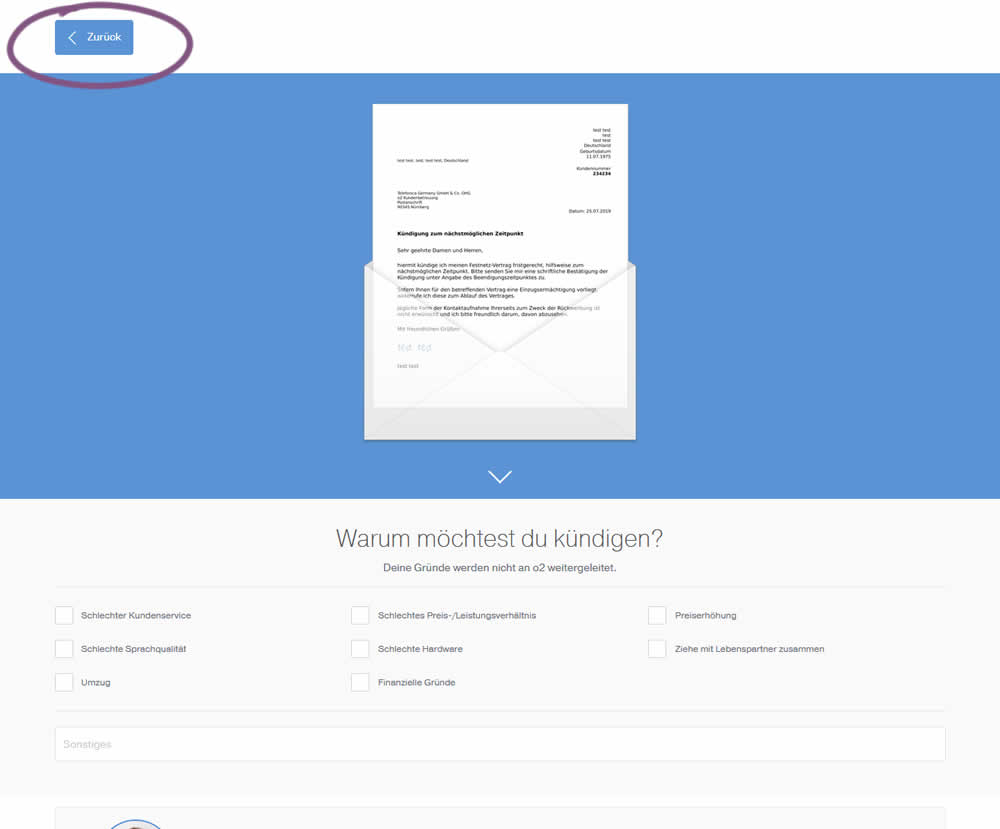
Alexander Krieger Tested Pattern #106: Back Buttons In Test #250 On Volders.de


In this experiment, a version without a back button was tested against a one where it was positioned in the upper left corner. This test occured on a second step of a contract cancellation service.
Test #251 on
Goodui.org
by
 Jakub Linowski
Jul 25, 2019
Desktop
Mobile
Content
Jakub Linowski
Jul 25, 2019
Desktop
Mobile
Content
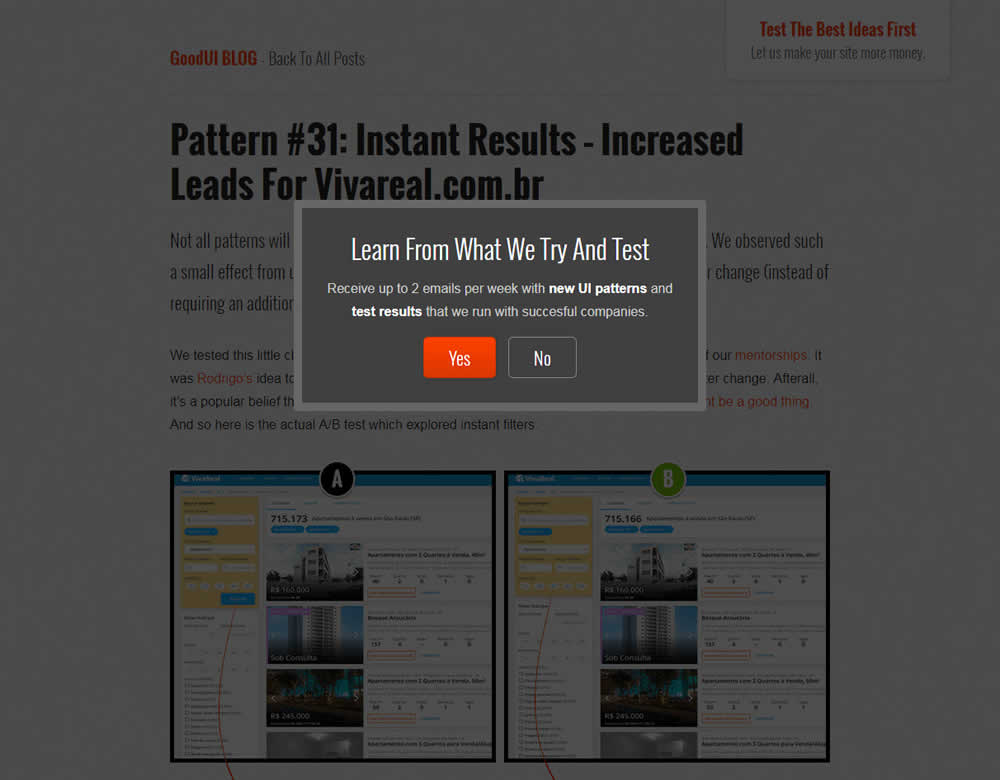
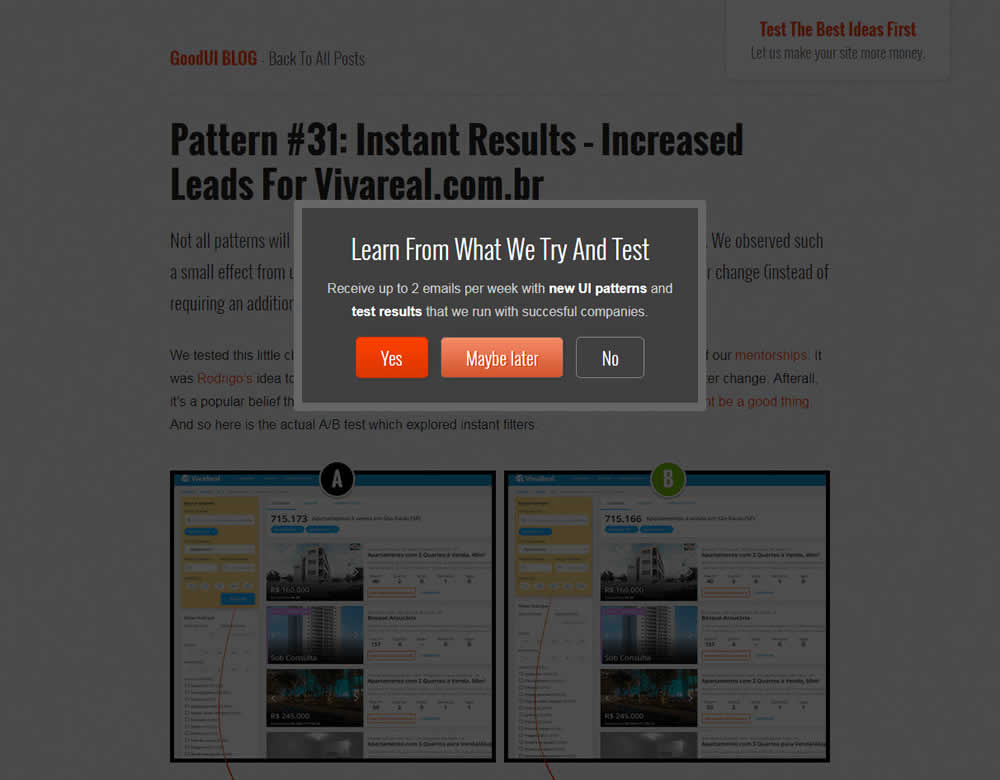
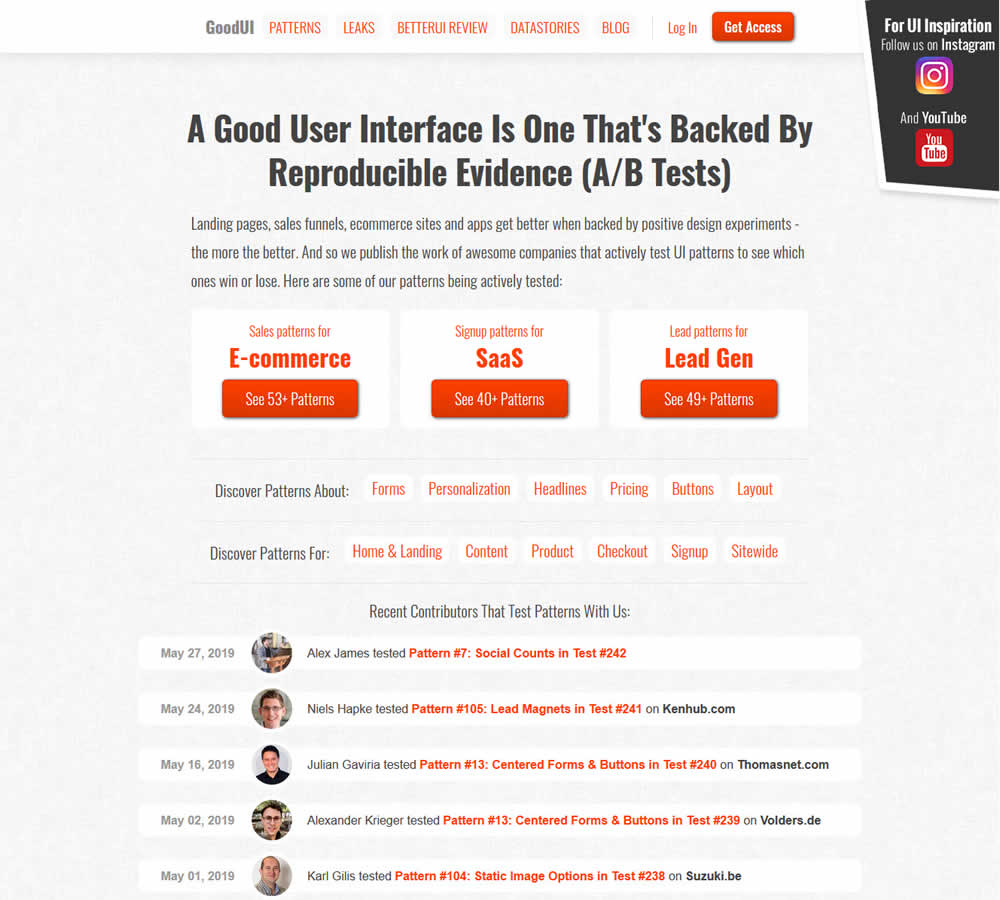
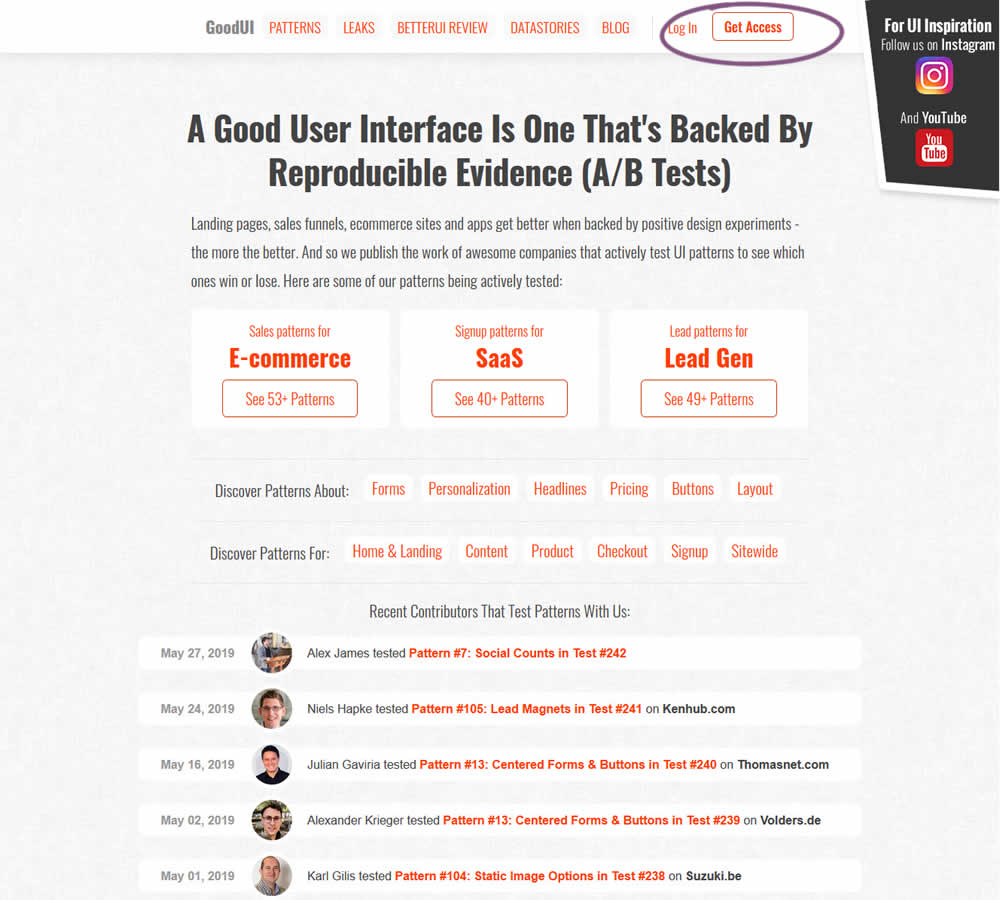
Jakub Linowski Tested Pattern #57: Maybe Later In Test #251 On Goodui.org


In this experiment, we tested a standard modal (with 2 choices) against a "Maybe Later" one (with 3 choices). One of the choices in the variant allowed users to postpone their decision with a "maybe" which would enable a floating bar at the bottom of the screen. Clicking on any of the "Yes" options would send people to the bottom of the screen with an email signup form. Increasing signup was our primary measure. Both modals also appeared instantly after a page load.
Test #244 on
Mt.com
by
 Vito Mediavilla
Jun 06, 2019
Desktop
Product
Vito Mediavilla
Jun 06, 2019
Desktop
Product
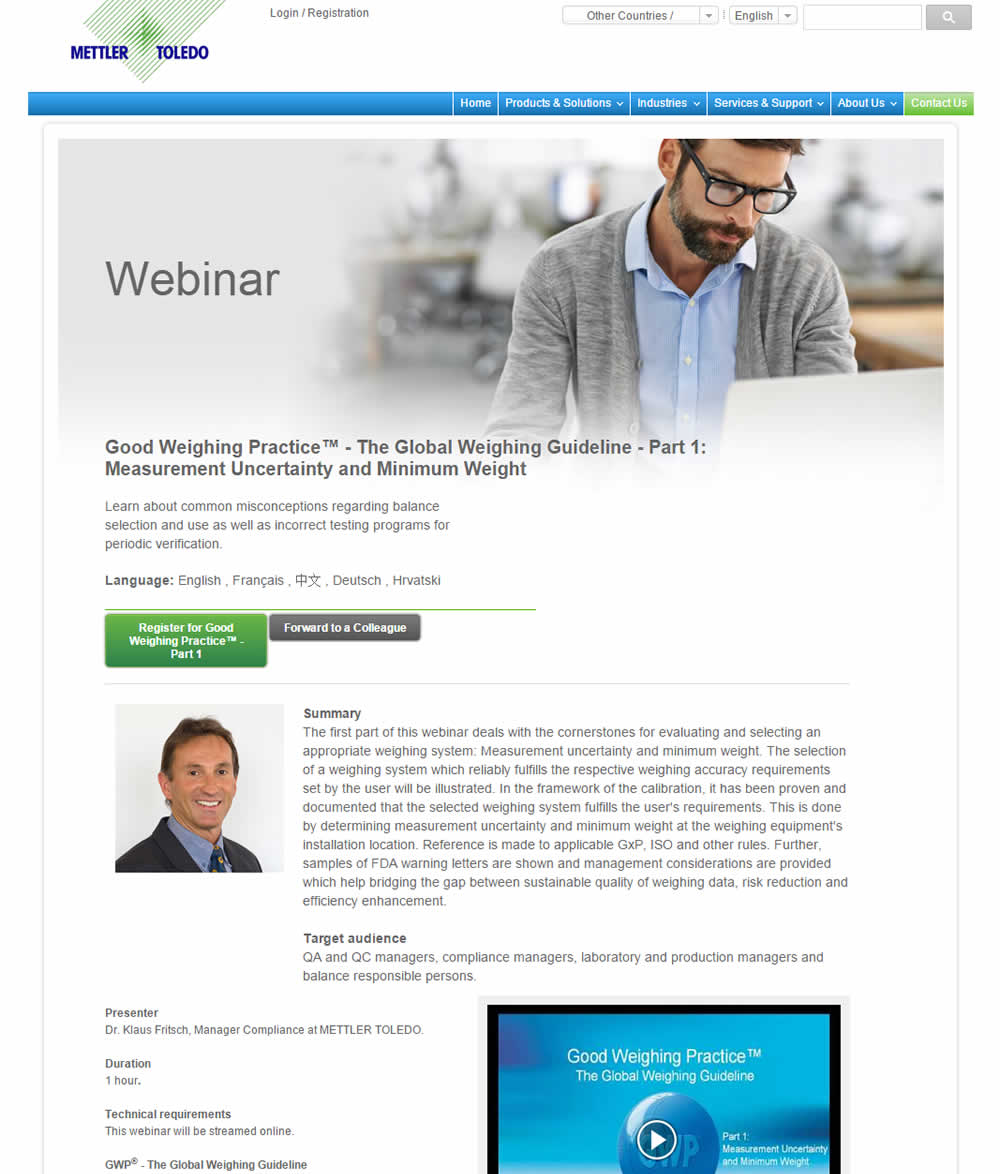
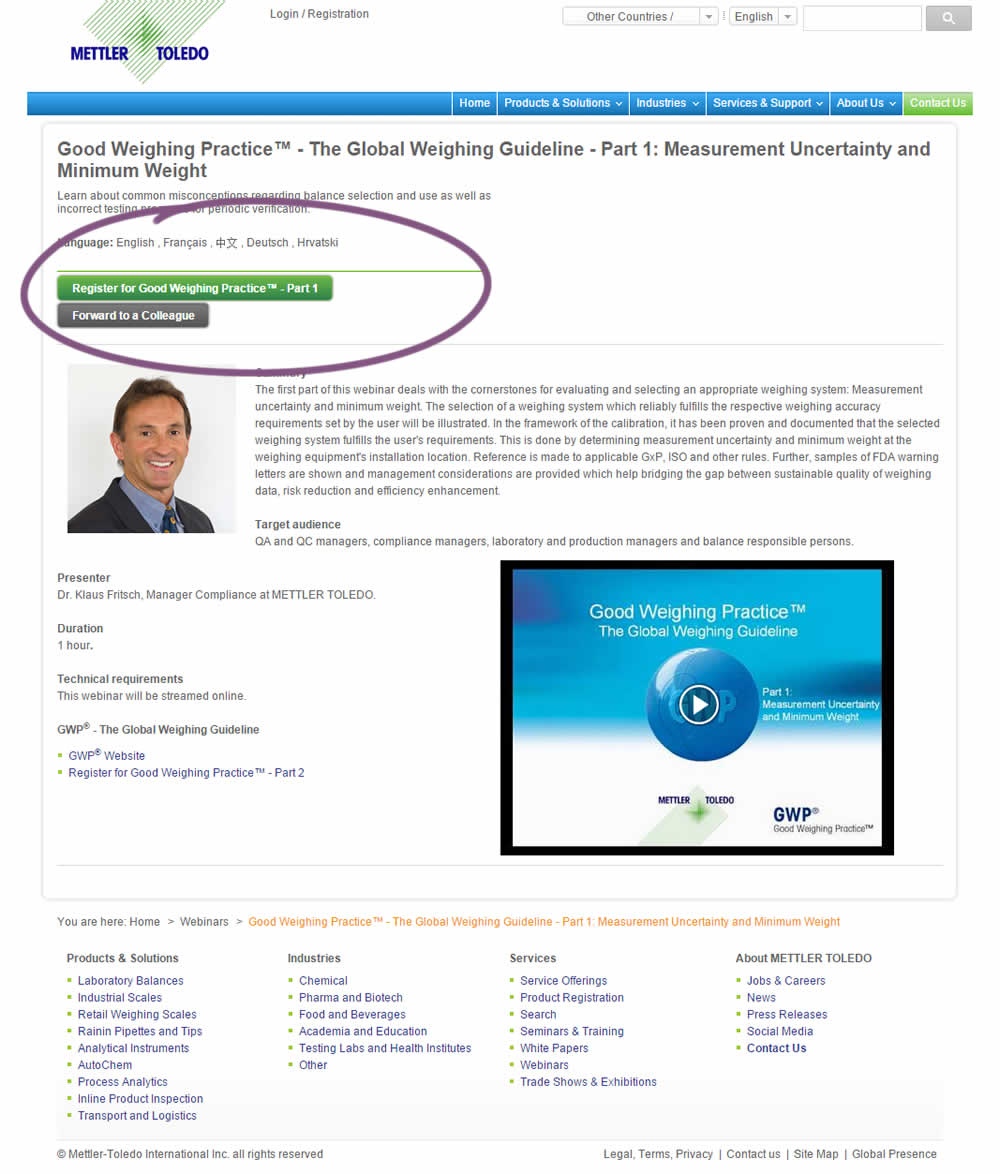
Vito Mediavilla Tested Pattern #49: Above The Fold Call To Action In Test #244 On Mt.com


A product landing page with an image was tested against one without - raising the call to action above the fold.
Test #243 on
Goodui.org
by
 Jakub Linowski
Jun 05, 2019
Desktop
Mobile
Home & Landing
Jakub Linowski
Jun 05, 2019
Desktop
Mobile
Home & Landing
Jakub Linowski Tested Pattern #77: Filled Or Ghost Buttons In Test #243 On Goodui.org


In this experiment, full red background buttons were changed to ghost buttons (red outline and transparent fill)
Test #240 on
Thomasnet.com
by
 Julian Gaviria
May 16, 2019
Desktop
Listing
Julian Gaviria
May 16, 2019
Desktop
Listing
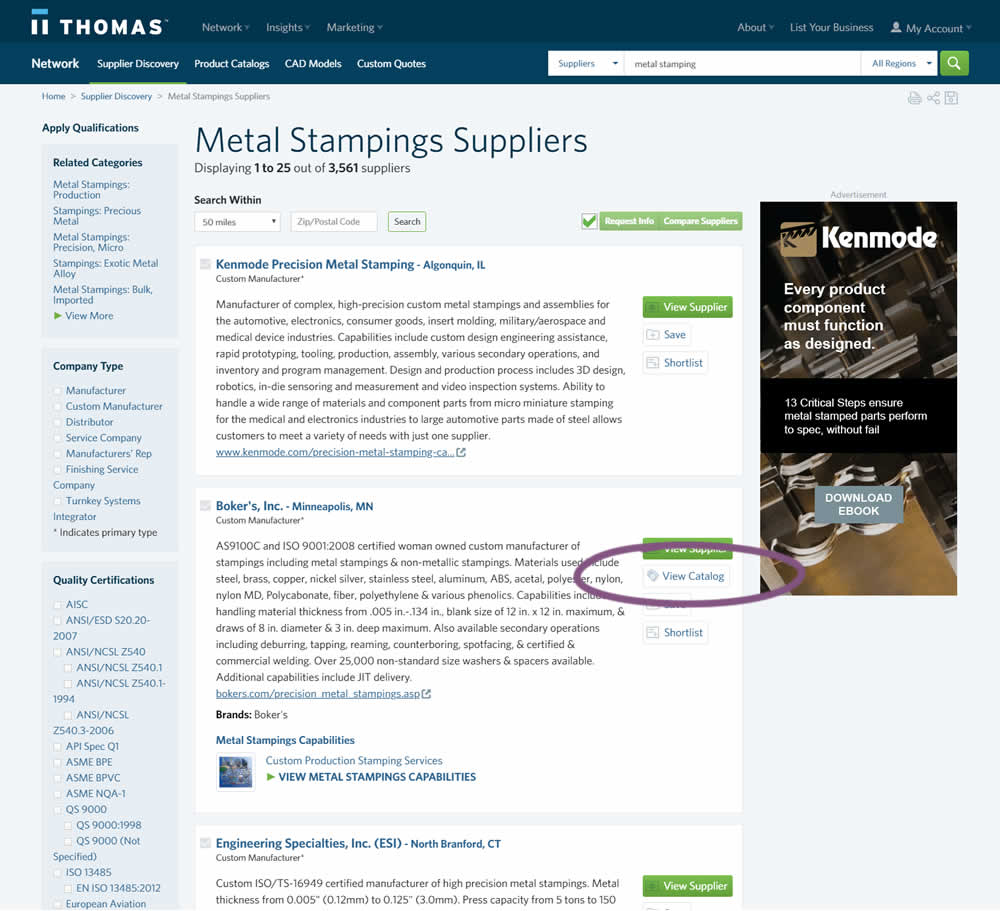
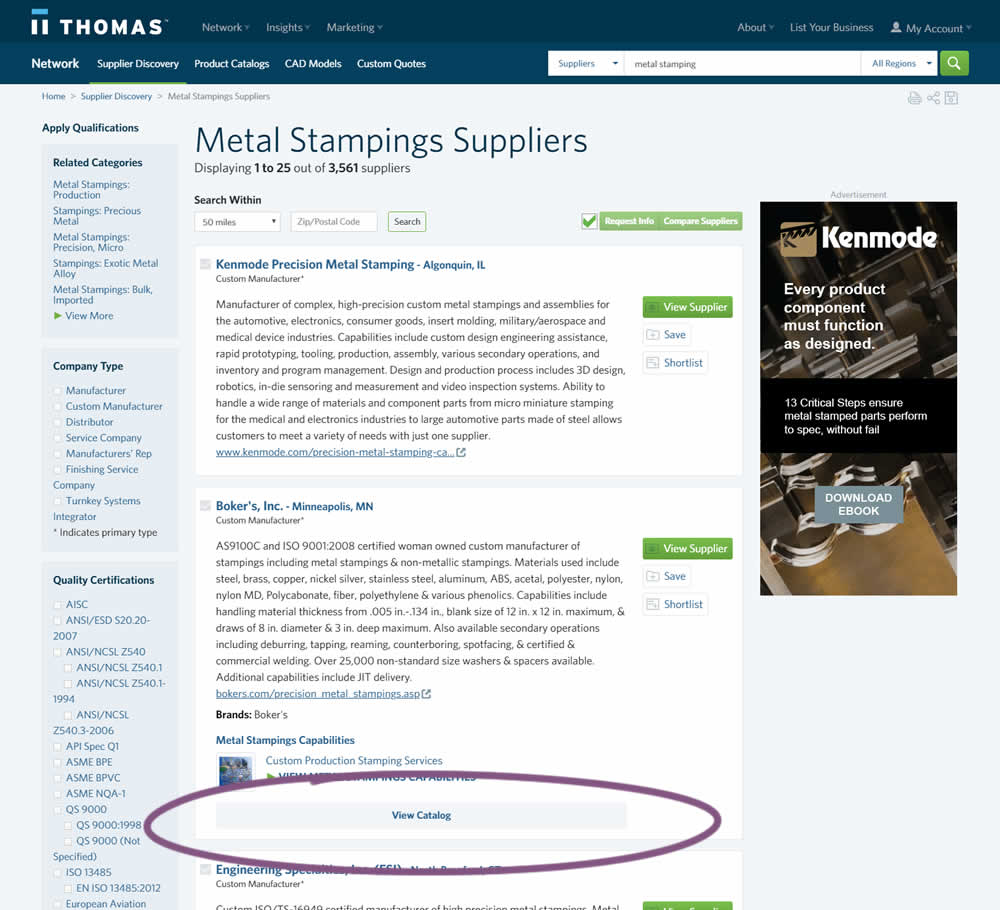
Julian Gaviria Tested Pattern #13: Centered Forms & Buttons In Test #240 On Thomasnet.com


In this experiment, two different positions of the View Catalog button were compared. In version A the button was smaller and on the right. In version B the button was wider and more central. (The actual test was inverted before publishing to match the A-B of the pattern.)
Test #230 on
Goodui.org
by
 Jakub Linowski
Mar 09, 2019
Desktop
Mobile
Listing
Jakub Linowski
Mar 09, 2019
Desktop
Mobile
Listing
Jakub Linowski Tested Pattern #56: Hover Button In Test #230 On Goodui.org


In this test we tested onhover buttons (variant) versus more traditional always exposed and visible ones.
Test #221 on
Microsoft.com
by
 Ronny Kohavi
Jan 27, 2019
Desktop
Product
Ronny Kohavi
Jan 27, 2019
Desktop
Product
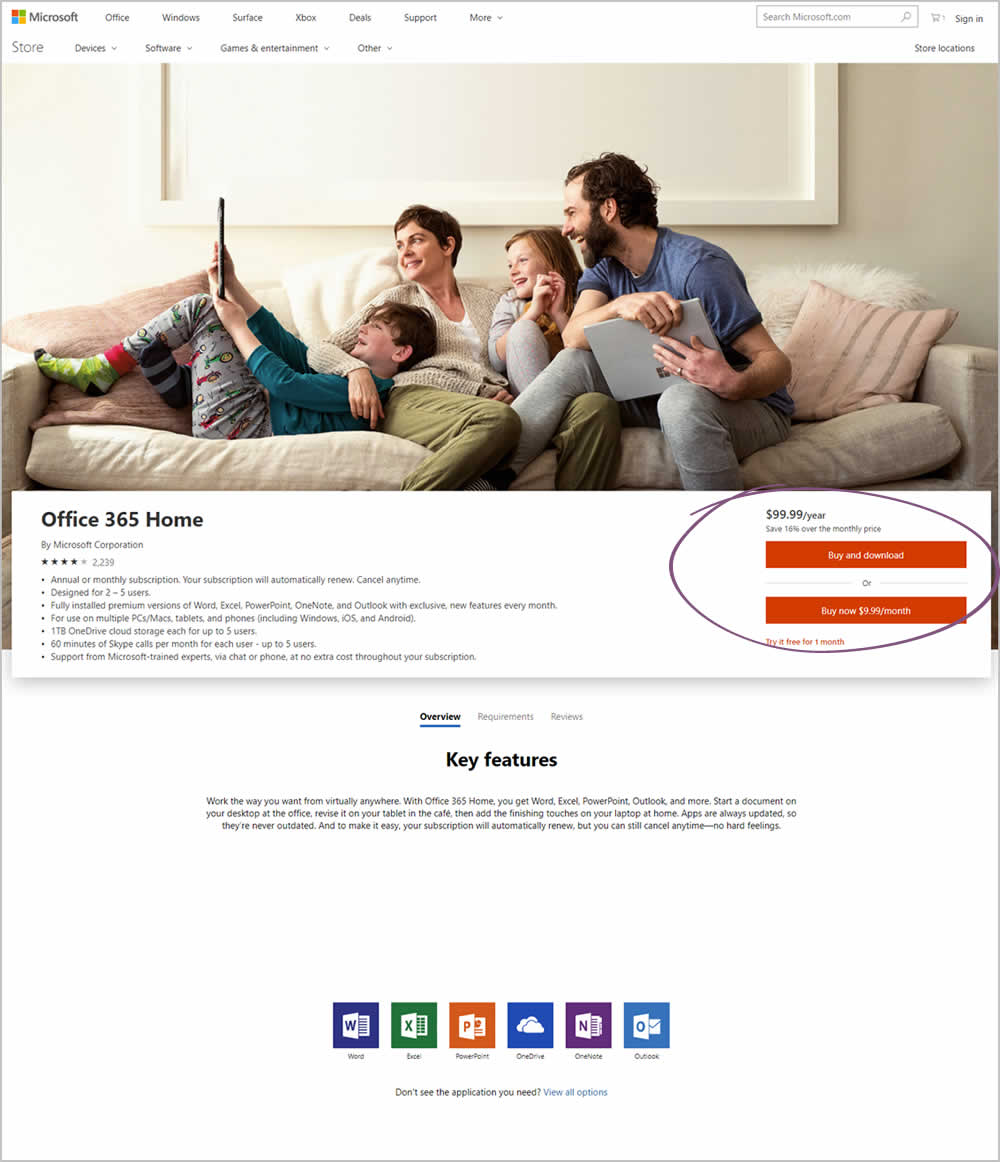
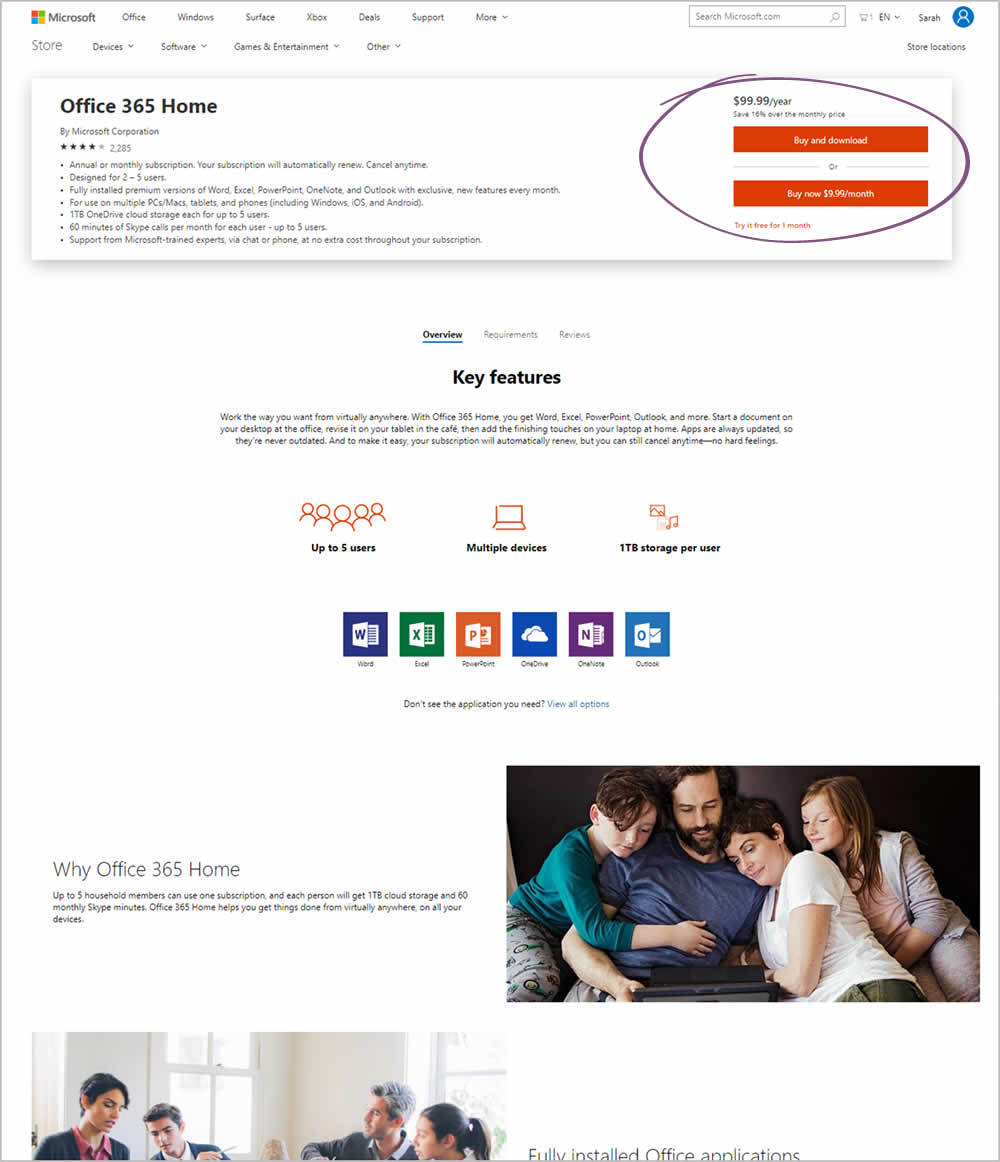
Ronny Kohavi Tested Pattern #49: Above The Fold Call To Action In Test #221 On Microsoft.com


Microsoft Store ran an experiment on the Office 365 Home product page. The treatment raised the purchase calls to action higher by removing the hero image.
Test #213 on
Mt.com
by
 Vito Mediavilla
Dec 04, 2018
Desktop
Mobile
Signup
Vito Mediavilla
Dec 04, 2018
Desktop
Mobile
Signup
Vito Mediavilla Tested Pattern #85: Benefit Button In Test #213 On Mt.com


In this variation, a longer button label with a clearer benefit was tested against a shorter one.
Test #208 on
Thomasnet.com
by
 Julian Gaviria
Nov 02, 2018
Desktop
Mobile
Listing
Julian Gaviria
Nov 02, 2018
Desktop
Mobile
Listing
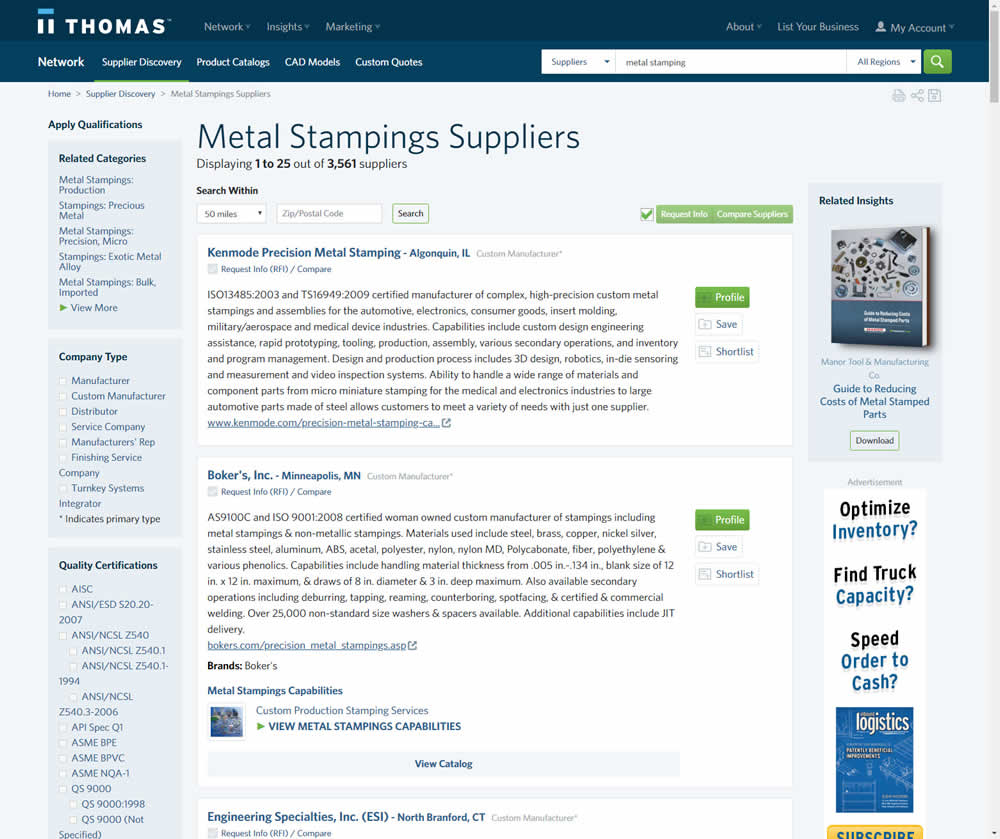
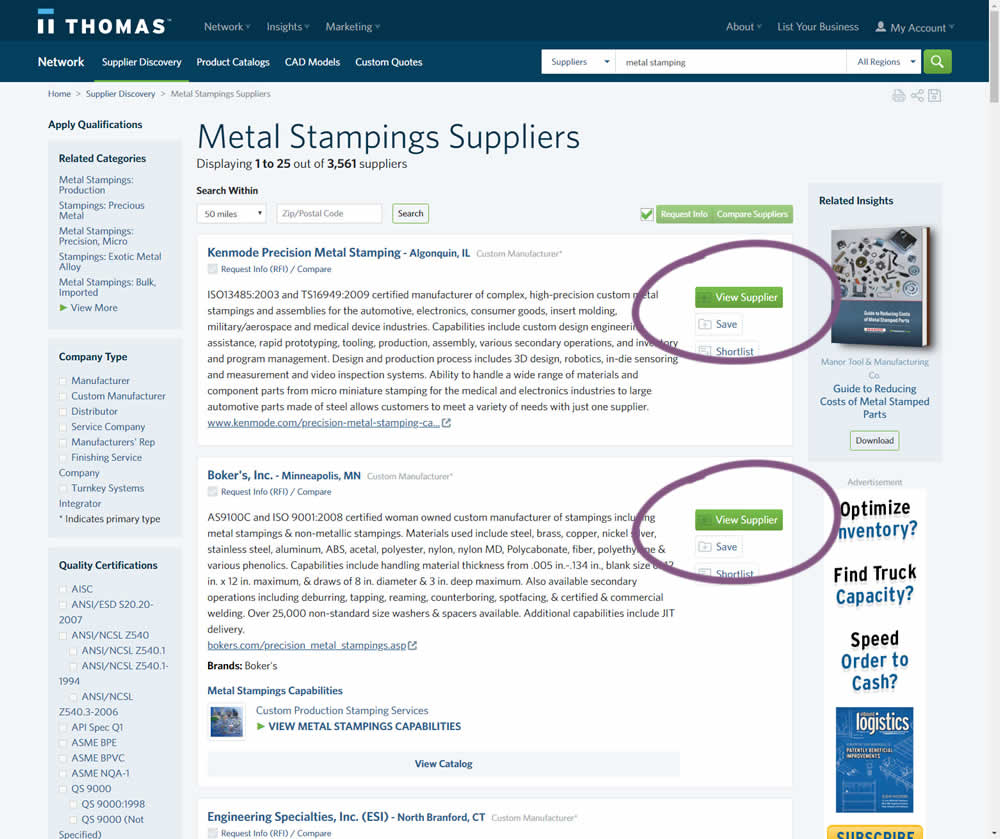
Julian Gaviria Tested Pattern #88: Action Button In Test #208 On Thomasnet.com


In this variation, the button labels were changed from "Profile" to "View Supplier".
Test #203 on
Driving-tests.org
by
 Andrei Zakhareuski
Oct 10, 2018
Desktop
Global
Andrei Zakhareuski
Oct 10, 2018
Desktop
Global
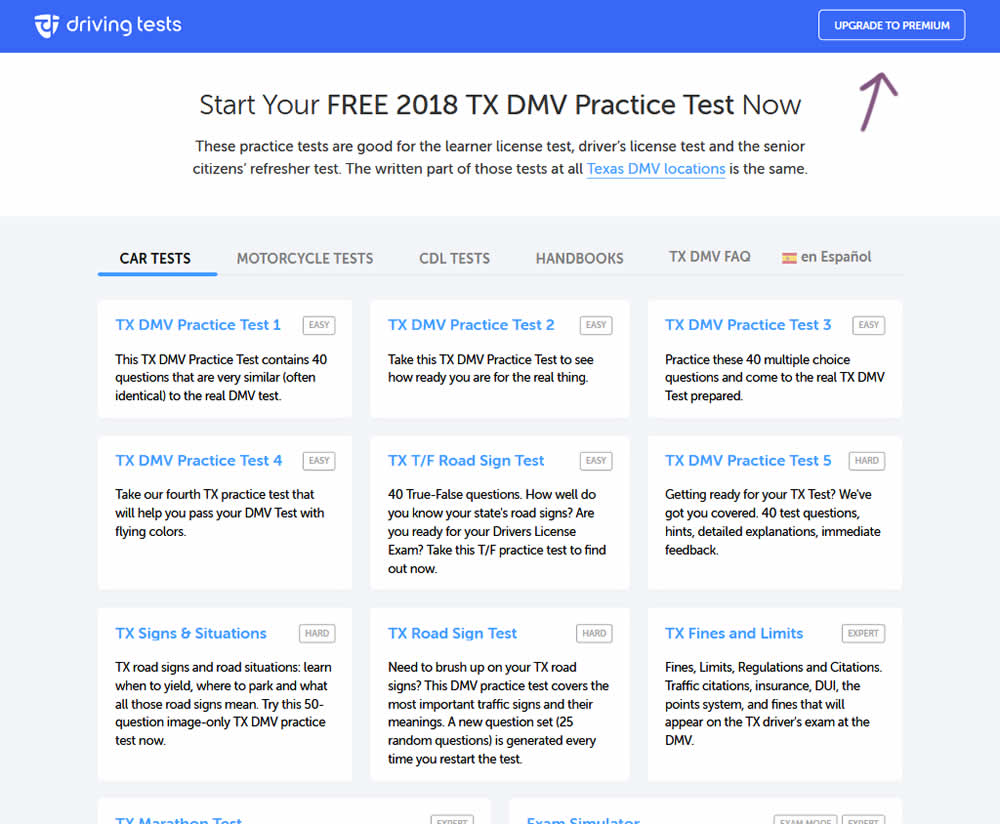
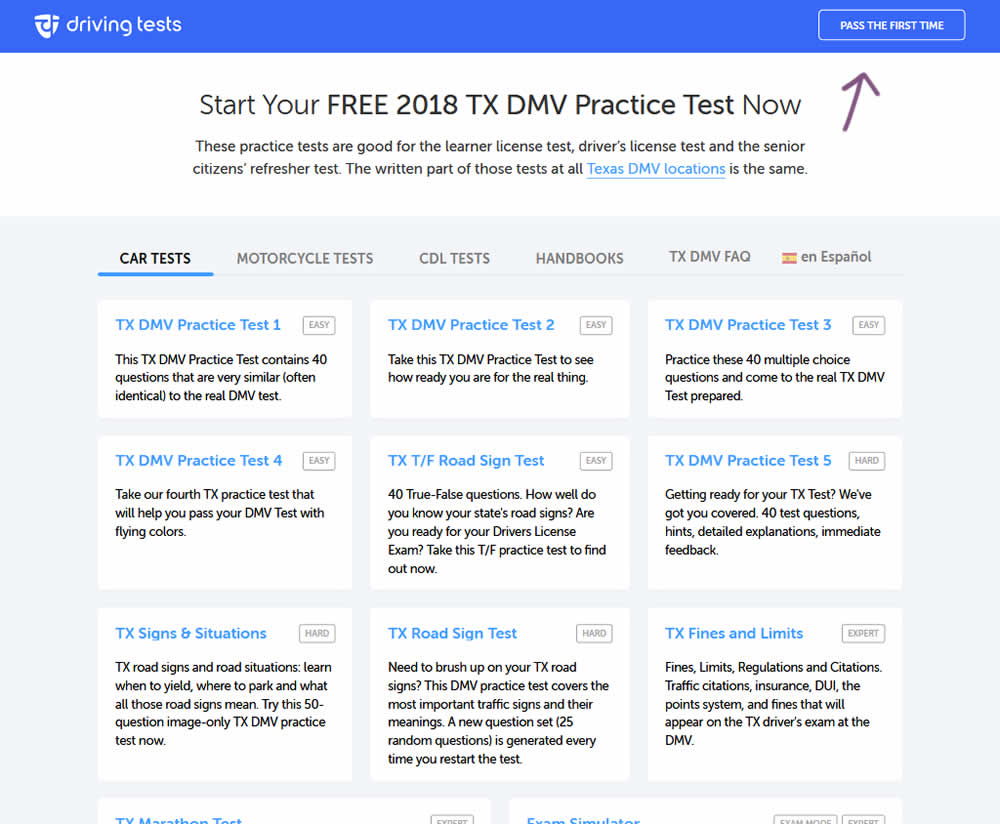
Andrei Zakhareuski Tested Pattern #85: Benefit Button In Test #203 On Driving-tests.org


In the variation, the button label "Upgrade To Premium" was changed to one with a clearer benefit of "Pass The First Time".
Test #199 on
Freshegg.co.uk
by
 Luke Hay
Sep 13, 2018
Desktop
Mobile
Home & Landing
Luke Hay
Sep 13, 2018
Desktop
Mobile
Home & Landing
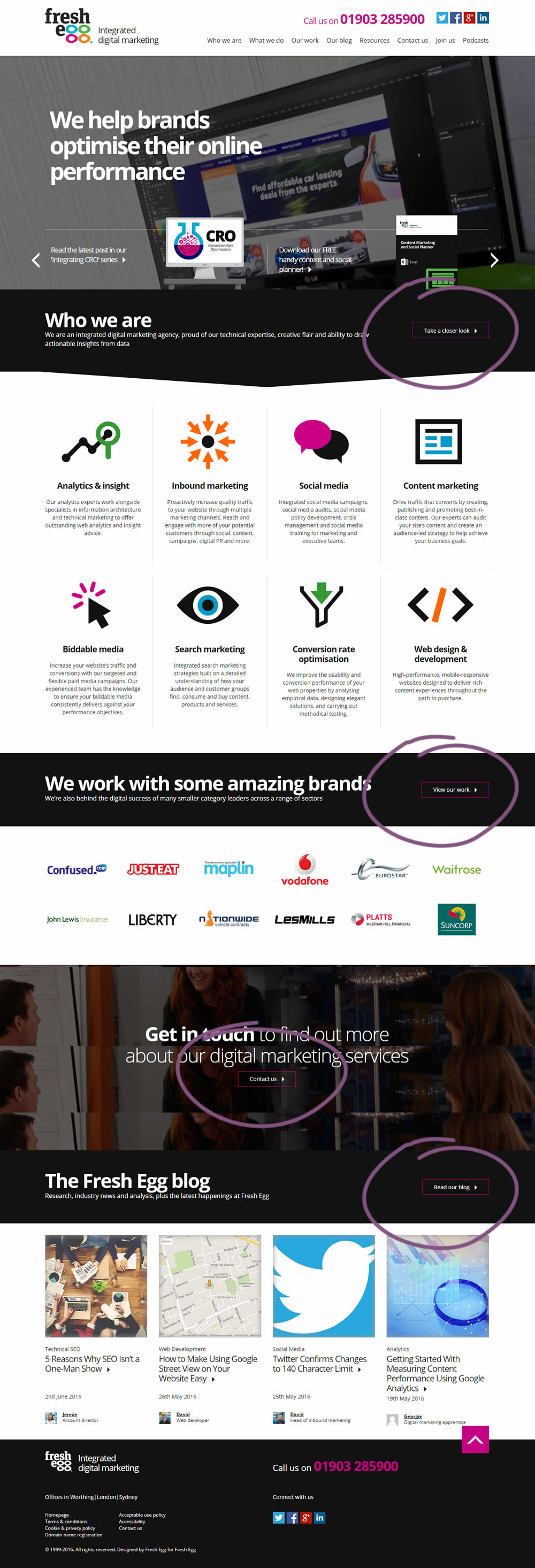
Luke Hay Tested Pattern #77: Filled Or Ghost Buttons In Test #199 On Freshegg.co.uk


In this experiment, standard (filled) buttons were tested against ghost buttons.
Test #188 on
Thomasnet.com
by
 Julian Gaviria
Jul 11, 2018
Desktop
Mobile
Home & Landing
Julian Gaviria
Jul 11, 2018
Desktop
Mobile
Home & Landing
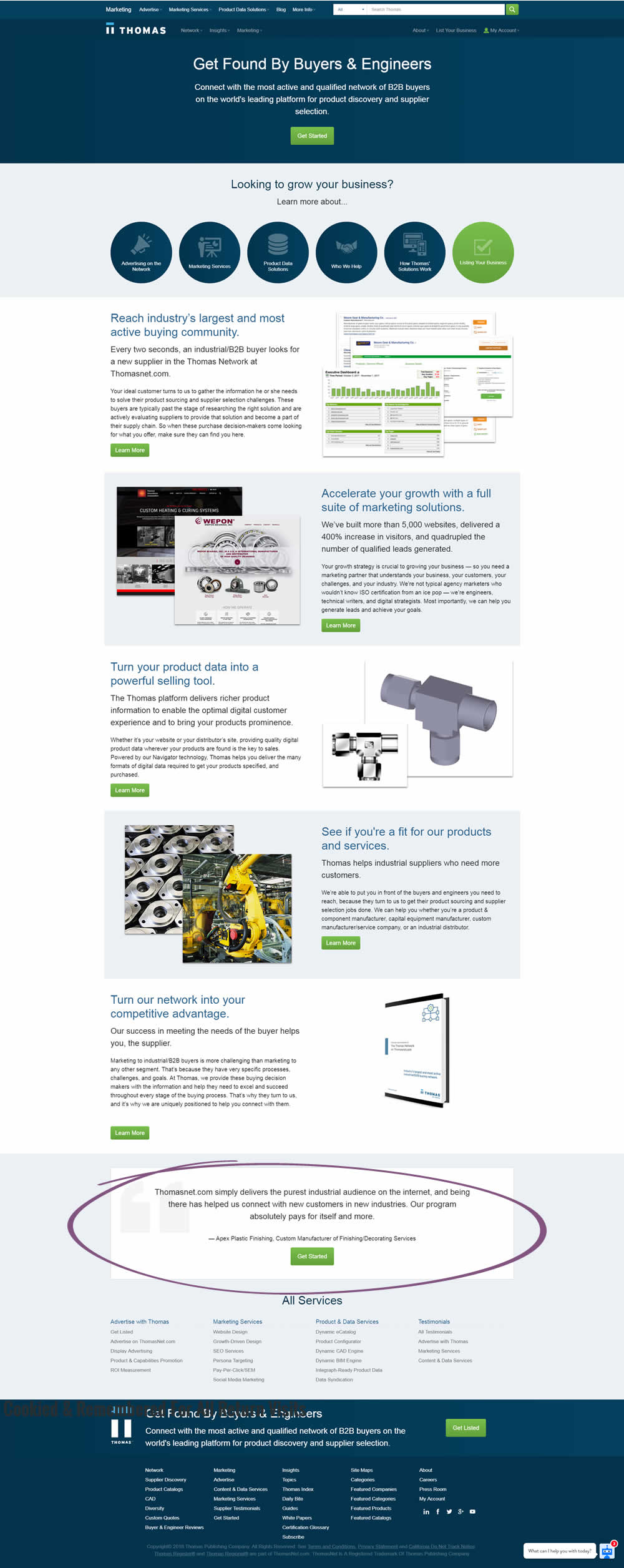
Julian Gaviria Tested Pattern #4: Testimonials In Test #188 On Thomasnet.com


In this experiment, a testimonial with a repeated call to action was placed at the bottom of a landing page.