All Latest 600 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #627 on
by
 Jakub Linowski
Dec 29, 2025
Product
Jakub Linowski
Dec 29, 2025
Product
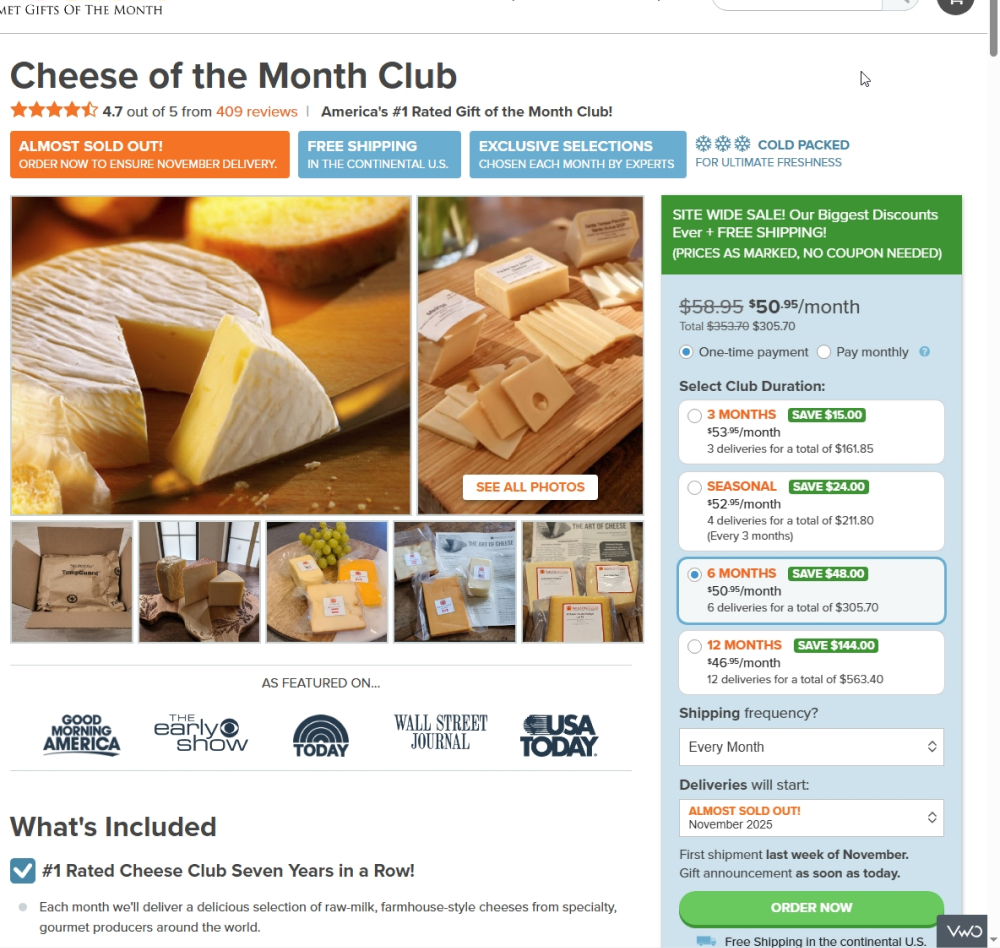
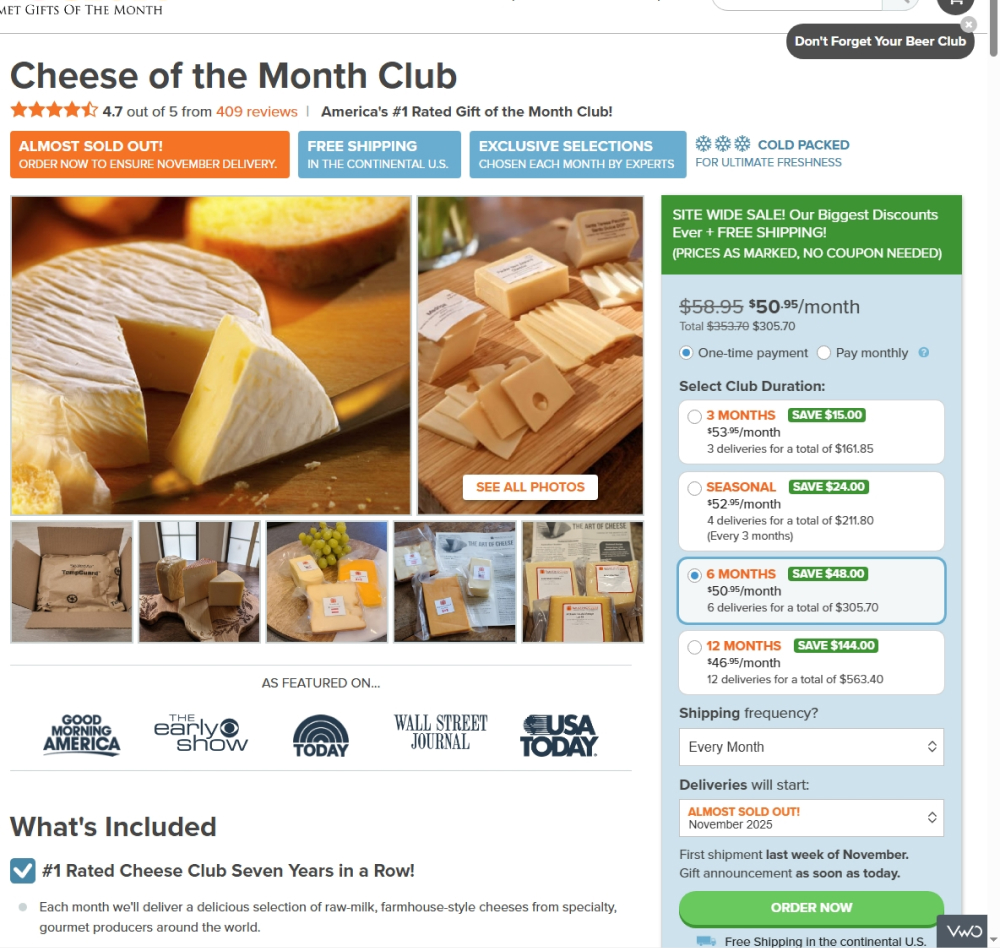
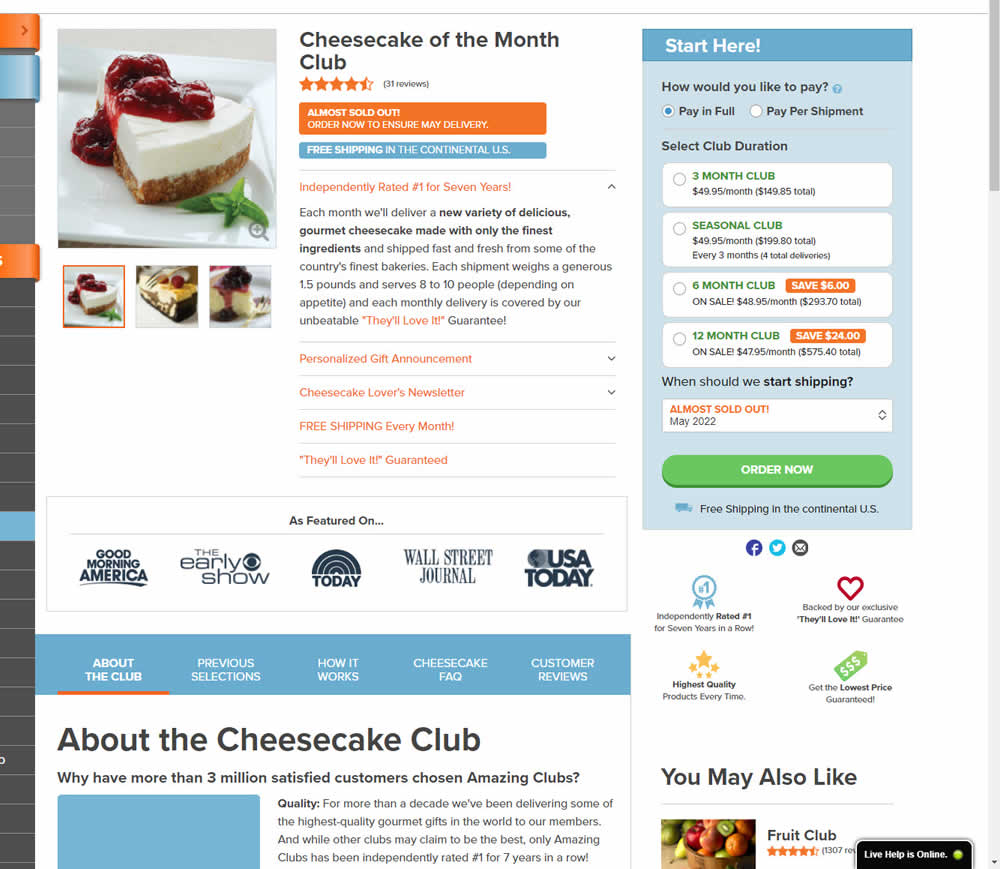
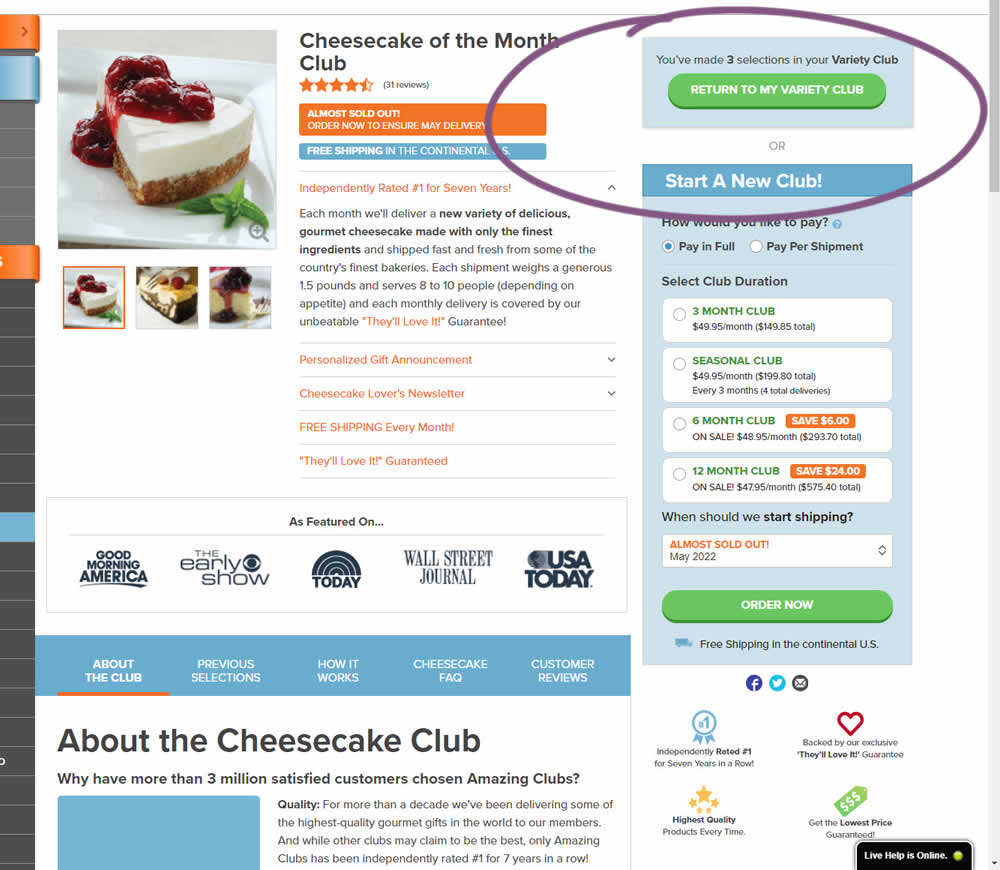
Jakub Linowski Tested Pattern #26: Cart Reminder And Recently Viewed In Test #627


In this tightly triggered experiment, users who (1) did not complete a purchase and (2) visited a different product page saw a button in the top-right corner labeled “Don’t Forget Your Club.” Clicking this button resumed the checkout process at the point where they left off, without requiring the same information to be re-entered.
Test #624 on
by
 Frazer Mawson
Dec 22, 2025
Mobile
Checkout
Frazer Mawson
Dec 22, 2025
Mobile
Checkout
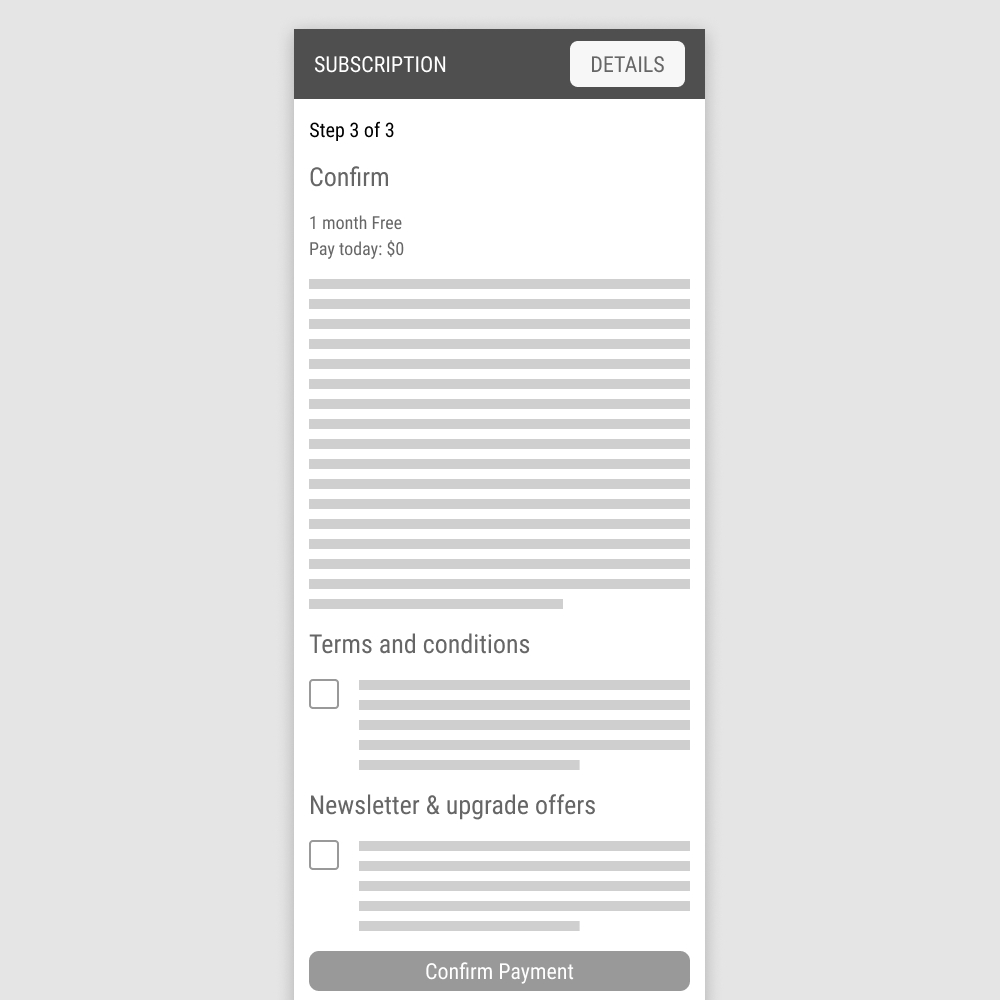
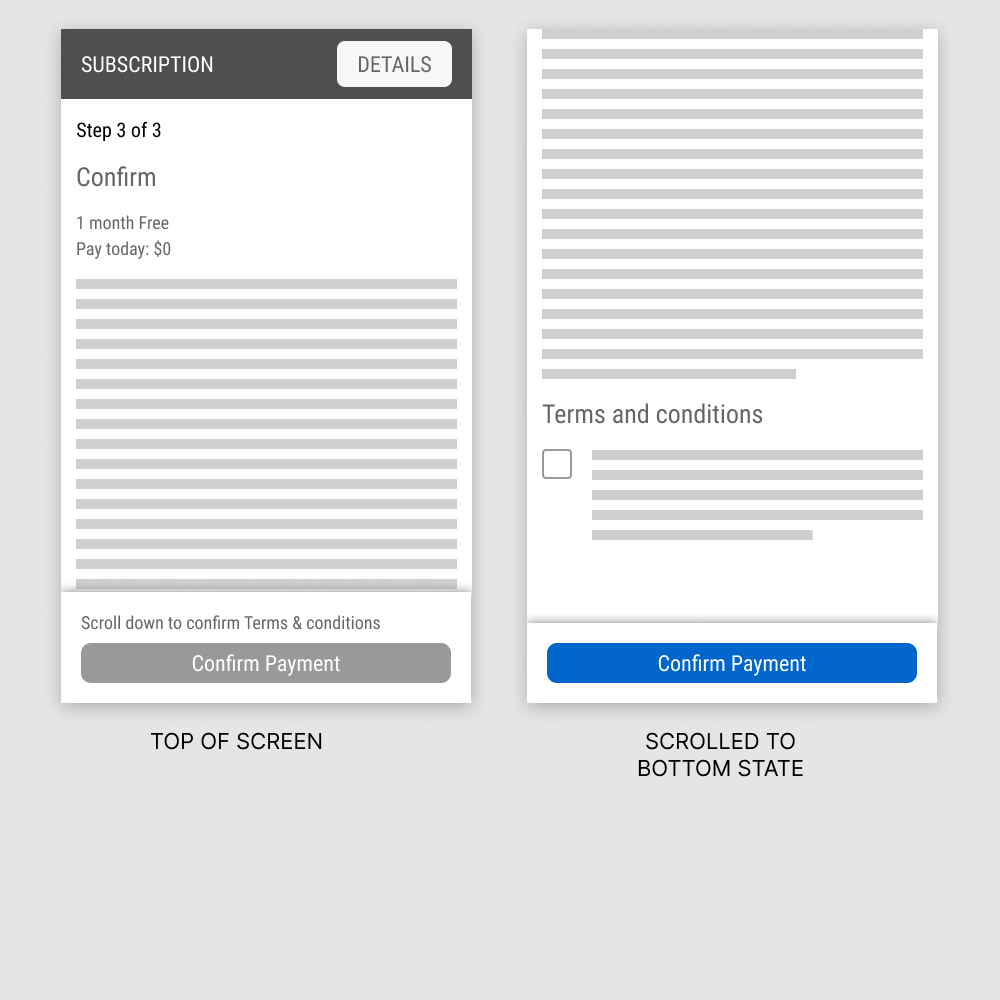
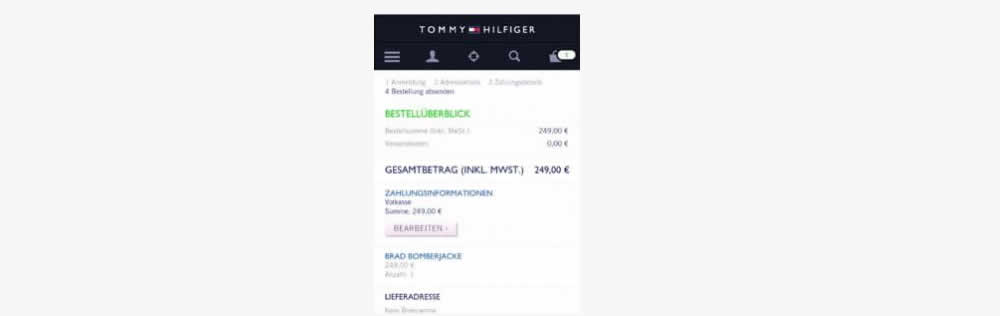
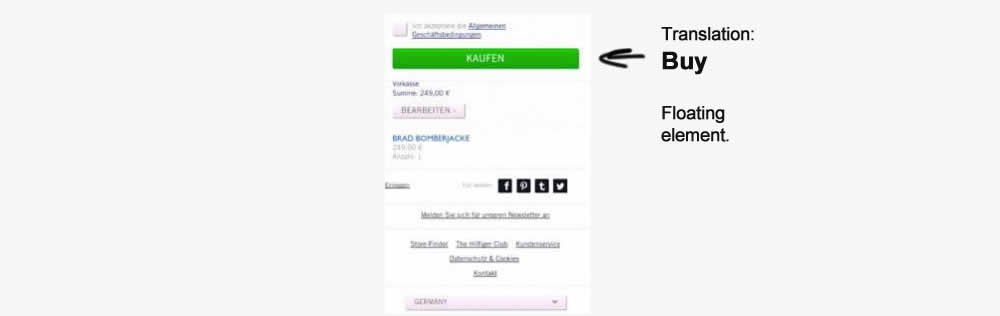
Frazer Mawson Tested Pattern #41: Sticky Call To Action In Test #624


In this experiment, a floating "Confirm Payment" button was added on the last step of a checkout flow. The button appeared with two different states: in a disabled state, leading to the terms and conditions; and in an active state, after checking off the terms. Impact on purchases was measured.
Test #607 on
Backstage.com
by
 Stanley Zuo
Aug 26, 2025
Mobile
Listing
Stanley Zuo
Aug 26, 2025
Mobile
Listing
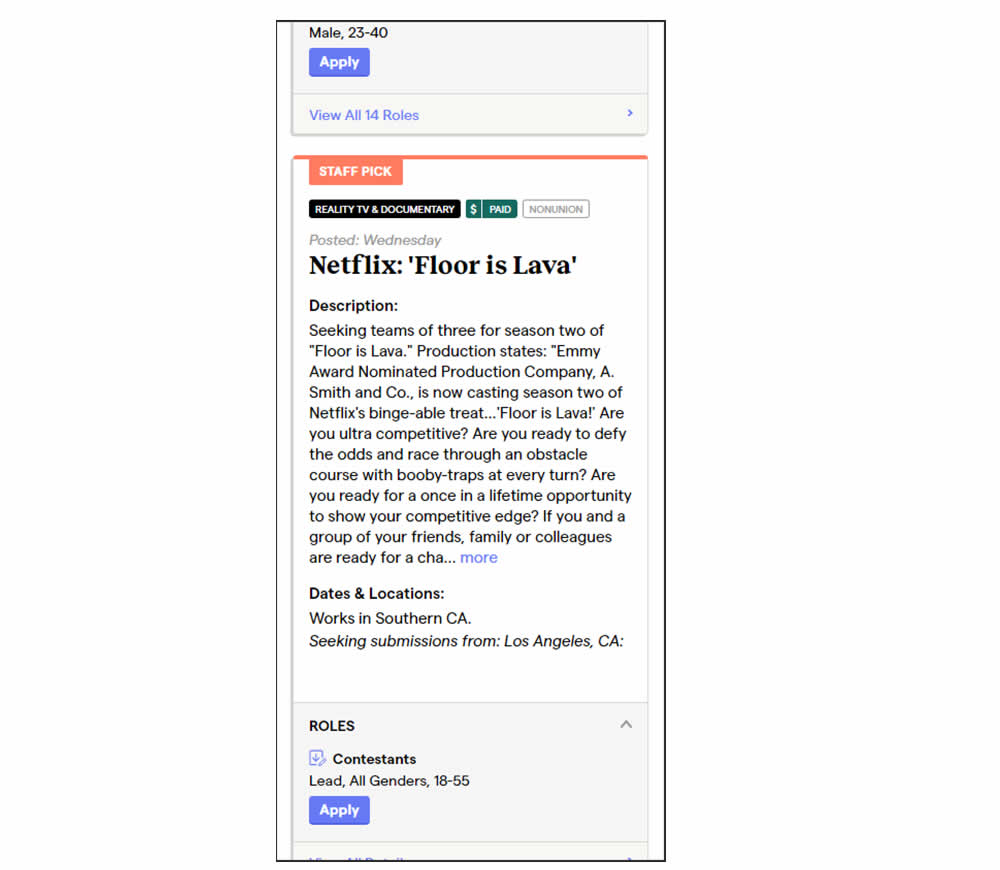
Stanley Zuo Tested Pattern #51: Shortcut Buttons In Test #607 On Backstage.com


In this experiment, additional "apply" buttons were shown on listing tiles which lead users one step further in the application process. These buttons were also shown with multiple role details. Impact on progression and job application starts was measured.
Test #598 on
by
 Jakub Linowski
Jun 27, 2025
Desktop
Mobile
Product
Jakub Linowski
Jun 27, 2025
Desktop
Mobile
Product
Jakub Linowski Tested Pattern #26: Cart Reminder And Recently Viewed In Test #598


This experiment started when a user started a custom product build and visited any other product page. In the variation, a resume button appeared that would bring the customers back to their custom build. Impact on checkouts and sales was measured.
Test #594 on
Obs.no
by
 Joachim Furuseth
May 28, 2025
Mobile
Product
Joachim Furuseth
May 28, 2025
Mobile
Product
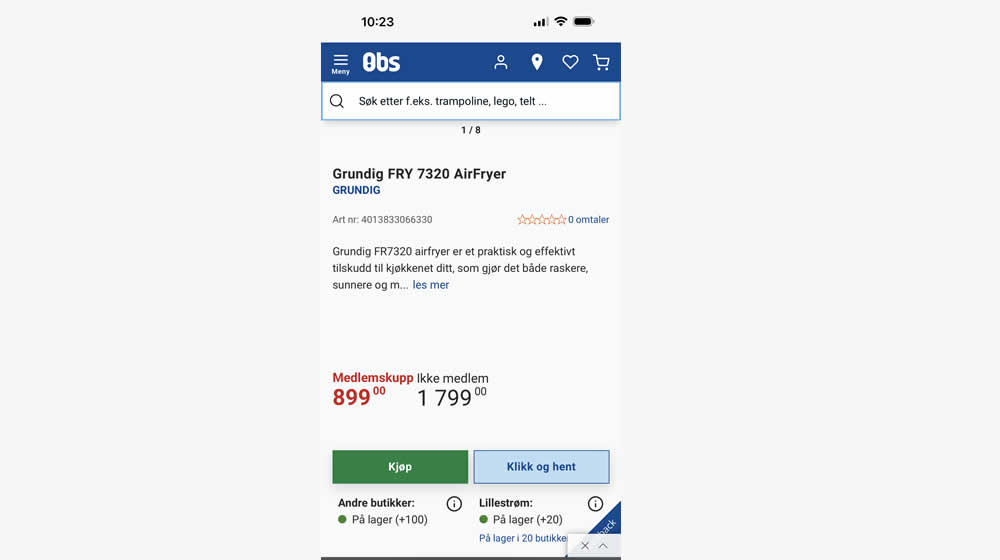
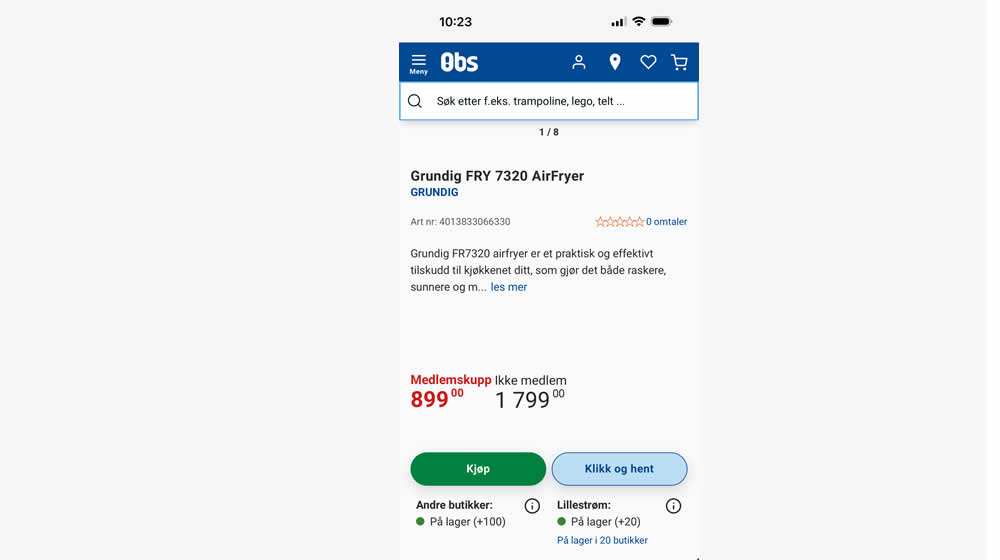
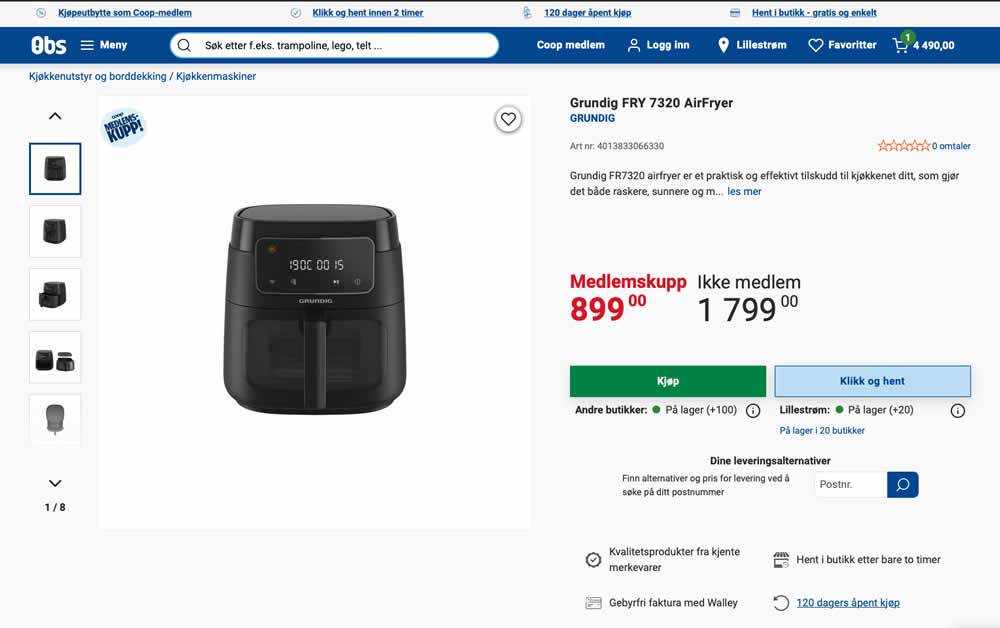
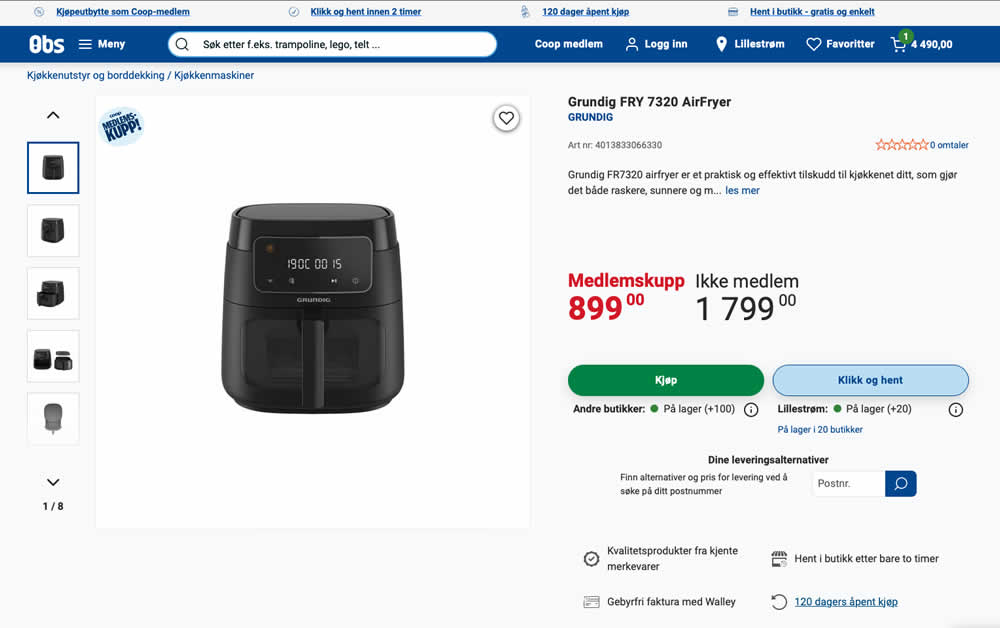
Joachim Furuseth Tested Pattern #141: Square or Rounded Buttons In Test #594 On Obs.no


In this experiment, add-to-cart buttons on product details pages were rounded to 20px (variation), whereas the control had square buttons. Impact on adds to cart and purchases were measured.
Test #593 on
Obs.no
by
 Joachim Furuseth
May 27, 2025
Desktop
Product
Joachim Furuseth
May 27, 2025
Desktop
Product
Joachim Furuseth Tested Pattern #141: Square or Rounded Buttons In Test #593 On Obs.no


In this experiment, add-to-cart buttons on product details pages were rounded to 20px (variation), whereas the control had square buttons. Impact on adds to cart and purchases were measured.
Test #591 on
Obsbygg.no
by
 Joachim Furuseth
May 25, 2025
Desktop
Product
Joachim Furuseth
May 25, 2025
Desktop
Product
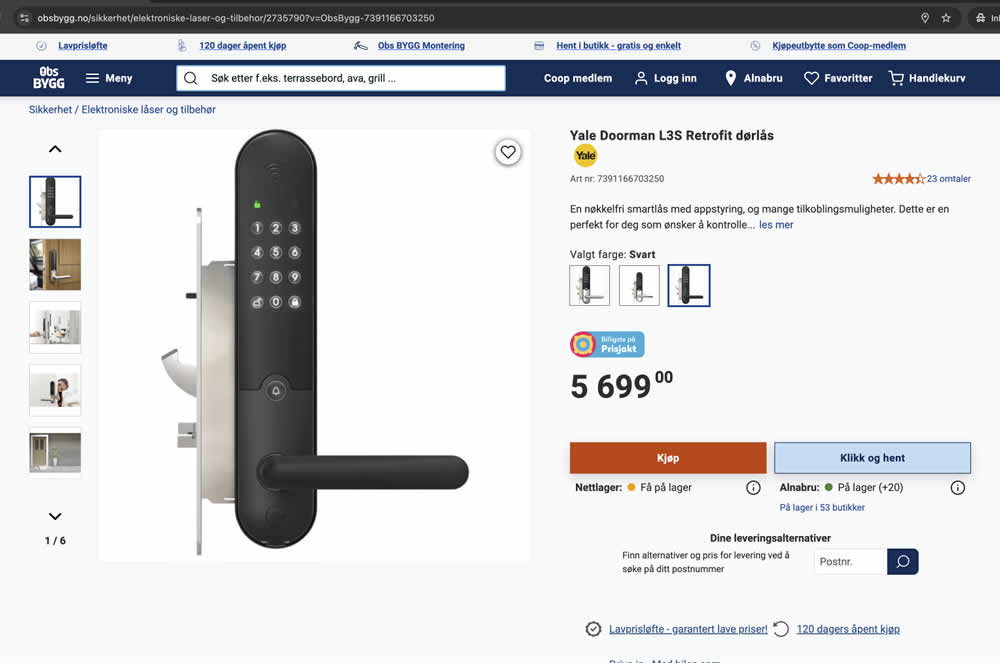
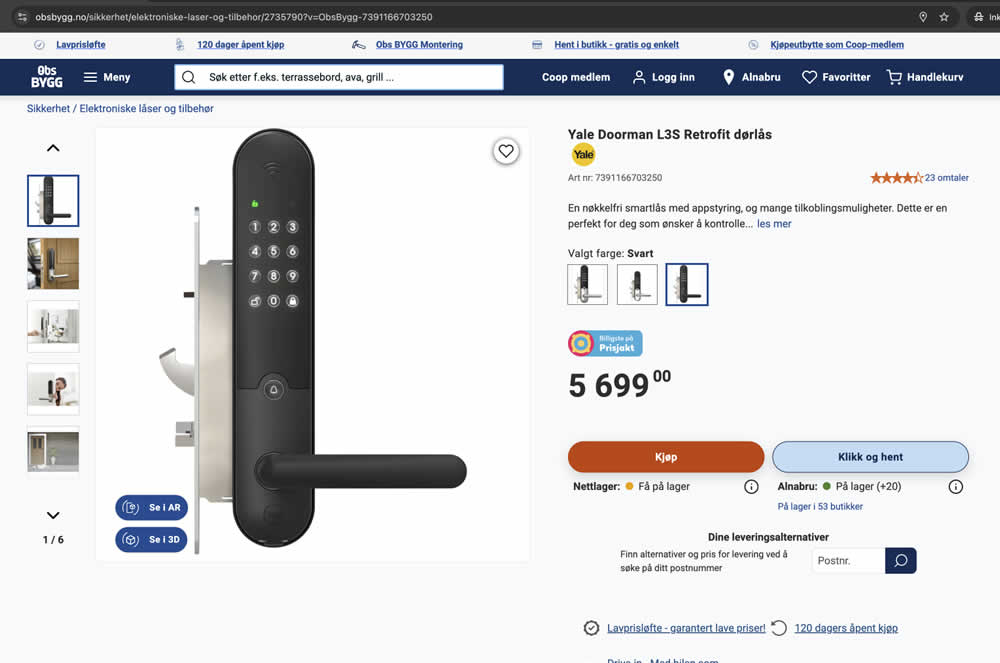
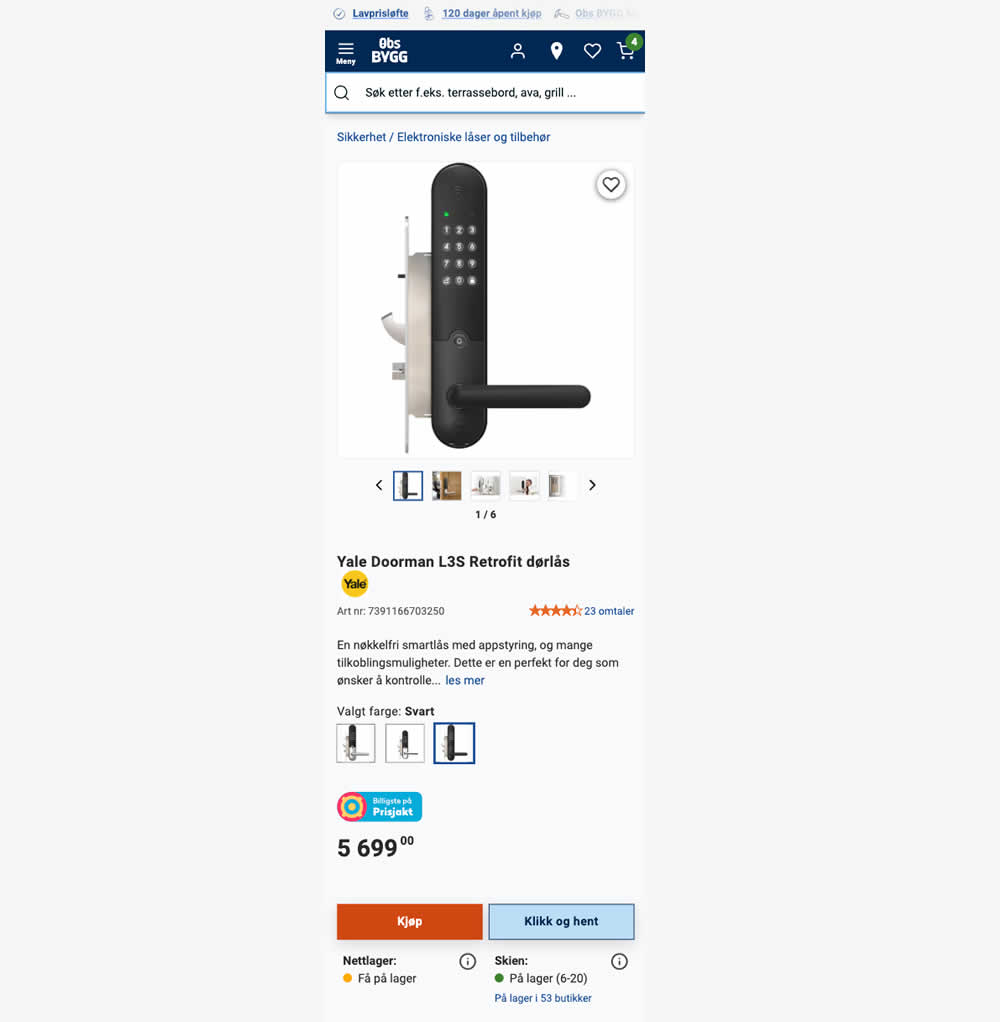
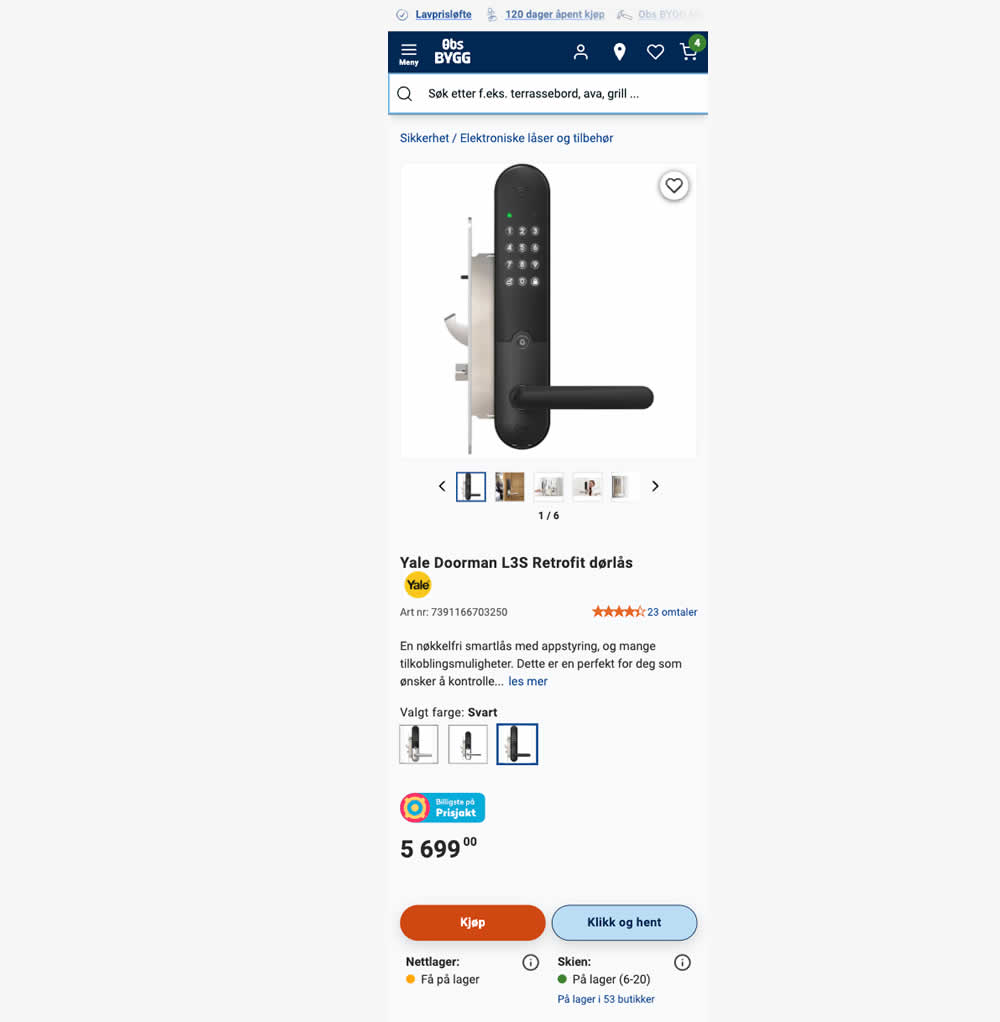
Joachim Furuseth Tested Pattern #141: Square or Rounded Buttons In Test #591 On Obsbygg.no


In this experiment, add-to-cart buttons on product details pages were rounded to 20px (variation), whereas the control had square buttons. Impact on adds to cart and purchases were measured.
Test #592 on
Obsbygg.no
by
 Joachim Furuseth
May 25, 2025
Mobile
Product
Joachim Furuseth
May 25, 2025
Mobile
Product
Joachim Furuseth Tested Pattern #141: Square or Rounded Buttons In Test #592 On Obsbygg.no


In this experiment, add-to-cart buttons on product details pages were rounded to 20px (variation), whereas the control had square buttons. Impact on adds to cart and purchases were measured.
Test #582 on
Online.metro-cc.ru
by
 Andrey Andreev
Mar 22, 2025
Desktop
Mobile
Listing
Andrey Andreev
Mar 22, 2025
Desktop
Mobile
Listing
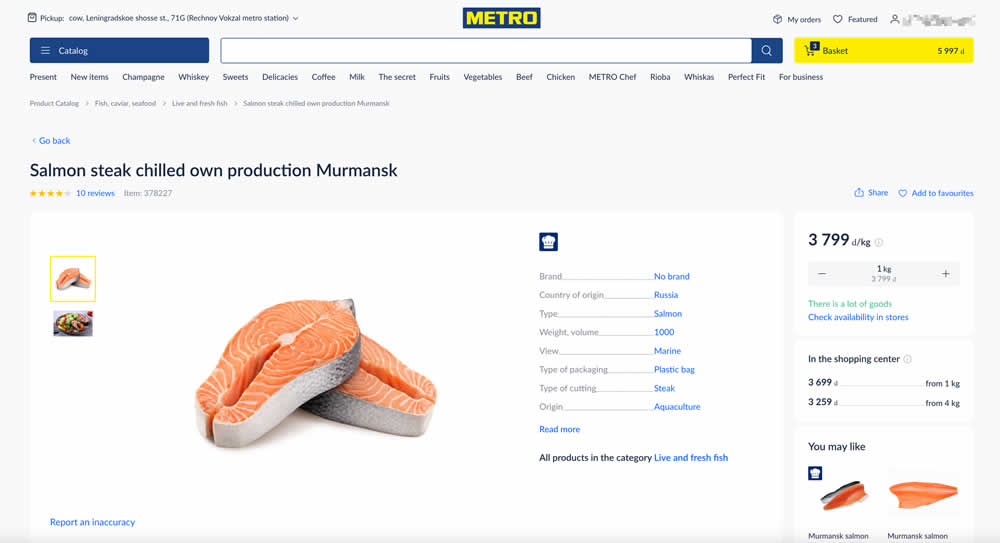
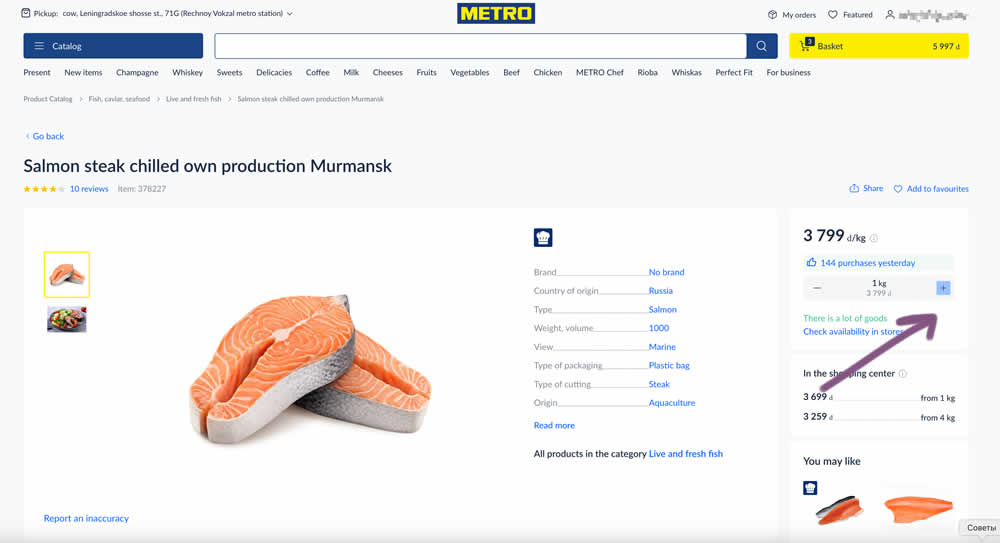
Andrey Andreev Tested Pattern #77: Filled Or Ghost Buttons In Test #582 On Online.metro-cc.ru


In this experiment, the plus and minus quantity icons near the add to cart button were made more visible. In the variation they gained a higher contrast from a full background color. Impact on add to cart and sales was measured.
Test #574 on
Myer.com.au
by
 Jay Kim
Jan 30, 2025
Mobile
Product
Jay Kim
Jan 30, 2025
Mobile
Product
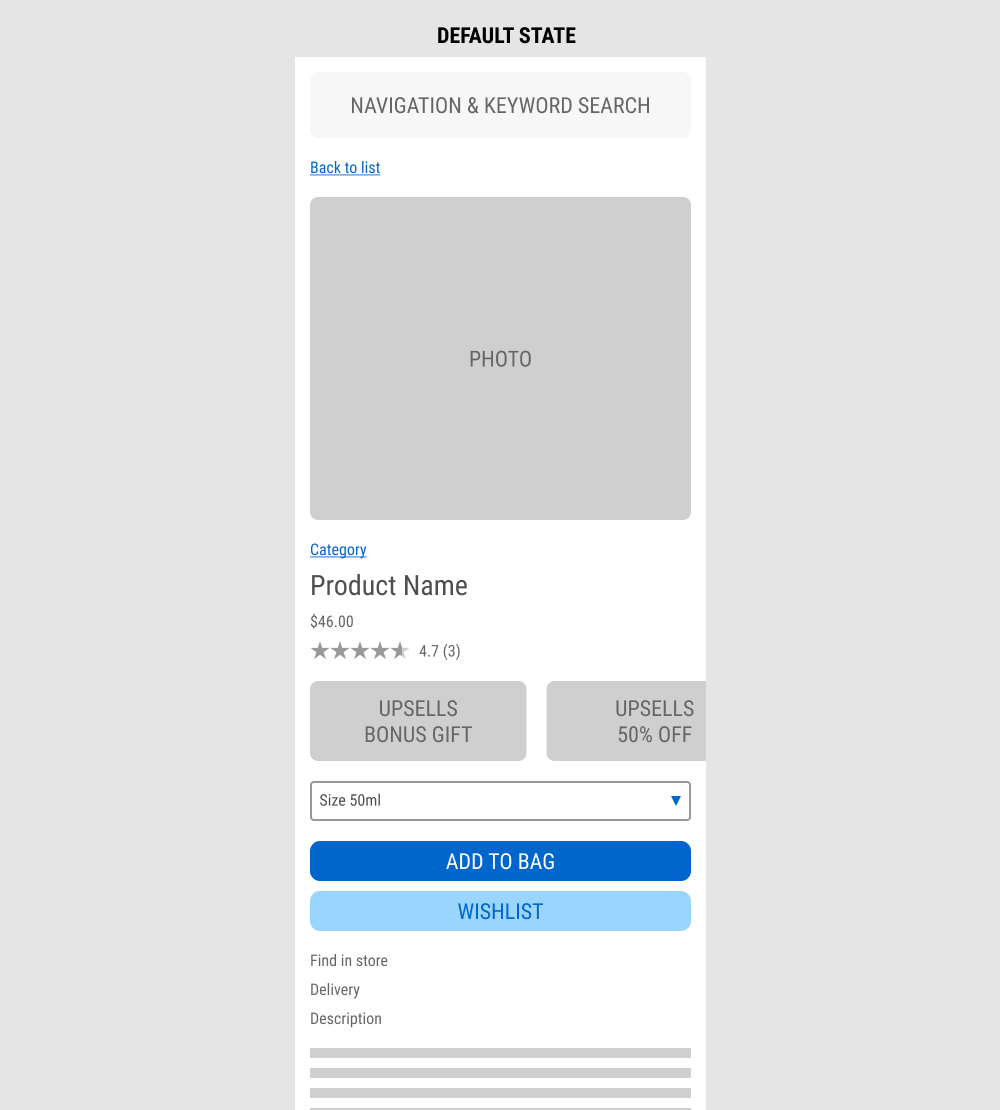
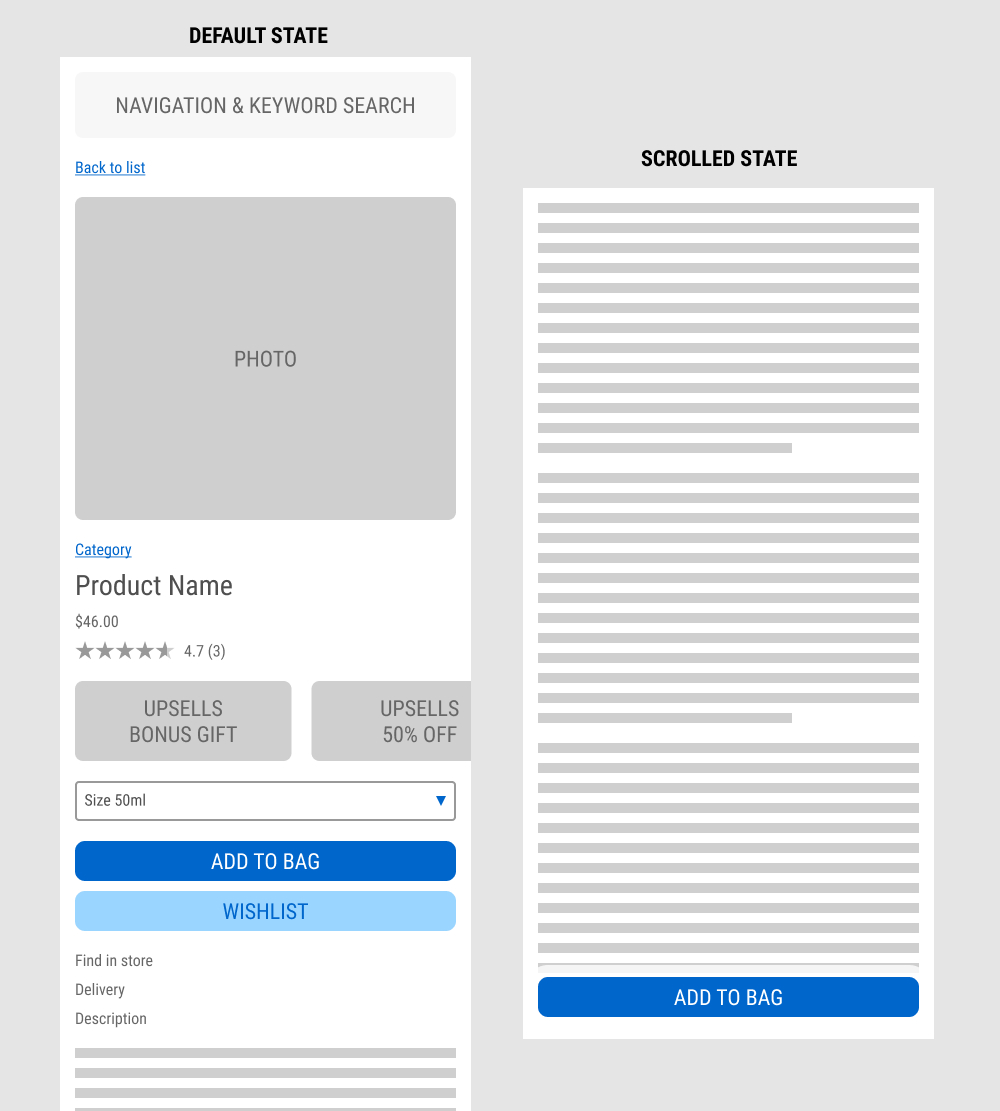
Jay Kim Tested Pattern #41: Sticky Call To Action In Test #574 On Myer.com.au


In this experiment published by Jay Kim, a sticky add to cart button was added on mobile product detail pages. It appeared after the scroll depth past the original add to cart button. Impact to adds to cart and completed sales was measured.
Test #572 on
by
 Deborah O'Malley
Jan 27, 2025
Mobile
Product
Deborah O'Malley
Jan 27, 2025
Mobile
Product
Deborah O'Malley Tested Pattern #41: Sticky Call To Action In Test #572


In this experiment from GuessTheTest.com, the control variation only showed the primary add-to-cart button further down on the page. The variation however turned the button into a floating one once users scrolled on the page. Impact on button clicks was measured.
Test #539 on
Snocks.com
by
 Melina Hess
Jun 24, 2024
Desktop
Global
Melina Hess
Jun 24, 2024
Desktop
Global
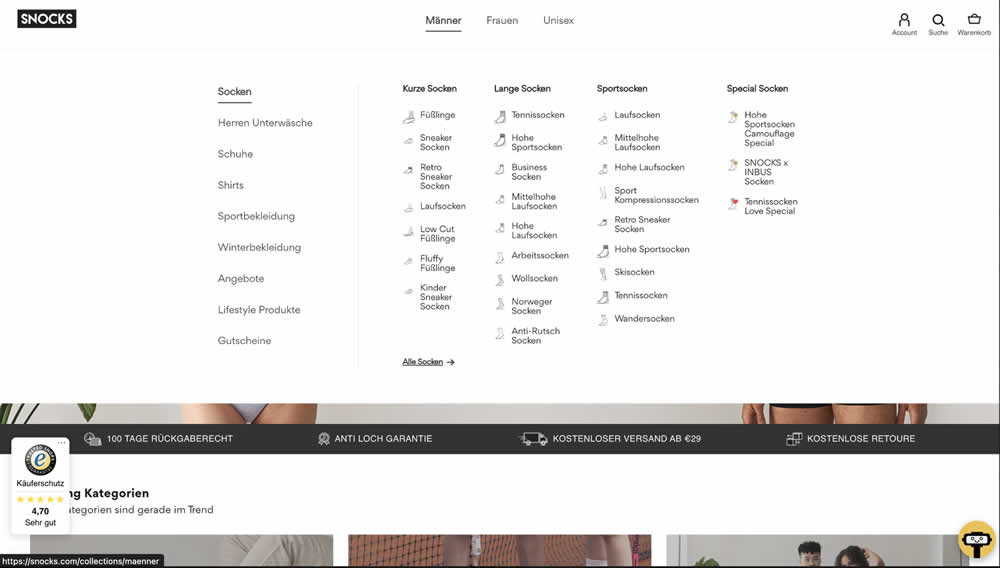
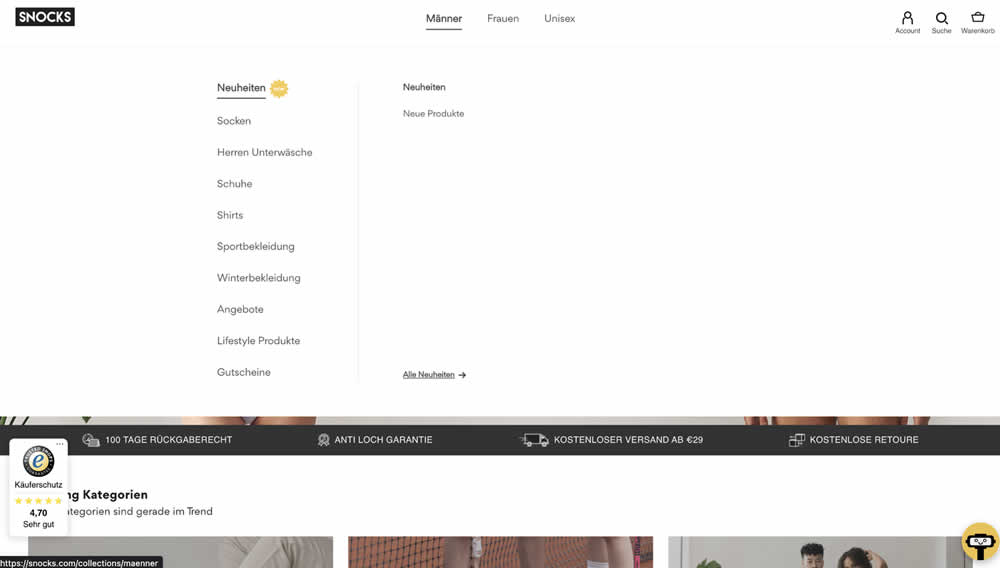
Melina Hess Tested Pattern #135: Product Categories In Test #539 On Snocks.com


In this experiment, two different navigation defaults were tested against each other. In one version we can see 1) more popular products with 2) more categorical granularity being shown in the expanded state. In the other version we see "new products" being shown as the default (with a lot fewer product subcategories) to choose from.
Test #538 on
Volders.de
by
 Daria Kurchinskaia
Jun 20, 2024
Desktop
Mobile
Checkout
Daria Kurchinskaia
Jun 20, 2024
Desktop
Mobile
Checkout
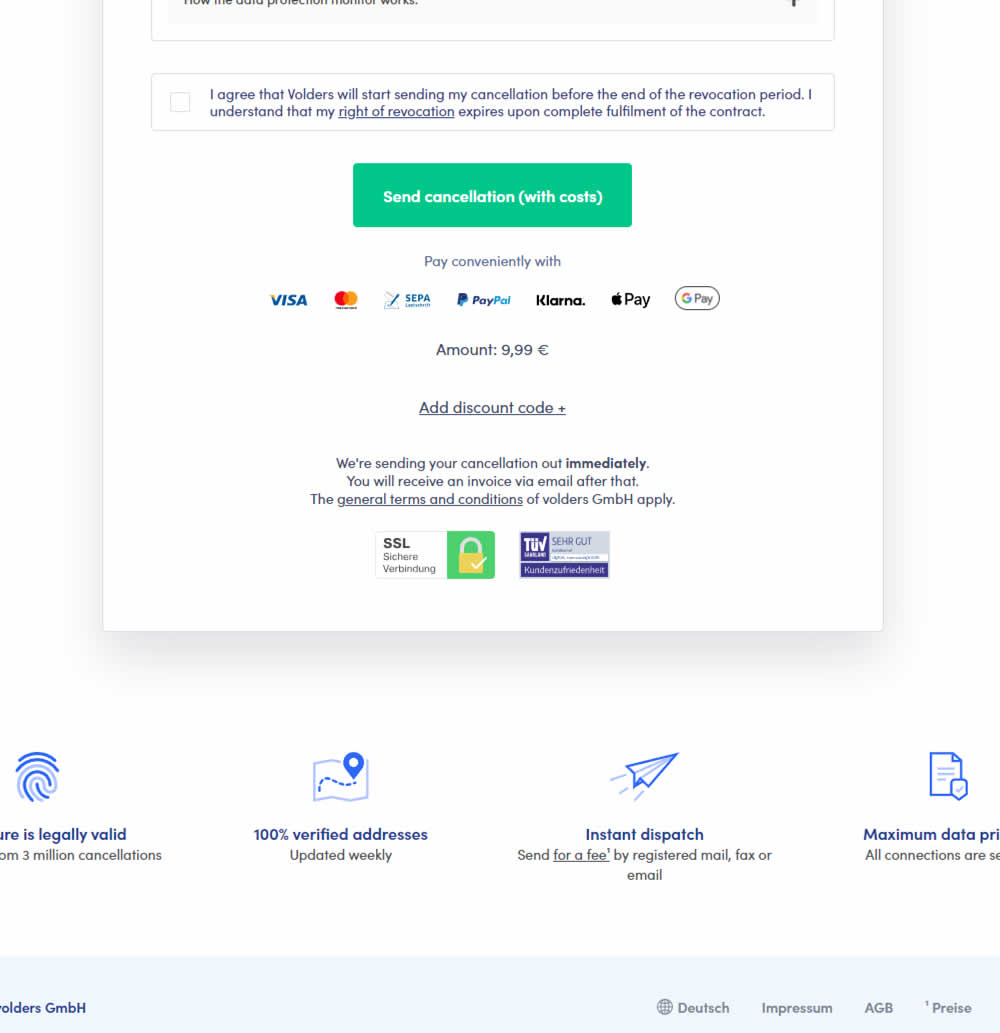
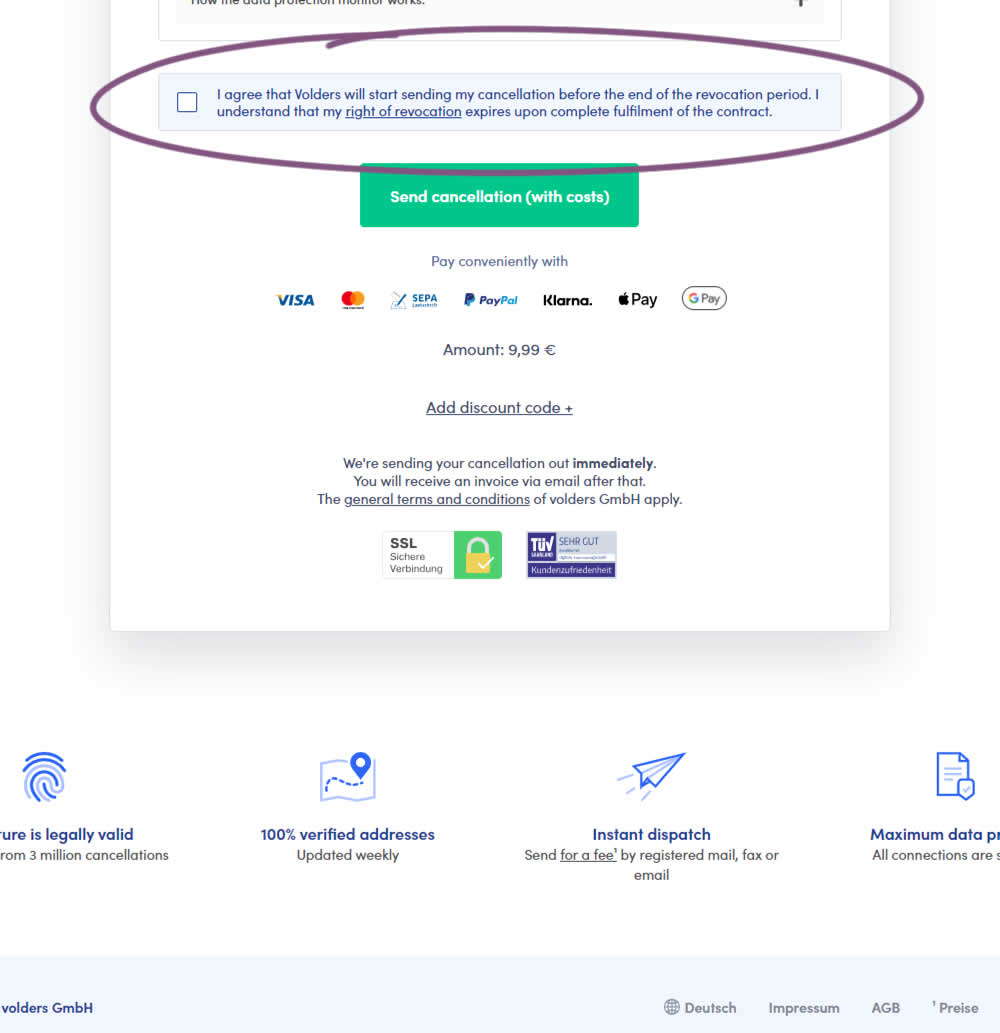
Daria Kurchinskaia Tested Pattern #77: Filled Or Ghost Buttons In Test #538 On Volders.de


In this experiment, a less visible (ghost button style) legal confirmation box, was tested against a more visible one (filled state with higher contrast). Impact on error rates (from submitting an incomplete form) and sales was measured.
Test #526 on
Online.metro-cc.ru
by
 Andrey Andreev
Apr 17, 2024
Desktop
Mobile
Global
Andrey Andreev
Apr 17, 2024
Desktop
Mobile
Global
Andrey Andreev Tested Pattern #77: Filled Or Ghost Buttons In Test #526 On Online.metro-cc.ru


In this experiment, a feint gray background search bar was tested against a higher contrast one containing a blue border and a filled blue color button style. Impact on searches and purchases was measured. (Test was inverted to fit the filled-vs-ghost button pattern).
Test #520 on
Asics.com
by
 Andrey Prokhorov
Feb 29, 2024
Mobile
Product
Andrey Prokhorov
Feb 29, 2024
Mobile
Product
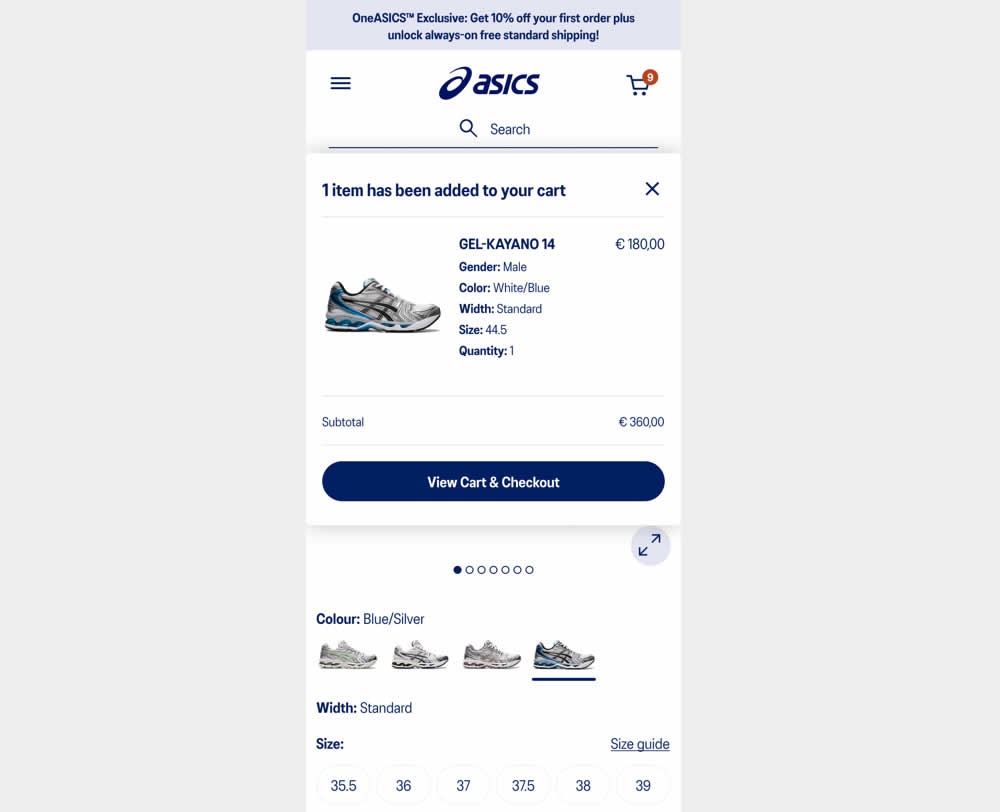
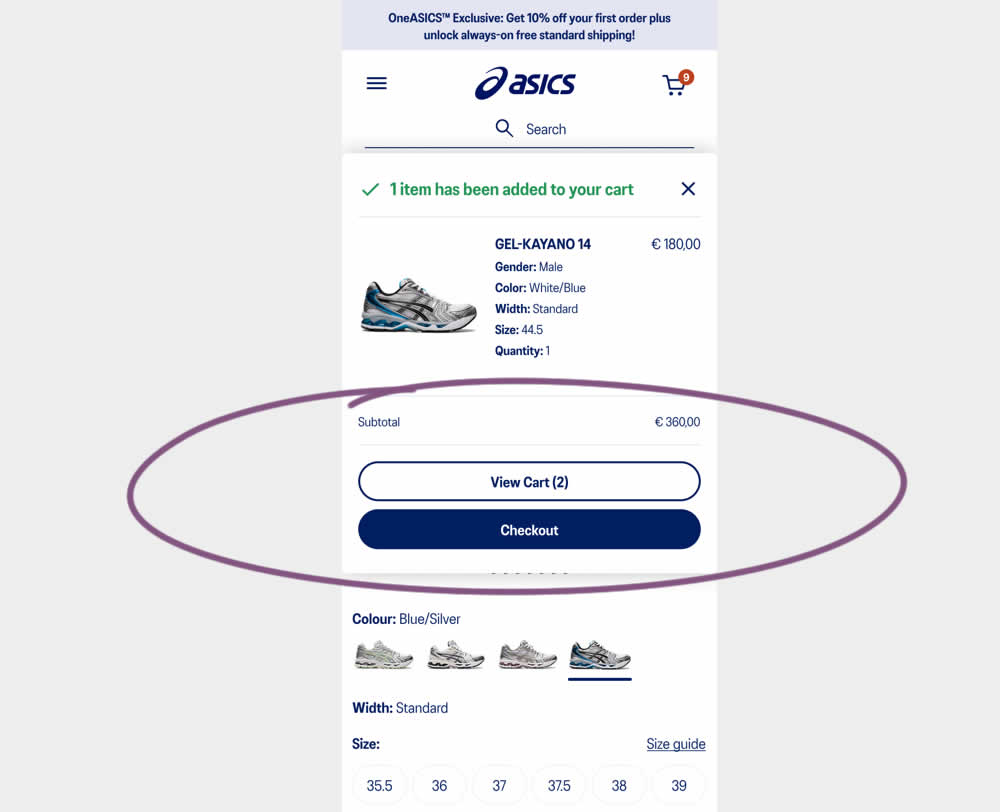
Andrey Prokhorov Tested Pattern #51: Shortcut Buttons In Test #520 On Asics.com


This experiment started when users would click add-to-cart on product detail pages. In both the control and variation, a modal would appear. In the control the modal contained a "View Cart and Checkout" button that lead users to the cart page. In the variation the modal showed separate "View Cart" and "Checkout" buttons. The a/b test variation also introduced a green confirmation message about the product being added to cart. Impact on transactions and revenue was measured.
Test #511 on
Online.metro-cc.ru
by
 Andrey Andreev
Jan 09, 2024
Desktop
Home & Landing
Andrey Andreev
Jan 09, 2024
Desktop
Home & Landing
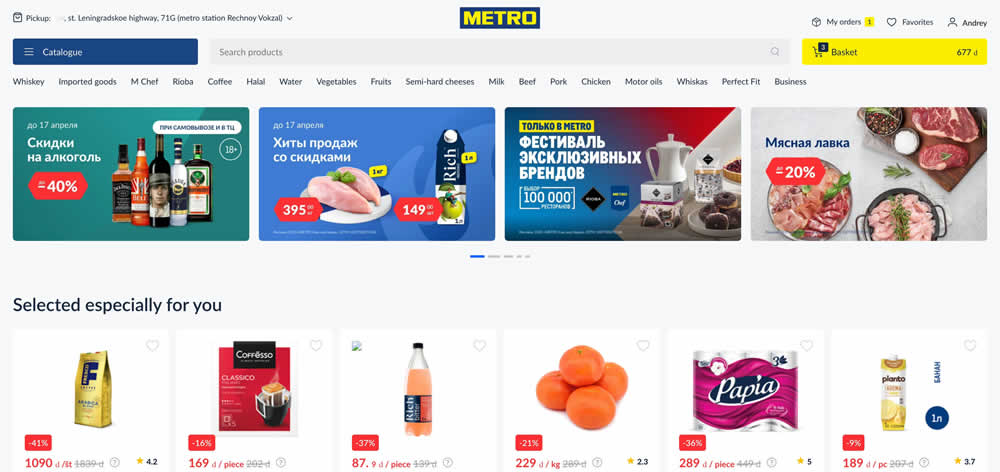
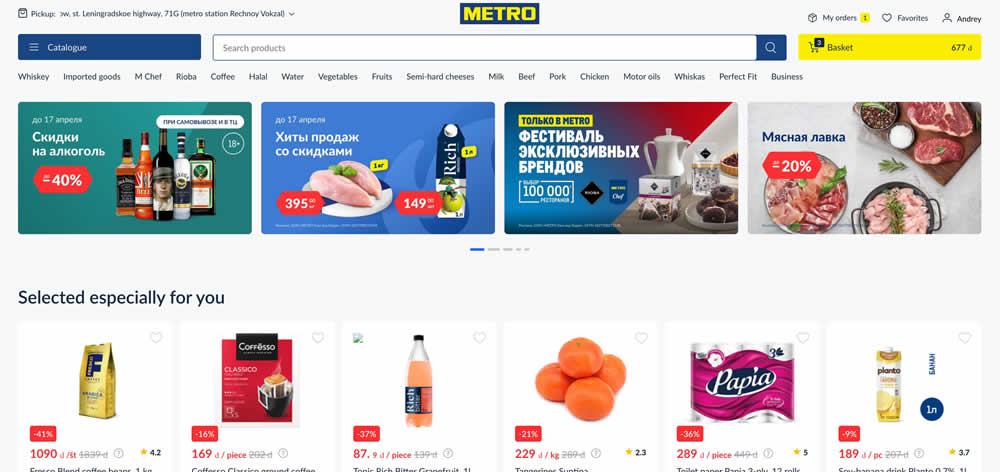
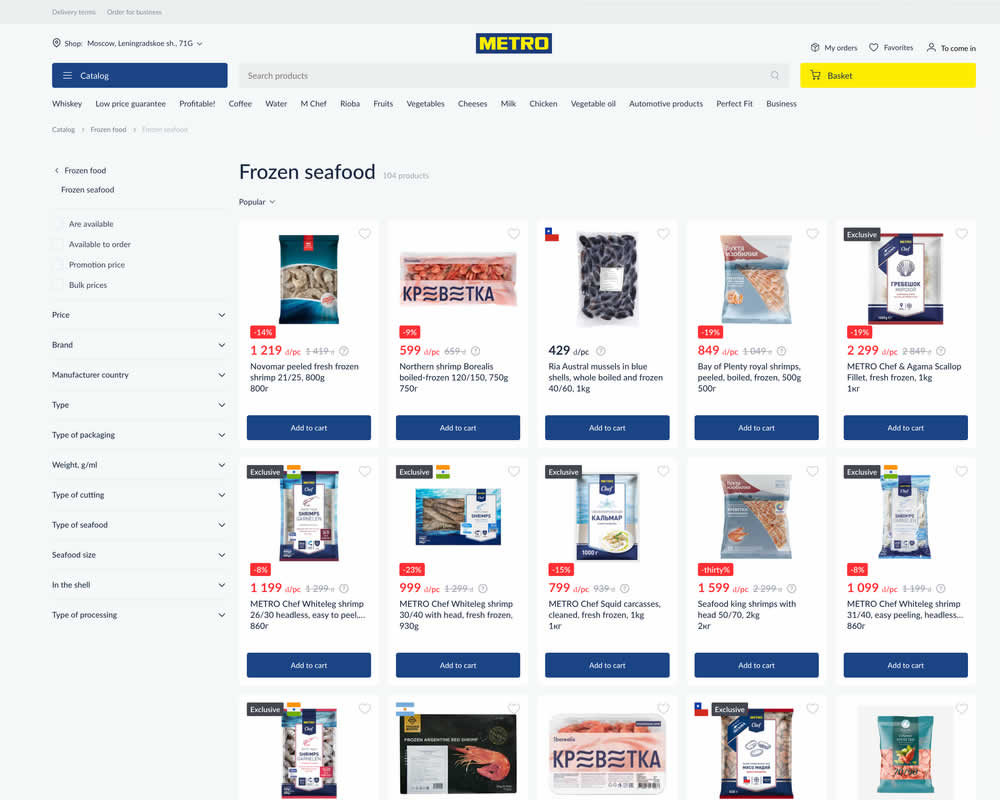
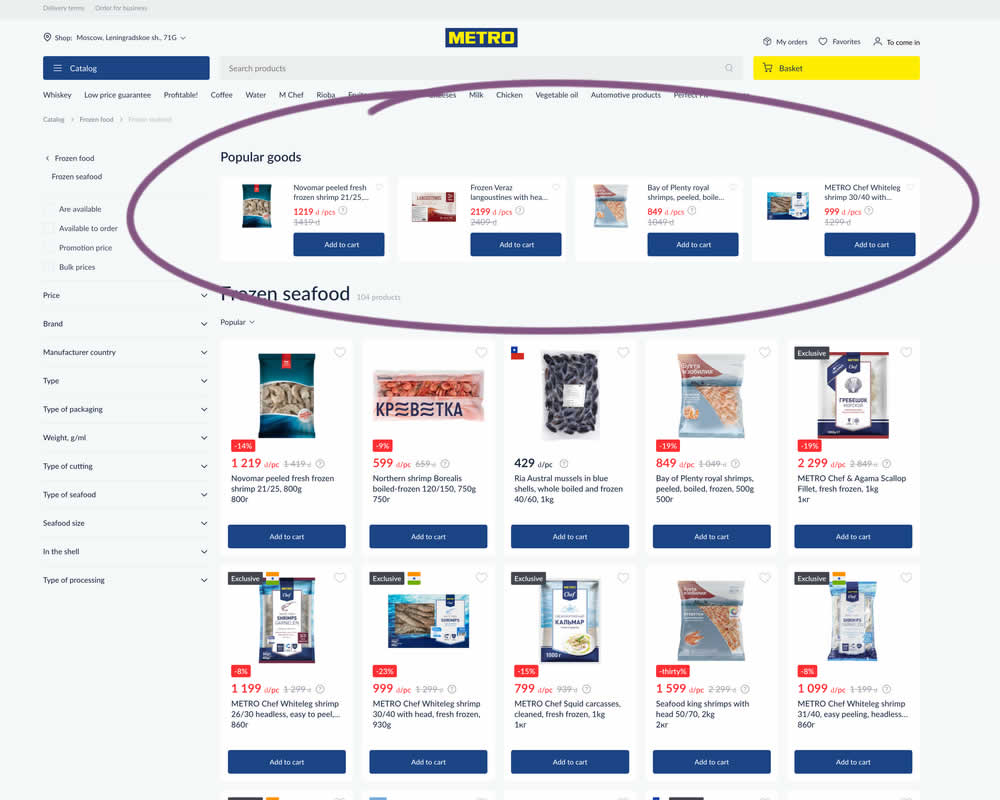
Andrey Andreev Tested Pattern #79: Product Highlights In Test #511 On Online.metro-cc.ru


In this experiment, popular products were shown at the top of the homepage. Impact to sale was measured.
Test #460 on
Backstage.com
by
 Stanley Zuo
Mar 21, 2023
Mobile
Listing
Stanley Zuo
Mar 21, 2023
Mobile
Listing
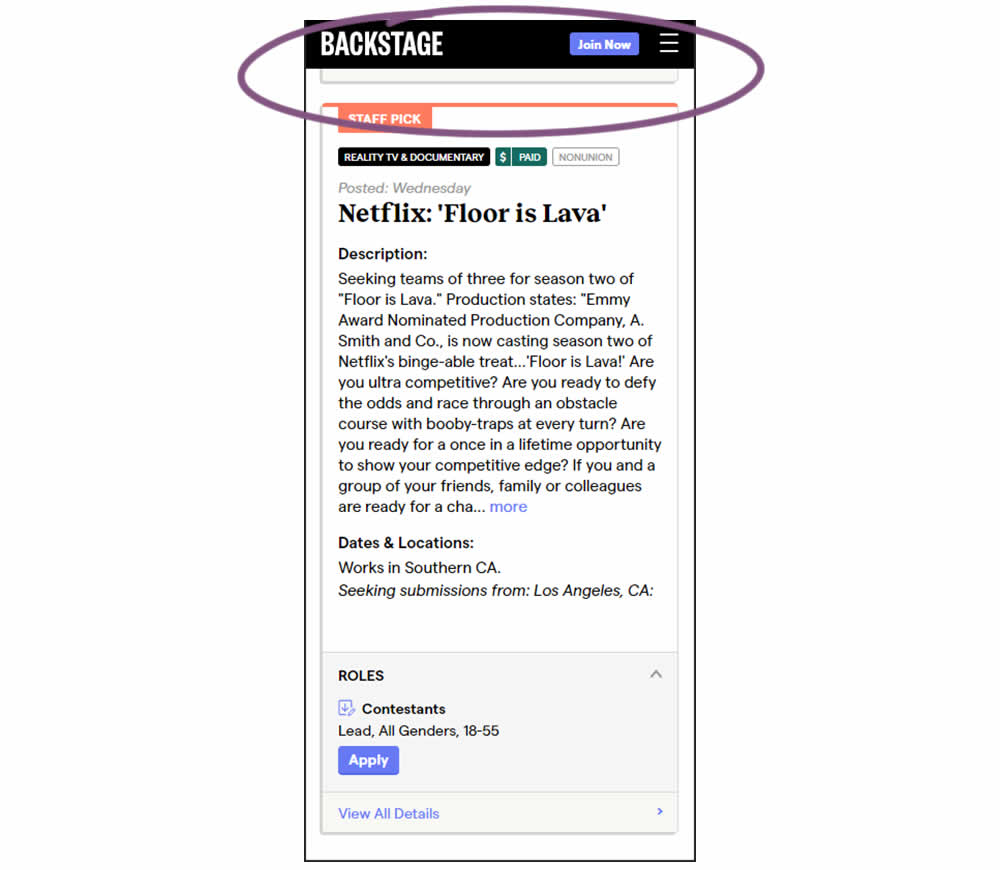
Stanley Zuo Tested Pattern #41: Sticky Call To Action In Test #460 On Backstage.com


In this experiment, a floating top navigation was shown with a "Join" button. In the control, the navigation was only visible at the top of the page. Also keep in mind that signup starts were also triggered throughout multiple CTAs throughout the page and from particular job detail pages. The a/b test ran on a listing page of Backstage - a casting call job site. Impact on signups and checkouts was measured.
Test #447 on
Vivareal.com.br
by
 Vinicius Barros Peixoto
Dec 23, 2022
Mobile
Listing
Vinicius Barros Peixoto
Dec 23, 2022
Mobile
Listing
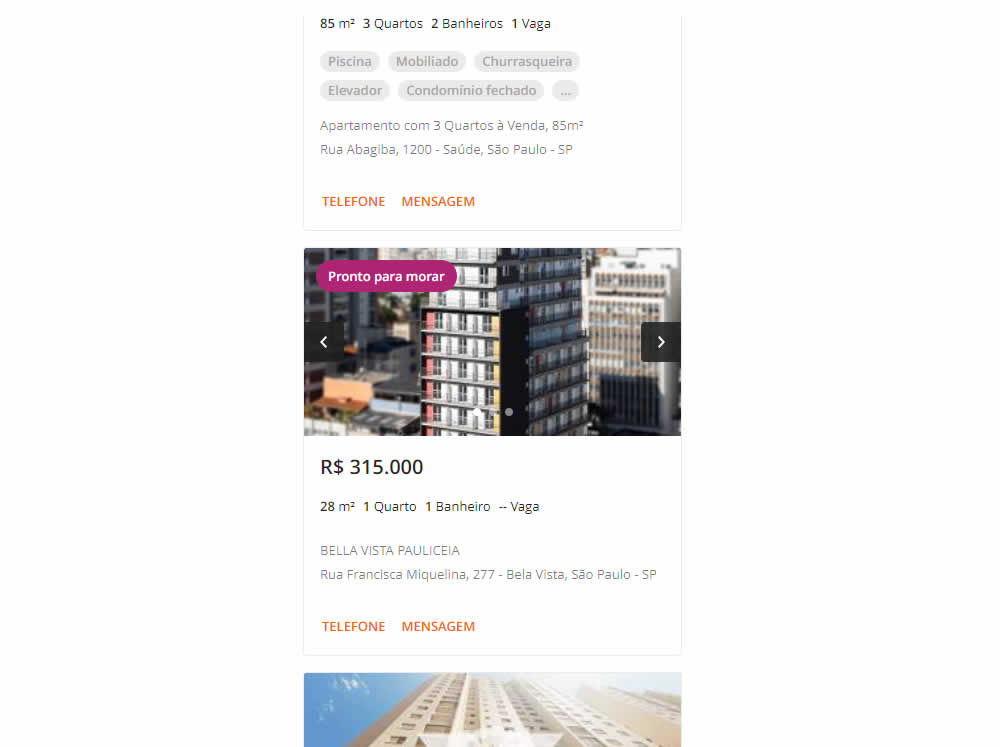
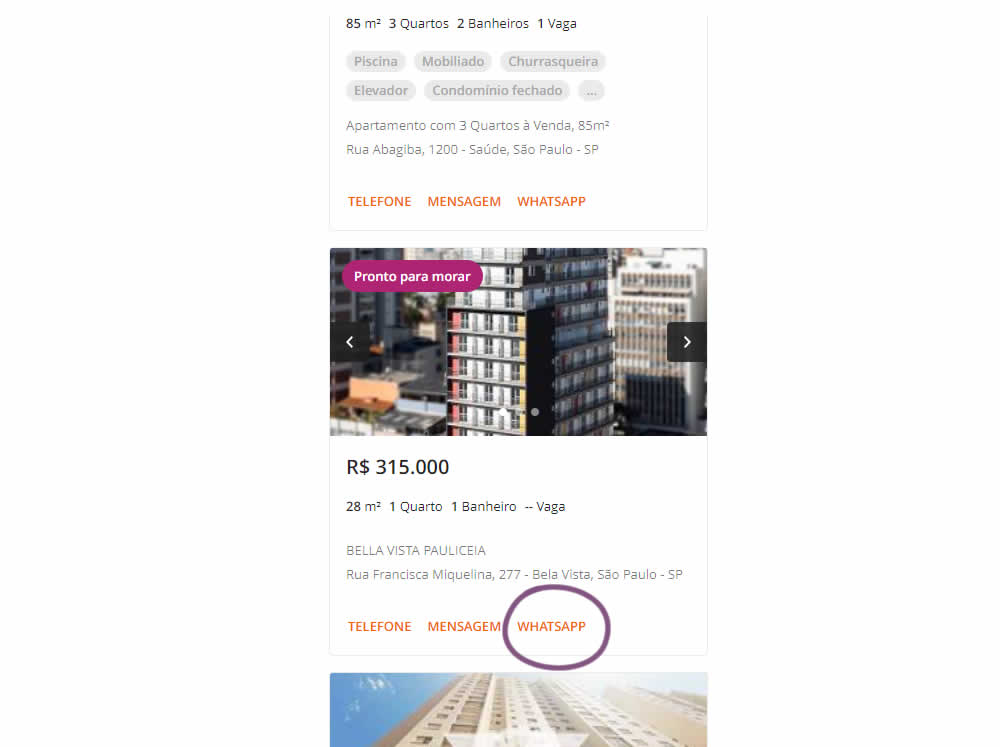
Vinicius Barros Peixoto Tested Pattern #18: Single Or Alternative Buttons In Test #447 On Vivareal.com.br


In this experiment, an additional call to action (Whatsapp link) was added on a listing page of one of Brazil's largest real estate sites.In the variation the 3 calls to action include: a link that launched the phone interaction, a general contact lead form, and finally the Whatsapp link (added in the variant). Impact on total lead starts and completions was measured.
Test #444 on
by
 Melina Hess
Nov 30, 2022
Mobile
Product
Melina Hess
Nov 30, 2022
Mobile
Product
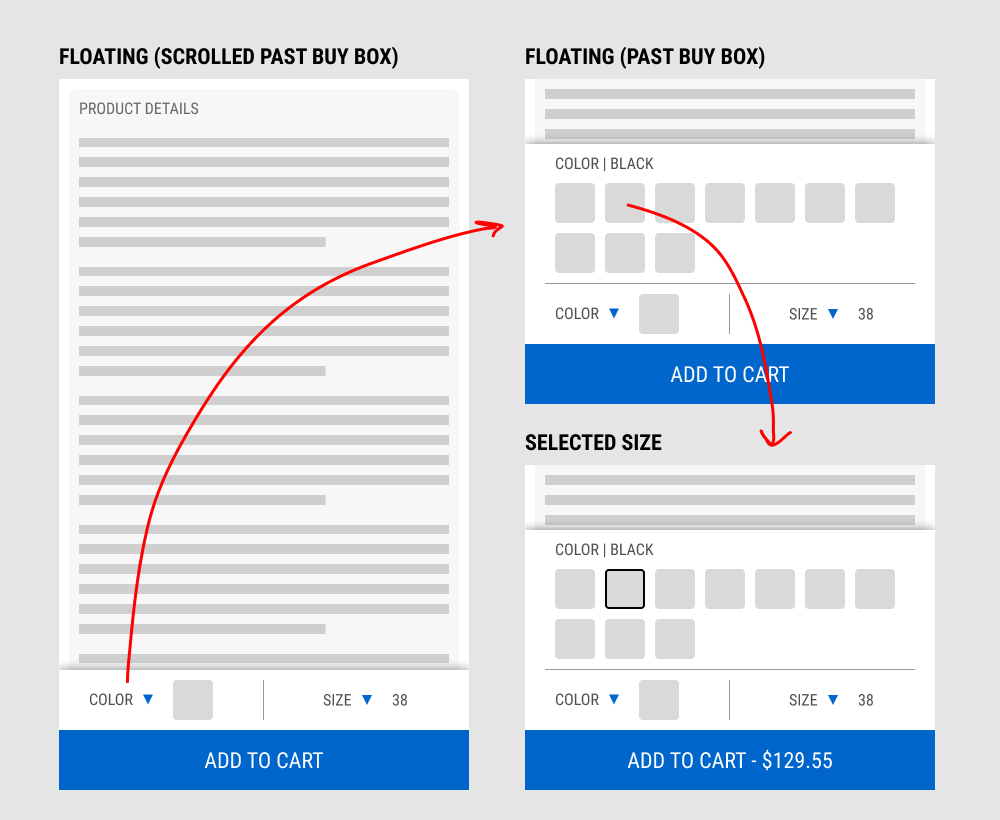
Melina Hess Tested Pattern #41: Sticky Call To Action In Test #444


In this experiment, a floating add-to-cart with two product choices (color and size) were added on a product page. This appeared only after scrolling past the existing / embedded product selection buy box.
The floating add-to-cart widget had another layer of complexity in that it allowed customers to make a size and color selection with an expandable fly out. Making a selection would also append the total price to the add-to-cart button label.
Impact on total transactions was measured.
Test #441 on
by
 Melina Hess
Nov 23, 2022
Desktop
Mobile
Product
Melina Hess
Nov 23, 2022
Desktop
Mobile
Product
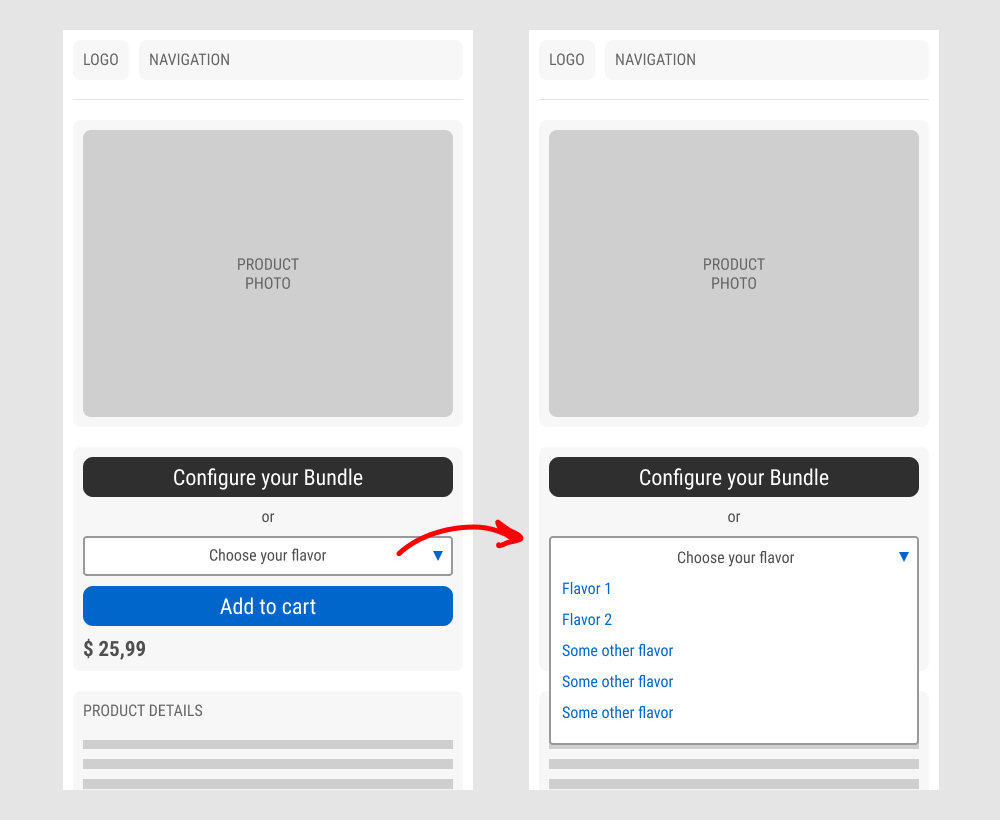
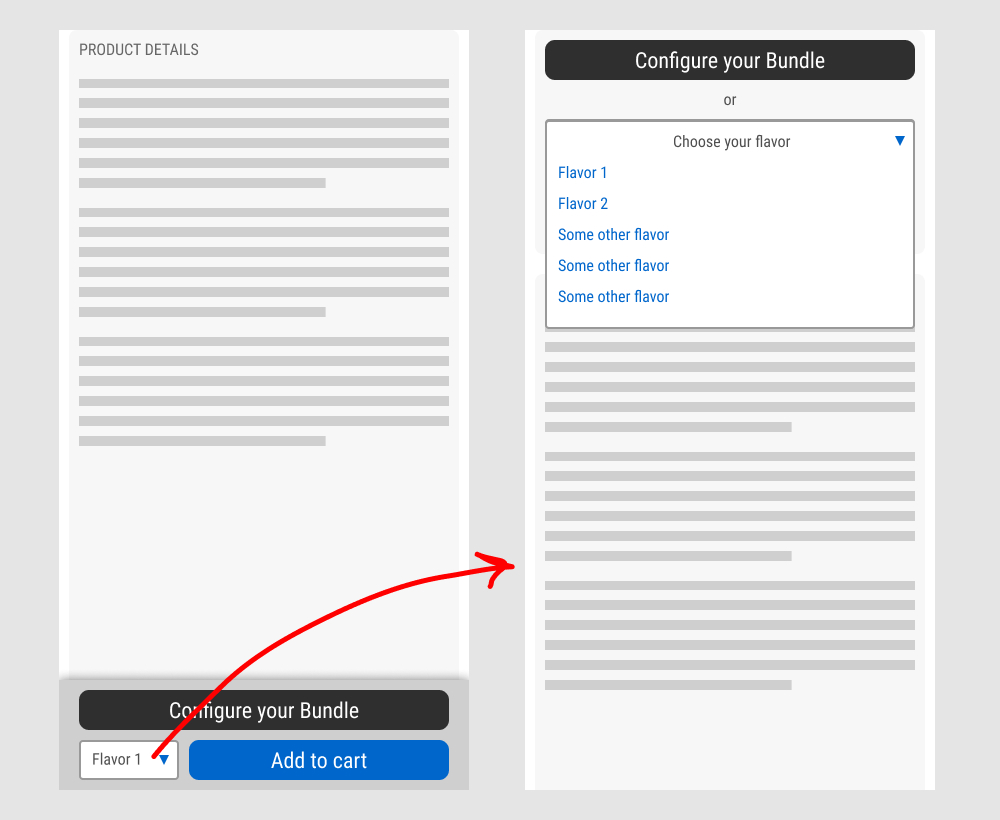
Melina Hess Tested Pattern #41: Sticky Call To Action In Test #441


In this experiment, a floating sticky bar was added on product pages. The sticky elements only appeared after users scrolled beyond the fixed buy box area that is relatively high on the page (visible on the control screenshot). The sticky bar contained three elements: a button to configure up to three product choices, a flavor selection pulldown, and the add-to-cart button.
In the variation, when users clicked on the flavor pulldown three things happened. First, they were anchored back to the top of the buy box. Second, the floating sticky disappeared. And third, the flavors pulldown automatically expanded (overlapping the original primary add-to-cart button).
The control did not have any of the sticky behaviors.
Impact to total sales was measured.