All Latest 600 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #621 on
Kay.com
by
 Craig Kistler
Nov 26, 2025
Desktop
Mobile
Product
Craig Kistler
Nov 26, 2025
Desktop
Mobile
Product
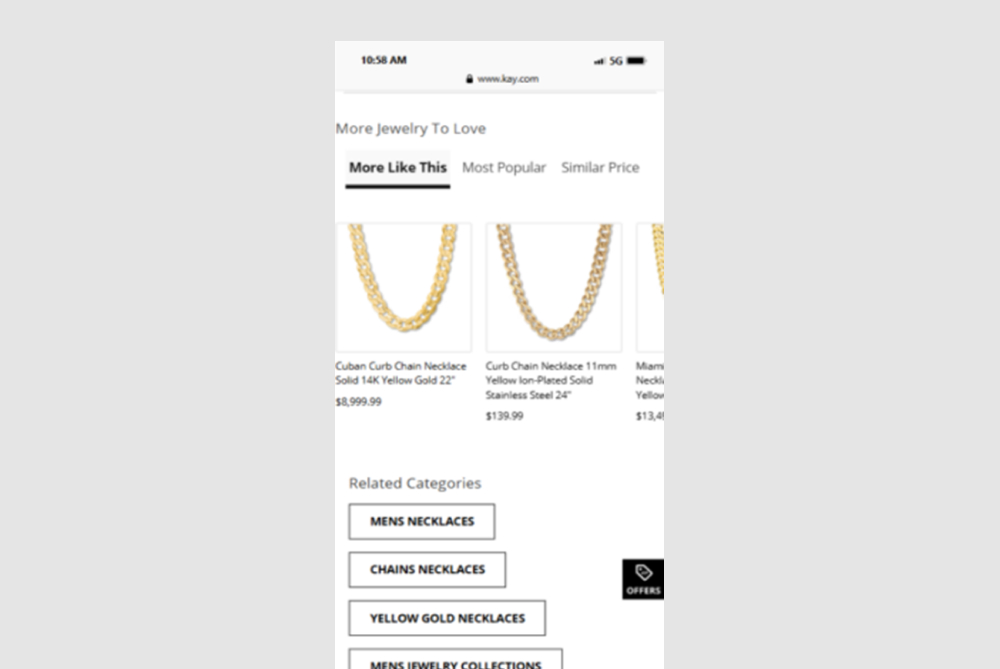
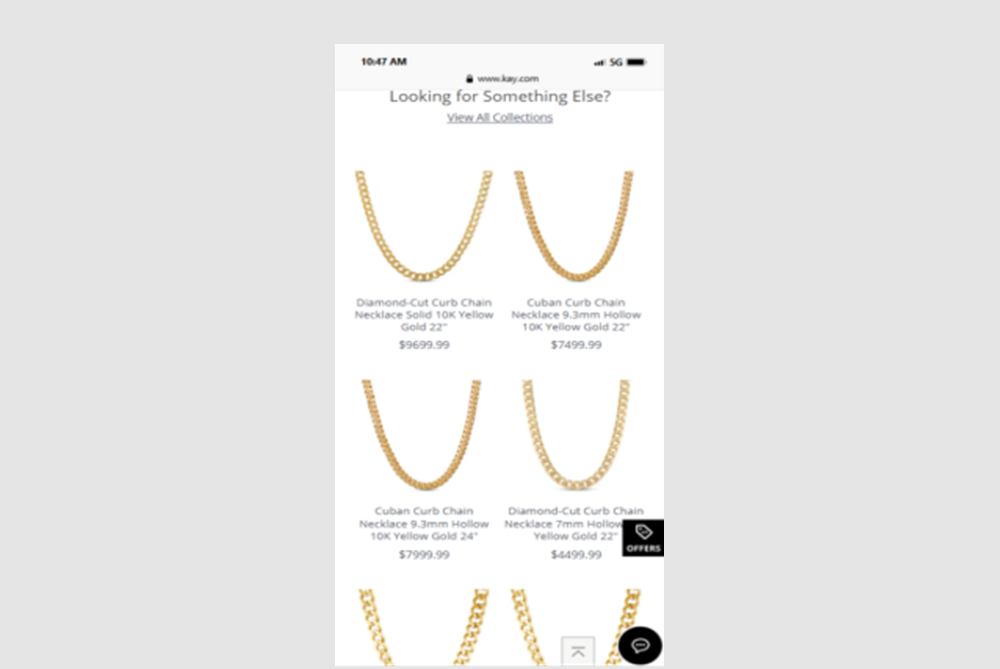
Craig Kistler Tested Pattern #36: Fewer Or More Results In Test #621 On Kay.com


In this experiment, a horizontally scrolling set of products was replaced with an expanded and more visible grid of suggested products - enabling more discovery.
Test #599 on
Finn.com
by
 Tim Karcher
Jun 27, 2025
Mobile
Product
Tim Karcher
Jun 27, 2025
Mobile
Product
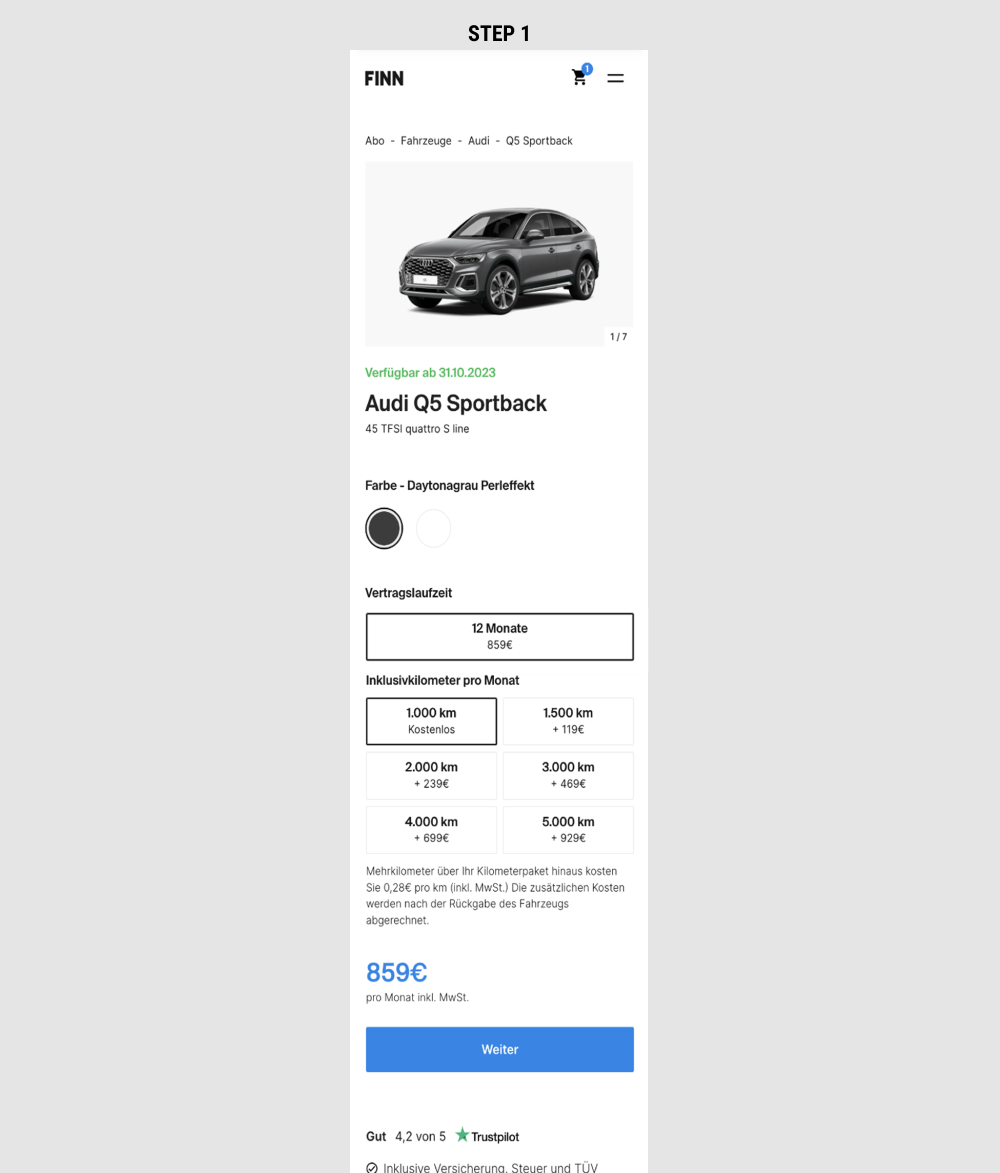
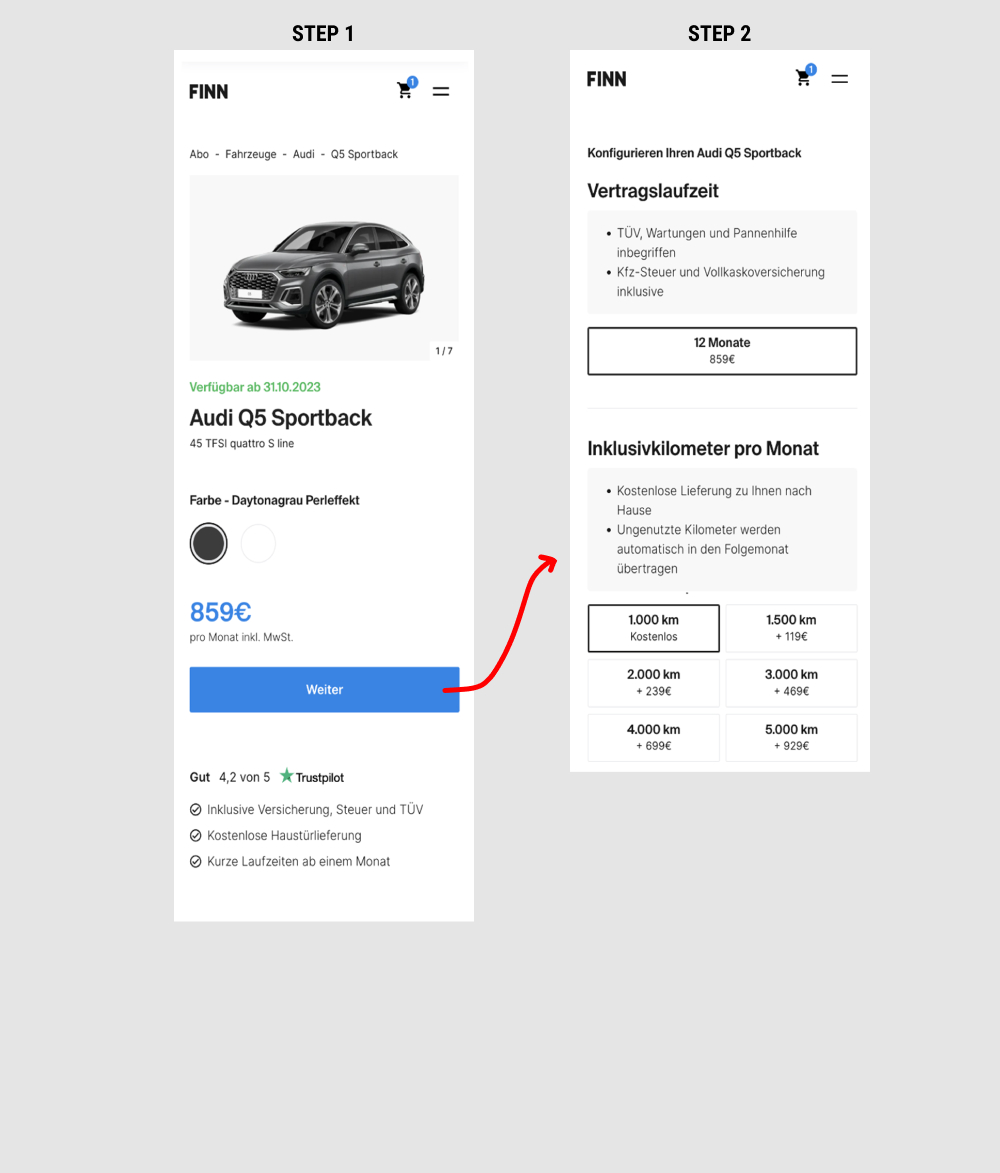
Tim Karcher Tested Pattern #10: Postponed Modal Forms In Test #599 On Finn.com


This is a heavily confounded multi-change experiment. In the variation, product choices on product detail pages were taken off and moved to a 2nd step (a new step). This also resulted in the price and primary button becoming more visible from an upward position shift. Impact on adds-to-cart and lead generation was measured.
Test #532 on
Finn.com
by
 Maksim Meged
May 10, 2024
Mobile
Listing
Maksim Meged
May 10, 2024
Mobile
Listing
Maksim Meged Tested Pattern #76: Infinite Scrolling Or Pagination In Test #532 On Finn.com


In this experiment, infinite scrolling was a/b tested against a paginated one.
Test #522 on
686.com
by
 Adan Archila
Mar 18, 2024
Desktop
Listing
Adan Archila
Mar 18, 2024
Desktop
Listing
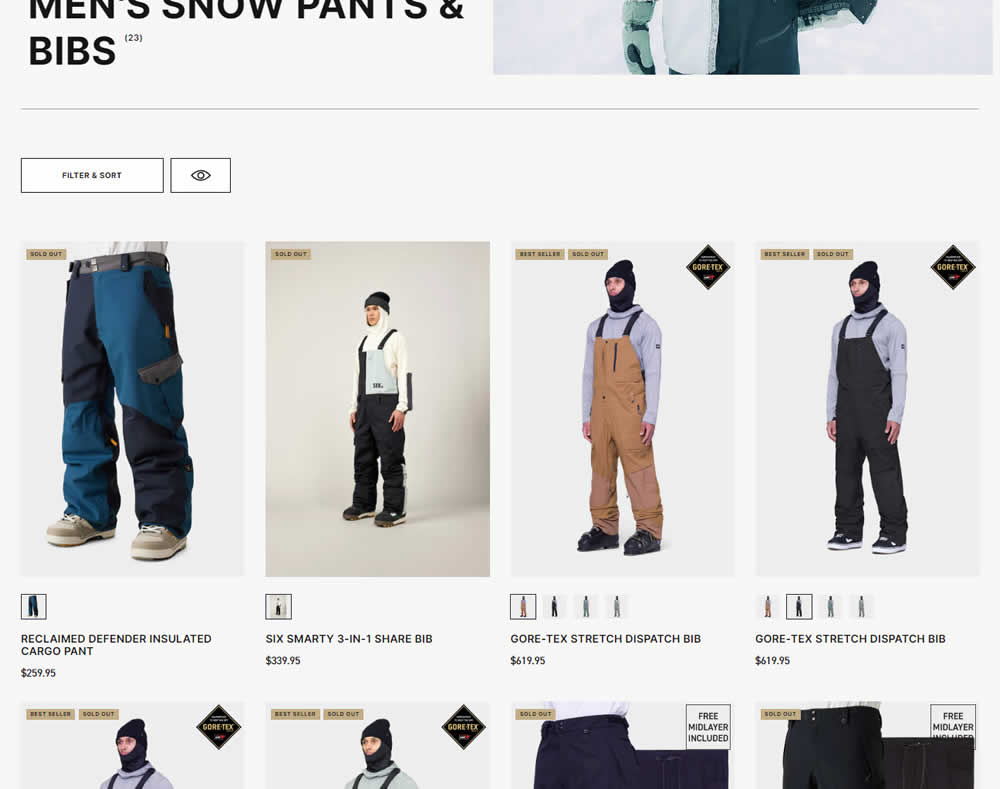
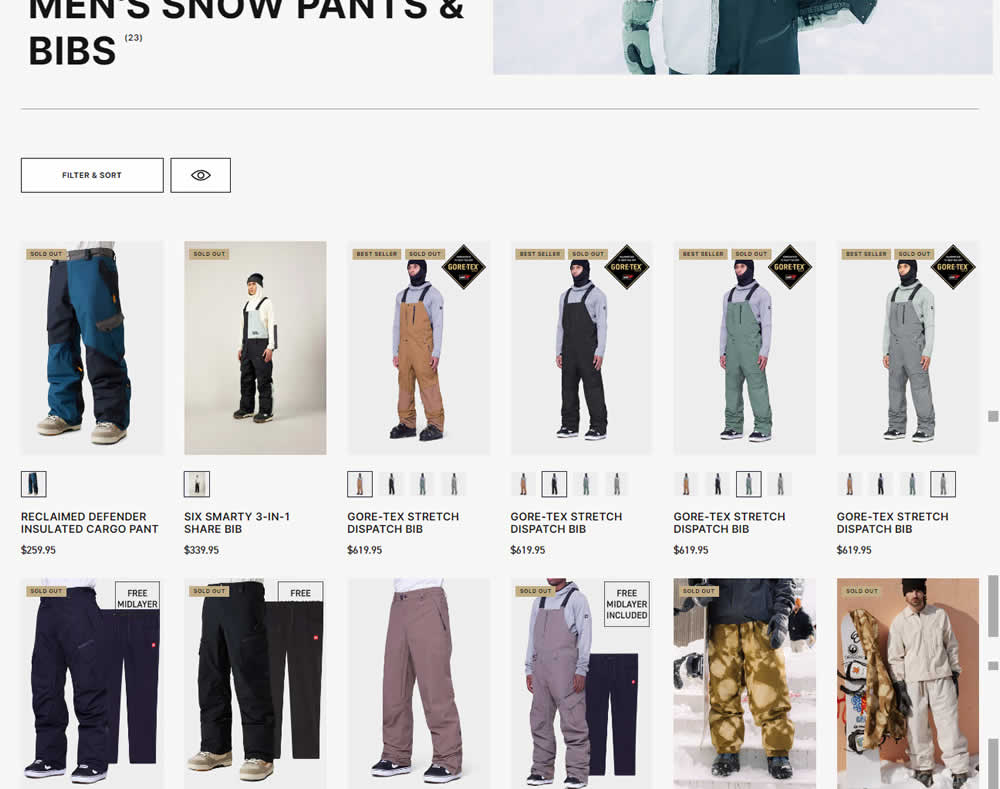
Adan Archila Tested Pattern #37: List Or Grid View In Test #522 On 686.com


In this desktop experiment, 4 product tiles per page (control) were tested against 6. Impact on sales was measured.
Test #502 on
Fairment.de
by
 Jona Eisenberger
Nov 06, 2023
Mobile
Listing
Jona Eisenberger
Nov 06, 2023
Mobile
Listing
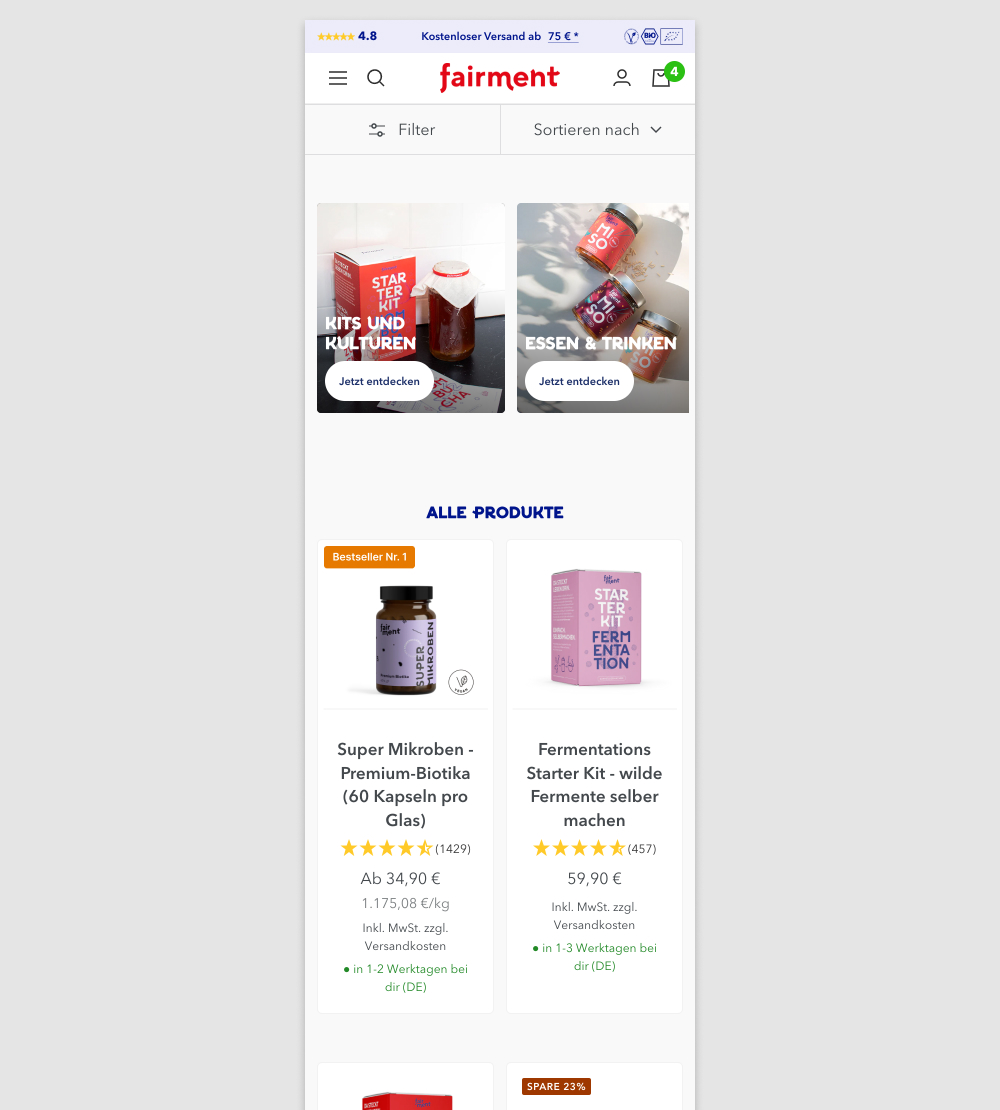
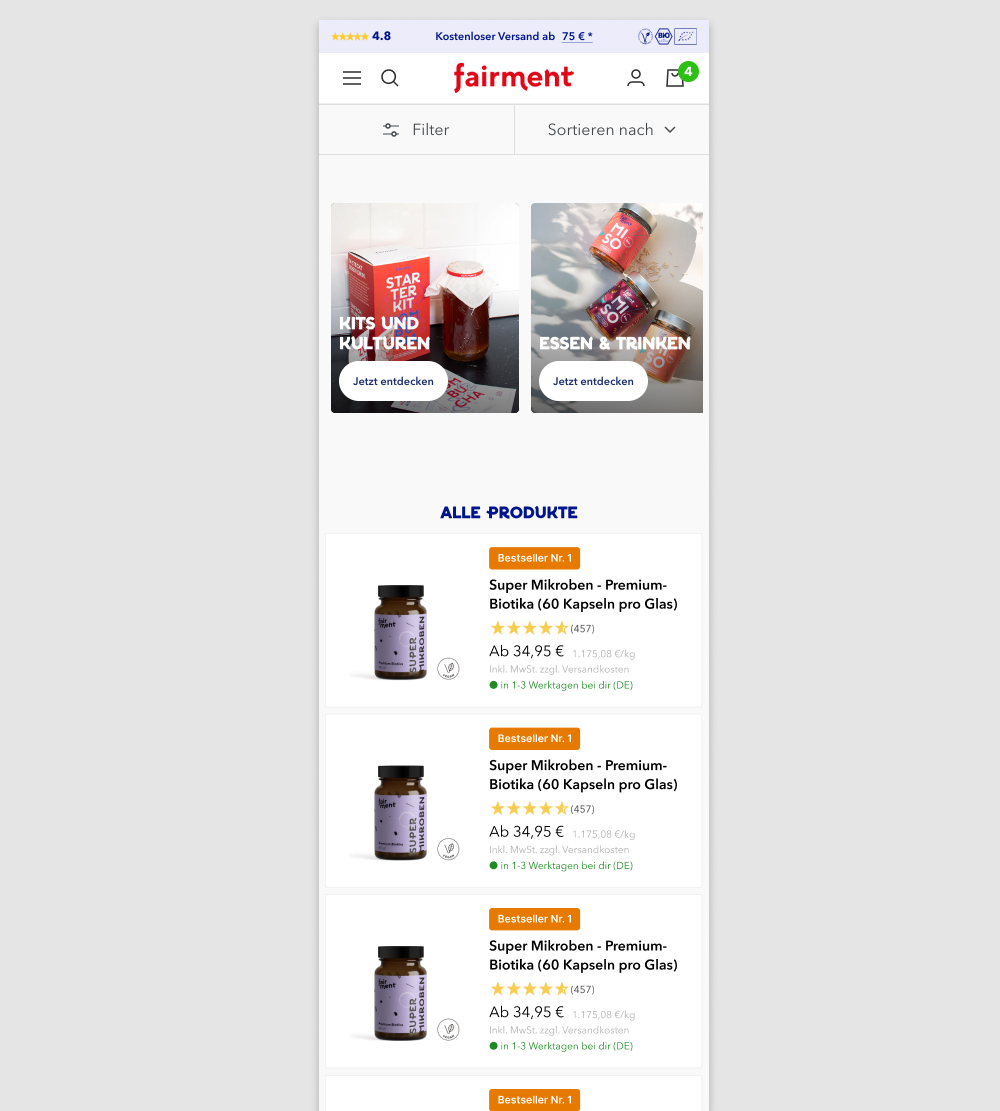
Jona Eisenberger Tested Pattern #37: List Or Grid View In Test #502 On Fairment.de


In this experiment, a two column grid layout (control) was tested against single column layout (variation) with the product information shown to the right. Please note that the screenshot shows repeated products only because it's been sourced from a Figma design file. In reality, the products in the variation were equally diverse as in the control.
(We've also flipped the A and B to match up with our grid pattern.)
Test #503 on
by
 Jakub Linowski
Nov 05, 2023
Desktop
Mobile
Home & Landing
Jakub Linowski
Nov 05, 2023
Desktop
Mobile
Home & Landing
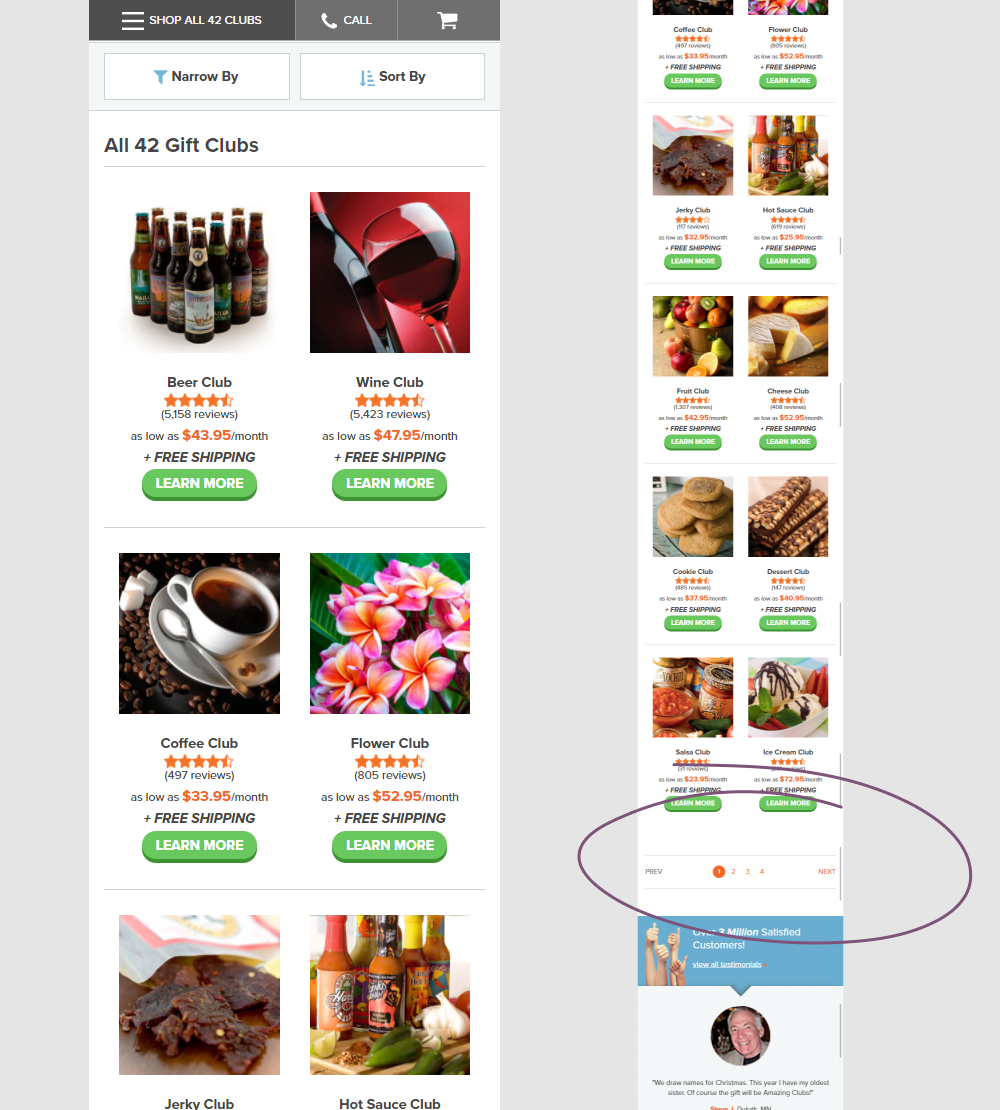
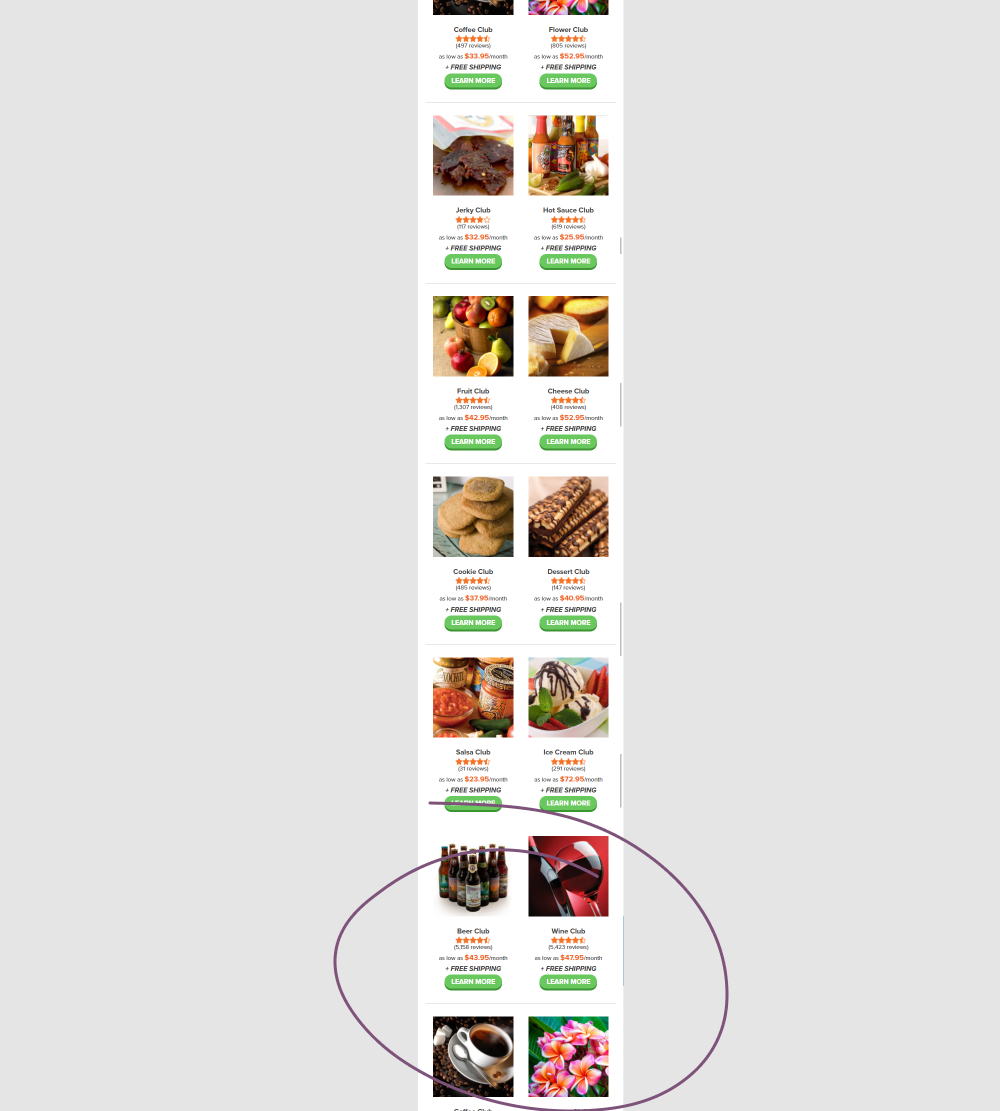
Jakub Linowski Tested Pattern #36: Fewer Or More Results In Test #503


In this experiment, instead of showing 12 products per screen (with pagination), the variation showed all 42 products on a single screen. Impact on adds to cart and completed orders was measured.
Test #475 on
Online.metro-cc.ru
by
 Andrey Andreev
Jun 07, 2023
Desktop
Mobile
Listing
Andrey Andreev
Jun 07, 2023
Desktop
Mobile
Listing
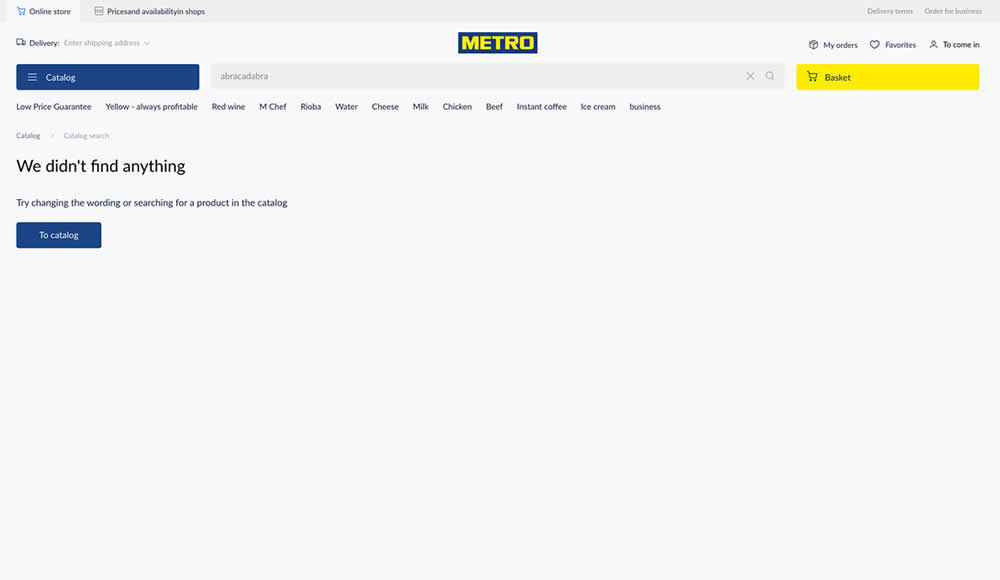
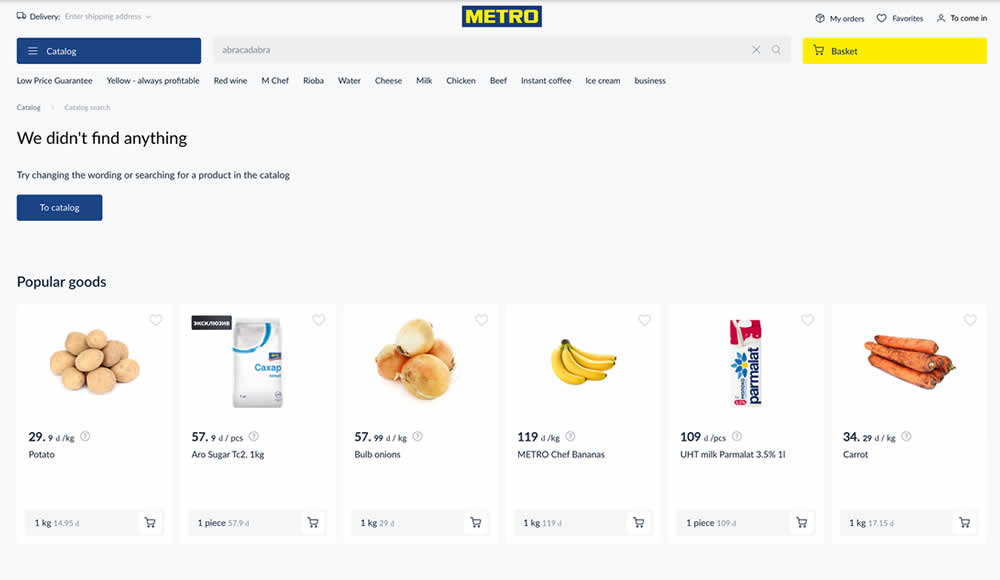
Andrey Andreev Tested Pattern #36: Fewer Or More Results In Test #475 On Online.metro-cc.ru


Are more (popular) product results better than none at all? In this experiment, popular products were shown during an empty search result. Impact on sales was measured.
Test #469 on
by
 Ardit Veliu
Apr 28, 2023
Desktop
Signup
Ardit Veliu
Apr 28, 2023
Desktop
Signup
Ardit Veliu Tested Pattern #129: Right Or Left Aligned Forms In Test #469


In this experiment, a right side form shifted in position to the left. Impact on leads was measured.
Test #453 on
by
 Jakub Linowski
Jan 31, 2023
Desktop
Mobile
Shopping Cart
Jakub Linowski
Jan 31, 2023
Desktop
Mobile
Shopping Cart
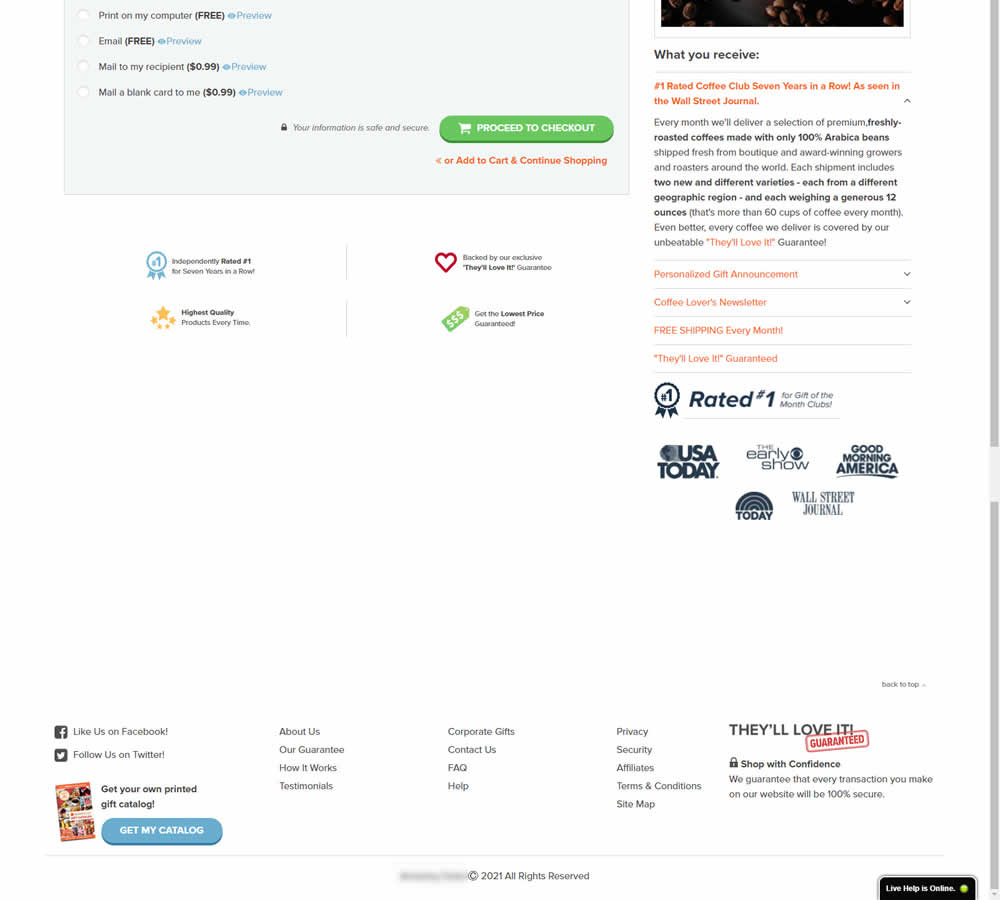
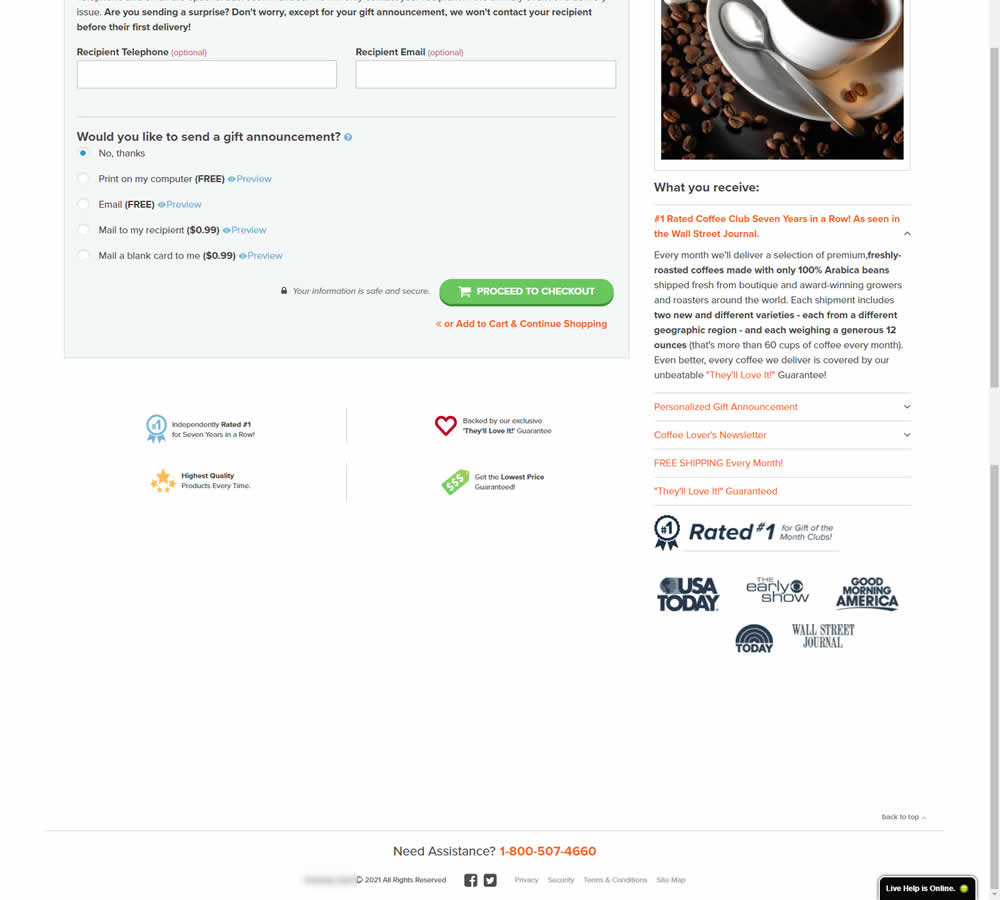
Jakub Linowski Tested Pattern #64: Tunnel In Test #453


In this experiment, the footer was simplified with multiple elements being removed (catalog request, secondary links, and a guarantee). Additionally, a more prominent phone number was also displayed.
Test #454 on
Trenyrkarna.cz
by
 Ondřej Ilinčev
Jan 31, 2023
Desktop
Mobile
Shopping Cart
Ondřej Ilinčev
Jan 31, 2023
Desktop
Mobile
Shopping Cart
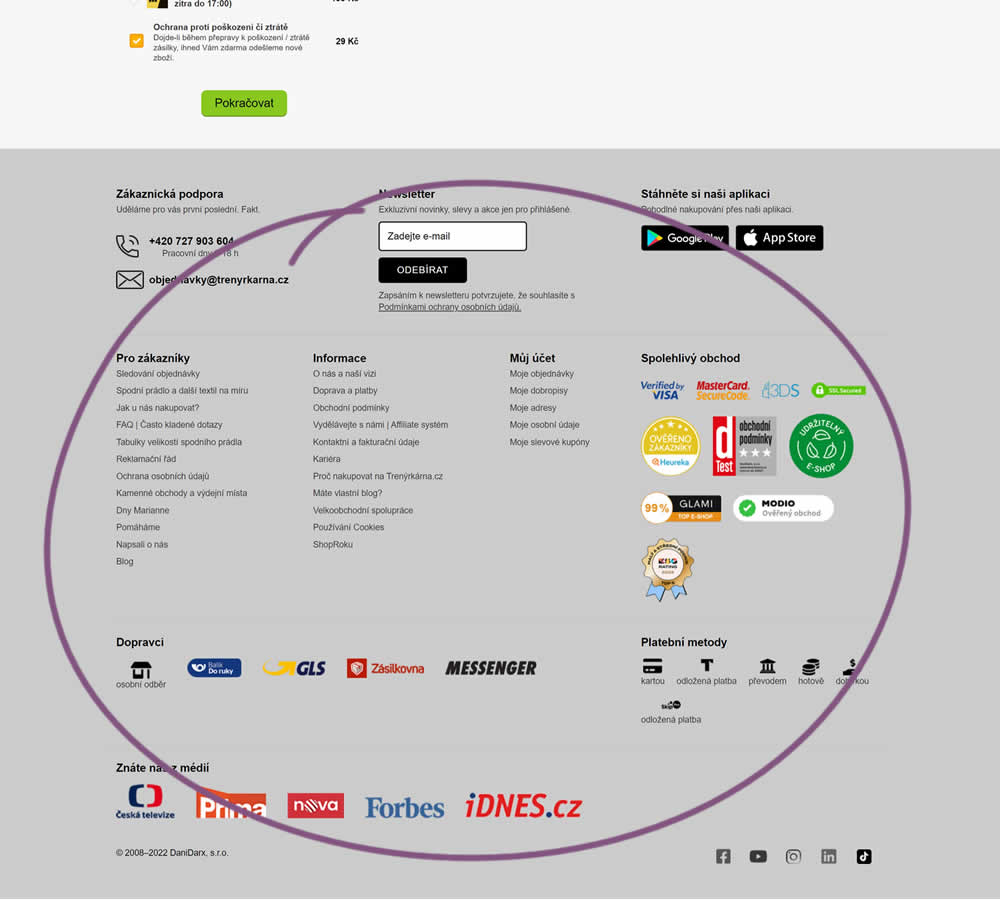
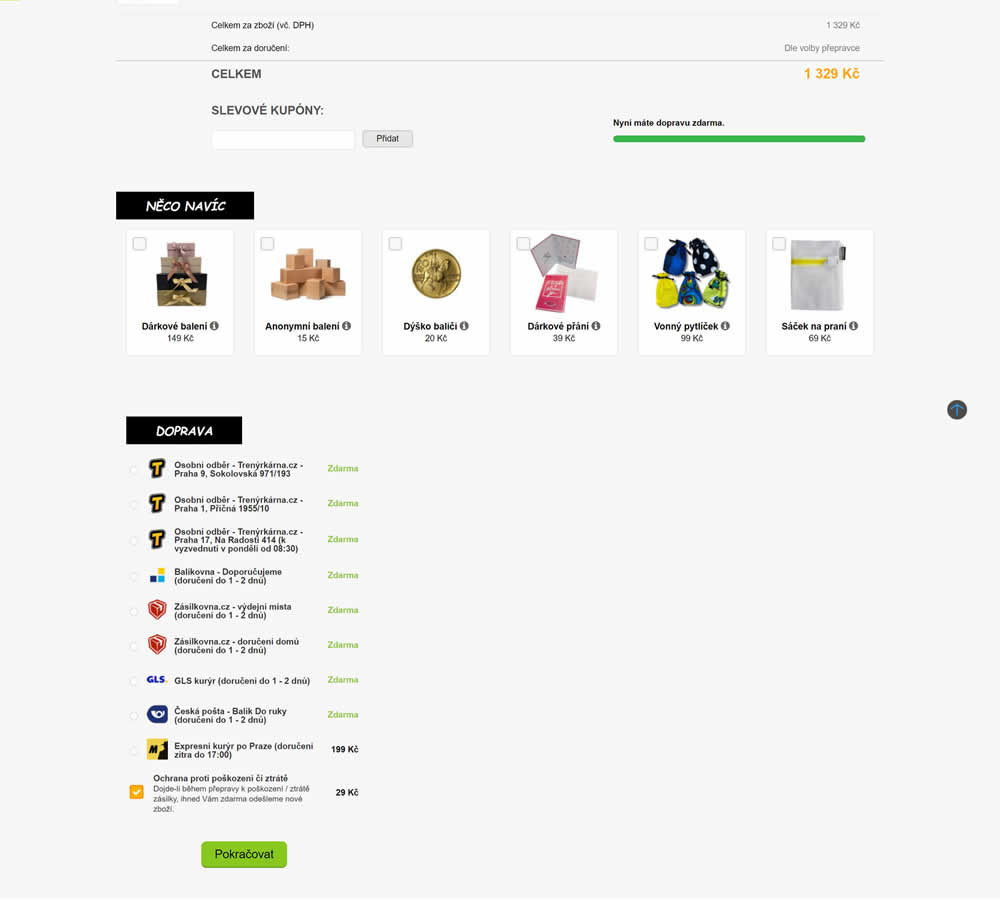
Ondřej Ilinčev Tested Pattern #64: Tunnel In Test #454 On Trenyrkarna.cz


In this shopping cart experiment, a tall footer was completely removed. The footer contained elements such as: app download links, a newsletter signup, secondary web site links, trust symbols, social media icons and company contant information. Impact on sales was measured.
Test #420 on
Designlab.com
by
 Daniel Shapiro
Jul 12, 2022
Desktop
Mobile
Product
Daniel Shapiro
Jul 12, 2022
Desktop
Mobile
Product
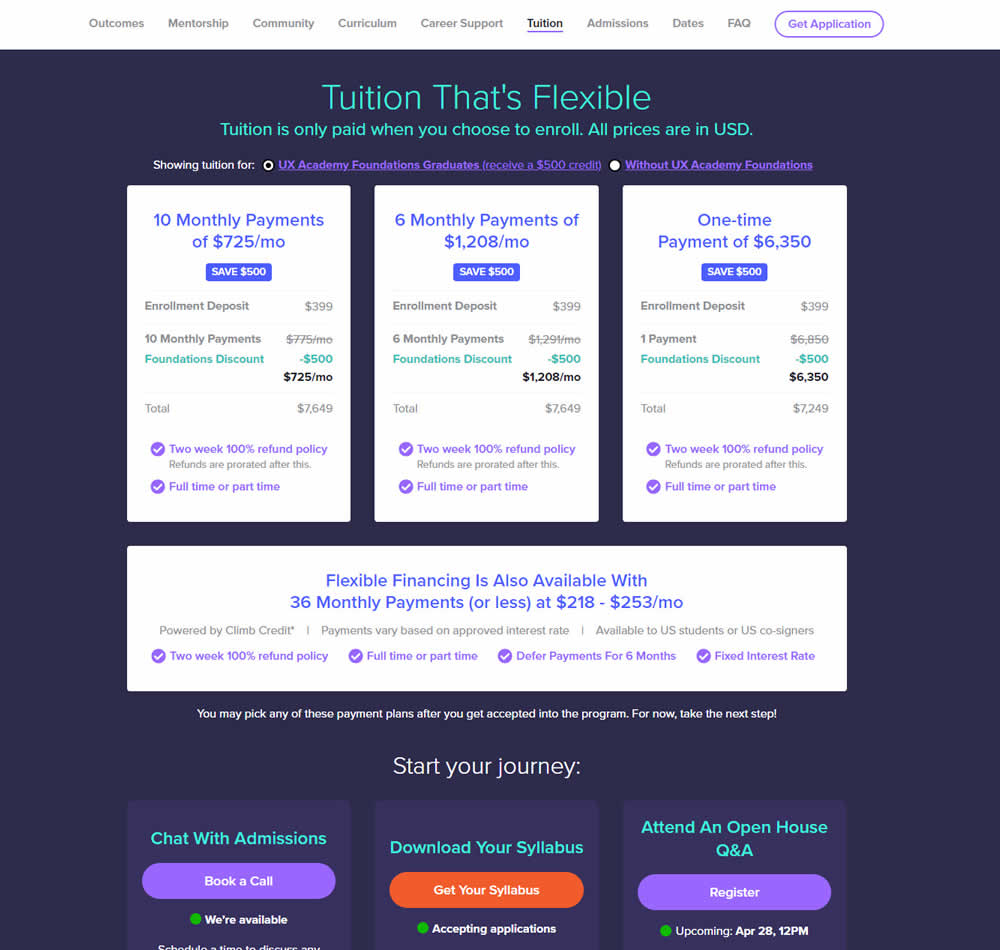
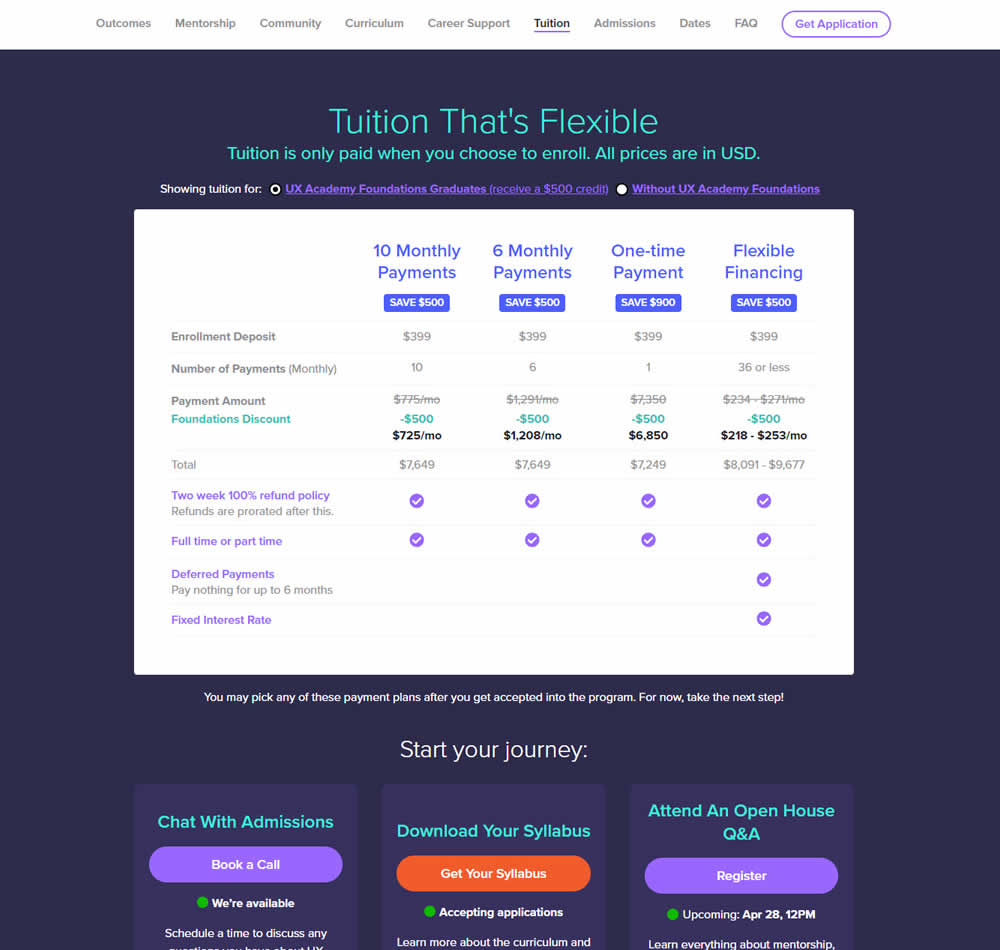
Daniel Shapiro Tested Pattern #115: Pricing Comparison Table In Test #420 On Designlab.com


In this experiment, pricing plans were laid out horizontally for easier comparison. In the variation, most of the plan benefits, features and differences were also referenced using a single lable that was left-aligned. The idea was to make the variables aligned and therefore more comparable.
This pricing table appeared at the bottom of a long design program landing page. Impact on leads and applications was measured.
Test #401 on
Learnwithhomer.com
by
 Stanley Zuo
Mar 11, 2022
Desktop
Home & Landing
Stanley Zuo
Mar 11, 2022
Desktop
Home & Landing
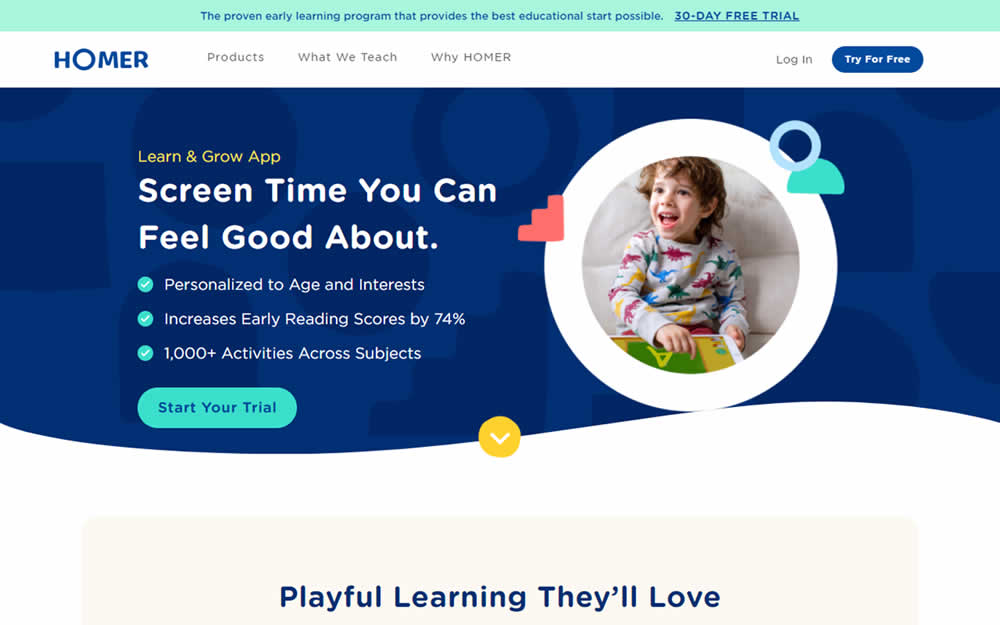
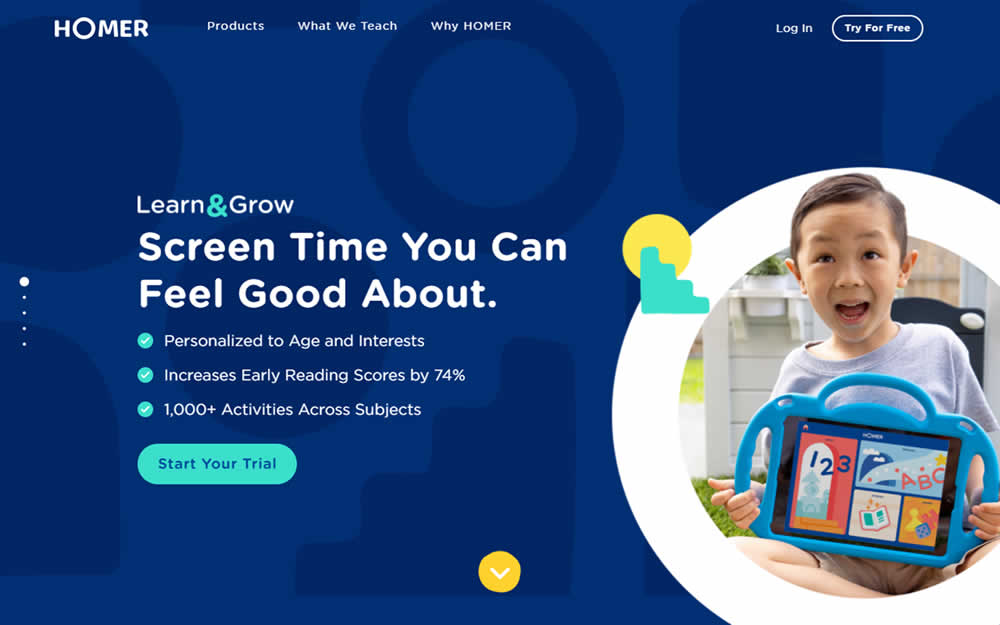
Stanley Zuo Tested Pattern #58: Full Height False Bottom In Test #401 On Learnwithhomer.com


Here the experiment contained a layout change. Standard content components with varied heights were tested against sections with false bottoms. That is the conntent blocks in the variation took up 100% height of the viewport. This change was also applied throughout the rest of the content blocks. Impact on overall signup rates was measured.
Test #392 on
by
 Jakub Linowski
Dec 31, 2021
Desktop
Mobile
Product
Jakub Linowski
Dec 31, 2021
Desktop
Mobile
Product
Jakub Linowski Tested Pattern #122: Zigzag Layout In Test #392


In this experiment, paragraph style copy was reorganized into a zig zag layout with key sections being reinforiced with copy-as-image statements. Impact on adds-to-cart and sales was measured.
Test #383 on
by
 Jakub Linowski
Nov 11, 2021
Desktop
Checkout
Jakub Linowski
Nov 11, 2021
Desktop
Checkout
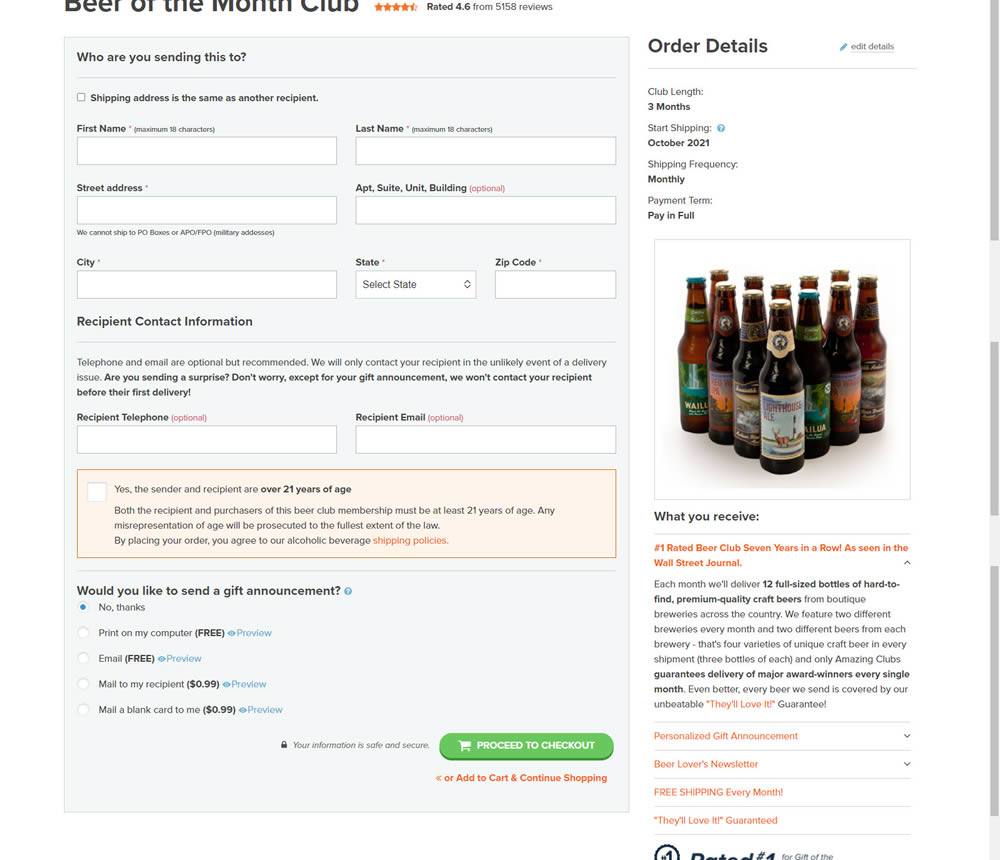
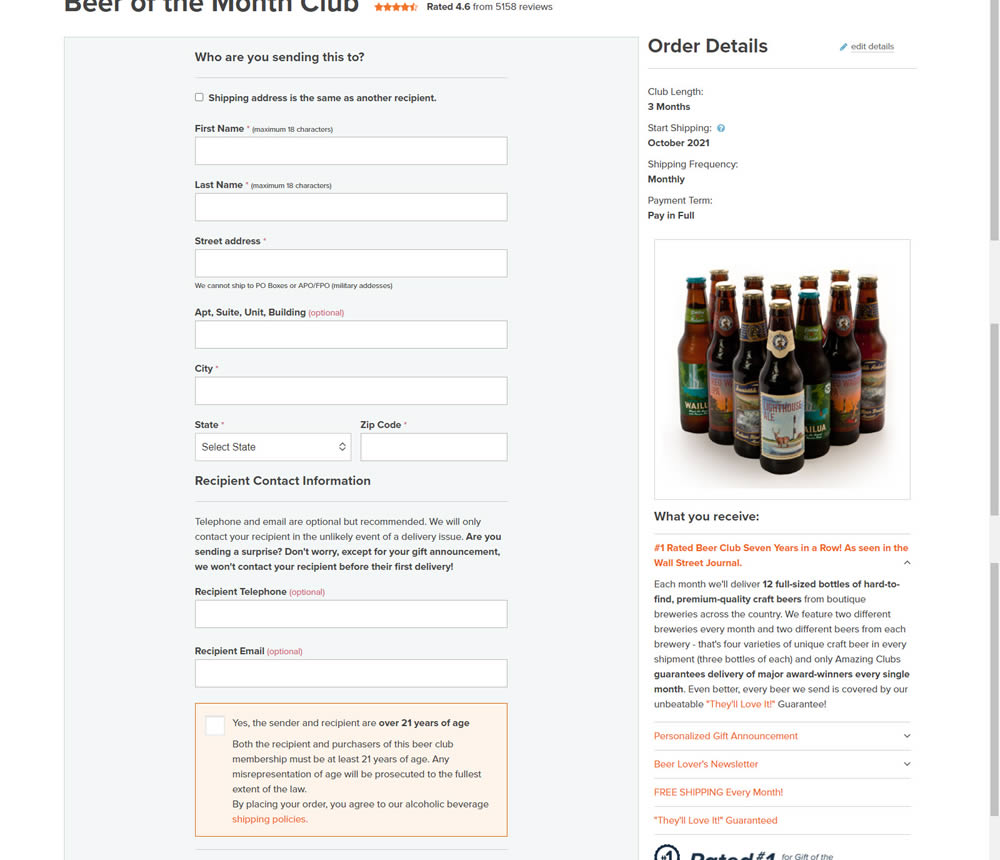
Jakub Linowski Tested Pattern #123: Single Or Double Column Form Fields In Test #383


In this simple [inverted] experiment, the variation organized the form fields into a single column. The control had two columns of form fields.
Test #372 on
Fluke.com
by
 Marika Francisco
Aug 30, 2021
Desktop
Product
Marika Francisco
Aug 30, 2021
Desktop
Product
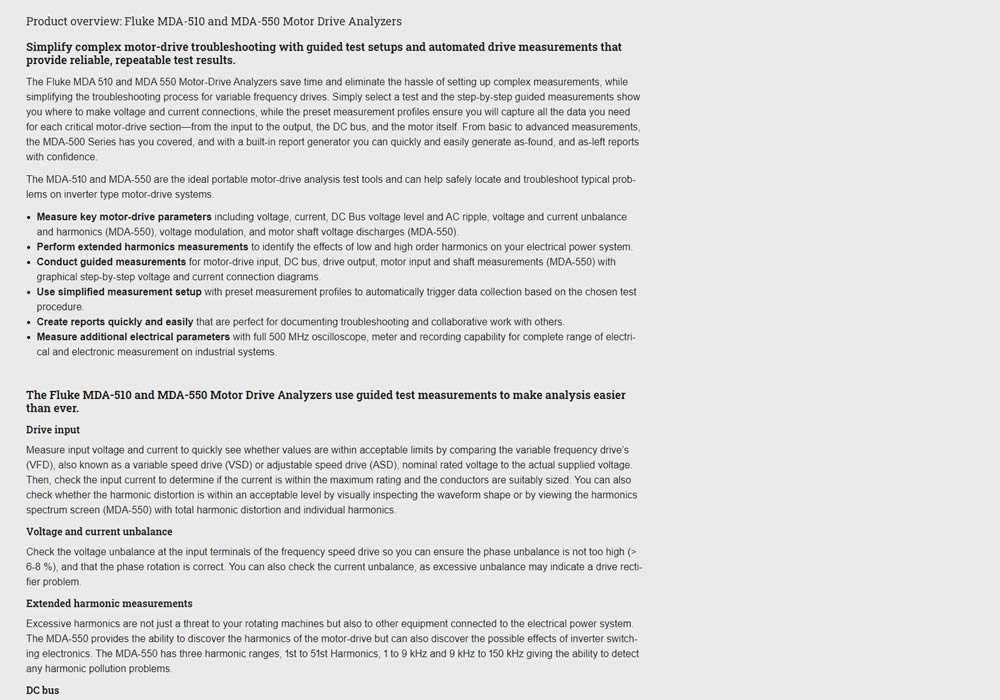
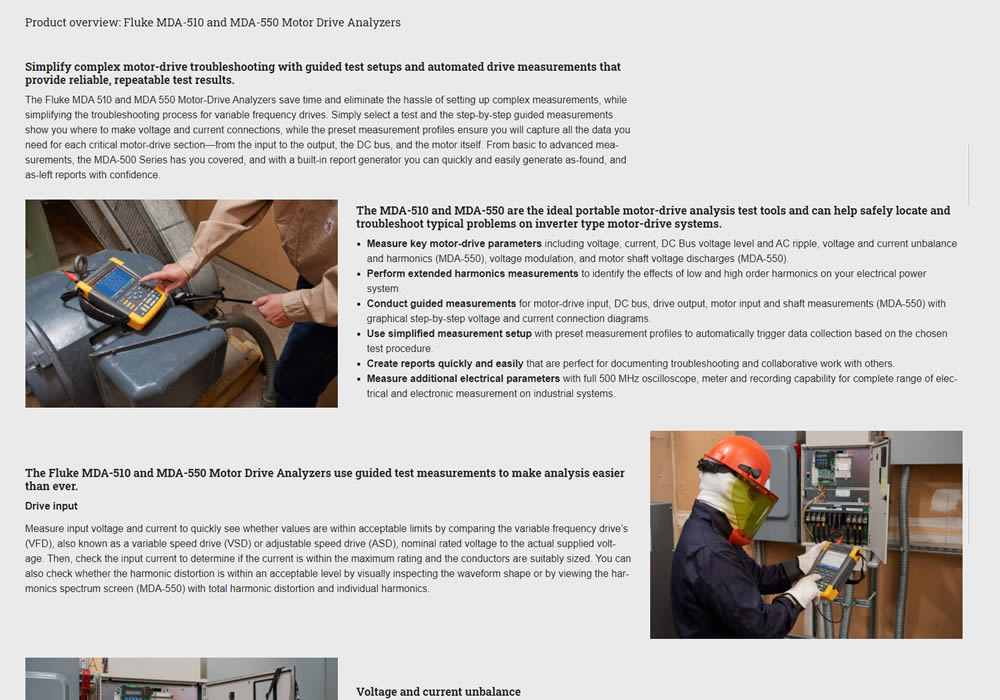
Marika Francisco Tested Pattern #122: Zigzag Layout In Test #372 On Fluke.com


In this experiment, product descriptions were changed to an alternating zig zag layout with images. Impact on adds-to-cart and sales was measured.
Test #358 on
Preply.com
by
 Gleb Hodorovskiy
Jun 03, 2021
Desktop
Home & Landing
Gleb Hodorovskiy
Jun 03, 2021
Desktop
Home & Landing
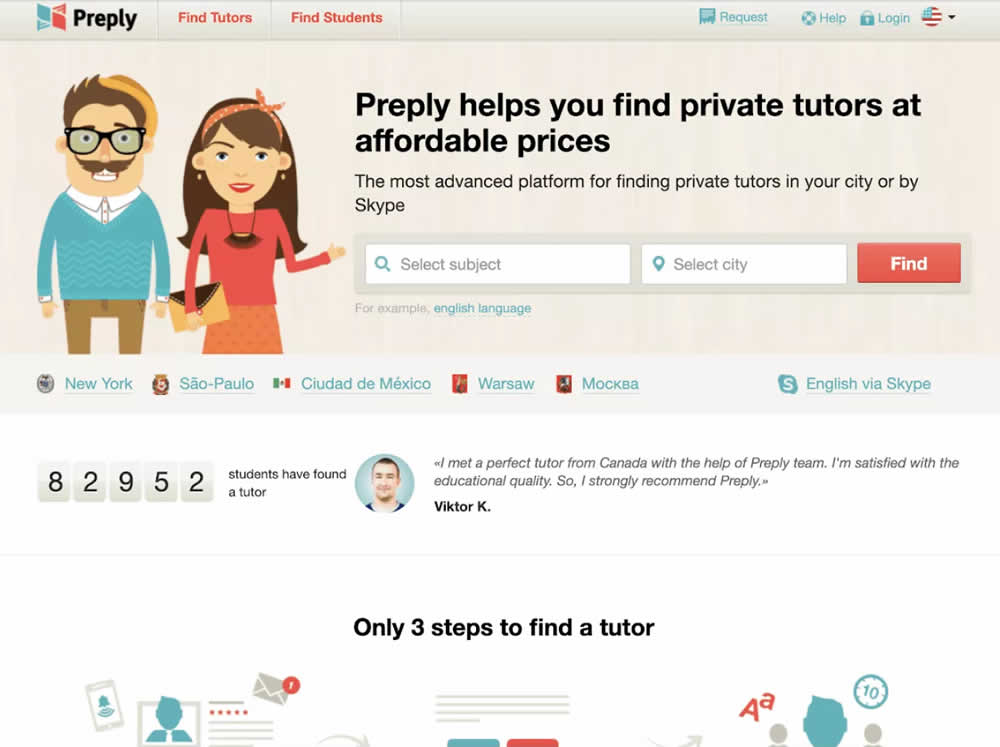
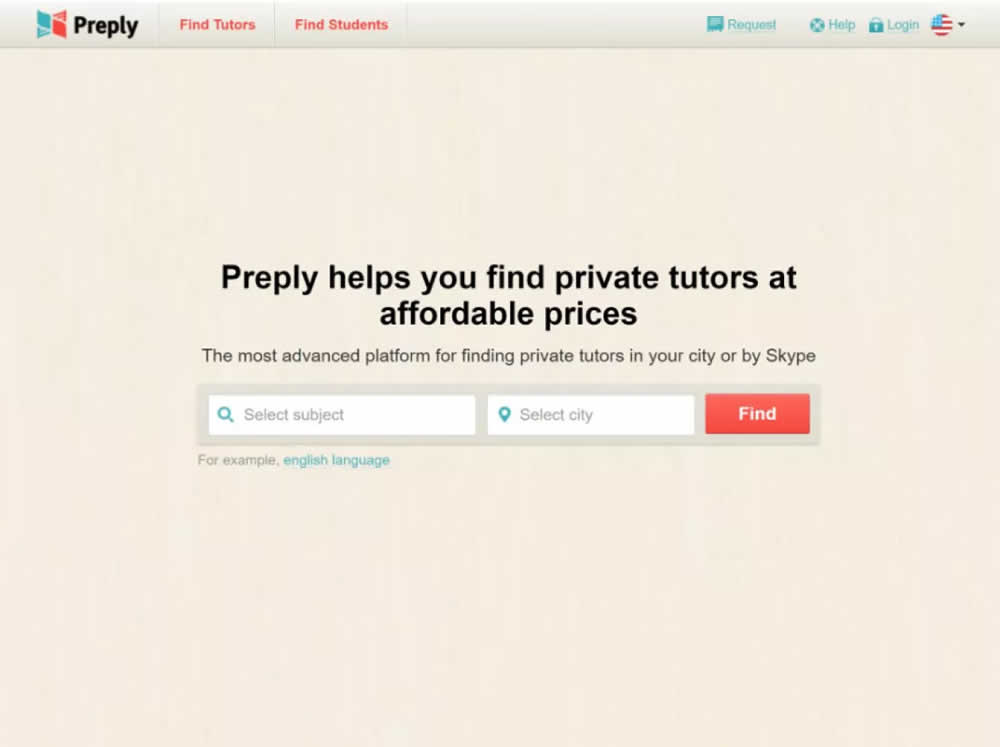
Gleb Hodorovskiy Tested Pattern #58: Full Height False Bottom In Test #358 On Preply.com


In this experiment, the header section of the homepage drastically focused around the call to action. This was done by removing elements and forcing a false bottom.
Test #353 on
Backstage.com
by
 Stanley Zuo
May 12, 2021
Desktop
Product
Stanley Zuo
May 12, 2021
Desktop
Product
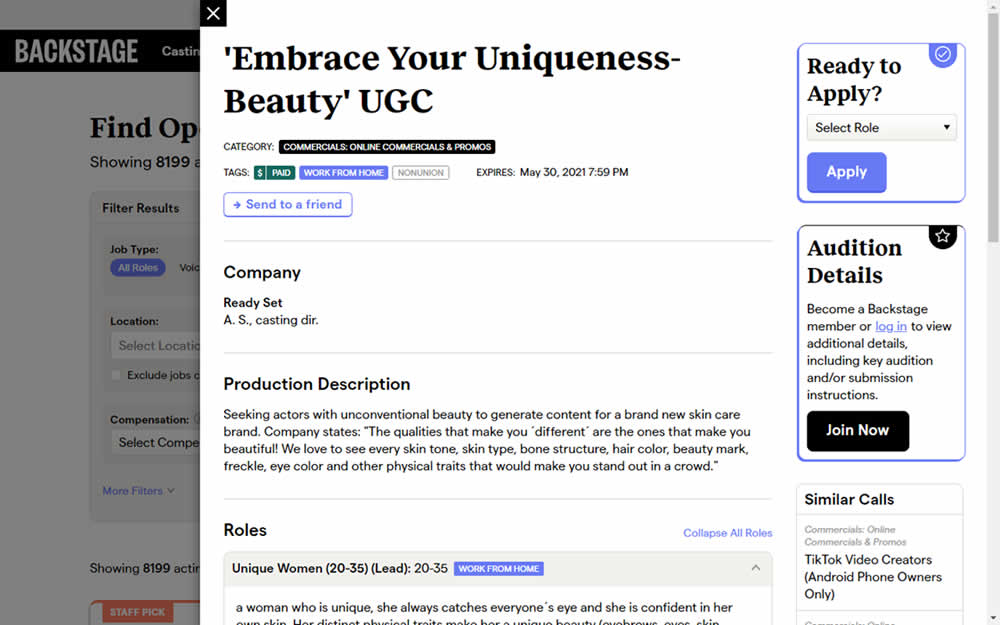
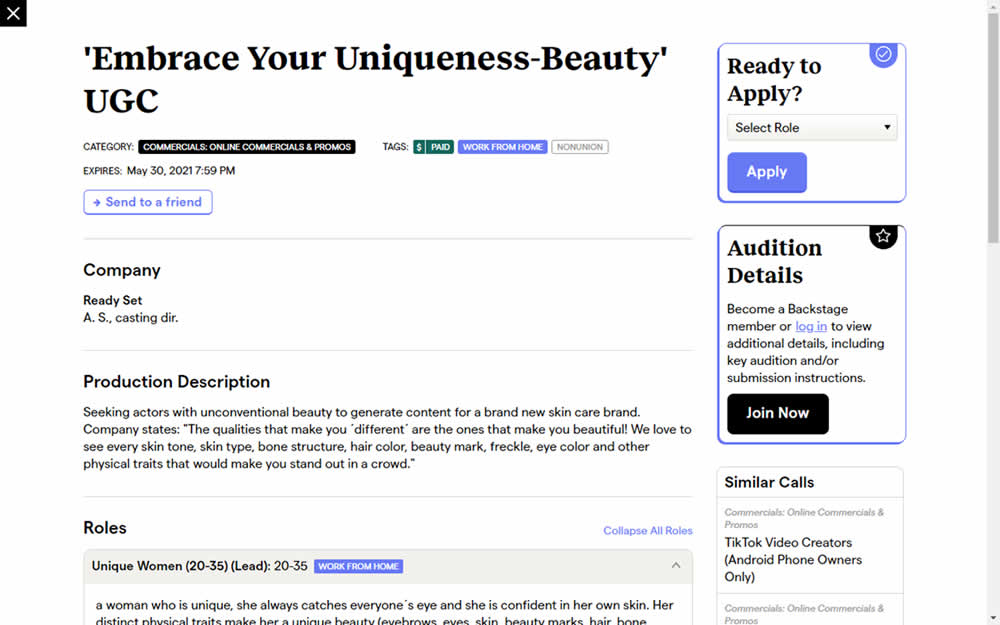
Stanley Zuo Tested Pattern #13: Centered Forms & Buttons In Test #353 On Backstage.com


This experiment challanged a right aligned detail page. After clicking a result of a job role on a listing page, an overlay would appear on the right with the details. The variation used a full width screen instead - effectively centering the page.
Test #352 on
Us.flukecal.com
by
 John Hickey
May 11, 2021
Desktop
Global
John Hickey
May 11, 2021
Desktop
Global
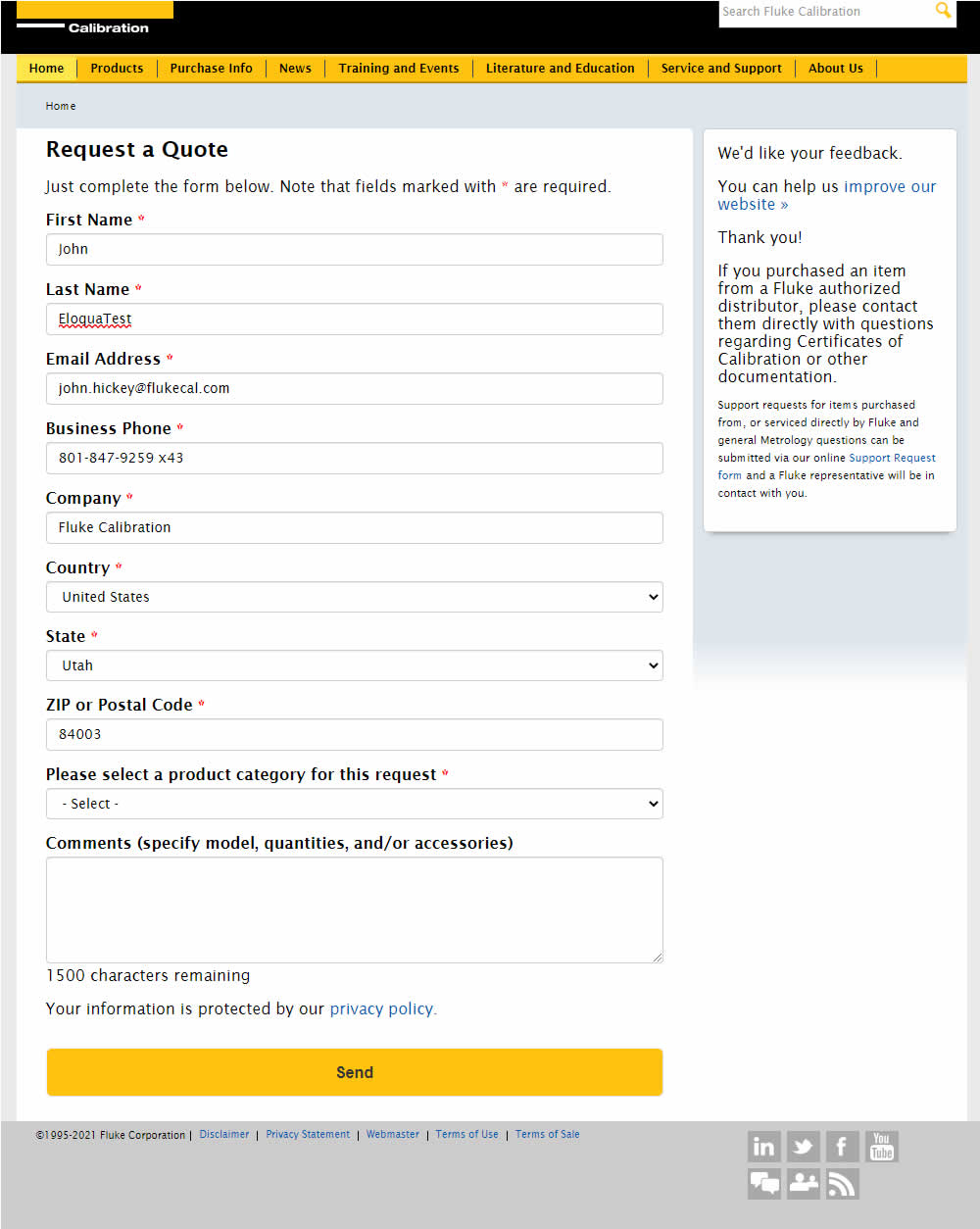
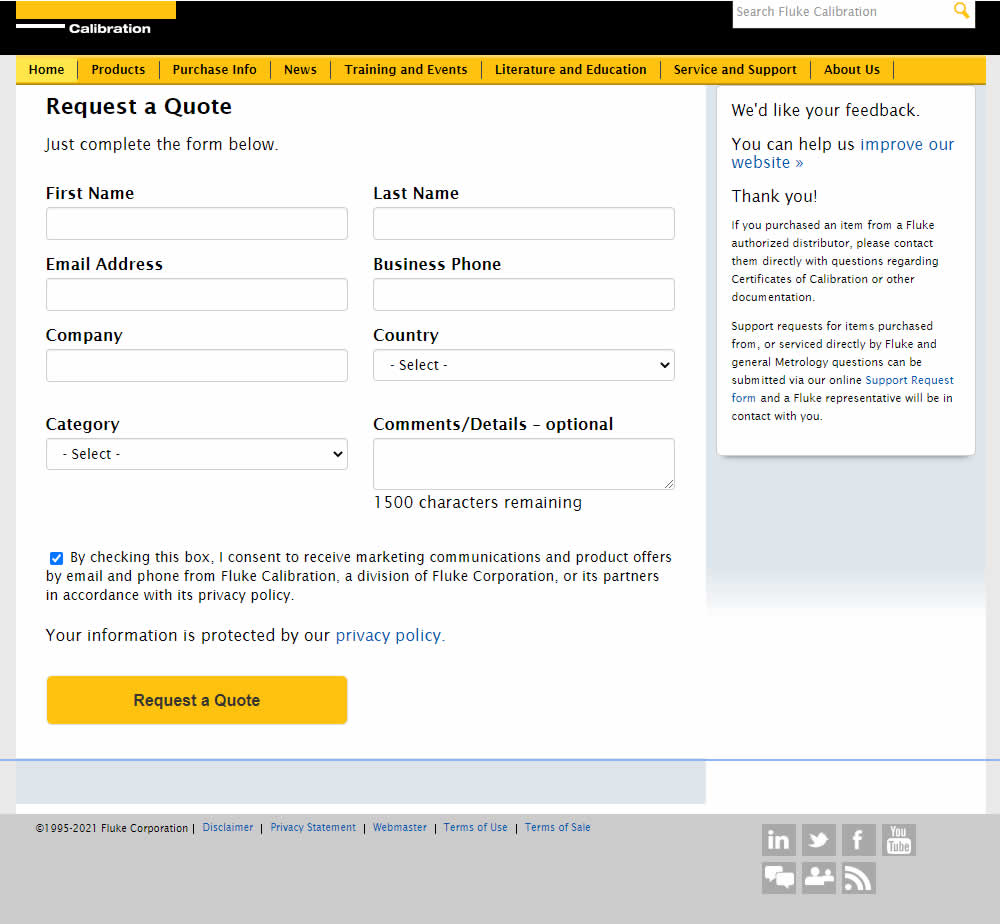
John Hickey Tested Pattern #123: Single Or Double Column Form Fields In Test #352 On Us.flukecal.com


In this experiment, single column (longer) form fields were tested against a two column layout (more compact).
Test #350 on
Expertinstitute.com
by
 Ardit Veliu
Apr 29, 2021
Desktop
Content
Ardit Veliu
Apr 29, 2021
Desktop
Content
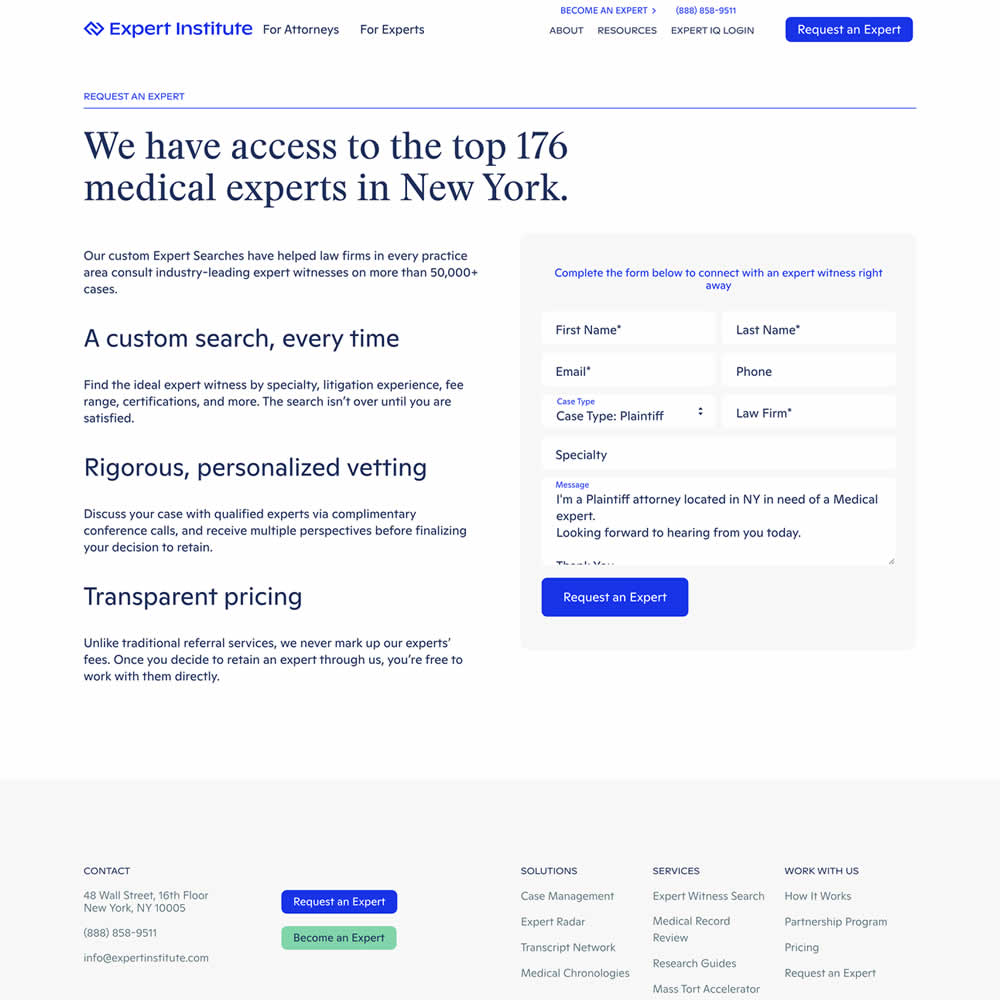
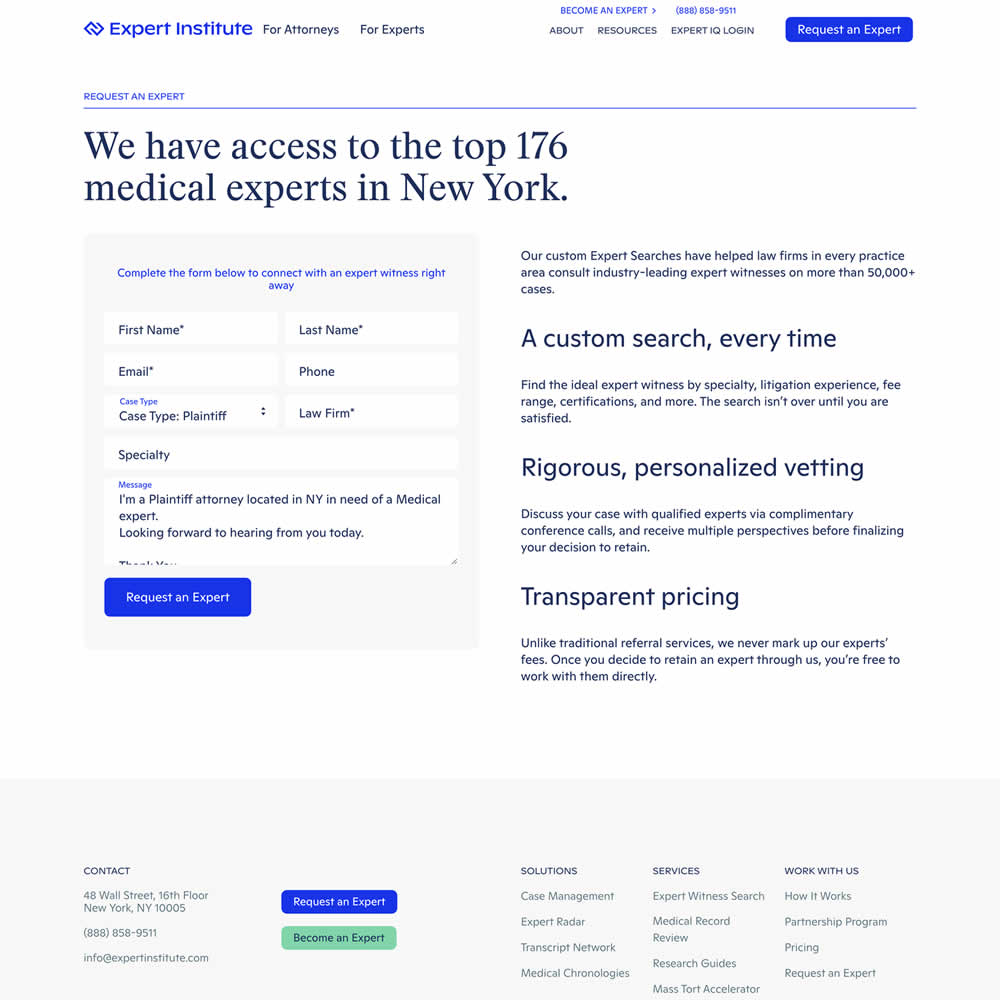
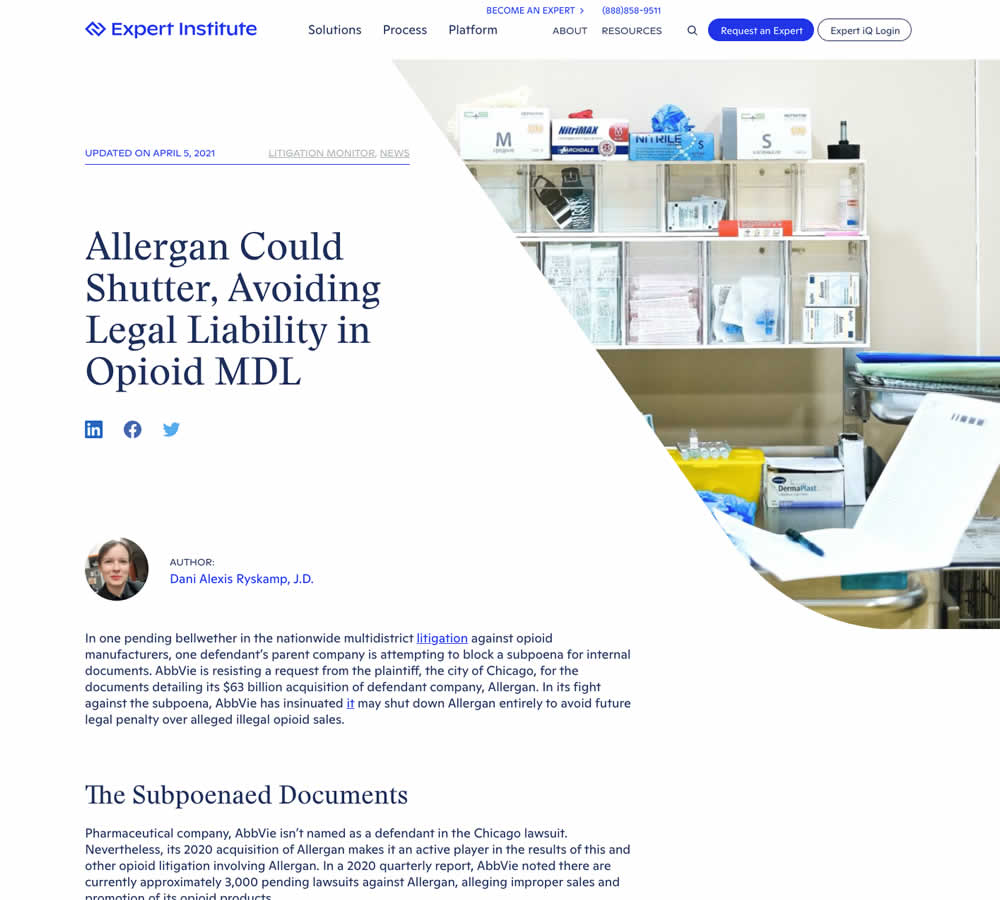
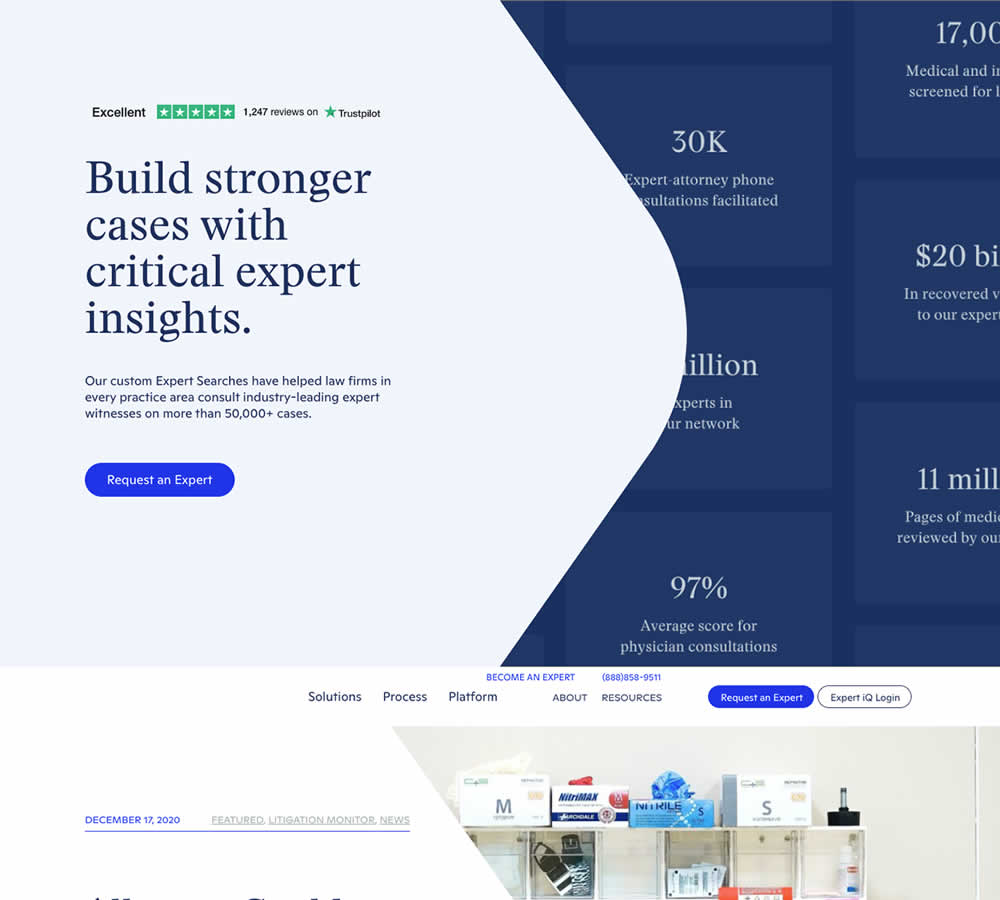
Ardit Veliu Tested Pattern #16: Welcome Mat - Partial In Test #350 On Expertinstitute.com


In this experiment, a lead generating section with a call to action (welcome mat) was appended at the top of article pages. Impact on lead generation was measured.
Test #343 on
Snocks.com
by
 Samuel Hess
Mar 12, 2021
Desktop
Mobile
Product
Samuel Hess
Mar 12, 2021
Desktop
Mobile
Product
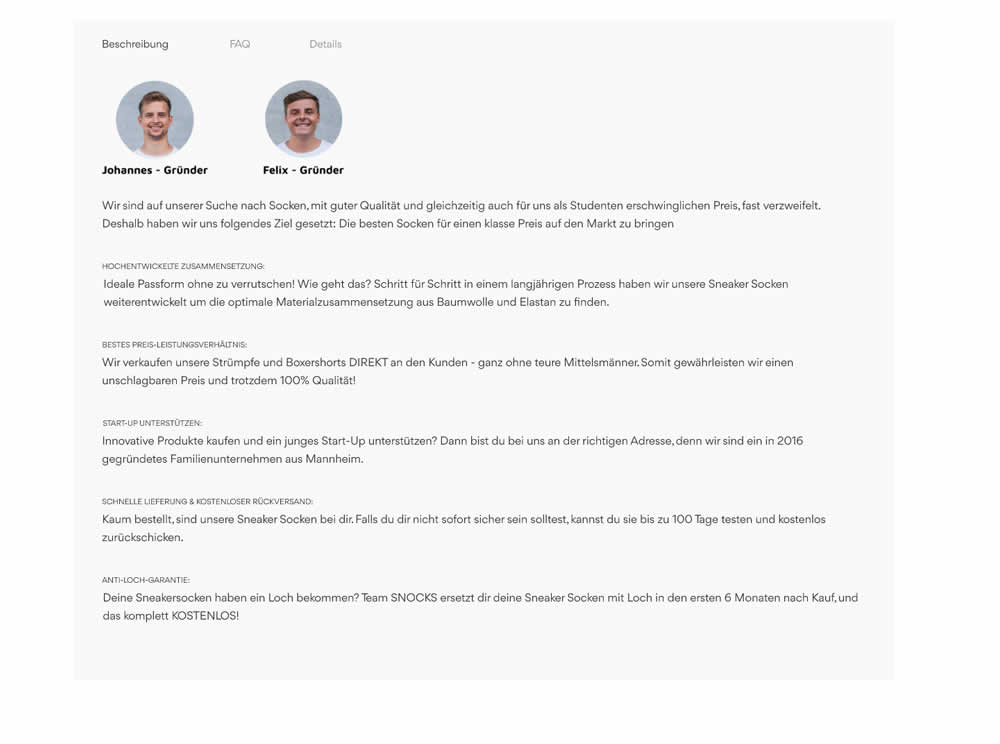
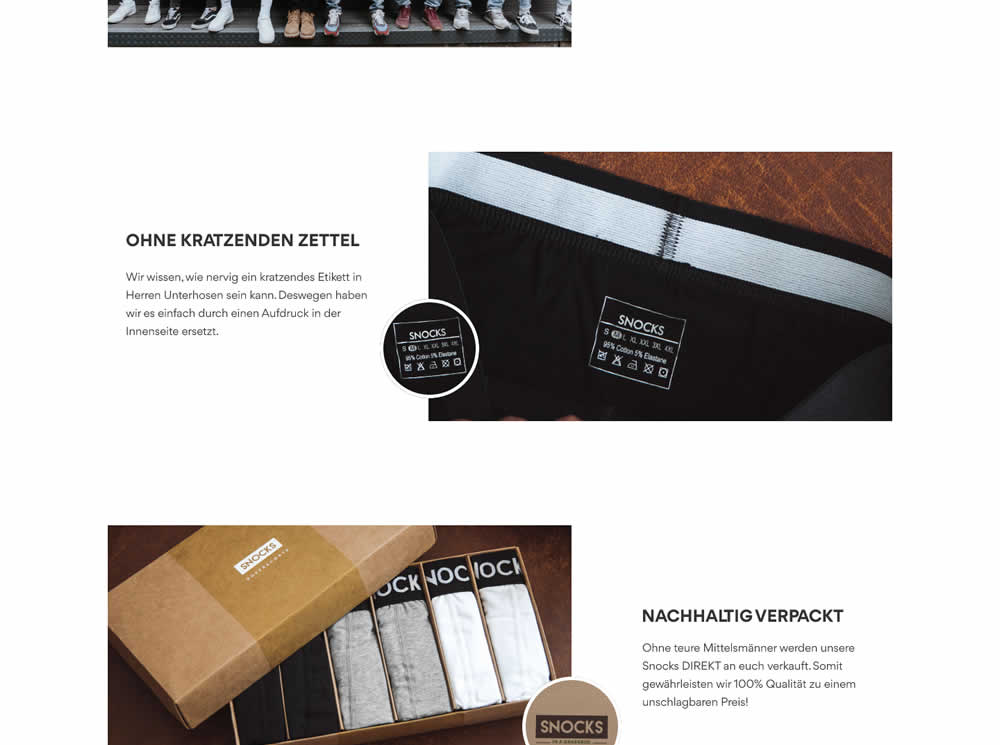
Samuel Hess Tested Pattern #122: Zigzag Layout In Test #343 On Snocks.com


In this experiment, the content on a product page was reorganized into a zigzagging (alternating layout) along with reinforcing photos. Impact on adds-to-cart and total sales was measured.