Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #633 on
Reverb.com
by
 Nicholas Evans
Jan 31, 2026
Desktop
Mobile
Product
Nicholas Evans
Jan 31, 2026
Desktop
Mobile
Product
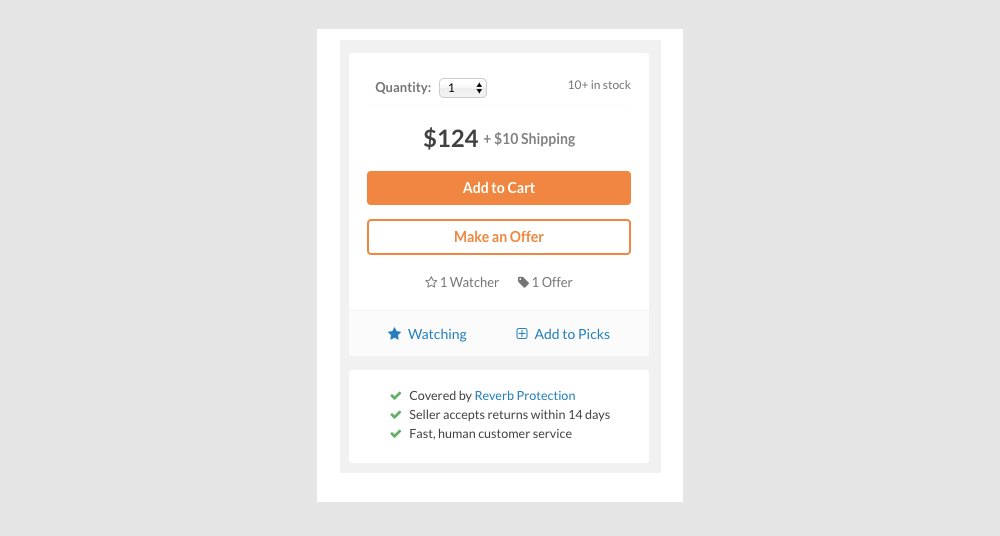
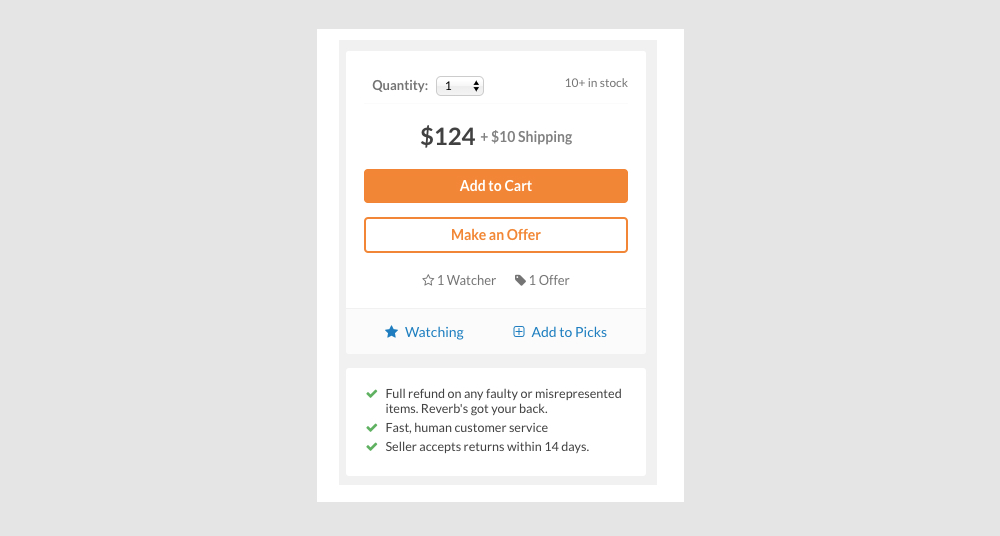
Nicholas Evans Tested Pattern #103: Money Back Guarantee In Test #633 On Reverb.com


In this experiment, different reassurance messages were shown at the bottom of the add-to-cart widget on a product page. The variation emphasized full refunds for faulty or misrepresented items.
Test #632 on
Online.metro-cc.ru
by
 Andrey Andreev
Jan 30, 2026
Desktop
Mobile
Checkout
Andrey Andreev
Jan 30, 2026
Desktop
Mobile
Checkout
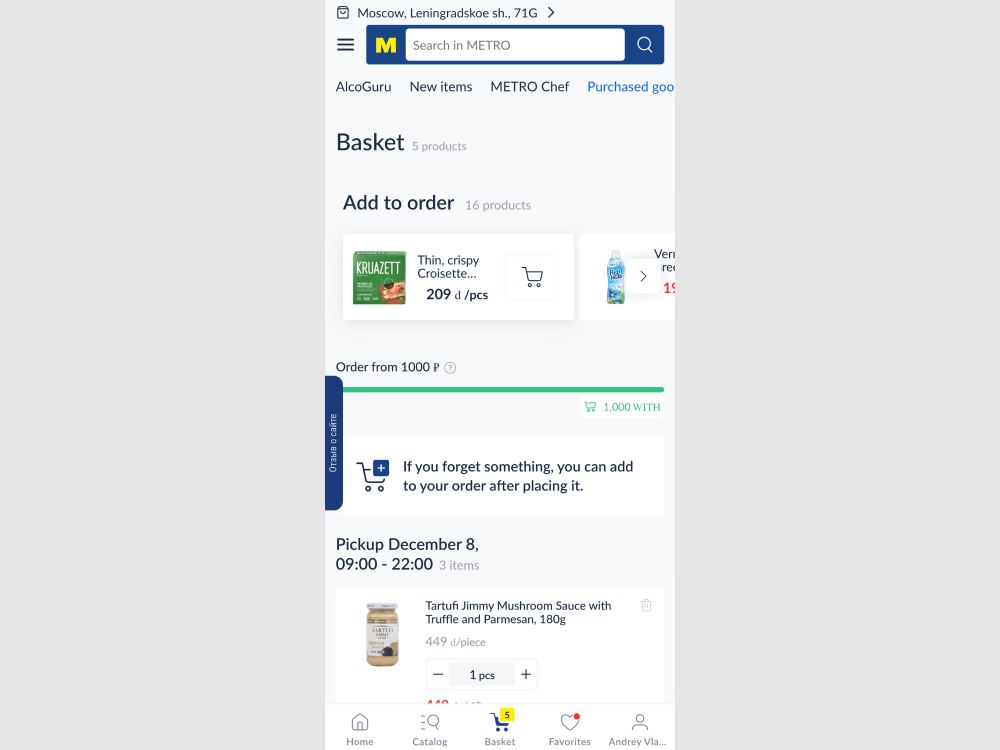
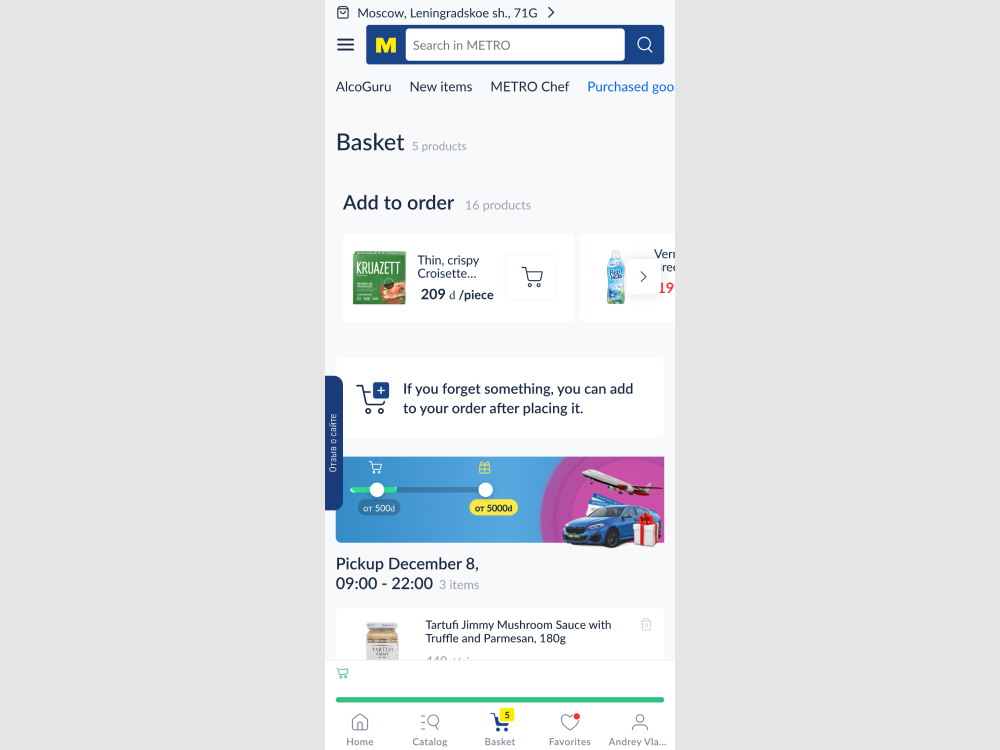
Andrey Andreev Tested Pattern #65: Add More For Extra Incentive In Test #632 On Online.metro-cc.ru


In this experiment, two changes were made to the checkout page: (1) the minimum basket size requirement was made more visible using a floating element, and (2) an additional threshold was introduced to encourage customers to add more items by offering a free gift at a higher spend level. The impact on sales was measured.
Test #629 on
by
 Jakub Linowski
Jan 26, 2026
Desktop
Checkout
Jakub Linowski
Jan 26, 2026
Desktop
Checkout
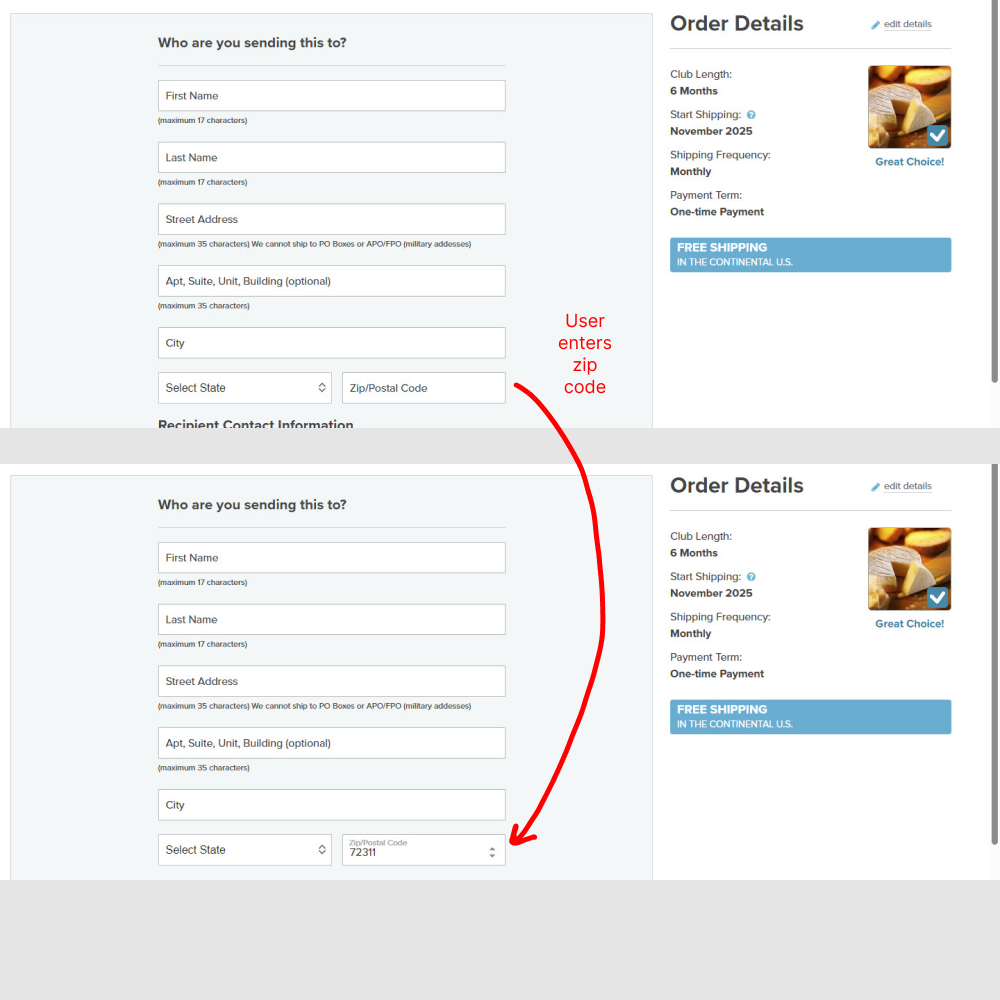
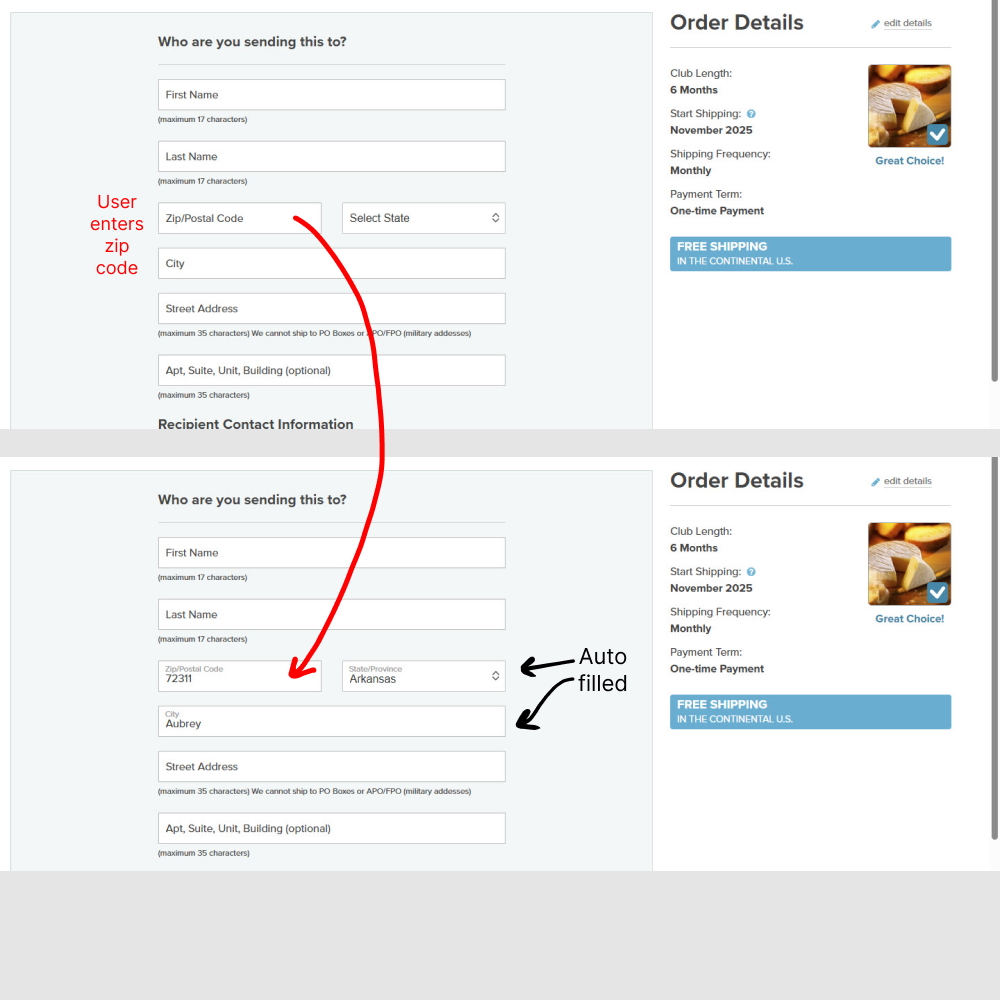
Jakub Linowski Tested Pattern #98: Auto Suggest In Test #629


In this experiment (1) the zip code field position was moved up, right below the last name. And (2) entering the zip code would populate the state and city using an autofill API call. Impact on orders completed was measured.
Test #628 on
by
 Jakub Linowski
Dec 30, 2025
Mobile
Checkout
Jakub Linowski
Dec 30, 2025
Mobile
Checkout
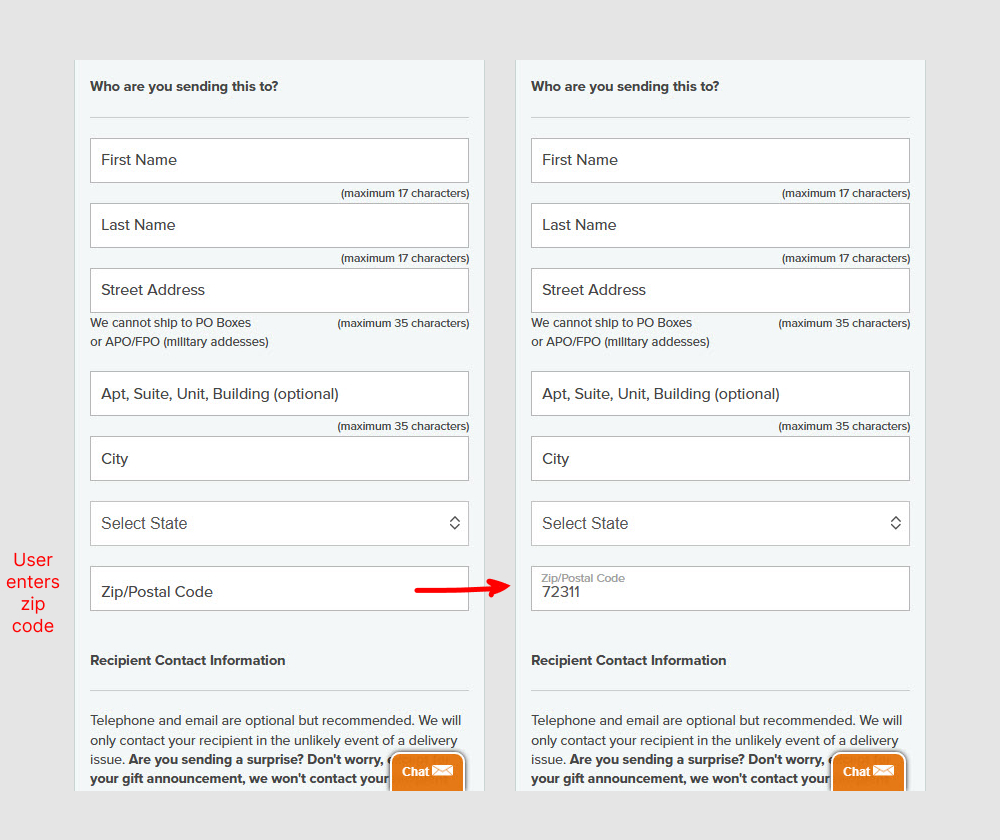
Jakub Linowski Tested Pattern #98: Auto Suggest In Test #628


In this experiment (1) the zip code field position was moved up, right below the last name. And (2) entering the zip code would populate the state and city using an autofill API call. Impact on orders completed was measured.
Test #626 on
Jared.com
by
 Craig Kistler
Dec 26, 2025
Desktop
Mobile
Listing
Craig Kistler
Dec 26, 2025
Desktop
Mobile
Listing
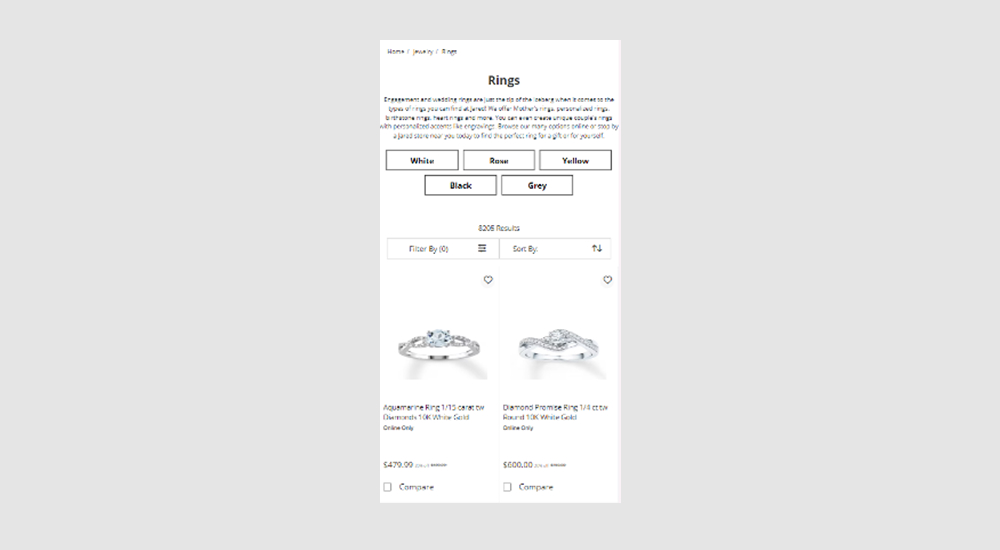
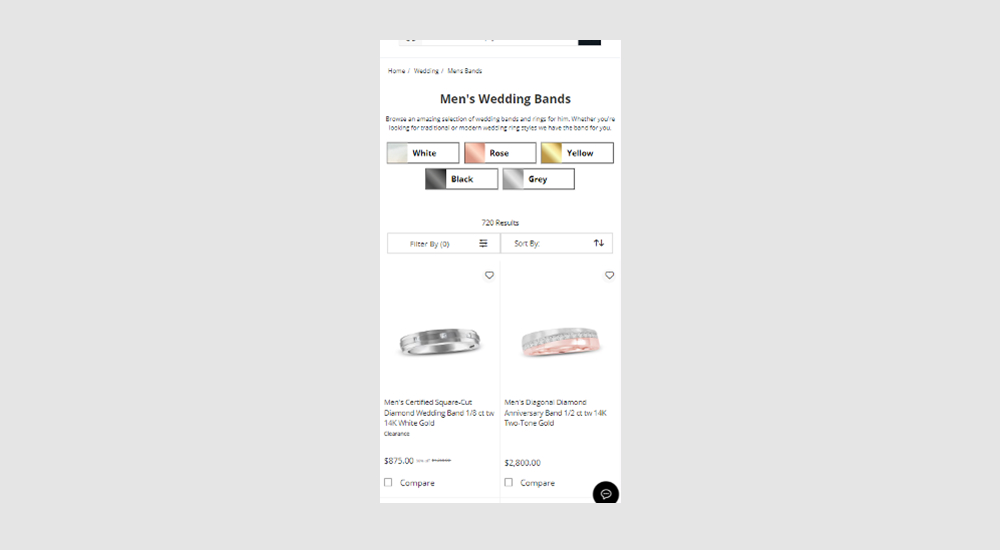
Craig Kistler Tested Pattern #118: Category Images In Test #626 On Jared.com


In this experiment, two types of UI filters for metal color choices were shown at the top of product listing pages. One variant only used category labels, while the other variant combined images with labels to reinforce the categories. Impact on filter usage, adds to cart and sales were measured.
Test #625 on
Online.metro-cc.ru
by
 Andrey Andreev
Dec 23, 2025
Desktop
Mobile
Listing
Andrey Andreev
Dec 23, 2025
Desktop
Mobile
Listing
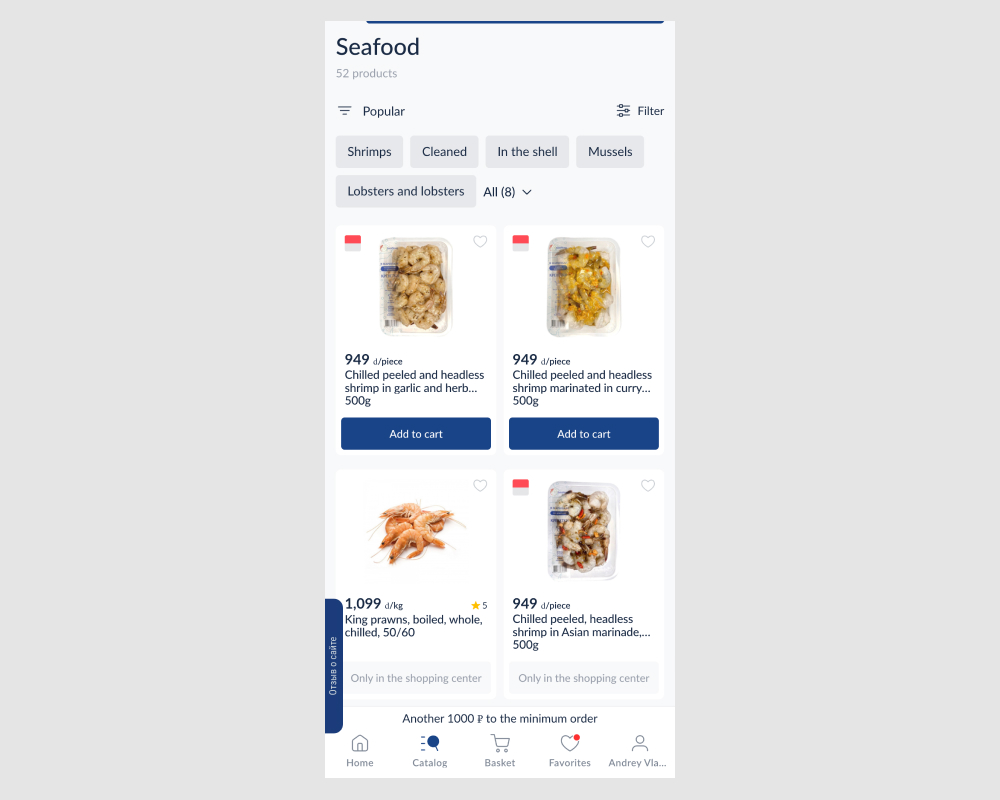
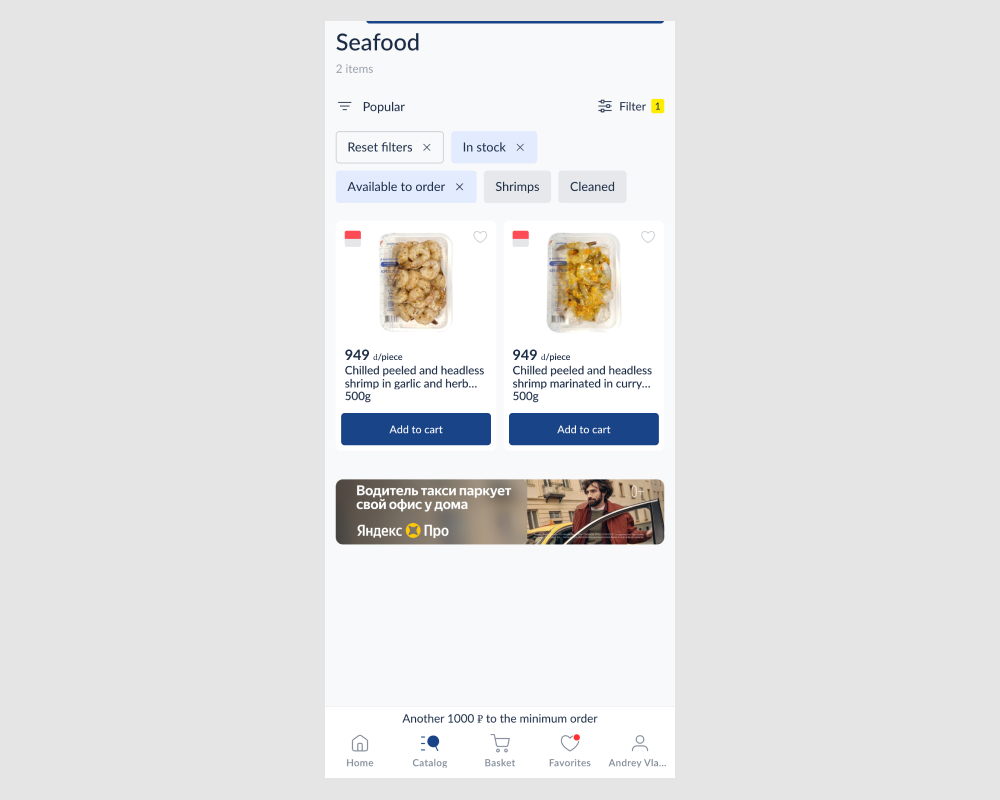
Andrey Andreev Tested Pattern #90: Out Of Stock Or In Stock Products In Test #625 On Online.metro-cc.ru


In this experiment, search results and listing pages received two additional filters to remove out-of-stock and in-store-only items. This reduced the number of results shown by default. The impact on add-to-cart actions, checkout flows, and completed sales was measured.
Test #624 on
by
 Frazer Mawson
Dec 22, 2025
Mobile
Checkout
Frazer Mawson
Dec 22, 2025
Mobile
Checkout
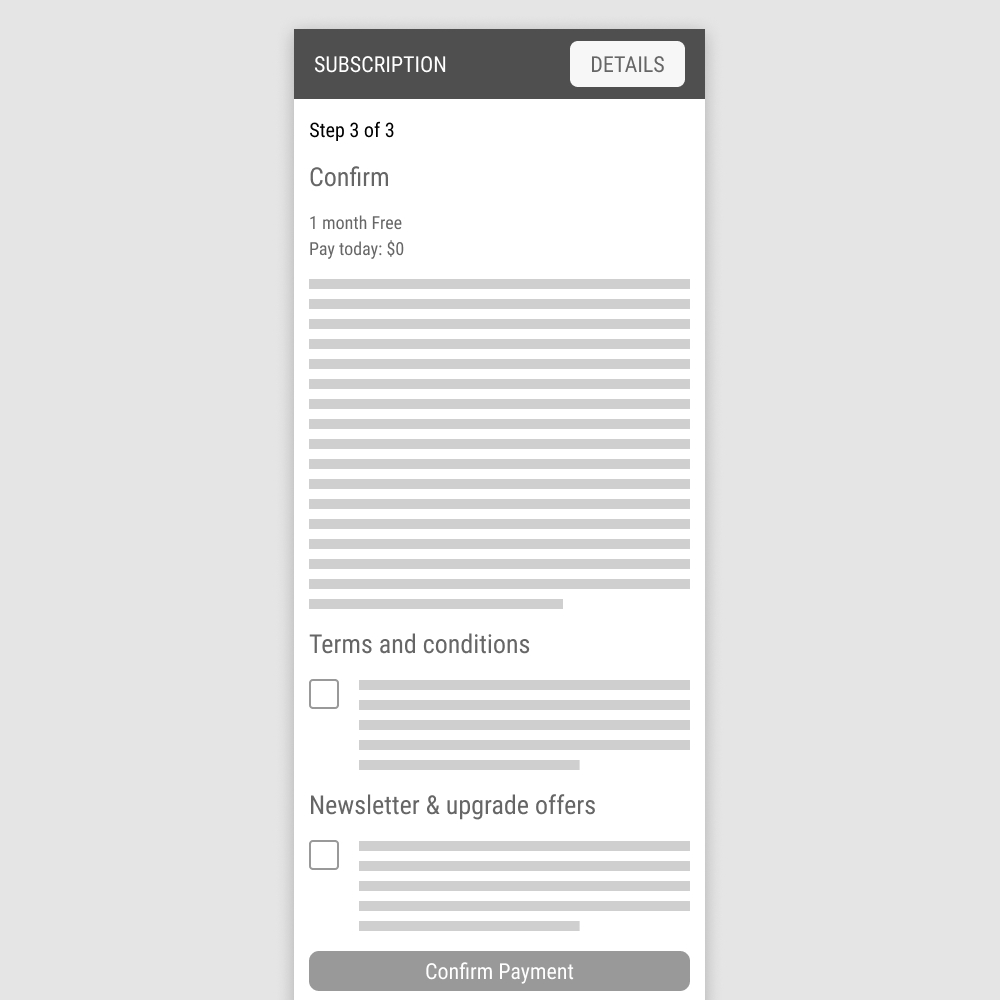
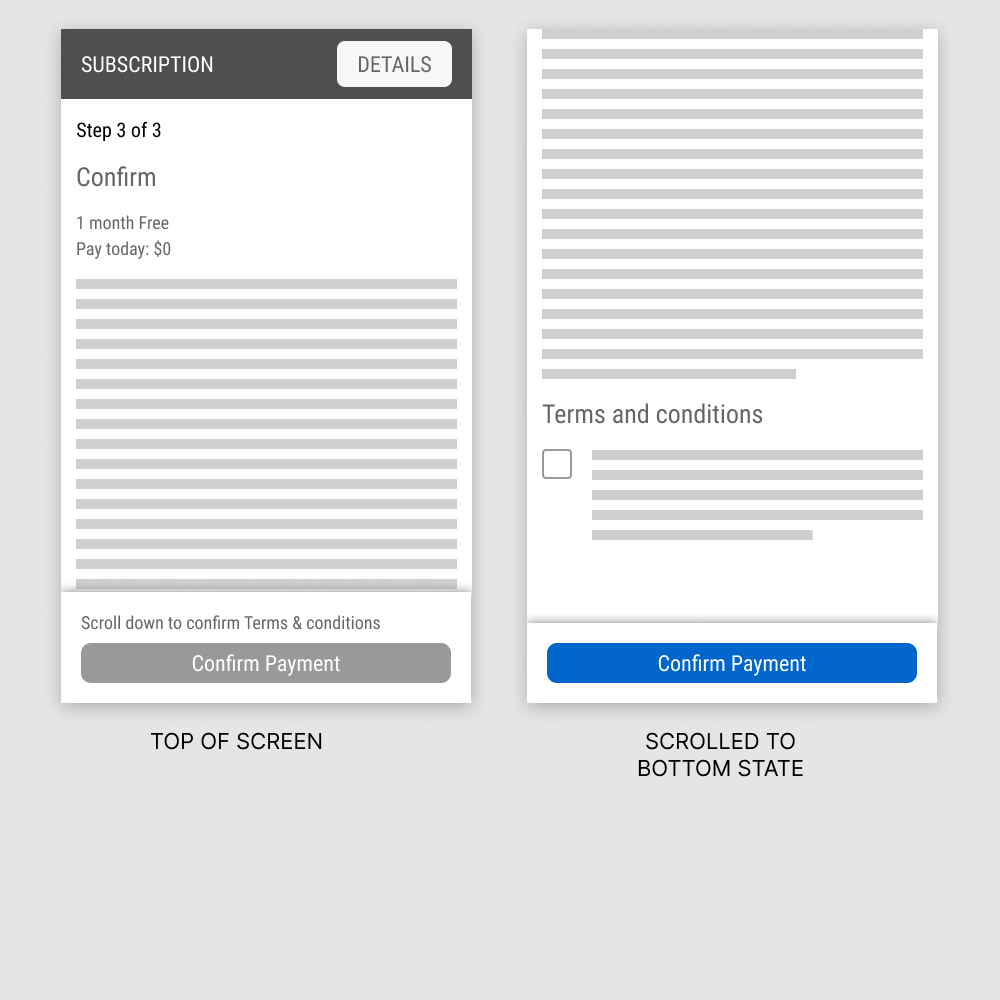
Frazer Mawson Tested Pattern #41: Sticky Call To Action In Test #624


In this experiment, a floating "Confirm Payment" button was added on the last step of a checkout flow. The button appeared with two different states: in a disabled state, leading to the terms and conditions; and in an active state, after checking off the terms. Impact on purchases was measured.
Test #623 on
by
 Jakub Linowski
Nov 29, 2025
Desktop
Mobile
Product
Jakub Linowski
Nov 29, 2025
Desktop
Mobile
Product
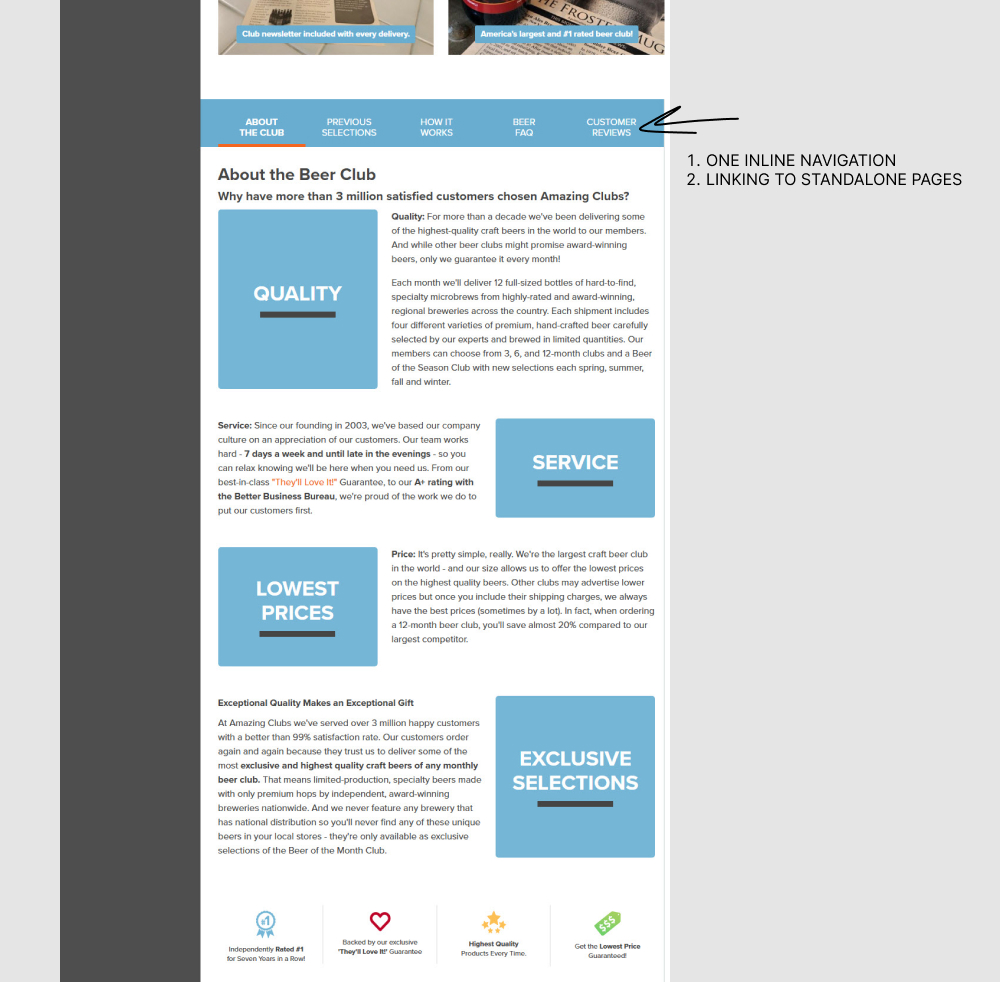
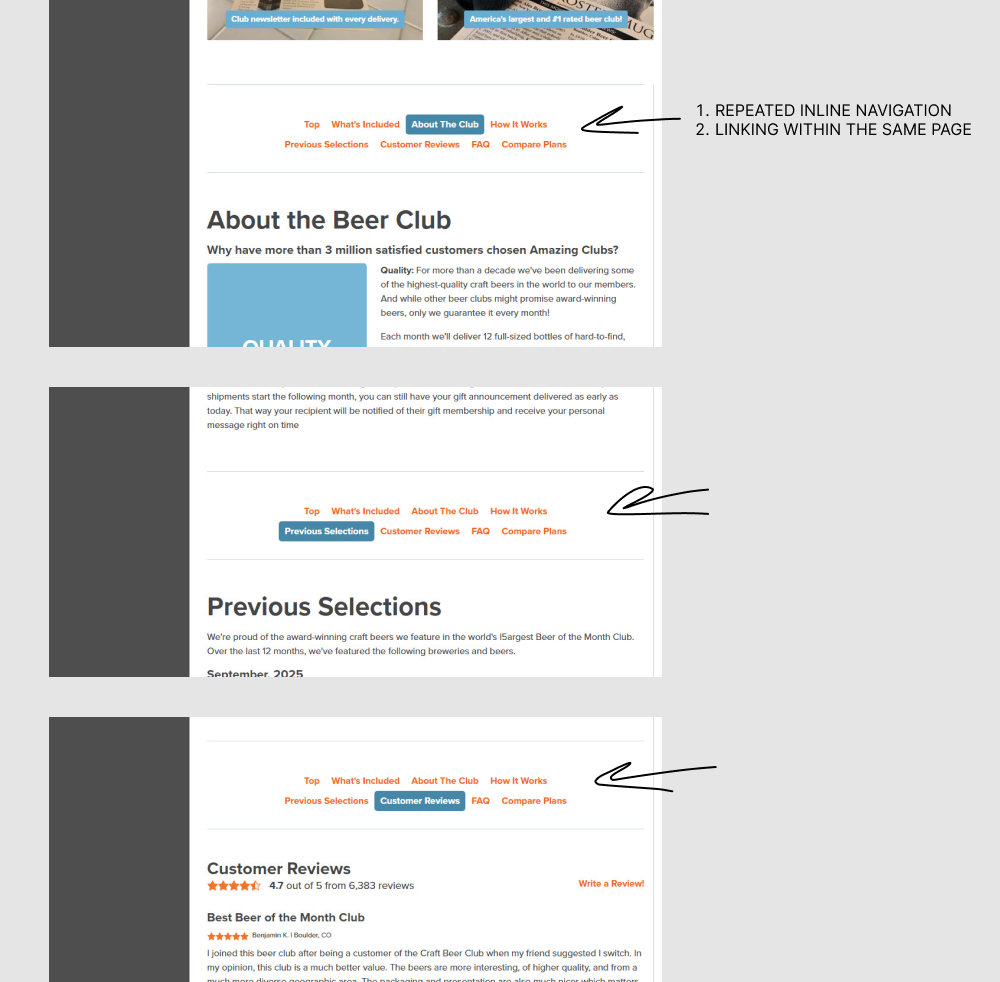
Jakub Linowski Tested Pattern #139: Page Level Navigation In Test #623


In this experiment, a single inline page navigation (going to external sub pages) was replaced with multiple and repeated inline page navigations (that linked within the same page). Impact on adds to cart an sales was measured.
Test #622 on
by
 Frazer Mawson
Nov 27, 2025
Mobile
Checkout
Frazer Mawson
Nov 27, 2025
Mobile
Checkout
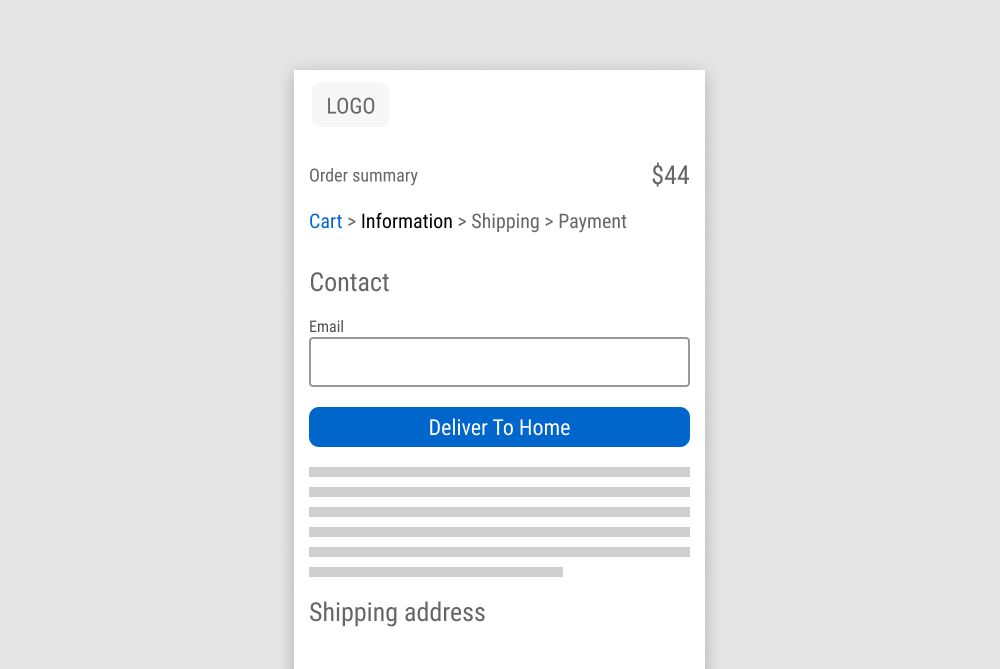
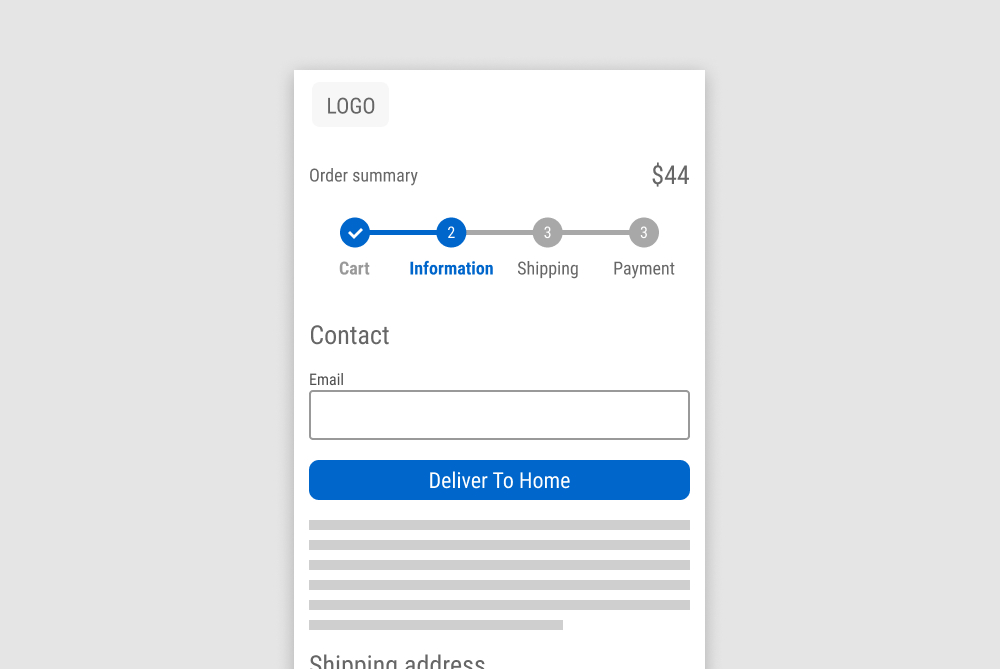
Frazer Mawson Tested Pattern #99: Progress Bar In Test #622


In this experiment, a breadcrumb was replaced with a circular progress bar (arguably more visible overall steps; but less visible/clickable accomplished steps). Impact on transactions was measured.
Test #621 on
Kay.com
by
 Craig Kistler
Nov 26, 2025
Desktop
Mobile
Product
Craig Kistler
Nov 26, 2025
Desktop
Mobile
Product
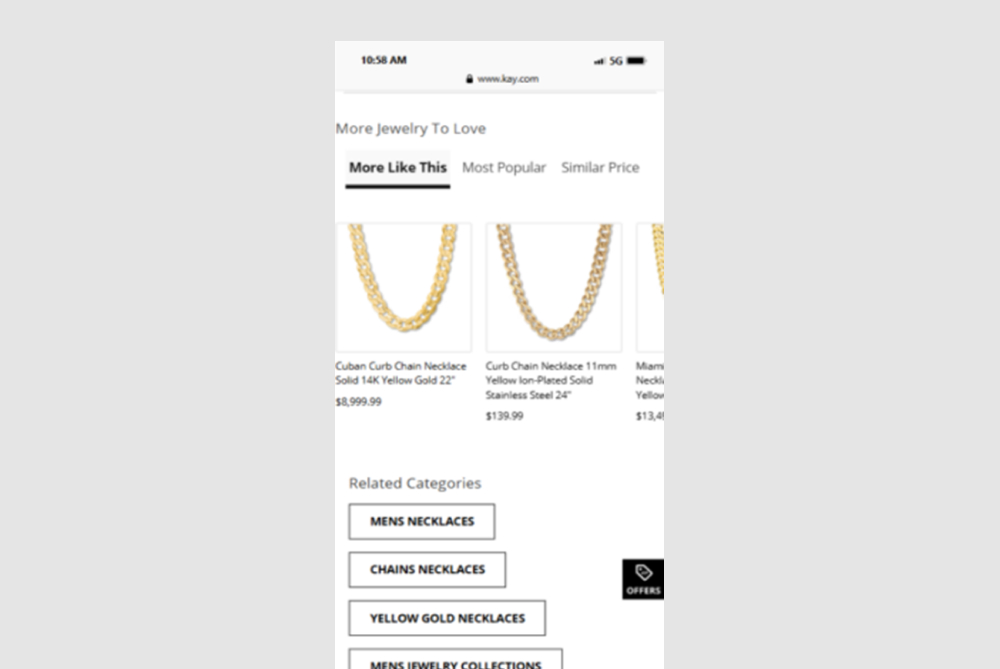
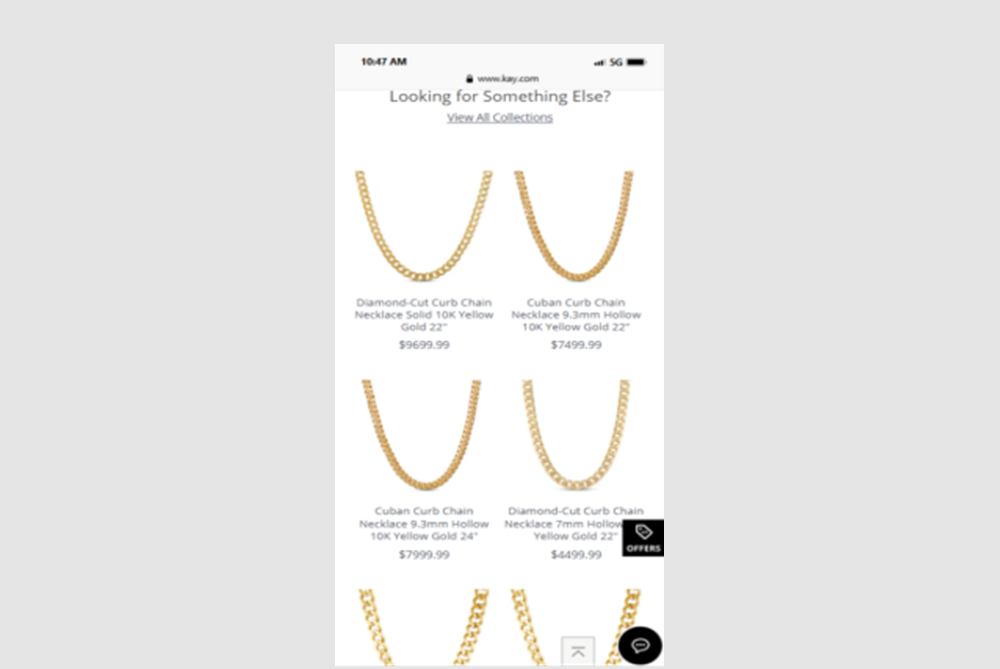
Craig Kistler Tested Pattern #36: Fewer Or More Results In Test #621 On Kay.com


In this experiment, a horizontally scrolling set of products was replaced with an expanded and more visible grid of suggested products - enabling more discovery.
Test #618 on
Livefresh.de
by
 Pascal Dietz
Oct 31, 2025
Desktop
Mobile
Home & Landing
Pascal Dietz
Oct 31, 2025
Desktop
Mobile
Home & Landing
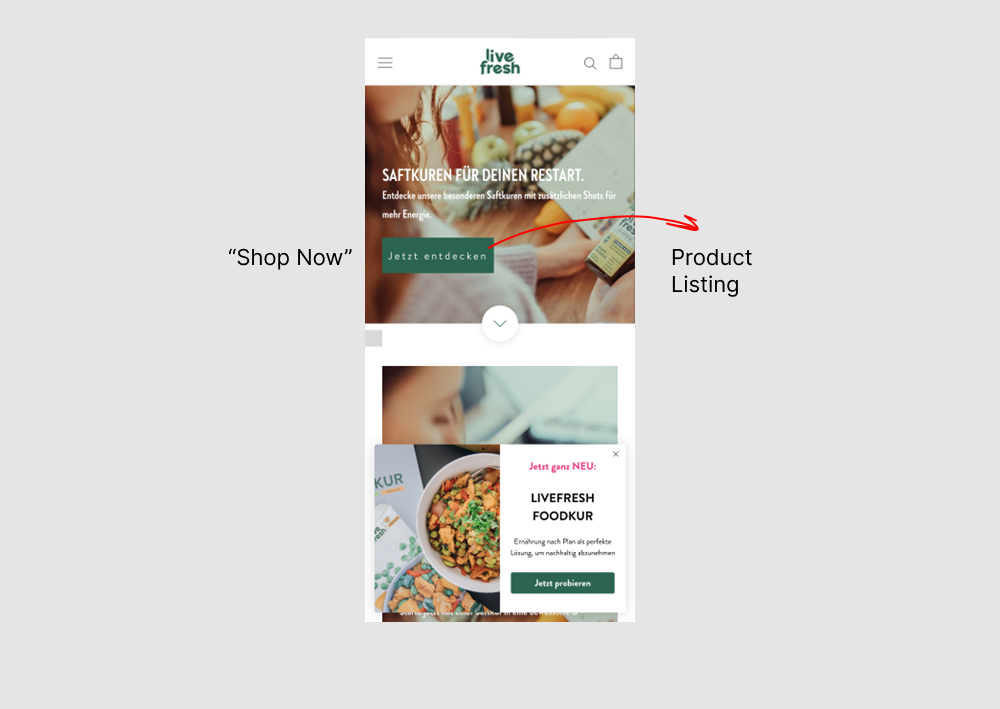
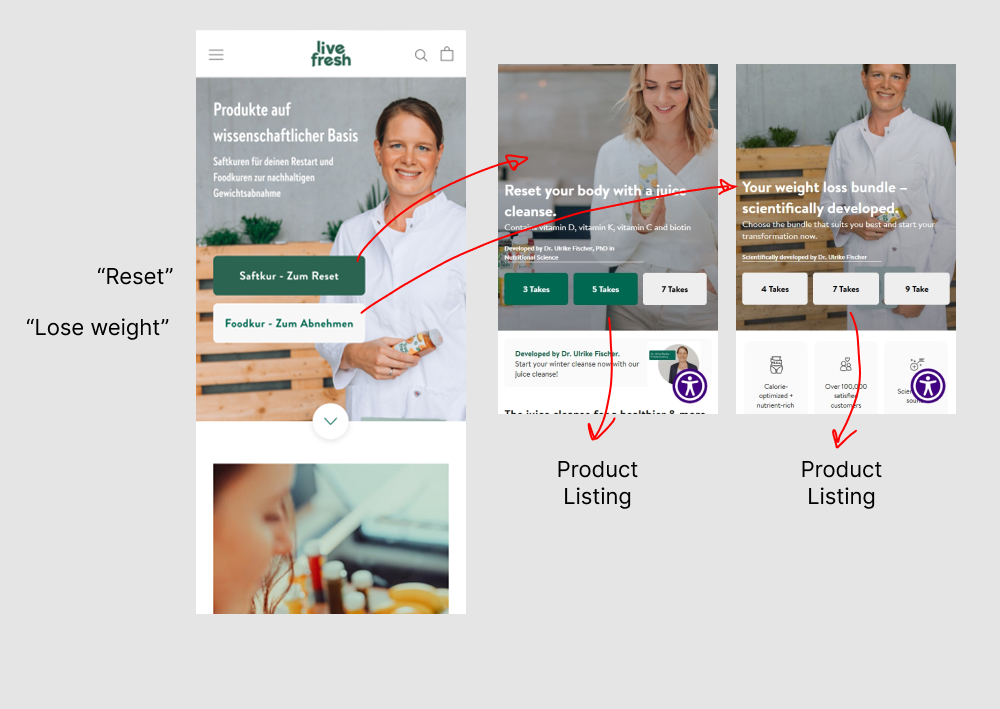
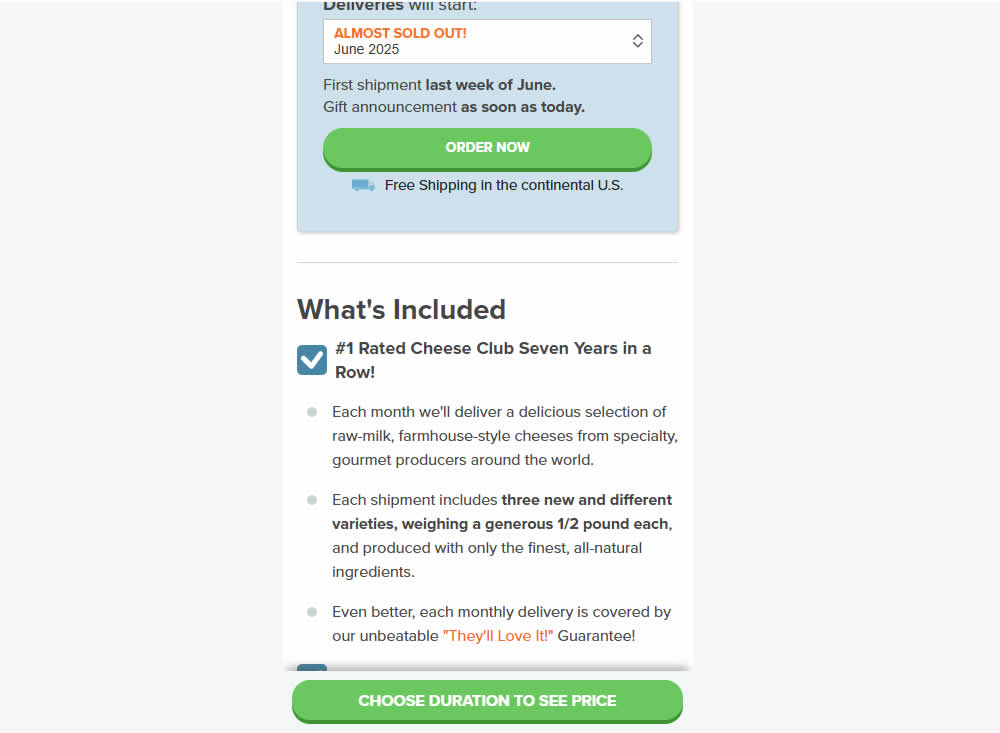
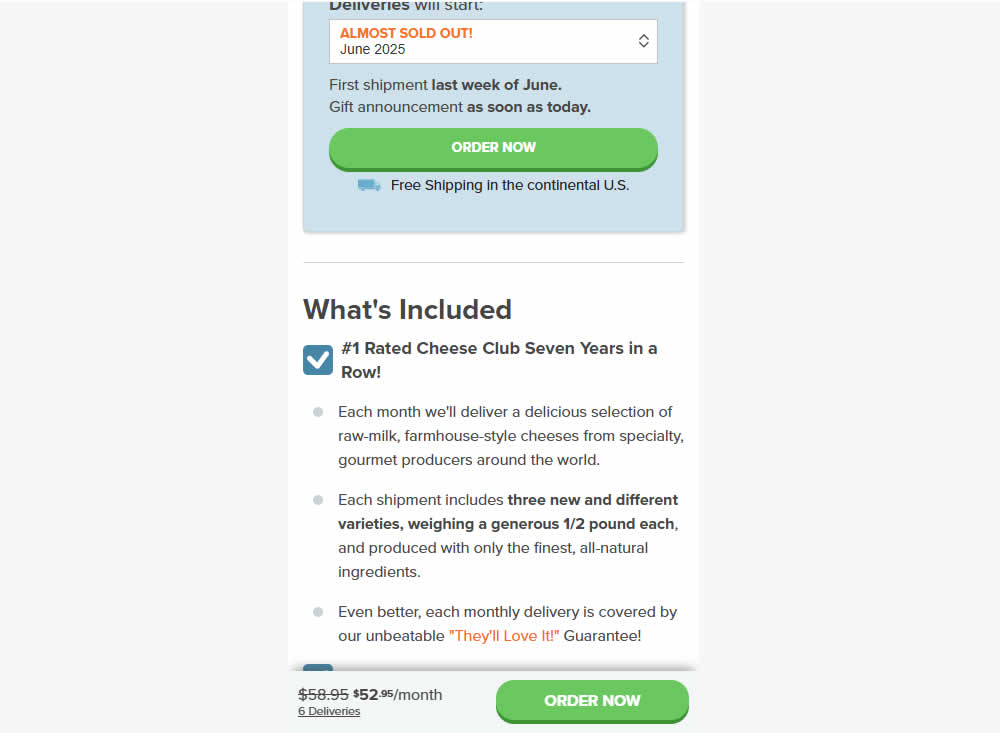
Pascal Dietz Tested Pattern #11: Gradual Reassurance In Test #618 On Livefresh.de


In this experiment, the homepage interaction, headline, and images were changed. In the control, users saw a single “Shop Now” button leading directly to products. In the variation, users first chose between “Reset” or “Lose Weight,” then selected a duration in days before being shown products. The impact on sales was measured.
Test #616 on
Finn.com
by
 Maksim Meged
Oct 29, 2025
Mobile
Product
Maksim Meged
Oct 29, 2025
Mobile
Product
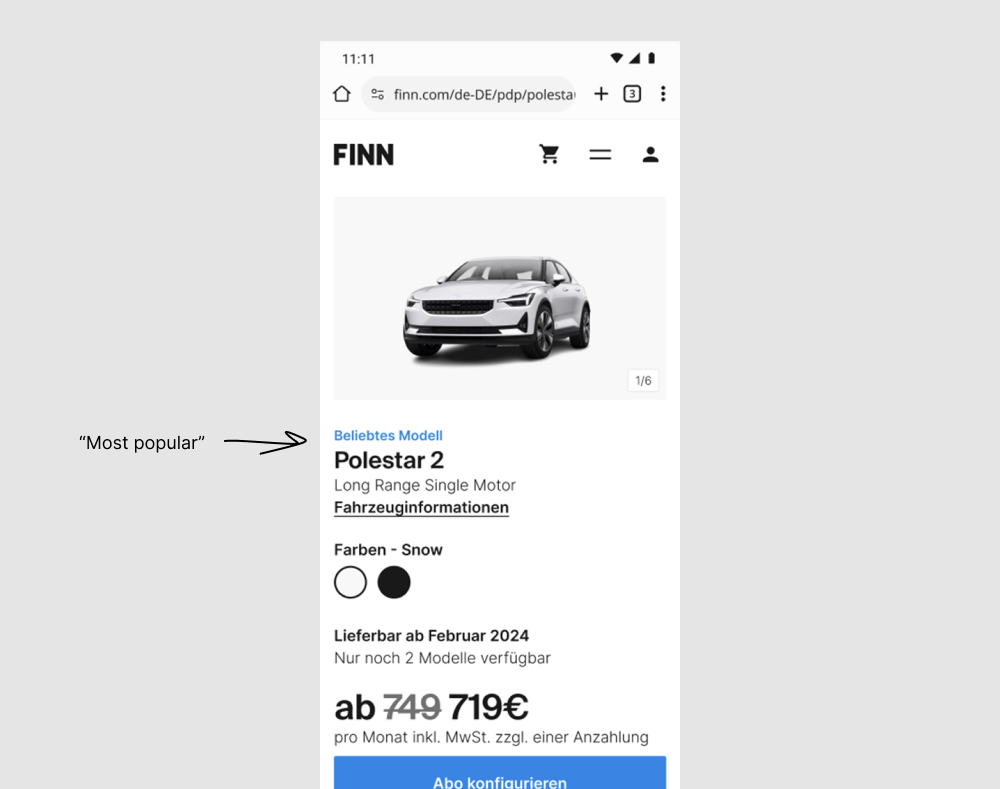
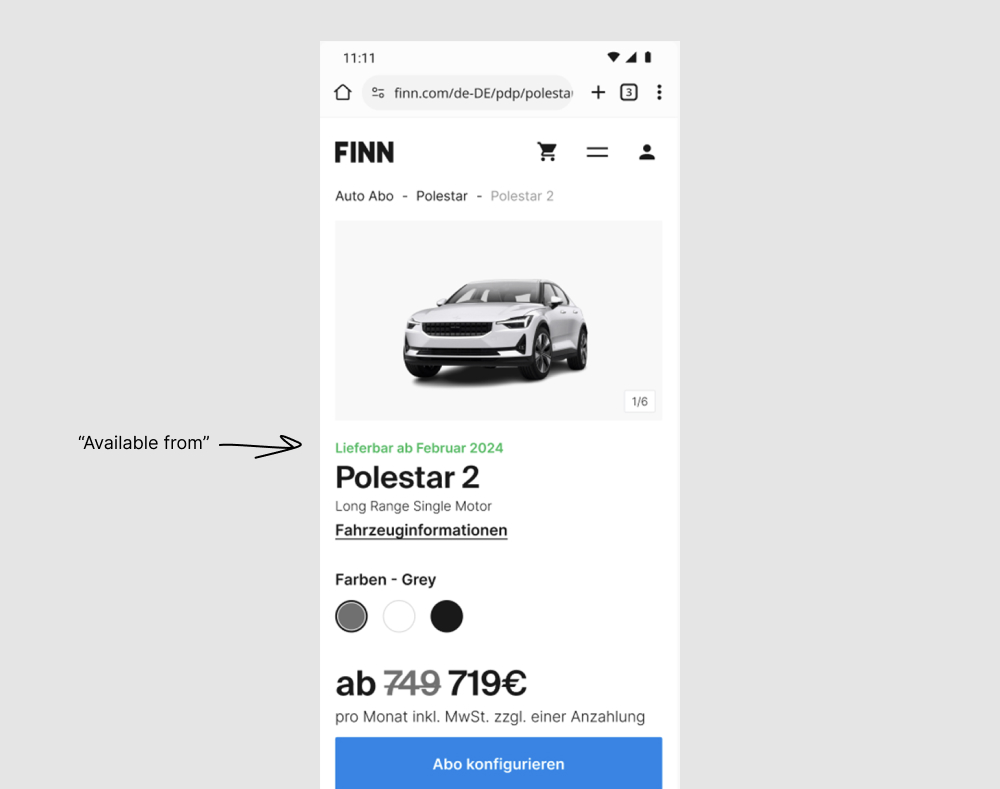
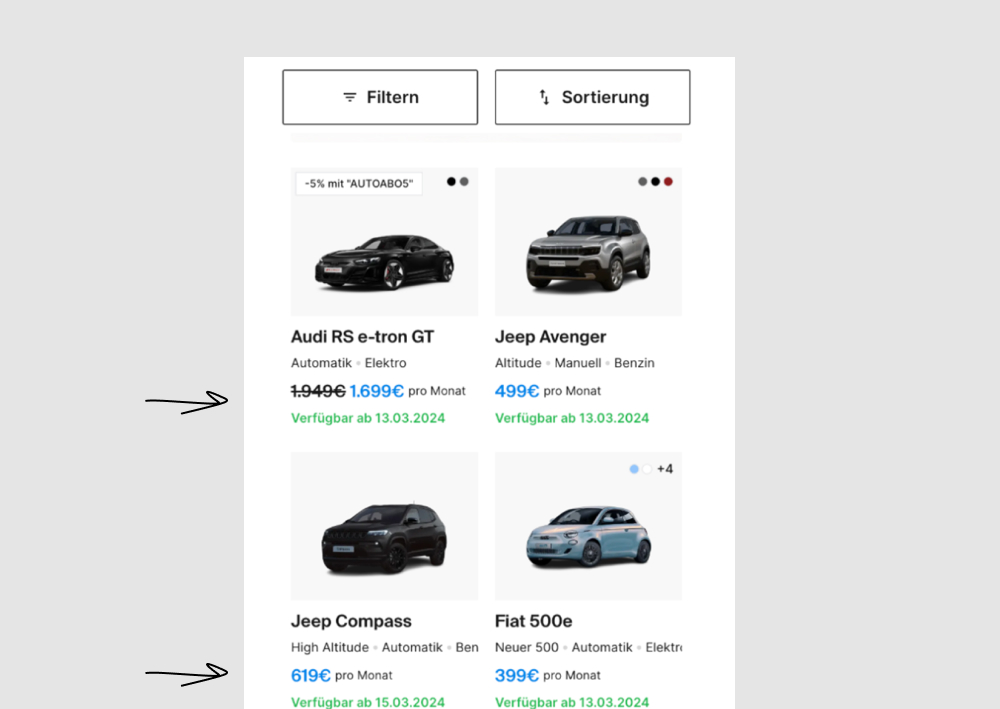
Maksim Meged Tested Pattern #136: Earliest Availability In Test #616 On Finn.com


A number of copy tweaks were made in this experiment which was flipped around to match the earliest availability pattern (one of the more visible changes). Under this assumption, one of the more visible copy changes is the switch from using a blue "Most popular" tag towards a green "Available from [DATE]". The "available from" is also visible in the other version, except further down and with lower contrast. Impact on adds to cart and orders was measured.
Test #611 on
Finn.com
by
 Maksim Meged
Sep 24, 2025
Desktop
Mobile
Listing
Maksim Meged
Sep 24, 2025
Desktop
Mobile
Listing
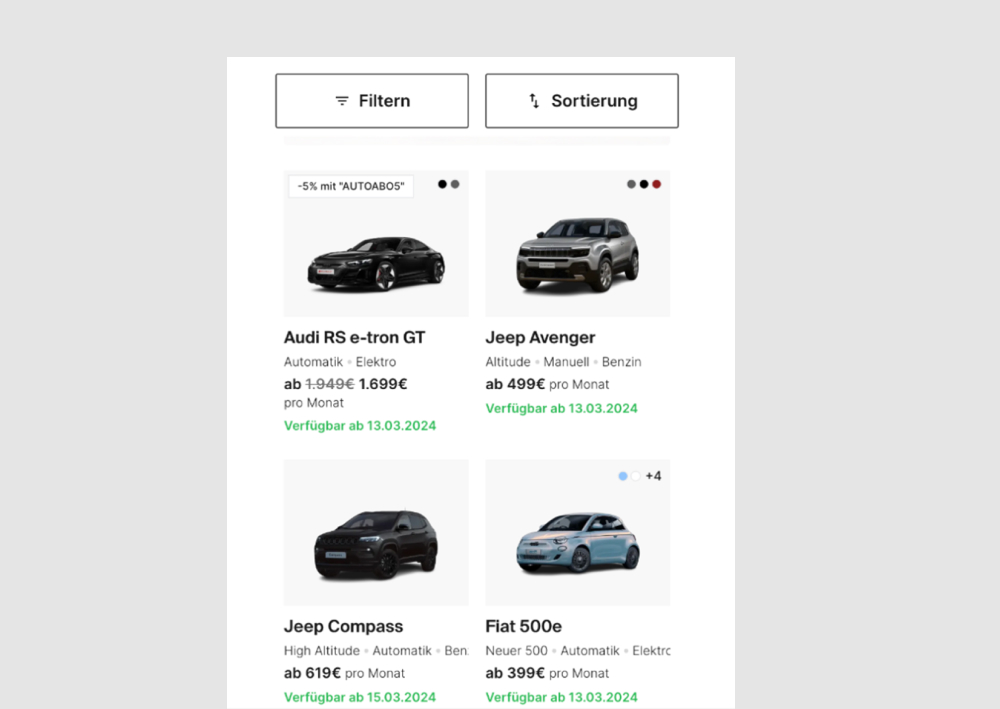
Maksim Meged Tested Pattern #114: Less Or More Visible Prices In Test #611 On Finn.com


In this experiment, price was made more visible using size and a higher contrast color. Impact on progressions and bookings was measured.
Test #609 on
by
 Melina Hess
Aug 31, 2025
Mobile
Product
Melina Hess
Aug 31, 2025
Mobile
Product
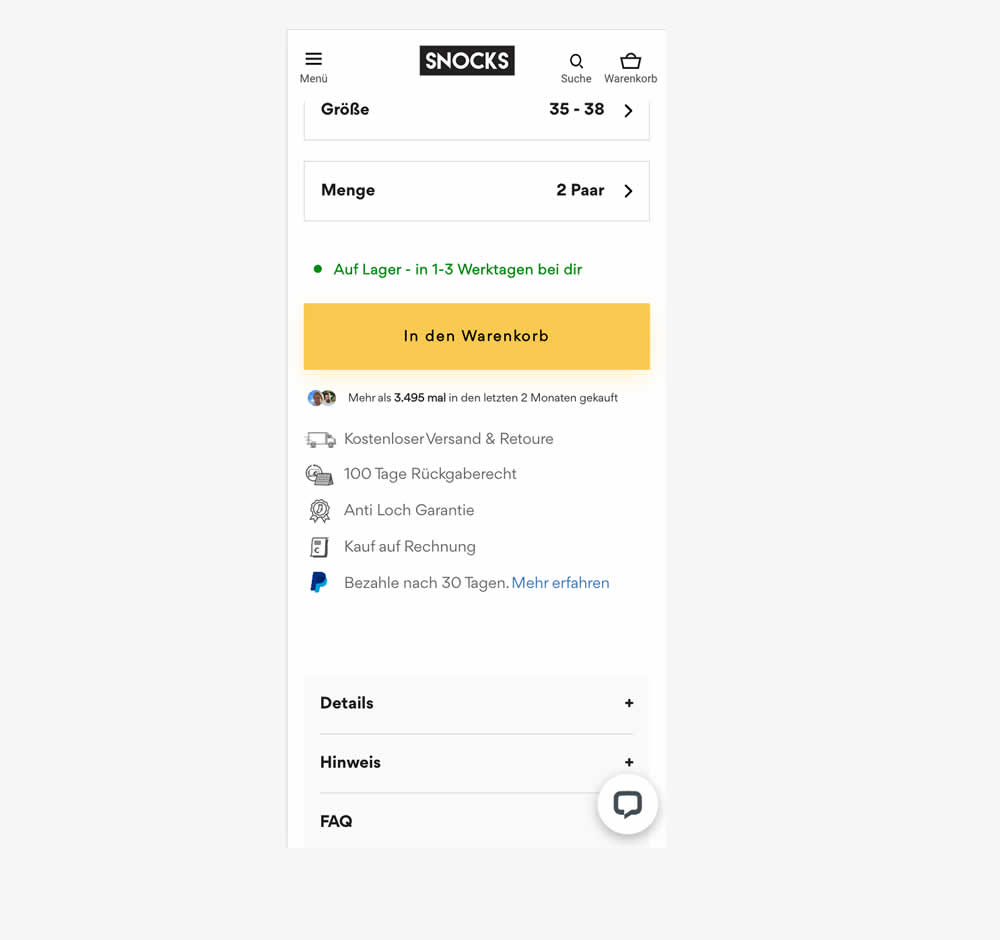
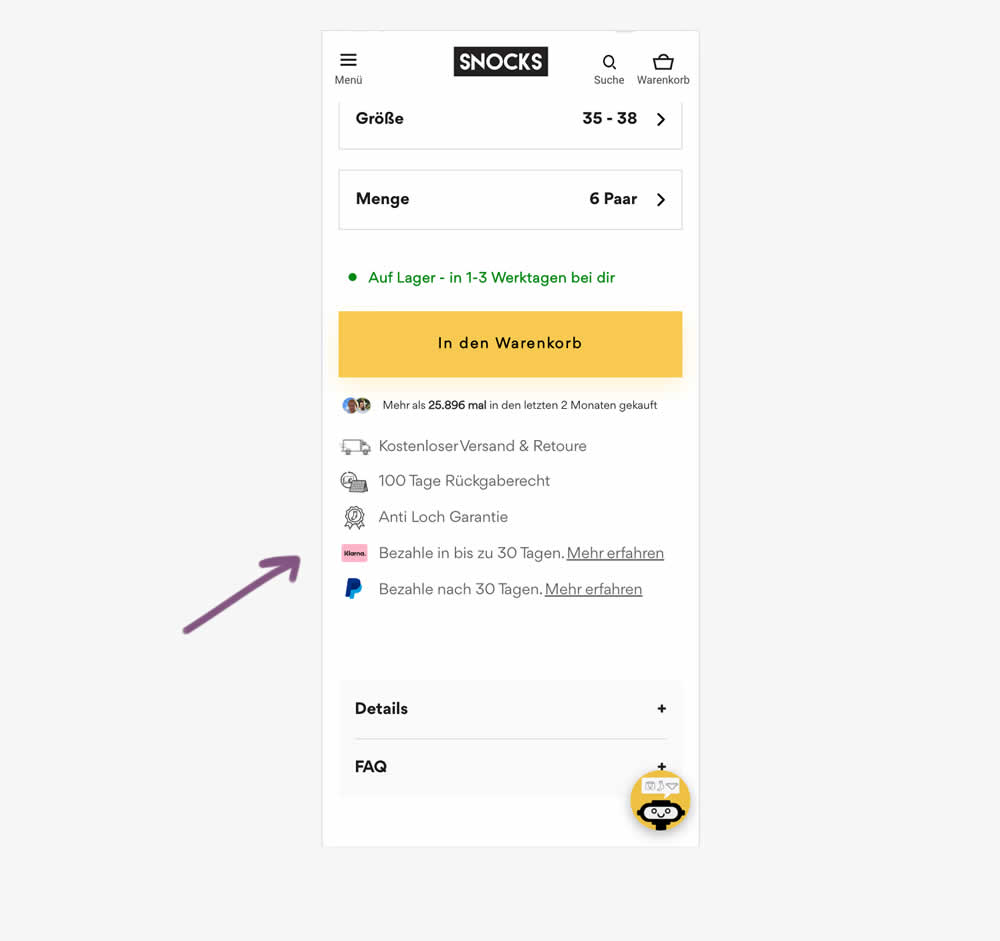
Melina Hess Tested Pattern #46: Pay Later In Test #609


In this experiment, a Klarna buy now pay later badge was added to the PDP. It was added above the paypal buy now pay later badge in the benefit section below the ATC button. Impact on adds to cart and sales was measured.
Test #607 on
Backstage.com
by
 Stanley Zuo
Aug 26, 2025
Mobile
Listing
Stanley Zuo
Aug 26, 2025
Mobile
Listing
Stanley Zuo Tested Pattern #51: Shortcut Buttons In Test #607 On Backstage.com


In this experiment, additional "apply" buttons were shown on listing tiles which lead users one step further in the application process. These buttons were also shown with multiple role details. Impact on progression and job application starts was measured.
Test #602 on
Finn.com
by
 Tim Karcher
Jul 29, 2025
Desktop
Mobile
Signup
Tim Karcher
Jul 29, 2025
Desktop
Mobile
Signup
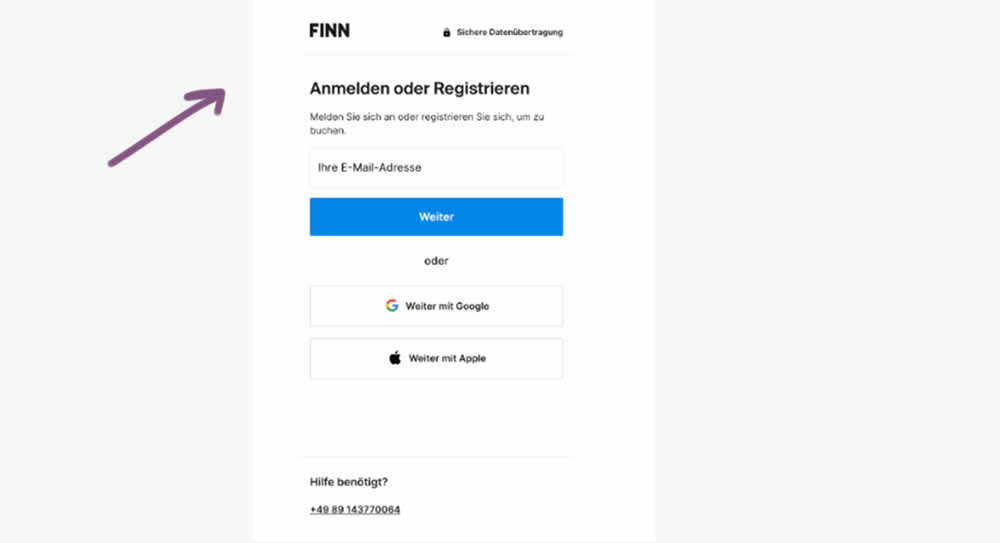
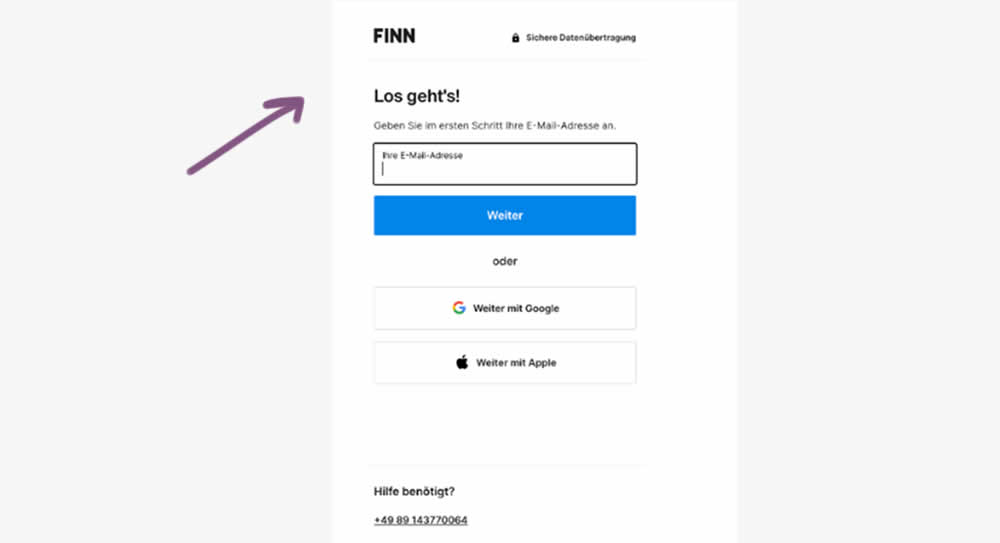
Tim Karcher Tested Pattern #134: Optional or Confident Recommendation In Test #602 On Finn.com


In this experiment, the control contained a headline with a somewhat ambiguous choice, asking users to "Login or Register". Whereas the variation communicated a simpler action headline: "Let's go". Down funnel impact was measured (post-registration) on product page views and adds to cart. (This also was an irregular split ratio; not a 50/50 split)
Test #599 on
Finn.com
by
 Tim Karcher
Jun 27, 2025
Mobile
Product
Tim Karcher
Jun 27, 2025
Mobile
Product
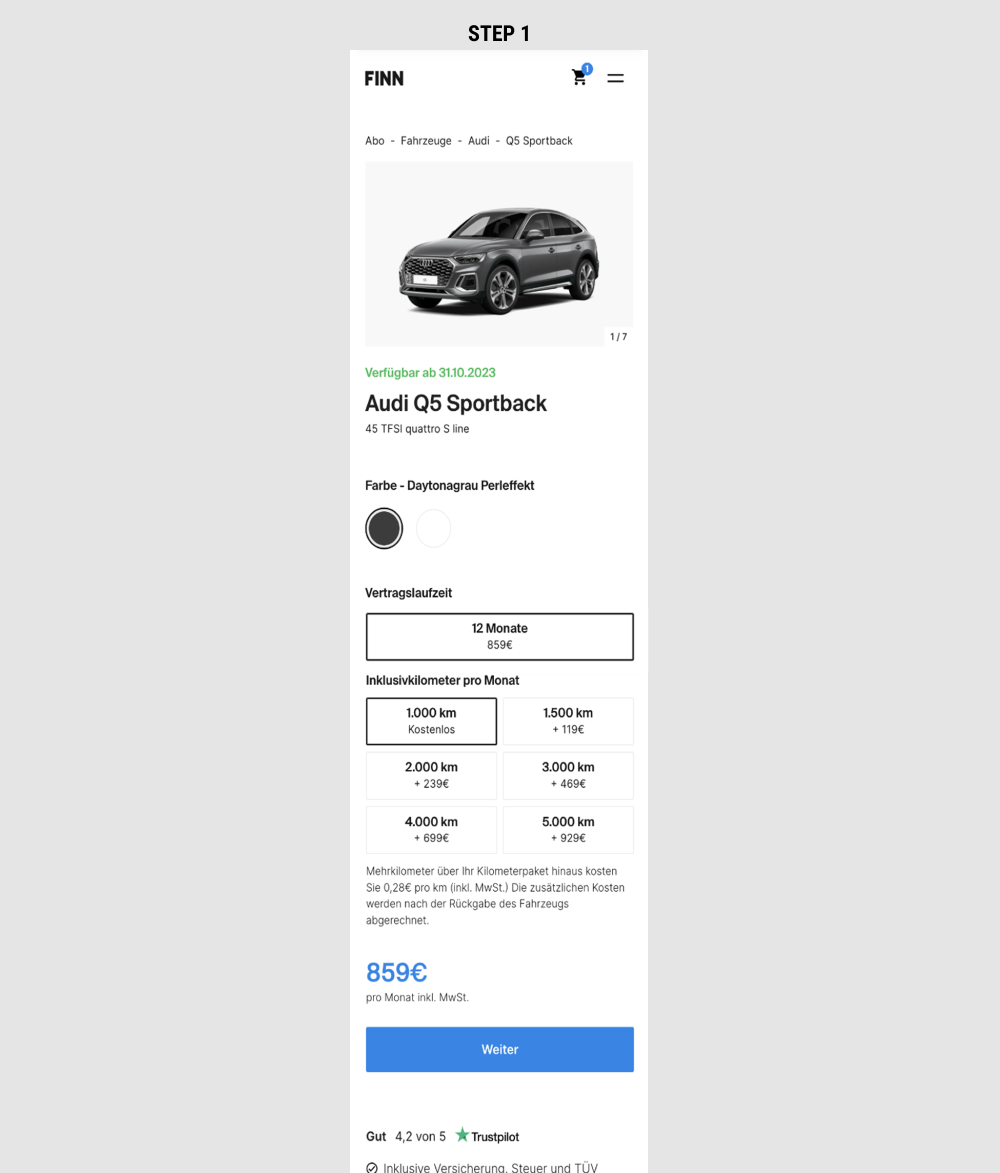
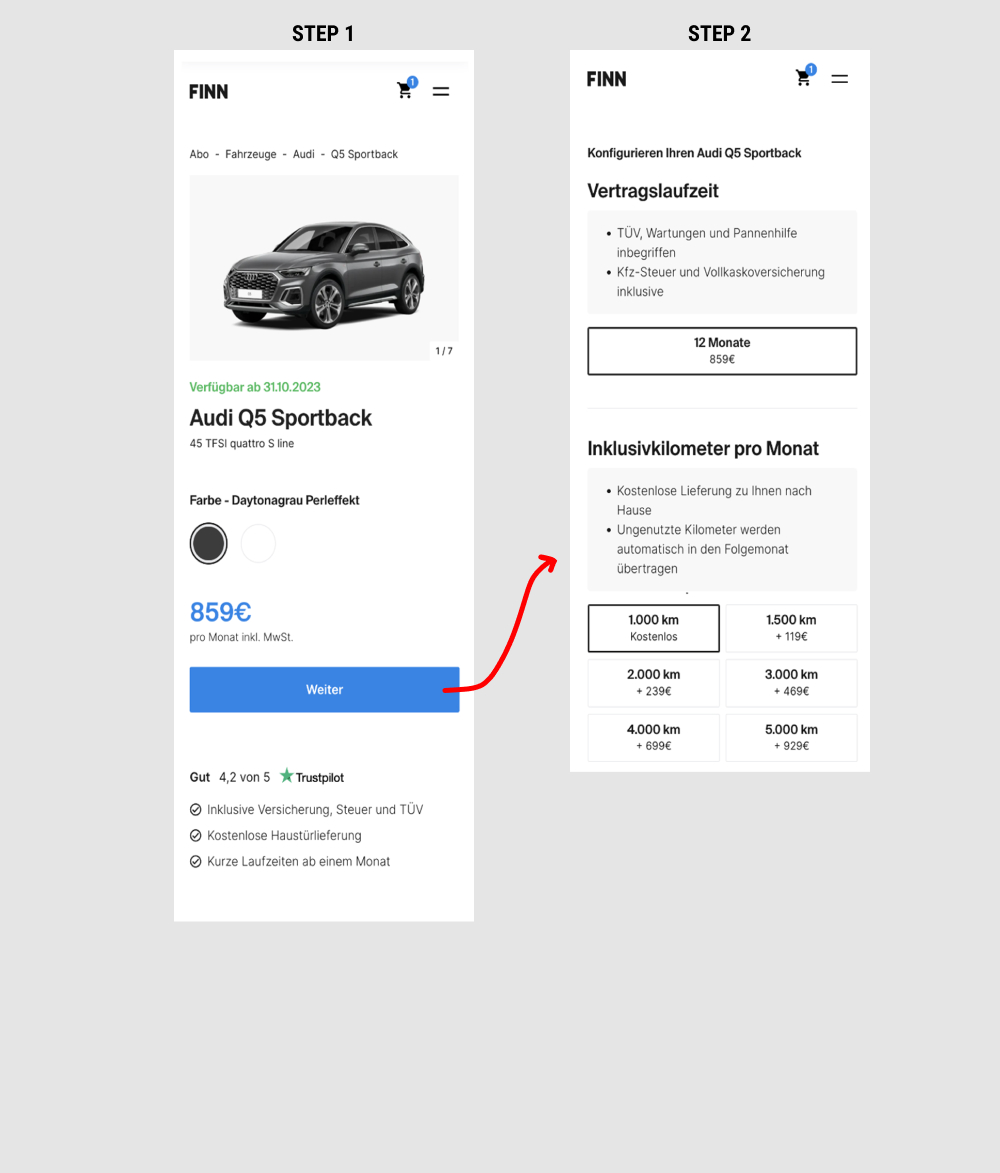
Tim Karcher Tested Pattern #10: Postponed Modal Forms In Test #599 On Finn.com


This is a heavily confounded multi-change experiment. In the variation, product choices on product detail pages were taken off and moved to a 2nd step (a new step). This also resulted in the price and primary button becoming more visible from an upward position shift. Impact on adds-to-cart and lead generation was measured.
Test #597 on
by
 Frazer Mawson
Jun 26, 2025
Mobile
Product
Frazer Mawson
Jun 26, 2025
Mobile
Product
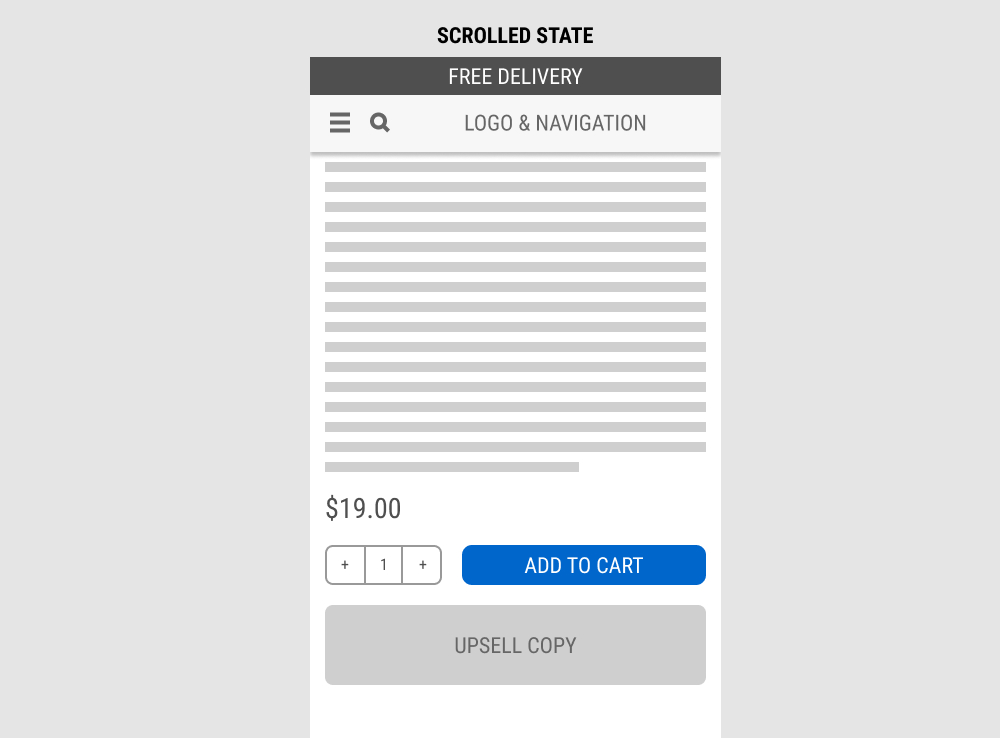
Frazer Mawson Tested Pattern #41: Sticky Call To Action In Test #597


In this experiment, a fixed add-to-cart button along with the quantity selector was transformed into an always floating one. Impact on sales was measured. (Visitors are session based).
Test #595 on
by
 Jakub Linowski
Jun 09, 2025
Mobile
Product
Jakub Linowski
Jun 09, 2025
Mobile
Product
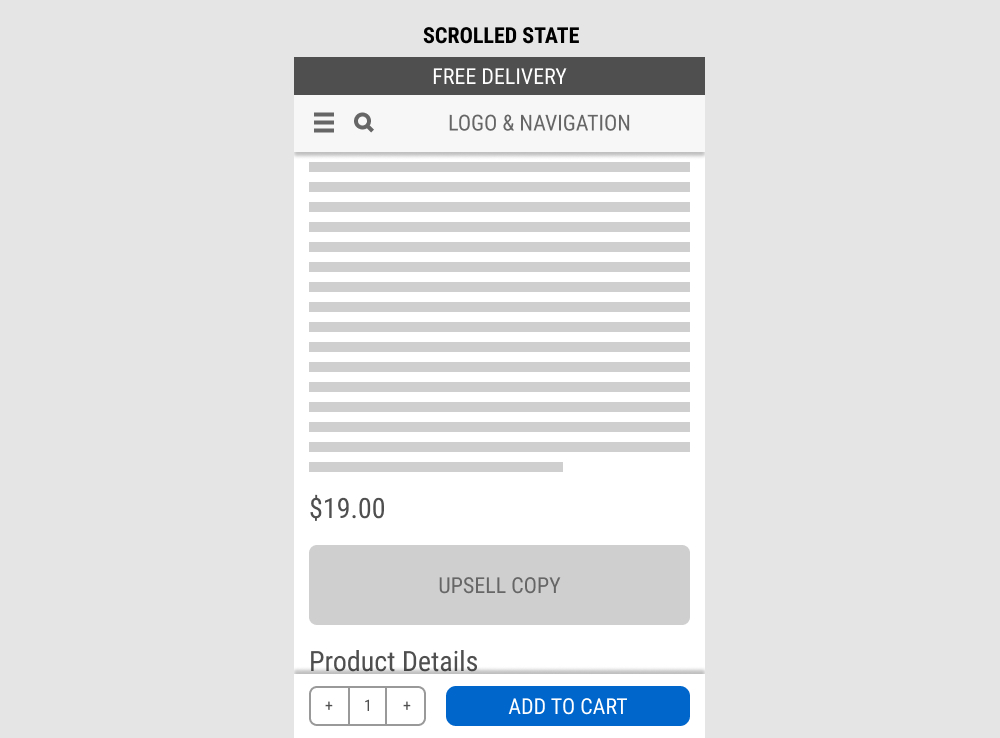
Jakub Linowski Tested Pattern #114: Less Or More Visible Prices In Test #595


In this mobile product page experiment, the variation changed the look of the floating button area once a product was chosen.
The variation showed a button with 1) pricing totals along with 2) a link back to the edit area and 3) a button that allowed to add to cart directly. Whereas the control only linked back to the top of the page where the product selction was possible. Impact on adds-to-cart and sales was measured.
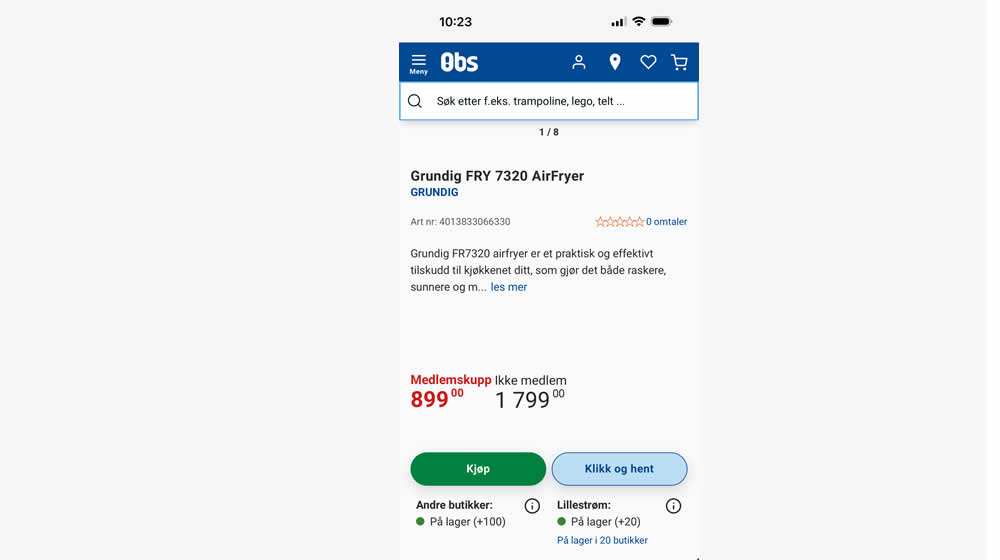
Test #594 on
Obs.no
by
 Joachim Furuseth
May 28, 2025
Mobile
Product
Joachim Furuseth
May 28, 2025
Mobile
Product
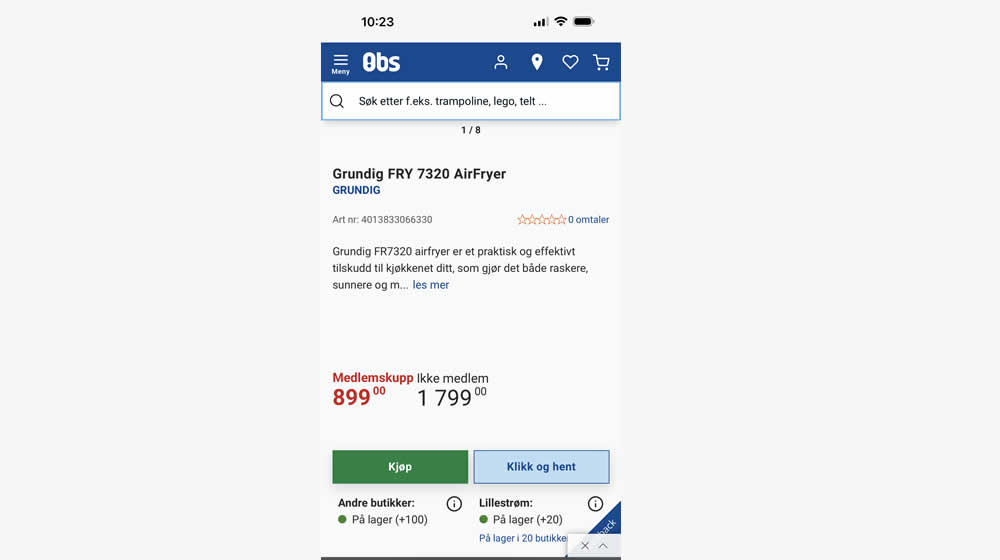
Joachim Furuseth Tested Pattern #141: Square or Rounded Buttons In Test #594 On Obs.no


In this experiment, add-to-cart buttons on product details pages were rounded to 20px (variation), whereas the control had square buttons. Impact on adds to cart and purchases were measured.