Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #337 on
Backstage.com
by
 Stanley Zuo
Jan 28, 2021
Desktop
Mobile
Listing
Stanley Zuo
Jan 28, 2021
Desktop
Mobile
Listing
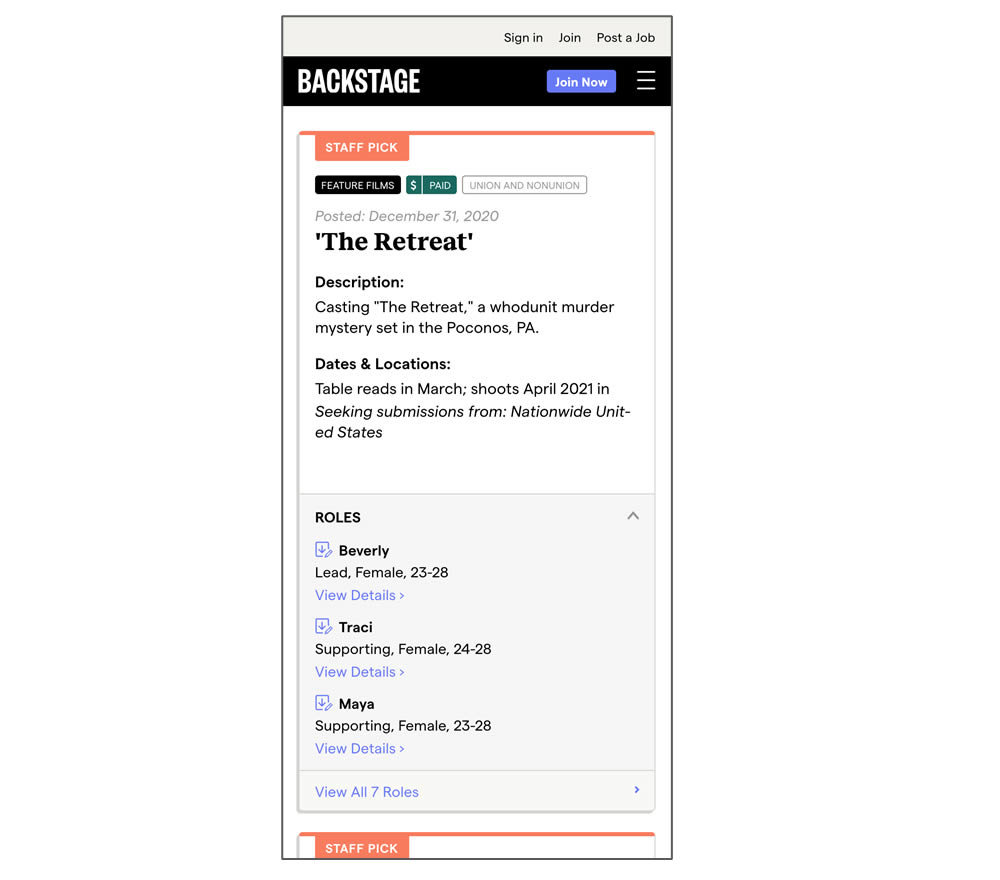
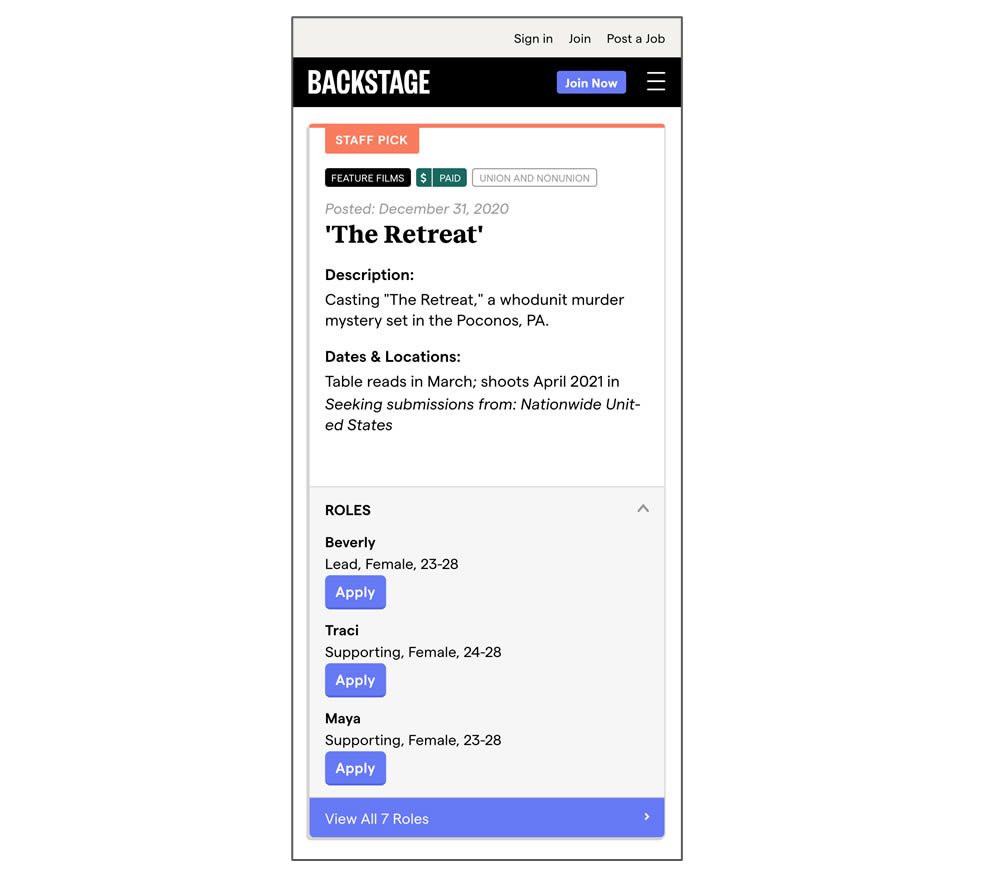
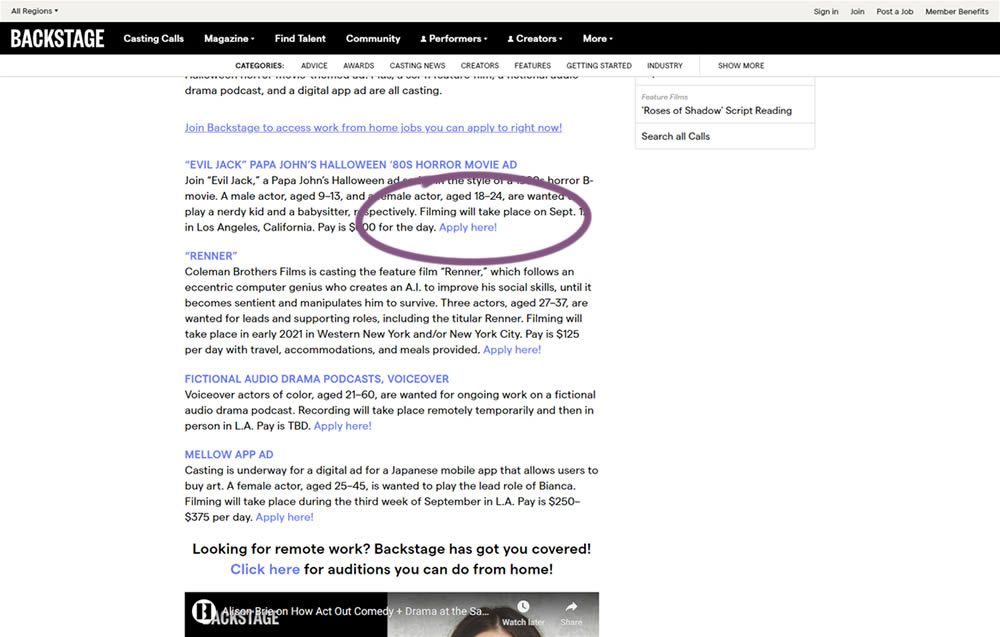
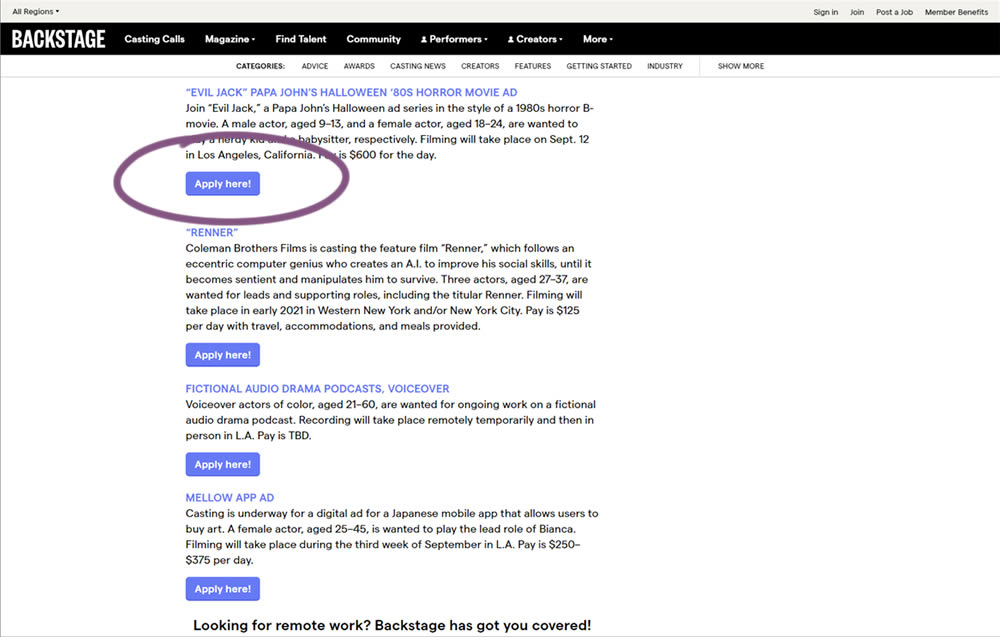
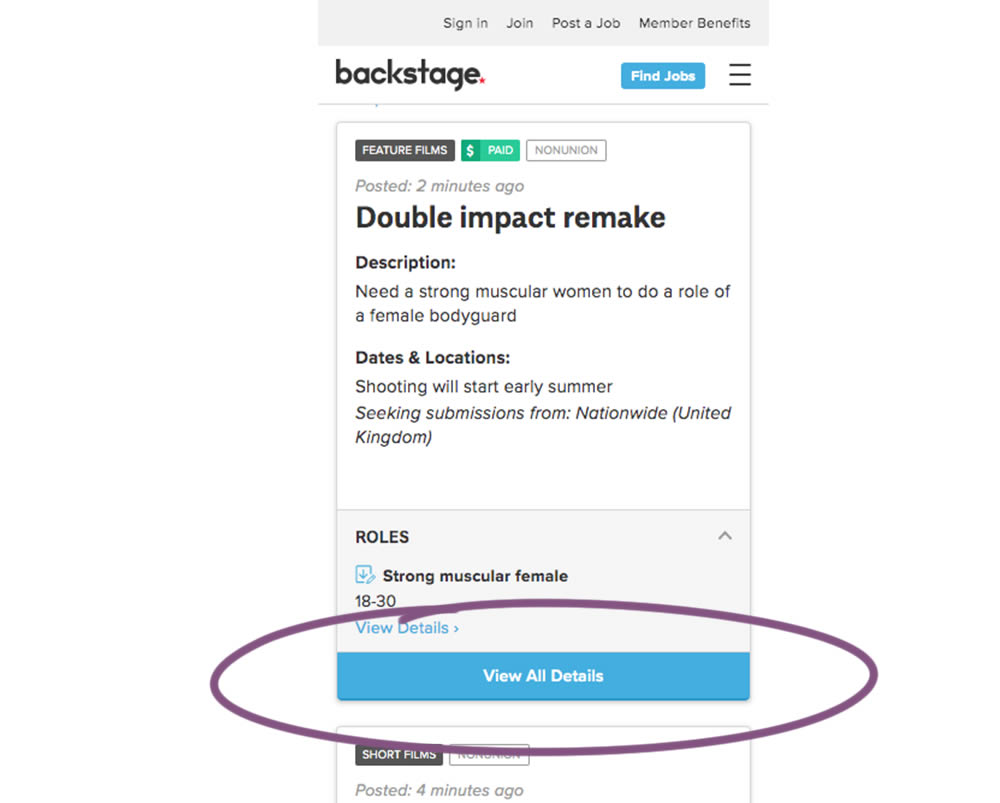
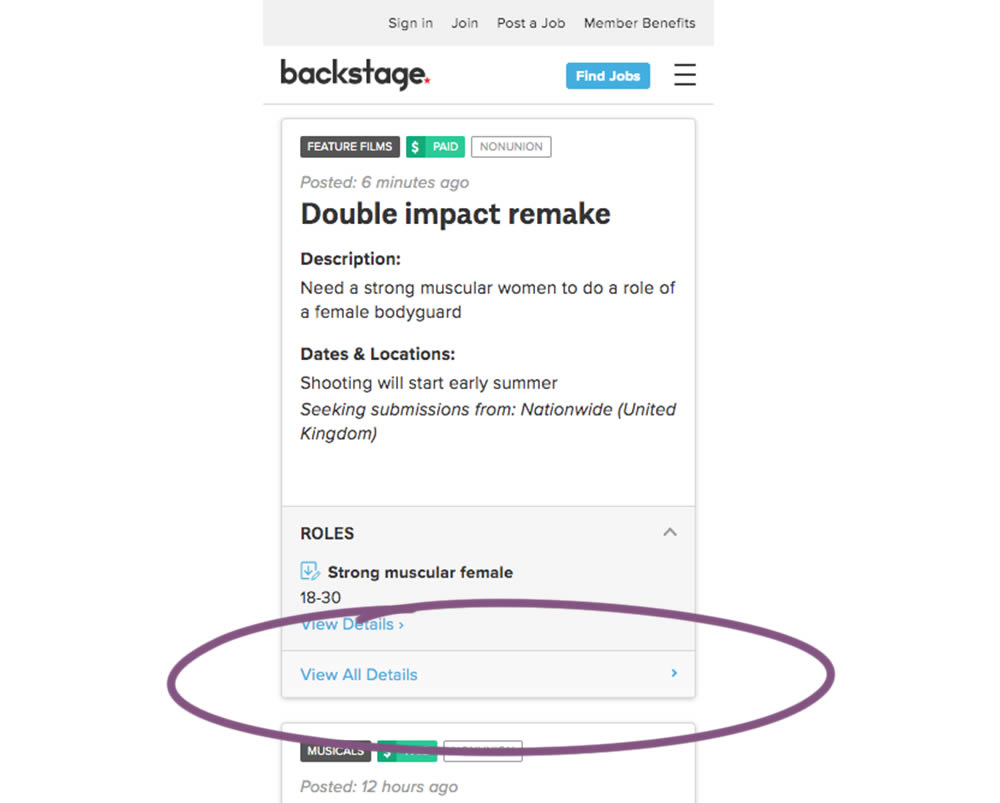
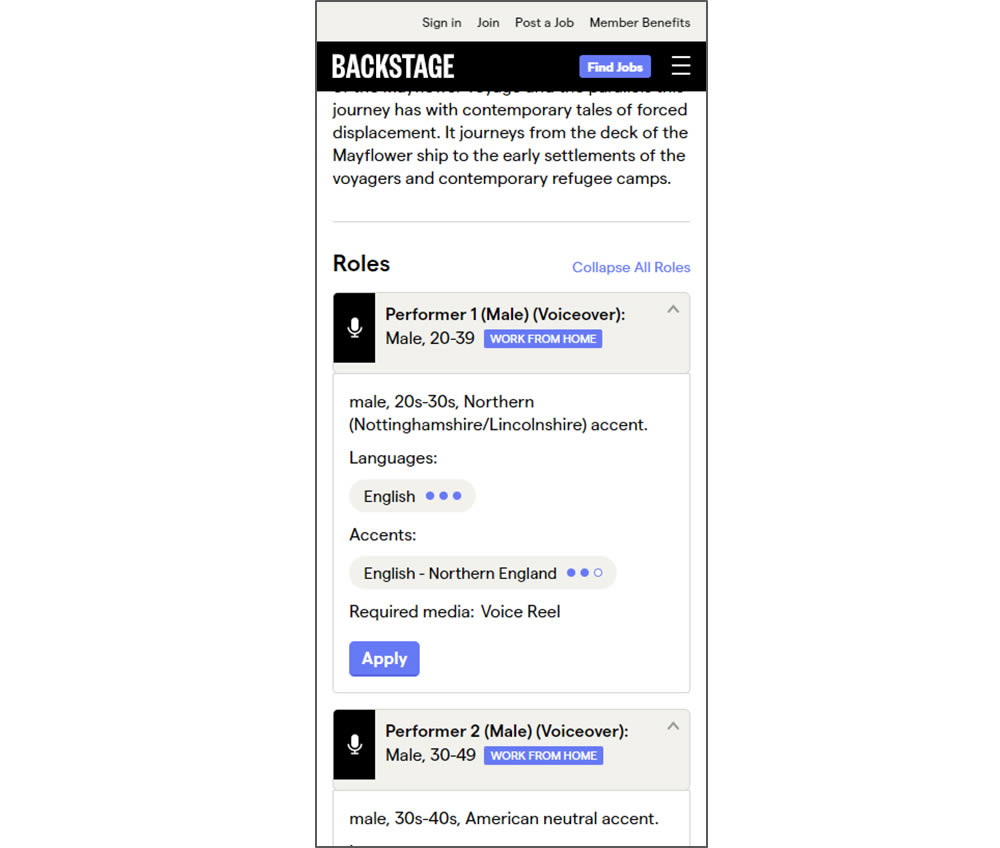
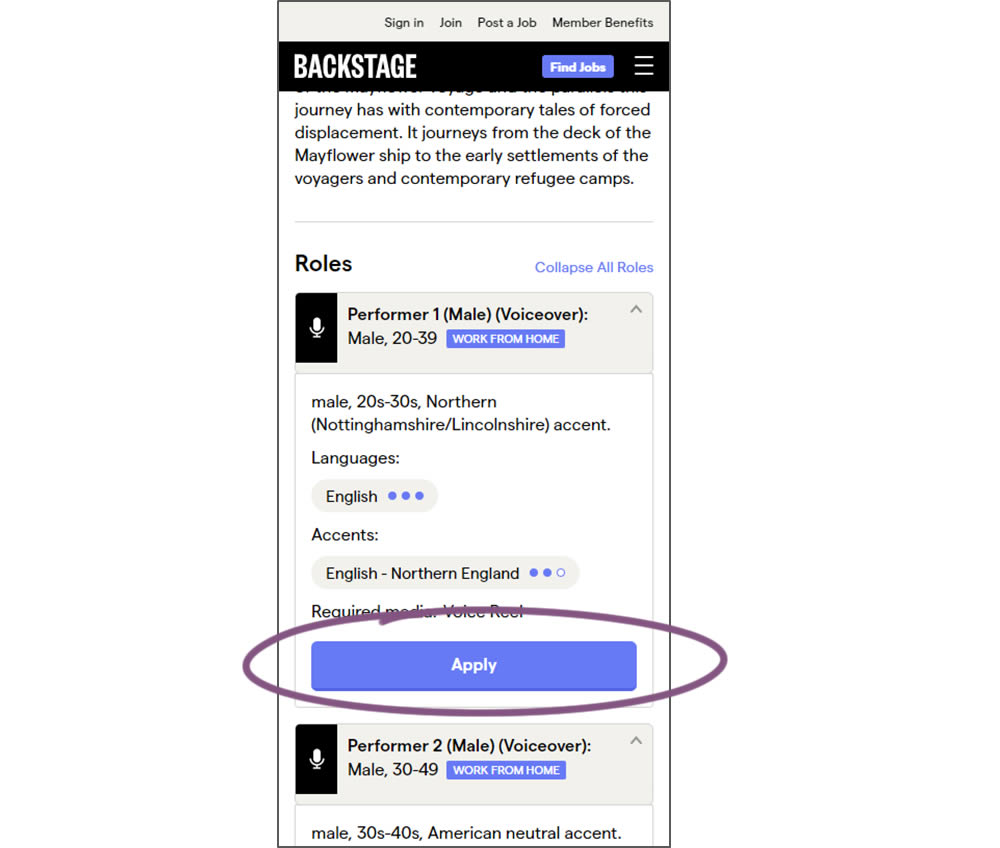
Stanley Zuo Tested Pattern #51: Shortcut Buttons In Test #337 On Backstage.com


In this experiment, a listing page was expanded to show two actions (apply and view details) instead of a single one (view details only). In the variant, the "view detail" links were replaced with "apply links" starting a job application (and membership flows) sooner.
Test #333 on
Expertinstitute.com
by
 Ardit Veliu
Dec 31, 2020
Desktop
Mobile
Home & Landing
Ardit Veliu
Dec 31, 2020
Desktop
Mobile
Home & Landing
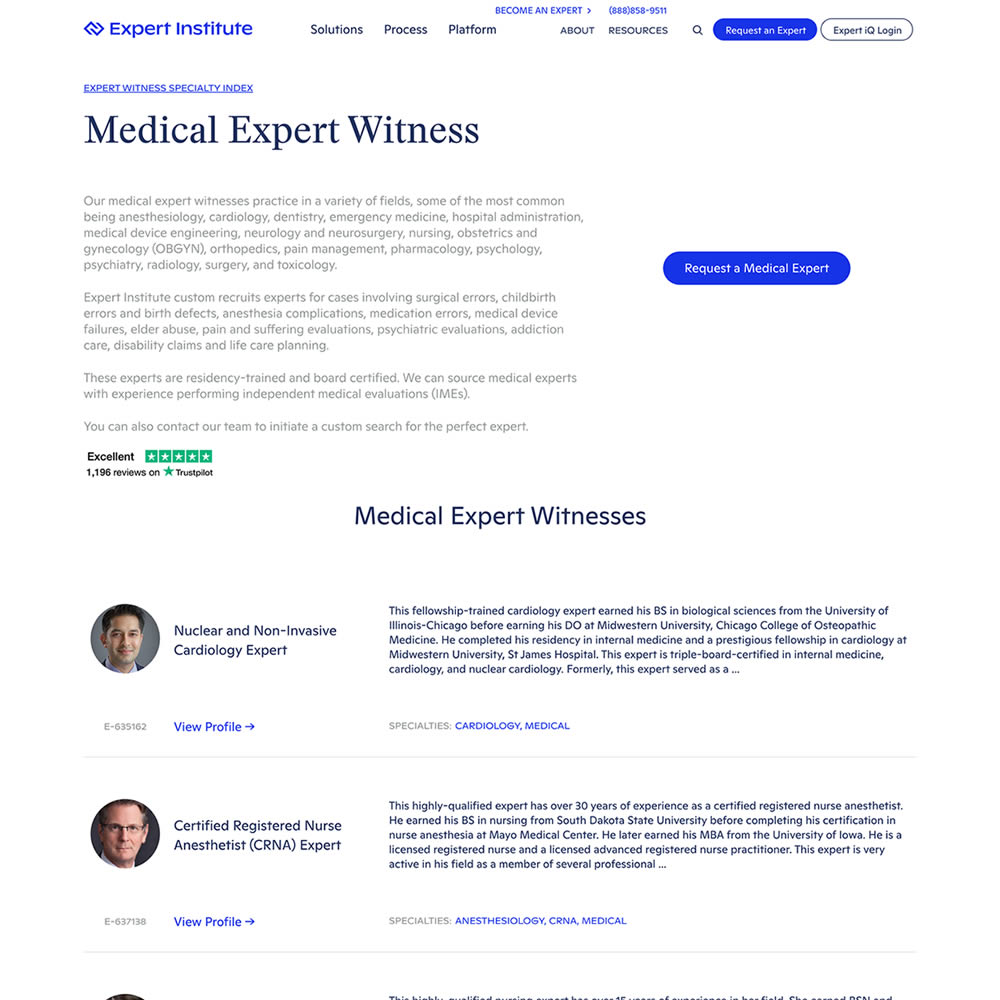
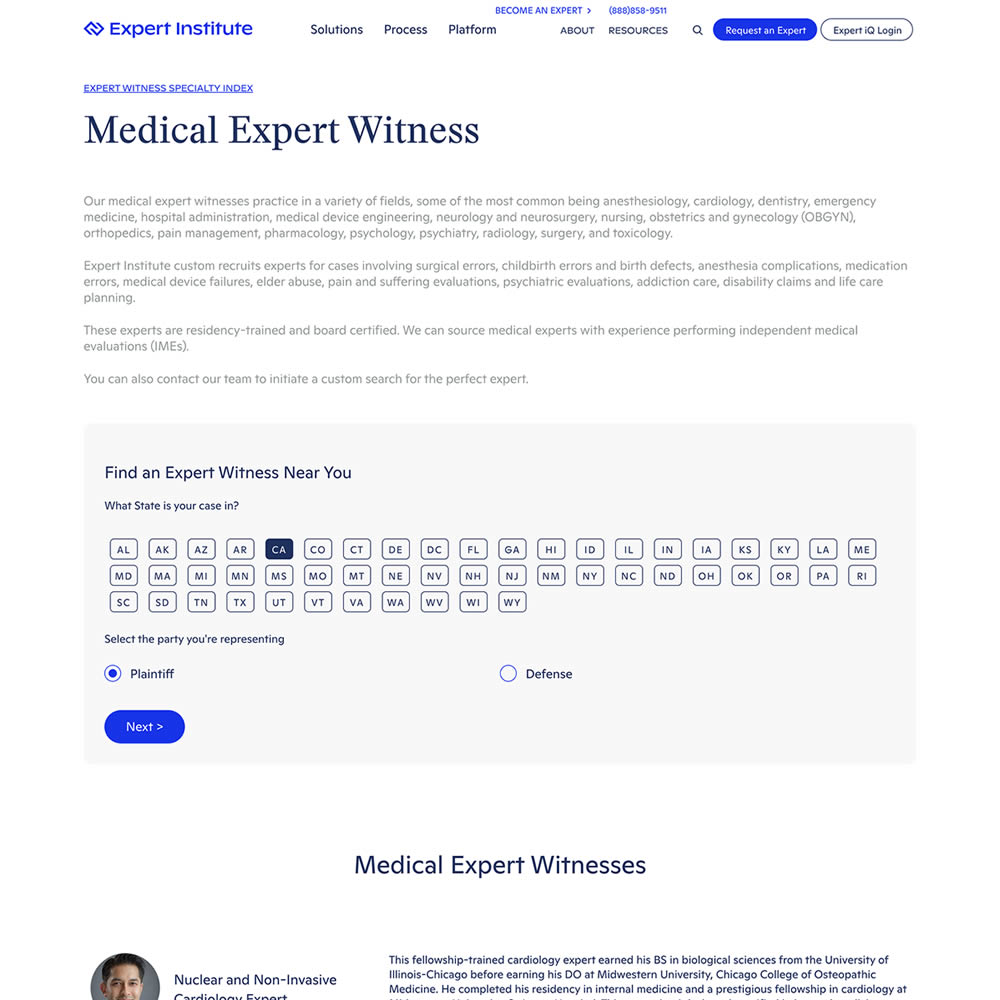
Ardit Veliu Tested Pattern #11: Gradual Reassurance In Test #333 On Expertinstitute.com


In this experiment, the variation broke up a lead form into two parts. In the first step users were asked for their state followed by a standard contact form on a second step. All of the states were shown as selectable options. In the control version, the landing page only showed a button which lead to the full form. The experiment measured impact on lead form submissions.
Test #330 on
Backstage.com
by
 Stanley Zuo
Dec 29, 2020
Desktop
Content
Stanley Zuo
Dec 29, 2020
Desktop
Content
Stanley Zuo Tested Pattern #116: Links Or Buttons In Test #330 On Backstage.com


In this simple experiment on a content page, links were turned into more prominent buttons. The experiment measured clicks and signups.
Test #98 on
3dhubs.com
by
 Rob Draaijer
Nov 30, 2020
Desktop
Mobile
Listing
Rob Draaijer
Nov 30, 2020
Desktop
Mobile
Listing
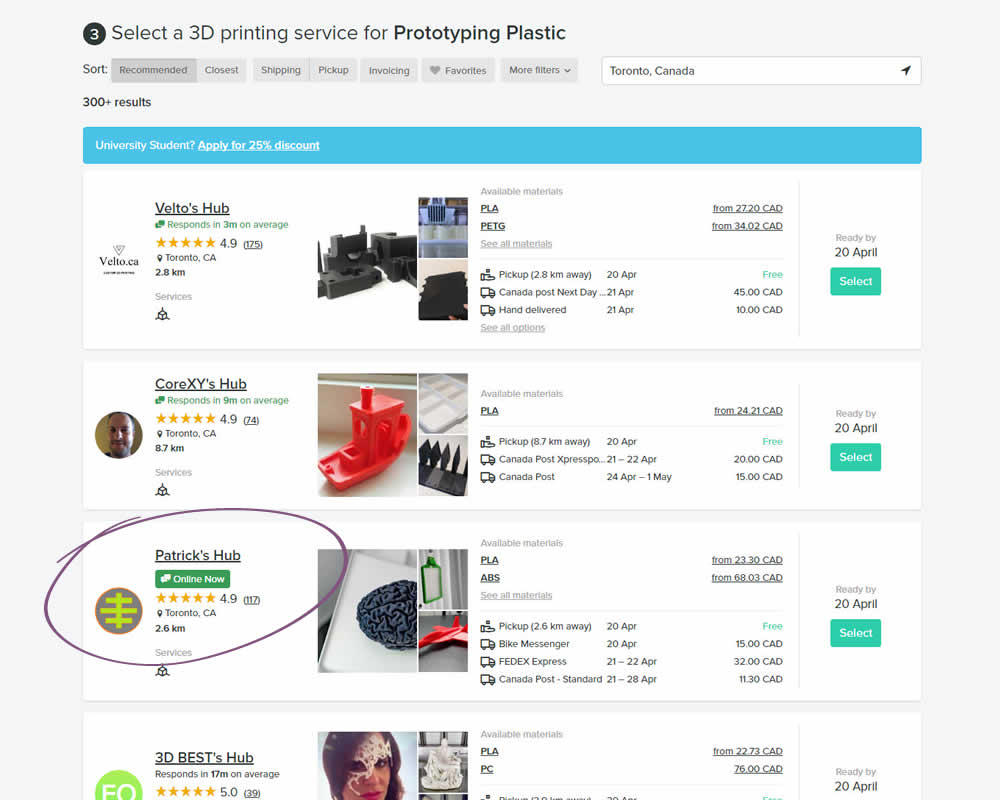
Rob Draaijer Tested Pattern #24: Visible Availability In Test #98 On 3dhubs.com


In this experiment, the variation showed a listing's owner online status as a badge, instead of showing their average "response time". More specifically, an "Online Now" badge was shown beside individual listings of a 3D printing marketplace site. The experiment measured completed quote / lead requests (a few steps further).
Test #324 on
by
 Jakub Linowski
Oct 30, 2020
Desktop
Mobile
Product
Jakub Linowski
Oct 30, 2020
Desktop
Mobile
Product
Jakub Linowski Tested Pattern #17: Least Or Most Expensive First In Test #324


This experiment tested the order of purchase plans. The control version sorted the purchase options by the least expensive while the variation sorted them by the most expensive first. Impact on sales and revenue was measured.
Test #323 on
Backstage.com
by
 Stanley Zuo
Oct 29, 2020
Mobile
Signup
Stanley Zuo
Oct 29, 2020
Mobile
Signup
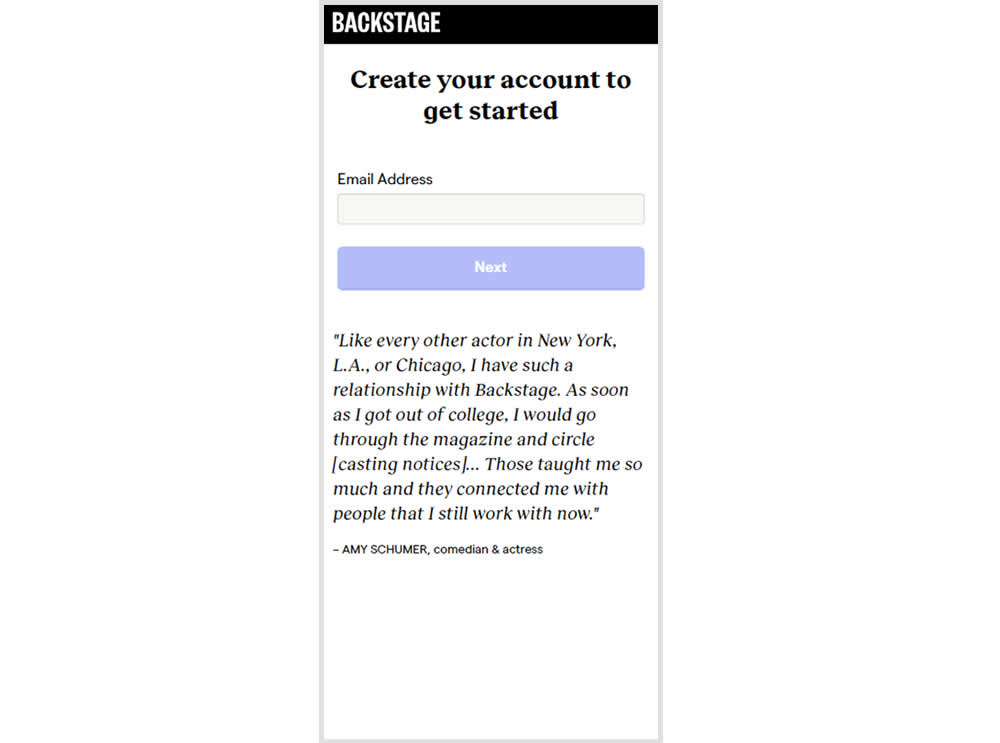
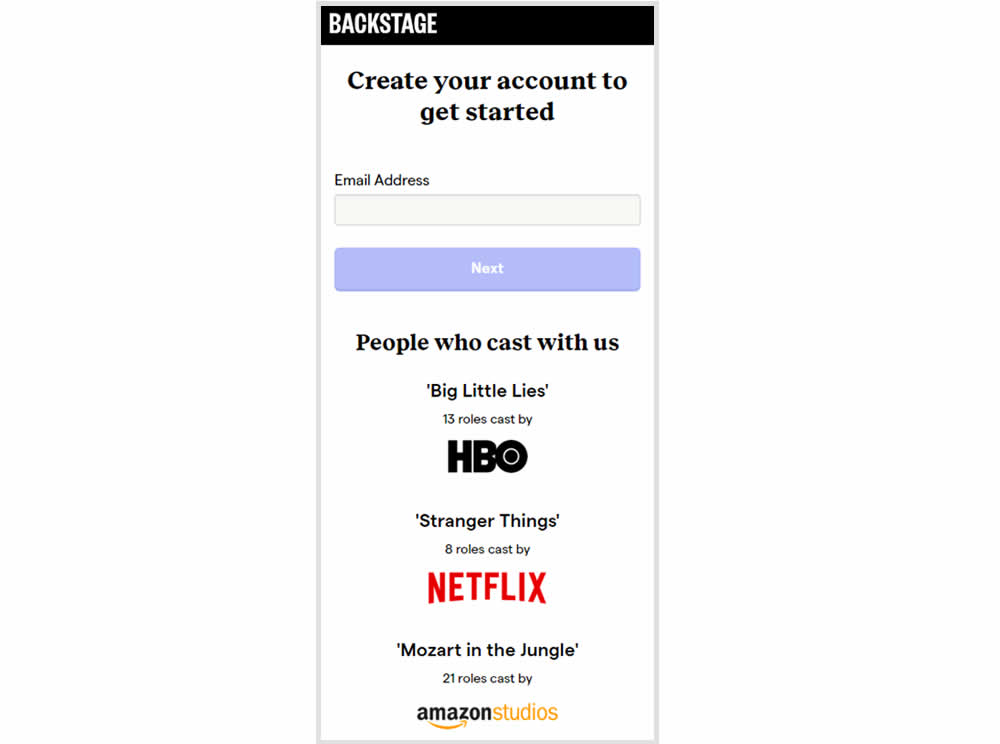
Stanley Zuo Tested Pattern #117: Company Logos In Test #323 On Backstage.com


In this experiment, the variation replaced a text testimonial with high-profile production companies that have cast with Backstage. The logos were shown during the signup and checkout flow.
Test #321 on
Elevate App App
by
 Jesse Germinario
Oct 23, 2020
Mobile
Jesse Germinario
Oct 23, 2020
Mobile
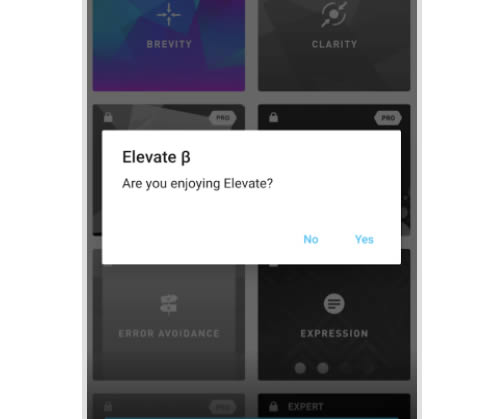
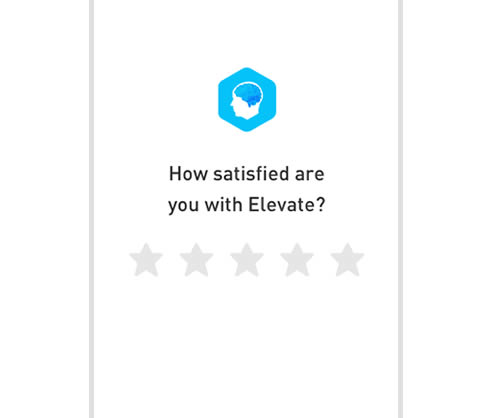
Jesse Germinario Tested Pattern #11: Gradual Reassurance In Test #321


This experiment aimed to increase the number of application ratings from within the Elevate app. Success was measured by the number of users going towards Google Play to create the rating. The control version prompted users if they wanted to rate the app with a simple yes and no answer. The variation however presented the rating choice right away in the form of 5 stars - enabling users to express their choice sooner.
Test #317 on
Volders.com
by
Michal Fiech
Sep 28, 2020
Mobile
Signup
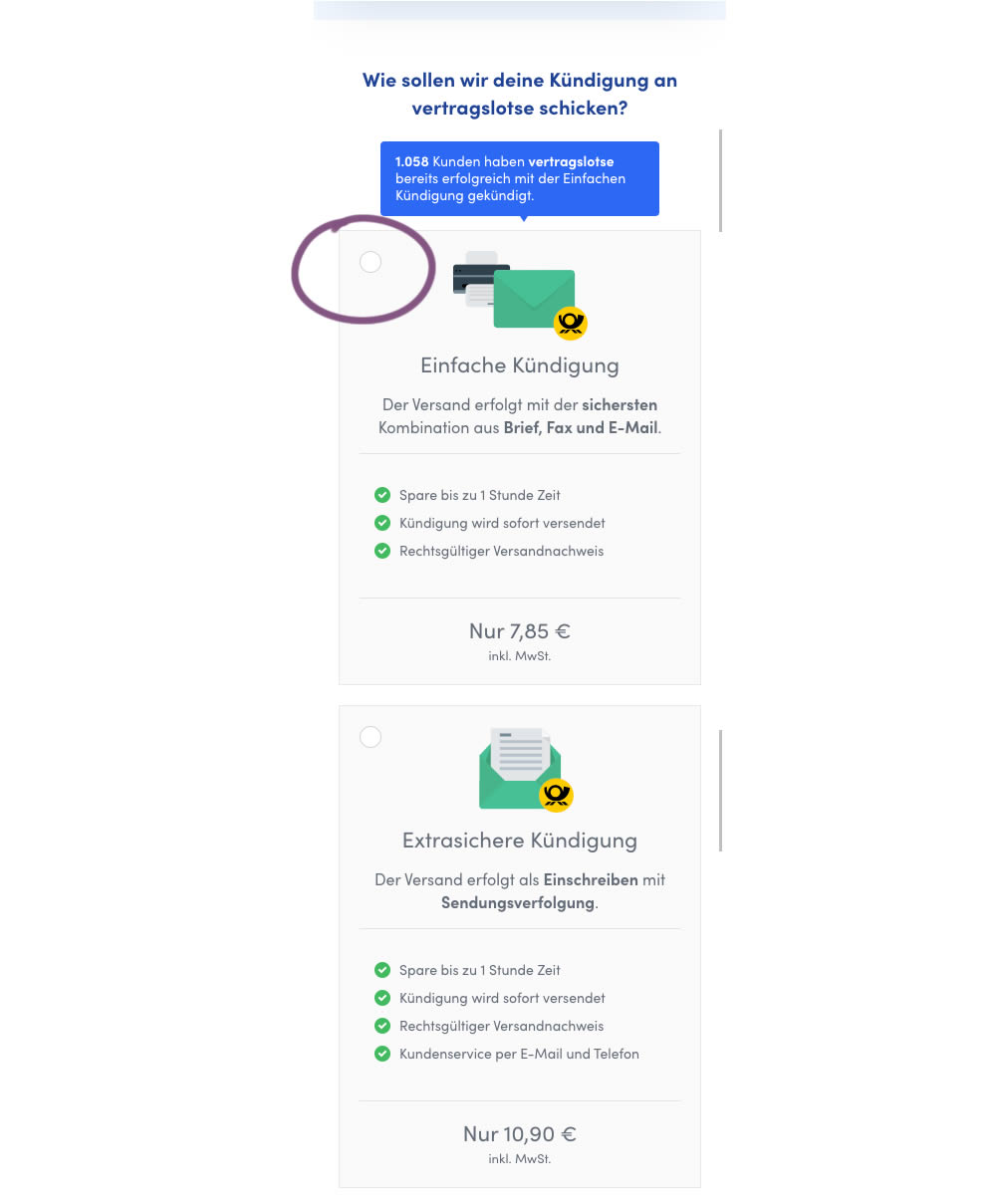
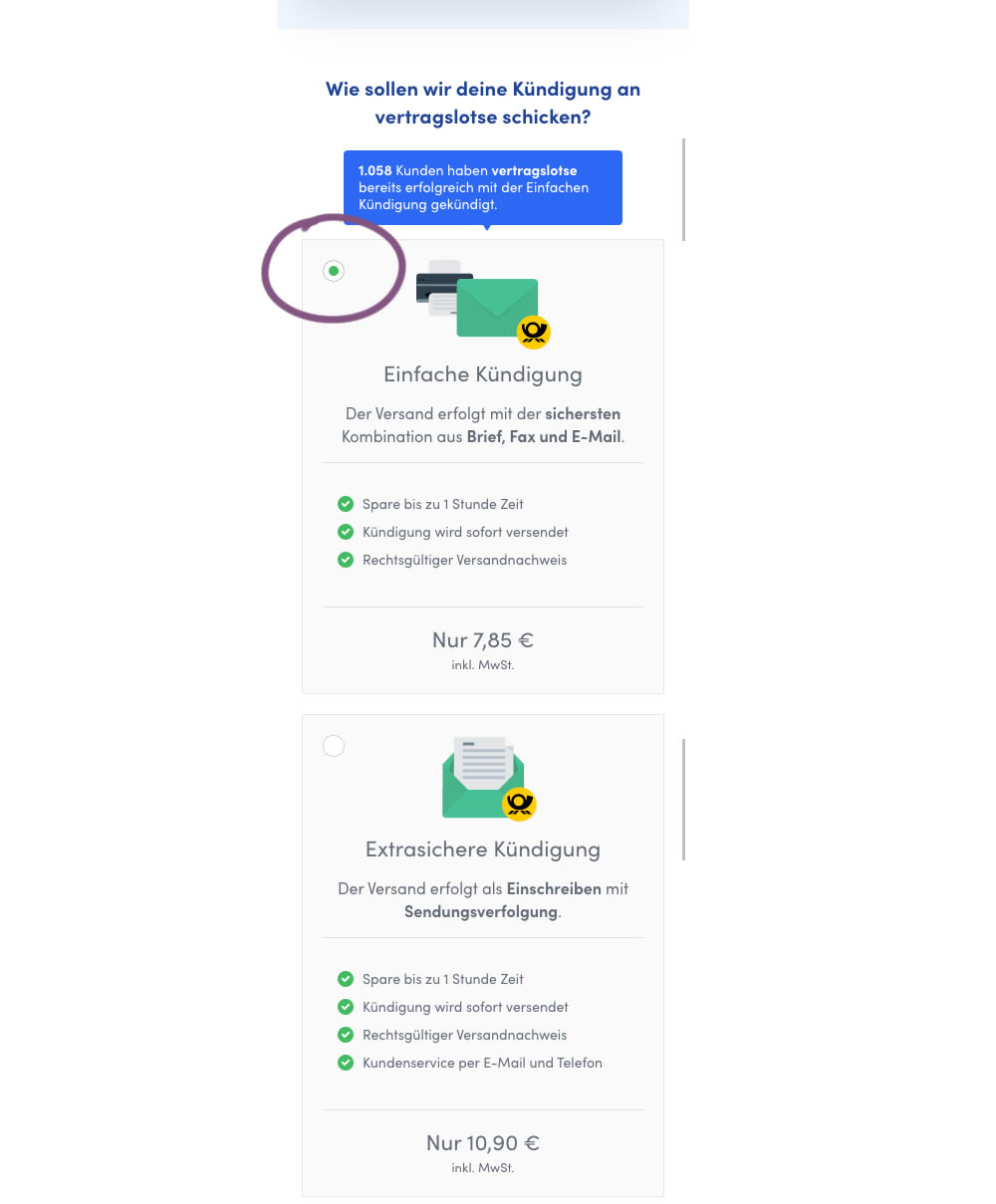
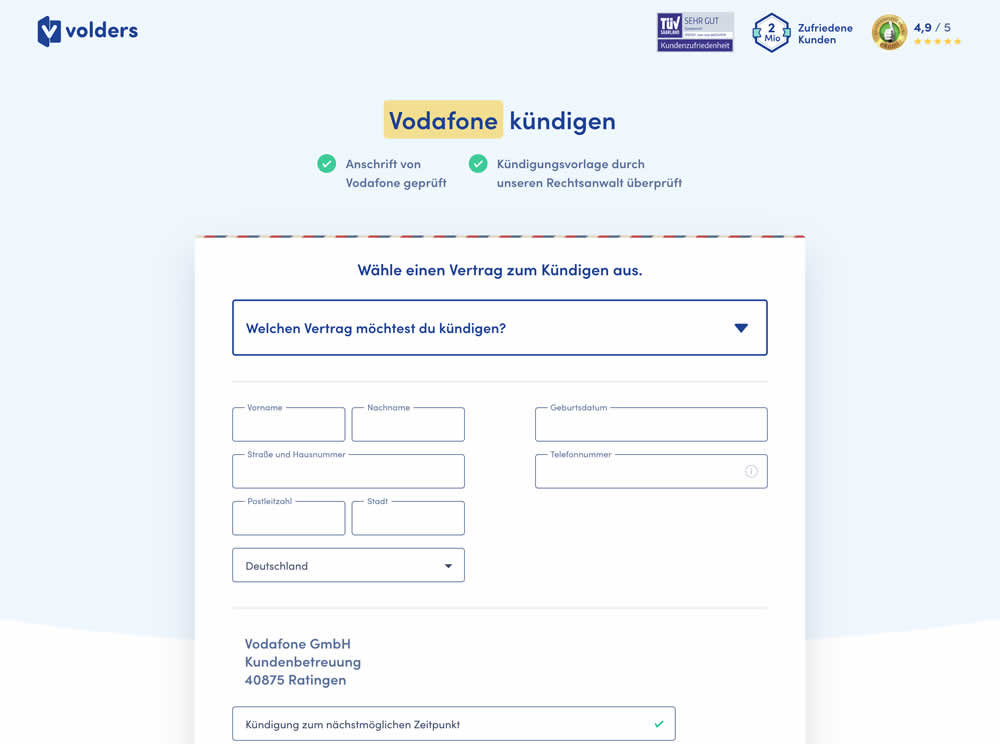
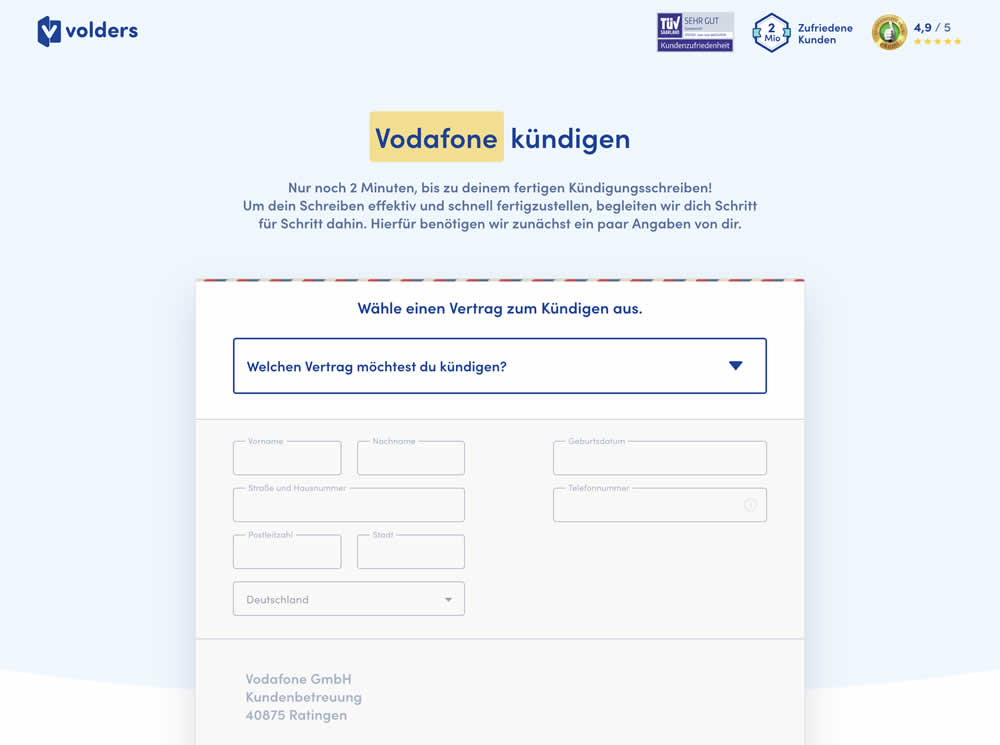
Michal Fiech Tested Pattern #119: Unselected Or Selected Defaults In Test #317 On Volders.com


In this mobile experiment, an unselected vs selected payment plan was tested for its impact on sales. The experiment ran on a mid page of a signup funnel where customers were being asked to select one of two payment plans.
Test #316 on
Trydesignlab.com
by
 Daniel Shapiro
Sep 24, 2020
Desktop
Mobile
Home & Landing
Daniel Shapiro
Sep 24, 2020
Desktop
Mobile
Home & Landing
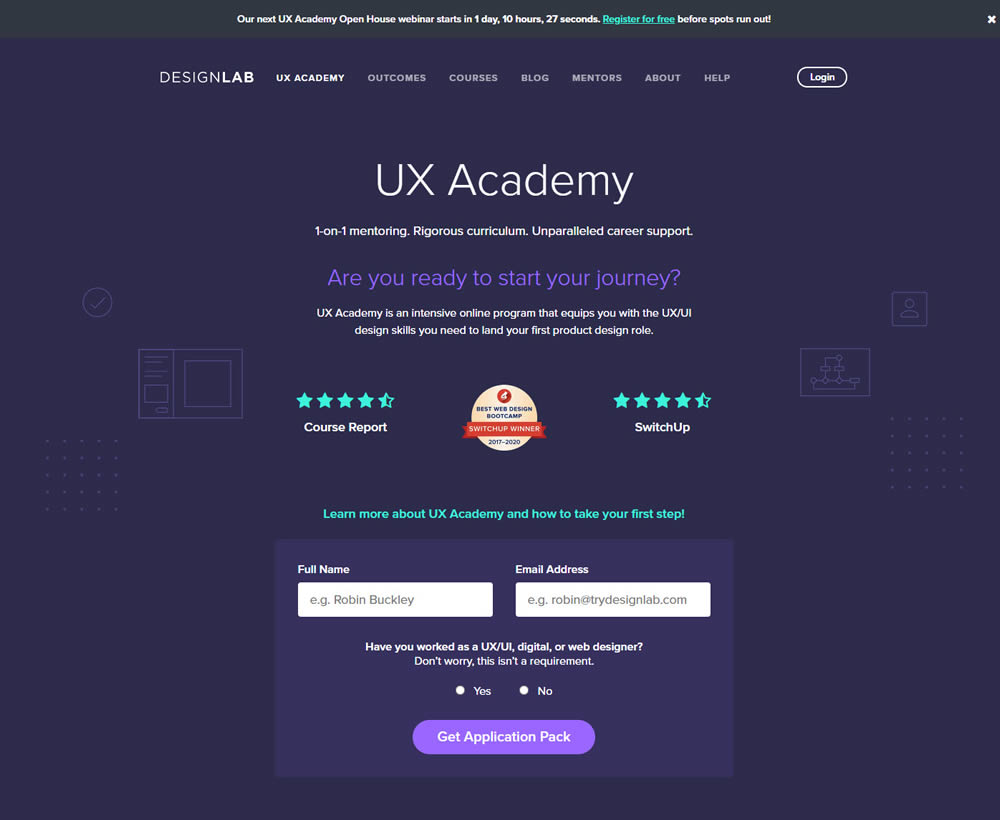
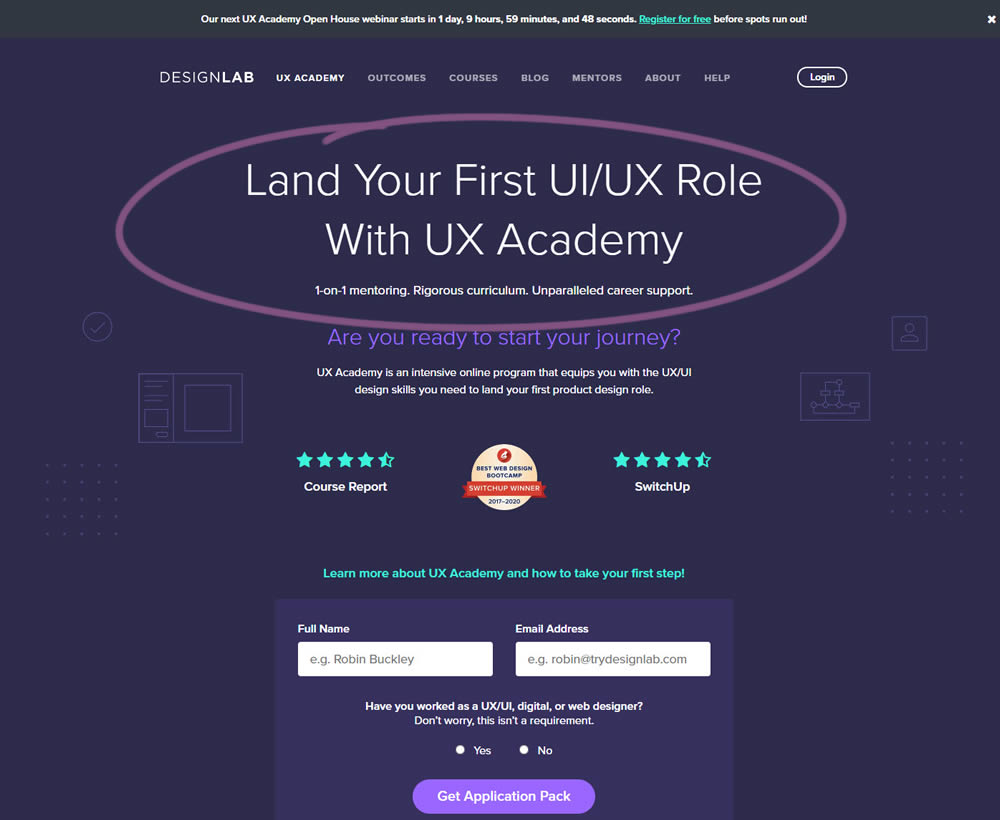
Daniel Shapiro Tested Pattern #22: Empowering Headline In Test #316 On Trydesignlab.com


In this experiment, the headline was changed to focus more on the end-goal of the UX Academy program - that of landing your first UI/UX role.
Test #313 on
Trydesignlab.com
by
 Daniel Shapiro
Aug 19, 2020
Desktop
Mobile
Home & Landing
Daniel Shapiro
Aug 19, 2020
Desktop
Mobile
Home & Landing
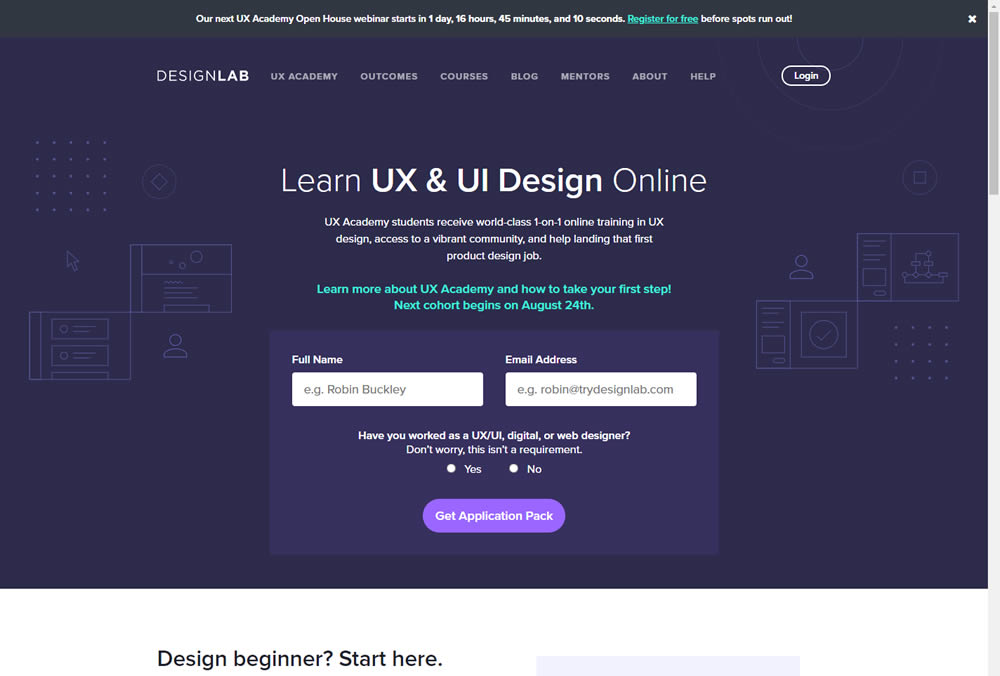
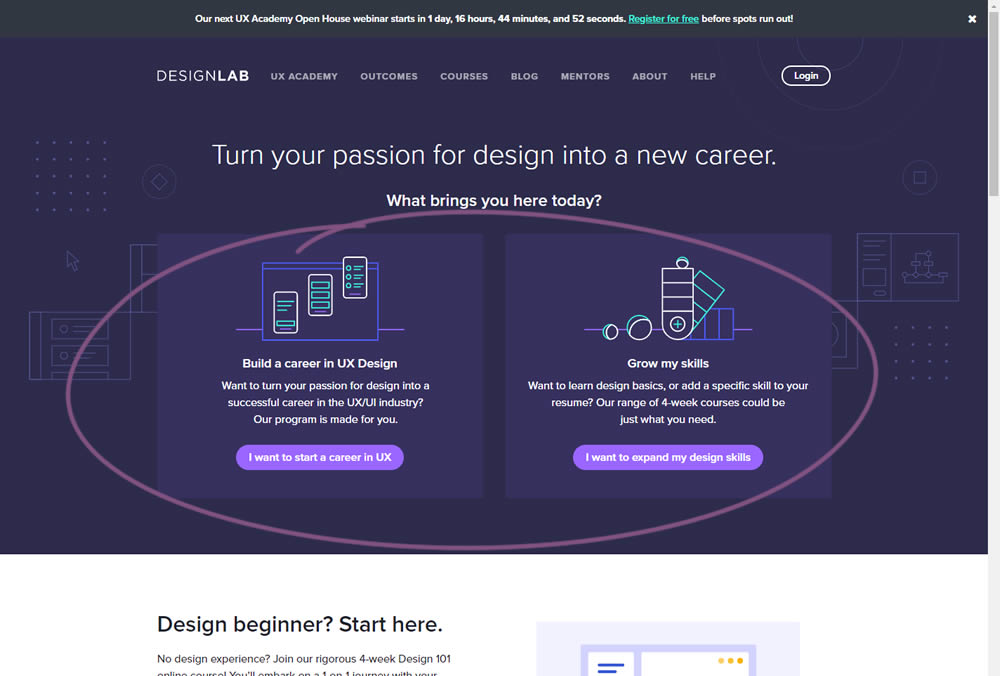
Daniel Shapiro Tested Pattern #11: Gradual Reassurance In Test #313 On Trydesignlab.com


In this experiment, instead of showing a single-focused lead form (for the UX Academy Program), users were asked to express a wider set of choices first (for the UX Academy or shortter set of skill-based courses). The experiment measured overall leads for both types of programs.
Test #312 on
by
 Jakub Linowski
Aug 14, 2020
Desktop
Mobile
Product
Jakub Linowski
Aug 14, 2020
Desktop
Mobile
Product
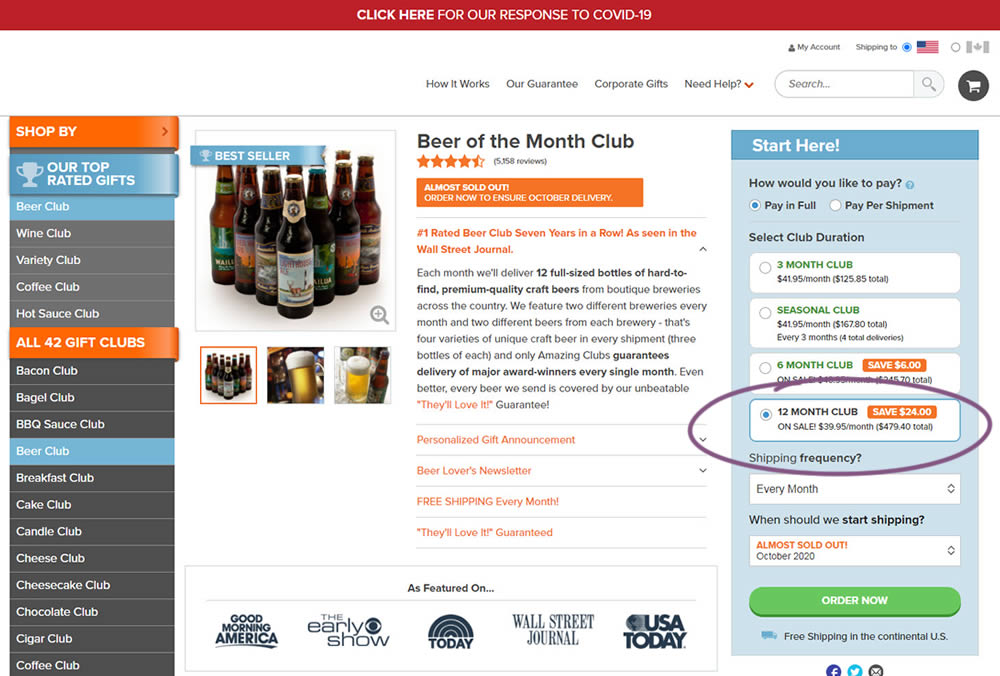
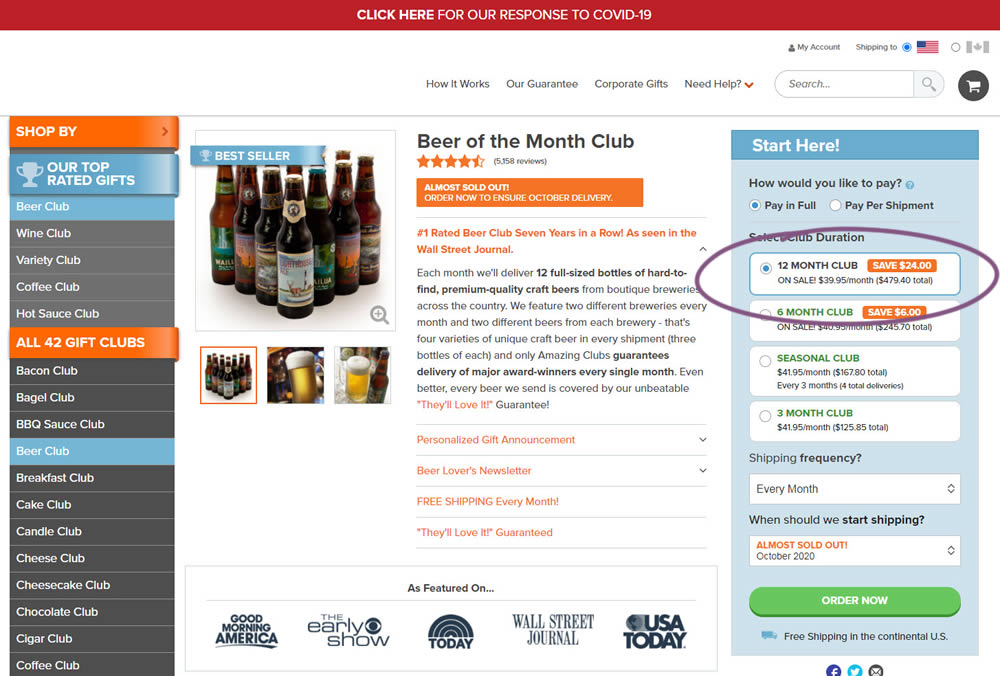
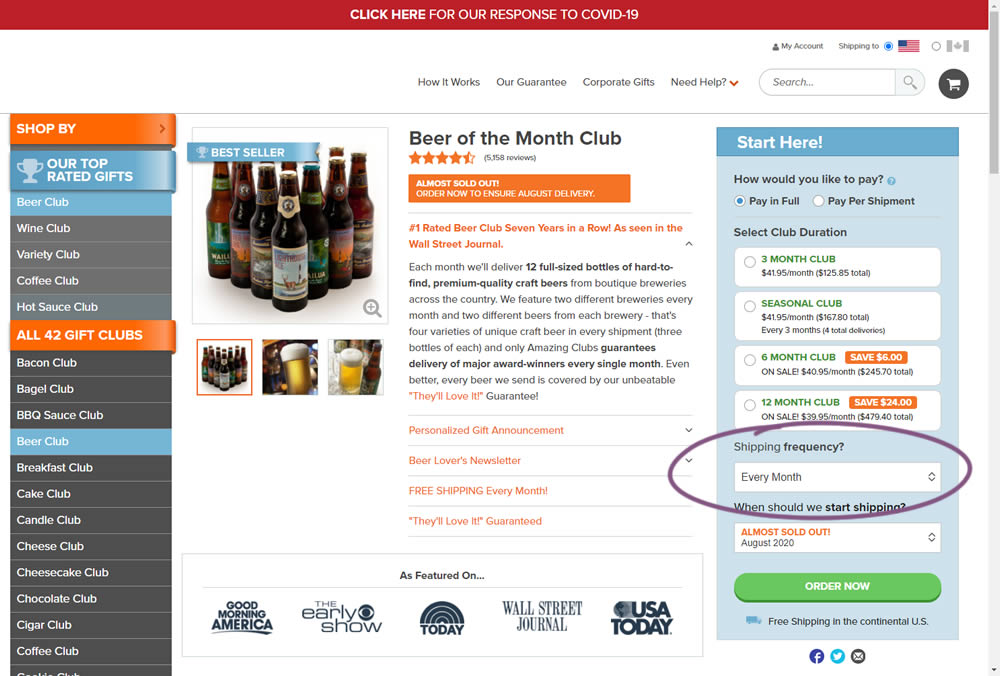
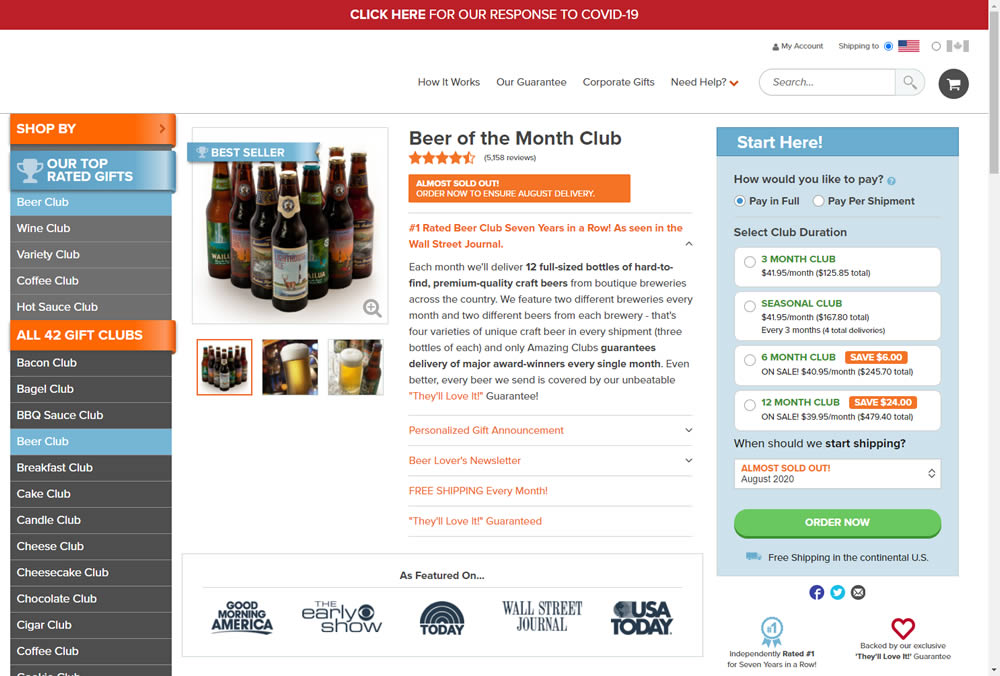
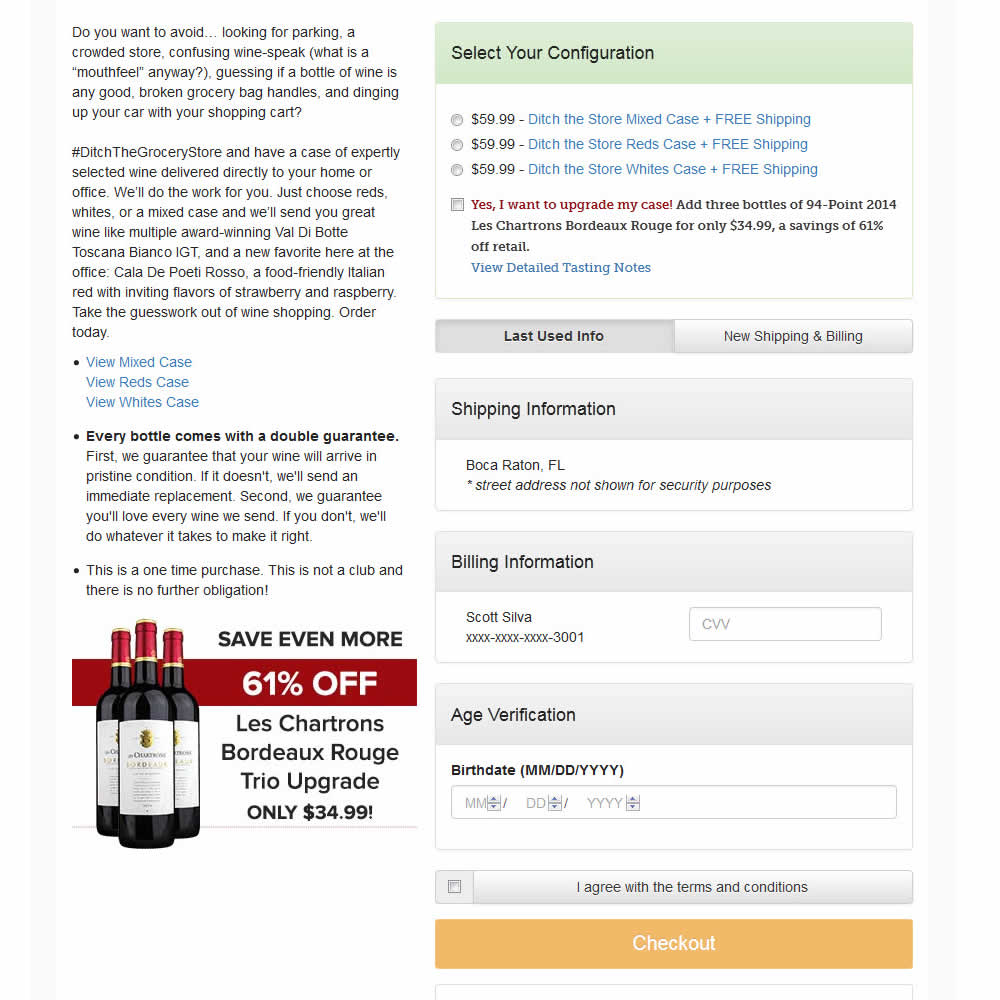
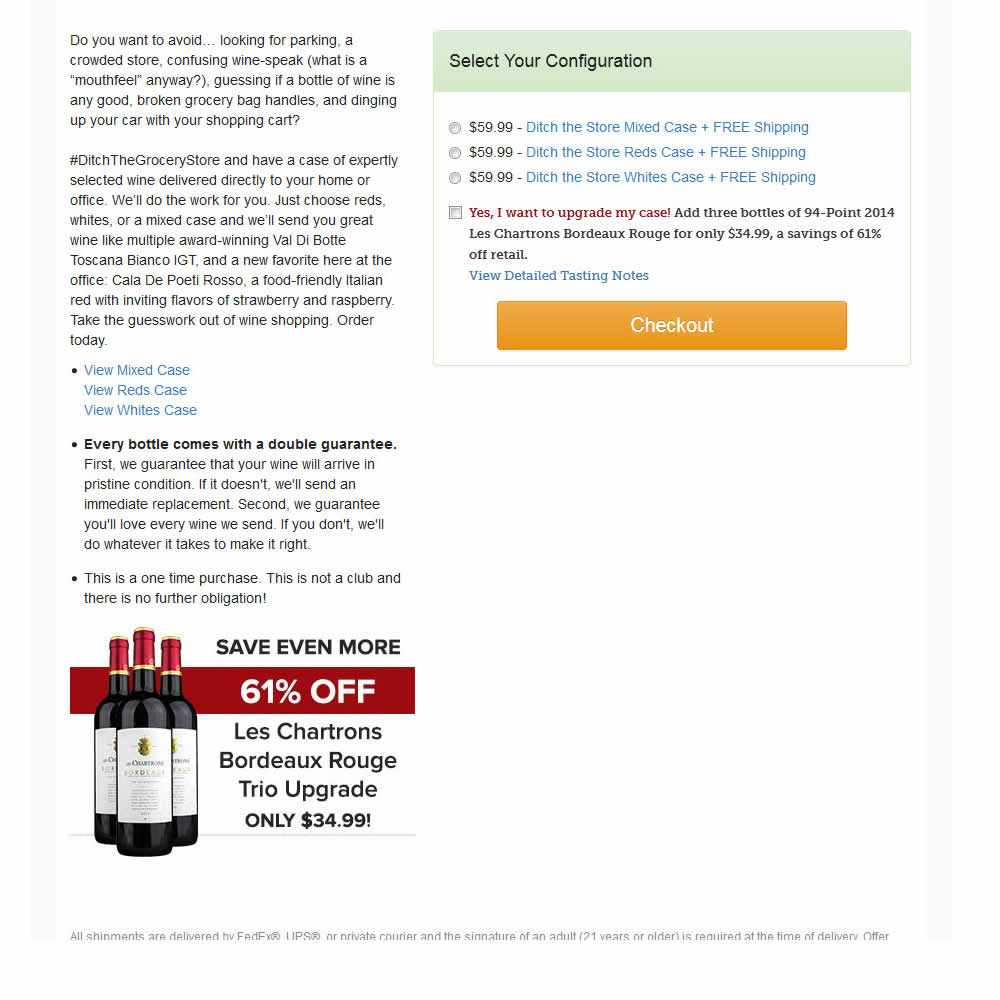
Jakub Linowski Tested Pattern #83: Progressive Fields In Test #312


In this experiment, we tested a visible "Shipping Frequency" (A) option against a progressively displayed one (B) that would only appear after someone first chose a duration option. Thus in variation B, the buy box component would initially appear with fewer fields and smaller. The experiment measured initial progression and actual sales.
Note on the data: the experiment was run a little shorter than usual, as one of the variations triggered a stop rule to protect losses (so the effect might be somewhat inflated from a lower power).
Test #311 on
Backstage.com
by
 Stanley Zuo
Aug 11, 2020
Desktop
Mobile
Home & Landing
Stanley Zuo
Aug 11, 2020
Desktop
Mobile
Home & Landing
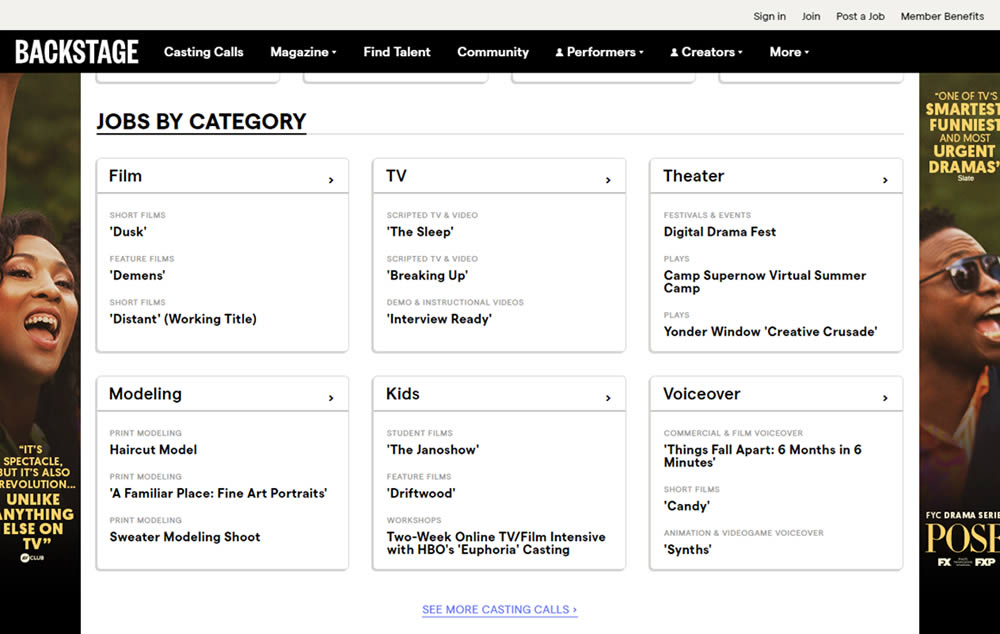
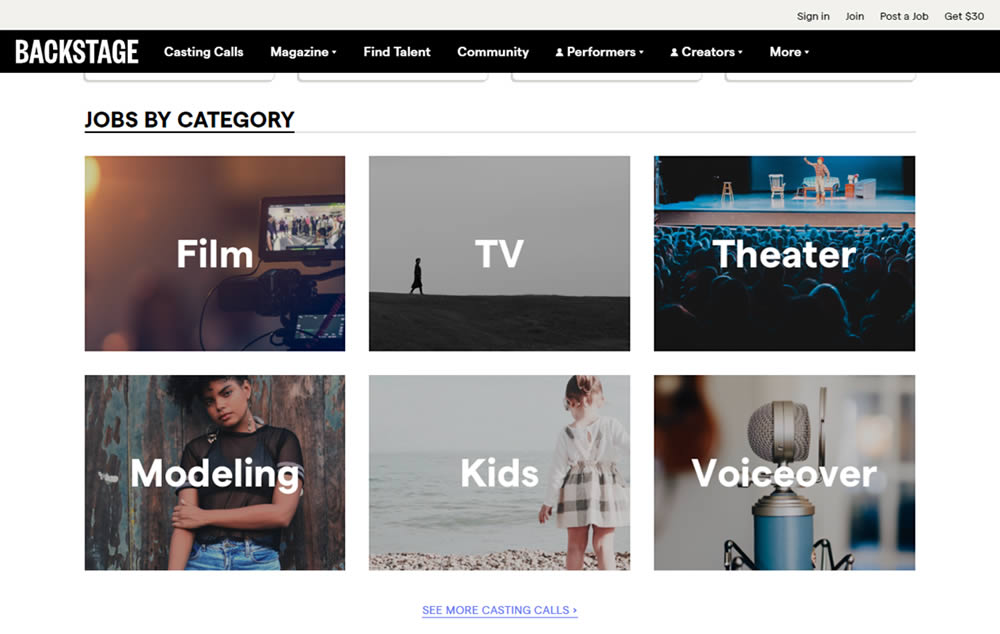
Stanley Zuo Tested Pattern #118: Category Images In Test #311 On Backstage.com


In this experiment, category links (linking to casting call search results) were replaced with tile images. In addition, 2 levels of categories were also replaced with a single text link for each tile. Finally, the font size of the link titles was also increased.
Test #310 on
Backstage.com
by
 Stanley Zuo
Jul 25, 2020
Mobile
Listing
Stanley Zuo
Jul 25, 2020
Mobile
Listing
Stanley Zuo Tested Pattern #77: Filled Or Ghost Buttons In Test #310 On Backstage.com


In this experiment, the style of a button leading to view detailed casting calls on a listing page was changed. In the A version the style was a filled high contrast blue background, and the B variation had a feint "ghost button" style.
Test #309 on
Thomasnet.com
by
 Julian Gaviria
Jul 24, 2020
Desktop
Listing
Julian Gaviria
Jul 24, 2020
Desktop
Listing
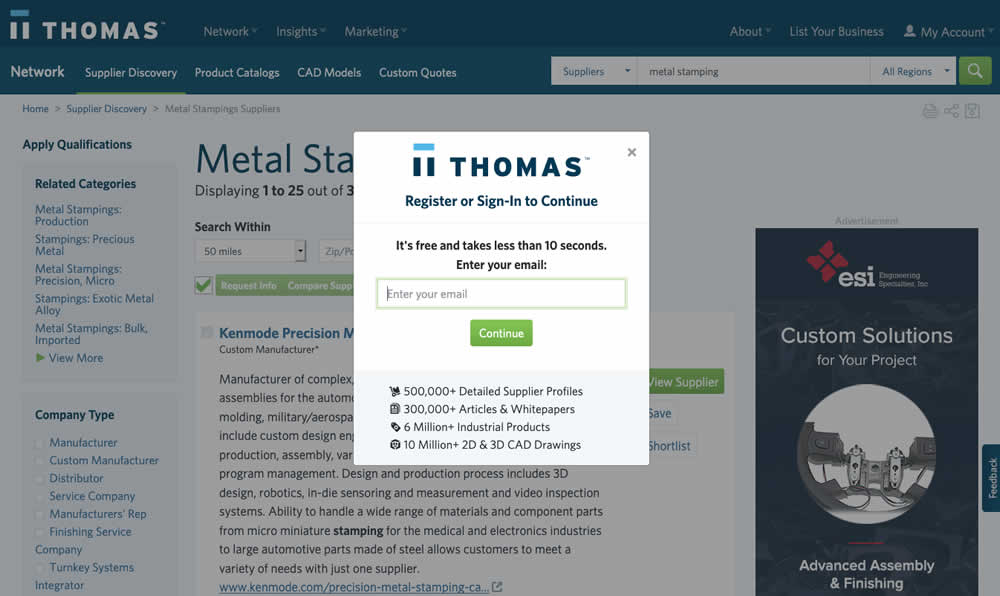
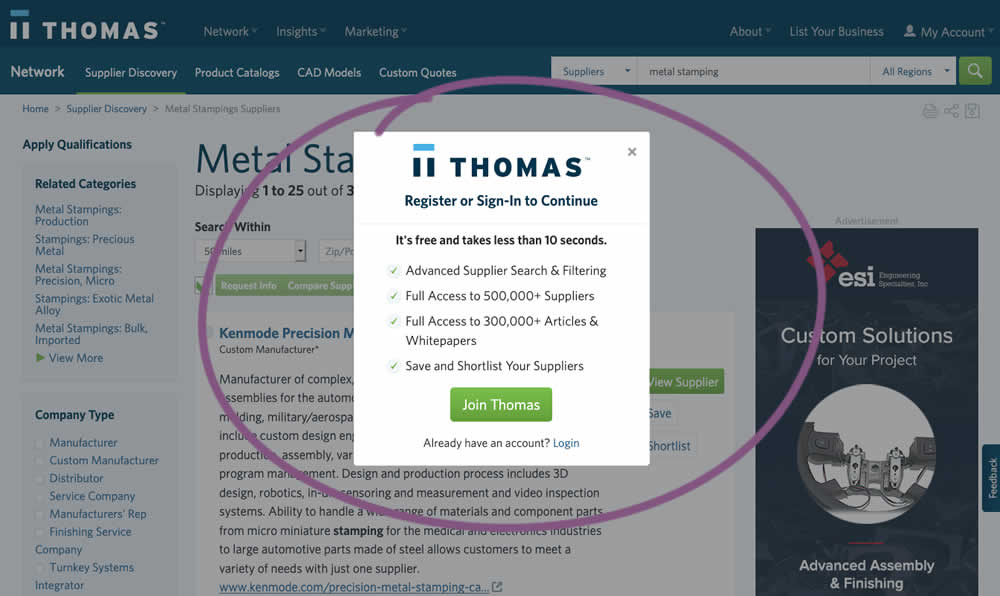
Julian Gaviria Tested Pattern #72: Priming Step In Test #309 On Thomasnet.com


In this experiment, an extra step was prepended at the beginning of a multiple step signup modal flow. The signup modal would appear on listing pages after requests to contact a listed company. The idea was to prime users with benefits of signing up in order to increase their motivation to do so. The experiment measured the impact on the initial progression (to the step with the email form).
Test #307 on
Volders.de
by
Michal Fiech
Jul 17, 2020
Desktop
Thank You
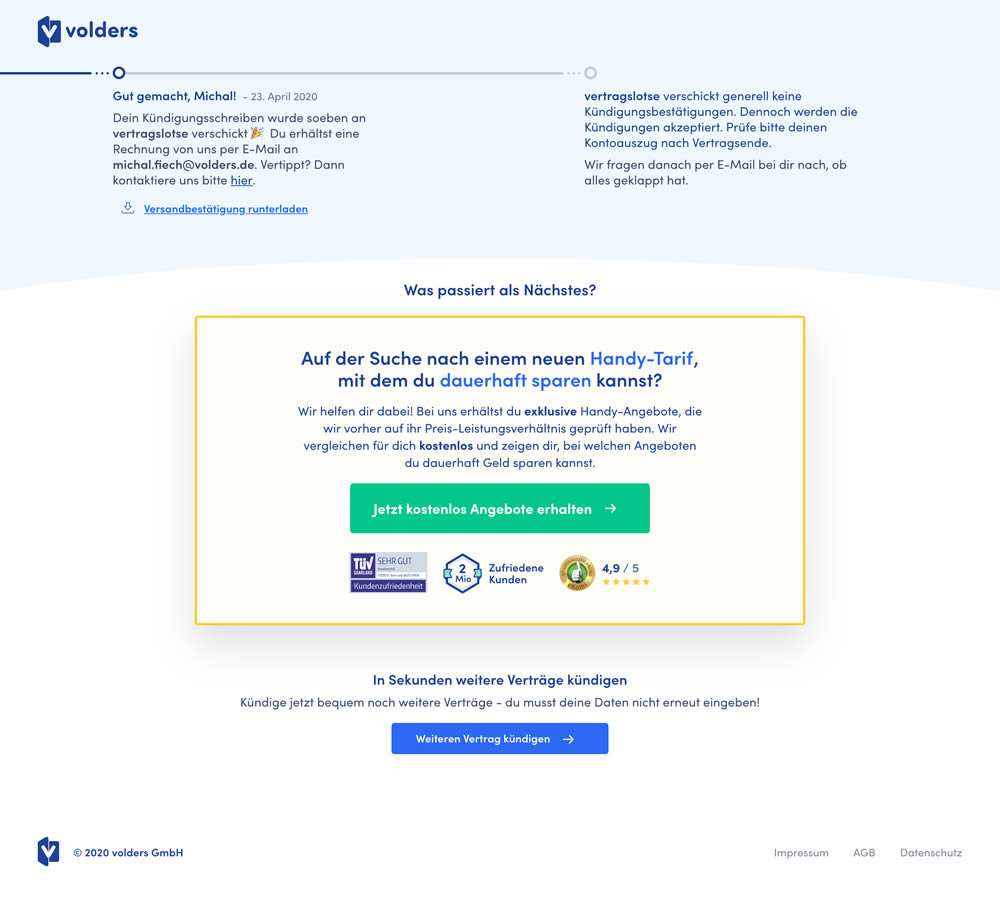
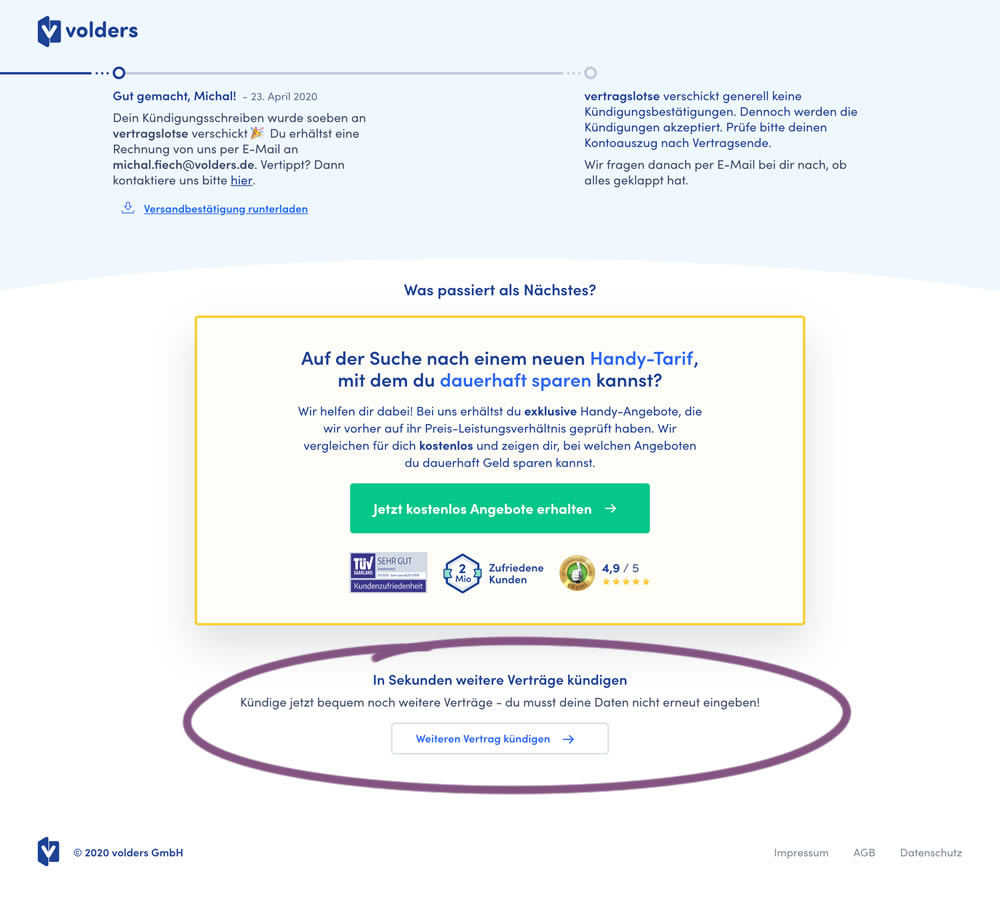
Michal Fiech Tested Pattern #77: Filled Or Ghost Buttons In Test #307 On Volders.de


This experiment measured a shallow click goal on a button that would encourage to repeated the action that was just completed (in this case a contract cancellation). In the control version (A) a thank-you screen shows a filled button style, and the variant (B) there was a ghost button. As a note, I also flipped the A-B in this experiment for the purpose of matching it to our ghost button pattern, which means that Volders in fact was starting out with a ghost button to begin with.
Test #305 on
Volders.de
by
Michal Fiech
Jun 30, 2020
Mobile
Desktop
Home & Landing
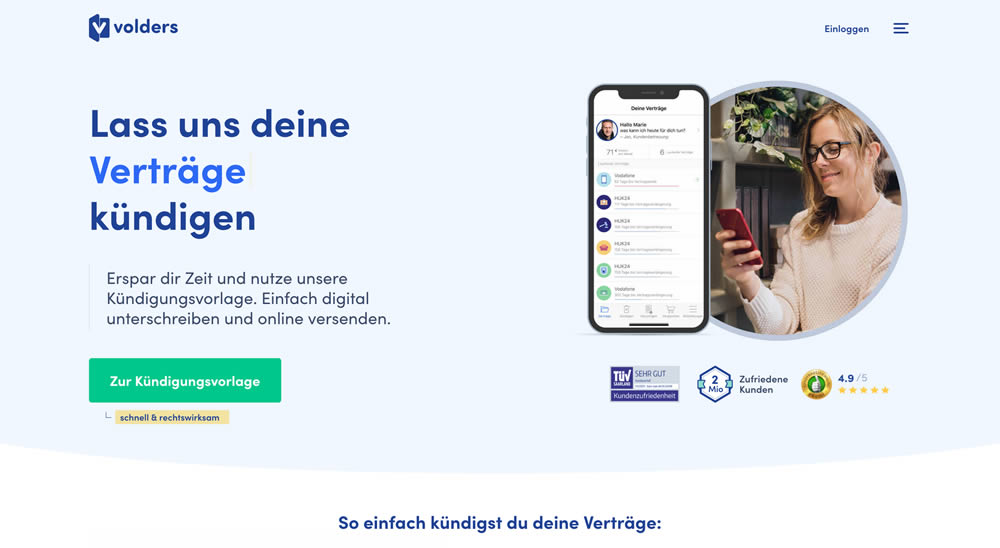
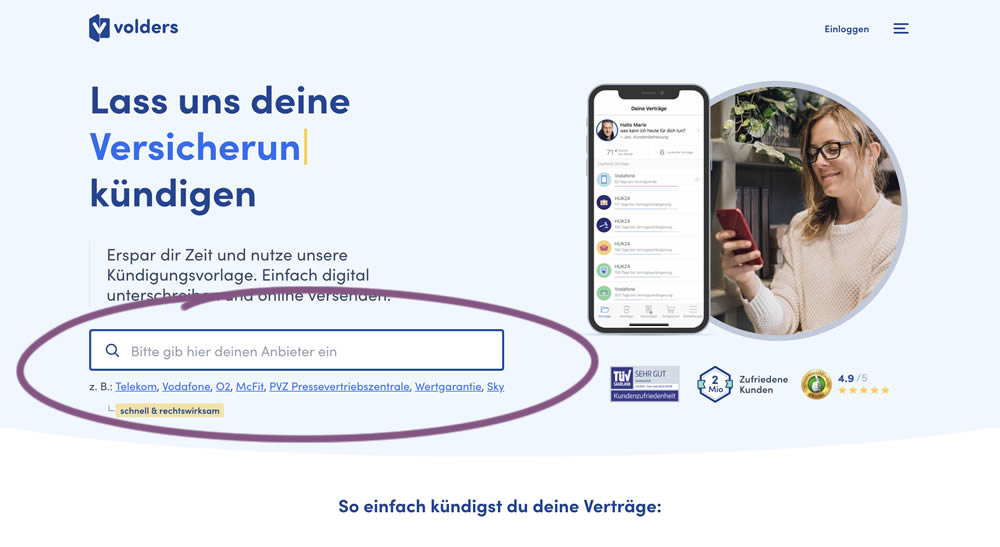
Michal Fiech Tested Pattern #94: Visible Search In Test #305 On Volders.de


In this experiment, a search input field (to look for companies) along with most popular links (also company names) were displayed on the homepage of a leading contract cancellation service. The control (A) version instead had a button that sent users to a next page where the same selection could be made - only later. The measurable success criteria were the number of paid cancellations - a few steps down the funnel.
Test #304 on
Backstage.com
by
 Stanley Zuo
Jun 29, 2020
Mobile
Product
Stanley Zuo
Jun 29, 2020
Mobile
Product
Stanley Zuo Tested Pattern #97: Bigger Form Fields In Test #304 On Backstage.com


In this experiment, larger "Apply" buttons were shown on a casting detail page. The application funnel would take users through a series of steps leading to a paid membership subscription. The experiment measured initial progression and account signups (email signups).
Test #61 on
by
 Someone
Jun 26, 2020
Desktop
Checkout
Someone
Jun 26, 2020
Desktop
Checkout
Someone Tested Pattern #9: Multiple Steps In Test #61


In this experiment, a single screen checkout was turned into a series of smaller steps in variation B. This was achieved by showing fewer fields on the first step, and shifting the remaining ones into a 3 step modal popup. The experiment measured successful transactions (sales).
Test #302 on
Volders.de
by
Michal Fiech
Jun 09, 2020
Desktop
Mobile
Signup
Michal Fiech Tested Pattern #83: Progressive Fields In Test #302 On Volders.de


In this experiment a long form (A) was replaced with a progressive form interaction (B). Most of the form fields would appear in a grey-disabled style, until the prerequioste fields were first filled out.
Test #295 on
Thomasnet.com
by
 Julian Gaviria
Apr 29, 2020
Desktop
Mobile
Content
Julian Gaviria
Apr 29, 2020
Desktop
Mobile
Content
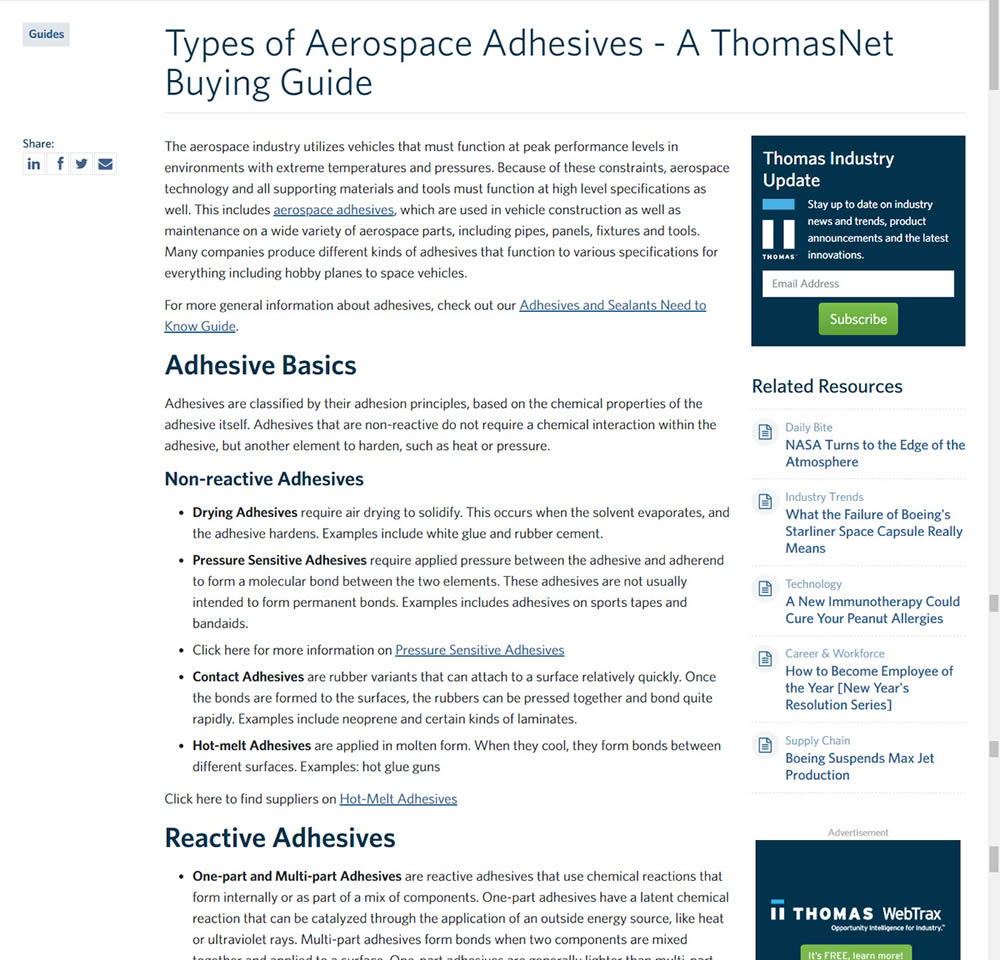
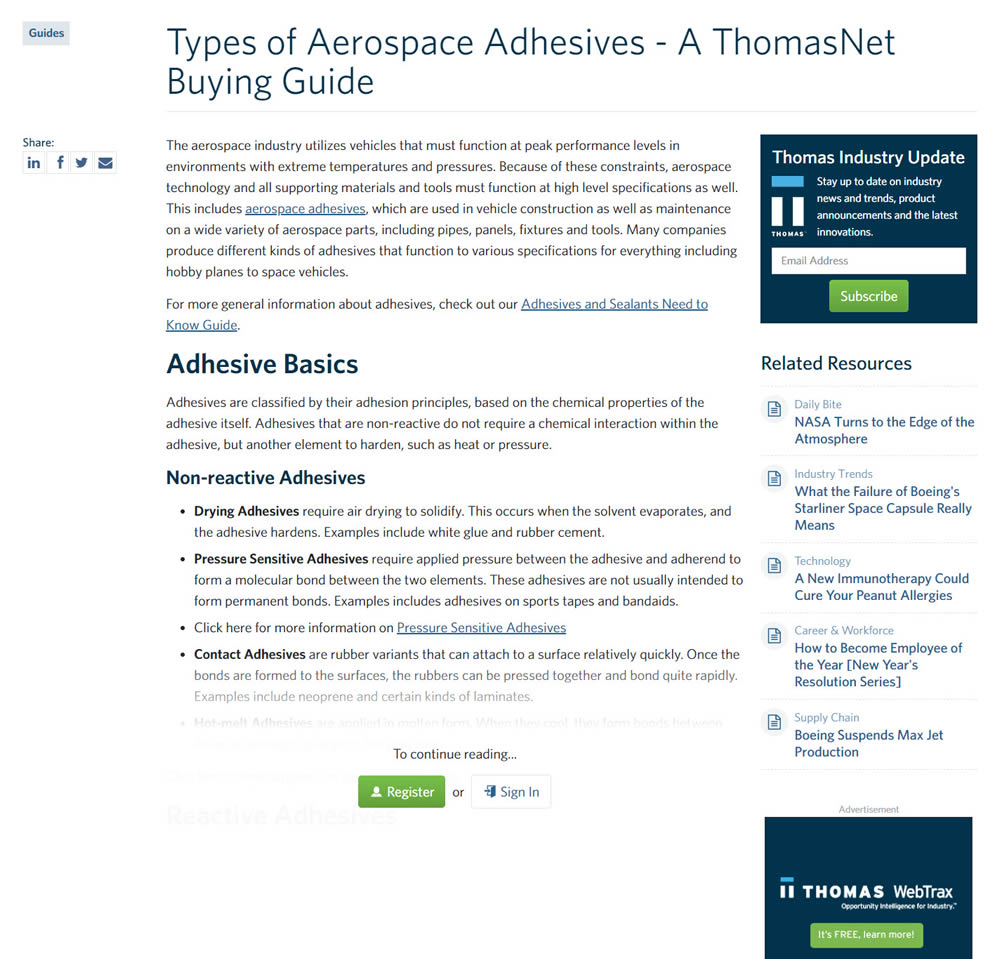
Julian Gaviria Tested Pattern #25: Nagging Results In Test #295 On Thomasnet.com


In this experiment, blog article pages were hidden behind a registration wall - requing a signup to access. The registration wall would appear after the first paragraph using gradual opacity to cover the rest of the article. We have published the effects of this change on registrations (signups) and on engagement (users viewing other more important company detail pages).