Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #512 on
Snocks.com
by
 Melina Hess
Jan 17, 2024
Mobile
Product
Melina Hess
Jan 17, 2024
Mobile
Product
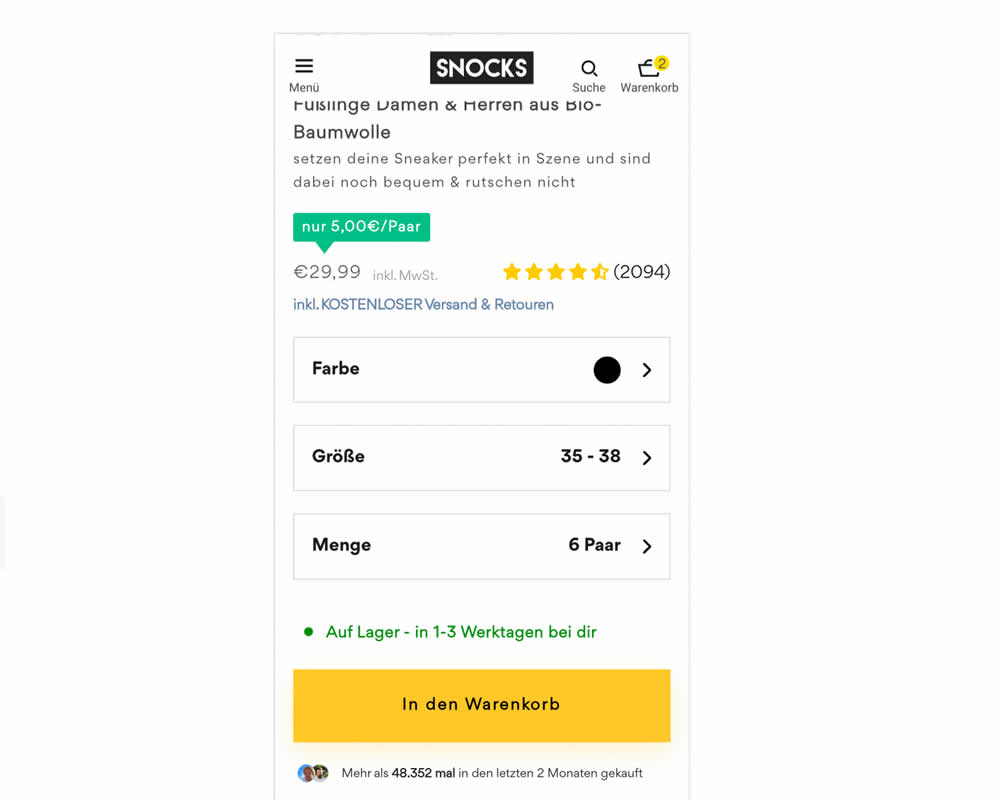
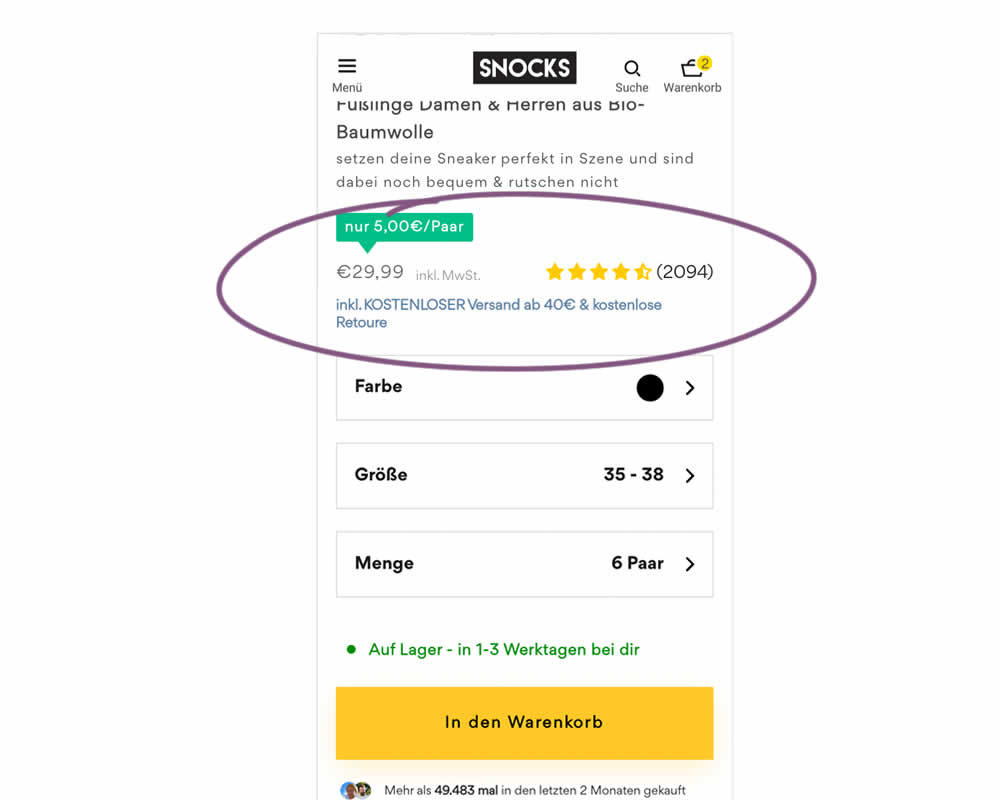
Melina Hess Tested Pattern #65: Add More For Free Shipping In Test #512 On Snocks.com


In this experiment, free shipping was a/b tested against free shipping with a 40€ purchase or higher. Hence, in the variation, customers needed to reach a cart amount total in order to be eligible for the free shipping.
Test #510 on
Formelskin.de
by
 Alexander Krieger
Dec 21, 2023
Mobile
Home & Landing
Alexander Krieger
Dec 21, 2023
Mobile
Home & Landing
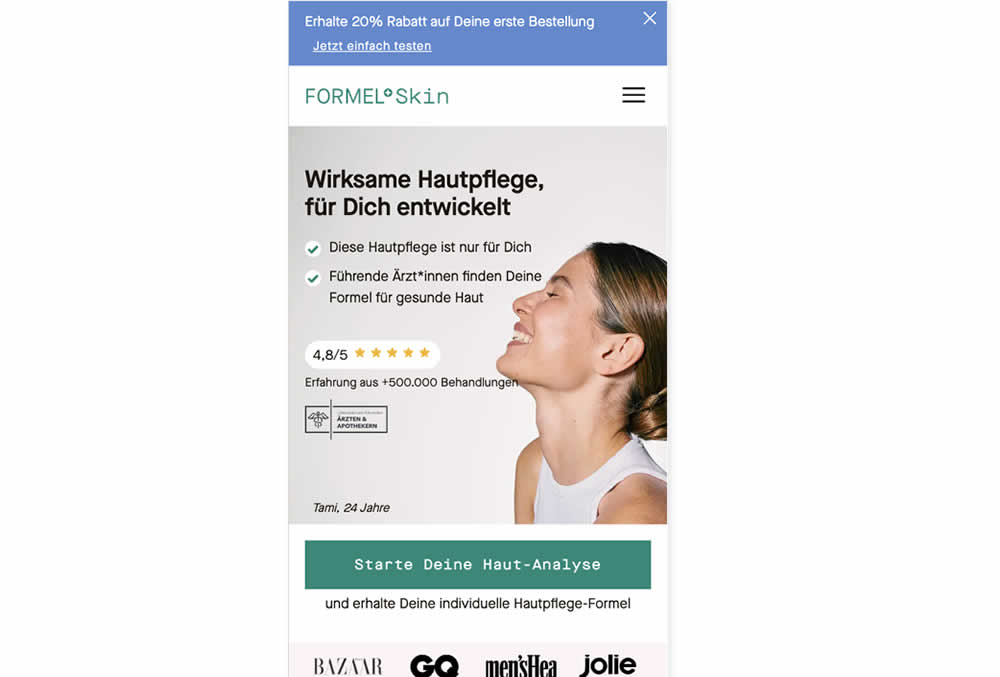
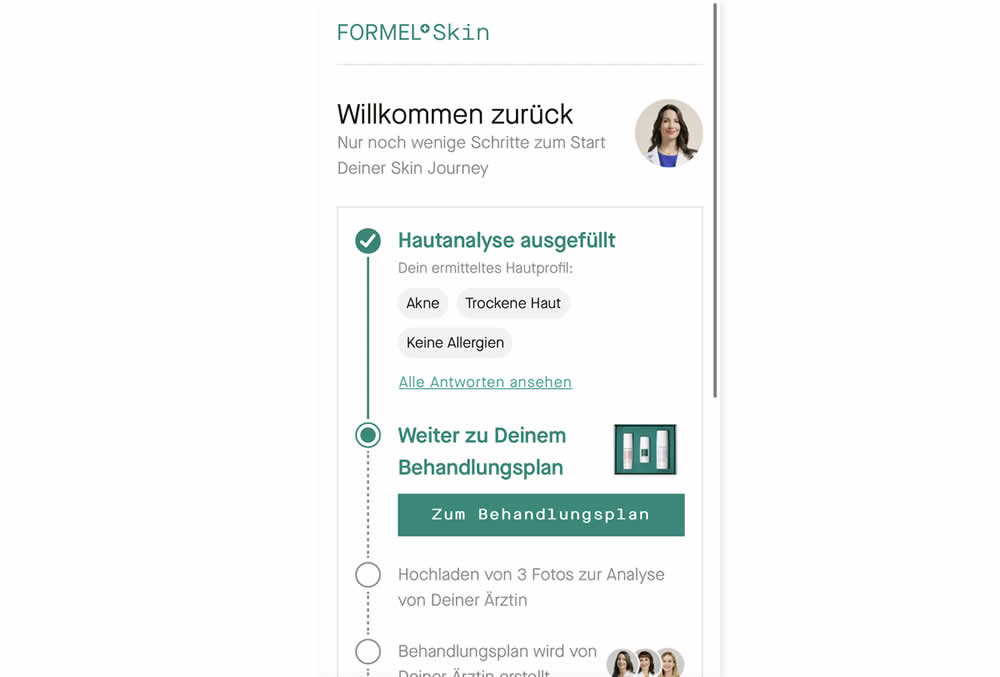
Alexander Krieger Tested Pattern #26: Cart Reminder And Recently Viewed In Test #510 On Formelskin.de


In this experiment, users that did not complete a purchase and came back to the homepage were shown two different experiences. In the control, users would see the homepage (essentially having to restart the purchase flow). Whereas, in the variation, users would be shown a "Welcome Back" summary view with the completed steps shown as completed and a quick resume button to the next incomplete step. Impact on completed sales was measured.
Test #508 on
Online.metro-cc.ru
by
 Andrey Andreev
Dec 15, 2023
Mobile
Product
Andrey Andreev
Dec 15, 2023
Mobile
Product
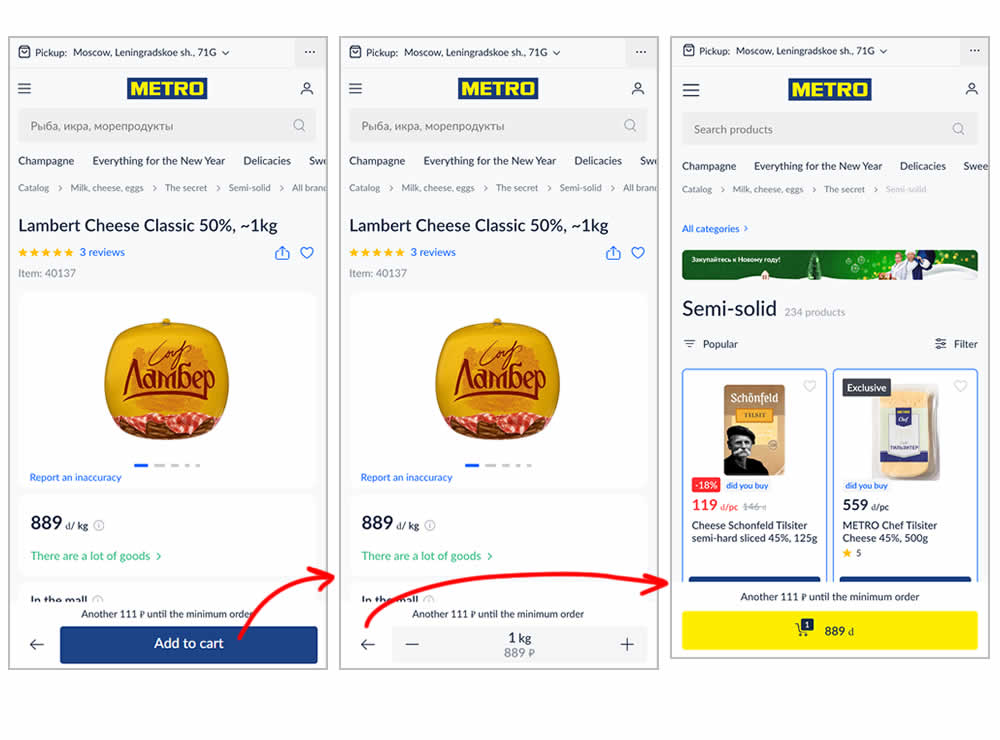
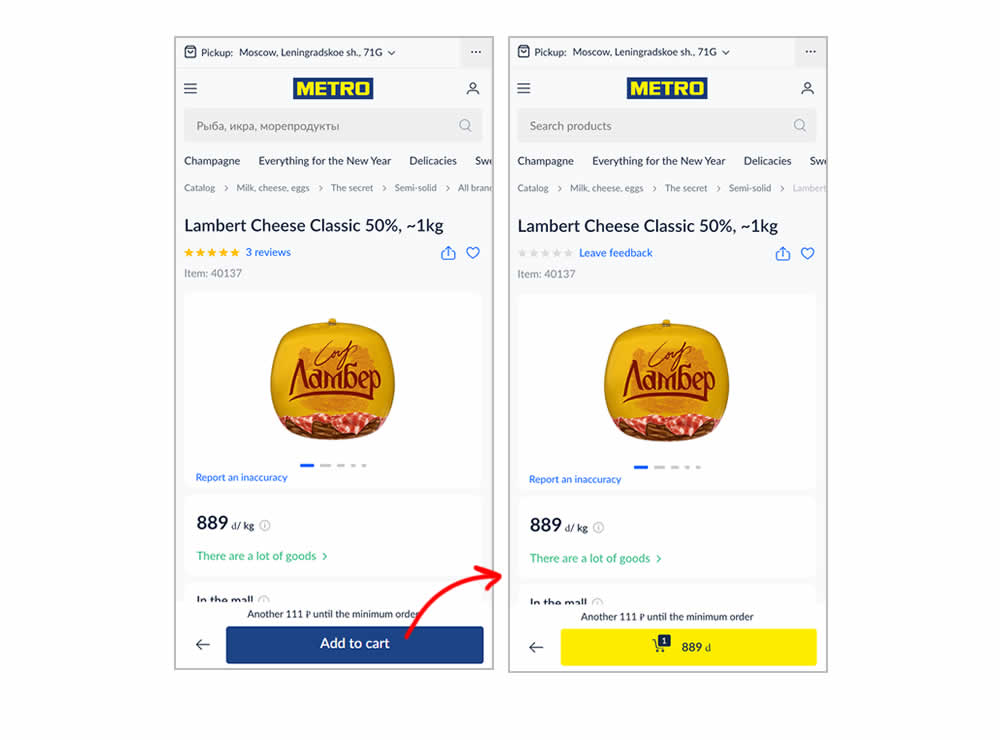
Andrey Andreev Tested Pattern #93: Auto Next In Test #508 On Online.metro-cc.ru


In this experiment, the variation transformed an add-to-cart button into a shopping cart one (making it a two step process). The control had an interaction where an add-to-cart button would become a quantity selection and then a shopping cart action (a three step process). In a way, the control kept users in a "dead-end" quantity selection middle state that required clicking the back button to continue the sale. Whereas the variation automatically moved users into the next step (closer towards being able to make a purchase). Impact on sales was measured.
Test #506 on
by
 Jakub Linowski
Dec 07, 2023
Desktop
Mobile
Product
Jakub Linowski
Dec 07, 2023
Desktop
Mobile
Product
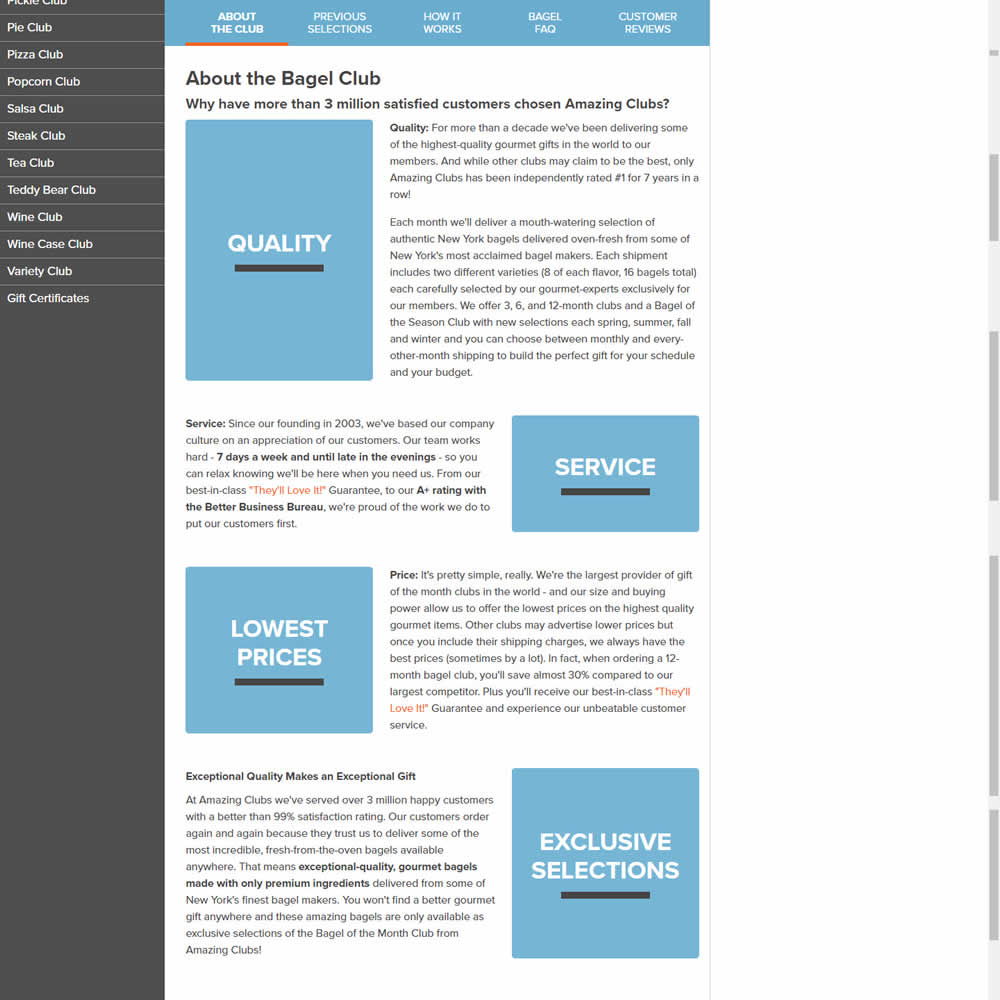
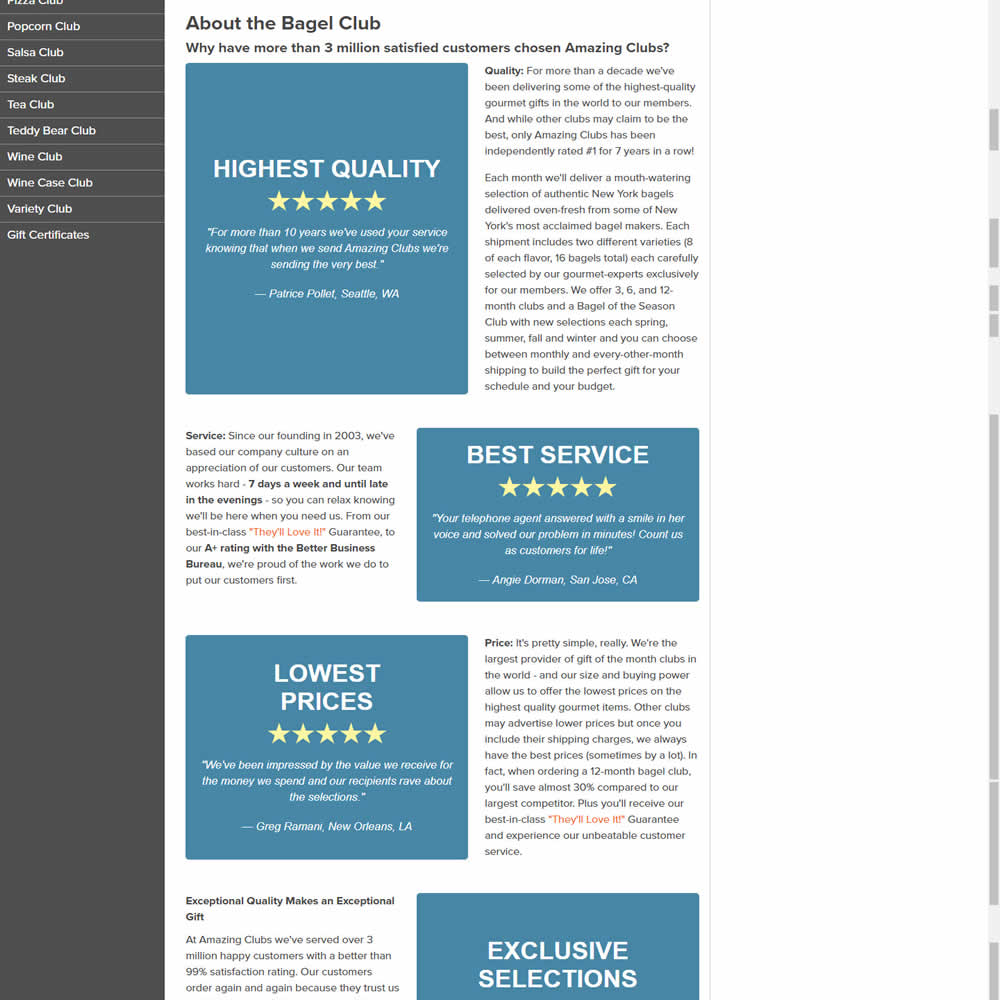
Jakub Linowski Tested Pattern #4: Testimonials In Test #506


In this experiments, reinforcing section tiles were replaced with additional customer testimonials. Impact on adds to cart and sales was measured.
Test #505 on
Shmoodyapp.com
by
 Michael McSweeney
Nov 28, 2023
Mobile
Signup
Michael McSweeney
Nov 28, 2023
Mobile
Signup
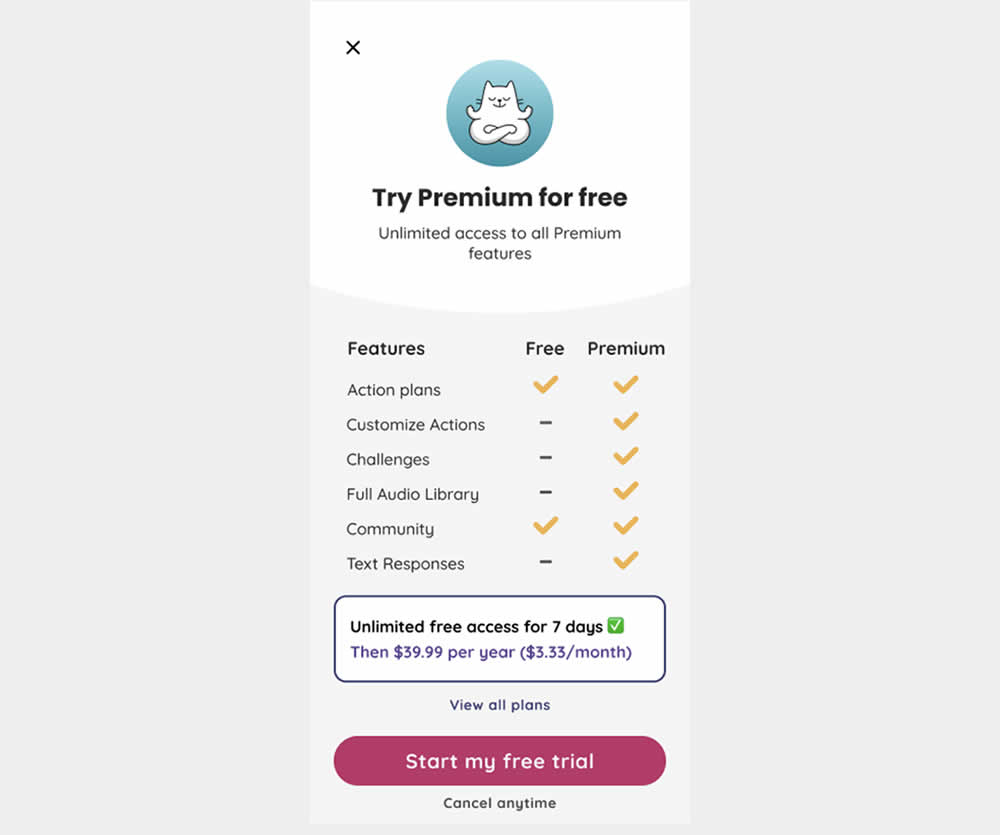
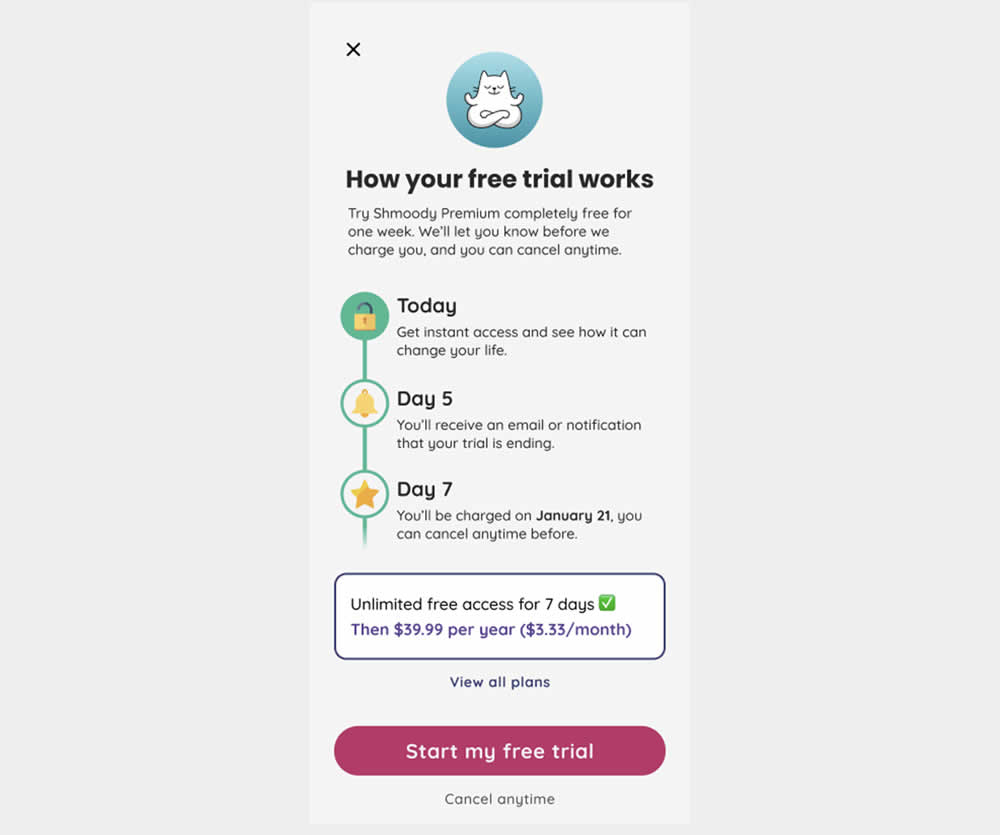
Michael McSweeney Tested Pattern #52: How It Works In Test #505 On Shmoodyapp.com


In this experiment, new paywall copy and messaging was used to encourage more users to signup and pay for access to a mental health app. The variation reinforced that users would be receiving a full featured application, with reminders about the upcoming billing. It reinforced that users will have a full week to decide and potentially cancel their application. Impact on lagging +7 day later transactions was measured.
Test #502 on
Fairment.de
by
 Jona Eisenberger
Nov 06, 2023
Mobile
Listing
Jona Eisenberger
Nov 06, 2023
Mobile
Listing
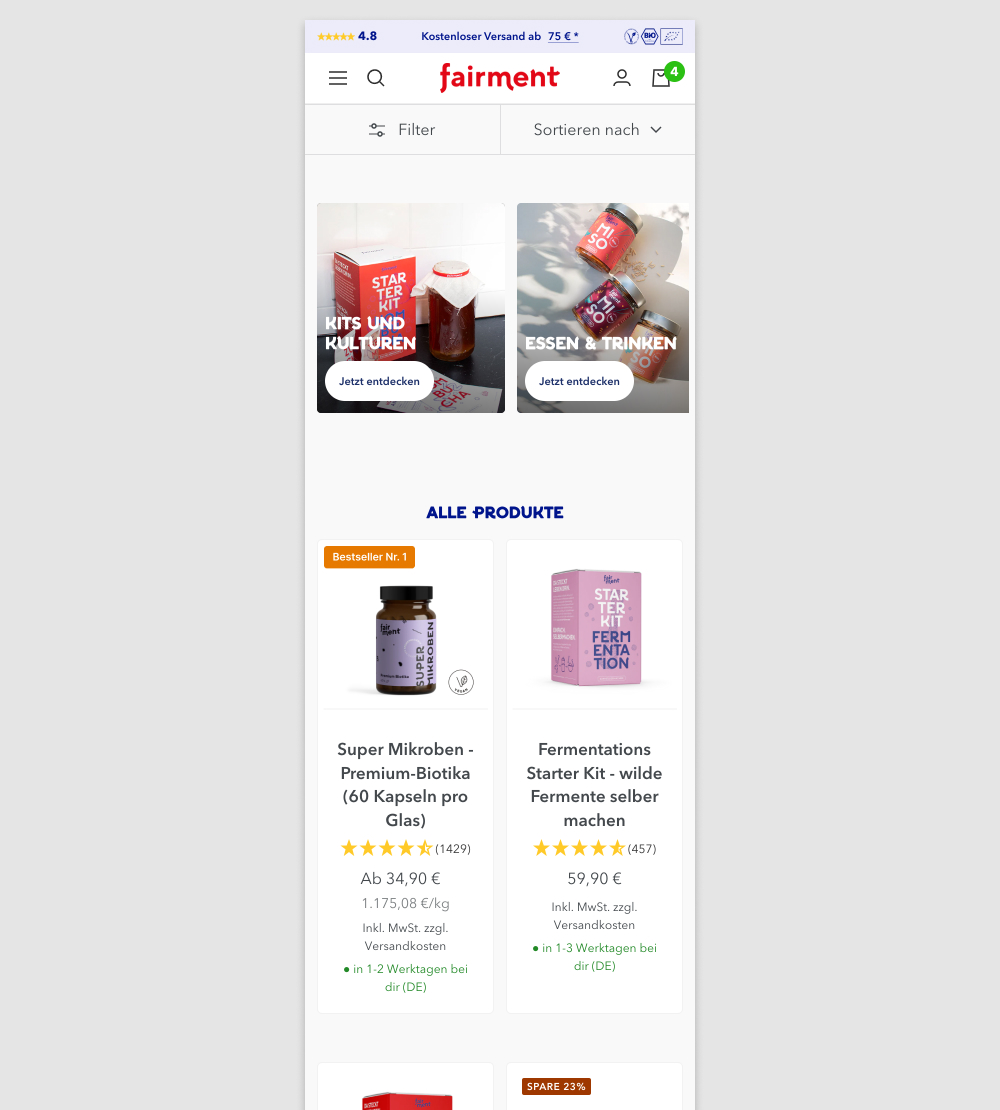
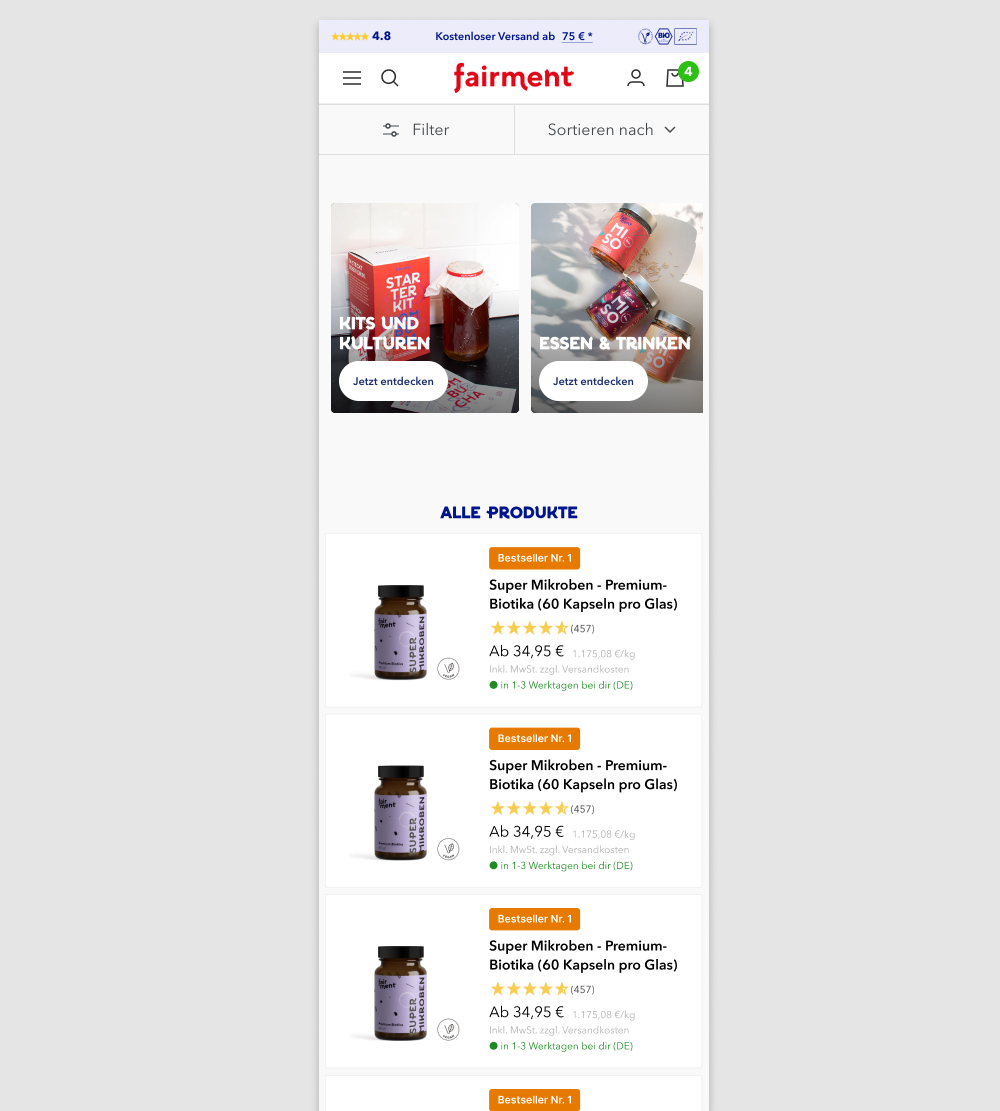
Jona Eisenberger Tested Pattern #37: List Or Grid View In Test #502 On Fairment.de


In this experiment, a two column grid layout (control) was tested against single column layout (variation) with the product information shown to the right. Please note that the screenshot shows repeated products only because it's been sourced from a Figma design file. In reality, the products in the variation were equally diverse as in the control.
(We've also flipped the A and B to match up with our grid pattern.)
Test #503 on
by
 Jakub Linowski
Nov 05, 2023
Desktop
Mobile
Home & Landing
Jakub Linowski
Nov 05, 2023
Desktop
Mobile
Home & Landing
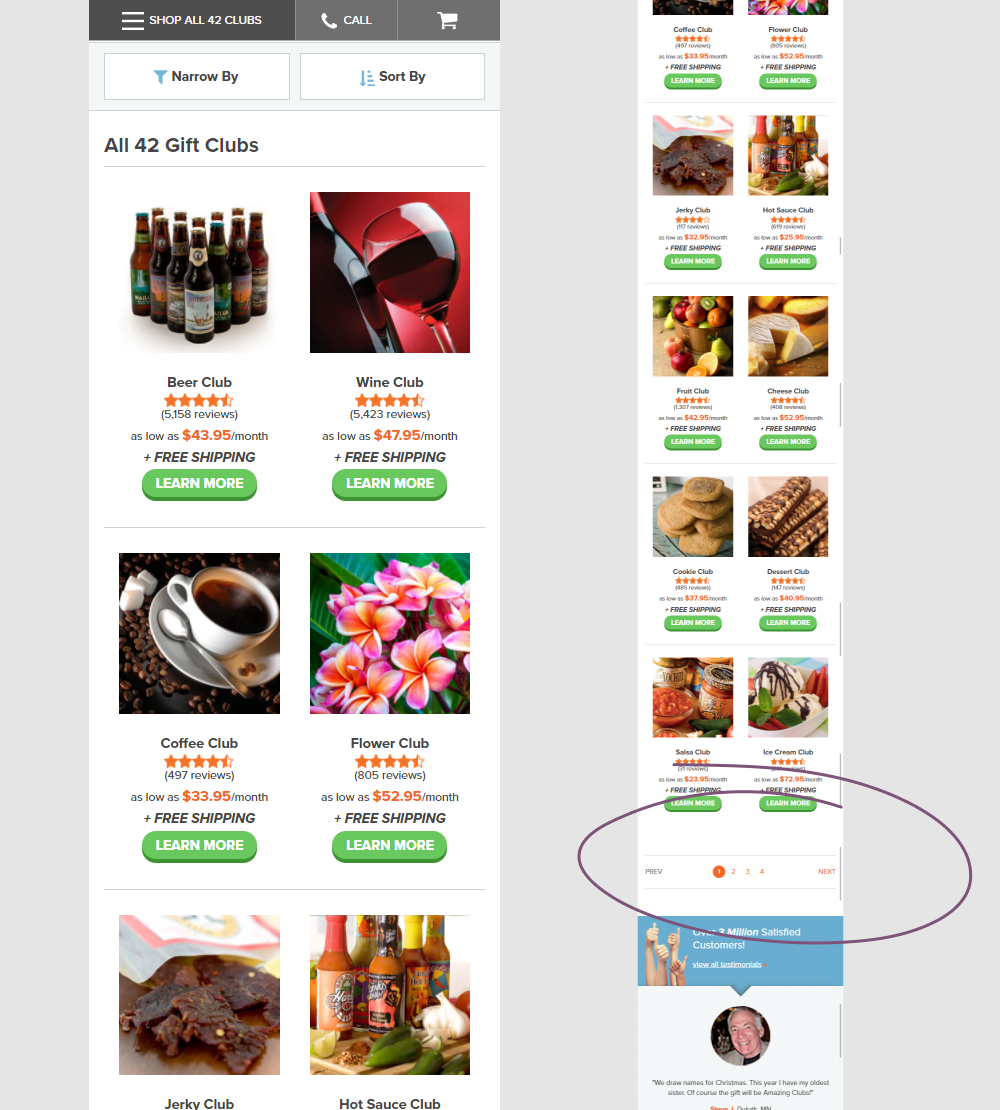
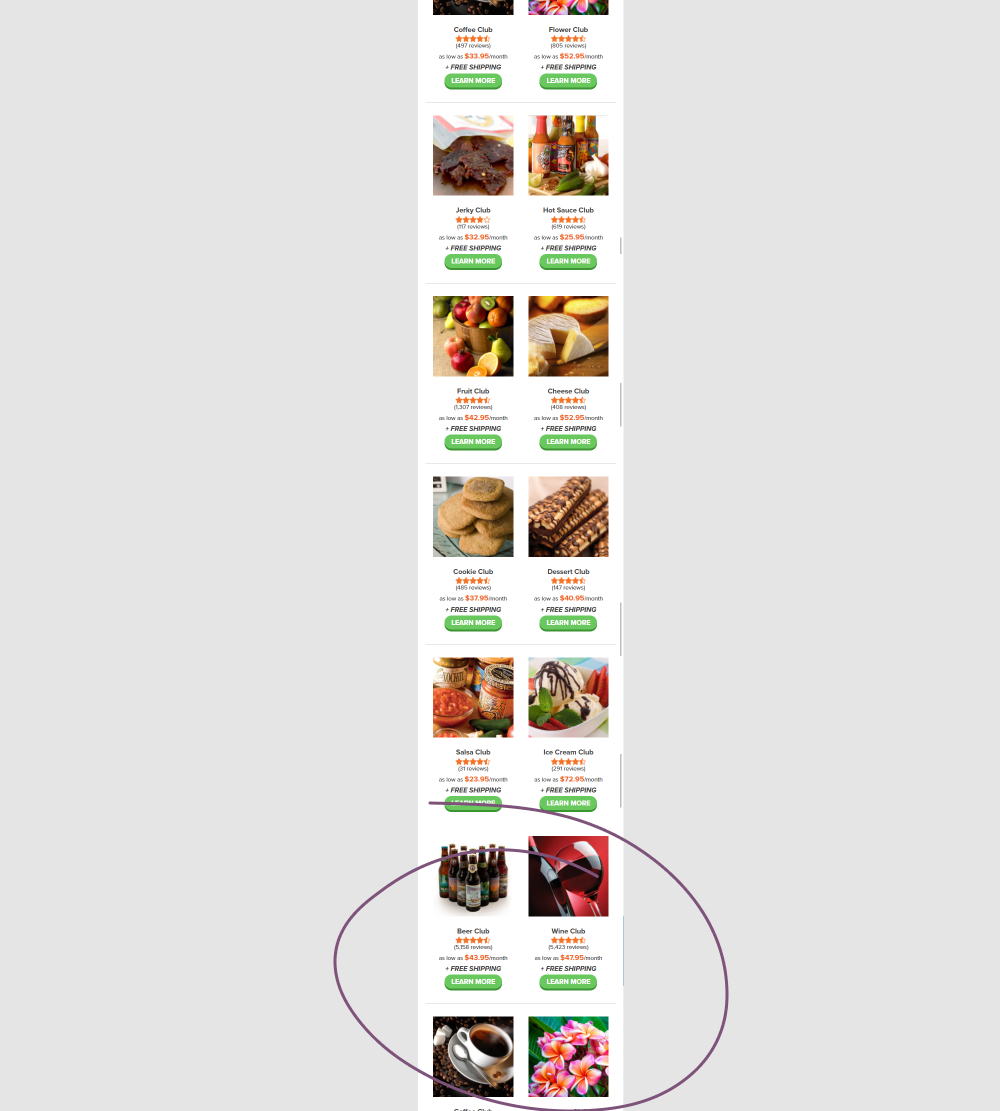
Jakub Linowski Tested Pattern #36: Fewer Or More Results In Test #503


In this experiment, instead of showing 12 products per screen (with pagination), the variation showed all 42 products on a single screen. Impact on adds to cart and completed orders was measured.
Test #495 on
Formelskin.de
by
 Alexander Krieger
Sep 25, 2023
Mobile
Signup
Alexander Krieger
Sep 25, 2023
Mobile
Signup
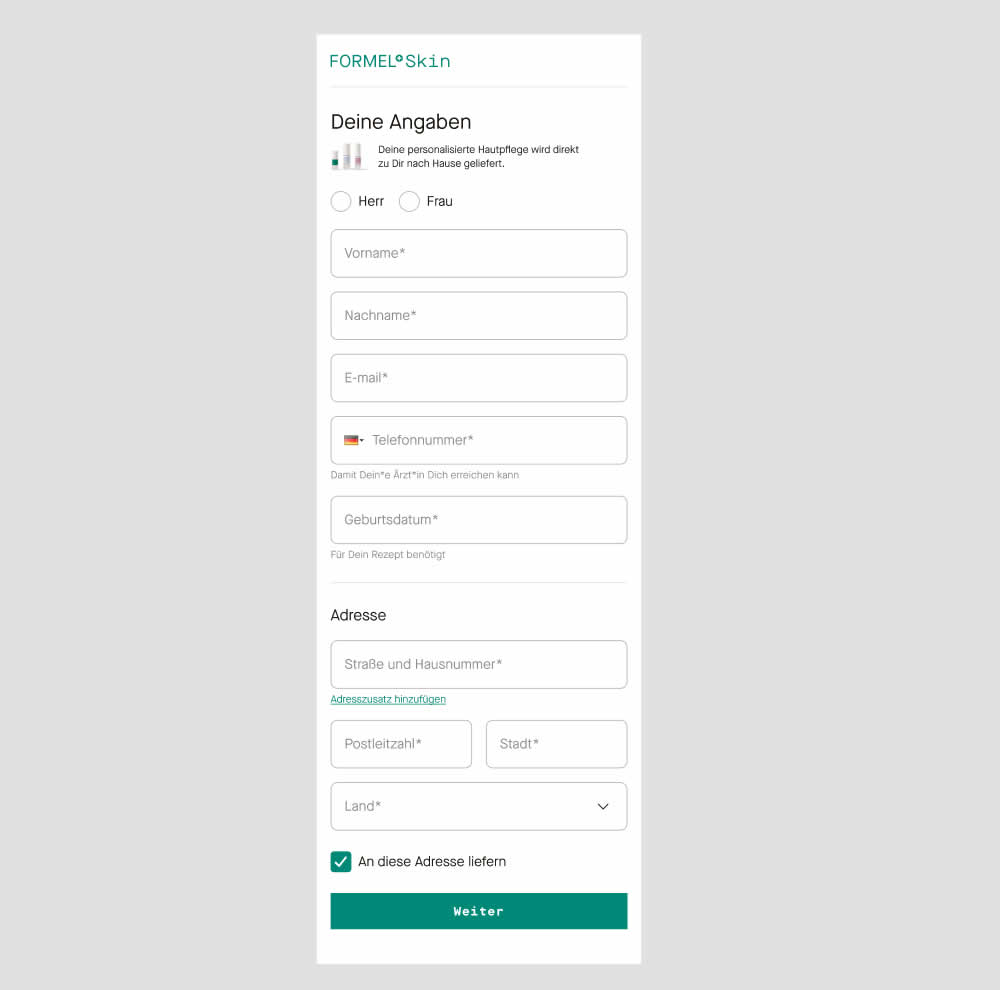
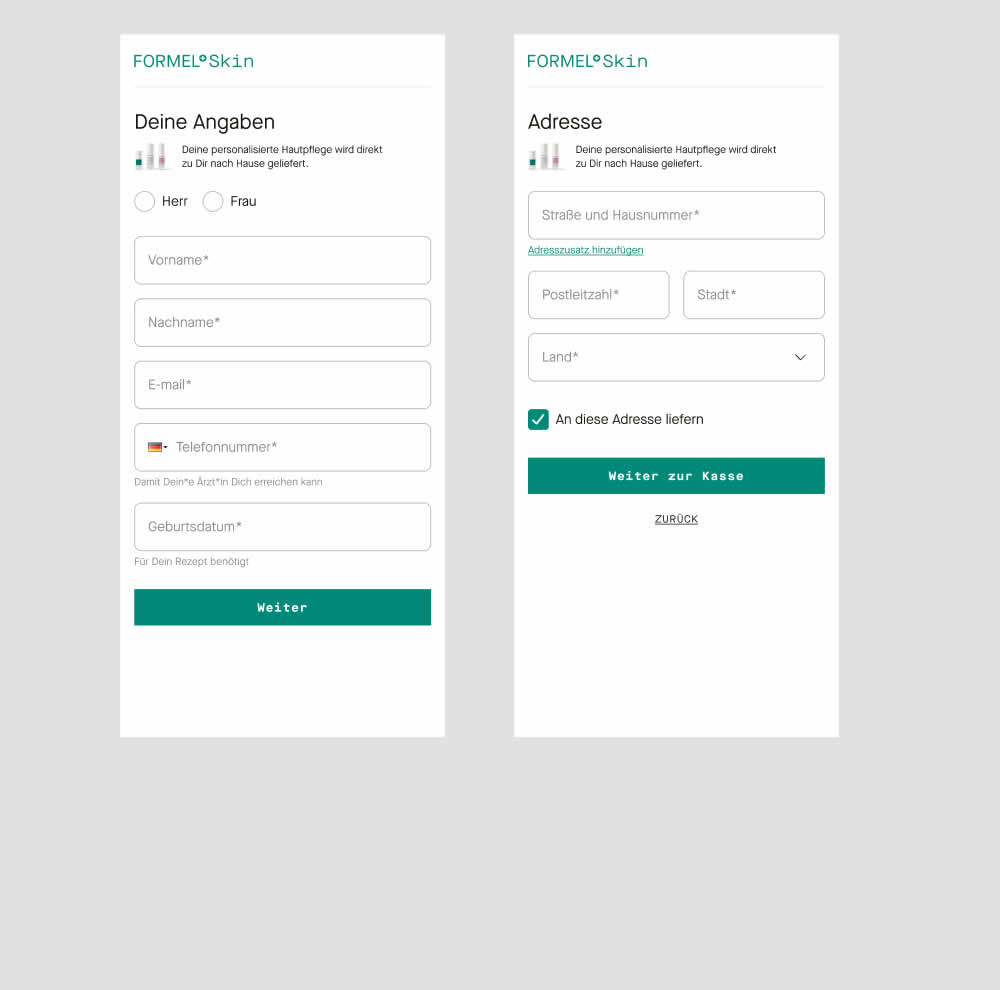
Alexander Krieger Tested Pattern #9: Multiple Steps In Test #495 On Formelskin.de


In this experiment two sections of a form on a single page (control) were broken out into 2 separate steps (variation). The two sections included personal details and shipping information. This step appeared after having received a product recommendation when filling out a questionnaire for a skin care product. Impact on next step progression and purchases was measured.
Test #493 on
by
 Jakub Linowski
Sep 19, 2023
Desktop
Mobile
Product
Jakub Linowski
Sep 19, 2023
Desktop
Mobile
Product
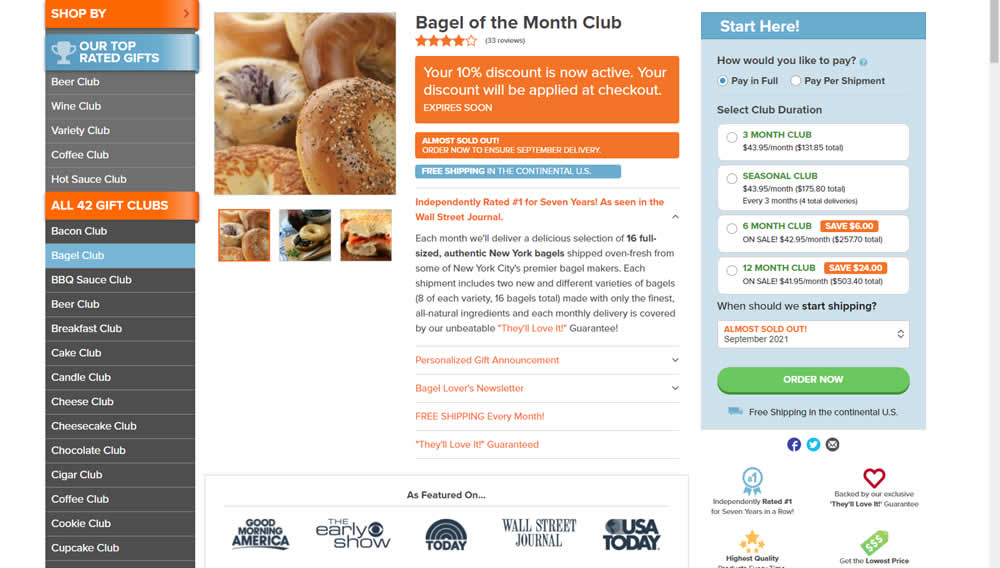
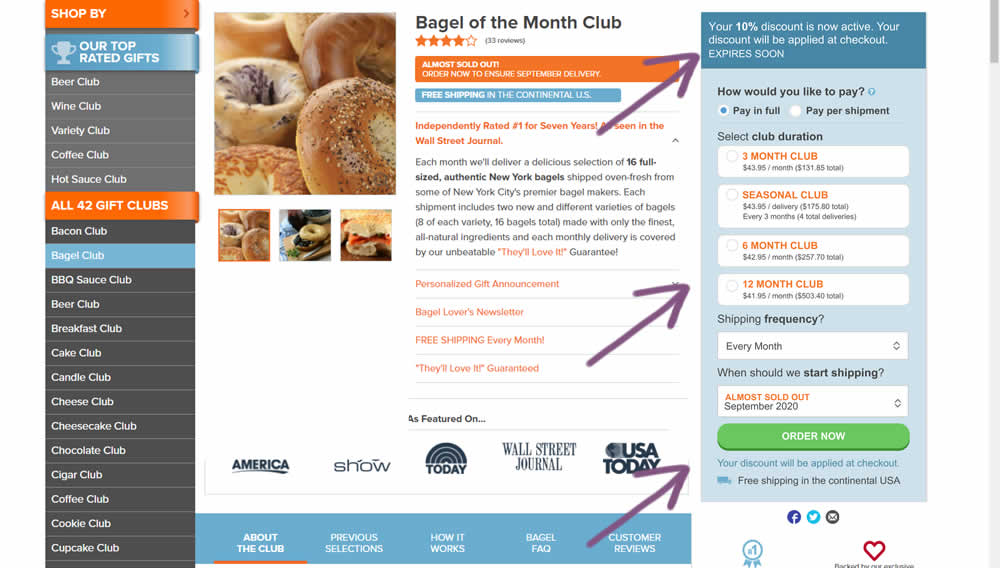
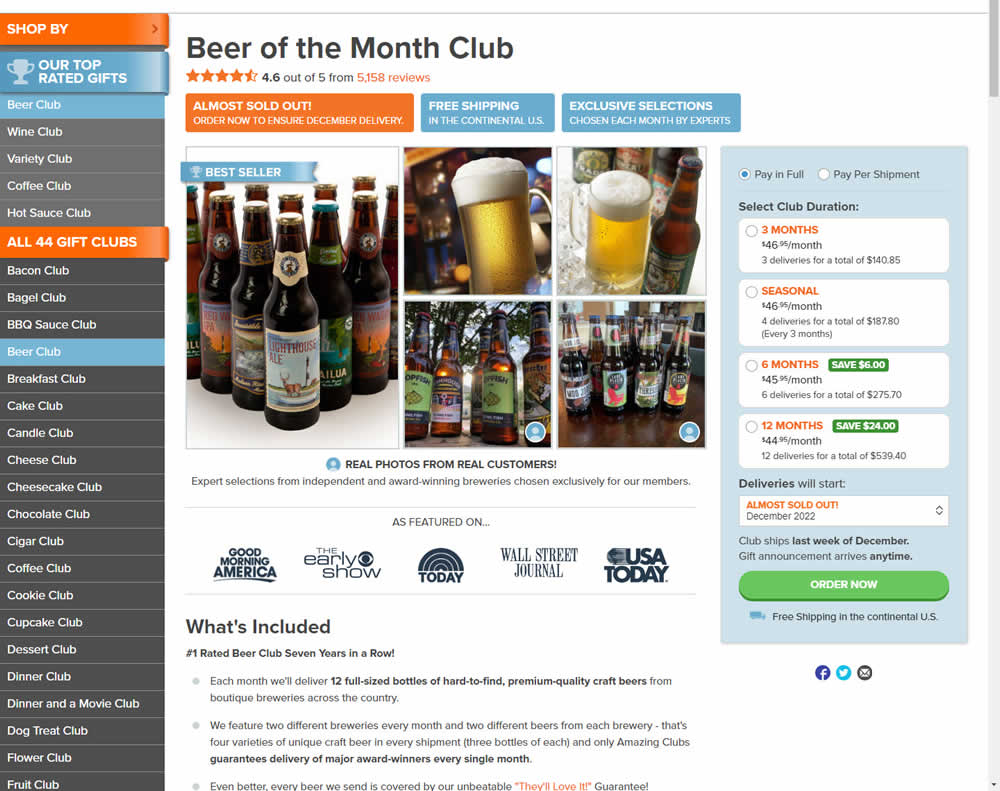
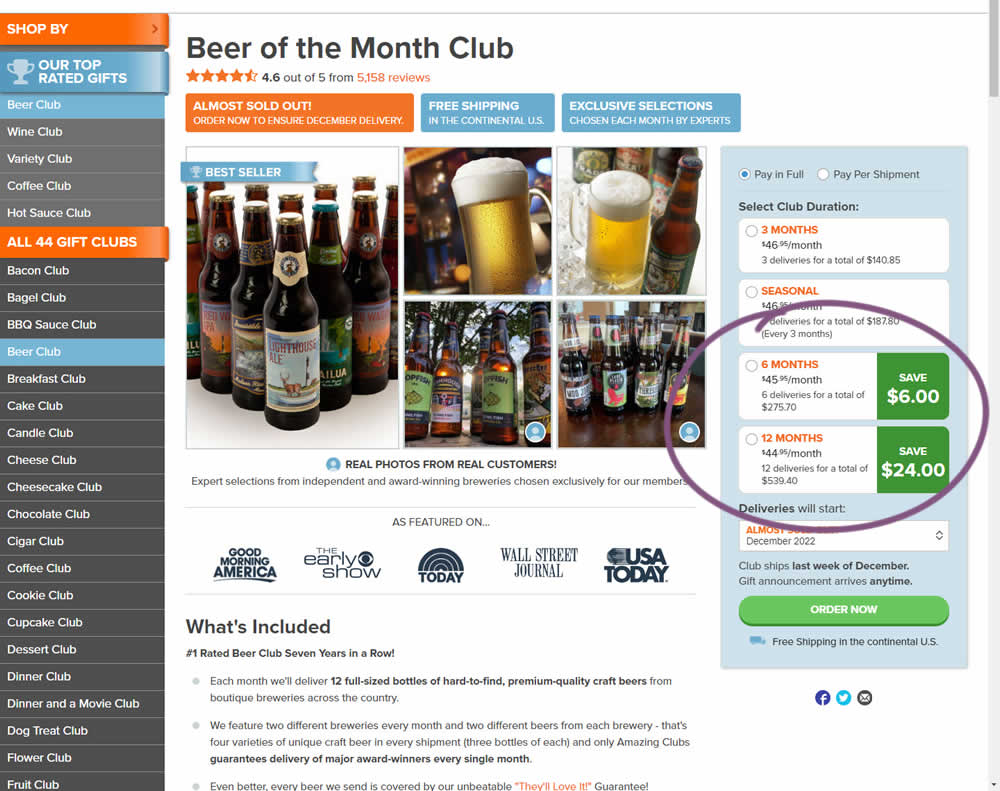
Jakub Linowski Tested Pattern #69: Autodiscounting In Test #493


This experiment was technically a larger multi-change one that ran on product detail pages. The control showed an automatically applied coupon (for people opening up targeted emails with the discount). The variation attempted to make this better with the following changes:
- The discount message shifted closer towards the price / product selection (above the buy box)
- Removal of sale discount amounts and messages tied to longer durations (6 and 12 month duration)
- Reinforcing that the actual discount will be calculated further on checkout
Test #490 on
by
 Jakub Linowski
Aug 17, 2023
Desktop
Mobile
Jakub Linowski
Aug 17, 2023
Desktop
Mobile
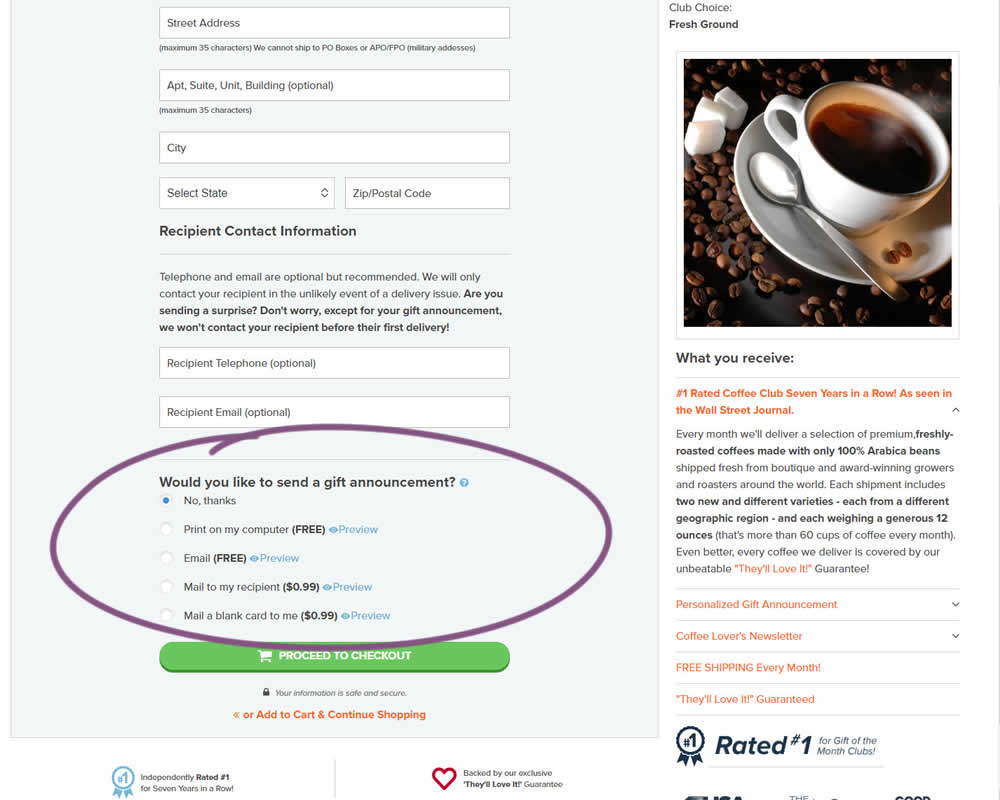
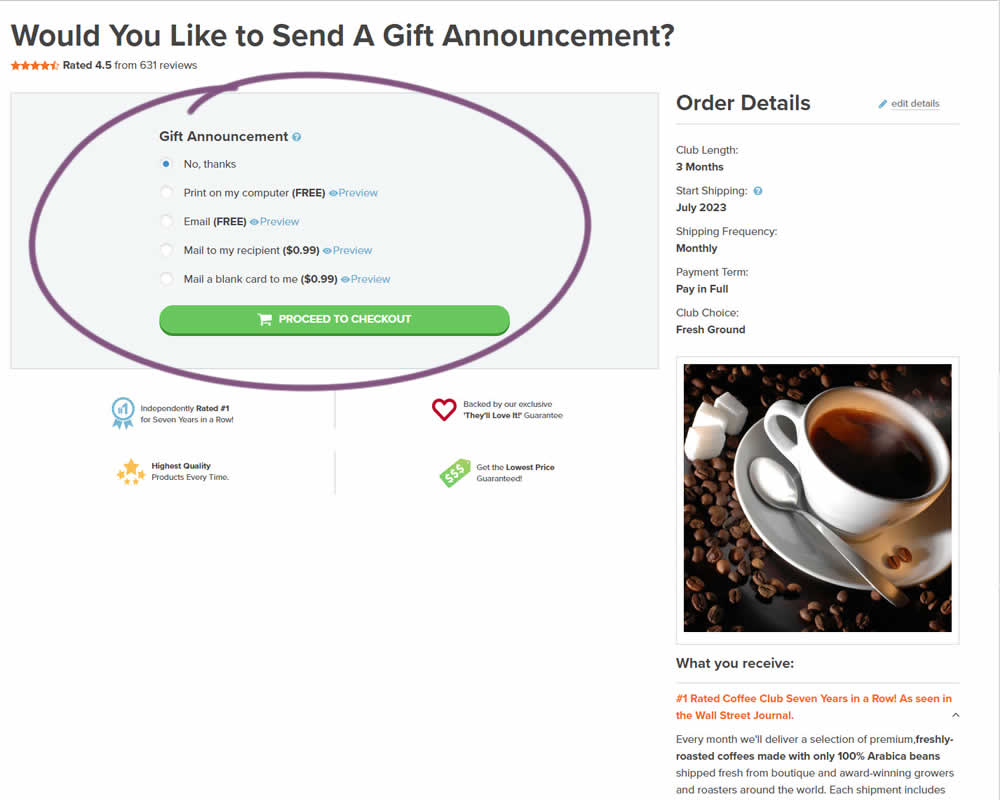
Jakub Linowski Tested Pattern #9: Multiple Steps In Test #490


In this experiment, a section dedicated to choosing gift messages was taken out and separated into its own individial step. The change happened on the first step of a checkout flow and increased the flow by an additional step. Impact on checkouts and total sales was measured.
Test #489 on
by
 Jakub Linowski
Aug 14, 2023
Desktop
Mobile
Product
Jakub Linowski
Aug 14, 2023
Desktop
Mobile
Product
Jakub Linowski Tested Pattern #78: Tags, Badges And Structured Information In Test #489


In this experiment, the size of a saving amount badge was enlarged. Instead of typical badge, the variation stretched the height of the saving information to the full height of the duration selector. The font size was also increased. Impact on overall sales was measured.
Test #487 on
Learnwithhomer.com
by
 Stanley Zuo
Aug 10, 2023
Mobile
Pricing
Stanley Zuo
Aug 10, 2023
Mobile
Pricing
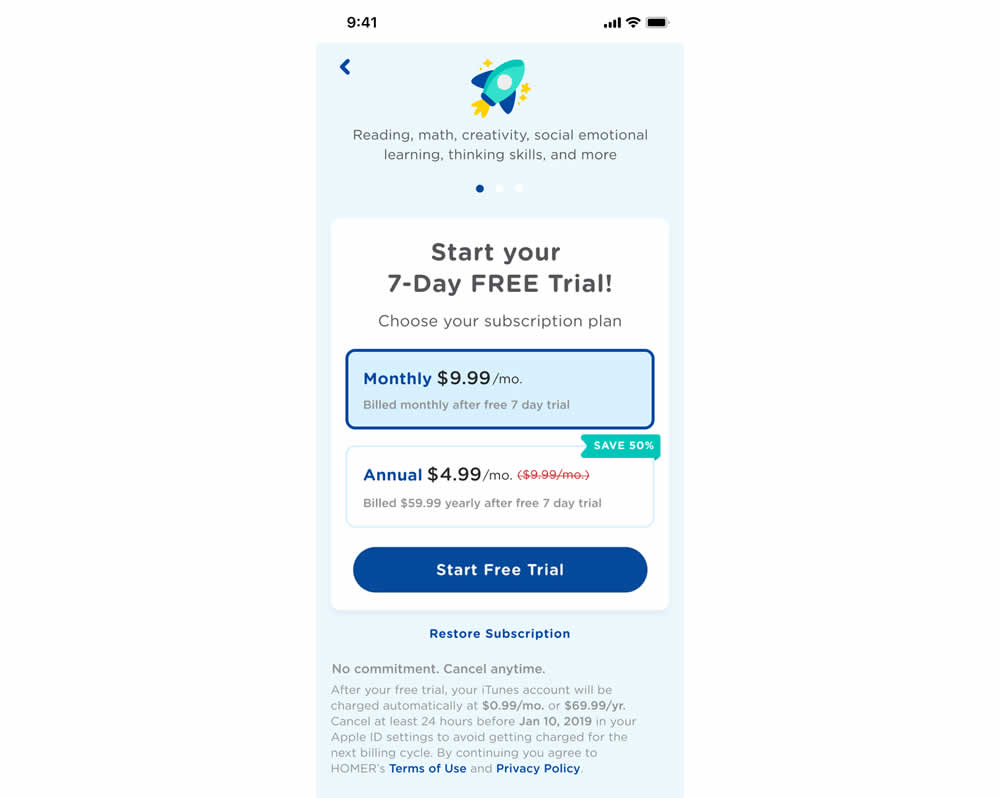
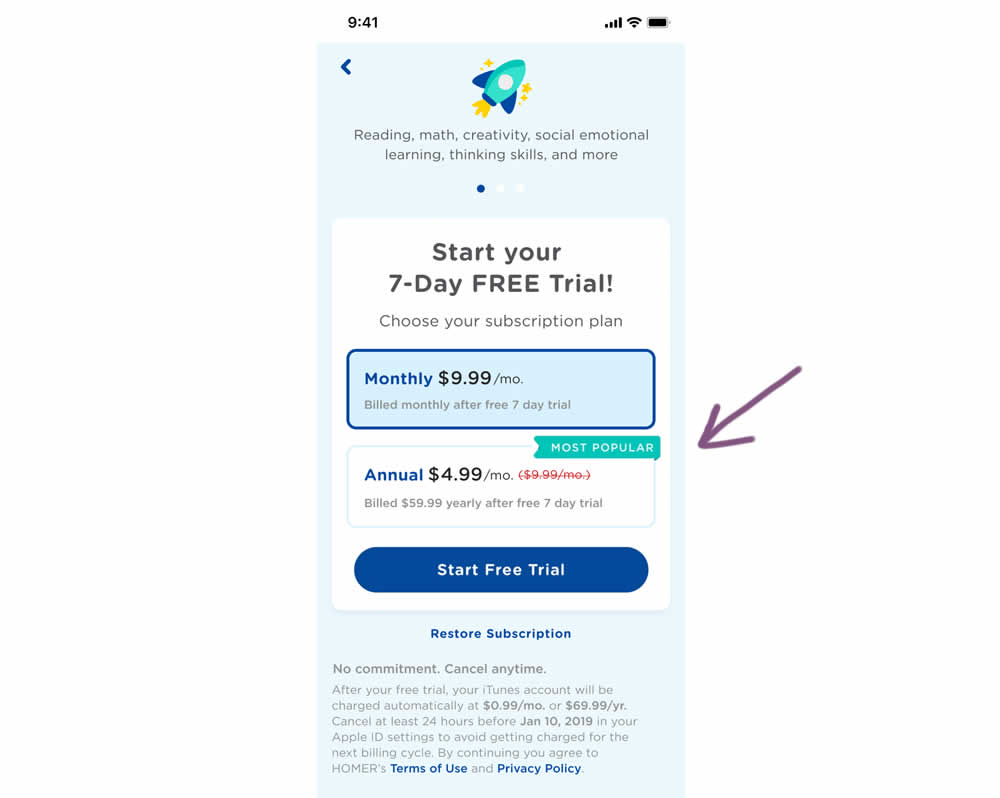
Stanley Zuo Tested Pattern #78: Tags, Badges And Structured Information In Test #487 On Learnwithhomer.com


In this experiment, a "save 50%" badge was replaced with a "most popular" one with the intent of encouraging more users to select the higher priced plan. Impact on total and annual trial starts was measured.
Test #485 on
Livefresh.de
by
 Pascal Dietz
Jul 27, 2023
Mobile
Product
Pascal Dietz
Jul 27, 2023
Mobile
Product
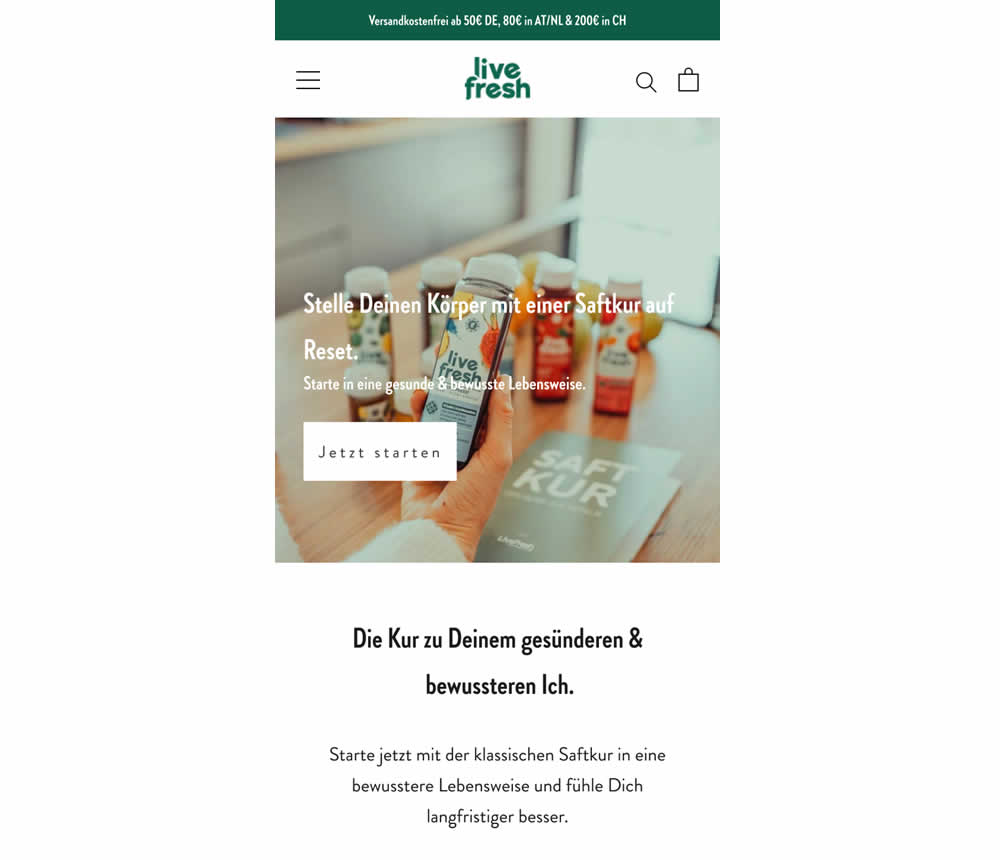
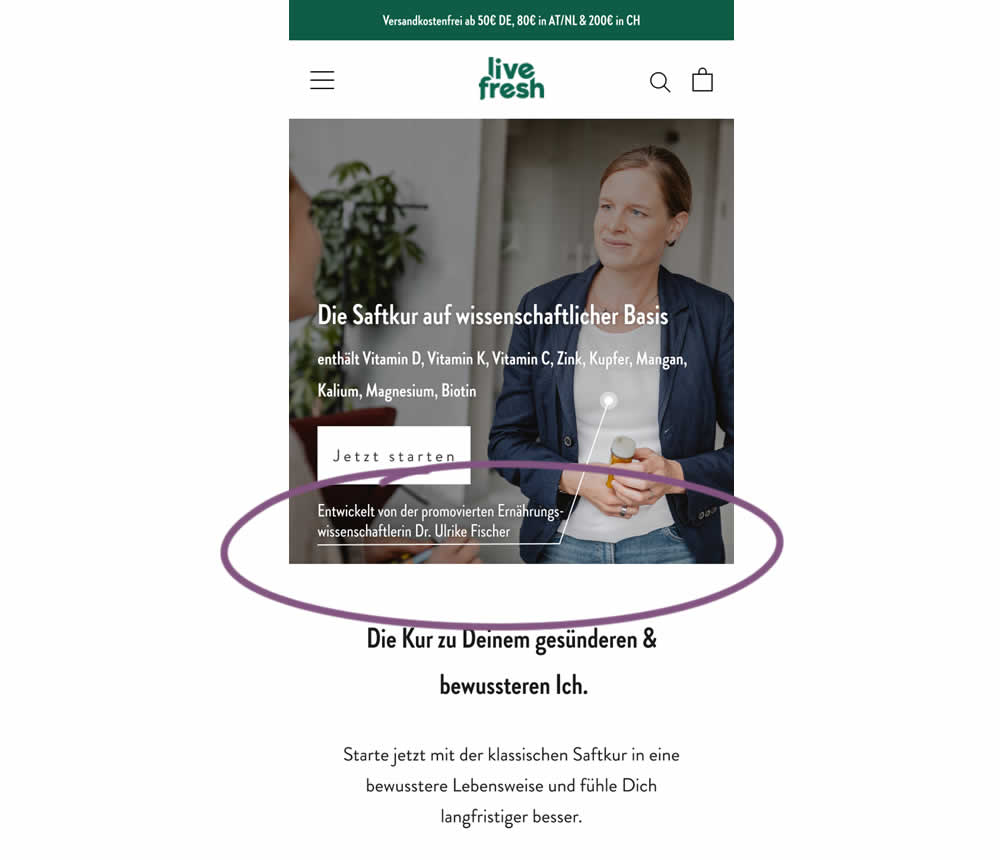
Pascal Dietz Tested Pattern #131: Authority In Test #485 On Livefresh.de


In this experiment a juice cleanse product (developed by Dr. Ulrike Fischer) was supported with statements and visuals to reinforce her as a doctor and an authority figure. The control only referenced the product itself. Google translations include:
A) Headline: "Reset your body with a juice cleanse"
B) Headline: "The juice cleanse with a scientific basis"
B) Listed out specific vitamins and supplements.
B) Added Subheadline: "Developed by Dr. Ulrike Fischer, who holds a doctorate in nutritional science"
Test #484 on
Snocks.com
by
 Melina Hess
Jul 21, 2023
Desktop
Mobile
Product
Melina Hess
Jul 21, 2023
Desktop
Mobile
Product
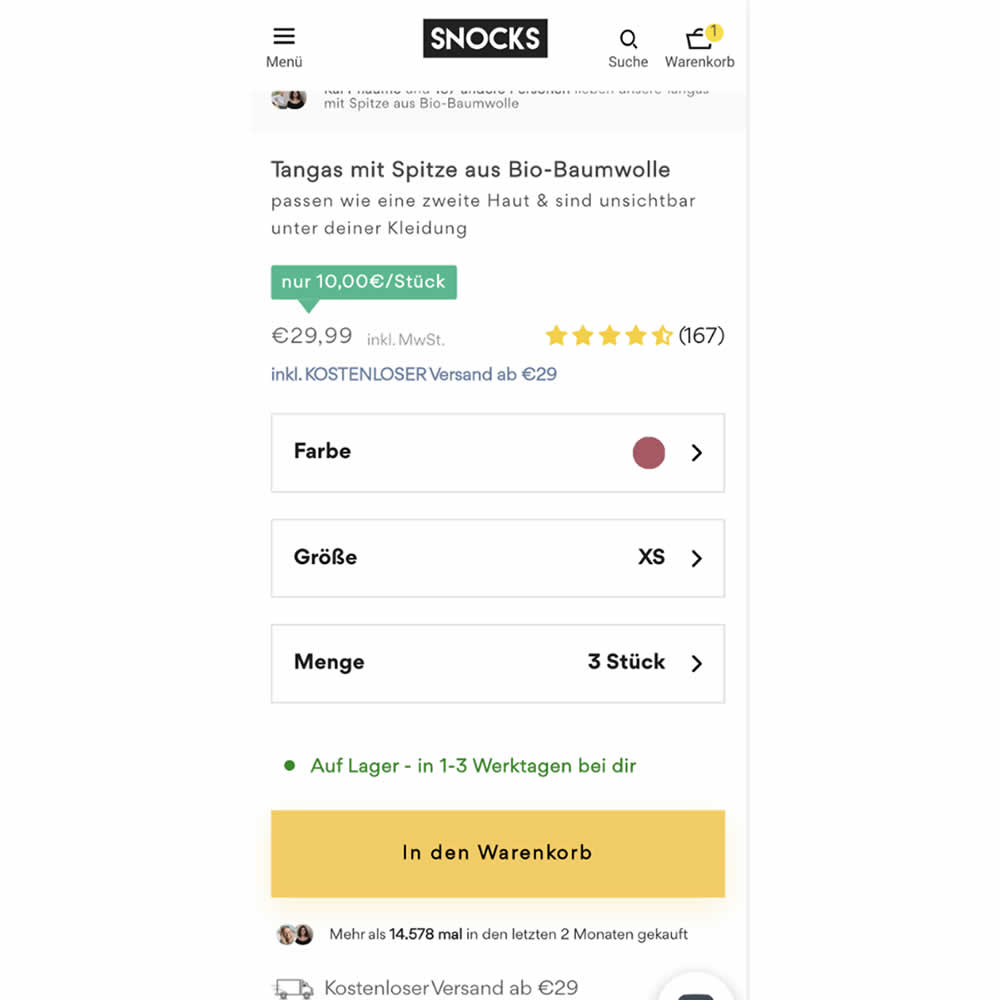
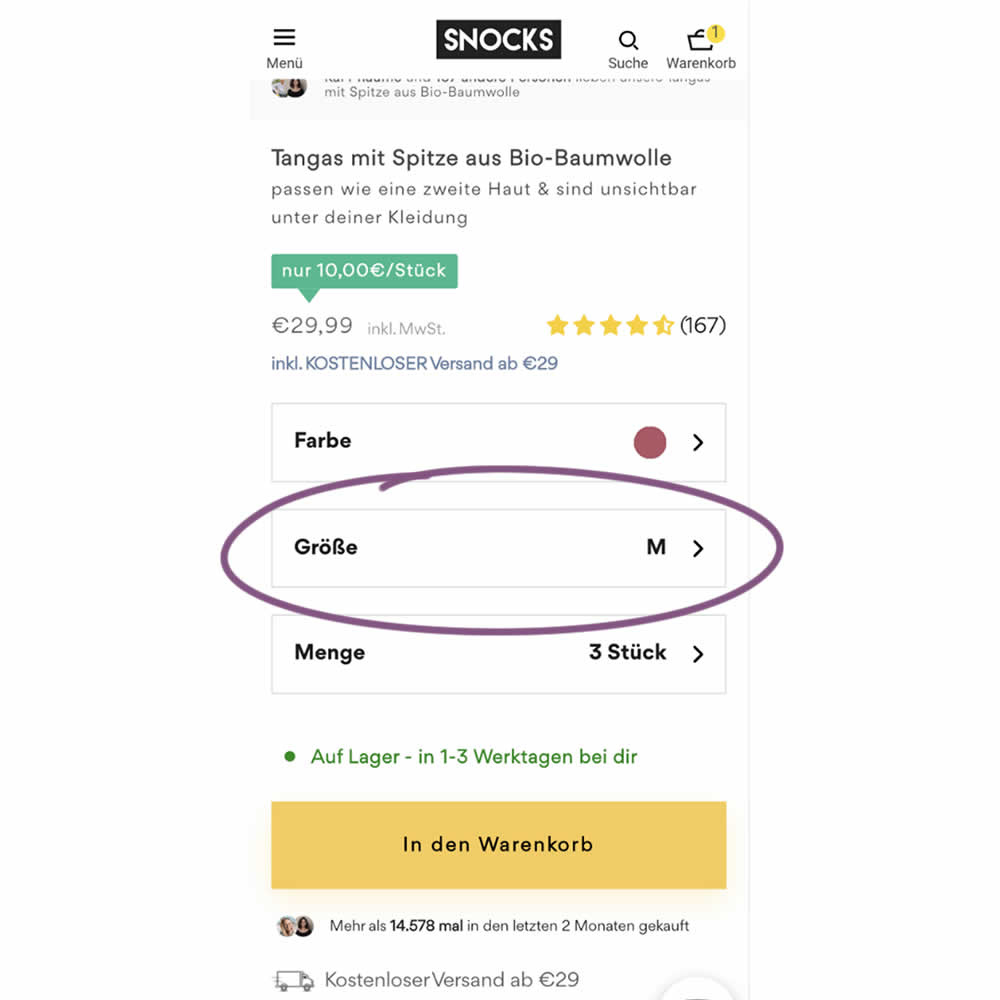
Melina Hess Tested Pattern #80: Persistent Filters In Test #484 On Snocks.com


In this experiment, the variation remembered and prefilled user's size choices for the duration of the session. The control version always started with a fixed product size value (ex: XS). The variation prefilled them between products or screen refreshes. Impact on sales was measured.
Test #482 on
by
 Jakub Linowski
Jul 13, 2023
Desktop
Mobile
Checkout
Jakub Linowski
Jul 13, 2023
Desktop
Mobile
Checkout
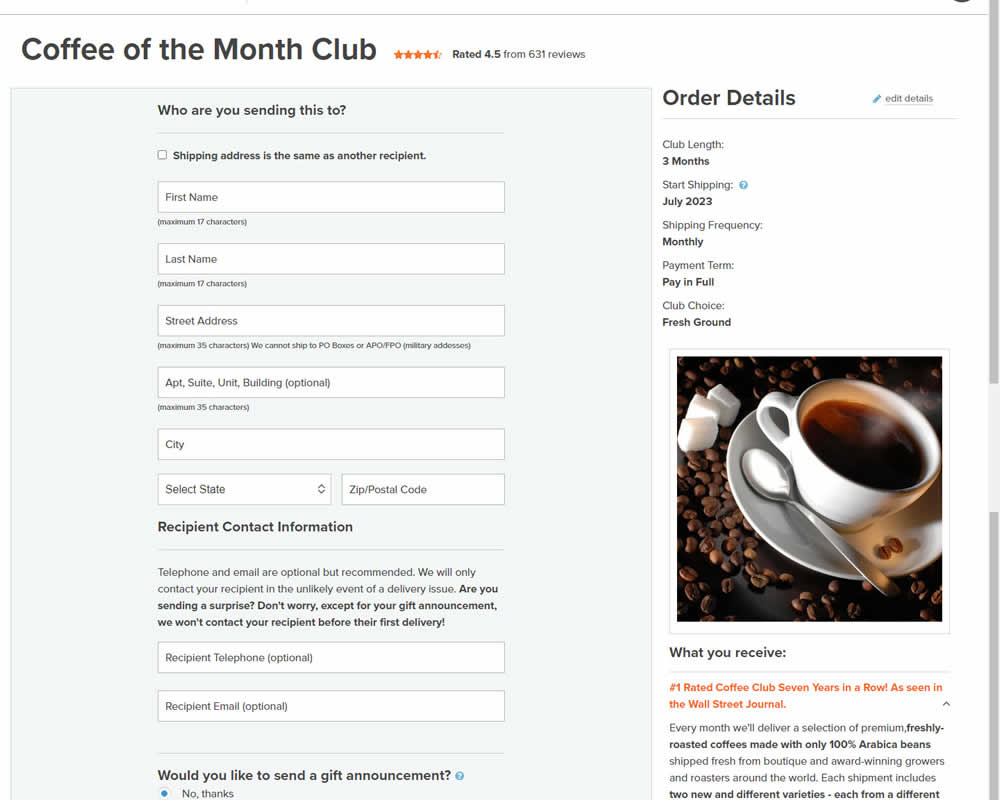
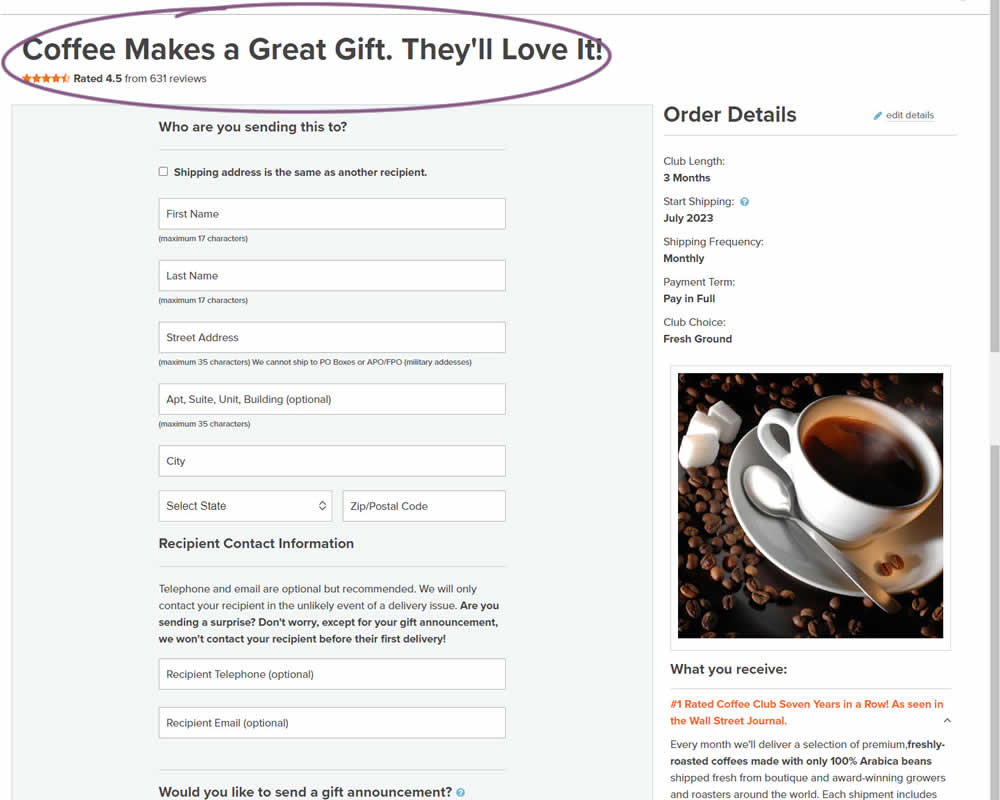
Jakub Linowski Tested Pattern #124: Confirmed Selection In Test #482


In this experiment, the choice of adding a product to cart was confirmed with a further positive message in the header of the next step (on the add to cart page). Once users left the product detail page, instead of simply stating the product name, the title was rephrased as "Product [X] Makes a Great Gift. They'll Love It!". I view this as a higher "intensity" experiment, given that the add-to-cart page was in some way already confirming the choice. Impact on sales was measured.
Test #478 on
Estilomma.com
by
 José Álvarez
Jun 14, 2023
Mobile
Global
José Álvarez
Jun 14, 2023
Mobile
Global
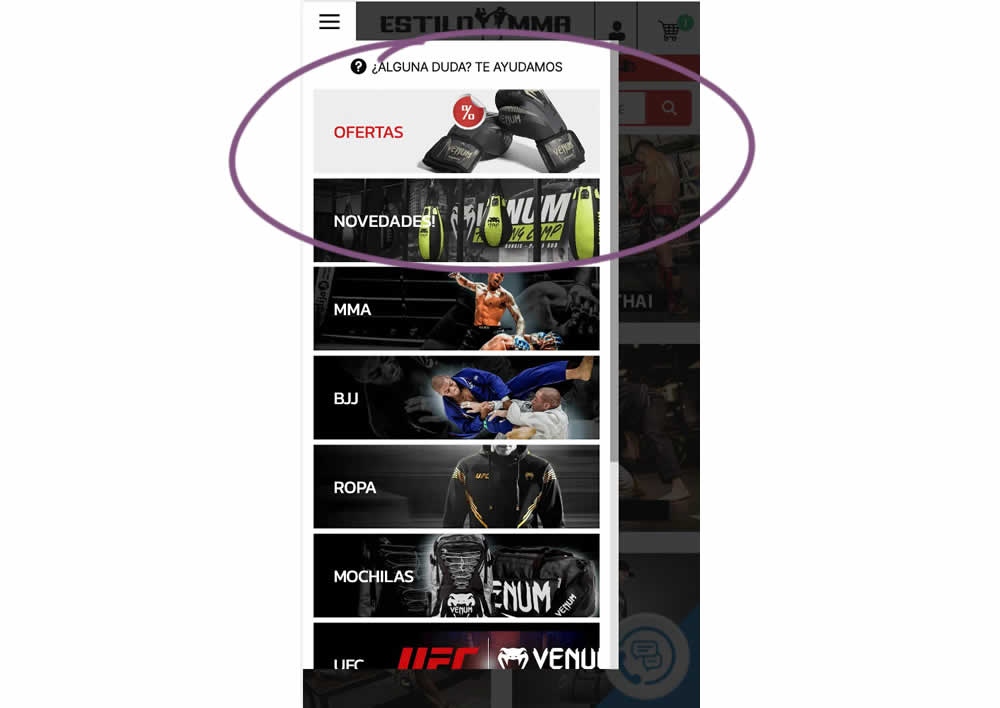
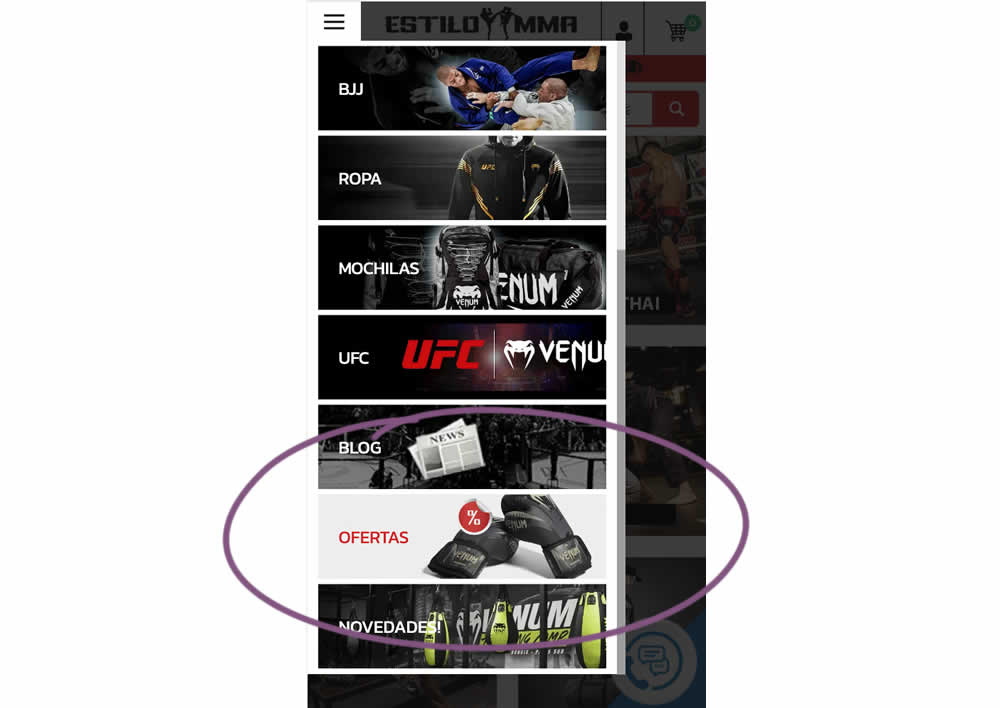
José Álvarez Tested Pattern #130: Visible Or Hidden Offer Pages In Test #478 On Estilomma.com


In this experiment, an offers page was shifted all the way down inside an expanded mobile navigation. The control showed it at the very top. The variation showed it at the bottom. (Note that the screen shot shows an already scrolled navigation - in the initial view, users would not be able to see the discount page right away, as it required some scrolling). Impact on overall sales was measured.
Test #477 on
Snocks.com
by
 Melina Hess
Jun 09, 2023
Mobile
Desktop
Product
Melina Hess
Jun 09, 2023
Mobile
Desktop
Product
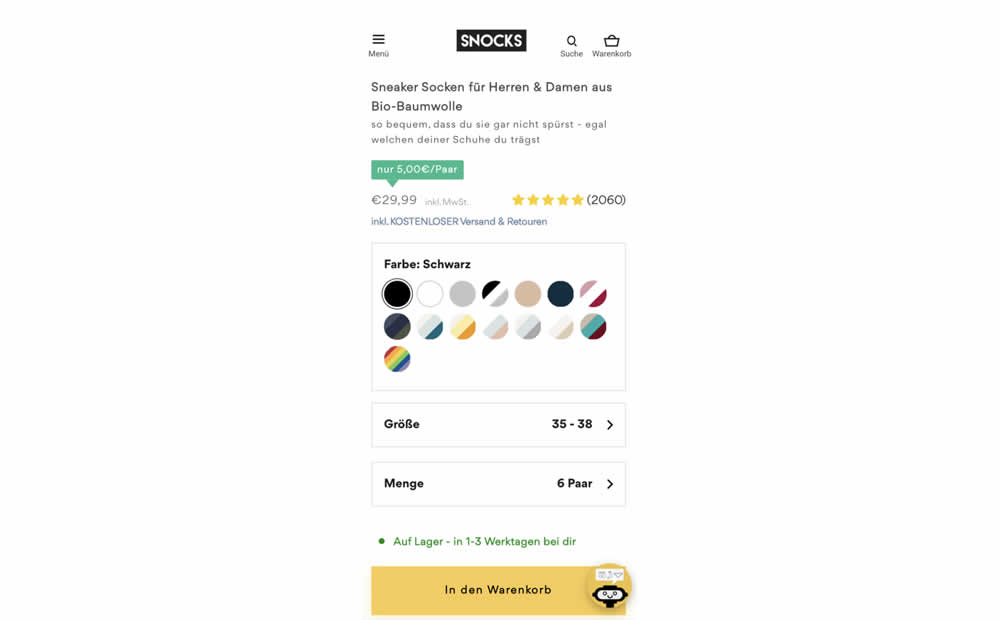
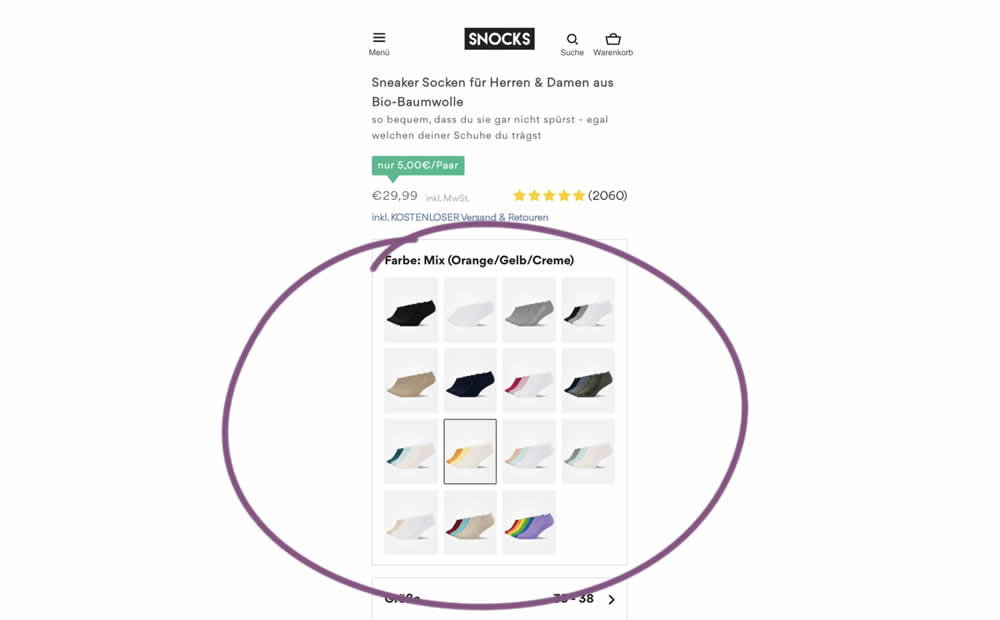
Melina Hess Tested Pattern #95: Clickable Product Previews In Test #477 On Snocks.com


In this experiment, product color swatches were replaced with real product photos. Whereas the control showed the colors as more abstract circles. Impact on sales was measured.
Test #476 on
by
 Devesh Khanal
Jun 08, 2023
Mobile
Product
Devesh Khanal
Jun 08, 2023
Mobile
Product
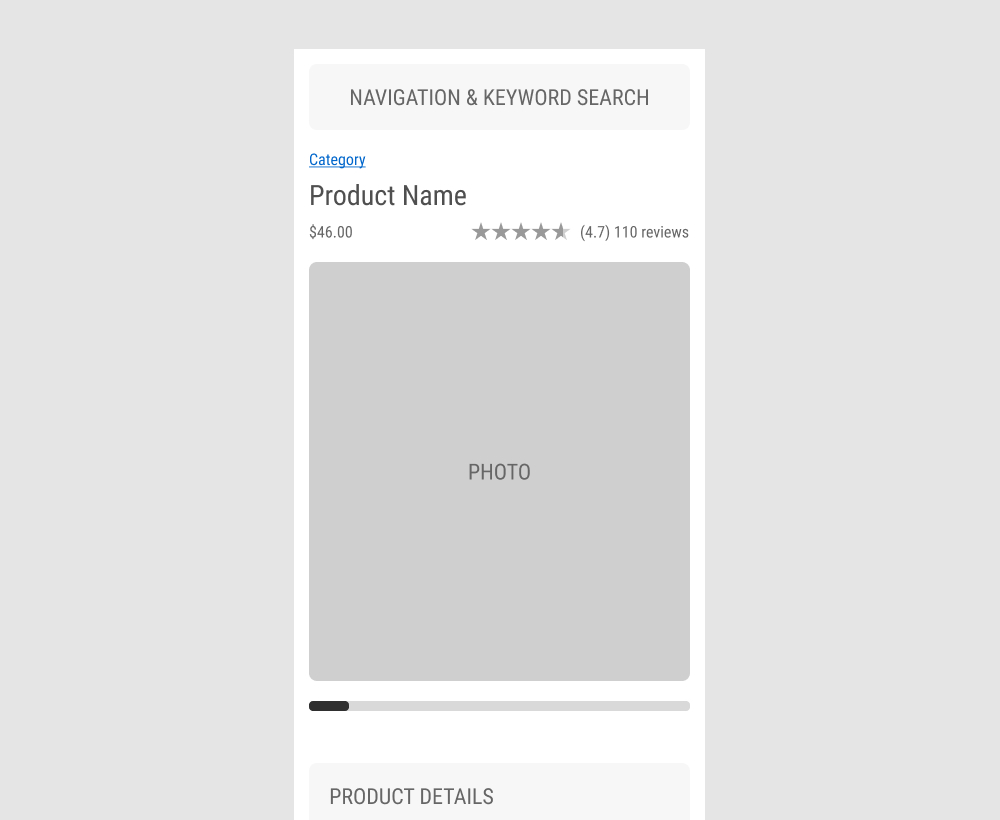
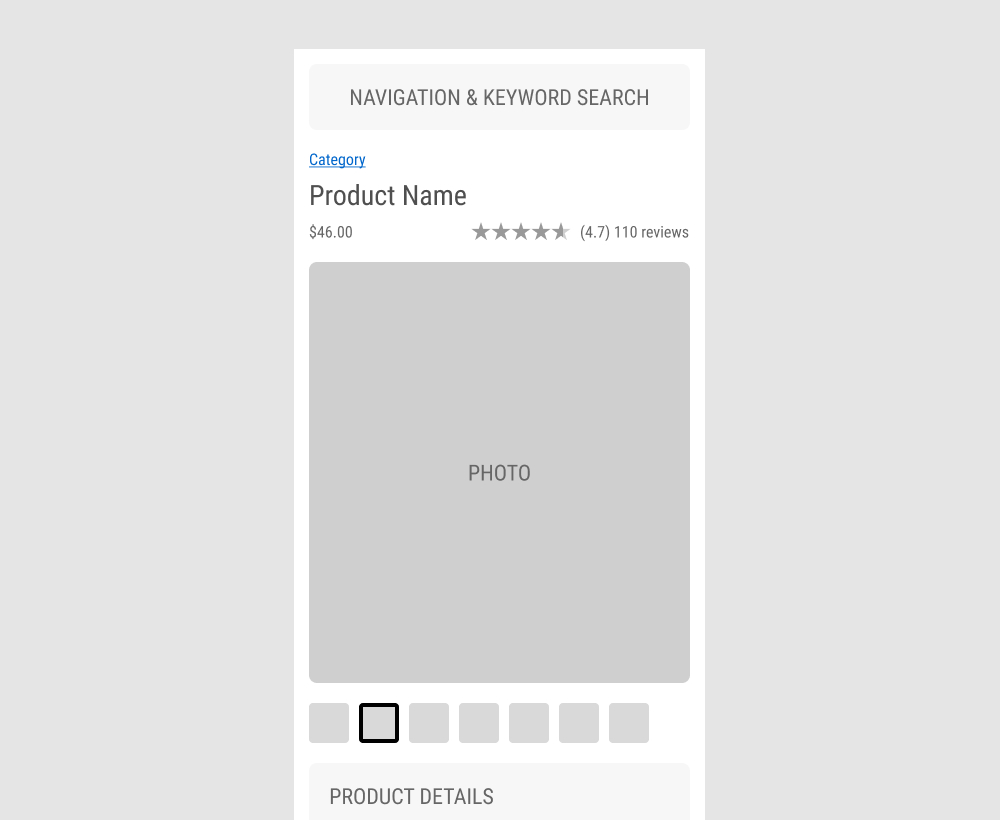
Devesh Khanal Tested Pattern #95: Clickable Product Previews In Test #476


The GrowthRock team ran an experiment on one of their client's product detail pages. Instead of using a scrollbar (for mulitple images), clickable product photo thumbnails were used instead. Impact on sales was measured.
Test #473 on
by
 Jakub Linowski
May 26, 2023
Desktop
Home & Landing
Jakub Linowski
May 26, 2023
Desktop
Home & Landing
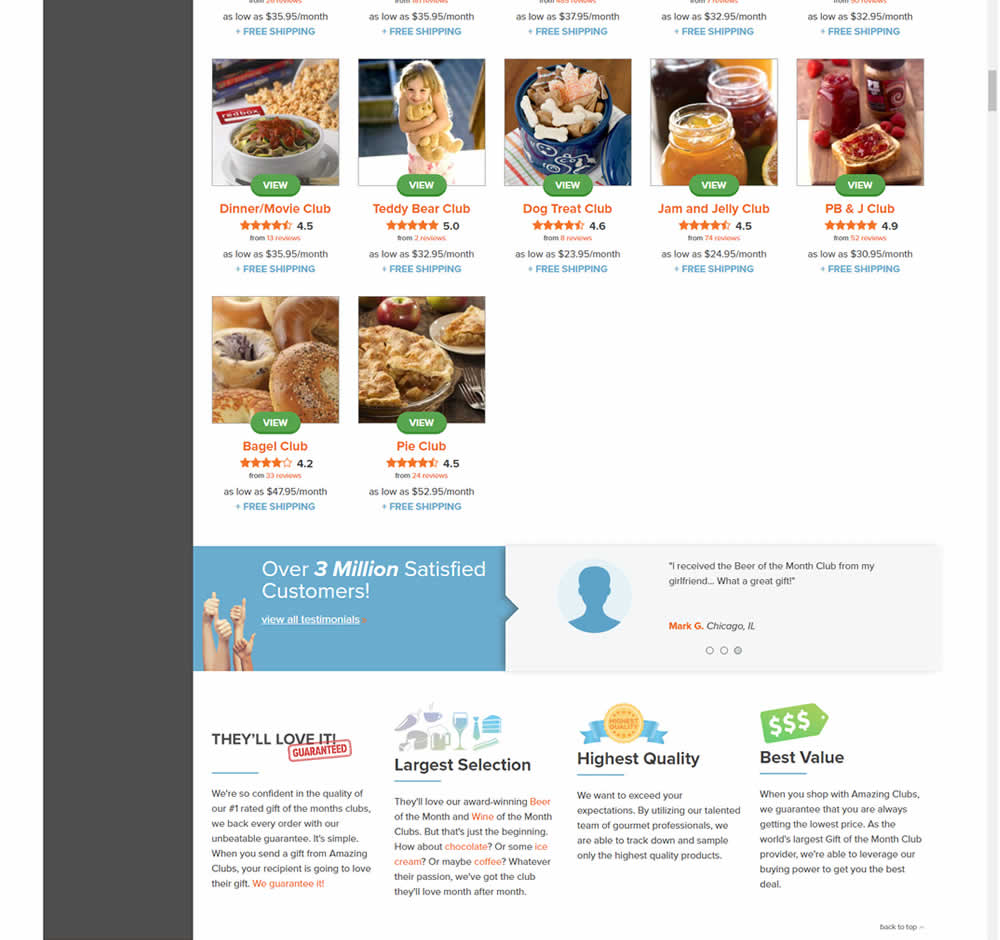
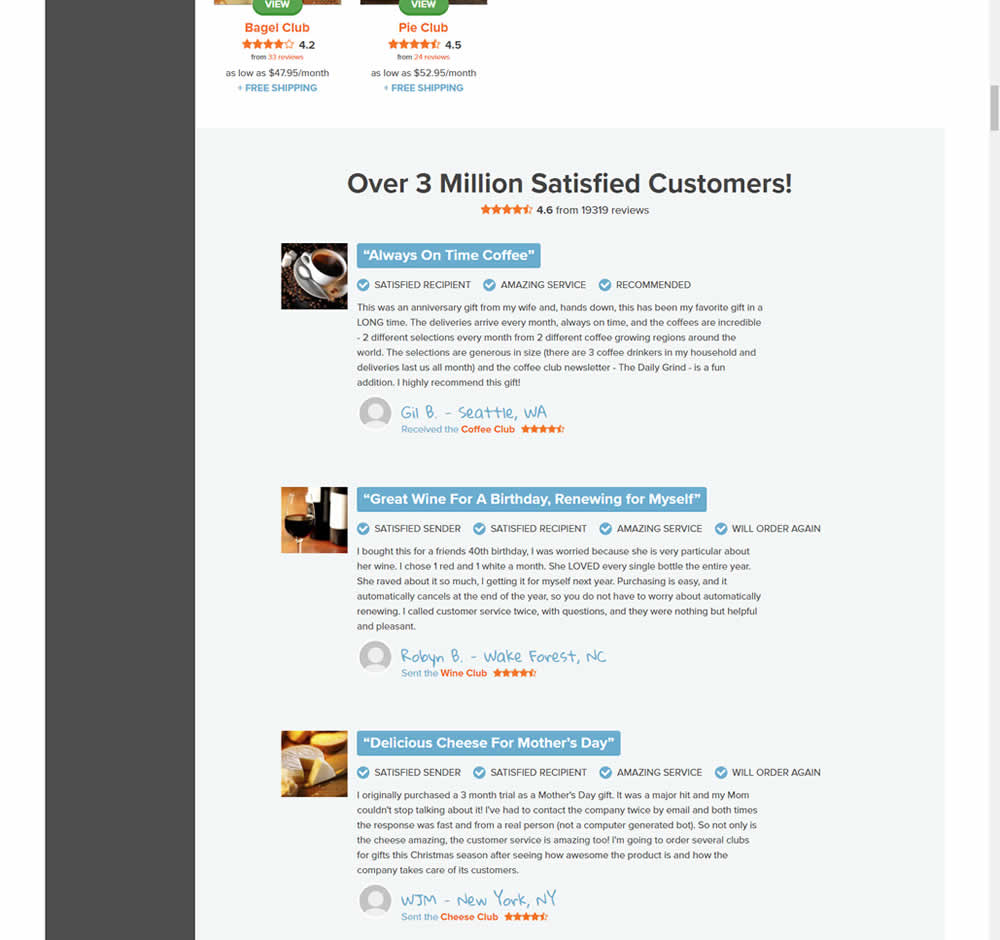
Jakub Linowski Tested Pattern #19: Benefit Testimonials In Test #473


In this experiment, very short form testimonials (with a reference to over 3 million customers) were replaced with 3 more elaborate ones. These elaborate or benefit testimonials contained: highlighted statements, star reviews, emphasized location, tag summaries and photos of the purchased product. The control also contained a 3 testimonial carousel interaction.
This test appeared at the bottom of a longer homepage with additional product listings above.
Test #468 on
Umbraco.com
by
 Lars Skjold Iversen
Apr 28, 2023
Desktop
Mobile
Home & Landing
Lars Skjold Iversen
Apr 28, 2023
Desktop
Mobile
Home & Landing
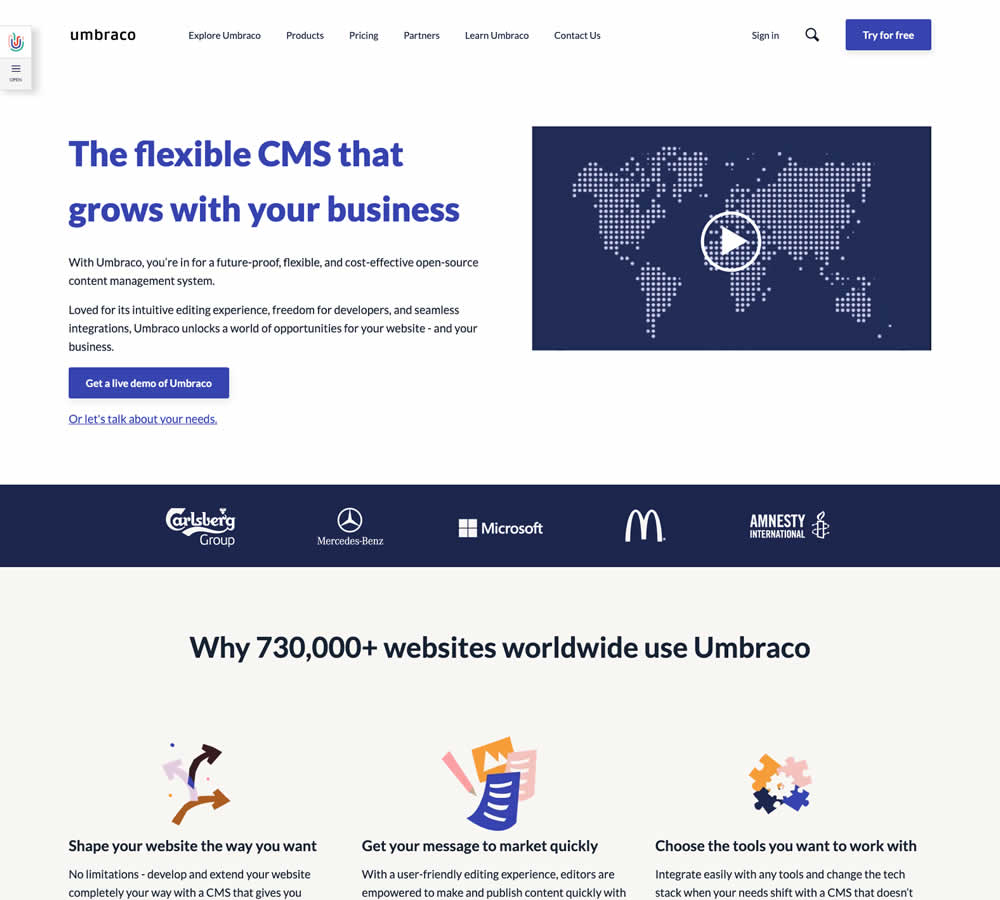
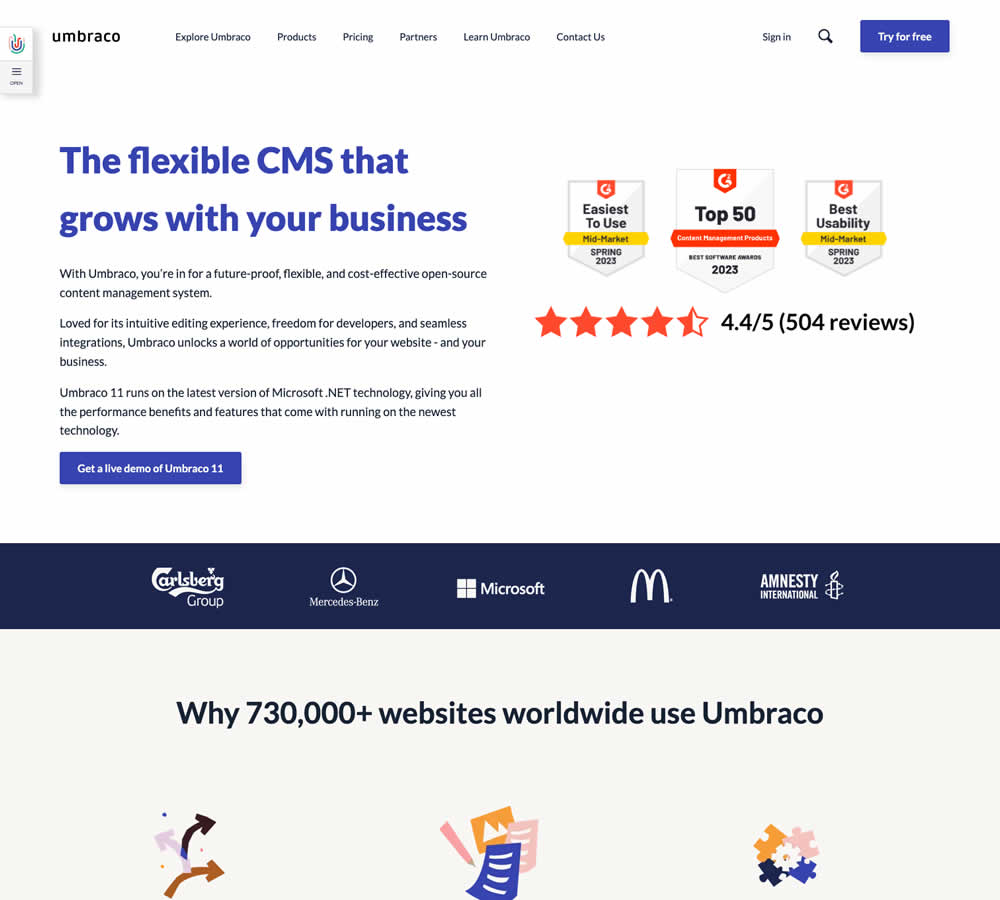
Lars Skjold Iversen Tested Pattern #6: Customer Star Ratings In Test #468 On Umbraco.com


In this homepage experiment a number of changes were introduced - with perhaps the most prominent one being the replacement of a video component with customer review badges. Additional copy changes included reinforcement of the latest version number (v11) throughout the page, as well as a dedicated (v11) section in the middle of the page. Impact on demo signups was measured.