Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #302 on
Volders.de
by
Michal Fiech
Jun 09, 2020
Desktop
Mobile
Signup
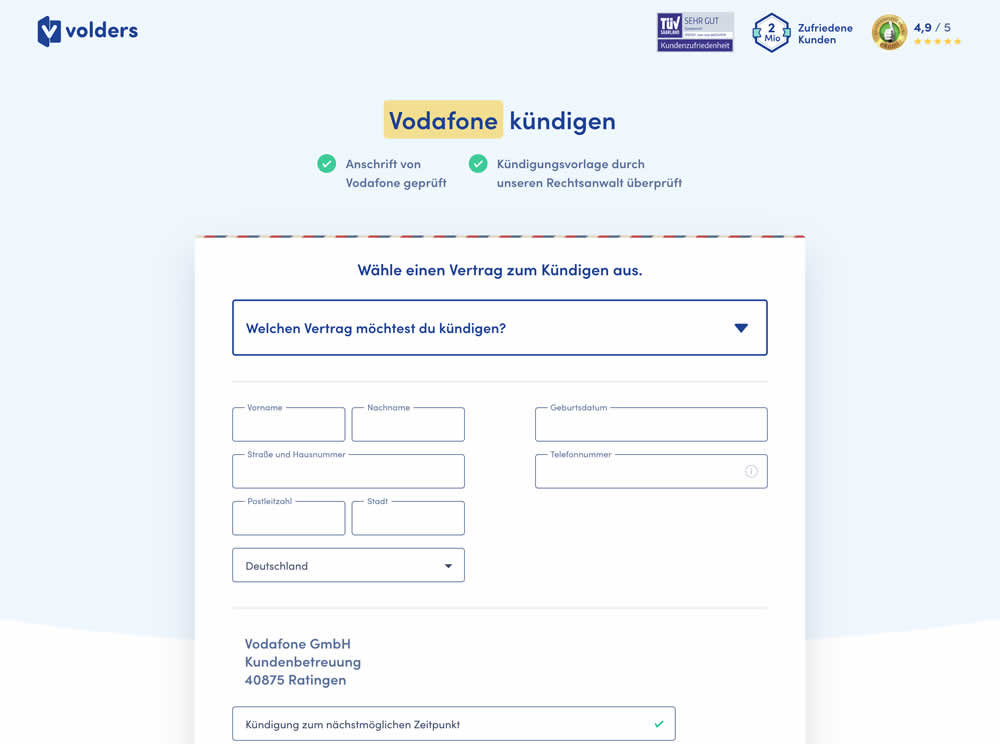
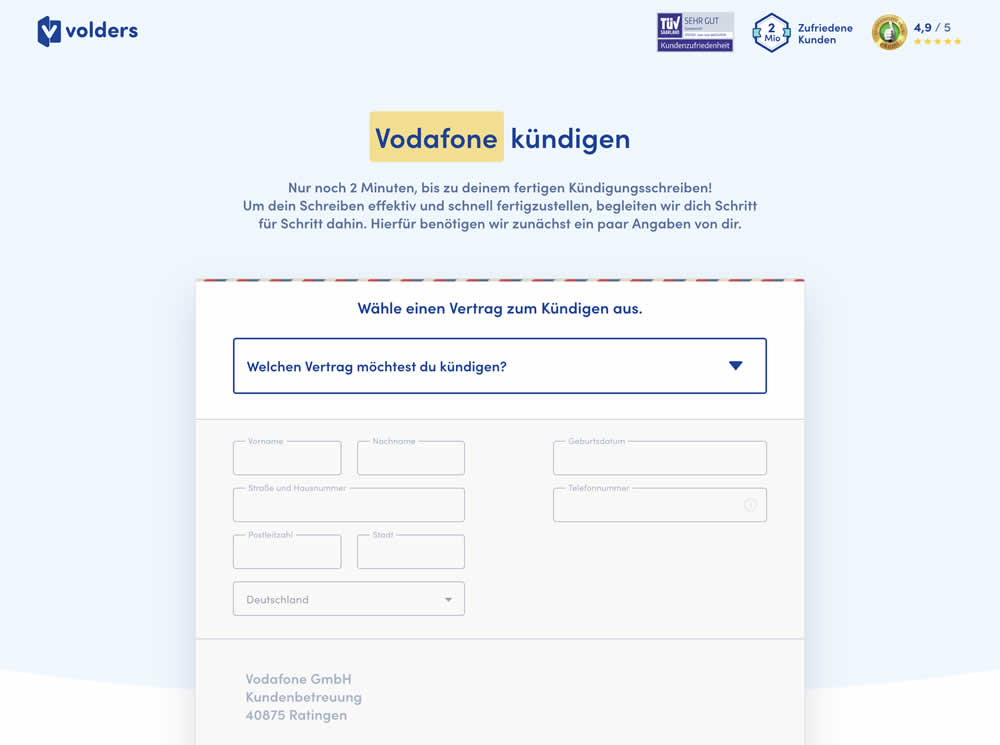
Michal Fiech Tested Pattern #83: Progressive Fields In Test #302 On Volders.de


In this experiment a long form (A) was replaced with a progressive form interaction (B). Most of the form fields would appear in a grey-disabled style, until the prerequioste fields were first filled out.
Test #295 on
Thomasnet.com
by
 Julian Gaviria
Apr 29, 2020
Desktop
Mobile
Content
Julian Gaviria
Apr 29, 2020
Desktop
Mobile
Content
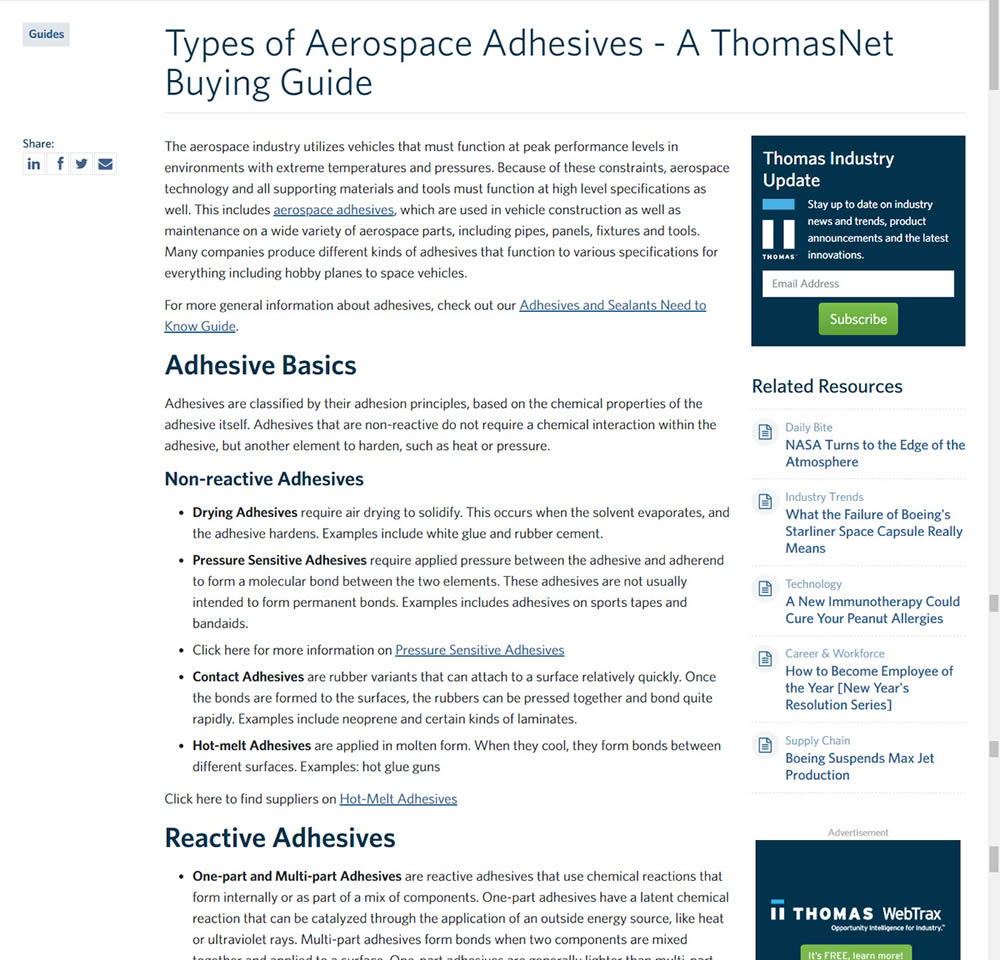
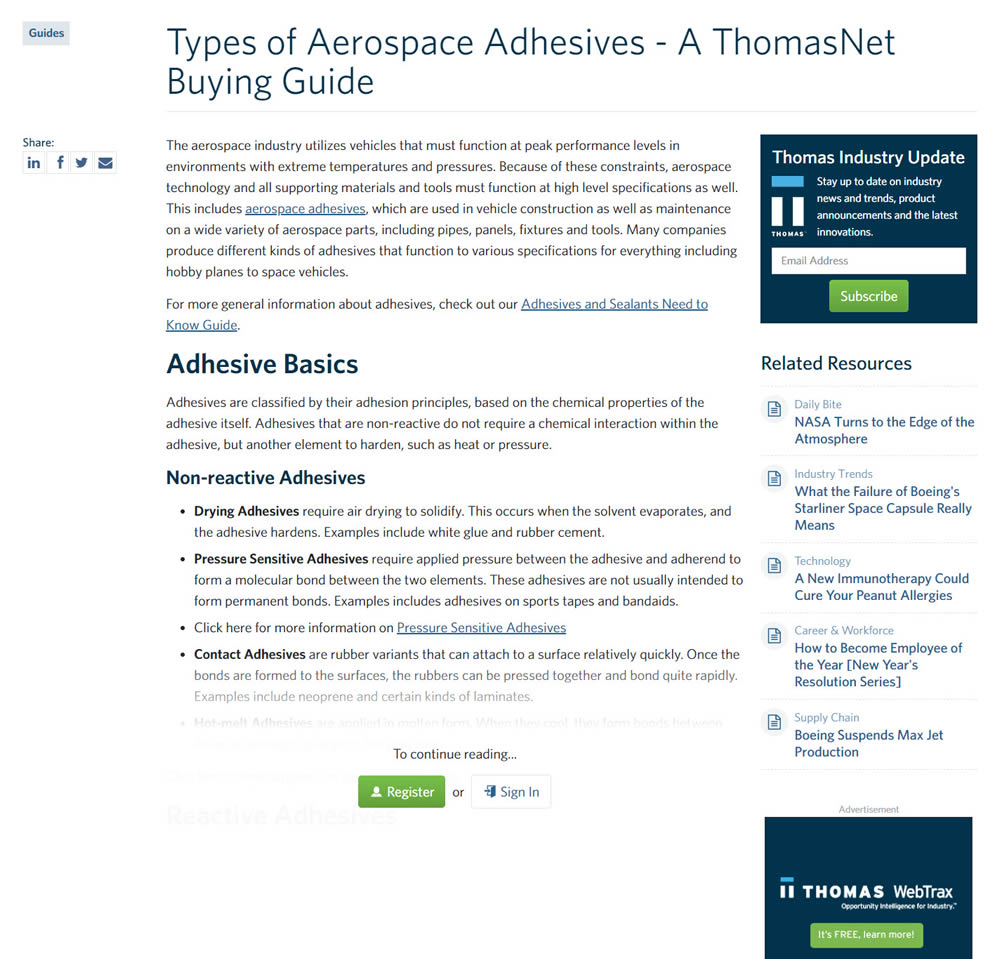
Julian Gaviria Tested Pattern #25: Nagging Results In Test #295 On Thomasnet.com


In this experiment, blog article pages were hidden behind a registration wall - requing a signup to access. The registration wall would appear after the first paragraph using gradual opacity to cover the rest of the article. We have published the effects of this change on registrations (signups) and on engagement (users viewing other more important company detail pages).
Test #294 on
Umbraco.com
by
 Lars Skjold Iversen
Apr 23, 2020
Desktop
Pricing
Lars Skjold Iversen
Apr 23, 2020
Desktop
Pricing
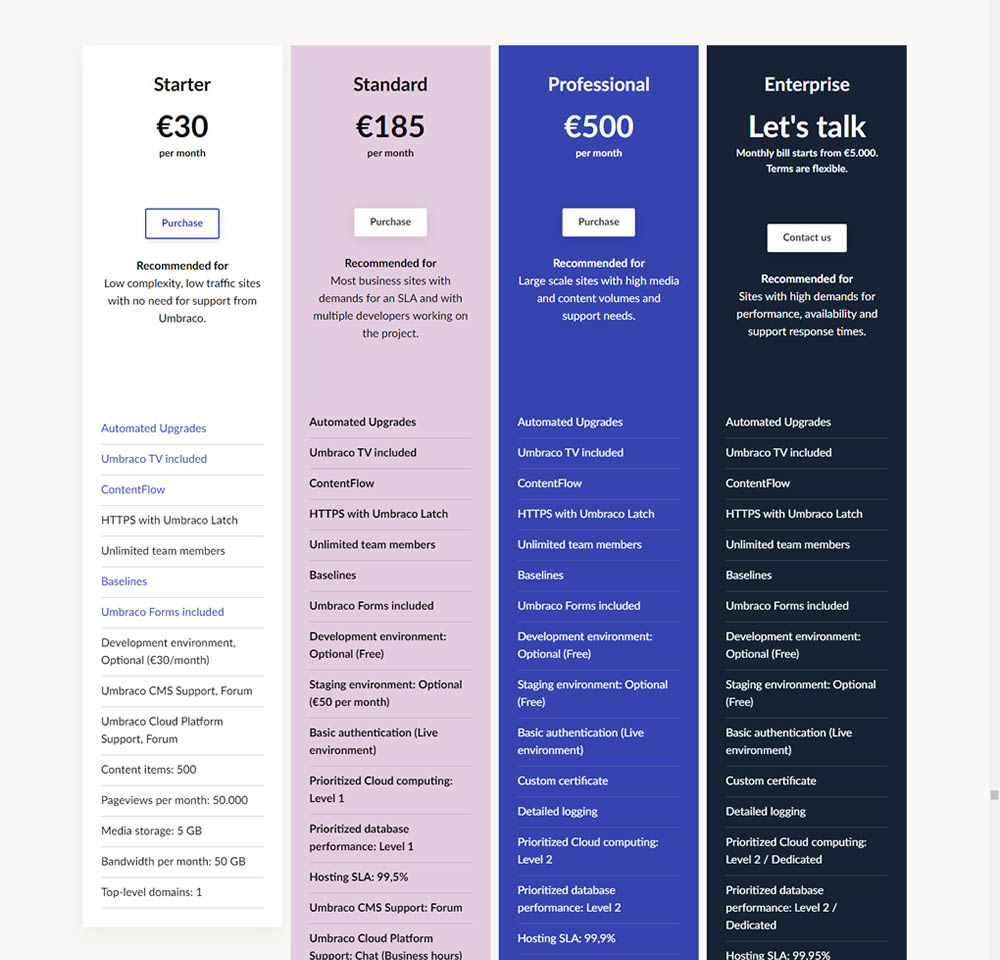
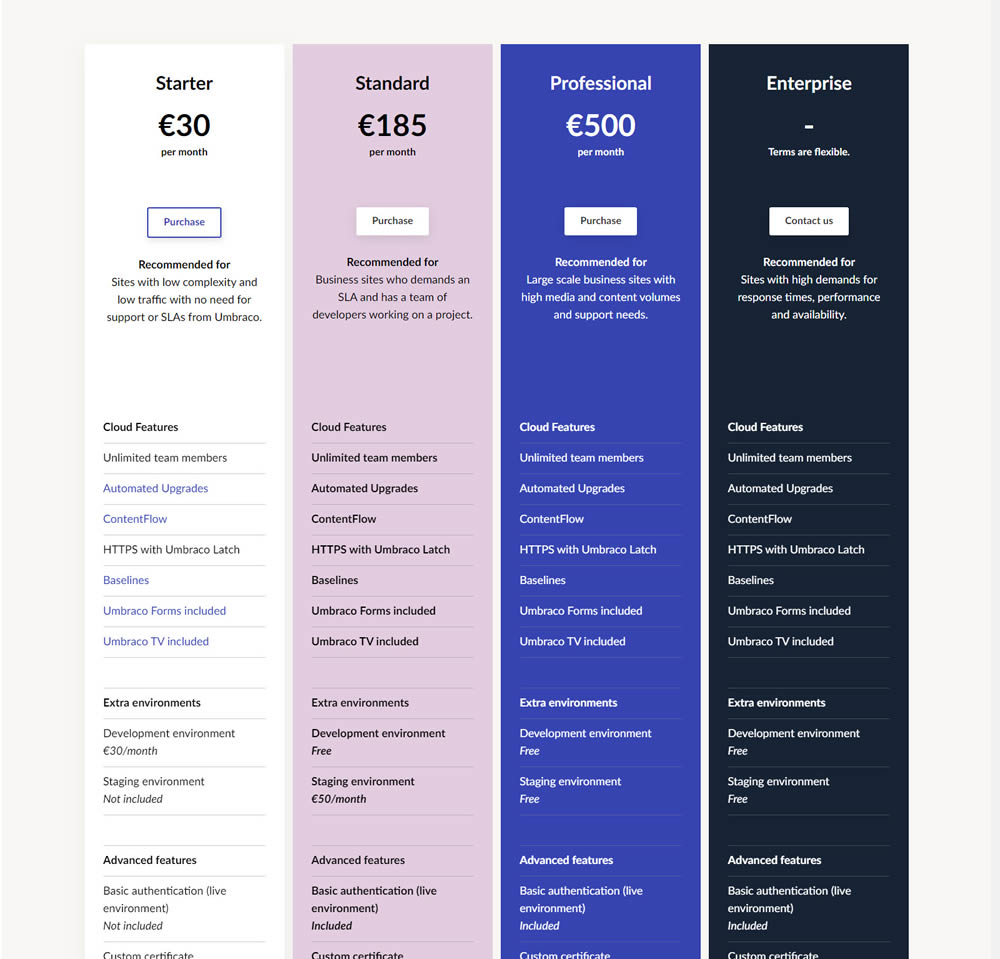
Lars Skjold Iversen Tested Pattern #115: Pricing Comparison Table In Test #294 On Umbraco.com


In this experiment, plan properties on a pricing page were horizontally aligned (for easier comparison). More so, labels and values were also broken on separate lines.
Test #289 on
Prepagent.com
by
 Arthur Sparks
Mar 23, 2020
Desktop
Pricing
Arthur Sparks
Mar 23, 2020
Desktop
Pricing
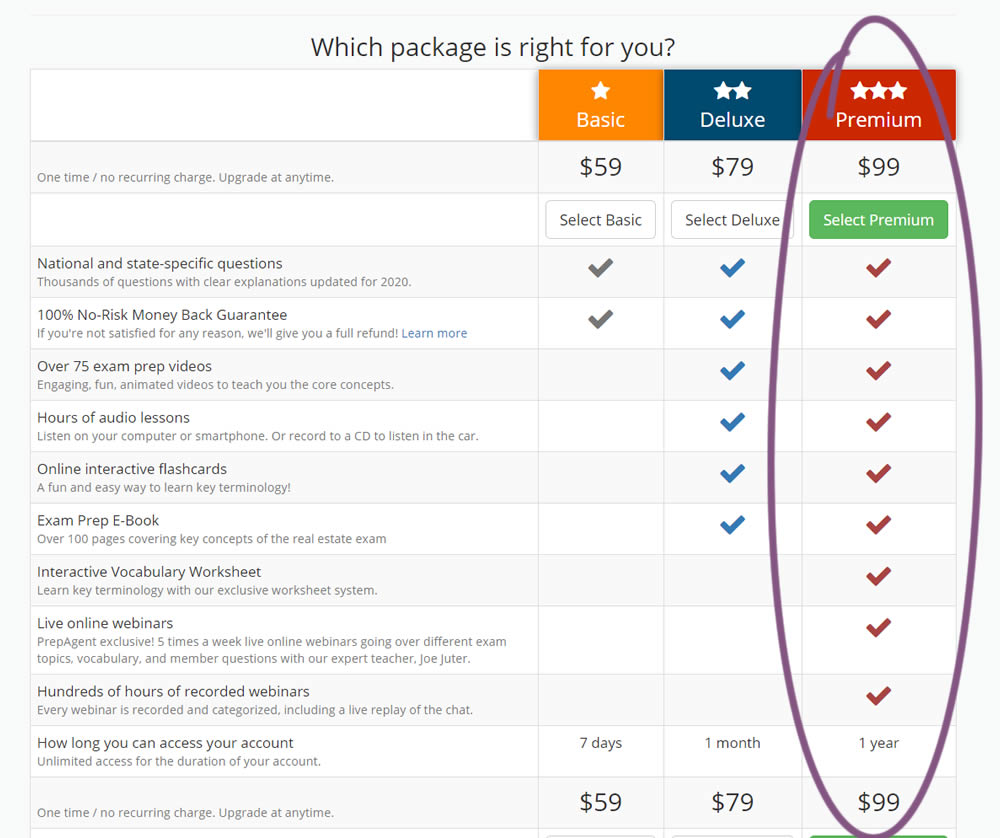
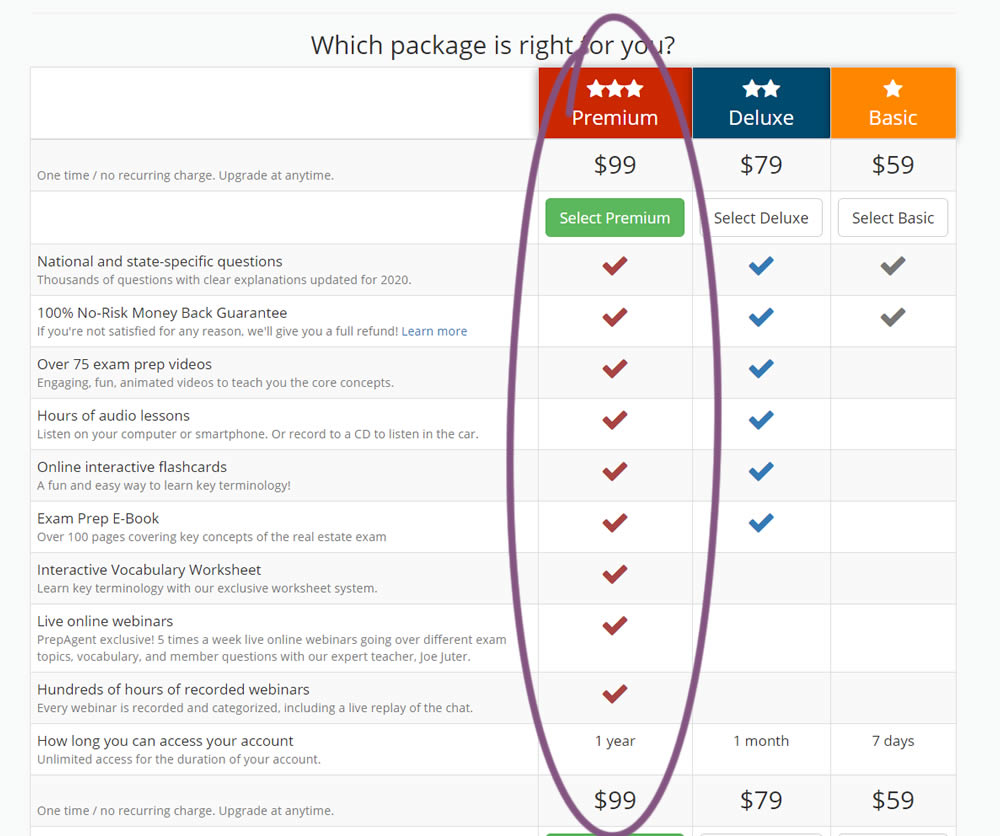
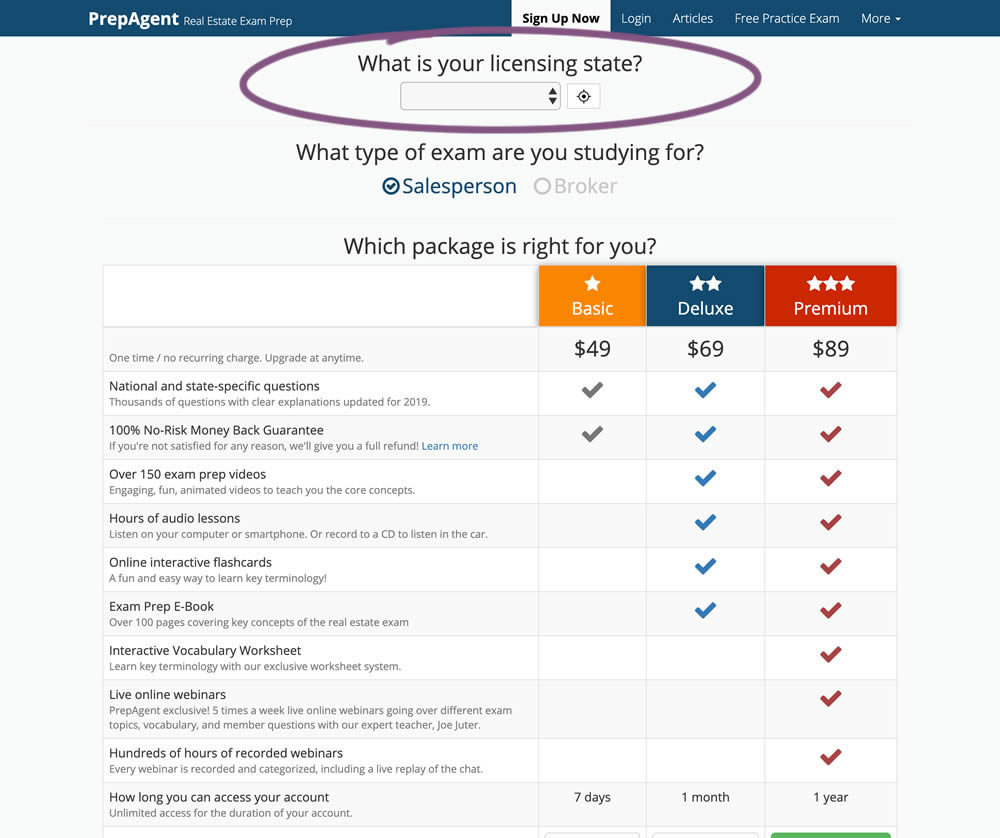
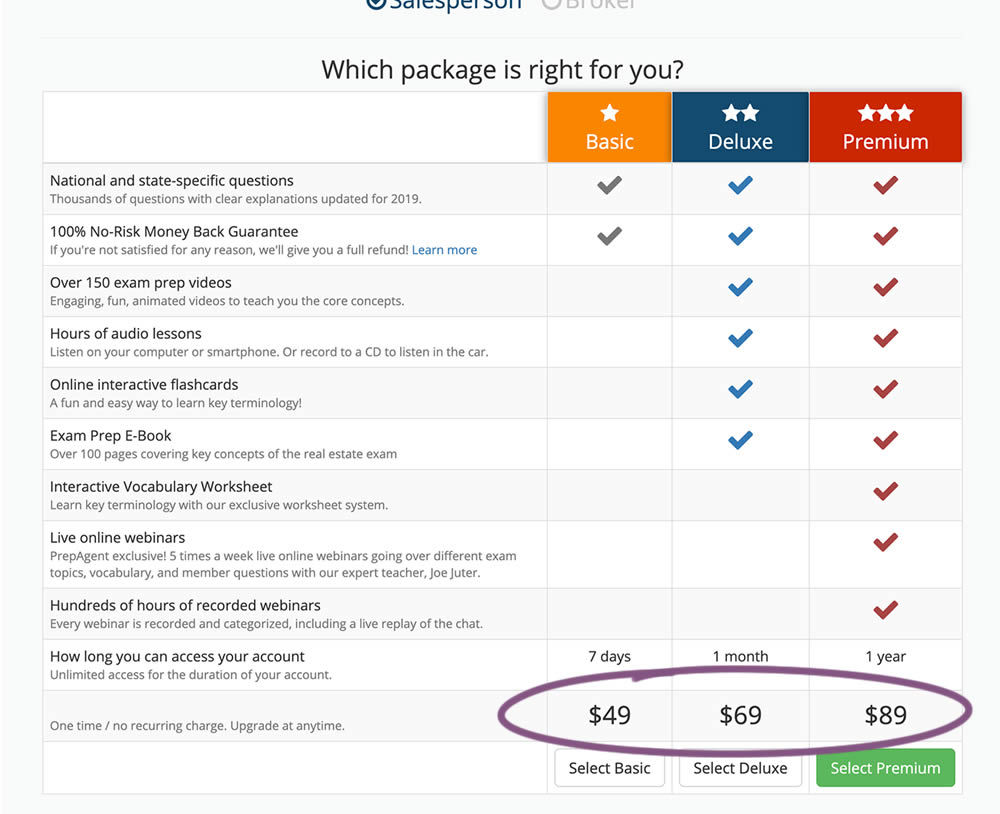
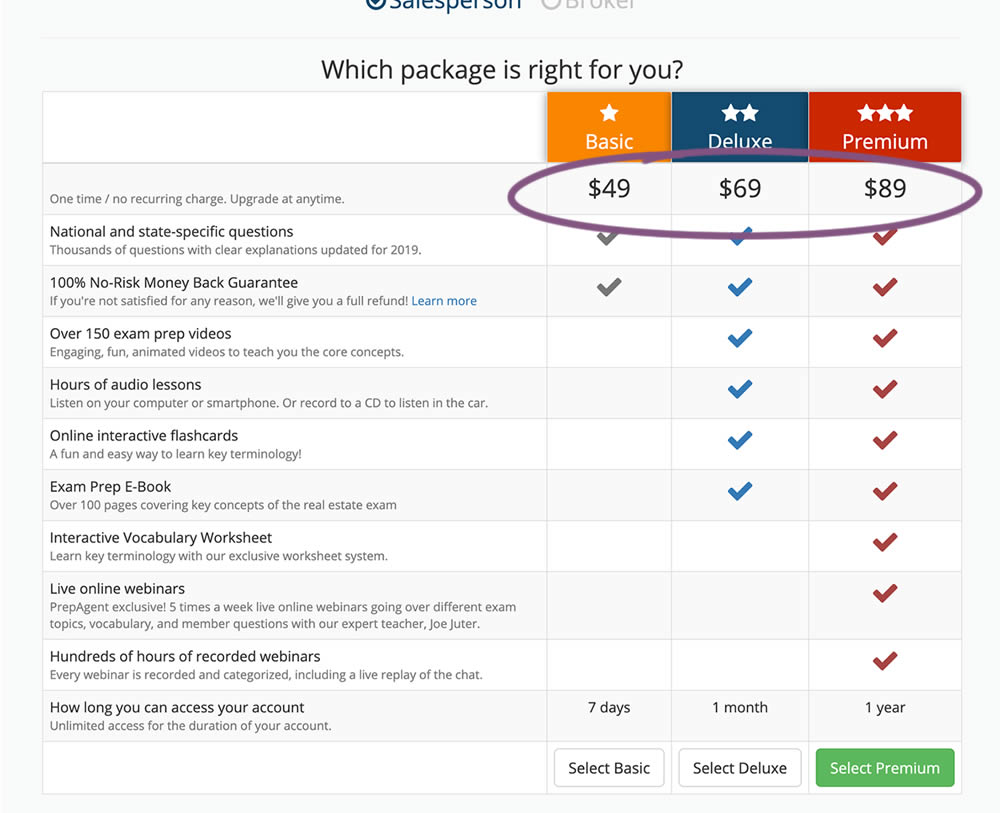
Arthur Sparks Tested Pattern #17: Least Or Most Expensive First In Test #289 On Prepagent.com


In this experiment, the order of pricing plans was rearranged as to show the most expensive one first.
Test #290 on
Prepagent.com
by
 Arthur Sparks
Mar 23, 2020
Desktop
Pricing
Arthur Sparks
Mar 23, 2020
Desktop
Pricing
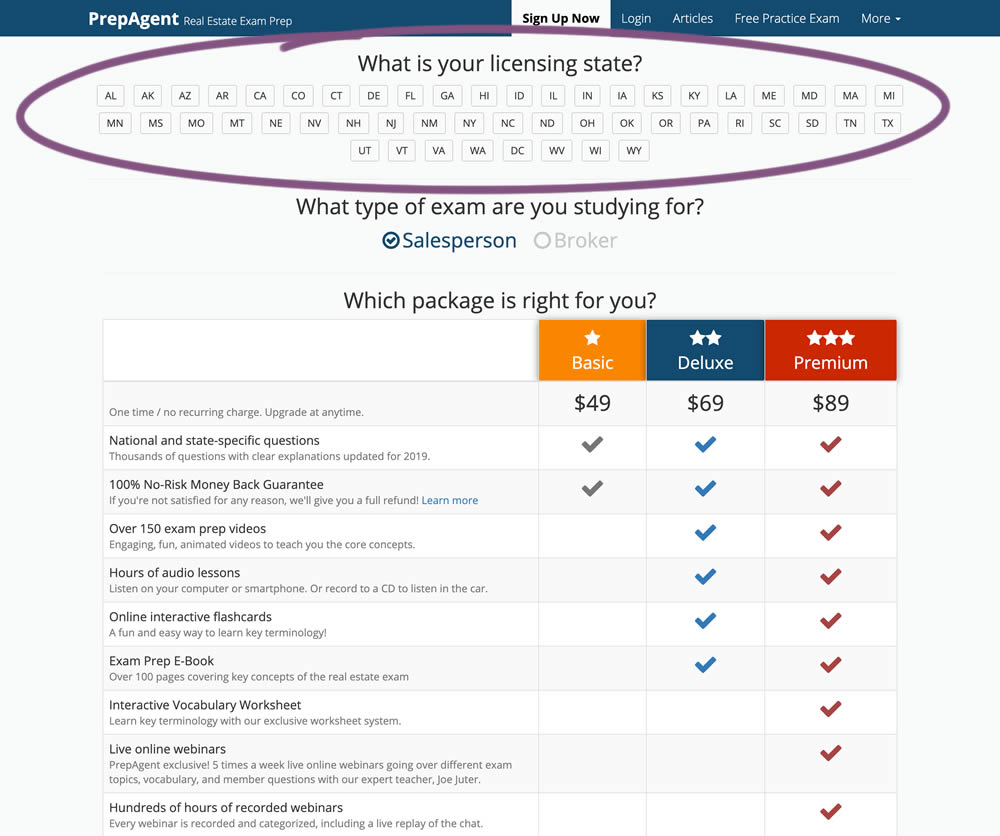
Arthur Sparks Tested Pattern #14: Exposed Menu Options In Test #290 On Prepagent.com


In this experiment, a simple pulldown menu (for US state selection) was replaced with all state options shown as selectable buttons. The states were also abbreviated.
Test #286 on
Volders.de
by
 Alexander Krieger
Feb 28, 2020
Desktop
Mobile
Home & Landing
Alexander Krieger
Feb 28, 2020
Desktop
Mobile
Home & Landing
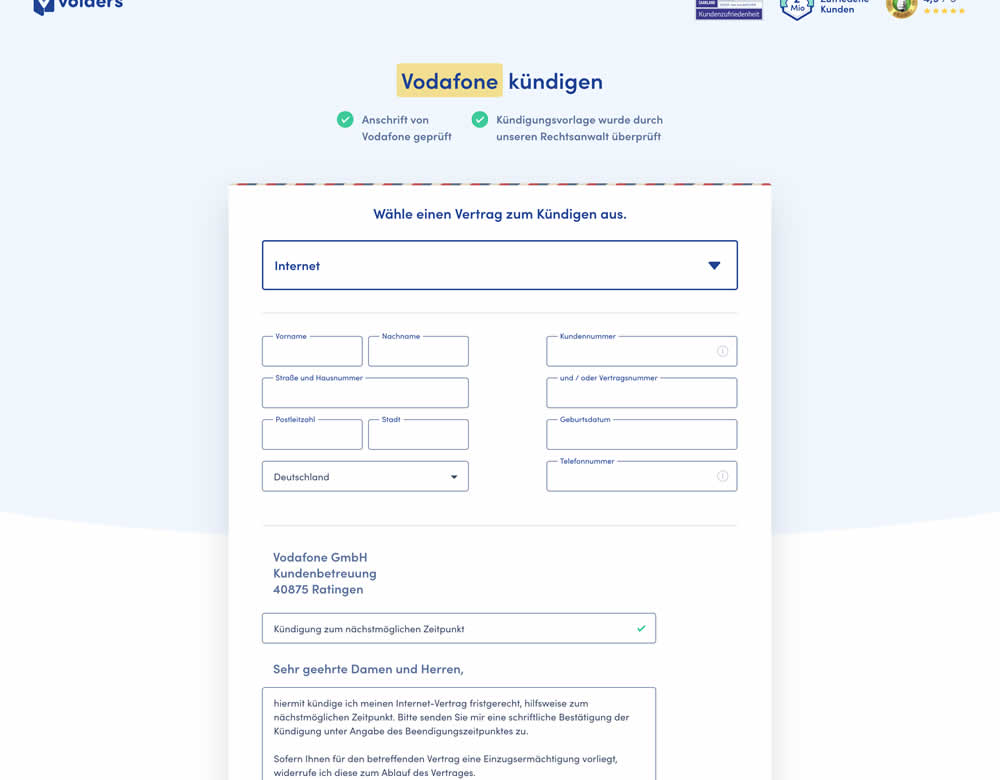
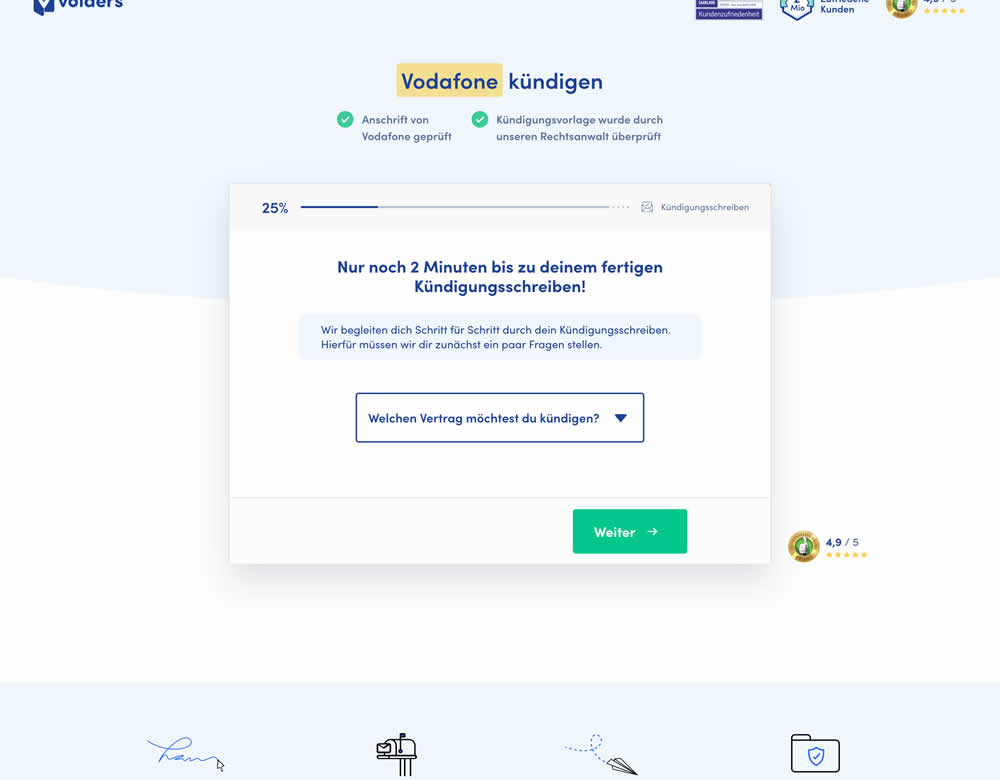
Alexander Krieger Tested Pattern #9: Multiple Steps In Test #286 On Volders.de


In this experiment, a long contract cancellation landing page (control) was broken down into 4 steps with 1 final summary step (variation).
Test #281 on
Backstage.com
by
 Stanley Zuo
Jan 31, 2020
Desktop
Listing
Stanley Zuo
Jan 31, 2020
Desktop
Listing
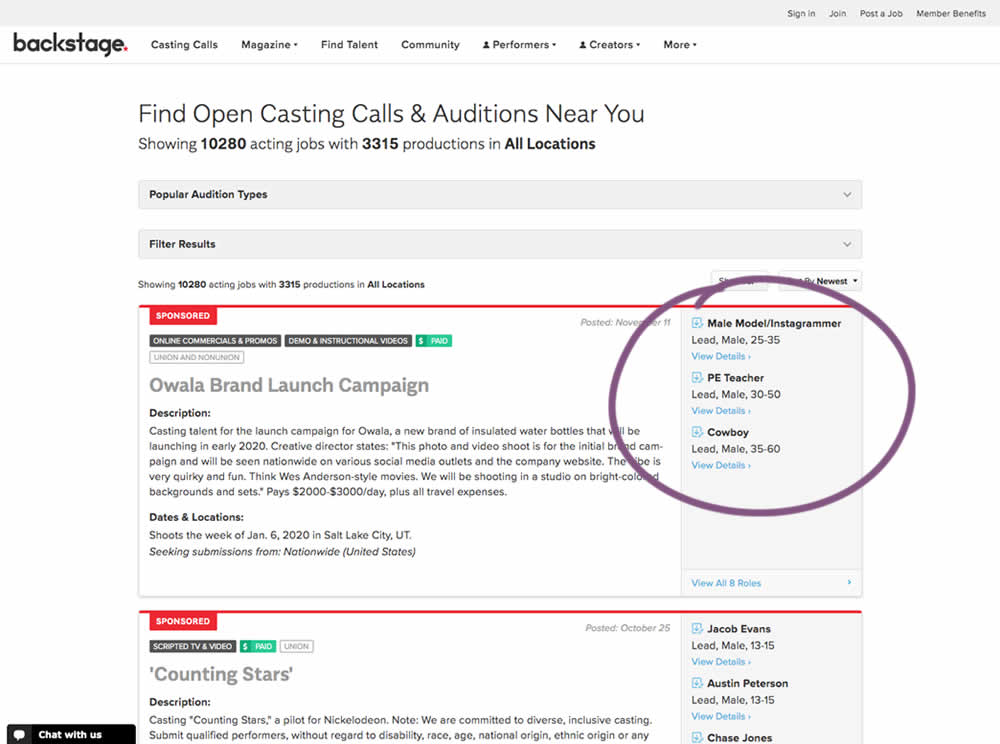
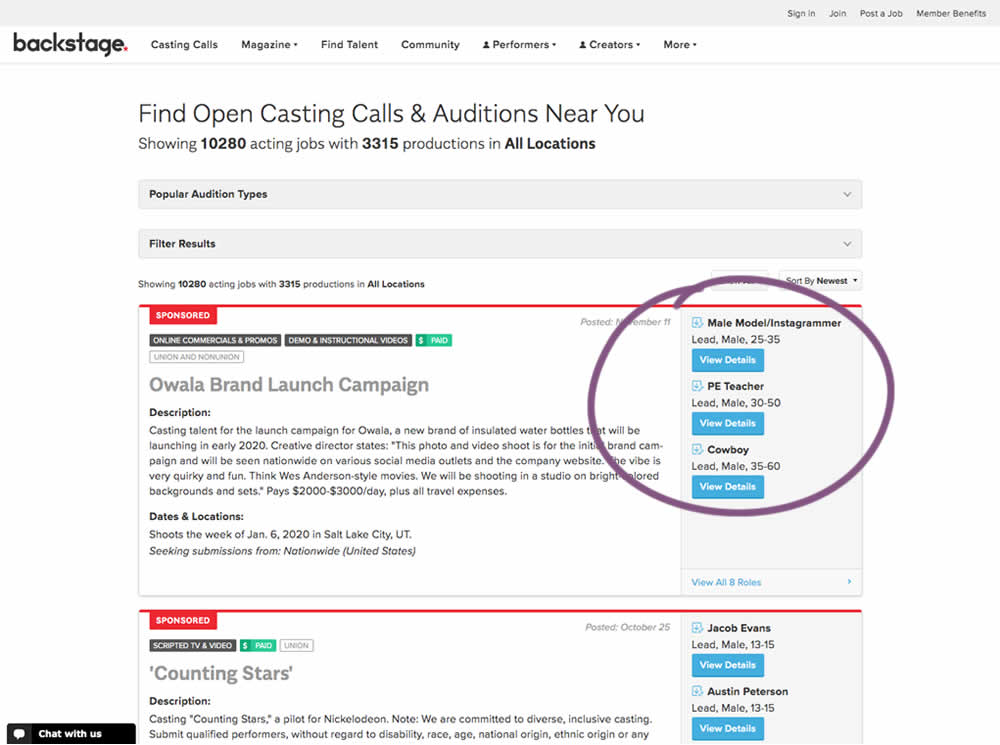
Stanley Zuo Tested Pattern #116: Links Or Buttons In Test #281 On Backstage.com


In this experiment, multiple view detail links for a listing tile were turned into higher contrast buttons.
Test #277 on
Prepagent.com
by
 Arthur Sparks
Jan 03, 2020
Desktop
Pricing
Arthur Sparks
Jan 03, 2020
Desktop
Pricing
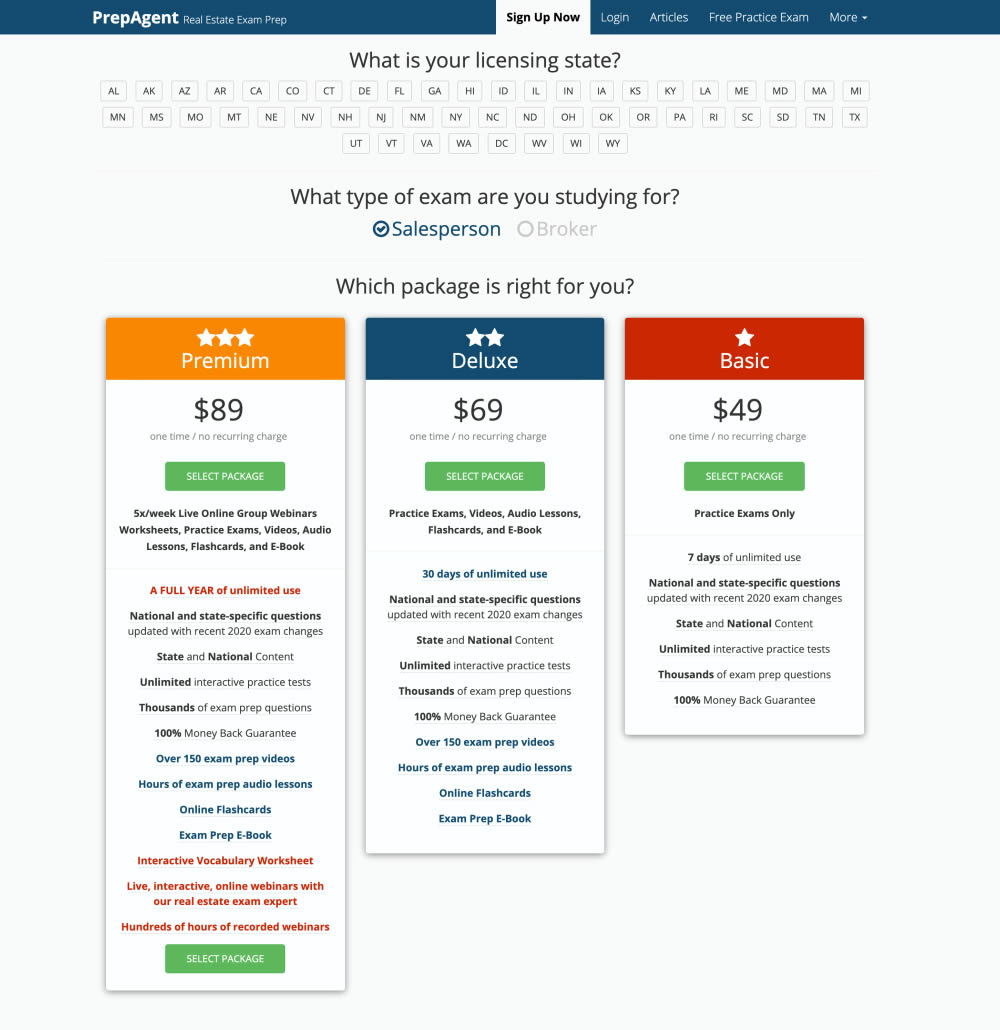
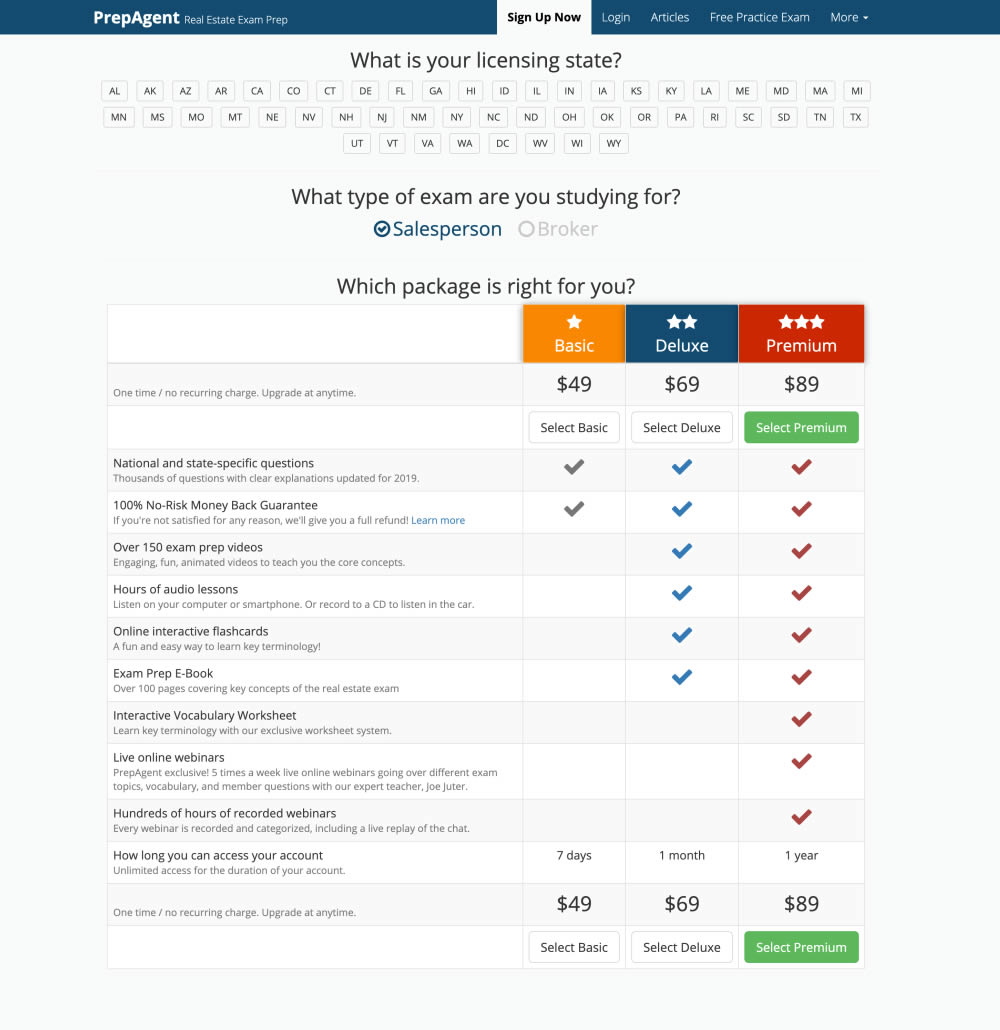
Arthur Sparks Tested Pattern #115: Pricing Comparison Table In Test #277 On Prepagent.com


In this experiment, side-by-side plan features were aligned and changed to a comparison table with checkmarks for easier comparison.
Test #275 on
Prepagent.com
by
 Arthur Sparks
Dec 31, 2019
Desktop
Pricing
Arthur Sparks
Dec 31, 2019
Desktop
Pricing
Arthur Sparks Tested Pattern #114: Less Or More Visible Prices In Test #275 On Prepagent.com


In this experiment, all three prices of each plan were shifted higher for greater visibility.
Test #276 on
Umbraco.com
by
 Lars Skjold Iversen
Dec 31, 2019
Desktop
Mobile
Home & Landing
Lars Skjold Iversen
Dec 31, 2019
Desktop
Mobile
Home & Landing
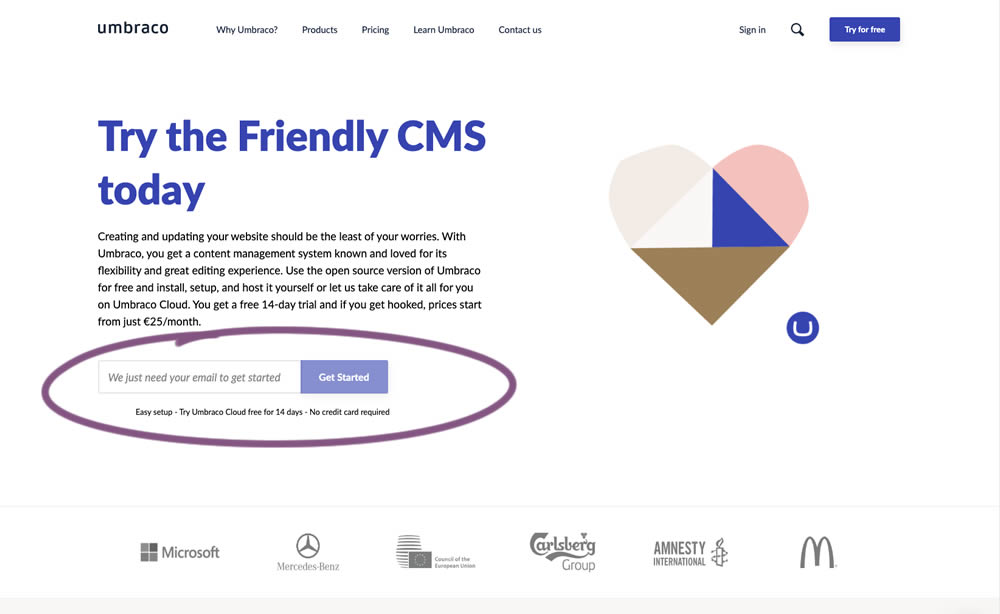
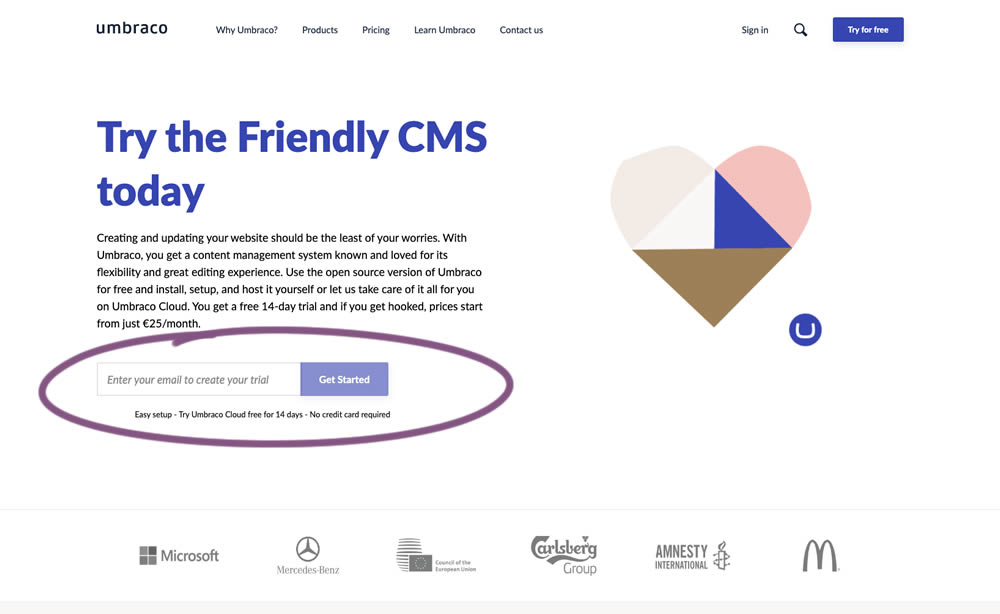
Lars Skjold Iversen Tested Pattern #111: Field Explanations In Test #276 On Umbraco.com


In this experiment, the idea was to move away from copy that was focusing on the needs of the company ("we need your email") towards copy that hinted at a customer benefit ("create your trial").
Test #273 on
Elevate App
by
 Jesse Germinario
Dec 19, 2019
Mobile
Signup
Jesse Germinario
Dec 19, 2019
Mobile
Signup
Jesse Germinario Tested Pattern #9: Multiple Steps In Test #273


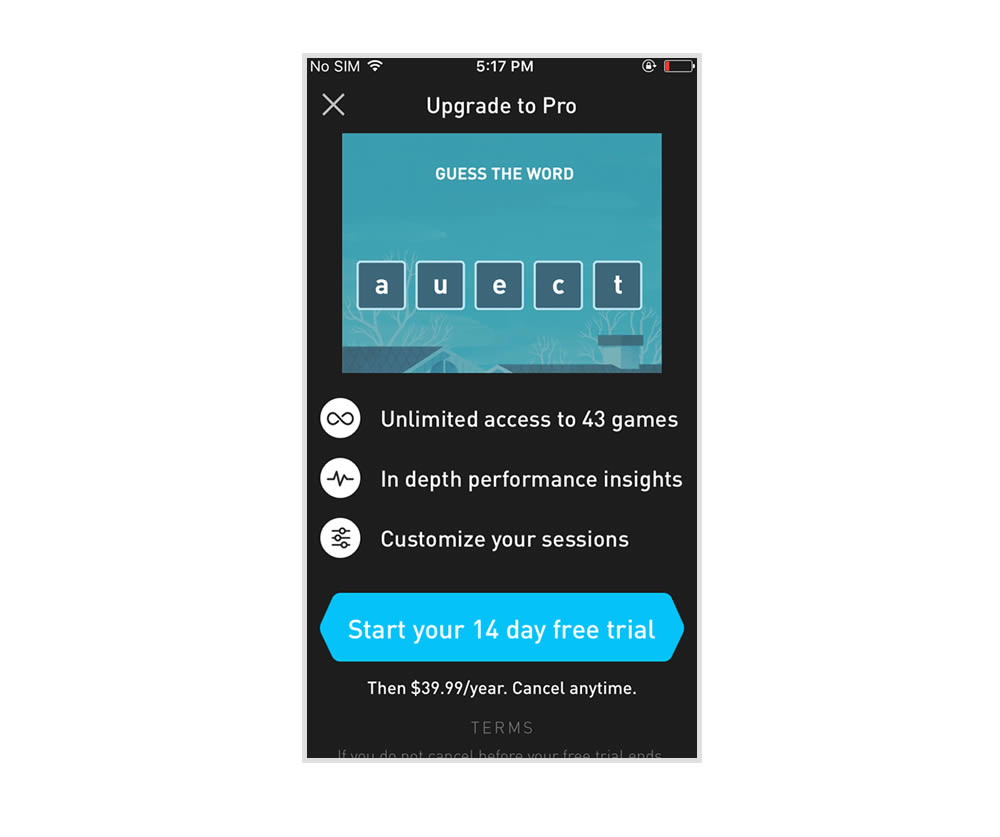
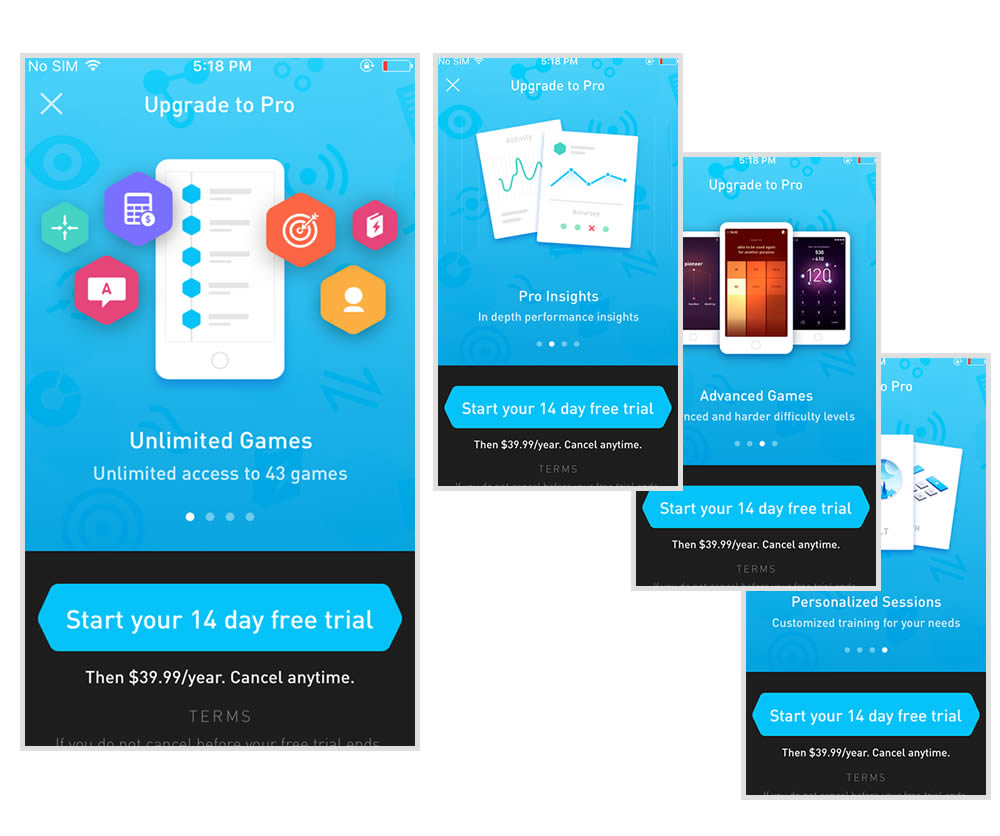
This experiment tests the impact of a different paywall screen on iOS. The current control paywall screen for 100% of iOS users was the animated pro screen. In this screen, users see an animation that gives shows glimpses of several Elevate games in action, as well as a bulleted list of key selling points for Pro. The proposed change (variant B) features a swipeable carousel of pages where each page has an image and some accompanying text explaining a different benefit of subscribing to Pro. The hypothesis is that we can lift conversion by showing users the alternate swiping paywall screen.
Test #274 on
by
 Someone
Dec 16, 2019
Desktop
Mobile
Checkout
Someone
Dec 16, 2019
Desktop
Mobile
Checkout
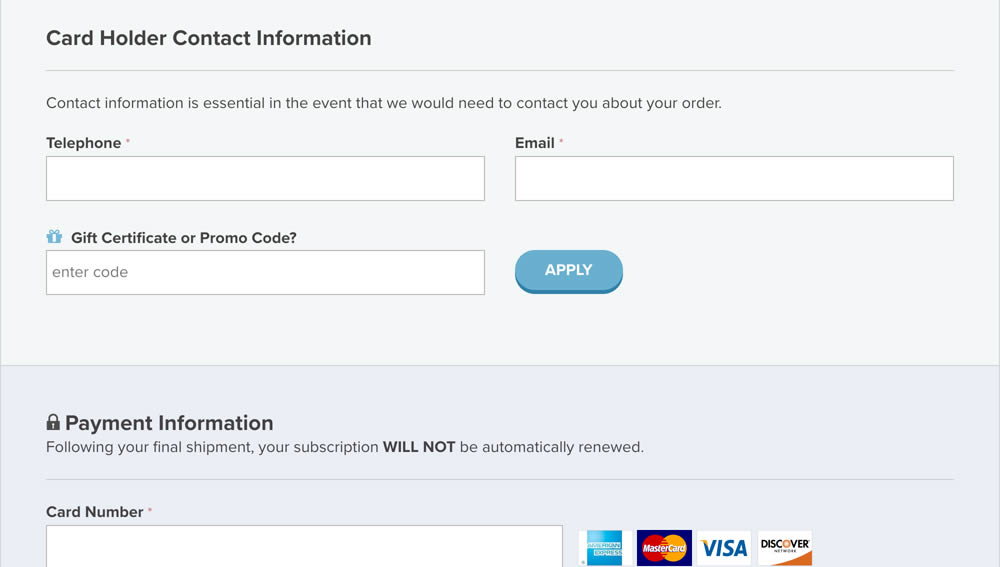
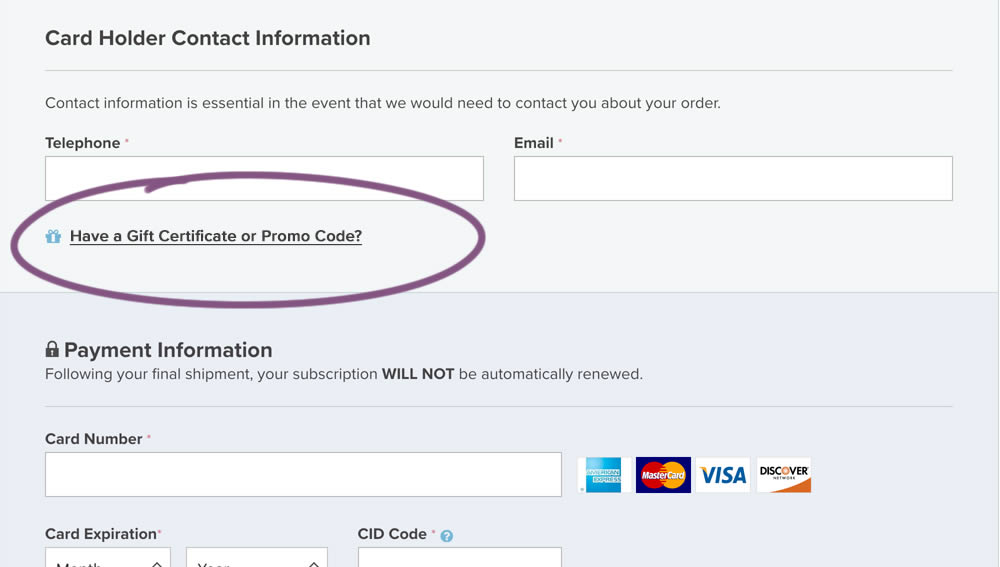
Someone Tested Pattern #1: Remove Coupon Fields In Test #274


In this experiment, a fully visible coupon field (A) was made less visible by turning it into a default collaped link (B). Clicking on the link caused the coupon field to appear.
Test #272 on
Backstage.com
by
 Stanley Zuo
Dec 03, 2019
Desktop
Pricing
Stanley Zuo
Dec 03, 2019
Desktop
Pricing
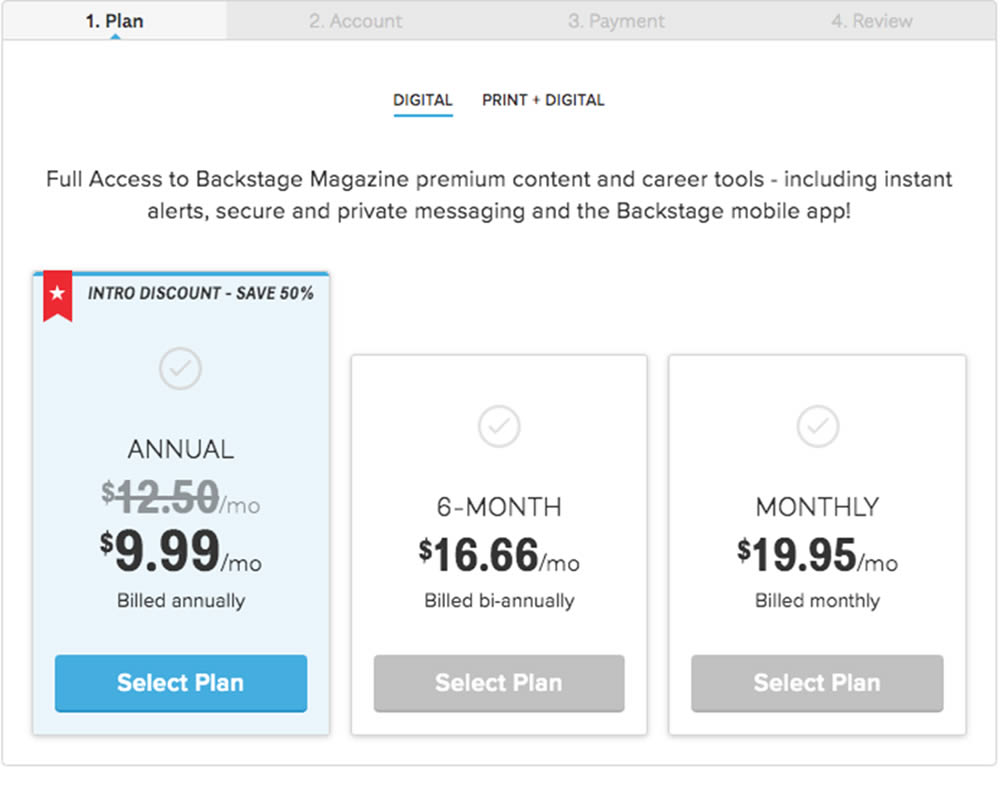
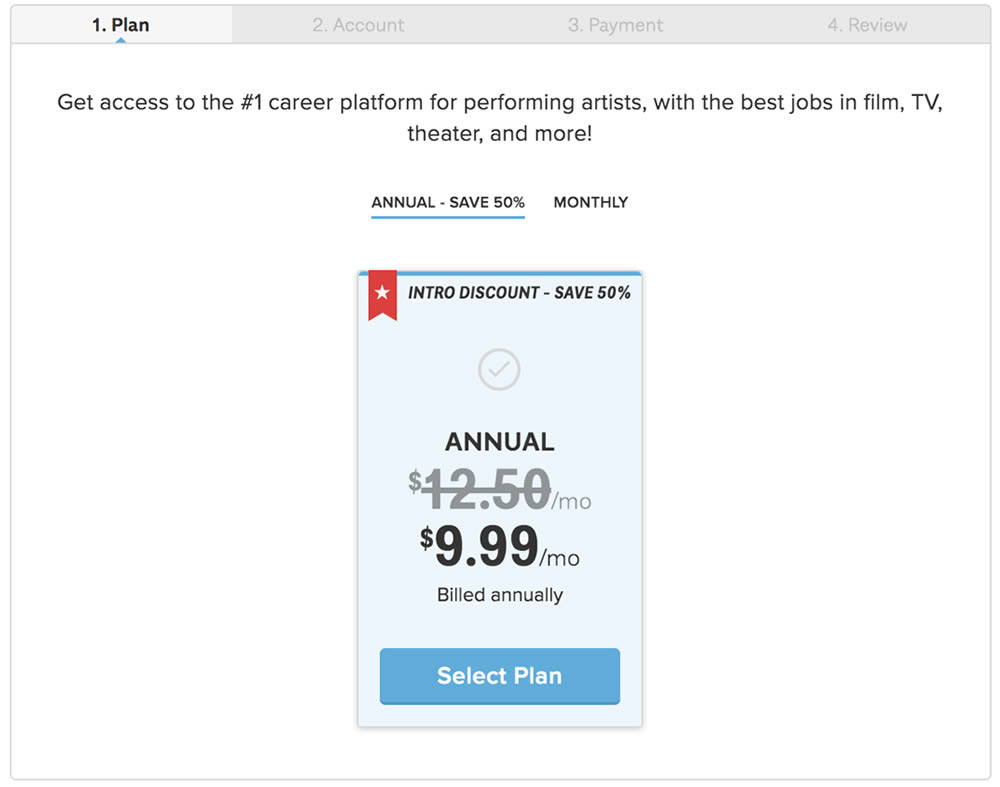
Stanley Zuo Tested Pattern #113: More Or Fewer Plans In Test #272 On Backstage.com


In this experiment, the three pricing plans were condensed into a single recommended plan (annual), with a secondary option to choose the monthly plan.
Test #270 on
Dentalplans.com
by
 J.R. Hernandez
Nov 19, 2019
Desktop
Listing
J.R. Hernandez
Nov 19, 2019
Desktop
Listing
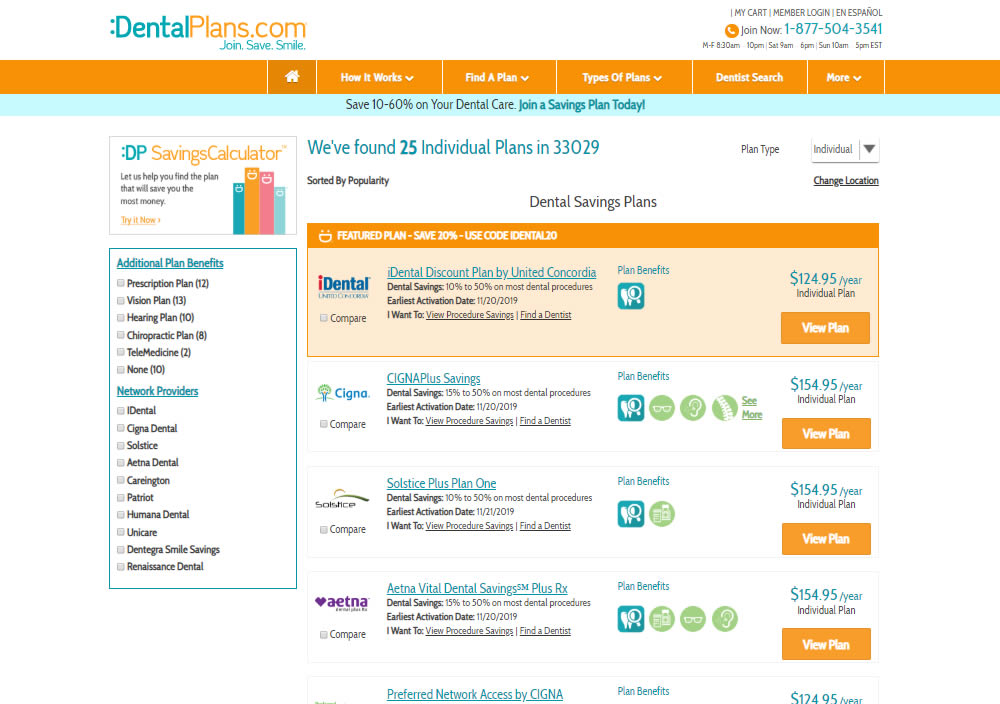
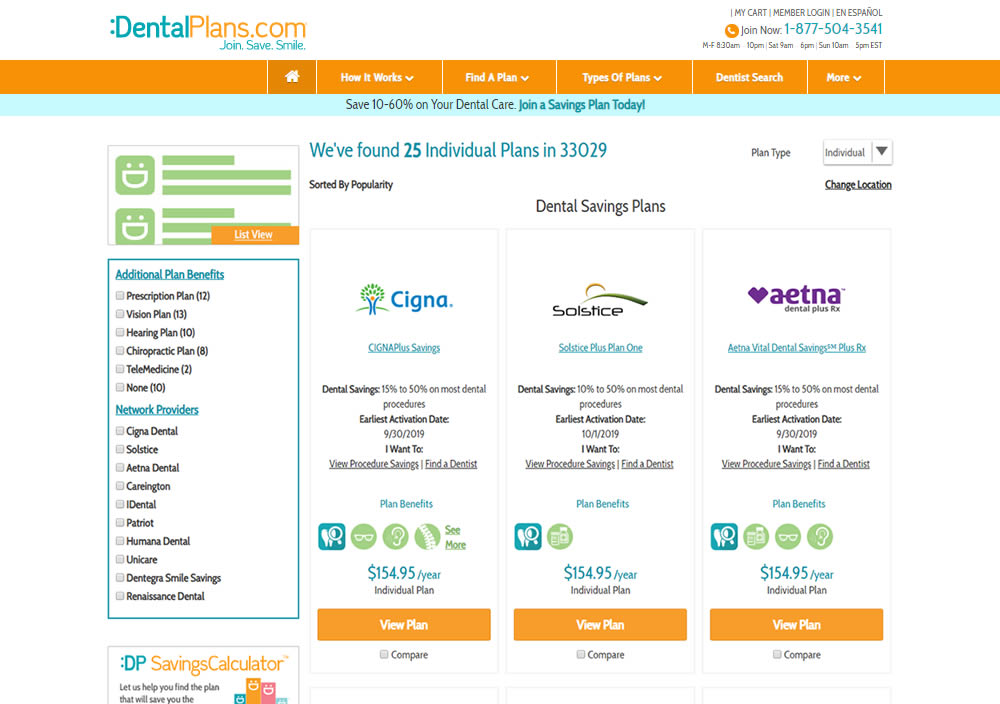
J.R. Hernandez Tested Pattern #37: List Or Grid View In Test #270 On Dentalplans.com


In this experiment, a list view was tested against a grid view.
Test #269 on
Thomasnet.com
by
 Julian Gaviria
Nov 15, 2019
Desktop
Home & Landing
Julian Gaviria
Nov 15, 2019
Desktop
Home & Landing
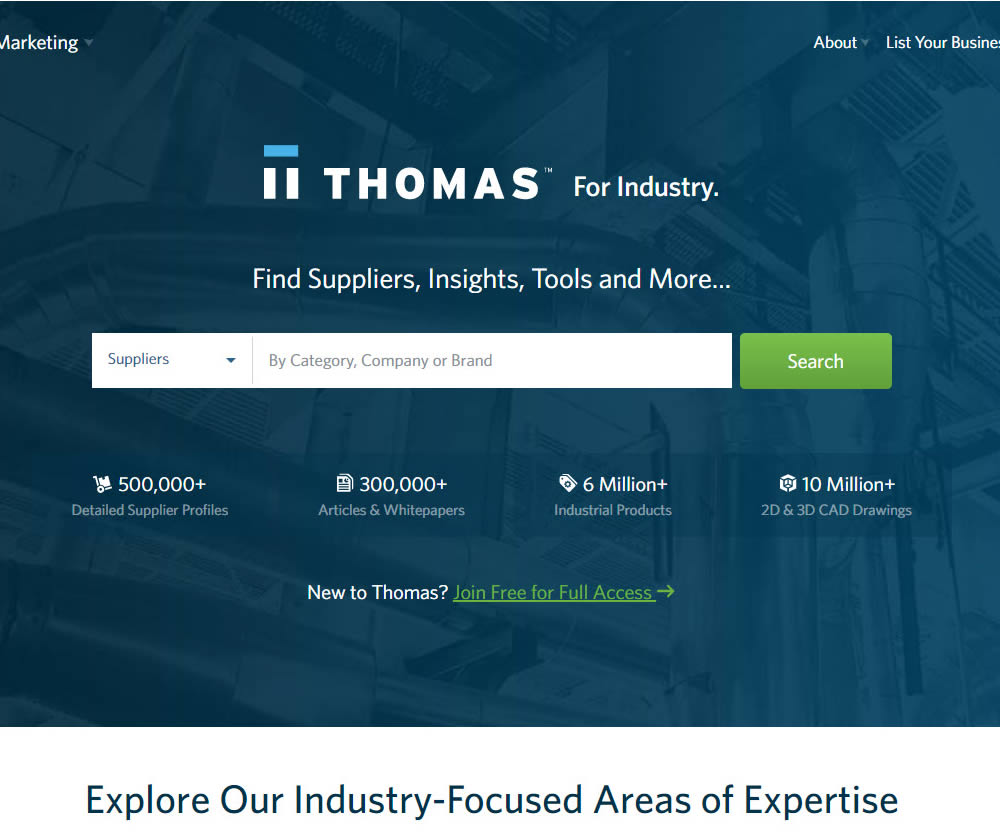
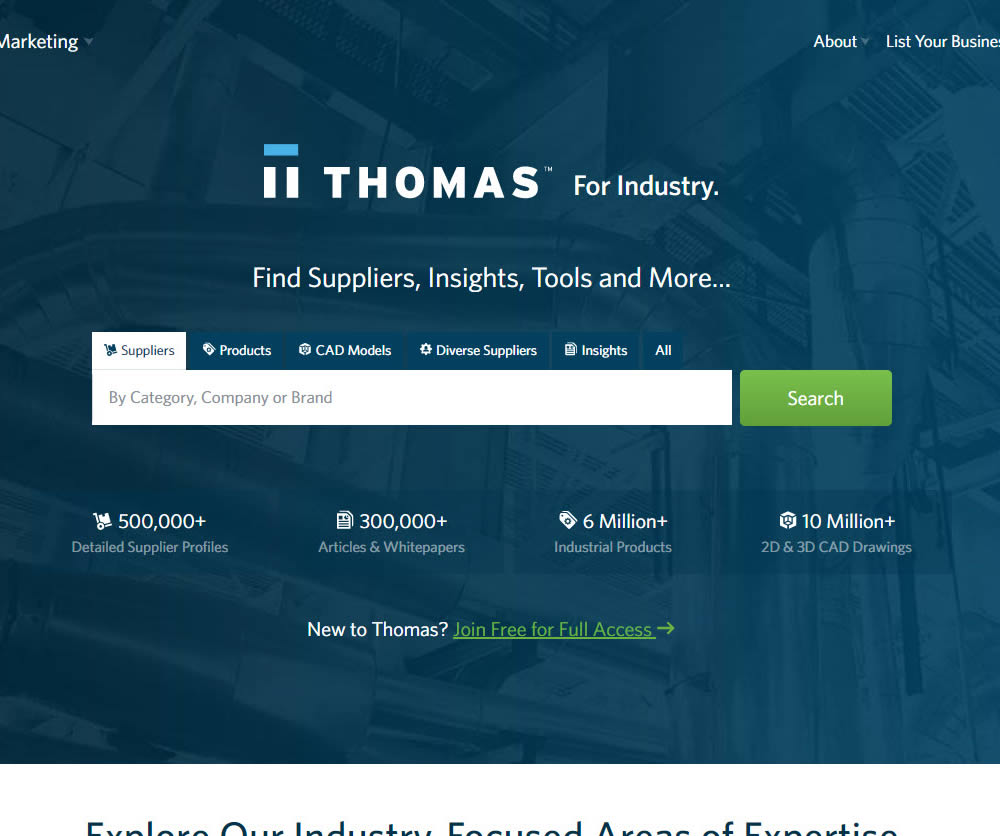
Julian Gaviria Tested Pattern #14: Exposed Menu Options In Test #269 On Thomasnet.com


In this experiment, the variation exposed 6 of the options from the pulldown menu as tabs.
Test #268 on
Backstage.com
by
 Stanley Zuo
Nov 08, 2019
Mobile
Listing
Stanley Zuo
Nov 08, 2019
Mobile
Listing
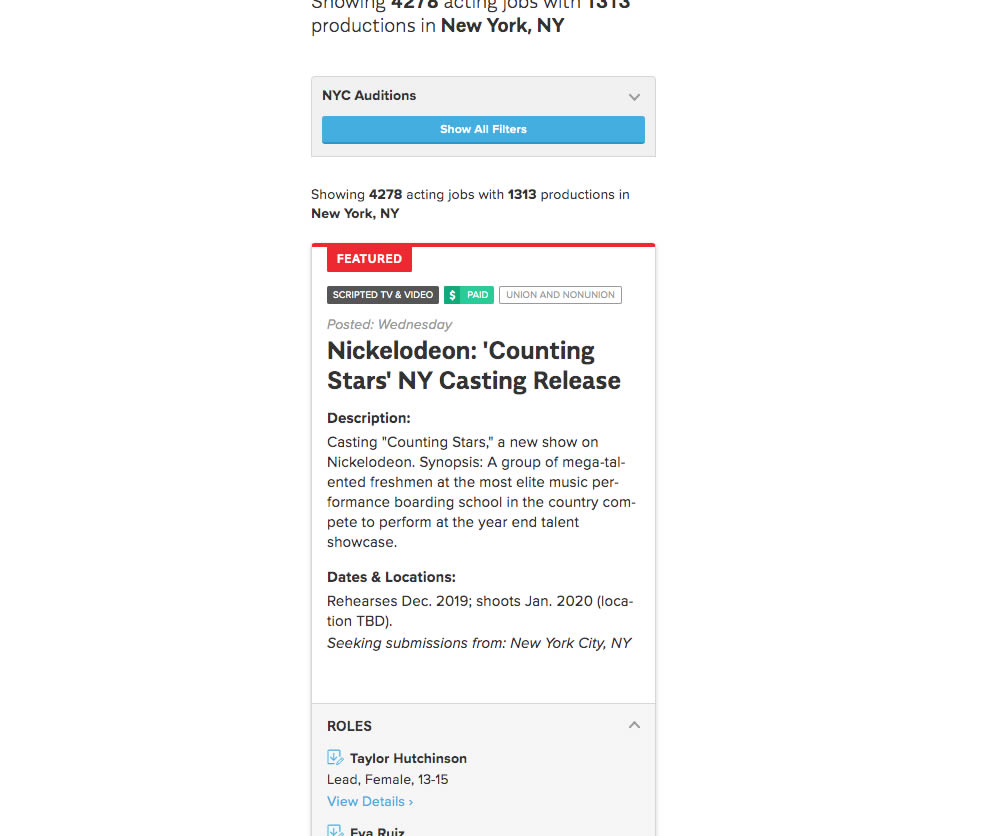
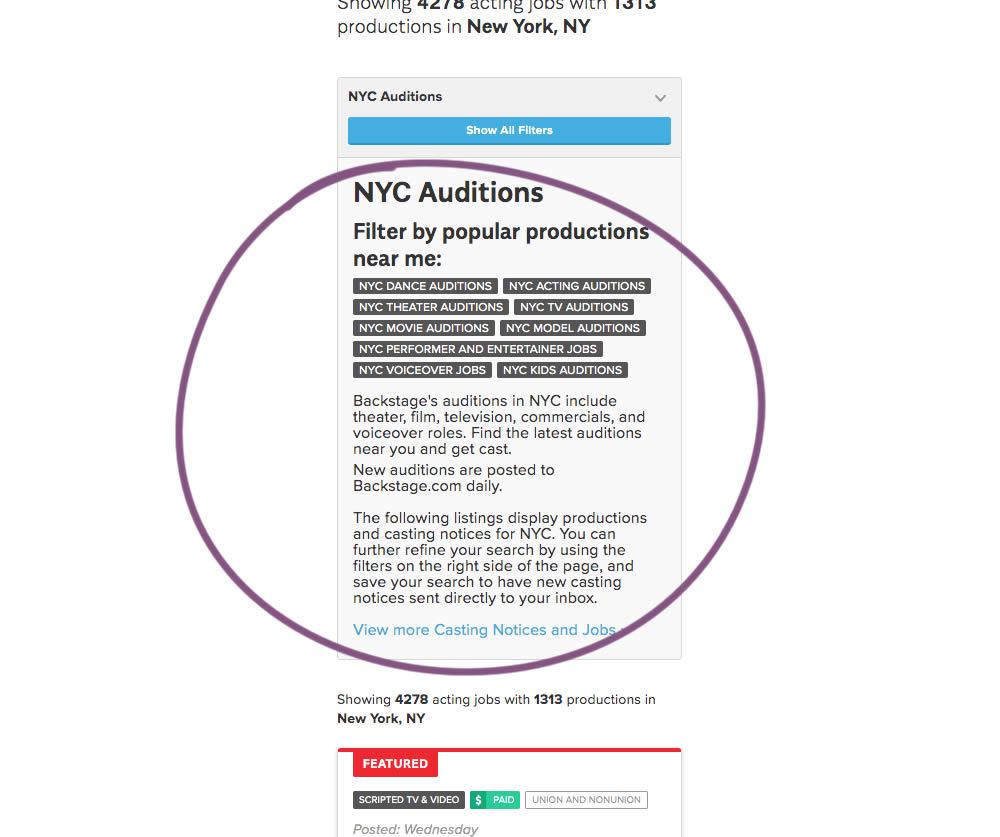
Stanley Zuo Tested Pattern #14: Exposed Menu Options In Test #268 On Backstage.com


The change in this experiment was an exposed SEO panel (B) with a number of clickable filter options.
Test #267 on
Backstage.com
by
 Stanley Zuo
Nov 05, 2019
Mobile
Checkout
Stanley Zuo
Nov 05, 2019
Mobile
Checkout
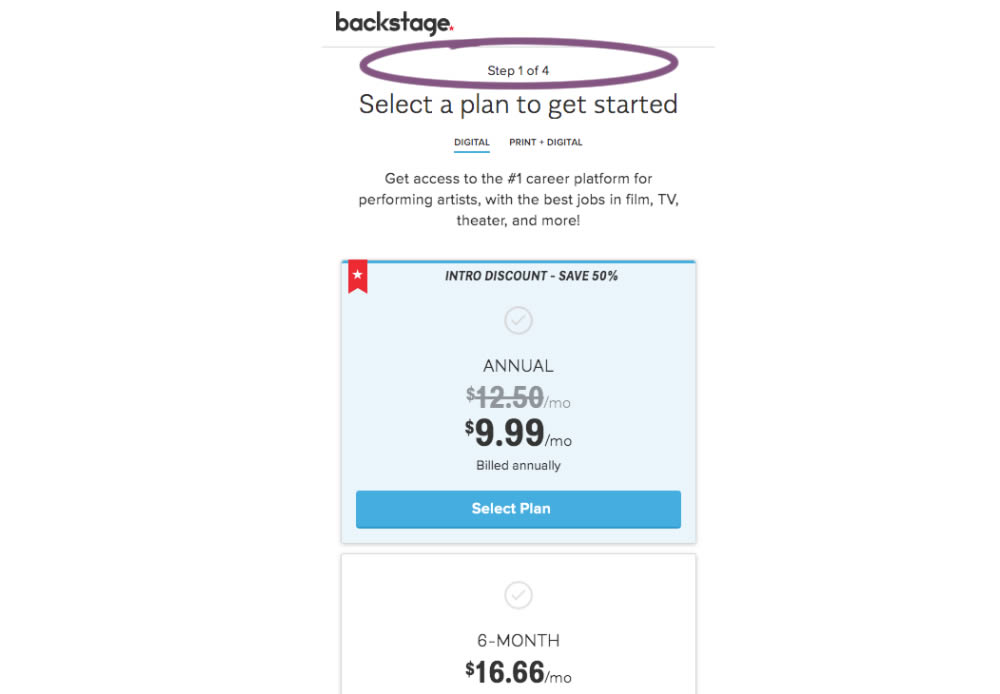
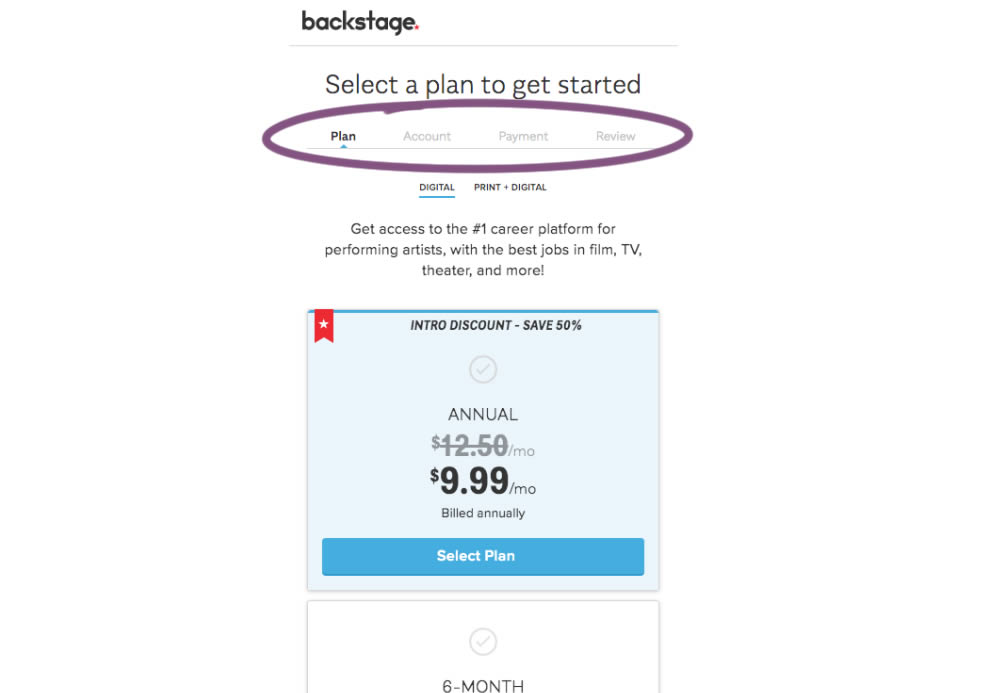
Stanley Zuo Tested Pattern #99: Progress Bar In Test #267 On Backstage.com


A "Step X of 4" progress bar was tested against a fully visible one that was also clickable.
Test #266 on
by
 Someone
Oct 25, 2019
Desktop
Mobile
Product
Someone
Oct 25, 2019
Desktop
Mobile
Product
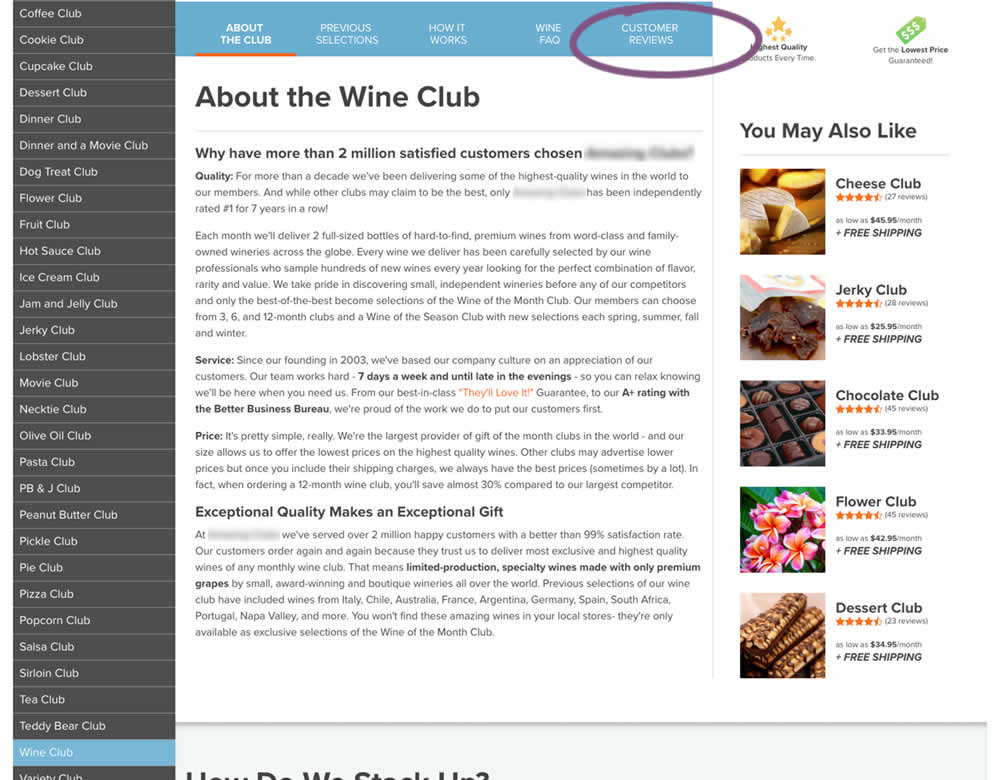
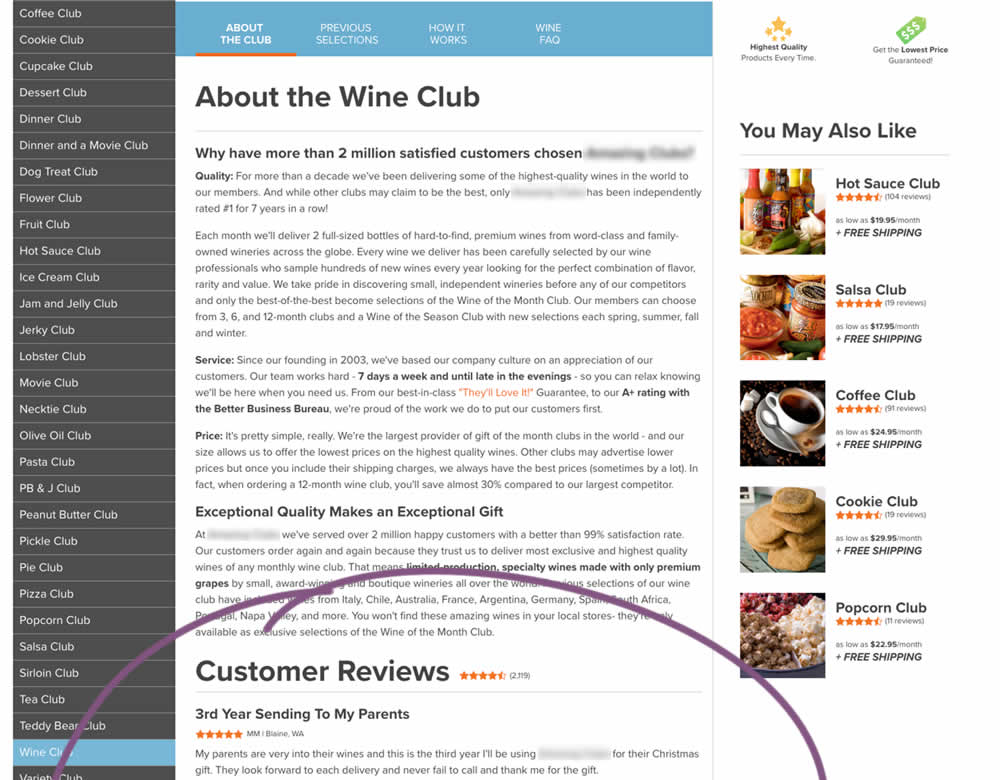
Someone Tested Pattern #4: Testimonials In Test #266


In this experiment, a product page showed customer reviews at the bottom of the page (B) instead of hiding them under a tab (A).
Test #265 on
Poll-app.com
by
 Pierre Olivier Martel
Oct 17, 2019
Desktop
Mobile
Pricing
Pierre Olivier Martel
Oct 17, 2019
Desktop
Mobile
Pricing
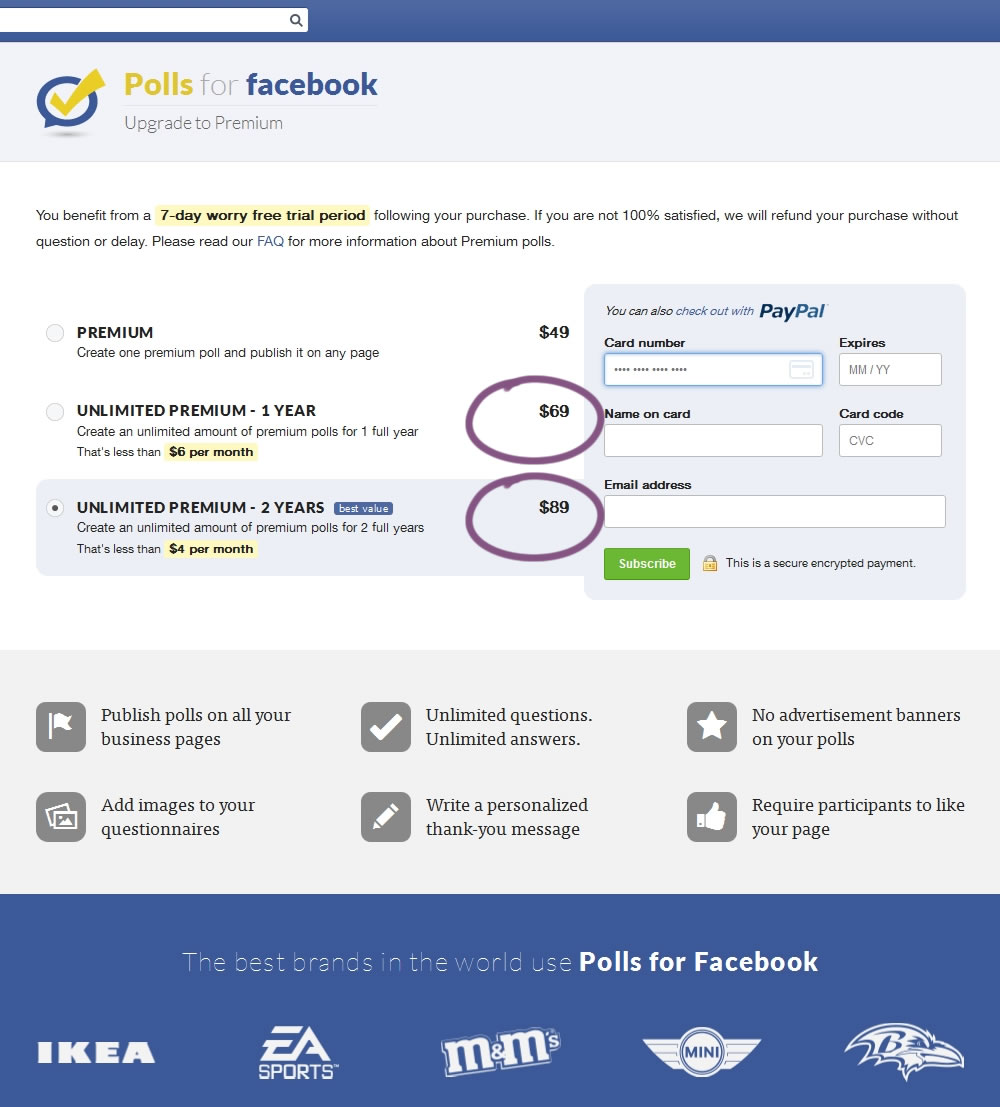
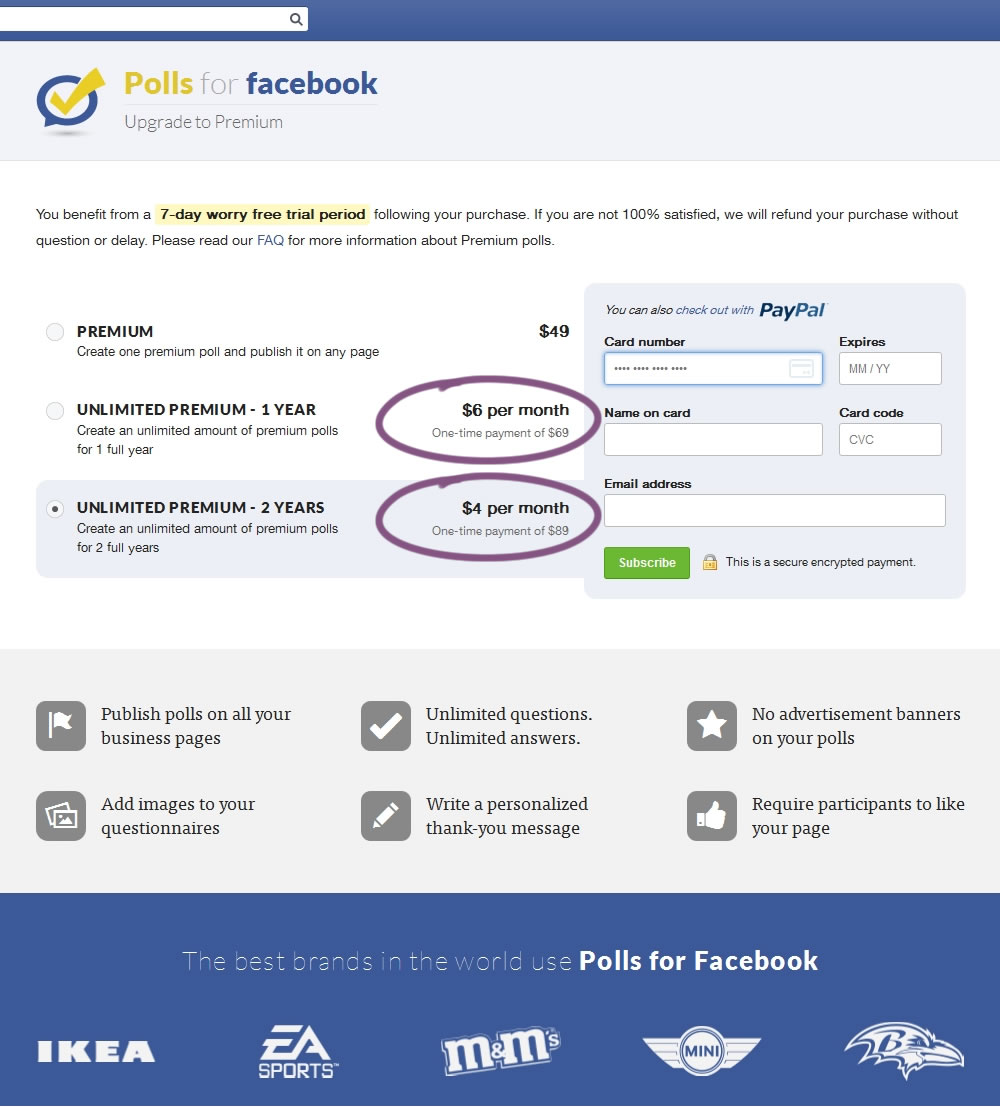
Pierre Olivier Martel Tested Pattern #112: Lower Price Frames In Test #265 On Poll-app.com


In this experiment, the $69 payment was explained as $6 per month over 1 year, and the $89 was explained as $4 per month over 2 years.
Test #263 on
Goodui.org
by
 Jakub Linowski
Oct 04, 2019
Desktop
Mobile
Home & Landing
Jakub Linowski
Oct 04, 2019
Desktop
Mobile
Home & Landing
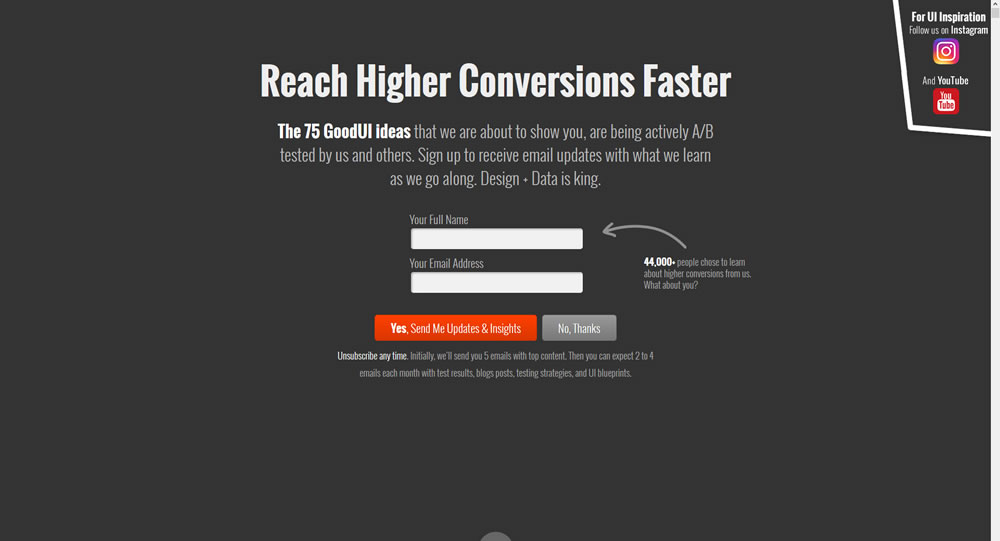
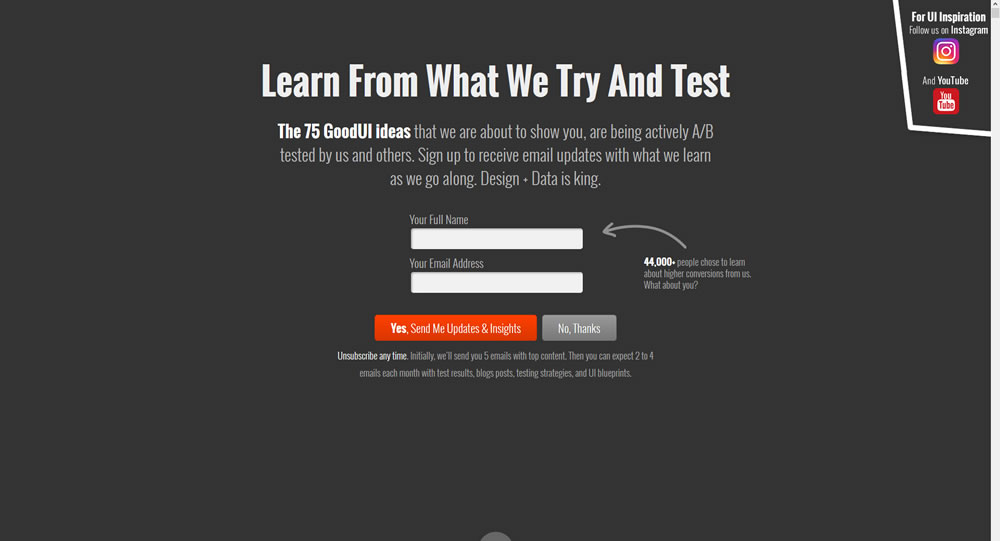
Jakub Linowski Tested Pattern #22: Empowering Headline In Test #263 On Goodui.org


In this experiment a different headline was tested. "Reach Higher Conversions Faster" vs. "Learn From What We Try And Test".