Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #379 on
Learnwithhomer.com
by
 Stanley Zuo
Oct 15, 2021
Mobile
Pricing
Stanley Zuo
Oct 15, 2021
Mobile
Pricing
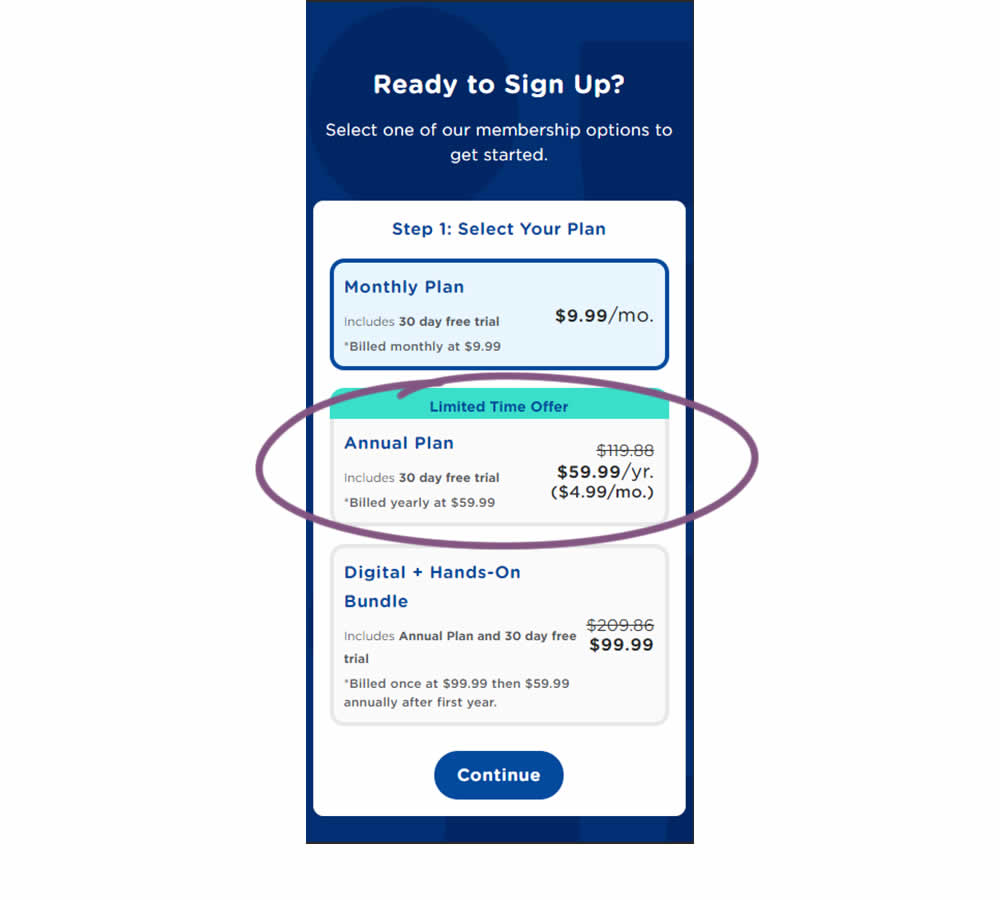
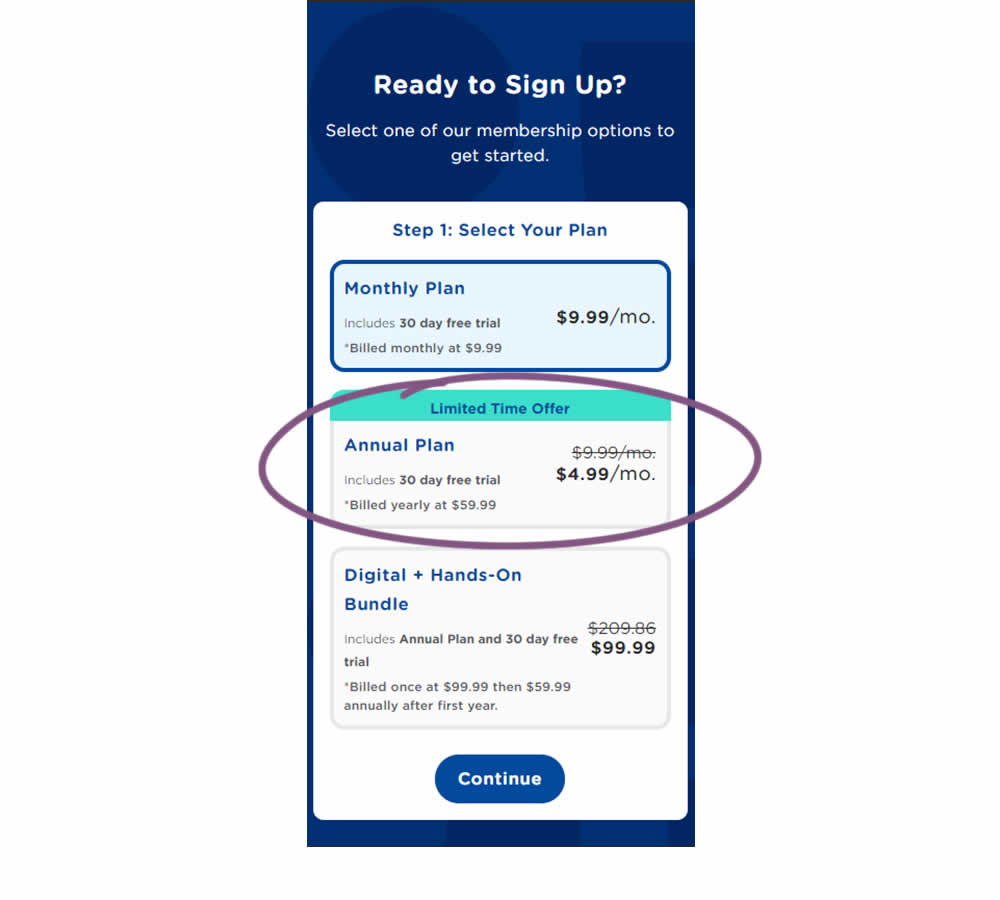
Stanley Zuo Tested Pattern #112: Lower Price Frames In Test #379 On Learnwithhomer.com


In this experiment, the annual plan was standardized and framed in a monthly price context. This was more comparable with the monthly plan price above. Please also note that the annual billing price was also kept and clearly stated. Impact on overall sales and annual plan sales was measured.
Test #378 on
by
 Jakub Linowski
Oct 07, 2021
Desktop
Mobile
Product
Jakub Linowski
Oct 07, 2021
Desktop
Mobile
Product
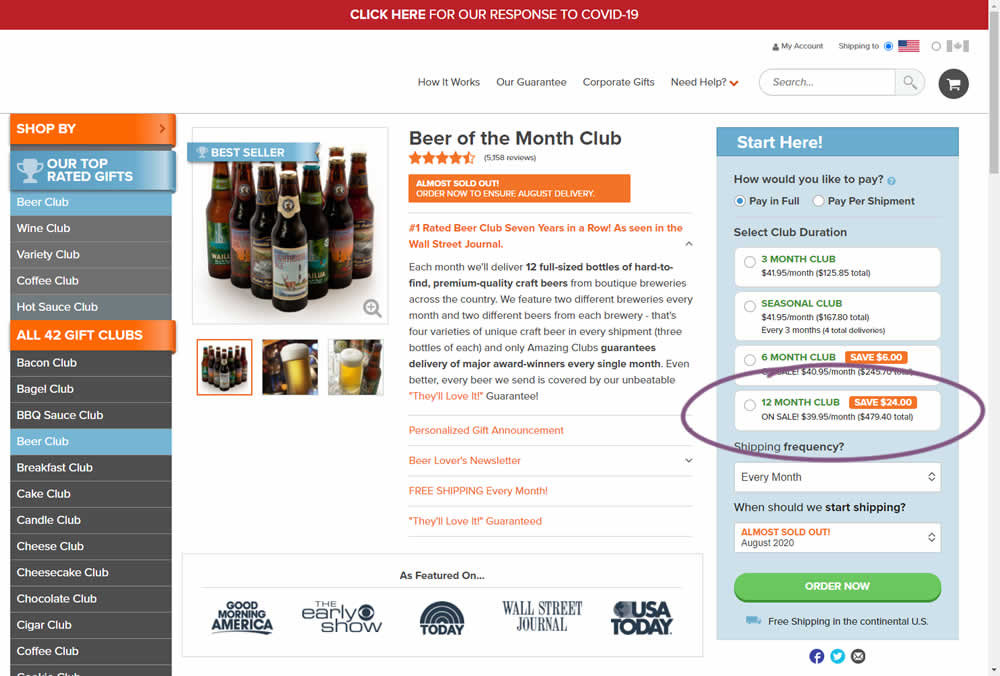
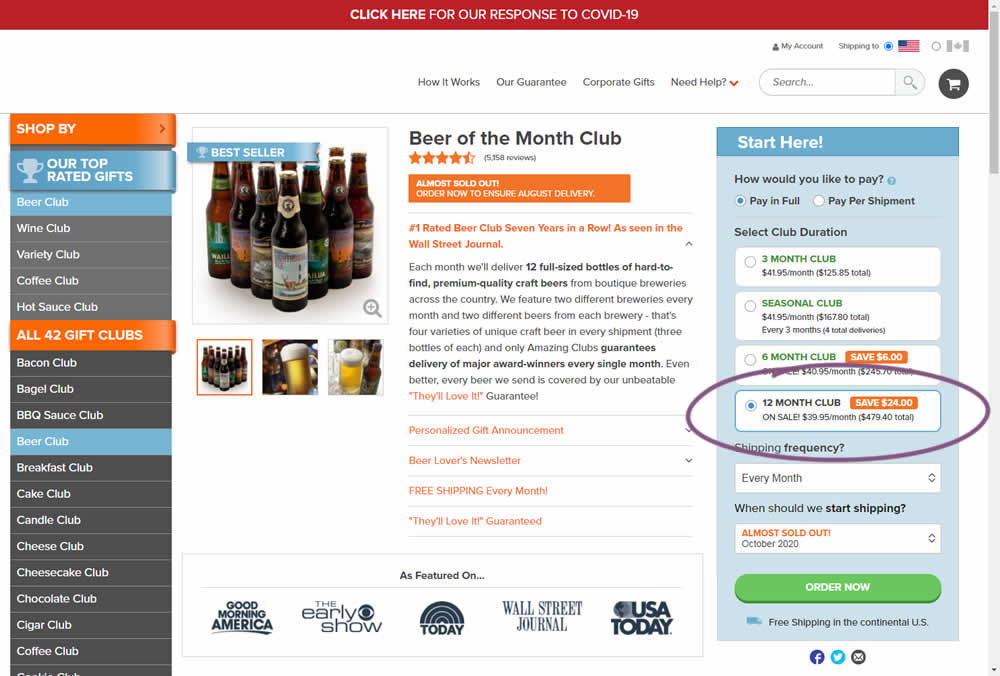
Jakub Linowski Tested Pattern #119: Unselected Or Selected Defaults In Test #378


Here we have an experiment with a variation that preselected an option for a club duration. The control required customers to first express the choice for how many months they would like to order a product for. Whereas the variation defaulted to 12 months from the beginning.
Impact on adds-to-cart and sales was measured. The experiment unfortunately had to be stopped early due to another embedded variation that was performing poorly. And so it does not have many transactions.
Test #375 on
Backstage.com
by
 Stanley Zuo
Sep 17, 2021
Mobile
Listing
Stanley Zuo
Sep 17, 2021
Mobile
Listing
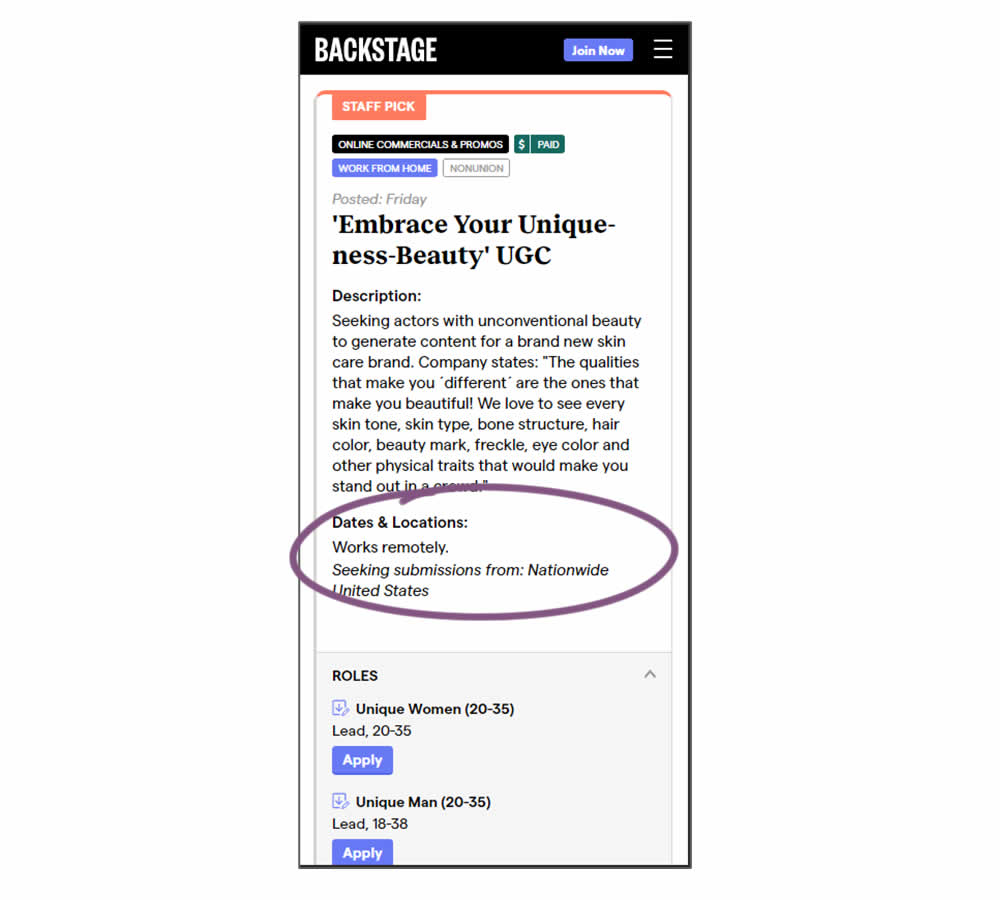
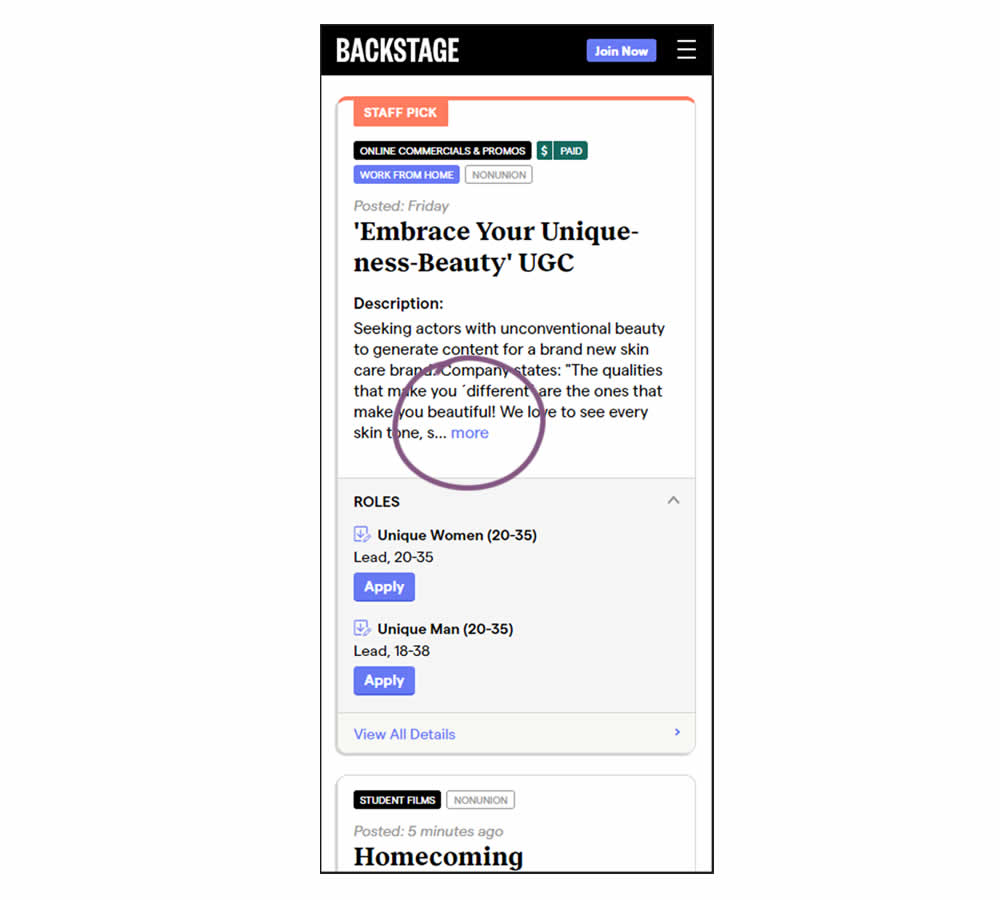
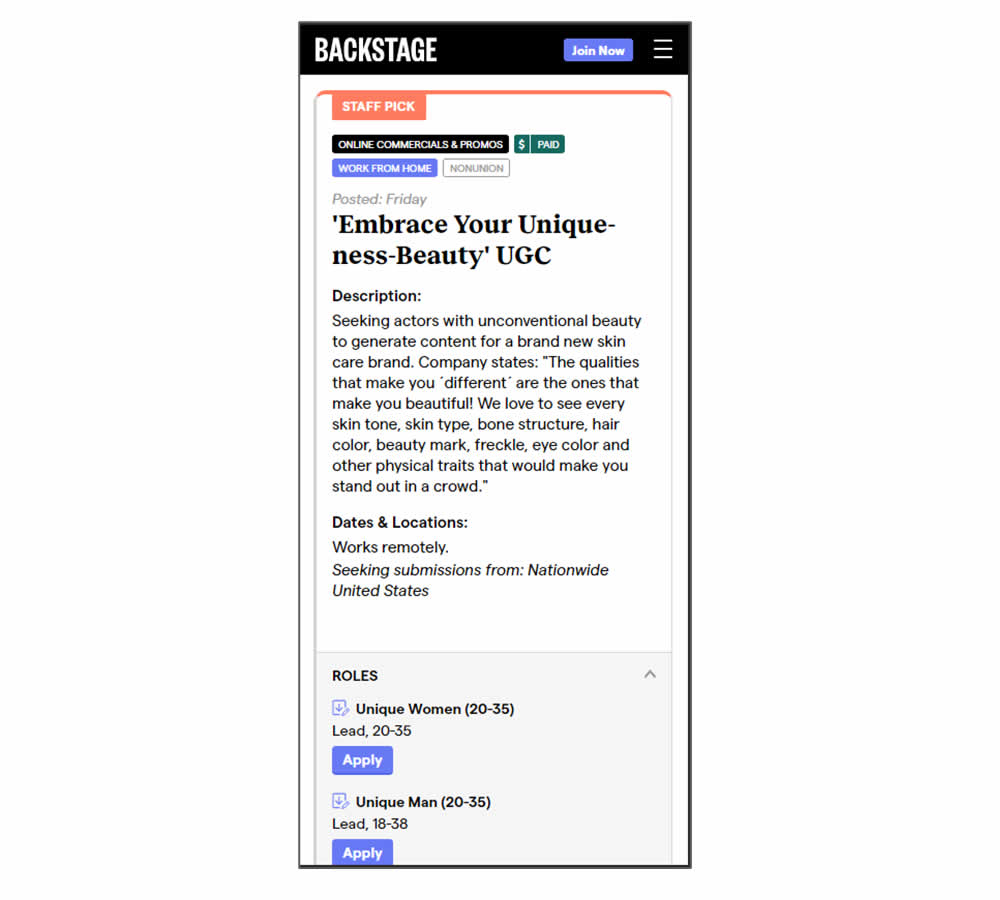
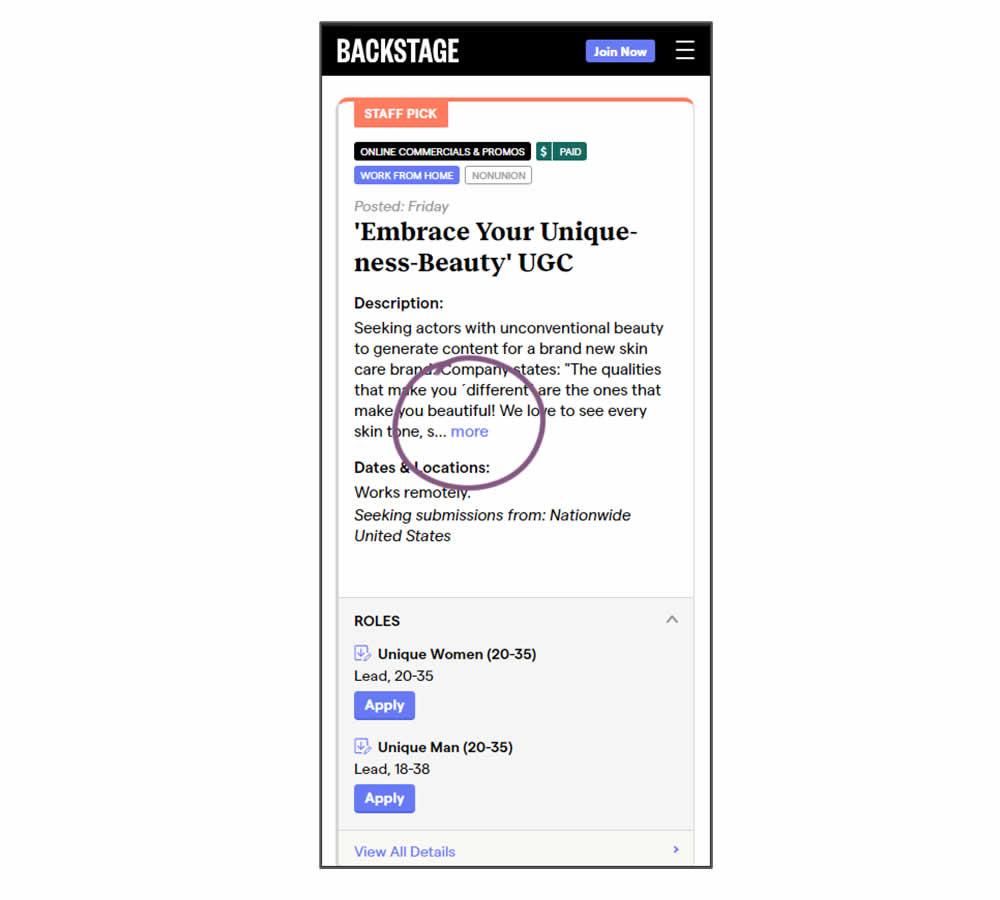
Stanley Zuo Tested Pattern #32: Condensed List In Test #375 On Backstage.com


Similar to experiment 373, listing descriptions were shortened dynamically using exposable "more" links AND dates/location data was removed. This way, the variation showed shorter listings and therefore more listings per screens. Impact on listing clicks (progression) along with membership starts was measured.
Test #374 on
Expertinstitute.com
by
 Ardit Veliu
Sep 15, 2021
Desktop
Mobile
Home & Landing
Ardit Veliu
Sep 15, 2021
Desktop
Mobile
Home & Landing
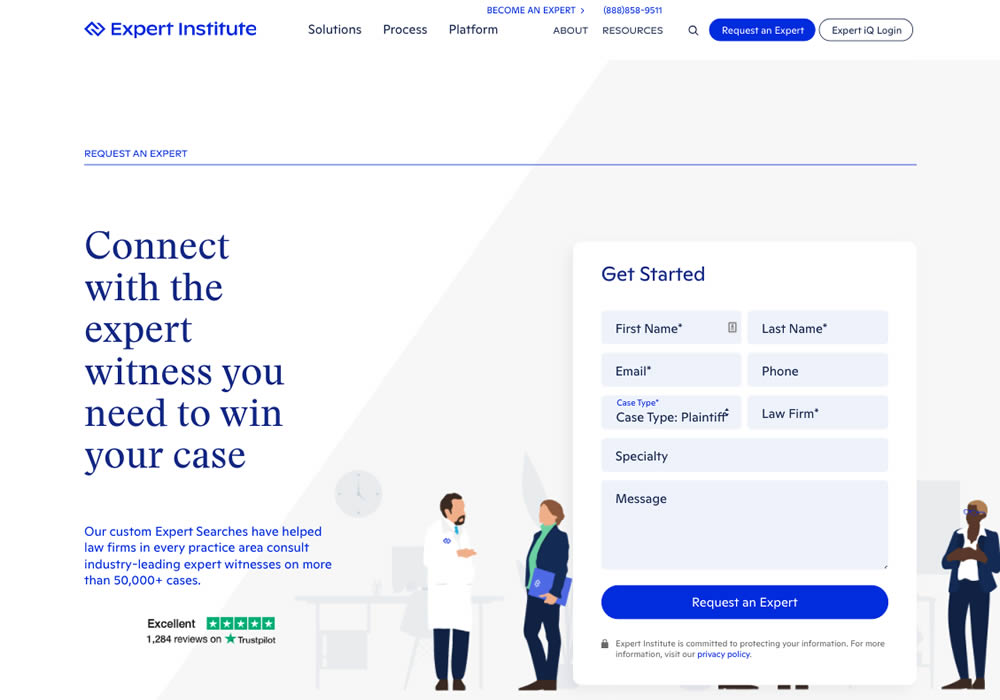
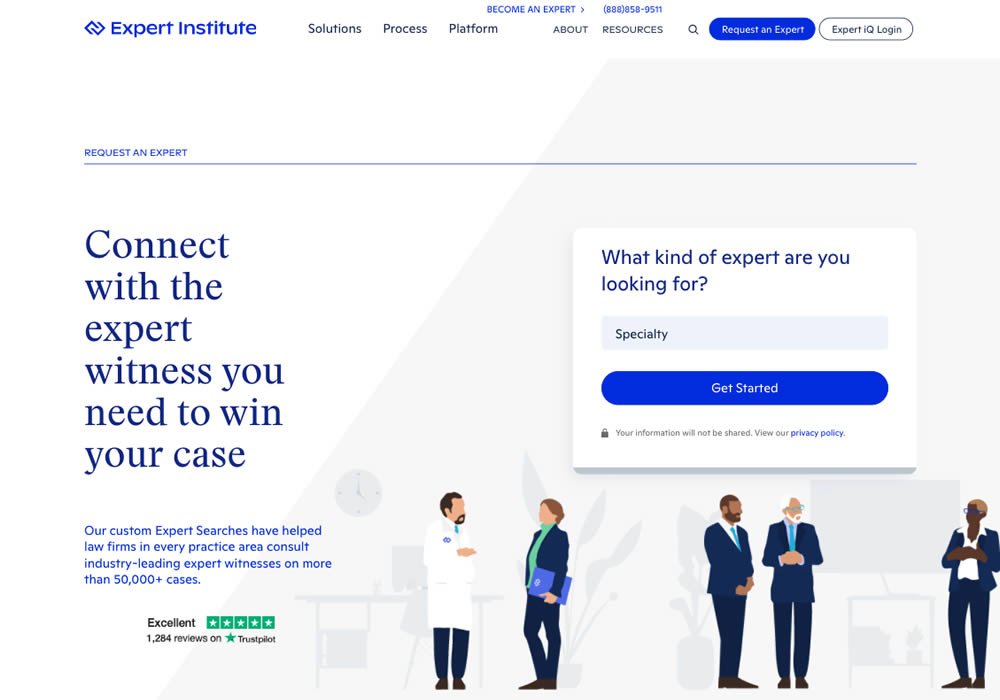
Ardit Veliu Tested Pattern #9: Multiple Steps In Test #374 On Expertinstitute.com


In this experiment, a lead form with numerous fields shown all at once, was broken down into 3 steps. The first step only asked for a Specialty choice that expanded into a list of options. Impact on full form completions was measured.
Test #373 on
Backstage.com
by
 Stanley Zuo
Sep 06, 2021
Mobile
Listing
Stanley Zuo
Sep 06, 2021
Mobile
Listing
Stanley Zuo Tested Pattern #32: Condensed List In Test #373 On Backstage.com


In this experiment, listing descriptions were shortened dynamically using exposable "more" links. This way, the variation showed shorter listings and therefore more listings per screens. Impact on listing clicks (progression) along with membership starts was measured.
Test #372 on
Fluke.com
by
 Marika Francisco
Aug 30, 2021
Desktop
Product
Marika Francisco
Aug 30, 2021
Desktop
Product
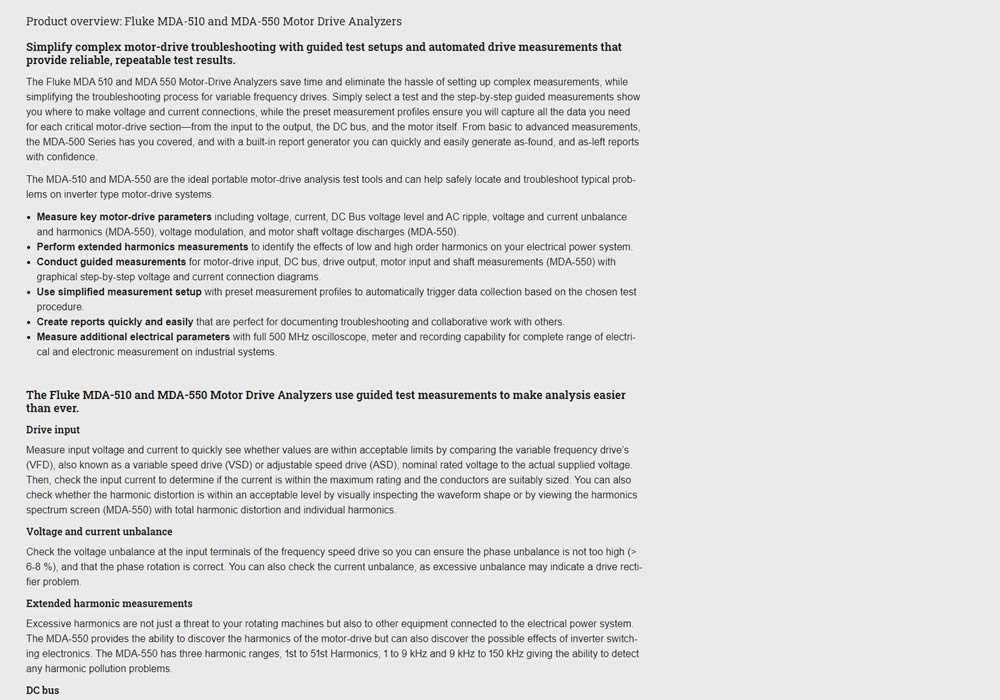
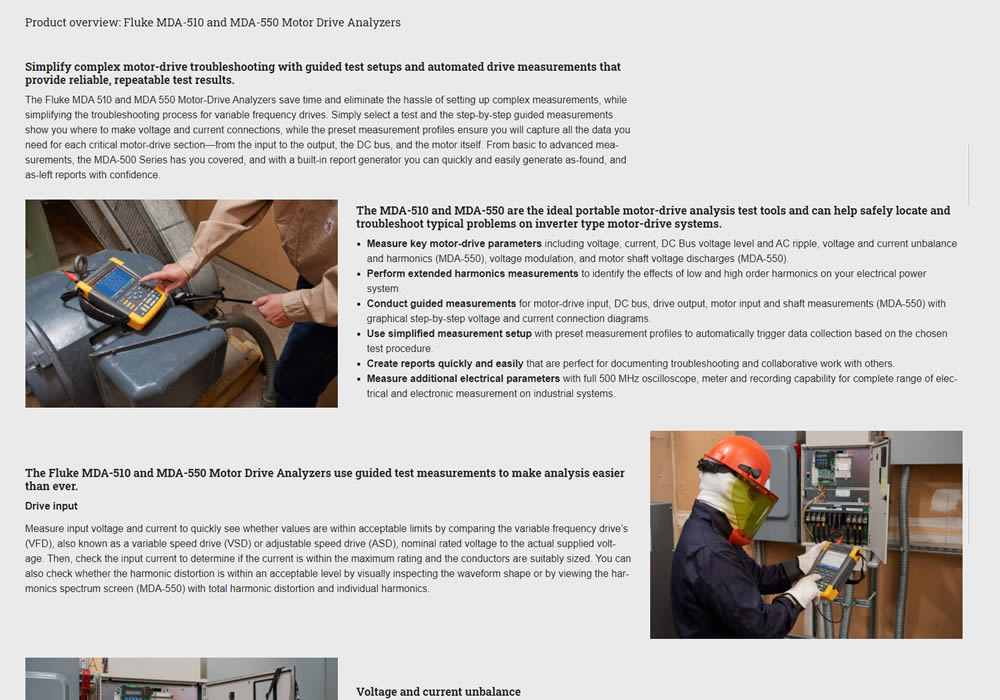
Marika Francisco Tested Pattern #122: Zigzag Layout In Test #372 On Fluke.com


In this experiment, product descriptions were changed to an alternating zig zag layout with images. Impact on adds-to-cart and sales was measured.
Test #369 on
Getninjas.com.br
by
 Rodolfo Lugli
Aug 05, 2021
Desktop
Mobile
Home & Landing
Rodolfo Lugli
Aug 05, 2021
Desktop
Mobile
Home & Landing
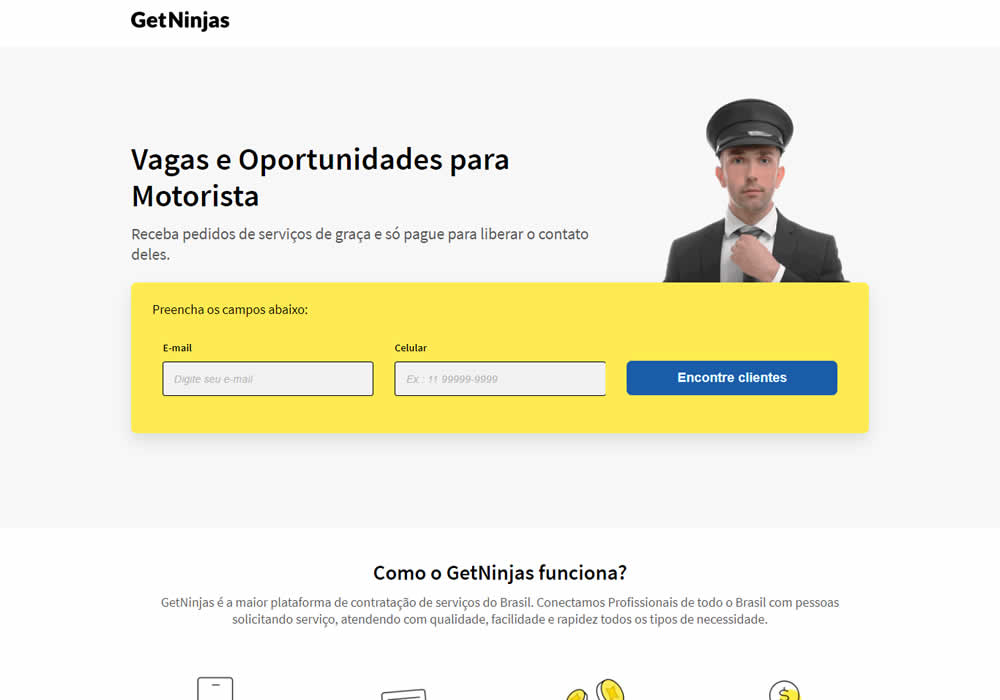
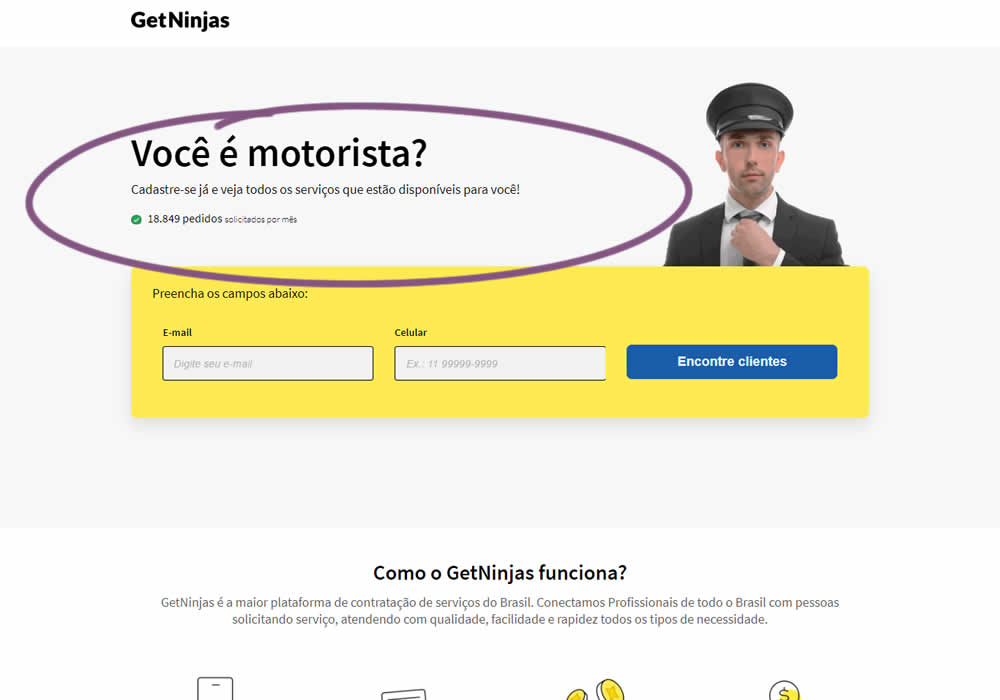
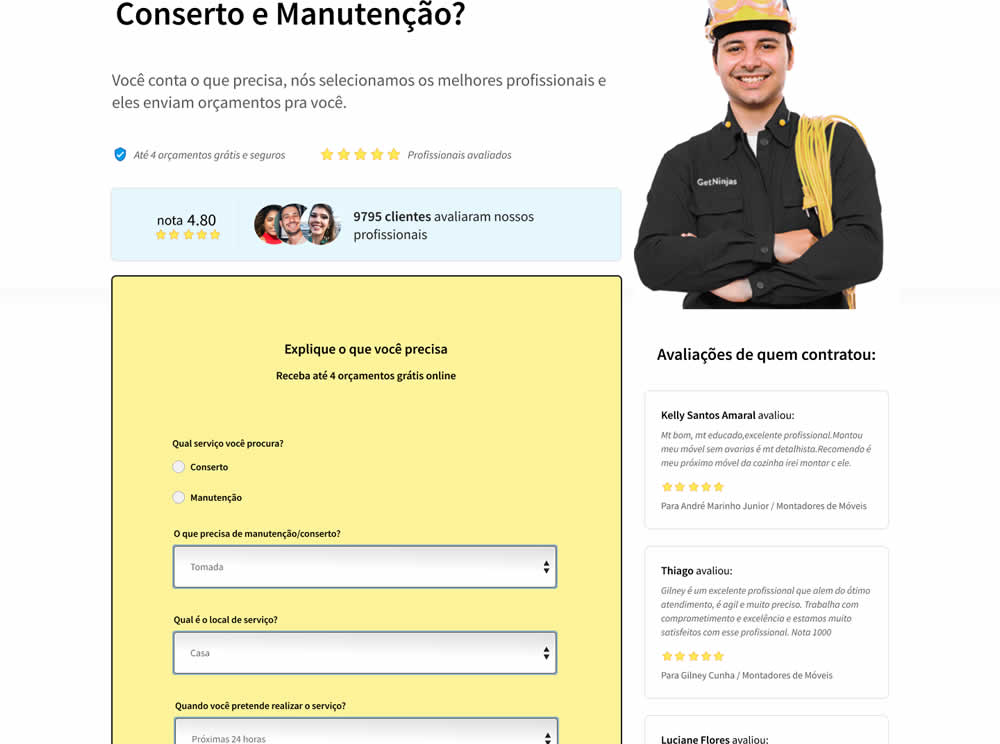
Rodolfo Lugli Tested Pattern #7: Social Counts In Test #369 On Getninjas.com.br


In this experimemt, the number of service requests per month were shown that people can expect after signing up in a given category. Impact on leads was measured (people who would be signing up to offer a particular service).
Test #366 on
Mvideo.ru
by
 Andrey Andreev
Jul 14, 2021
Desktop
Mobile
Product
Andrey Andreev
Jul 14, 2021
Desktop
Mobile
Product
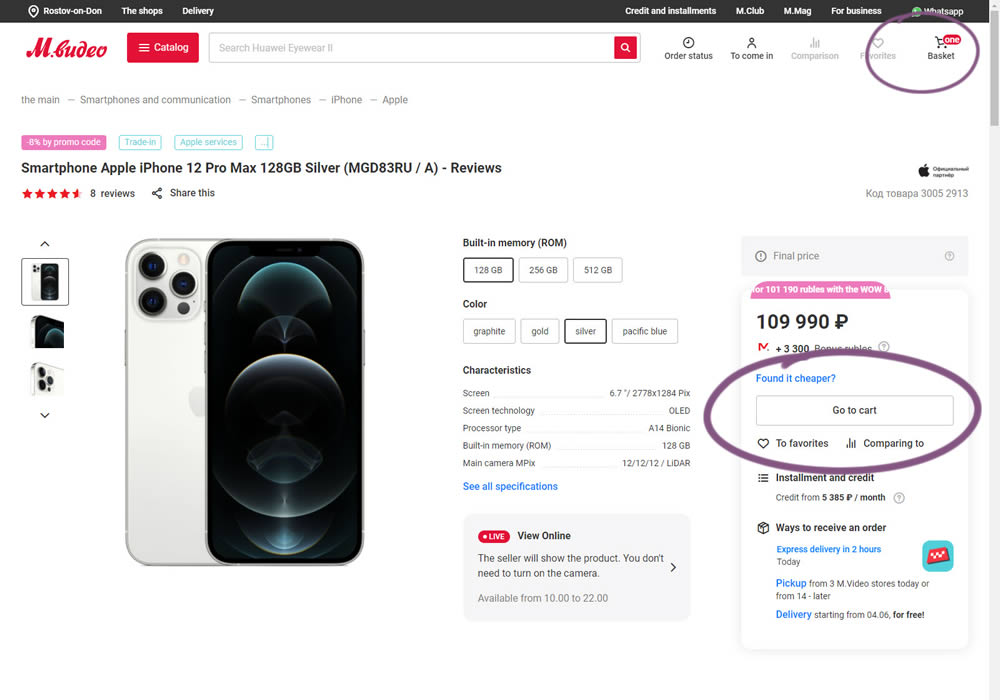
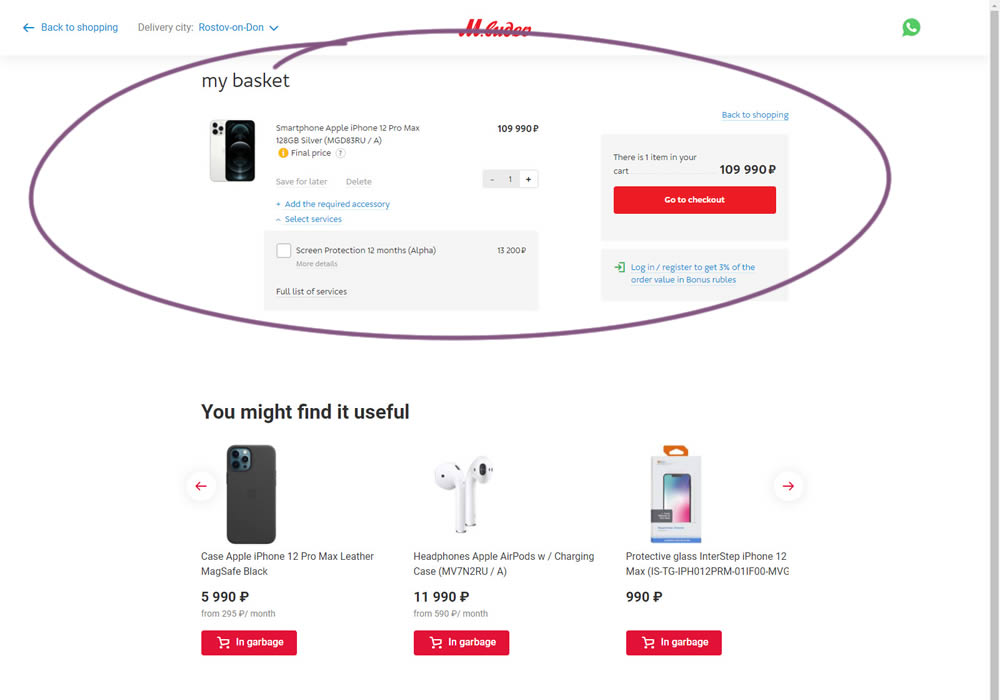
Andrey Andreev Tested Pattern #93: Auto Next In Test #366 On Mvideo.ru


In this experiment, the interaction on a product page was changed. In the control (A), after clicking "add to cart", the customer would remain on the product page with an updated basket and the button changing to "Go To Cart". The variation (B) however took customers forward automatically to the cart.
Test #361 on
Chaosgroup.com
by
 Velin Penev
Jun 22, 2021
Desktop
Product
Velin Penev
Jun 22, 2021
Desktop
Product
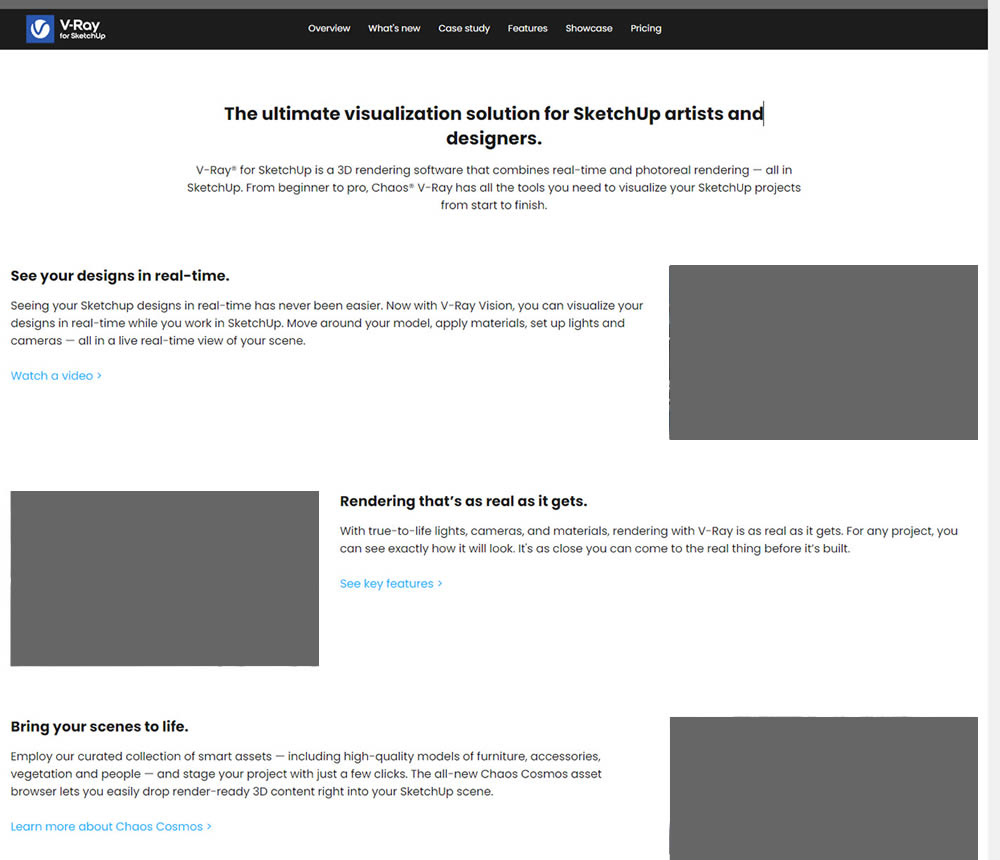
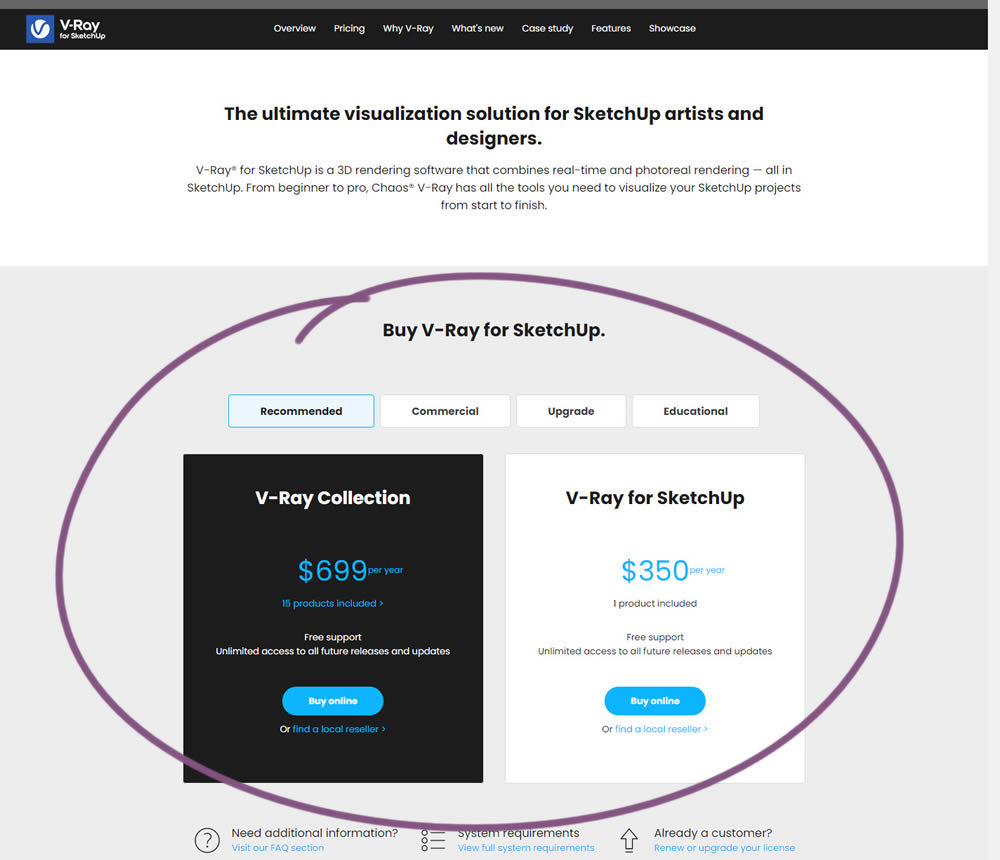
Velin Penev Tested Pattern #49: Above The Fold Call To Action In Test #361 On Chaosgroup.com


In this experiment, a pricing plan selector was shifted from the very bottom of a long product page towards (almost) the top. Impact on any transactions or sales was measured.
Test #358 on
Preply.com
by
 Gleb Hodorovskiy
Jun 03, 2021
Desktop
Home & Landing
Gleb Hodorovskiy
Jun 03, 2021
Desktop
Home & Landing
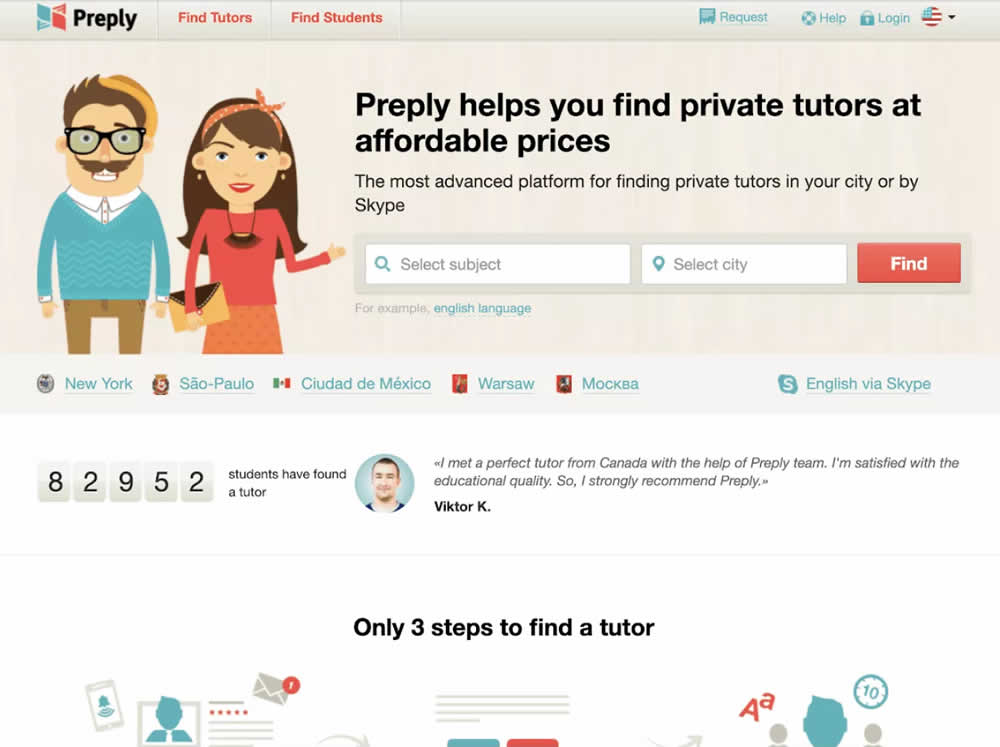
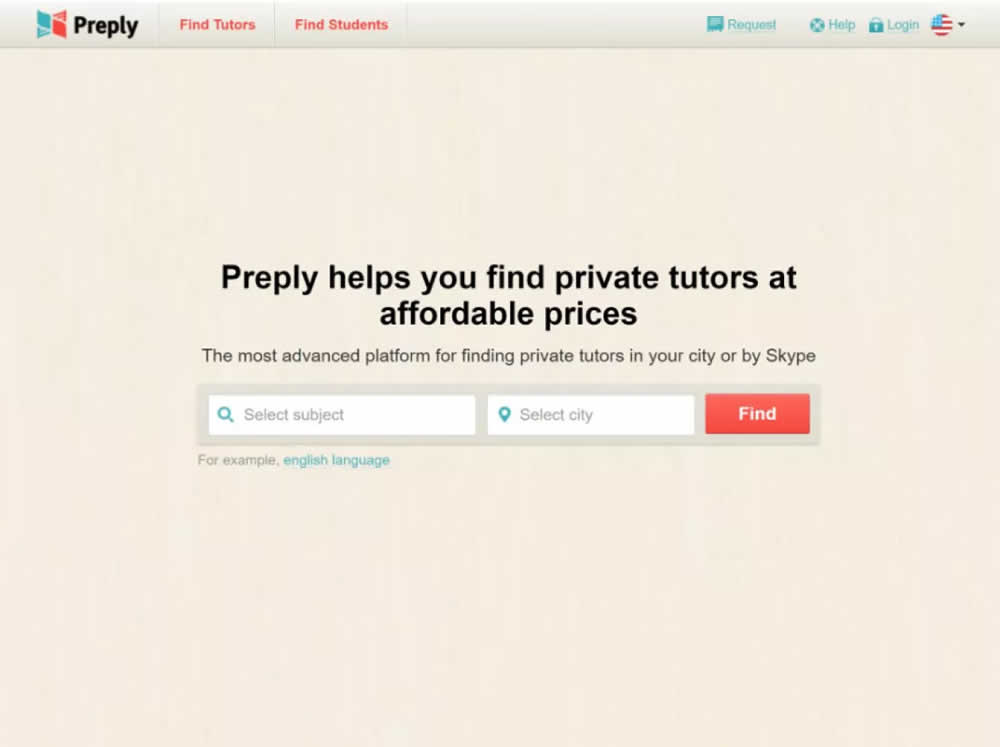
Gleb Hodorovskiy Tested Pattern #58: Full Height False Bottom In Test #358 On Preply.com


In this experiment, the header section of the homepage drastically focused around the call to action. This was done by removing elements and forcing a false bottom.
Test #357 on
Baremetrics.com
by
 Brian Sierakowski
Jun 02, 2021
Desktop
Mobile
Pricing
Brian Sierakowski
Jun 02, 2021
Desktop
Mobile
Pricing
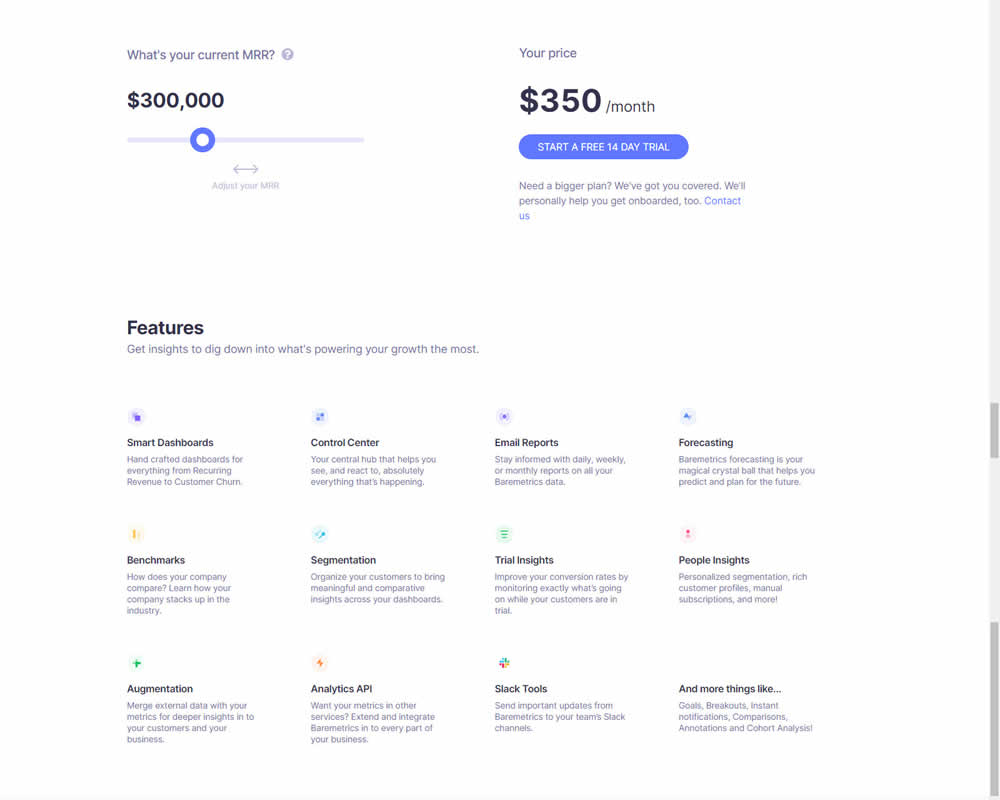
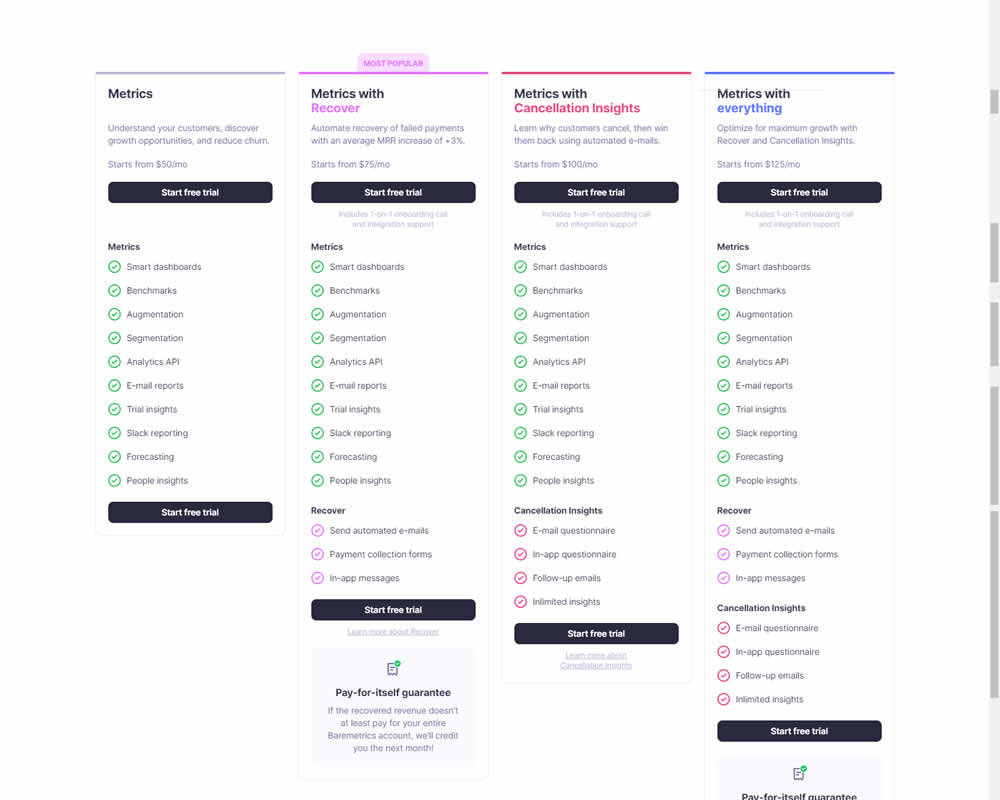
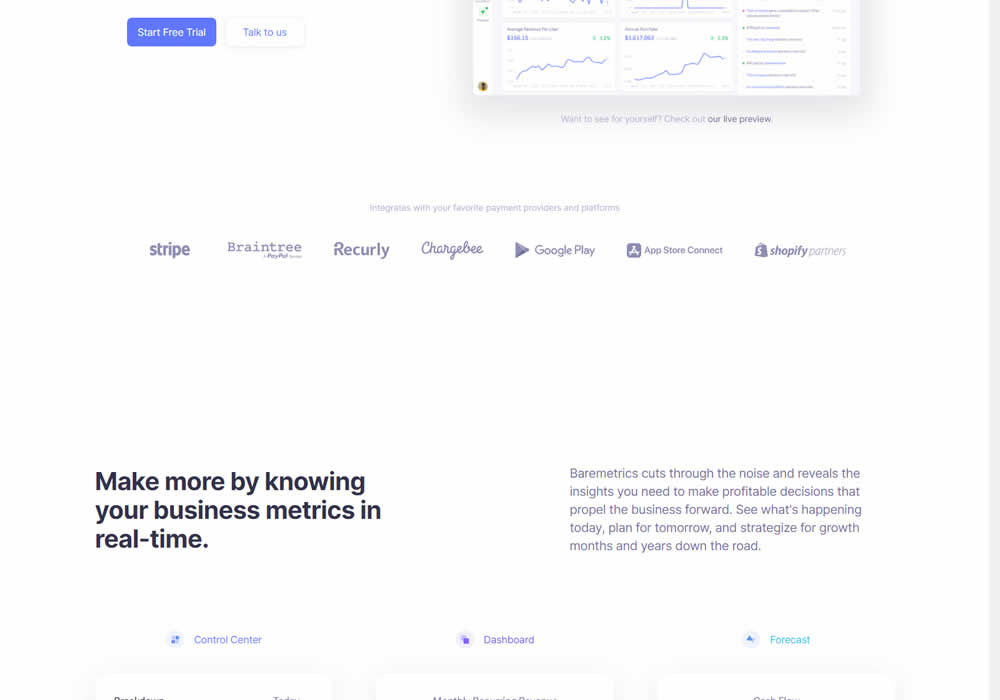
Brian Sierakowski Tested Pattern #113: More Or Fewer Plans In Test #357 On Baremetrics.com


In this experiment, a single focus signup was transformed into a pricing comparison table. Impact on signups was measured.
Test #355 on
by
 Jakub Linowski
May 28, 2021
Desktop
Mobile
Home & Landing
Jakub Linowski
May 28, 2021
Desktop
Mobile
Home & Landing
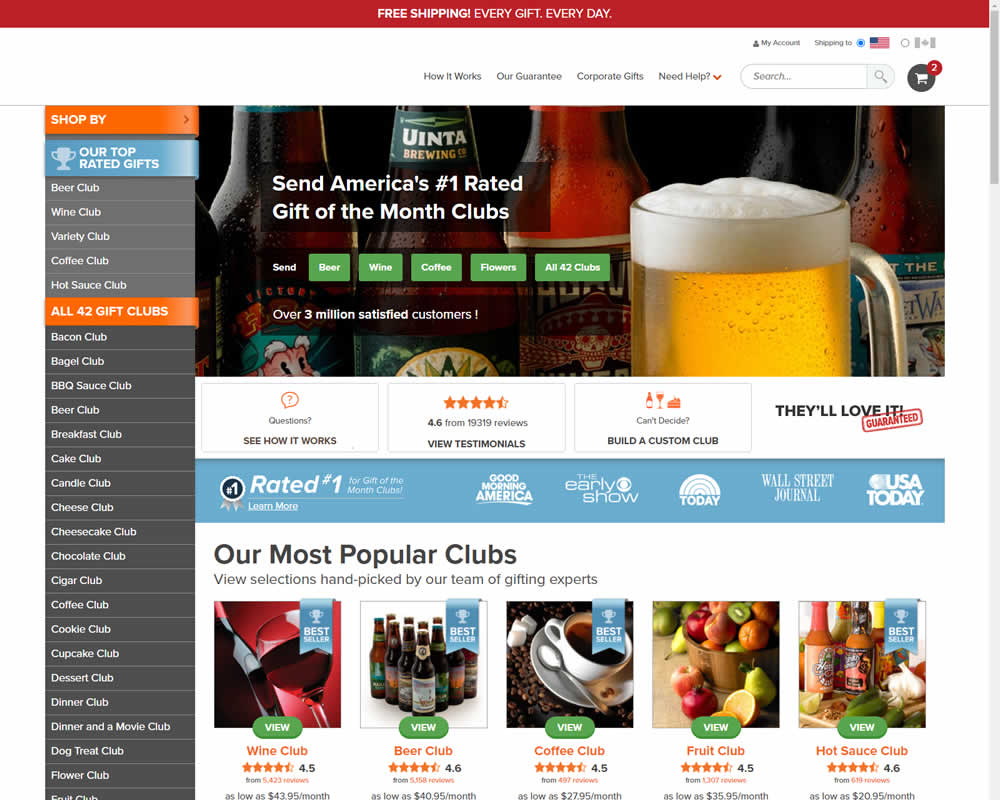
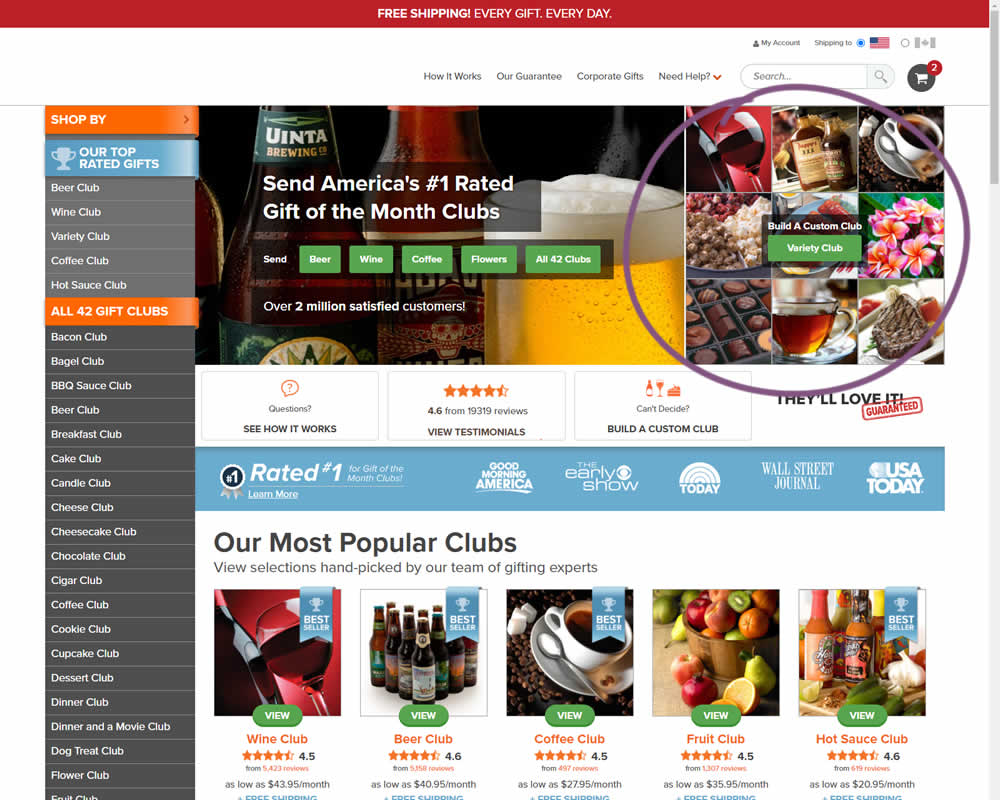
Jakub Linowski Tested Pattern #79: Product Highlights In Test #355


In this experiment, an extra product choice was added to the header of a homepage. Instead of only highlighting a set of four specific products, the option to build custom variety one, was added.
Test #353 on
Backstage.com
by
 Stanley Zuo
May 12, 2021
Desktop
Product
Stanley Zuo
May 12, 2021
Desktop
Product
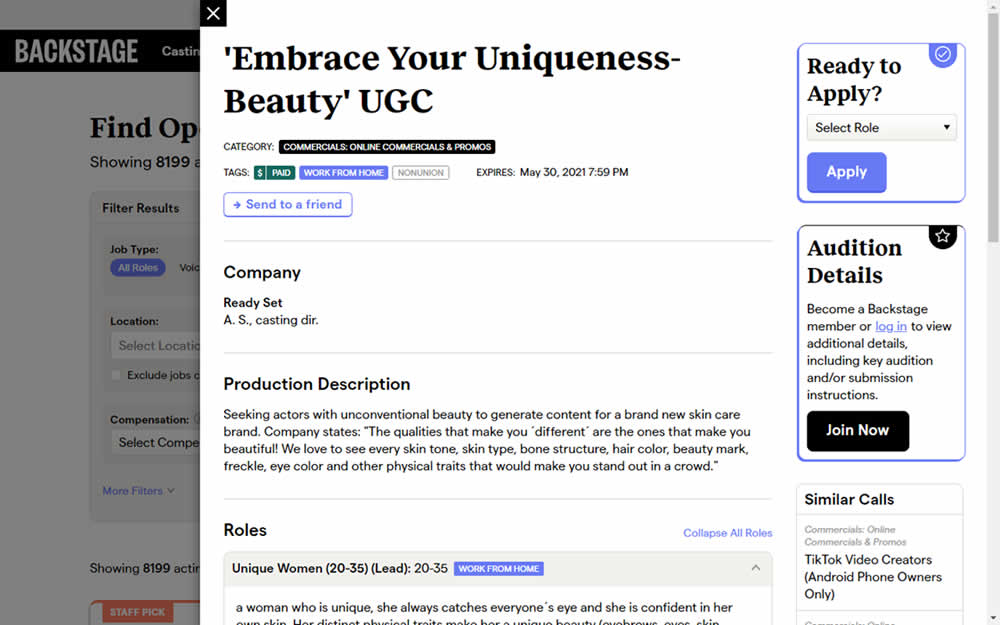
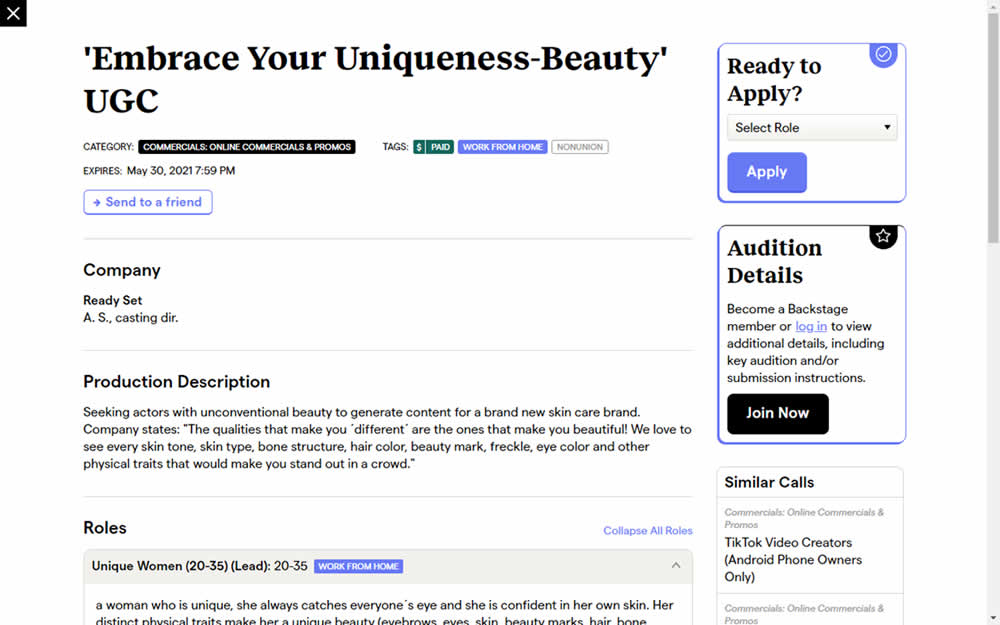
Stanley Zuo Tested Pattern #13: Centered Forms & Buttons In Test #353 On Backstage.com


This experiment challanged a right aligned detail page. After clicking a result of a job role on a listing page, an overlay would appear on the right with the details. The variation used a full width screen instead - effectively centering the page.
Test #352 on
Us.flukecal.com
by
 John Hickey
May 11, 2021
Desktop
Global
John Hickey
May 11, 2021
Desktop
Global
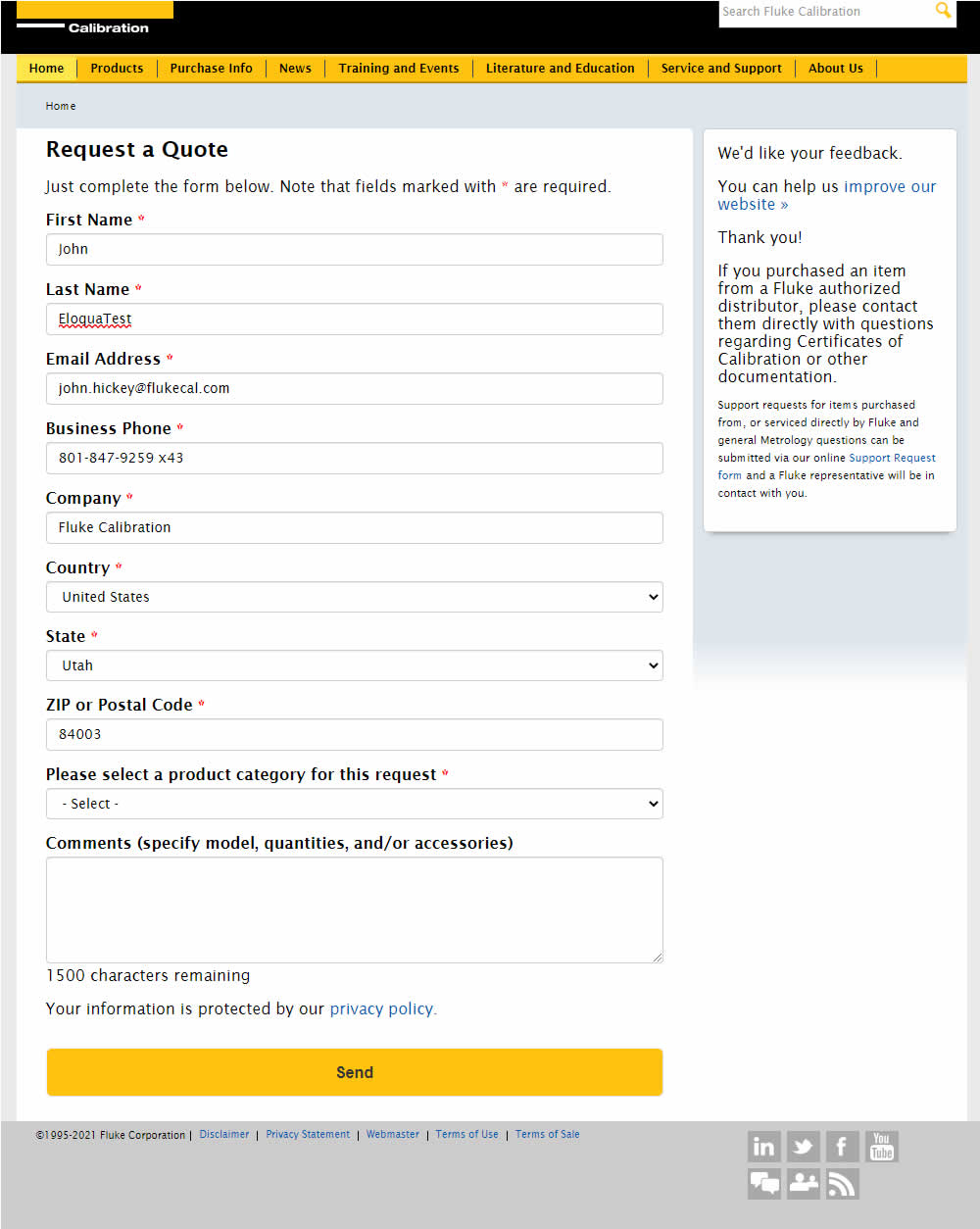
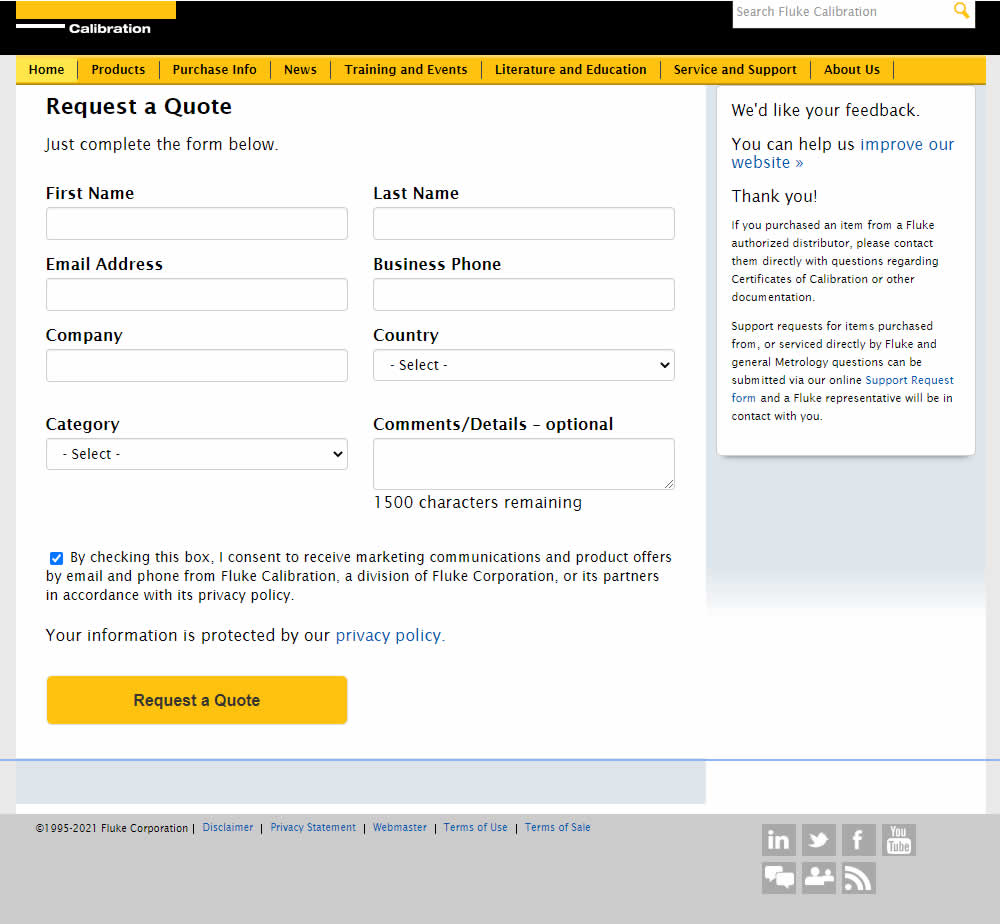
John Hickey Tested Pattern #123: Single Or Double Column Form Fields In Test #352 On Us.flukecal.com


In this experiment, single column (longer) form fields were tested against a two column layout (more compact).
Test #351 on
Baremetrics.com
by
 Brian Sierakowski
Apr 30, 2021
Desktop
Mobile
Home & Landing
Brian Sierakowski
Apr 30, 2021
Desktop
Mobile
Home & Landing
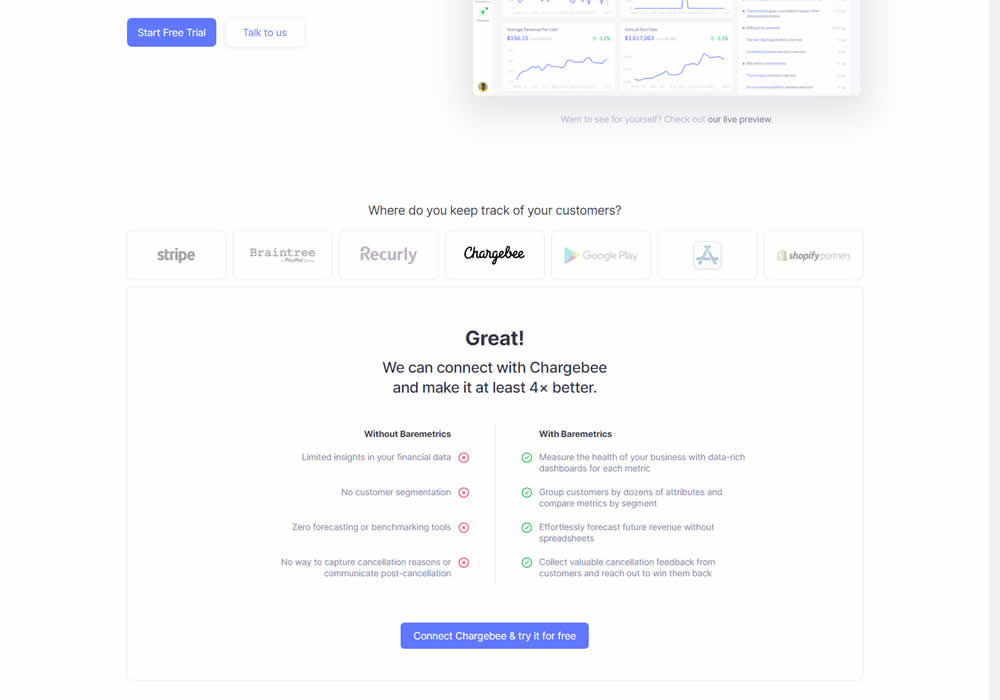
Brian Sierakowski Tested Pattern #11: Gradual Reassurance In Test #351 On Baremetrics.com


In this experiment, static integration logos were replaced with selectable ones that reassured users to signup. After clicking an integration logo, a comparison chart would appear showing how Baremetrics improves upon a selected payment processor, along with a call to signup. Impact on signups was measured.
Test #348 on
Flukenetworks.com
by
 Marika Francisco
Apr 22, 2021
Desktop
Home & Landing
Marika Francisco
Apr 22, 2021
Desktop
Home & Landing
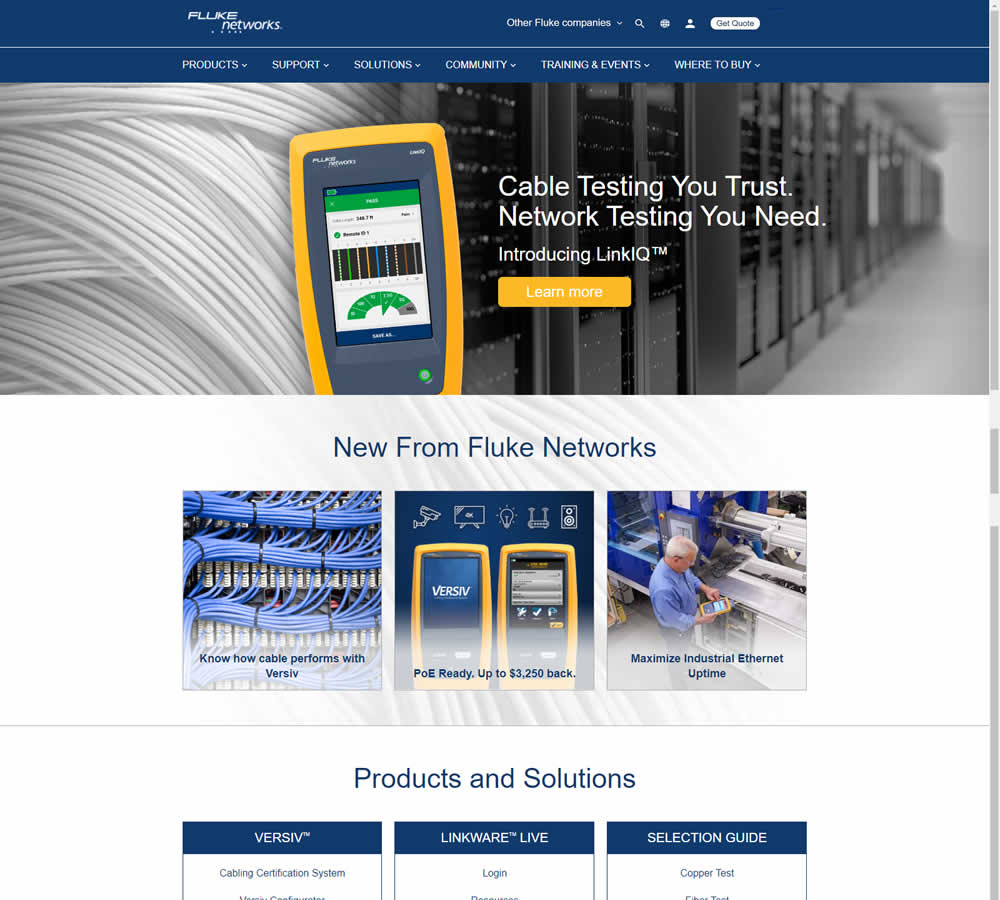
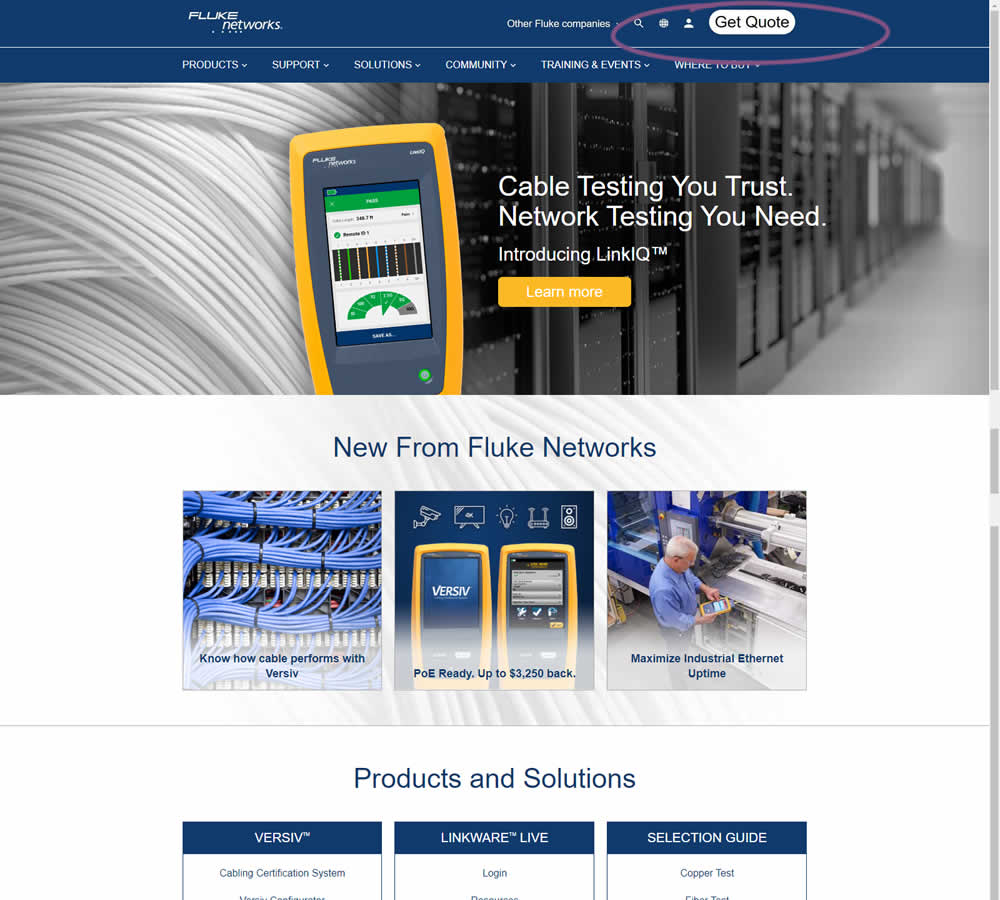
Marika Francisco Tested Pattern #97: Bigger Form Fields In Test #348 On Flukenetworks.com


In this simple experiment, the size of the "Get Quote" button in the top navigation was increased.
Test #347 on
by
 Jakub Linowski
Apr 07, 2021
Desktop
Mobile
Home & Landing
Jakub Linowski
Apr 07, 2021
Desktop
Mobile
Home & Landing
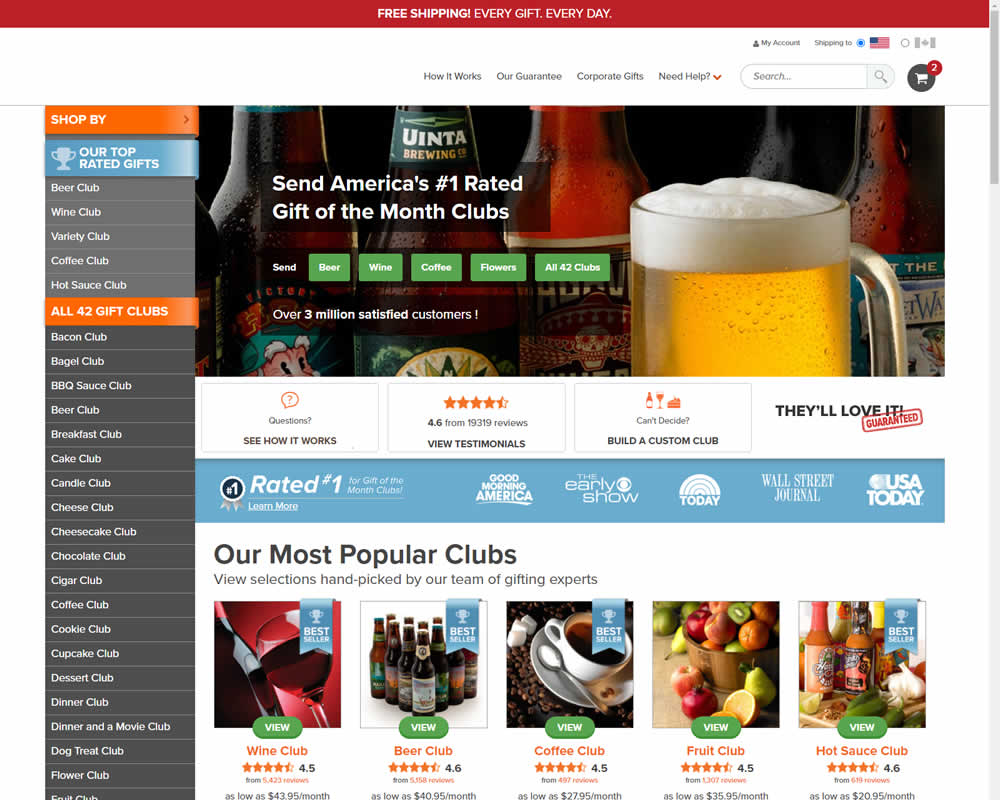
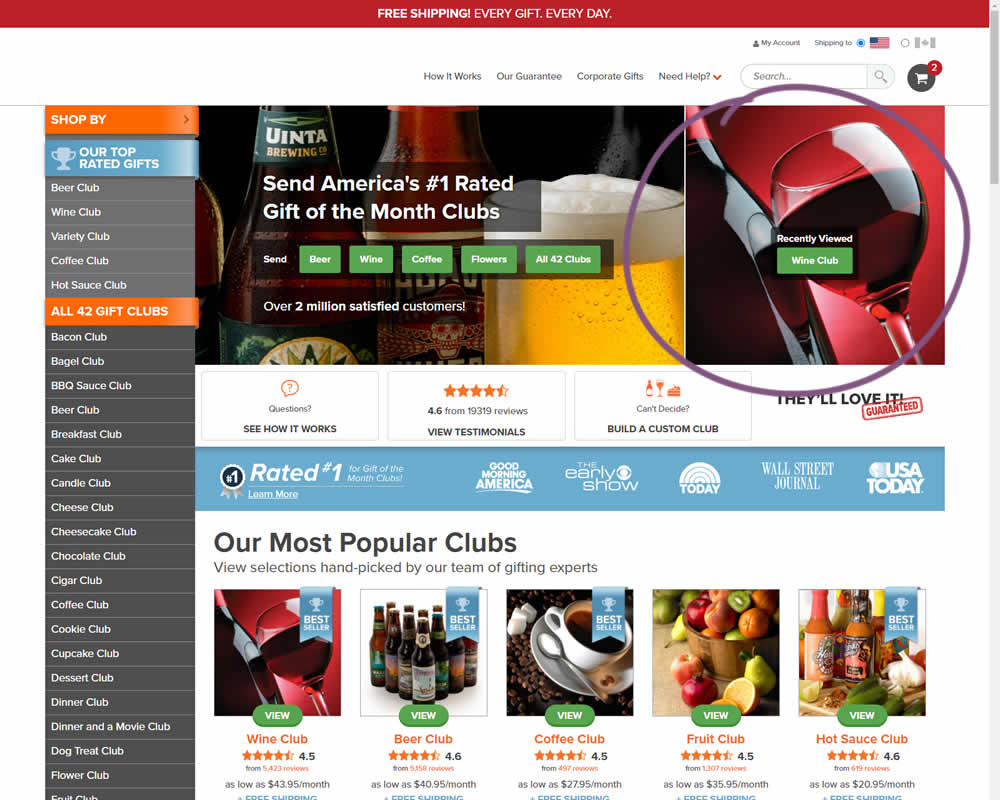
Jakub Linowski Tested Pattern #26: Cart Reminder And Recently Viewed In Test #347


In this experiment, when customers viewed a product and returned to the homepage, they would then see the most recently viewed one - a delicate nudge. The experiment ran with full traffic and impact on sales was measured.
Test #104 on
3dhubs.com
by
 Rob Draaijer
Mar 31, 2021
Desktop
Listing
Rob Draaijer
Mar 31, 2021
Desktop
Listing
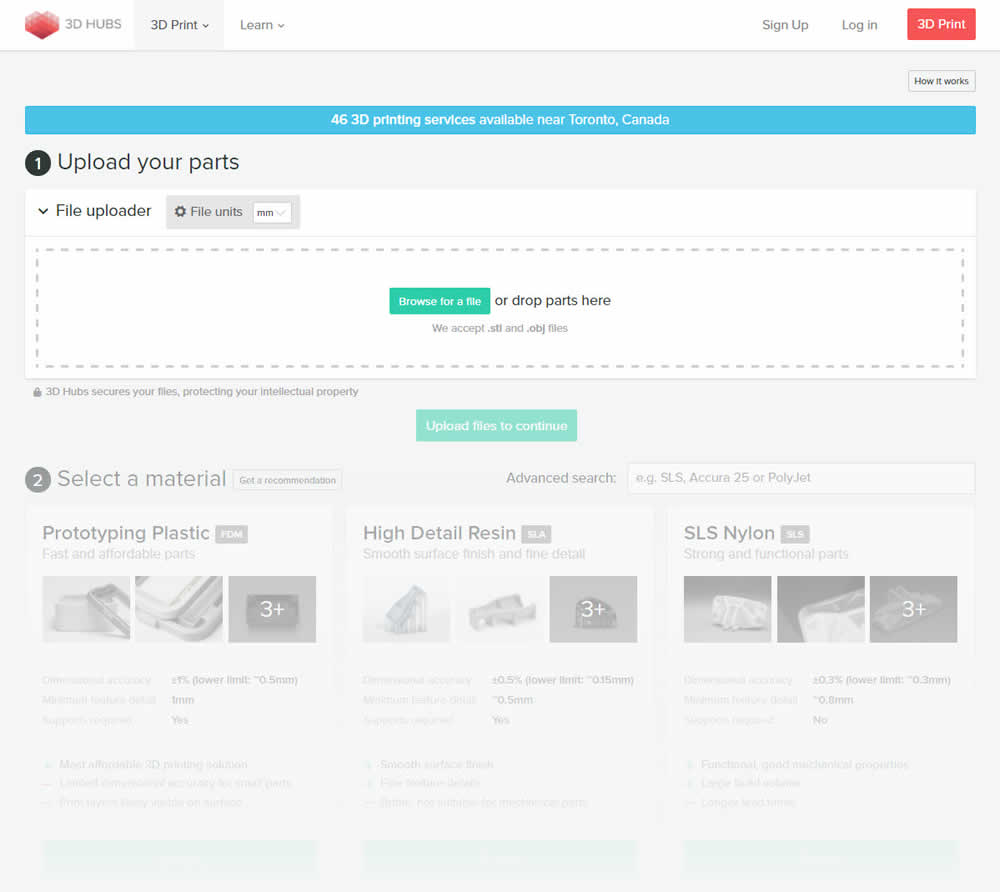
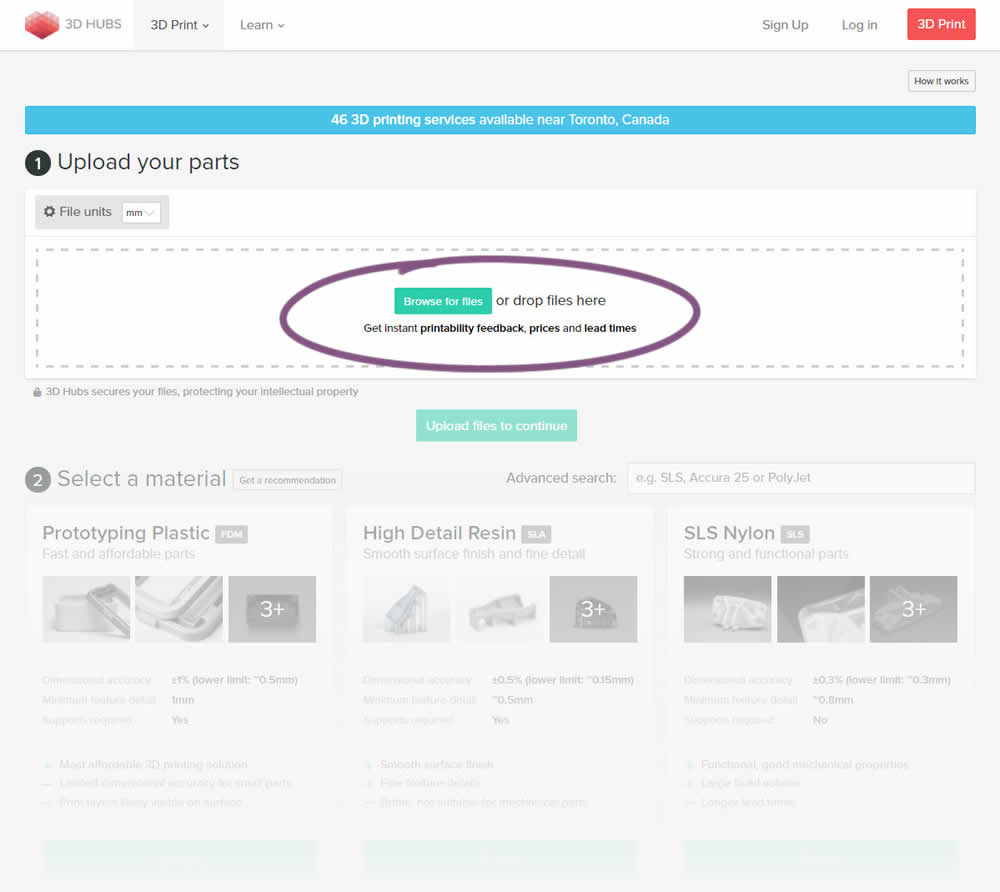
Rob Draaijer Tested Pattern #15: Bulleted Reassurances In Test #104 On 3dhubs.com


This experiment attempted to increase the number of leads on a lead-funnel. As the first step, users were being asked to upload a file. The control showed the file types that were allowed, whereas the variation changed the copy to show a number of benefits for taking that action. The text-based benefits included the: receiving feedback, prices and lead times.
Test #345 on
Getninjas.com.br
by
 Rodolfo Lugli
Mar 29, 2021
Desktop
Home & Landing
Rodolfo Lugli
Mar 29, 2021
Desktop
Home & Landing
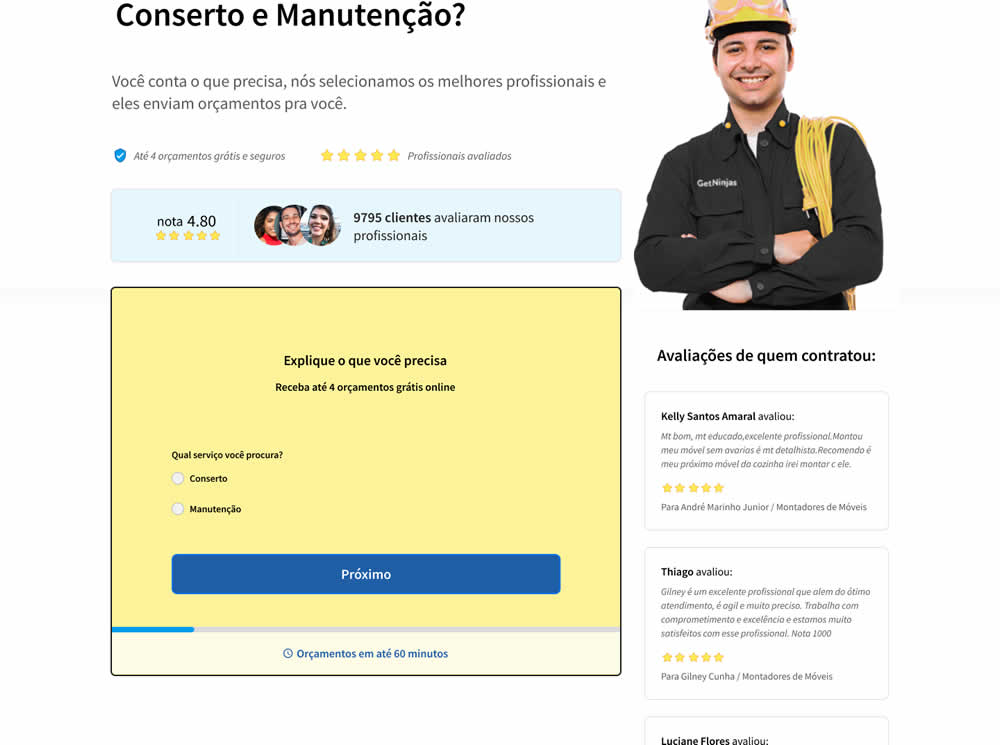
Rodolfo Lugli Tested Pattern #9: Multiple Steps In Test #345 On Getninjas.com.br


In this experiment, a single long form was broken into at least 3 steps.
Test #343 on
Snocks.com
by
 Samuel Hess
Mar 12, 2021
Desktop
Mobile
Product
Samuel Hess
Mar 12, 2021
Desktop
Mobile
Product
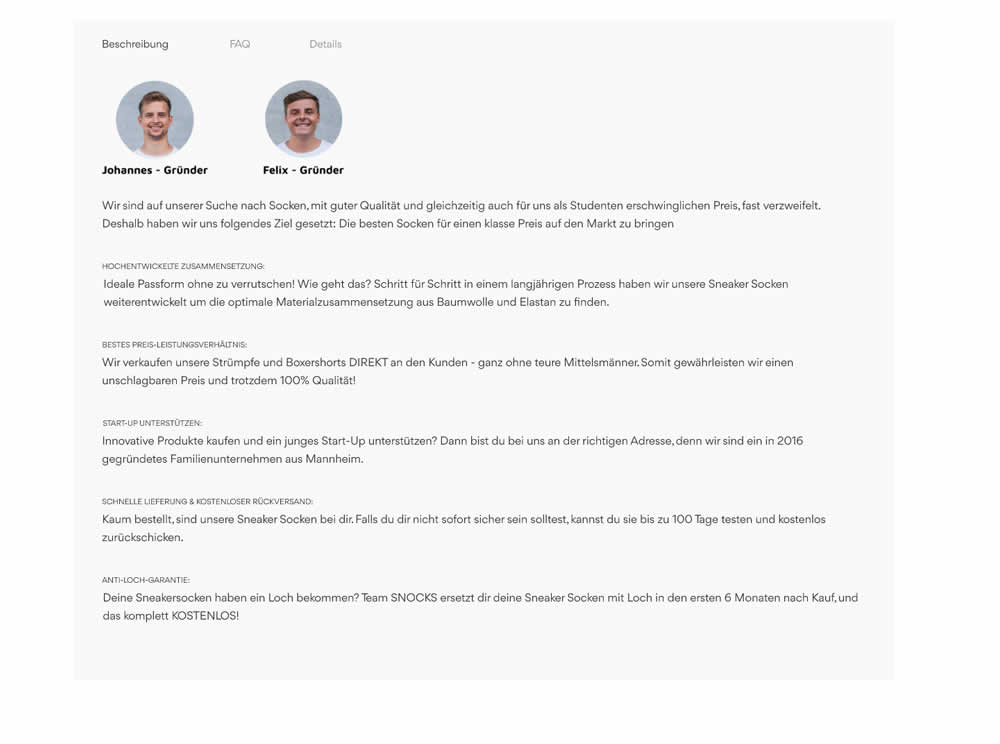
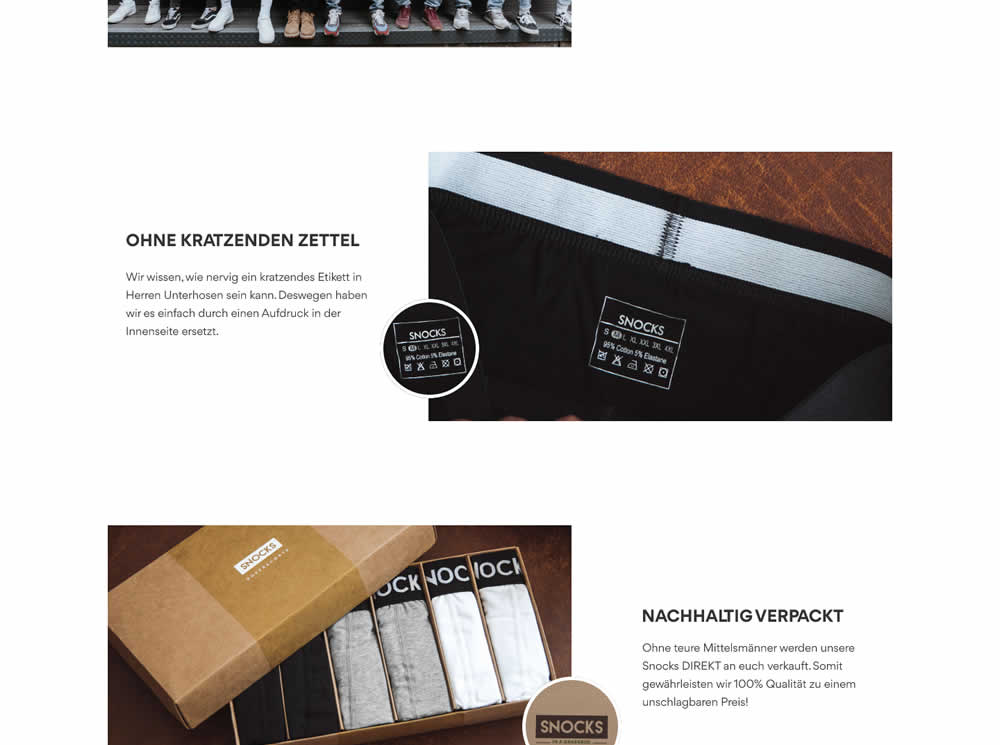
Samuel Hess Tested Pattern #122: Zigzag Layout In Test #343 On Snocks.com


In this experiment, the content on a product page was reorganized into a zigzagging (alternating layout) along with reinforcing photos. Impact on adds-to-cart and total sales was measured.