Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #414 on
Volders.de
by
 Frederik Fröhle
May 31, 2022
Desktop
Mobile
Checkout
Frederik Fröhle
May 31, 2022
Desktop
Mobile
Checkout
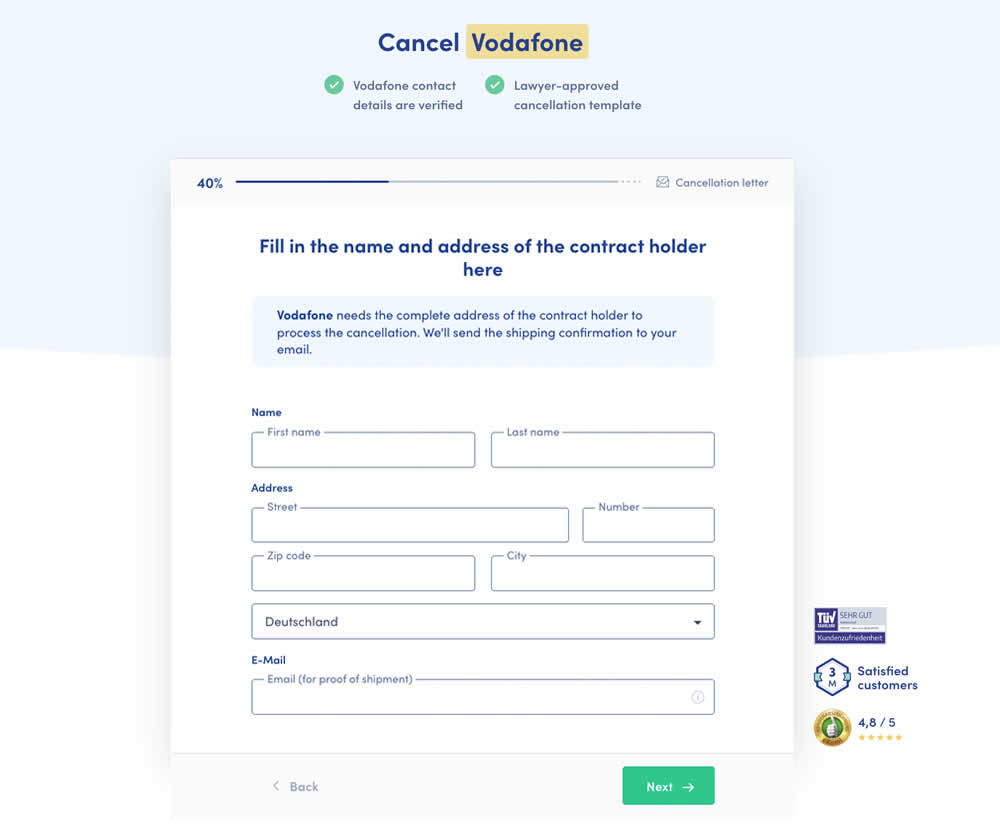
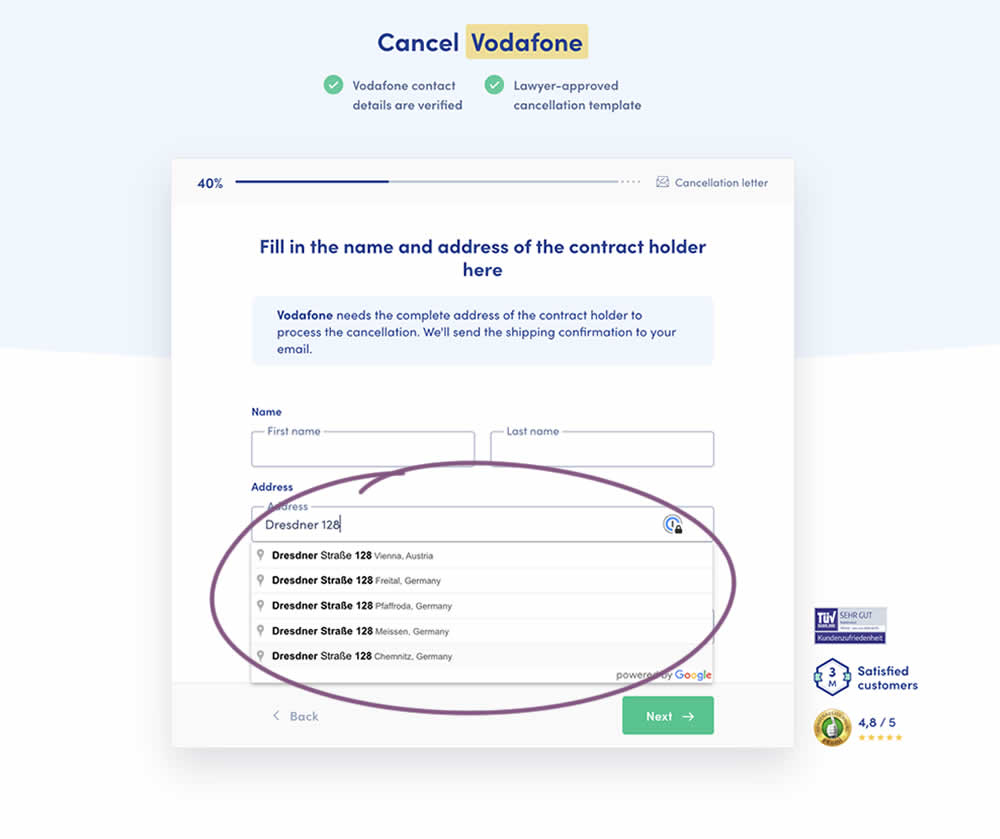
Frederik Fröhle Tested Pattern #98: Auto Suggest In Test #414 On Volders.de


Does adding Google's address auto complete functionality to an address field help with higher form completions? This auto fill feature has been tested in the variation of a contract cancellation funnel. After selecting an auto completed address from a pulldown menu, the following fields were preselected: house number, zip code, city and country (potentially lowering friction?). Impact on successful form completions (contract cancellations) has been measured. Notice how the form also expanded progressively upon selecting the complete address in the variation.
Test #411 on
by
 Ayat Shukairy
May 09, 2022
Desktop
Mobile
Product
Ayat Shukairy
May 09, 2022
Desktop
Mobile
Product
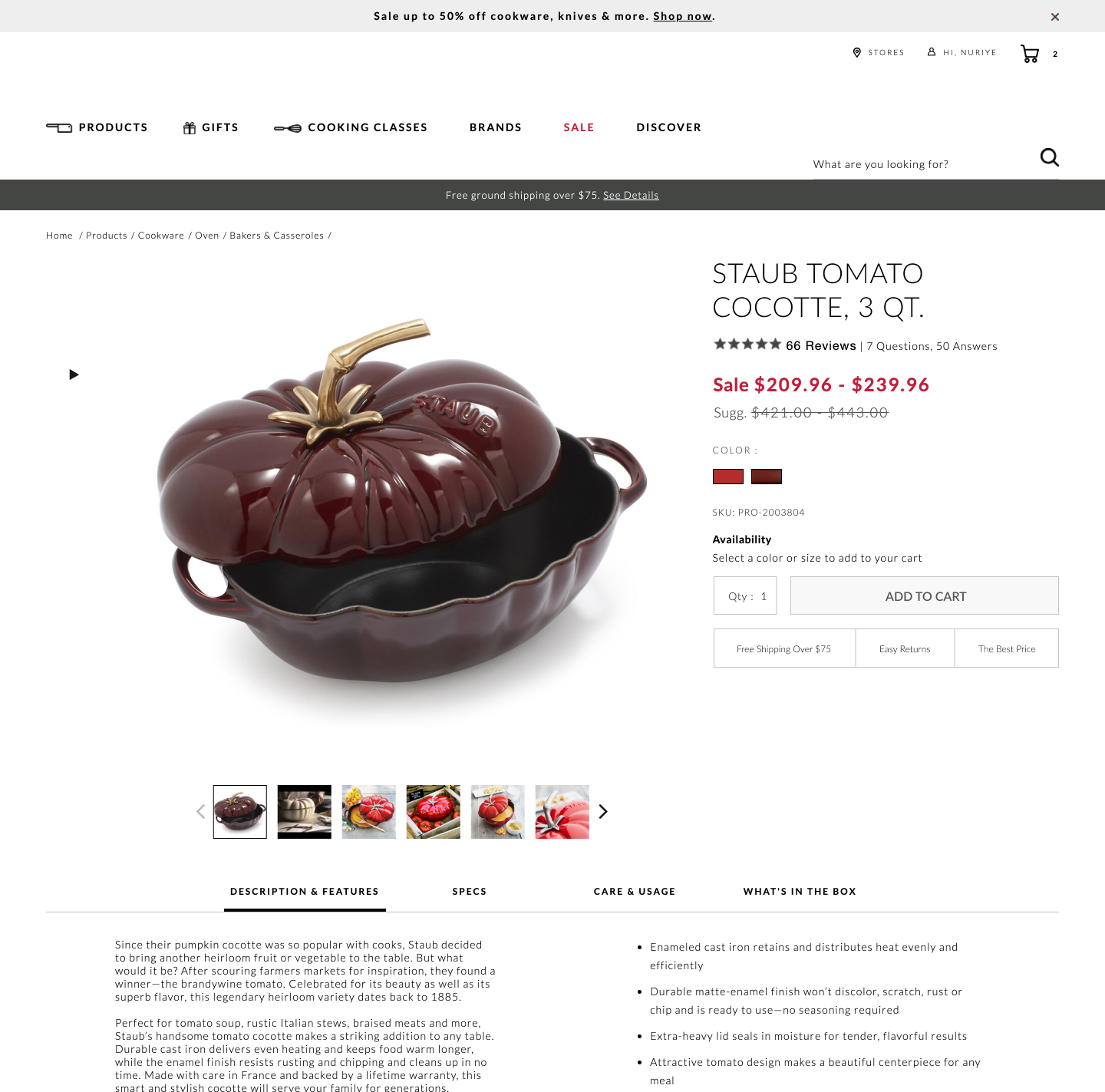
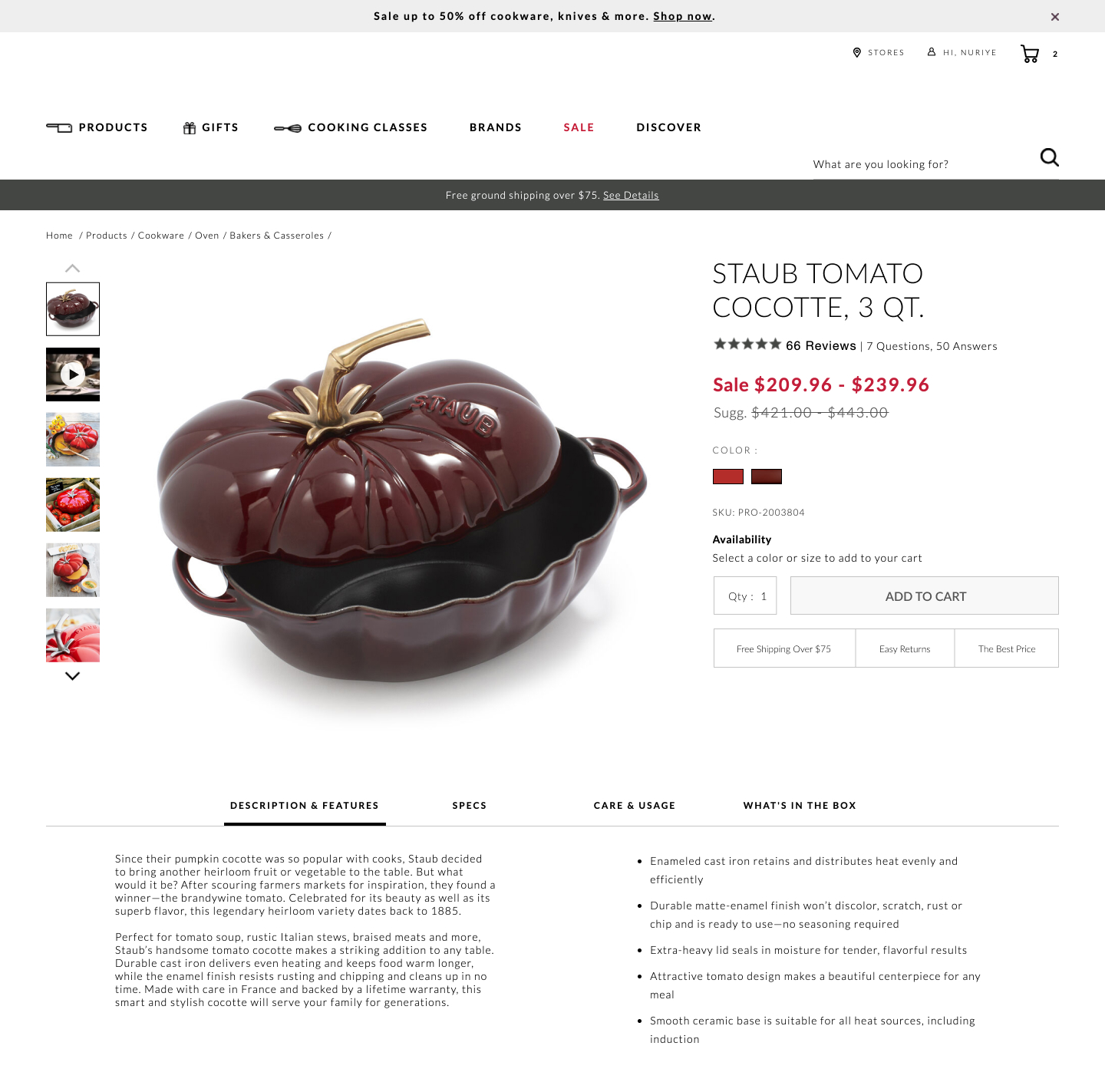
Ayat Shukairy Tested Pattern #126: Bottom Or Left Thumbnails In Test #411


Bottom aligned thumbnails were shifted to the left side on a product image. Doing so, also shifted the product descriptions a little higher. Impact on adds-to-cart and total transactions was measured.
Test #409 on
Expertinstitute.com
by
 Ardit Veliu
Apr 30, 2022
Desktop
Mobile
Signup
Ardit Veliu
Apr 30, 2022
Desktop
Mobile
Signup
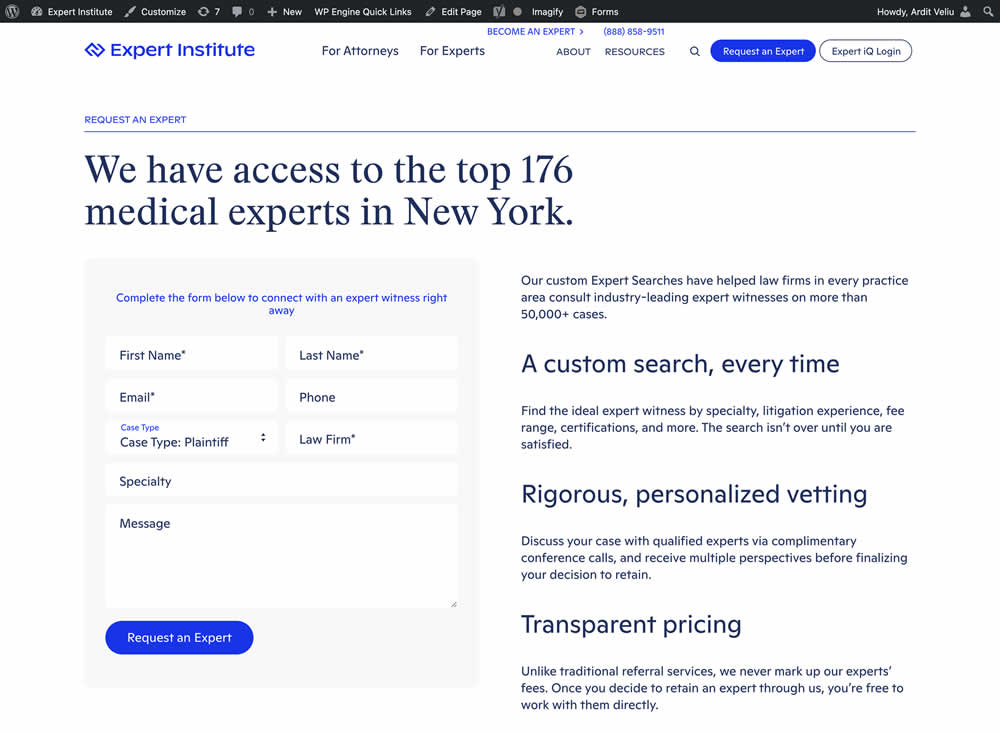
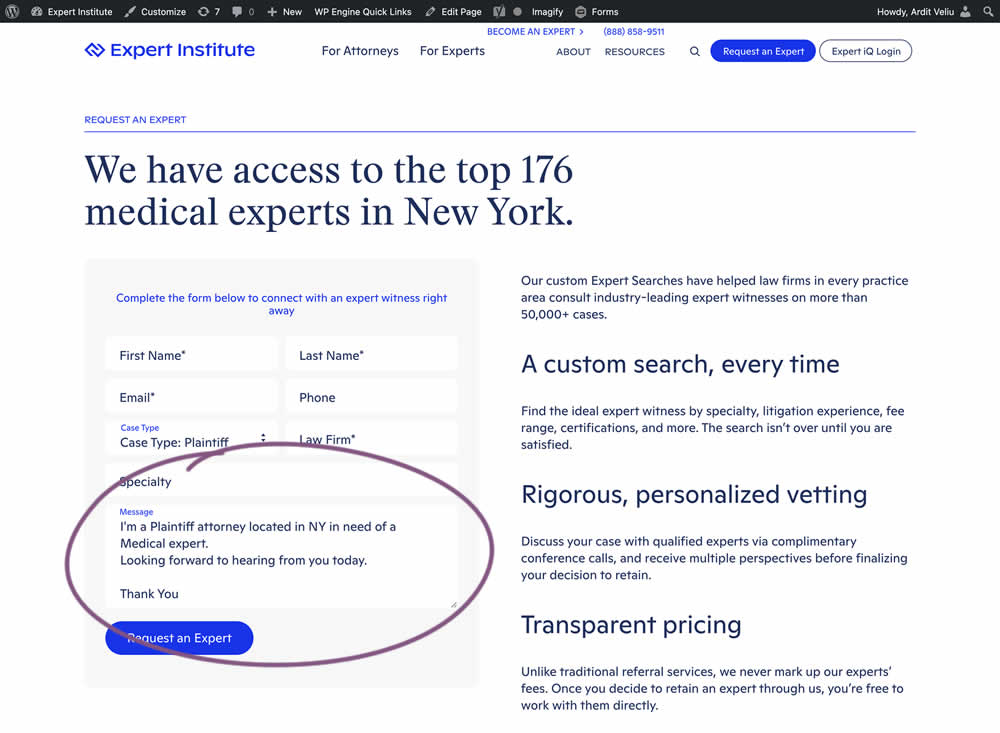
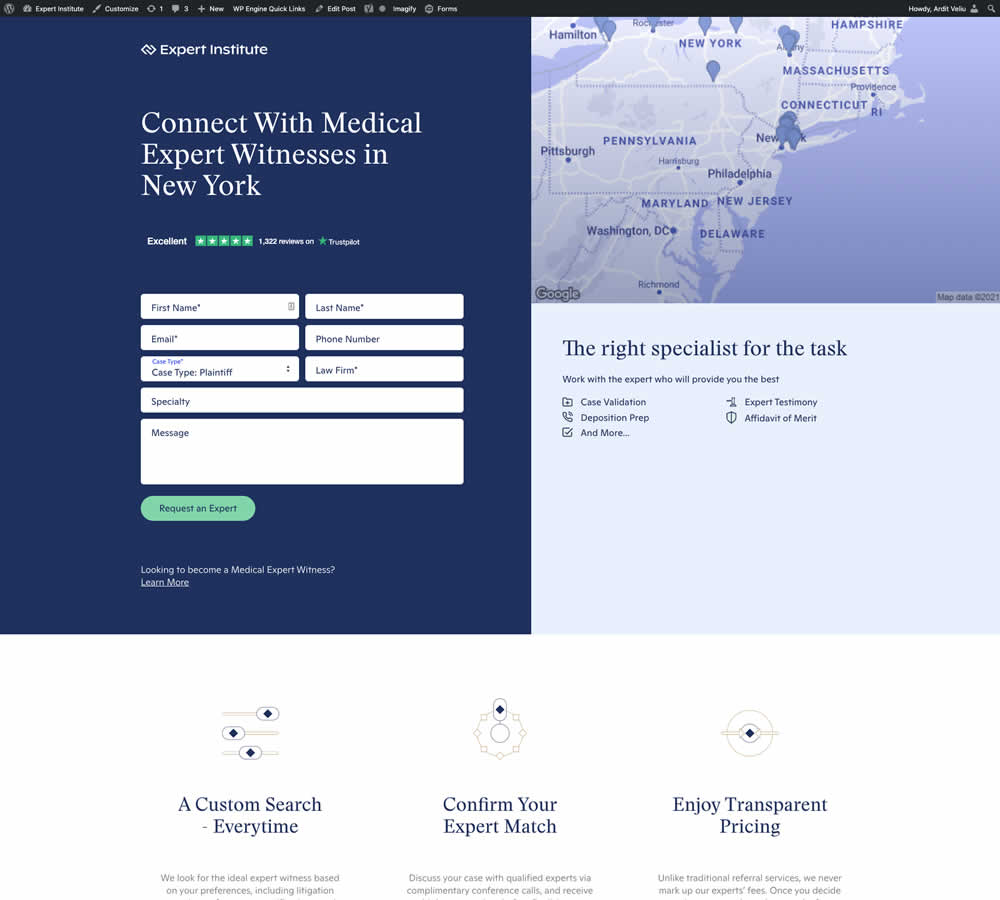
Ardit Veliu Tested Pattern #20: Canned Response In Test #409 On Expertinstitute.com


In this experiment, the copy of an input textarea on a lead form was used to summarize a user's choices. Instead of showing using a generic "Message" statement, the variation use the following formula: "I'm a [Lead Type] located in [State] looking for [Expert Type]. Looking forward to hearing from you today. Thank You." Impact of leads was measured.
Test #406 on
Chaos.com
by
 Velin Penev
Apr 12, 2022
Desktop
Mobile
Product
Velin Penev
Apr 12, 2022
Desktop
Mobile
Product
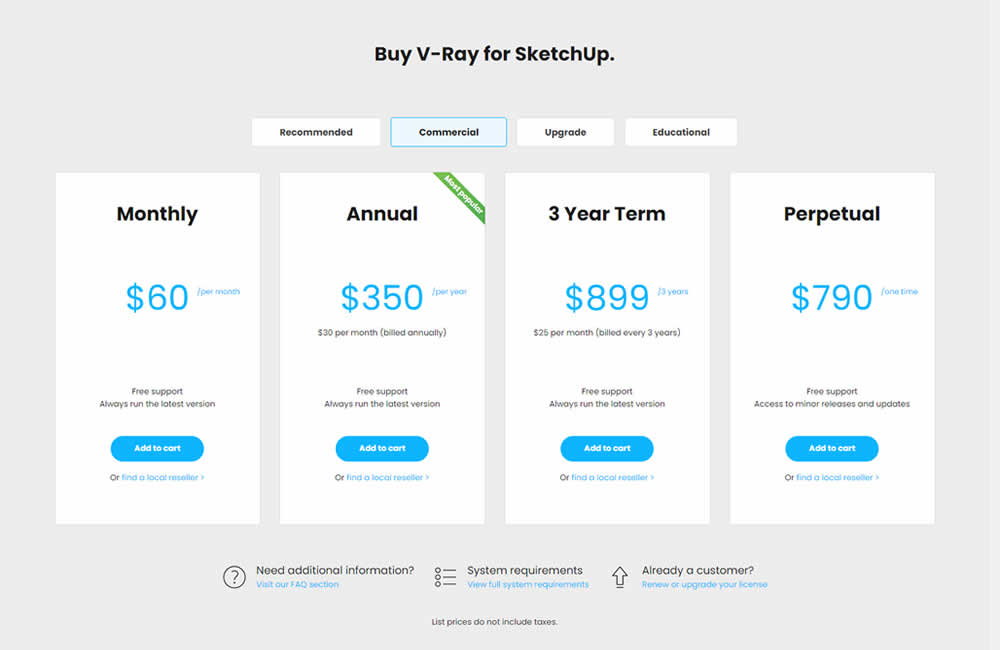
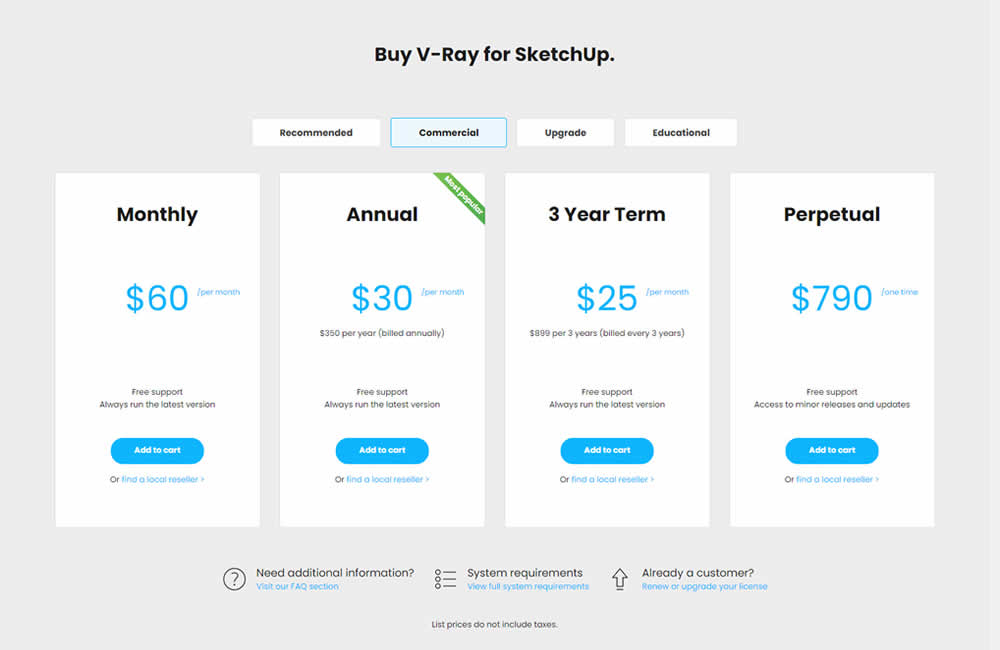
Velin Penev Tested Pattern #112: Lower Price Frames In Test #406 On Chaos.com


In this experiment, the pricing of three software plans was consistently framed into a more comparable monthly context. Whereas the control version only showed the total prices for each plan, the variation showed both the total and monthly prices. Impact on sales was measured.
Test #405 on
Learnwithhomer.com
by
 Stanley Zuo
Apr 07, 2022
Mobile
Signup
Stanley Zuo
Apr 07, 2022
Mobile
Signup
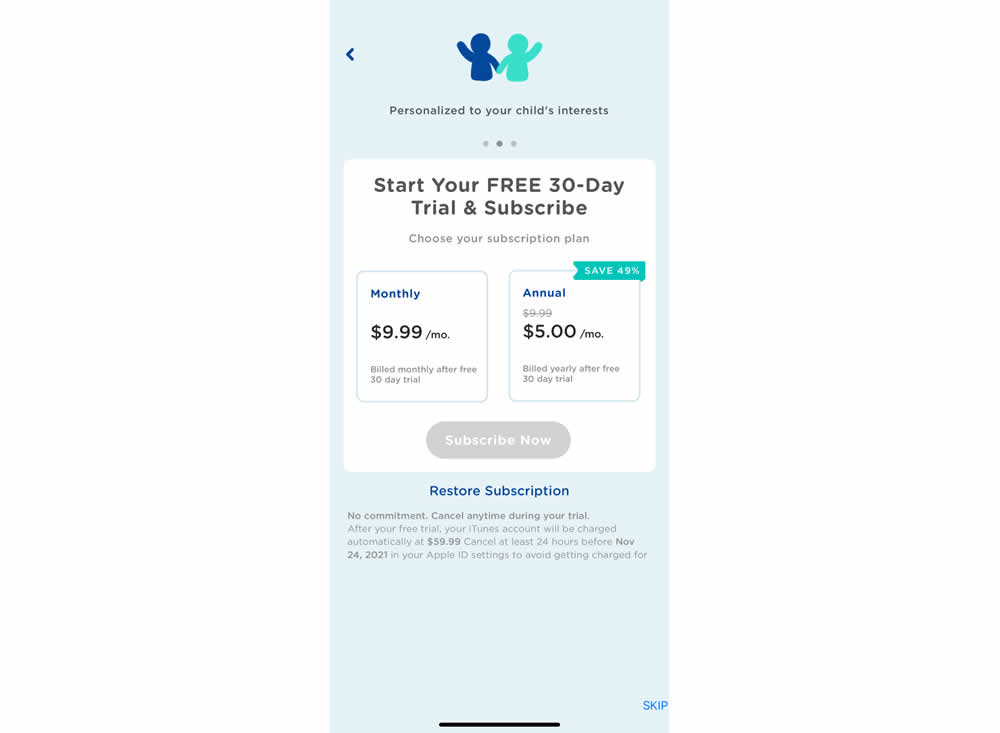
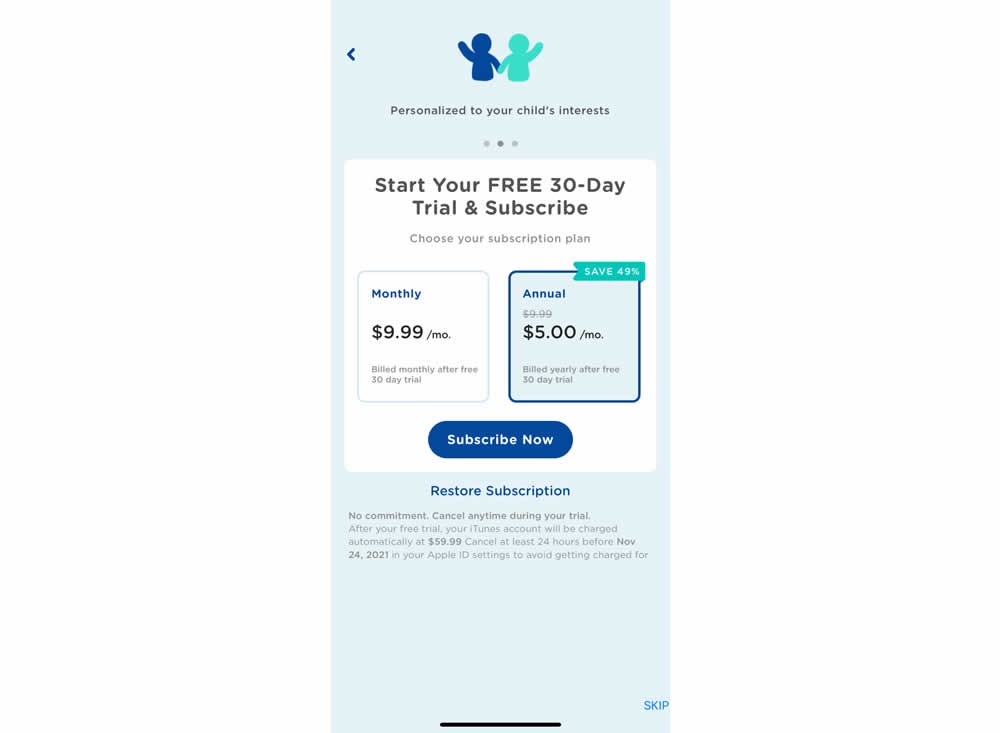
Stanley Zuo Tested Pattern #119: Unselected Or Selected Defaults In Test #405 On Learnwithhomer.com


In this experiment, the annual plan was preselected instead of starting off unselected in the control. Impact on two metrics was measured: any plan and annual plan purchases.
Test #404 on
Expertinstitute.com
by
 Ardit Veliu
Mar 31, 2022
Desktop
Mobile
Signup
Ardit Veliu
Mar 31, 2022
Desktop
Mobile
Signup
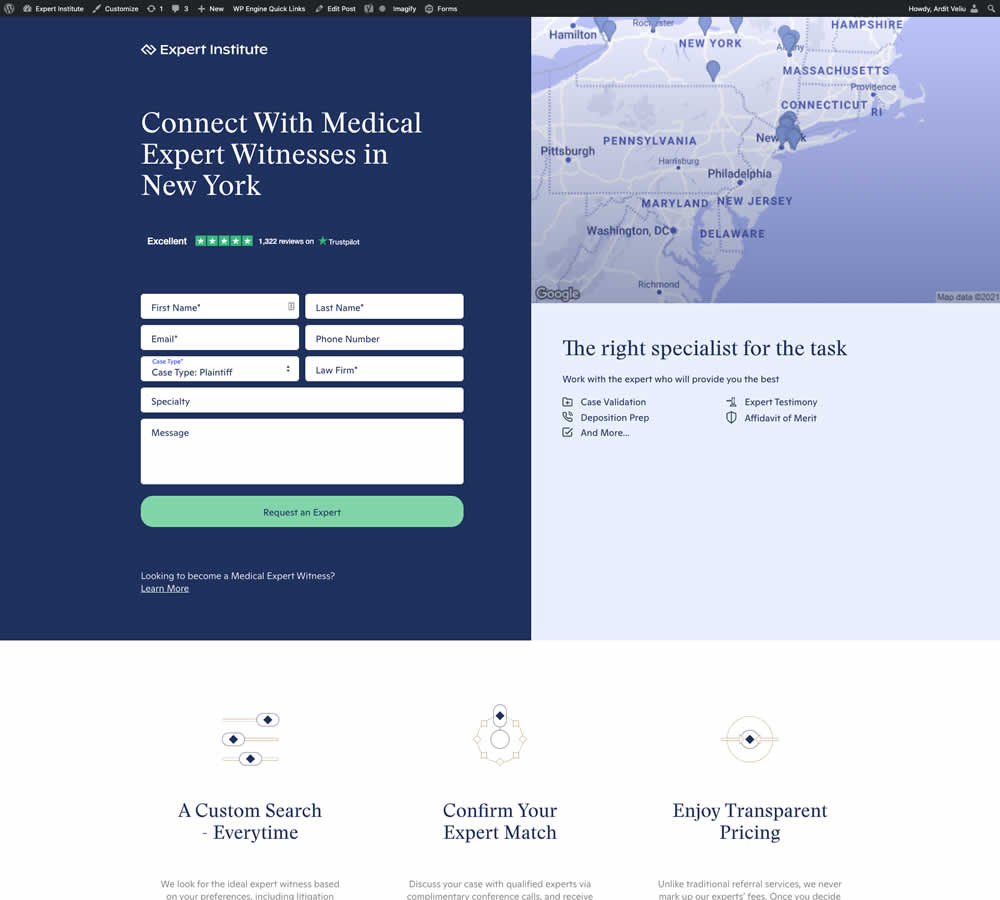
Ardit Veliu Tested Pattern #97: Bigger Form Fields In Test #404 On Expertinstitute.com


In this experiment, the button width was extended to the full width of the form above. Impact on leads was measured.
Test #402 on
Snocks.com
by
 Melina Hess
Mar 25, 2022
Mobile
Product
Melina Hess
Mar 25, 2022
Mobile
Product
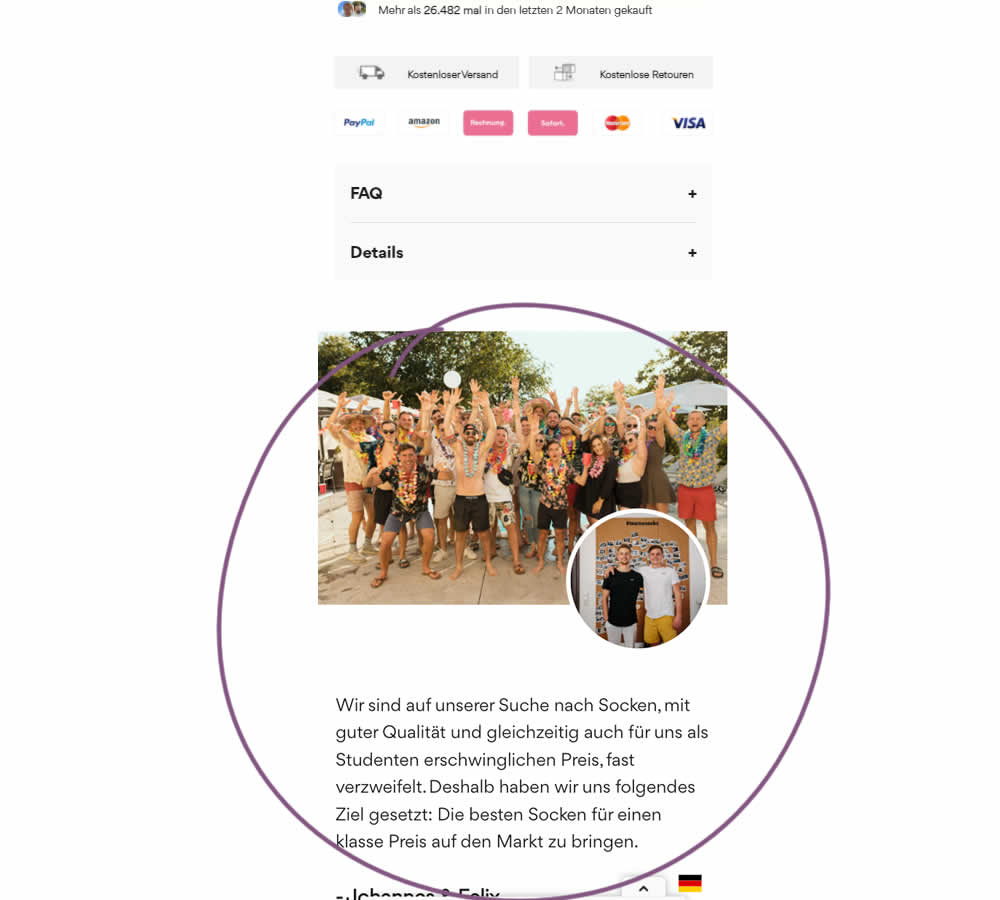
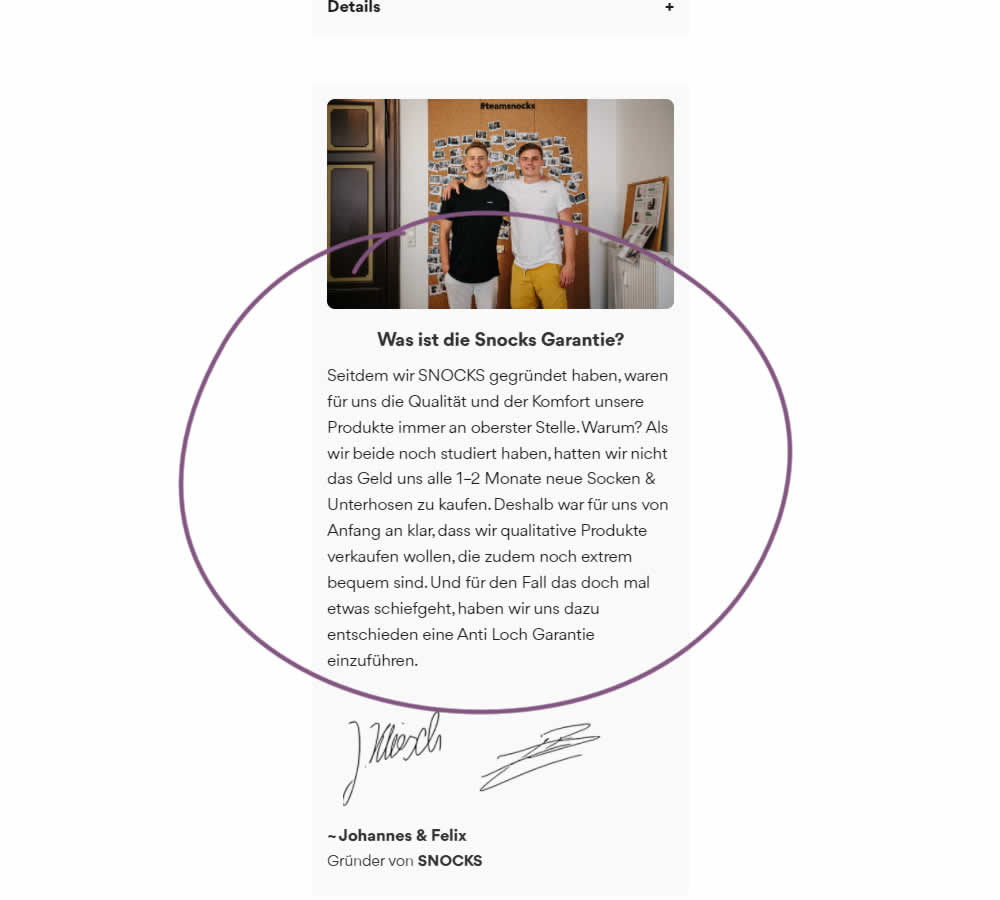
Melina Hess Tested Pattern #103: Money Back Guarantee In Test #402 On Snocks.com


In this experiment on a product screen, a message about quality (from the founders) was reformatted to reinforce the "Anti Hole Guarantee" (in the context of socks). The founders were also made more prominent and their signature added as well. Interestingly, the actual guarantee copy (and its important detail about a 6 month product replacement) was present further down on both the control and variation.
The translation of the new copy (Google Translate) reads:
Since we founded SNOCKS, the quality and comfort of our products have always been our top priority. Why? When we both were still studying, we didn't have the money to buy new socks & underpants every 1-2 months. That's why it was clear to us from the start that we wanted to sell quality products that are also extremely comfortable. And just in case something goes wrong, we have decided to introduce an anti-hole guarantee.
Test #401 on
Learnwithhomer.com
by
 Stanley Zuo
Mar 11, 2022
Desktop
Home & Landing
Stanley Zuo
Mar 11, 2022
Desktop
Home & Landing
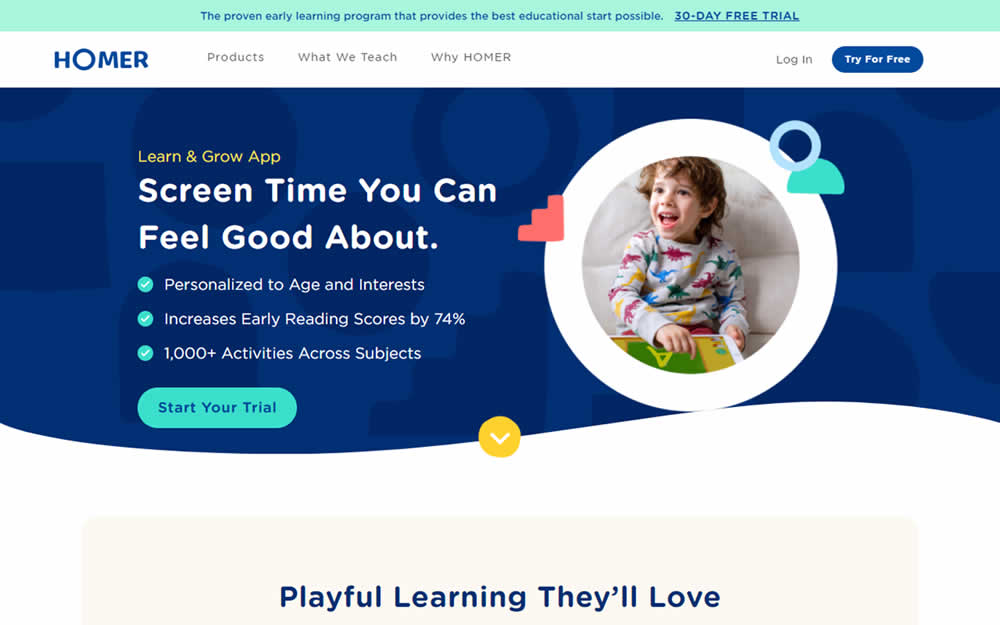
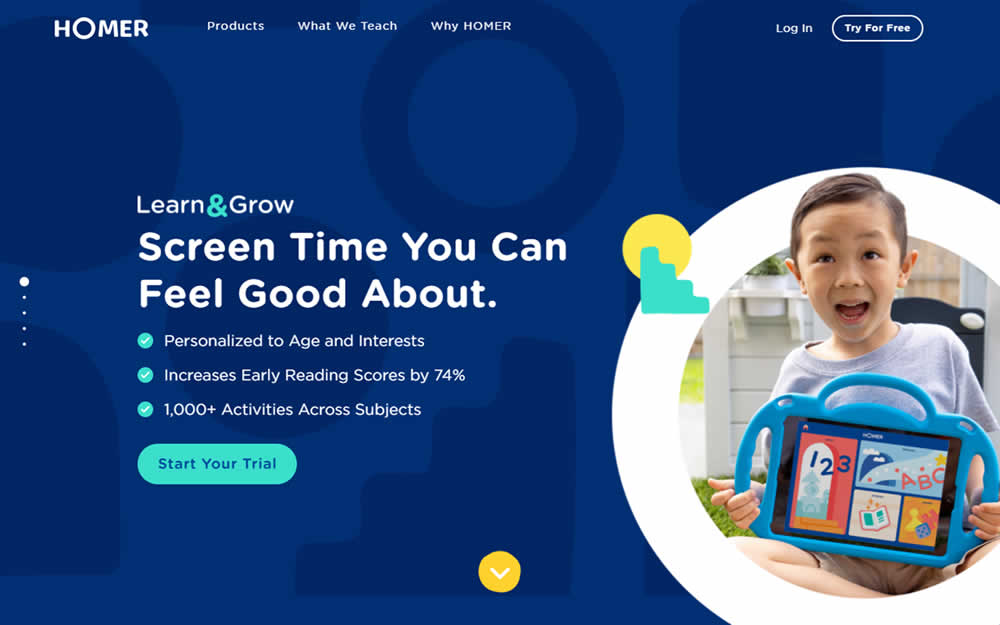
Stanley Zuo Tested Pattern #58: Full Height False Bottom In Test #401 On Learnwithhomer.com


Here the experiment contained a layout change. Standard content components with varied heights were tested against sections with false bottoms. That is the conntent blocks in the variation took up 100% height of the viewport. This change was also applied throughout the rest of the content blocks. Impact on overall signup rates was measured.
Test #399 on
by
 Jakub Linowski
Feb 27, 2022
Desktop
Mobile
Checkout
Jakub Linowski
Feb 27, 2022
Desktop
Mobile
Checkout
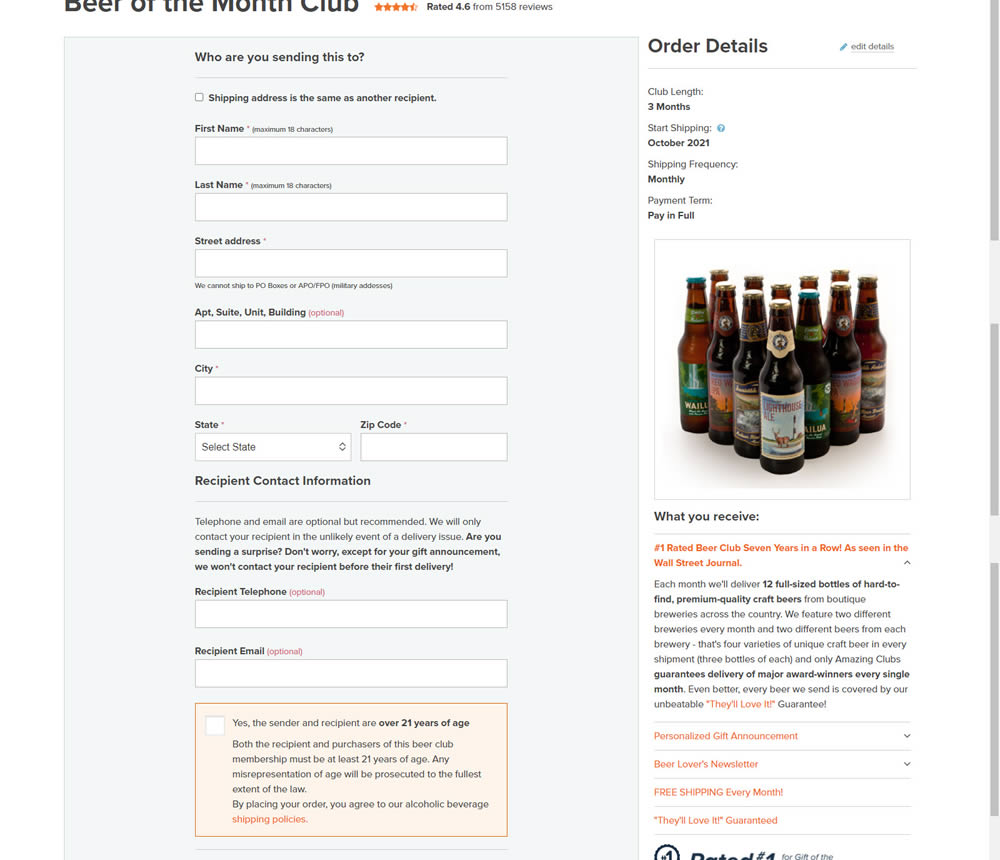
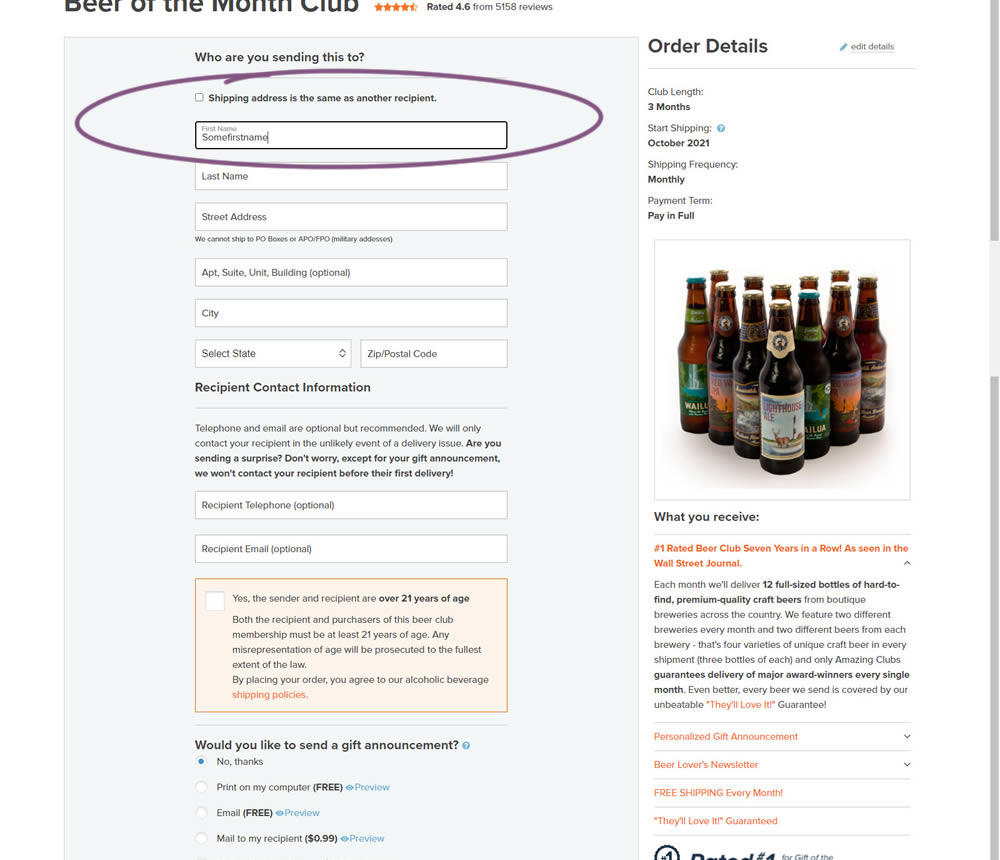
Jakub Linowski Tested Pattern #35: Floating Labels In Test #399


In this experiment, top-aligned field labels were tested against floating labels (with labels floating inside the form field itself).
Test #396 on
Depositphotos.com
by
 Gleb Hodorovskiy
Feb 13, 2022
Desktop
Listing
Gleb Hodorovskiy
Feb 13, 2022
Desktop
Listing
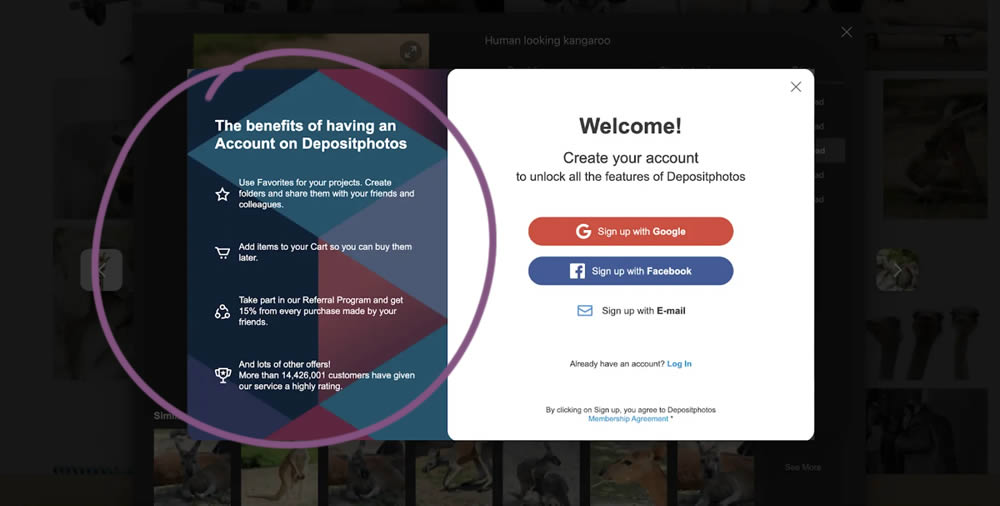
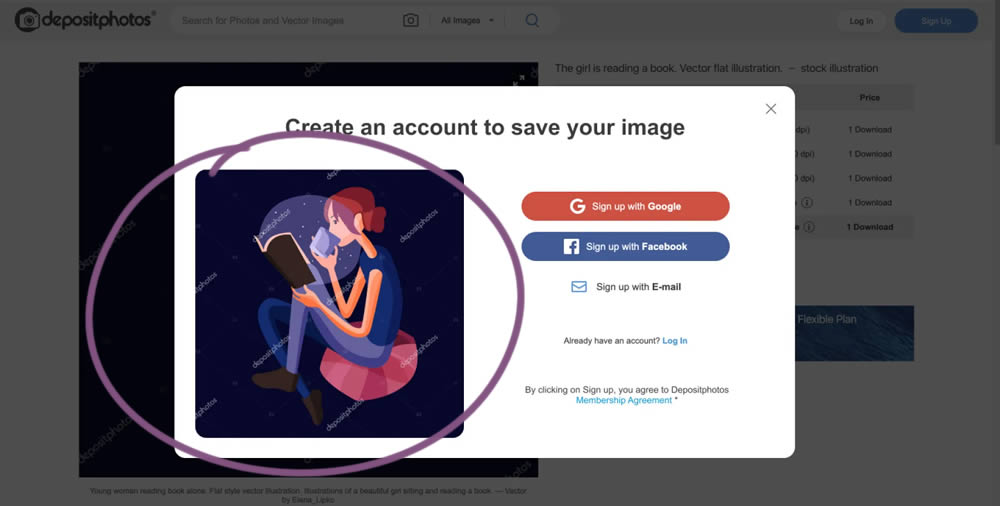
Gleb Hodorovskiy Tested Pattern #124: Confirmed Selection In Test #396 On Depositphotos.com


In this experiment from Conversionrate.store, the framing of the registration message was changed from a generic account creation one to a specific image selected by the user. The experiment started on a listing page of a stock photography / illustration site. The control showed a more generic message with benefits for signing up and making the purchase. Whereas the variation repeated the actual image that customers clicked on from listing pages - establishing continuity as well as providing a reason for signing up. Impact on sales was measured.
Test #123 on
Getninjas.com.br
by
 Rodolfo Lugli
Feb 11, 2022
Mobile
Thank You
Rodolfo Lugli
Feb 11, 2022
Mobile
Thank You
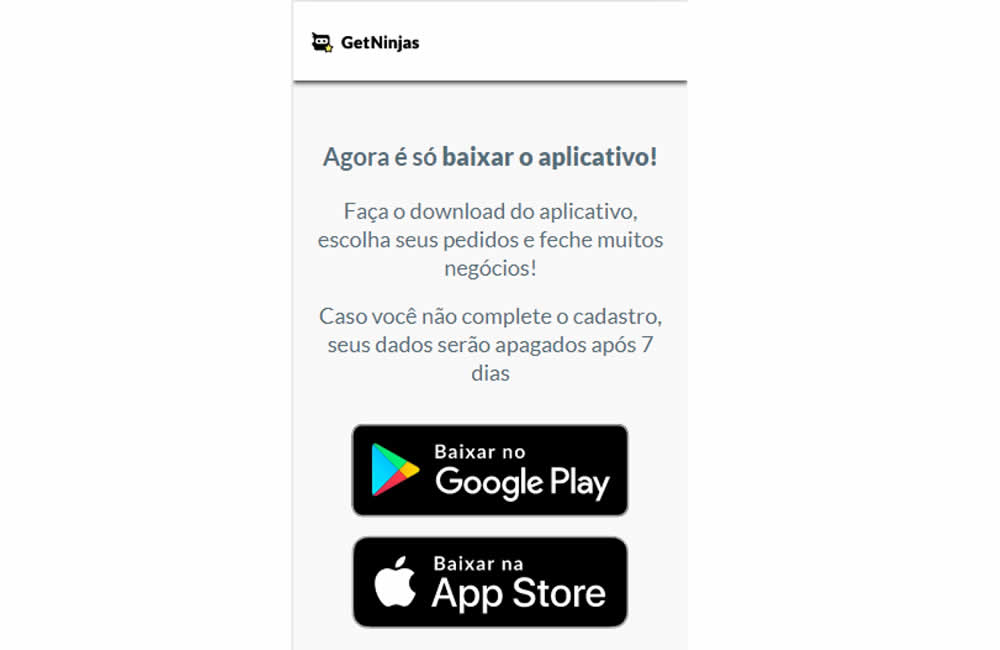
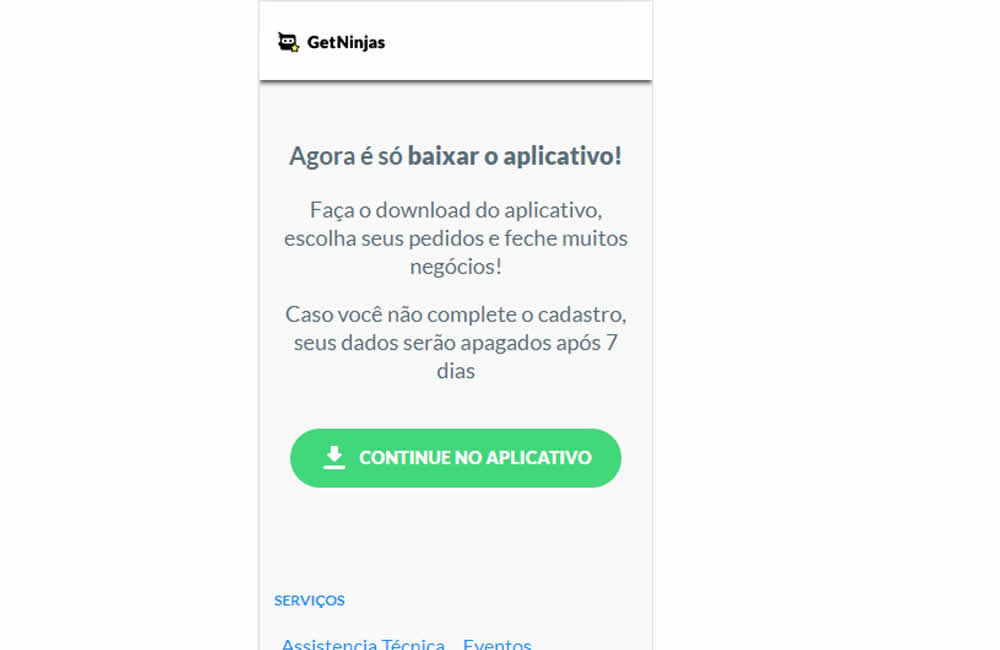
Rodolfo Lugli Tested Pattern #71: Personalized Next Step In Test #123 On Getninjas.com.br


In this experiment, two app download buttons were tested against a single OS personalized one. In the control, both branded App Store and Google Play buttons were shown statically. Whereas in the variation a single download (stylized consistently with site wide button styles) button was shown depending on the user's operating system. Impact on application download was measured.
Test #394 on
Chaos.com
by
 Velin Penev
Jan 29, 2022
Desktop
Product
Velin Penev
Jan 29, 2022
Desktop
Product
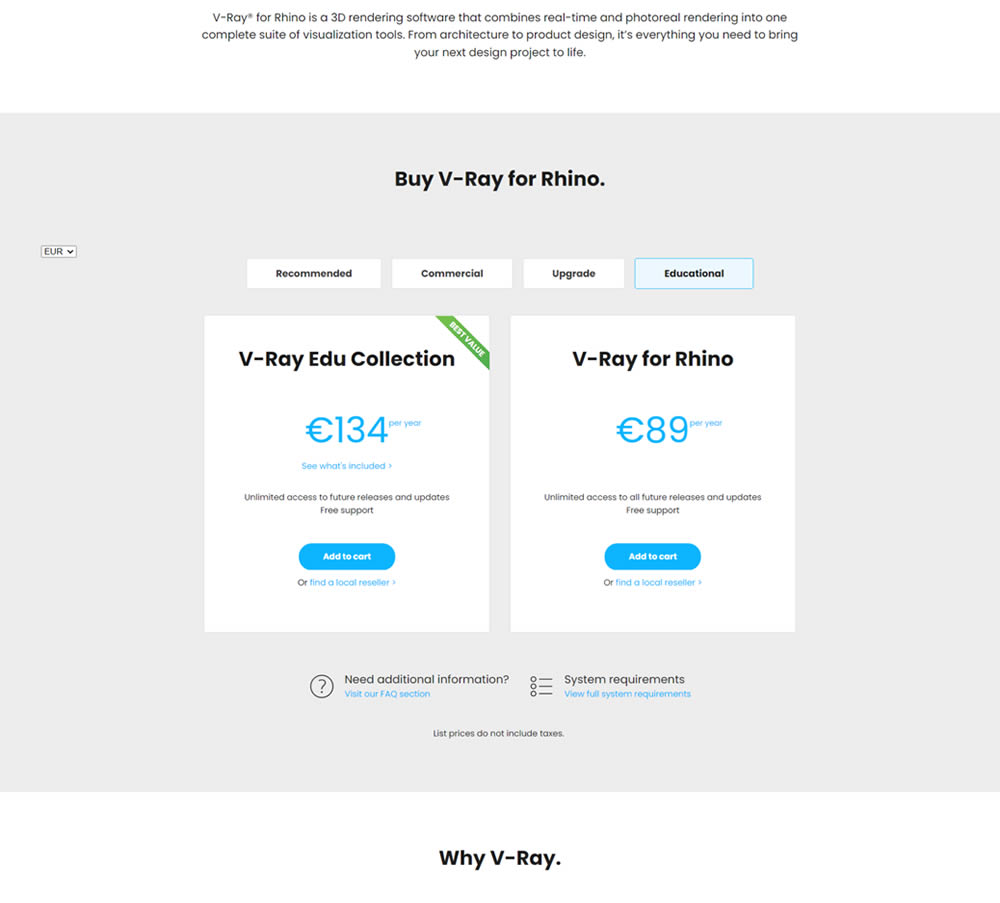
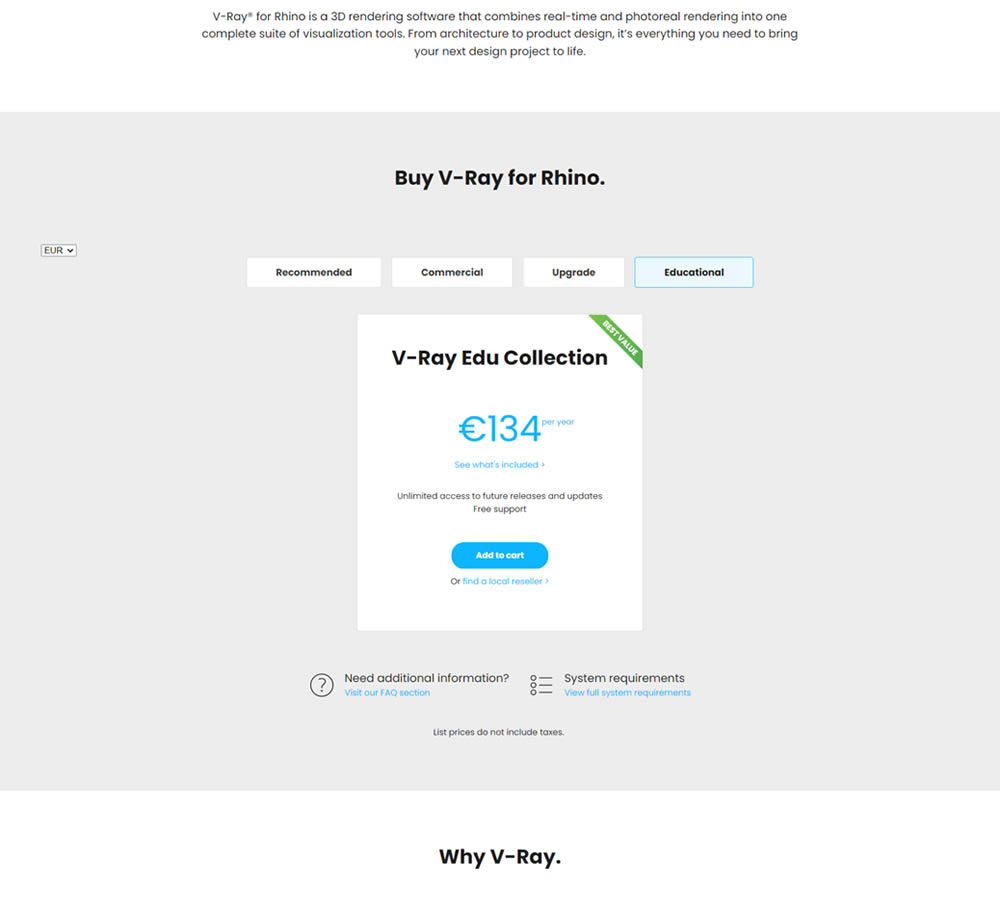
Velin Penev Tested Pattern #113: More Or Fewer Plans In Test #394 On Chaos.com


In this experiment, a two plan pricing plan (standalone product with a higher collection set) was tested against a single plan one (only a collection set). Impact on clicks and total sales was measured.
Test #393 on
Snocks.com
by
 Melina Hess
Jan 19, 2022
Mobile
Shopping Cart
Melina Hess
Jan 19, 2022
Mobile
Shopping Cart
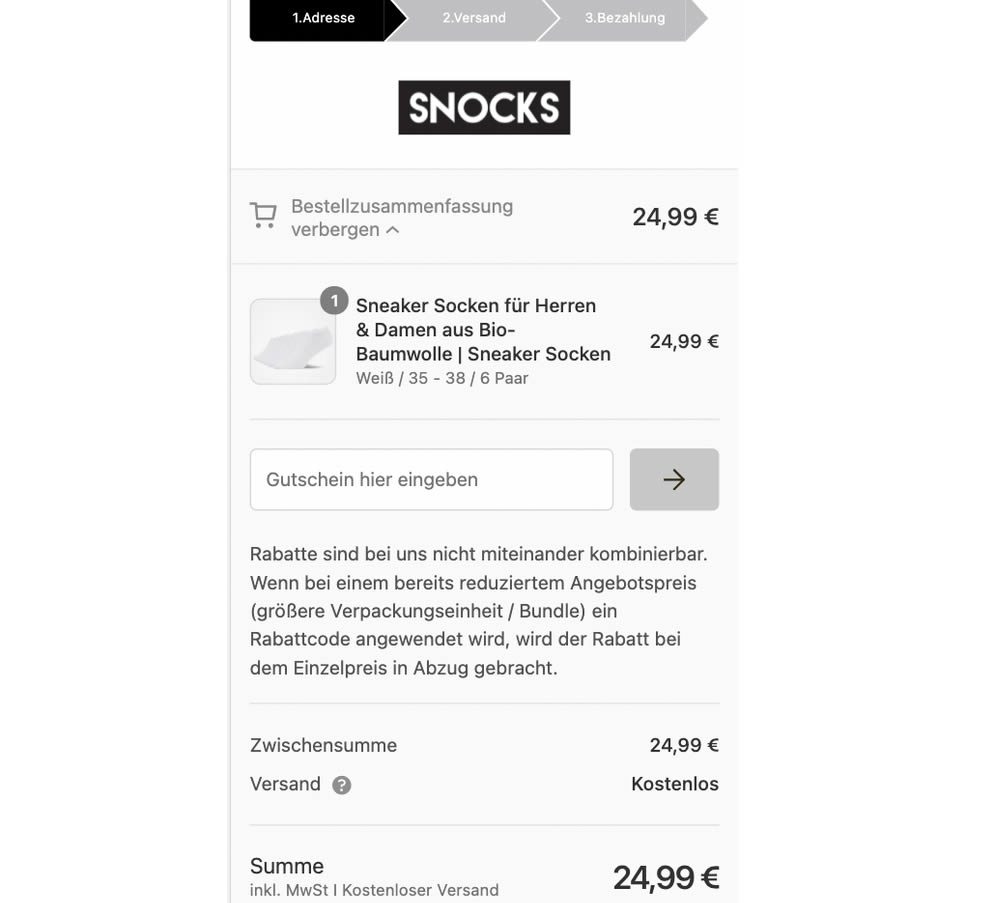
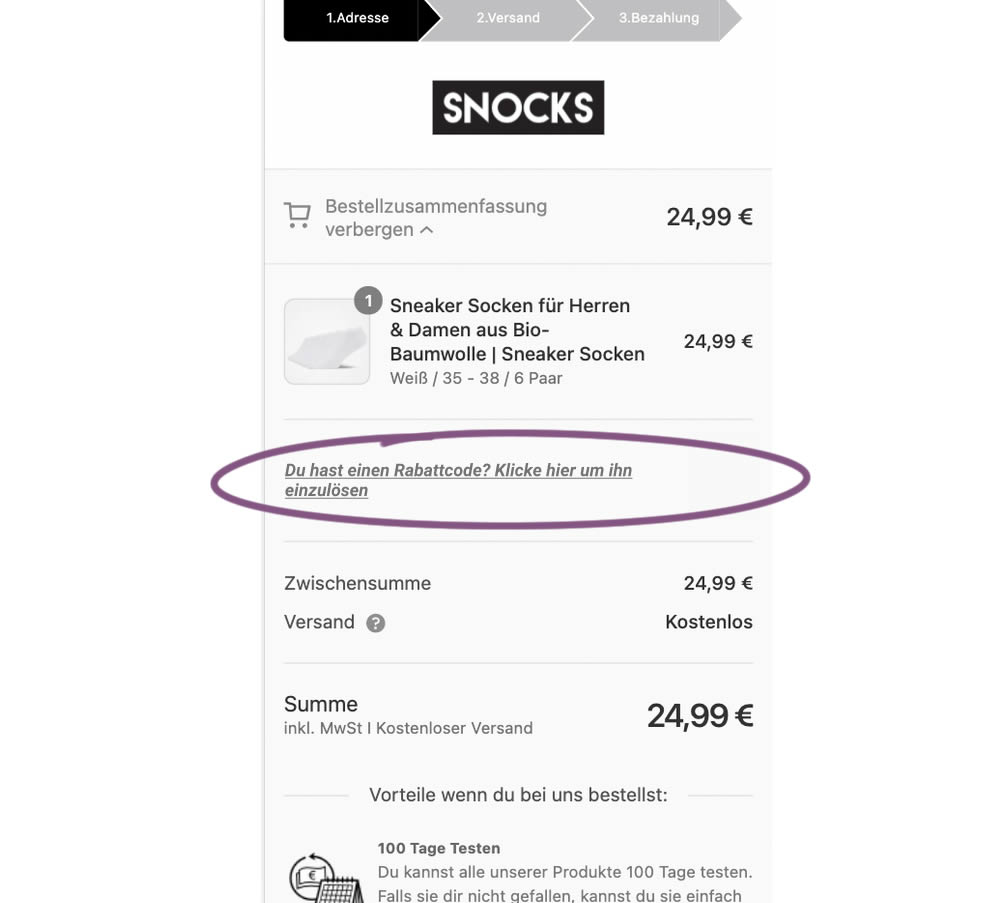
Melina Hess Tested Pattern #1: Remove Coupon Fields In Test #393 On Snocks.com


This experiment replaced a visible coupon field with a dynamic text link that would initially hide the form field. Only after clicking the text link would the coupon form field appear. The translation from German is "Do you have a coupon code? Click here to apply". Impact on completed transactions was measured.
Test #392 on
by
 Jakub Linowski
Dec 31, 2021
Desktop
Mobile
Product
Jakub Linowski
Dec 31, 2021
Desktop
Mobile
Product
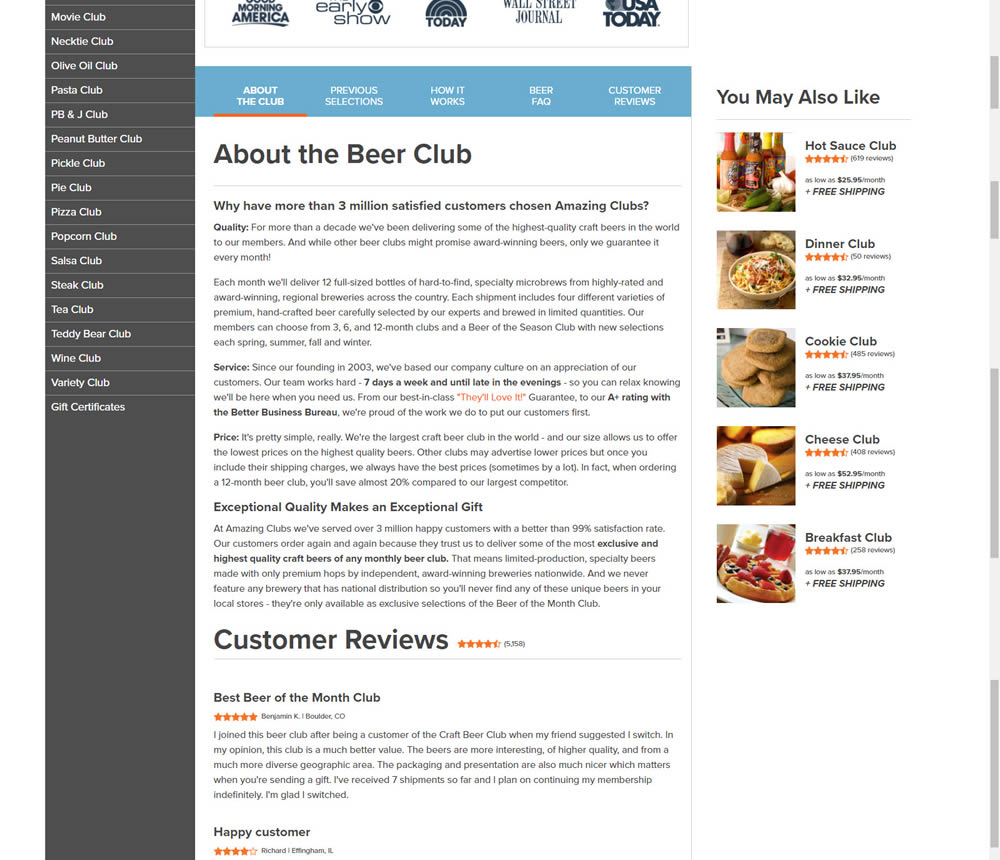
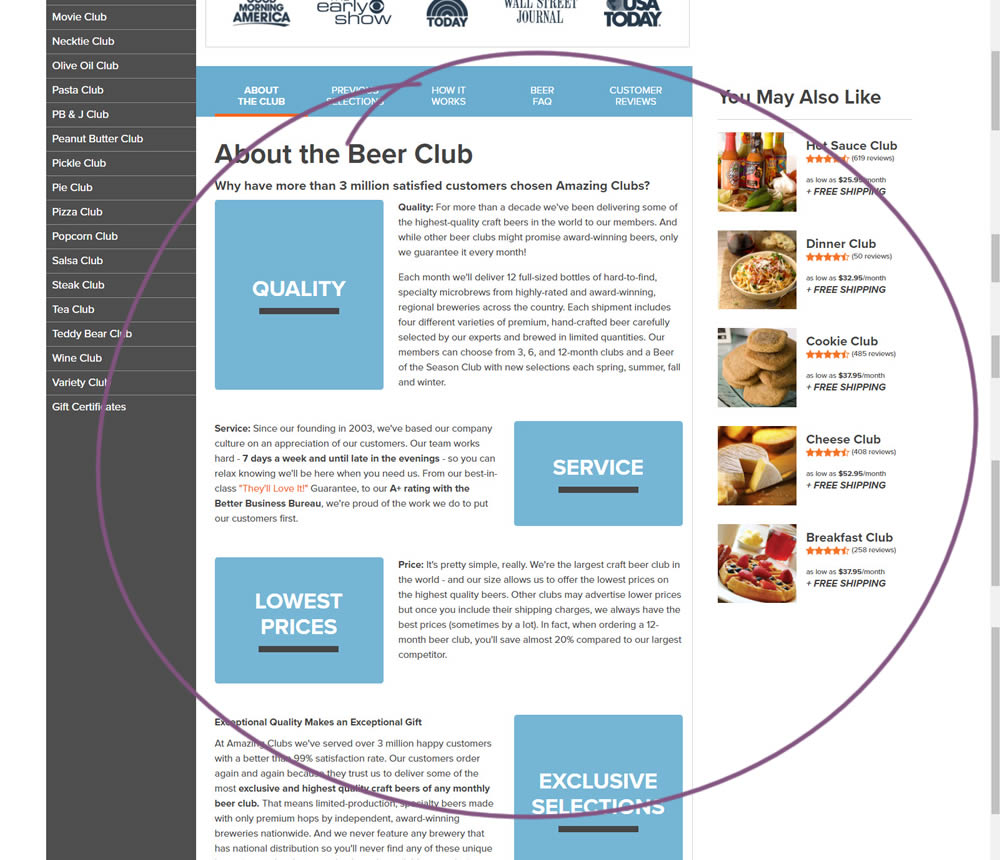
Jakub Linowski Tested Pattern #122: Zigzag Layout In Test #392


In this experiment, paragraph style copy was reorganized into a zig zag layout with key sections being reinforiced with copy-as-image statements. Impact on adds-to-cart and sales was measured.
Test #389 on
Svsound.com
by
 Keenan Davis
Dec 16, 2021
Desktop
Mobile
Checkout
Keenan Davis
Dec 16, 2021
Desktop
Mobile
Checkout
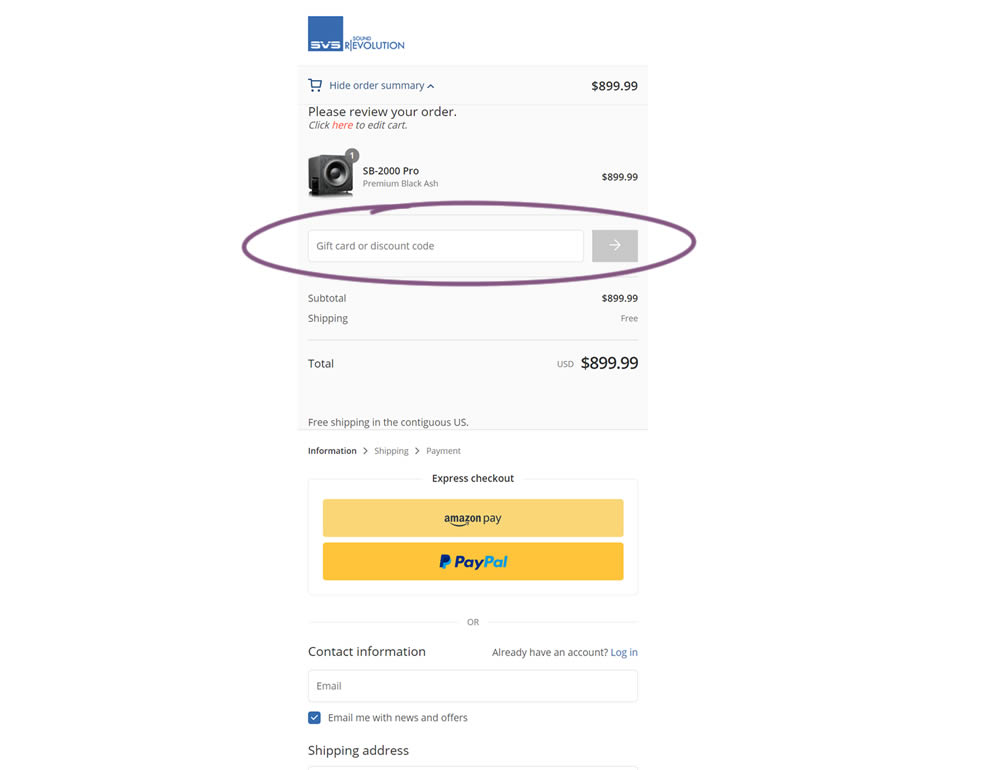
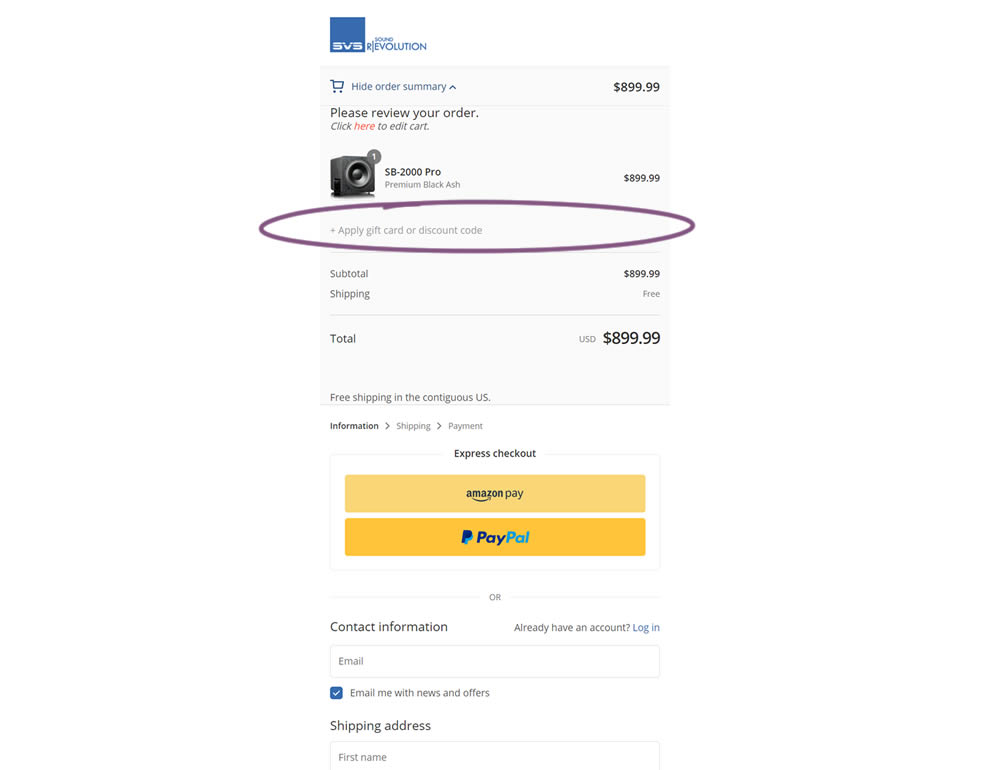
Keenan Davis Tested Pattern #1: Remove Coupon Fields In Test #389 On Svsound.com


In this simple experiment, a highly visible coupon field was replaced with a less visible (but clickable) link in the variation. Clicking on the link would show the coupon field. Impact on sales and revenue was measured.
Test #386 on
Learnwithhomer.com
by
 Stanley Zuo
Nov 29, 2021
Desktop
Pricing
Stanley Zuo
Nov 29, 2021
Desktop
Pricing
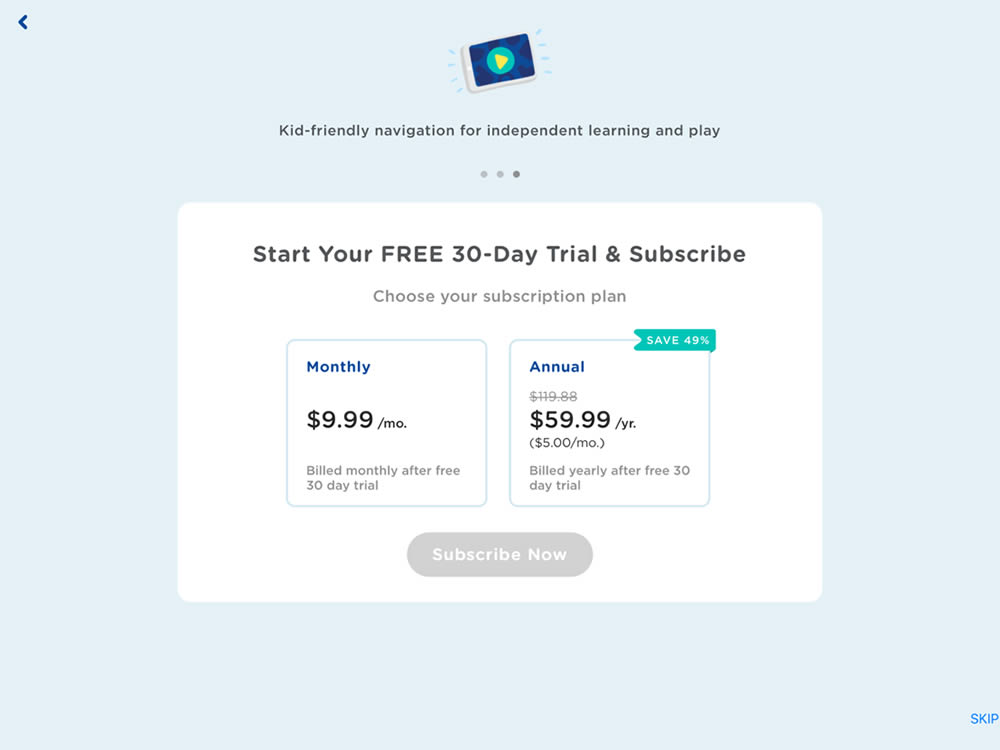
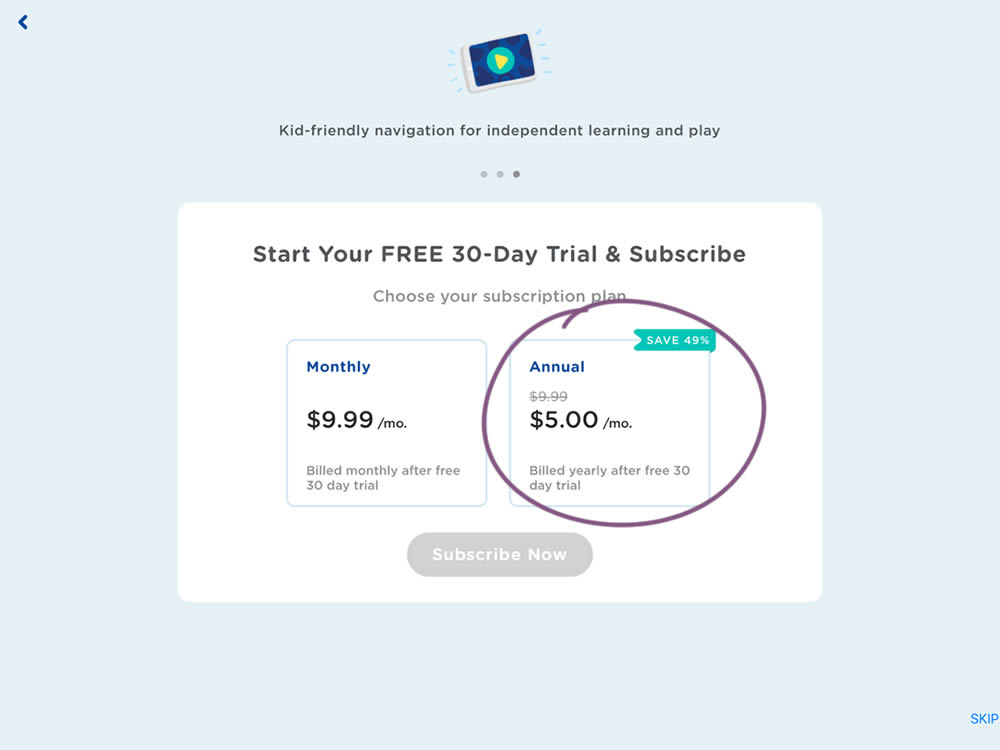
Stanley Zuo Tested Pattern #112: Lower Price Frames In Test #386 On Learnwithhomer.com


In this experiment, the annual plan was standardized and framed in a monthly price context (during the iOS signup flow). This made the annual plan more comparable to the monthly plan price. Impact on overall sales and annual plan sales was measured.
Test #384 on
Mariemur.com
by
 Gleb Hodorovskiy
Nov 17, 2021
Mobile
Shopping Cart
Gleb Hodorovskiy
Nov 17, 2021
Mobile
Shopping Cart
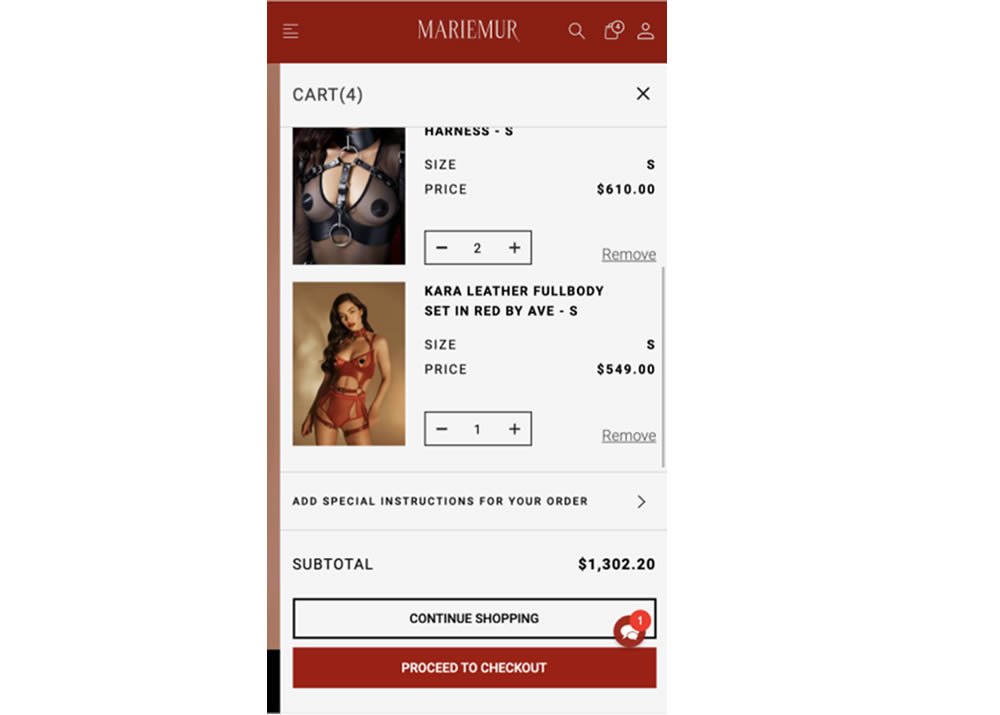
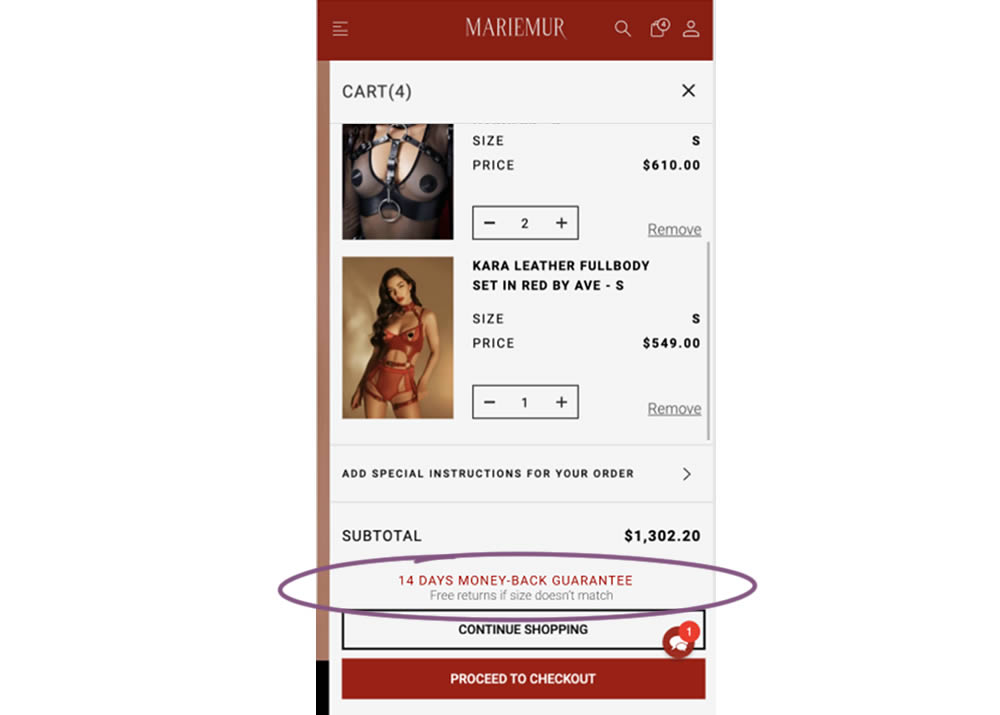
Gleb Hodorovskiy Tested Pattern #103: Money Back Guarantee In Test #384 On Mariemur.com


In this experiment from Conversionrate.store, a 14 day money back guarantee was added to a shopping cart of a lingerie online store. Secondary text further elaborated this with the following copy "Free returns if size doesn’t match". Impact on transactions was measured.
Test #383 on
by
 Jakub Linowski
Nov 11, 2021
Desktop
Checkout
Jakub Linowski
Nov 11, 2021
Desktop
Checkout
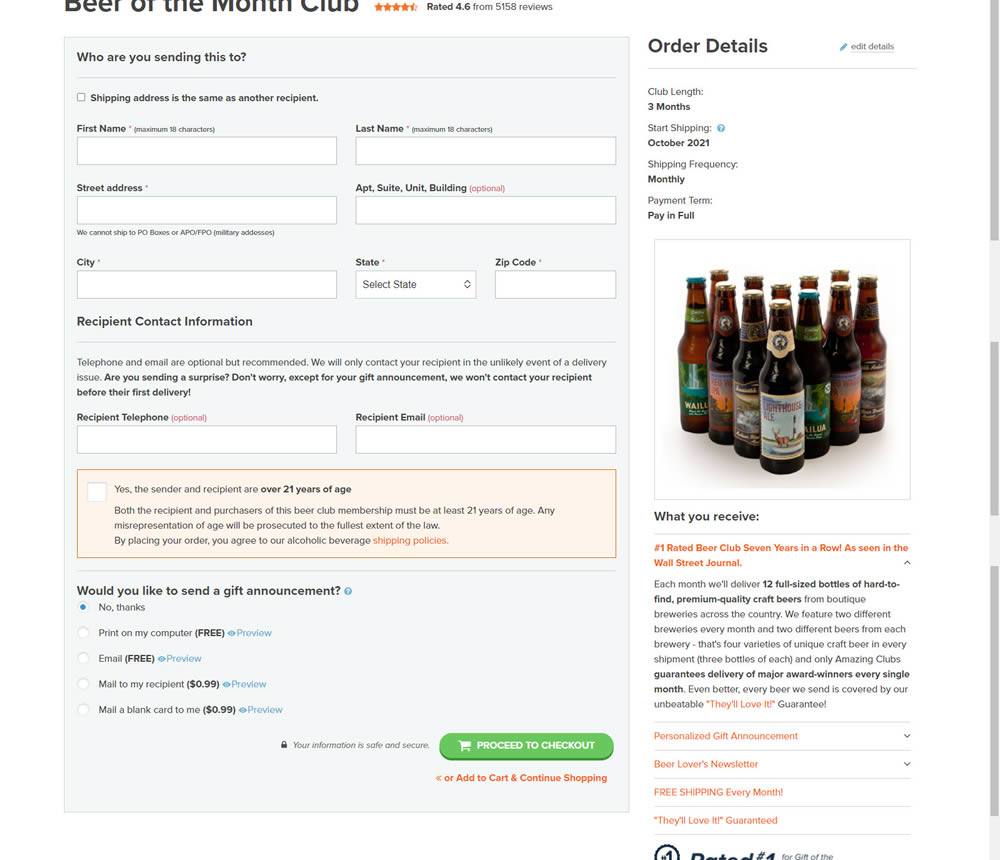
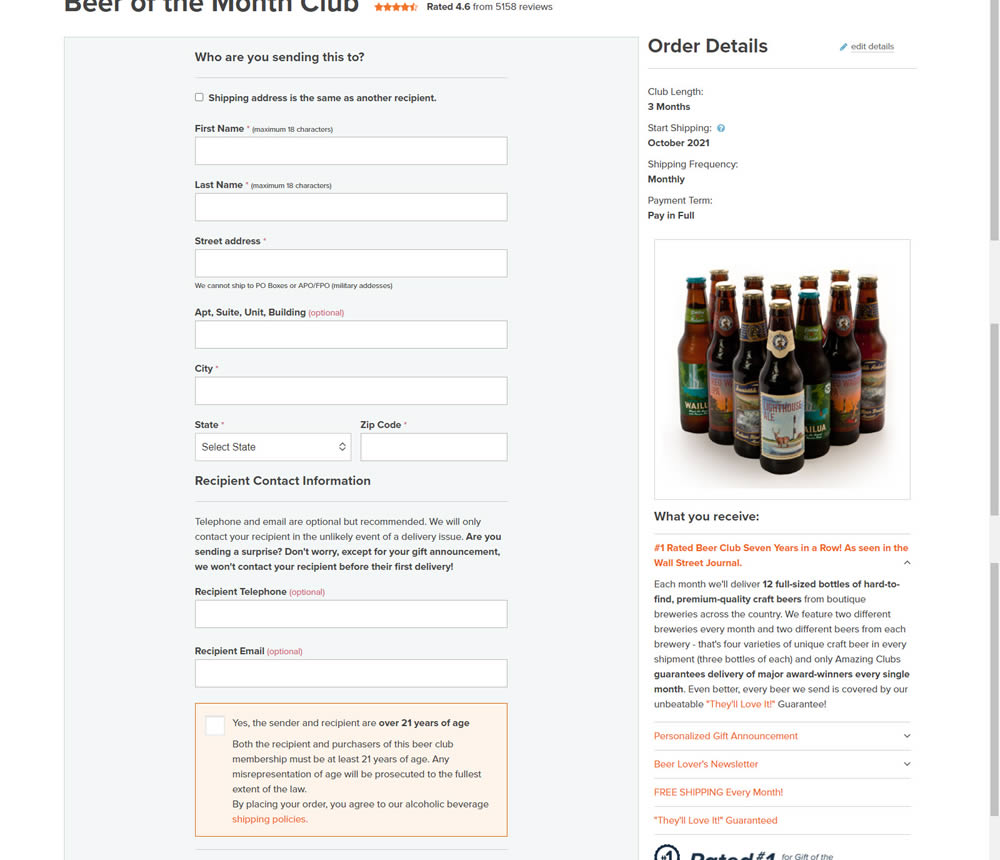
Jakub Linowski Tested Pattern #123: Single Or Double Column Form Fields In Test #383


In this simple [inverted] experiment, the variation organized the form fields into a single column. The control had two columns of form fields.
Test #382 on
Snocks.com
by
 Samuel Hess
Oct 31, 2021
Desktop
Product
Samuel Hess
Oct 31, 2021
Desktop
Product
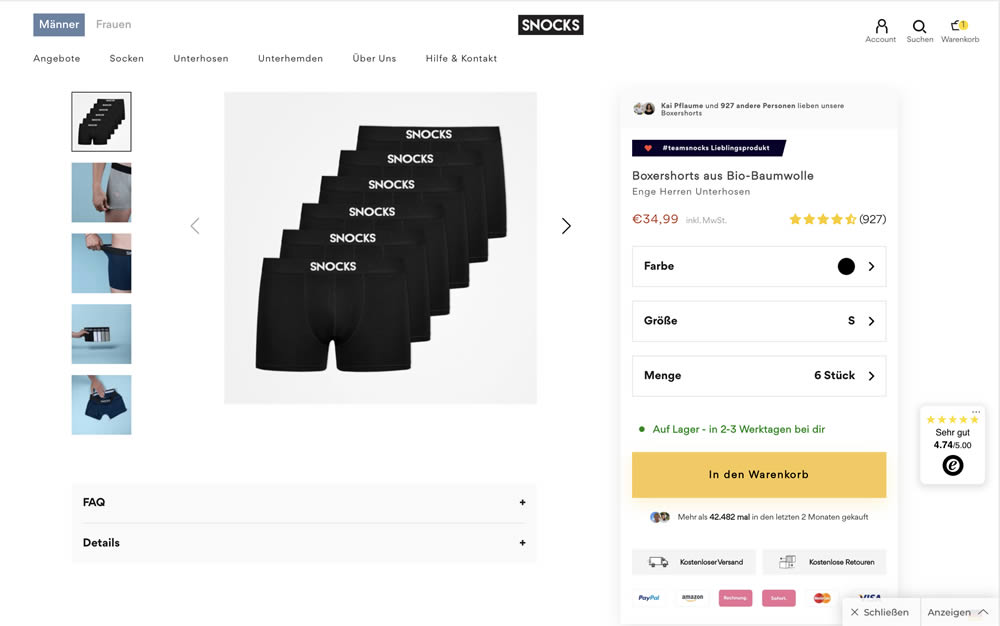
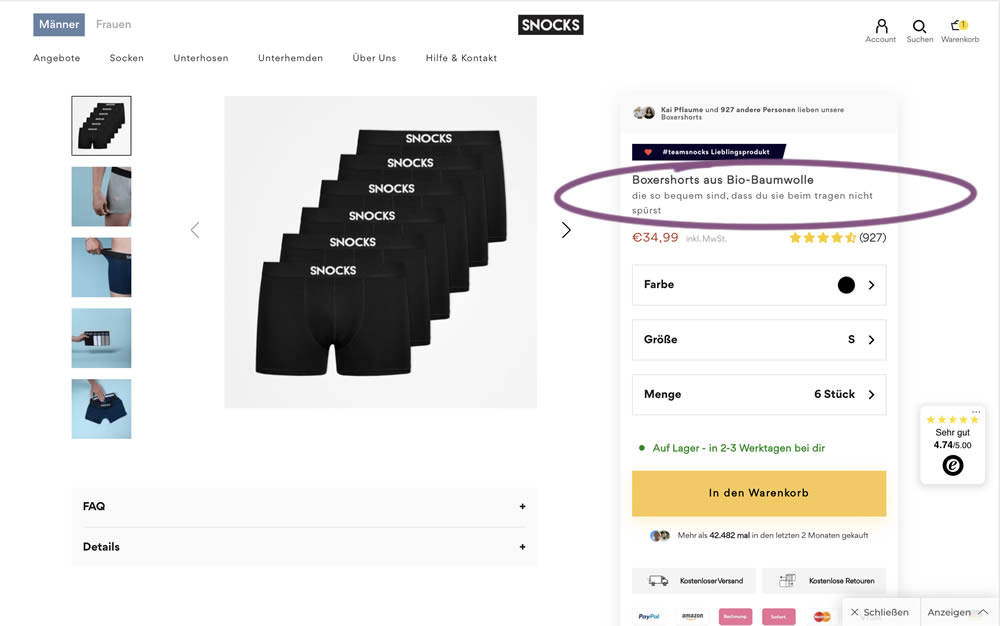
Samuel Hess Tested Pattern #43: Long Titles In Test #382 On Snocks.com


In this experiment, the variation contained a simple text change that described the quality of the product. According to Google Translate the text changed from "tight men's underpants" (control) to "are so comfortable that you don't feel them when you wear them" (variation).
Test #380 on
Getninjas.com.br
by
 Rodolfo Lugli
Oct 27, 2021
Desktop
Mobile
Home & Landing
Rodolfo Lugli
Oct 27, 2021
Desktop
Mobile
Home & Landing
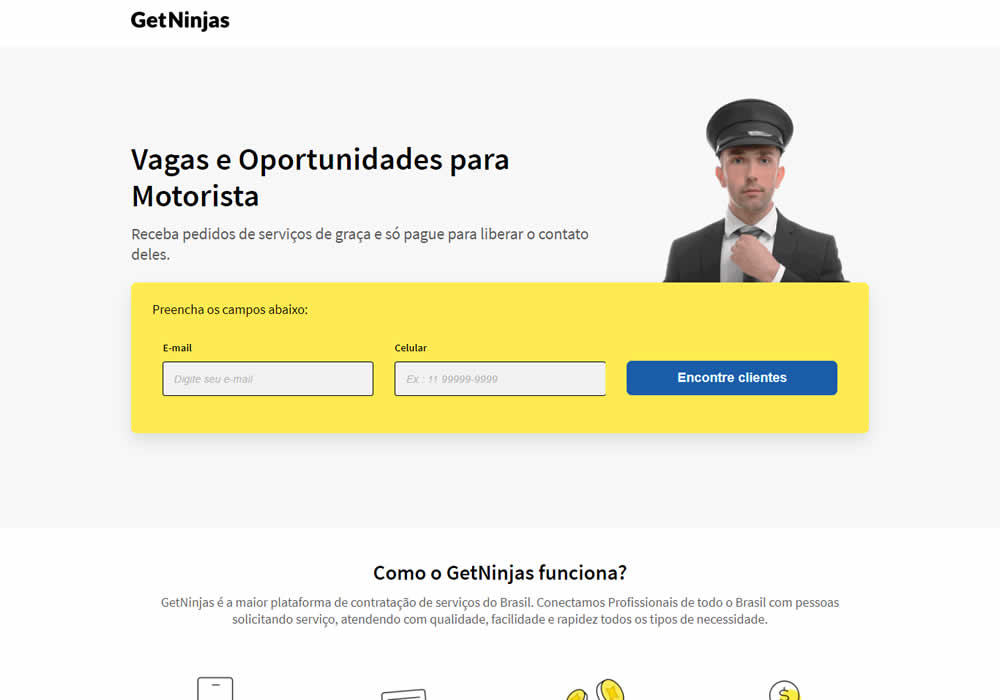
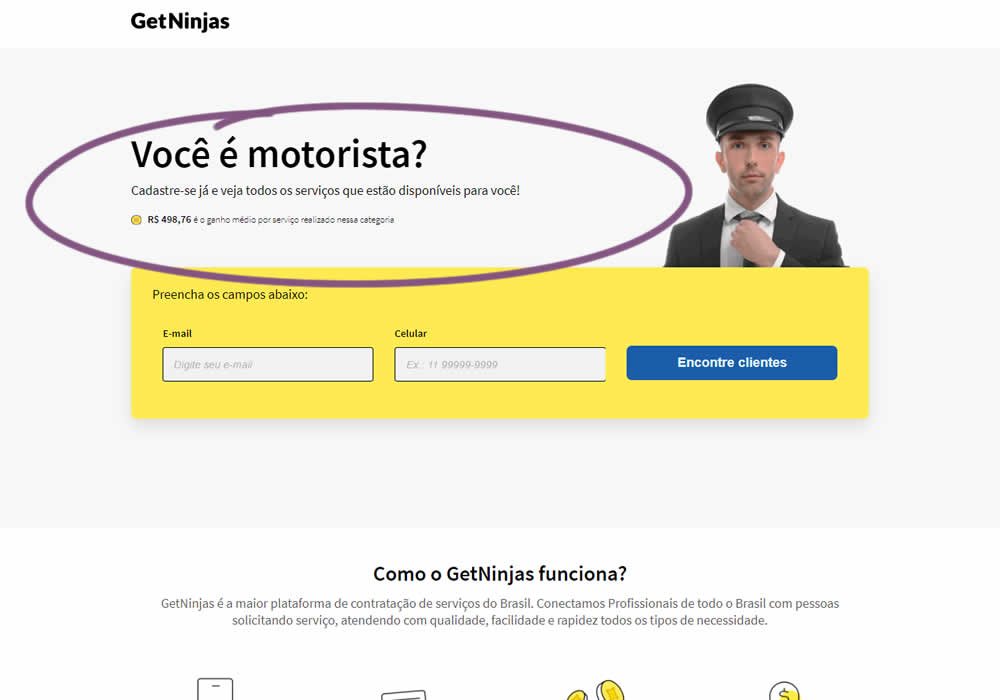
Rodolfo Lugli Tested Pattern #21: What It's Worth In Test #380 On Getninjas.com.br


In this experimemt, the average $ gain from a performed service category was shown on a landing page. Impact on leads was measured (people who would be signing up to offer a particular service).