All Latest 605 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #633 on
Reverb.com
by
 Nicholas Evans
Jan 31, 2026
Desktop
Mobile
Product
Nicholas Evans
Jan 31, 2026
Desktop
Mobile
Product
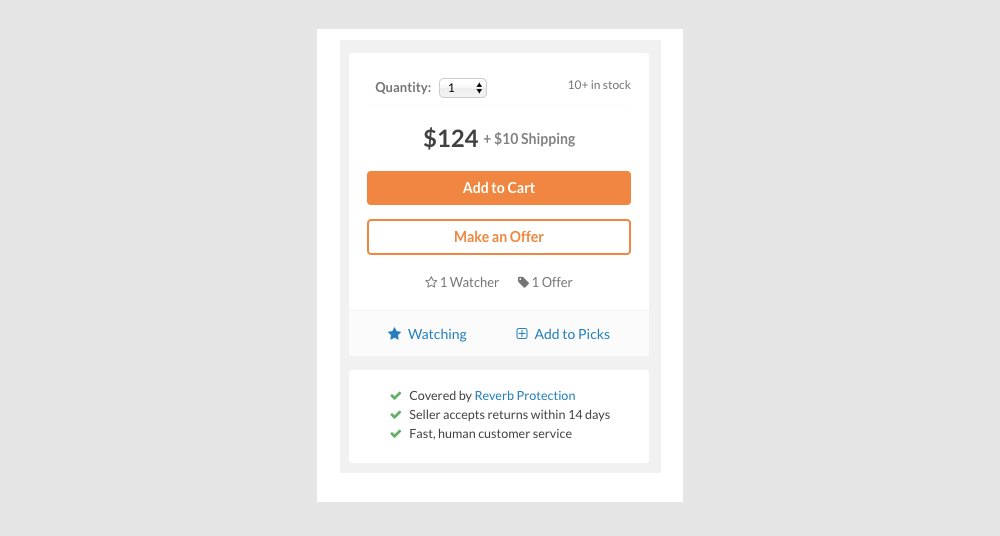
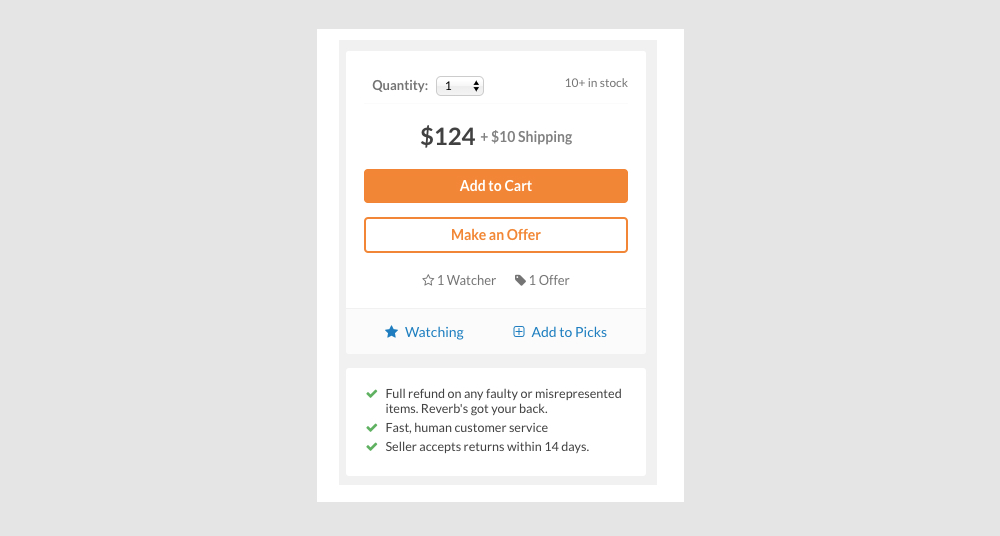
Nicholas Evans Tested Pattern #103: Money Back Guarantee In Test #633 On Reverb.com


In this experiment, different reassurance messages were shown at the bottom of the add-to-cart widget on a product page. The variation emphasized full refunds for faulty or misrepresented items.
Test #632 on
Online.metro-cc.ru
by
 Andrey Andreev
Jan 30, 2026
Desktop
Mobile
Checkout
Andrey Andreev
Jan 30, 2026
Desktop
Mobile
Checkout
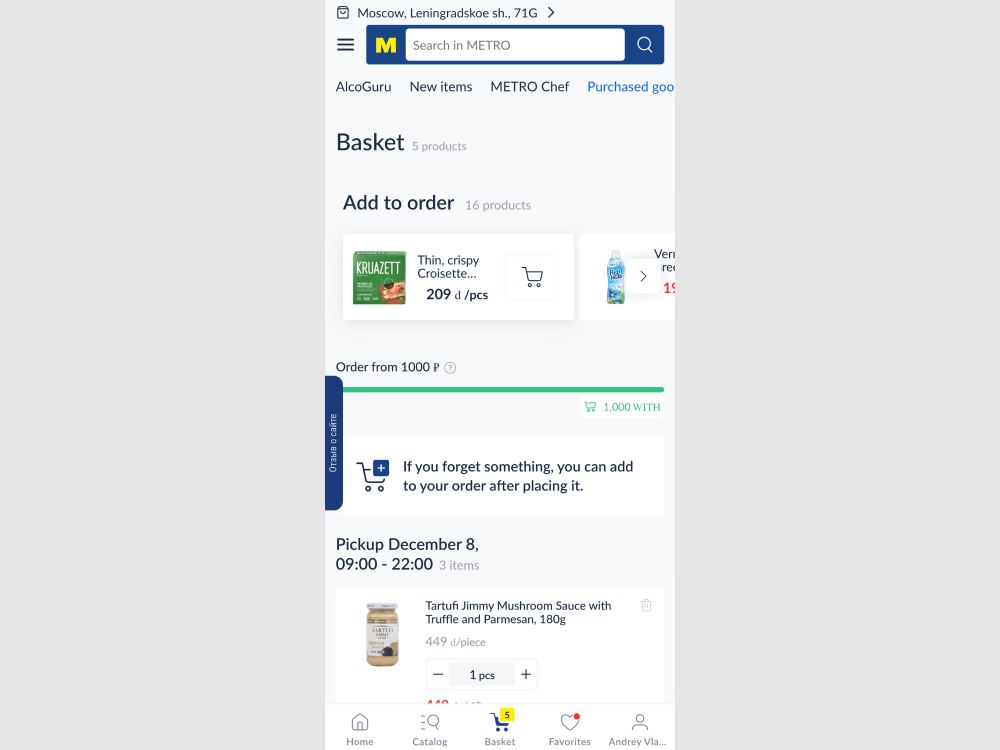
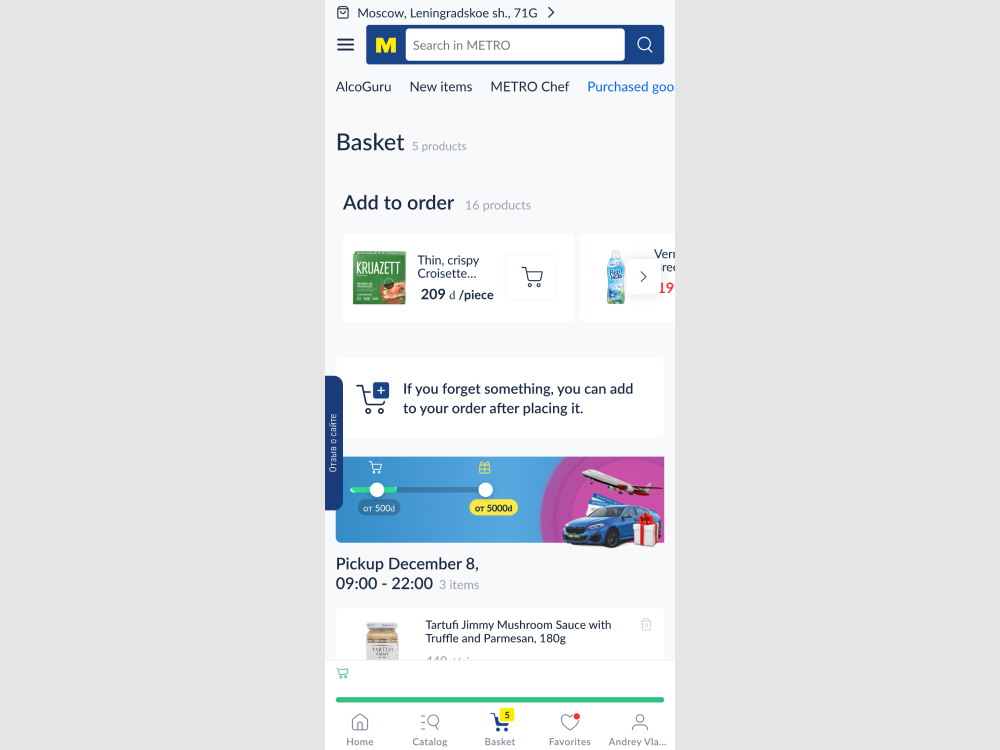
Andrey Andreev Tested Pattern #65: Add More For Extra Incentive In Test #632 On Online.metro-cc.ru


In this experiment, two changes were made to the checkout page: (1) the minimum basket size requirement was made more visible using a floating element, and (2) an additional threshold was introduced to encourage customers to add more items by offering a free gift at a higher spend level. The impact on sales was measured.
Test #631 on
by
 Frazer Mawson
Jan 29, 2026
Mobile
Shopping Cart
Frazer Mawson
Jan 29, 2026
Mobile
Shopping Cart
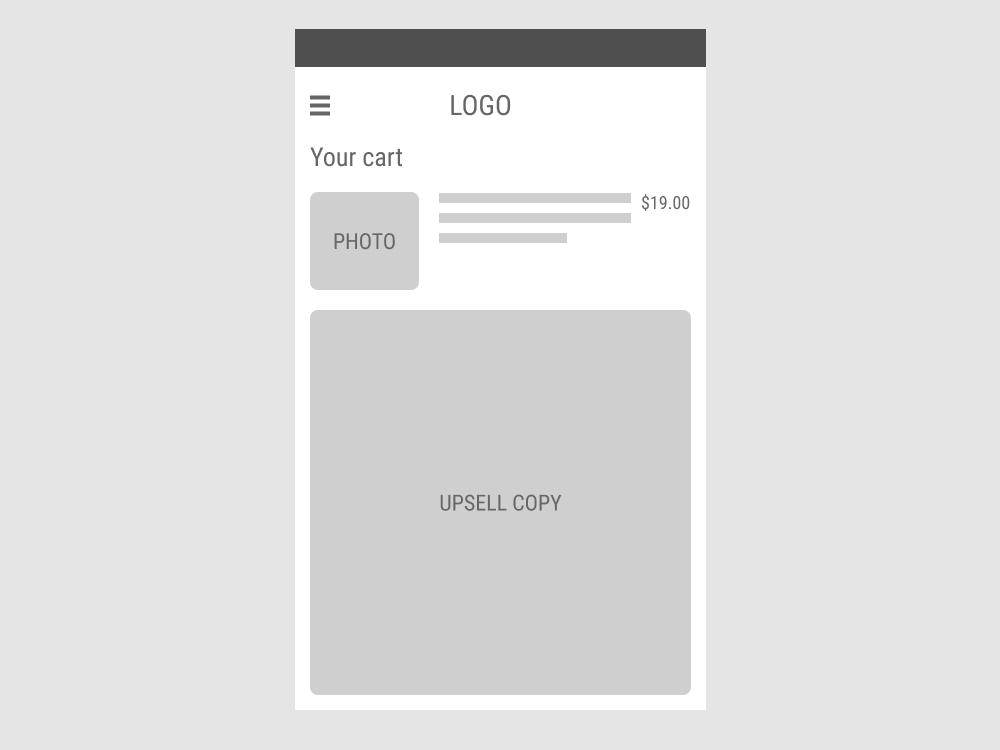
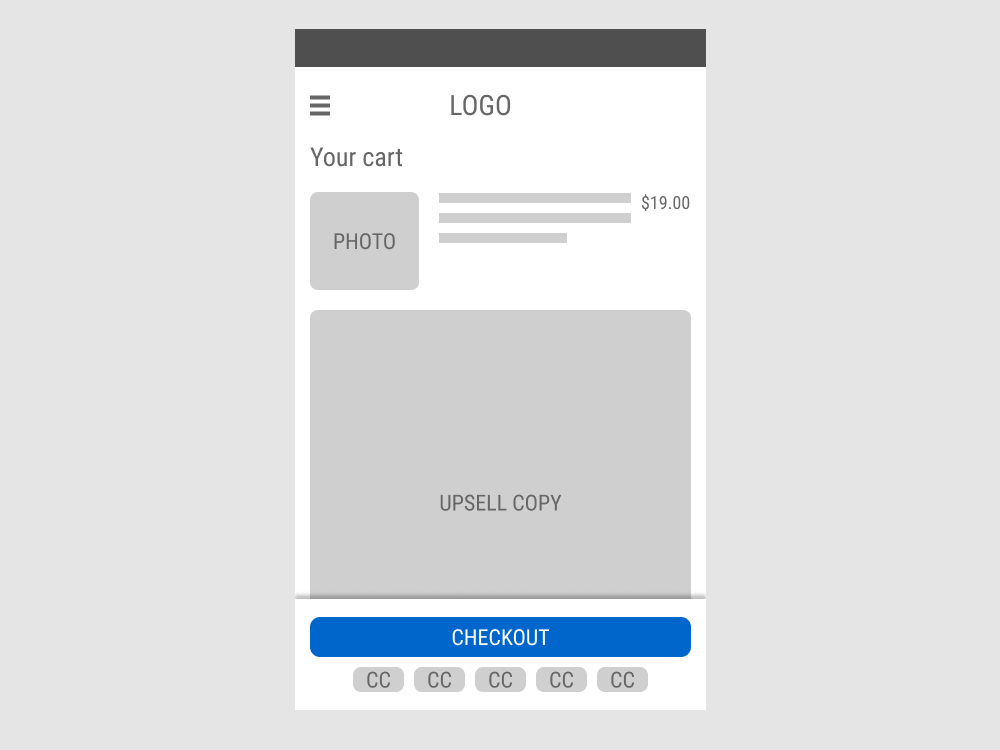
Frazer Mawson Tested Pattern #41: Sticky Call To Action In Test #631


In this experiment, the shopping cart screen displayed a floating “Checkout” button with common credit card icons that directed users to the checkout page when clicked. In the control, the button was positioned inline, further down the page. Impact on progression to checkout and total sales were measured.
Test #630 on
Kay.com
by
 Craig Kistler
Jan 27, 2026
Desktop
Mobile
Product
Craig Kistler
Jan 27, 2026
Desktop
Mobile
Product
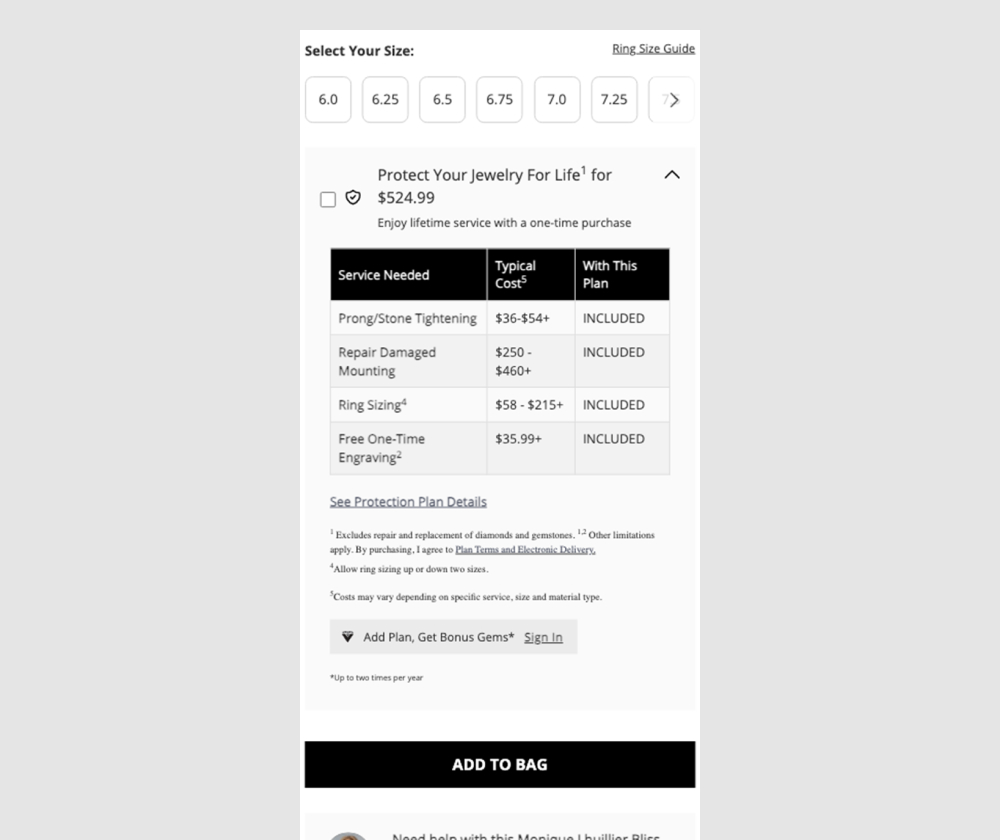
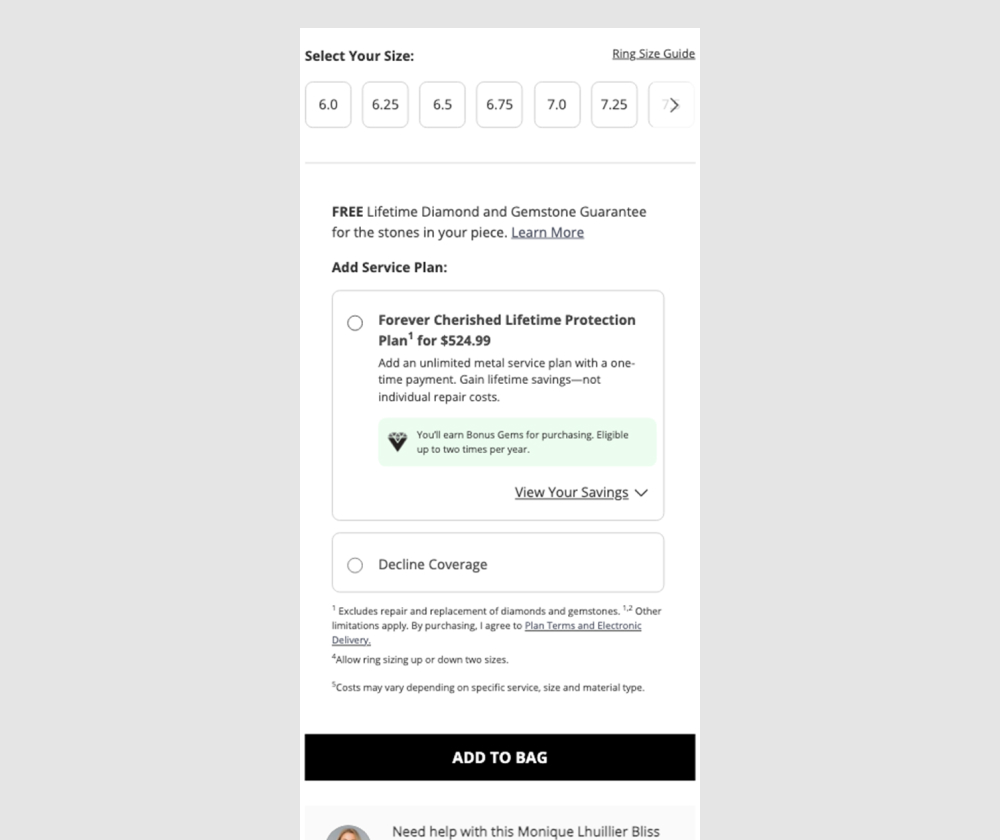
Craig Kistler Tested Pattern #21: What It's Worth In Test #630 On Kay.com


In this experiment, a pricing table (an upsell of product protection plan coverages) was tested against a more explicit yes/no toggle for including the plan. Impact was measured on adds to cart, orders, and upsell rate, using an 80/20 traffic split.
Test #629 on
by
 Jakub Linowski
Jan 26, 2026
Desktop
Checkout
Jakub Linowski
Jan 26, 2026
Desktop
Checkout
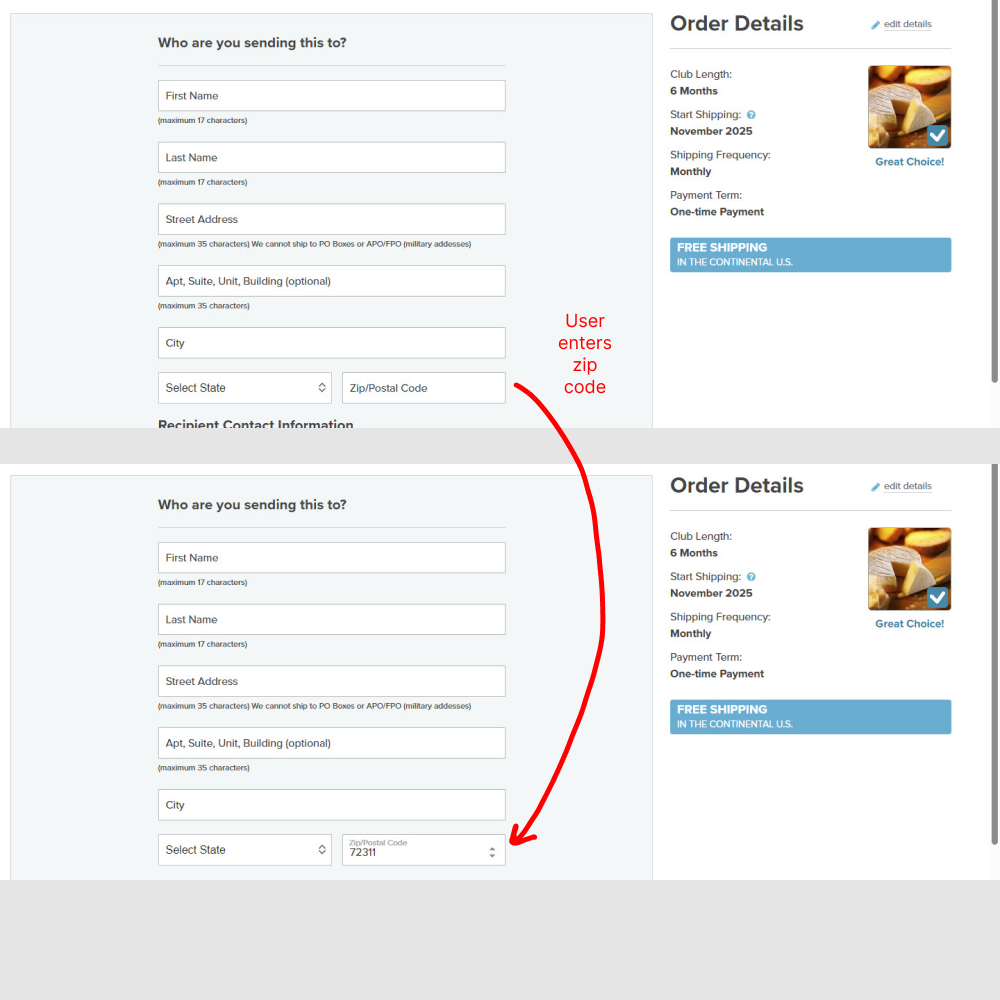
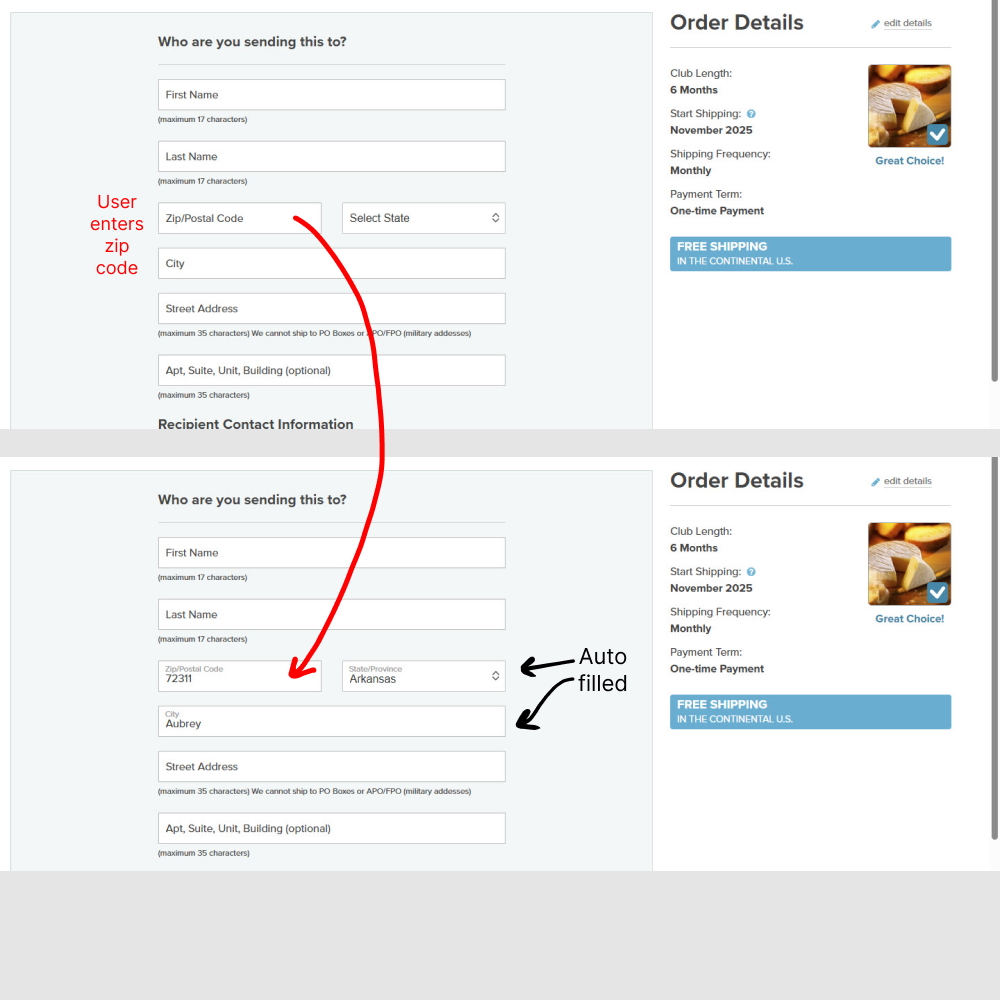
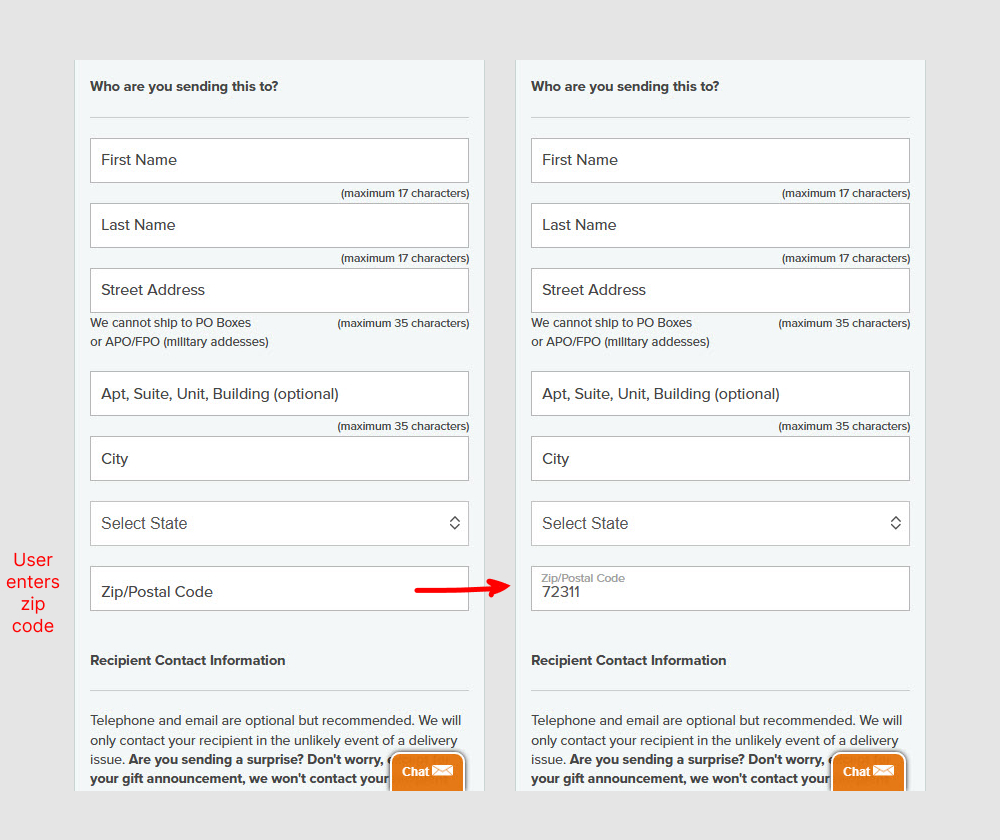
Jakub Linowski Tested Pattern #98: Auto Suggest In Test #629


In this experiment (1) the zip code field position was moved up, right below the last name. And (2) entering the zip code would populate the state and city using an autofill API call. Impact on orders completed was measured.
Test #628 on
by
 Jakub Linowski
Dec 30, 2025
Mobile
Checkout
Jakub Linowski
Dec 30, 2025
Mobile
Checkout
Jakub Linowski Tested Pattern #98: Auto Suggest In Test #628


In this experiment (1) the zip code field position was moved up, right below the last name. And (2) entering the zip code would populate the state and city using an autofill API call. Impact on orders completed was measured.
Test #627 on
by
 Jakub Linowski
Dec 29, 2025
Product
Jakub Linowski
Dec 29, 2025
Product
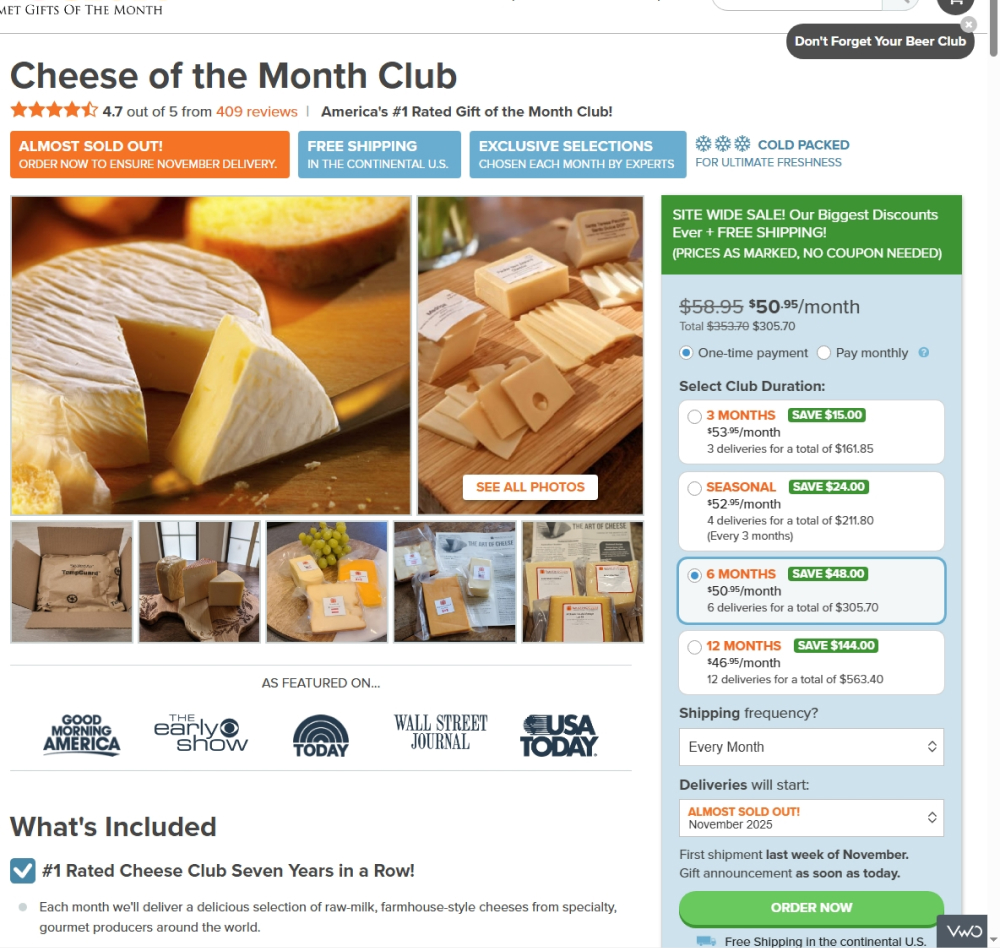
Jakub Linowski Tested Pattern #26: Cart Reminder And Recently Viewed In Test #627


In this tightly triggered experiment, users who (1) did not complete a purchase and (2) visited a different product page saw a button in the top-right corner labeled “Don’t Forget Your Club.” Clicking this button resumed the checkout process at the point where they left off, without requiring the same information to be re-entered.
Test #626 on
Jared.com
by
 Craig Kistler
Dec 26, 2025
Desktop
Mobile
Listing
Craig Kistler
Dec 26, 2025
Desktop
Mobile
Listing
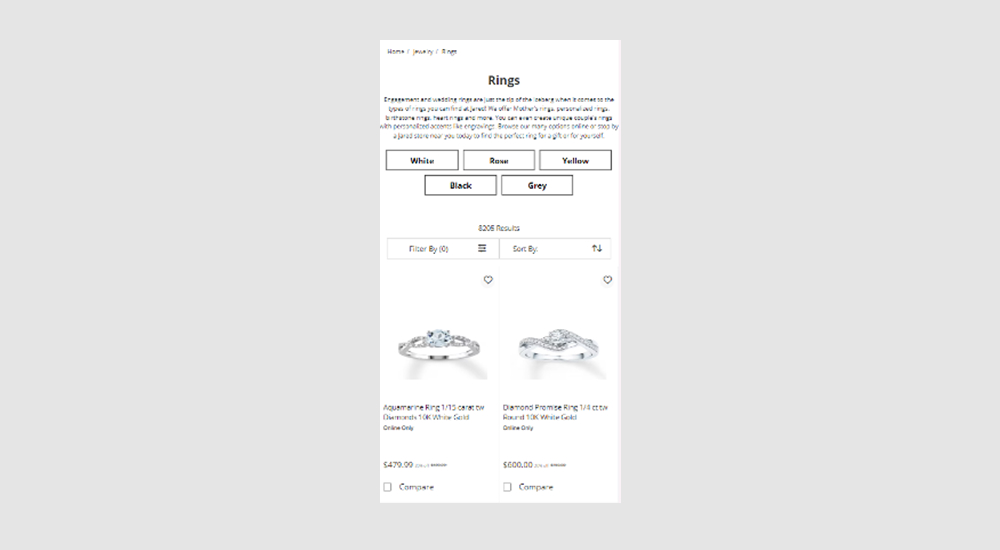
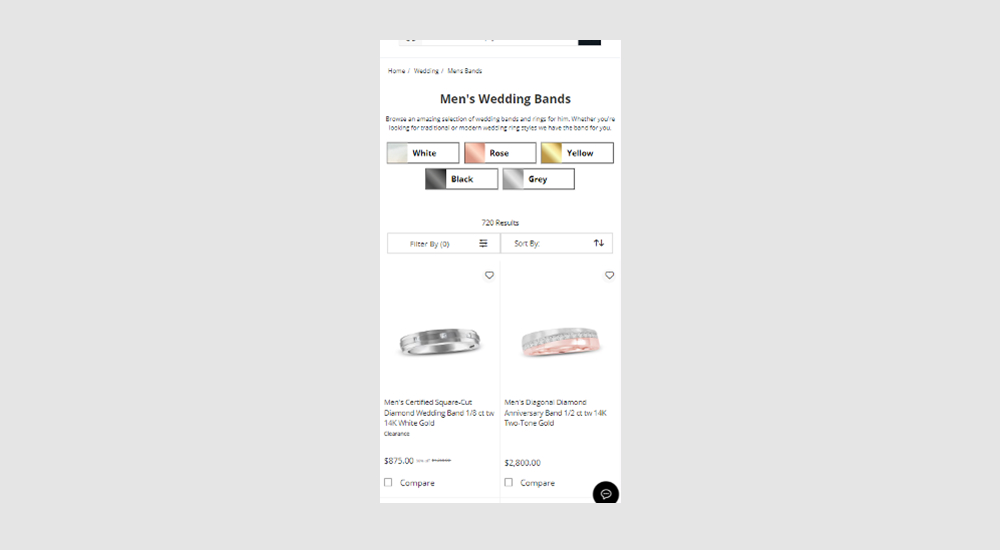
Craig Kistler Tested Pattern #118: Category Images In Test #626 On Jared.com


In this experiment, two types of UI filters for metal color choices were shown at the top of product listing pages. One variant only used category labels, while the other variant combined images with labels to reinforce the categories. Impact on filter usage, adds to cart and sales were measured.
Test #625 on
Online.metro-cc.ru
by
 Andrey Andreev
Dec 23, 2025
Desktop
Mobile
Listing
Andrey Andreev
Dec 23, 2025
Desktop
Mobile
Listing
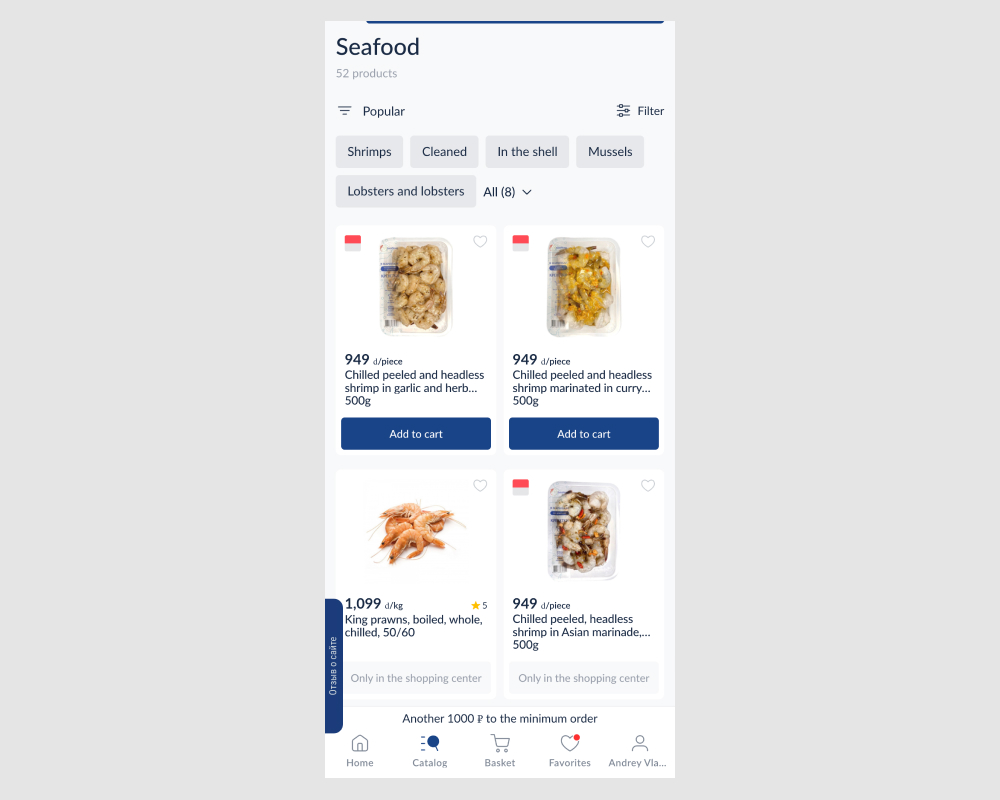
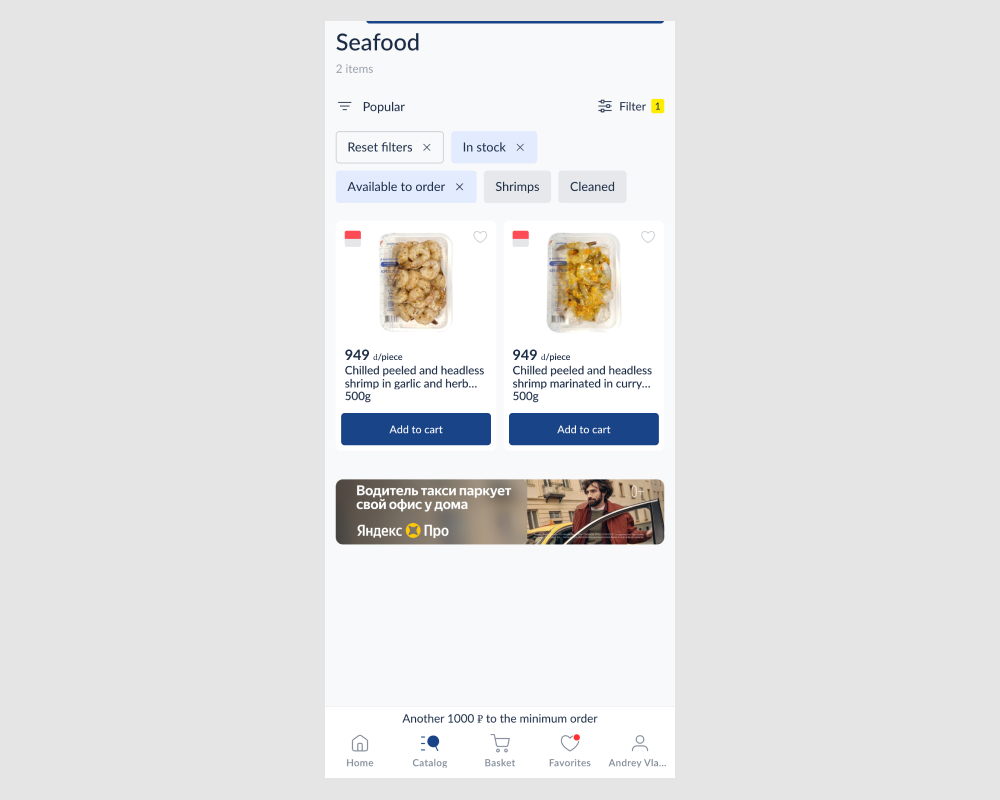
Andrey Andreev Tested Pattern #90: Out Of Stock Or In Stock Products In Test #625 On Online.metro-cc.ru


In this experiment, search results and listing pages received two additional filters to remove out-of-stock and in-store-only items. This reduced the number of results shown by default. The impact on add-to-cart actions, checkout flows, and completed sales was measured.
Test #624 on
by
 Frazer Mawson
Dec 22, 2025
Mobile
Checkout
Frazer Mawson
Dec 22, 2025
Mobile
Checkout
Frazer Mawson Tested Pattern #41: Sticky Call To Action In Test #624


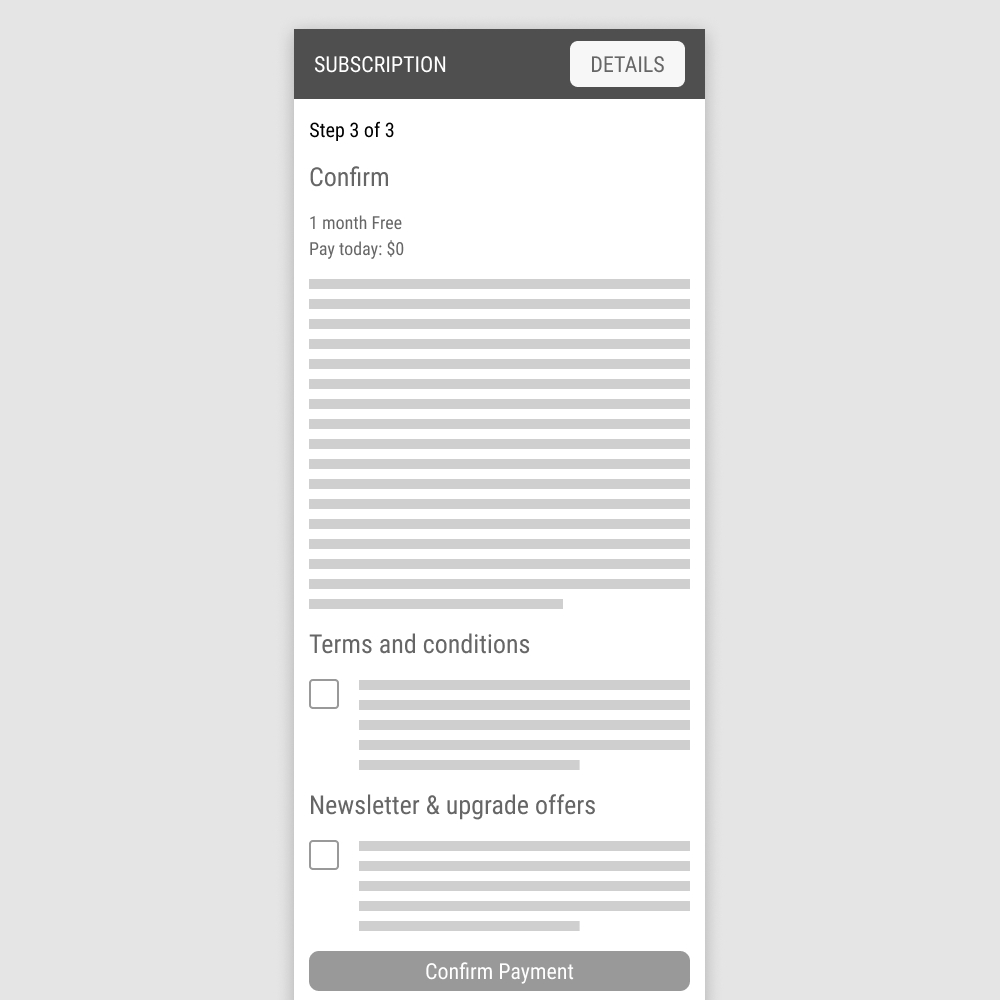
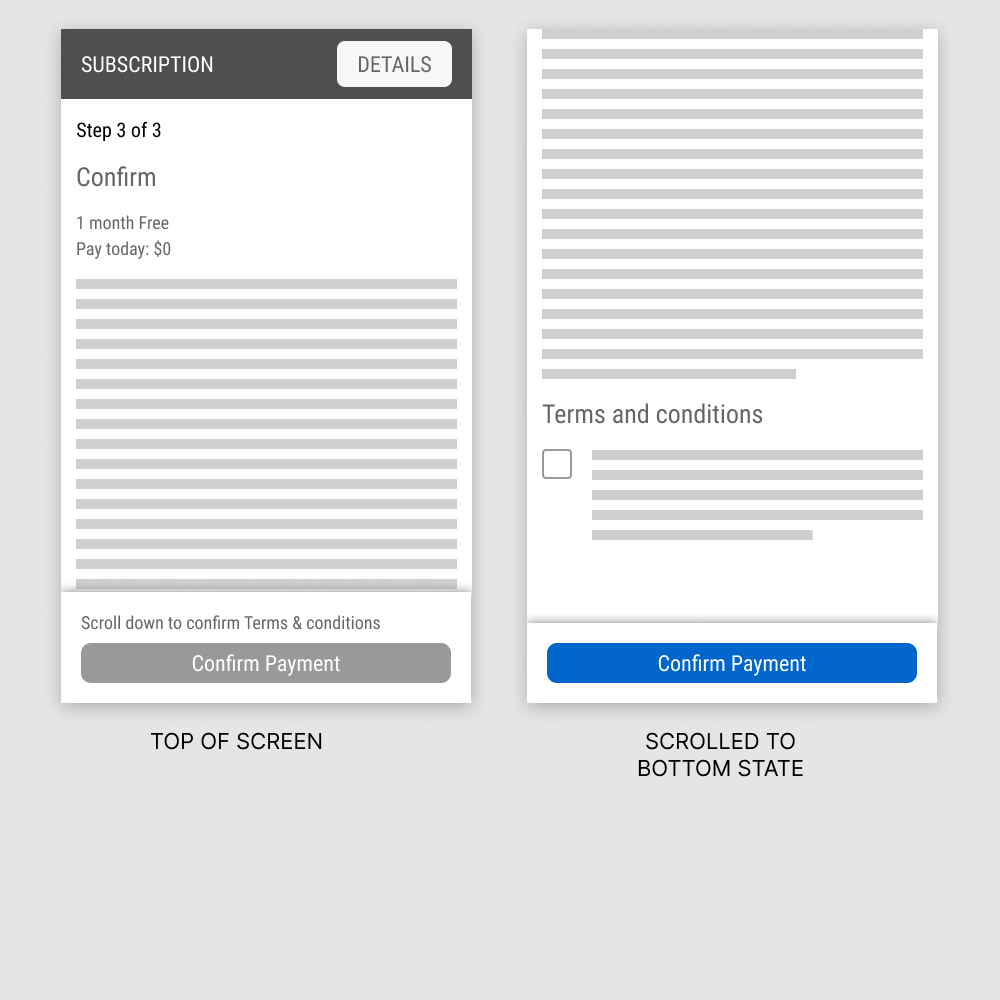
In this experiment, a floating "Confirm Payment" button was added on the last step of a checkout flow. The button appeared with two different states: in a disabled state, leading to the terms and conditions; and in an active state, after checking off the terms. Impact on purchases was measured.
Test #623 on
by
 Jakub Linowski
Nov 29, 2025
Desktop
Mobile
Product
Jakub Linowski
Nov 29, 2025
Desktop
Mobile
Product
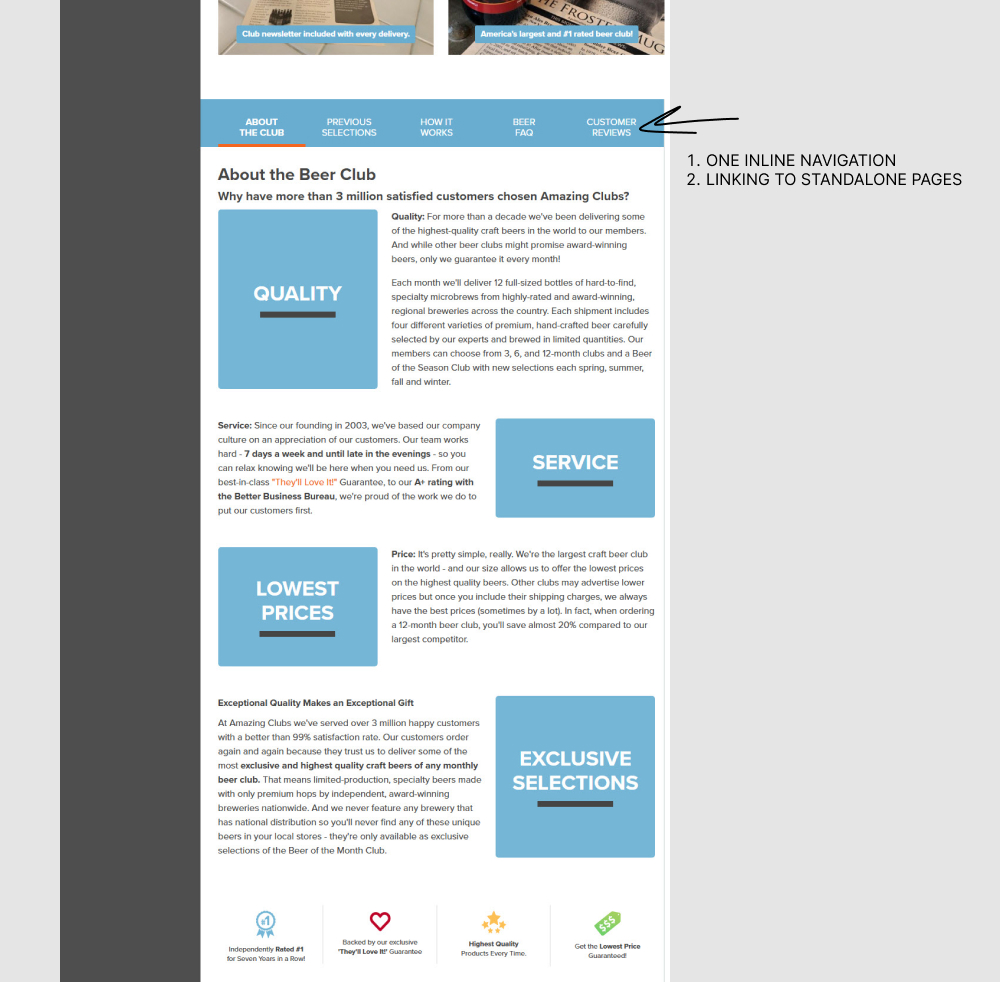
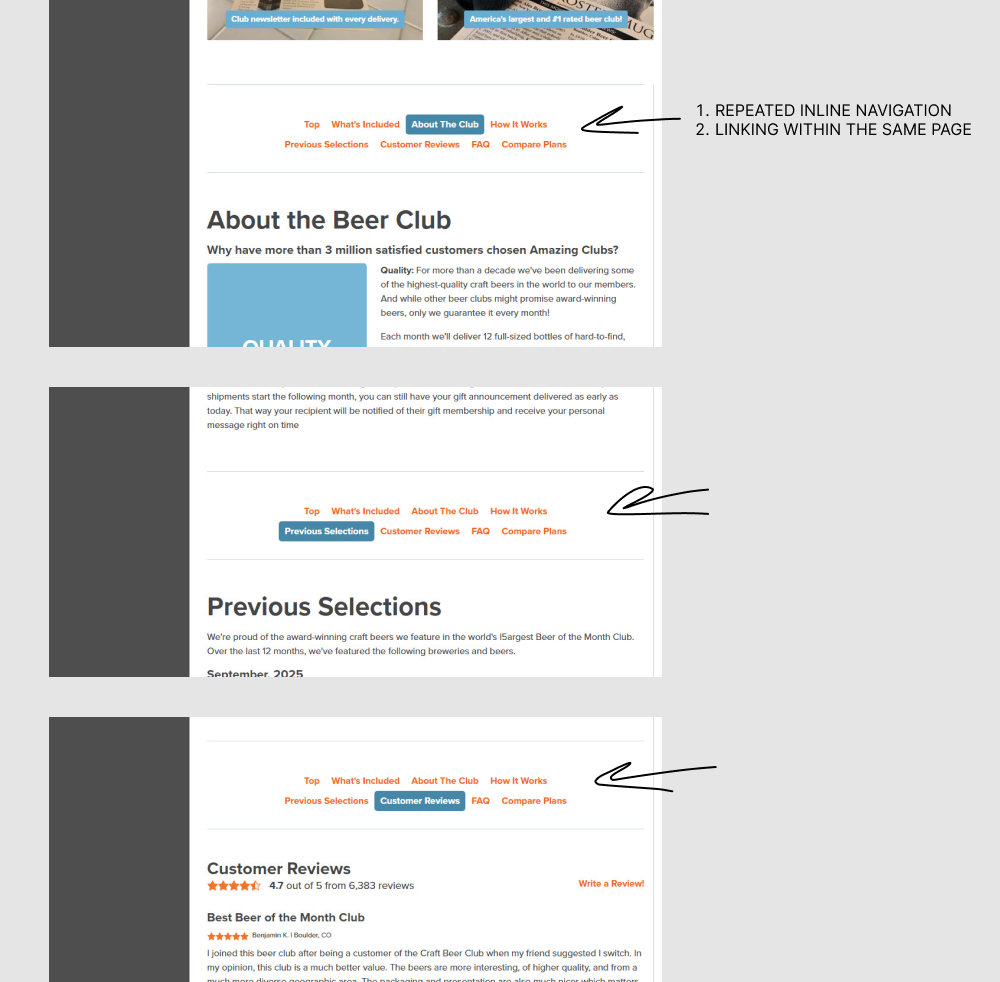
Jakub Linowski Tested Pattern #139: Page Level Navigation In Test #623


In this experiment, a single inline page navigation (going to external sub pages) was replaced with multiple and repeated inline page navigations (that linked within the same page). Impact on adds to cart an sales was measured.
Test #622 on
by
 Frazer Mawson
Nov 27, 2025
Mobile
Checkout
Frazer Mawson
Nov 27, 2025
Mobile
Checkout
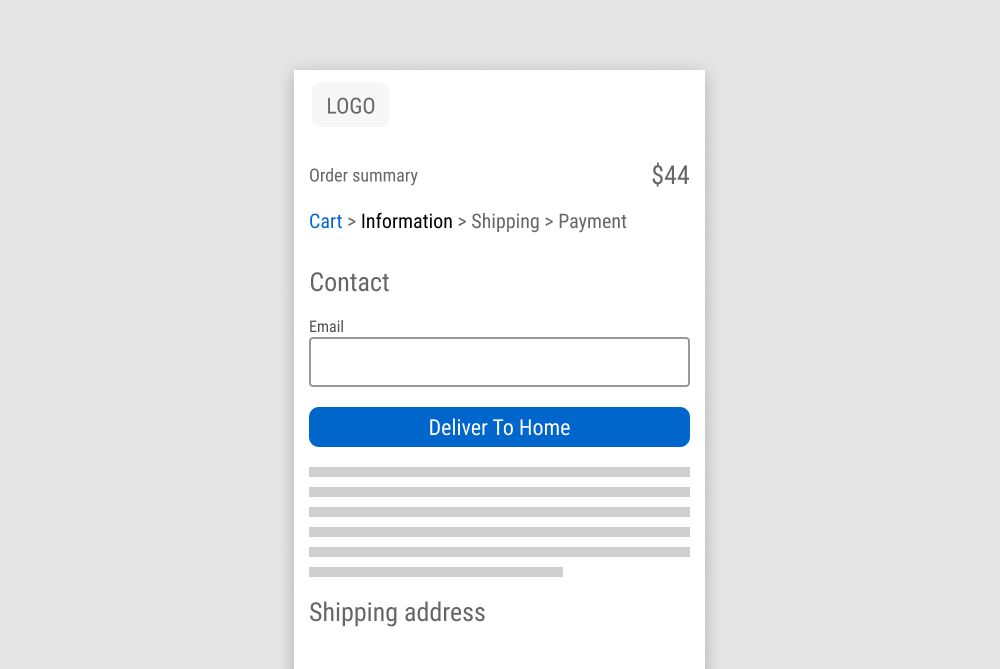
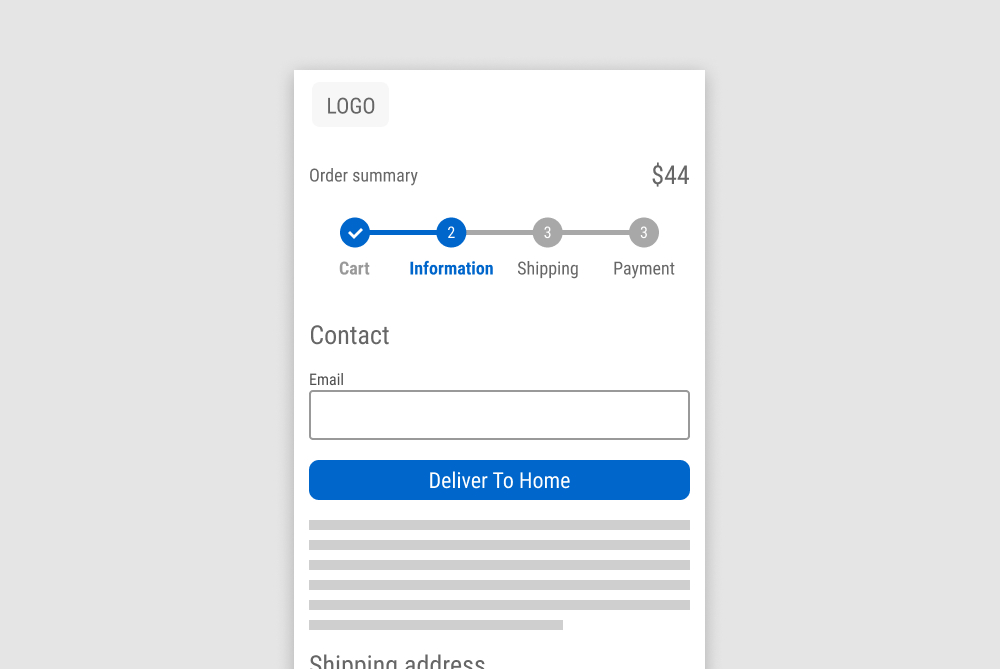
Frazer Mawson Tested Pattern #99: Progress Bar In Test #622


In this experiment, a breadcrumb was replaced with a circular progress bar (arguably more visible overall steps; but less visible/clickable accomplished steps). Impact on transactions was measured.
Test #621 on
Kay.com
by
 Craig Kistler
Nov 26, 2025
Desktop
Mobile
Product
Craig Kistler
Nov 26, 2025
Desktop
Mobile
Product
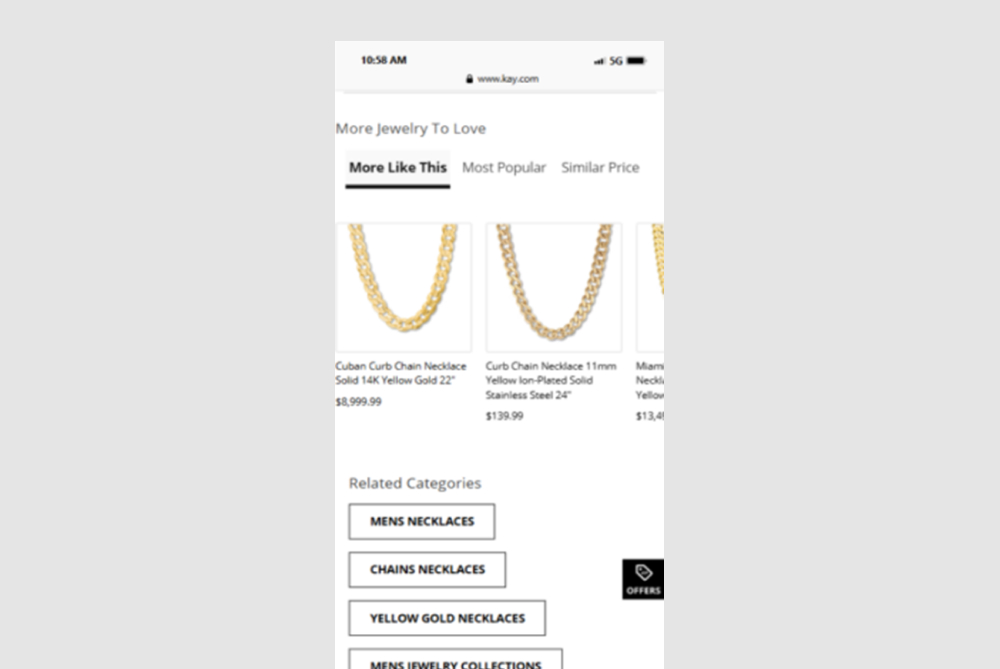
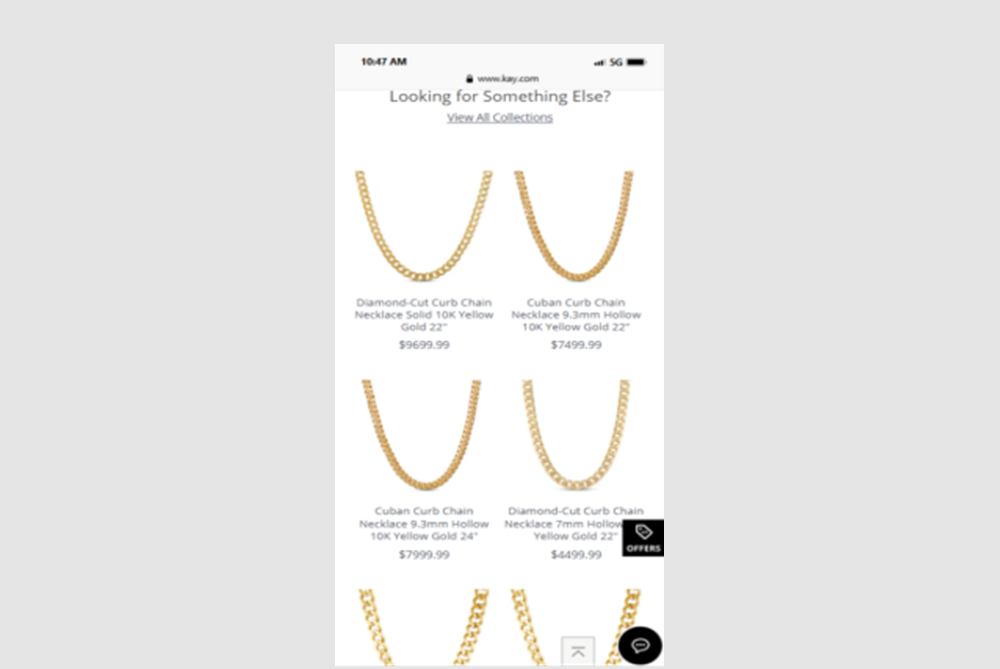
Craig Kistler Tested Pattern #36: Fewer Or More Results In Test #621 On Kay.com


In this experiment, a horizontally scrolling set of products was replaced with an expanded and more visible grid of suggested products - enabling more discovery.
Test #620 on
Online.metro-cc.ru
by
 Andrey Andreev
Nov 24, 2025
Desktop
Product
Andrey Andreev
Nov 24, 2025
Desktop
Product
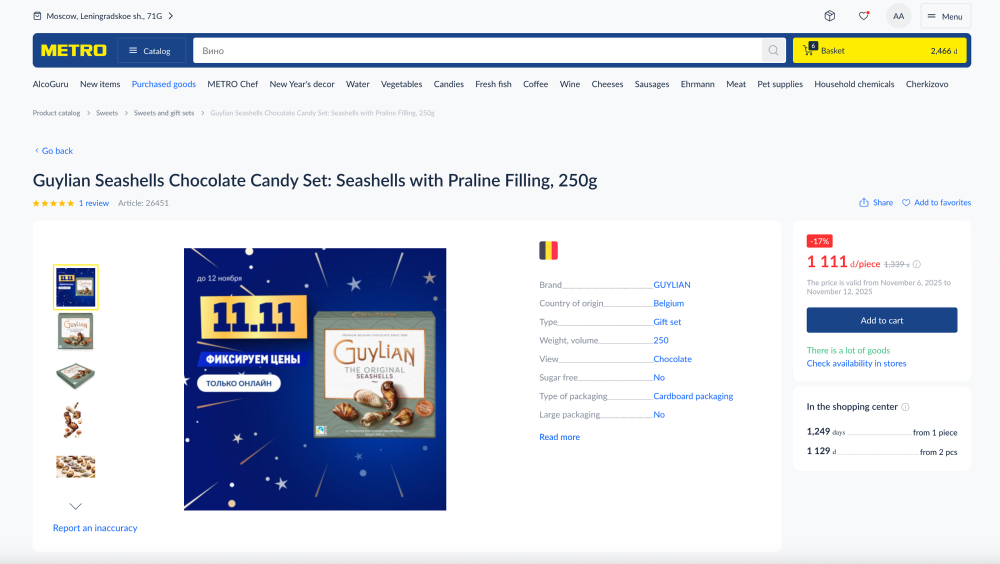
Andrey Andreev Tested Pattern #42: Countdown Timer In Test #620 On Online.metro-cc.ru


In this experiment, 96 hours before the end of a promotion, a countdown timer was displayed on the desktop with a 80/20 split. Also excluded new users. Impact on sales was measured.
Test #619 on
Aboalarm.de
by
 Katharina Lay
Nov 23, 2025
Desktop
Mobile
Checkout
Katharina Lay
Nov 23, 2025
Desktop
Mobile
Checkout
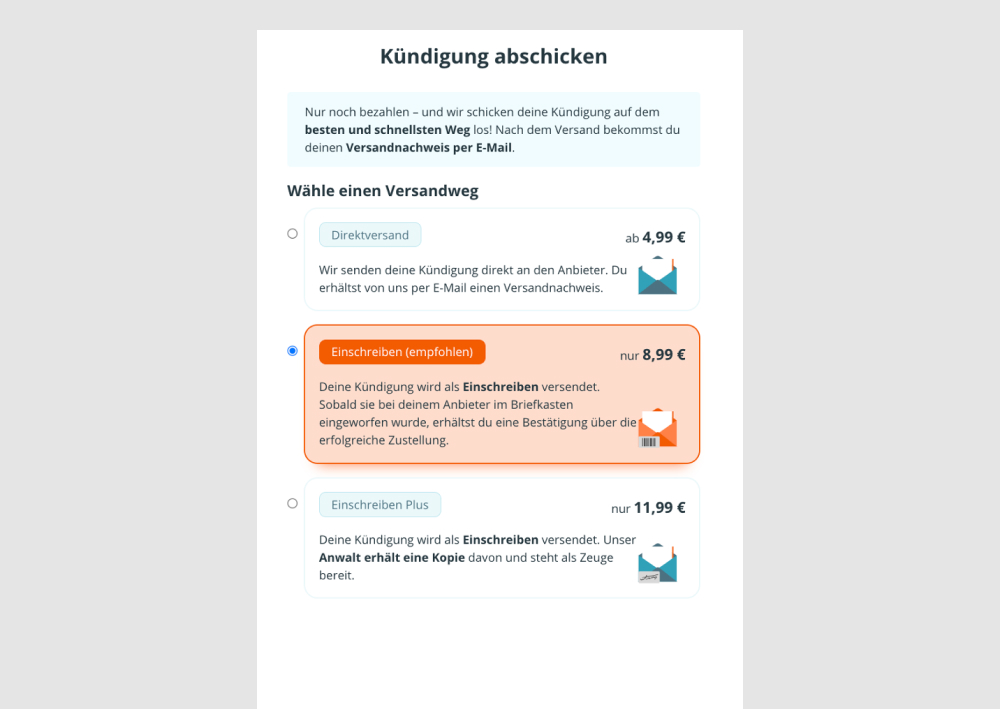
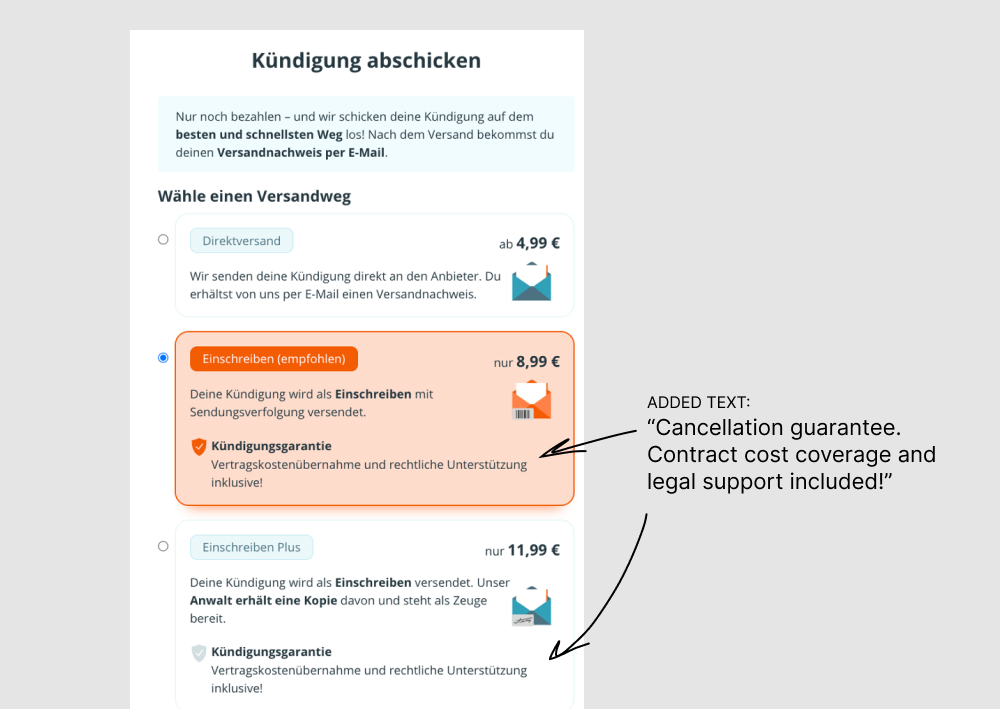
Katharina Lay Tested Pattern #15: Bulleted Reassurances In Test #619 On Aboalarm.de


In this experiment, reassuring copy was added to 2 of 3 pricing plans of a contract cancellation service. The copy was translated as "Cancellation guarantee. Contract cost coverage and legal support included!” Impact on overall revenue was measured.
Test #618 on
Livefresh.de
by
 Pascal Dietz
Oct 31, 2025
Desktop
Mobile
Home & Landing
Pascal Dietz
Oct 31, 2025
Desktop
Mobile
Home & Landing
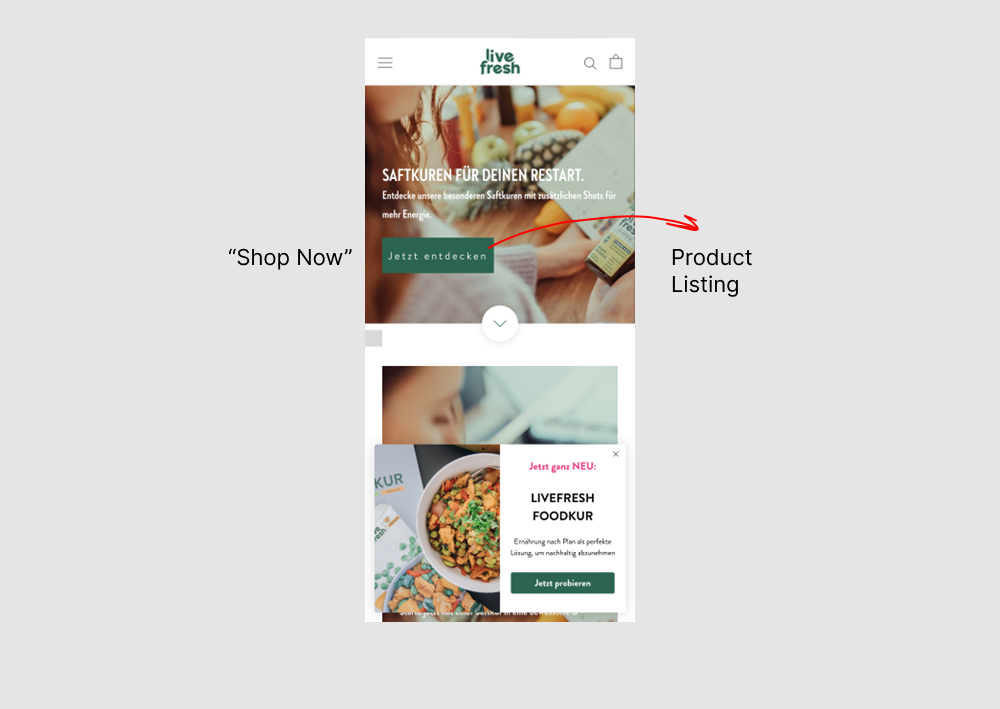
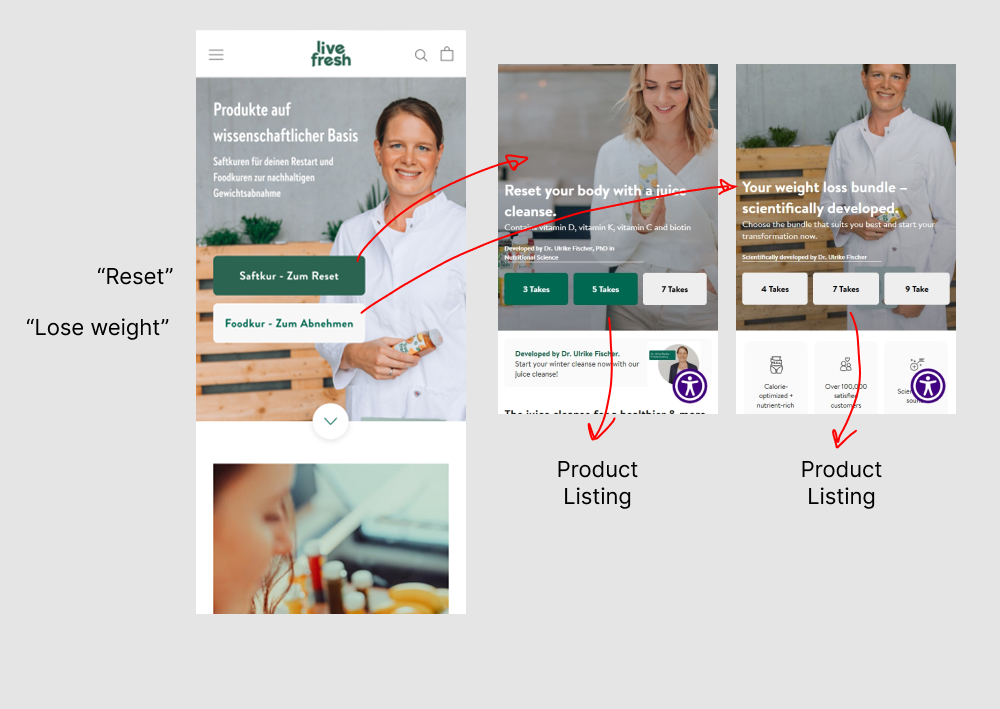
Pascal Dietz Tested Pattern #11: Gradual Reassurance In Test #618 On Livefresh.de


In this experiment, the homepage interaction, headline, and images were changed. In the control, users saw a single “Shop Now” button leading directly to products. In the variation, users first chose between “Reset” or “Lose Weight,” then selected a duration in days before being shown products. The impact on sales was measured.
Test #617 on
by
 Frazer Mawson
Oct 30, 2025
Mobile
Signup
Frazer Mawson
Oct 30, 2025
Mobile
Signup
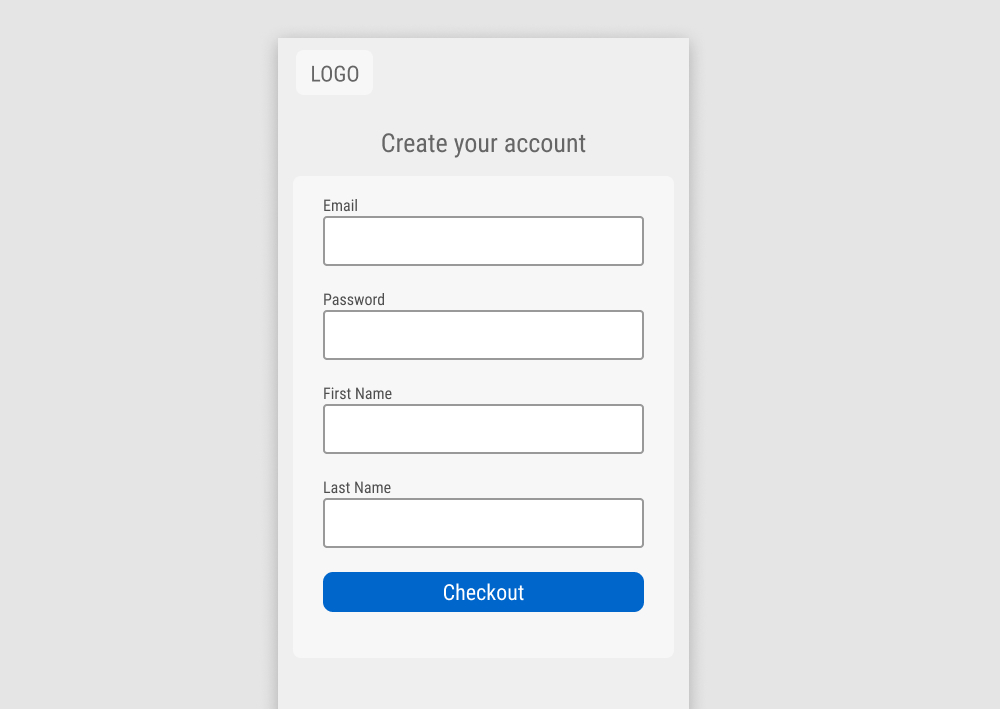
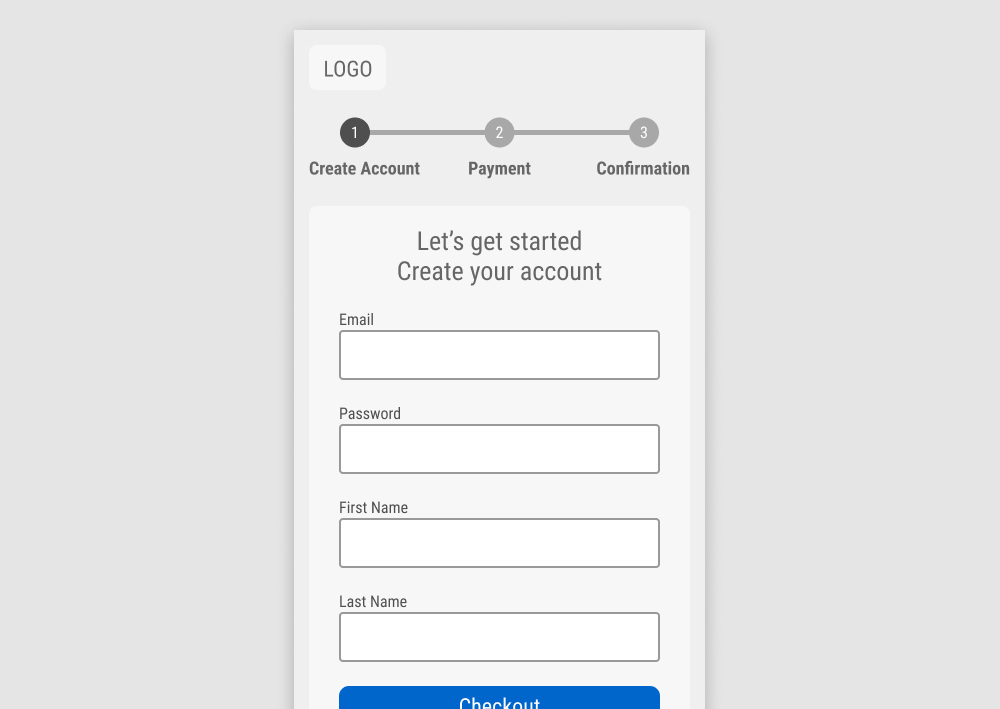
Frazer Mawson Tested Pattern #99: Progress Bar In Test #617


A progress bar was added to the top of a 3 step signup funnel. Impact on completed orders was measured.
Test #616 on
Finn.com
by
 Maksim Meged
Oct 29, 2025
Mobile
Product
Maksim Meged
Oct 29, 2025
Mobile
Product
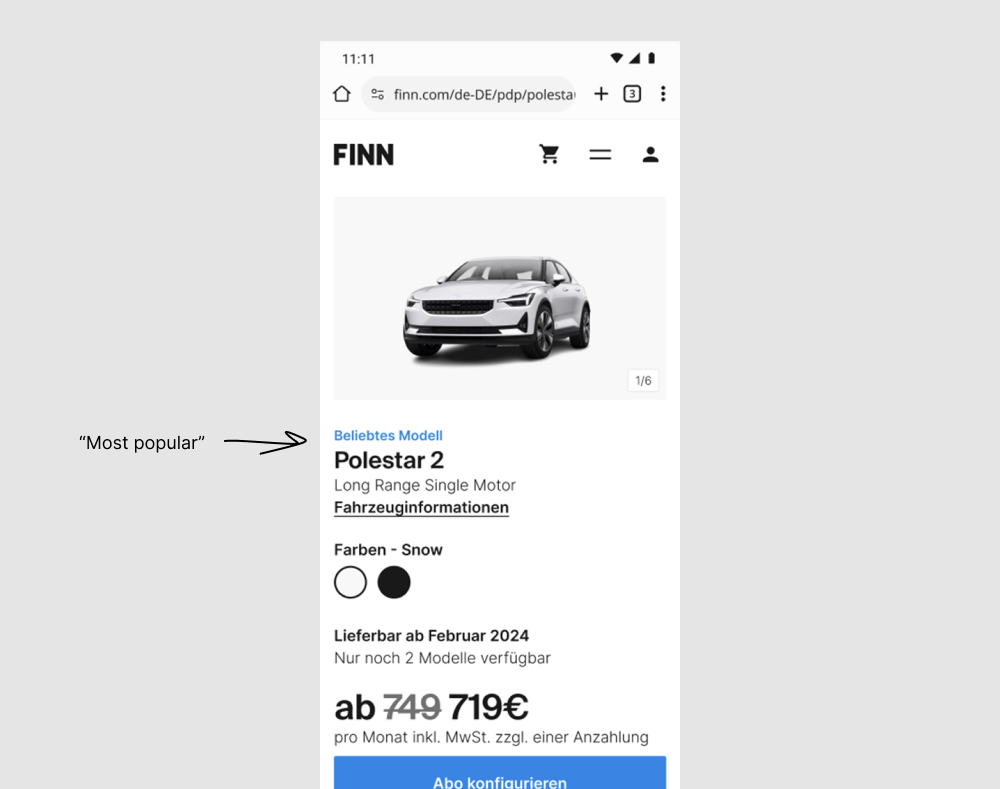
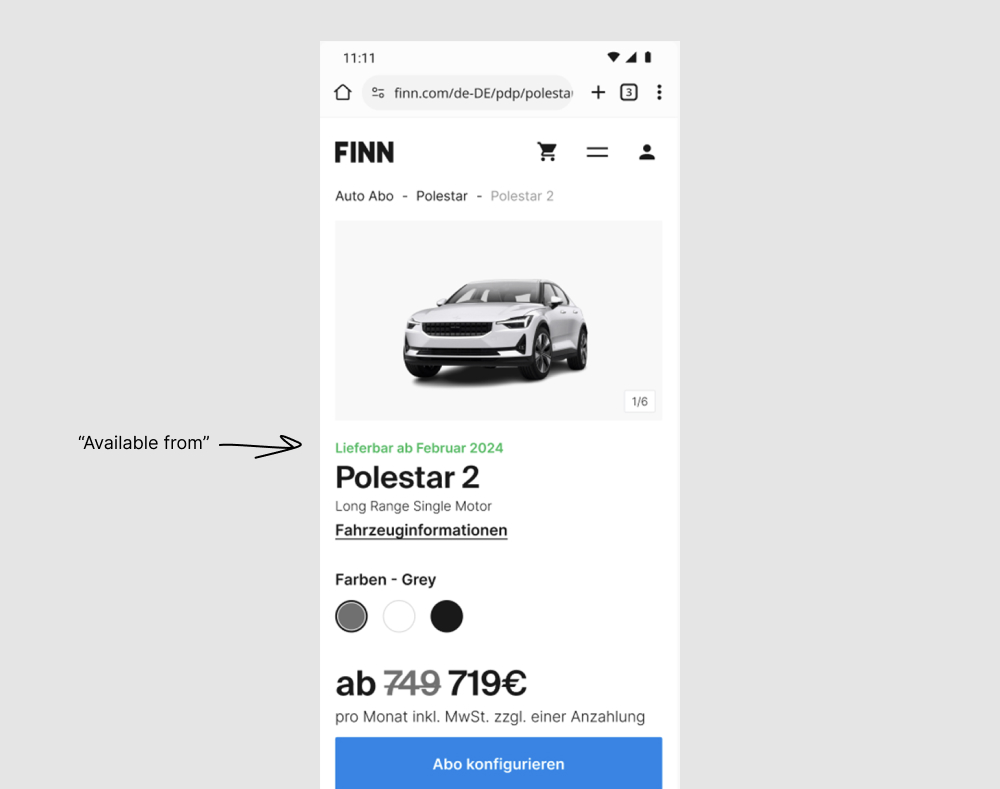
Maksim Meged Tested Pattern #136: Earliest Availability In Test #616 On Finn.com


A number of copy tweaks were made in this experiment which was flipped around to match the earliest availability pattern (one of the more visible changes). Under this assumption, one of the more visible copy changes is the switch from using a blue "Most popular" tag towards a green "Available from [DATE]". The "available from" is also visible in the other version, except further down and with lower contrast. Impact on adds to cart and orders was measured.
Test #615 on
Online.metro-cc.ru
by
 Andrey Andreev
Oct 28, 2025
Mobile
Checkout
Andrey Andreev
Oct 28, 2025
Mobile
Checkout
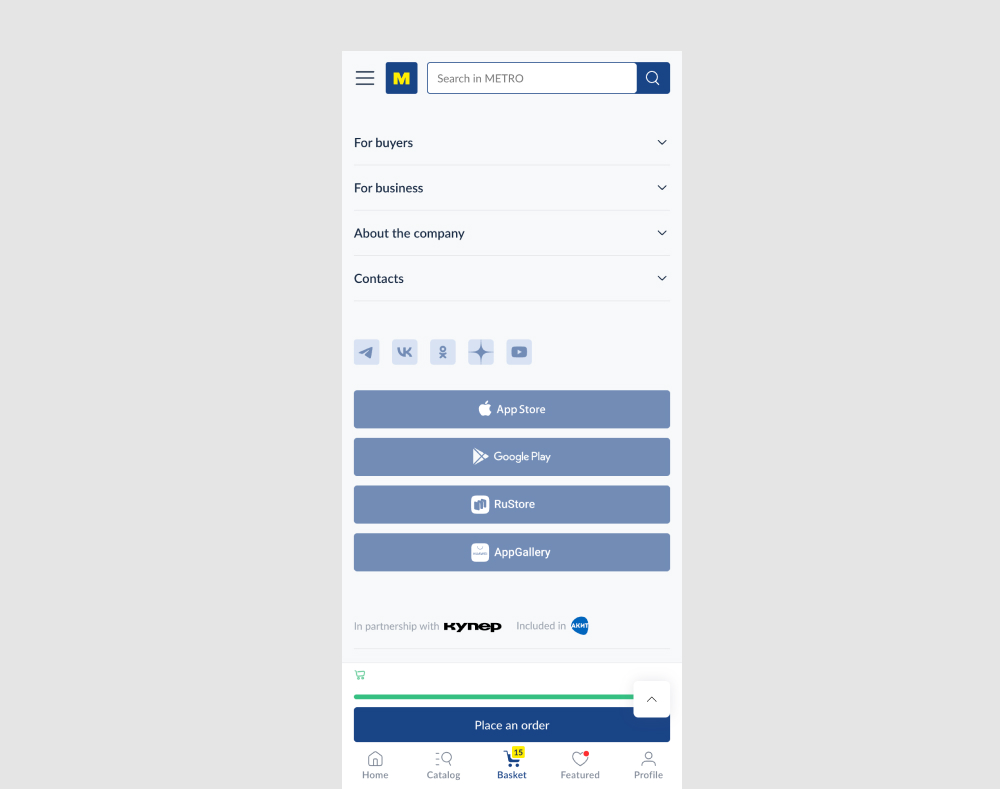
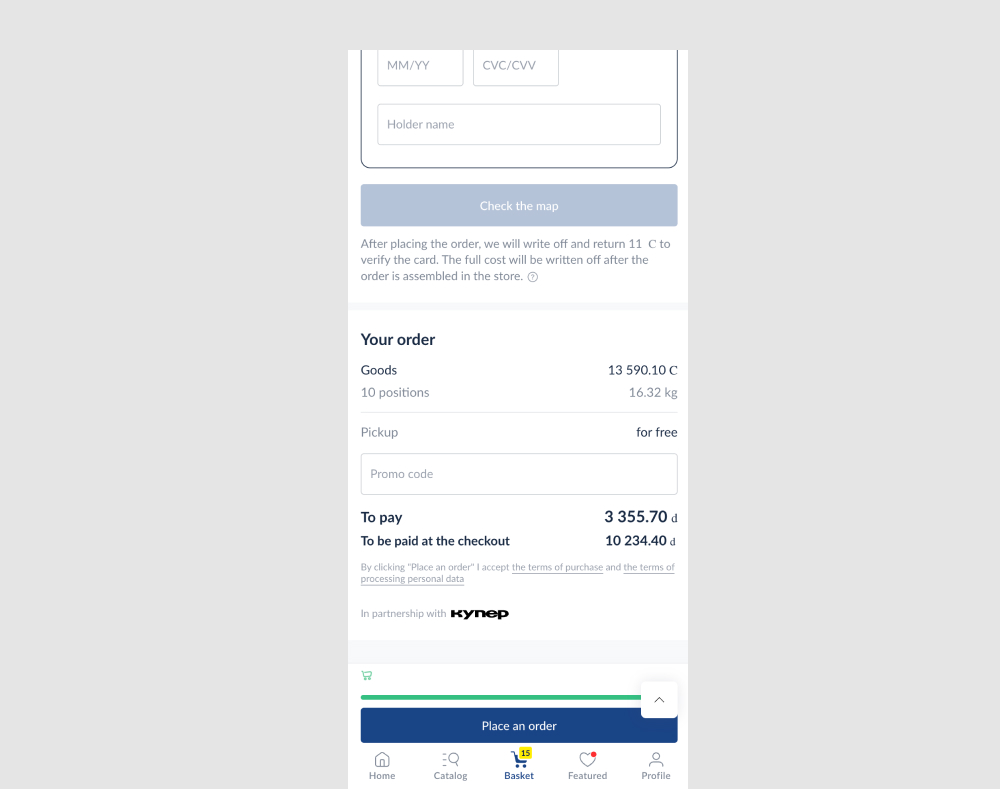
Andrey Andreev Tested Pattern #64: Tunnel In Test #615 On Online.metro-cc.ru


In this experiment, two sets of distractions were removed from the checkout put. First, the search bar was removed from the top of the screen. Second, a series of app links were also removed from the bottom of the screen near the footer. Impact on checkouts was measured.
Test #614 on
Kay.com
by
 Craig Kistler
Oct 23, 2025
Mobile
Home & Landing
Craig Kistler
Oct 23, 2025
Mobile
Home & Landing
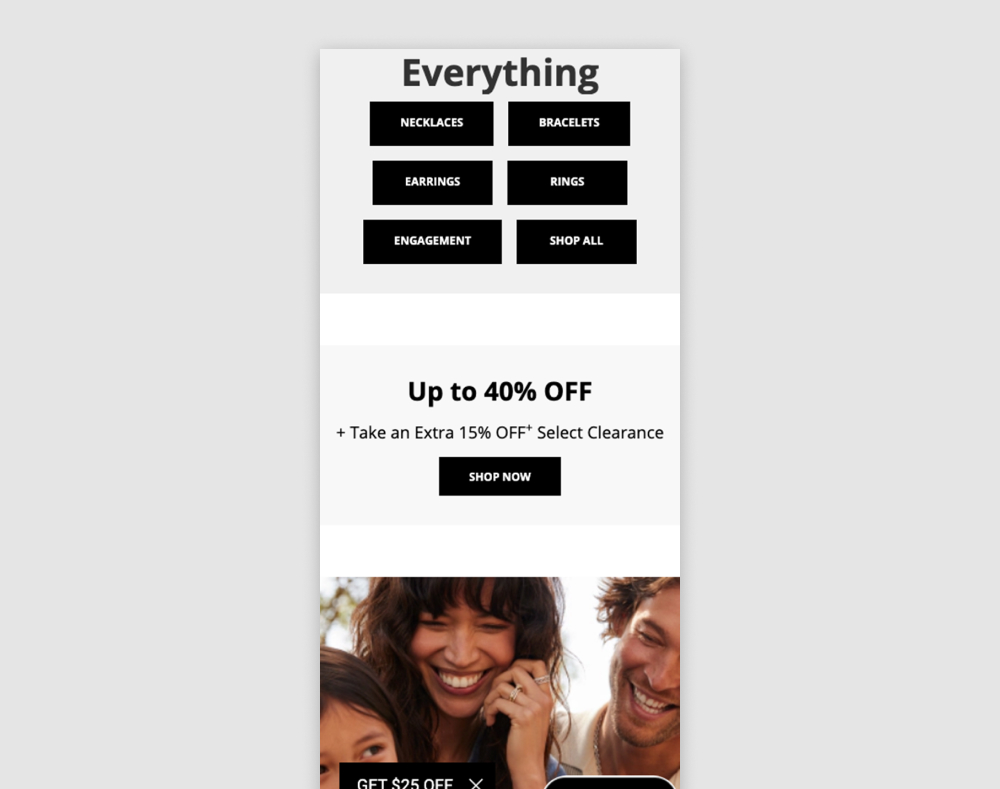
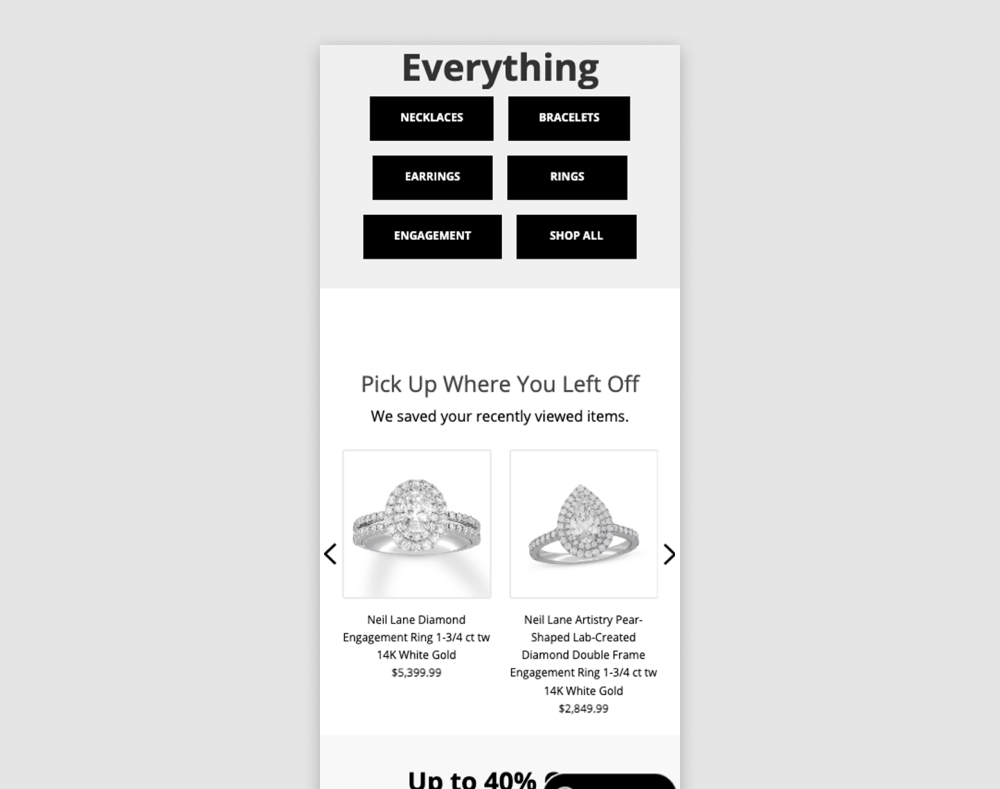
Craig Kistler Tested Pattern #26: Cart Reminder And Recently Viewed In Test #614 On Kay.com


In this experiment, returning users to a homepage would be shown recently viewed items. Impact on adds to cart and sales was measured. The experiment was triggered to returning users.