Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #304 on
Backstage.com
by
 Stanley Zuo
Jun 29, 2020
Mobile
Product
Stanley Zuo
Jun 29, 2020
Mobile
Product
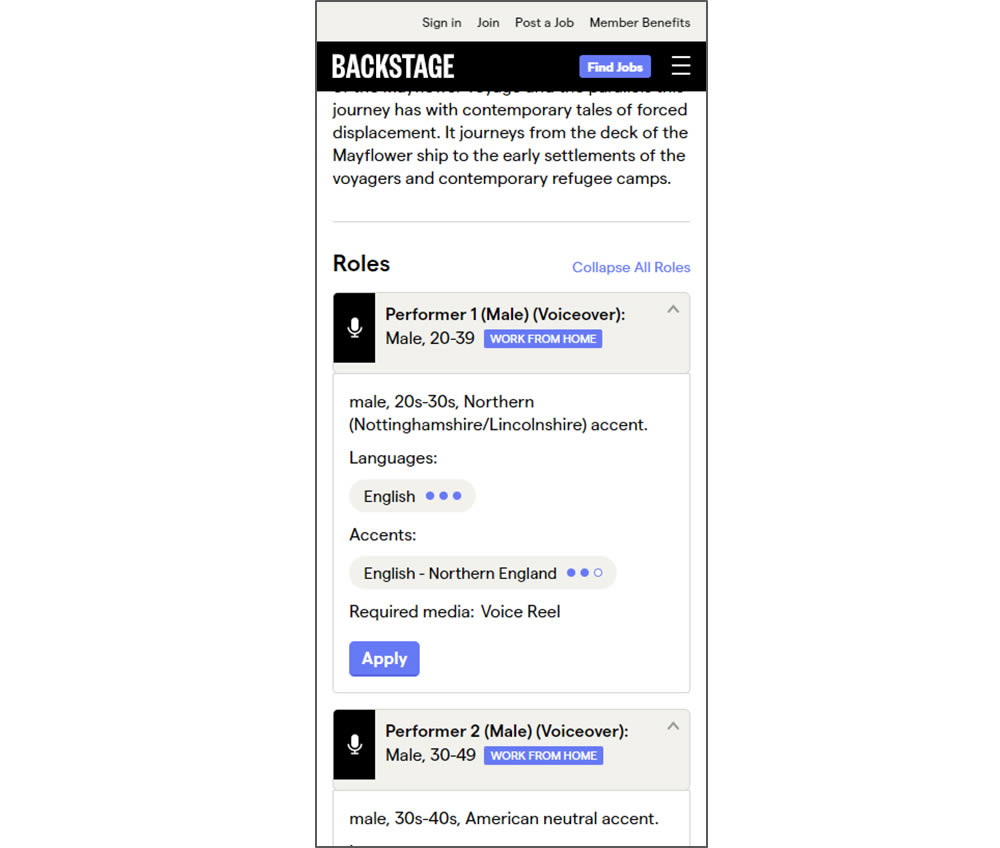
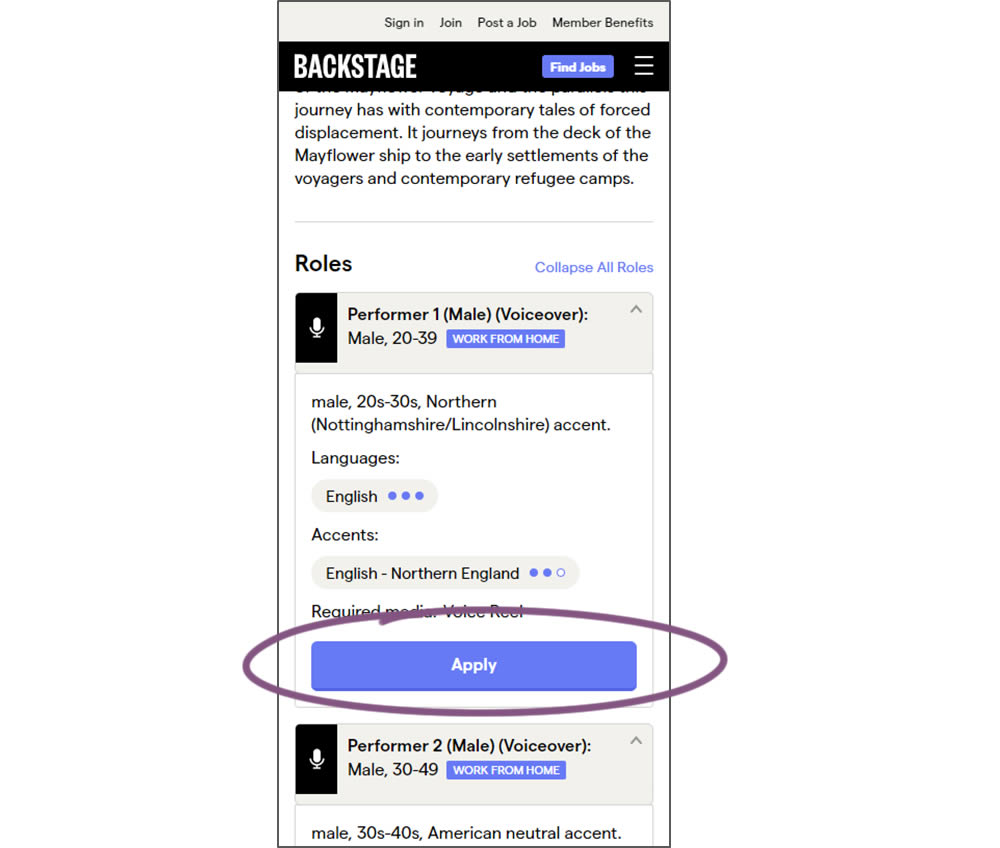
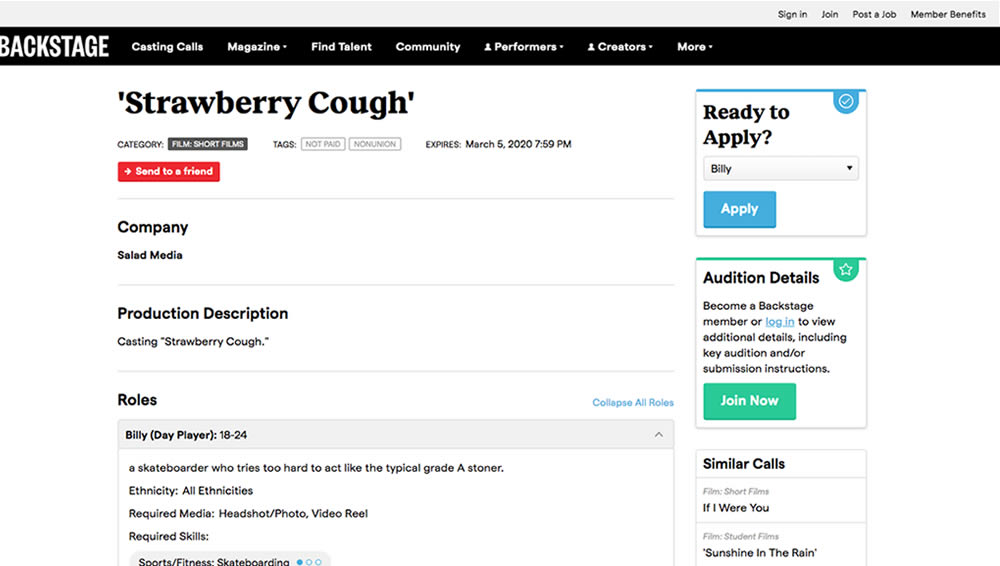
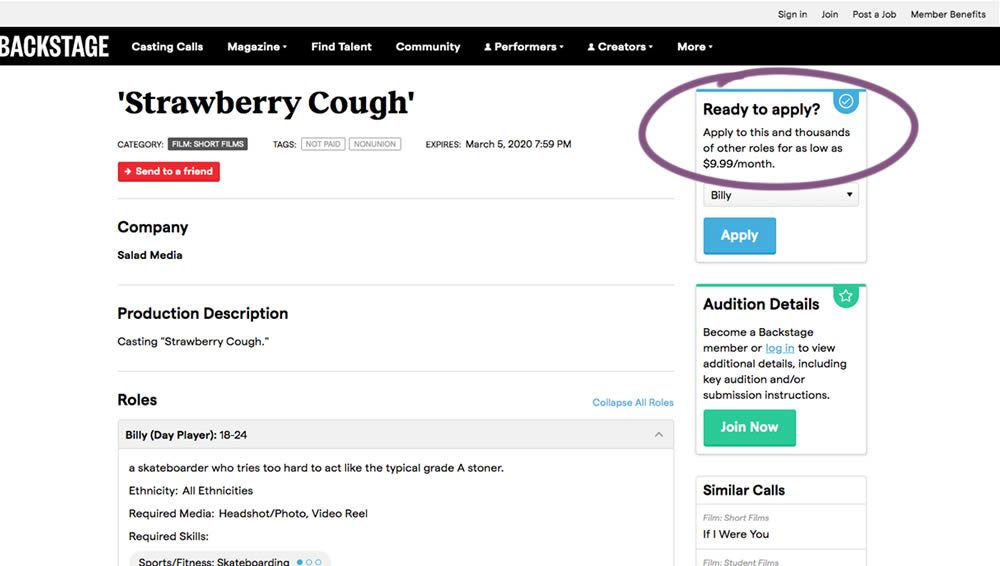
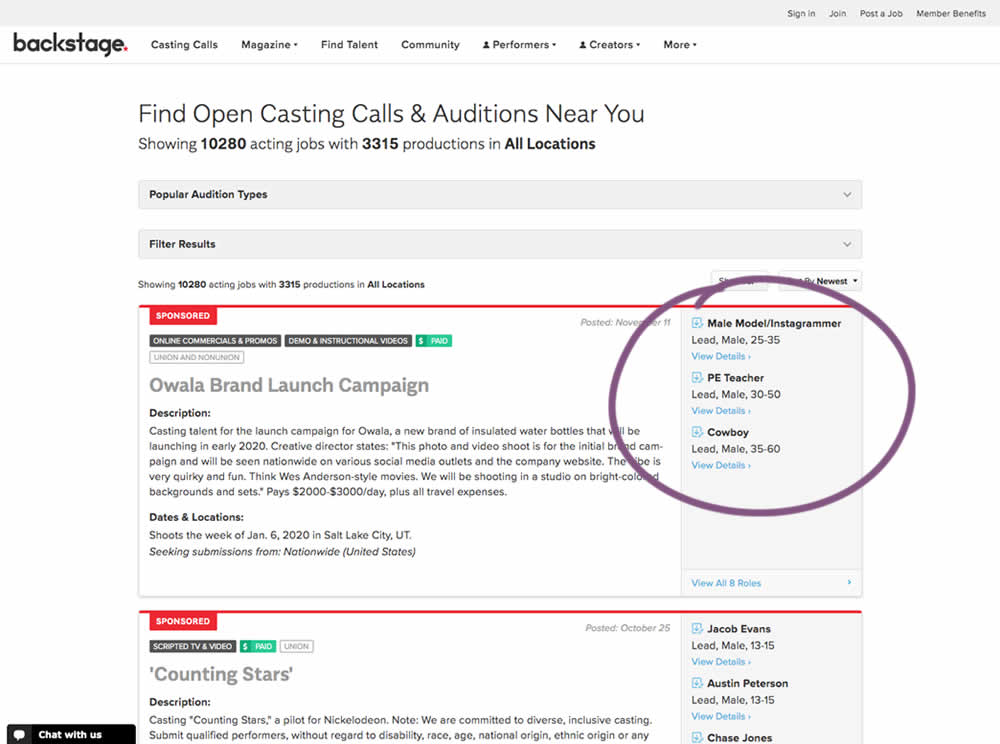
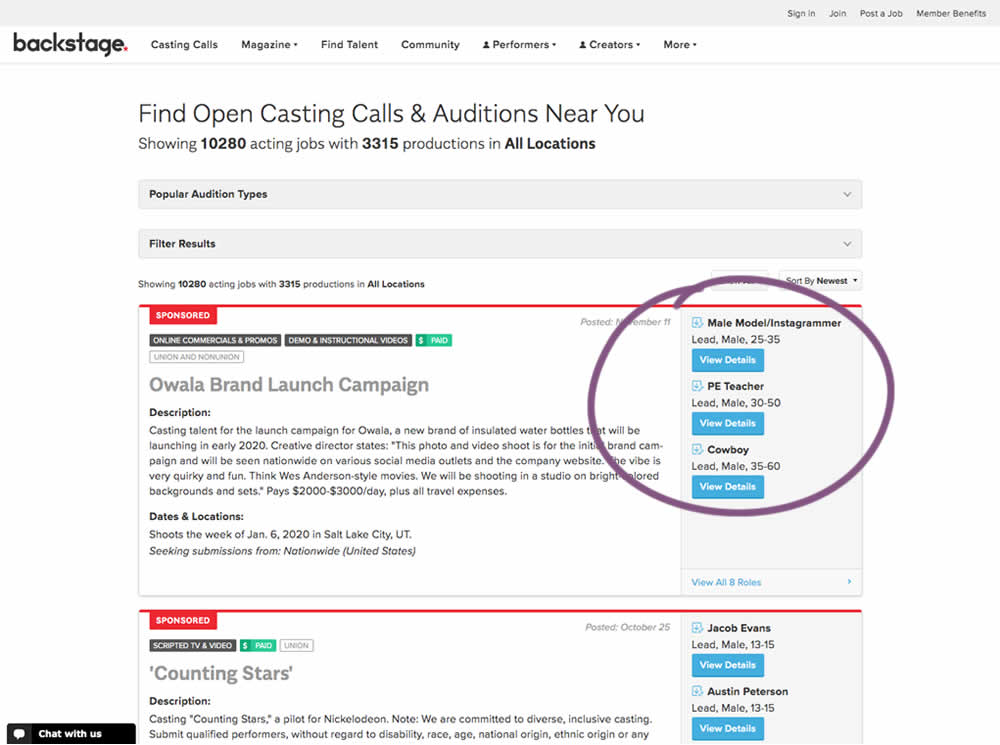
Stanley Zuo Tested Pattern #97: Bigger Form Fields In Test #304 On Backstage.com


In this experiment, larger "Apply" buttons were shown on a casting detail page. The application funnel would take users through a series of steps leading to a paid membership subscription. The experiment measured initial progression and account signups (email signups).
Test #300 on
Volders.de
by
Michal Fiech
May 25, 2020
Desktop
Mobile
Signup
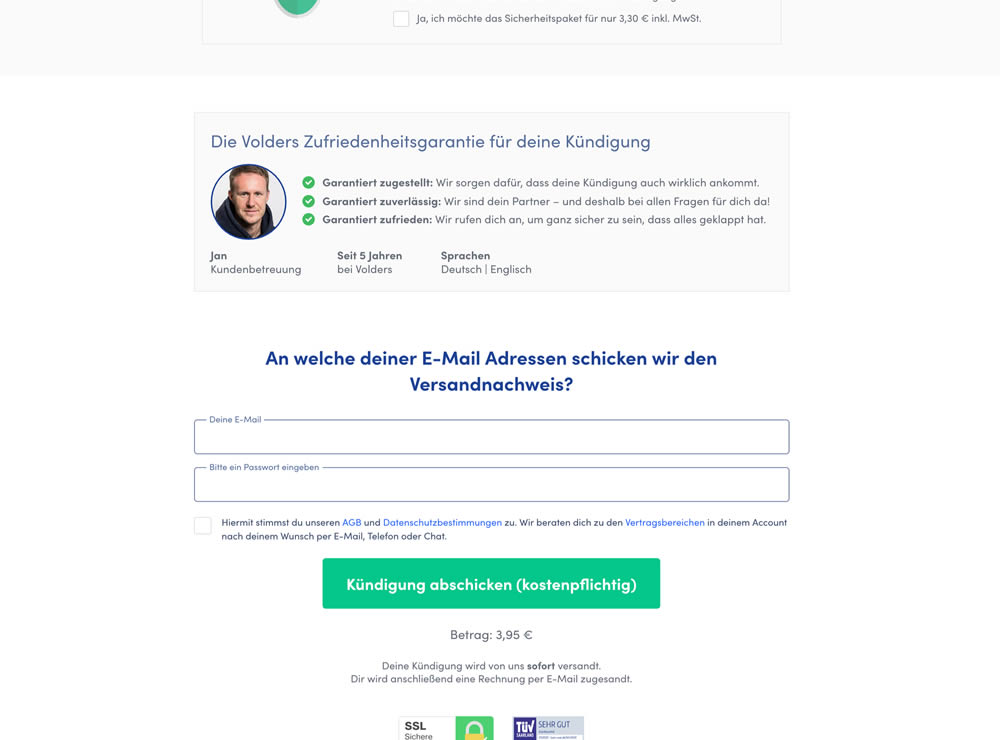
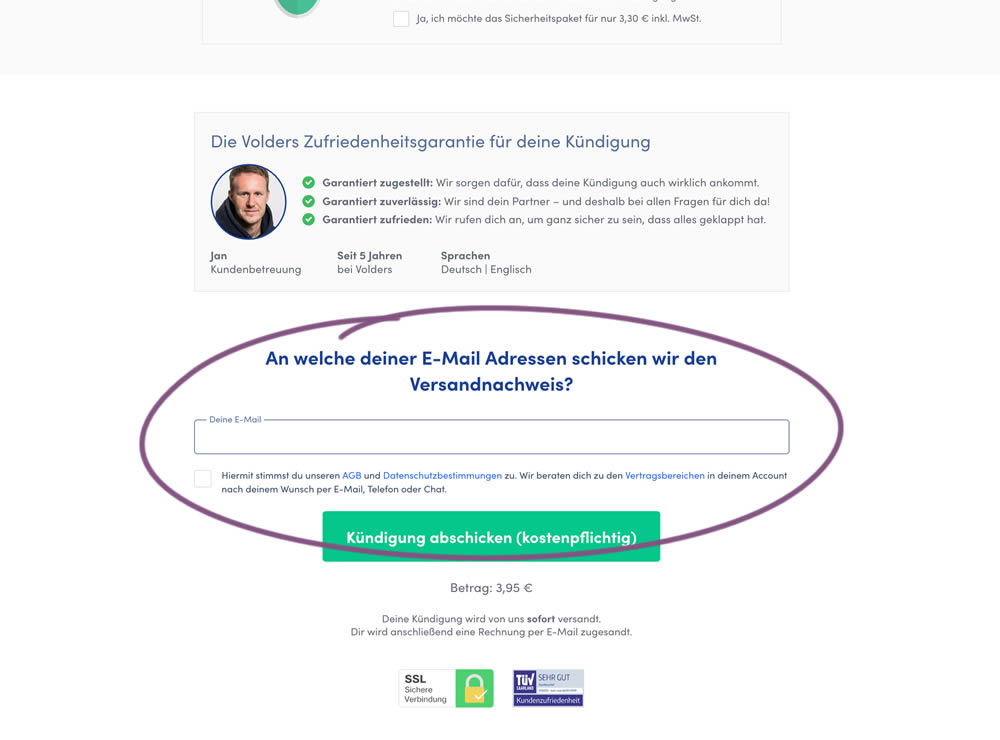
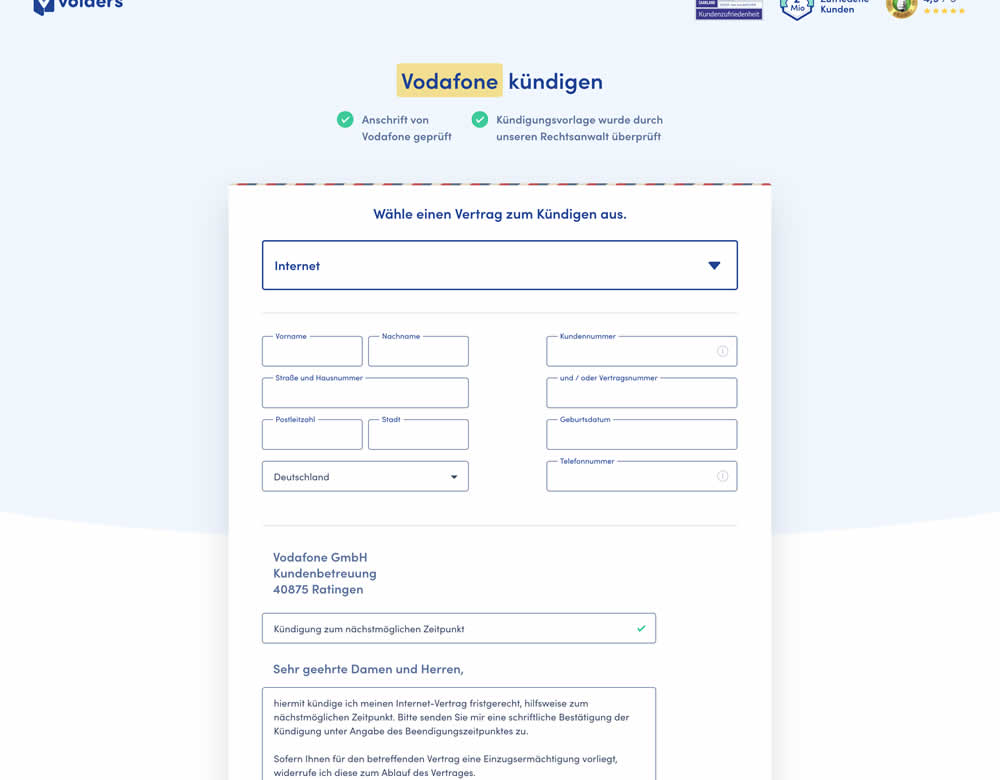
Michal Fiech Tested Pattern #3: Fewer Form Fields In Test #300 On Volders.de


In this experiment, a password field was removed on a contract cancellation form (Volders).
In the control version, users were required to enter their email address and a password. If the email address was associated with an existing account, then the password was used to authenticate the user (and validated). When users entered a new email address, then the password field was used to create a new account.
In the variation, the password field was removed, as the authentication happened after the conversion itself using other backend mechanisms.
Test #299 on
Backstage.com
by
 Stanley Zuo
May 22, 2020
Desktop
Mobile
Listing
Stanley Zuo
May 22, 2020
Desktop
Mobile
Listing
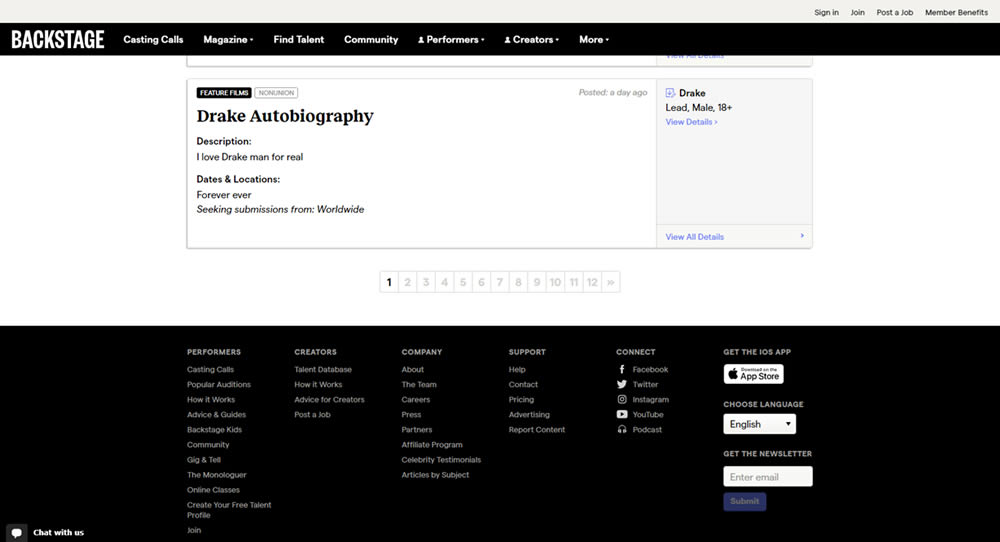
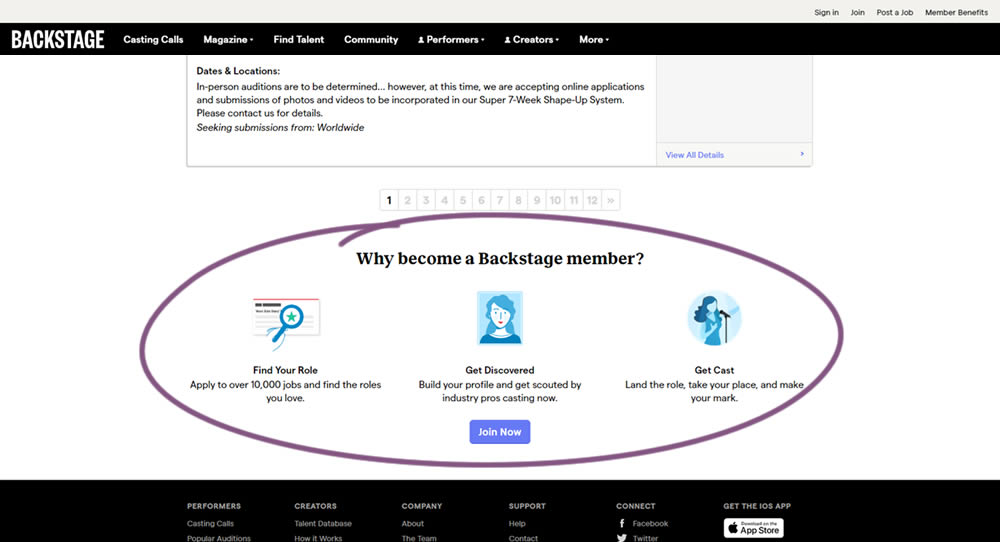
Stanley Zuo Tested Pattern #60: Repeated Bottom Call To Action In Test #299 On Backstage.com


In this experiment, at the bottom of a search results screen, a membership join button was added along with 3 encouraging reasons. The experiment measured membership funnel starts, as well as paid membership transactions (sales).
Test #297 on
Trydesignlab.com
by
 Daniel Shapiro
May 04, 2020
Desktop
Home & Landing
Daniel Shapiro
May 04, 2020
Desktop
Home & Landing
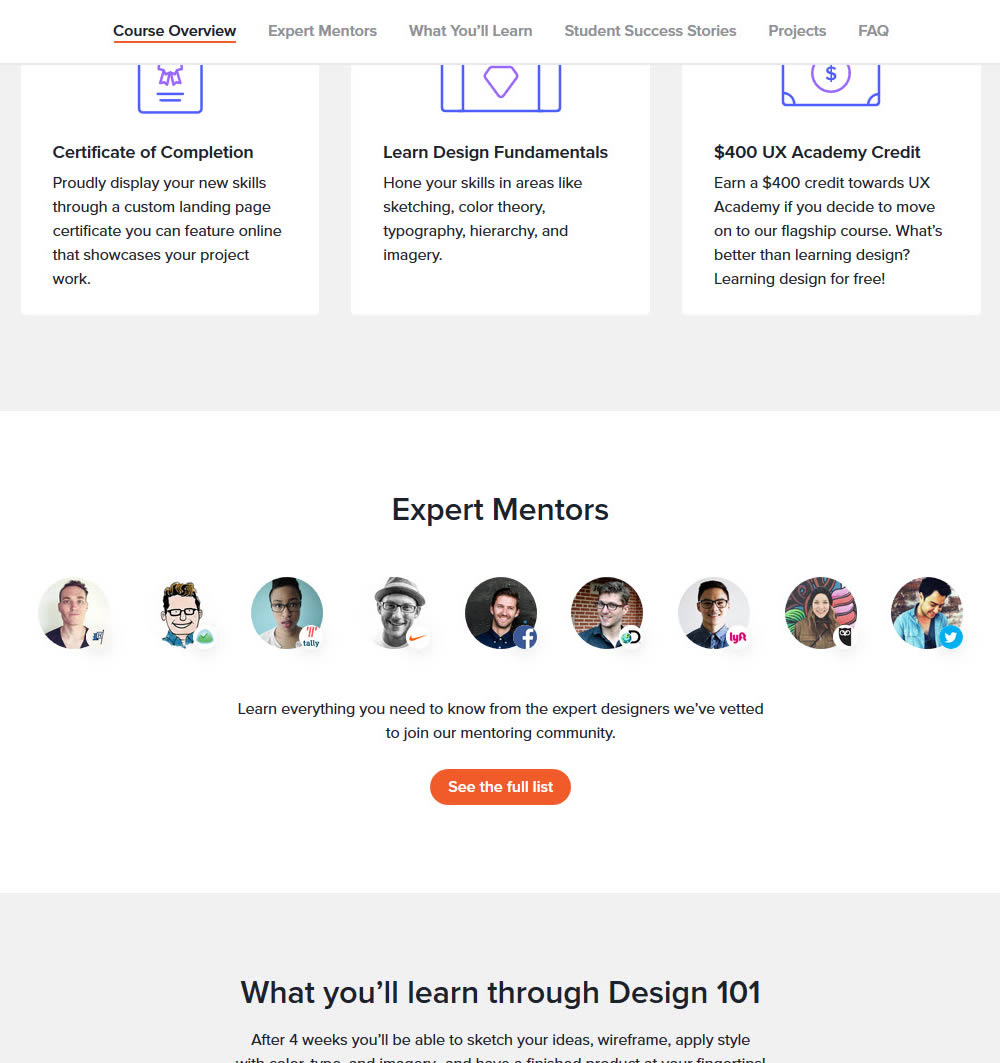
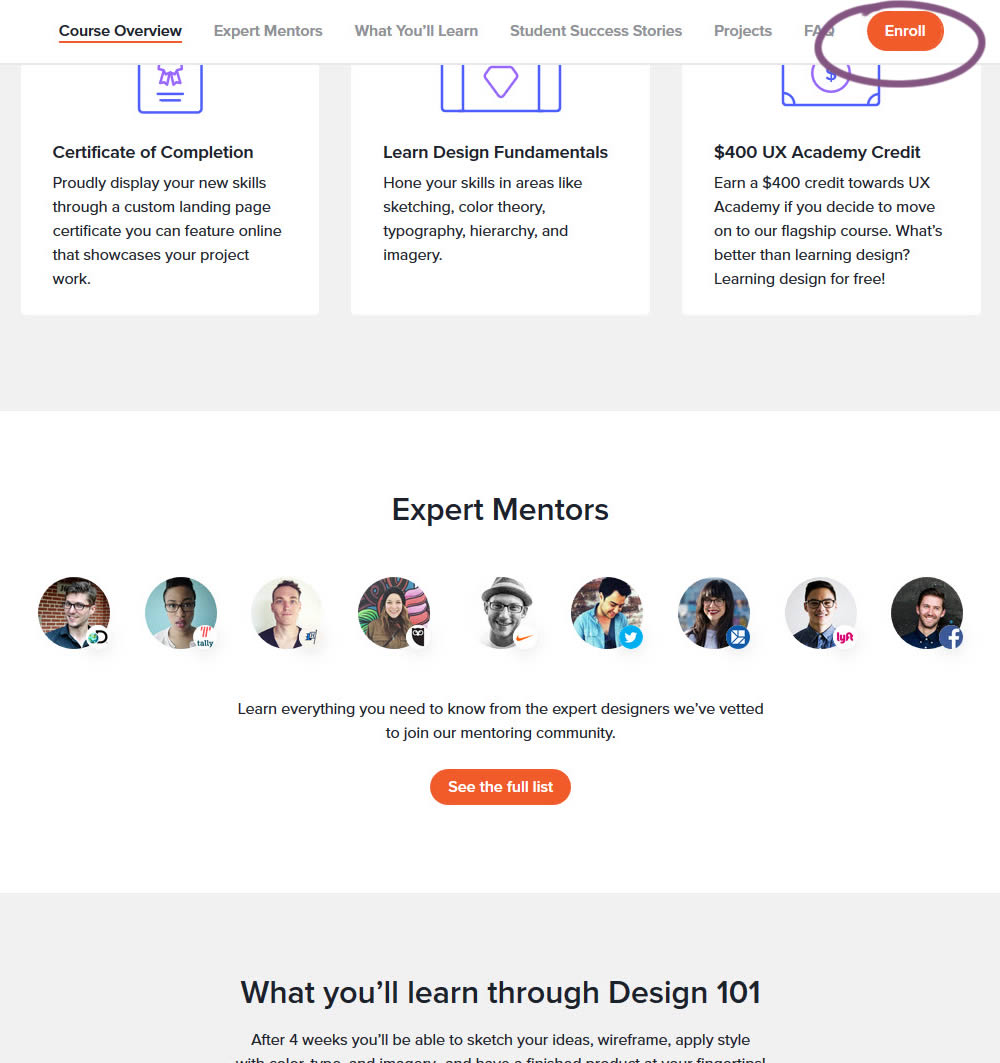
Daniel Shapiro Tested Pattern #41: Sticky Call To Action In Test #297 On Trydesignlab.com


In this experiment, a sticky "Enroll" button was shown on a course landing page. The button lead to a payment funnel to allow enrolling/paying for a course. The exeperiment measured inital progression into this funnel as well as the deeper completed sales metric.
Test #296 on
Backstage.com
by
 Stanley Zuo
Apr 30, 2020
Mobile
Content
Stanley Zuo
Apr 30, 2020
Mobile
Content
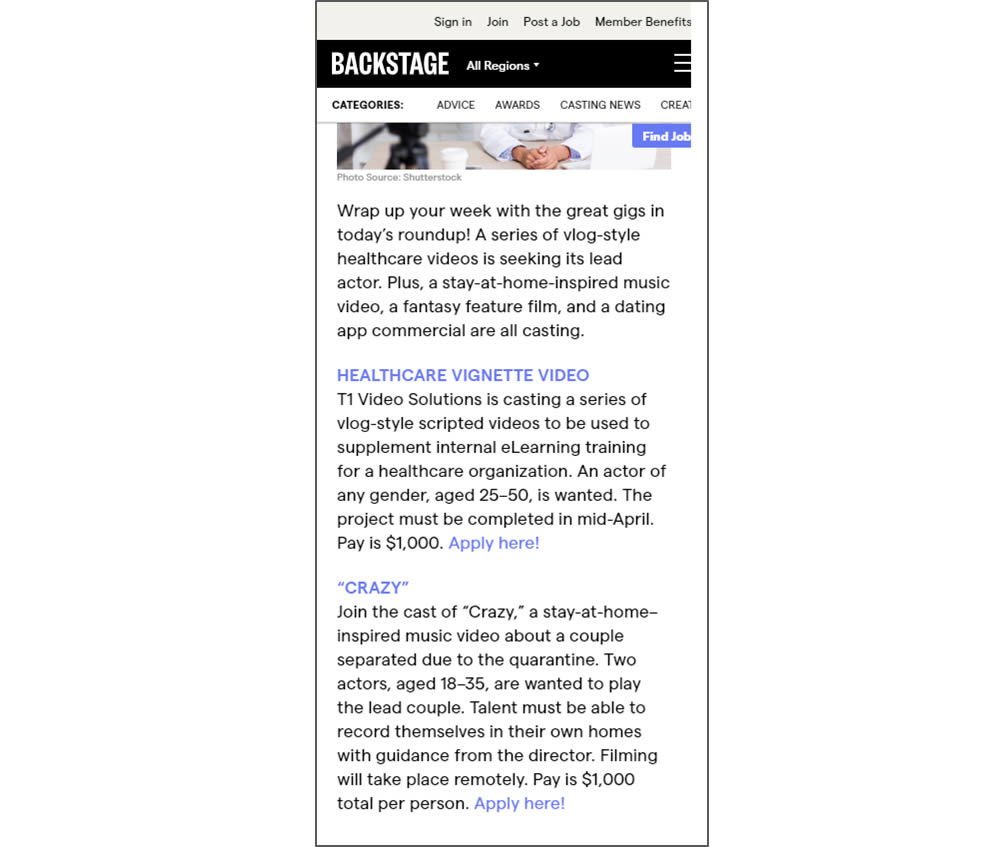
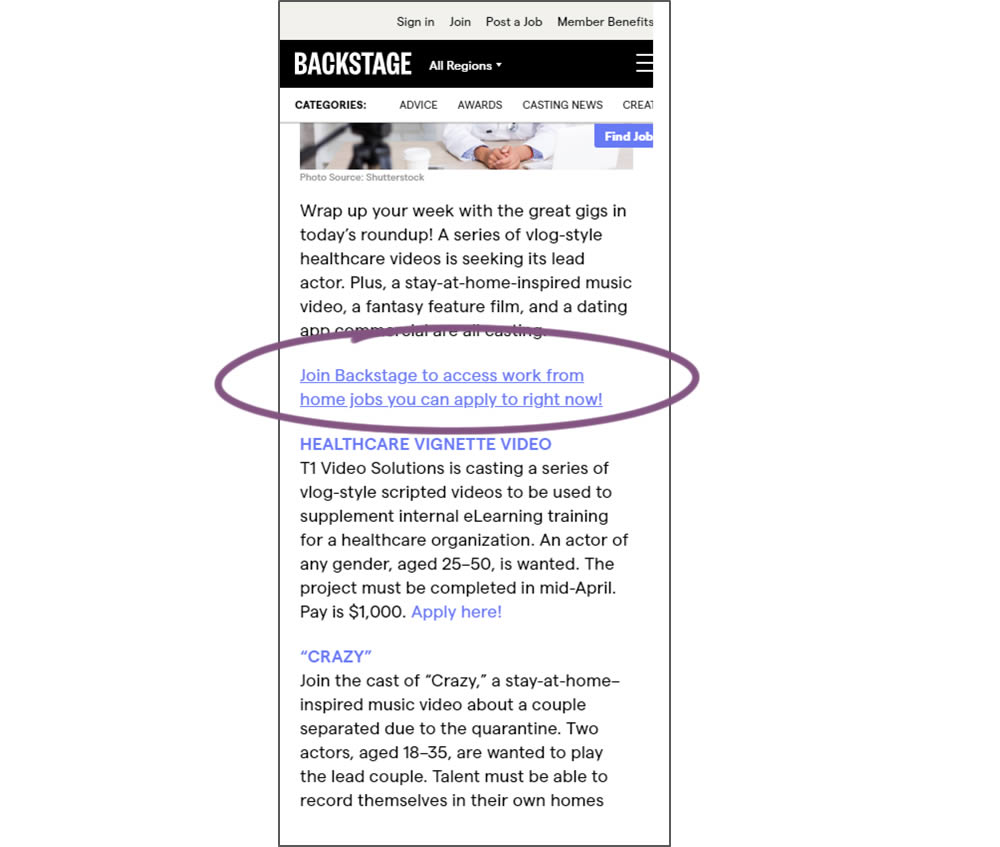
Stanley Zuo Tested Pattern #23: Inline Link Nudge In Test #296 On Backstage.com


In this simple experiment, a text link to a join page was injected on an article page. The hypothesis was that more users would signup as a result of this subtle trigger.
Test #294 on
Umbraco.com
by
 Lars Skjold Iversen
Apr 23, 2020
Desktop
Pricing
Lars Skjold Iversen
Apr 23, 2020
Desktop
Pricing
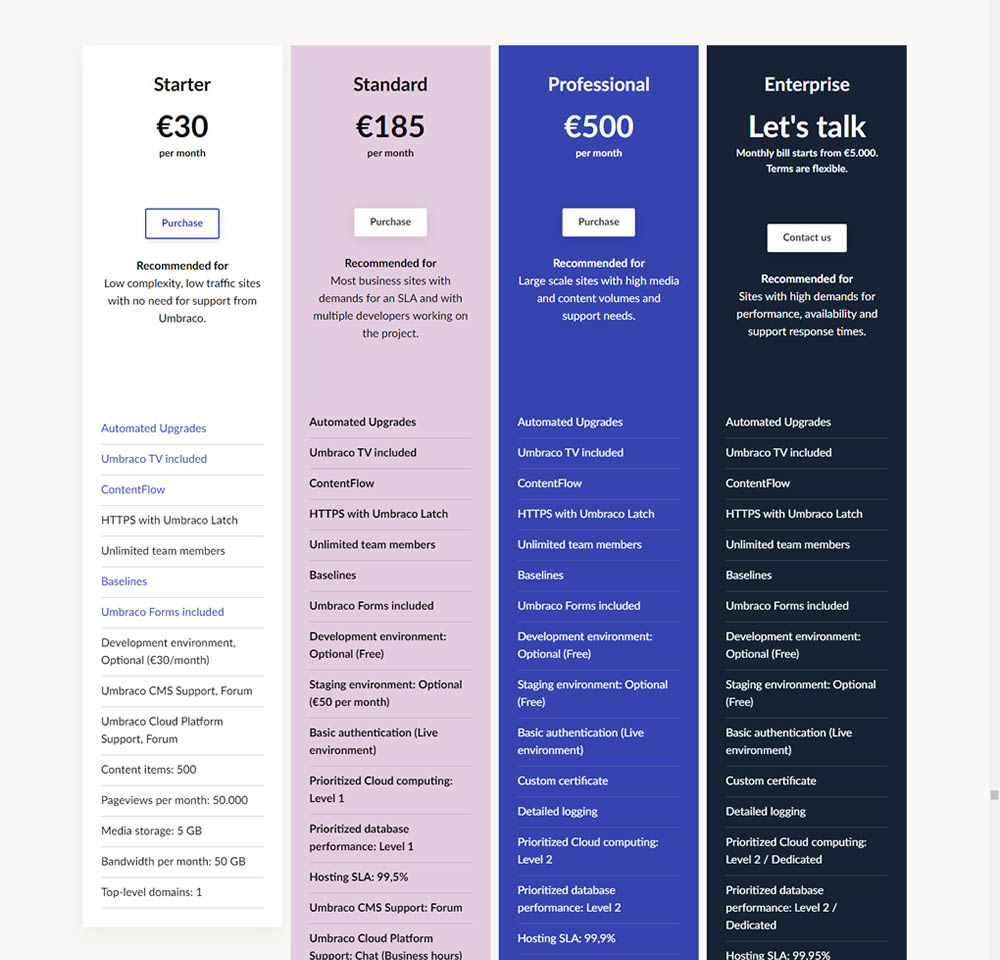
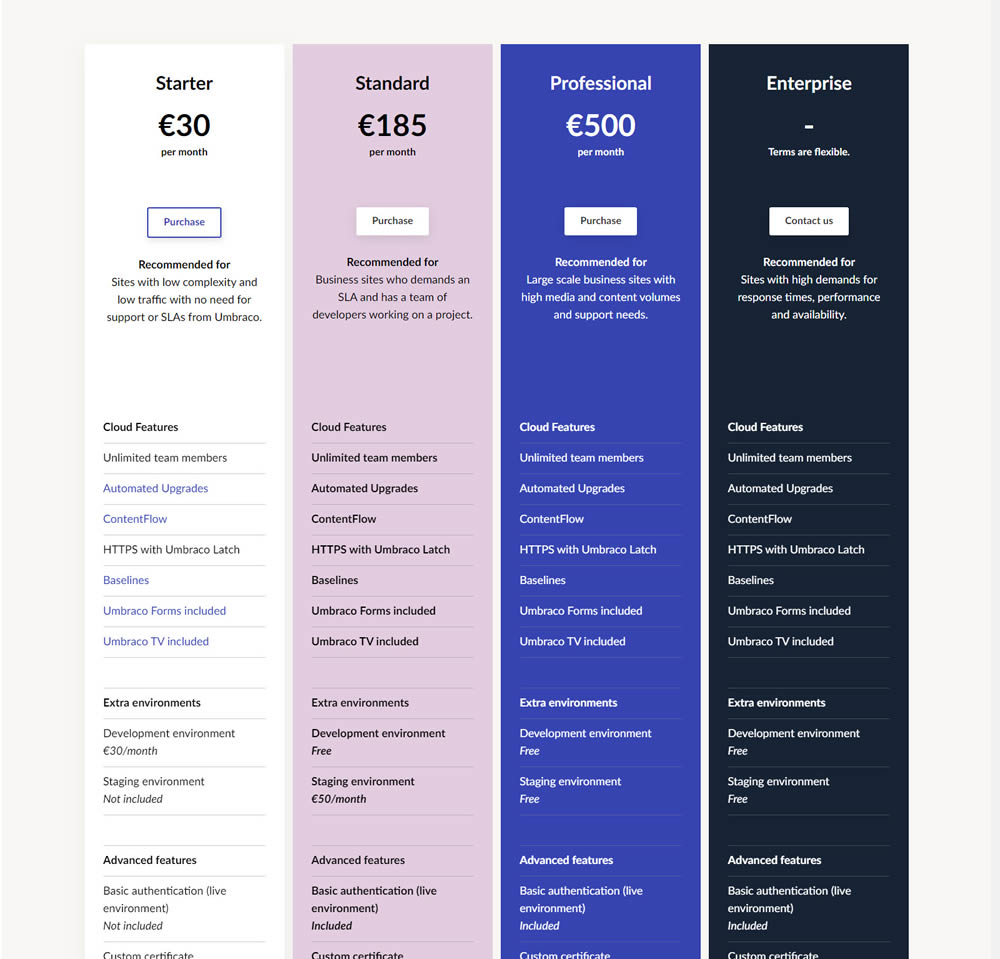
Lars Skjold Iversen Tested Pattern #115: Pricing Comparison Table In Test #294 On Umbraco.com


In this experiment, plan properties on a pricing page were horizontally aligned (for easier comparison). More so, labels and values were also broken on separate lines.
Test #293 on
Backstage.com
by
 Stanley Zuo
Apr 14, 2020
Desktop
Mobile
Product
Stanley Zuo
Apr 14, 2020
Desktop
Mobile
Product
Stanley Zuo Tested Pattern #114: Less Or More Visible Prices In Test #293 On Backstage.com


In this experiment on a casting call site, pricing information was shown beside the application button. This change shows the effect of setting a price expectation and being more clear that the application process is not free.
Test #292 on
Backstage.com
by
 Stanley Zuo
Apr 13, 2020
Desktop
Mobile
Listing
Stanley Zuo
Apr 13, 2020
Desktop
Mobile
Listing
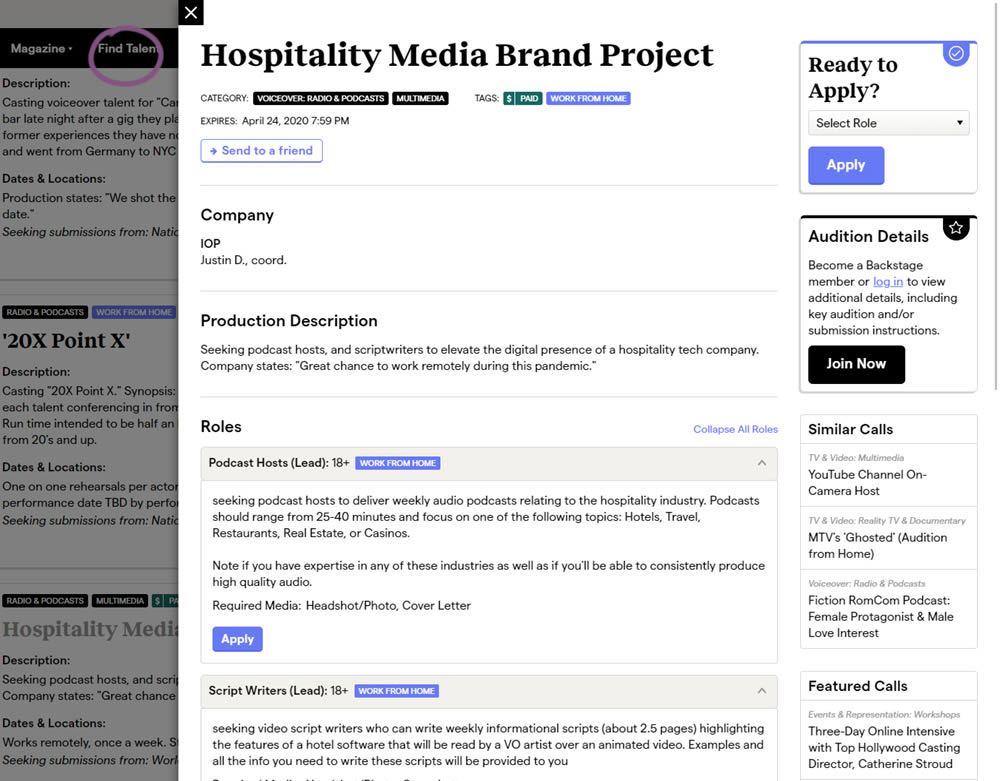
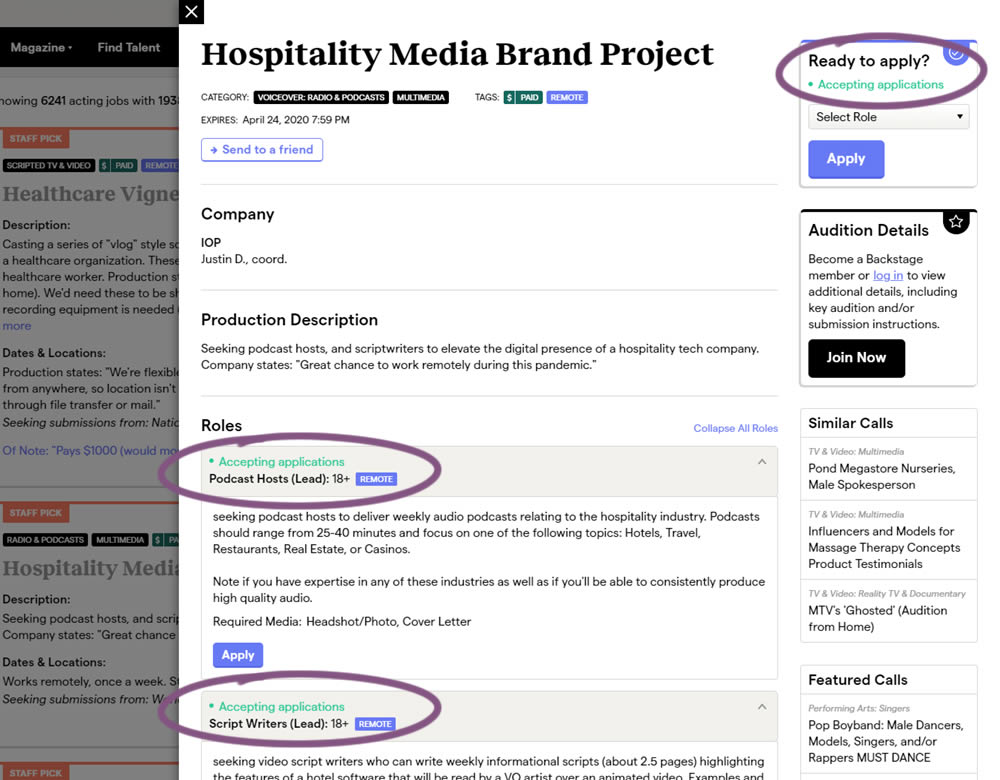
Stanley Zuo Tested Pattern #24: Visible Availability In Test #292 On Backstage.com


The core hypothesis of this experiment was that by showing clear availability (in green text) beside each casting call, more users would apply and become premium members. The experiment reports on two metrics: application starts (the first progression metric), and premium membership sales (measured a few steps further in the funnel).
Test #288 on
Kenhub.com
by
 Niels Hapke
Mar 05, 2020
Desktop
Mobile
Home & Landing
Niels Hapke
Mar 05, 2020
Desktop
Mobile
Home & Landing
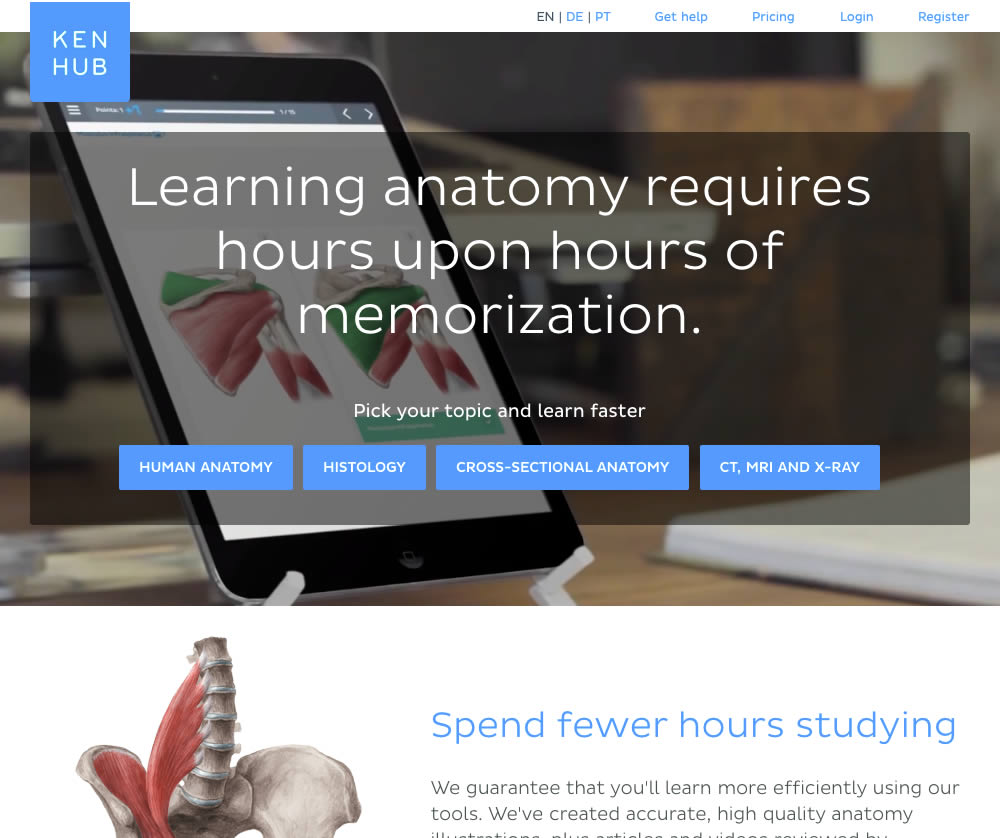
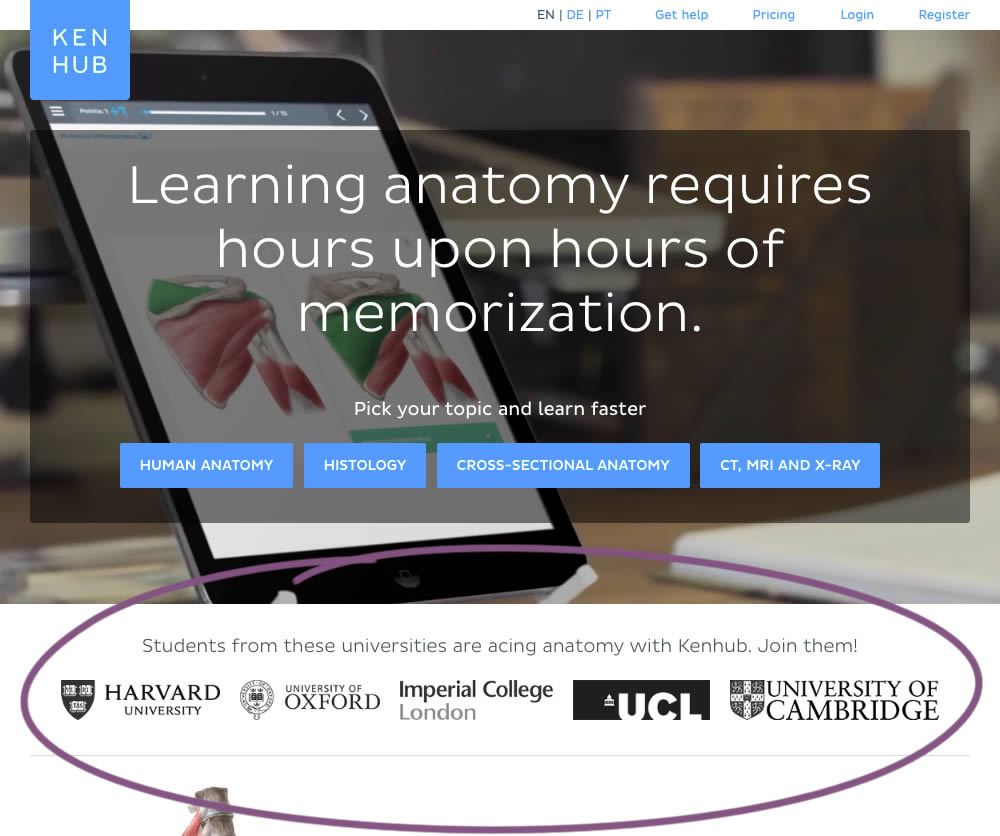
Niels Hapke Tested Pattern #117: Company Logos In Test #288 On Kenhub.com


In this experiment, customer logos (of universities attended by students using Kenhub) were placed on a homepage. The experiment tested for the effect on registration visits, and premium subscription starts.
Test #287 on
Goodui.org
by
 Jakub Linowski
Mar 04, 2020
Desktop
Mobile
Pricing
Jakub Linowski
Mar 04, 2020
Desktop
Mobile
Pricing
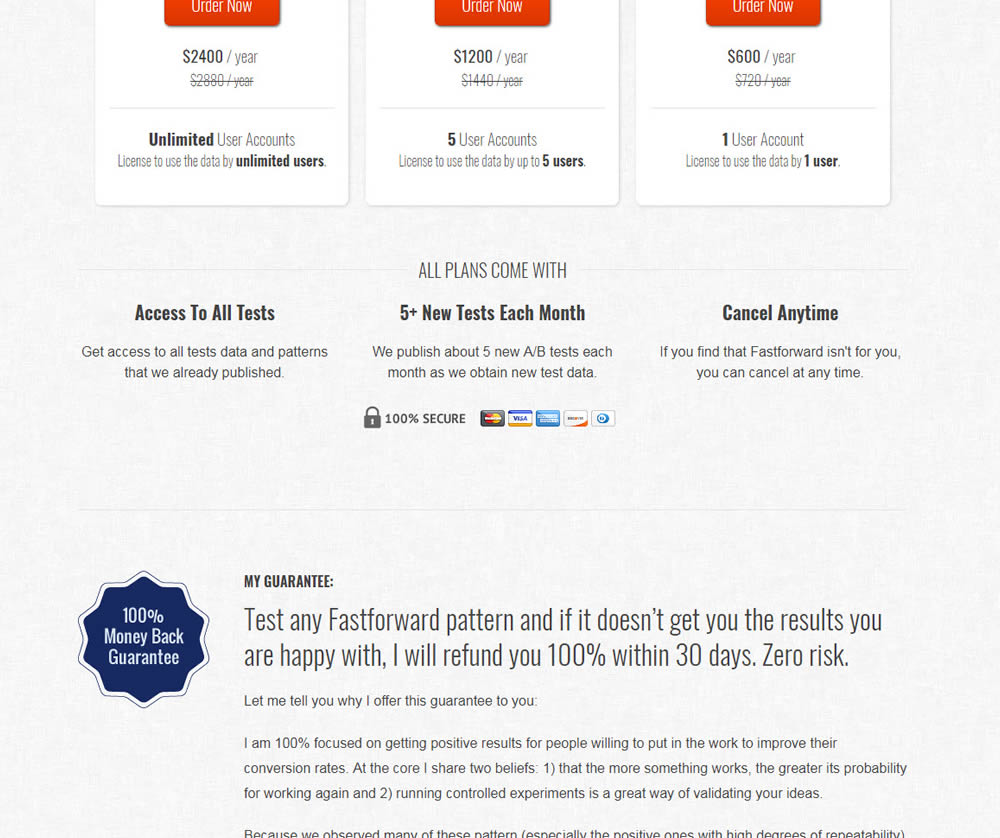
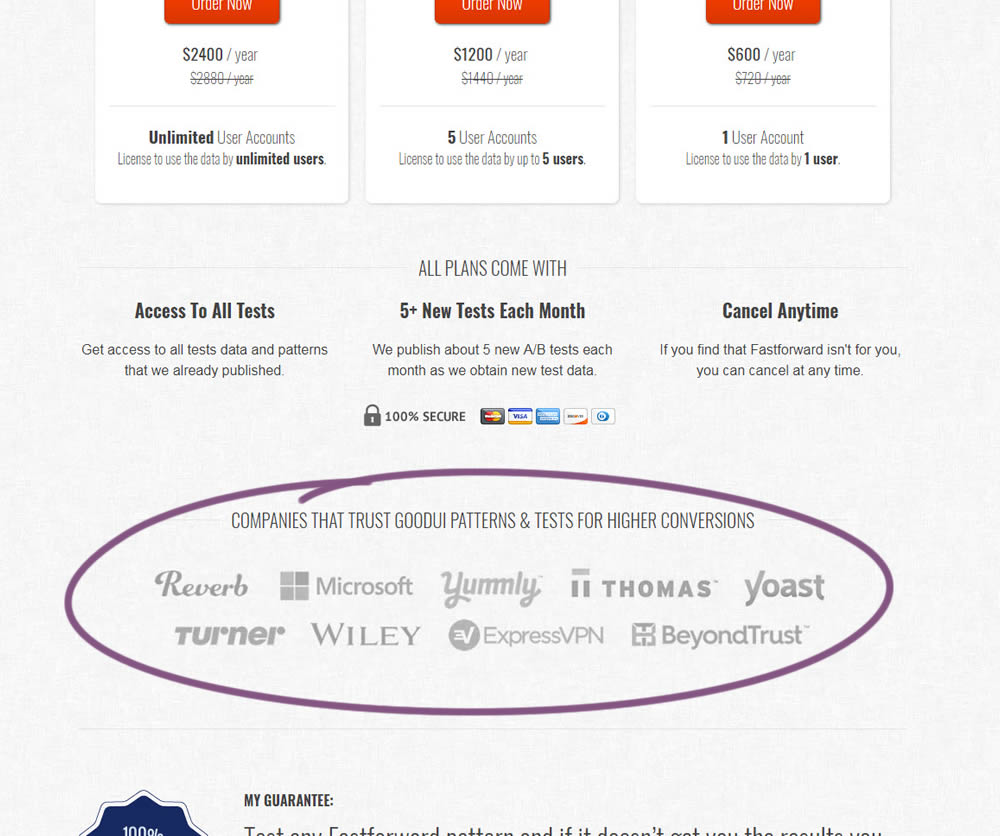
Jakub Linowski Tested Pattern #117: Company Logos In Test #287 On Goodui.org


In this experiment, a handful of customers and contributors from GoodUI were added on a pricing page to test the effect on sales.
Test #286 on
Volders.de
by
 Alexander Krieger
Feb 28, 2020
Desktop
Mobile
Home & Landing
Alexander Krieger
Feb 28, 2020
Desktop
Mobile
Home & Landing
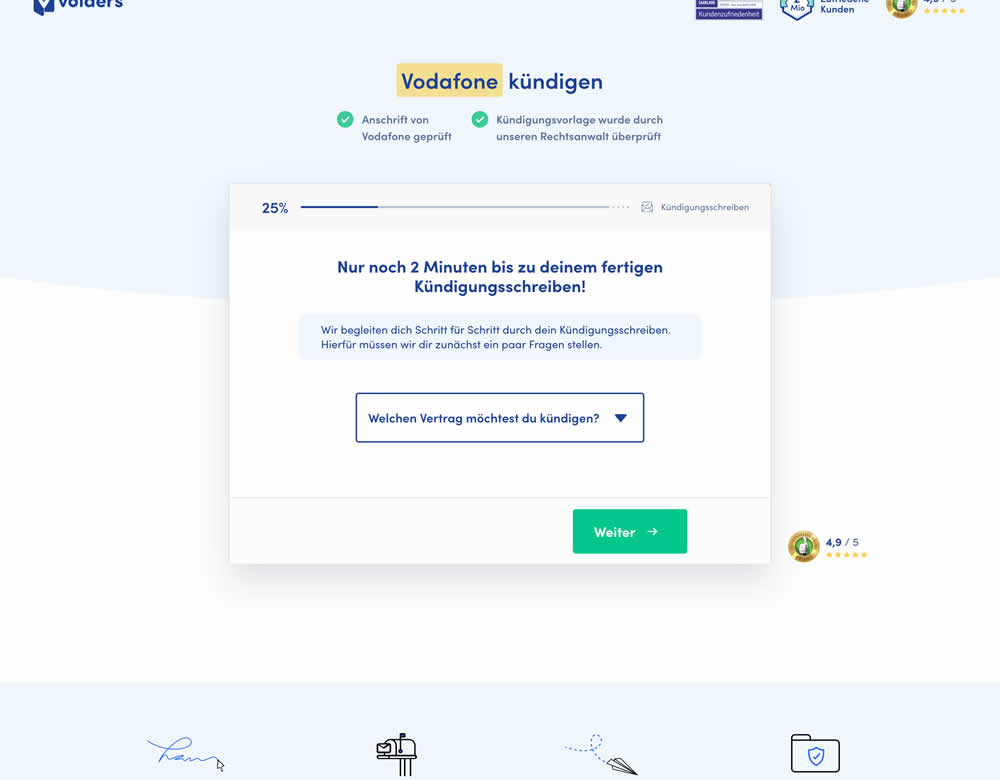
Alexander Krieger Tested Pattern #9: Multiple Steps In Test #286 On Volders.de


In this experiment, a long contract cancellation landing page (control) was broken down into 4 steps with 1 final summary step (variation).
Test #285 on
Ibood.com
by
 Lukas Jorissen
Feb 27, 2020
Desktop
Product
Lukas Jorissen
Feb 27, 2020
Desktop
Product
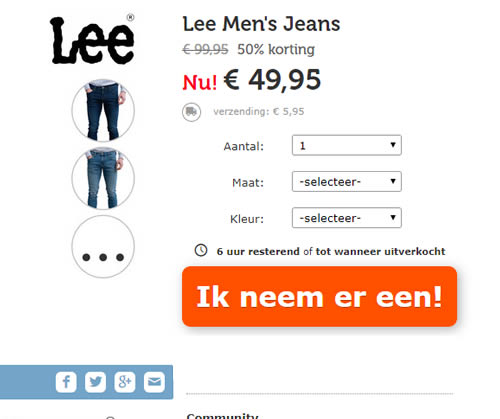
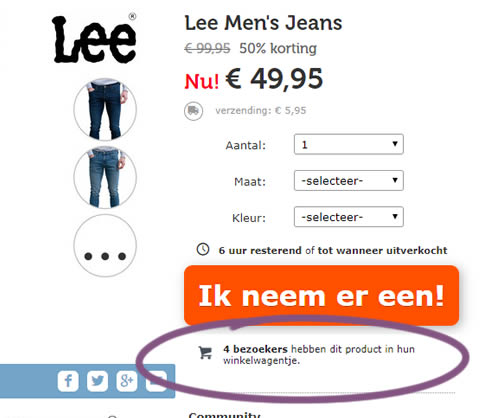
Lukas Jorissen Tested Pattern #7: Social Counts In Test #285 On Ibood.com


In this experiment, realtime social proof information has been added below an add-to-cart button. The variation shows how many users that have viewed, or placed a product into their basket. Translated to "4 visitors have this product in their shopping cart."
Test #284 on
Thomasnet.com
by
 Julian Gaviria
Feb 19, 2020
Desktop
Mobile
Listing
Julian Gaviria
Feb 19, 2020
Desktop
Mobile
Listing
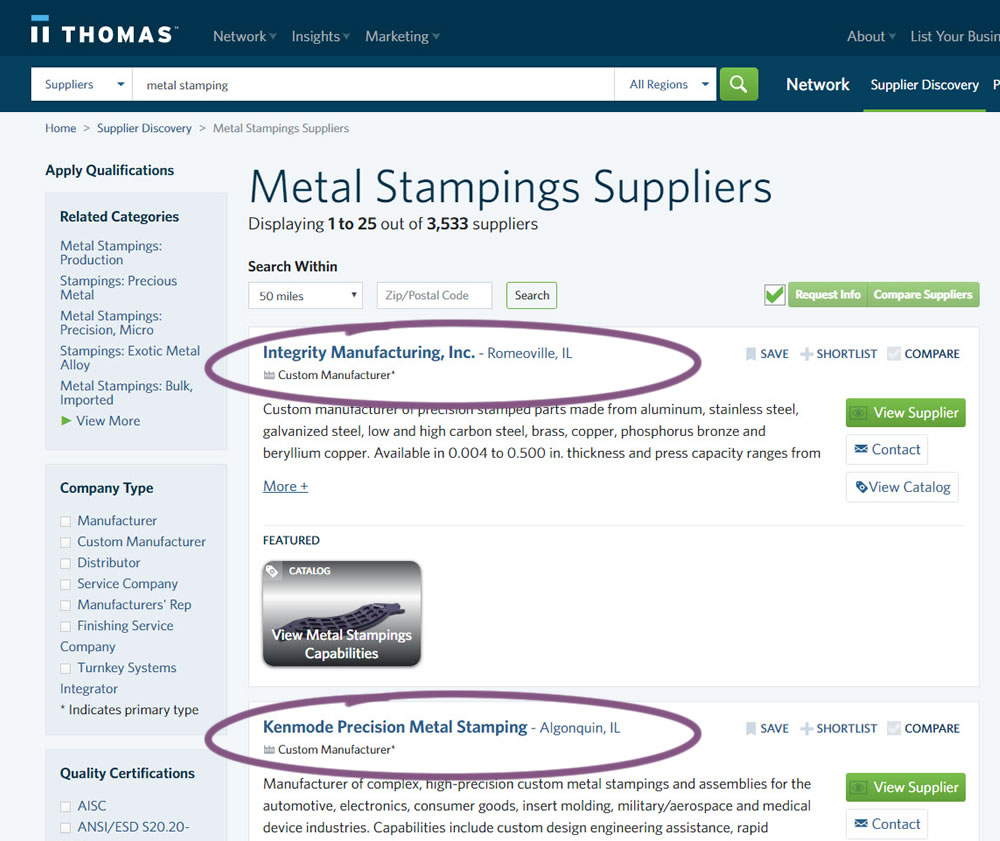
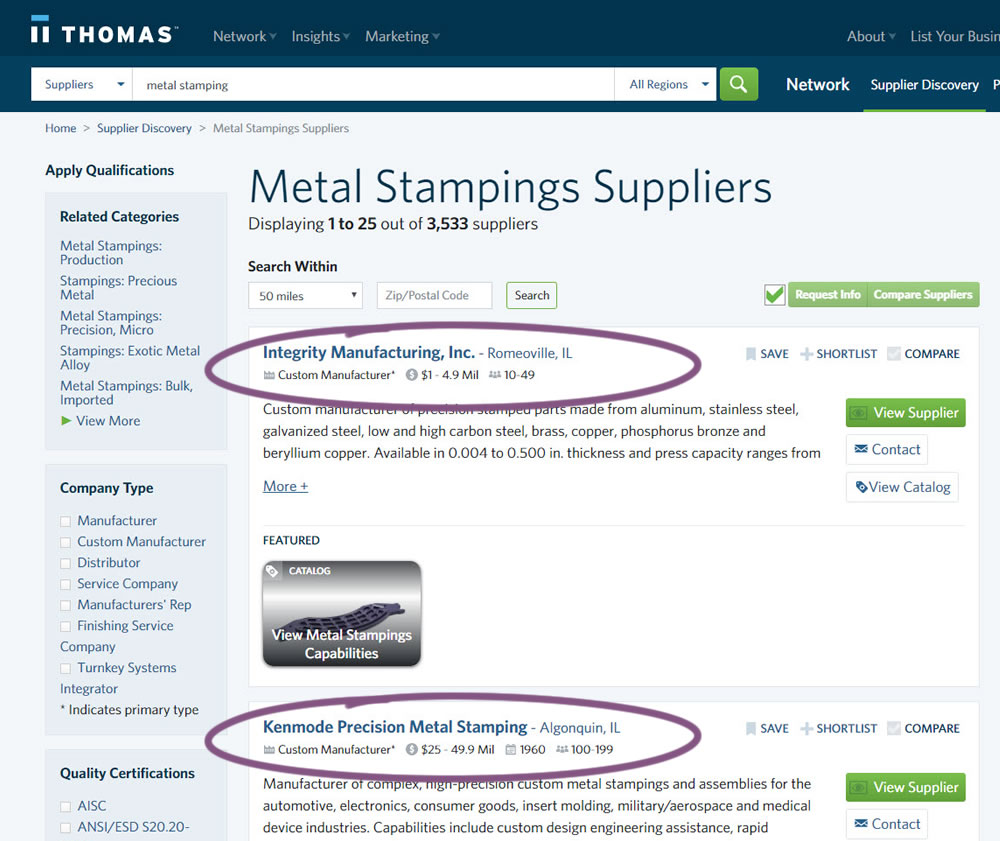
Julian Gaviria Tested Pattern #78: Tags, Badges And Structured Information In Test #284 On Thomasnet.com


In this experiment, structured data tags were displayed on a listing page to help potential buyers make better decisions. The additional information about the listed companies included: annual revenue, employee count, and year of establishment.
Test #282 on
Thomasnet.com
by
 Julian Gaviria
Feb 07, 2020
Desktop
Mobile
Listing
Julian Gaviria
Feb 07, 2020
Desktop
Mobile
Listing
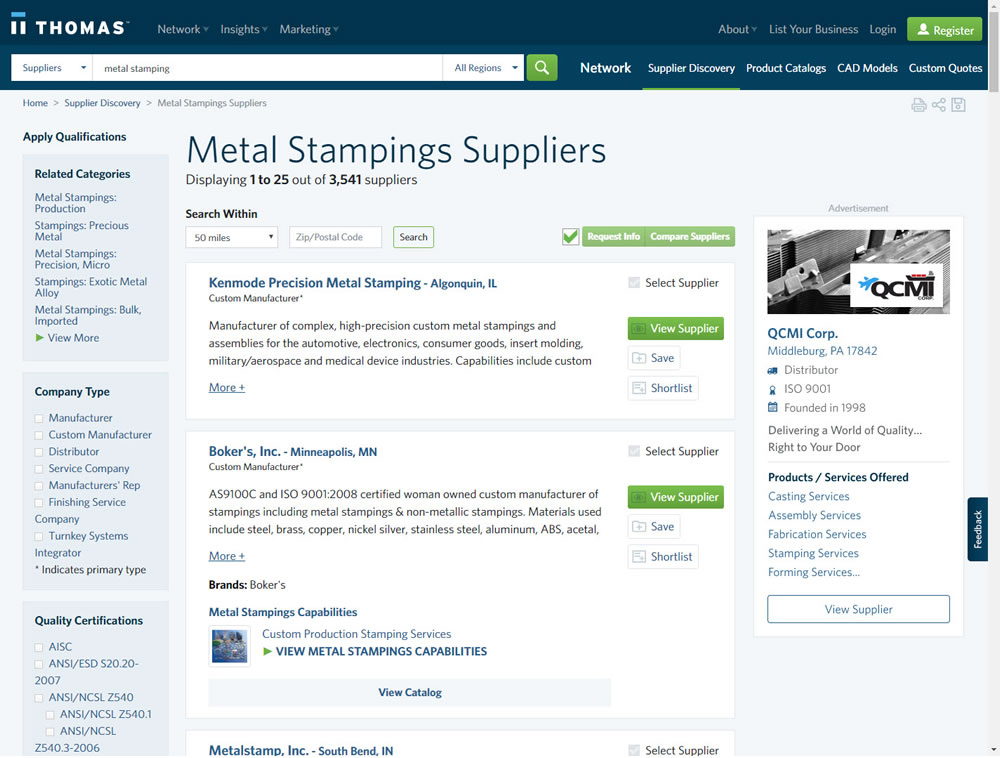
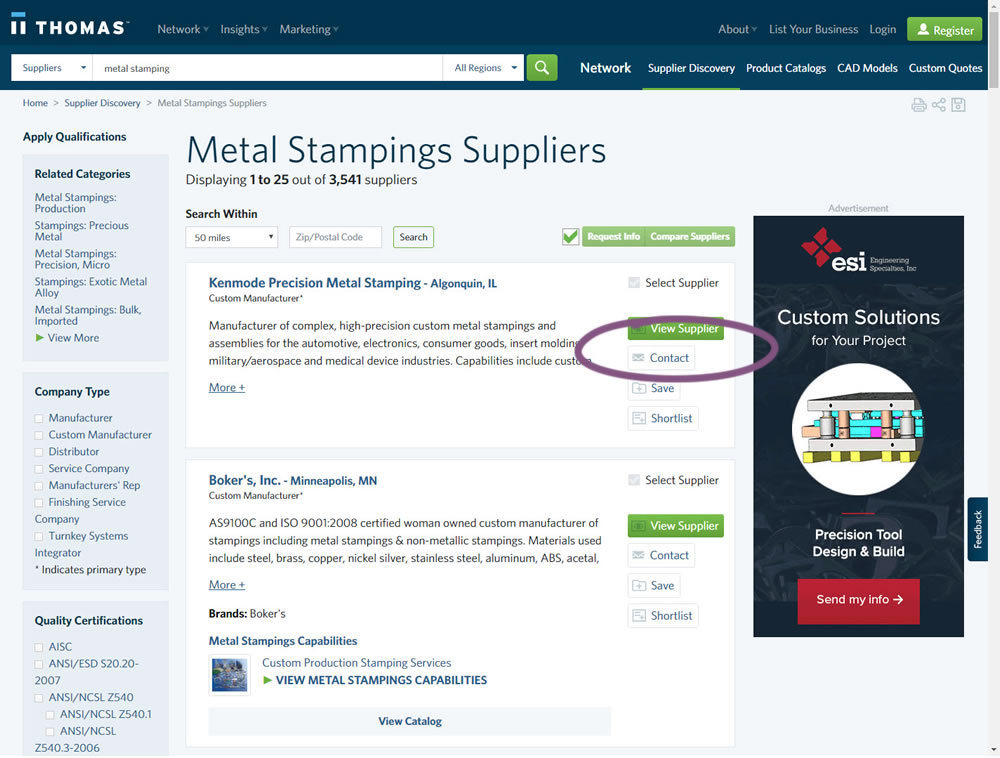
Julian Gaviria Tested Pattern #51: Shortcut Buttons In Test #282 On Thomasnet.com


In this experiment, a contact button was added to a listing / search results page to make it faster to contact a company. This same button was also visible on the company detail page.
Test #281 on
Backstage.com
by
 Stanley Zuo
Jan 31, 2020
Desktop
Listing
Stanley Zuo
Jan 31, 2020
Desktop
Listing
Stanley Zuo Tested Pattern #116: Links Or Buttons In Test #281 On Backstage.com


In this experiment, multiple view detail links for a listing tile were turned into higher contrast buttons.
Test #280 on
Volders.de
by
 Alexander Krieger
Jan 24, 2020
Desktop
Mobile
Signup
Alexander Krieger
Jan 24, 2020
Desktop
Mobile
Signup
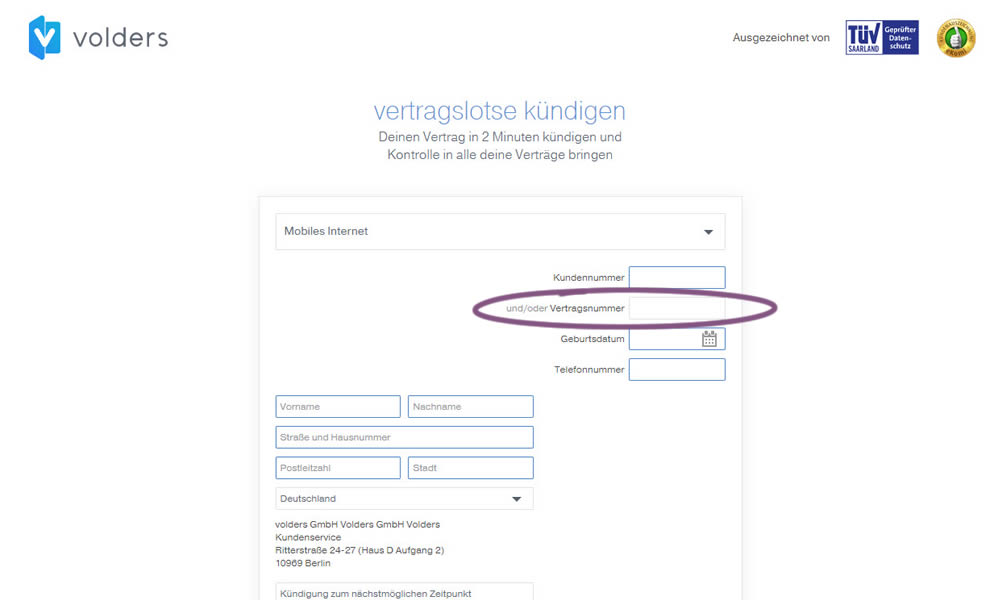
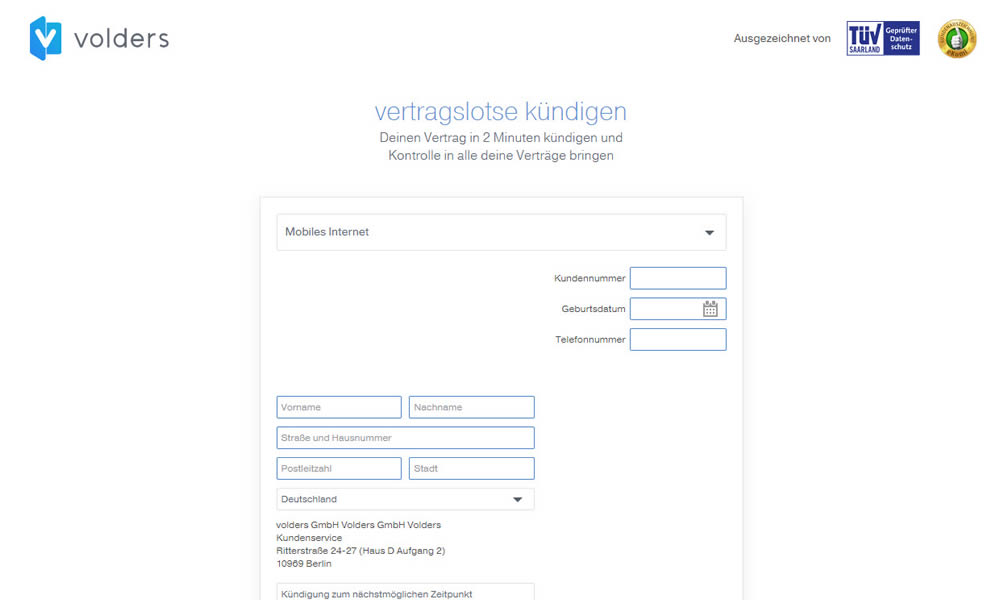
Alexander Krieger Tested Pattern #3: Fewer Form Fields In Test #280 On Volders.de


In this experiment on a contract cancellation funnel, one field was removed - a secondary contract ID. The control and variation both had a primary "customer ID" with which to identify and cancel someone's contract with.
Test #279 on
Umbraco.com
by
 Lars Skjold Iversen
Jan 16, 2020
Desktop
Mobile
Home & Landing
Lars Skjold Iversen
Jan 16, 2020
Desktop
Mobile
Home & Landing
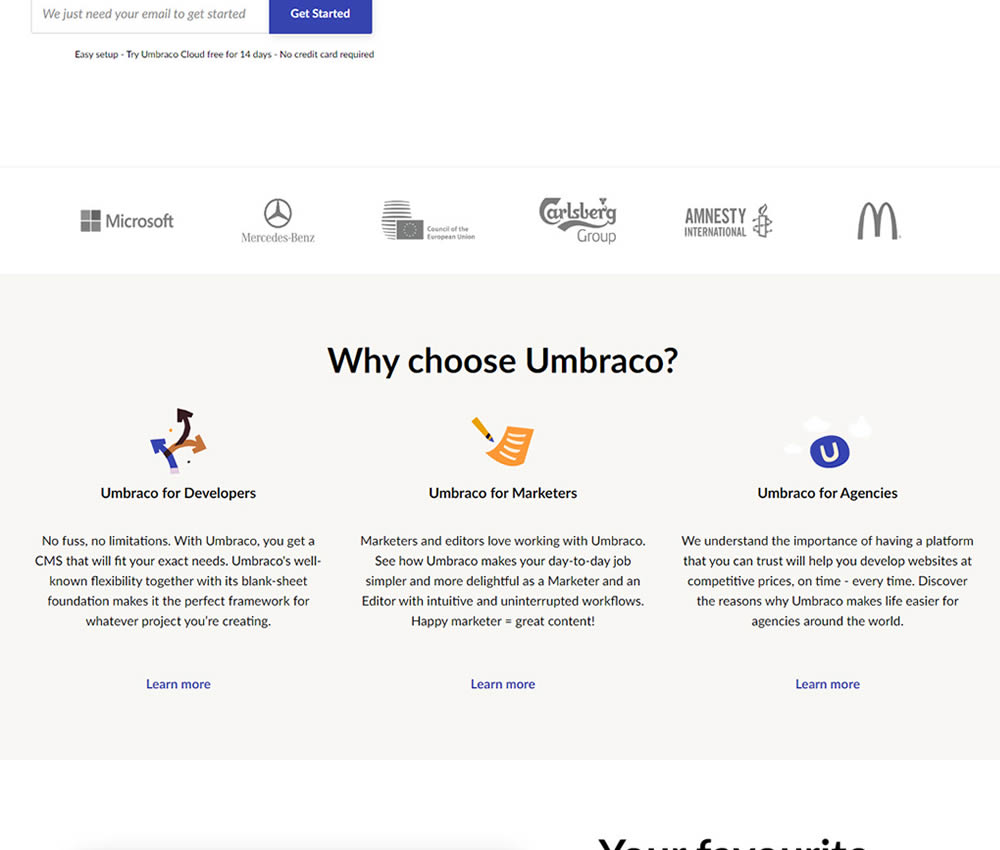
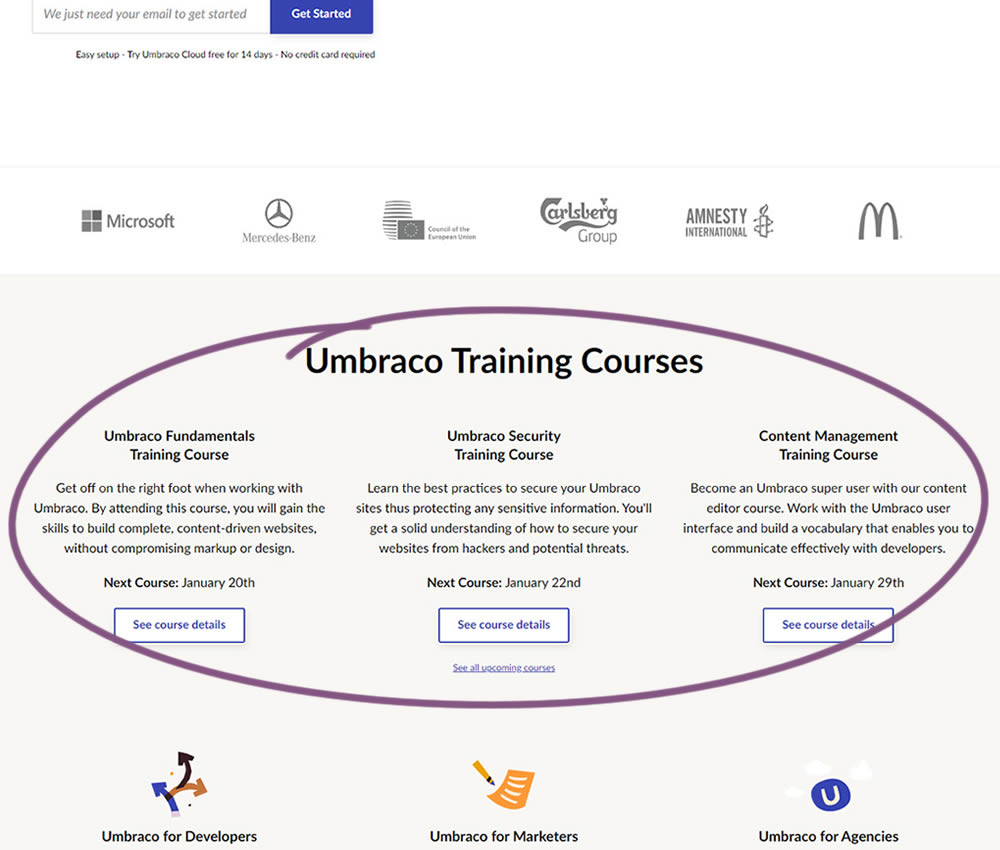
Lars Skjold Iversen Tested Pattern #79: Product Highlights In Test #279 On Umbraco.com


In this experiment, 3 additional course links with descriptions were added to the homepage. The idea was to increase course sales aside of the Saas subscription signups.
Test #278 on
by
 Someone
Jan 15, 2020
Mobile
Shopping Cart
Someone
Jan 15, 2020
Mobile
Shopping Cart
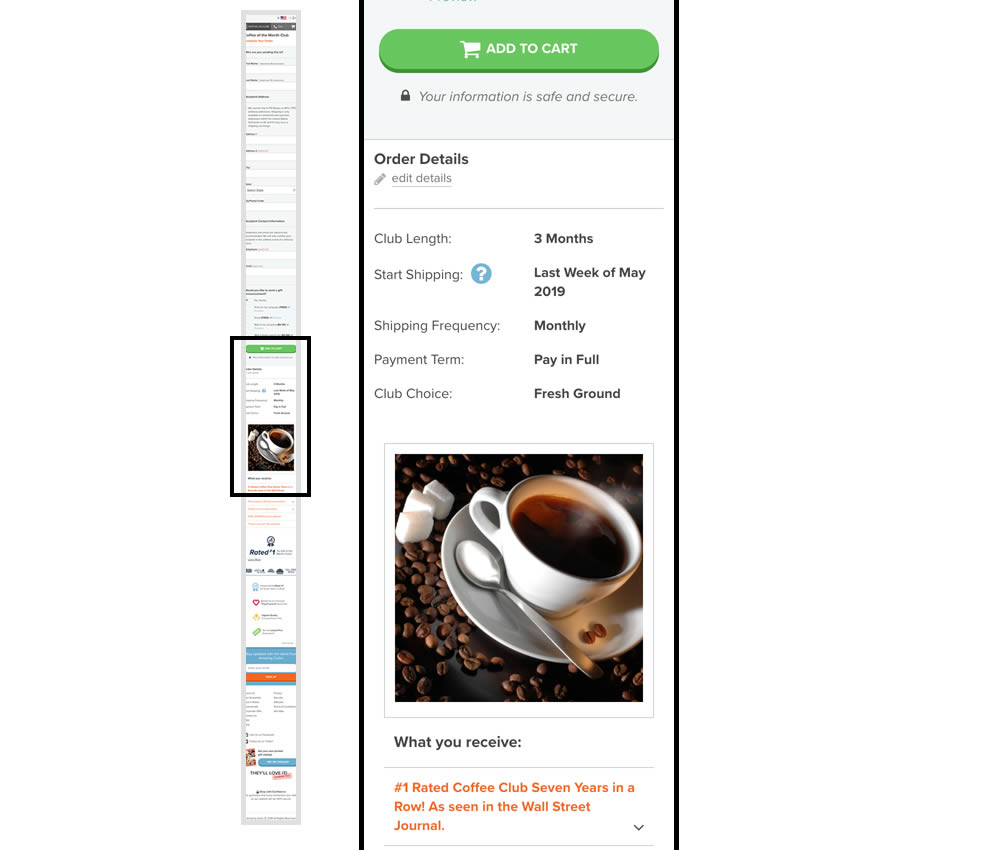
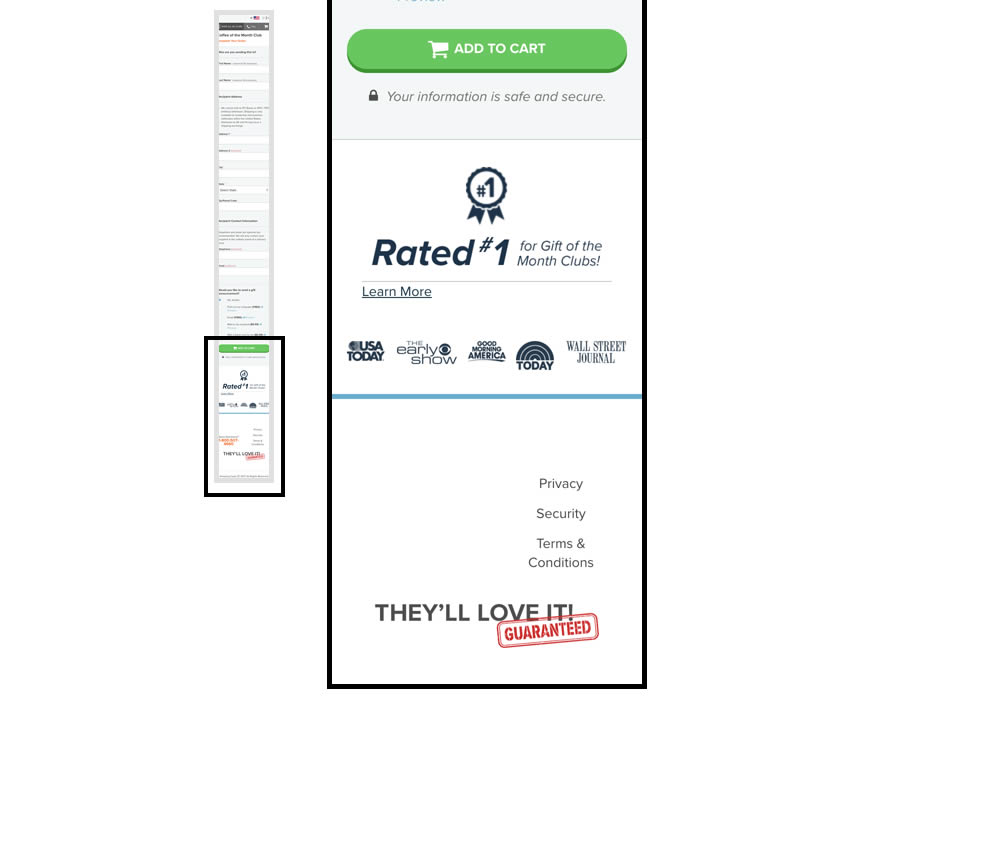
Someone Tested Pattern #64: Tunnel In Test #278


In this experiment, multiple elemenets were removed from the bottom of the cart page. This was done to see if they were potential distractions that hindered the purchase process. The elements included such things as: Order details (visible on other pages), large product photo, a "what you receive" section with selling points, more reassurances, and a newsletter subscribe box.
Test #270 on
Dentalplans.com
by
 J.R. Hernandez
Nov 19, 2019
Desktop
Listing
J.R. Hernandez
Nov 19, 2019
Desktop
Listing
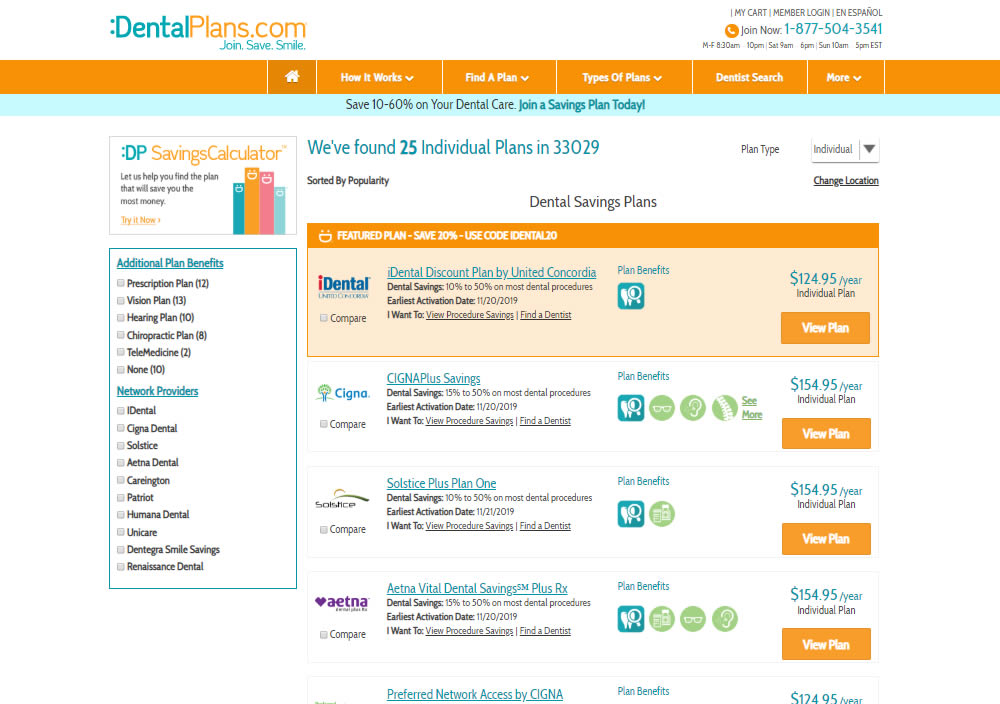
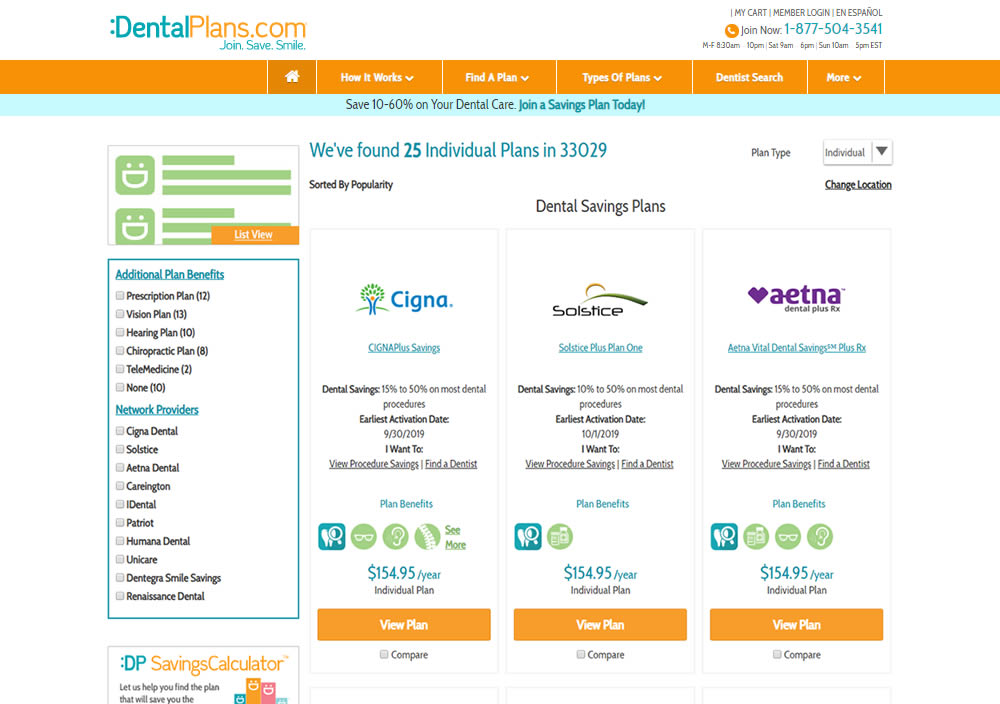
J.R. Hernandez Tested Pattern #37: List Or Grid View In Test #270 On Dentalplans.com


In this experiment, a list view was tested against a grid view.
Test #269 on
Thomasnet.com
by
 Julian Gaviria
Nov 15, 2019
Desktop
Home & Landing
Julian Gaviria
Nov 15, 2019
Desktop
Home & Landing
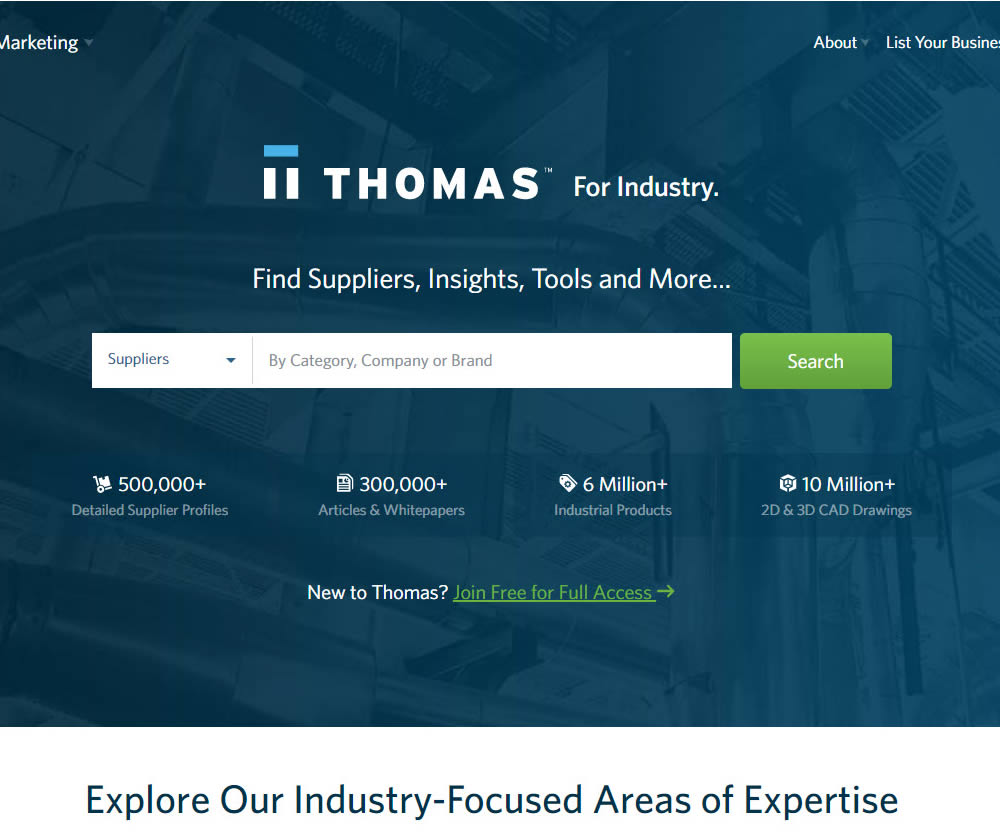
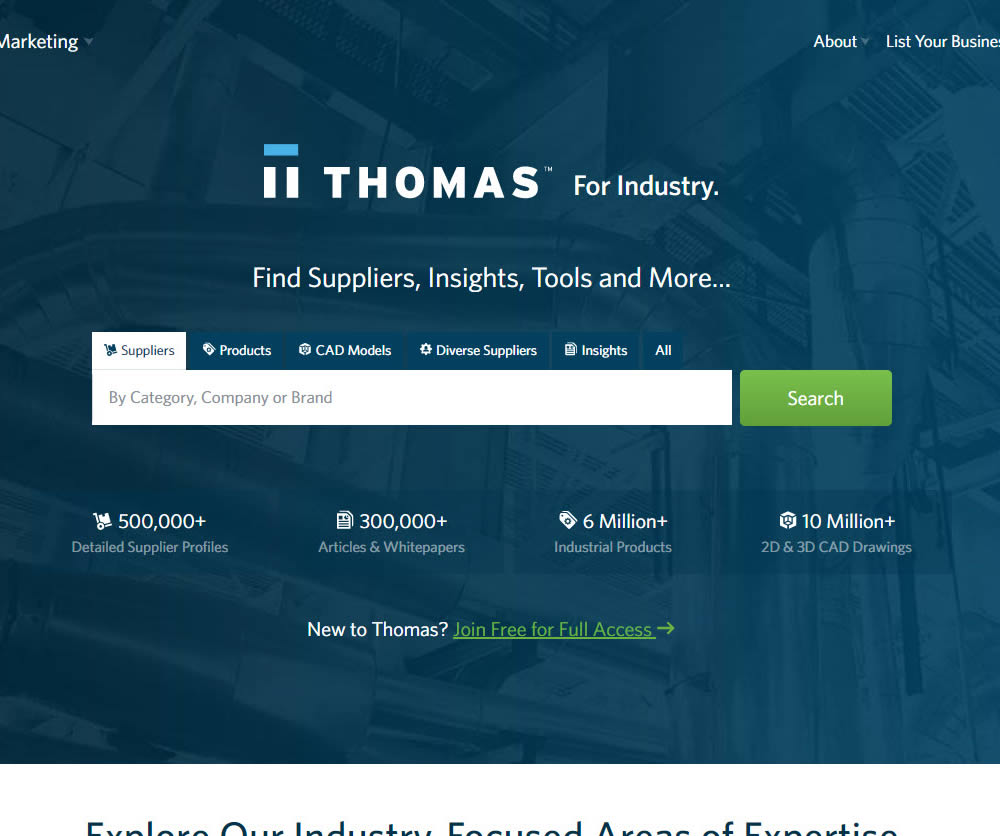
Julian Gaviria Tested Pattern #14: Exposed Menu Options In Test #269 On Thomasnet.com


In this experiment, the variation exposed 6 of the options from the pulldown menu as tabs.