Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #408 on
by
 Jakub Linowski
Apr 29, 2022
Desktop
Mobile
Product
Jakub Linowski
Apr 29, 2022
Desktop
Mobile
Product
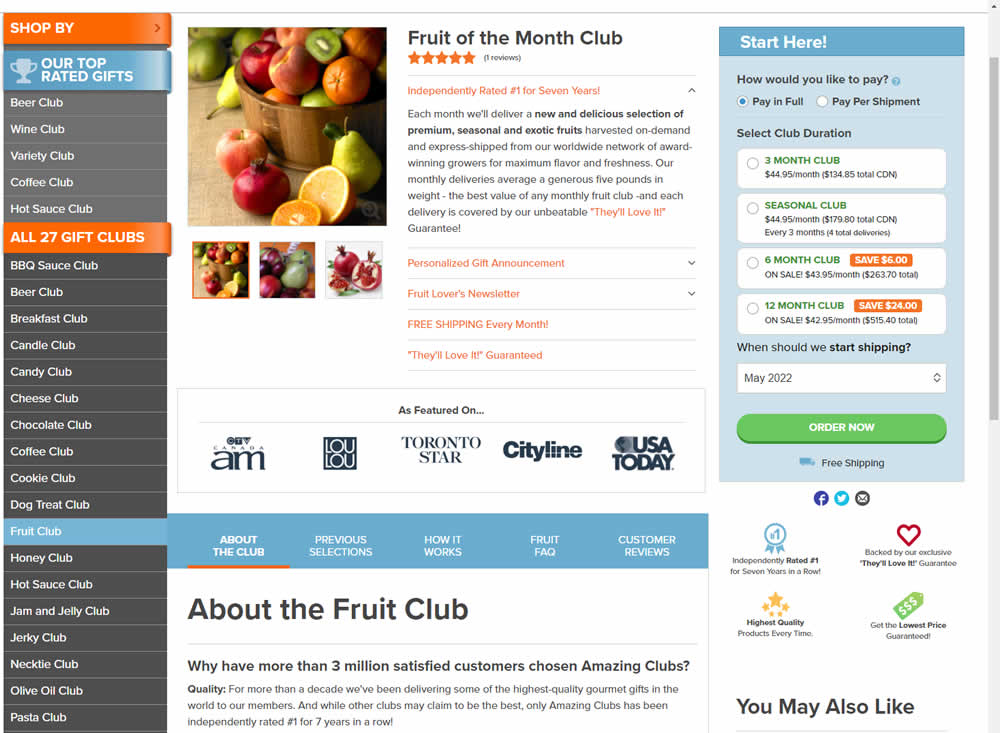
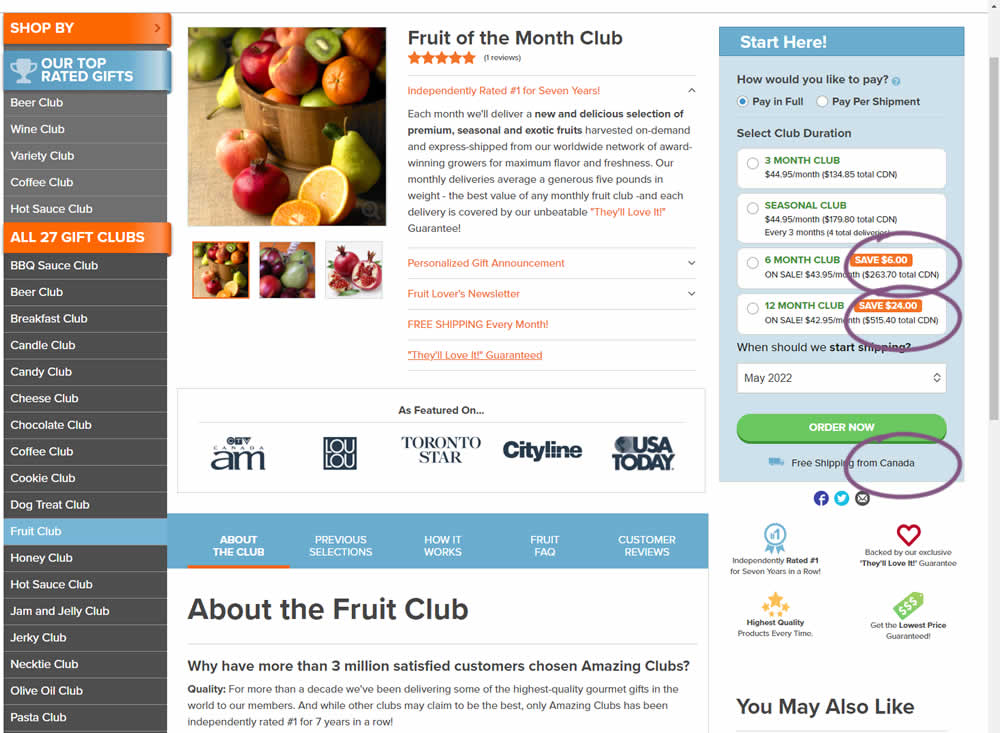
Jakub Linowski Tested Pattern #67: Currency & Taxes In Test #408


Here is a very simple experiment where CDN currency copy was appended to prices being shown on a Canadian ecommerce site. Additional copy ("from Canada") was appended to an existing shipping message.
Test #400 on
by
 Herman Klein
Mar 06, 2022
Desktop
Shopping Cart
Herman Klein
Mar 06, 2022
Desktop
Shopping Cart
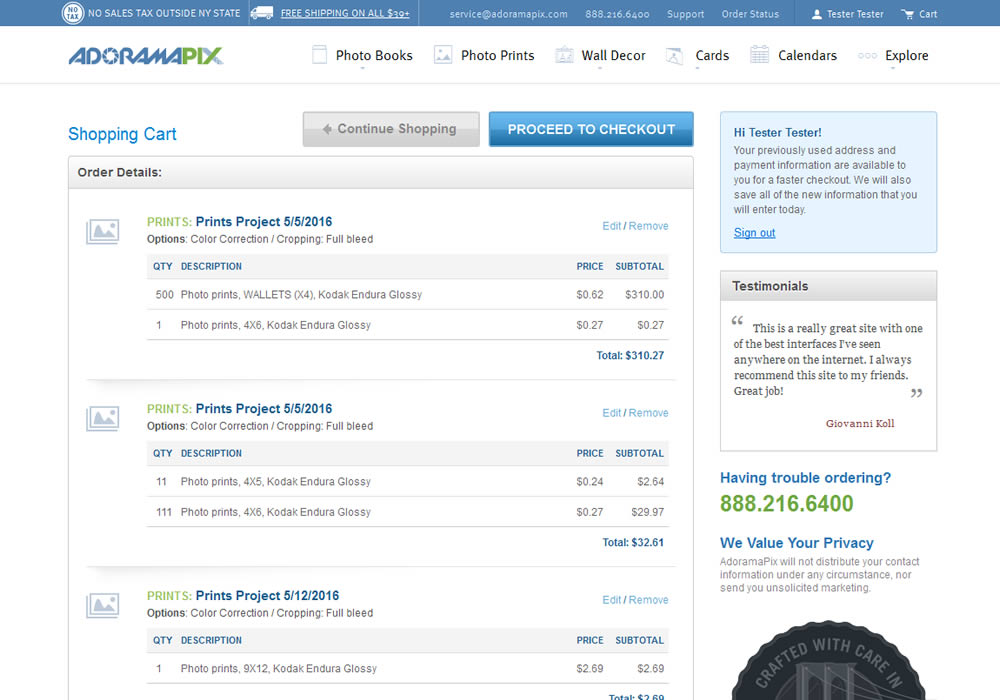
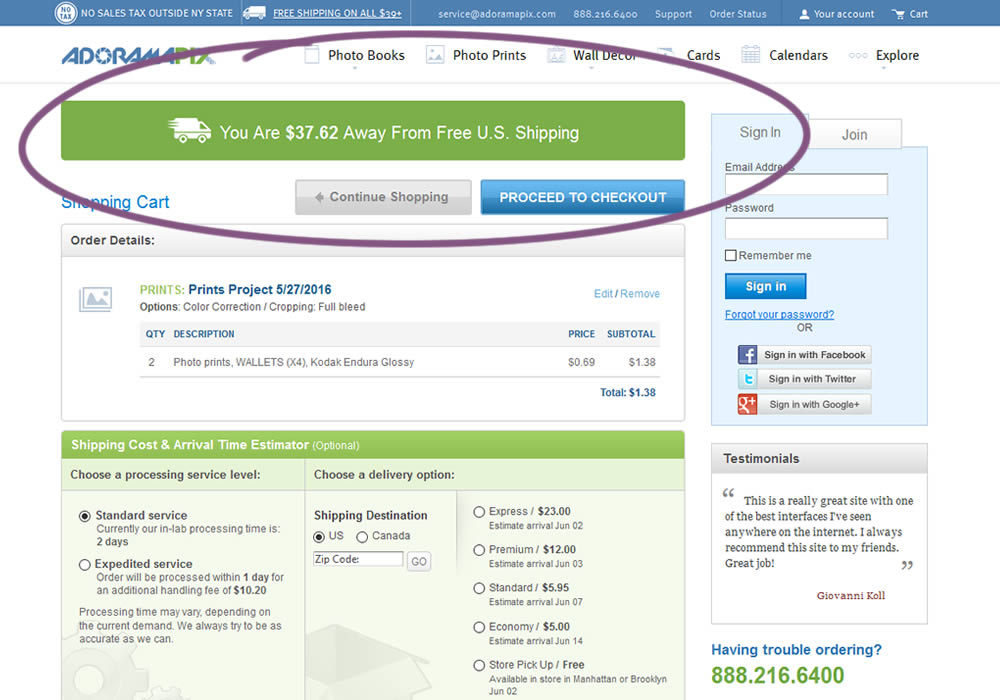
Herman Klein Tested Pattern #65: Add More For Extra Incentive In Test #400


In this experiment, customers who were not yet eligible for free shipping (with cart amounts under $39) were presented with an encouraging message to add more and earn free shipping. Impact on progression to checkout and sales was measured.
Test #399 on
by
 Jakub Linowski
Feb 27, 2022
Desktop
Mobile
Checkout
Jakub Linowski
Feb 27, 2022
Desktop
Mobile
Checkout
Jakub Linowski Tested Pattern #35: Floating Labels In Test #399


In this experiment, top-aligned field labels were tested against floating labels (with labels floating inside the form field itself).
Test #398 on
Adoramapix.com
by
 Herman Klein
Feb 25, 2022
Desktop
Shopping Cart
Herman Klein
Feb 25, 2022
Desktop
Shopping Cart
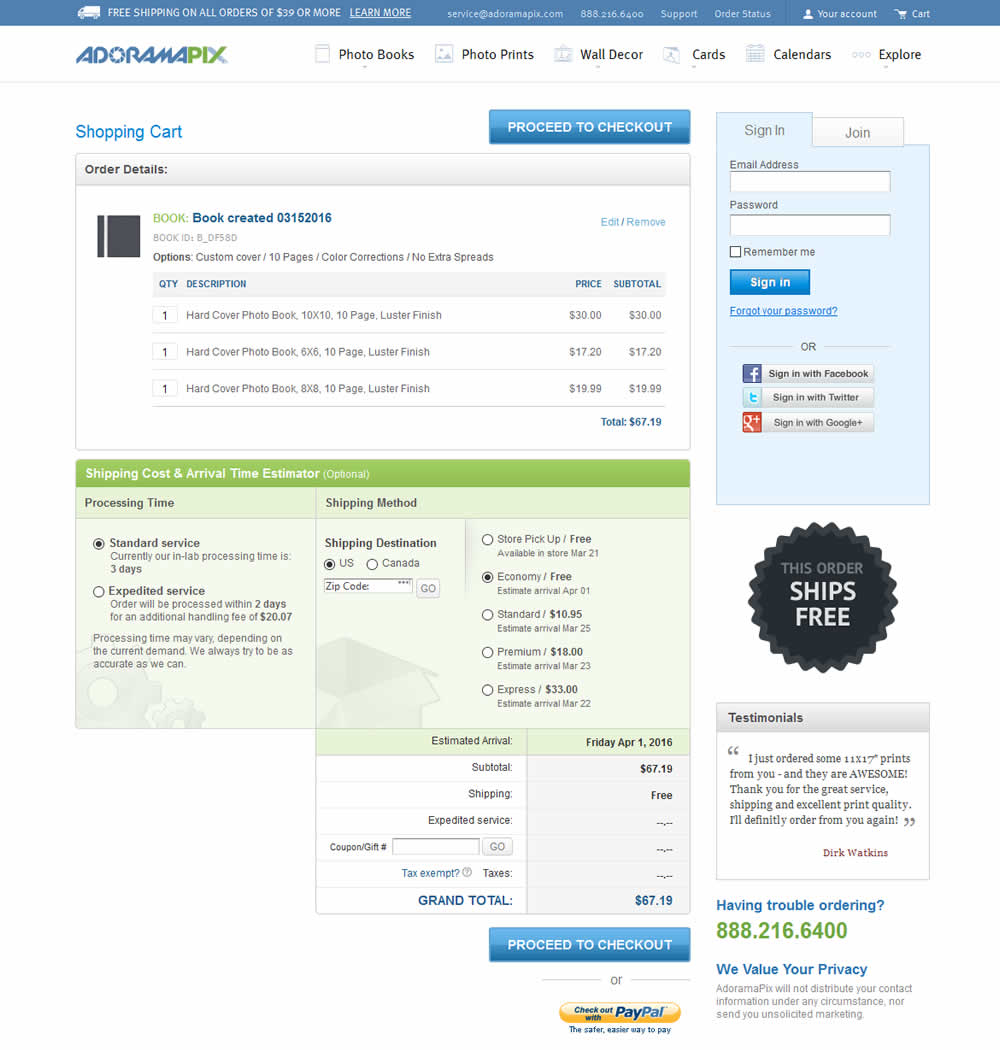
Herman Klein Tested Pattern #121: Free Shipping In Test #398 On Adoramapix.com


In this experiment, customers were eligible for free shipping (with cart amounts of $39 or more) were presented with an earned free shipping message. The variation also showed the value of the earned free shipping - (for example $10). Impact on progression to checkout and sales was measured.
Test #395 on
by
 Jakub Linowski
Jan 31, 2022
Desktop
Mobile
Product
Jakub Linowski
Jan 31, 2022
Desktop
Mobile
Product
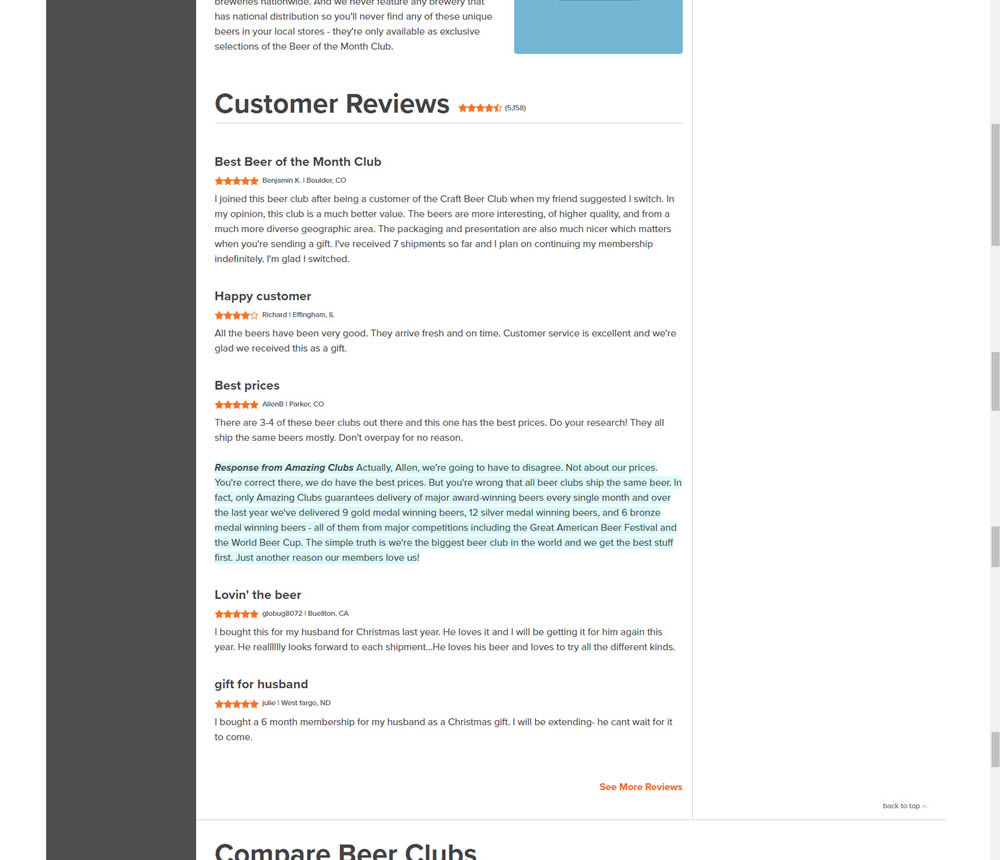
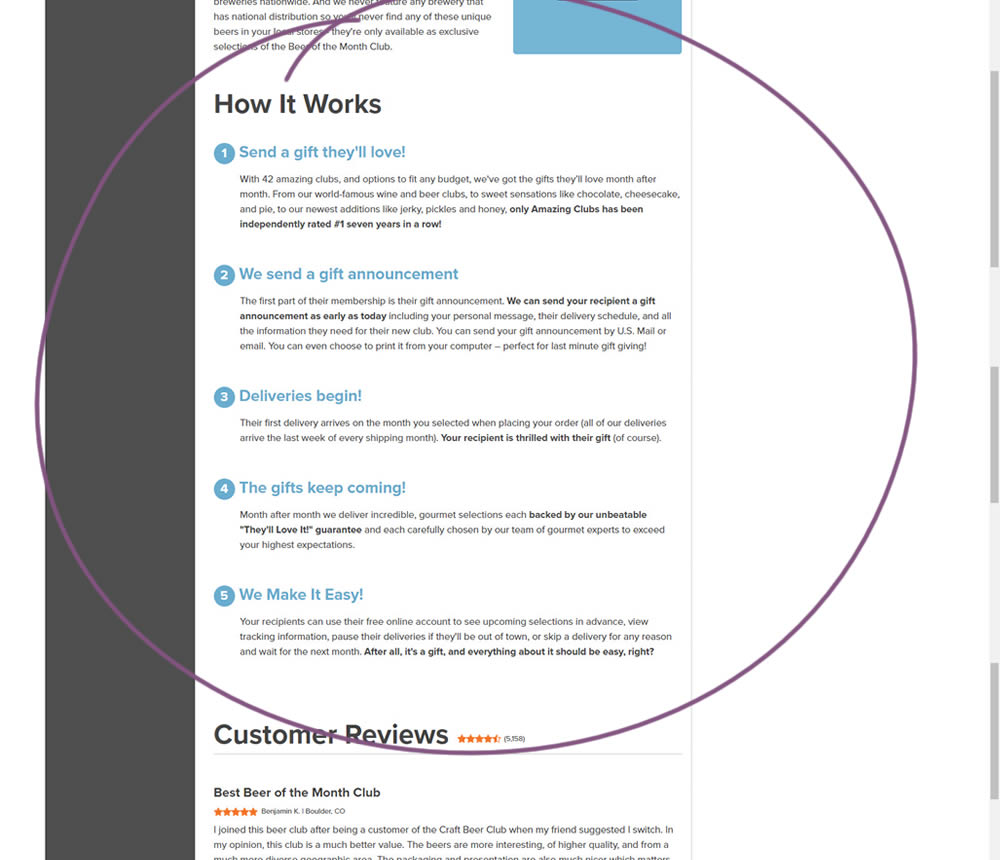
Jakub Linowski Tested Pattern #52: How It Works In Test #395


In this experiment, a How It Works section was appended on a product detail page just above product reviews.
Test #394 on
Chaos.com
by
 Velin Penev
Jan 29, 2022
Desktop
Product
Velin Penev
Jan 29, 2022
Desktop
Product
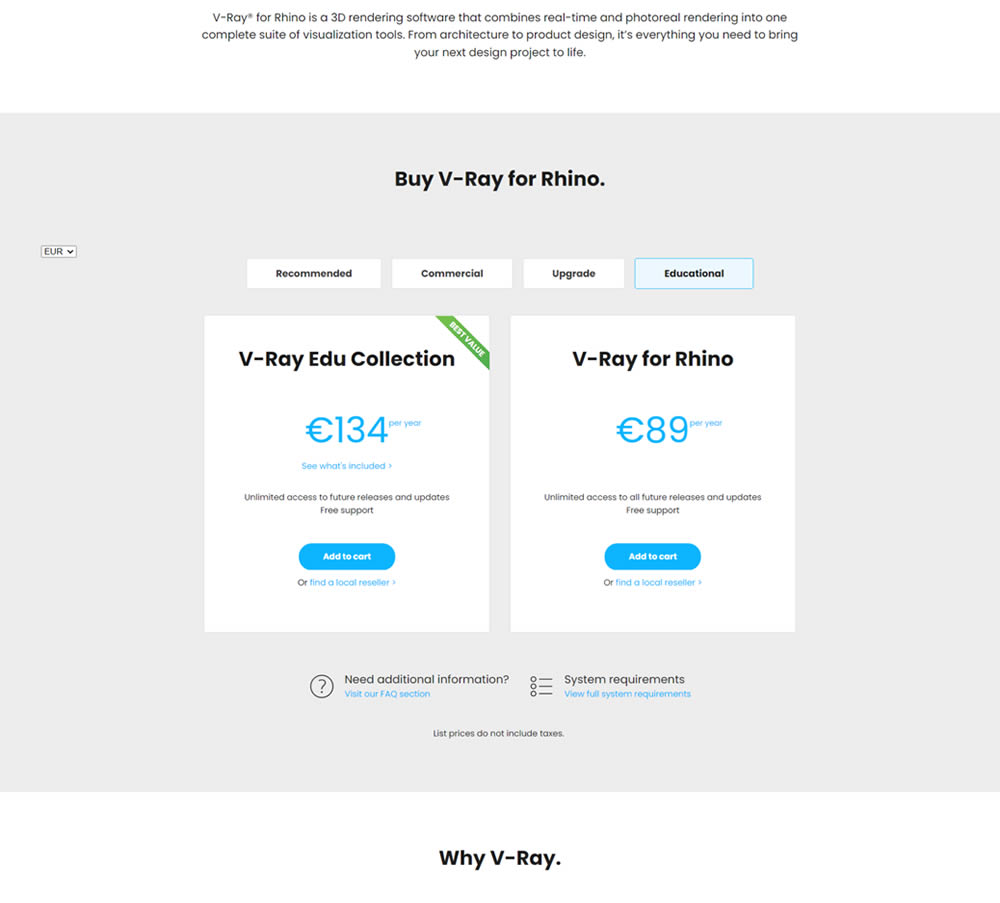
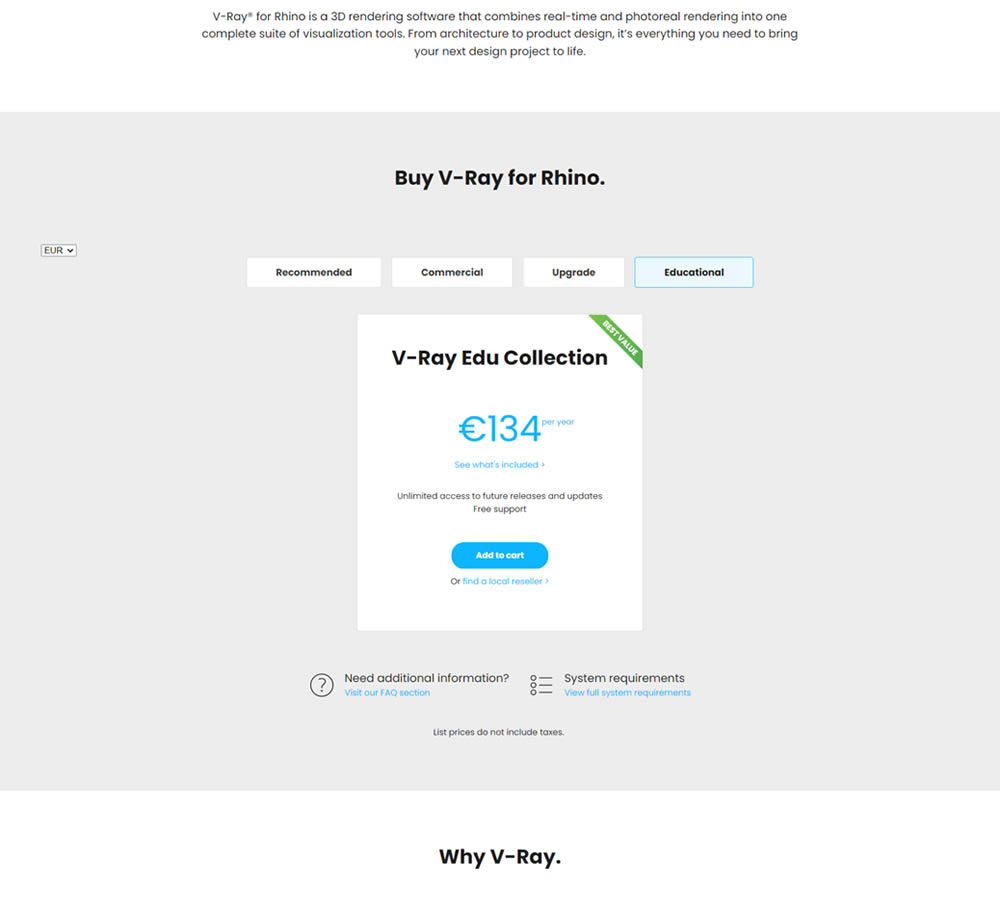
Velin Penev Tested Pattern #113: More Or Fewer Plans In Test #394 On Chaos.com


In this experiment, a two plan pricing plan (standalone product with a higher collection set) was tested against a single plan one (only a collection set). Impact on clicks and total sales was measured.
Test #5 on
Busyteacher.org
by
 Andrei Zakhareuski
Jan 23, 2022
Desktop
Mobile
Product
Andrei Zakhareuski
Jan 23, 2022
Desktop
Mobile
Product
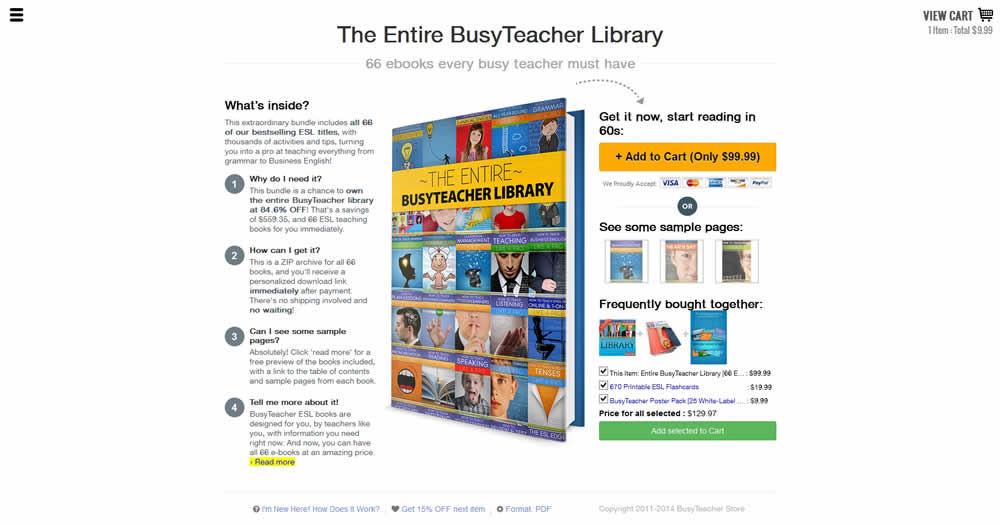
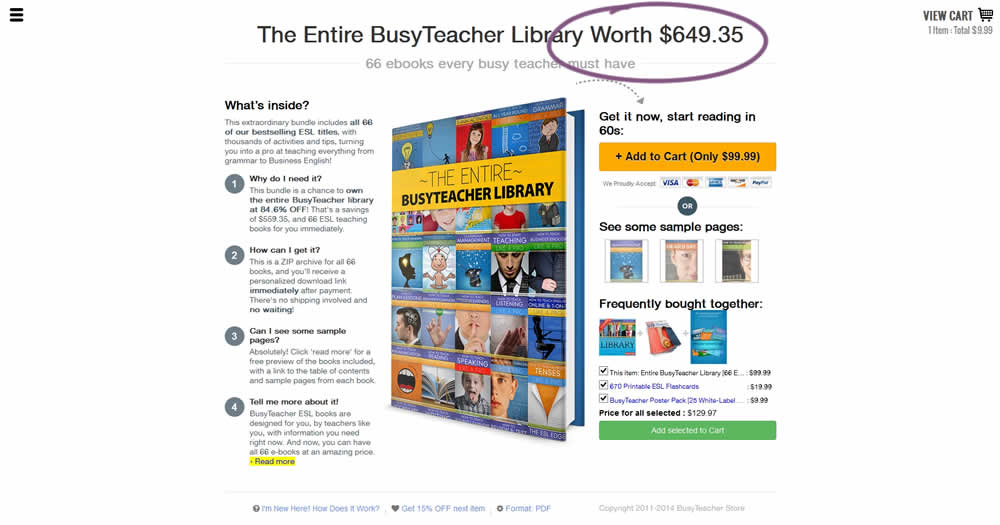
Andrei Zakhareuski Tested Pattern #21: What It's Worth In Test #5 On Busyteacher.org


The variation included a simple extention of the headline to include the full dollar worth of a discounted bundle deal.
Test #392 on
by
 Jakub Linowski
Dec 31, 2021
Desktop
Mobile
Product
Jakub Linowski
Dec 31, 2021
Desktop
Mobile
Product
Jakub Linowski Tested Pattern #122: Zigzag Layout In Test #392


In this experiment, paragraph style copy was reorganized into a zig zag layout with key sections being reinforiced with copy-as-image statements. Impact on adds-to-cart and sales was measured.
Test #391 on
Backstage.com
by
 Stanley Zuo
Dec 30, 2021
Desktop
Mobile
Listing
Stanley Zuo
Dec 30, 2021
Desktop
Mobile
Listing
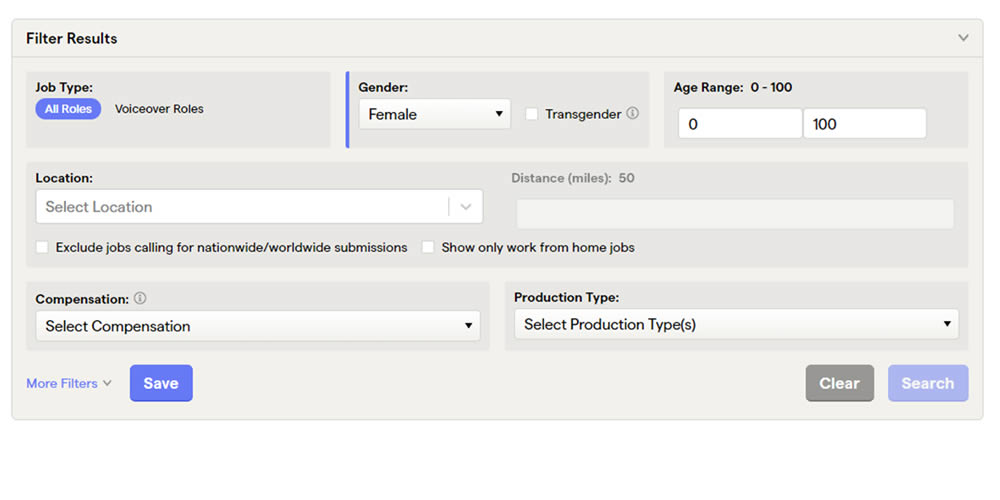
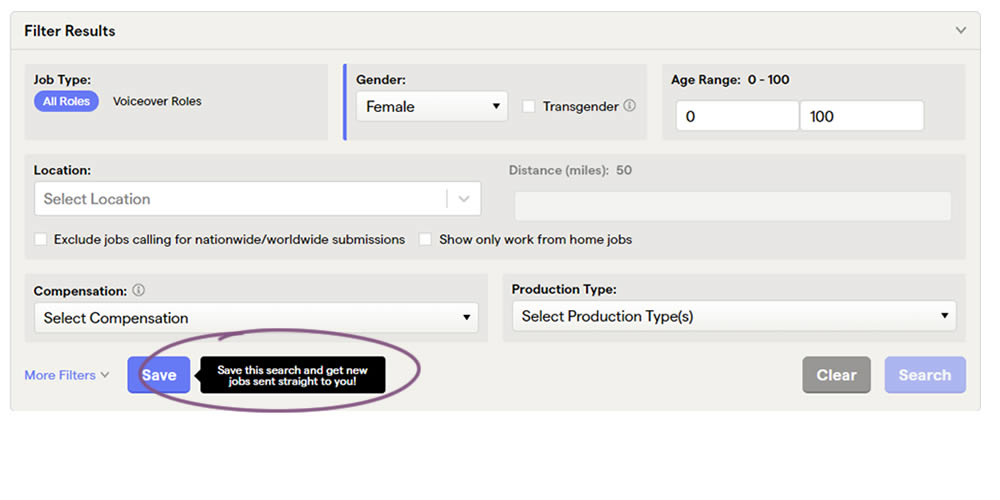
Stanley Zuo Tested Pattern #82: Onboarding Callouts In Test #391 On Backstage.com


This experiment added a small nudge or callout to encourage more signups. Attention was directed towards the save function, which lead to the signup flow for anyone not signed it. Impact on signups was measured.
Test #388 on
by
 Jakub Linowski
Dec 09, 2021
Mobile
Listing
Jakub Linowski
Dec 09, 2021
Mobile
Listing
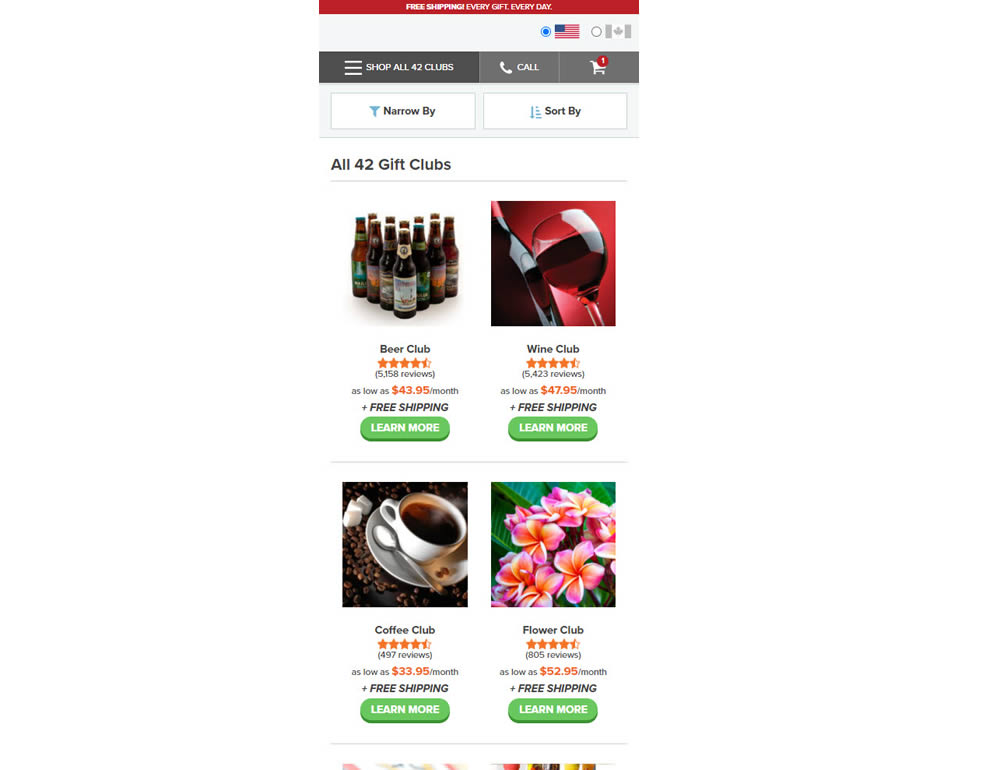
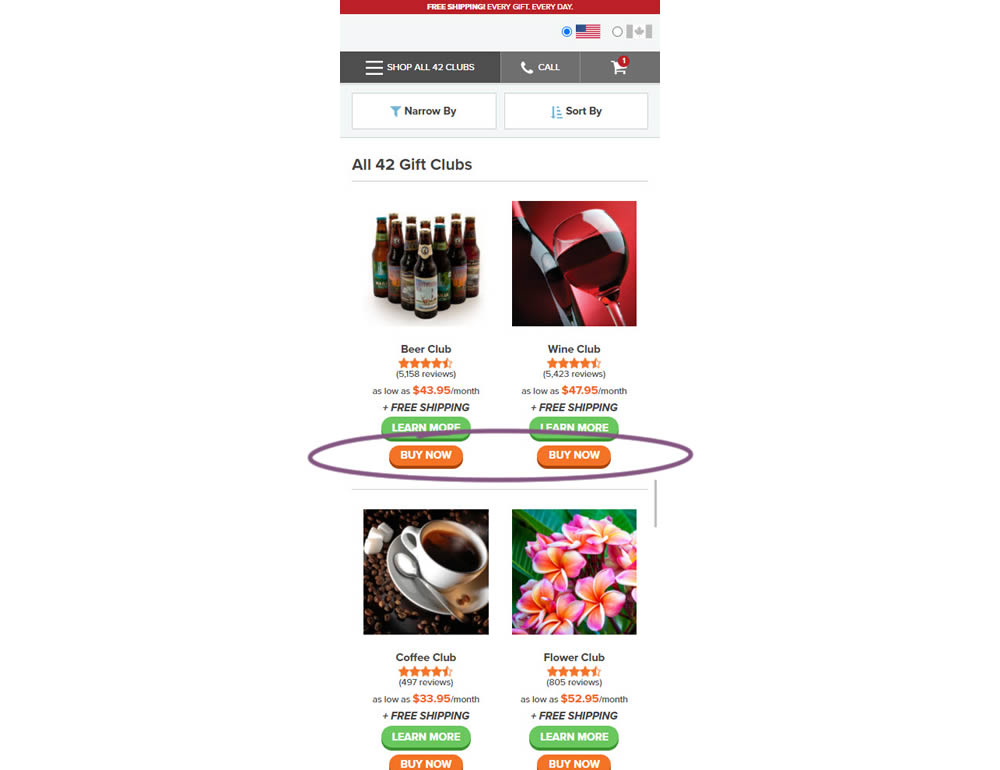
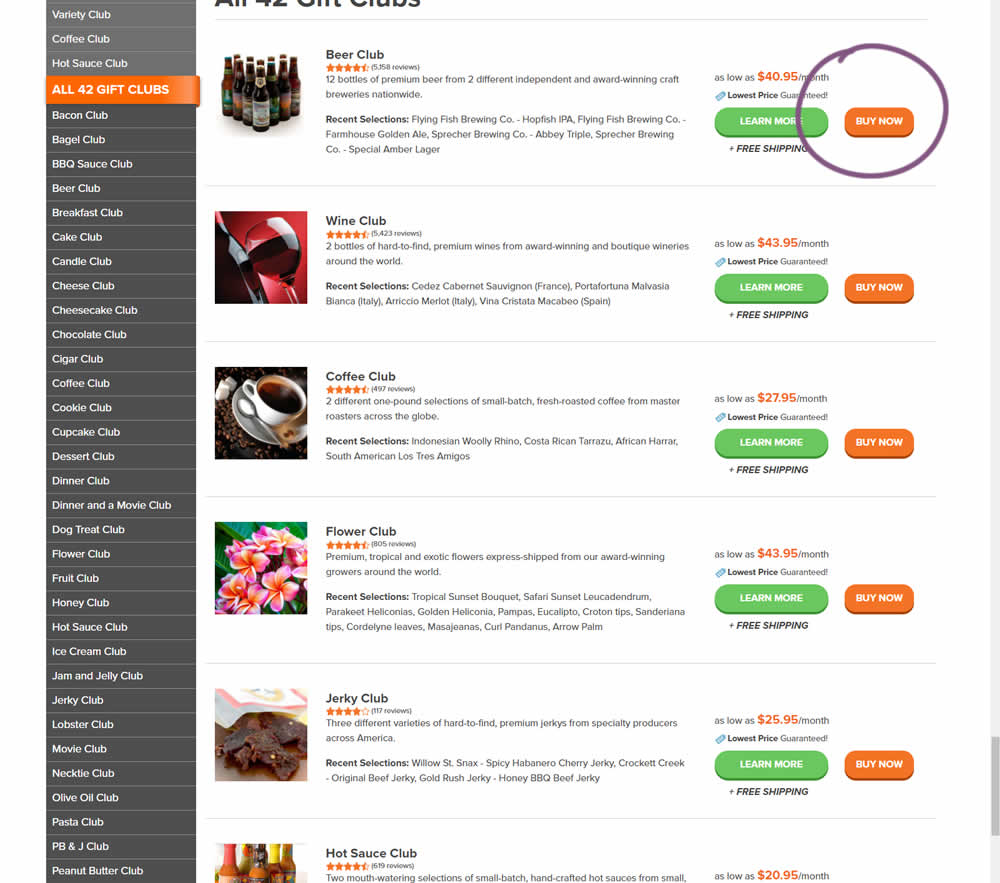
Jakub Linowski Tested Pattern #51: Shortcut Buttons In Test #388


In this experiment, extra "buy now" buttons were added on a listing page. These buttons were shortcuts to an add to cart flow, whereas the "learn more" buttons lead customers to product detail pages (visible in both control and variation). Impact on adds-to-cart and sales was measured.
Test #387 on
by
 Jakub Linowski
Nov 30, 2021
Mobile
Listing
Jakub Linowski
Nov 30, 2021
Mobile
Listing
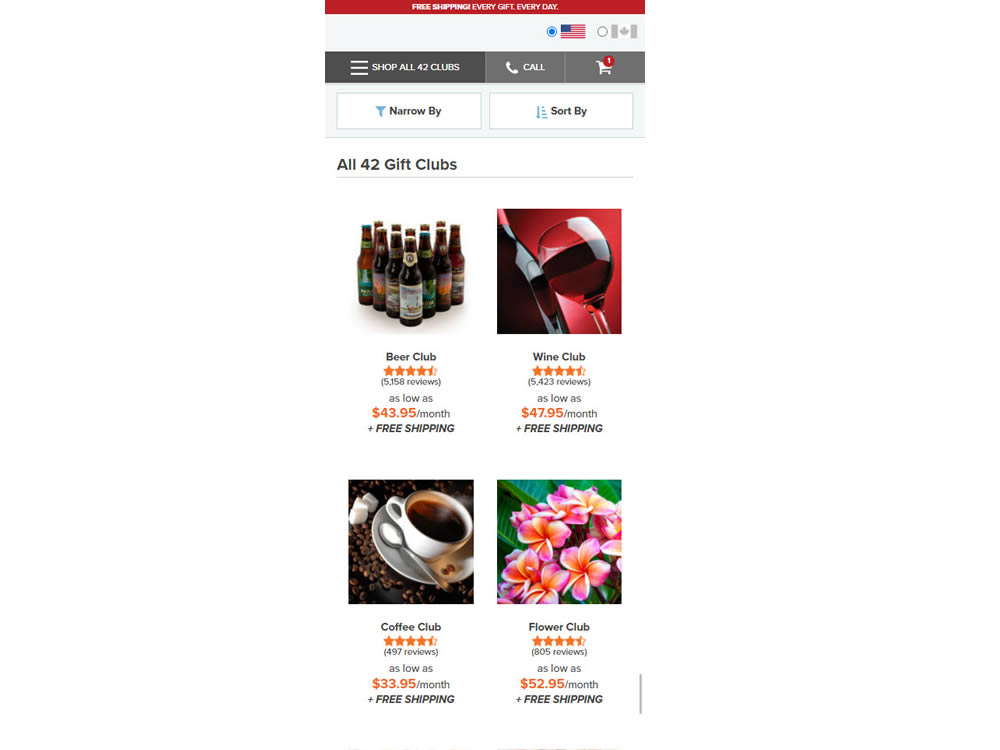
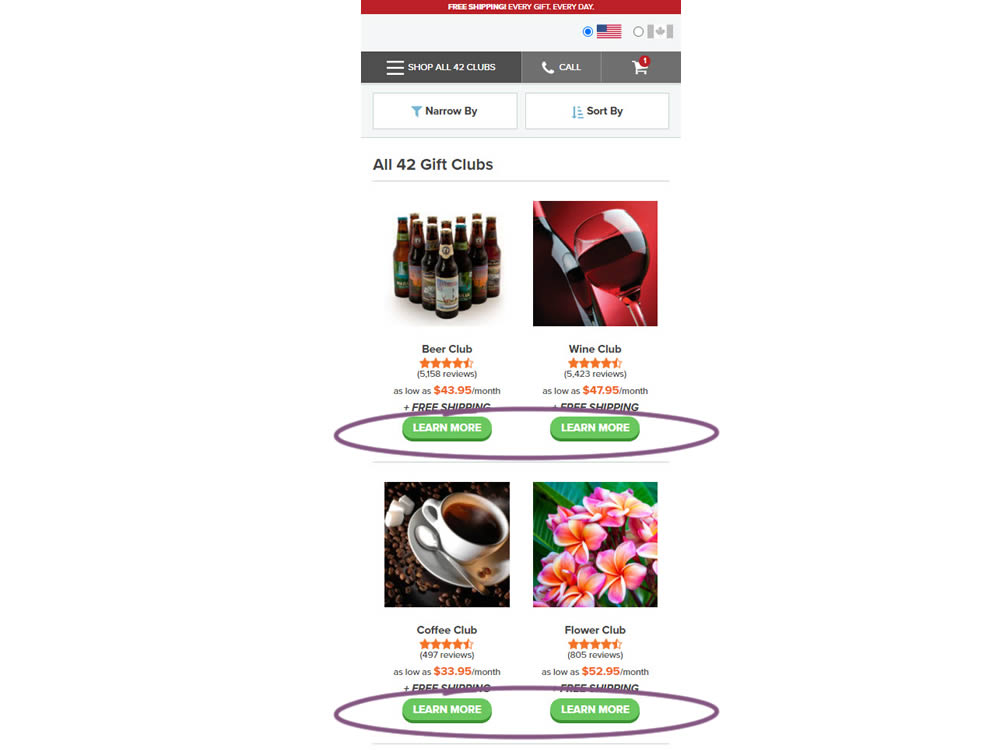
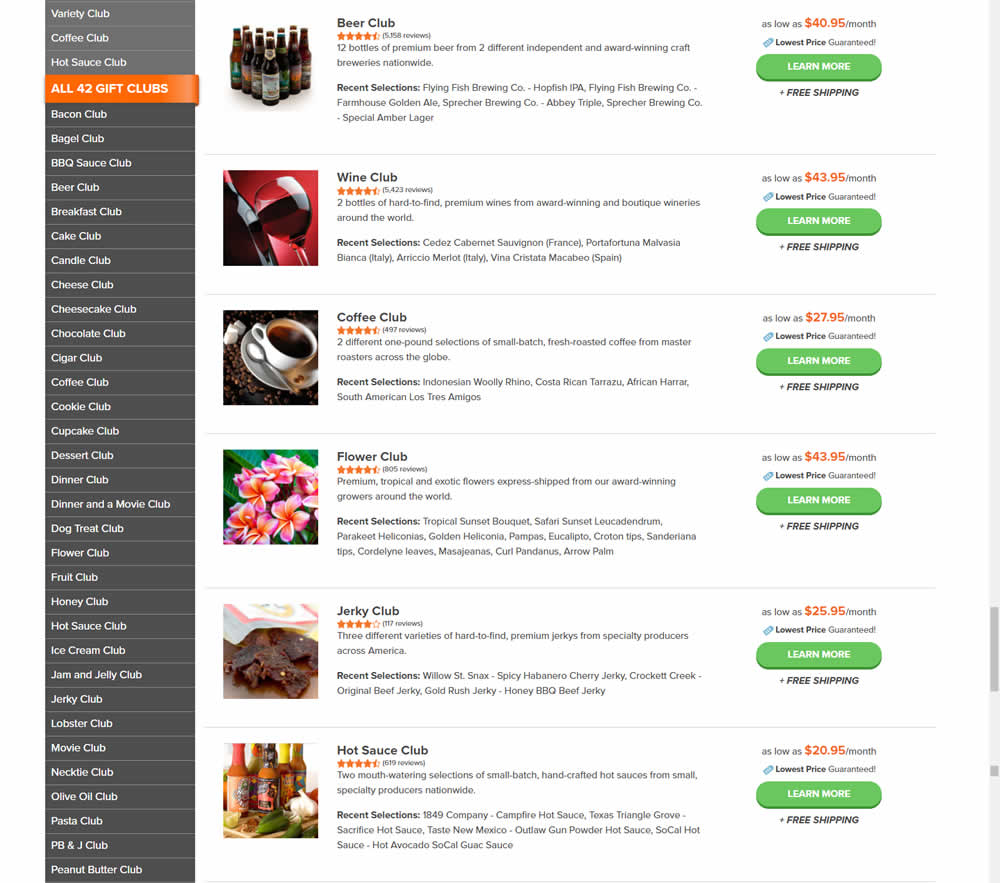
Jakub Linowski Tested Pattern #88: Action Button In Test #387


In this experiment, simple "Learn More" buttons were added underneath each product thumbnail. These buttons were additional triggers that linked to product detail pages on top of the existing thumbnails and product names (that also linked to the PDPs). Impact on product visits and sales was measured.
Test #382 on
Snocks.com
by
 Samuel Hess
Oct 31, 2021
Desktop
Product
Samuel Hess
Oct 31, 2021
Desktop
Product
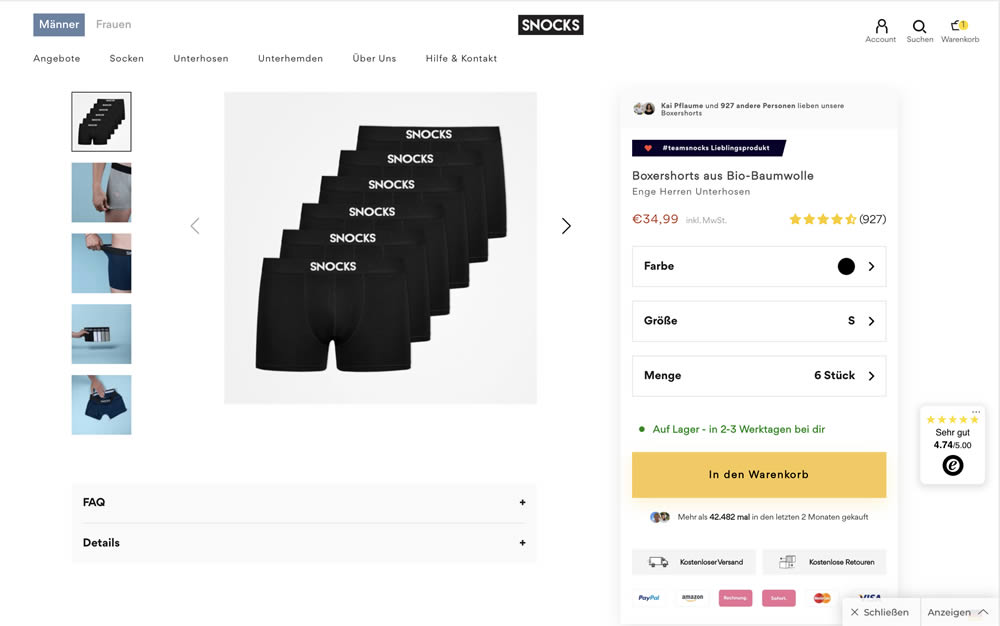
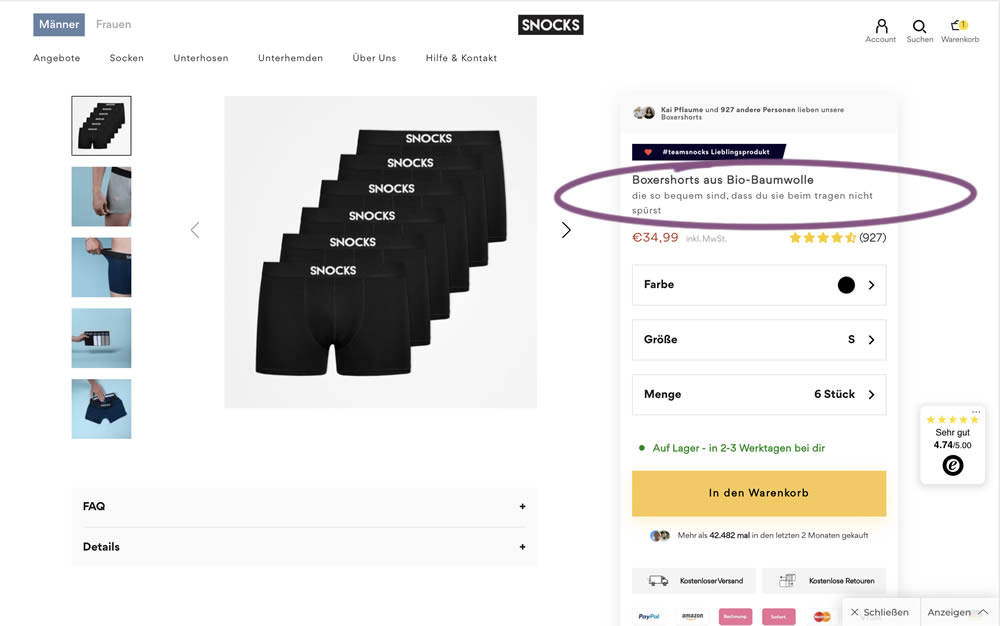
Samuel Hess Tested Pattern #43: Long Titles In Test #382 On Snocks.com


In this experiment, the variation contained a simple text change that described the quality of the product. According to Google Translate the text changed from "tight men's underpants" (control) to "are so comfortable that you don't feel them when you wear them" (variation).
Test #381 on
Expertinstitute.com
by
 Ardit Veliu
Oct 30, 2021
Desktop
Mobile
Home & Landing
Ardit Veliu
Oct 30, 2021
Desktop
Mobile
Home & Landing
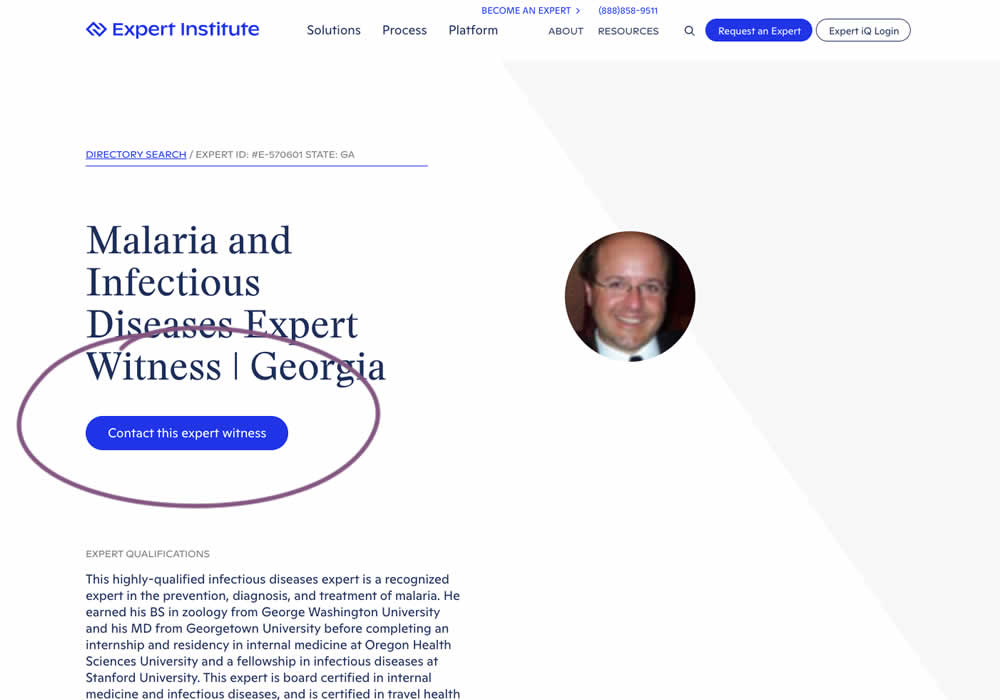
Ardit Veliu Tested Pattern #49: Above The Fold Call To Action In Test #381 On Expertinstitute.com


In this experiment, an extra button to a signup lead form was placed above the fold. In the control, the same button appeared further down on the page.
Test #378 on
by
 Jakub Linowski
Oct 07, 2021
Desktop
Mobile
Product
Jakub Linowski
Oct 07, 2021
Desktop
Mobile
Product
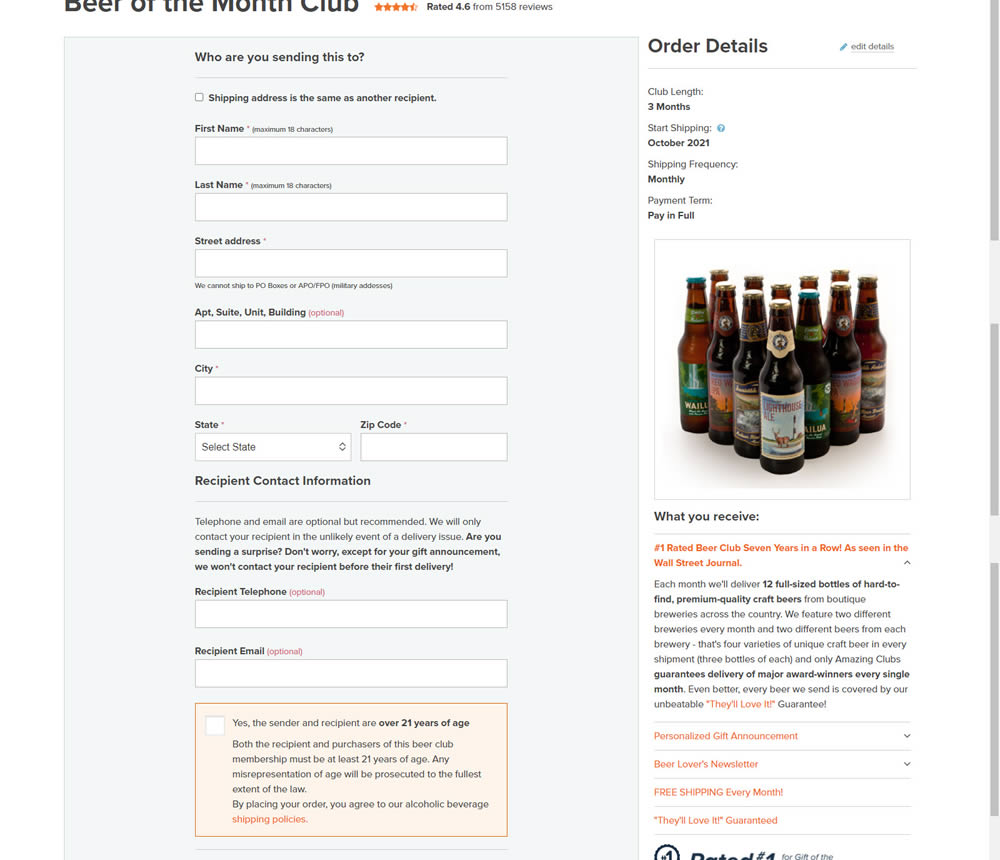
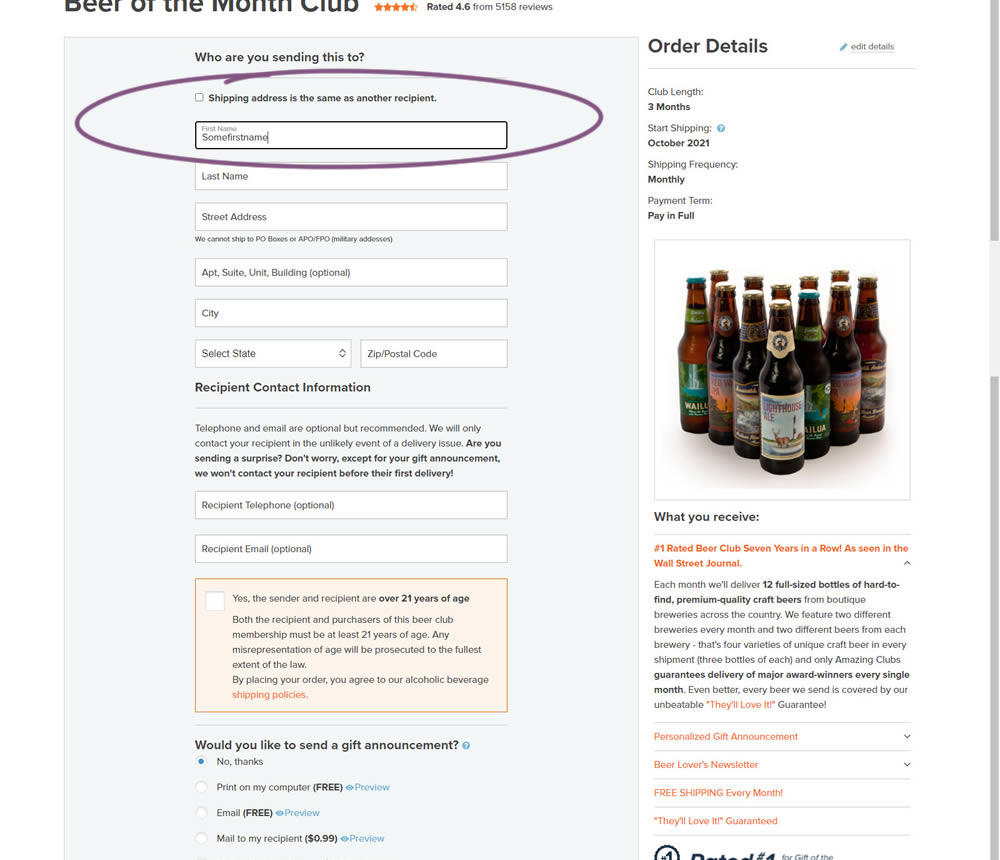
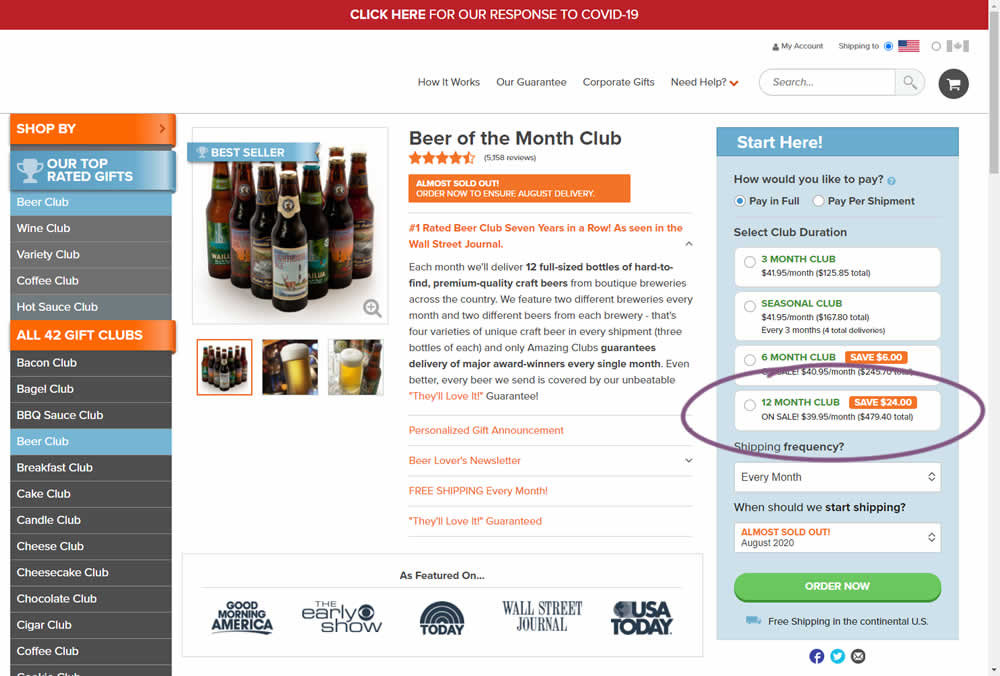
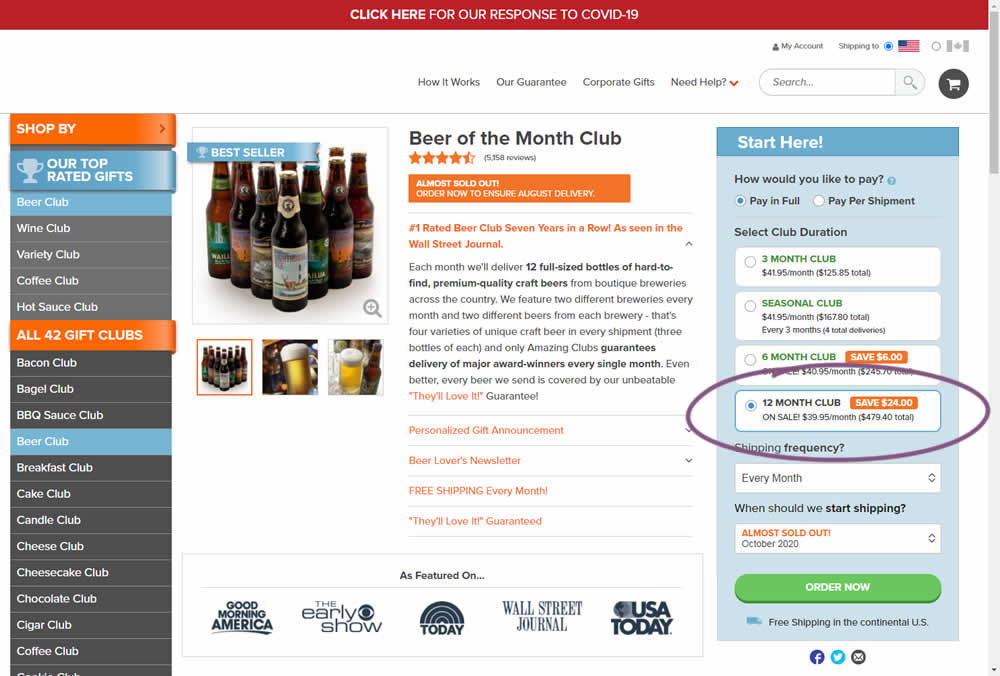
Jakub Linowski Tested Pattern #119: Unselected Or Selected Defaults In Test #378


Here we have an experiment with a variation that preselected an option for a club duration. The control required customers to first express the choice for how many months they would like to order a product for. Whereas the variation defaulted to 12 months from the beginning.
Impact on adds-to-cart and sales was measured. The experiment unfortunately had to be stopped early due to another embedded variation that was performing poorly. And so it does not have many transactions.
Test #377 on
Adoramapix.com
by
 Jakub Linowski
Sep 30, 2021
Desktop
Shopping Cart
Jakub Linowski
Sep 30, 2021
Desktop
Shopping Cart
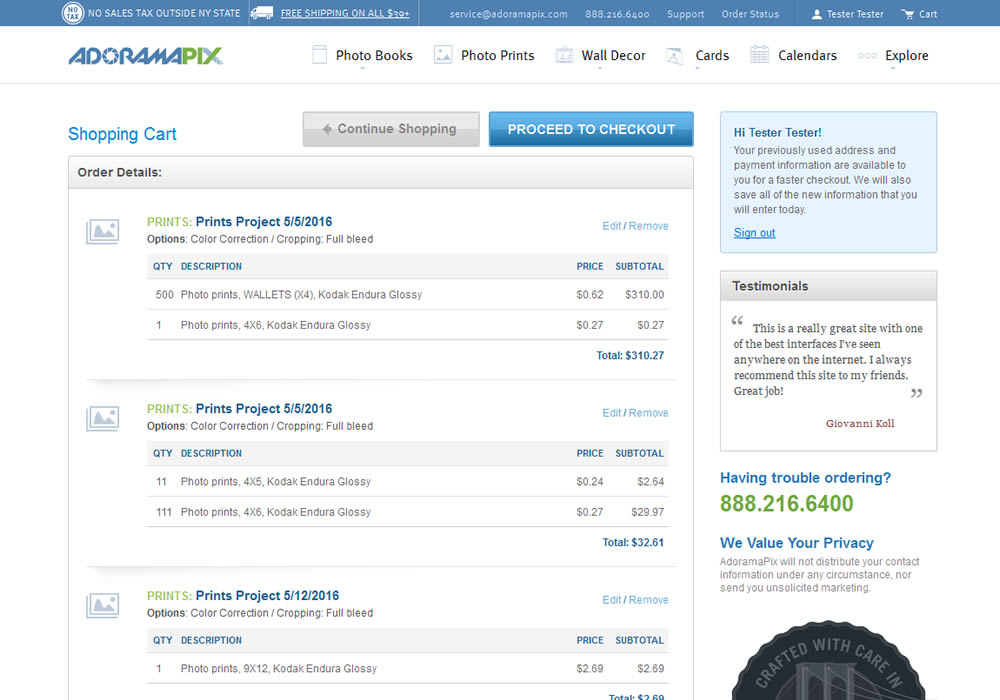
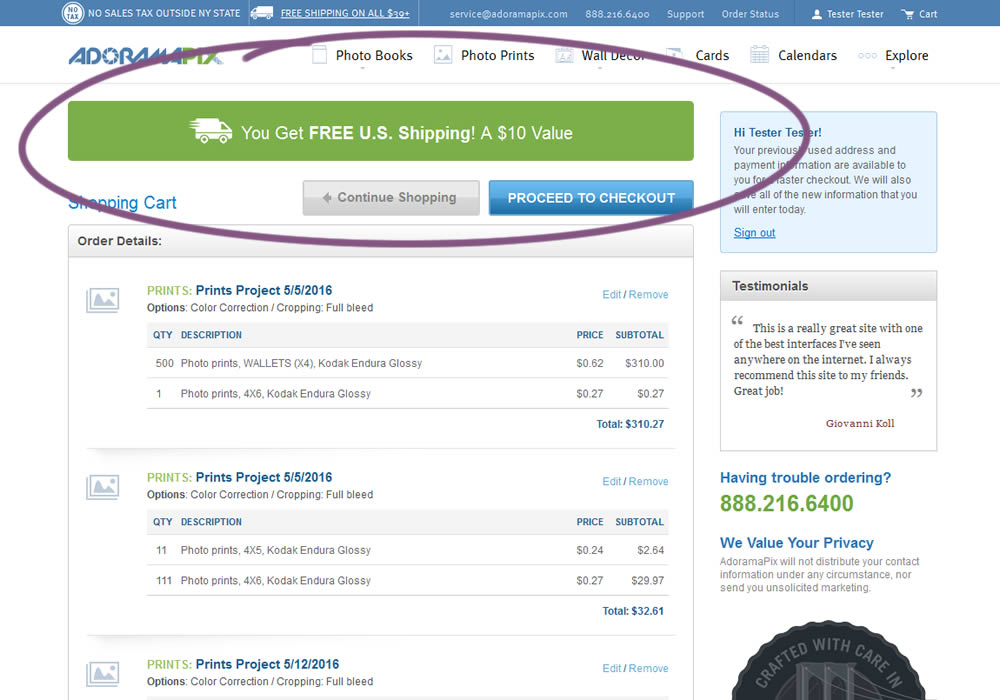
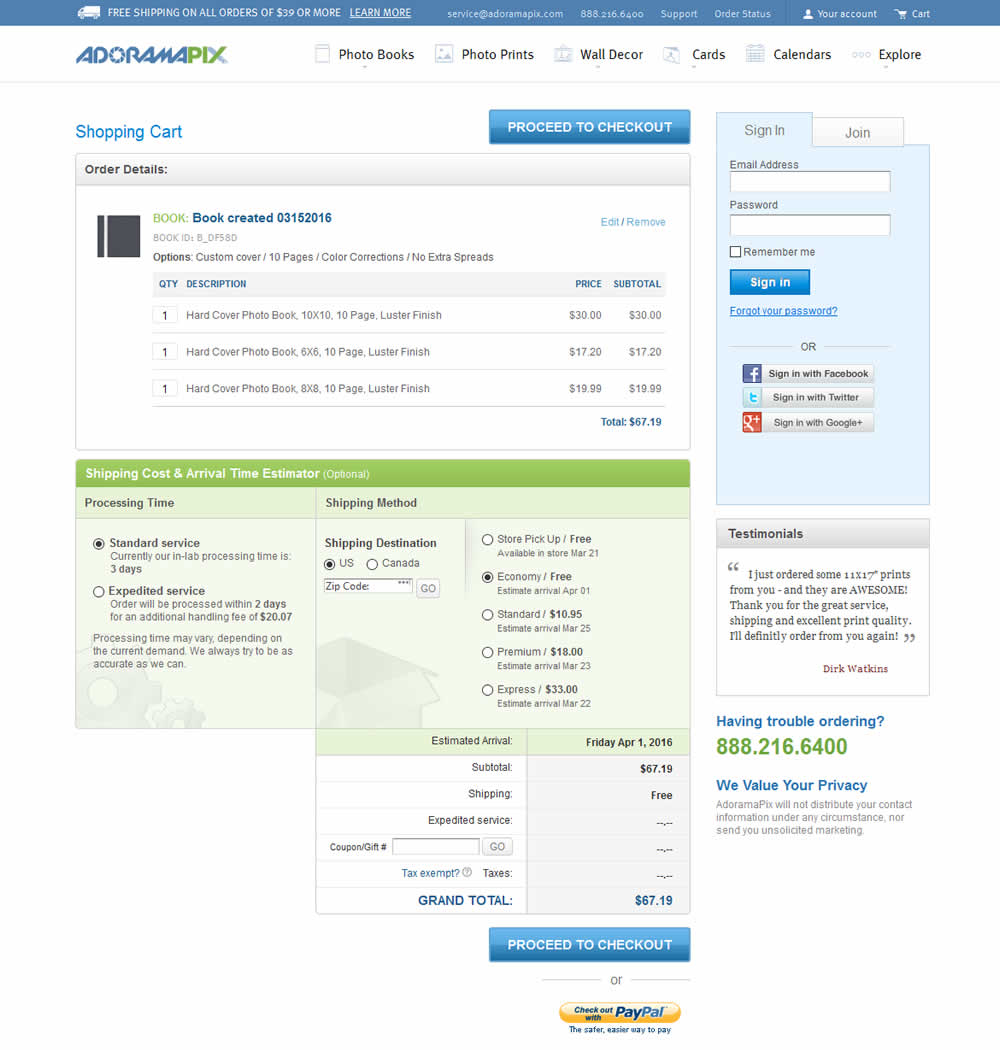
Jakub Linowski Tested Pattern #121: Free Shipping In Test #377 On Adoramapix.com


In this experiment, a big "free shipping" badge was added and defaulted to when available. Impact on progression to checkouts and completed sales was measured.
Test #376 on
Snocks.com
by
 Samuel Hess
Sep 29, 2021
Mobile
Desktop
Product
Samuel Hess
Sep 29, 2021
Mobile
Desktop
Product
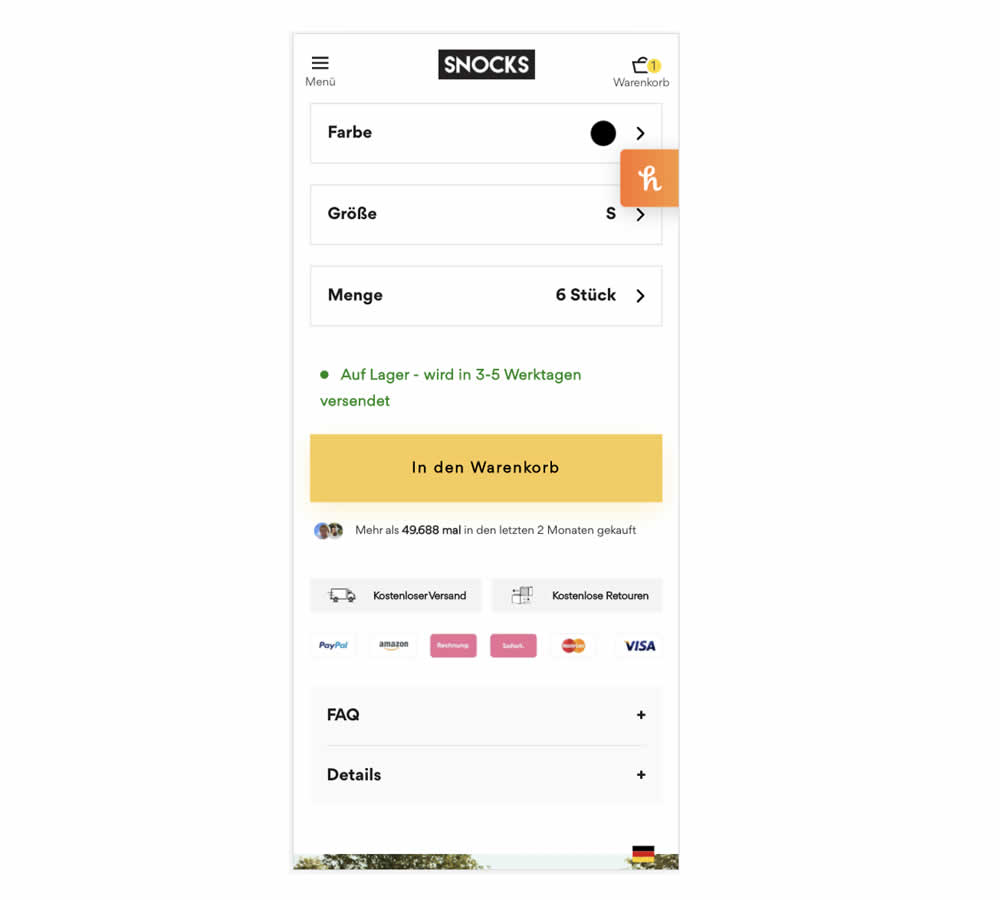
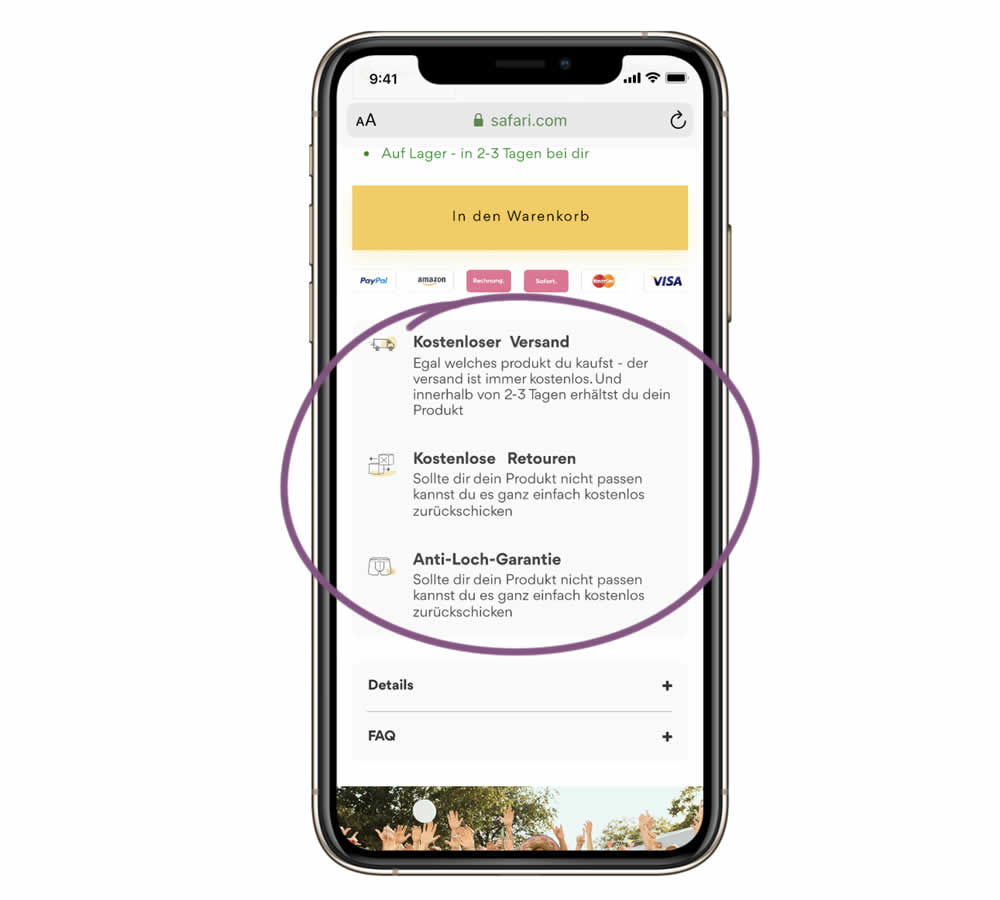
Samuel Hess Tested Pattern #15: Bulleted Reassurances In Test #376 On Snocks.com


In this experiment, a series of reassurances were added just below the add to cart button. These included: "free shipping", "free returns" and an "anti-hole guarantee". The test ran on the product page of an socks ecommerce company. Impact on sales was measured.
Test #375 on
Backstage.com
by
 Stanley Zuo
Sep 17, 2021
Mobile
Listing
Stanley Zuo
Sep 17, 2021
Mobile
Listing
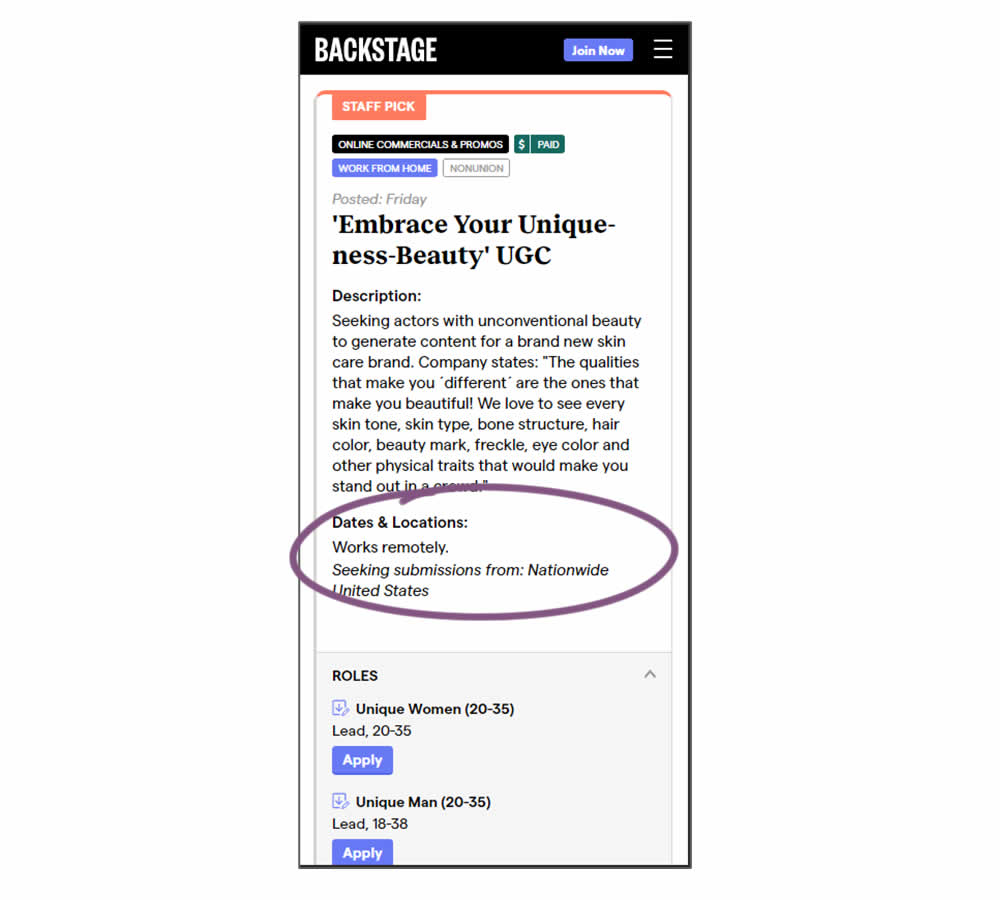
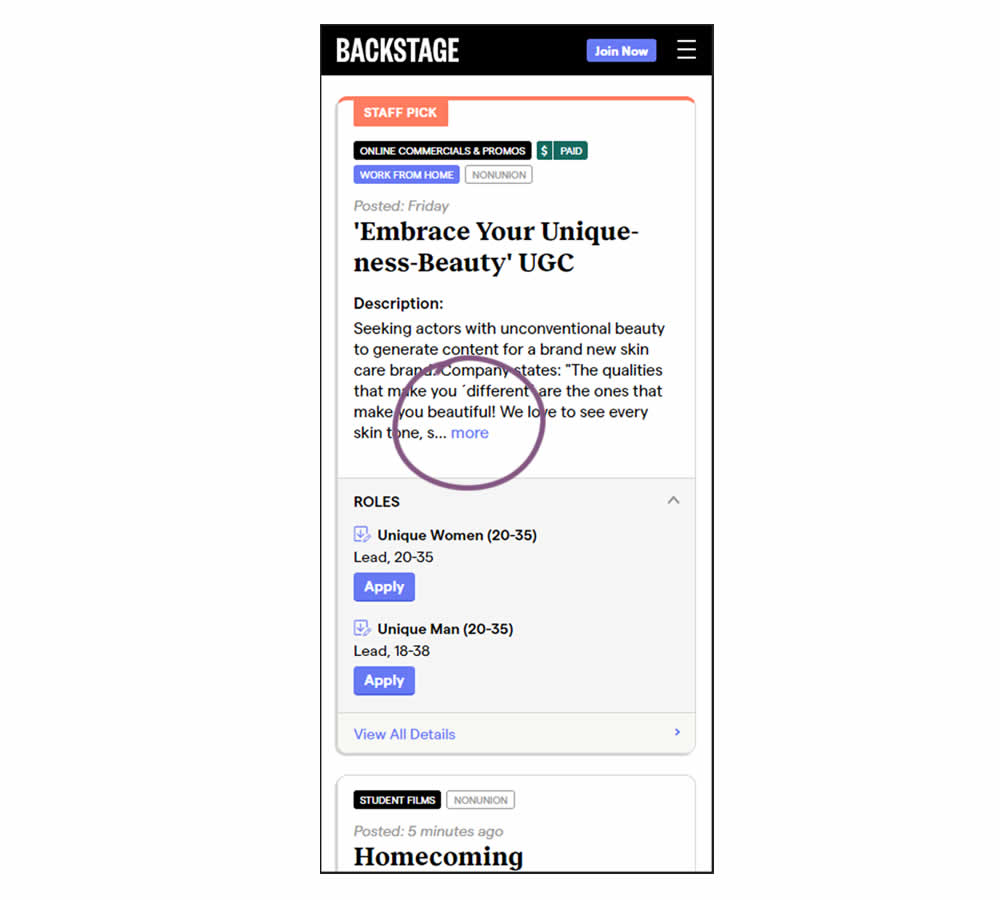
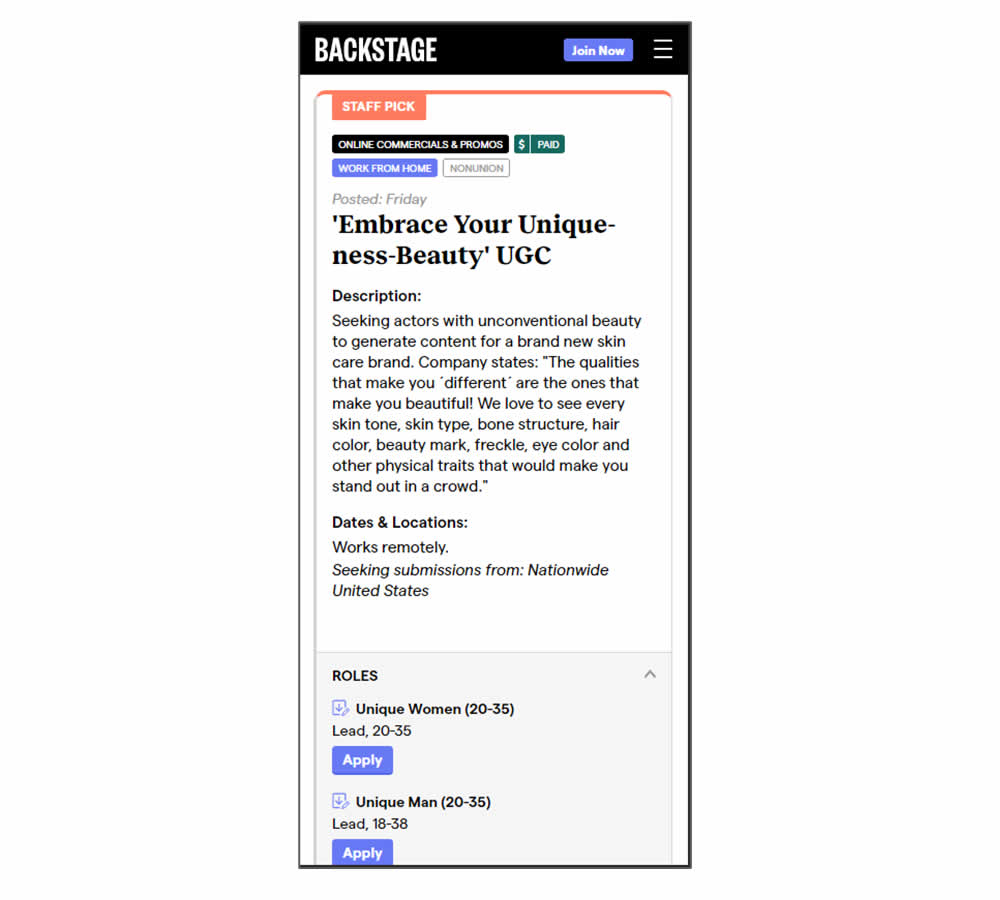
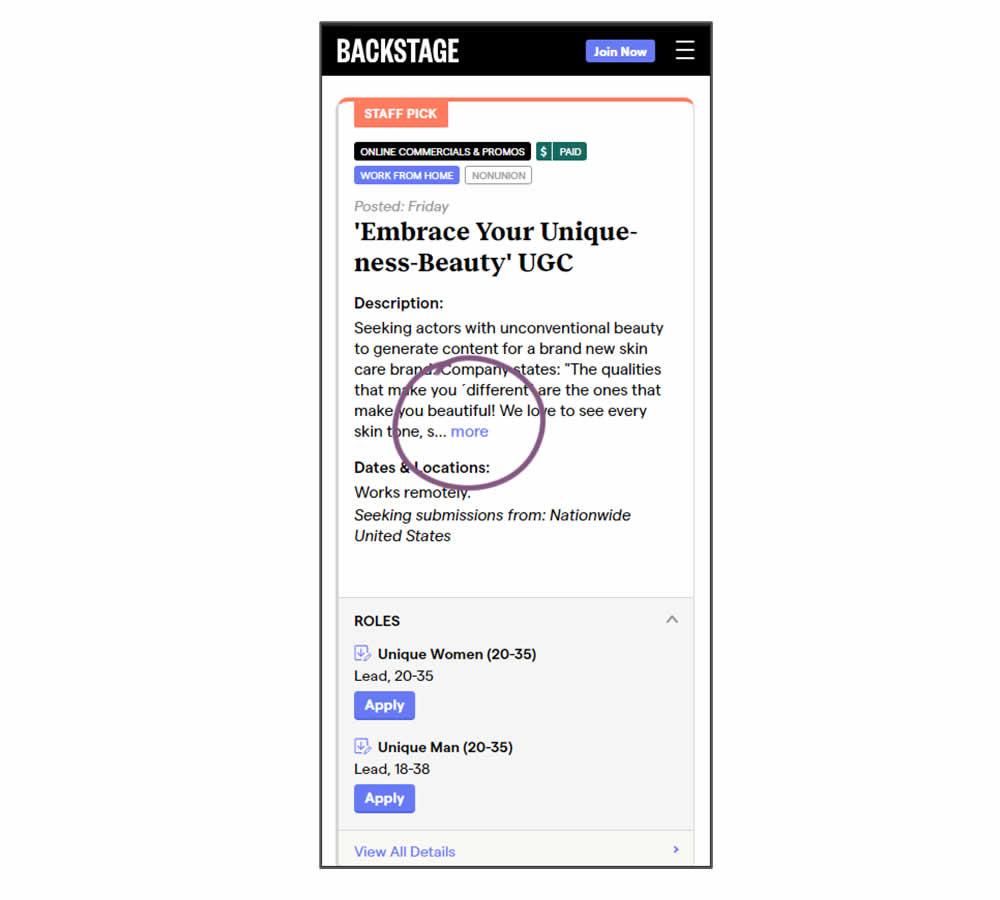
Stanley Zuo Tested Pattern #32: Condensed List In Test #375 On Backstage.com


Similar to experiment 373, listing descriptions were shortened dynamically using exposable "more" links AND dates/location data was removed. This way, the variation showed shorter listings and therefore more listings per screens. Impact on listing clicks (progression) along with membership starts was measured.
Test #373 on
Backstage.com
by
 Stanley Zuo
Sep 06, 2021
Mobile
Listing
Stanley Zuo
Sep 06, 2021
Mobile
Listing
Stanley Zuo Tested Pattern #32: Condensed List In Test #373 On Backstage.com


In this experiment, listing descriptions were shortened dynamically using exposable "more" links. This way, the variation showed shorter listings and therefore more listings per screens. Impact on listing clicks (progression) along with membership starts was measured.
Test #372 on
Fluke.com
by
 Marika Francisco
Aug 30, 2021
Desktop
Product
Marika Francisco
Aug 30, 2021
Desktop
Product
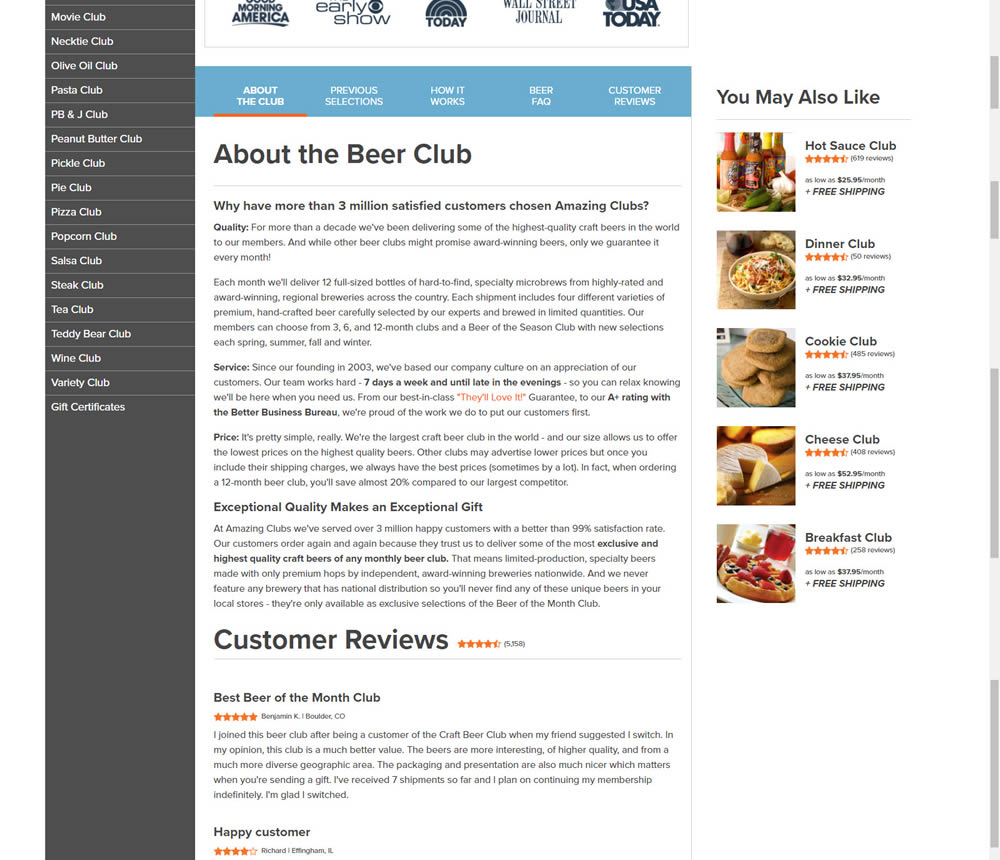
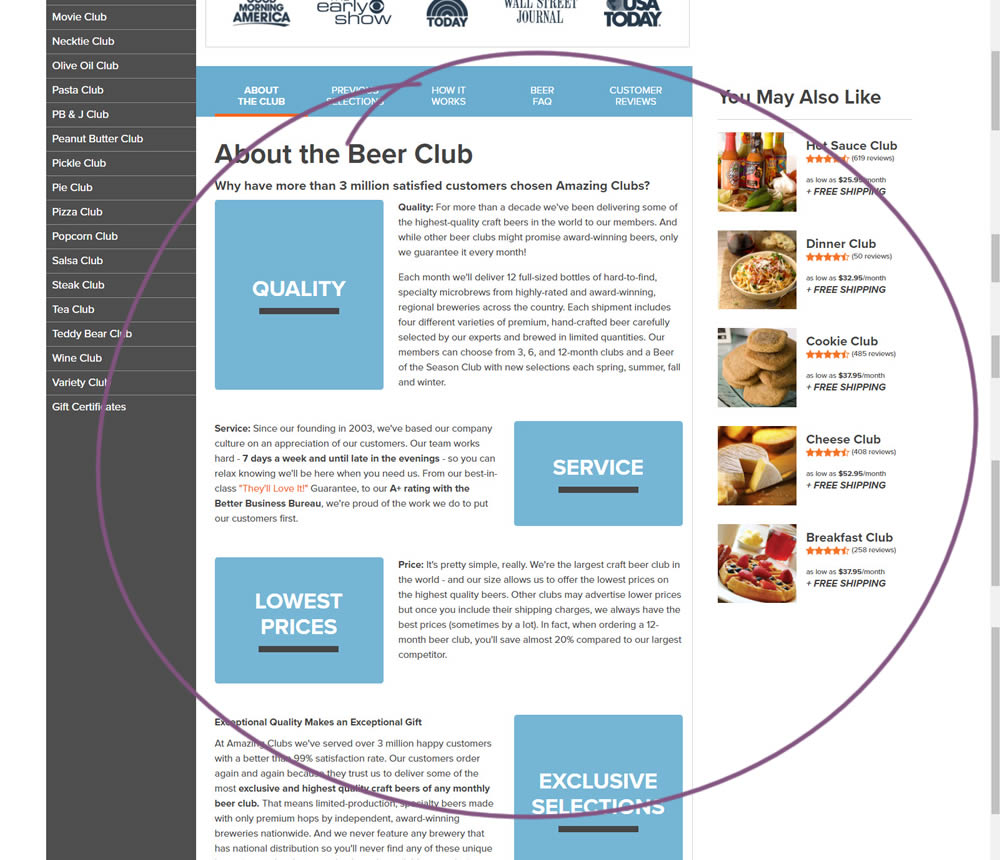
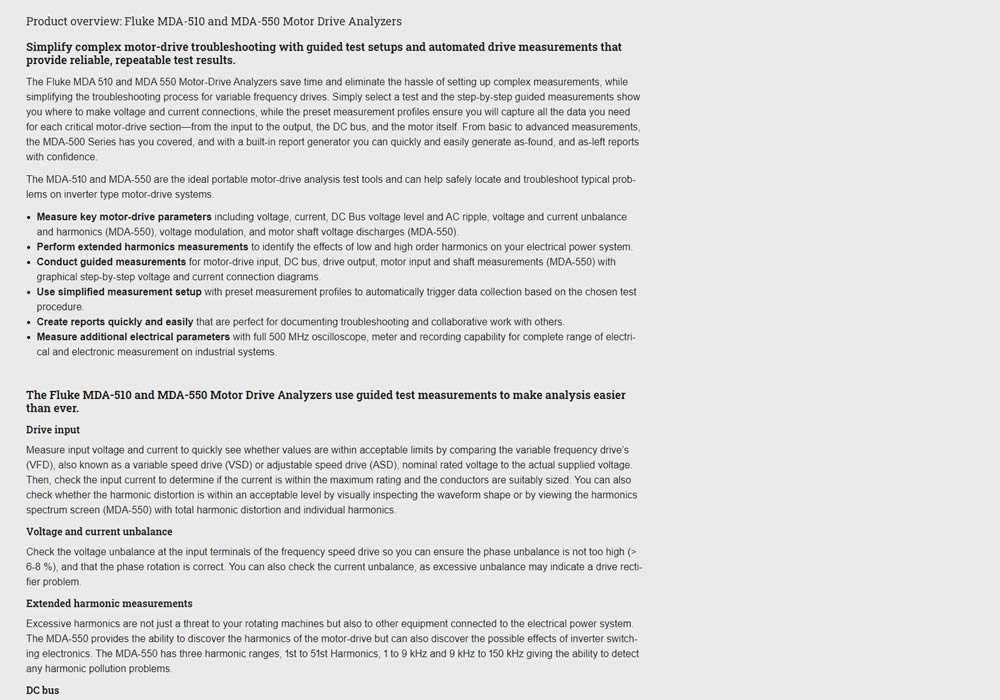
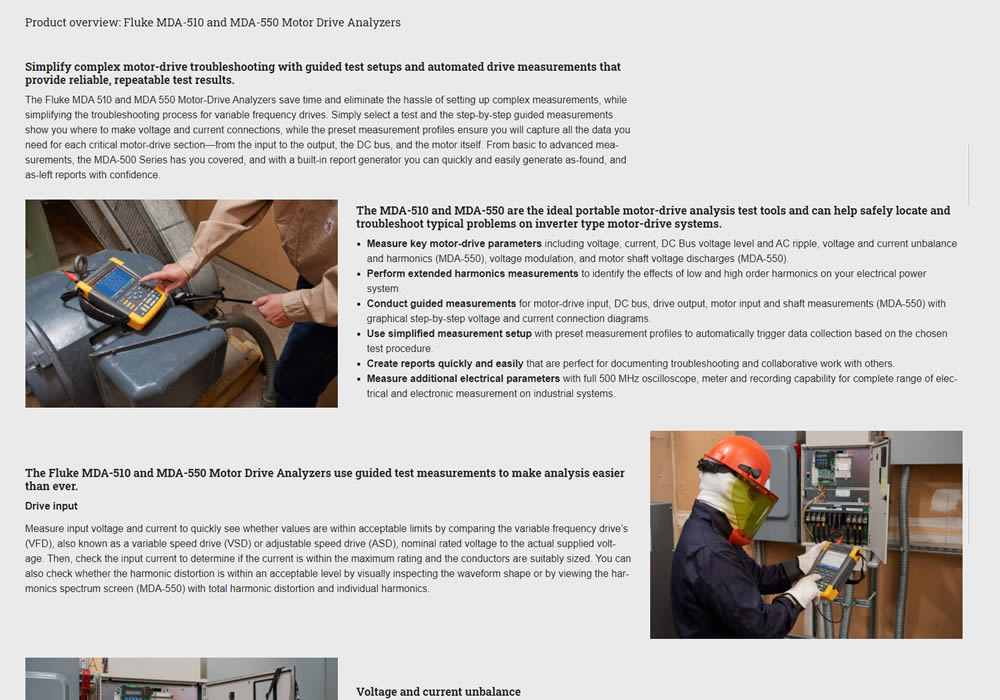
Marika Francisco Tested Pattern #122: Zigzag Layout In Test #372 On Fluke.com


In this experiment, product descriptions were changed to an alternating zig zag layout with images. Impact on adds-to-cart and sales was measured.
Test #371 on
by
 Jakub Linowski
Aug 18, 2021
Desktop
Listing
Jakub Linowski
Aug 18, 2021
Desktop
Listing
Jakub Linowski Tested Pattern #51: Shortcut Buttons In Test #371


In this experiment, the variation added an extra "Buy Now" button that linked directly into the cart process. The variation only had a learn more button linking directly to a product page.