Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #334 on
Thomasnet.com
by
 Kyle Phillips
Jan 25, 2021
Desktop
Mobile
Global
Kyle Phillips
Jan 25, 2021
Desktop
Mobile
Global
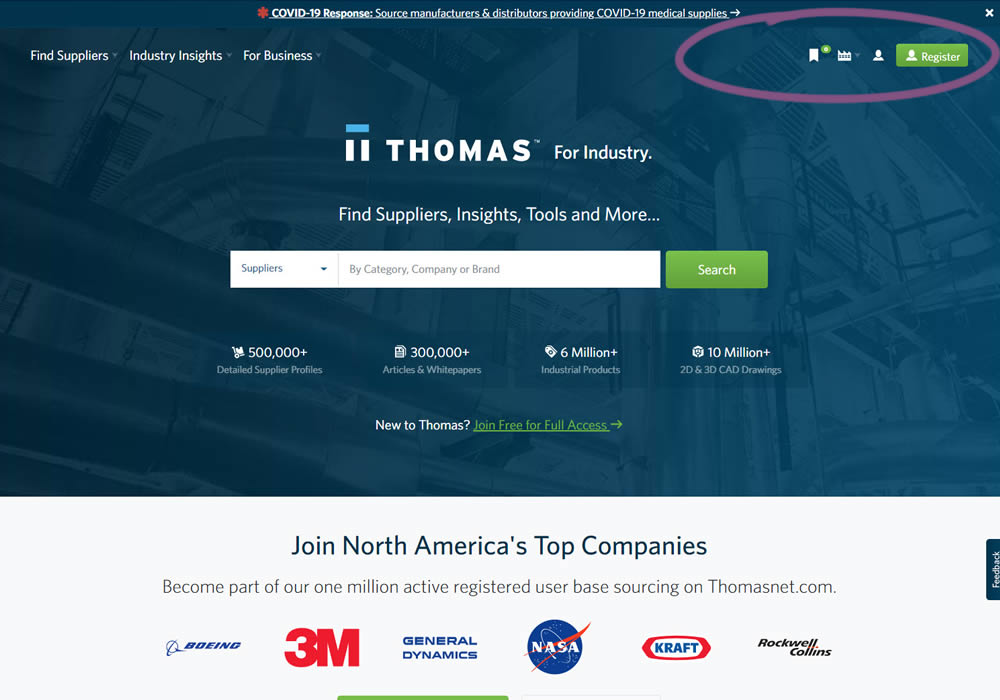
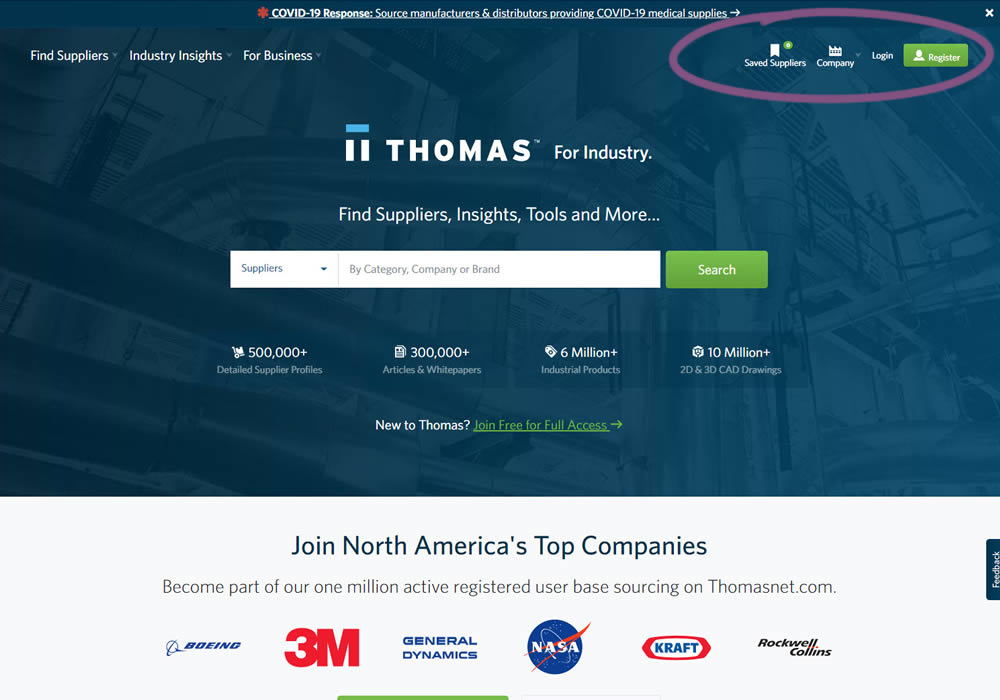
Kyle Phillips Tested Pattern #2: Icon Labels In Test #334 On Thomasnet.com


This experiment measured the impact of adding text labels to three icon-only nav items.
Test #331 on
by
 Jakub Linowski
Dec 30, 2020
Desktop
Mobile
Product
Jakub Linowski
Dec 30, 2020
Desktop
Mobile
Product
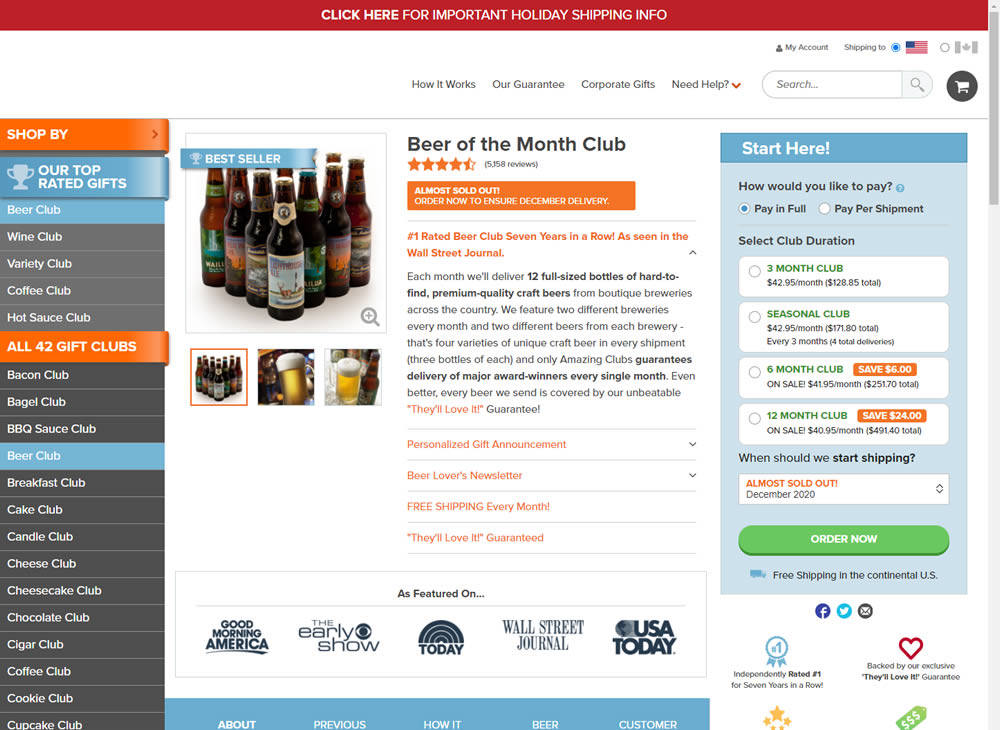
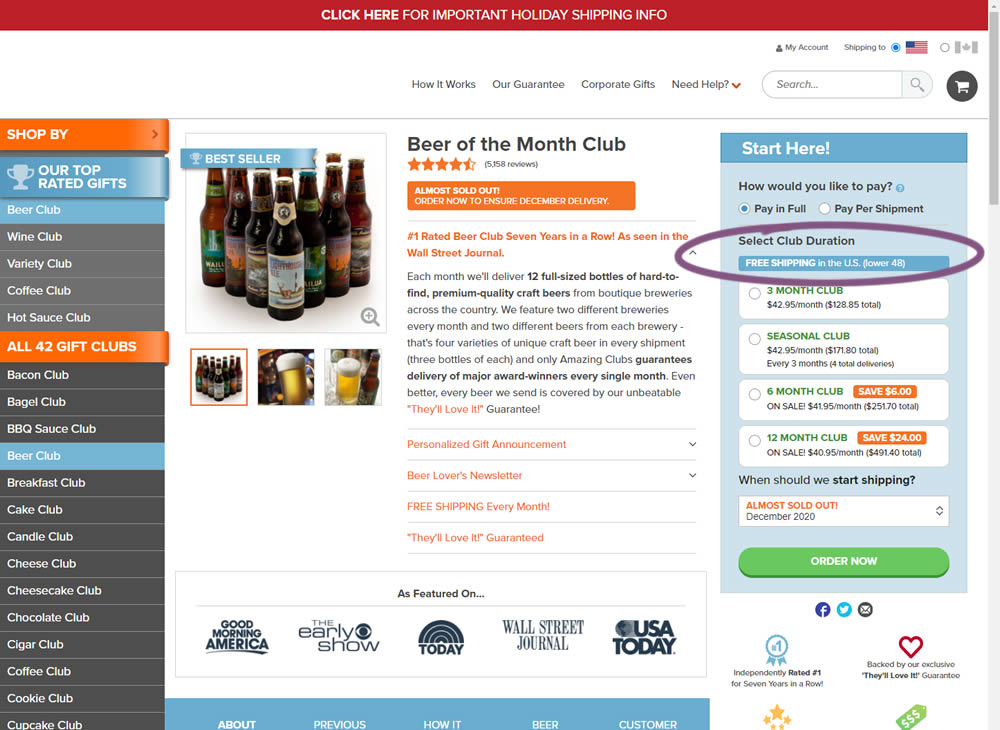
Jakub Linowski Tested Pattern #121: Free Shipping In Test #331


In this little experiment, an extra "Free Shipping" message was added on a product page. It's prominence was increased by using white copy on a darker blue background. Impact on adds-to-cart and total sales was measured.
Test #332 on
by
 Jakub Linowski
Dec 30, 2020
Desktop
Mobile
Product
Jakub Linowski
Dec 30, 2020
Desktop
Mobile
Product
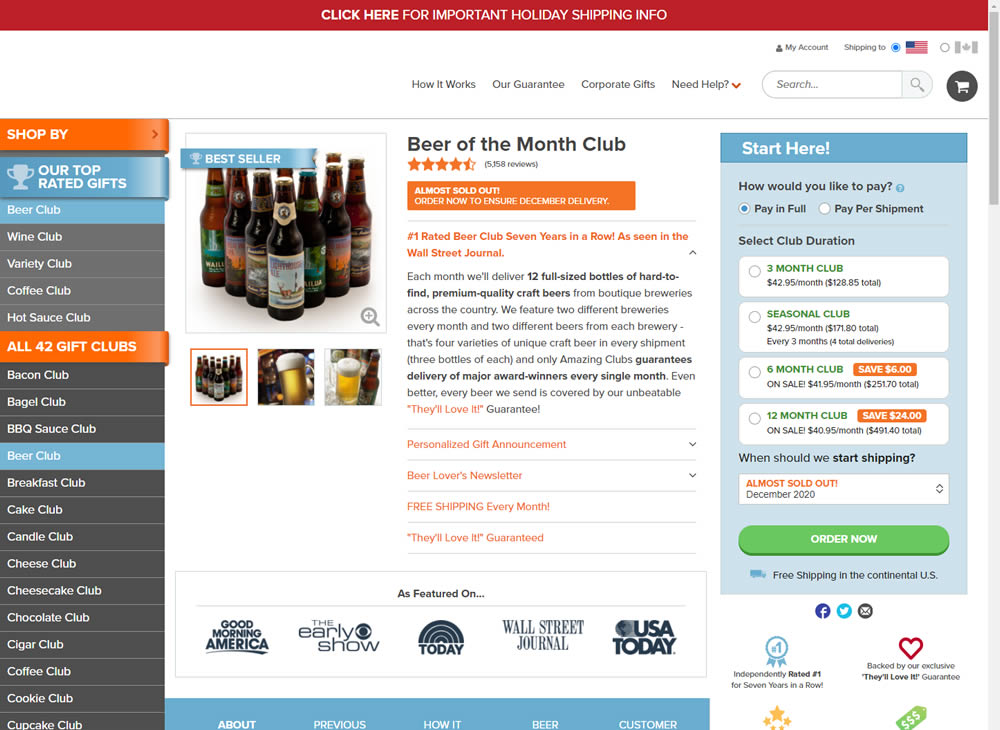
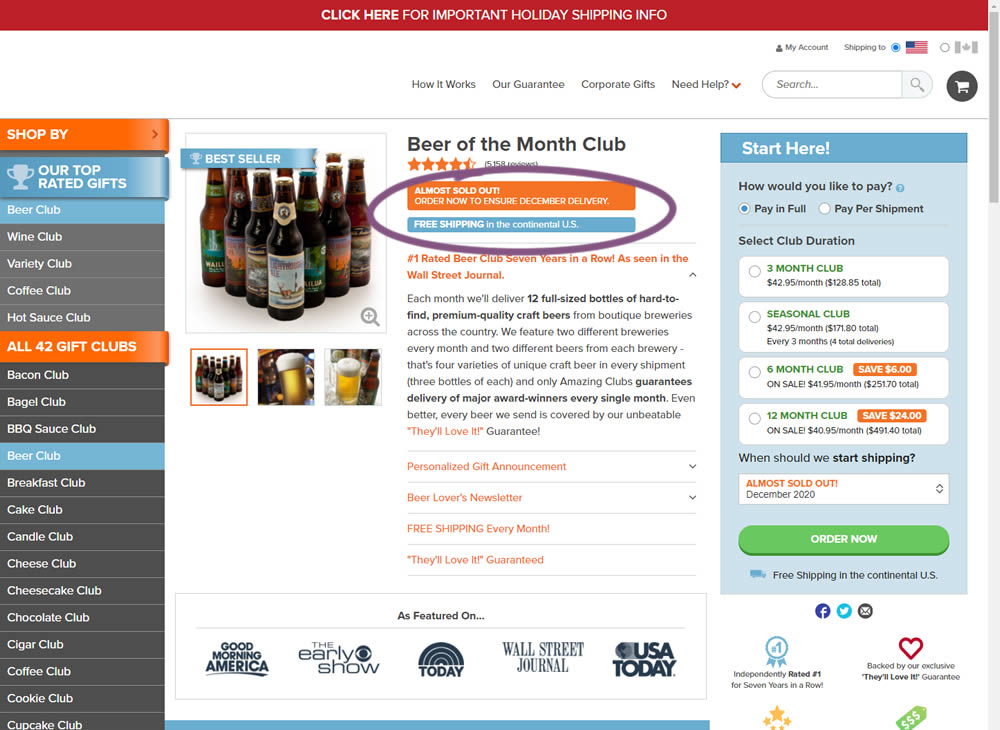
Jakub Linowski Tested Pattern #121: Free Shipping In Test #332


In this experiment, an extra "Free Shipping" message was added on a product page - at the top of the buy box with an add-to-cart call to action. It's prominence was increased by using white copy on a darker blue background. Impact on adds-to-cart and total sales was measured.
Test #330 on
Backstage.com
by
 Stanley Zuo
Dec 29, 2020
Desktop
Content
Stanley Zuo
Dec 29, 2020
Desktop
Content
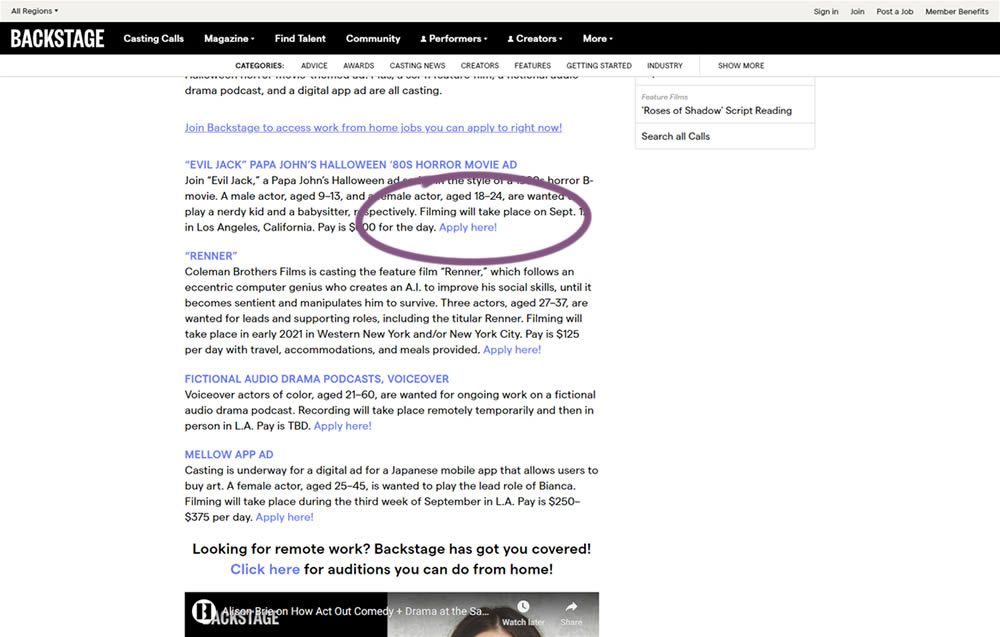
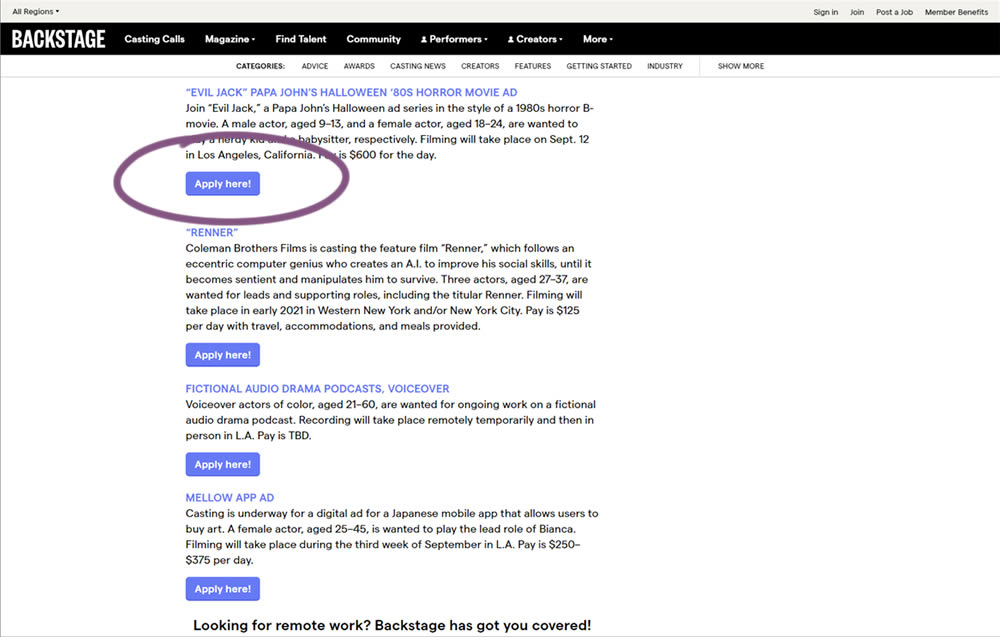
Stanley Zuo Tested Pattern #116: Links Or Buttons In Test #330 On Backstage.com


In this simple experiment on a content page, links were turned into more prominent buttons. The experiment measured clicks and signups.
Test #329 on
Snocks.com
by
 Samuel Hess
Dec 23, 2020
Mobile
Home & Landing
Samuel Hess
Dec 23, 2020
Mobile
Home & Landing
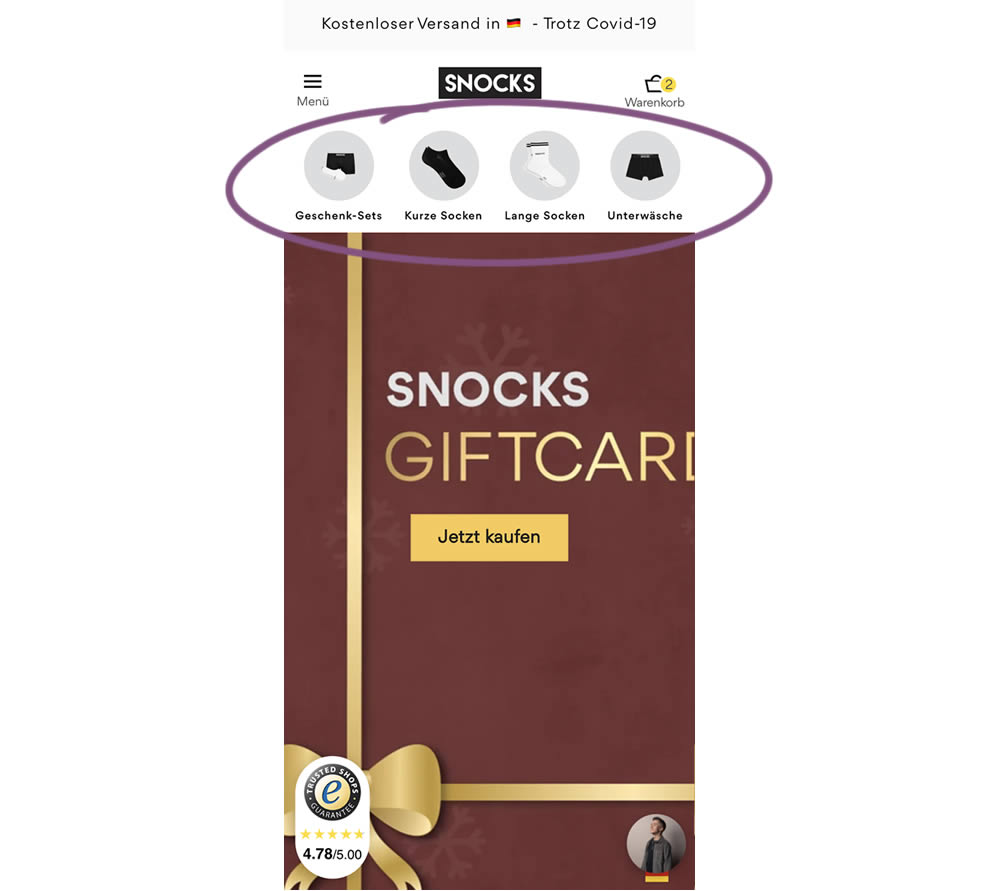
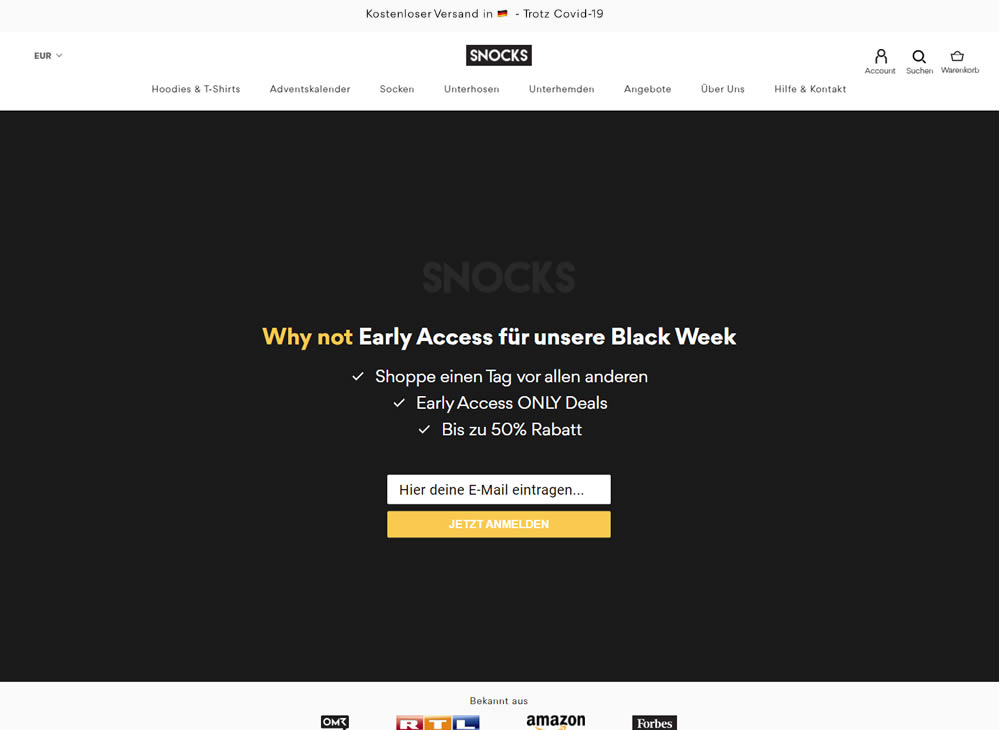
Samuel Hess Tested Pattern #14: Exposed Menu Options In Test #329 On Snocks.com


In this homepage experiment, a series of product categories were shown more visible near the top of the screen (instead of only being shown inside the hamburger menu). They linked up to corresponding listing pages with such items as: gifts, short socks, long socks, and underwear. Impact on adds-to-cart and total sales was measured.
Test #328 on
Umbraco.com
by
 Lars Skjold Iversen
Dec 21, 2020
Desktop
Mobile
Home & Landing
Lars Skjold Iversen
Dec 21, 2020
Desktop
Mobile
Home & Landing
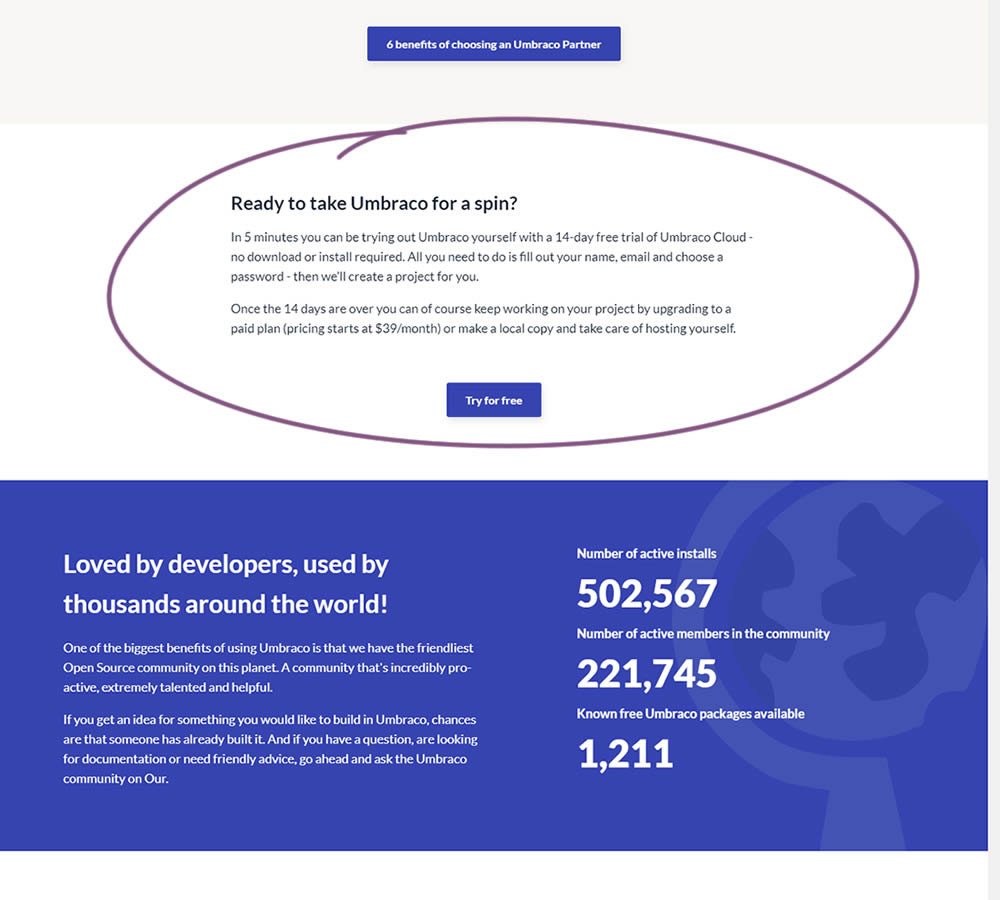
Lars Skjold Iversen Tested Pattern #60: Repeated Bottom Call To Action In Test #328 On Umbraco.com


In this experiment, a trial signup section was added at the bottom of Umbraco's long homepage (CMS business). The experiment measured the impact on trial signups.
Test #327 on
Backstage.com
by
 Stanley Zuo
Nov 26, 2020
Desktop
Signup
Stanley Zuo
Nov 26, 2020
Desktop
Signup
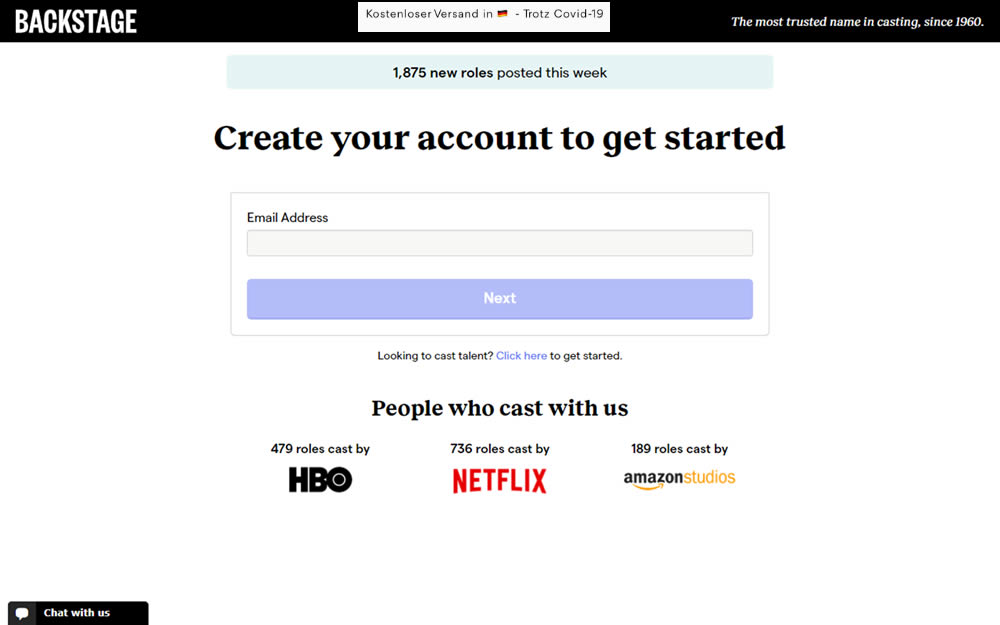
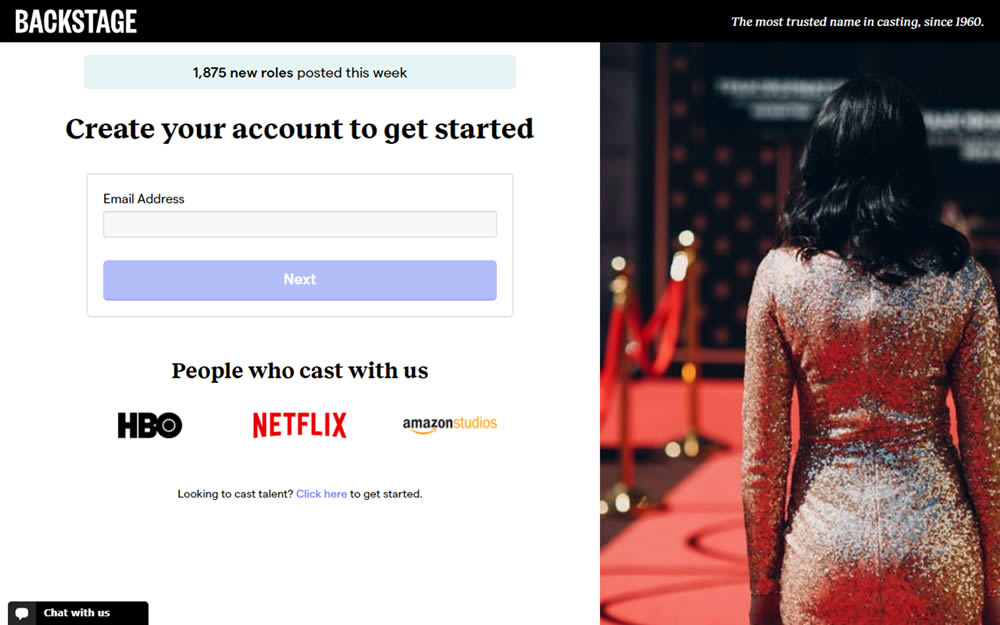
Stanley Zuo Tested Pattern #120: Supporting Theme Images In Test #327 On Backstage.com


In this experiment, an aspirational photo was shown on the right side panel - reinforcing the theme of casting calls. The experiment measured progression to the next step and completed signups.
Test #326 on
Thomasnet.com
by
 Kyle Phillips
Nov 25, 2020
Desktop
Mobile
Content
Kyle Phillips
Nov 25, 2020
Desktop
Mobile
Content
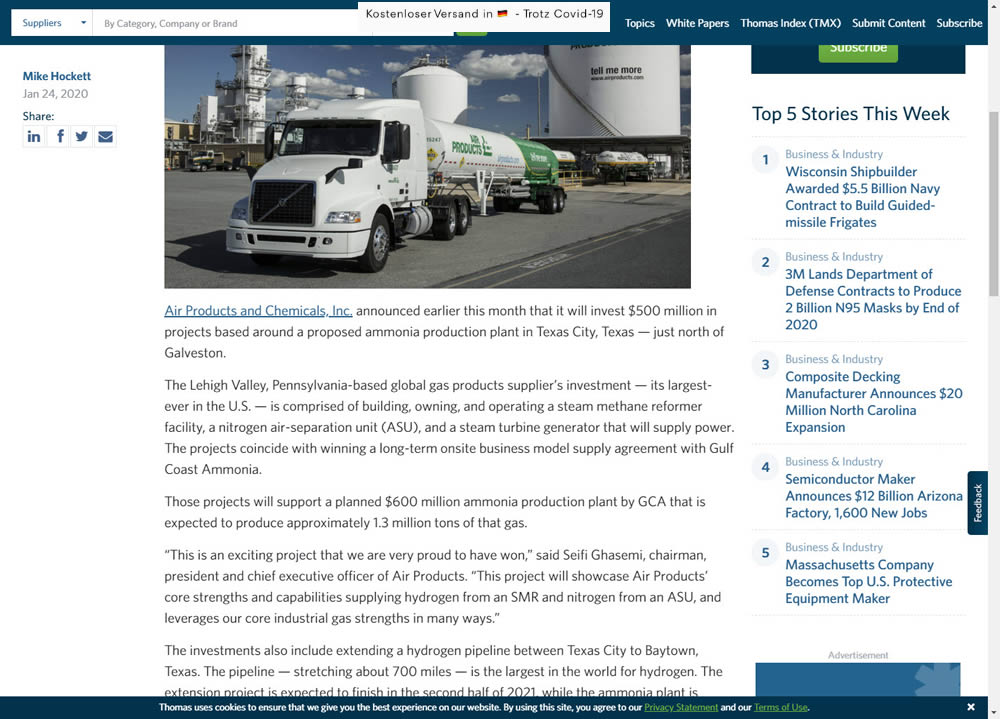
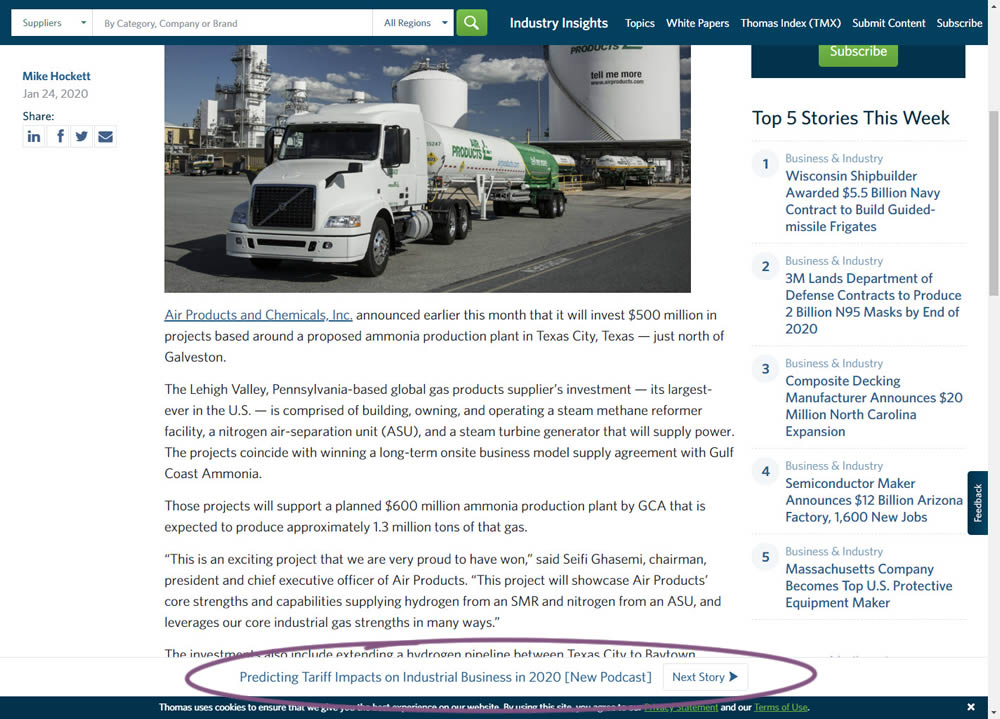
Kyle Phillips Tested Pattern #41: Sticky Call To Action In Test #326 On Thomasnet.com


In this simple experiment on an article page, the variation slid out a sticky call to action linking to the next article. The sliding interaction triggered after some scrolling threshold (around 1000px or so). Afterwards, the sticky call to action maintained its floating position. The experiment measured clicks on this "next article" button.
Test #325 on
Snocks.com
by
 Samuel Hess
Nov 24, 2020
Desktop
Global
Samuel Hess
Nov 24, 2020
Desktop
Global
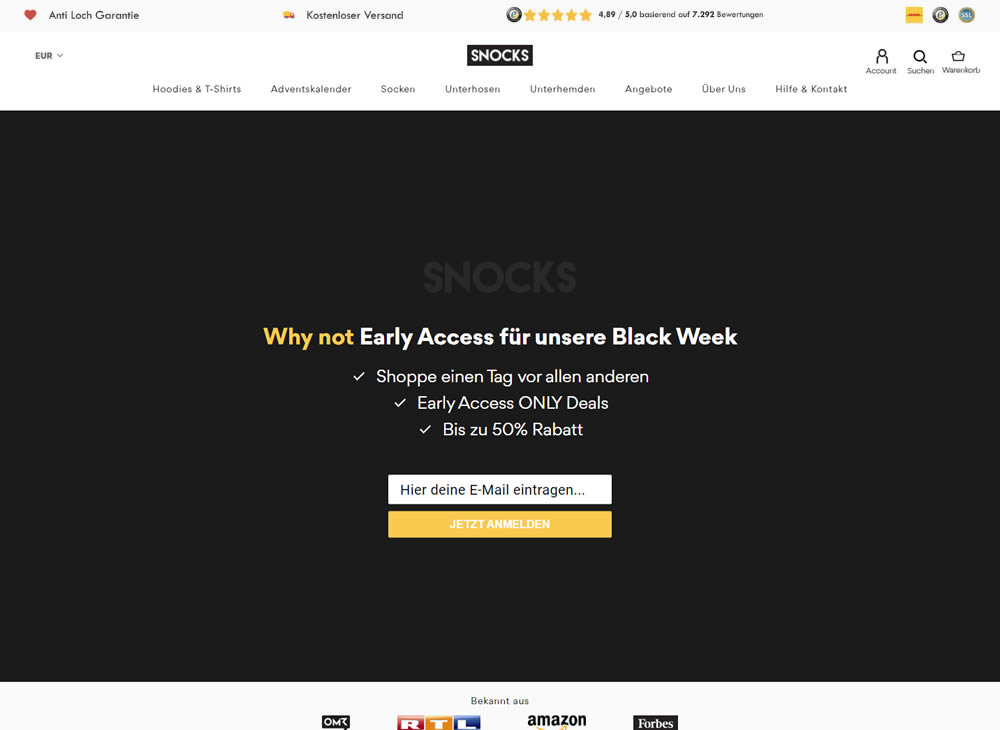
Samuel Hess Tested Pattern #45: Benefit Bar In Test #325 On Snocks.com


In this experiment, a set of reassurances and reviews were added in the header of this ecommerce website. Translating from German, these read: "Anti Hole Guarantee", "Free Shipping" and "X Ratings out of Y Reviews".
Test #322 on
Thomasnet.com
by
 Kyle Phillips
Oct 27, 2020
Desktop
Mobile
Product
Kyle Phillips
Oct 27, 2020
Desktop
Mobile
Product
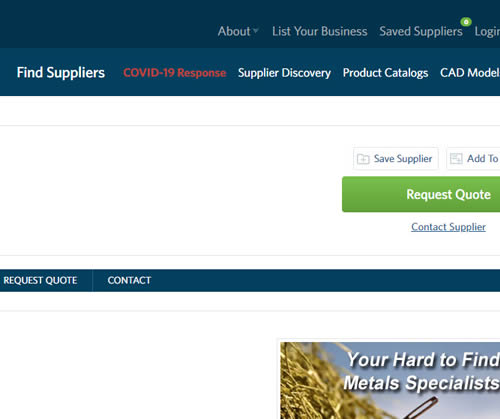
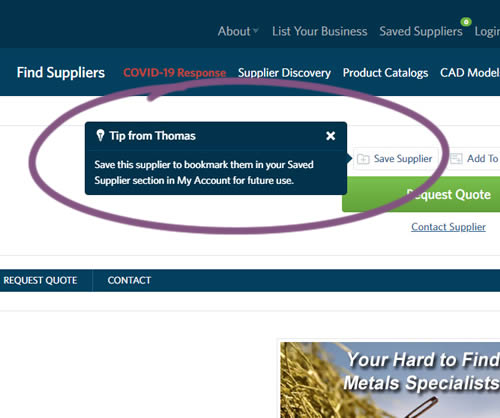
Kyle Phillips Tested Pattern #82: Onboarding Callouts In Test #322 On Thomasnet.com


This experiment variation prompted users to save (bookmark) a company profile on a company detail page. Clicking on the save feature while logged out, would prompt a registration modal. Hence the save feature acted as an extra reason to signup. The number of people engaging or interacting with the feature was measured, as well as registrations.
Test #321 on
Elevate App App
by
 Jesse Germinario
Oct 23, 2020
Mobile
Jesse Germinario
Oct 23, 2020
Mobile
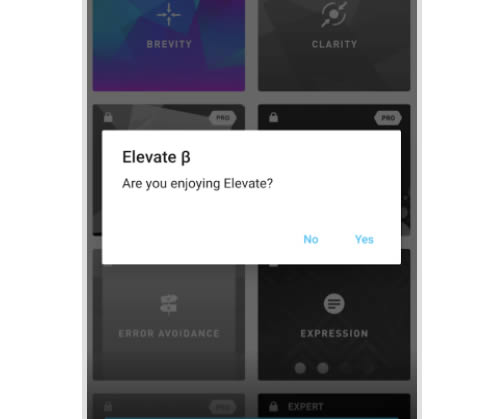
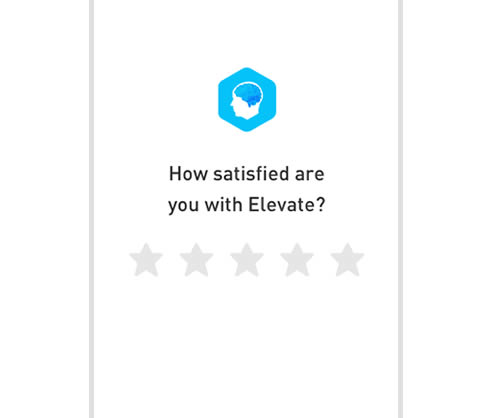
Jesse Germinario Tested Pattern #11: Gradual Reassurance In Test #321


This experiment aimed to increase the number of application ratings from within the Elevate app. Success was measured by the number of users going towards Google Play to create the rating. The control version prompted users if they wanted to rate the app with a simple yes and no answer. The variation however presented the rating choice right away in the form of 5 stars - enabling users to express their choice sooner.
Test #318 on
Thomasnet.com
by
 Kyle Phillips
Sep 29, 2020
Desktop
Mobile
Content
Kyle Phillips
Sep 29, 2020
Desktop
Mobile
Content
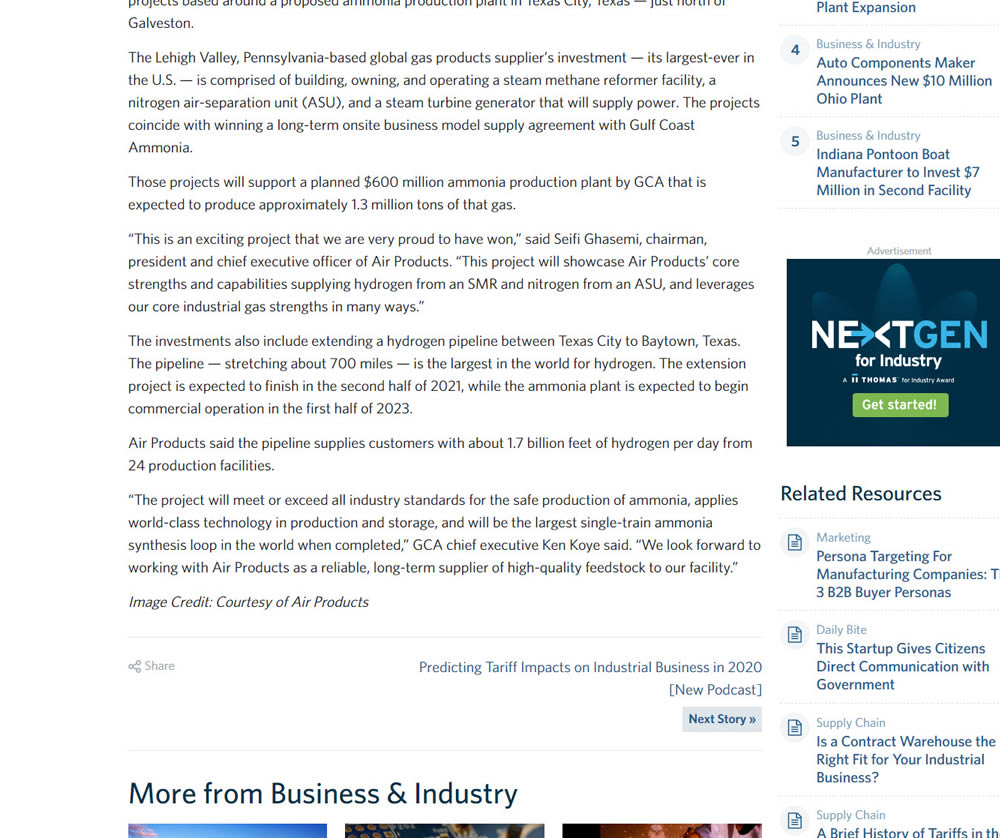
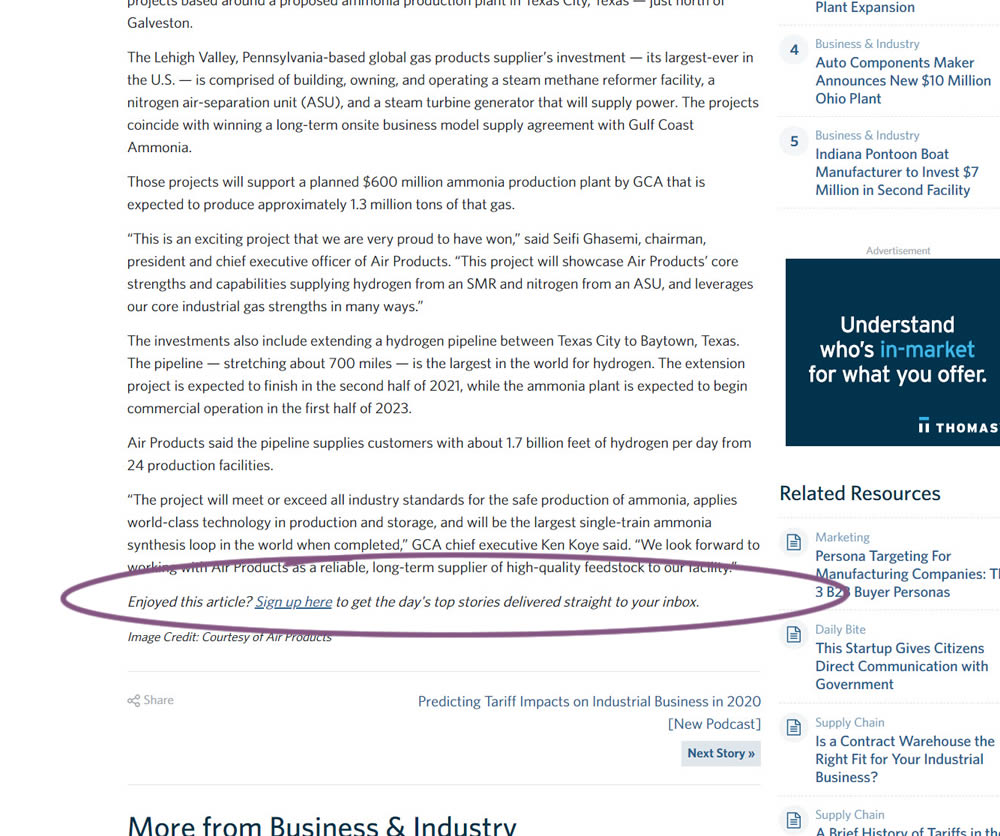
Kyle Phillips Tested Pattern #60: Repeated Bottom Call To Action In Test #318 On Thomasnet.com


In this experiment, a simple link to a newsletter signup landing page was added at the bottom of an article. The newsletter landing page then encouraged users to provide their email address for future article updates.
Test #312 on
by
 Jakub Linowski
Aug 14, 2020
Desktop
Mobile
Product
Jakub Linowski
Aug 14, 2020
Desktop
Mobile
Product
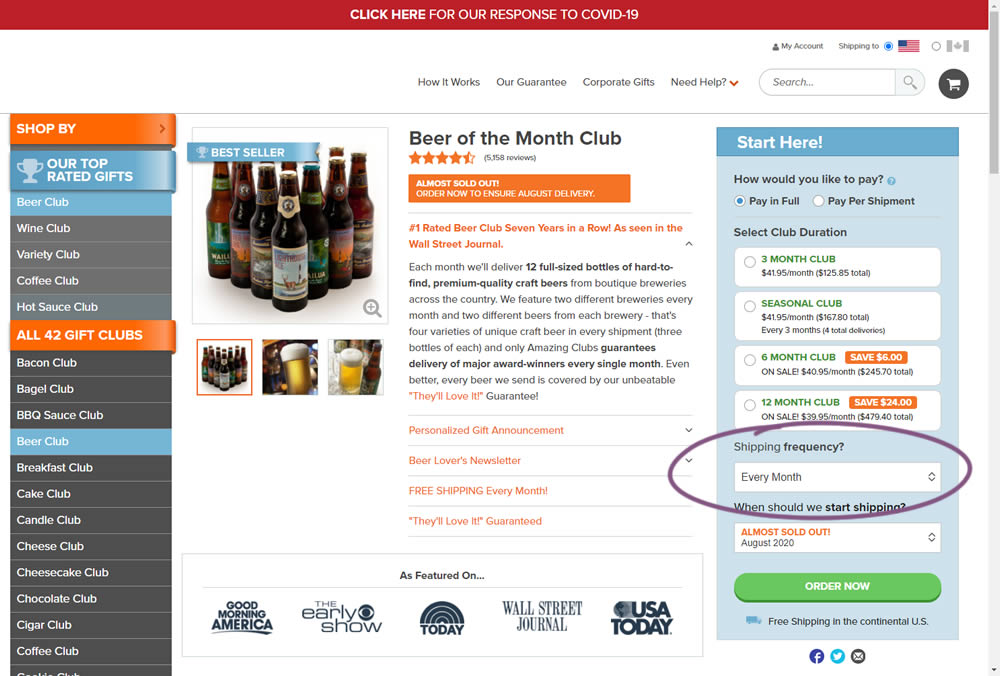
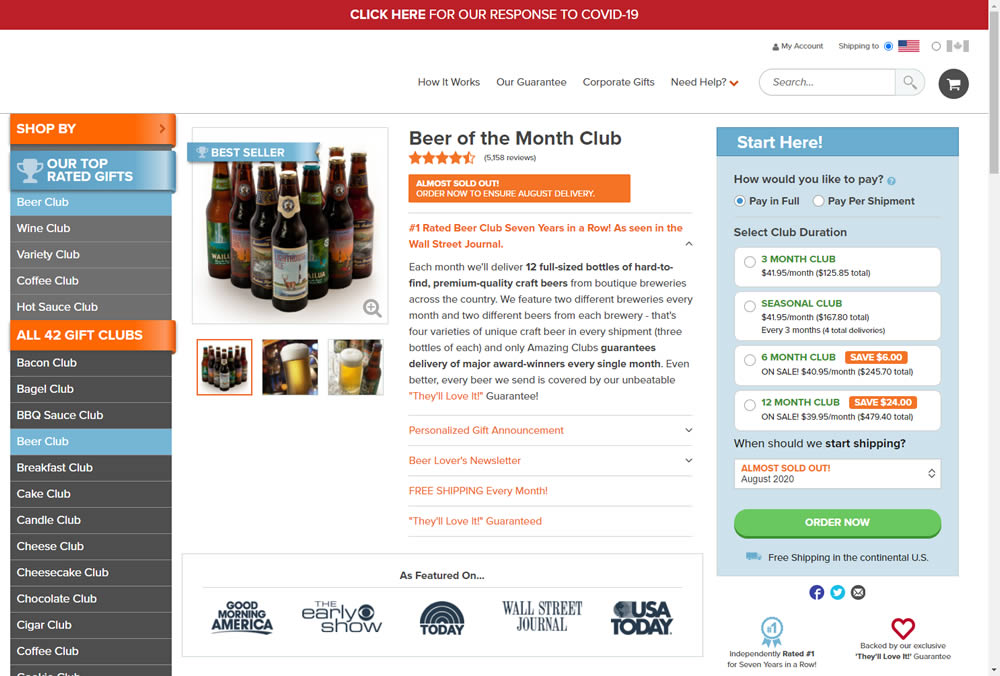
Jakub Linowski Tested Pattern #83: Progressive Fields In Test #312


In this experiment, we tested a visible "Shipping Frequency" (A) option against a progressively displayed one (B) that would only appear after someone first chose a duration option. Thus in variation B, the buy box component would initially appear with fewer fields and smaller. The experiment measured initial progression and actual sales.
Note on the data: the experiment was run a little shorter than usual, as one of the variations triggered a stop rule to protect losses (so the effect might be somewhat inflated from a lower power).
Test #311 on
Backstage.com
by
 Stanley Zuo
Aug 11, 2020
Desktop
Mobile
Home & Landing
Stanley Zuo
Aug 11, 2020
Desktop
Mobile
Home & Landing
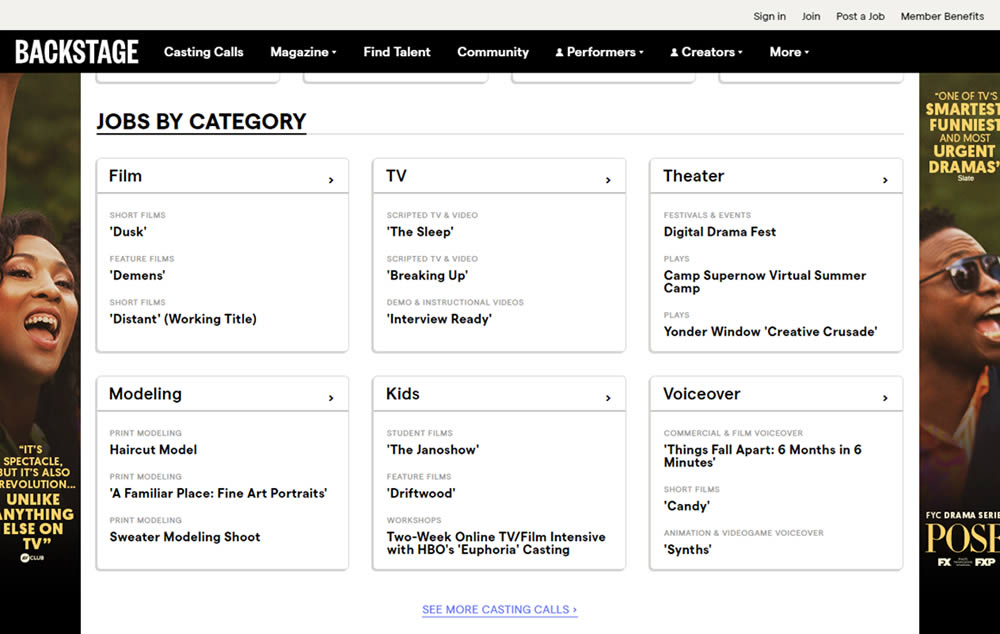
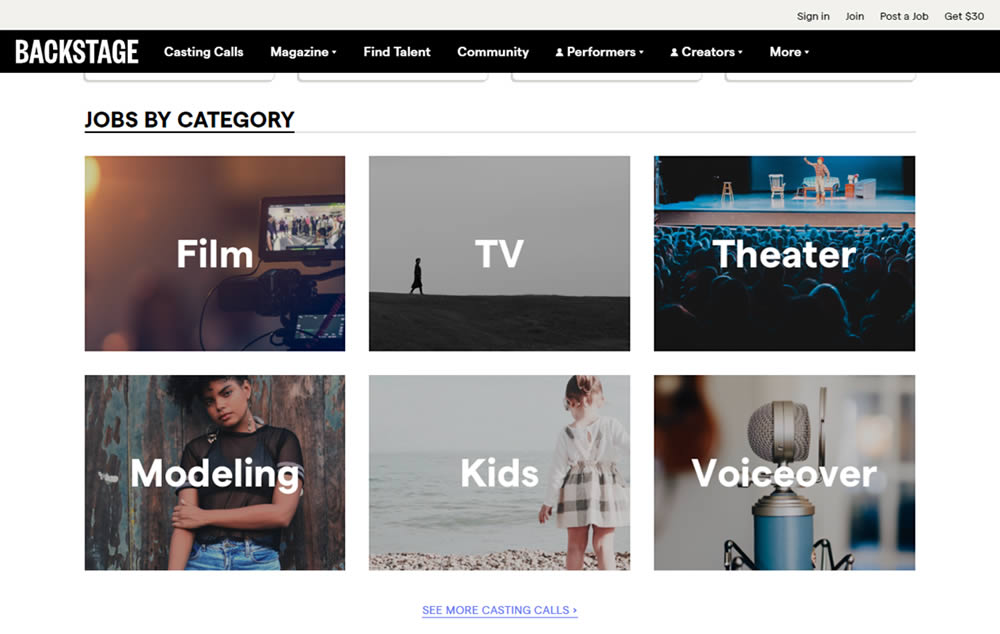
Stanley Zuo Tested Pattern #118: Category Images In Test #311 On Backstage.com


In this experiment, category links (linking to casting call search results) were replaced with tile images. In addition, 2 levels of categories were also replaced with a single text link for each tile. Finally, the font size of the link titles was also increased.
Test #310 on
Backstage.com
by
 Stanley Zuo
Jul 25, 2020
Mobile
Listing
Stanley Zuo
Jul 25, 2020
Mobile
Listing
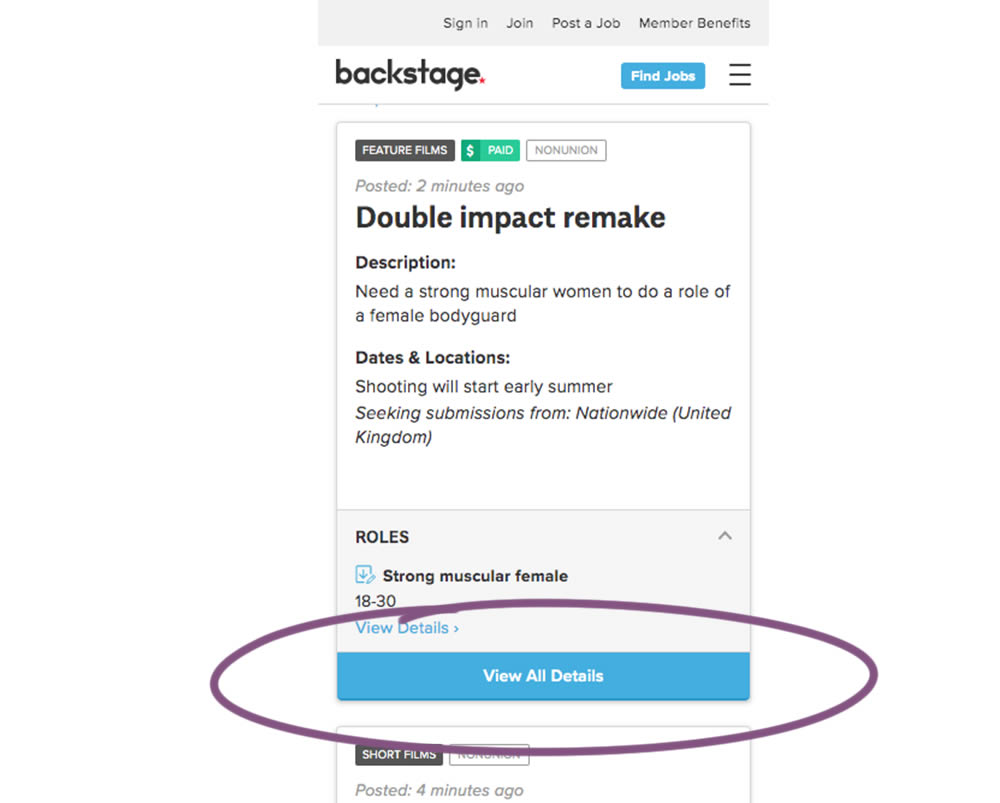
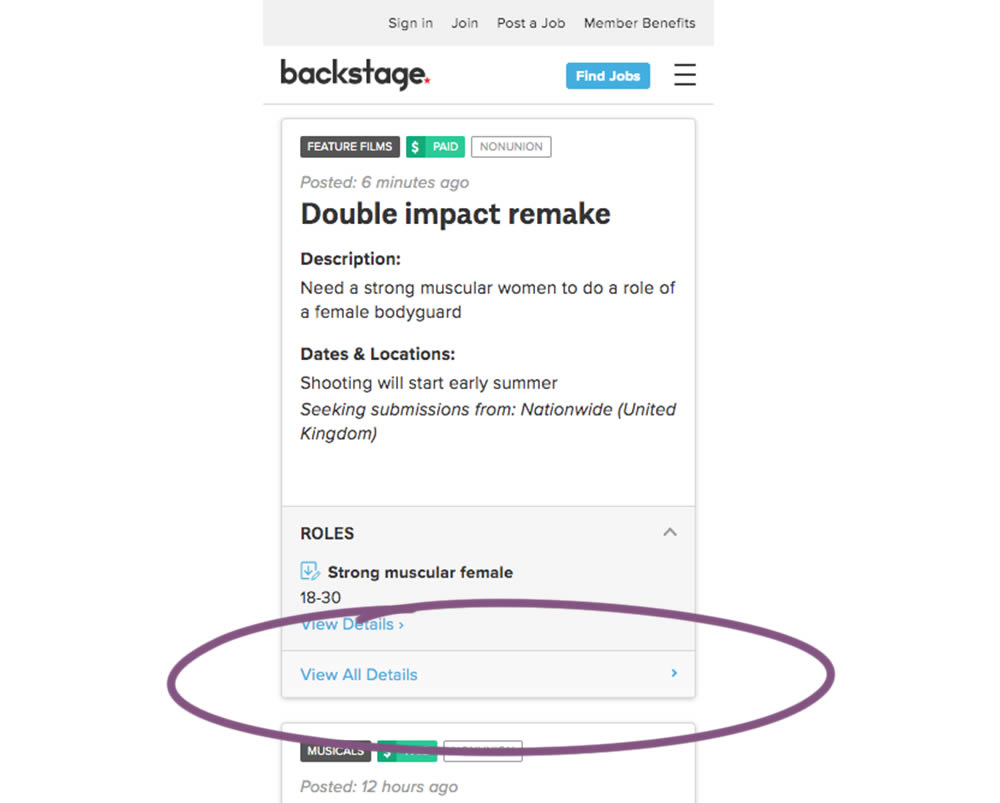
Stanley Zuo Tested Pattern #77: Filled Or Ghost Buttons In Test #310 On Backstage.com


In this experiment, the style of a button leading to view detailed casting calls on a listing page was changed. In the A version the style was a filled high contrast blue background, and the B variation had a feint "ghost button" style.
Test #309 on
Thomasnet.com
by
 Julian Gaviria
Jul 24, 2020
Desktop
Listing
Julian Gaviria
Jul 24, 2020
Desktop
Listing
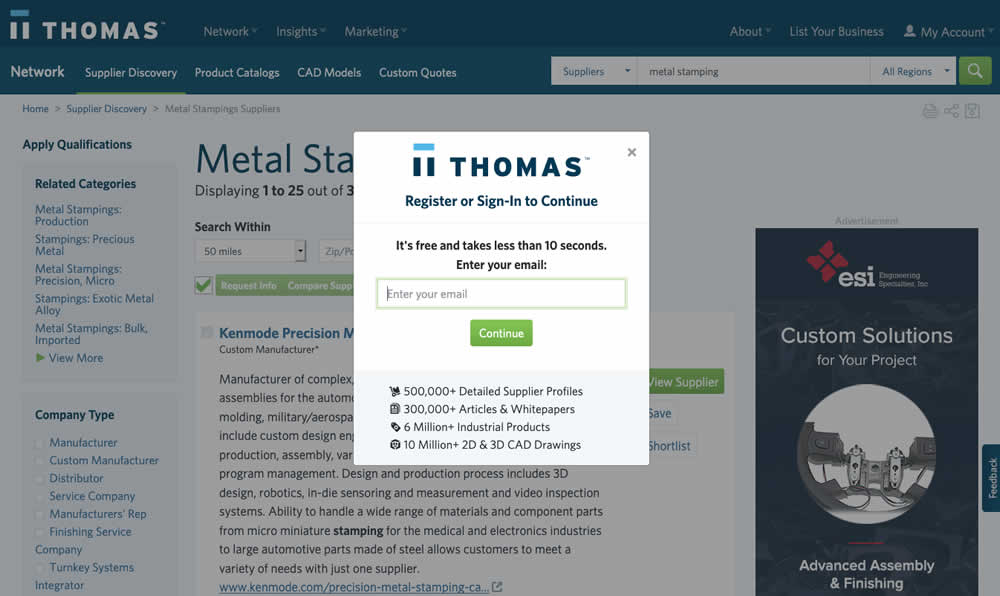
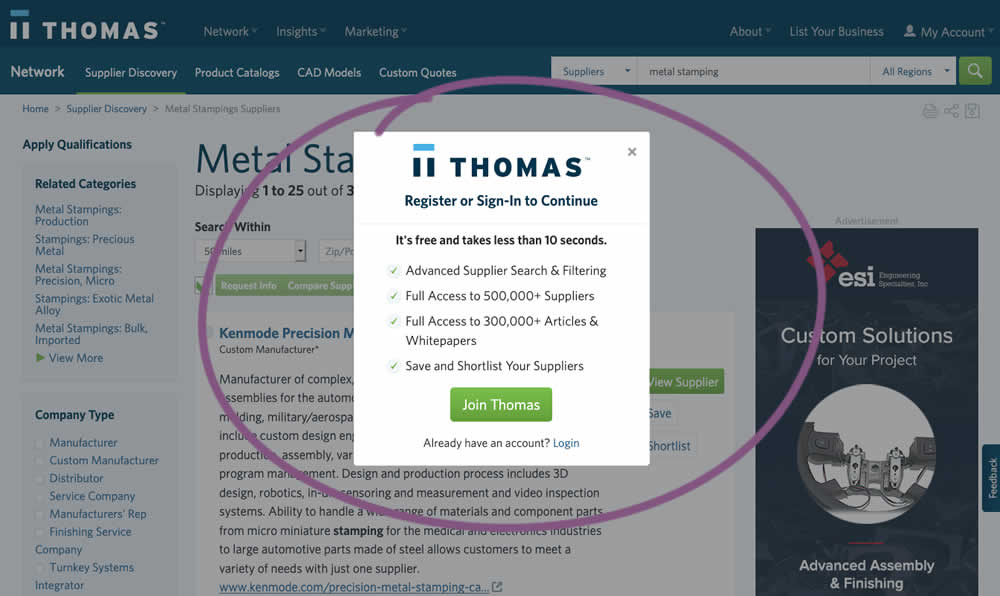
Julian Gaviria Tested Pattern #72: Priming Step In Test #309 On Thomasnet.com


In this experiment, an extra step was prepended at the beginning of a multiple step signup modal flow. The signup modal would appear on listing pages after requests to contact a listed company. The idea was to prime users with benefits of signing up in order to increase their motivation to do so. The experiment measured the impact on the initial progression (to the step with the email form).
Test #308 on
Umbraco.com
by
 Lars Skjold Iversen
Jul 23, 2020
Desktop
Home & Landing
Lars Skjold Iversen
Jul 23, 2020
Desktop
Home & Landing
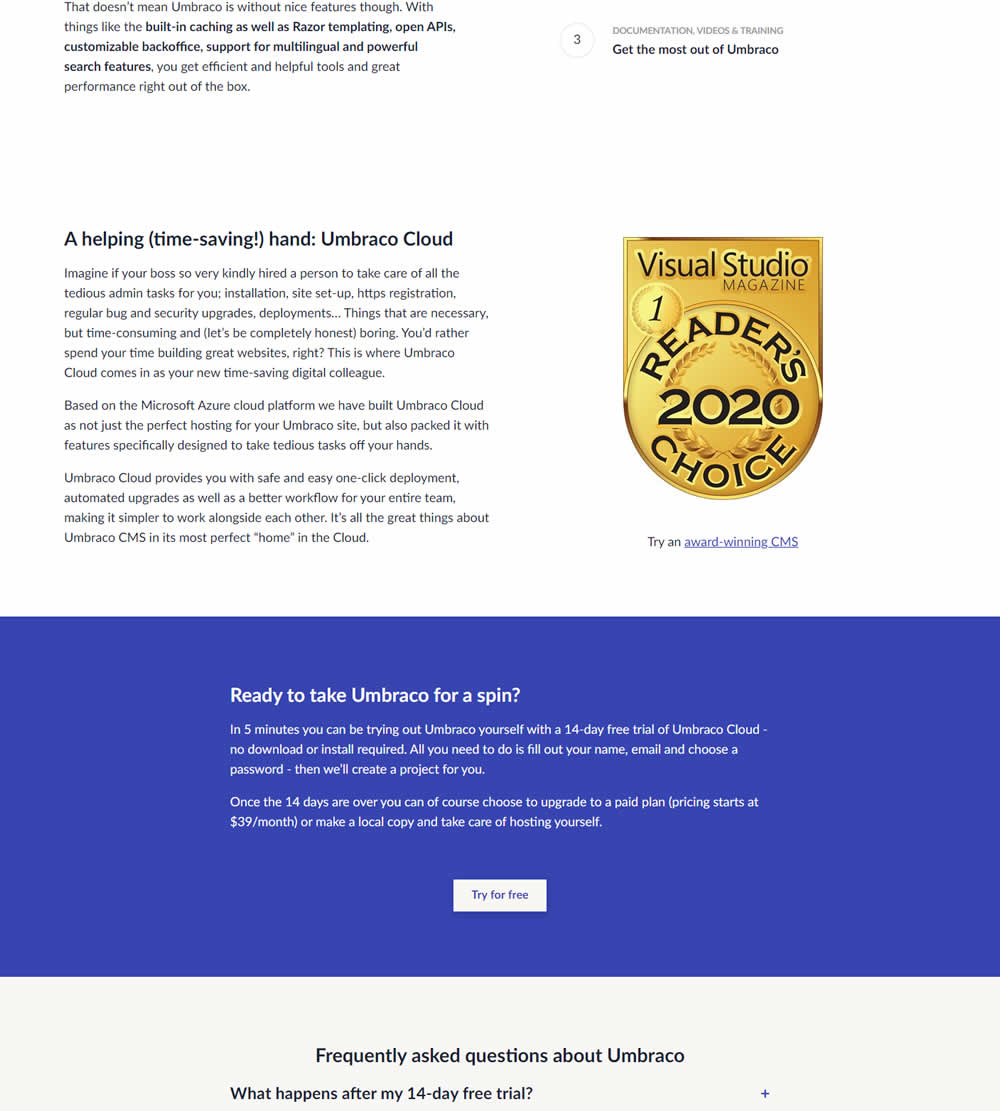
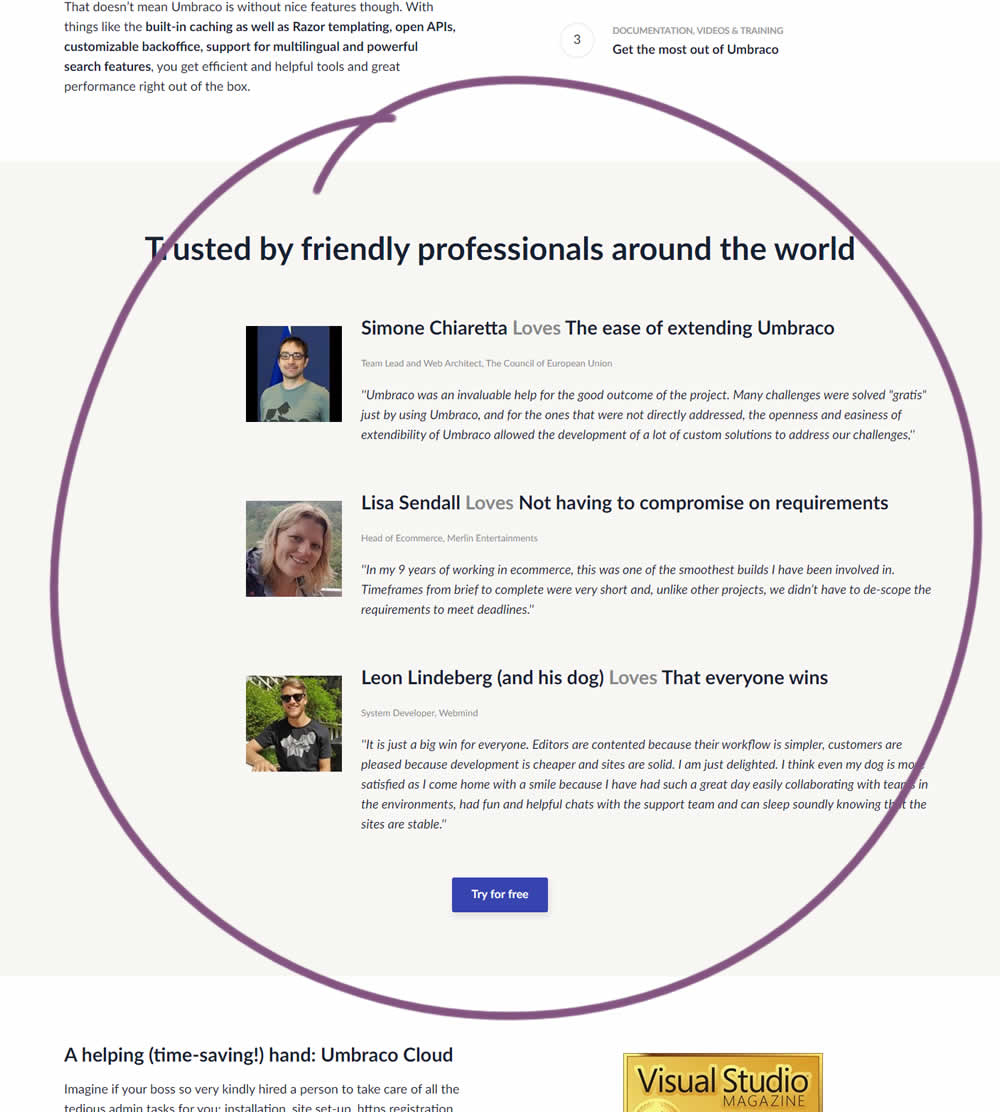
Lars Skjold Iversen Tested Pattern #4: Testimonials In Test #308 On Umbraco.com


In this experiment, three testimonials were added mid way though on a CMS landing page. At the end of the customer testimonials an additional trial signup button was also added - which was also the primary metric.
Test #307 on
Volders.de
by
Michal Fiech
Jul 17, 2020
Desktop
Thank You
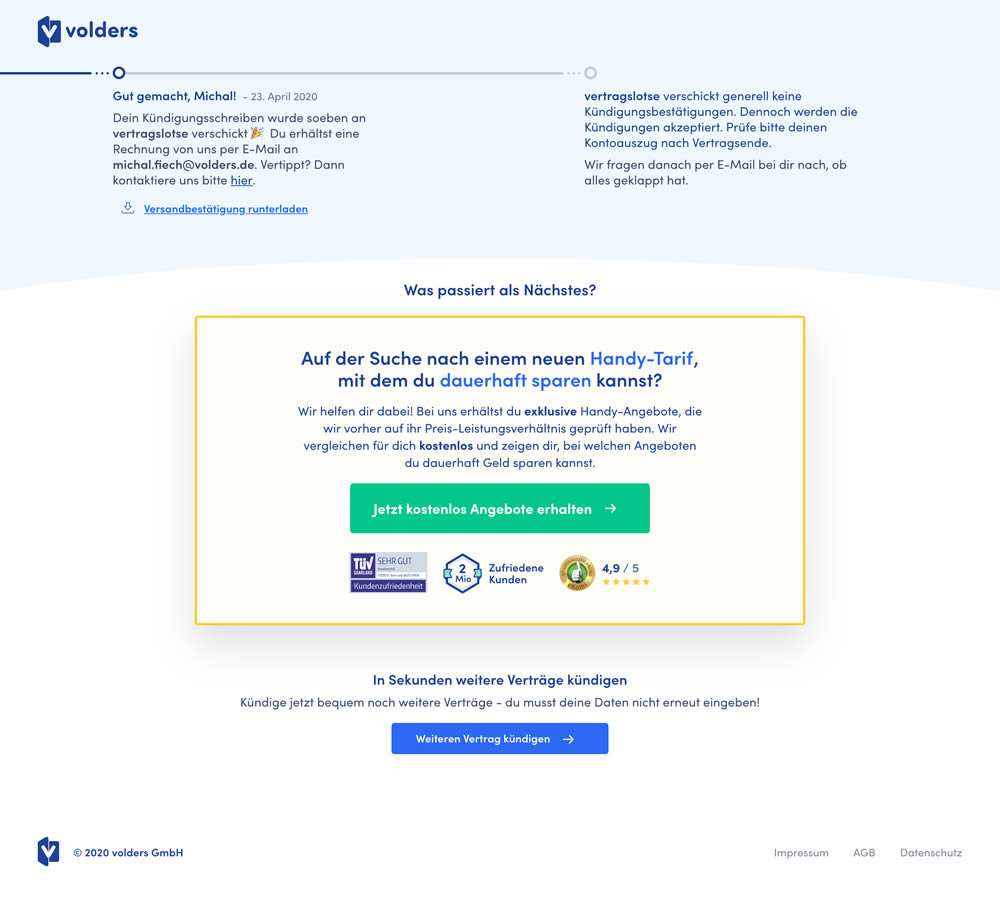
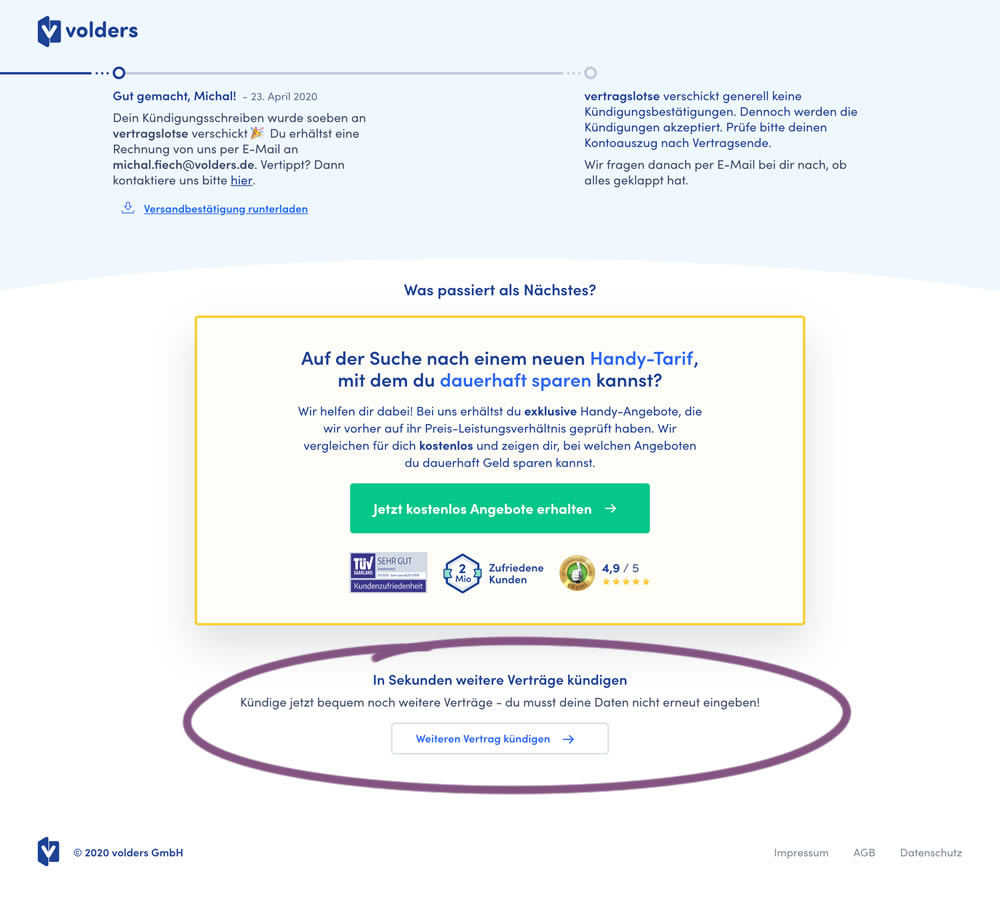
Michal Fiech Tested Pattern #77: Filled Or Ghost Buttons In Test #307 On Volders.de


This experiment measured a shallow click goal on a button that would encourage to repeated the action that was just completed (in this case a contract cancellation). In the control version (A) a thank-you screen shows a filled button style, and the variant (B) there was a ghost button. As a note, I also flipped the A-B in this experiment for the purpose of matching it to our ghost button pattern, which means that Volders in fact was starting out with a ghost button to begin with.
Test #306 on
Backstage.com
by
 Stanley Zuo
Jul 09, 2020
Desktop
Mobile
Pricing
Stanley Zuo
Jul 09, 2020
Desktop
Mobile
Pricing
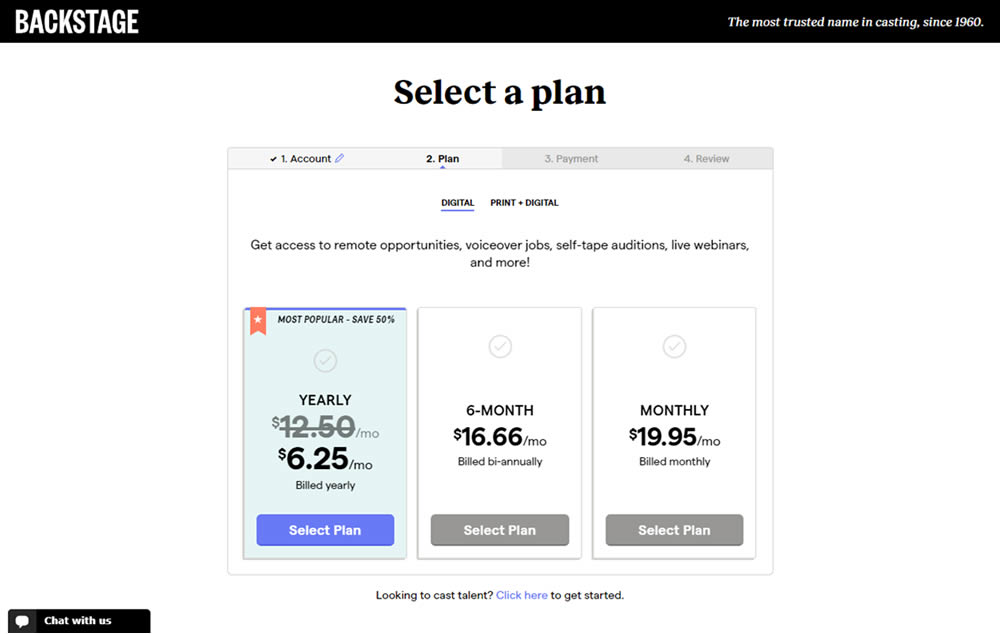
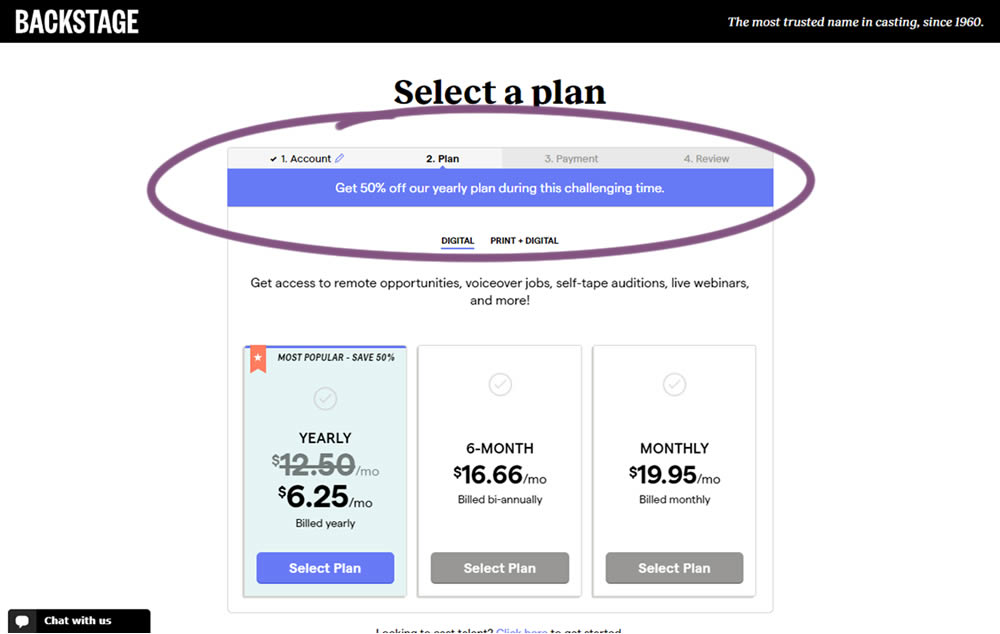
Stanley Zuo Tested Pattern #69: Autodiscounting In Test #306 On Backstage.com


In this experiment, the only change was an added message at the top of the pricing screen, clarifying that there is an active discount on a yearly plan. The discount was already communicated with a strike-through price on the control version as well. The variation simply emphasized this aggressively.
Test #305 on
Volders.de
by
Michal Fiech
Jun 30, 2020
Mobile
Desktop
Home & Landing
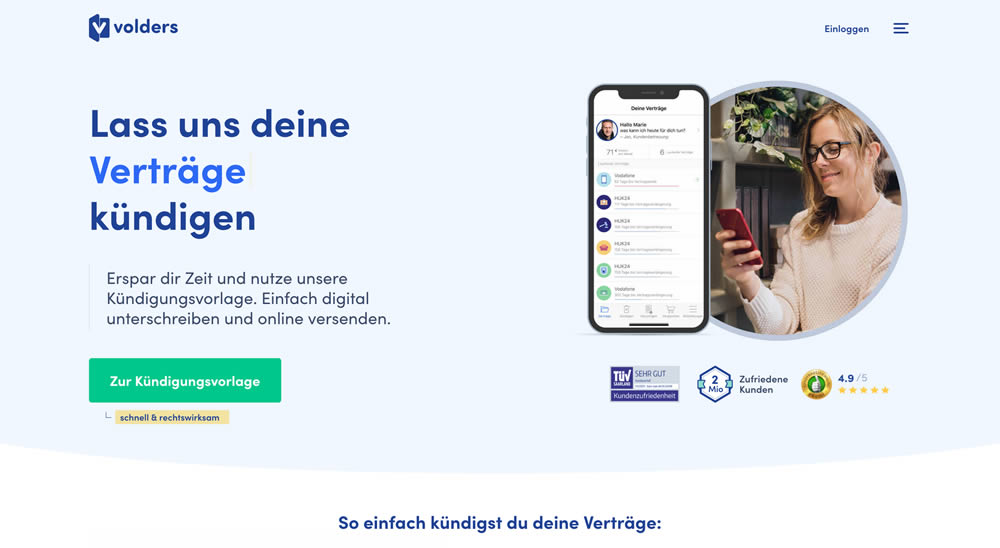
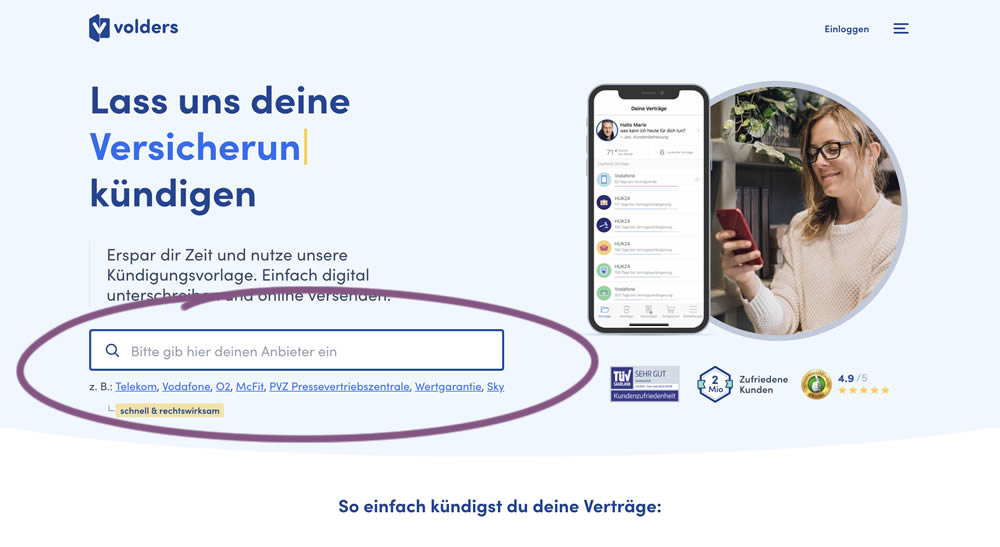
Michal Fiech Tested Pattern #94: Visible Search In Test #305 On Volders.de


In this experiment, a search input field (to look for companies) along with most popular links (also company names) were displayed on the homepage of a leading contract cancellation service. The control (A) version instead had a button that sent users to a next page where the same selection could be made - only later. The measurable success criteria were the number of paid cancellations - a few steps down the funnel.