Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #268 on
Backstage.com
by
 Stanley Zuo
Nov 08, 2019
Mobile
Listing
Stanley Zuo
Nov 08, 2019
Mobile
Listing
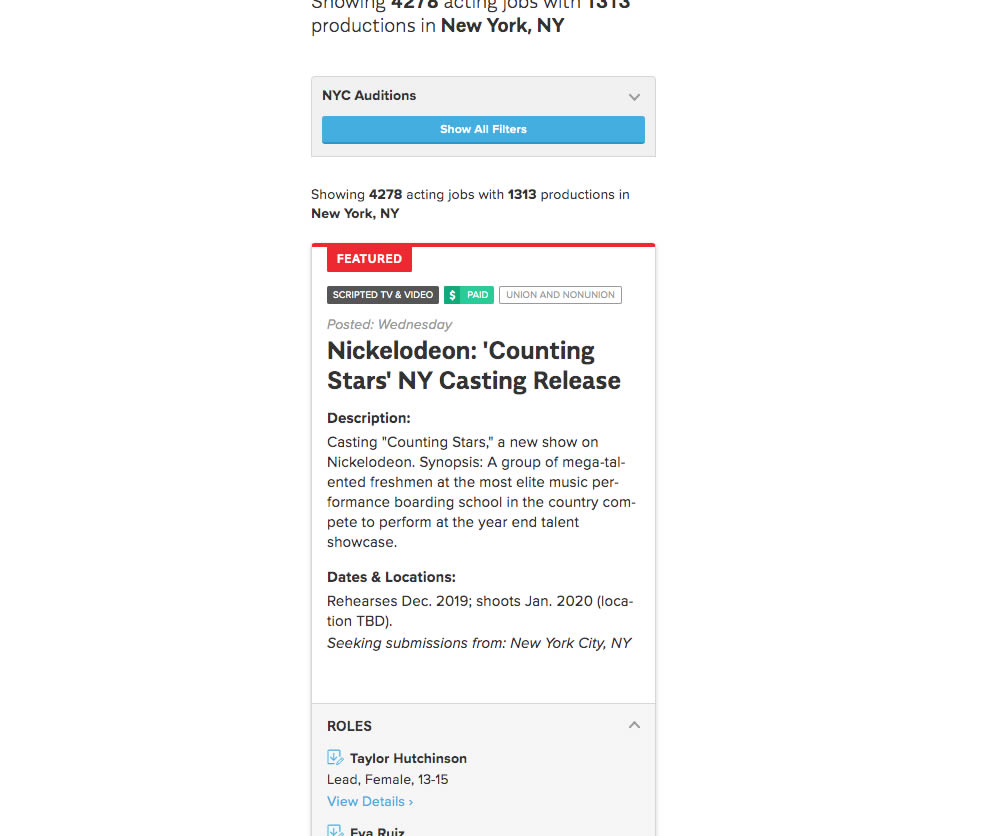
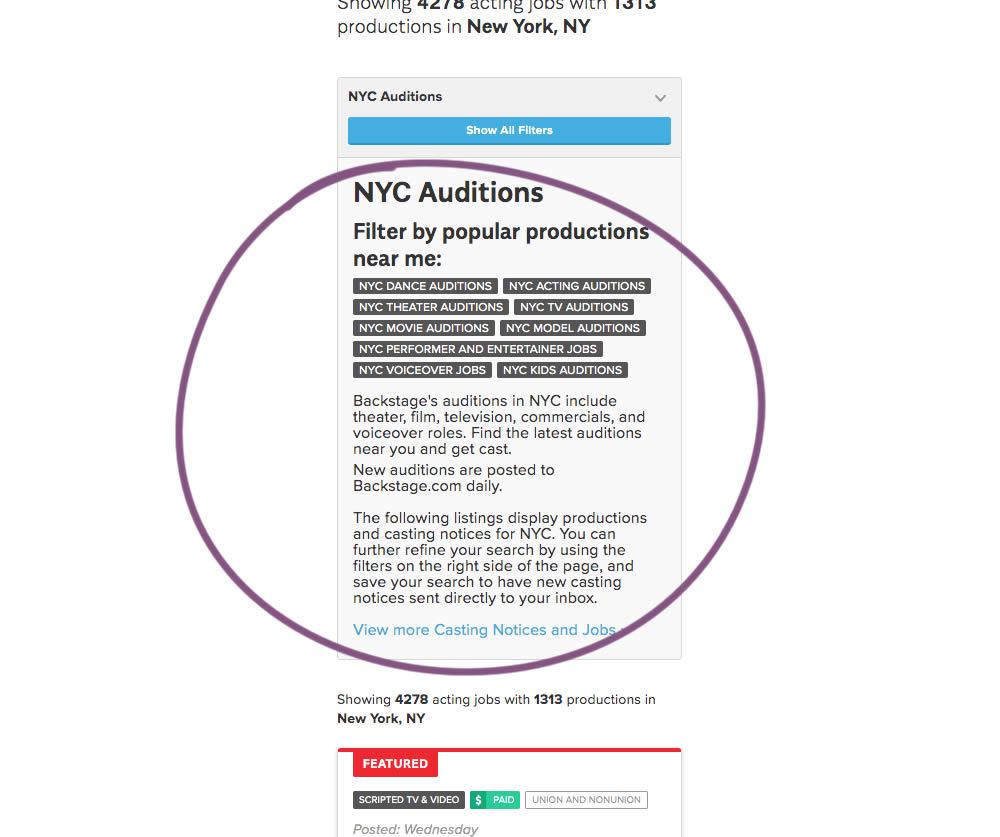
Stanley Zuo Tested Pattern #14: Exposed Menu Options In Test #268 On Backstage.com


The change in this experiment was an exposed SEO panel (B) with a number of clickable filter options.
Test #267 on
Backstage.com
by
 Stanley Zuo
Nov 05, 2019
Mobile
Checkout
Stanley Zuo
Nov 05, 2019
Mobile
Checkout
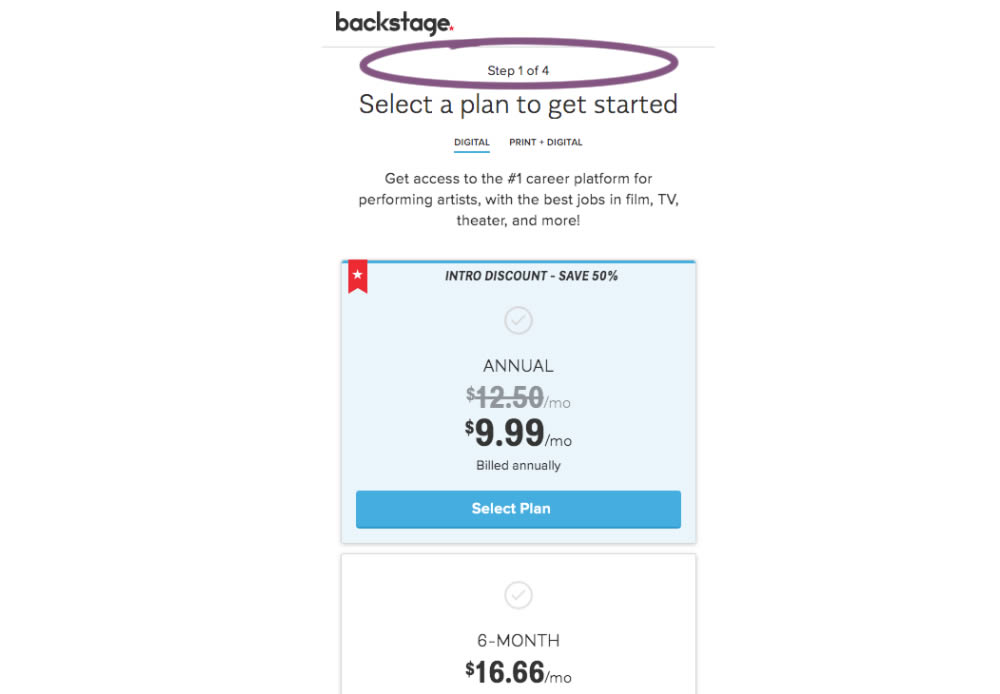
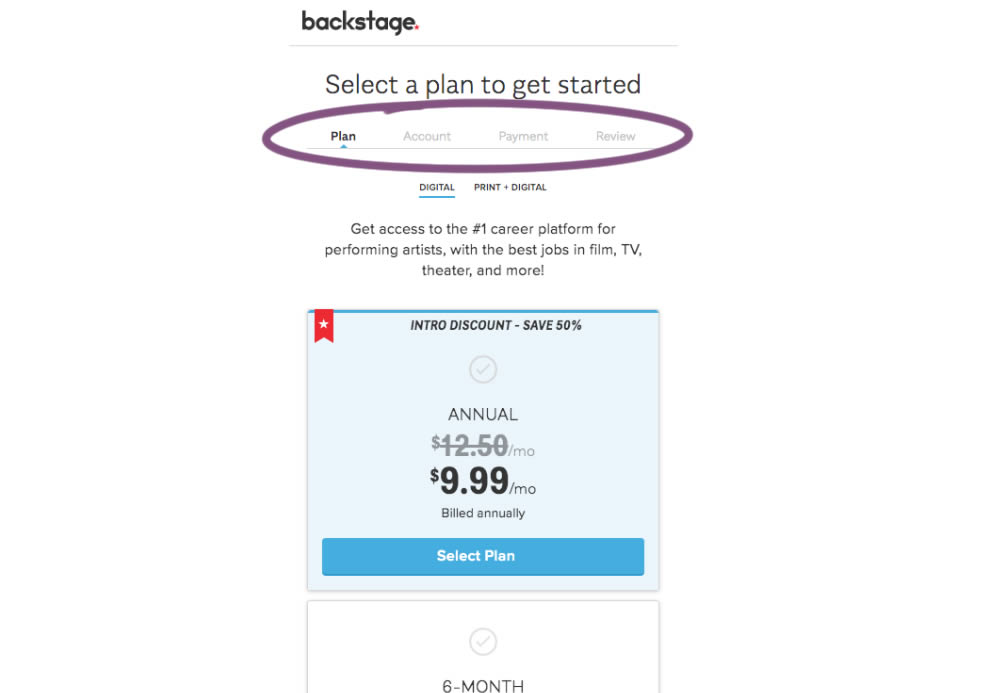
Stanley Zuo Tested Pattern #99: Progress Bar In Test #267 On Backstage.com


A "Step X of 4" progress bar was tested against a fully visible one that was also clickable.
Test #266 on
by
 Someone
Oct 25, 2019
Desktop
Mobile
Product
Someone
Oct 25, 2019
Desktop
Mobile
Product
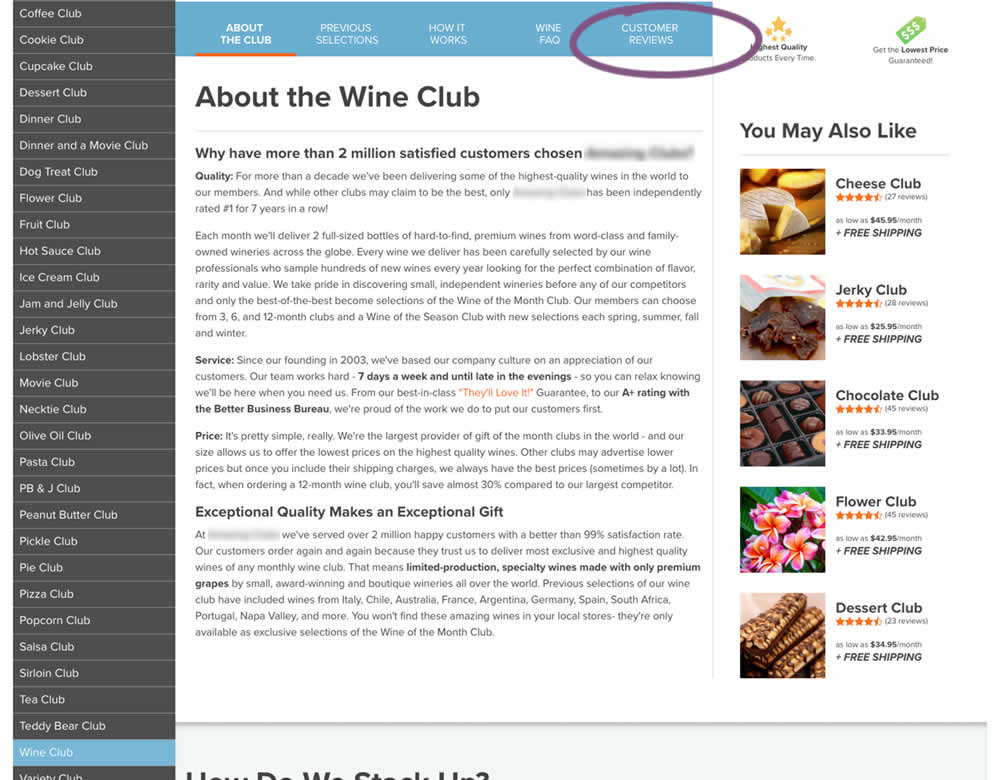
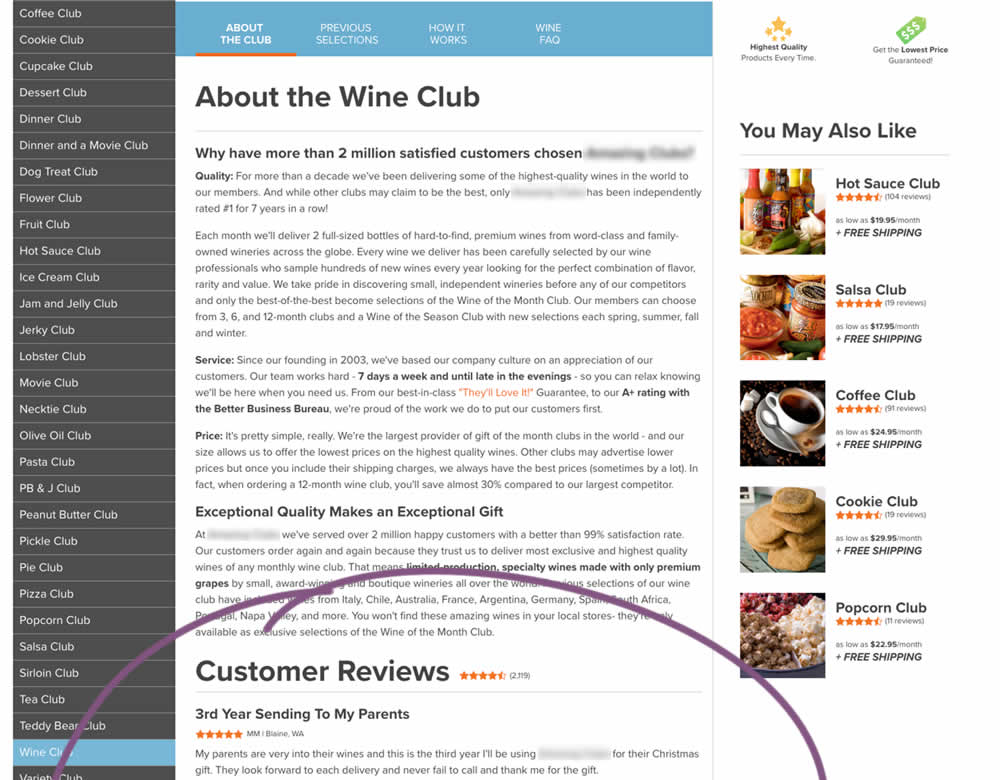
Someone Tested Pattern #4: Testimonials In Test #266


In this experiment, a product page showed customer reviews at the bottom of the page (B) instead of hiding them under a tab (A).
Test #264 on
Kenhub.com
by
 Niels Hapke
Oct 05, 2019
Desktop
Mobile
Global
Niels Hapke
Oct 05, 2019
Desktop
Mobile
Global
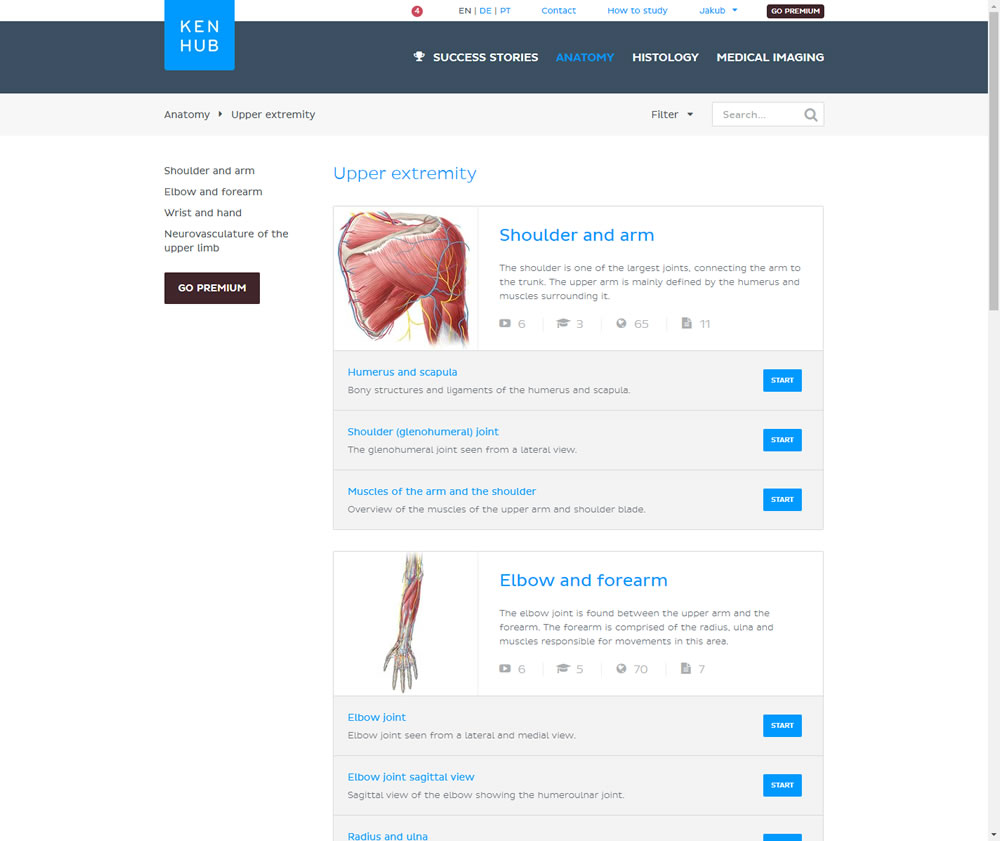
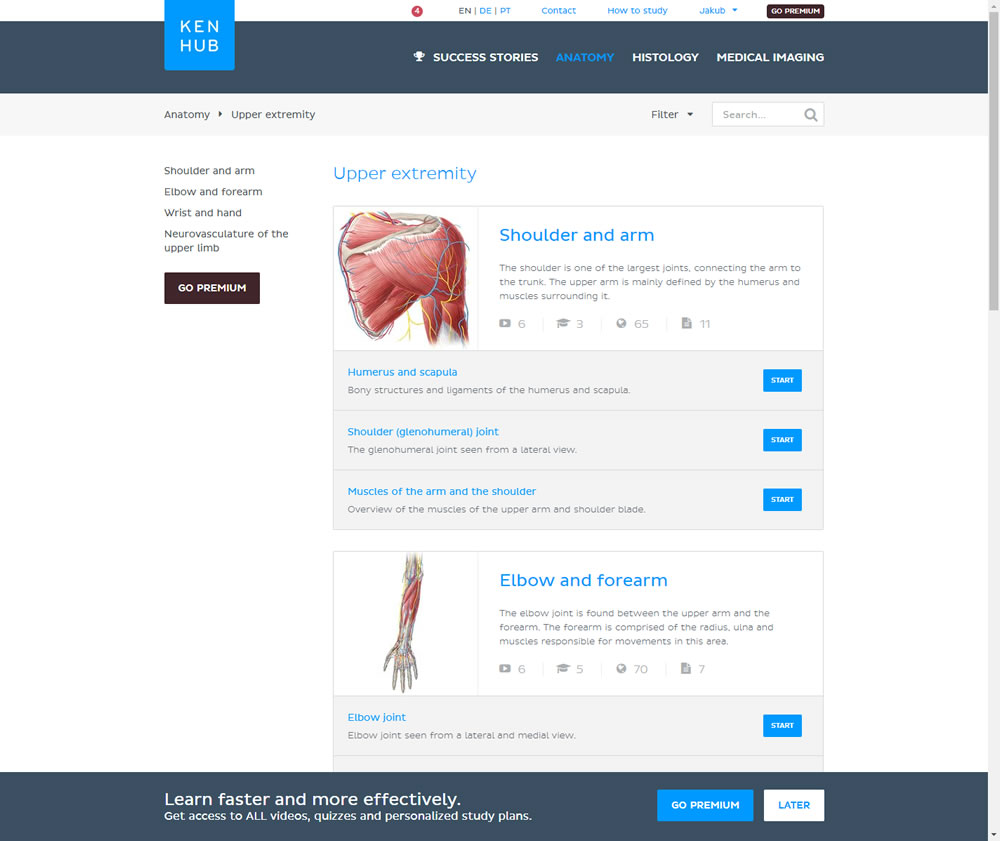
Niels Hapke Tested Pattern #41: Sticky Call To Action In Test #264 On Kenhub.com


In this experiment users saw a sticky bar advertising the benefits of a Premium account across the bottom of the website, wherever they navigate. The sticky call to action appeared with a 4 second delay and was floating.
Test #262 on
Thomasnet.com
by
 Julian Gaviria
Oct 03, 2019
Desktop
Mobile
Listing
Julian Gaviria
Oct 03, 2019
Desktop
Mobile
Listing
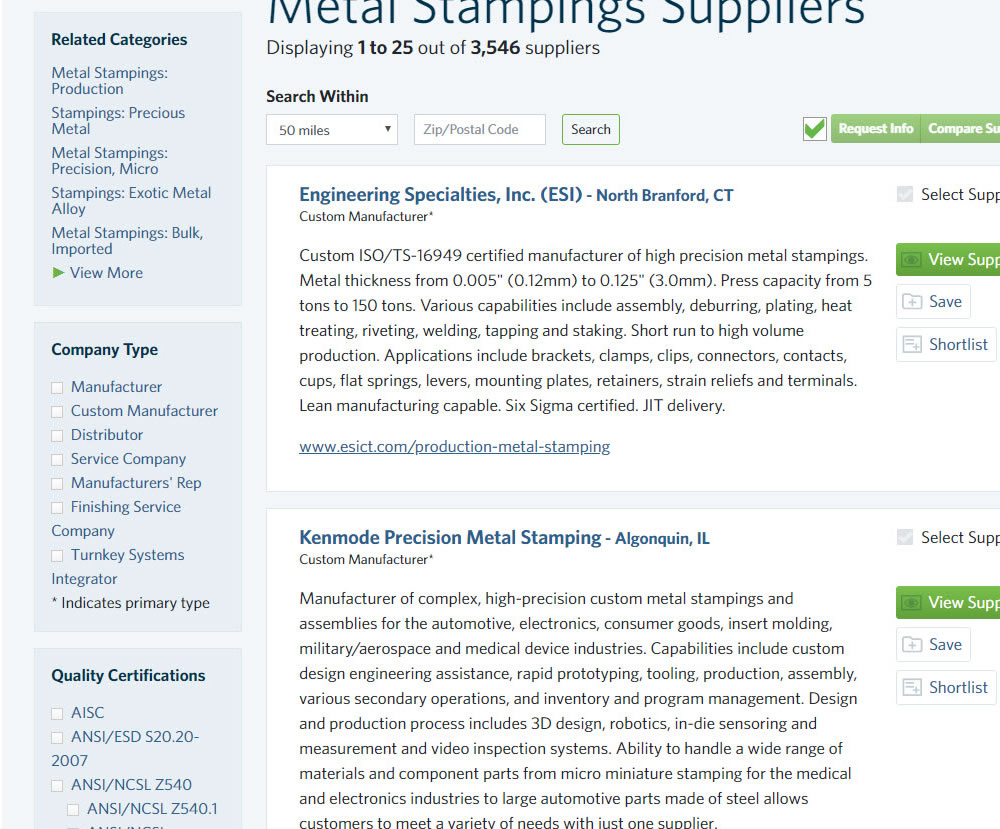
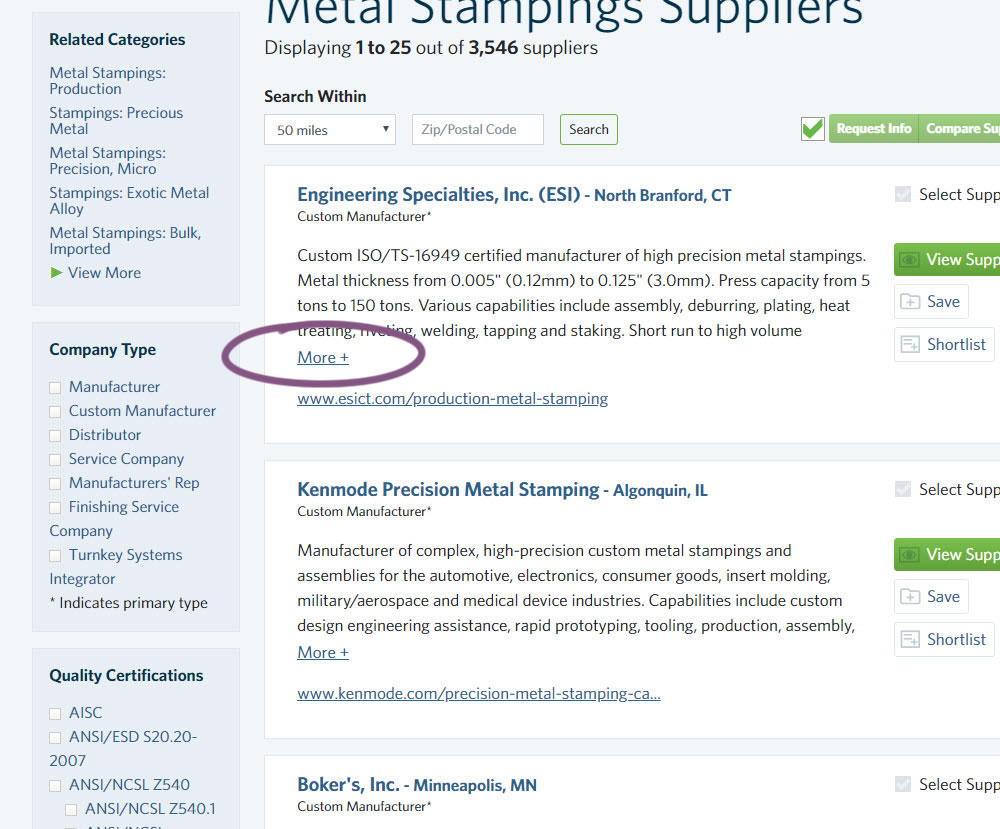
Julian Gaviria Tested Pattern #32: Condensed List In Test #262 On Thomasnet.com


In this experiment, the B version condensed the company listings. This was done by showing less of the description and introducing a "more" and "less" dynamic links that would expand and collapse the description.
Test #261 on
Valkexclusief.nl
by
 Online Dialogue
Sep 20, 2019
Desktop
Checkout
Online Dialogue
Sep 20, 2019
Desktop
Checkout
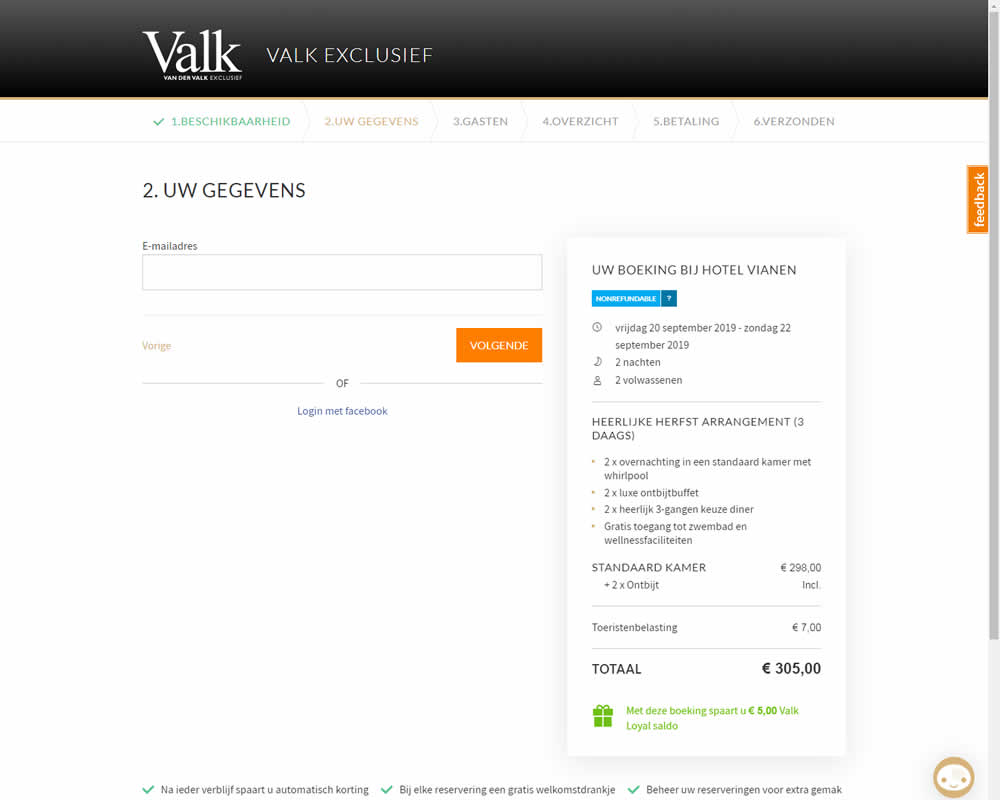
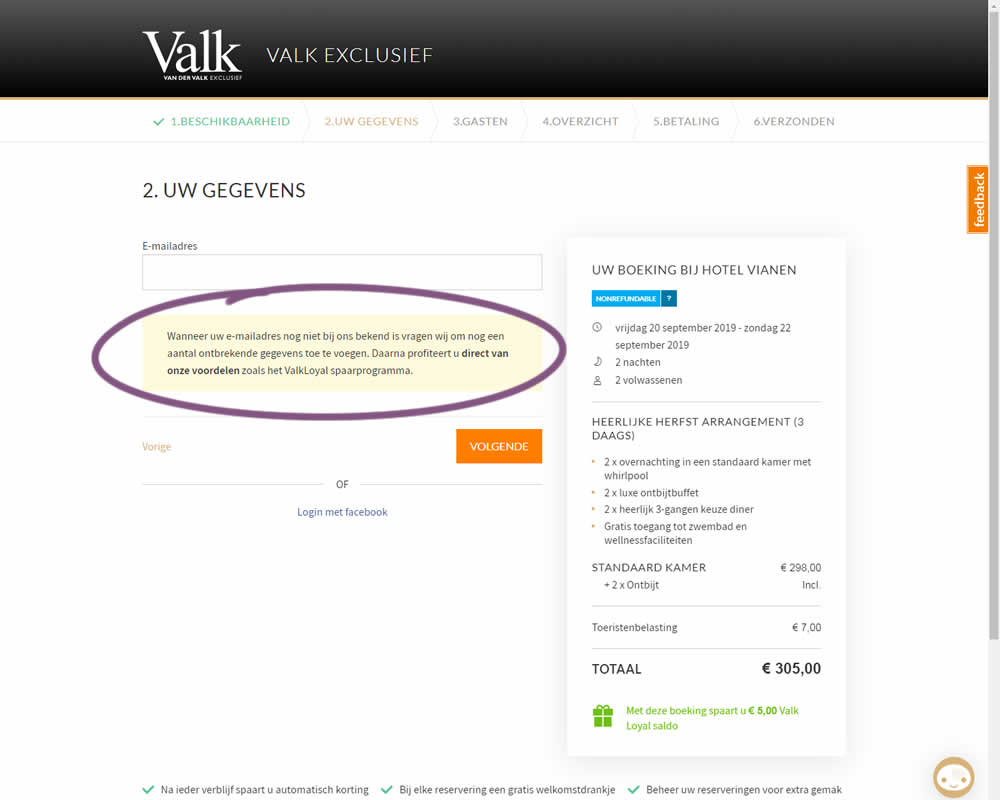
Online Dialogue Tested Pattern #111: Field Explanations In Test #261 On Valkexclusief.nl


In this experiment on Valk Exclusief's web site, a reason was provided for why the e-mail address is being collected. Google translation of the added text is as follows: "If your e-mail address is not yet known to us, we will ask you to add some missing information. Then you immediately benefit from our benefits such as the ValkLoyal savings program."
Test #40 on
Adoramapix.com
by
 Herman Klein
Aug 13, 2019
Desktop
Product
Herman Klein
Aug 13, 2019
Desktop
Product
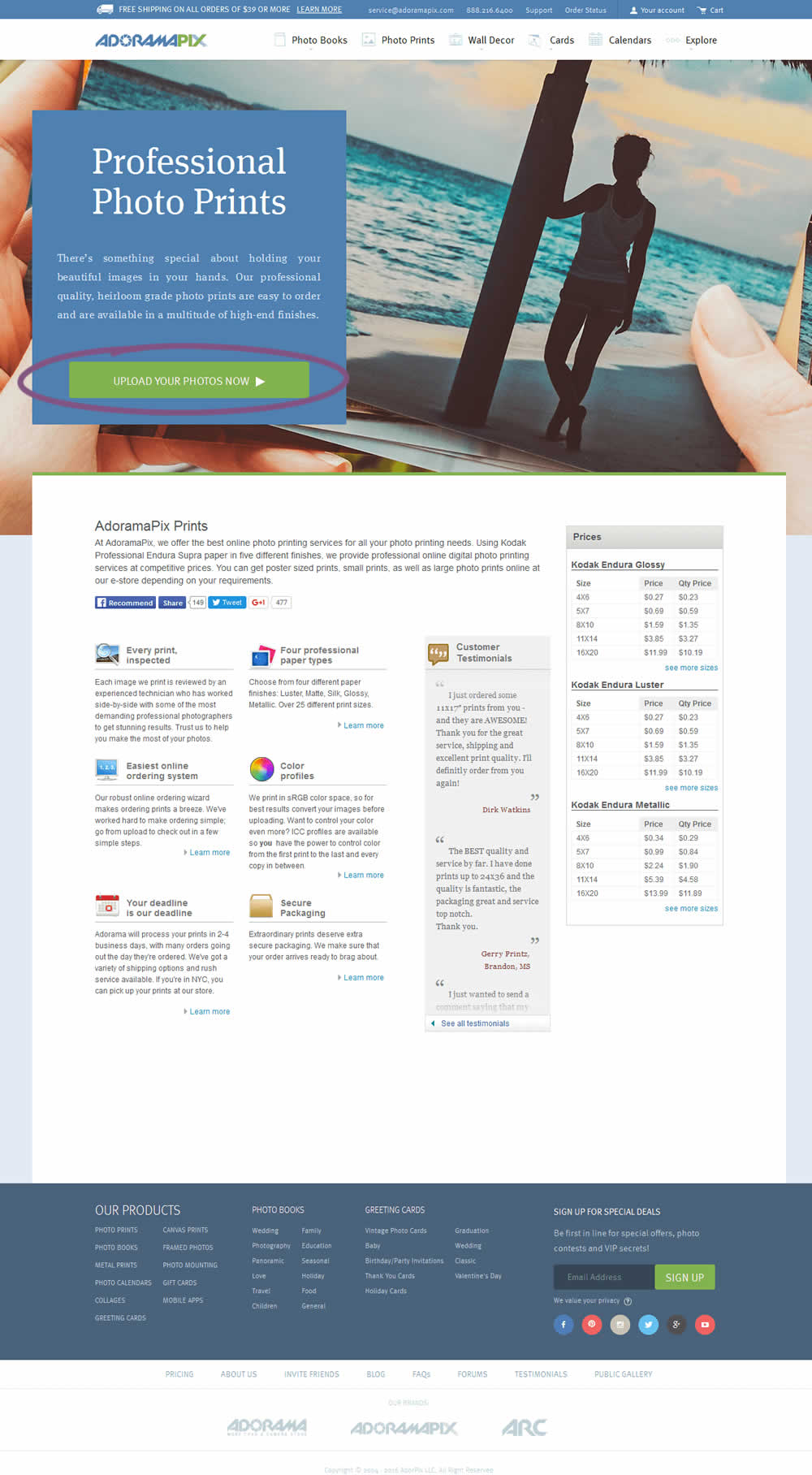
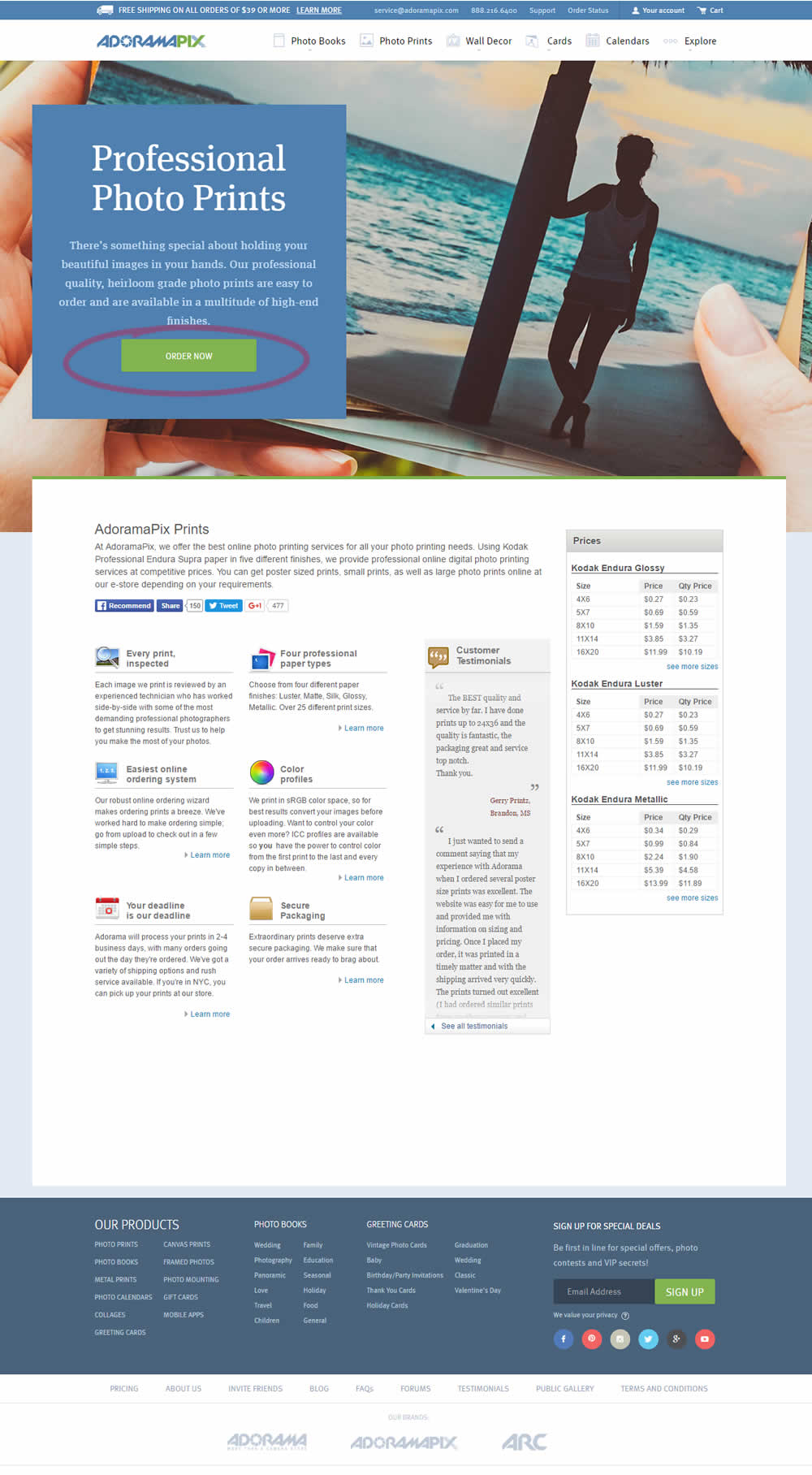
Herman Klein Tested Pattern #85: Benefit Button In Test #40 On Adoramapix.com


In this experiment only the button label changed. The control had a more immediate (next step-oriented) button label of "Upload Your Photos Now". The variation tried a more benefit-oriented button of "Order Now" (hinting at paying and obtaining the product).
Test #246 on
Thomasnet.com
by
 Julian Gaviria
Jun 12, 2019
Desktop
Mobile
Home & Landing
Julian Gaviria
Jun 12, 2019
Desktop
Mobile
Home & Landing
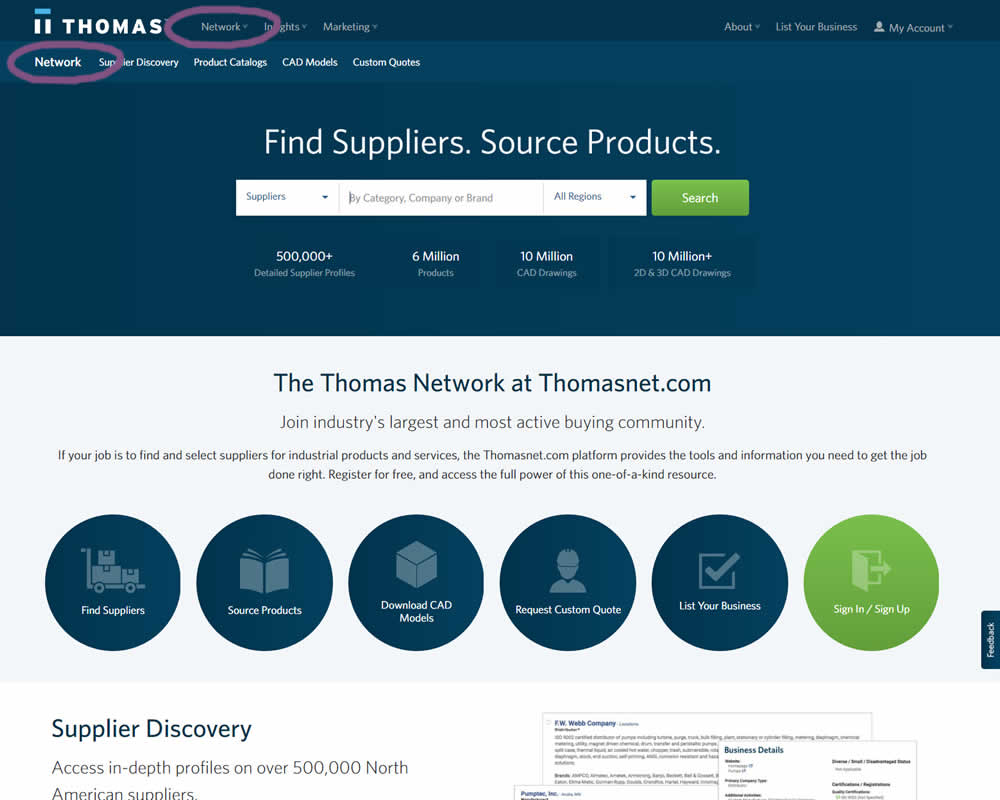
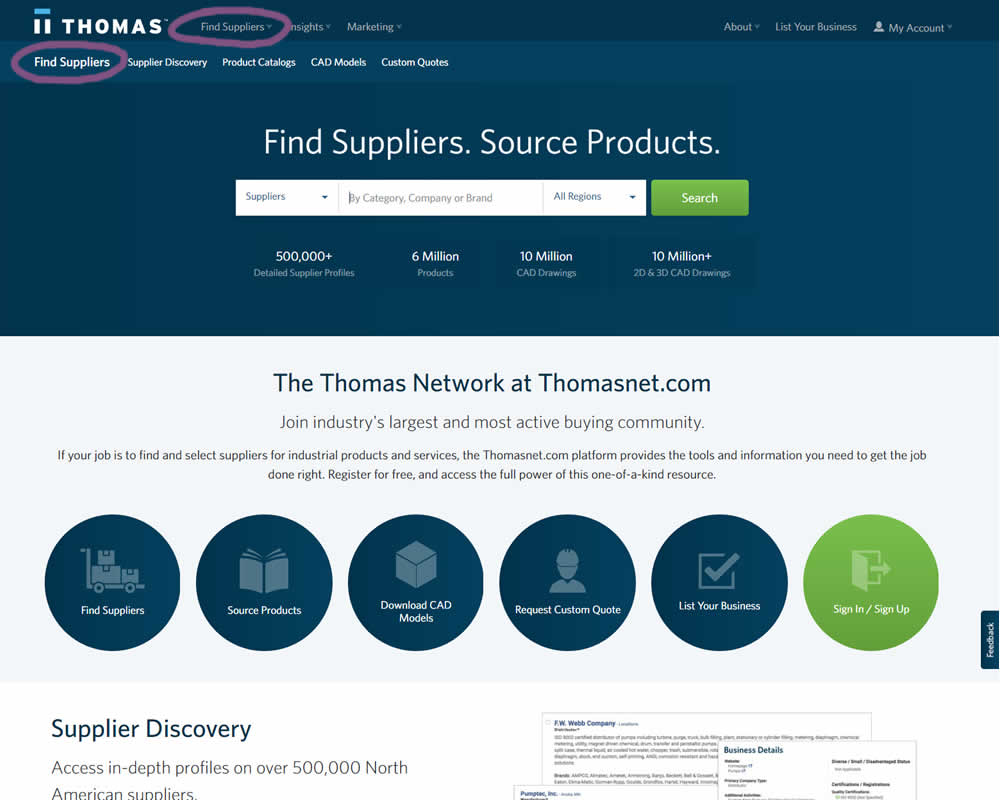
Julian Gaviria Tested Pattern #88: Action Button In Test #246 On Thomasnet.com


In this experiment, the navigation label was changed from "Network" to "Find Suppliers". The idea was to make use of an action label with a clearer benefit.
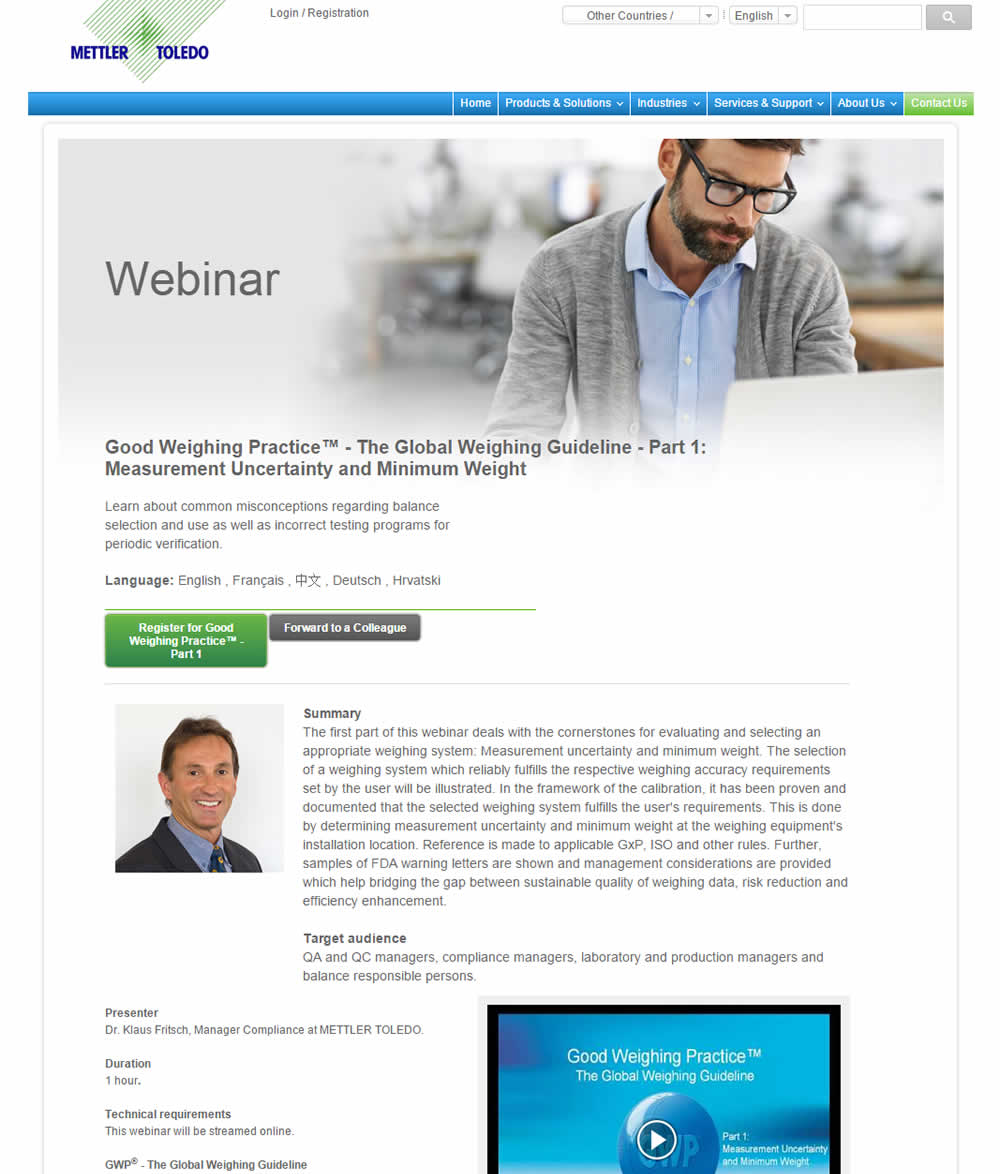
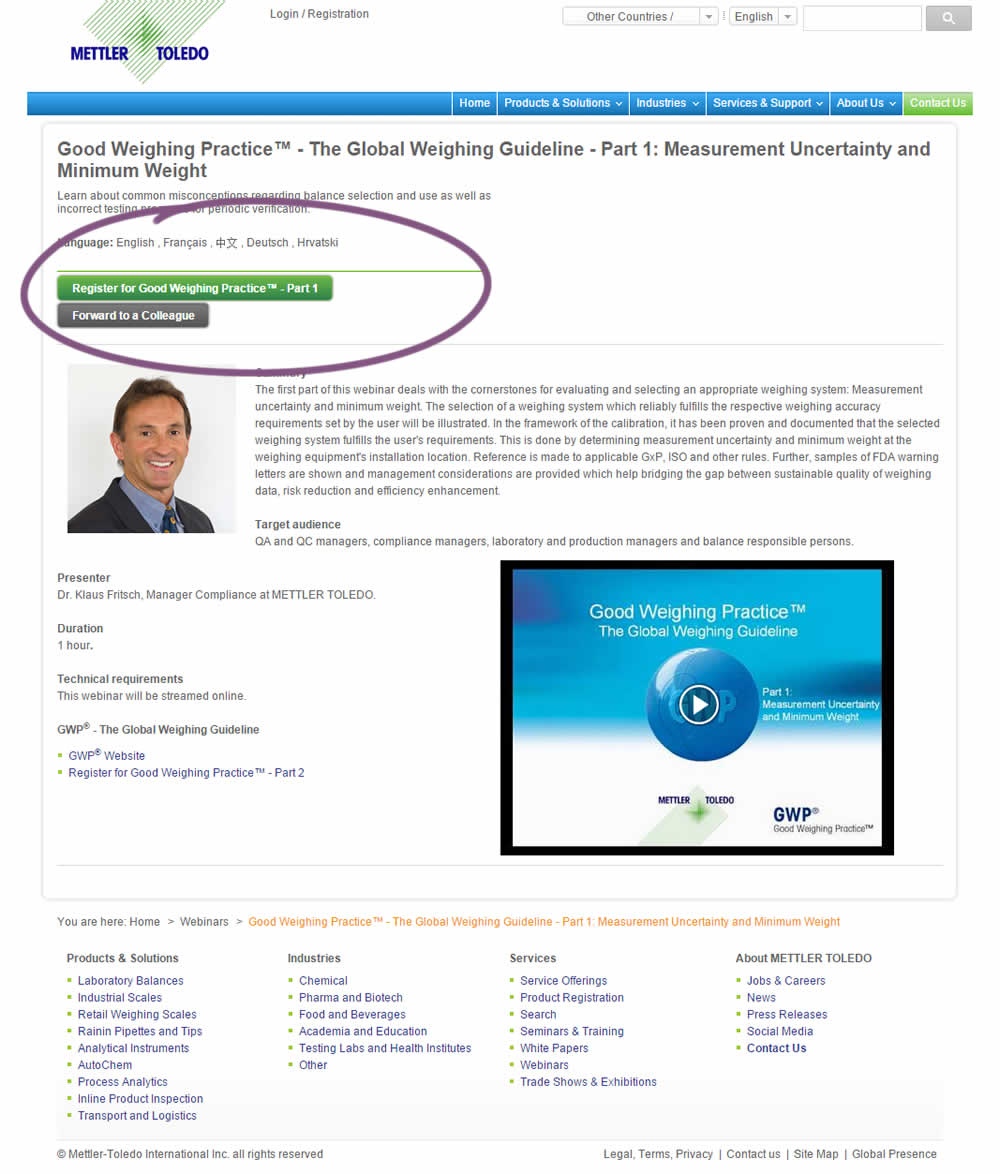
Test #244 on
Mt.com
by
 Vito Mediavilla
Jun 06, 2019
Desktop
Product
Vito Mediavilla
Jun 06, 2019
Desktop
Product
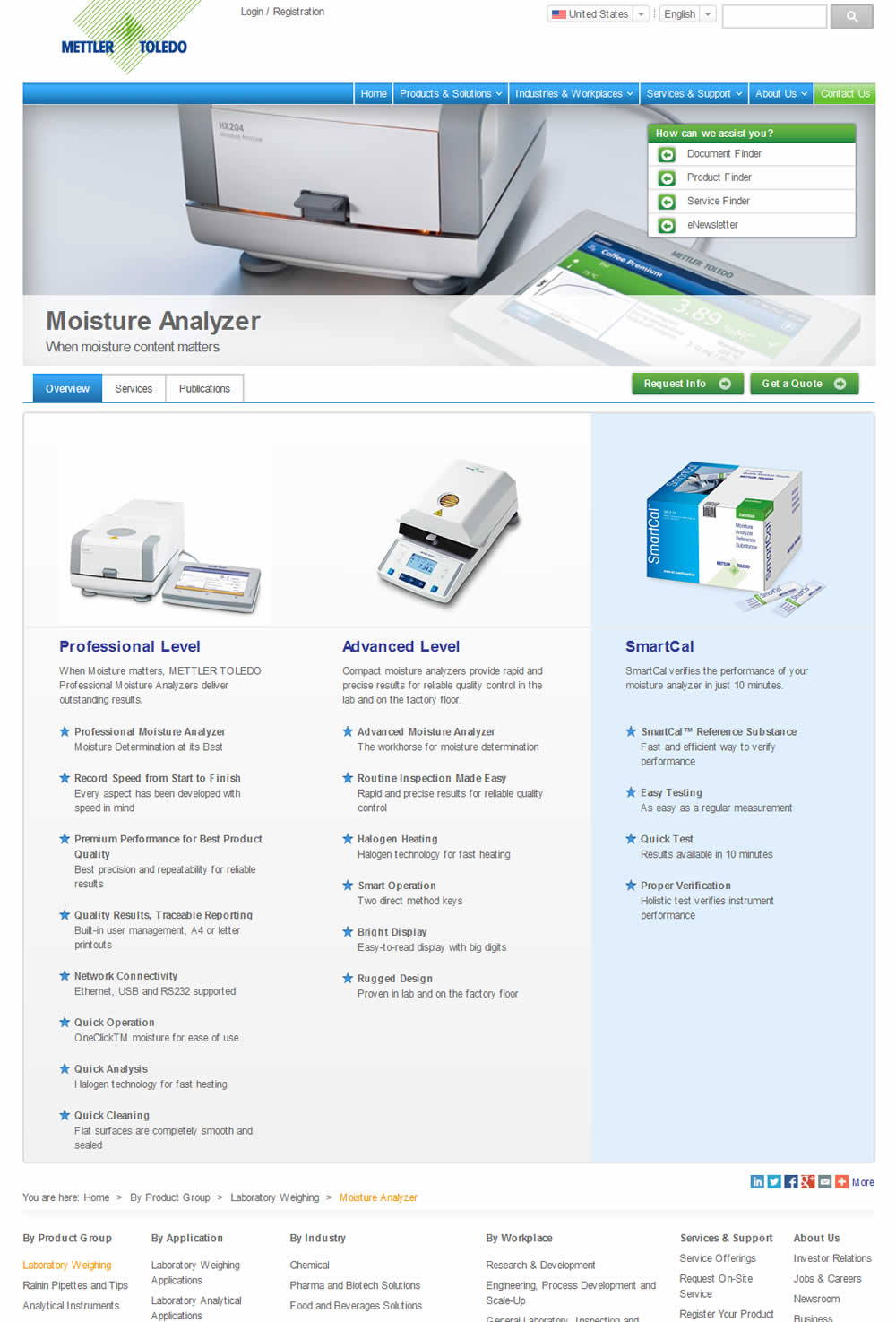
Vito Mediavilla Tested Pattern #49: Above The Fold Call To Action In Test #244 On Mt.com


A product landing page with an image was tested against one without - raising the call to action above the fold.
Test #243 on
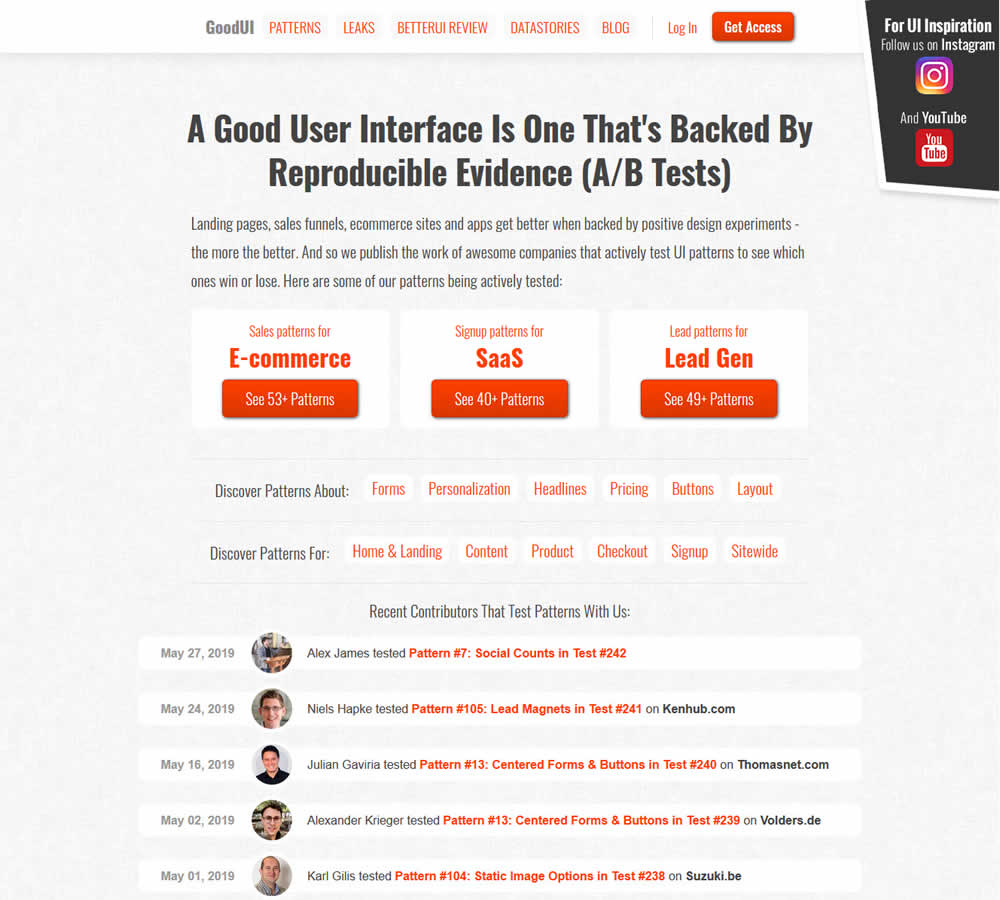
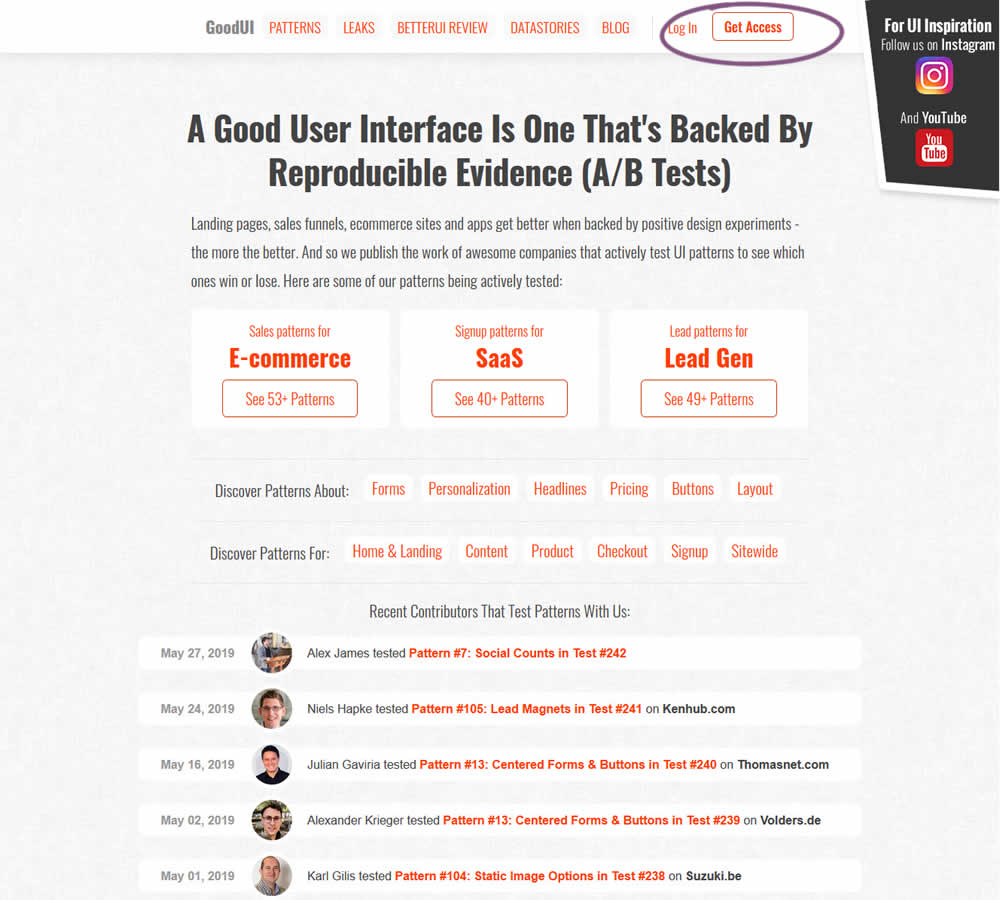
Goodui.org
by
 Jakub Linowski
Jun 05, 2019
Desktop
Mobile
Home & Landing
Jakub Linowski
Jun 05, 2019
Desktop
Mobile
Home & Landing
Jakub Linowski Tested Pattern #77: Filled Or Ghost Buttons In Test #243 On Goodui.org


In this experiment, full red background buttons were changed to ghost buttons (red outline and transparent fill)
Test #239 on
Volders.de
by
 Alexander Krieger
May 02, 2019
Desktop
Home & Landing
Alexander Krieger
May 02, 2019
Desktop
Home & Landing
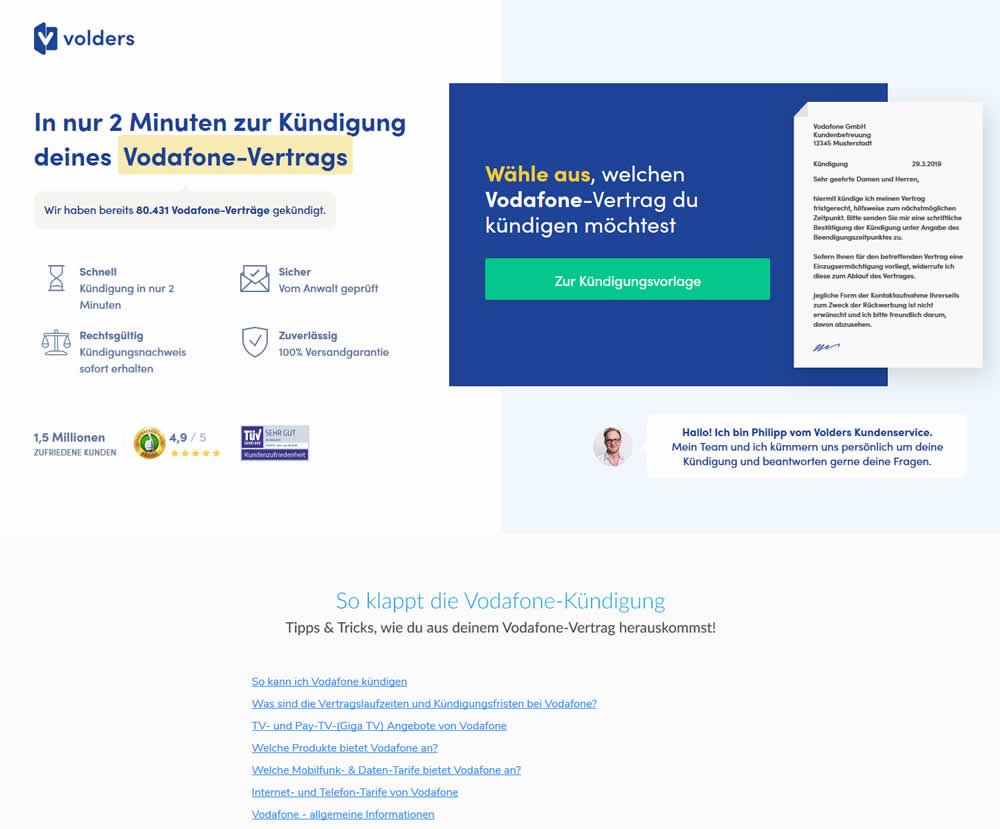
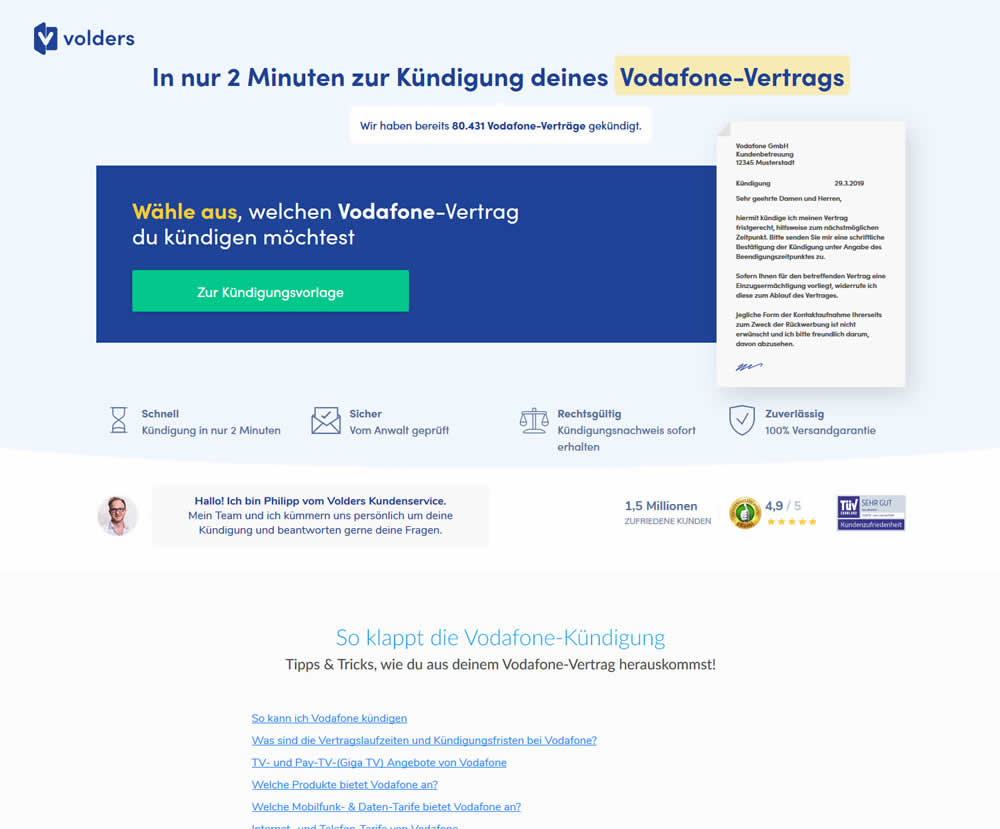
Alexander Krieger Tested Pattern #13: Centered Forms & Buttons In Test #239 On Volders.de


A contract cancellation landing page was tested for the effect of a single (wider CTA area with a left aligned button) vs two column layout (narrow CTA area with a right aligned button).
Test #238 on
Suzuki.be
by
 Karl Gilis
May 01, 2019
Desktop
Home & Landing
Karl Gilis
May 01, 2019
Desktop
Home & Landing
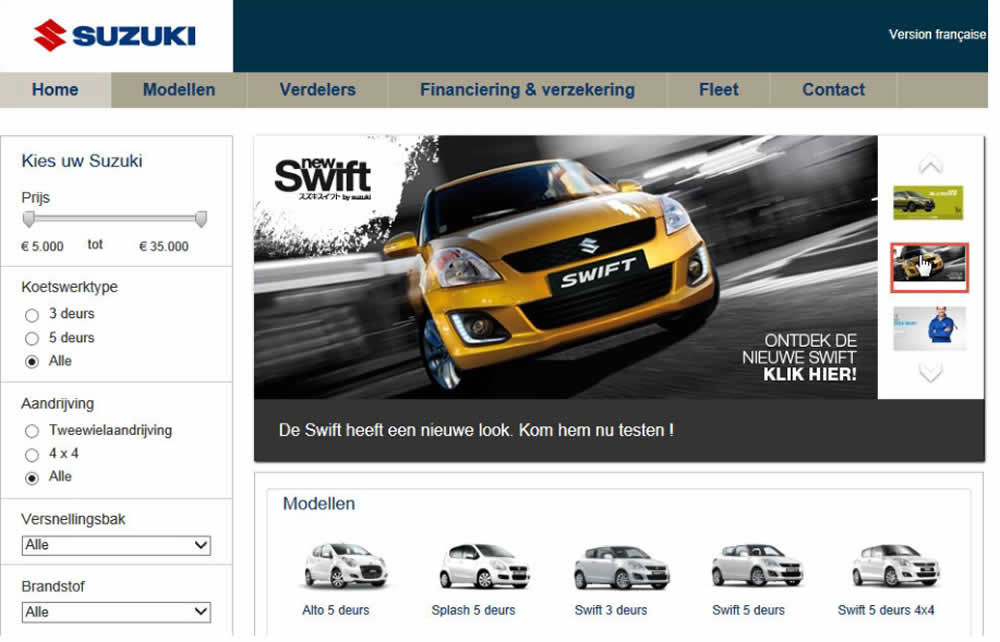
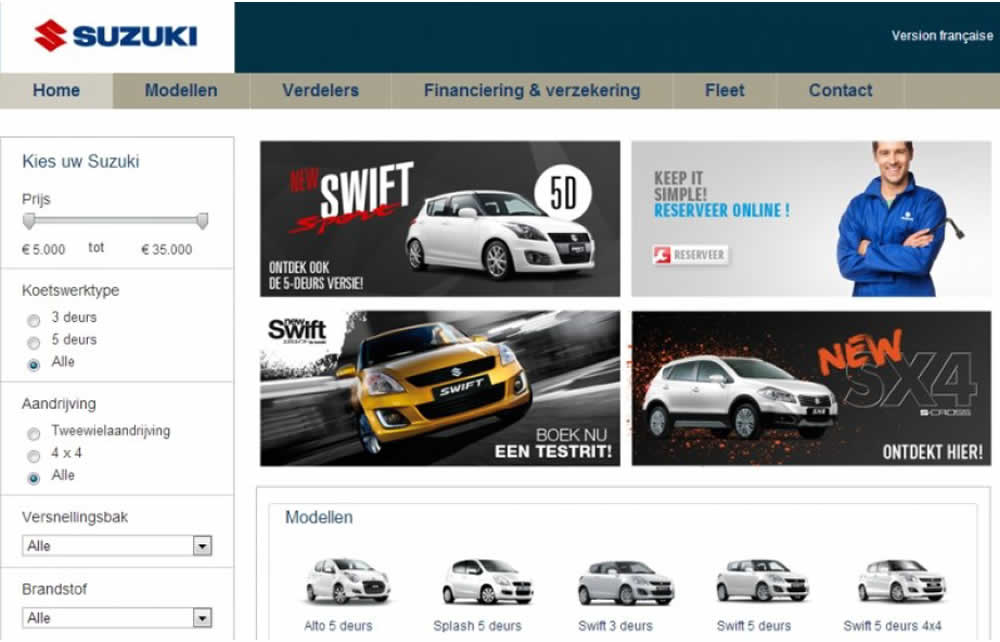
Karl Gilis Tested Pattern #104: Carousel Vs Static Grid Images In Test #238 On Suzuki.be


In this homepage experiment with a 4-slide carousel, the slides changed every 3.5 seconds and users could also choose another slide manually. In the variations, instead of the 4 slides in the carousel, static images were used to take up the same amount of space.
Test #231 on
Glass.net
by
 Mark Freedle
Mar 14, 2019
Desktop
Mobile
Signup
Mark Freedle
Mar 14, 2019
Desktop
Mobile
Signup
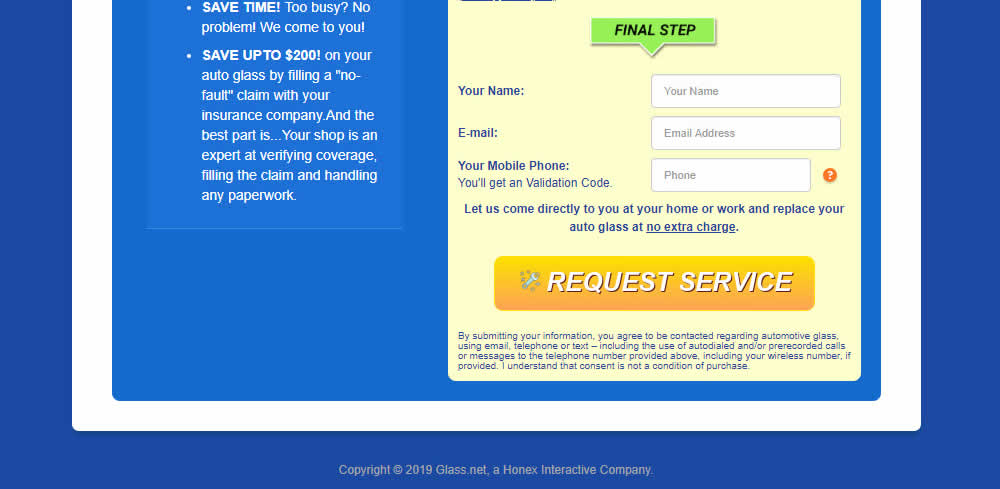
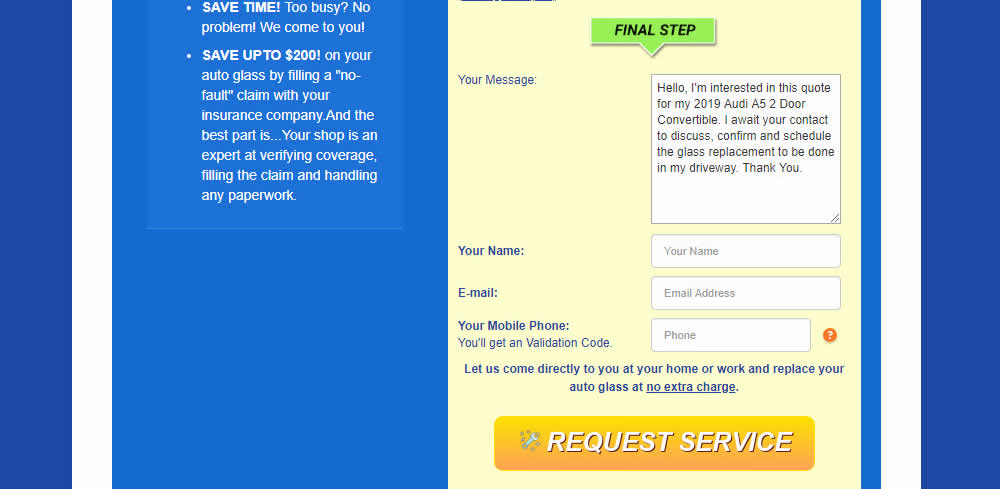
Mark Freedle Tested Pattern #20: Canned Response In Test #231 On Glass.net


Test #226 on
Microsoft.com
by
 Ronny Kohavi
Feb 18, 2019
Desktop
Product
Ronny Kohavi
Feb 18, 2019
Desktop
Product
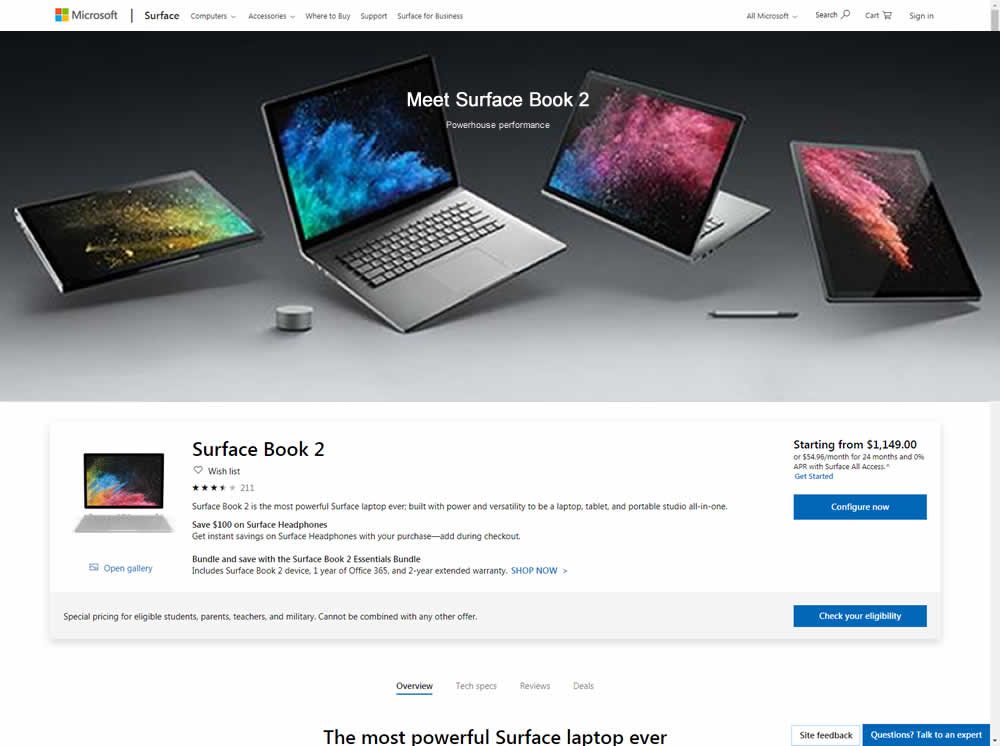
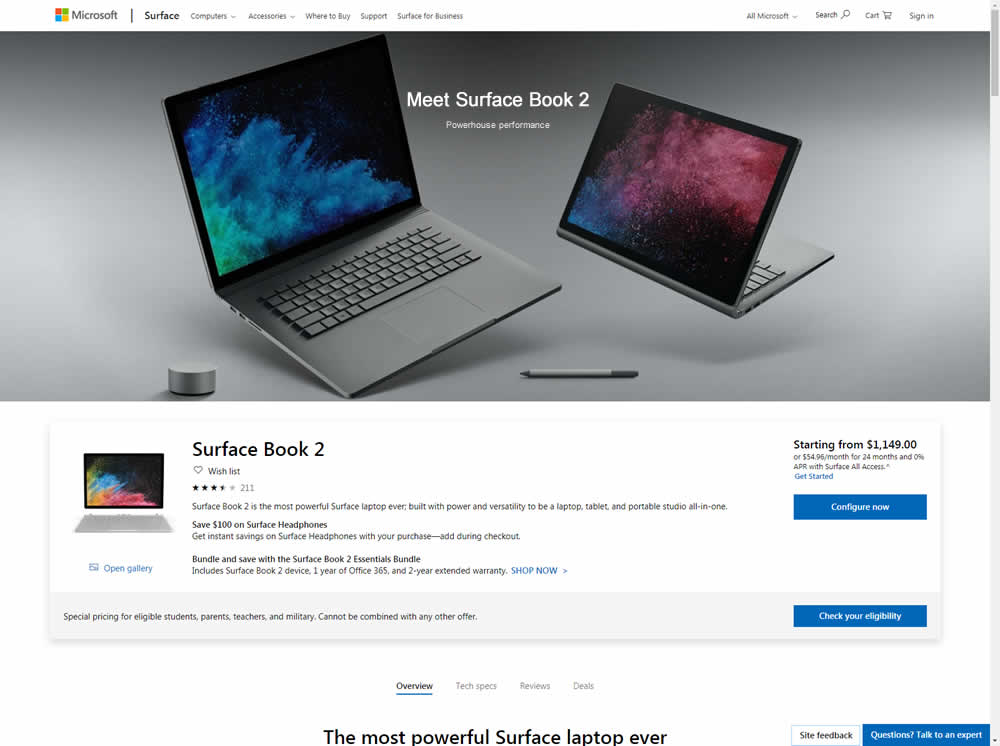
Ronny Kohavi Tested Pattern #96: Single Focus Photos In Test #226 On Microsoft.com


Microsoft Store ran an experiment on the Surface Book 2 product page. The treatment showed a hero image with fewer, yet larger product photos
Test #225 on
by
 Devesh Khanal
Feb 17, 2019
Desktop
Product
Devesh Khanal
Feb 17, 2019
Desktop
Product
Devesh Khanal Tested Pattern #41: Sticky Call To Action In Test #225


Test #224 on
by
 Alex James
Feb 11, 2019
Desktop
Home & Landing
Alex James
Feb 11, 2019
Desktop
Home & Landing
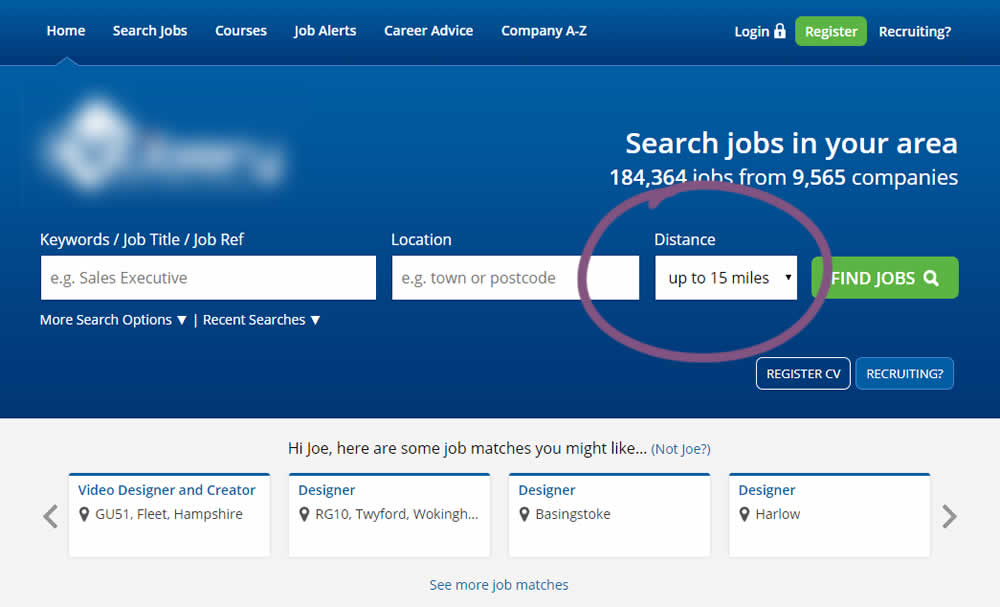
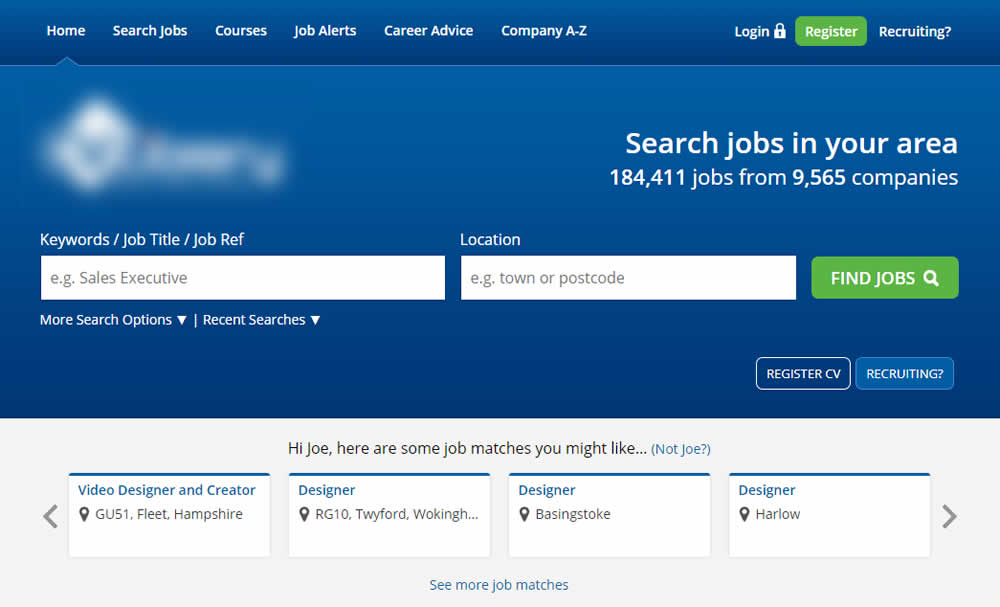
Alex James Tested Pattern #3: Fewer Form Fields In Test #224


This experiment reduced the search form by removing the distance field.
Test #222 on
Thomasnet.com
by
 Julian Gaviria
Feb 01, 2019
Desktop
Listing
Julian Gaviria
Feb 01, 2019
Desktop
Listing
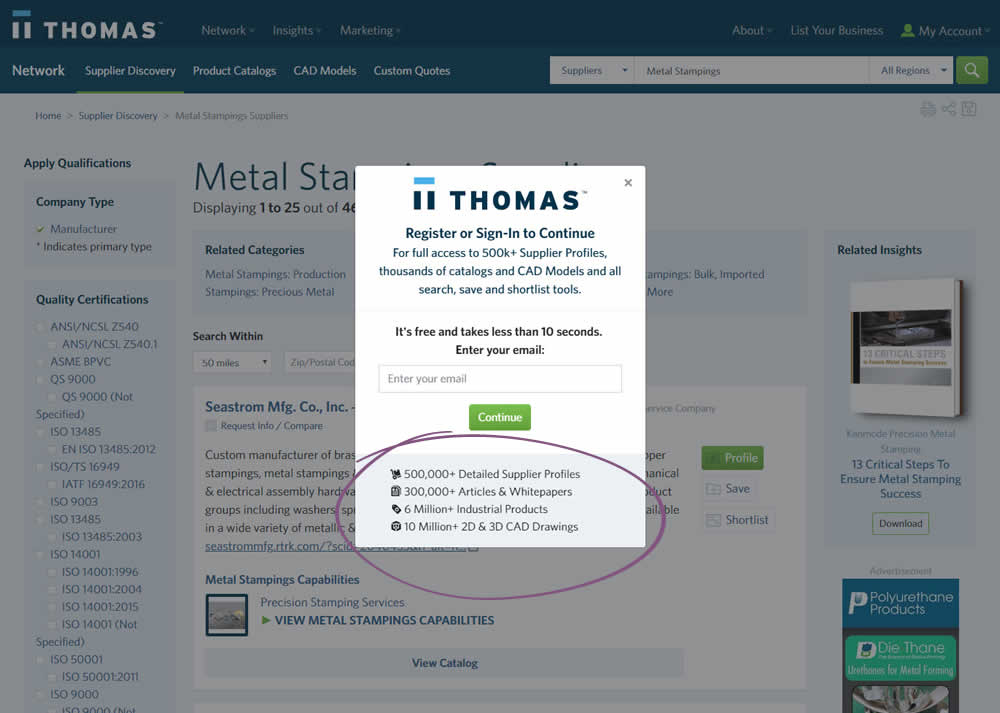
Julian Gaviria Tested Pattern #7: Social Counts In Test #222 On Thomasnet.com


In this variation, a number of social proof references were added to a signup modal.
Test #221 on
Microsoft.com
by
 Ronny Kohavi
Jan 27, 2019
Desktop
Product
Ronny Kohavi
Jan 27, 2019
Desktop
Product
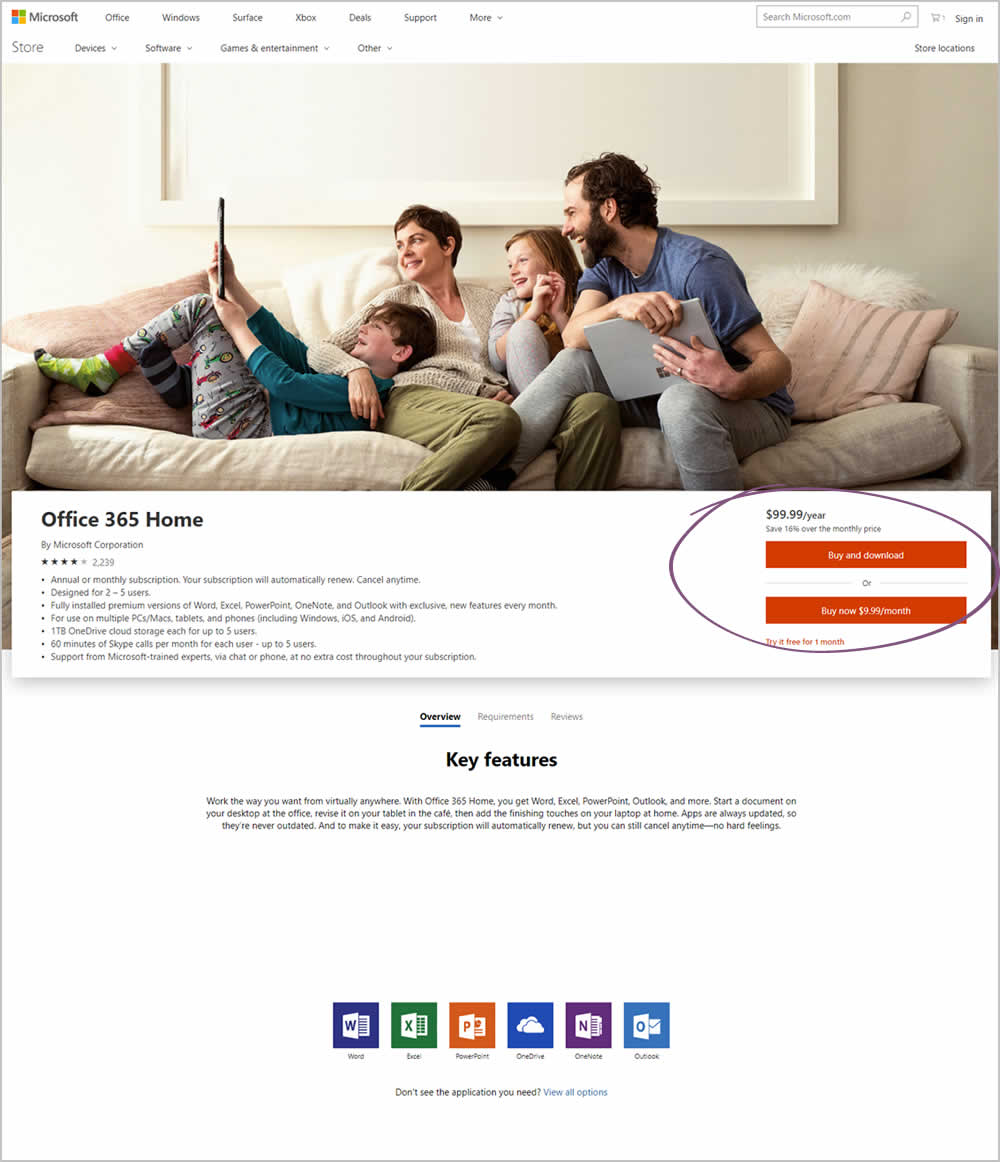
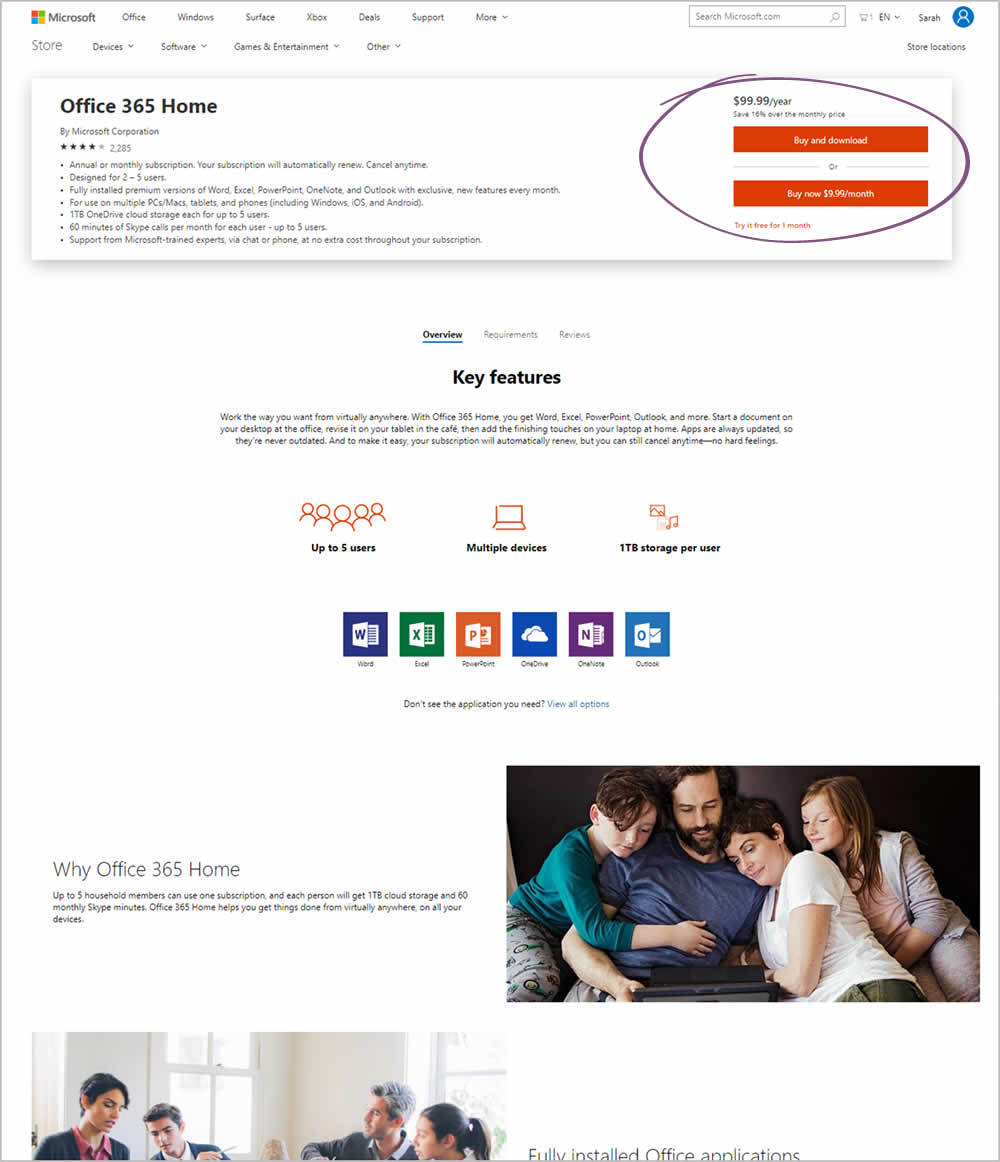
Ronny Kohavi Tested Pattern #49: Above The Fold Call To Action In Test #221 On Microsoft.com


Microsoft Store ran an experiment on the Office 365 Home product page. The treatment raised the purchase calls to action higher by removing the hero image.
Test #216 on
Support.microsoft.co...
by
 Ronny Kohavi
Dec 21, 2018
Desktop
Home & Landing
Ronny Kohavi
Dec 21, 2018
Desktop
Home & Landing
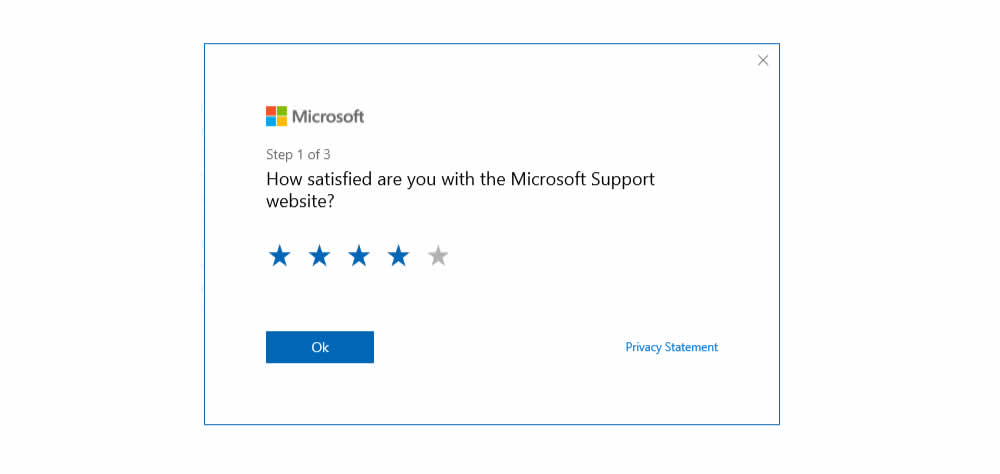
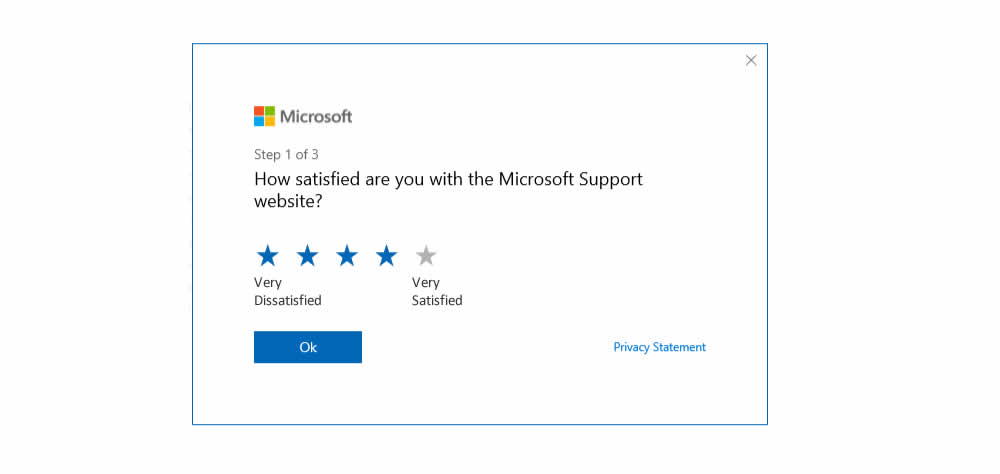
Ronny Kohavi Tested Pattern #2: Icon Labels In Test #216 On Support.microsoft.co...


Microsoft ran an experiment on their Customer Satisfaction Survey at both support.microsoft.com and answers.microsoft.com (Desktop). The treatment contained two icon labels at the opposite sides of the star rating range (ex: Very Dissatisfied and Very Satisfied) - providing it with additional meaning.
Test #212 on
Mt.com
by
 Vito Mediavilla
Dec 04, 2018
Desktop
Mobile
Product
Vito Mediavilla
Dec 04, 2018
Desktop
Mobile
Product
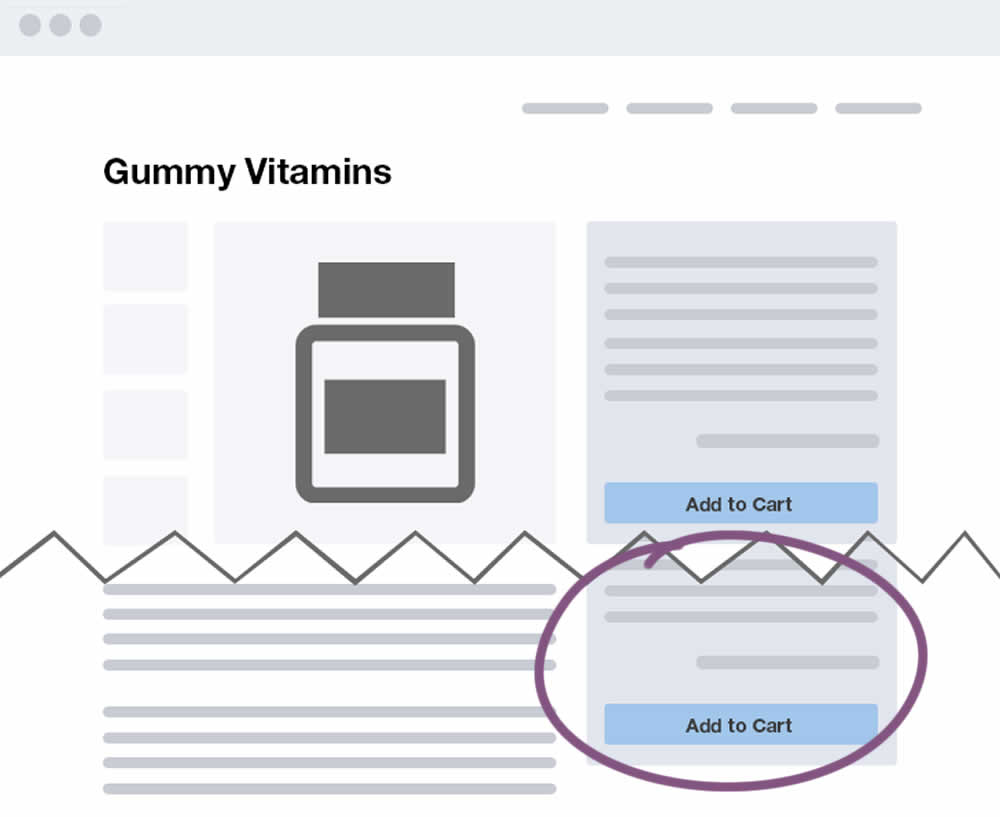
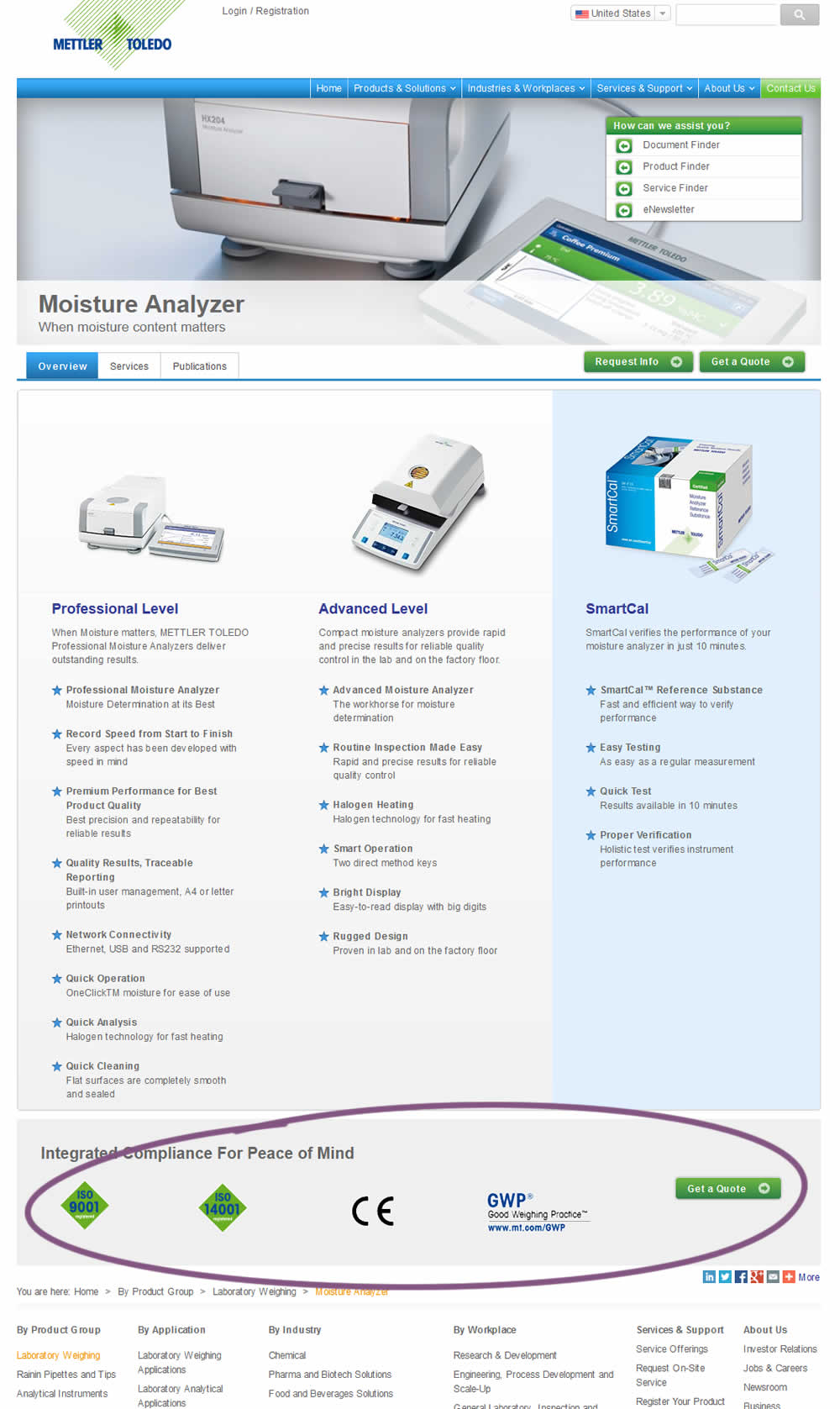
Vito Mediavilla Tested Pattern #60: Repeated Bottom Call To Action In Test #212 On Mt.com


In this experiment, a call to action was repeated at the bottom of the product page. Additional certification icons were also added for additional reassurance.