Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #370 on
Thomasnet.com
by
 Julian Gaviria
Aug 16, 2021
Desktop
Mobile
Listing
Julian Gaviria
Aug 16, 2021
Desktop
Mobile
Listing
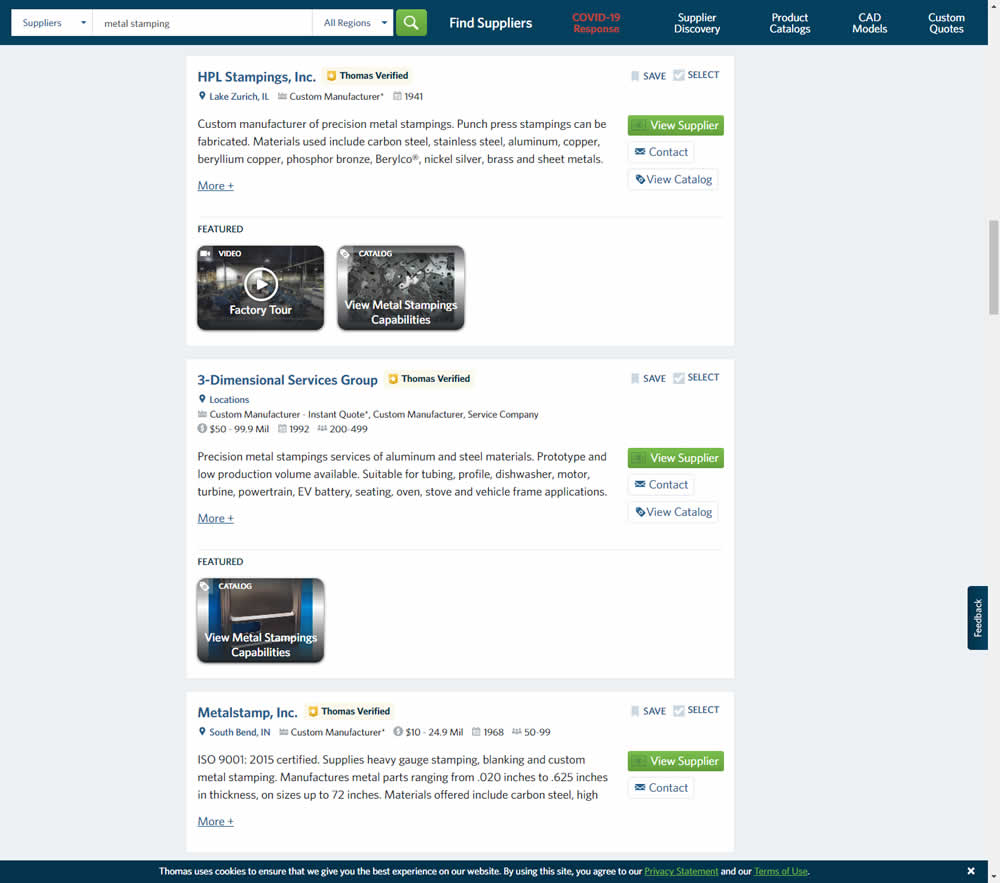
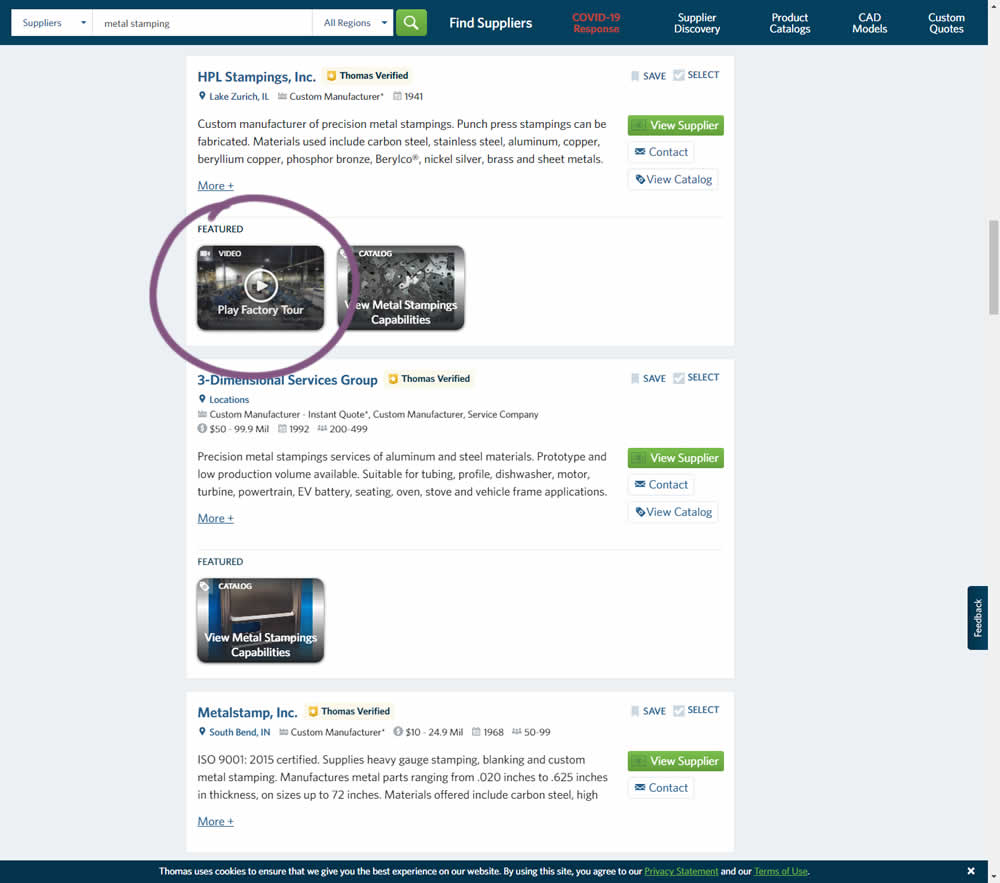
Julian Gaviria Tested Pattern #88: Action Button In Test #370 On Thomasnet.com


This experiment added the simple verb ("play") before the "factory video" label to encourage more video plays. Impact on progression / clicks was measured.
Test #367 on
Backstage.com
by
 Stanley Zuo
Jul 22, 2021
Desktop
Mobile
Signup
Stanley Zuo
Jul 22, 2021
Desktop
Mobile
Signup
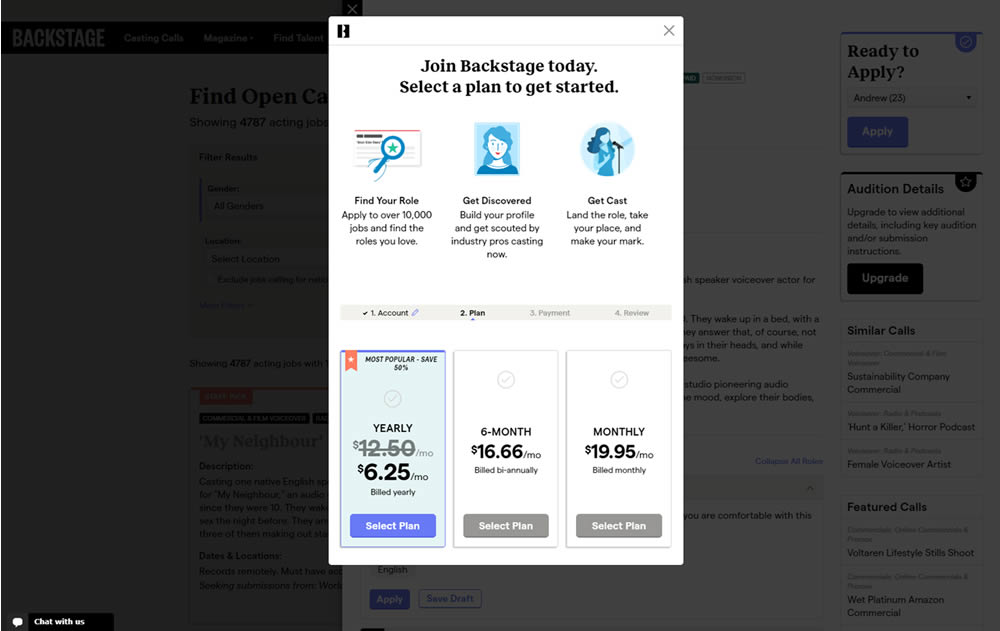
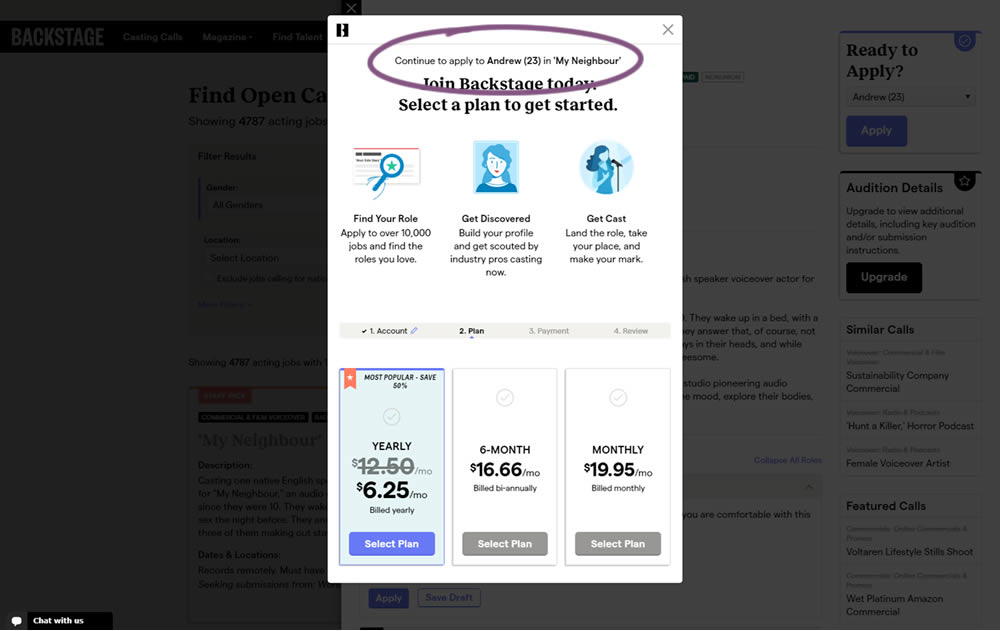
Stanley Zuo Tested Pattern #124: Confirmed Selection In Test #367 On Backstage.com


In this experiment, a confiming text was added at the top of a signup modal. The text reinforced the selection from a previous listing page, giving a good reason for continuing the signup process.
Test #364 on
Lotuscrafts.eu
by
 Samuel Hess
Jul 06, 2021
Desktop
Product
Samuel Hess
Jul 06, 2021
Desktop
Product
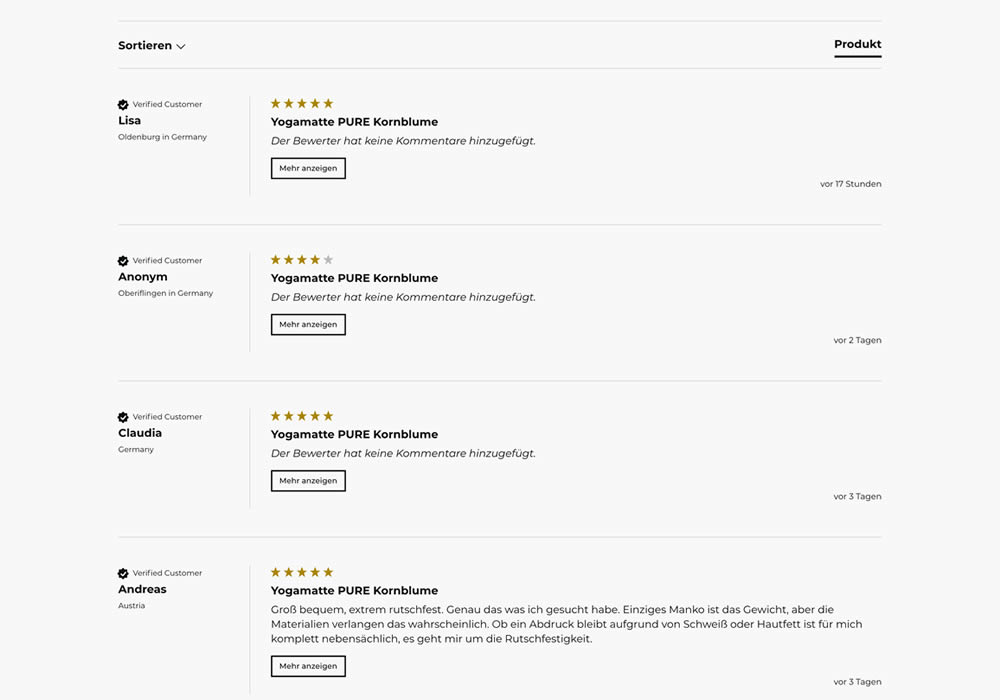
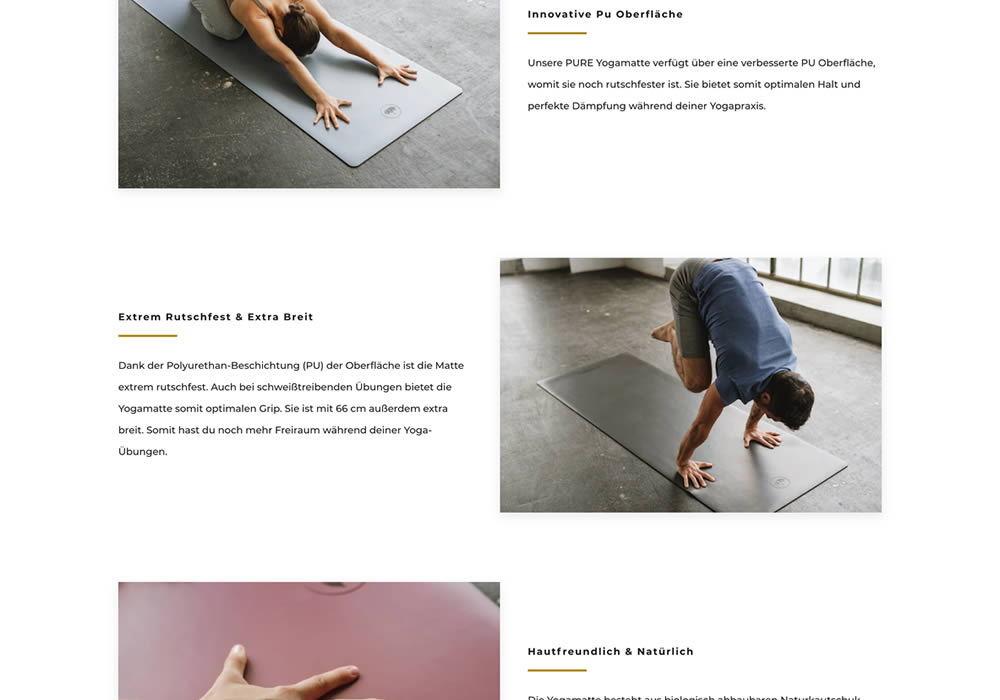
Samuel Hess Tested Pattern #122: Zigzag Layout In Test #364 On Lotuscrafts.eu


In this experiment, product descriptions or qualities were added using a zigzag layout pattern composed of photos and extra copy. This sections was appended between existing copy and testimonials. Some of the copy highlights included wording such as "innovative surface", "non-slip and wide", and "skin-friendly". Impact on adds-to-cart and sales was measured.
Test #363 on
by
 Jakub Linowski
Jul 05, 2021
Desktop
Mobile
Product
Jakub Linowski
Jul 05, 2021
Desktop
Mobile
Product
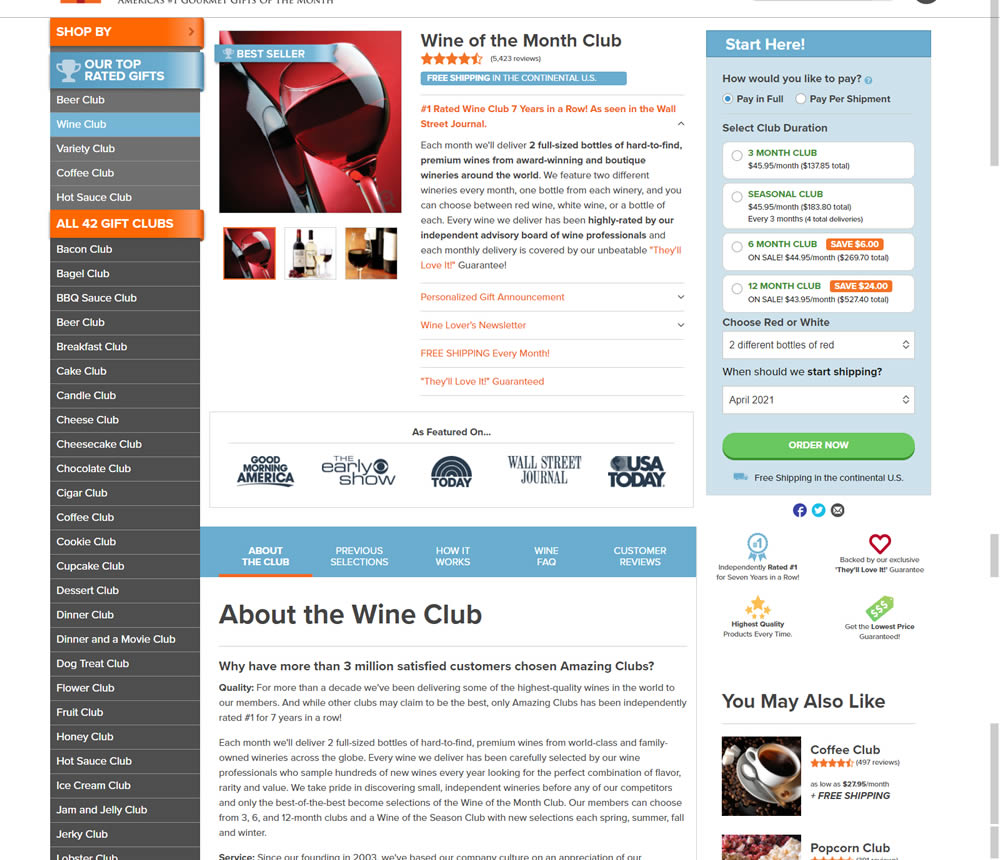
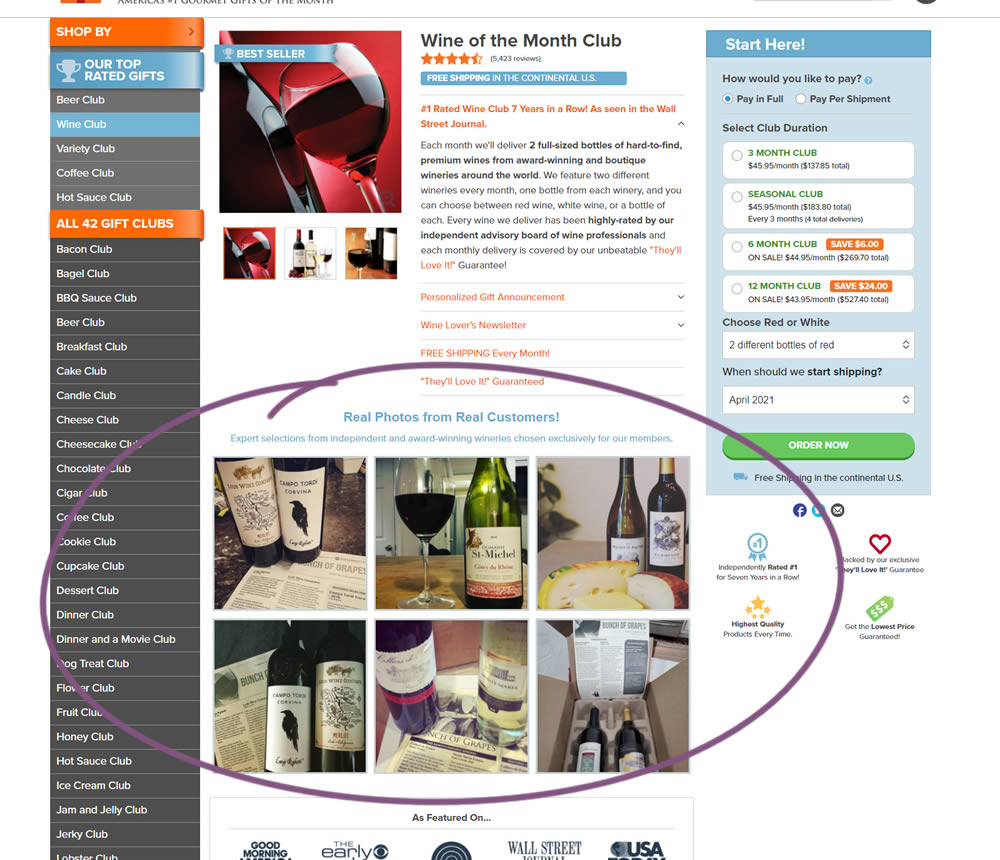
Jakub Linowski Tested Pattern #30: Authentic Photos In Test #363


In this experiment, six product photos from were added which showed the actual products (including unboxing images).
Test #360 on
by
 Jakub Linowski
Jun 16, 2021
Desktop
Product
Jakub Linowski
Jun 16, 2021
Desktop
Product
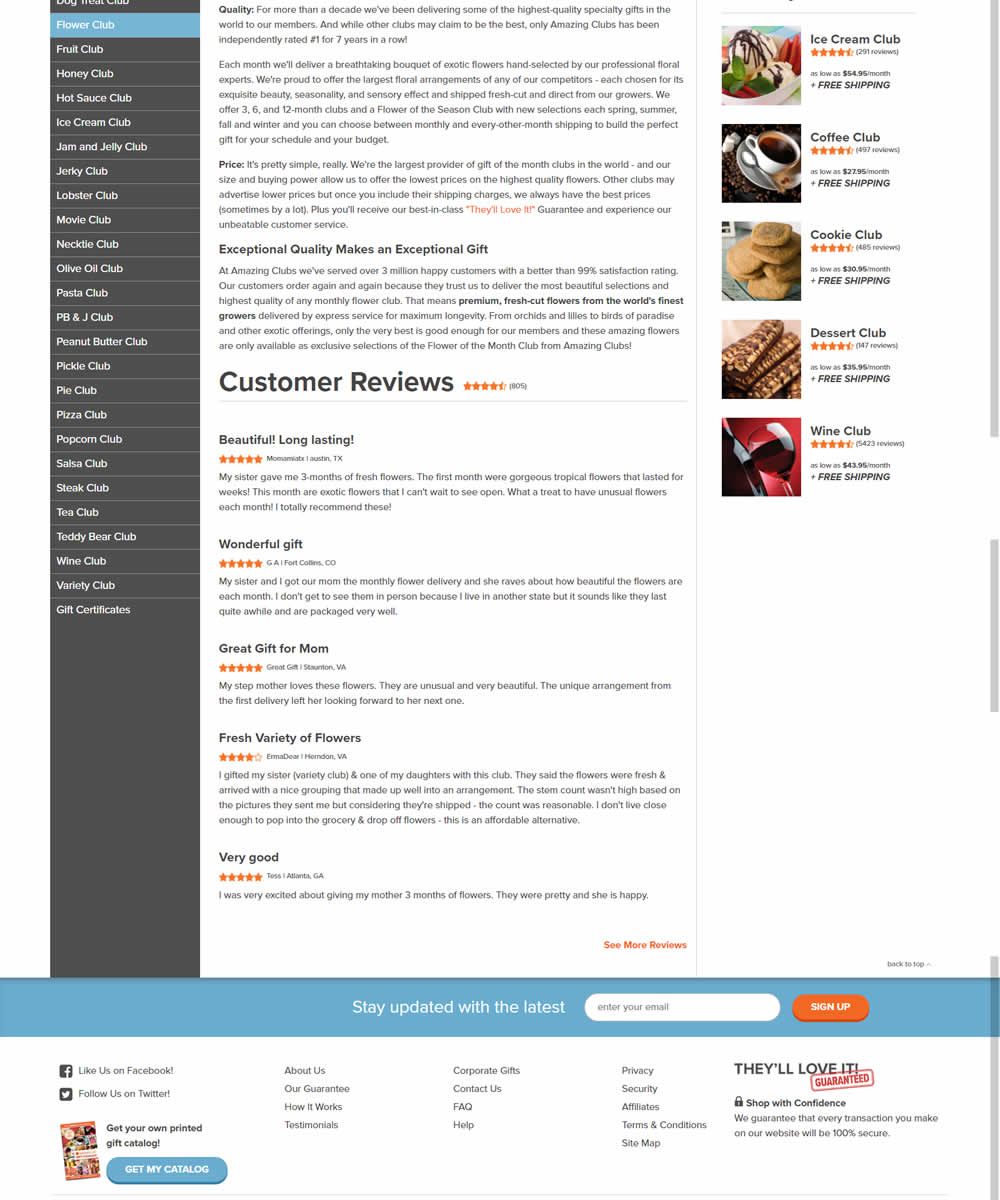
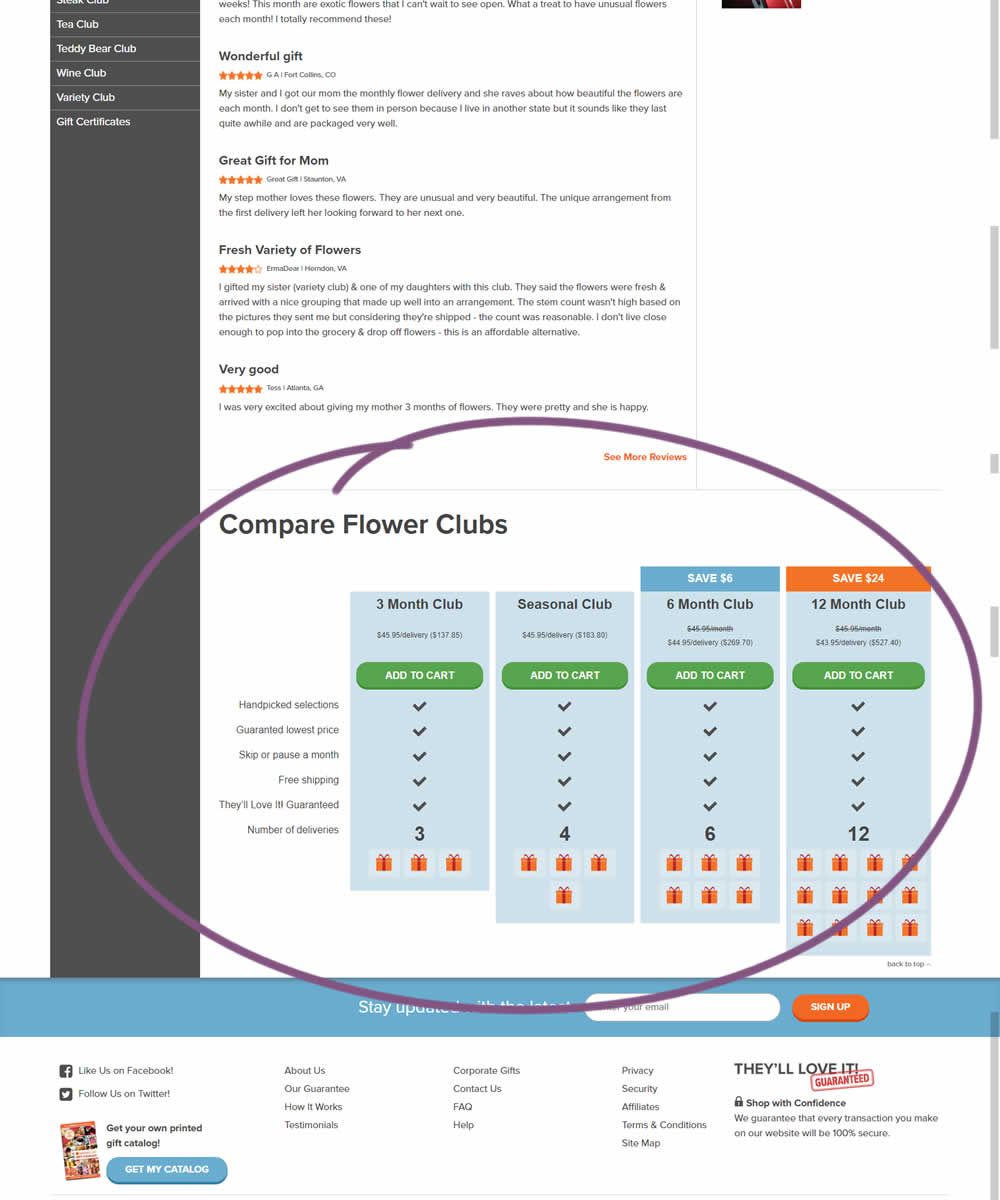
Jakub Linowski Tested Pattern #60: Repeated Bottom Call To Action In Test #360


In this experiment, a comparison chart with various purchasing options was appended at the bottom of a product page.
Test #359 on
Snocks.com
by
 Samuel Hess
Jun 11, 2021
Desktop
Mobile
Product
Samuel Hess
Jun 11, 2021
Desktop
Mobile
Product
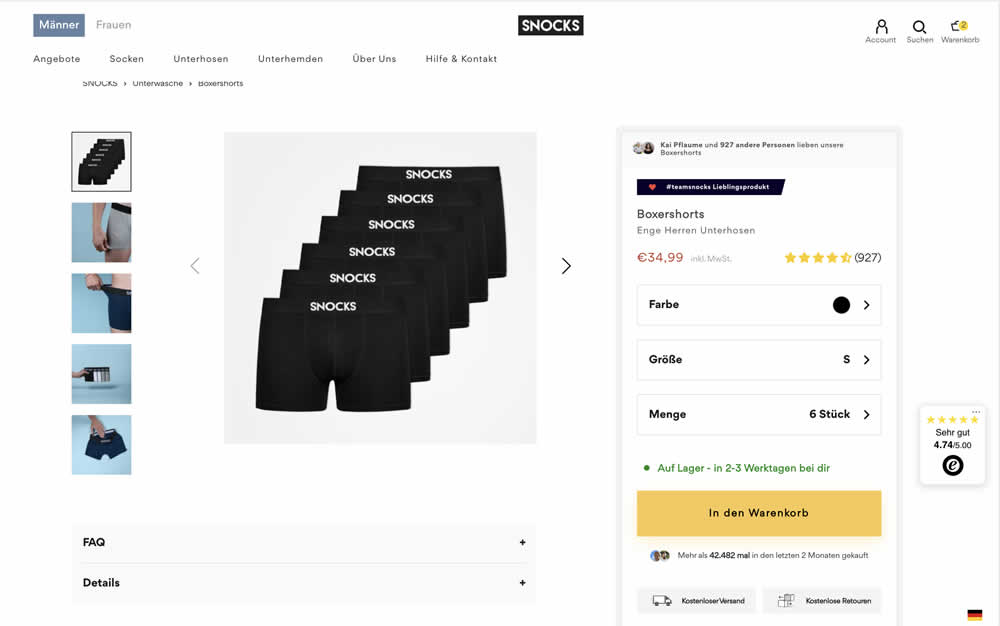
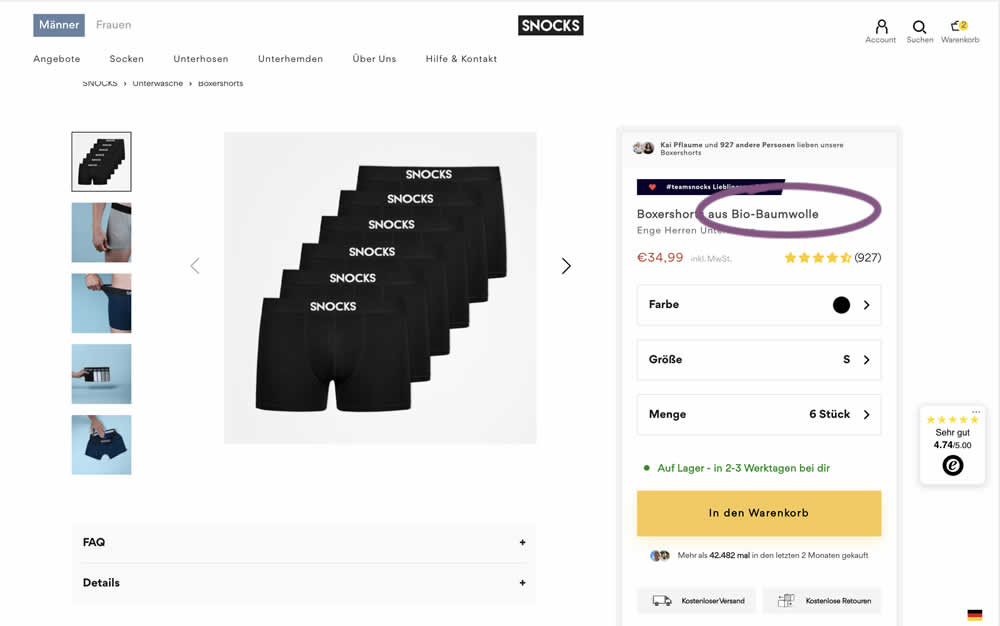
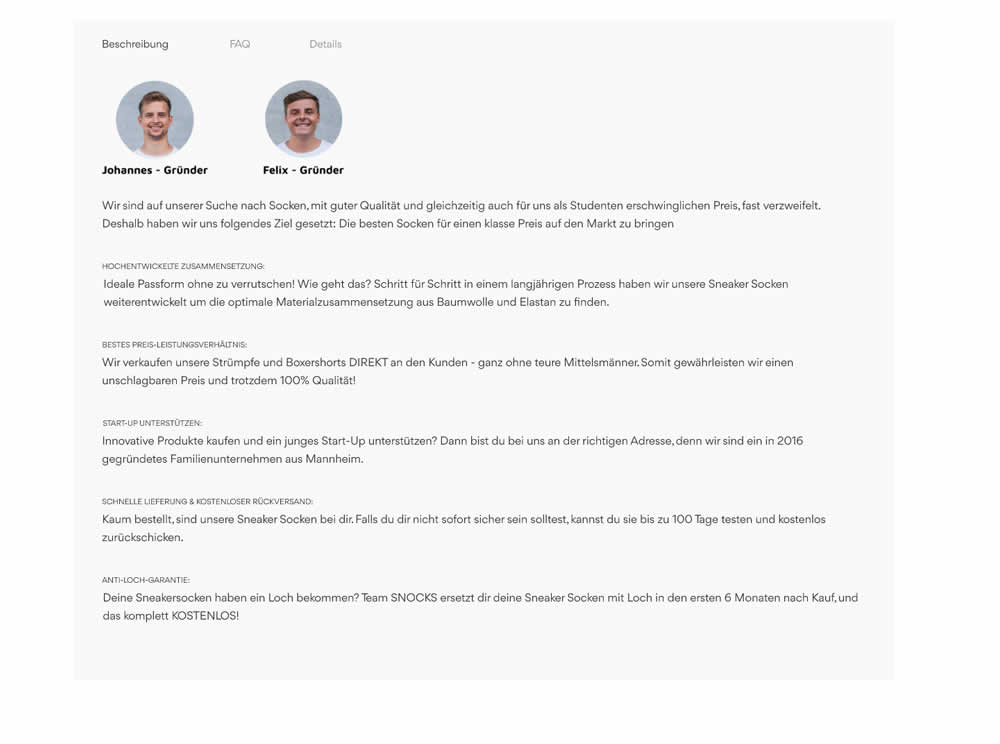
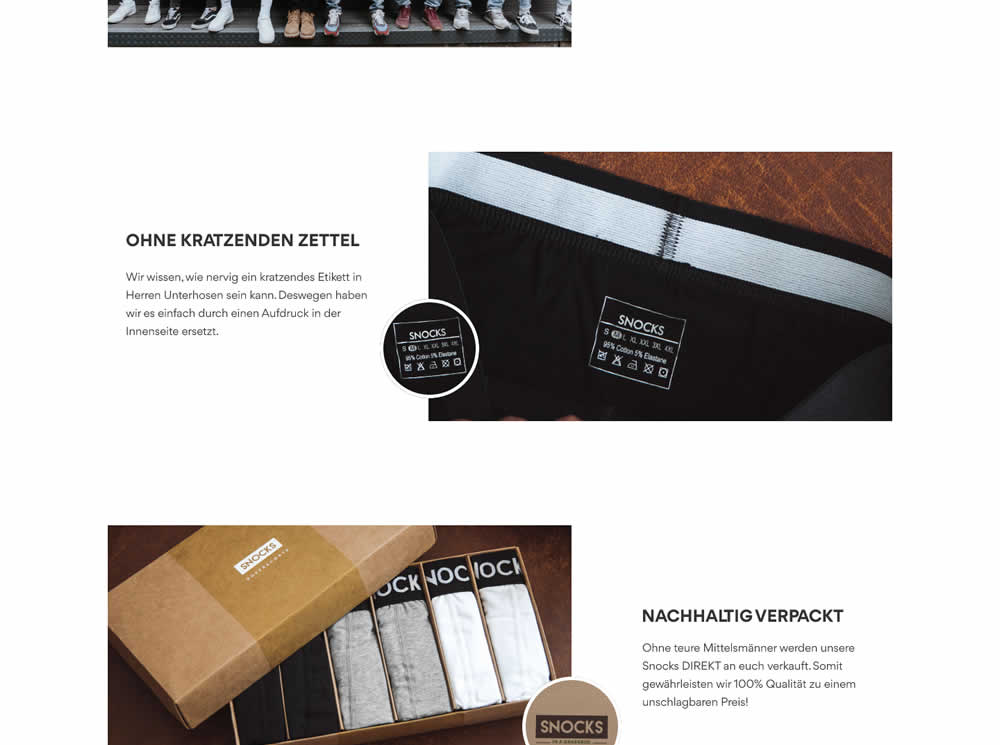
Samuel Hess Tested Pattern #43: Long Titles In Test #359 On Snocks.com


In this experiment, product titles were extended with descriptive copy. Instead of just showing the product name, "with organic cotton" was appended on product and category/listing pages. Impact to adds to cart and sales was measured.
Test #358 on
Preply.com
by
 Gleb Hodorovskiy
Jun 03, 2021
Desktop
Home & Landing
Gleb Hodorovskiy
Jun 03, 2021
Desktop
Home & Landing
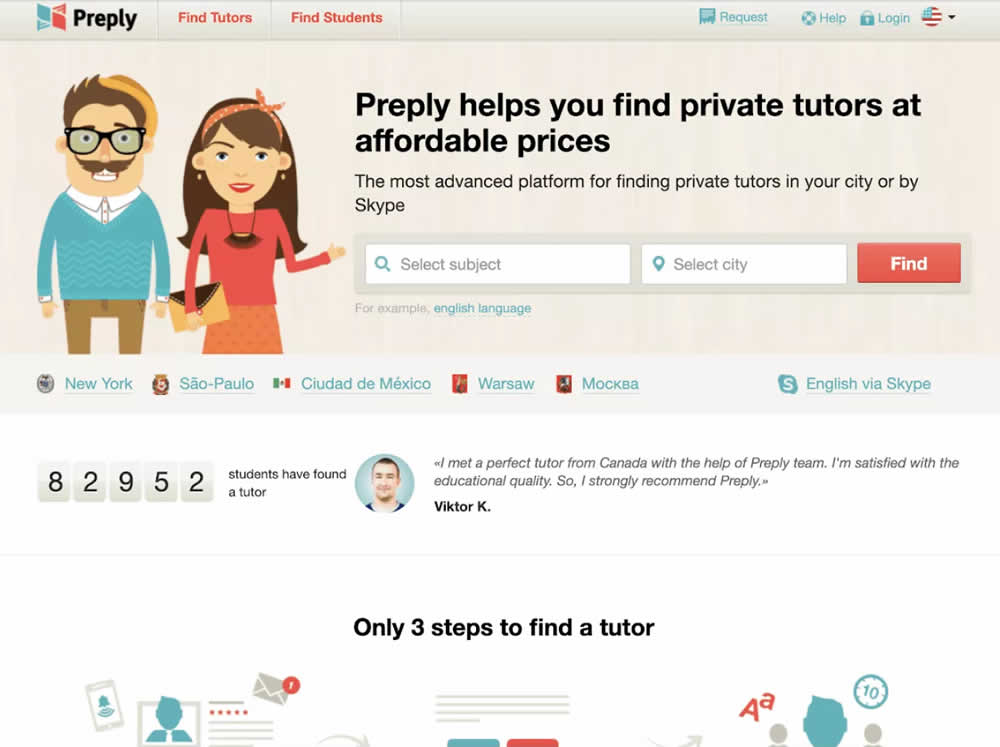
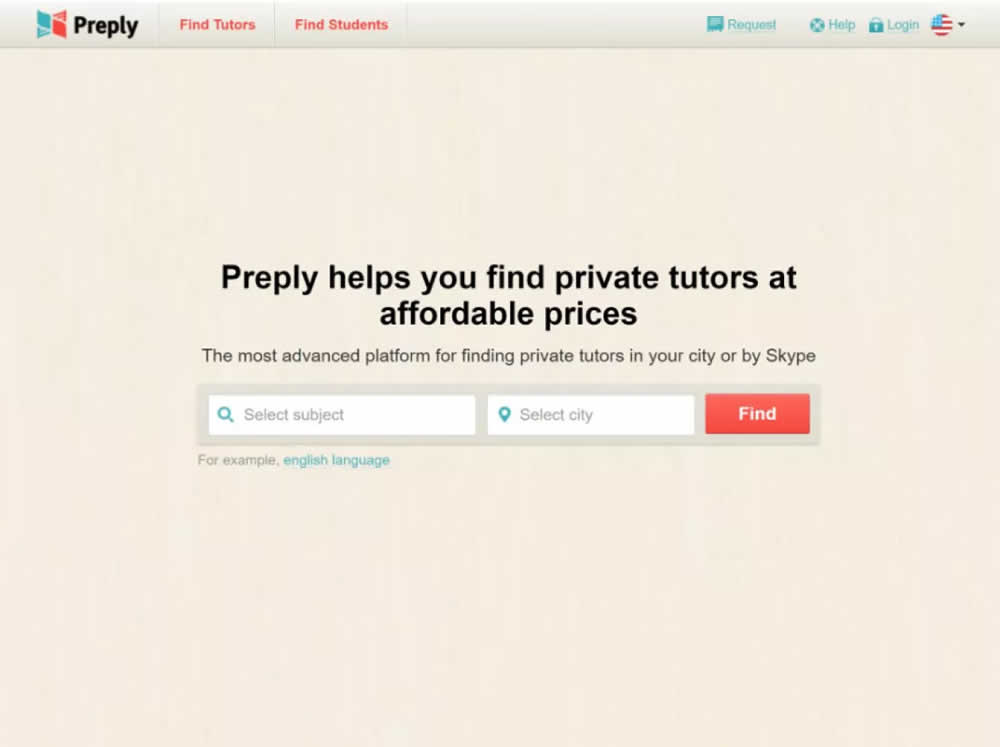
Gleb Hodorovskiy Tested Pattern #58: Full Height False Bottom In Test #358 On Preply.com


In this experiment, the header section of the homepage drastically focused around the call to action. This was done by removing elements and forcing a false bottom.
Test #357 on
Baremetrics.com
by
 Brian Sierakowski
Jun 02, 2021
Desktop
Mobile
Pricing
Brian Sierakowski
Jun 02, 2021
Desktop
Mobile
Pricing
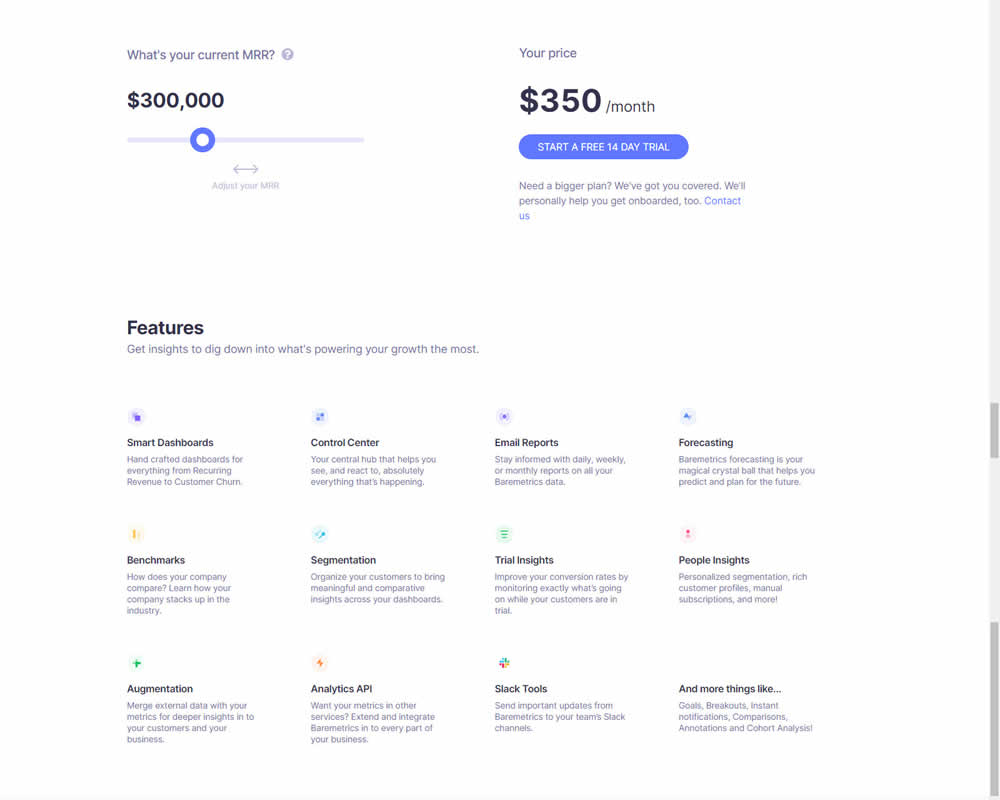
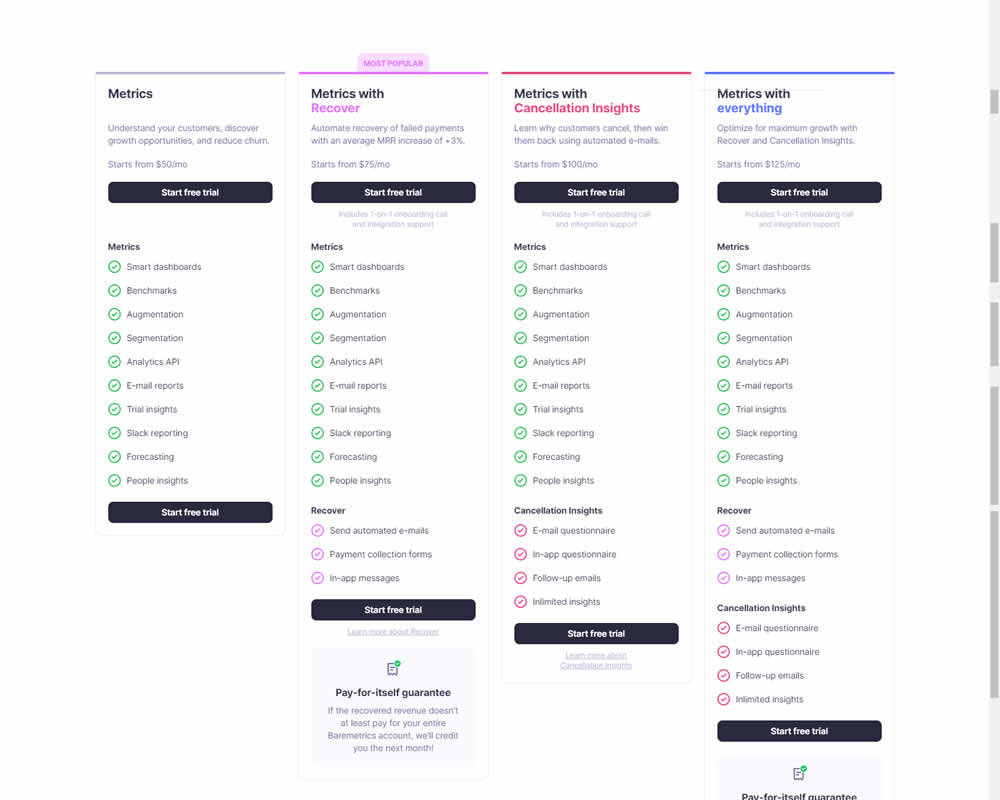
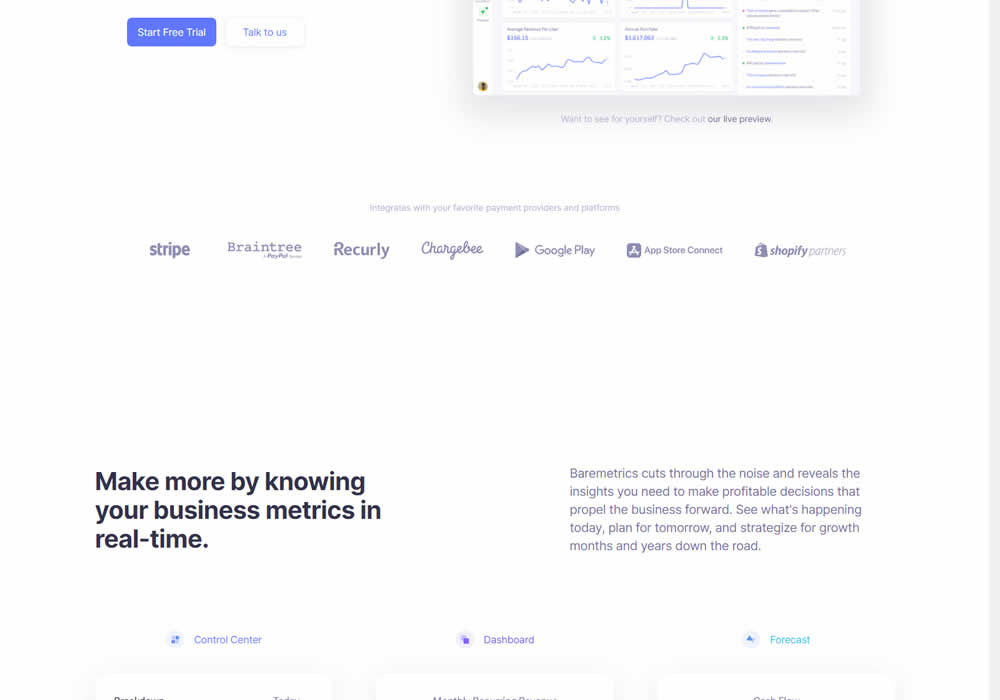
Brian Sierakowski Tested Pattern #113: More Or Fewer Plans In Test #357 On Baremetrics.com


In this experiment, a single focus signup was transformed into a pricing comparison table. Impact on signups was measured.
Test #355 on
by
 Jakub Linowski
May 28, 2021
Desktop
Mobile
Home & Landing
Jakub Linowski
May 28, 2021
Desktop
Mobile
Home & Landing
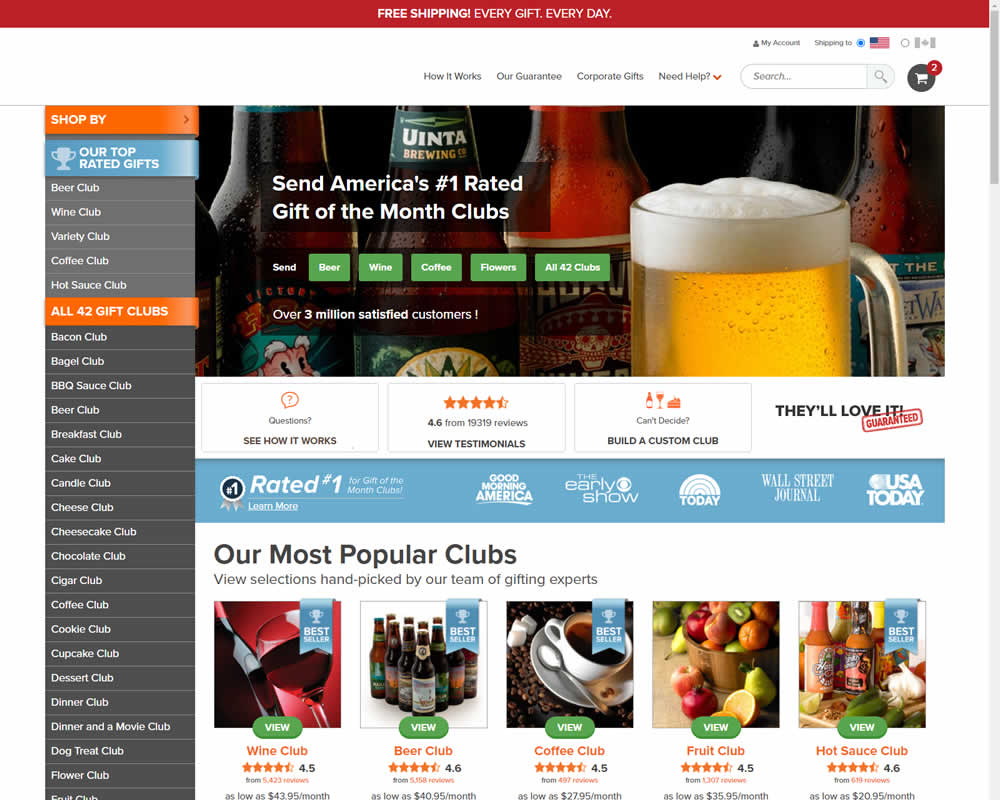
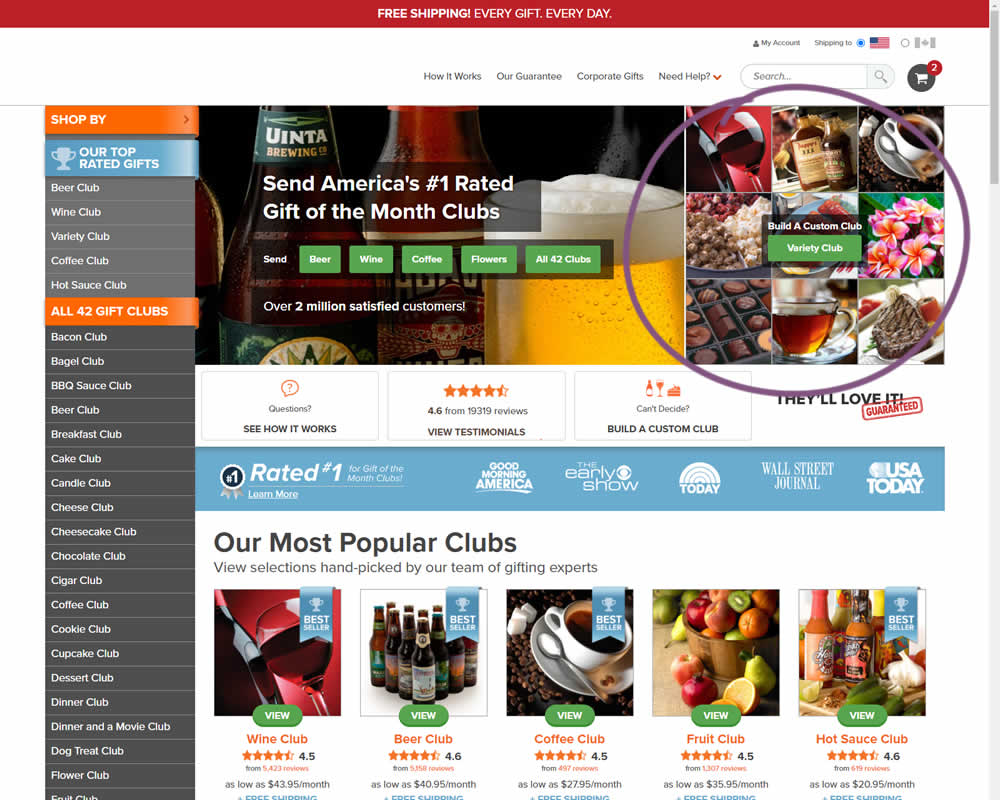
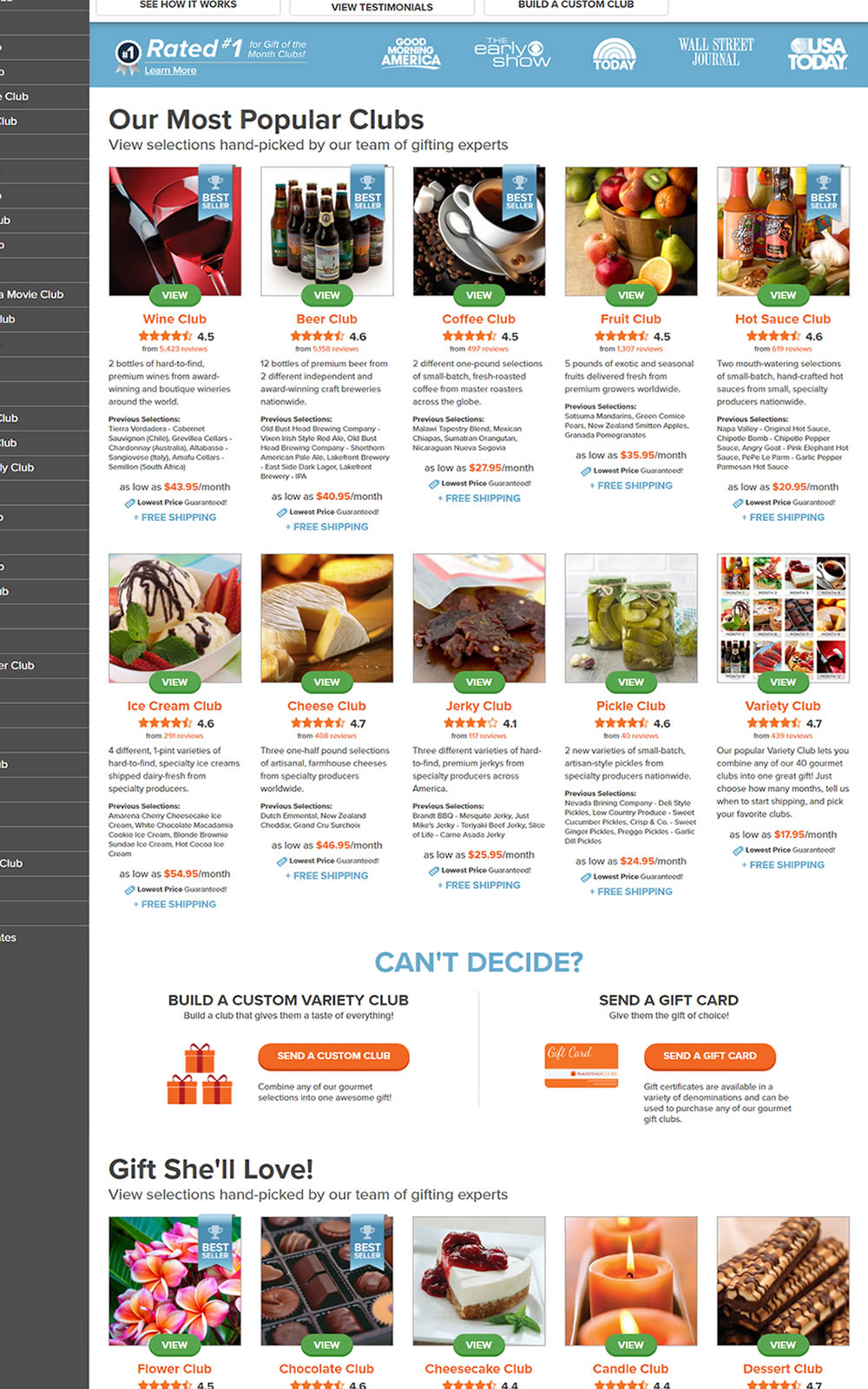
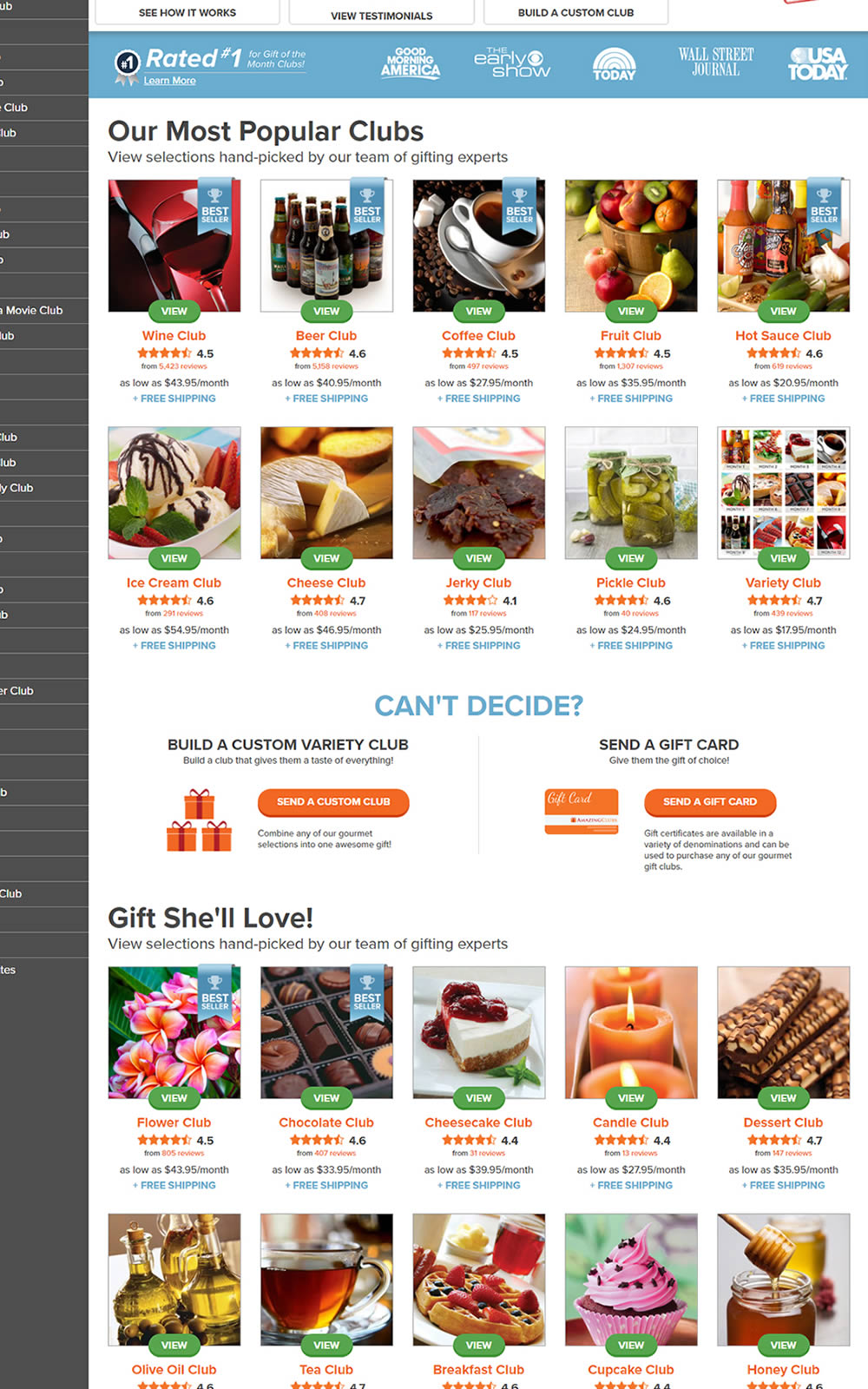
Jakub Linowski Tested Pattern #79: Product Highlights In Test #355


In this experiment, an extra product choice was added to the header of a homepage. Instead of only highlighting a set of four specific products, the option to build custom variety one, was added.
Test #353 on
Backstage.com
by
 Stanley Zuo
May 12, 2021
Desktop
Product
Stanley Zuo
May 12, 2021
Desktop
Product
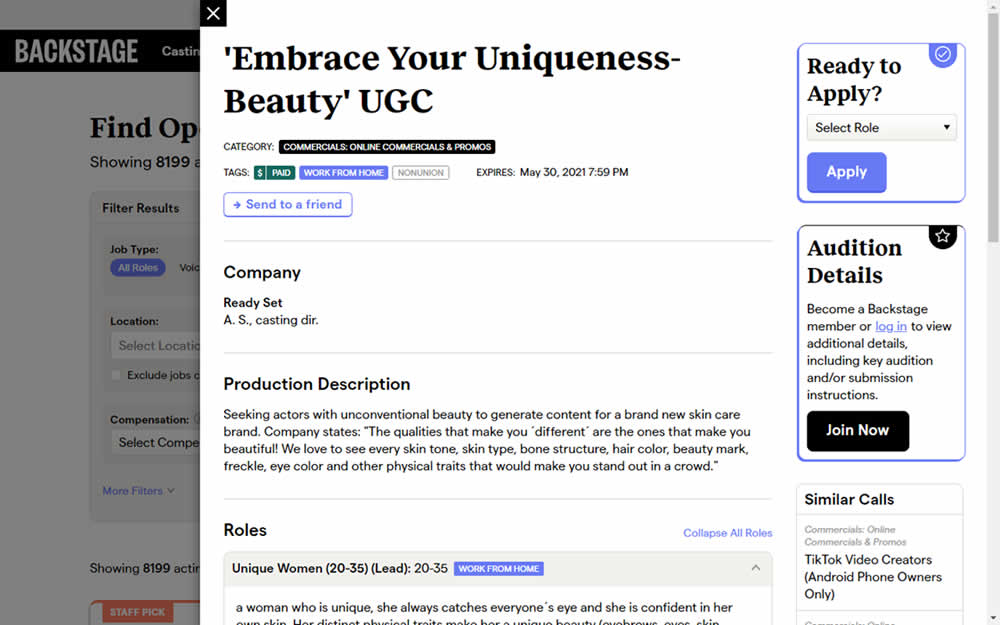
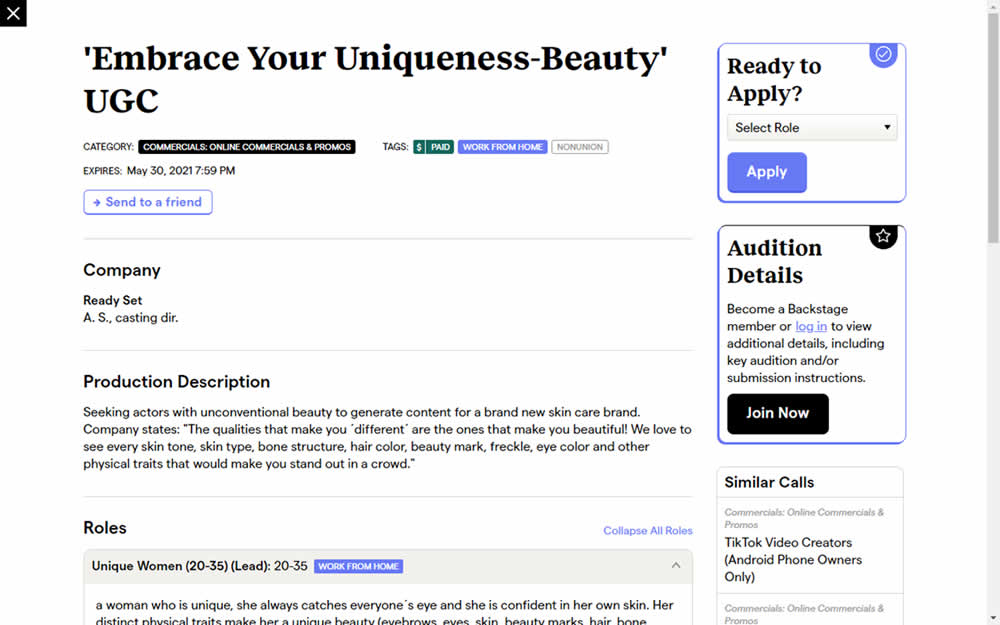
Stanley Zuo Tested Pattern #13: Centered Forms & Buttons In Test #353 On Backstage.com


This experiment challanged a right aligned detail page. After clicking a result of a job role on a listing page, an overlay would appear on the right with the details. The variation used a full width screen instead - effectively centering the page.
Test #351 on
Baremetrics.com
by
 Brian Sierakowski
Apr 30, 2021
Desktop
Mobile
Home & Landing
Brian Sierakowski
Apr 30, 2021
Desktop
Mobile
Home & Landing
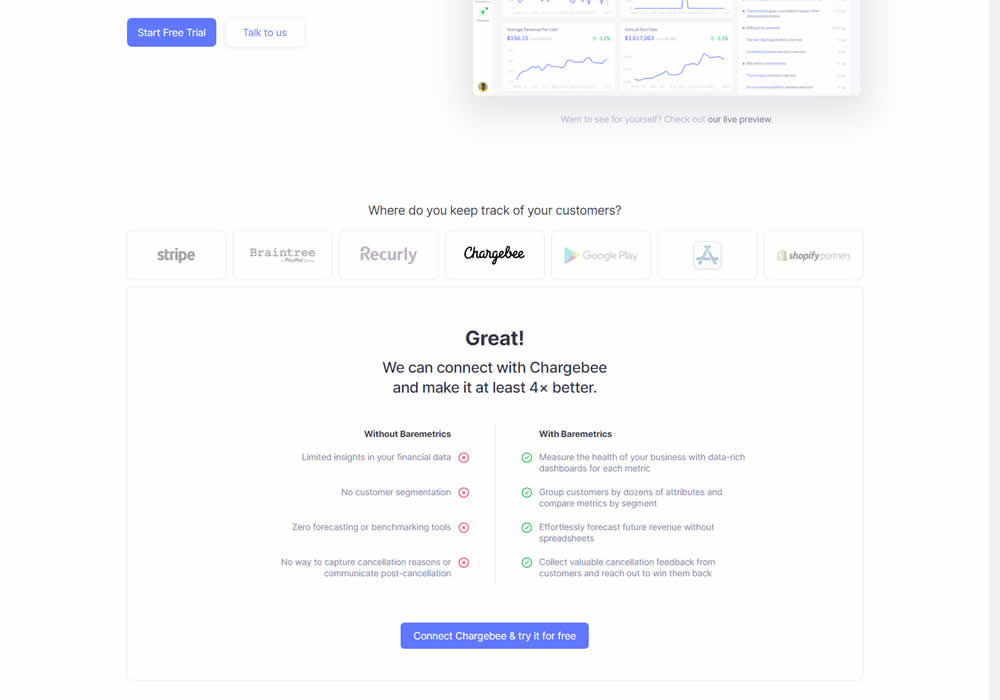
Brian Sierakowski Tested Pattern #11: Gradual Reassurance In Test #351 On Baremetrics.com


In this experiment, static integration logos were replaced with selectable ones that reassured users to signup. After clicking an integration logo, a comparison chart would appear showing how Baremetrics improves upon a selected payment processor, along with a call to signup. Impact on signups was measured.
Test #349 on
Backstage.com
by
 Stanley Zuo
Apr 27, 2021
Mobile
Global
Stanley Zuo
Apr 27, 2021
Mobile
Global
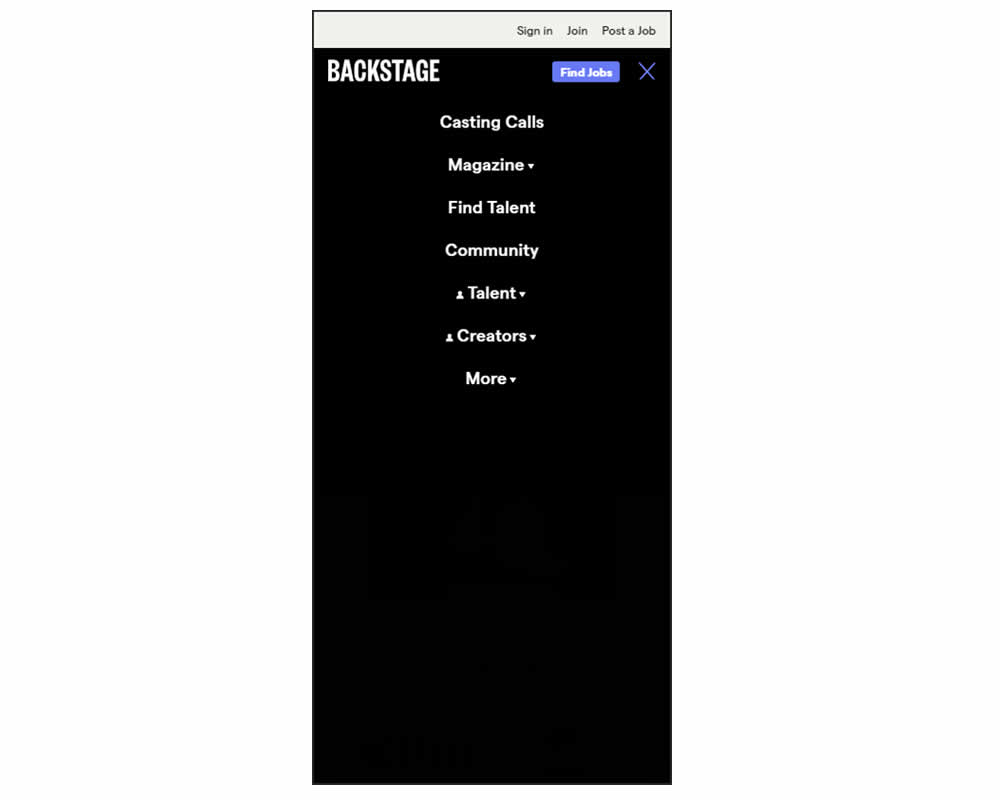
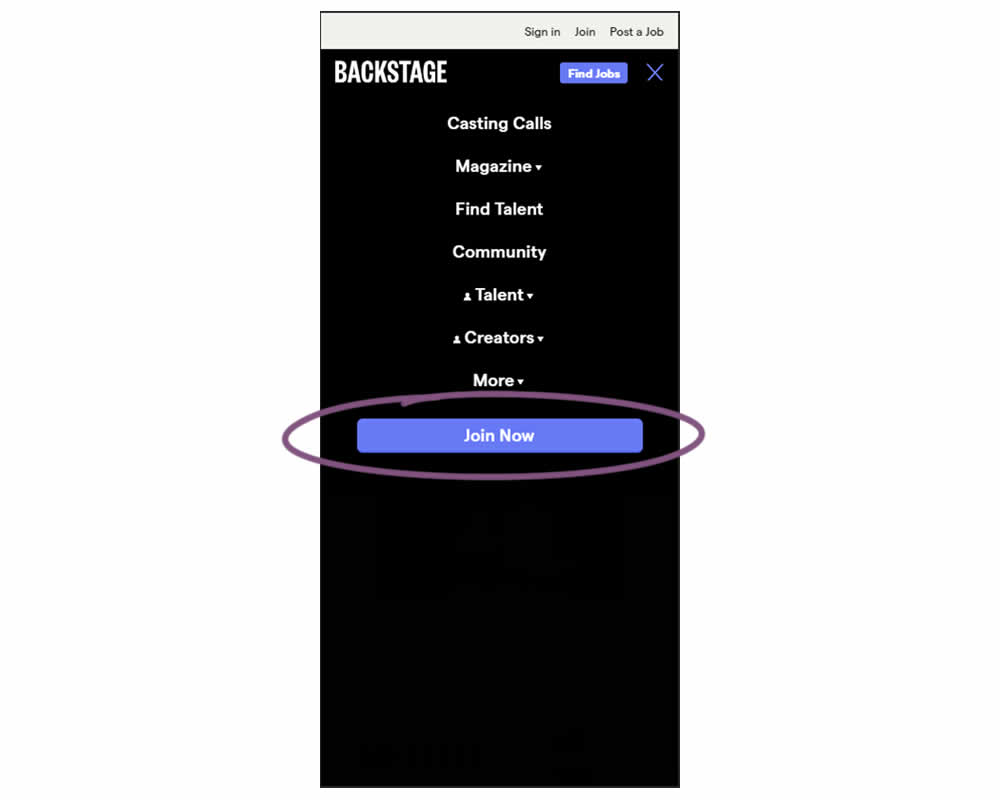
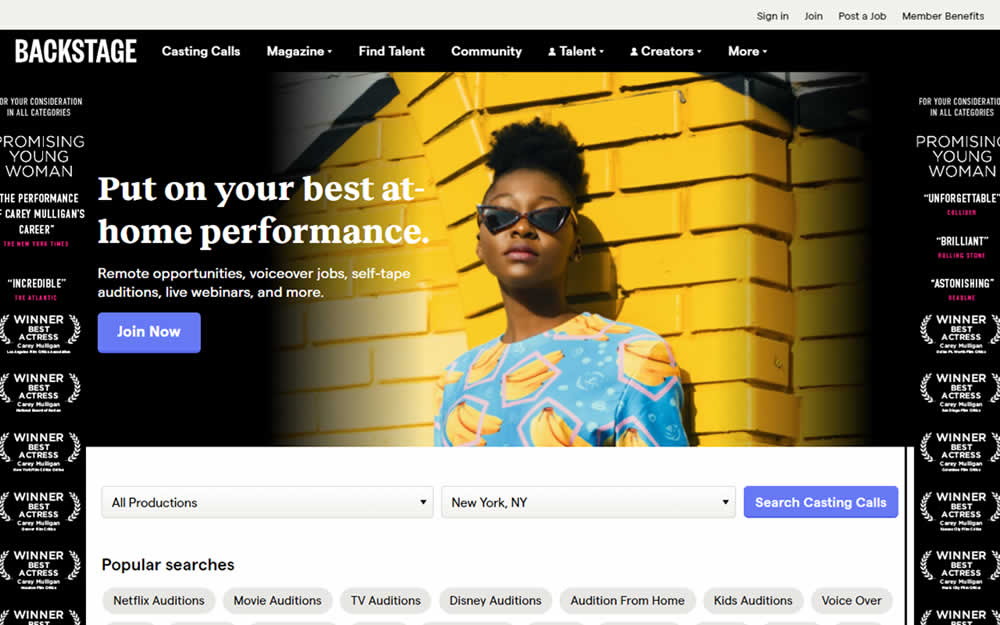
Stanley Zuo Tested Pattern #49: Above The Fold Call To Action In Test #349 On Backstage.com


In this experiment, a simple "Join Now" button was added inside an expanded mobile navigation menu. Clicking the button would start a multiple step membership subscription process. Impact on subscription starts and final sales were tracked.
Test #348 on
Flukenetworks.com
by
 Marika Francisco
Apr 22, 2021
Desktop
Home & Landing
Marika Francisco
Apr 22, 2021
Desktop
Home & Landing
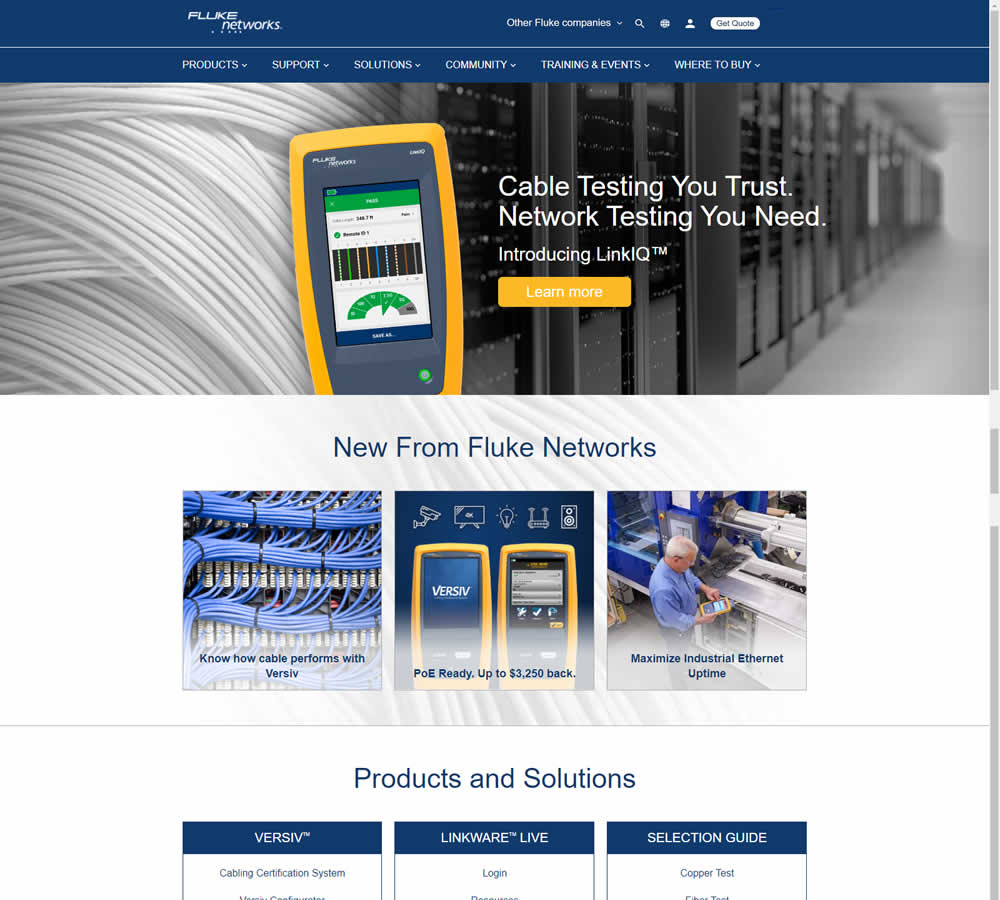
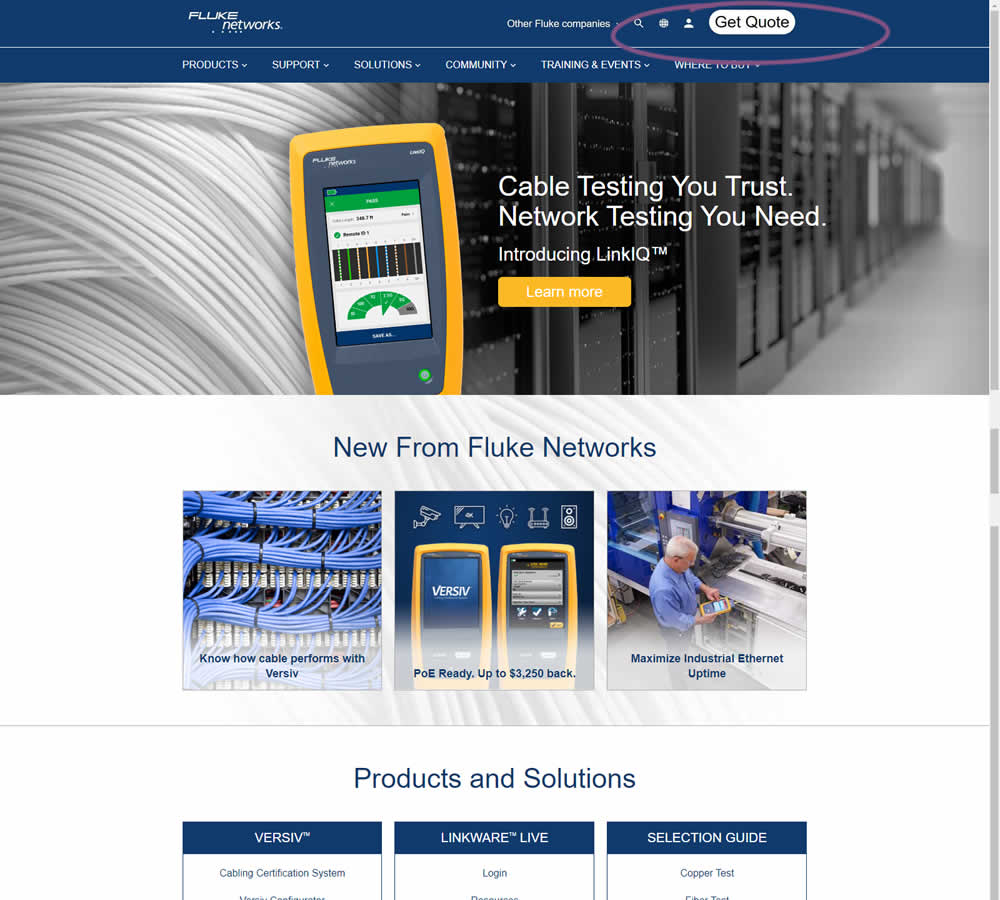
Marika Francisco Tested Pattern #97: Bigger Form Fields In Test #348 On Flukenetworks.com


In this simple experiment, the size of the "Get Quote" button in the top navigation was increased.
Test #347 on
by
 Jakub Linowski
Apr 07, 2021
Desktop
Mobile
Home & Landing
Jakub Linowski
Apr 07, 2021
Desktop
Mobile
Home & Landing
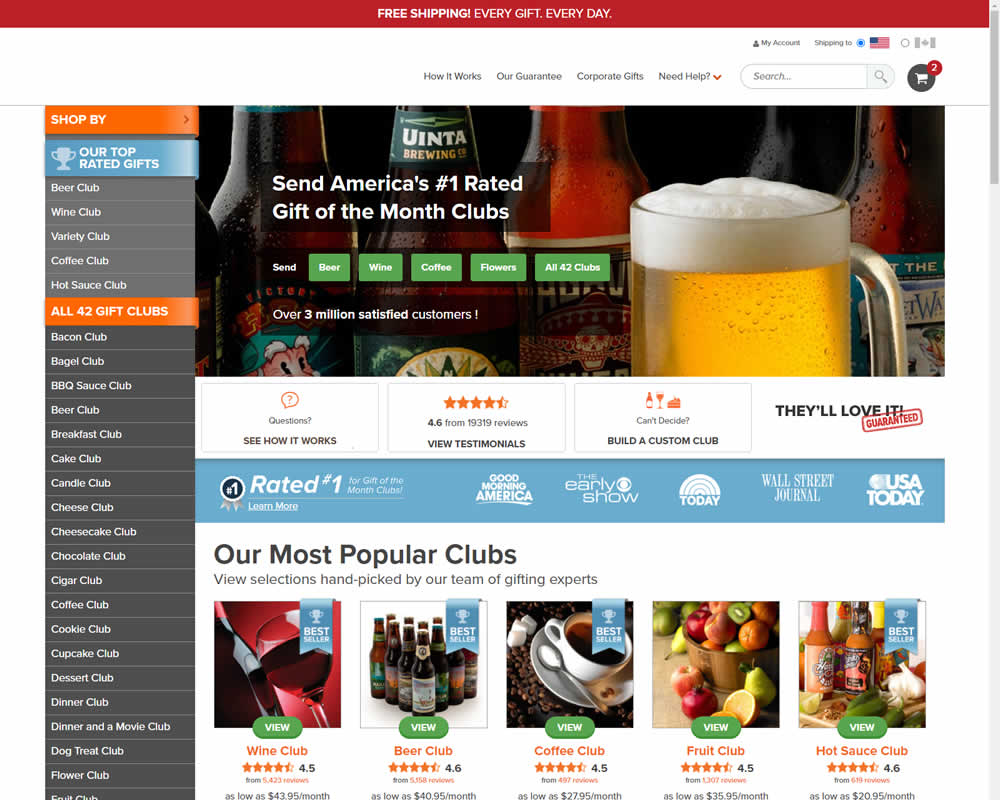
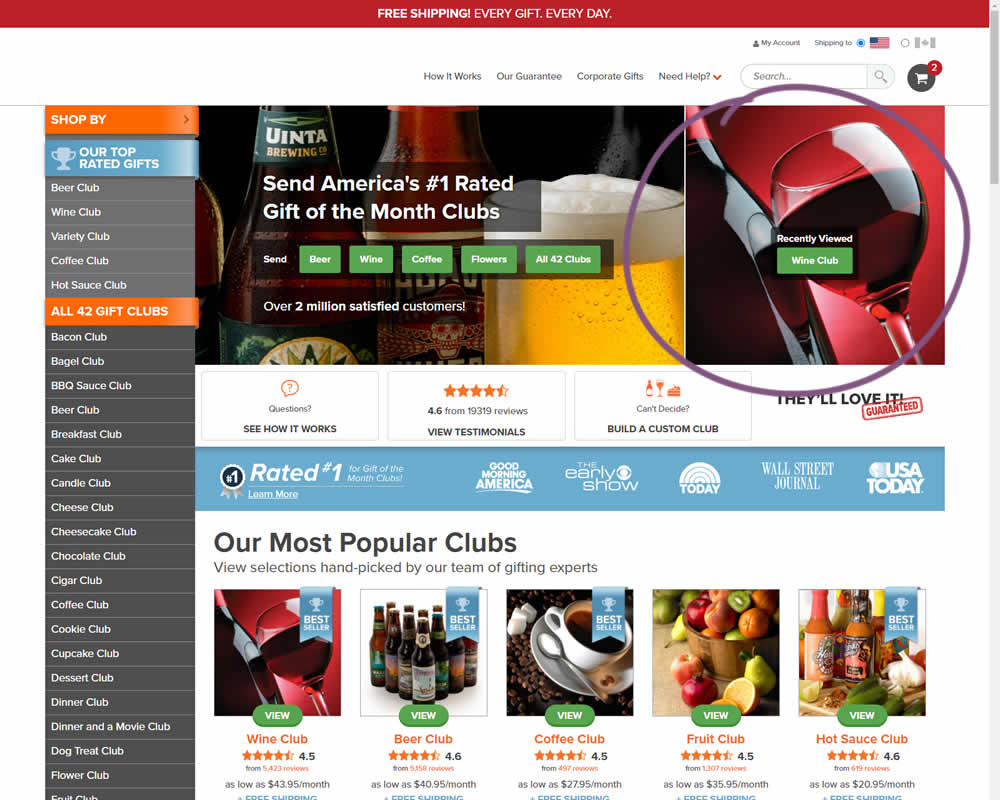
Jakub Linowski Tested Pattern #26: Cart Reminder And Recently Viewed In Test #347


In this experiment, when customers viewed a product and returned to the homepage, they would then see the most recently viewed one - a delicate nudge. The experiment ran with full traffic and impact on sales was measured.
Test #346 on
by
 Stanley Zuo
Mar 30, 2021
Desktop
Mobile
Home & Landing
Stanley Zuo
Mar 30, 2021
Desktop
Mobile
Home & Landing
Stanley Zuo Tested Pattern #117: Company Logos In Test #346


In this homepage experiment, company logos were added to the homepage. These were example clients or companies that Backstage works with and offers casting (job) listing from. Impact on the registration flow and membership checkouts was measured.
Test #345 on
Getninjas.com.br
by
 Rodolfo Lugli
Mar 29, 2021
Desktop
Home & Landing
Rodolfo Lugli
Mar 29, 2021
Desktop
Home & Landing
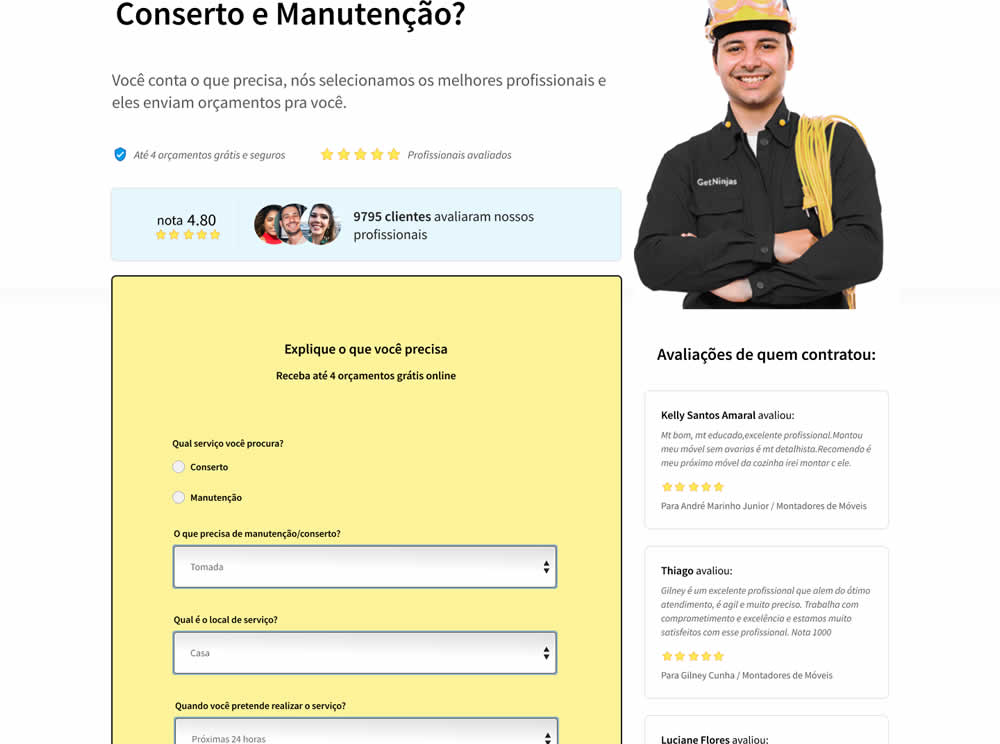
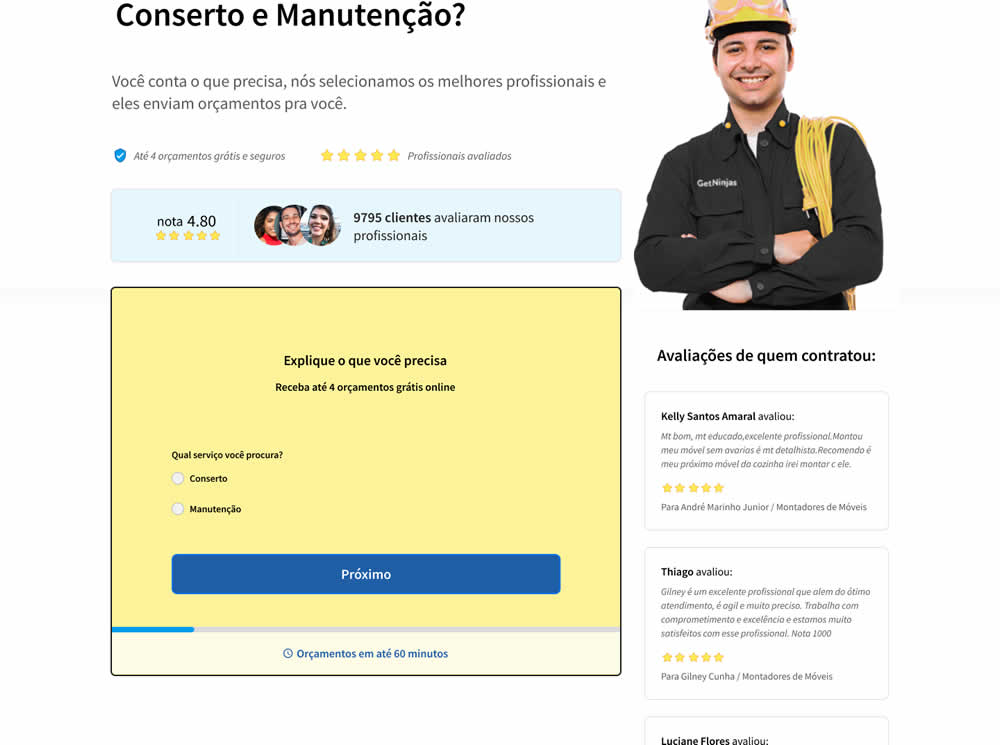
Rodolfo Lugli Tested Pattern #9: Multiple Steps In Test #345 On Getninjas.com.br


In this experiment, a single long form was broken into at least 3 steps.
Test #343 on
Snocks.com
by
 Samuel Hess
Mar 12, 2021
Desktop
Mobile
Product
Samuel Hess
Mar 12, 2021
Desktop
Mobile
Product
Samuel Hess Tested Pattern #122: Zigzag Layout In Test #343 On Snocks.com


In this experiment, the content on a product page was reorganized into a zigzagging (alternating layout) along with reinforcing photos. Impact on adds-to-cart and total sales was measured.
Test #336 on
Backstage.com
by
 Stanley Zuo
Jan 28, 2021
Desktop
Mobile
Listing
Stanley Zuo
Jan 28, 2021
Desktop
Mobile
Listing
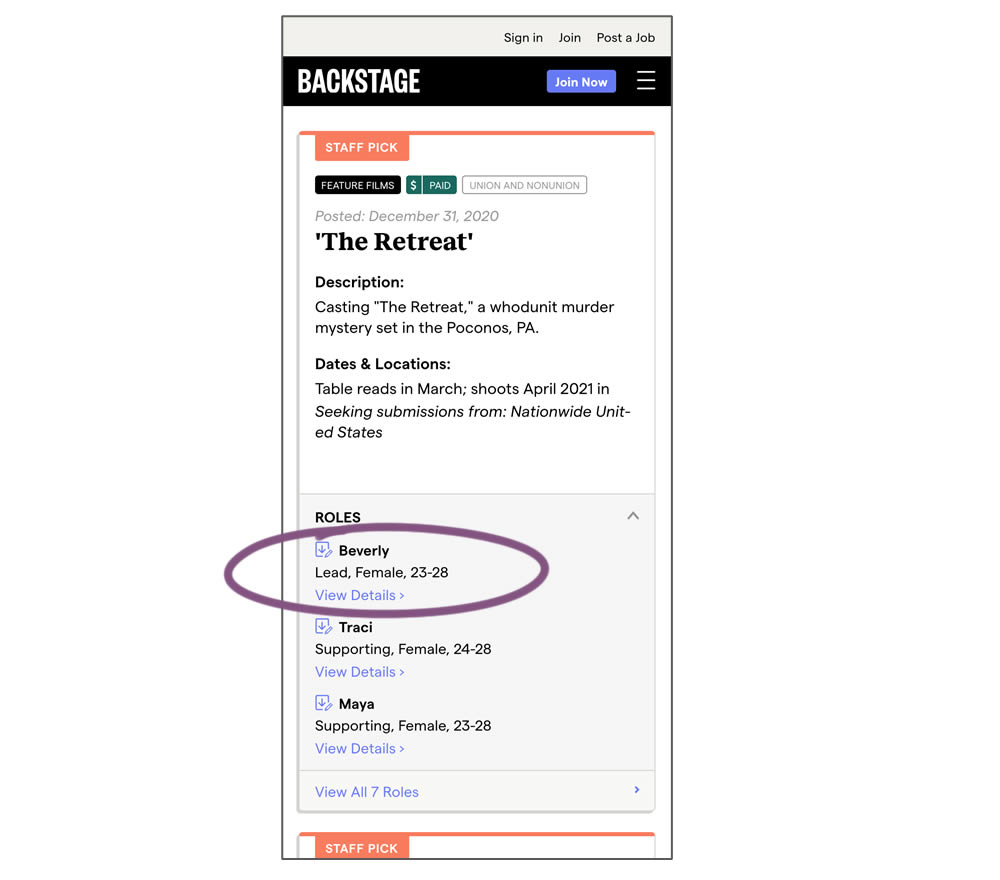
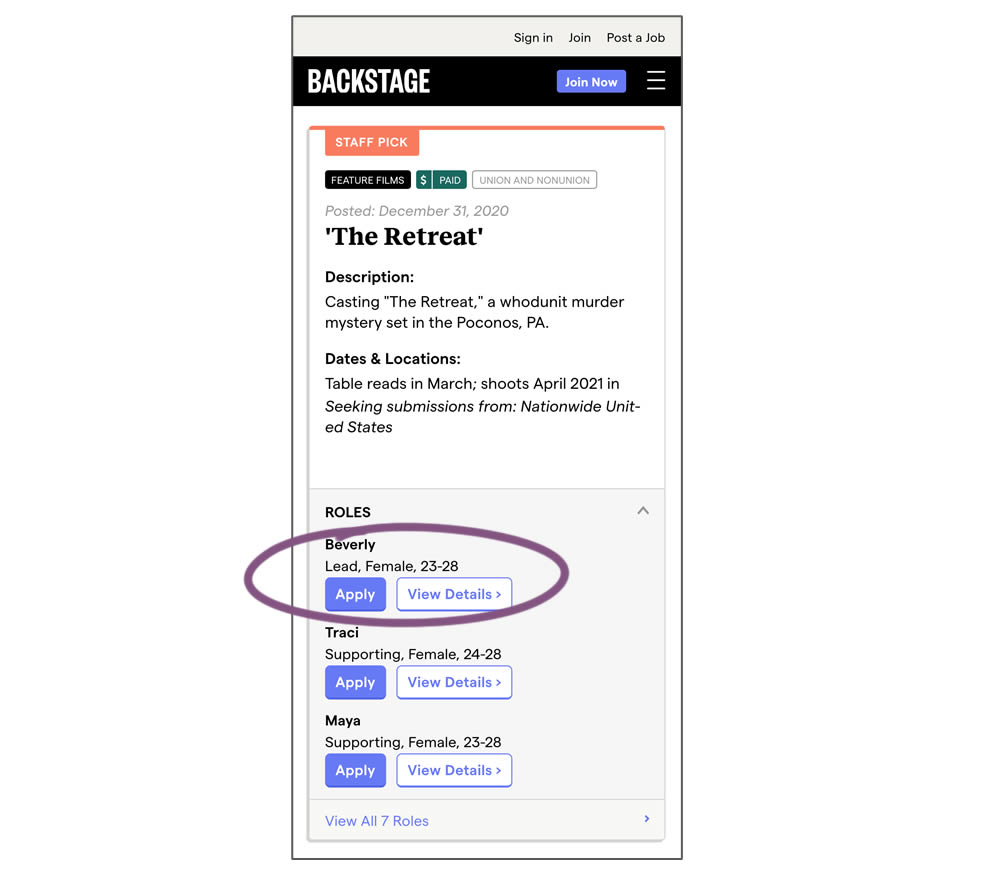
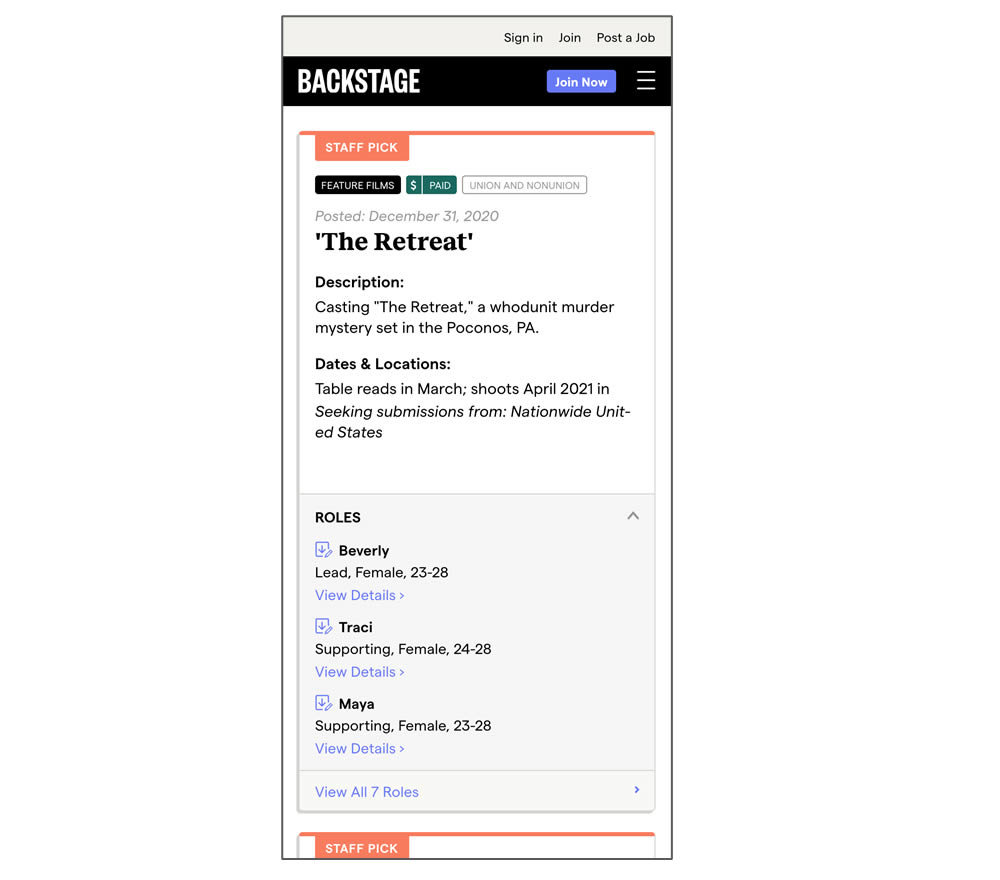
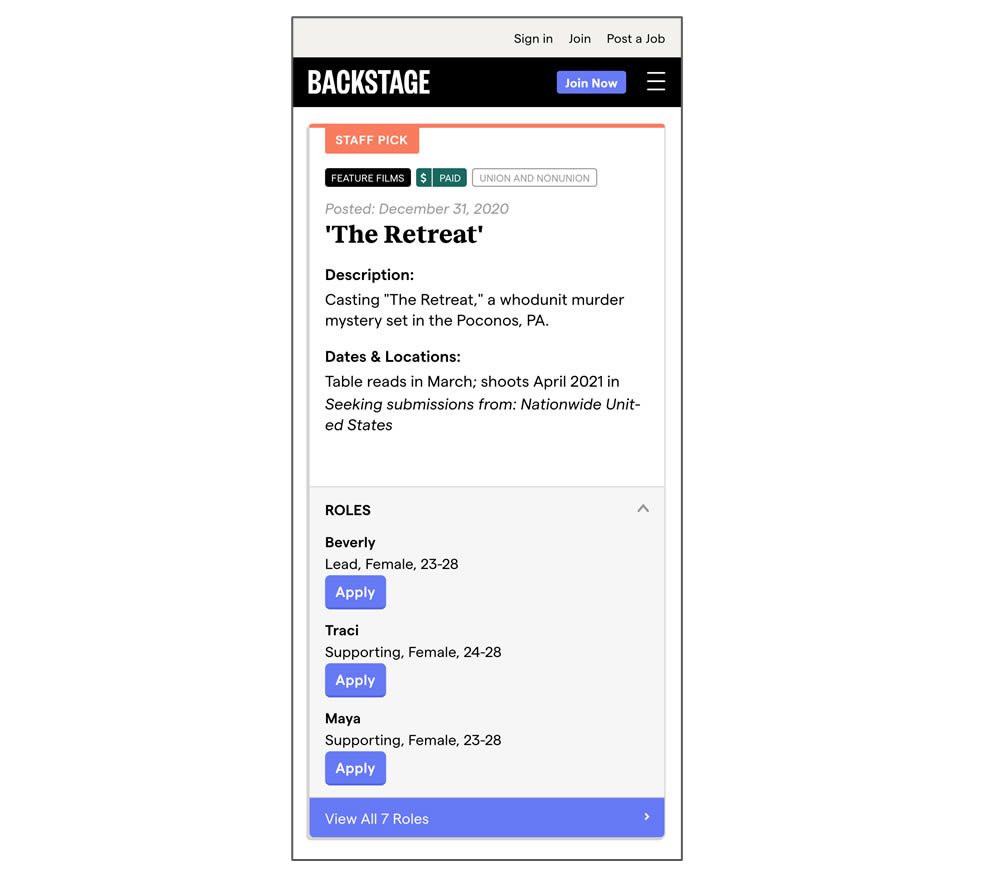
Stanley Zuo Tested Pattern #51: Shortcut Buttons In Test #336 On Backstage.com


In this experiment, a listing page was expanded to show two actions (apply and view details) instead of a single one (view details only). This variation enabled users with a shortcut action to apply for roles one step earlier (and start membership flows for new users).
Test #337 on
Backstage.com
by
 Stanley Zuo
Jan 28, 2021
Desktop
Mobile
Listing
Stanley Zuo
Jan 28, 2021
Desktop
Mobile
Listing
Stanley Zuo Tested Pattern #51: Shortcut Buttons In Test #337 On Backstage.com


In this experiment, a listing page was expanded to show two actions (apply and view details) instead of a single one (view details only). In the variant, the "view detail" links were replaced with "apply links" starting a job application (and membership flows) sooner.
Test #335 on
by
 Jakub Linowski
Jan 27, 2021
Desktop
Mobile
Home & Landing
Jakub Linowski
Jan 27, 2021
Desktop
Mobile
Home & Landing
Jakub Linowski Tested Pattern #32: Condensed List In Test #335


The variation here has more condensed product tiles being shown on a homepage. Two pieces of information were removed: product descriptions and past selections. Impact on product page visits and total sales was measured.