Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #468 on
Umbraco.com
by
 Lars Skjold Iversen
Apr 28, 2023
Desktop
Mobile
Home & Landing
Lars Skjold Iversen
Apr 28, 2023
Desktop
Mobile
Home & Landing
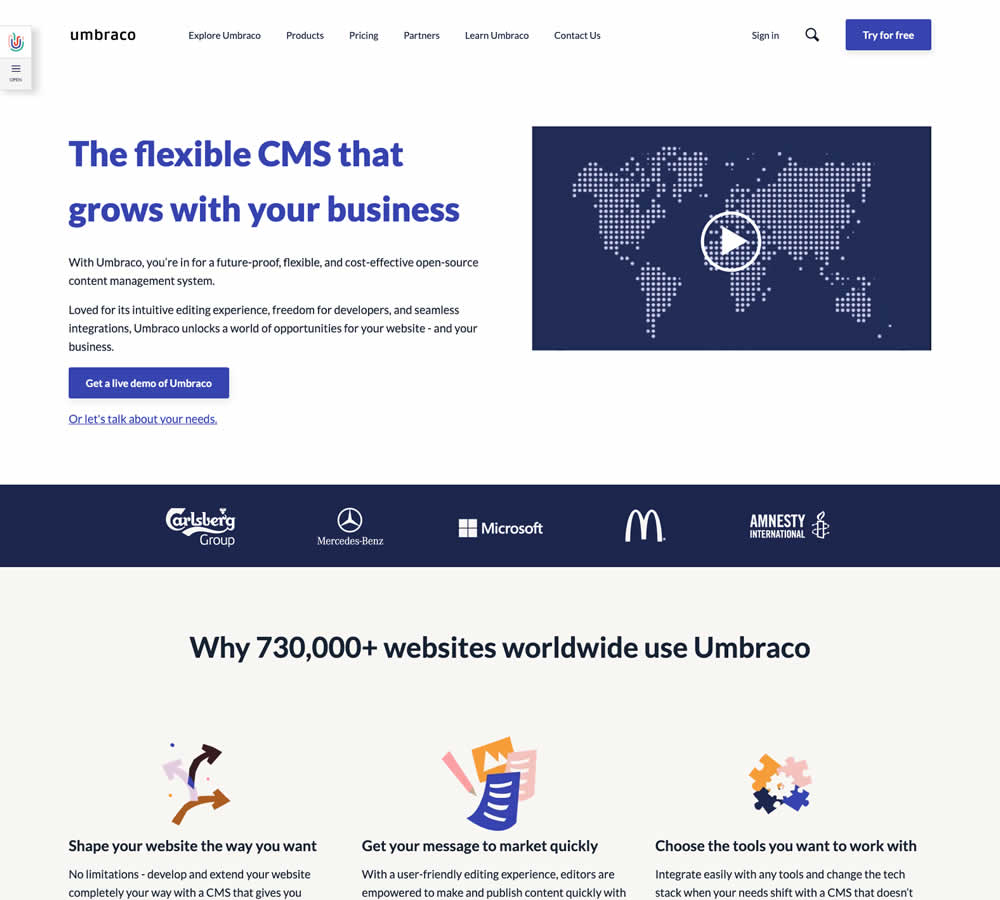
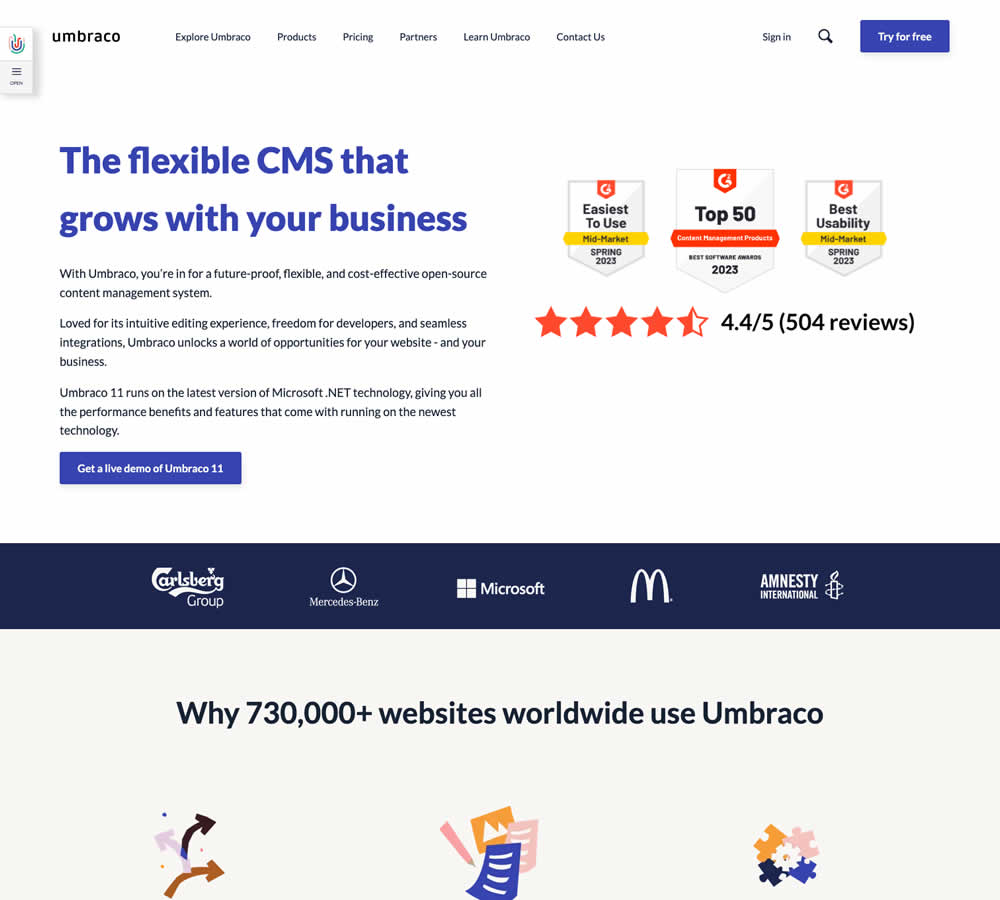
Lars Skjold Iversen Tested Pattern #6: Customer Star Ratings In Test #468 On Umbraco.com


In this homepage experiment a number of changes were introduced - with perhaps the most prominent one being the replacement of a video component with customer review badges. Additional copy changes included reinforcement of the latest version number (v11) throughout the page, as well as a dedicated (v11) section in the middle of the page. Impact on demo signups was measured.
Test #467 on
by
 Jakub Linowski
Apr 27, 2023
Desktop
Mobile
Product
Jakub Linowski
Apr 27, 2023
Desktop
Mobile
Product
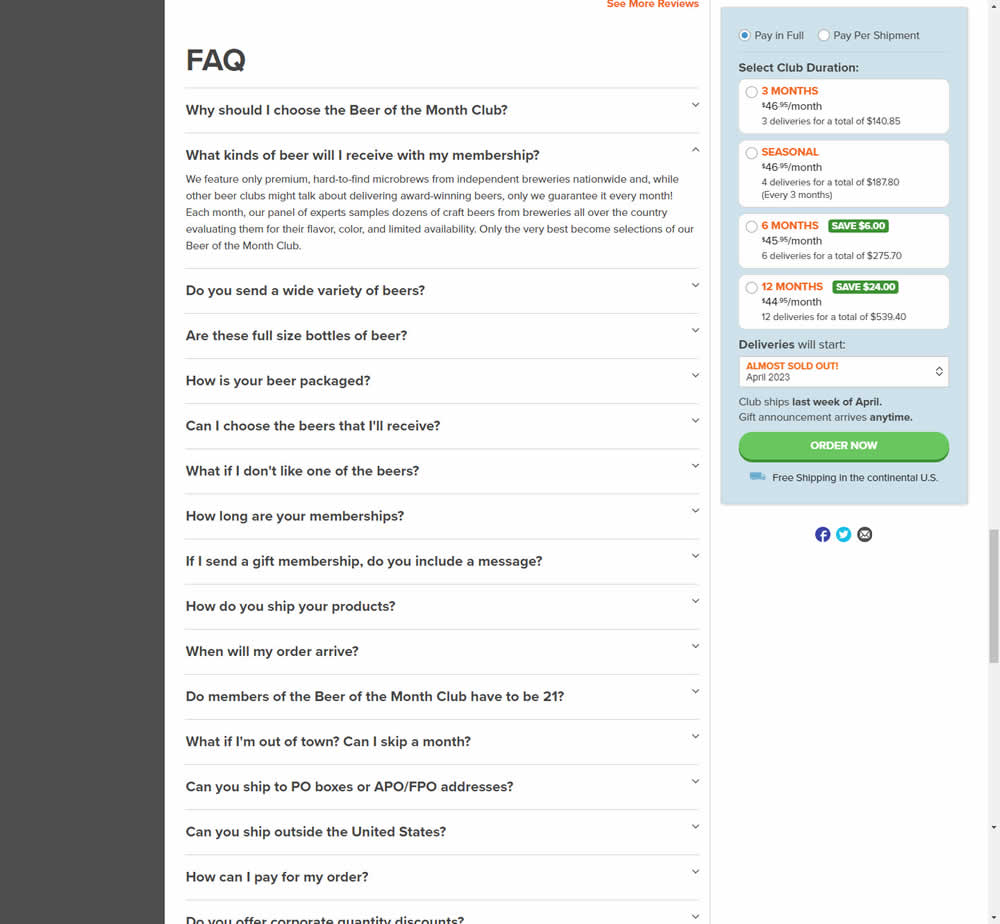
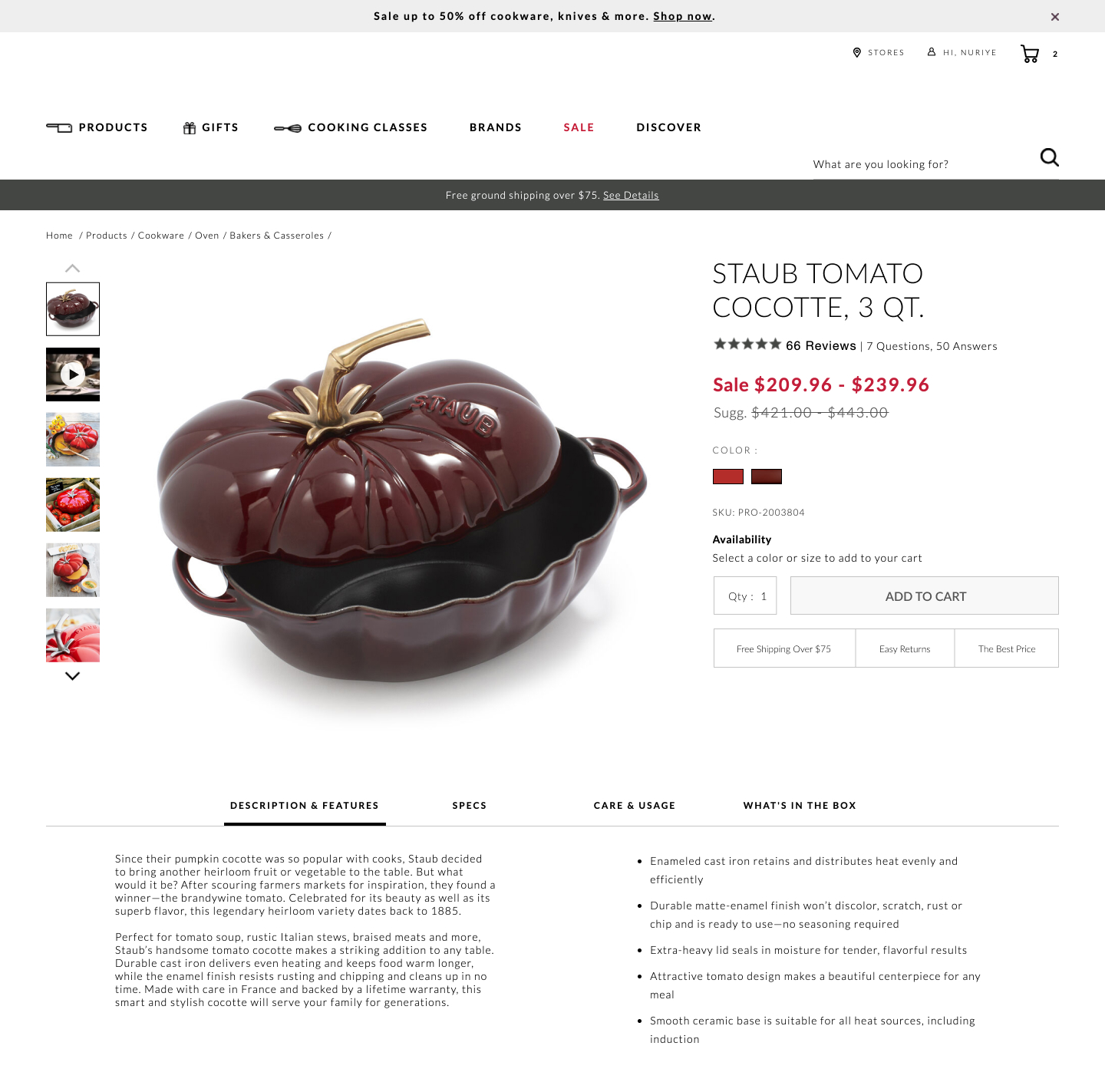
Jakub Linowski Tested Pattern #108: Frequently Asked Questions In Test #467


In this experiment, an FAQ section was added near the bottom of a long product page. The reviews were collapsed by default, but expandable upon clicking. Impact on adds-to-cart and sales was measured.
Test #464 on
Expertinstitute.com
by
 Ardit Veliu
Mar 31, 2023
Desktop
Mobile
Home & Landing
Ardit Veliu
Mar 31, 2023
Desktop
Mobile
Home & Landing
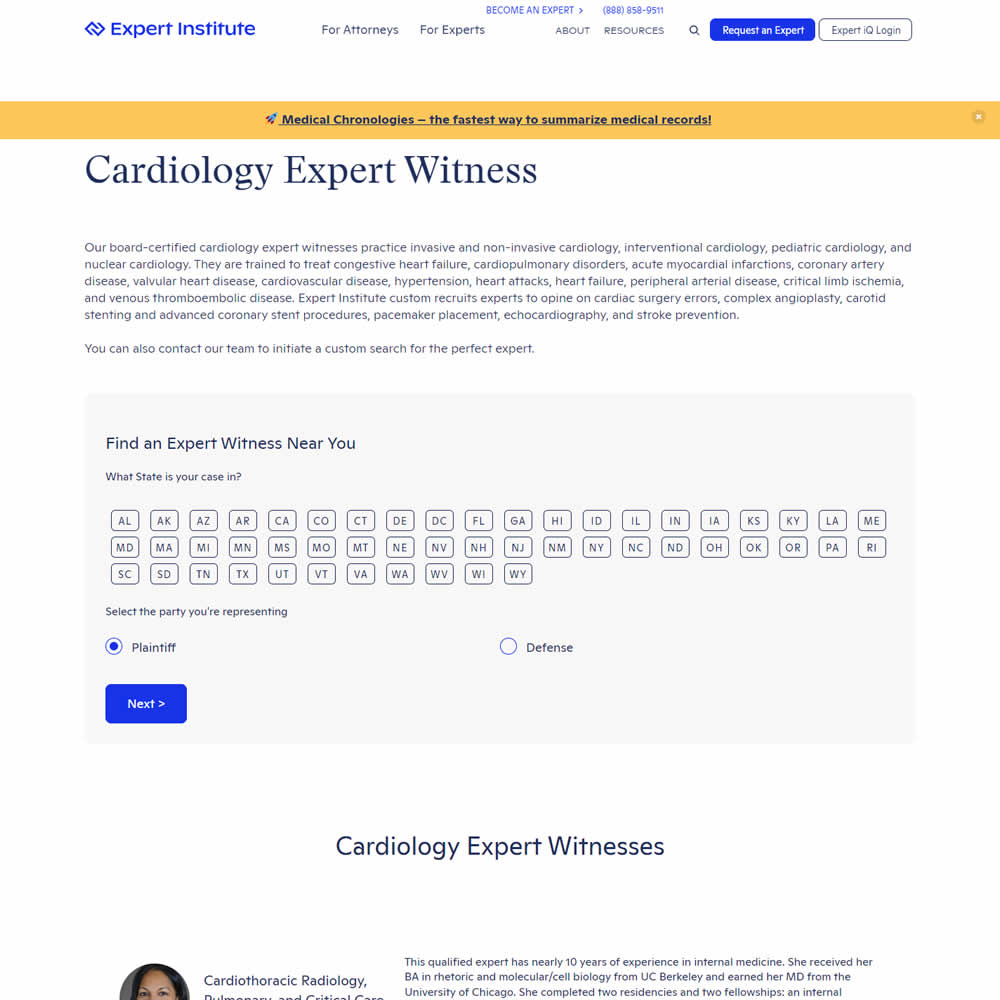
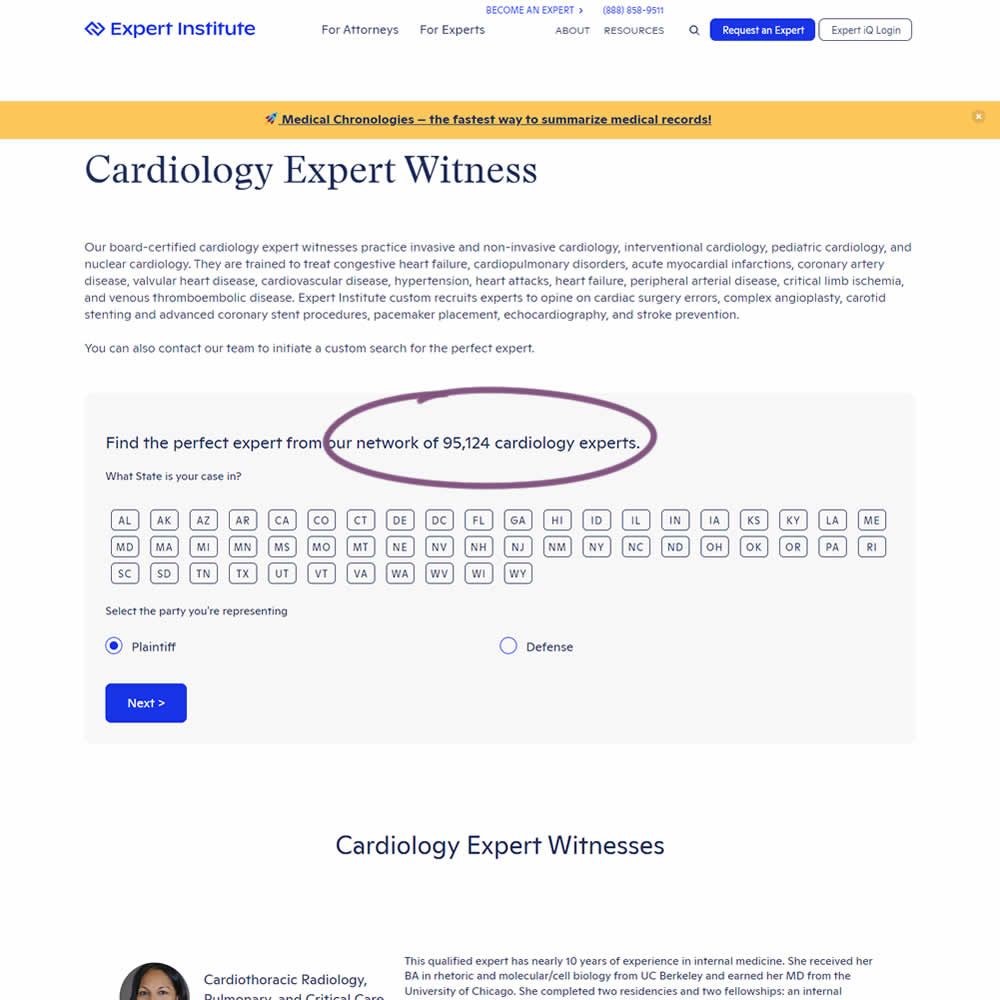
Ardit Veliu Tested Pattern #7: Social Counts In Test #464 On Expertinstitute.com


In this experiment, copy was added which showed the number of experts (in a given category) a person may gain access to after filling out a lead form. The context of this is a lead-gen landing page where people are seeking experts for legal purposes. Impact on initial progression (of a multi step form) and completed leads was measured.
Test #462 on
by
 Jakub Linowski
Mar 24, 2023
Desktop
Mobile
Product
Jakub Linowski
Mar 24, 2023
Desktop
Mobile
Product
Jakub Linowski Tested Pattern #128: Standard Or Superscript Price Format In Test #462


In this experiment, standard $ signs and cents were formatted into a smaller superscript. Impact on add-to-cart and sales was measured.
Test #460 on
Backstage.com
by
 Stanley Zuo
Mar 21, 2023
Mobile
Listing
Stanley Zuo
Mar 21, 2023
Mobile
Listing
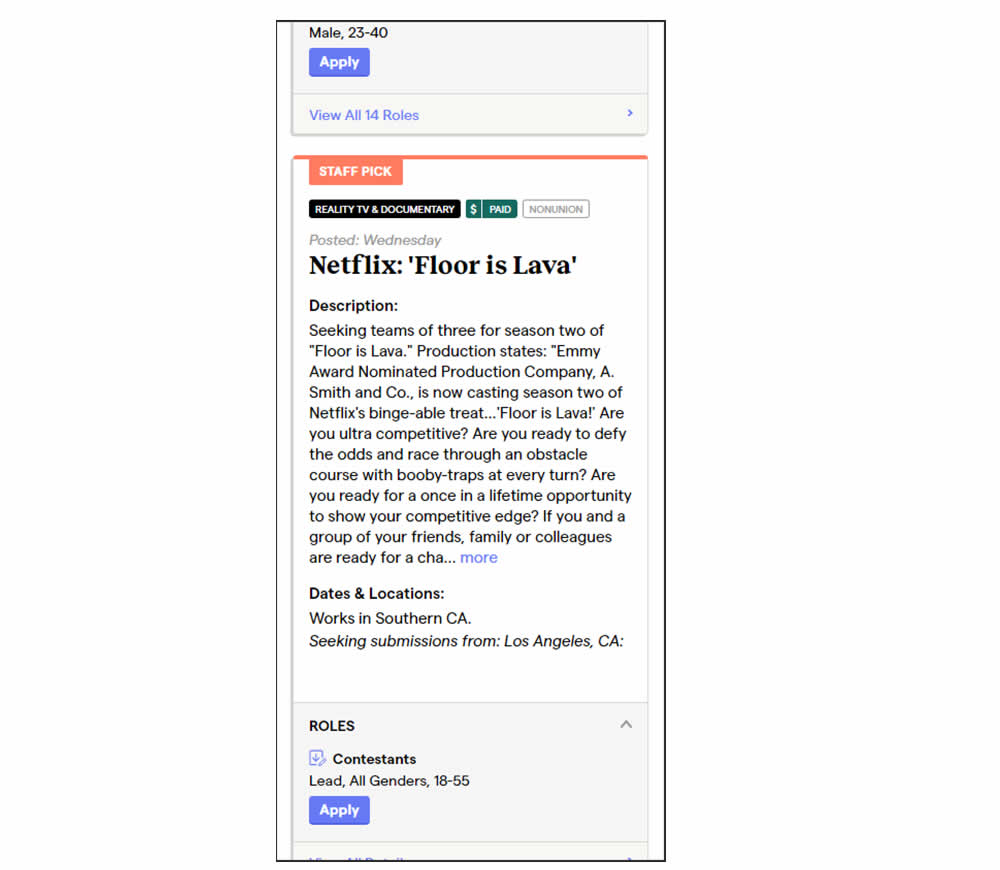
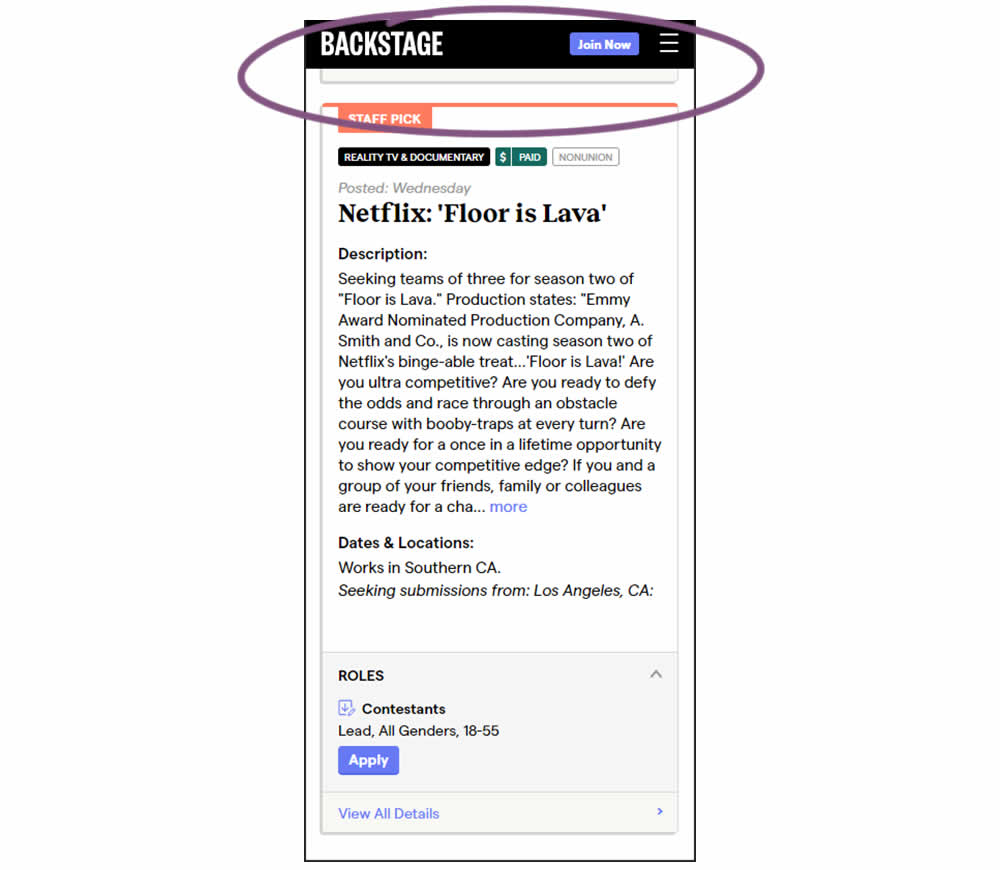
Stanley Zuo Tested Pattern #41: Sticky Call To Action In Test #460 On Backstage.com


In this experiment, a floating top navigation was shown with a "Join" button. In the control, the navigation was only visible at the top of the page. Also keep in mind that signup starts were also triggered throughout multiple CTAs throughout the page and from particular job detail pages. The a/b test ran on a listing page of Backstage - a casting call job site. Impact on signups and checkouts was measured.
Test #458 on
Volders.de
by
 Daria Kurchinskaia
Feb 27, 2023
Desktop
Mobile
Checkout
Daria Kurchinskaia
Feb 27, 2023
Desktop
Mobile
Checkout
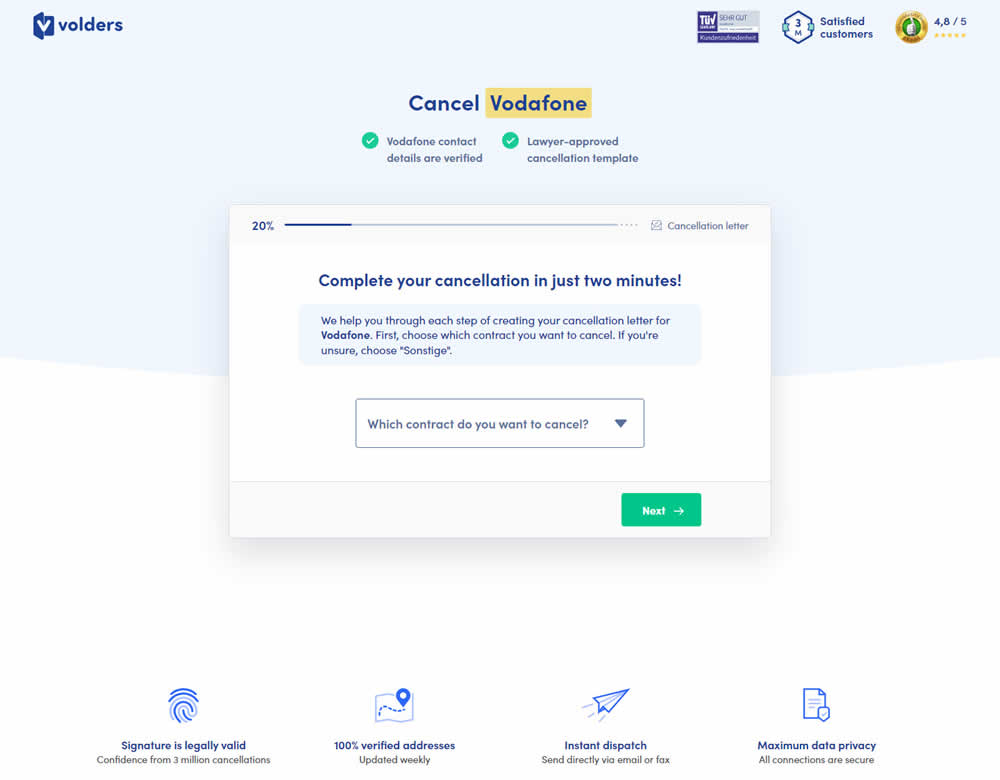
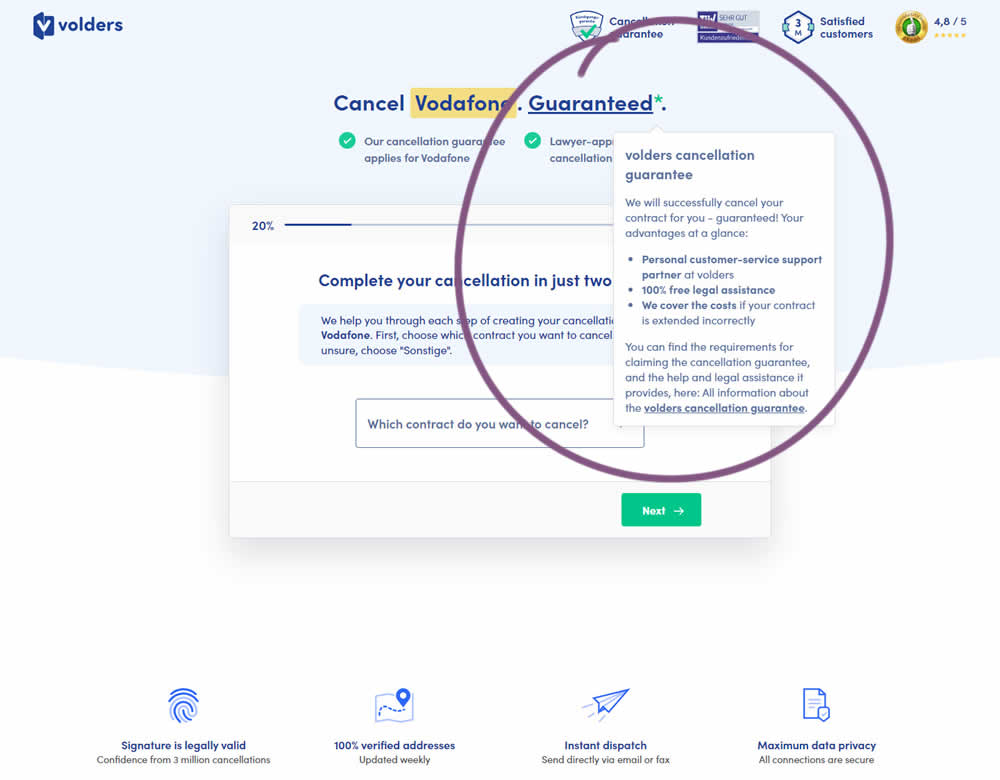
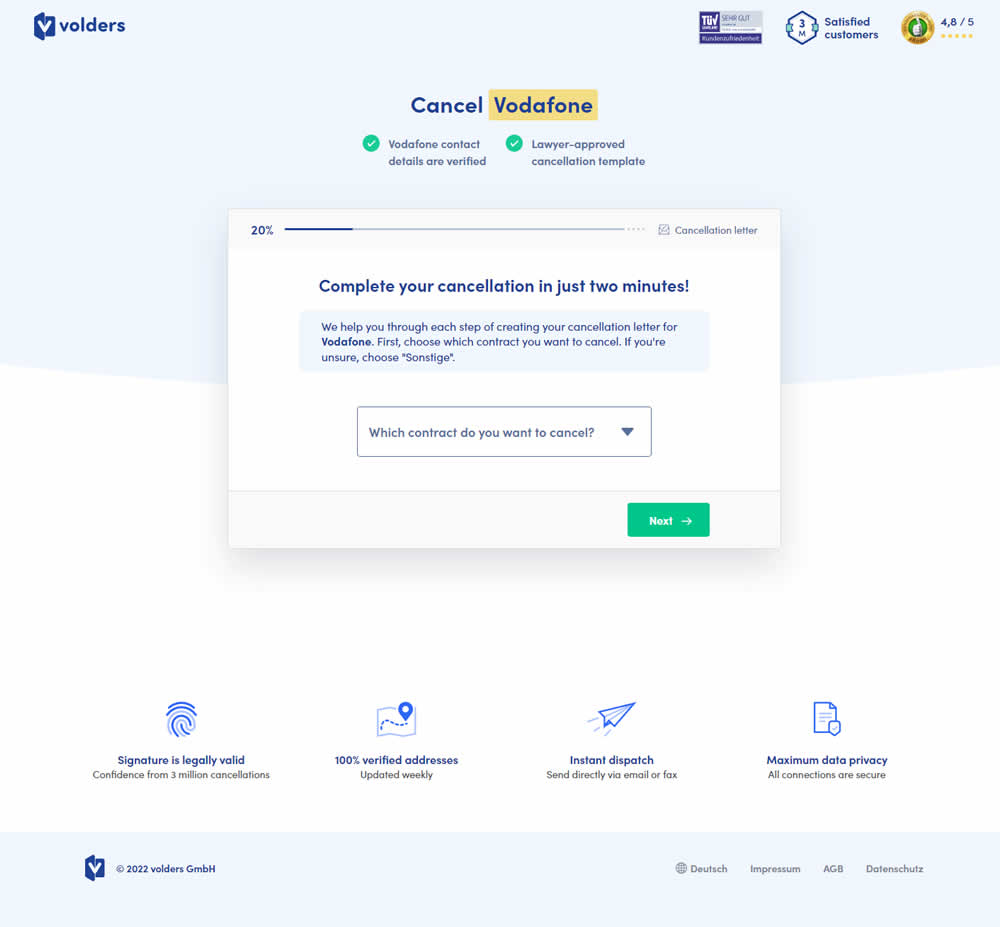
Daria Kurchinskaia Tested Pattern #103: Money Back Guarantee In Test #458 On Volders.de


In this experiment, a cancelation guarantee was added believing it would make users feel safer while canceling their contracts with Volders (the paid service being offered). The variation appended a Guarantee in the headline as a hyperlink with an explanatory tooltip shown on hover. This variation change was added to multiple screens throughout the checkout flow (a 5 step process).
Test #453 on
by
 Jakub Linowski
Jan 31, 2023
Desktop
Mobile
Shopping Cart
Jakub Linowski
Jan 31, 2023
Desktop
Mobile
Shopping Cart
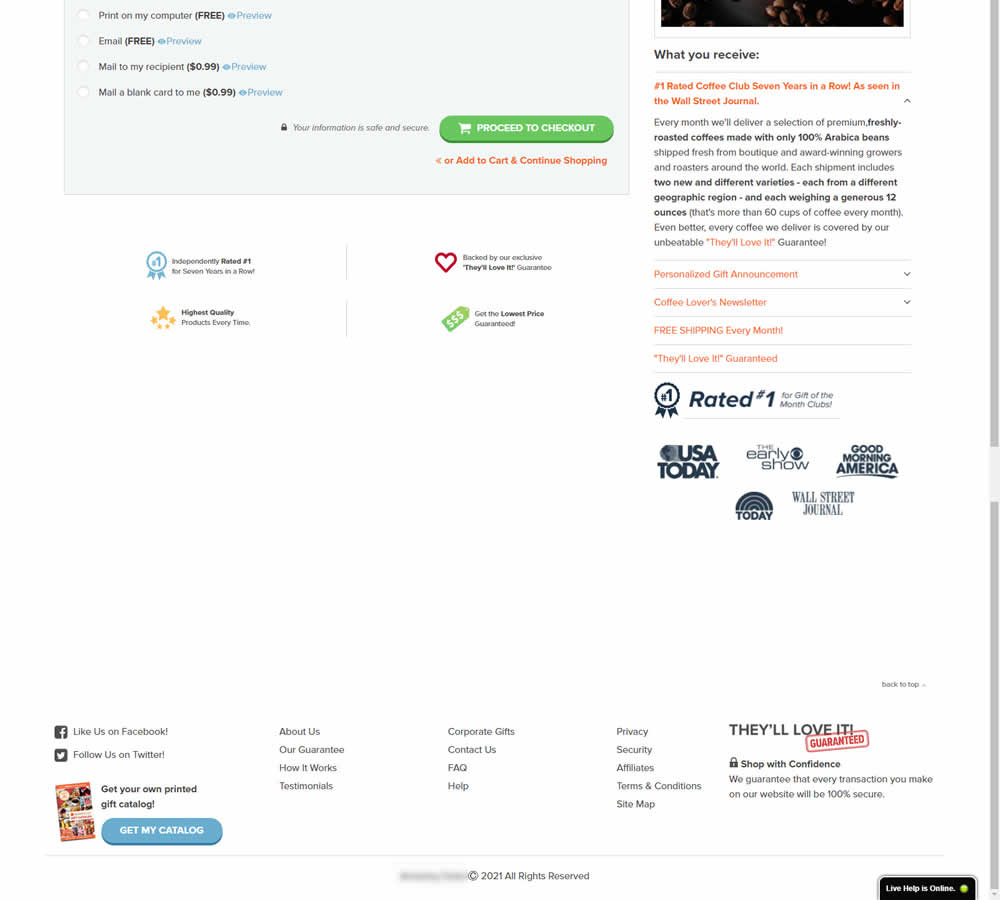
Jakub Linowski Tested Pattern #64: Tunnel In Test #453


In this experiment, the footer was simplified with multiple elements being removed (catalog request, secondary links, and a guarantee). Additionally, a more prominent phone number was also displayed.
Test #451 on
Fluke.com
by
 Marika Francisco
Jan 25, 2023
Desktop
Product
Marika Francisco
Jan 25, 2023
Desktop
Product
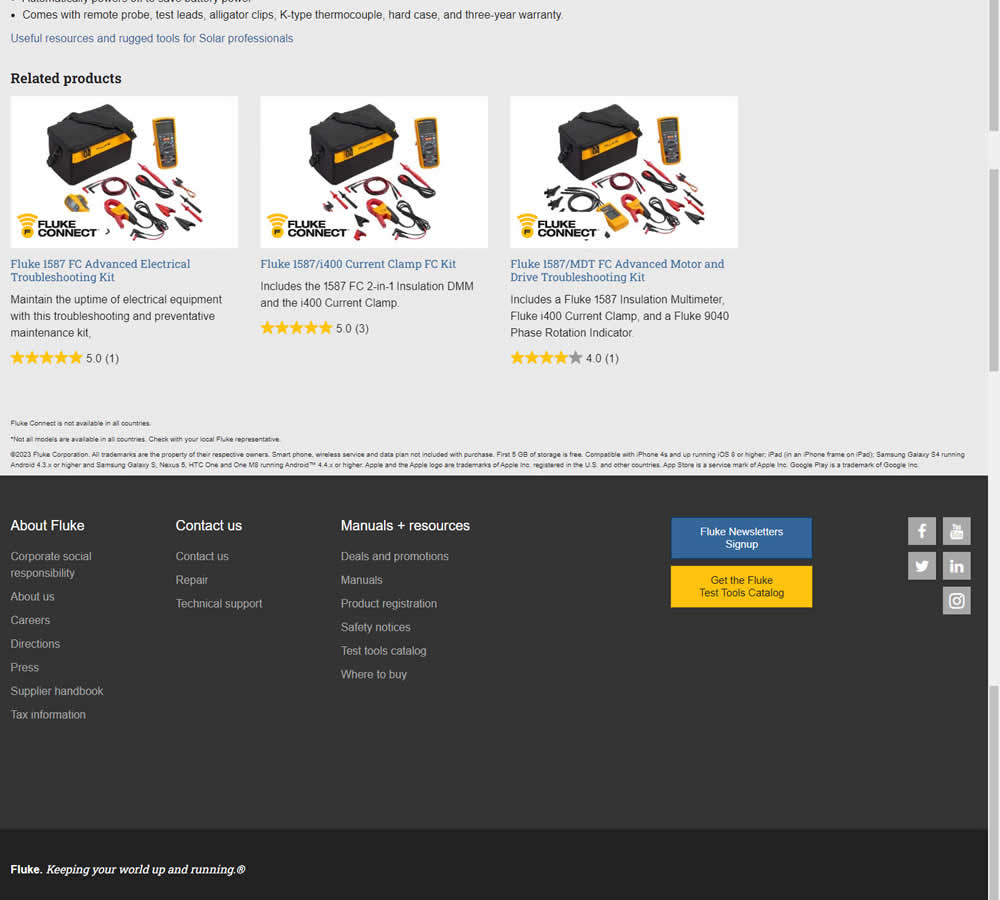
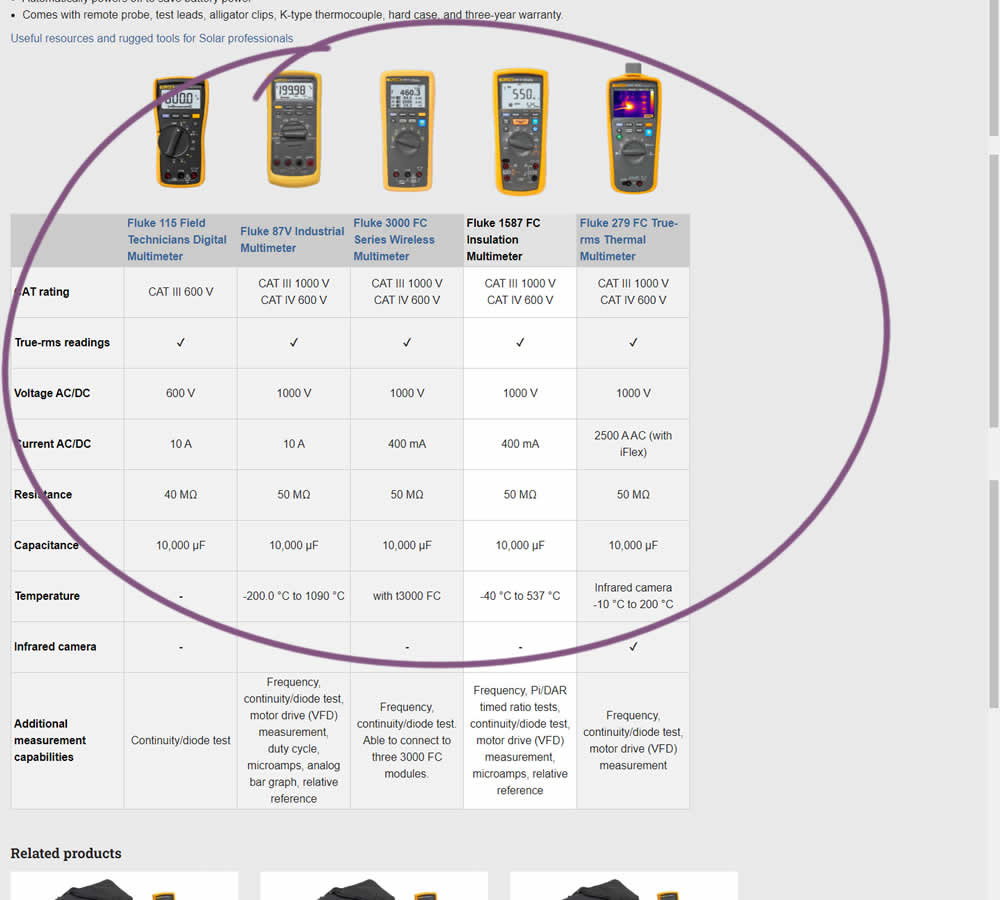
Marika Francisco Tested Pattern #115: Pricing Comparison Table In Test #451 On Fluke.com


In this experiment, a product comparison table was added in the middle of a product detail page. The comparison table contained products from the same class or family of products. Clicking on the photo thumbnails also allowed customers to visit the specific detail page. Impact on adds to cart and transactions was measured.
Test #447 on
Vivareal.com.br
by
 Vinicius Barros Peixoto
Dec 23, 2022
Mobile
Listing
Vinicius Barros Peixoto
Dec 23, 2022
Mobile
Listing
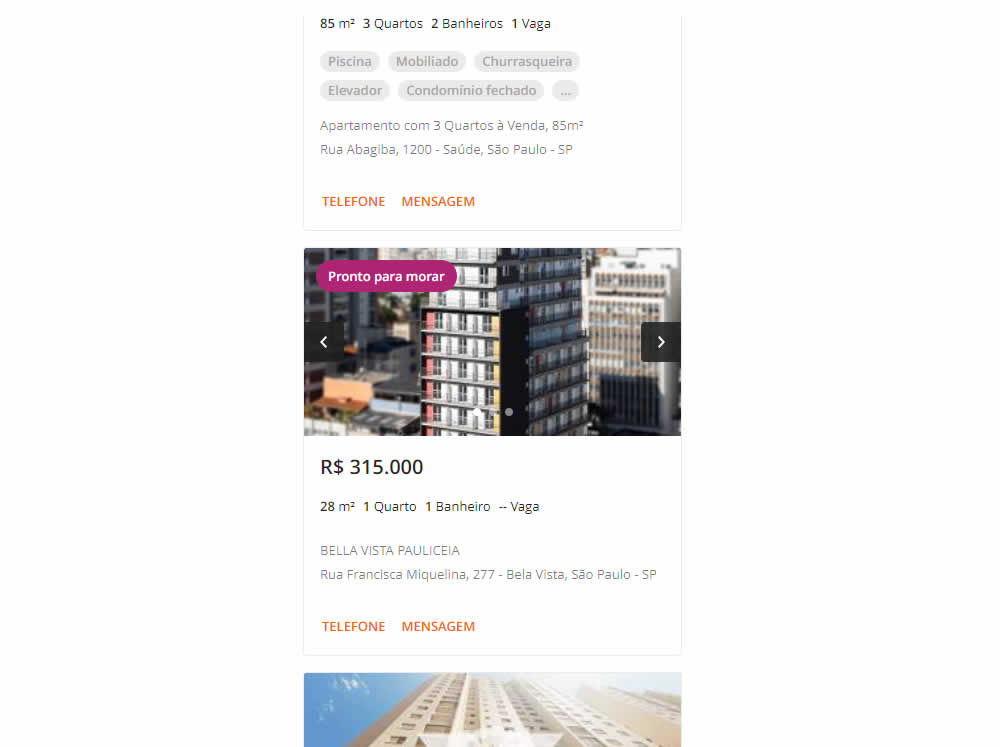
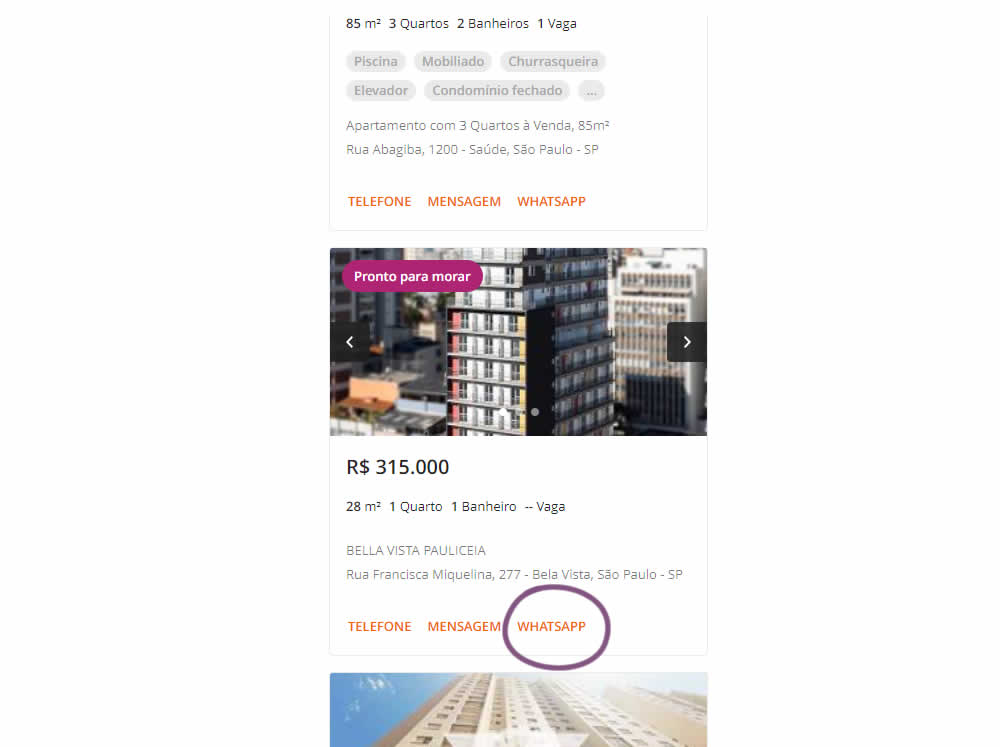
Vinicius Barros Peixoto Tested Pattern #18: Single Or Alternative Buttons In Test #447 On Vivareal.com.br


In this experiment, an additional call to action (Whatsapp link) was added on a listing page of one of Brazil's largest real estate sites.In the variation the 3 calls to action include: a link that launched the phone interaction, a general contact lead form, and finally the Whatsapp link (added in the variant). Impact on total lead starts and completions was measured.
Test #446 on
by
 Jakub Linowski
Dec 15, 2022
Desktop
Mobile
Product
Jakub Linowski
Dec 15, 2022
Desktop
Mobile
Product
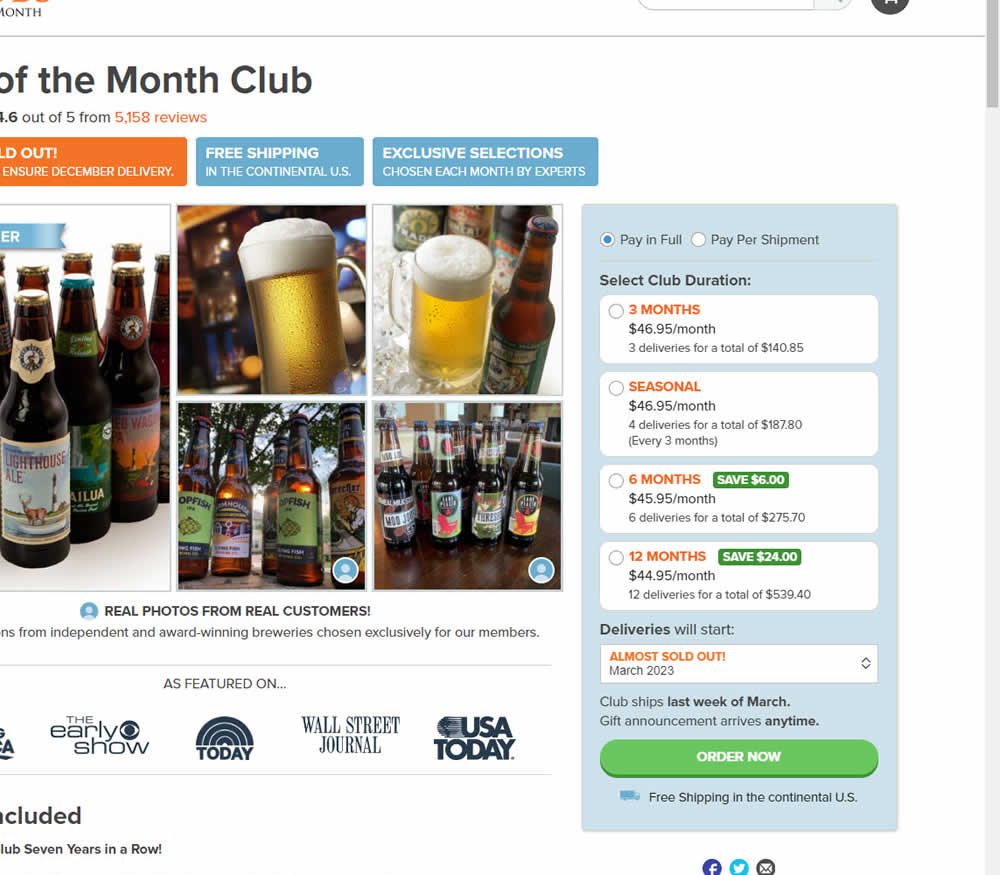
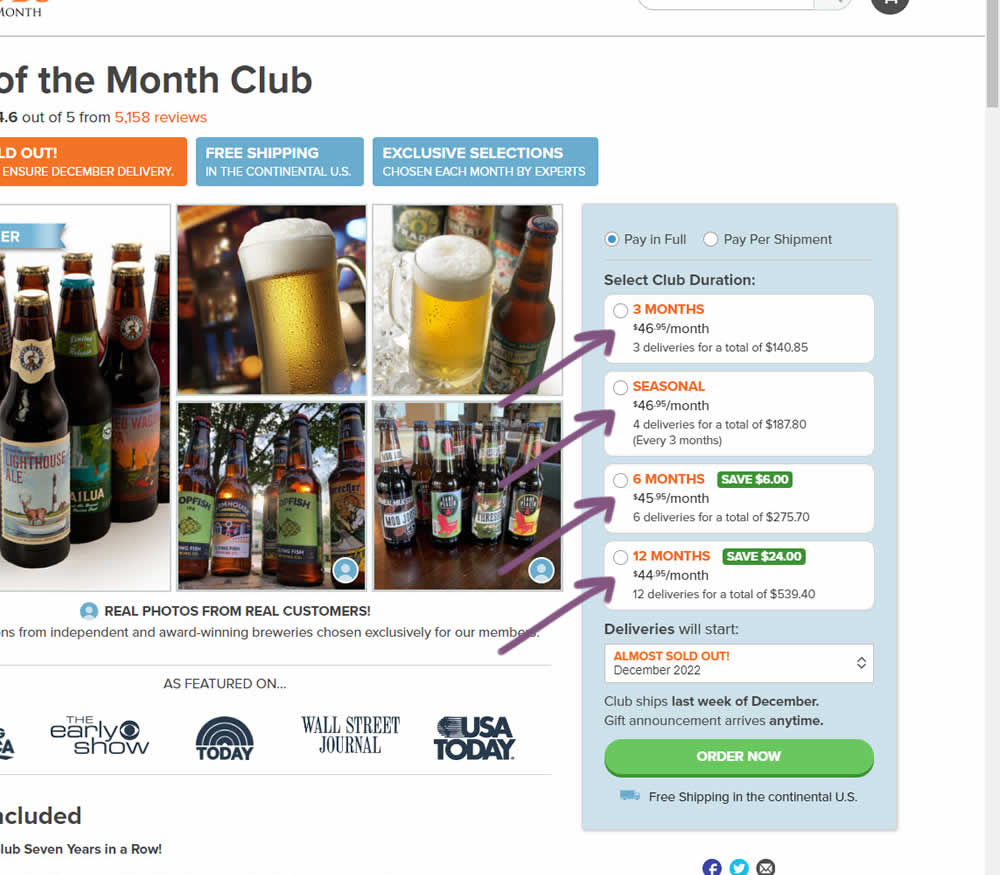
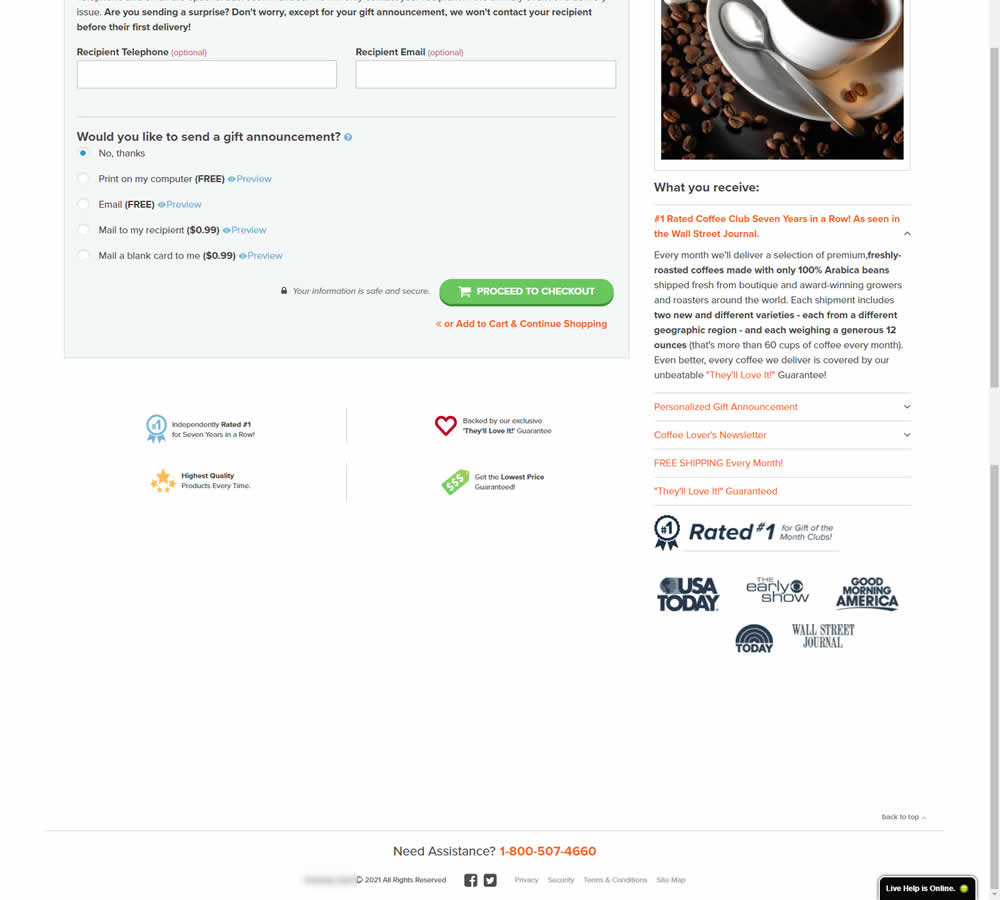
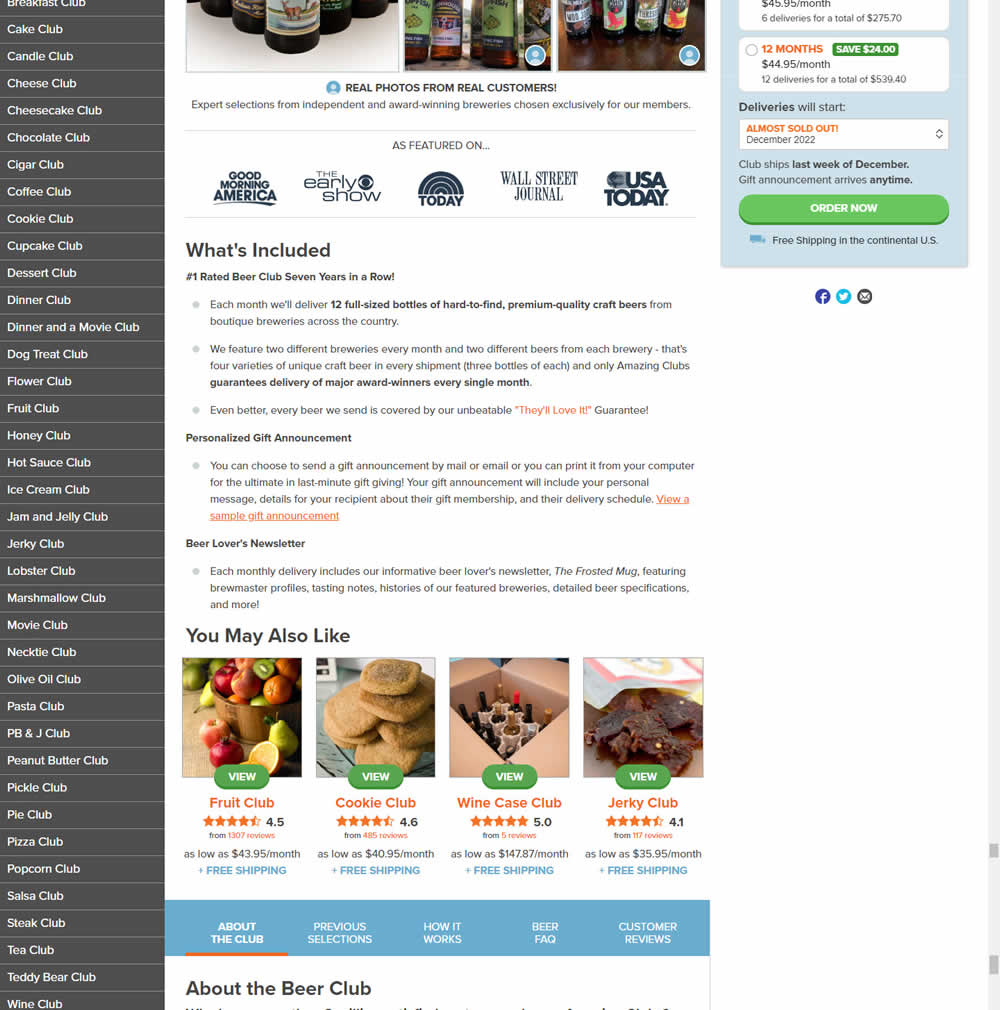
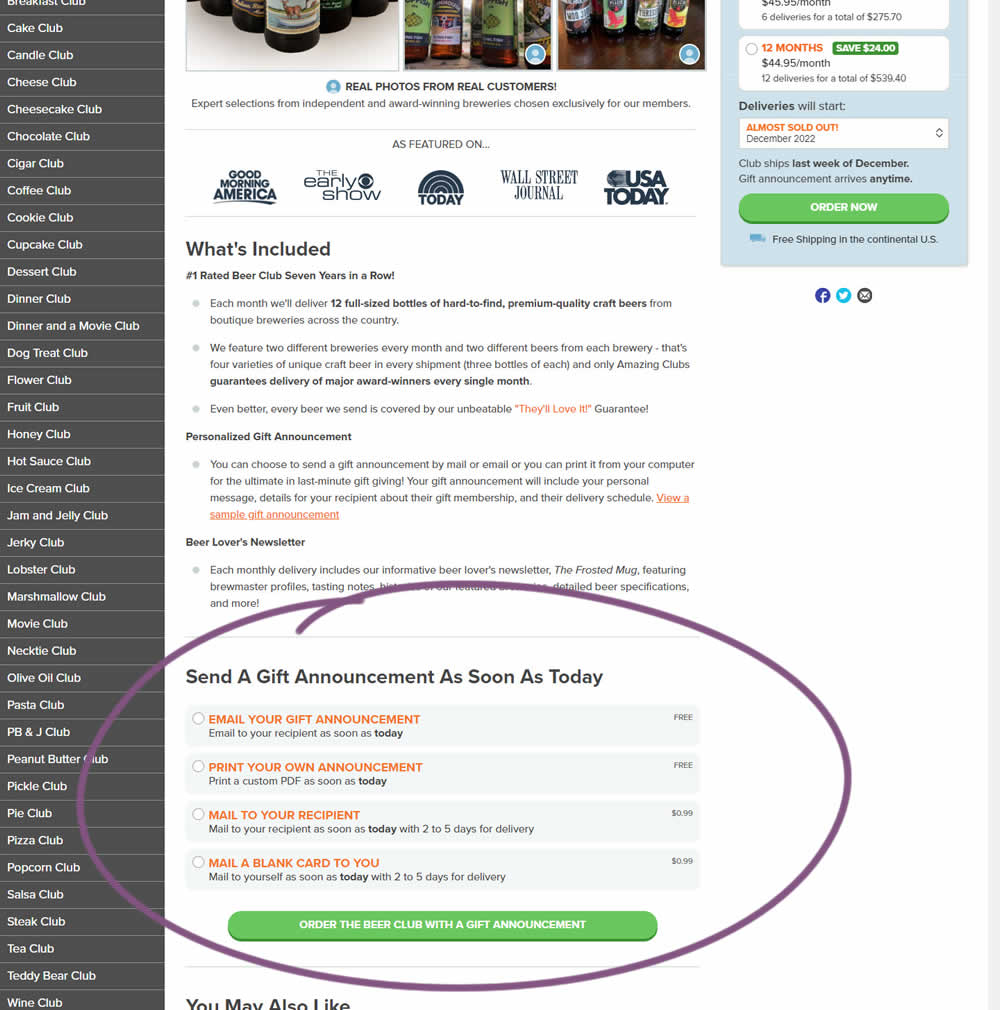
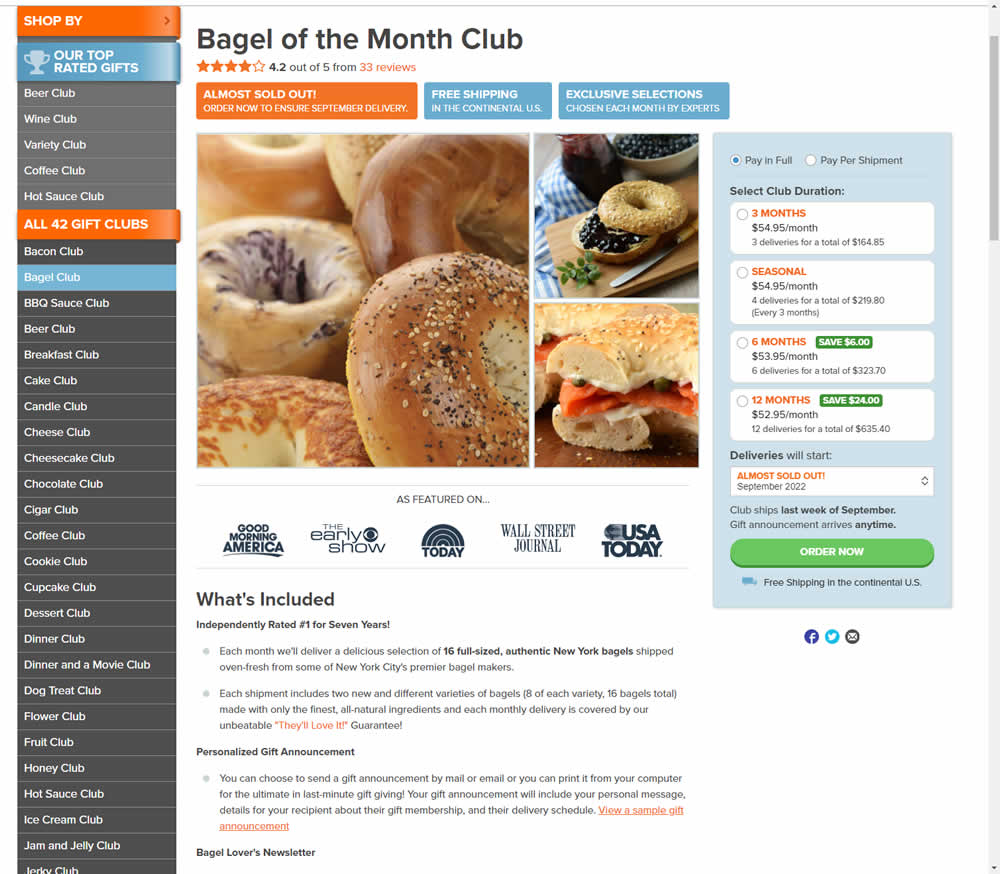
Jakub Linowski Tested Pattern #18: Single Or Alternative Buttons In Test #446


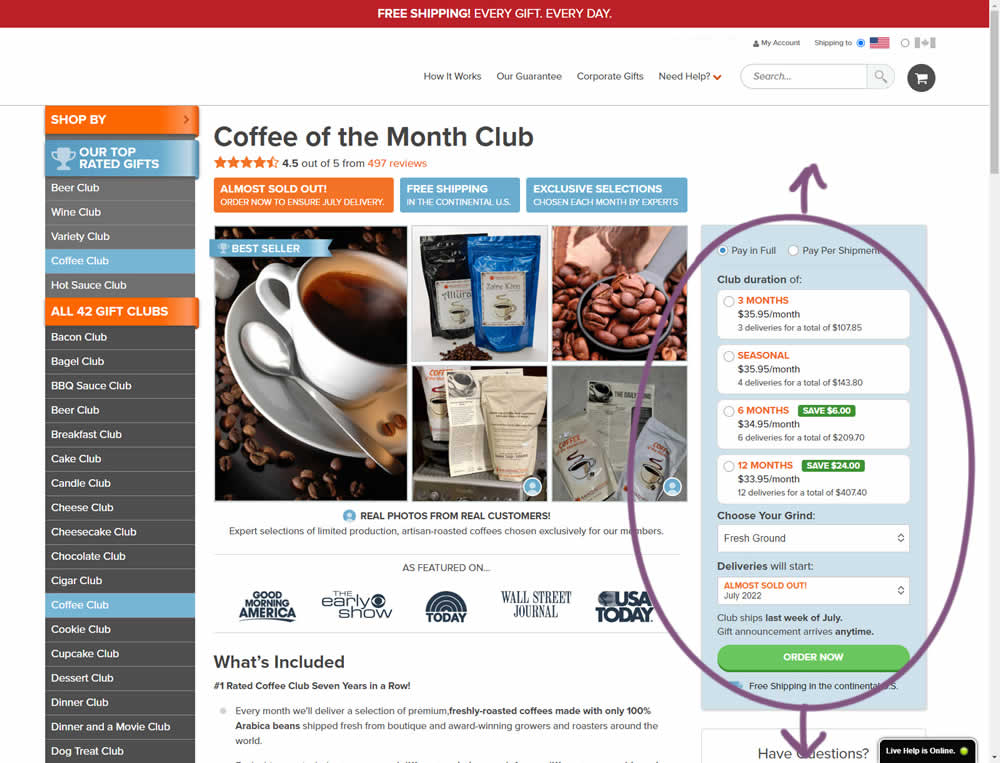
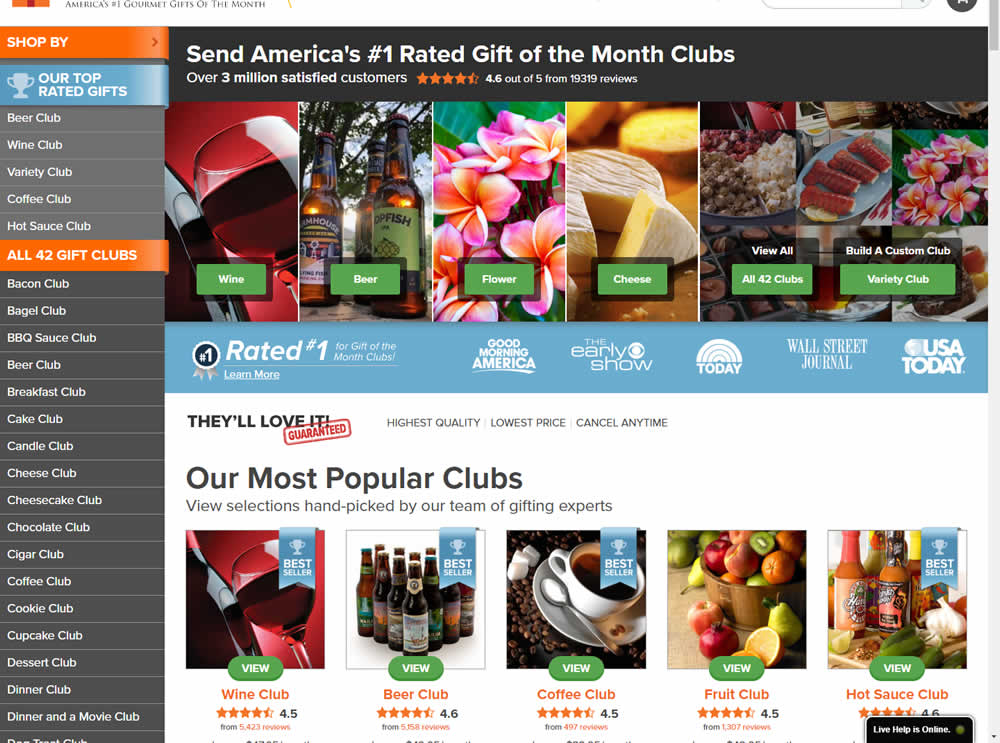
In this experiment, an additional purchase trigger was added - the ability to start by chosing a gift announcement option. In the control, this same question was asked further in the purchase funnel (after adding to cart). In the variation, this question was surfaced earlier as an alternative way of starting the purchase. Impact on total sales was measured.
Test #442 on
Volders.de
by
 Daria Kurchinskaia
Nov 27, 2022
Desktop
Mobile
Home & Landing
Daria Kurchinskaia
Nov 27, 2022
Desktop
Mobile
Home & Landing
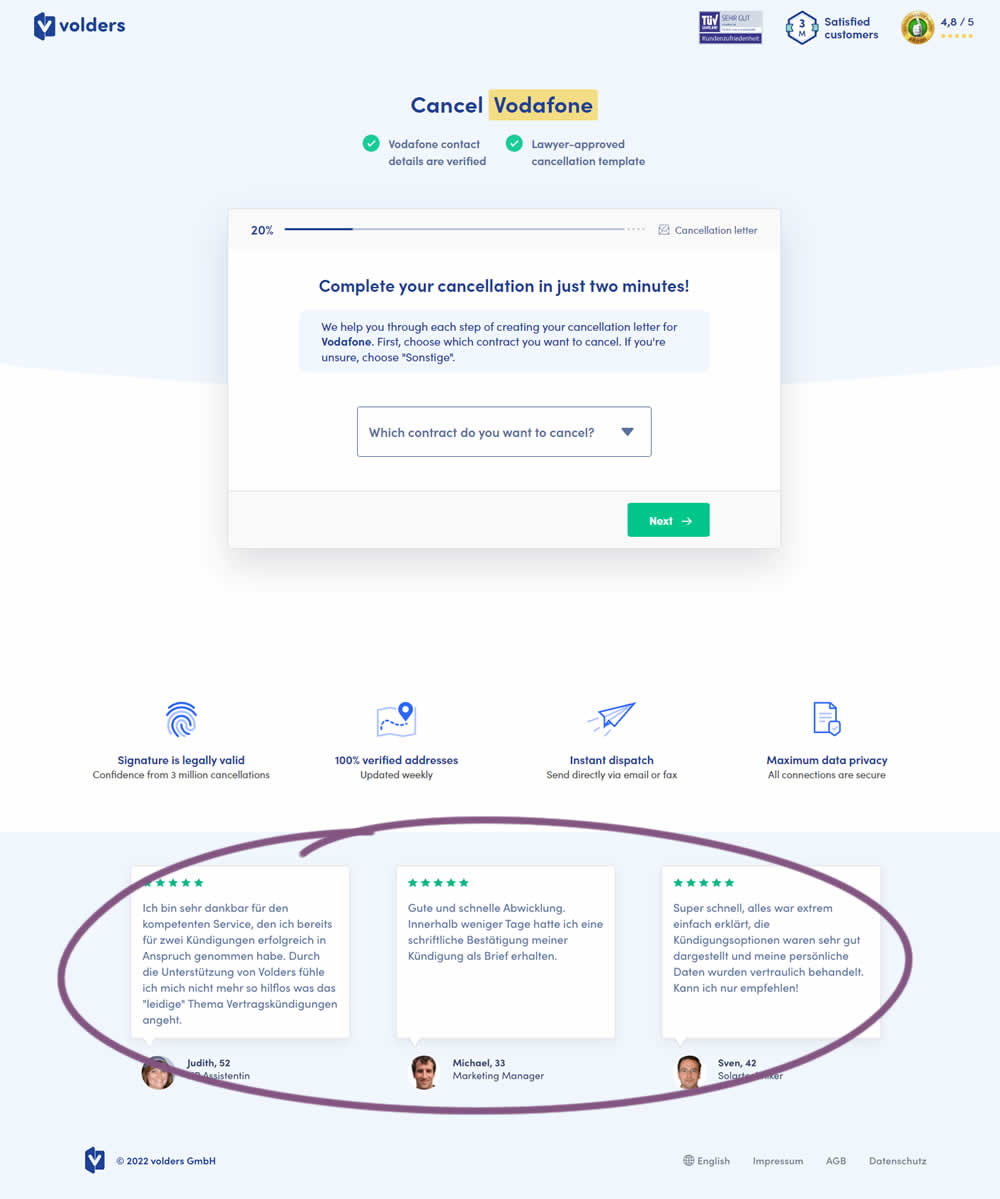
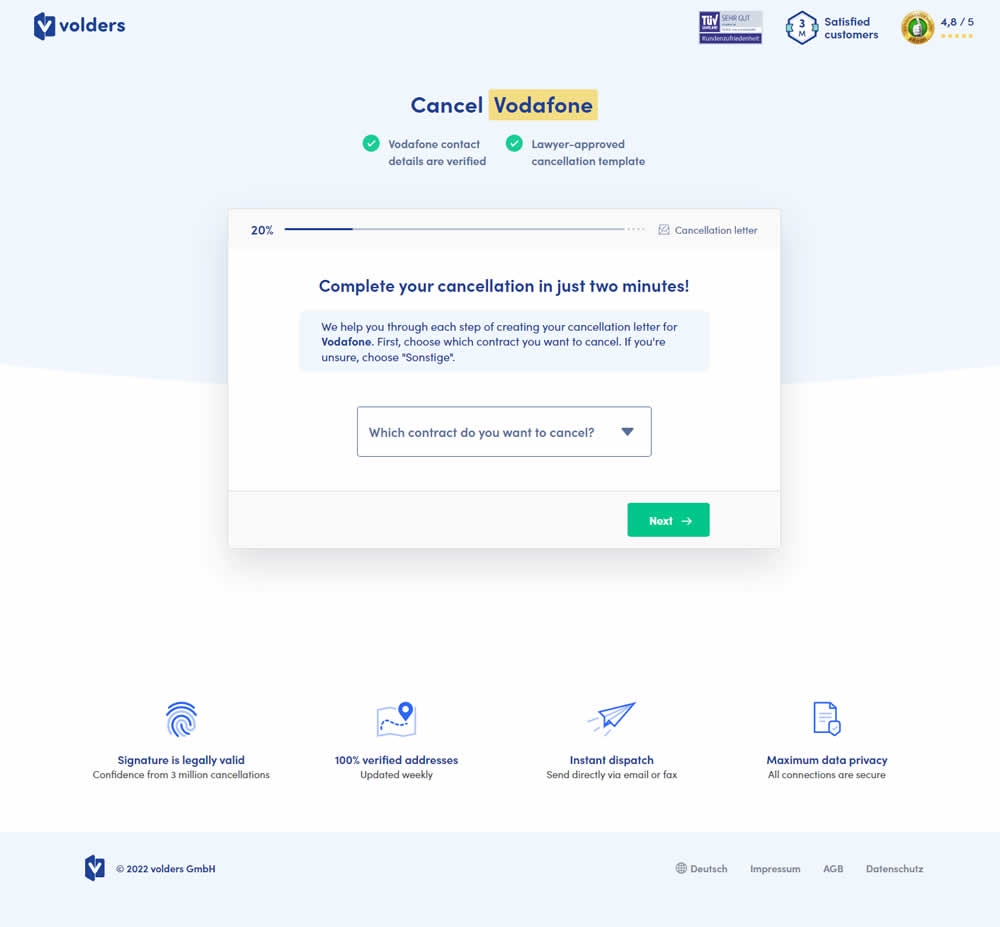
Daria Kurchinskaia Tested Pattern #4: Testimonials In Test #442 On Volders.de


In this experiment, three testimonials were appended at the bottom of landing pages of a contract cancelation service (paid). These testimonials were also shown throughout the complete signup funnel (4 more steps). Impact on progression (step 2) and final completed purchases were measured.
Test #443 on
Volders.de
by
 Daria Kurchinskaia
Nov 27, 2022
Desktop
Mobile
Home & Landing
Daria Kurchinskaia
Nov 27, 2022
Desktop
Mobile
Home & Landing
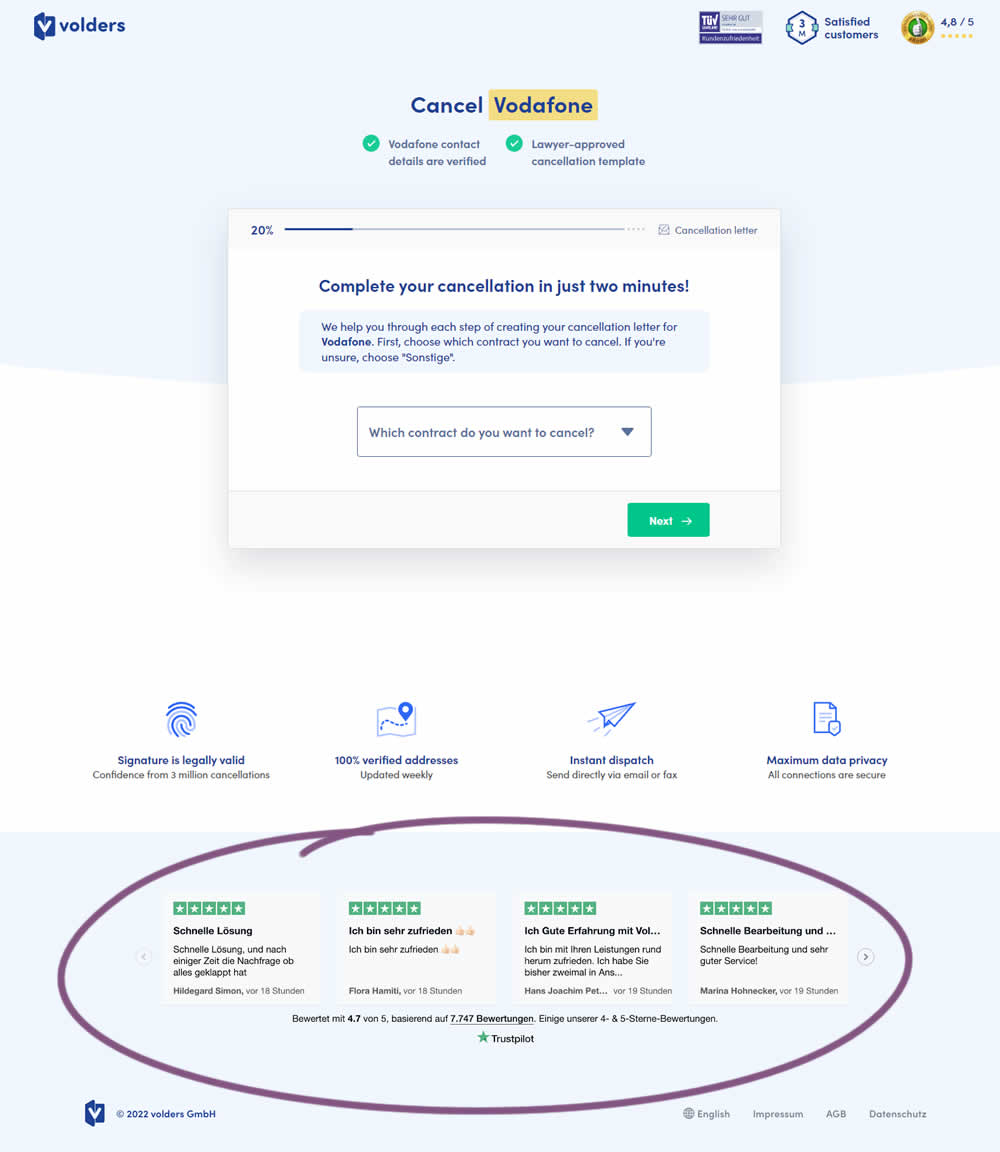
Daria Kurchinskaia Tested Pattern #4: Testimonials In Test #443 On Volders.de


In this experiment, four TrustPilot reviews were appended at the bottom of landing pages of a contract cancelation service (paid). These reviews were also shown throughout the complete signup funnel (4 more steps). Impact on progression (step 2) and final completed purchases were measured.
Test #430 on
by
 Jakub Linowski
Sep 20, 2022
Desktop
Product
Jakub Linowski
Sep 20, 2022
Desktop
Product
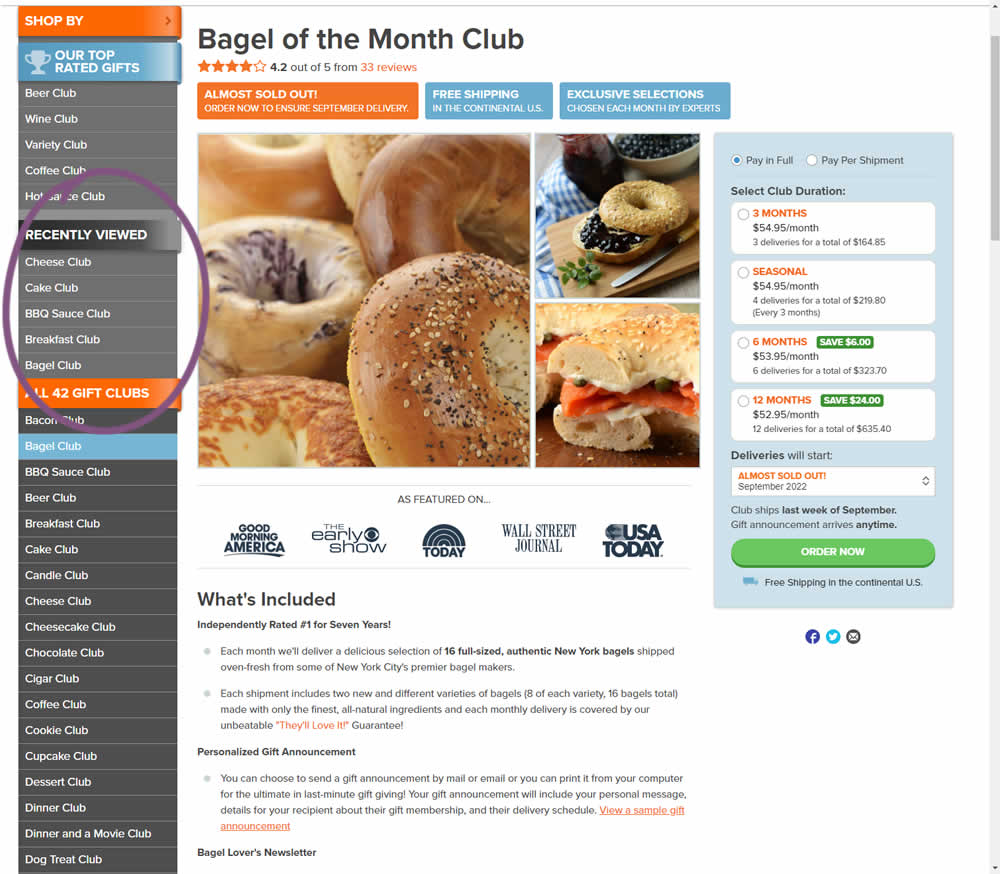
Jakub Linowski Tested Pattern #26: Cart Reminder And Recently Viewed In Test #430


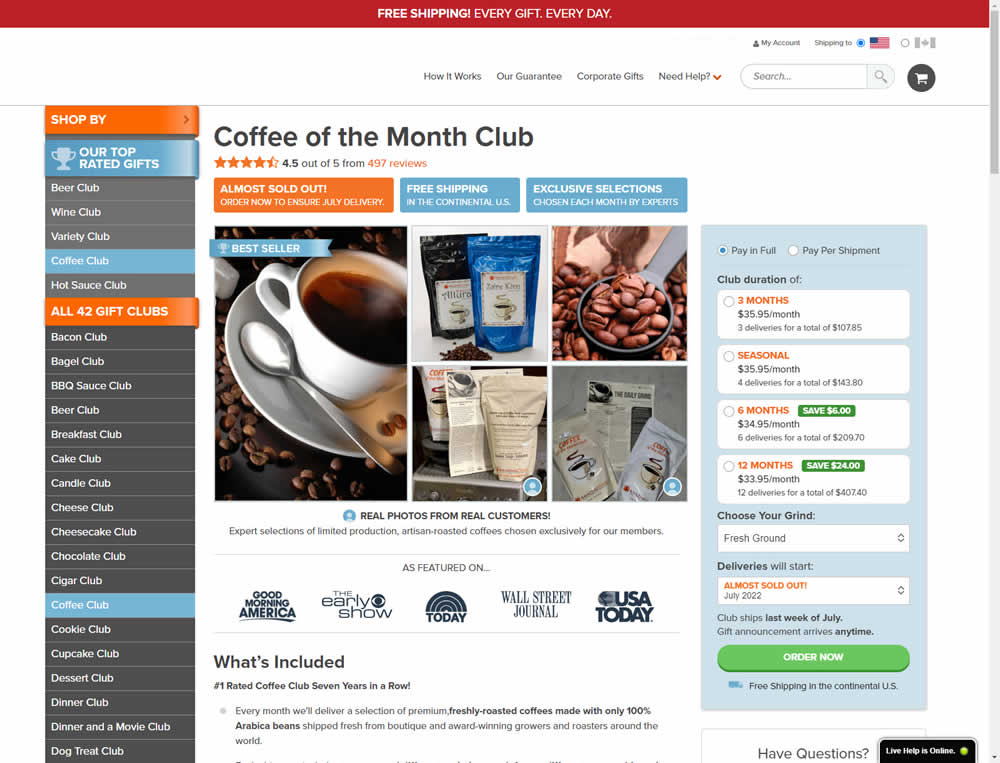
In this experiment, up to 5 recently viewed product pages would appear on the left hand navigation. The idea was to make it easier for users get back to what they were looking at in case they were browsing. These recently viewed products were not visibile in the control. Impact on adds-to-cart and completed transactions was measured.
Test #427 on
Designlab.com
by
 Daniel Shapiro
Aug 10, 2022
Desktop
Mobile
Checkout
Daniel Shapiro
Aug 10, 2022
Desktop
Mobile
Checkout
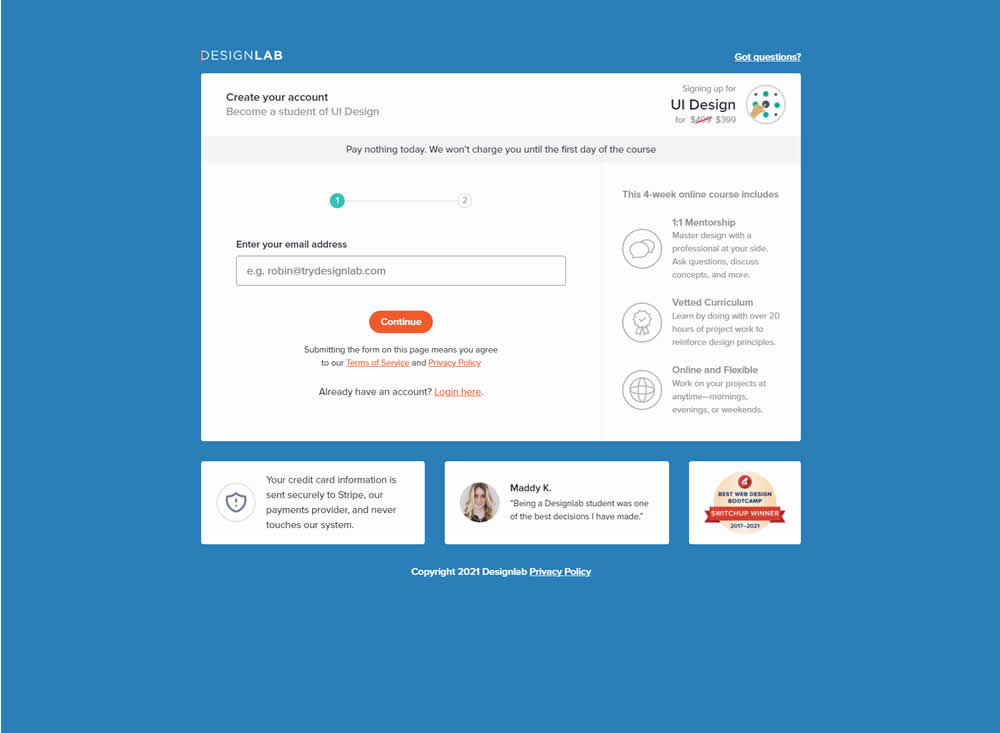
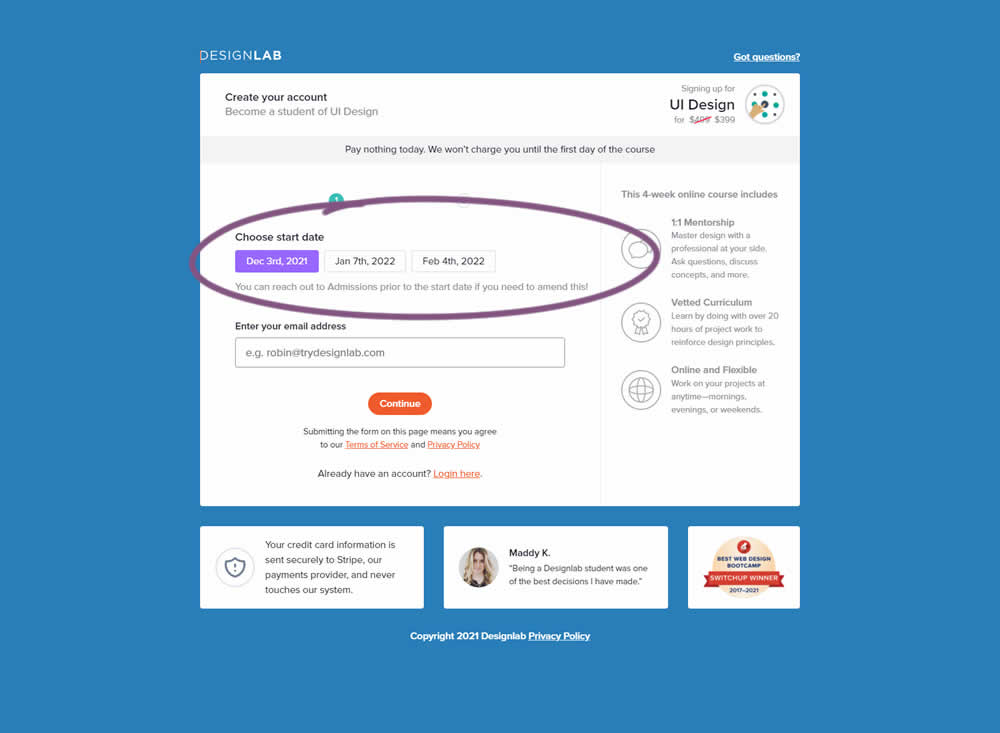
Daniel Shapiro Tested Pattern #28: Easiest Fields First In Test #427 On Designlab.com


In this experiment, the course enrollment start date was moved from step 2 to step 1 of an enrollment / checkout flow. The test was run by Designlab - that offers design courses and education with a strong element of mentorship. Impact on progression to next step and completed transactions were measured.
Test #425 on
by
 Jakub Linowski
Aug 03, 2022
Desktop
Product
Jakub Linowski
Aug 03, 2022
Desktop
Product
Jakub Linowski Tested Pattern #41: Sticky Call To Action In Test #425


In this experiment, the complete buy box on a product detail page, floated along as users scrolled through the long screen. The variation made sure the product choice and order now button was always visible. Impact on adds-to-cart and sales was measured.
Test #422 on
Volders.de
by
 Daria Kurchinskaia
Jul 22, 2022
Desktop
Mobile
Shopping Cart
Daria Kurchinskaia
Jul 22, 2022
Desktop
Mobile
Shopping Cart
Daria Kurchinskaia Tested Pattern #3: Fewer Form Fields In Test #422 On Volders.de


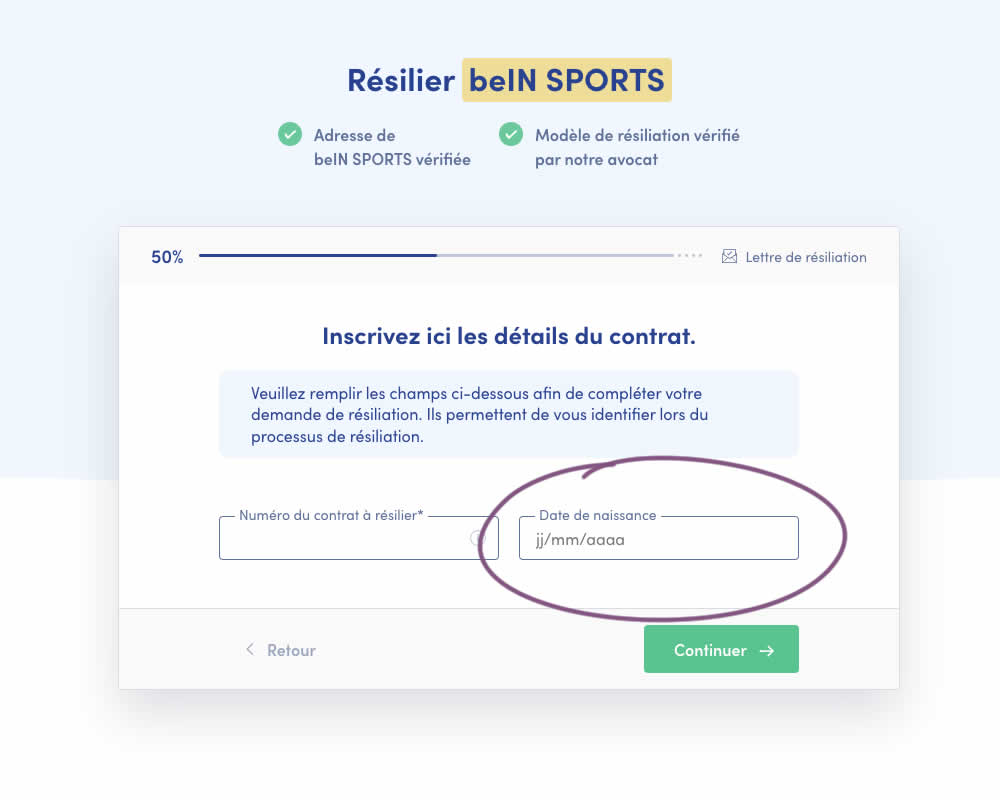
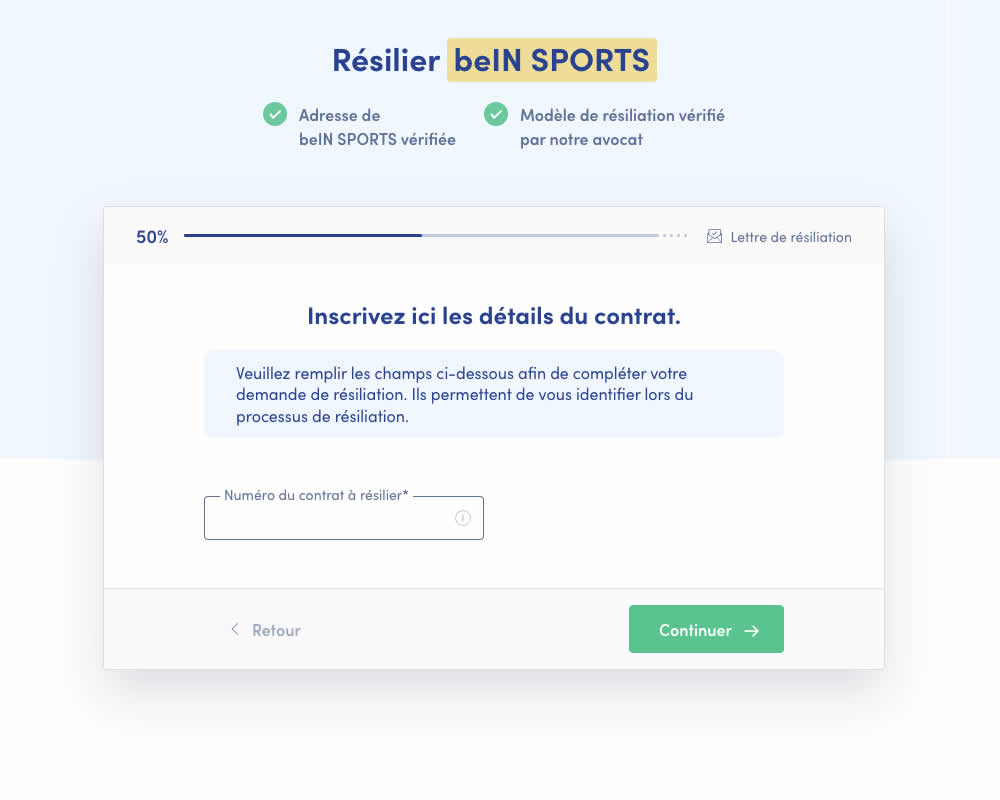
A birthdate field was removed during a signup process for a paid contract cancellation service. Impact on progression (next step) and sales (completed transactions) was measured.
Test #419 on
by
 Jakub Linowski
Jun 29, 2022
Desktop
Home & Landing
Jakub Linowski
Jun 29, 2022
Desktop
Home & Landing
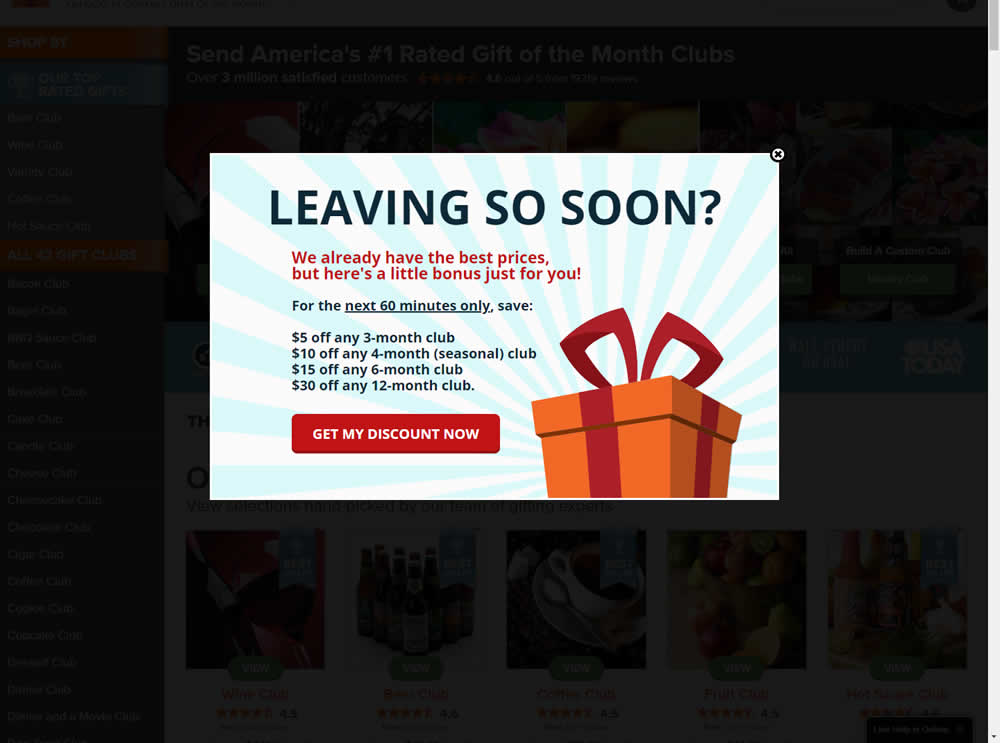
Jakub Linowski Tested Pattern #68: Welcome Discount In Test #419


In this experiment, the presence of a discount modal (bigger discount for larger purchases) was tested on home and product pages. The trigger happend after a scroll down, a few second pause, and a mouse scroll up interaction. Impact on sales was measured.
Test #413 on
by
 Jakub Linowski
May 26, 2022
Desktop
Mobile
Shopping Cart
Jakub Linowski
May 26, 2022
Desktop
Mobile
Shopping Cart
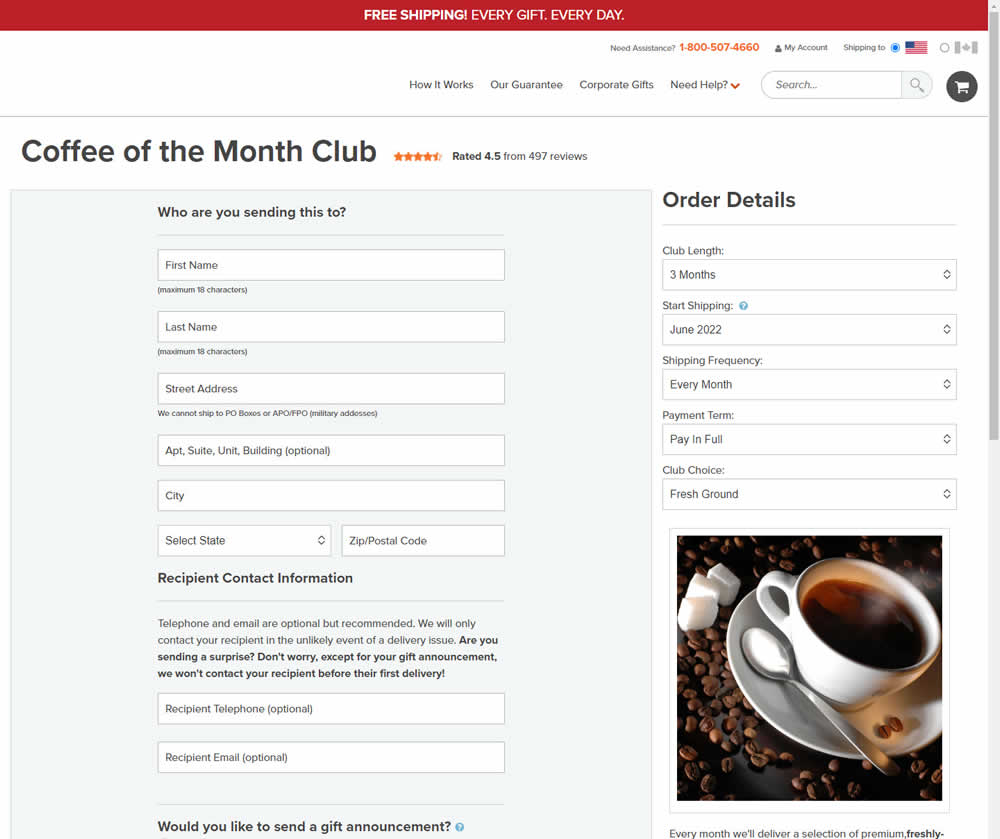
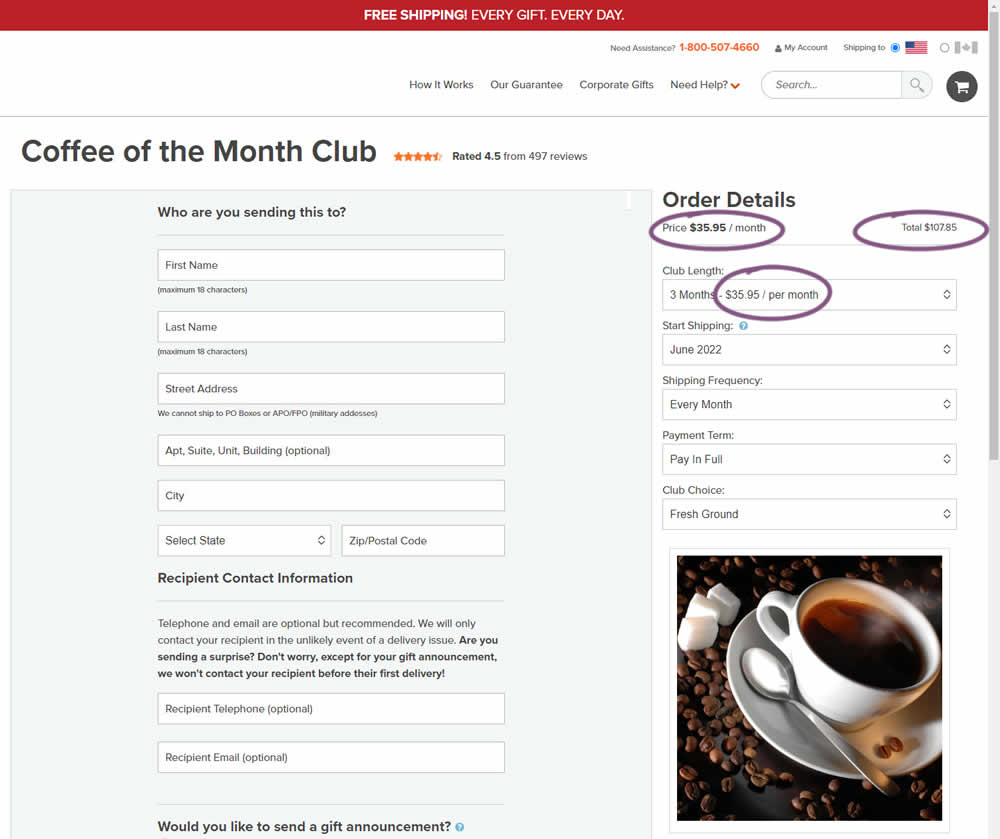
Jakub Linowski Tested Pattern #114: Less Or More Visible Prices In Test #413


Should prices be displayed during an editing state on an add-to-cart screen (after adding-to-cart from a product detail page)? In this experiment, club pricing was added and shown in three areas after customers clicked on a small "edit details" links. The control did not have this pricing information (which was only shown on a product detail screen before).
Test #411 on
by
 Ayat Shukairy
May 09, 2022
Desktop
Mobile
Product
Ayat Shukairy
May 09, 2022
Desktop
Mobile
Product
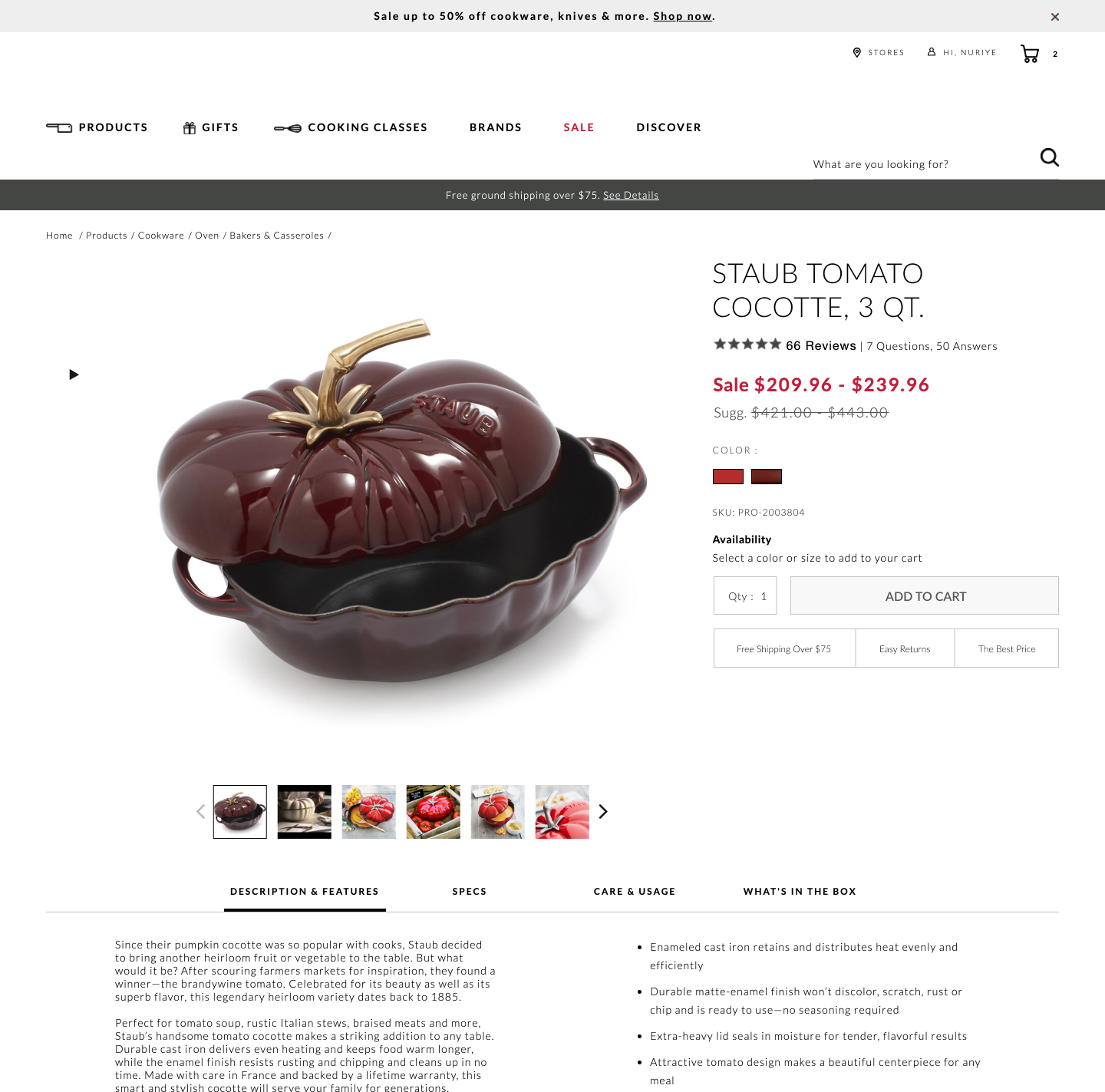
Ayat Shukairy Tested Pattern #126: Bottom Or Left Thumbnails In Test #411


Bottom aligned thumbnails were shifted to the left side on a product image. Doing so, also shifted the product descriptions a little higher. Impact on adds-to-cart and total transactions was measured.
Test #410 on
Designlab.com
by
 Daniel Shapiro
May 05, 2022
Desktop
Mobile
Home & Landing
Daniel Shapiro
May 05, 2022
Desktop
Mobile
Home & Landing
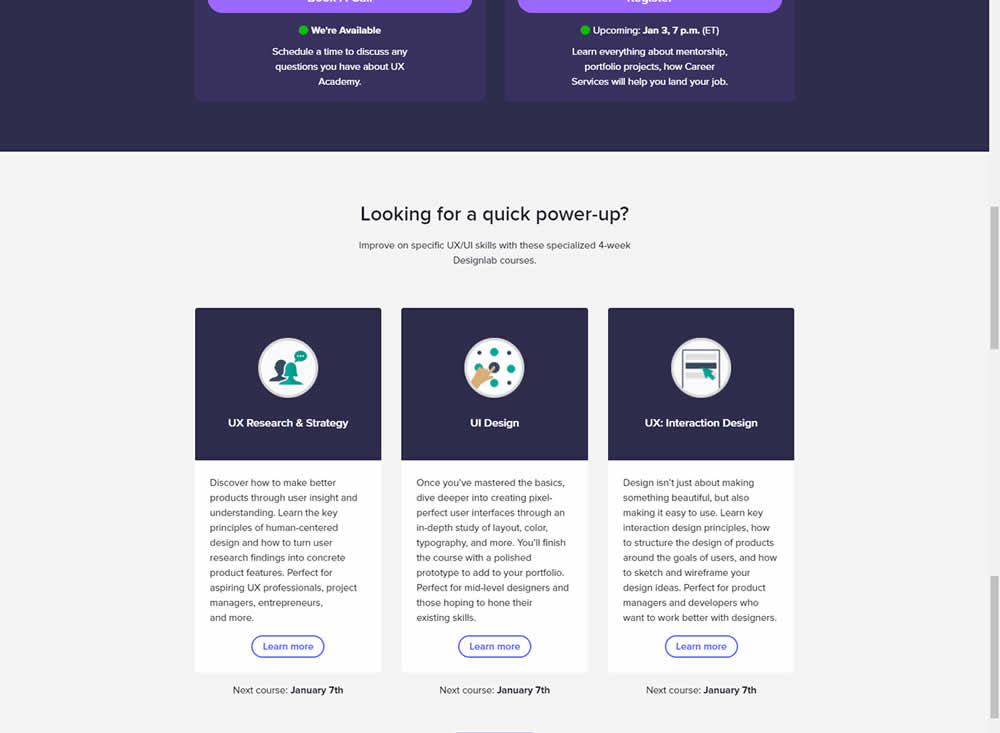
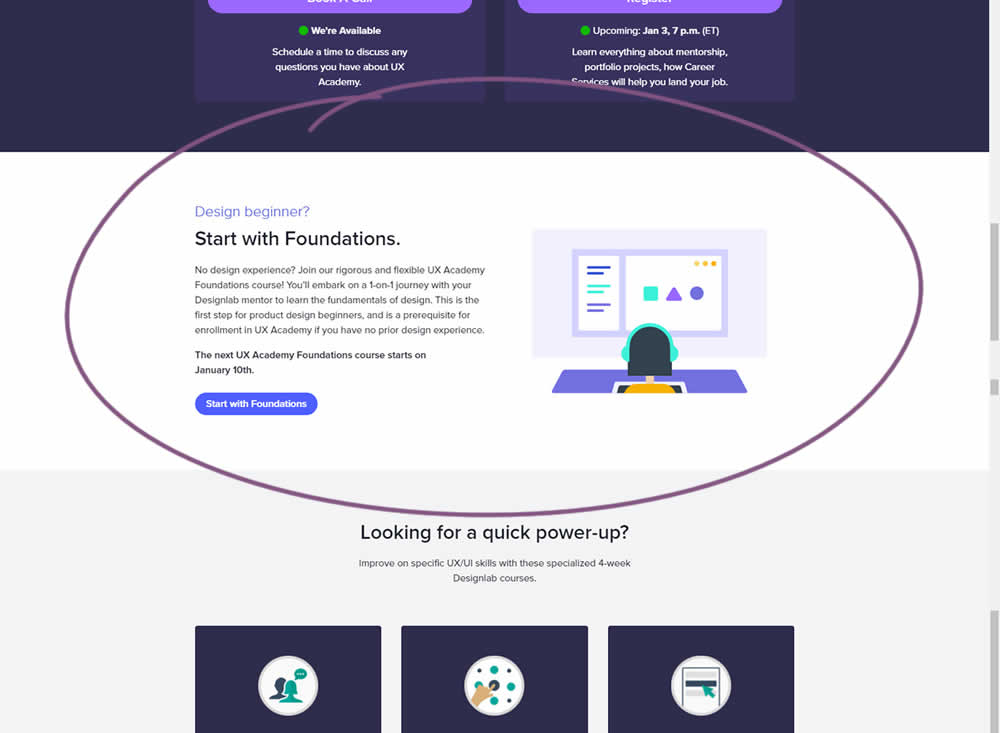
Daniel Shapiro Tested Pattern #29: Surfaced Content In Test #410 On Designlab.com


Does linking to a product detail page help? Or should a homepage simply focus on generic lead generation? In this homepage experiment, the presence of a component with a link to a detailed course landing page was tested. Impact on course enrollments was measured.