Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #633 on
Reverb.com
by
 Nicholas Evans
Jan 31, 2026
Desktop
Mobile
Product
Nicholas Evans
Jan 31, 2026
Desktop
Mobile
Product
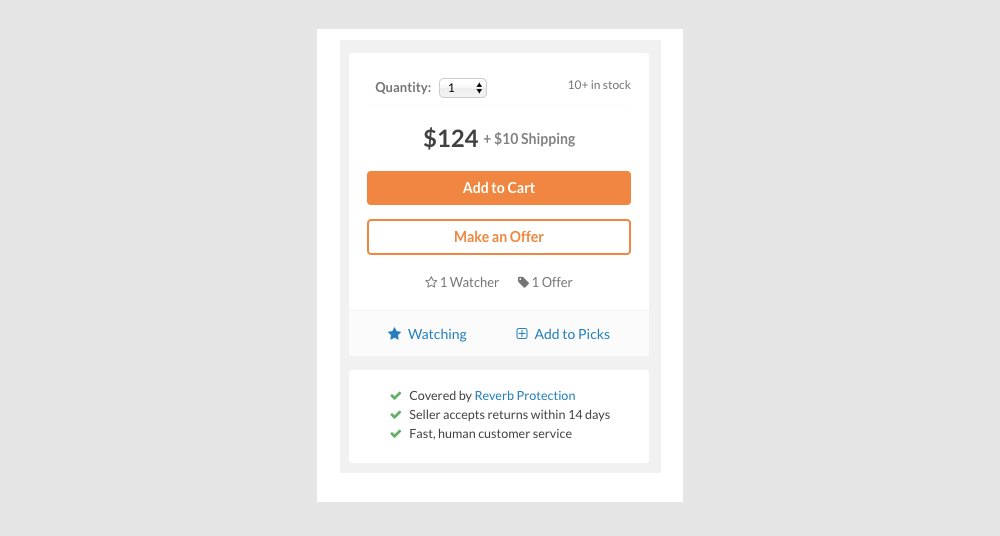
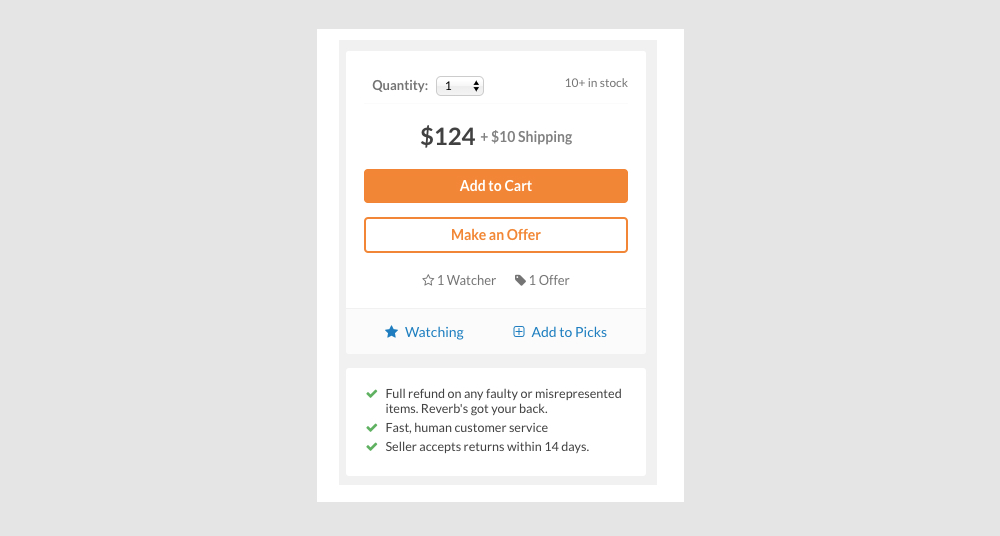
Nicholas Evans Tested Pattern #103: Money Back Guarantee In Test #633 On Reverb.com


In this experiment, different reassurance messages were shown at the bottom of the add-to-cart widget on a product page. The variation emphasized full refunds for faulty or misrepresented items.
Test #631 on
by
 Frazer Mawson
Jan 29, 2026
Mobile
Shopping Cart
Frazer Mawson
Jan 29, 2026
Mobile
Shopping Cart
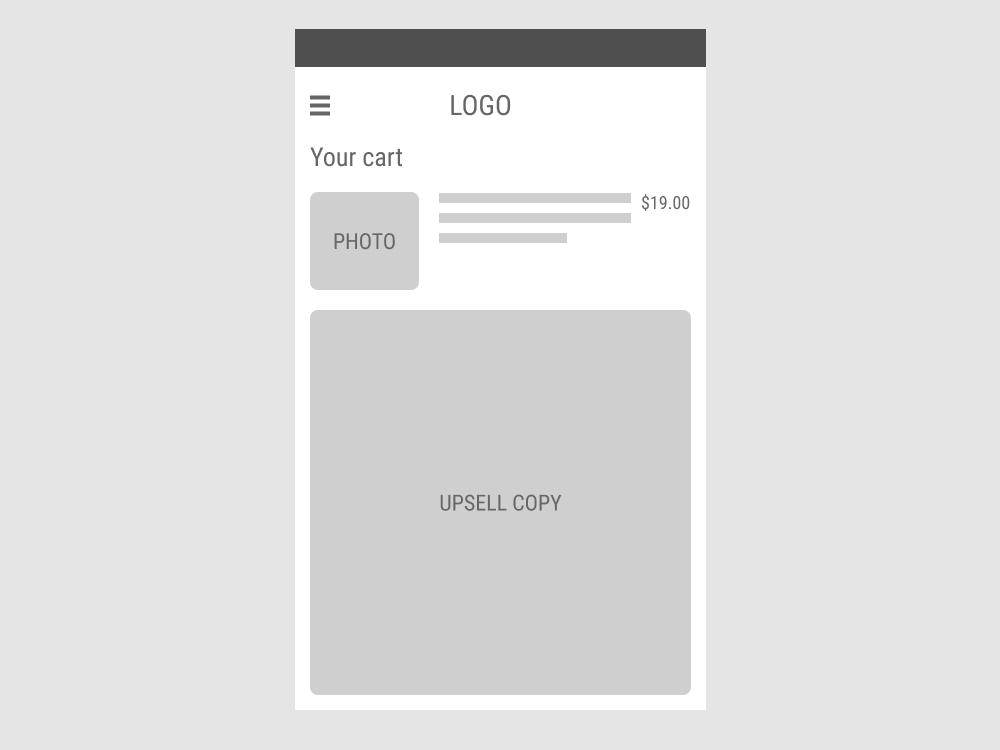
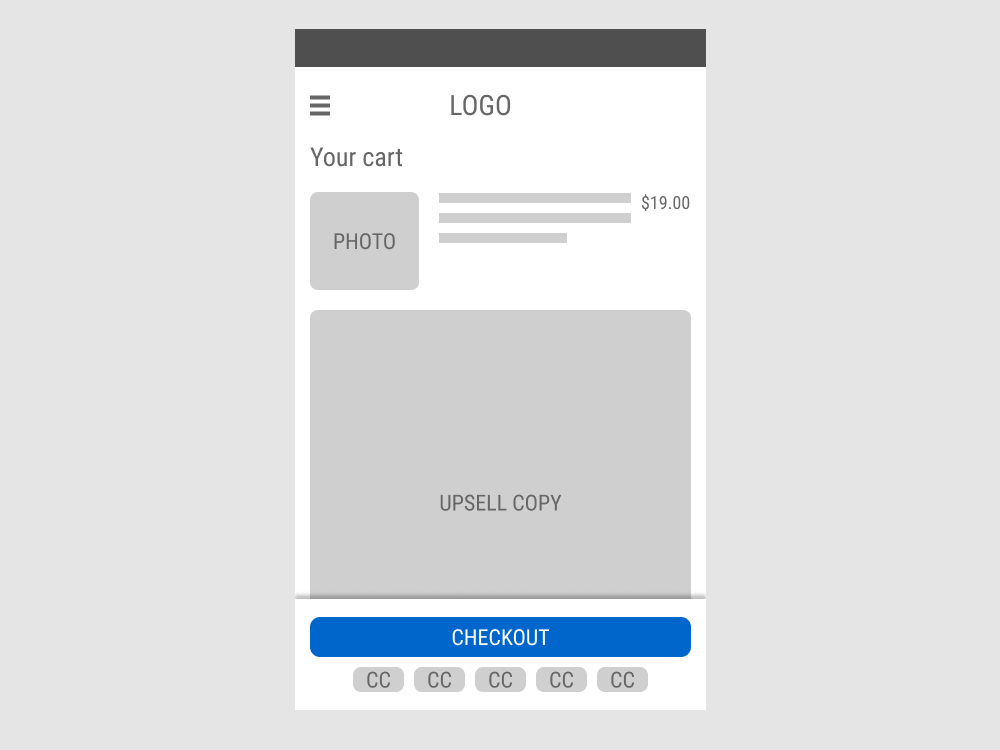
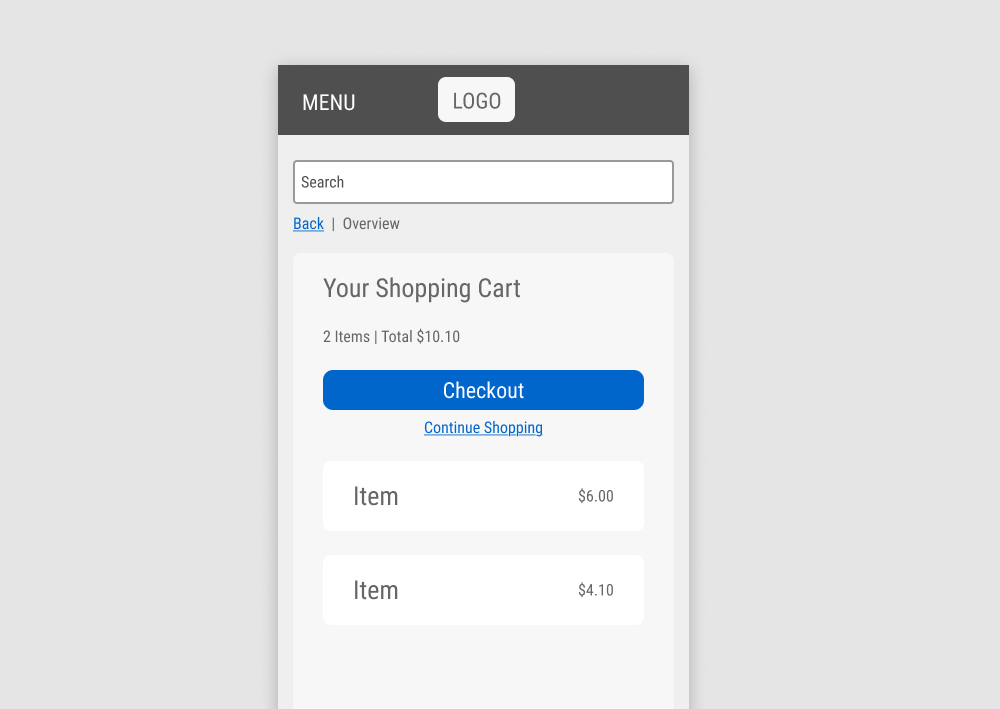
Frazer Mawson Tested Pattern #41: Sticky Call To Action In Test #631


In this experiment, the shopping cart screen displayed a floating “Checkout” button with common credit card icons that directed users to the checkout page when clicked. In the control, the button was positioned inline, further down the page. Impact on progression to checkout and total sales were measured.
Test #630 on
Kay.com
by
 Craig Kistler
Jan 27, 2026
Desktop
Mobile
Product
Craig Kistler
Jan 27, 2026
Desktop
Mobile
Product
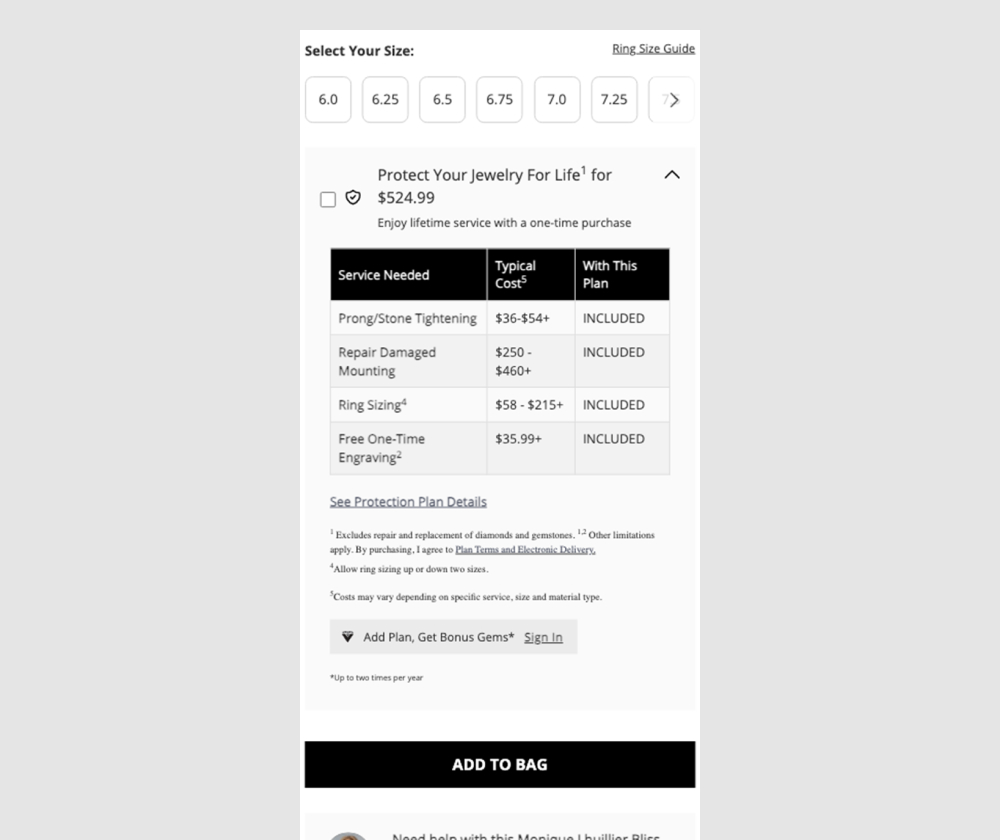
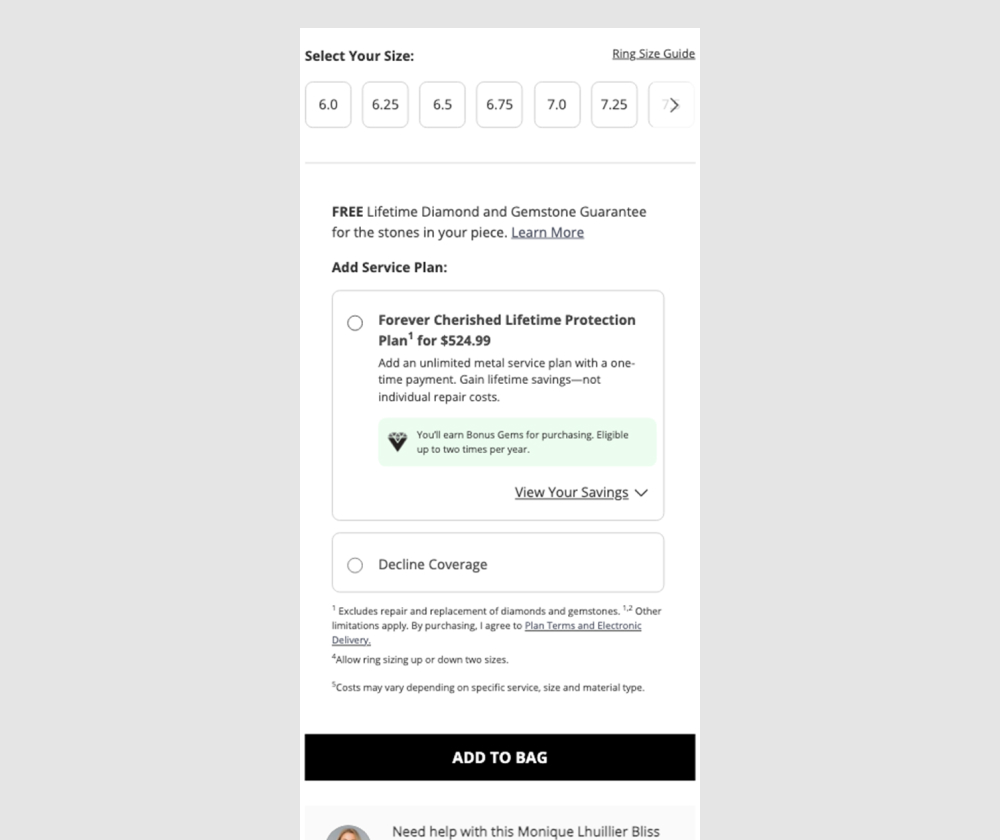
Craig Kistler Tested Pattern #21: What It's Worth In Test #630 On Kay.com


In this experiment, a pricing table (an upsell of product protection plan coverages) was tested against a more explicit yes/no toggle for including the plan. Impact was measured on adds to cart, orders, and upsell rate, using an 80/20 traffic split.
Test #627 on
by
 Jakub Linowski
Dec 29, 2025
Product
Jakub Linowski
Dec 29, 2025
Product
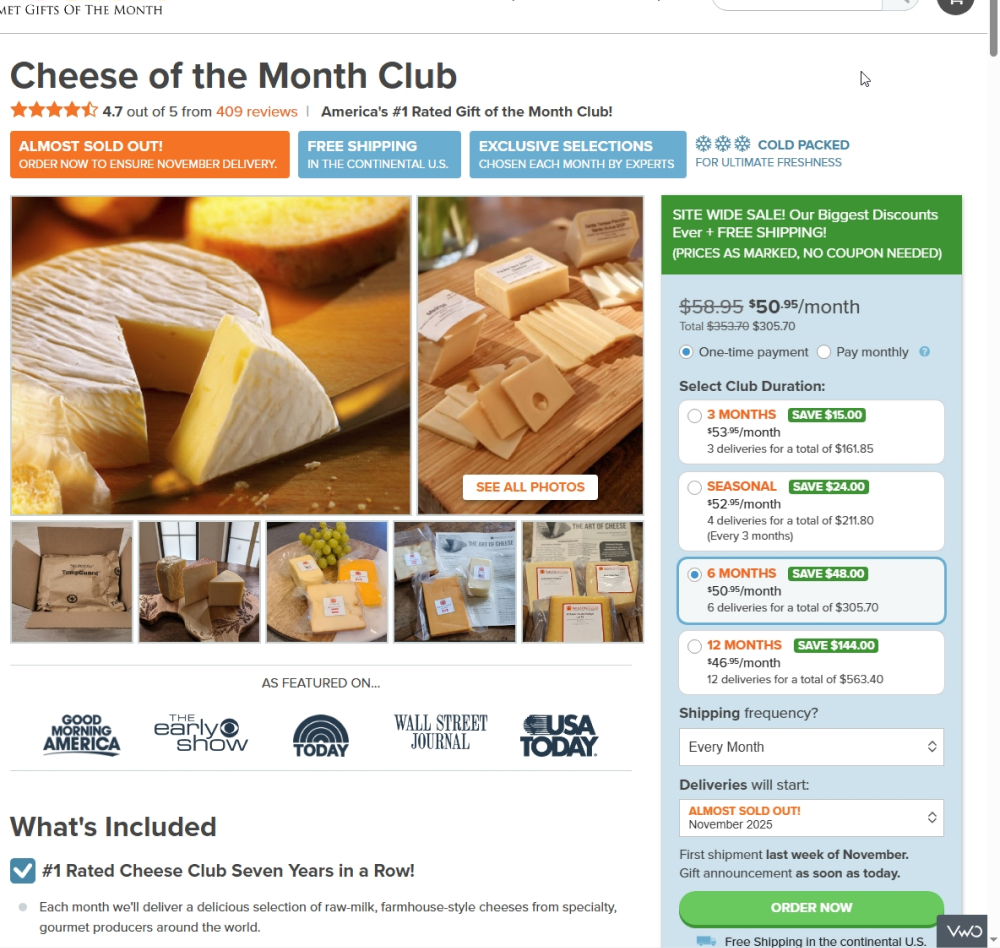
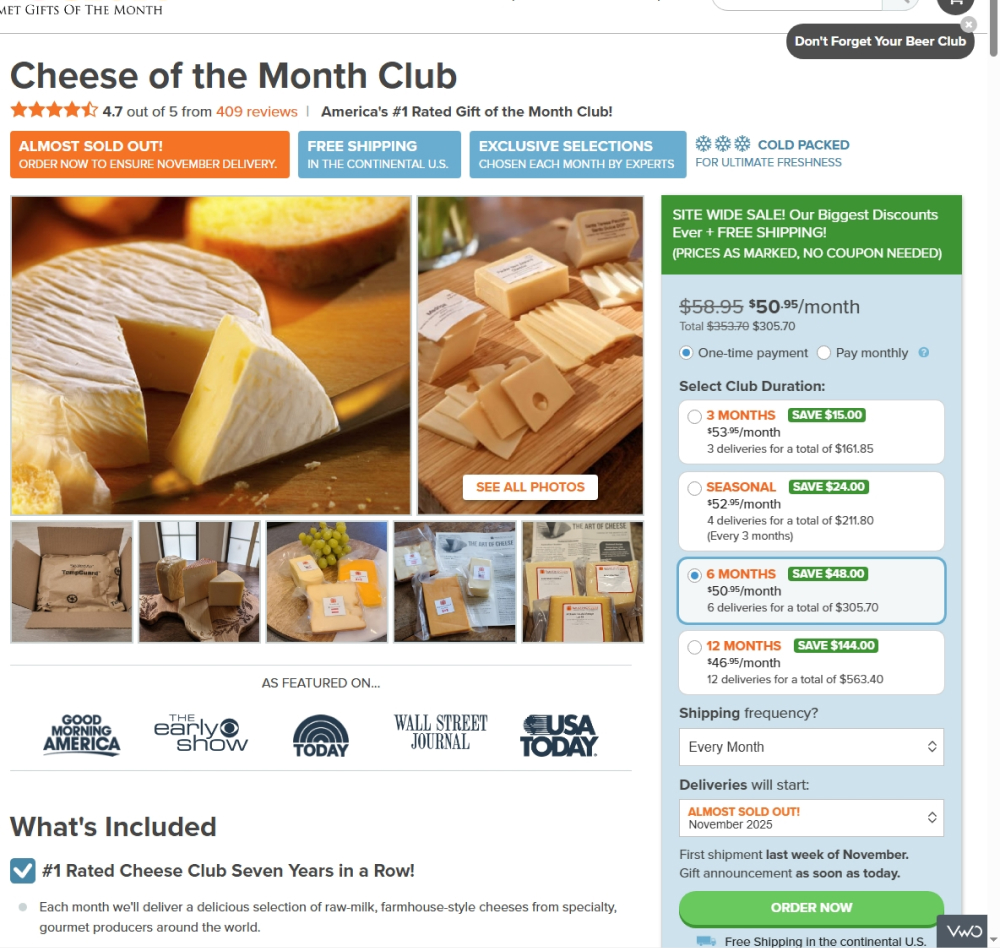
Jakub Linowski Tested Pattern #26: Cart Reminder And Recently Viewed In Test #627


In this tightly triggered experiment, users who (1) did not complete a purchase and (2) visited a different product page saw a button in the top-right corner labeled “Don’t Forget Your Club.” Clicking this button resumed the checkout process at the point where they left off, without requiring the same information to be re-entered.
Test #626 on
Jared.com
by
 Craig Kistler
Dec 26, 2025
Desktop
Mobile
Listing
Craig Kistler
Dec 26, 2025
Desktop
Mobile
Listing
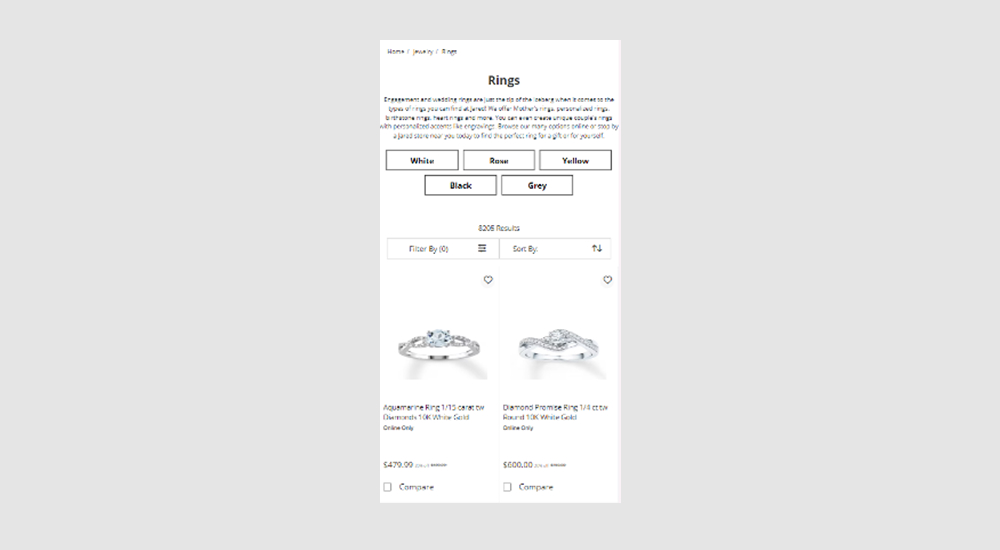
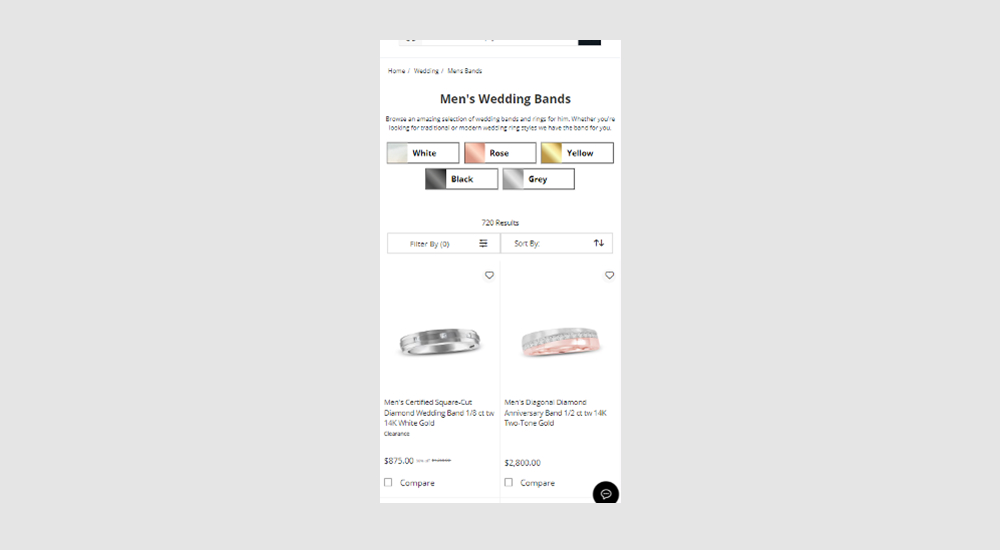
Craig Kistler Tested Pattern #118: Category Images In Test #626 On Jared.com


In this experiment, two types of UI filters for metal color choices were shown at the top of product listing pages. One variant only used category labels, while the other variant combined images with labels to reinforce the categories. Impact on filter usage, adds to cart and sales were measured.
Test #625 on
Online.metro-cc.ru
by
 Andrey Andreev
Dec 23, 2025
Desktop
Mobile
Listing
Andrey Andreev
Dec 23, 2025
Desktop
Mobile
Listing
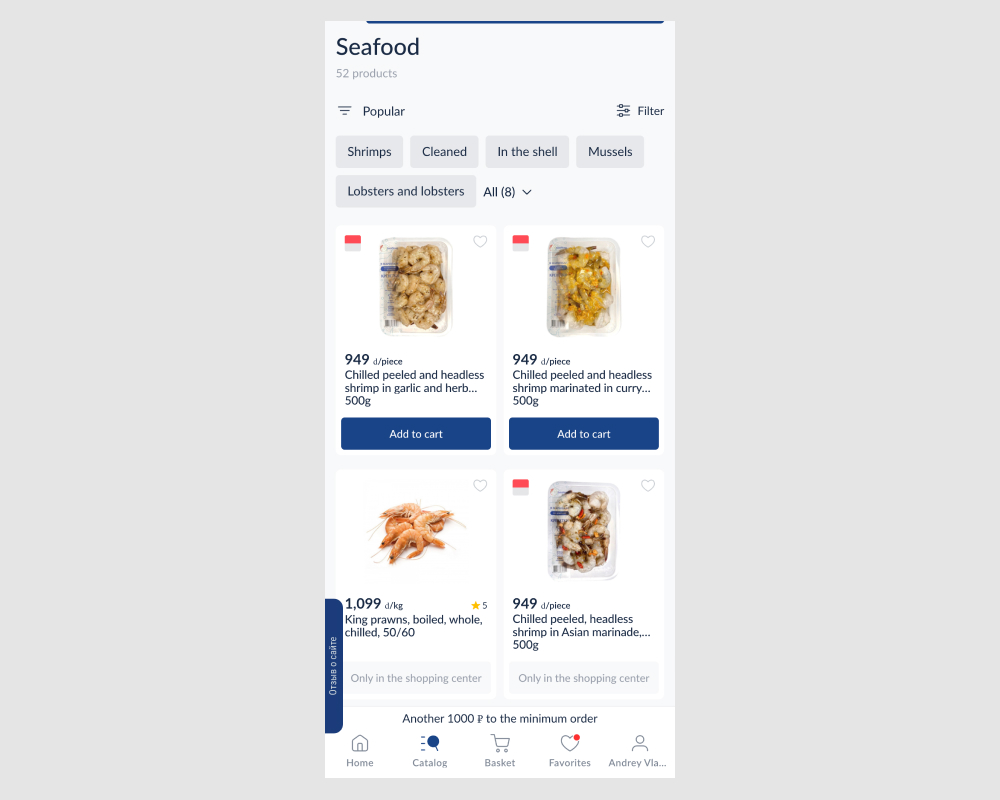
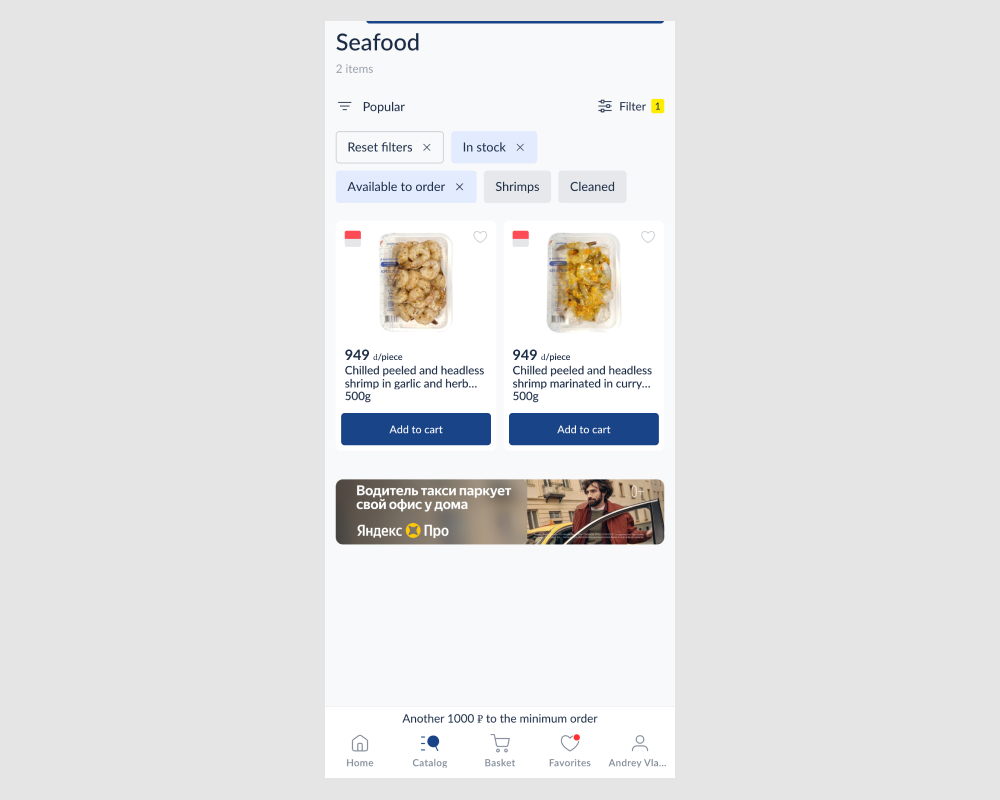
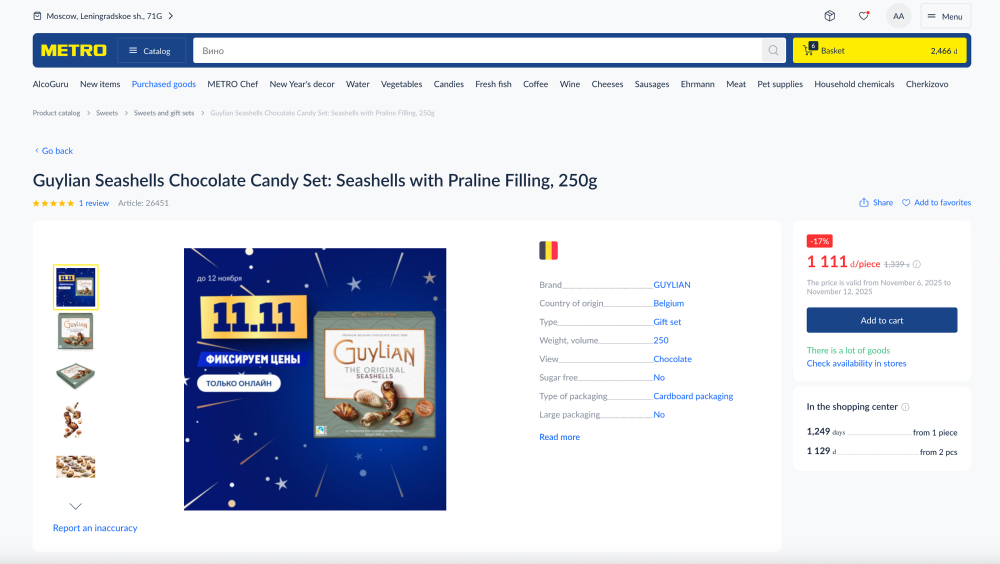
Andrey Andreev Tested Pattern #90: Out Of Stock Or In Stock Products In Test #625 On Online.metro-cc.ru


In this experiment, search results and listing pages received two additional filters to remove out-of-stock and in-store-only items. This reduced the number of results shown by default. The impact on add-to-cart actions, checkout flows, and completed sales was measured.
Test #623 on
by
 Jakub Linowski
Nov 29, 2025
Desktop
Mobile
Product
Jakub Linowski
Nov 29, 2025
Desktop
Mobile
Product
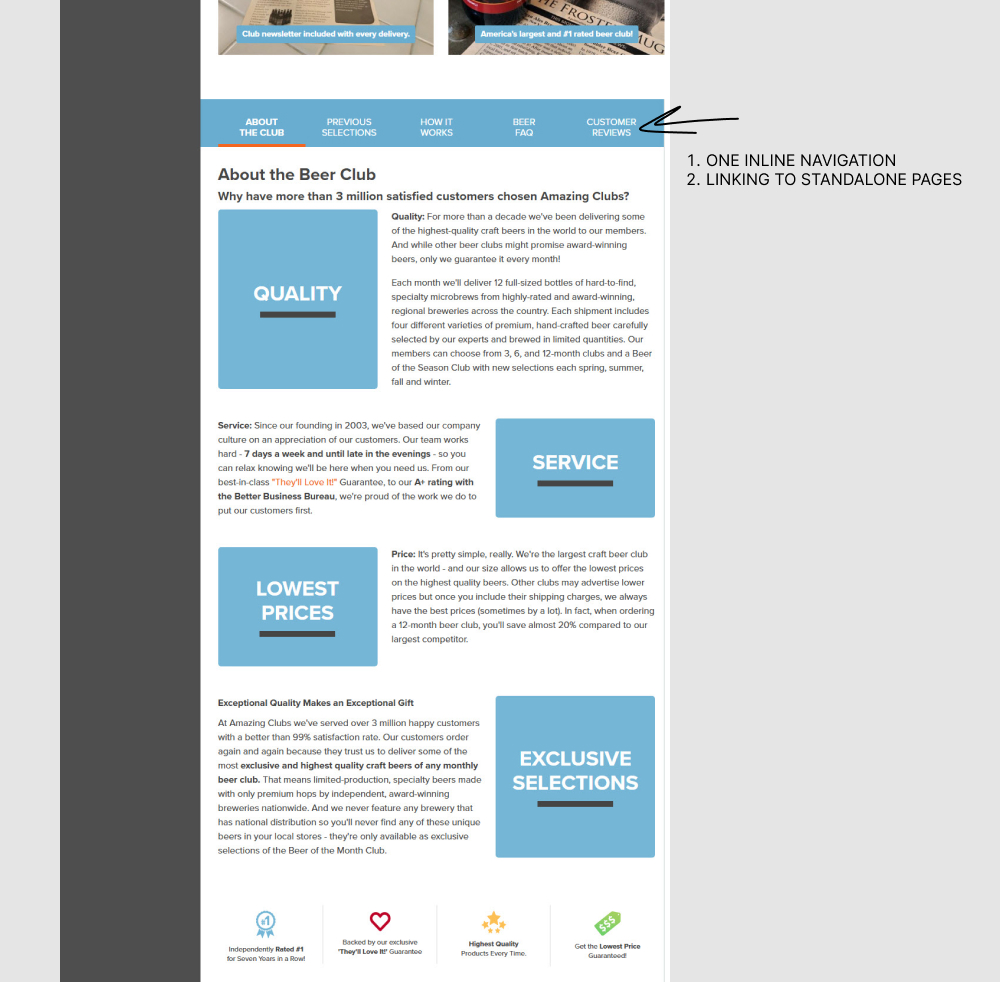
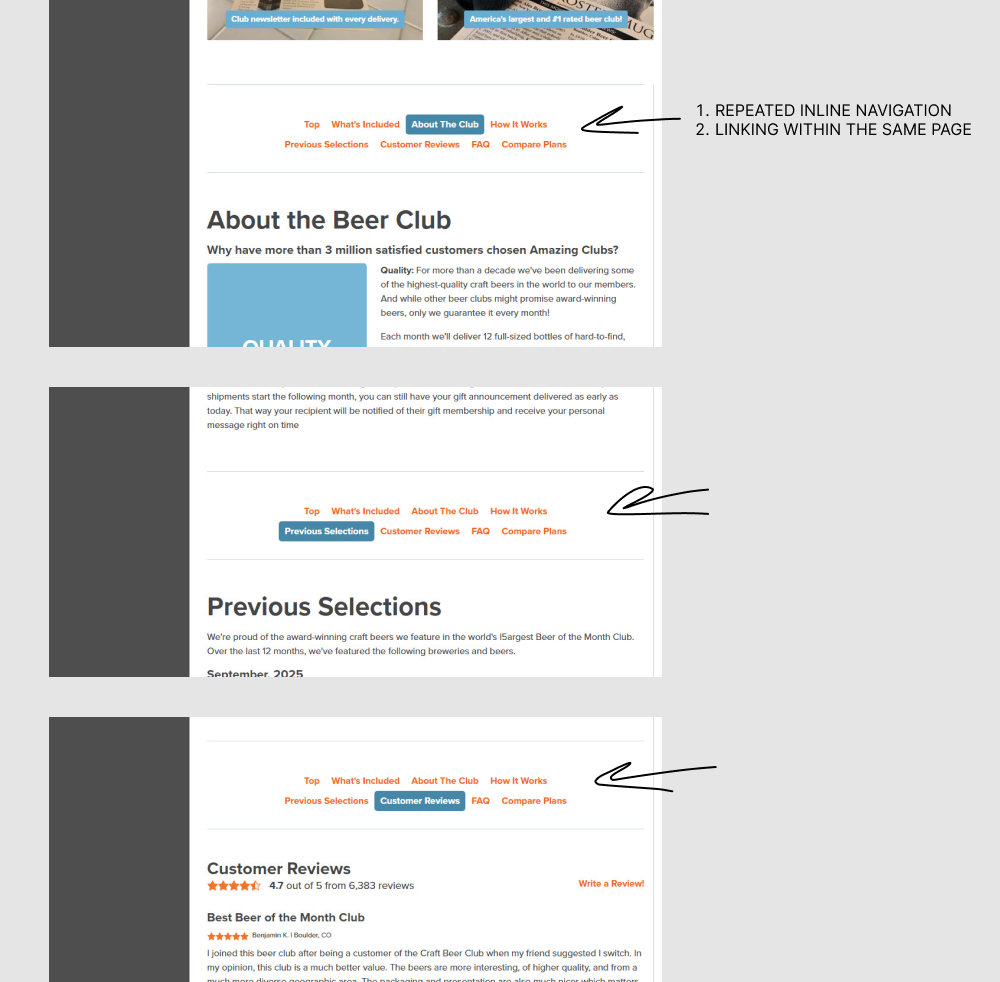
Jakub Linowski Tested Pattern #139: Page Level Navigation In Test #623


In this experiment, a single inline page navigation (going to external sub pages) was replaced with multiple and repeated inline page navigations (that linked within the same page). Impact on adds to cart an sales was measured.
Test #620 on
Online.metro-cc.ru
by
 Andrey Andreev
Nov 24, 2025
Desktop
Product
Andrey Andreev
Nov 24, 2025
Desktop
Product
Andrey Andreev Tested Pattern #42: Countdown Timer In Test #620 On Online.metro-cc.ru


In this experiment, 96 hours before the end of a promotion, a countdown timer was displayed on the desktop with a 80/20 split. Also excluded new users. Impact on sales was measured.
Test #616 on
Finn.com
by
 Maksim Meged
Oct 29, 2025
Mobile
Product
Maksim Meged
Oct 29, 2025
Mobile
Product
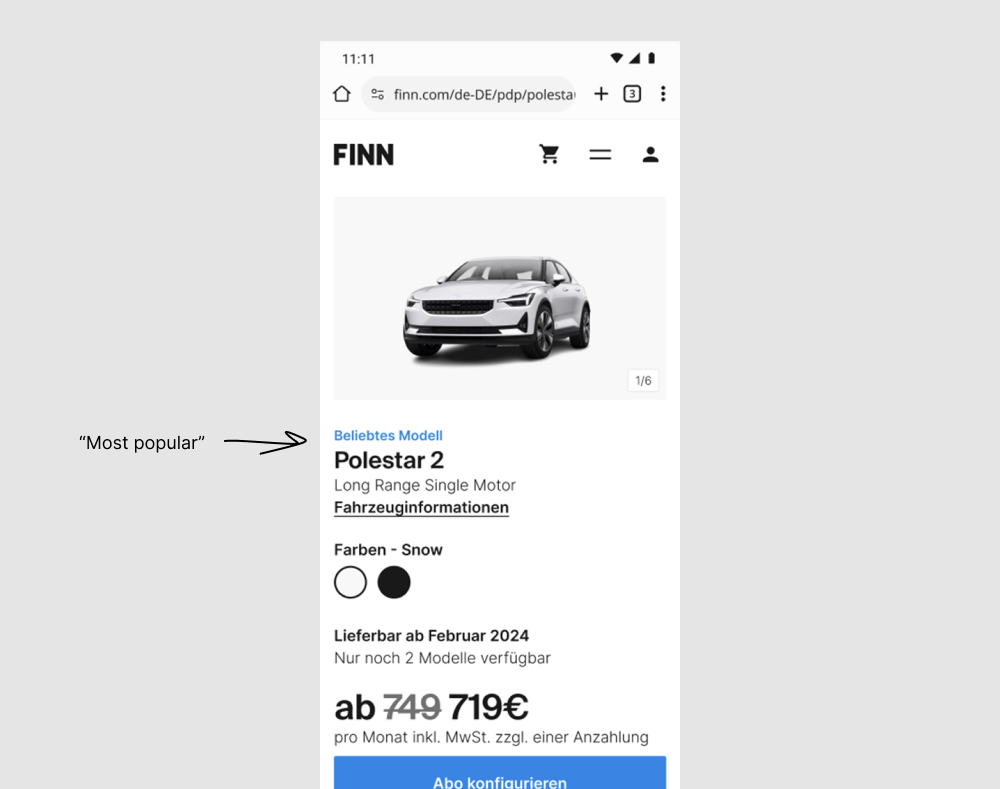
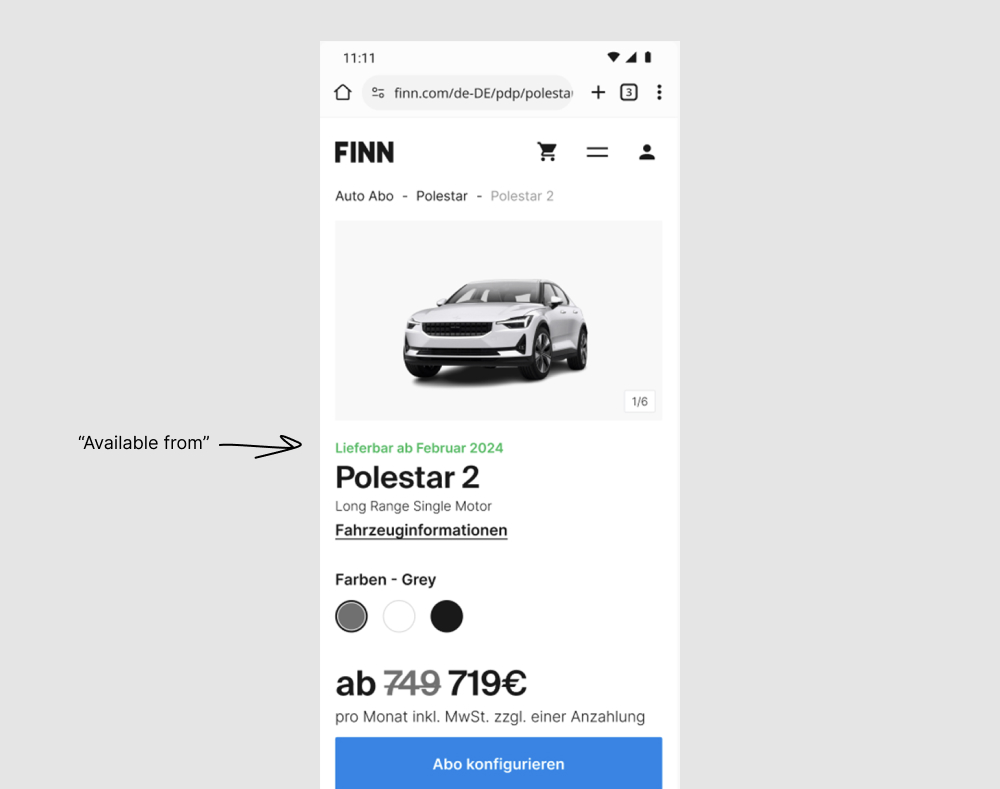
Maksim Meged Tested Pattern #136: Earliest Availability In Test #616 On Finn.com


A number of copy tweaks were made in this experiment which was flipped around to match the earliest availability pattern (one of the more visible changes). Under this assumption, one of the more visible copy changes is the switch from using a blue "Most popular" tag towards a green "Available from [DATE]". The "available from" is also visible in the other version, except further down and with lower contrast. Impact on adds to cart and orders was measured.
Test #614 on
Kay.com
by
 Craig Kistler
Oct 23, 2025
Mobile
Home & Landing
Craig Kistler
Oct 23, 2025
Mobile
Home & Landing
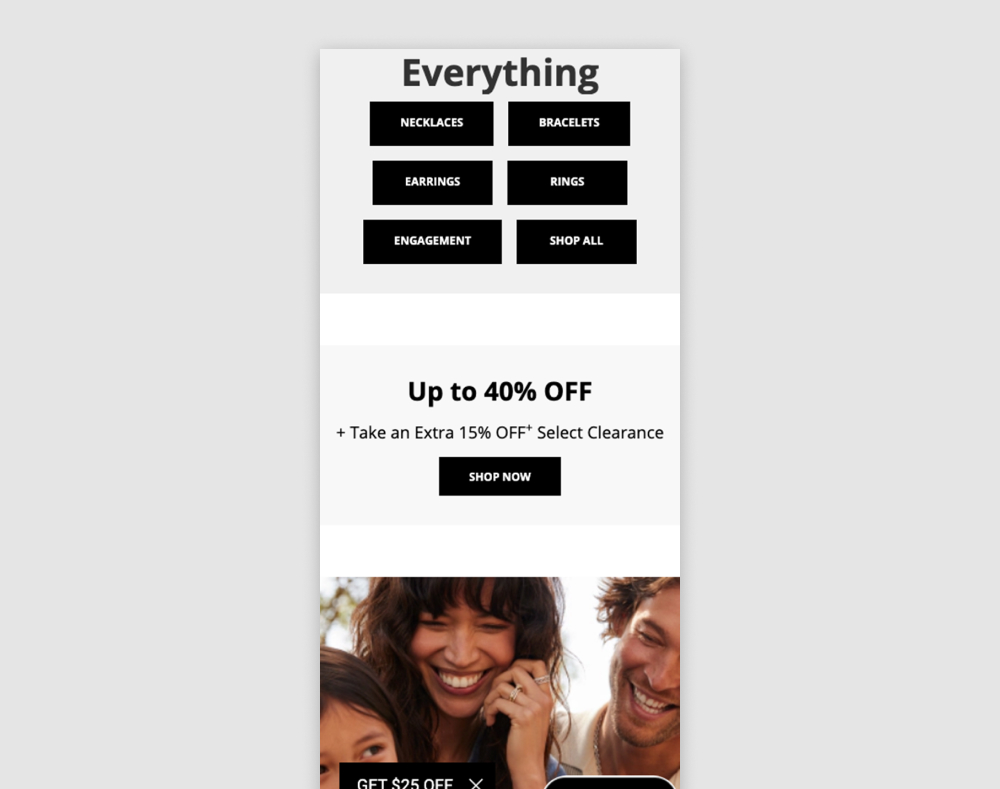
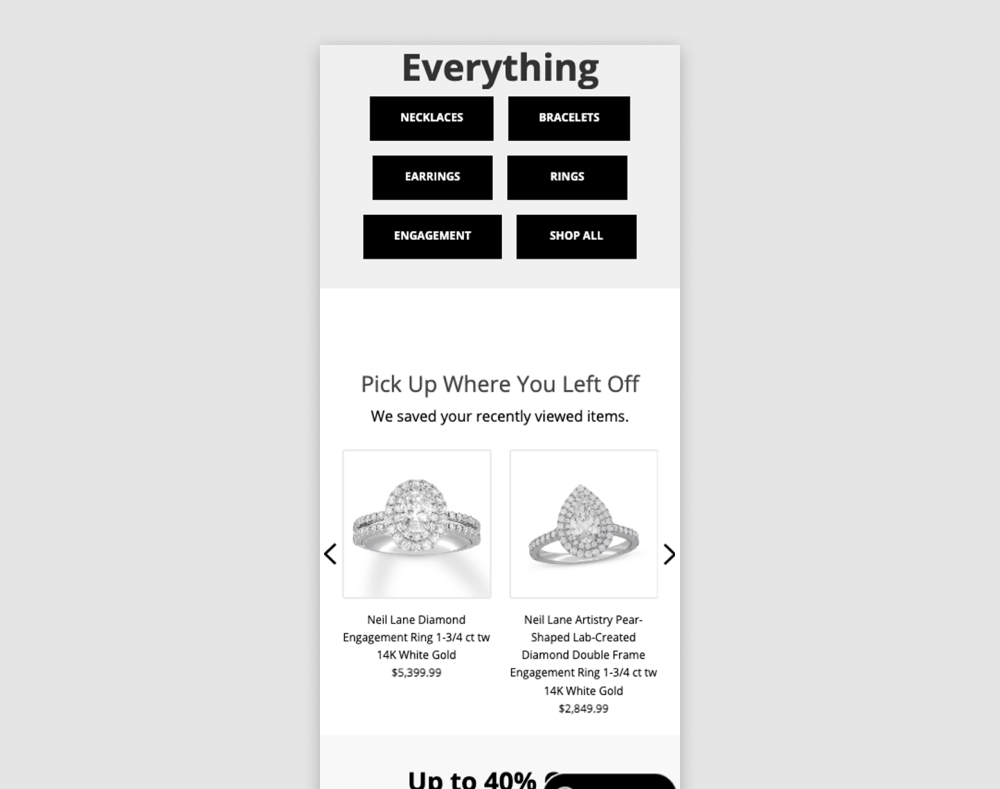
Craig Kistler Tested Pattern #26: Cart Reminder And Recently Viewed In Test #614 On Kay.com


In this experiment, returning users to a homepage would be shown recently viewed items. Impact on adds to cart and sales was measured. The experiment was triggered to returning users.
Test #612 on
by
 Frazer Mawson
Sep 28, 2025
Mobile
Frazer Mawson
Sep 28, 2025
Mobile
Frazer Mawson Tested Pattern #99: Progress Bar In Test #612


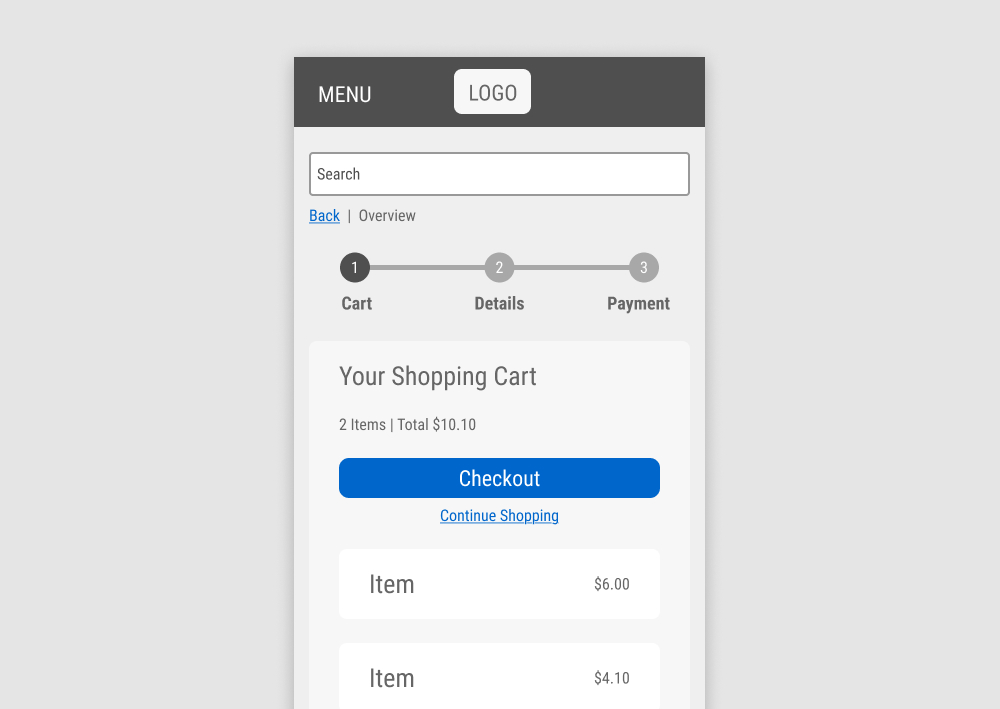
In this experiment, a 3 step progress bar was added at the top of an ecommerce checkout funnel. Impact on checkout progression and completed sales was measured.
Test #611 on
Finn.com
by
 Maksim Meged
Sep 24, 2025
Desktop
Mobile
Listing
Maksim Meged
Sep 24, 2025
Desktop
Mobile
Listing
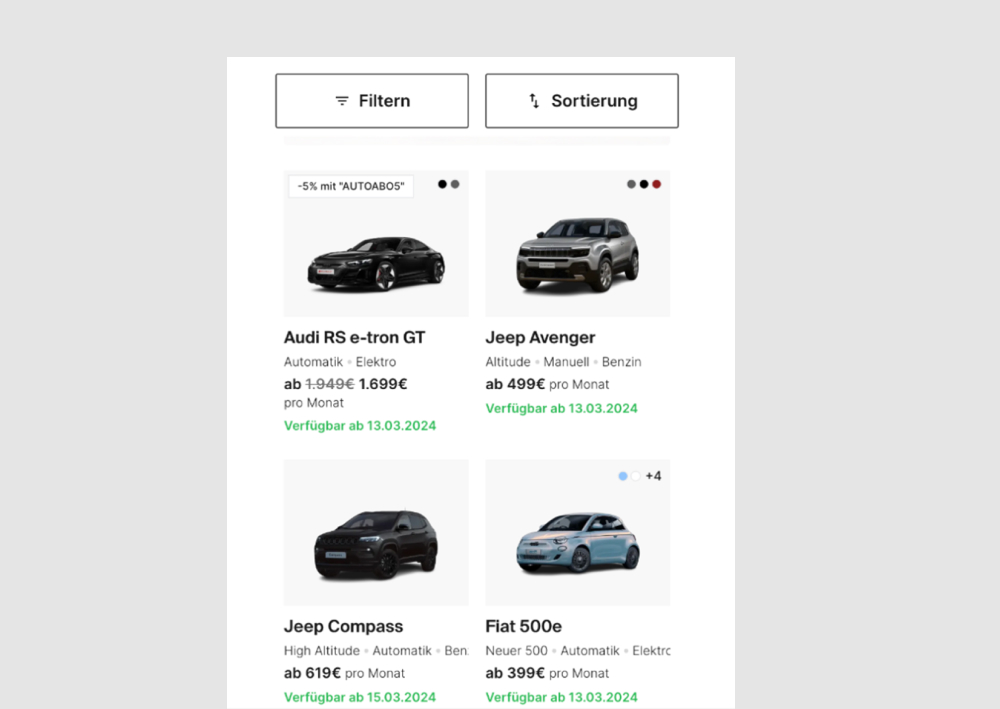
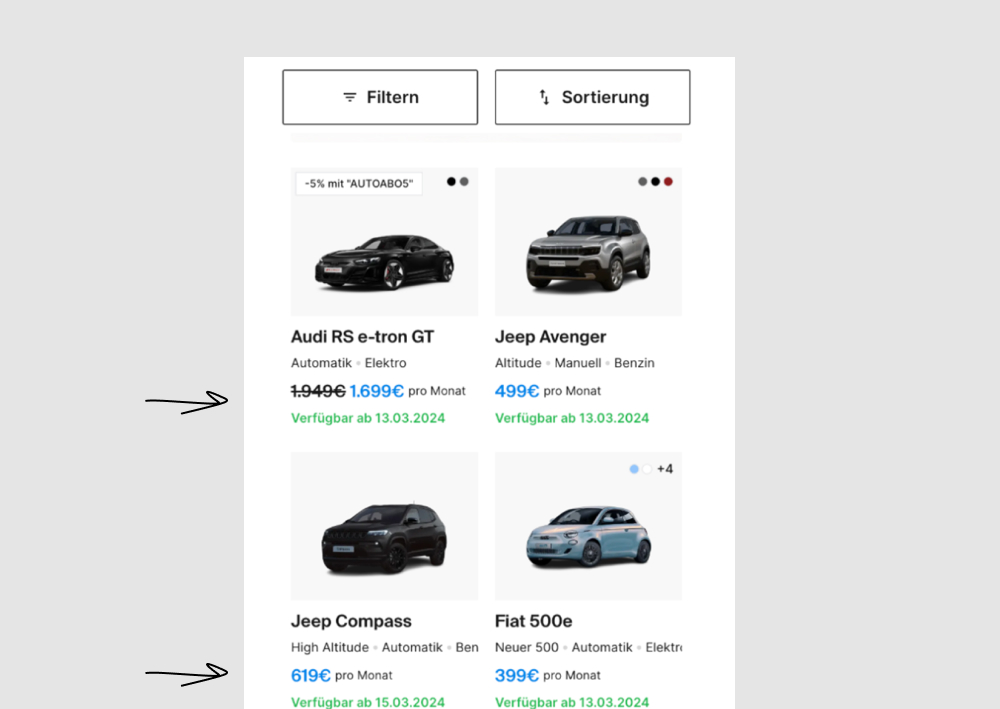
Maksim Meged Tested Pattern #114: Less Or More Visible Prices In Test #611 On Finn.com


In this experiment, price was made more visible using size and a higher contrast color. Impact on progressions and bookings was measured.
Test #610 on
by
 Jakub Linowski
Sep 04, 2025
Desktop
Product
Jakub Linowski
Sep 04, 2025
Desktop
Product
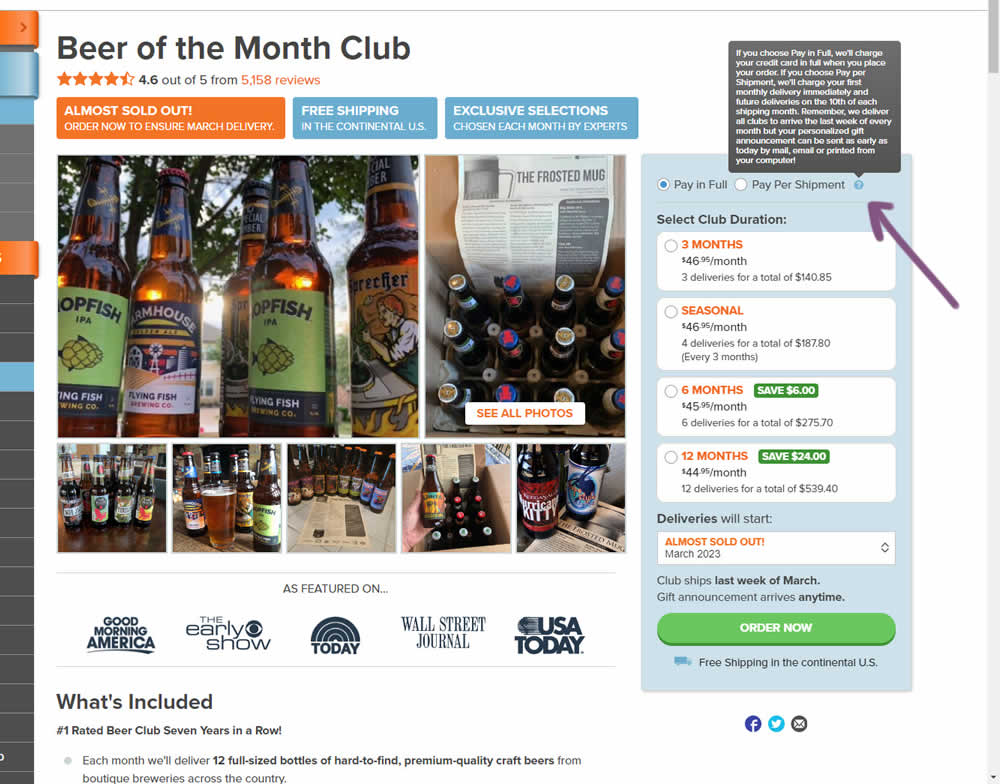
Jakub Linowski Tested Pattern #111: Field Explanations In Test #610


In this product detail page experiment, the variation showed a tooltip icon. Upon hovering on the icon it expanded additional information explaining the difference between pay in full and pay per shipment. Impact on sales was measured.
Test #609 on
by
 Melina Hess
Aug 31, 2025
Mobile
Product
Melina Hess
Aug 31, 2025
Mobile
Product
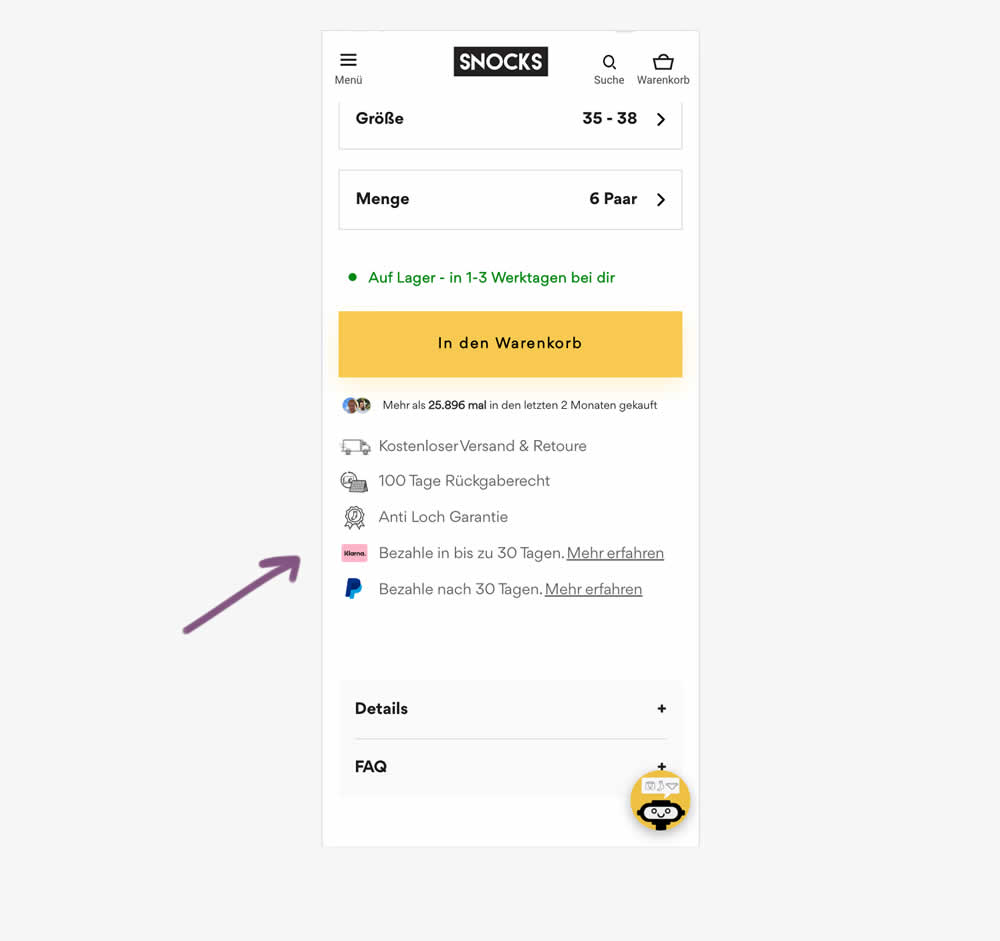
Melina Hess Tested Pattern #46: Pay Later In Test #609


In this experiment, a Klarna buy now pay later badge was added to the PDP. It was added above the paypal buy now pay later badge in the benefit section below the ATC button. Impact on adds to cart and sales was measured.
Test #608 on
by
 Frazer Mawson
Aug 28, 2025
Mobile
Signup
Frazer Mawson
Aug 28, 2025
Mobile
Signup
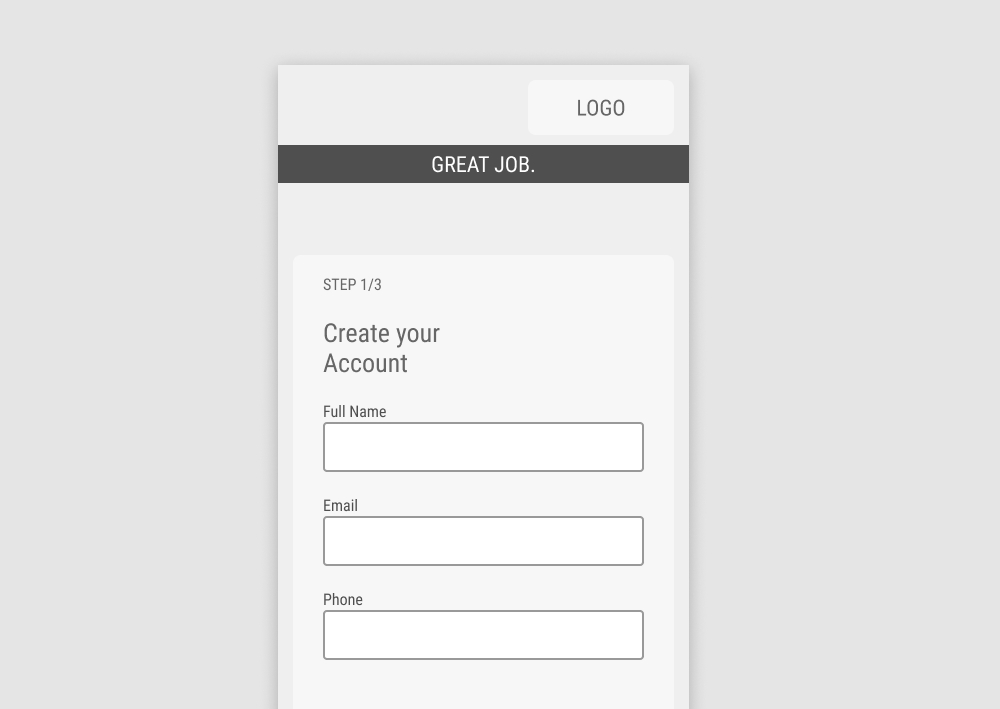
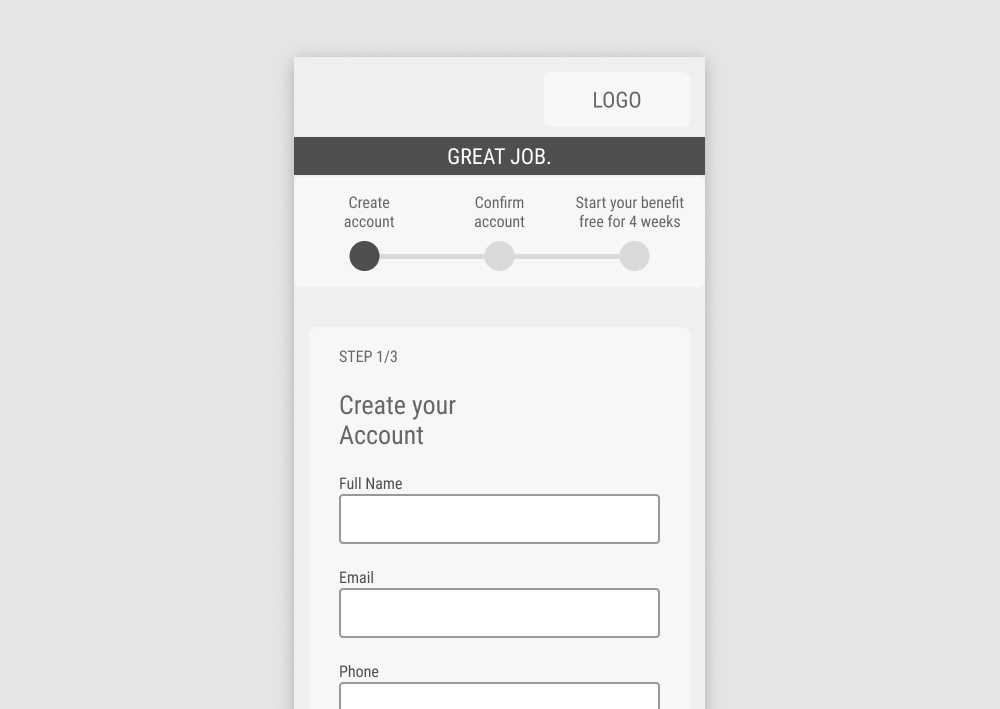
Frazer Mawson Tested Pattern #99: Progress Bar In Test #608


In this experiment, a 3 step progress bar was added at the top of a signup funnel. Impact on signups was measured.
Test #607 on
Backstage.com
by
 Stanley Zuo
Aug 26, 2025
Mobile
Listing
Stanley Zuo
Aug 26, 2025
Mobile
Listing
Stanley Zuo Tested Pattern #51: Shortcut Buttons In Test #607 On Backstage.com


In this experiment, additional "apply" buttons were shown on listing tiles which lead users one step further in the application process. These buttons were also shown with multiple role details. Impact on progression and job application starts was measured.
Test #606 on
Online.metro-cc.ru
by
 Andrey Andreev
Aug 22, 2025
Mobile
Product
Andrey Andreev
Aug 22, 2025
Mobile
Product
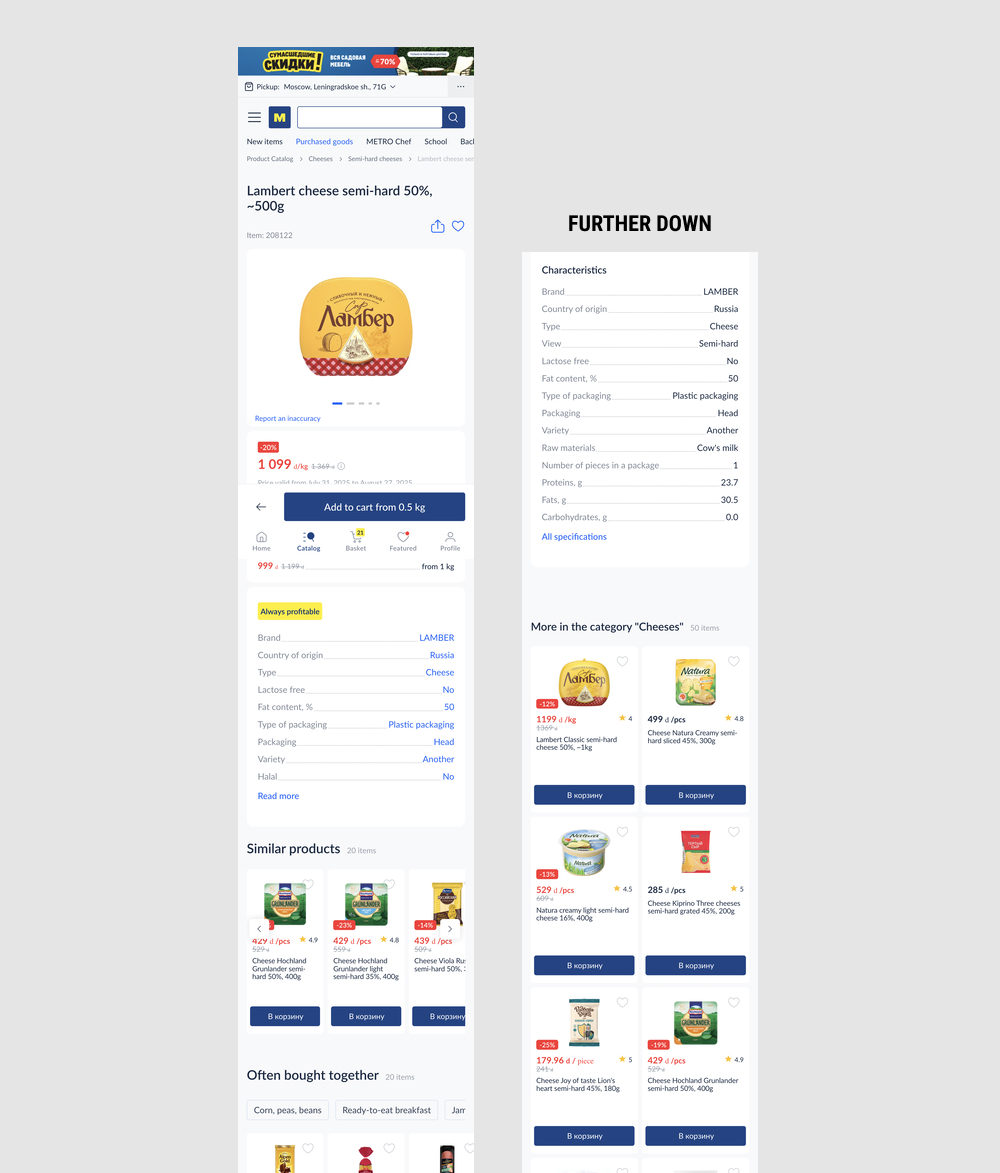
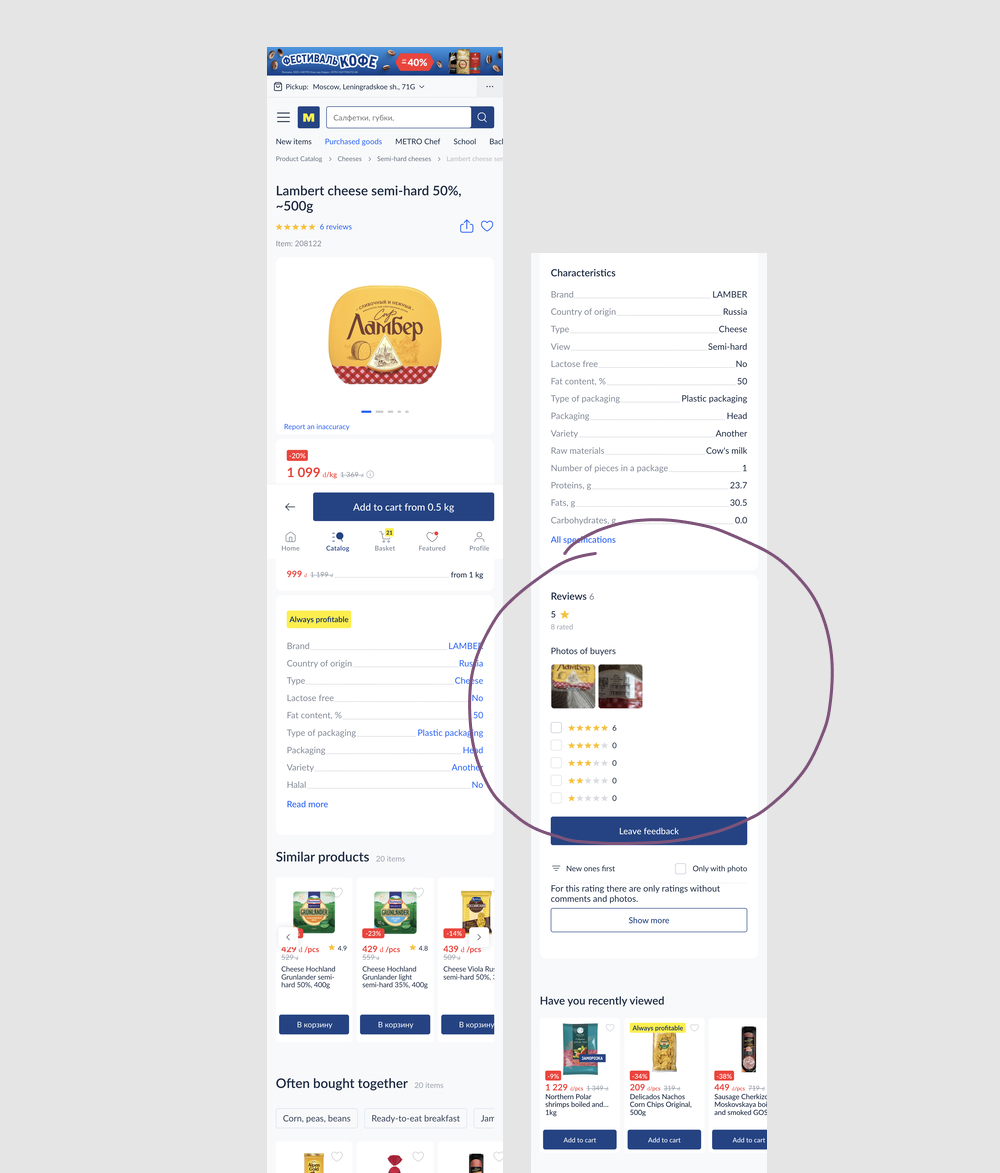
Andrey Andreev Tested Pattern #4: Testimonials In Test #606 On Online.metro-cc.ru


In this experiment, the presence of customer reviews were A/B tested on product pages of an online grocery store. Impact on adds to cart and sales was measured. (The expert was ran as a reverse/removal, but was inverted here to match the pattern).
Test #605 on
by
 Jakub Linowski
Aug 21, 2025
Desktop
Mobile
Product
Jakub Linowski
Aug 21, 2025
Desktop
Mobile
Product
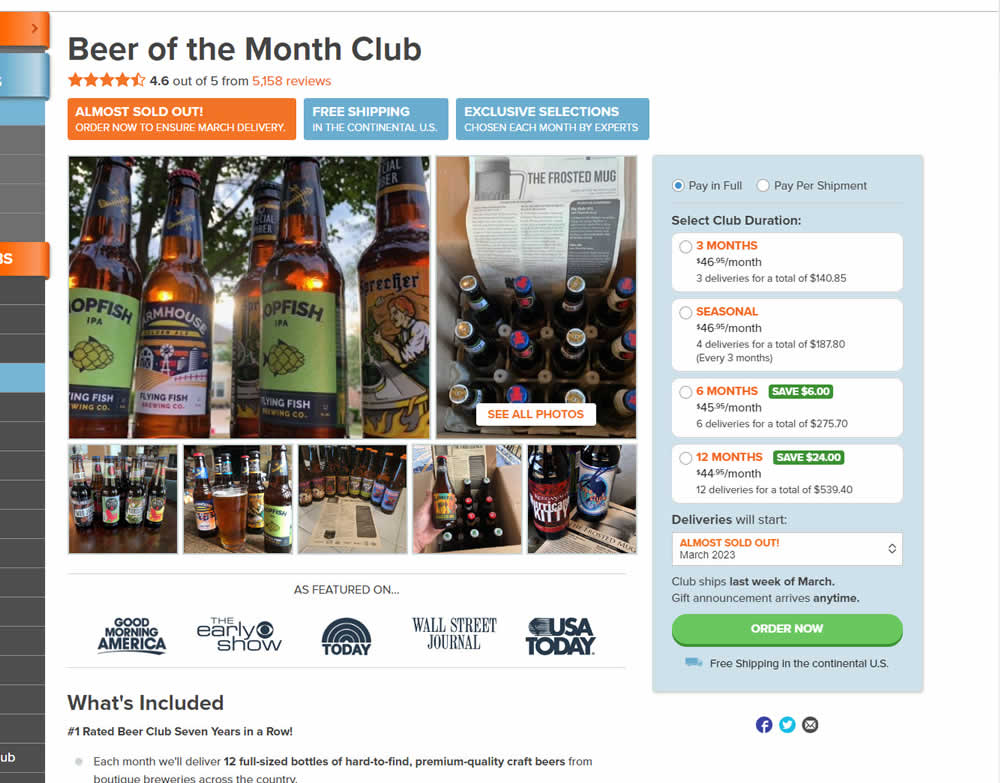
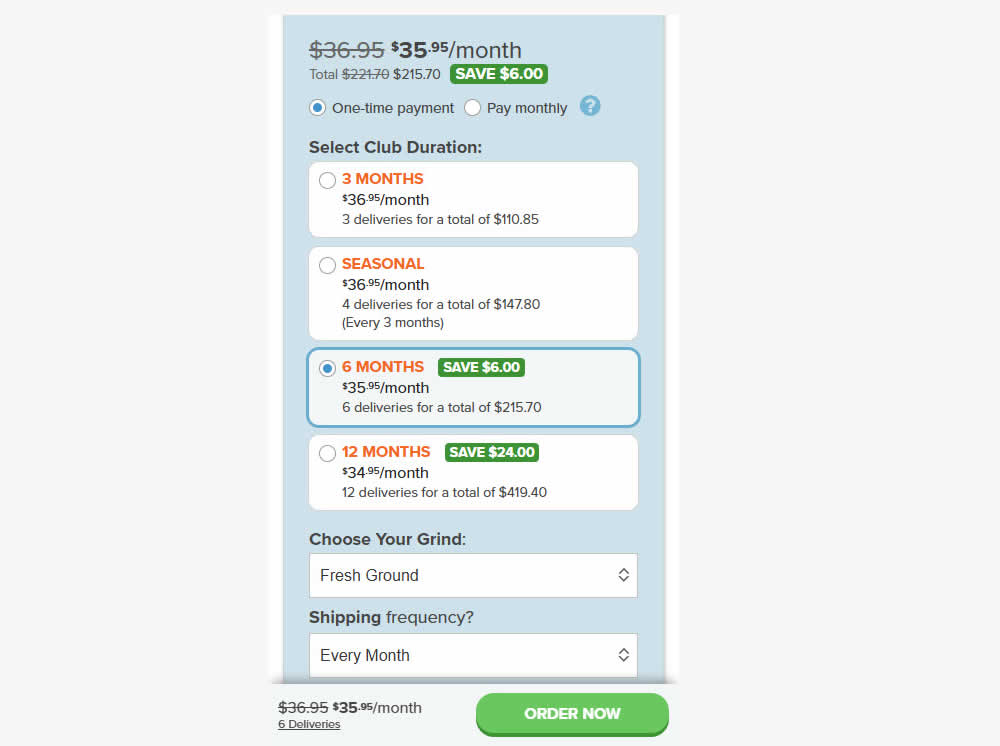
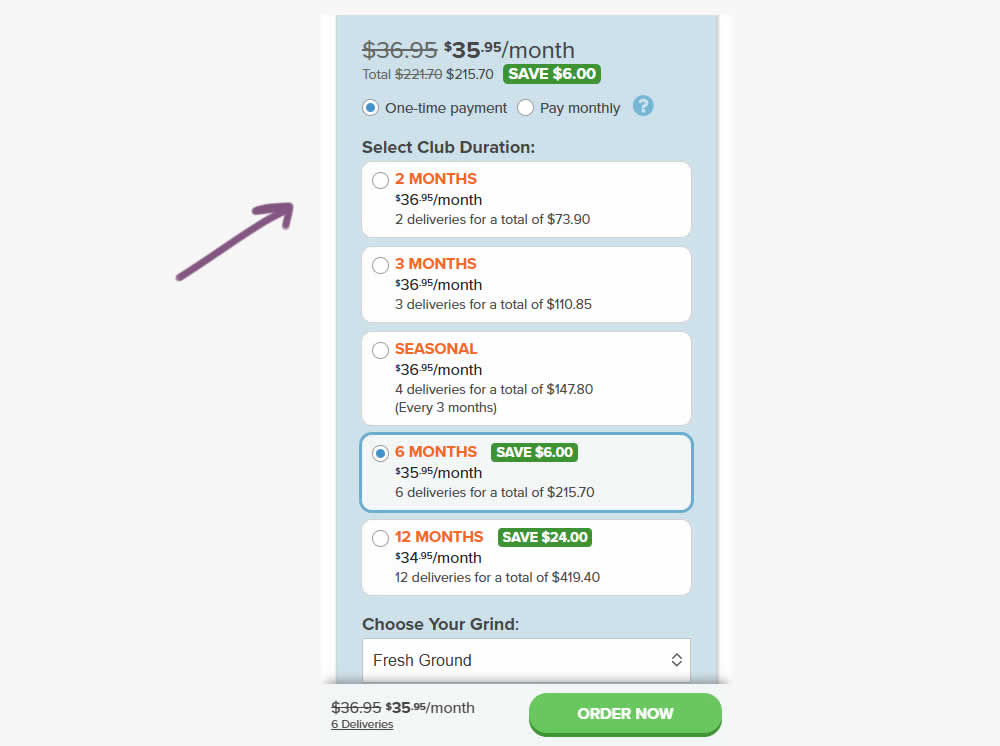
Jakub Linowski Tested Pattern #113: More Or Fewer Plans In Test #605


A less expensive product choice (club duration) was added at the beginning of the options. Impact on adds-to-cart, sales and revenue were measured.
Test #604 on
by
 Melina Hess
Jul 31, 2025
Mobile
Product
Melina Hess
Jul 31, 2025
Mobile
Product
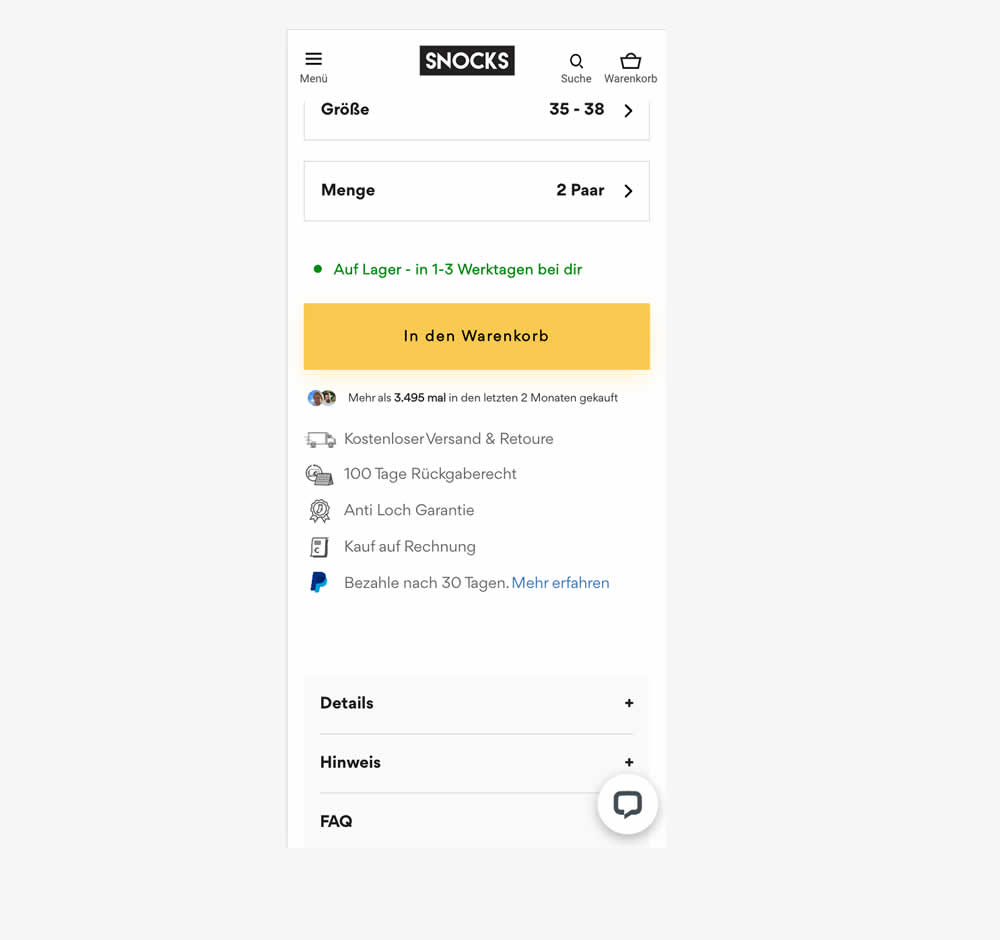
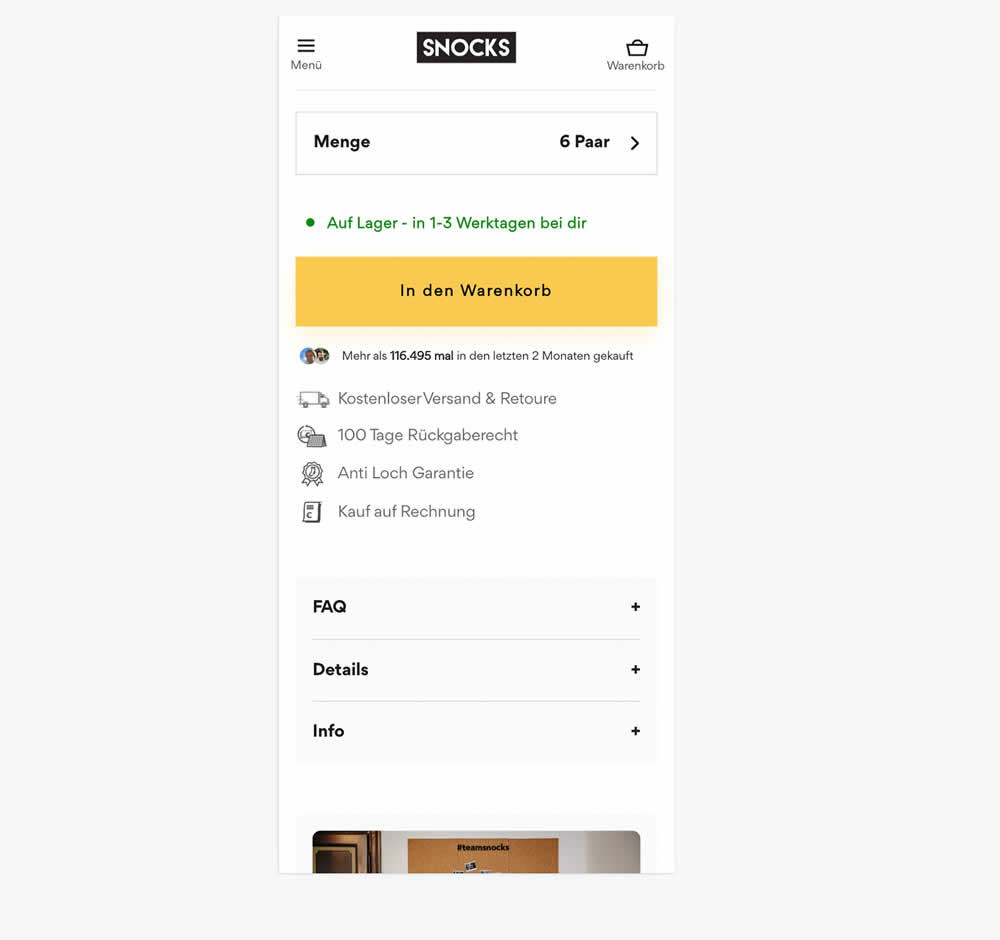
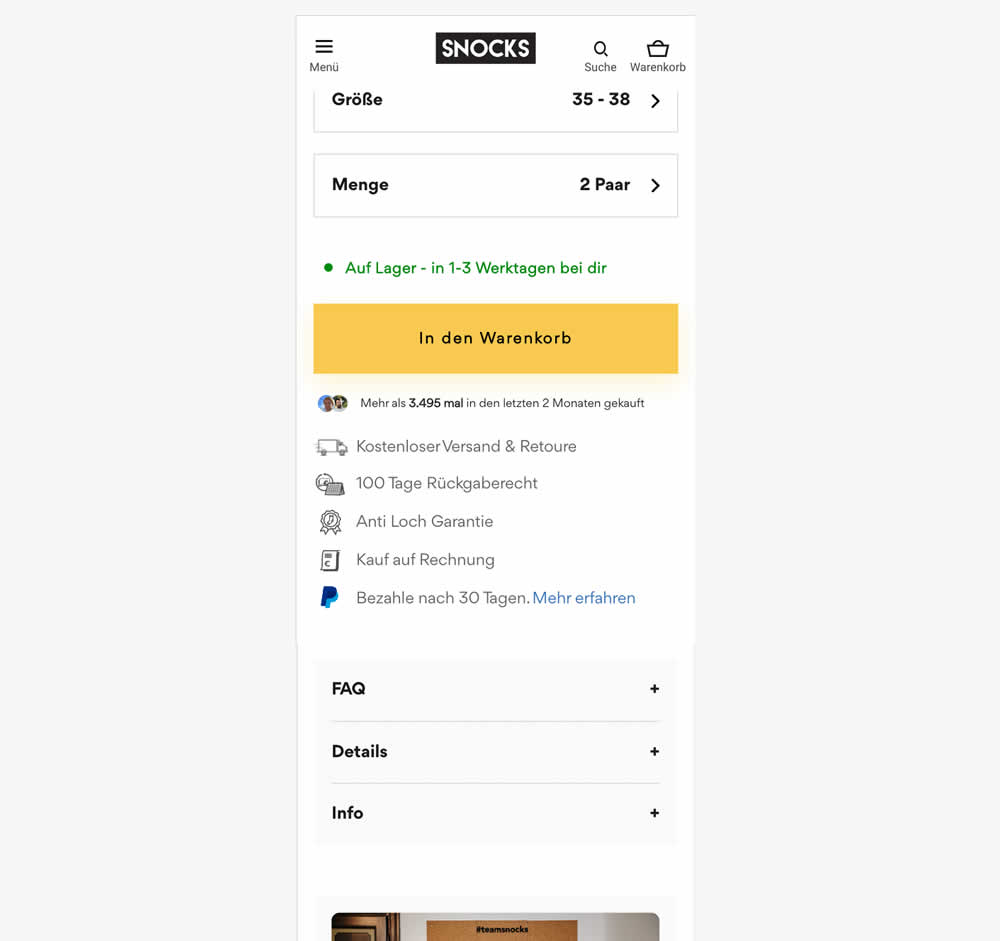
Melina Hess Tested Pattern #46: Pay Later In Test #604


In this experiment, a Paypal badge with "buy now pay later" copy (pay within 30 days) was added underneath the add-to-cart button on product pages. Impact on adds to cart and sales was measured.
Test #602 on
Finn.com
by
 Tim Karcher
Jul 29, 2025
Desktop
Mobile
Signup
Tim Karcher
Jul 29, 2025
Desktop
Mobile
Signup
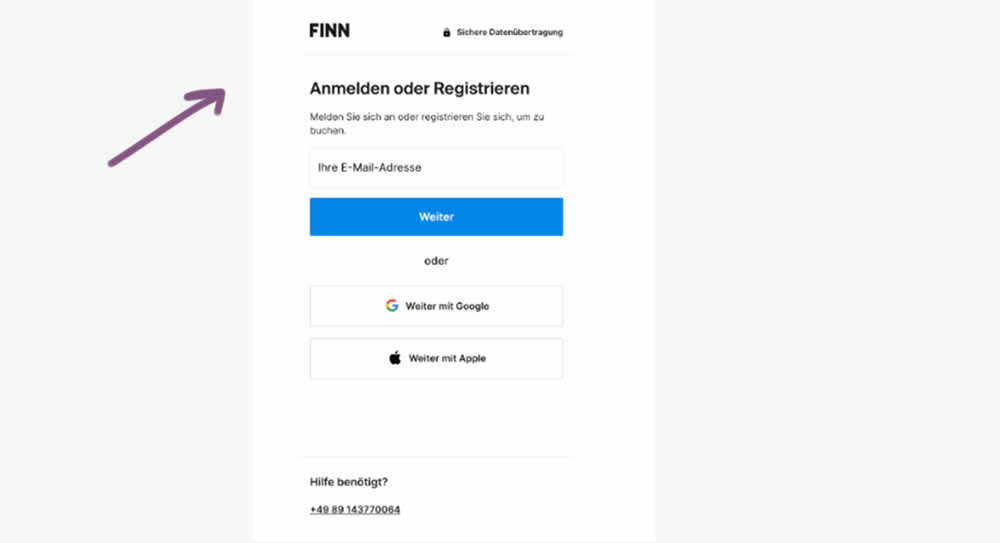
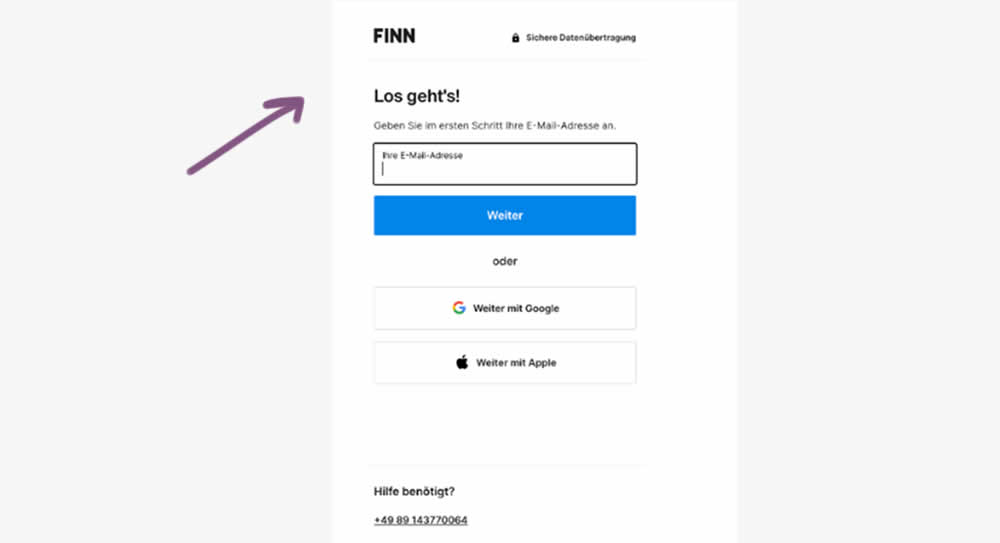
Tim Karcher Tested Pattern #134: Optional or Confident Recommendation In Test #602 On Finn.com


In this experiment, the control contained a headline with a somewhat ambiguous choice, asking users to "Login or Register". Whereas the variation communicated a simpler action headline: "Let's go". Down funnel impact was measured (post-registration) on product page views and adds to cart. (This also was an irregular split ratio; not a 50/50 split)