Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #390 on
Snocks.com
by
 Melina Hess
Dec 21, 2021
Desktop
Mobile
Checkout
Melina Hess
Dec 21, 2021
Desktop
Mobile
Checkout
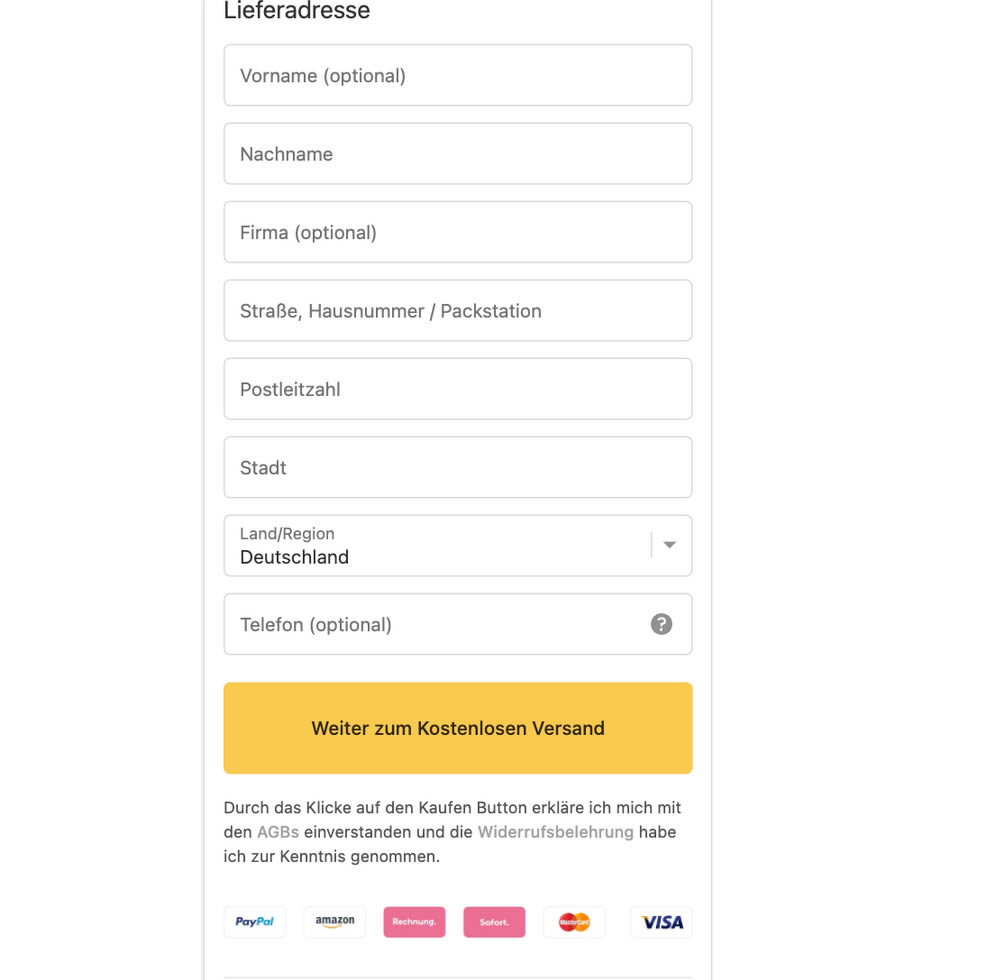
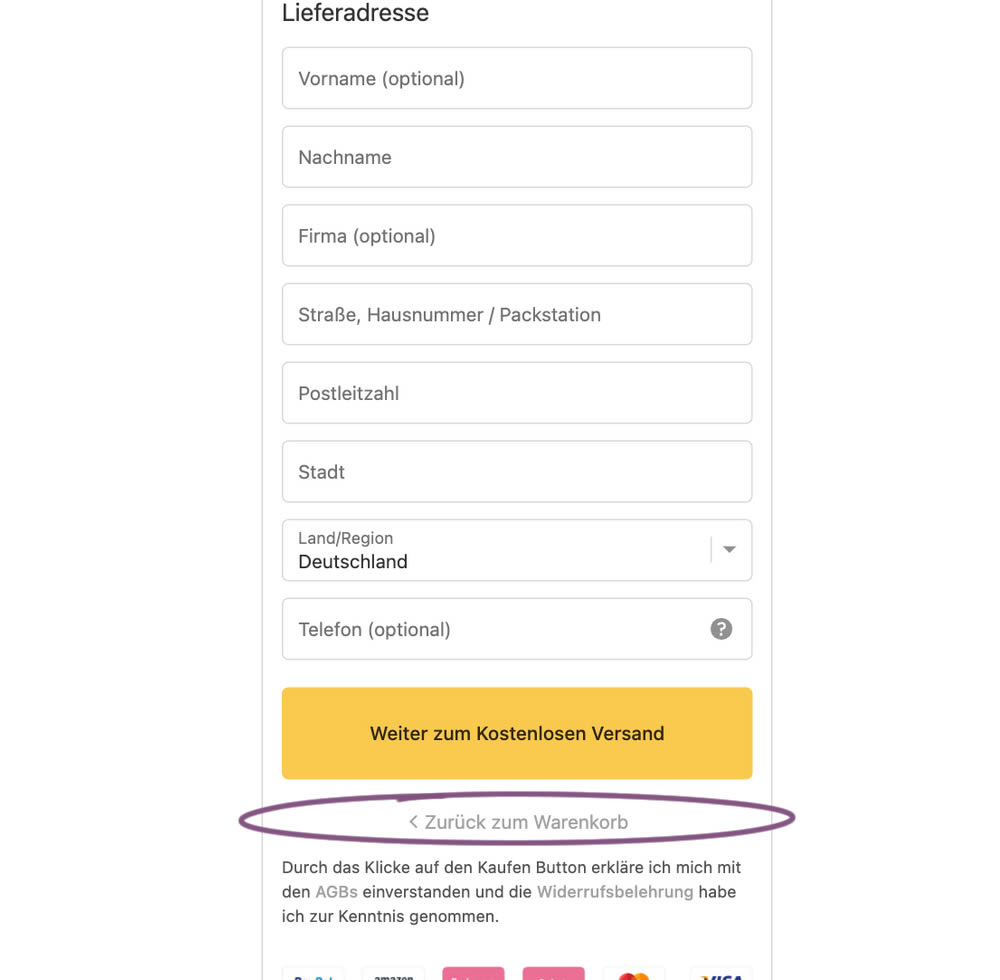
Melina Hess Tested Pattern #106: Back Buttons In Test #390 On Snocks.com


In this experiment, the variation has a "Back To Shopping Cart" link right underneath the checkout button. Impact on sales was measured.
Test #389 on
Svsound.com
by
 Keenan Davis
Dec 16, 2021
Desktop
Mobile
Checkout
Keenan Davis
Dec 16, 2021
Desktop
Mobile
Checkout
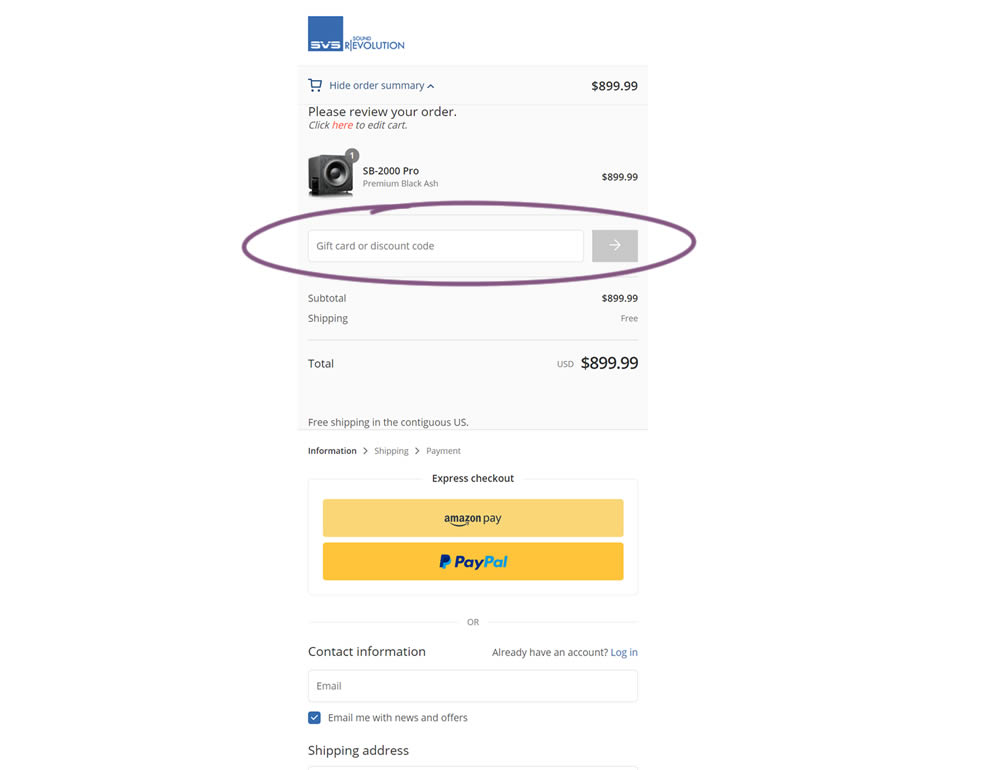
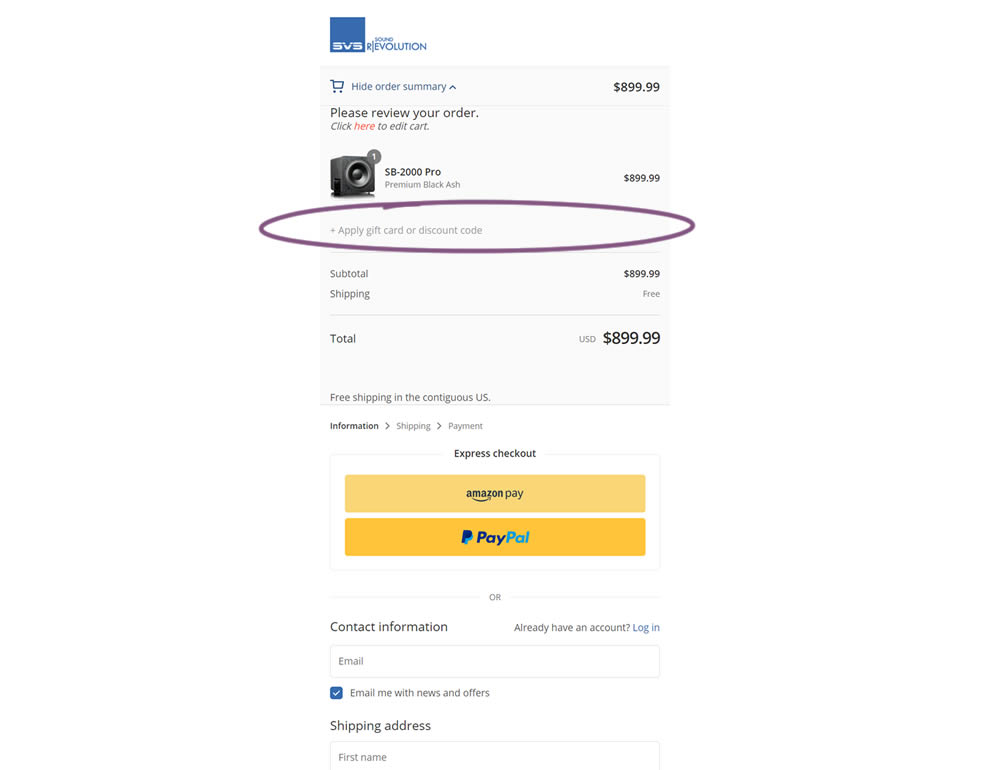
Keenan Davis Tested Pattern #1: Remove Coupon Fields In Test #389 On Svsound.com


In this simple experiment, a highly visible coupon field was replaced with a less visible (but clickable) link in the variation. Clicking on the link would show the coupon field. Impact on sales and revenue was measured.
Test #388 on
by
 Jakub Linowski
Dec 09, 2021
Mobile
Listing
Jakub Linowski
Dec 09, 2021
Mobile
Listing
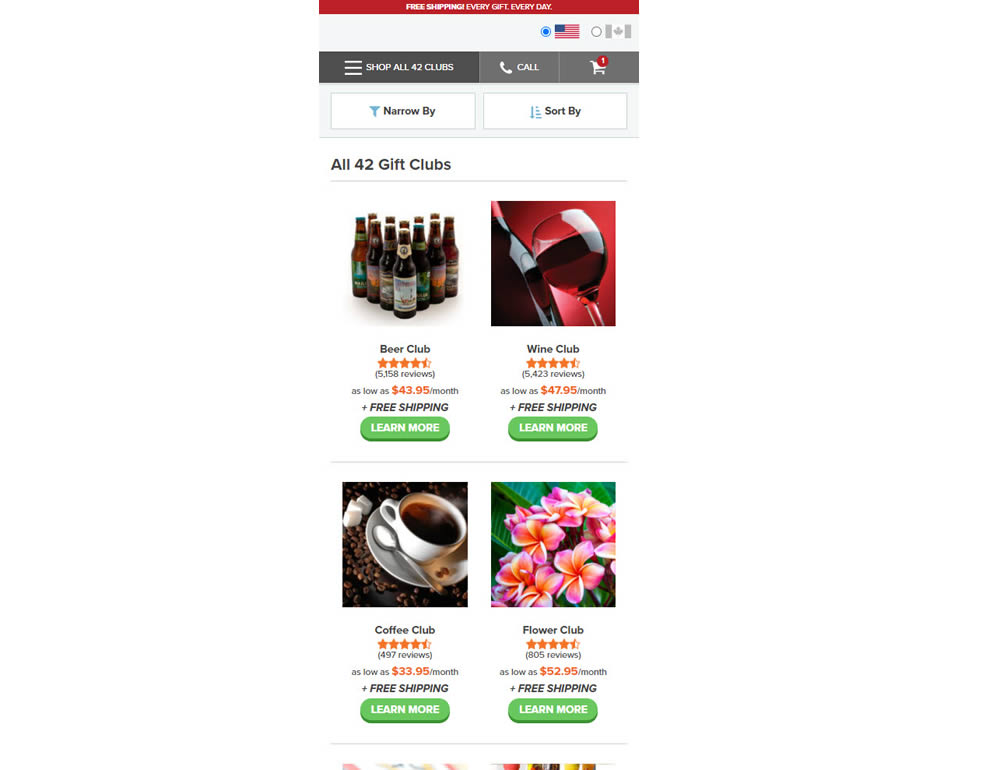
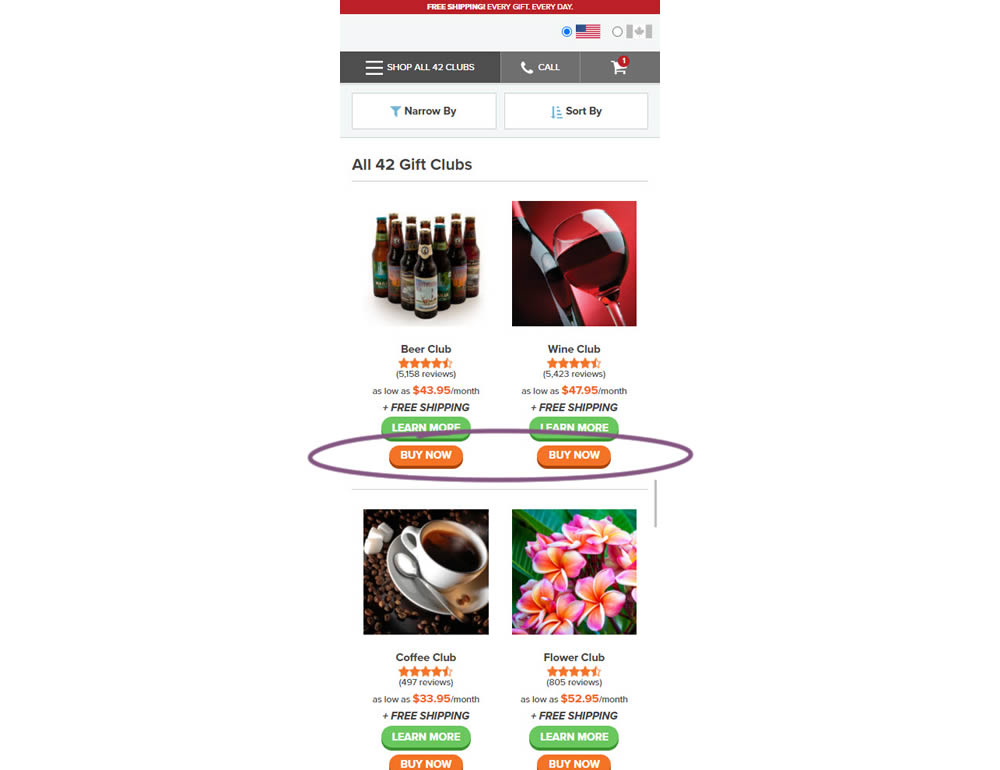
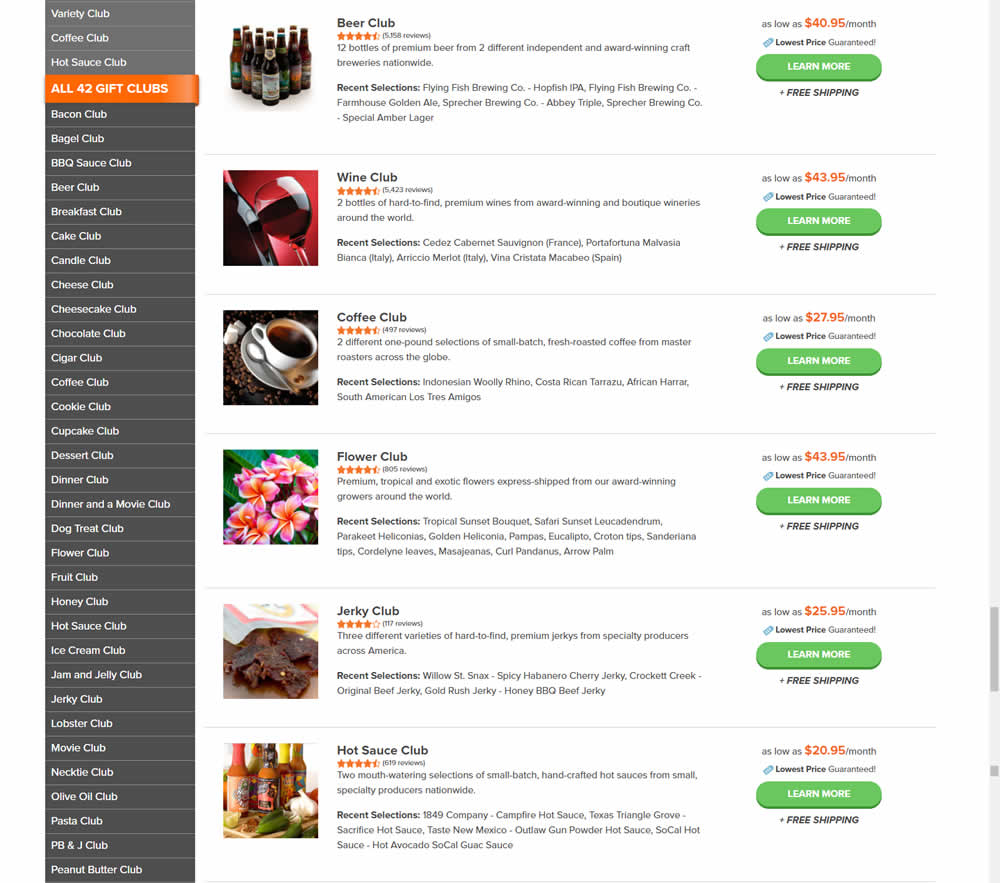
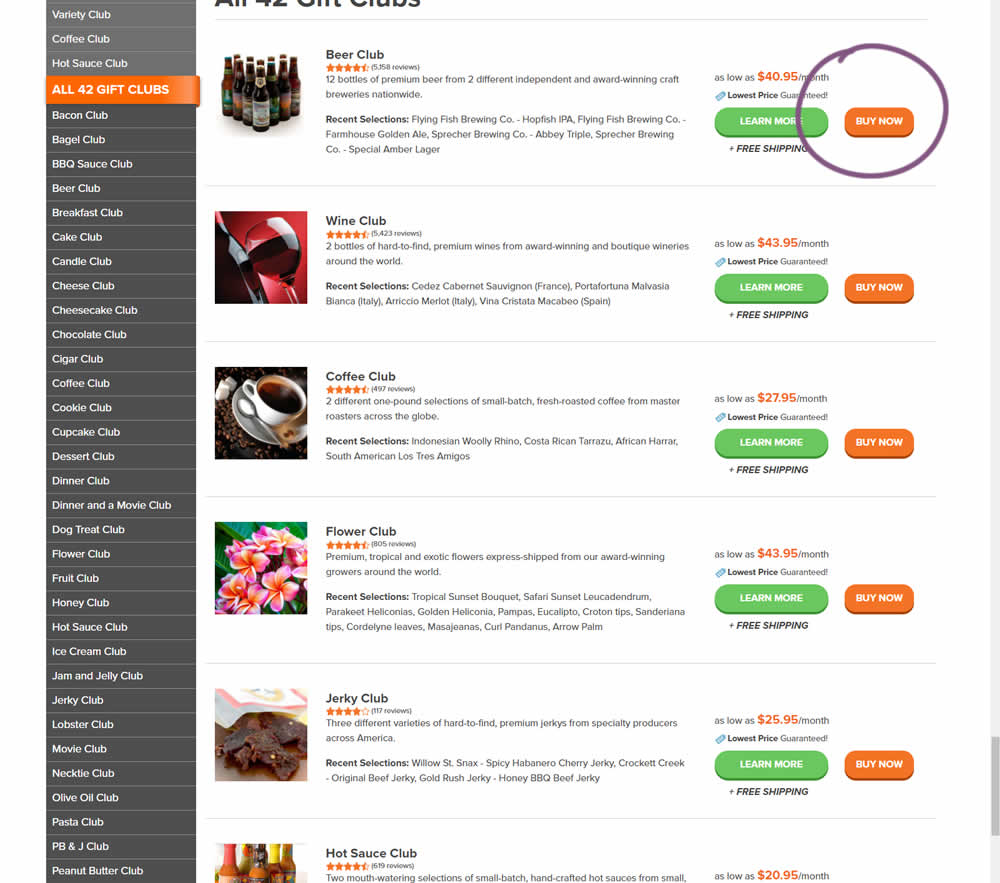
Jakub Linowski Tested Pattern #51: Shortcut Buttons In Test #388


In this experiment, extra "buy now" buttons were added on a listing page. These buttons were shortcuts to an add to cart flow, whereas the "learn more" buttons lead customers to product detail pages (visible in both control and variation). Impact on adds-to-cart and sales was measured.
Test #387 on
by
 Jakub Linowski
Nov 30, 2021
Mobile
Listing
Jakub Linowski
Nov 30, 2021
Mobile
Listing
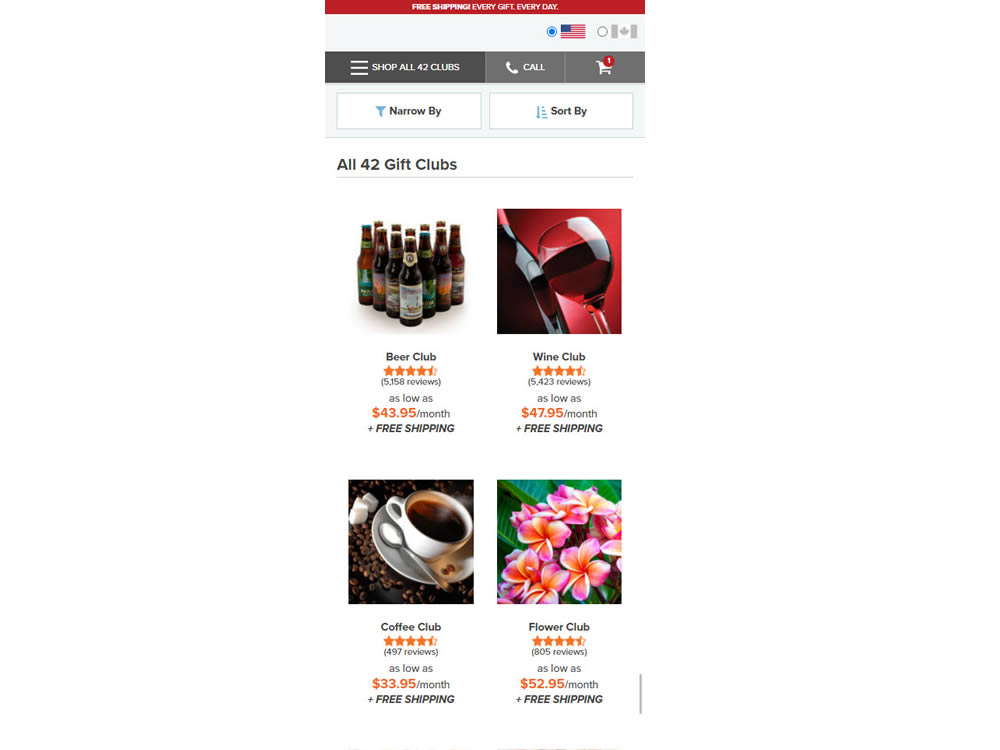
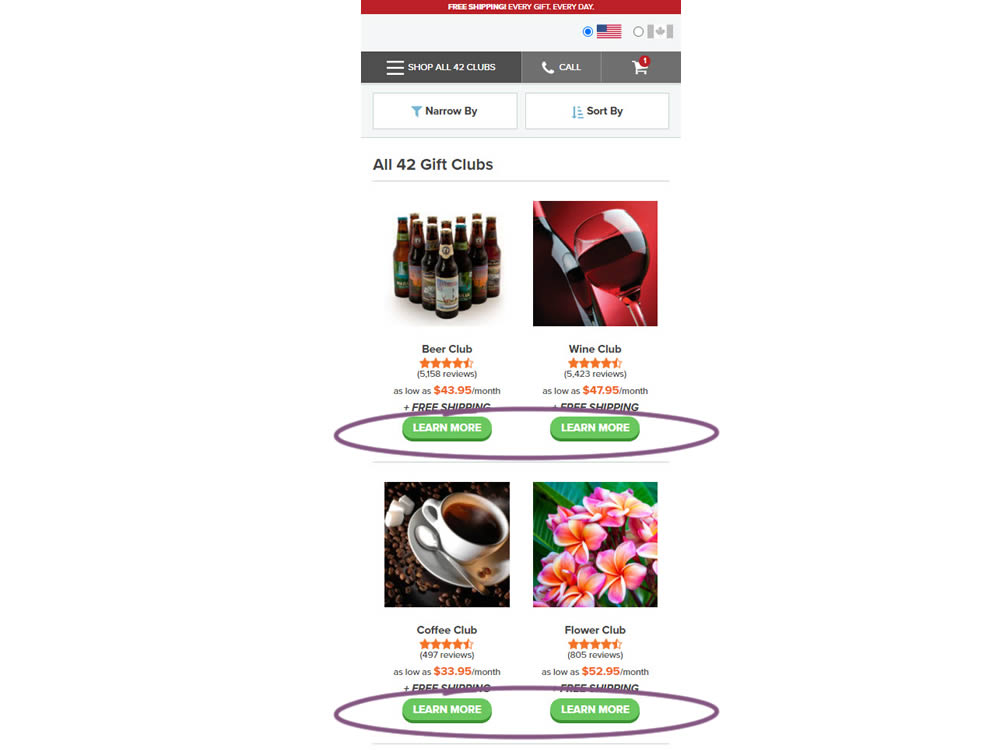
Jakub Linowski Tested Pattern #88: Action Button In Test #387


In this experiment, simple "Learn More" buttons were added underneath each product thumbnail. These buttons were additional triggers that linked to product detail pages on top of the existing thumbnails and product names (that also linked to the PDPs). Impact on product visits and sales was measured.
Test #386 on
Learnwithhomer.com
by
 Stanley Zuo
Nov 29, 2021
Desktop
Pricing
Stanley Zuo
Nov 29, 2021
Desktop
Pricing
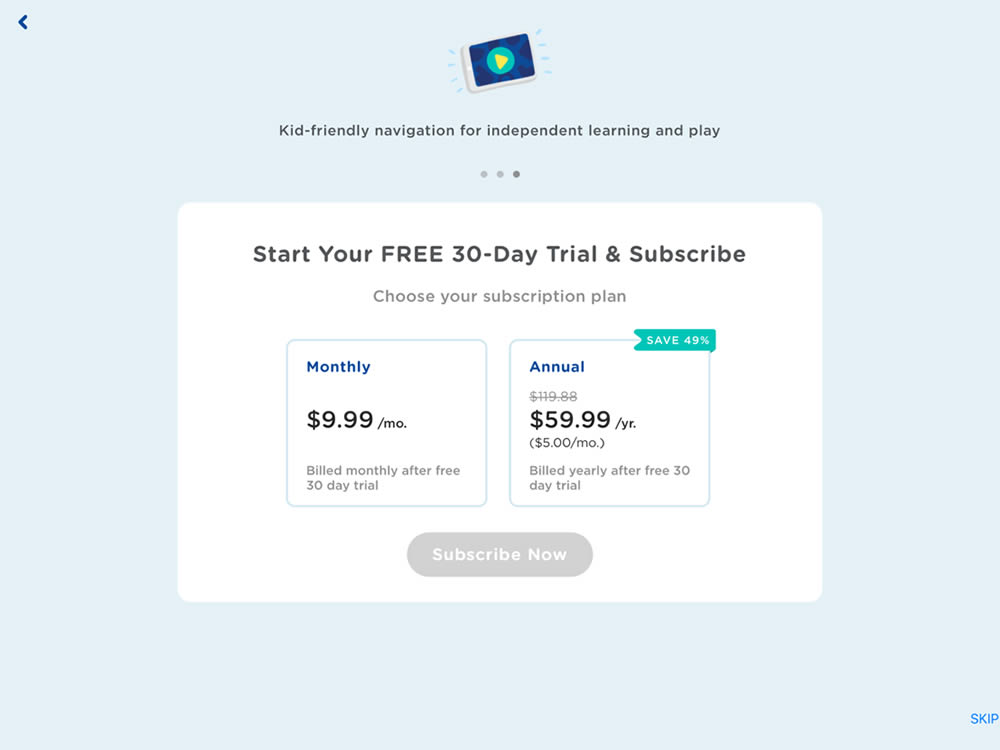
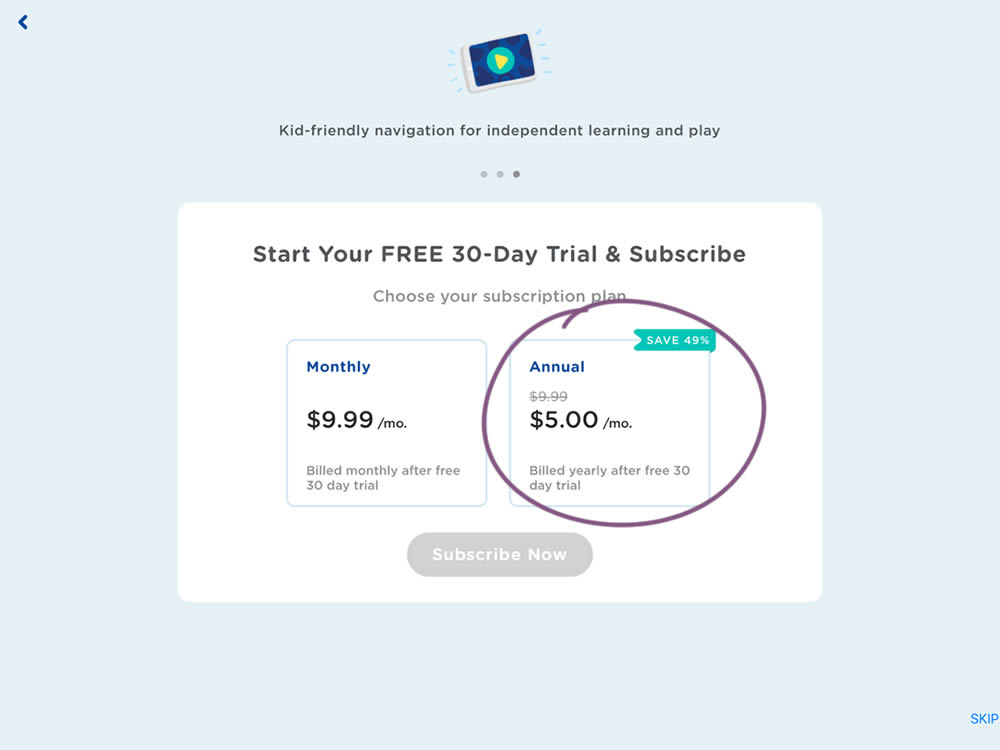
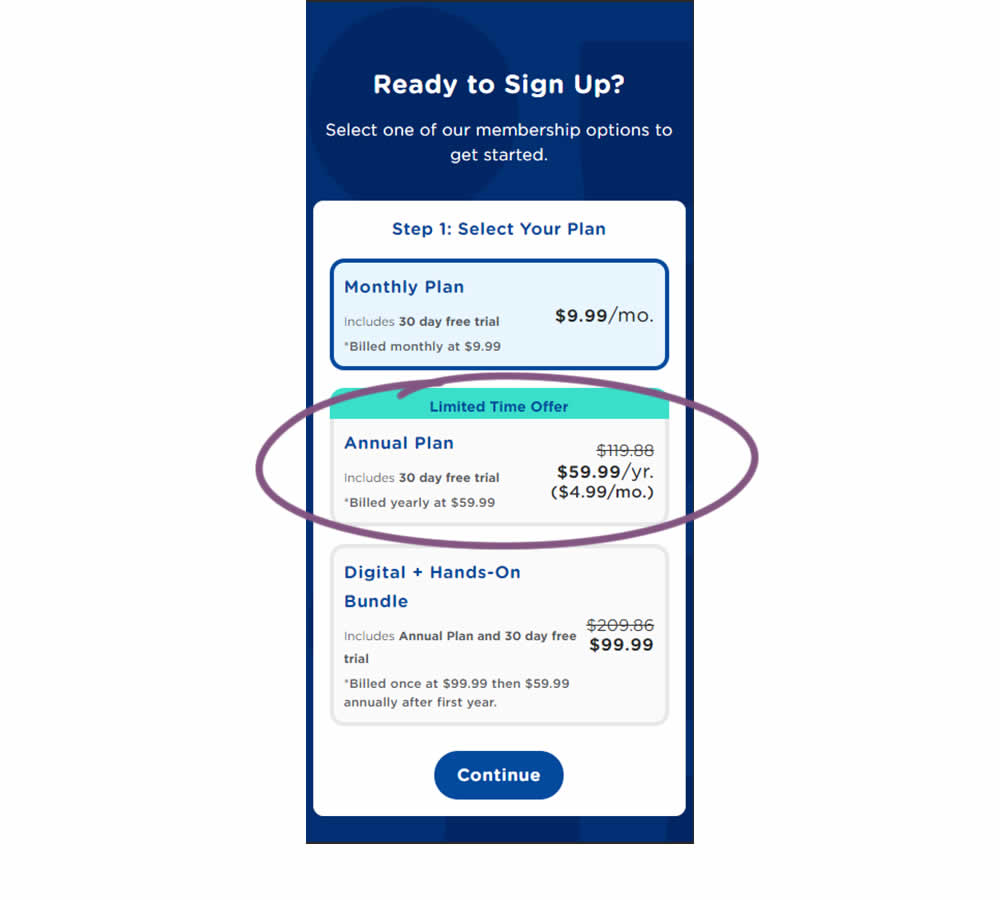
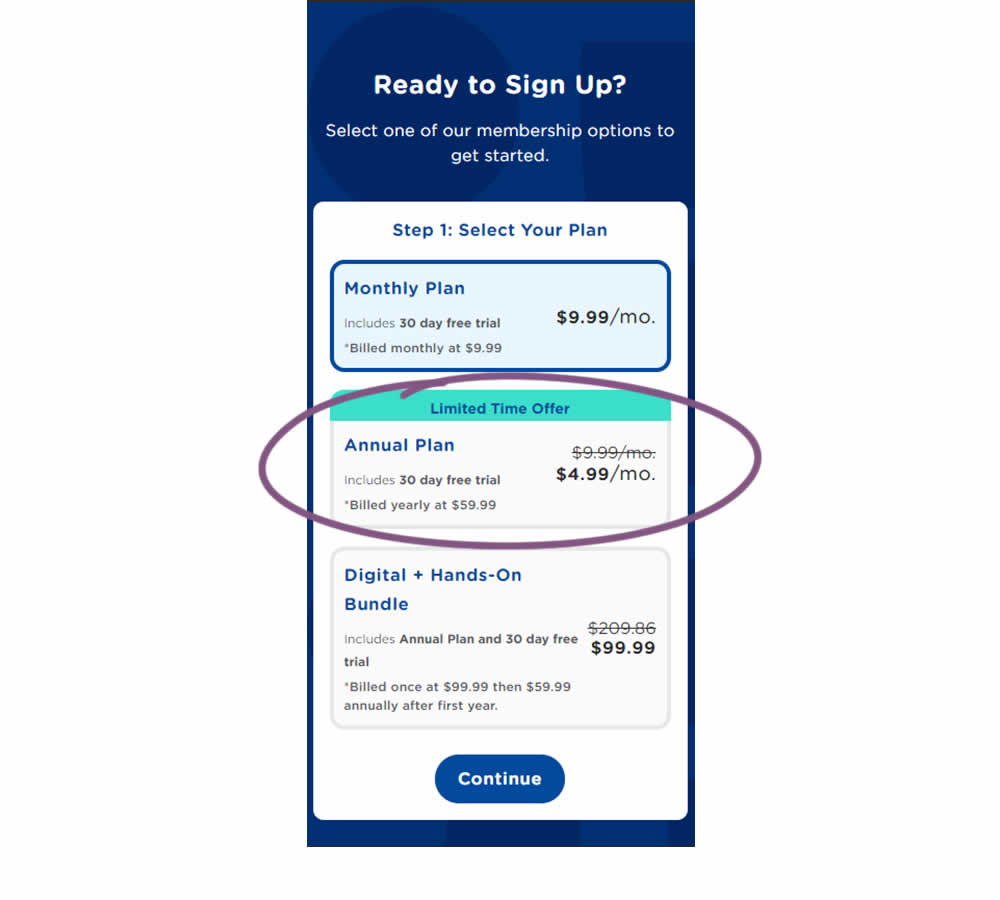
Stanley Zuo Tested Pattern #112: Lower Price Frames In Test #386 On Learnwithhomer.com


In this experiment, the annual plan was standardized and framed in a monthly price context (during the iOS signup flow). This made the annual plan more comparable to the monthly plan price. Impact on overall sales and annual plan sales was measured.
Test #385 on
Snocks.com
by
 Samuel Hess
Nov 25, 2021
Mobile
Product
Samuel Hess
Nov 25, 2021
Mobile
Product
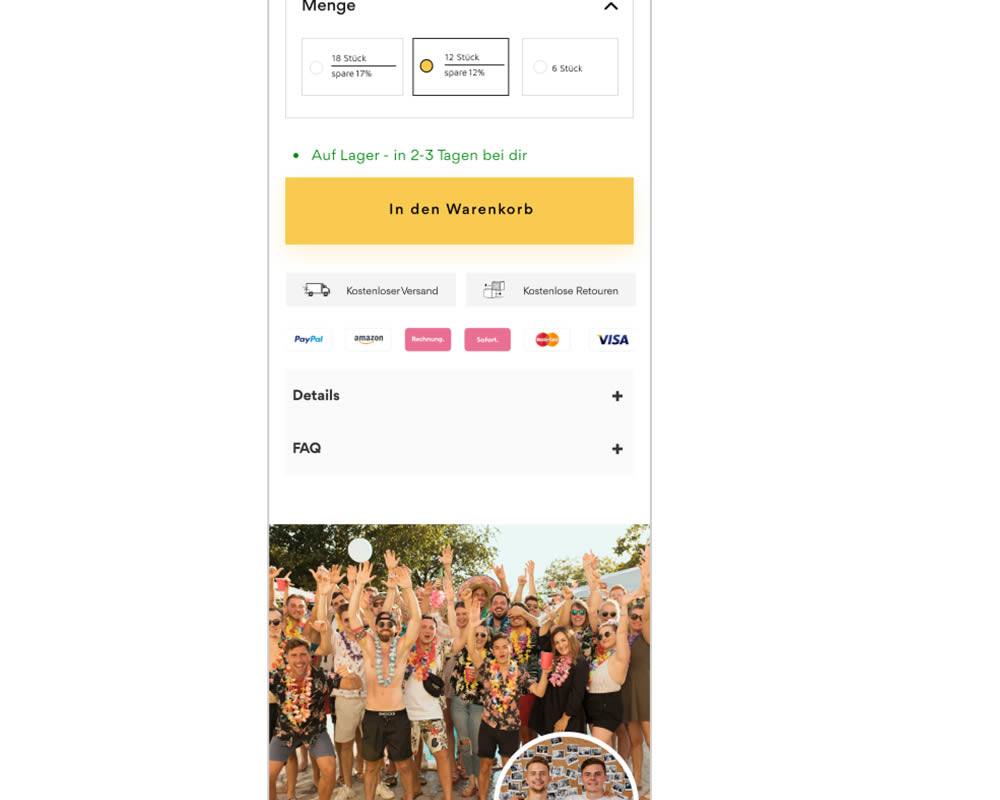
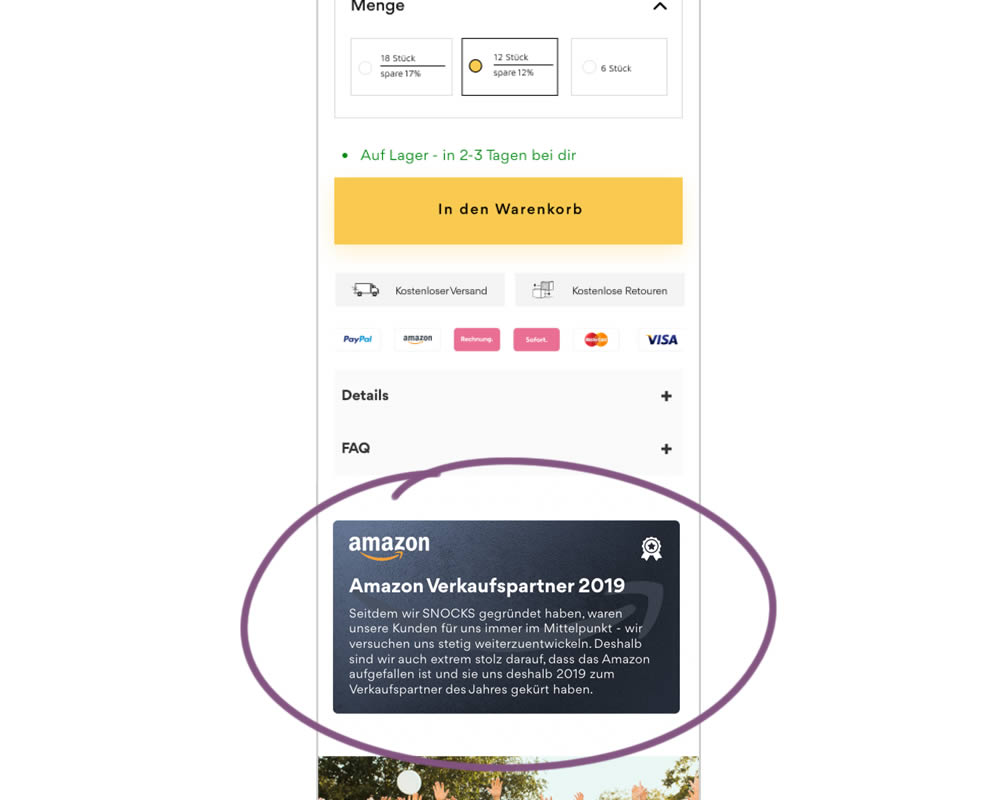
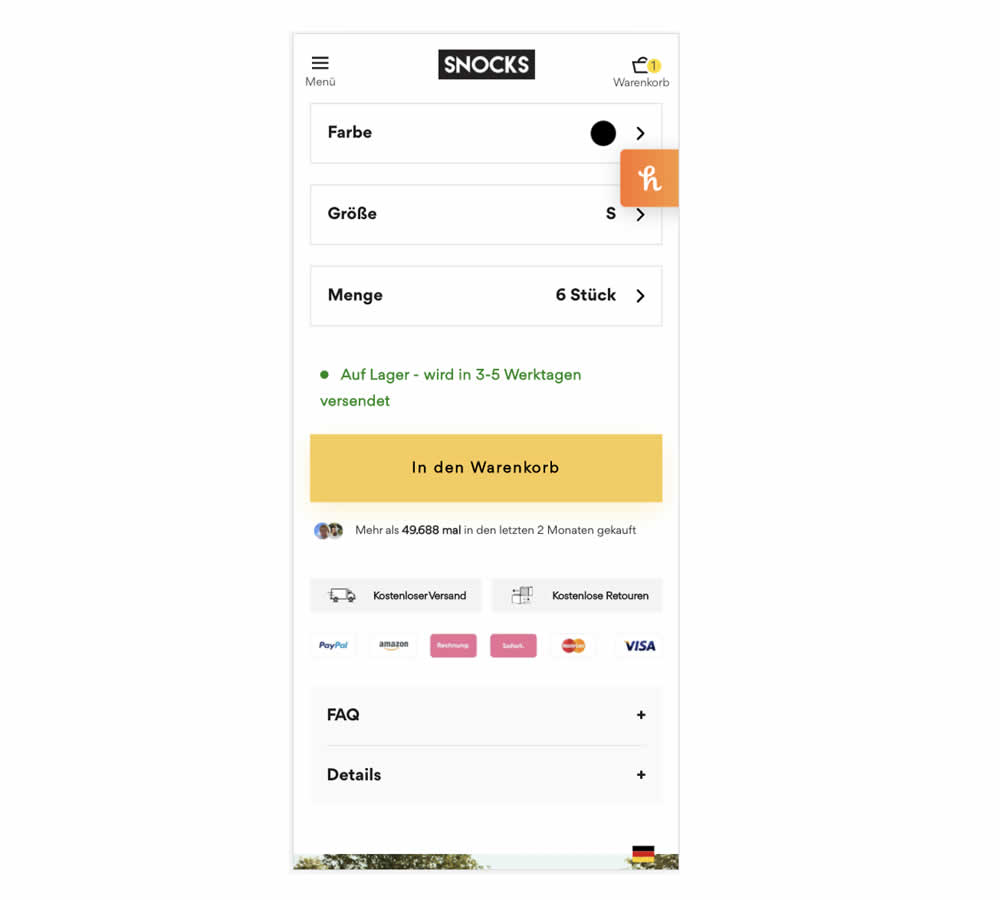
Samuel Hess Tested Pattern #63: Trust Seals In Test #385 On Snocks.com


In this experiment, a simple Amazon badge was added on a product page. The translated (Google) language read: "Since we founded snocks, our customers have always been our focus - we are constantly trying to develop further. That's why we're extremely proud that Amazon attracted attention and that they named us Sales Partner of the Year in 2019."
Test #384 on
Mariemur.com
by
 Gleb Hodorovskiy
Nov 17, 2021
Mobile
Shopping Cart
Gleb Hodorovskiy
Nov 17, 2021
Mobile
Shopping Cart
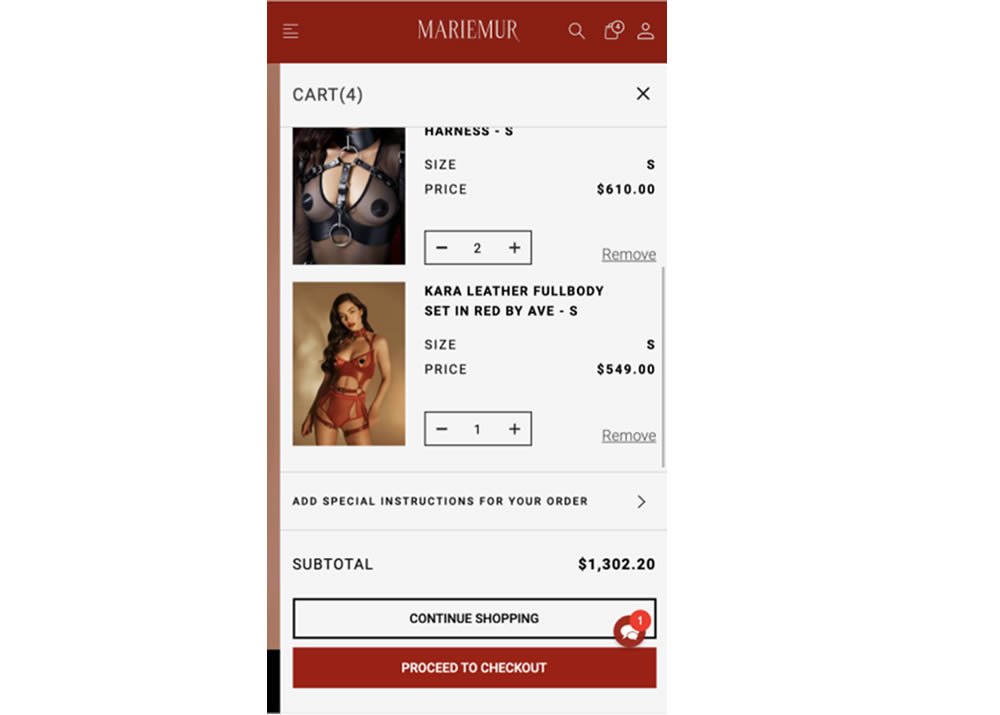
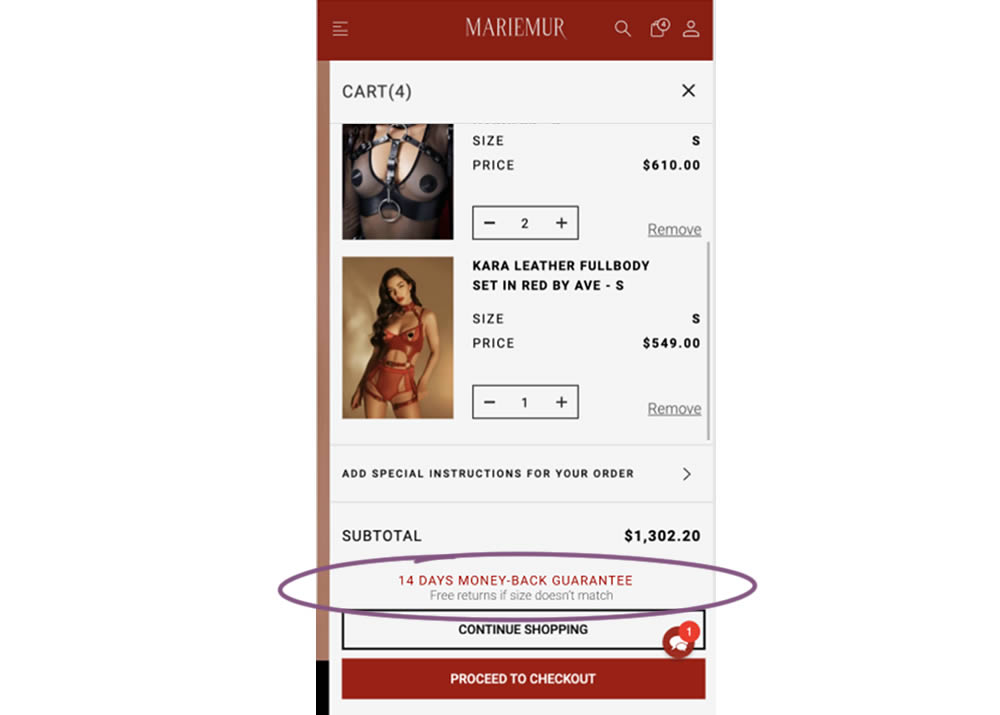
Gleb Hodorovskiy Tested Pattern #103: Money Back Guarantee In Test #384 On Mariemur.com


In this experiment from Conversionrate.store, a 14 day money back guarantee was added to a shopping cart of a lingerie online store. Secondary text further elaborated this with the following copy "Free returns if size doesn’t match". Impact on transactions was measured.
Test #383 on
by
 Jakub Linowski
Nov 11, 2021
Desktop
Checkout
Jakub Linowski
Nov 11, 2021
Desktop
Checkout
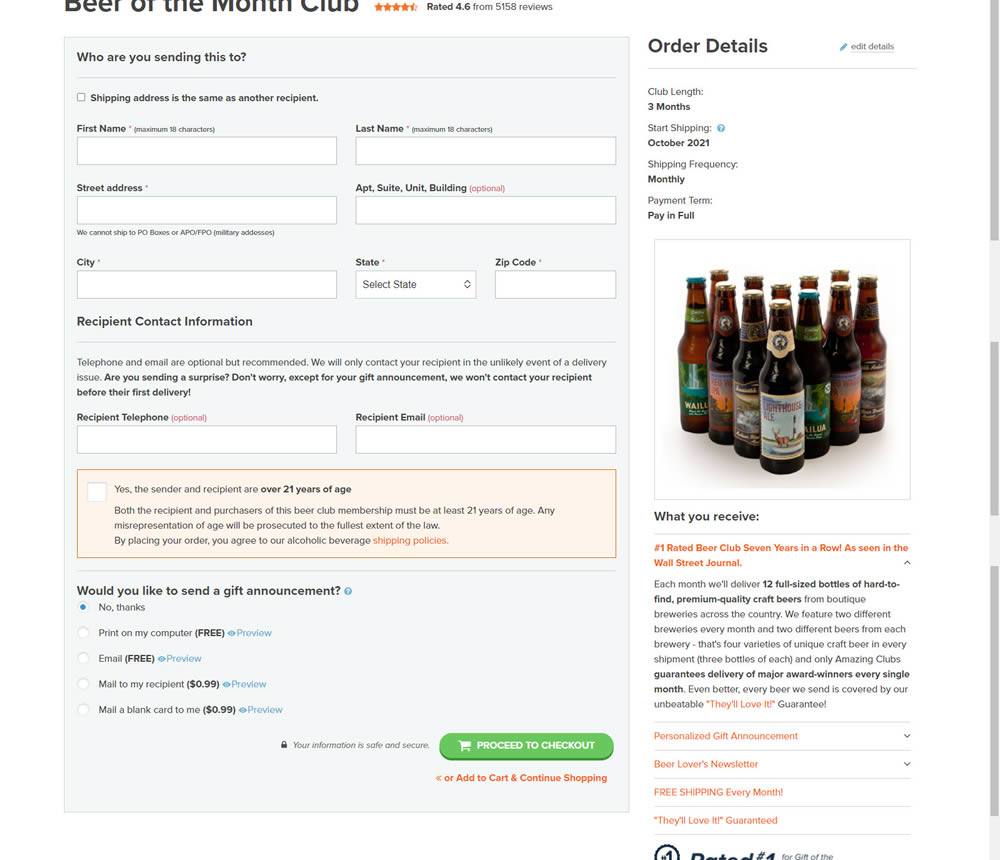
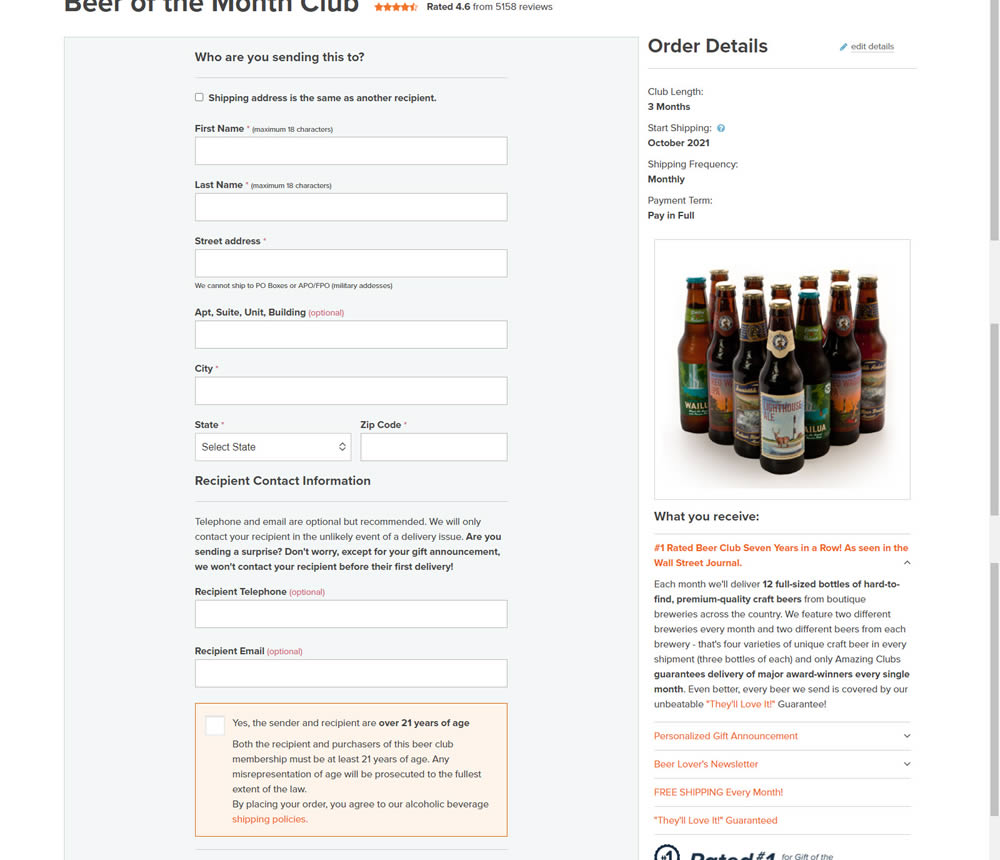
Jakub Linowski Tested Pattern #123: Single Or Double Column Form Fields In Test #383


In this simple [inverted] experiment, the variation organized the form fields into a single column. The control had two columns of form fields.
Test #382 on
Snocks.com
by
 Samuel Hess
Oct 31, 2021
Desktop
Product
Samuel Hess
Oct 31, 2021
Desktop
Product
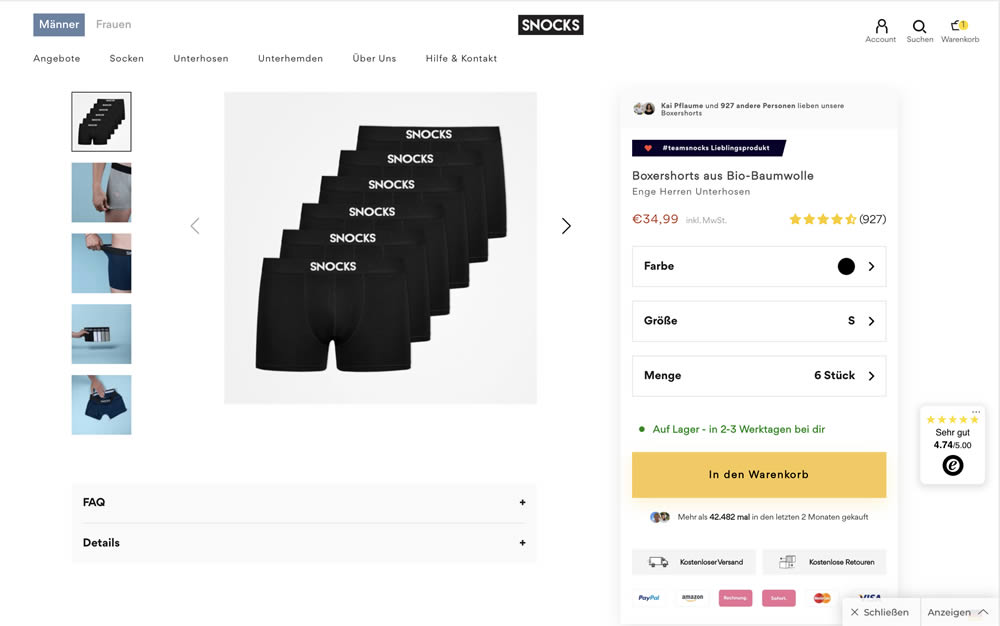
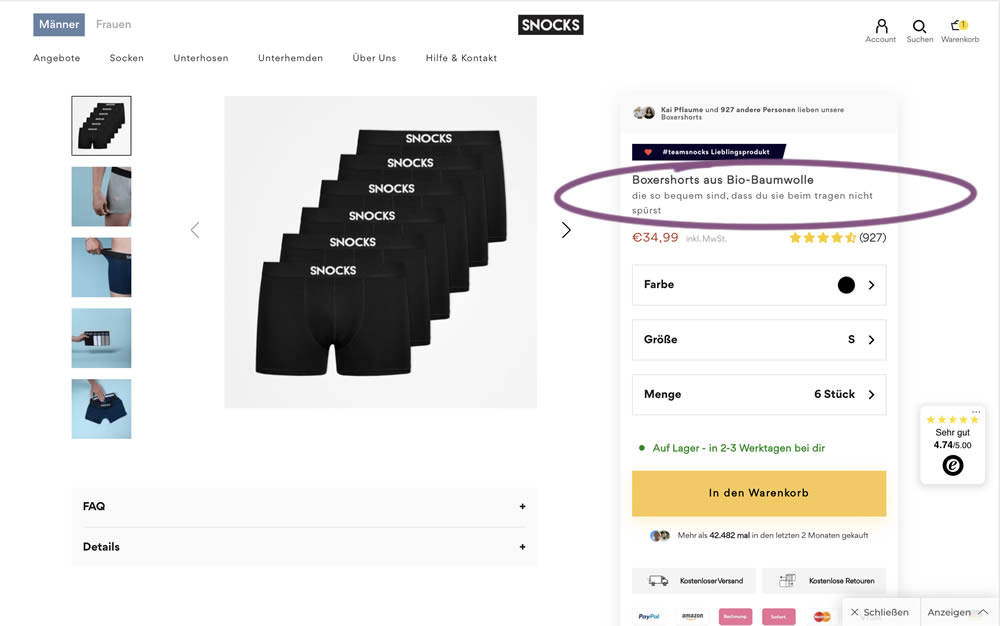
Samuel Hess Tested Pattern #43: Long Titles In Test #382 On Snocks.com


In this experiment, the variation contained a simple text change that described the quality of the product. According to Google Translate the text changed from "tight men's underpants" (control) to "are so comfortable that you don't feel them when you wear them" (variation).
Test #379 on
Learnwithhomer.com
by
 Stanley Zuo
Oct 15, 2021
Mobile
Pricing
Stanley Zuo
Oct 15, 2021
Mobile
Pricing
Stanley Zuo Tested Pattern #112: Lower Price Frames In Test #379 On Learnwithhomer.com


In this experiment, the annual plan was standardized and framed in a monthly price context. This was more comparable with the monthly plan price above. Please also note that the annual billing price was also kept and clearly stated. Impact on overall sales and annual plan sales was measured.
Test #378 on
by
 Jakub Linowski
Oct 07, 2021
Desktop
Mobile
Product
Jakub Linowski
Oct 07, 2021
Desktop
Mobile
Product
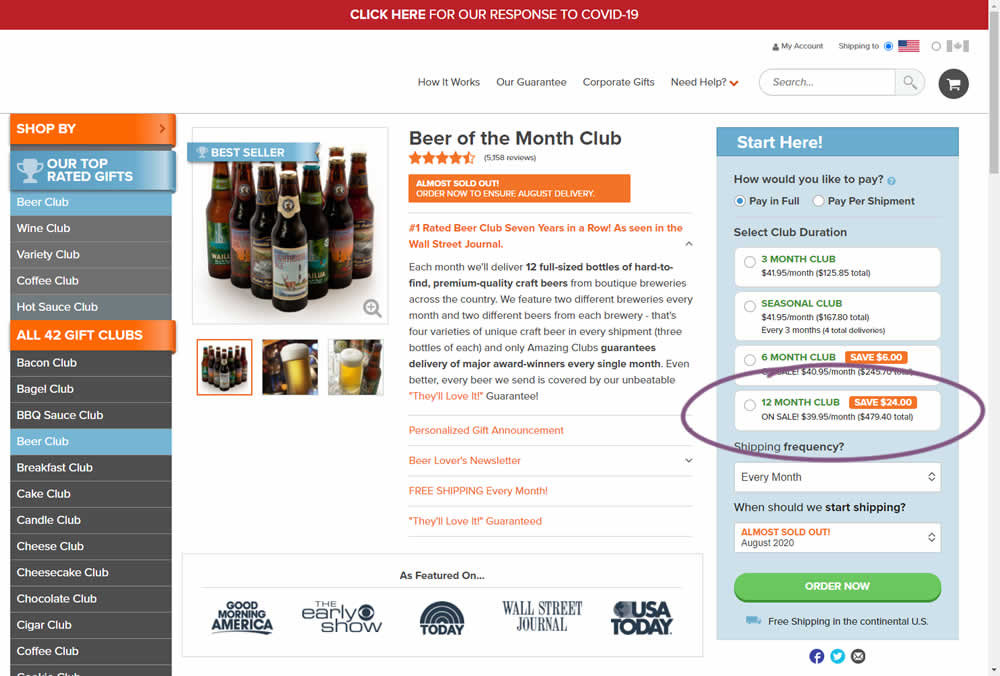
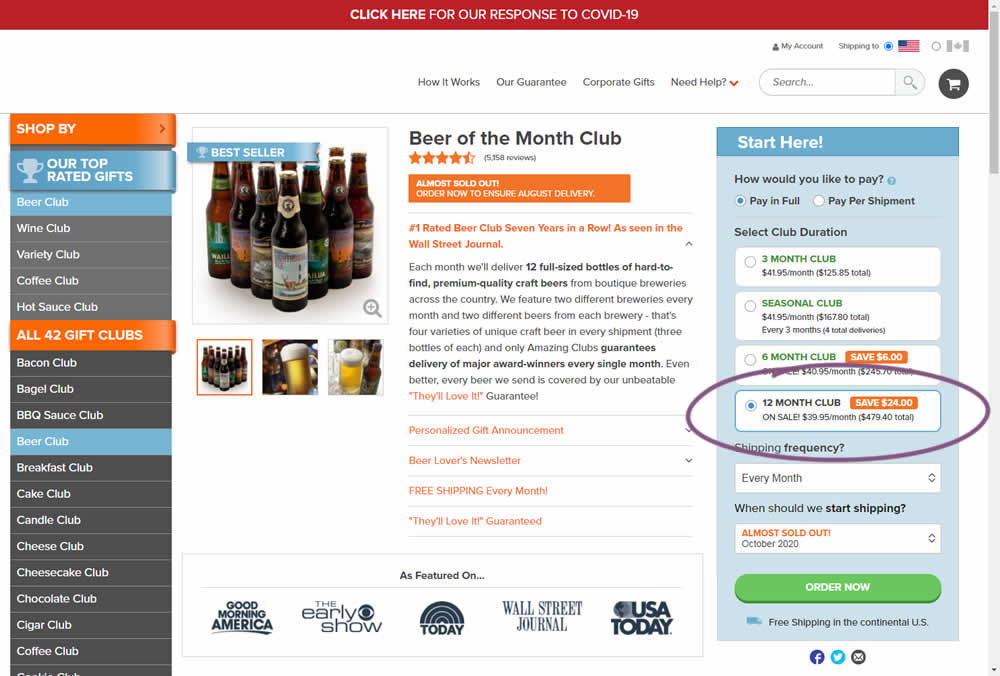
Jakub Linowski Tested Pattern #119: Unselected Or Selected Defaults In Test #378


Here we have an experiment with a variation that preselected an option for a club duration. The control required customers to first express the choice for how many months they would like to order a product for. Whereas the variation defaulted to 12 months from the beginning.
Impact on adds-to-cart and sales was measured. The experiment unfortunately had to be stopped early due to another embedded variation that was performing poorly. And so it does not have many transactions.
Test #377 on
Adoramapix.com
by
 Jakub Linowski
Sep 30, 2021
Desktop
Shopping Cart
Jakub Linowski
Sep 30, 2021
Desktop
Shopping Cart
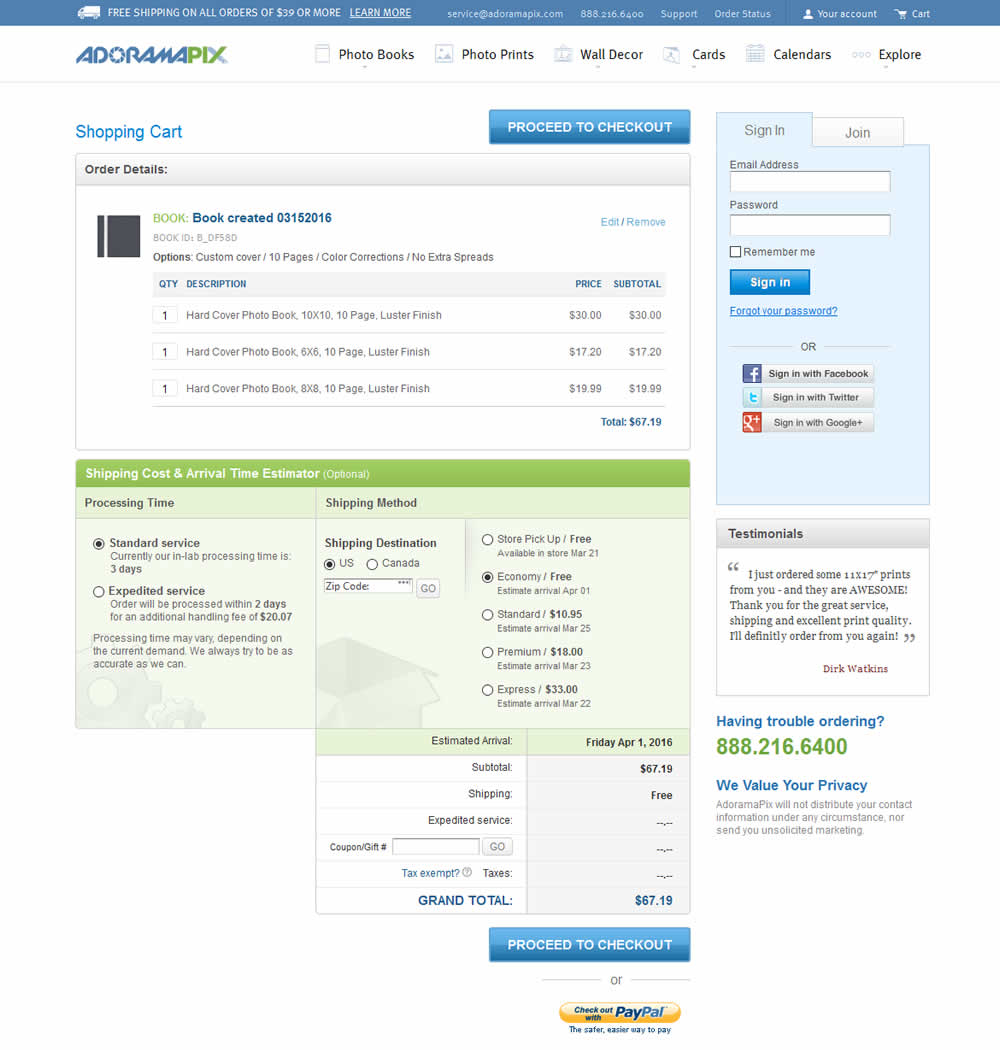
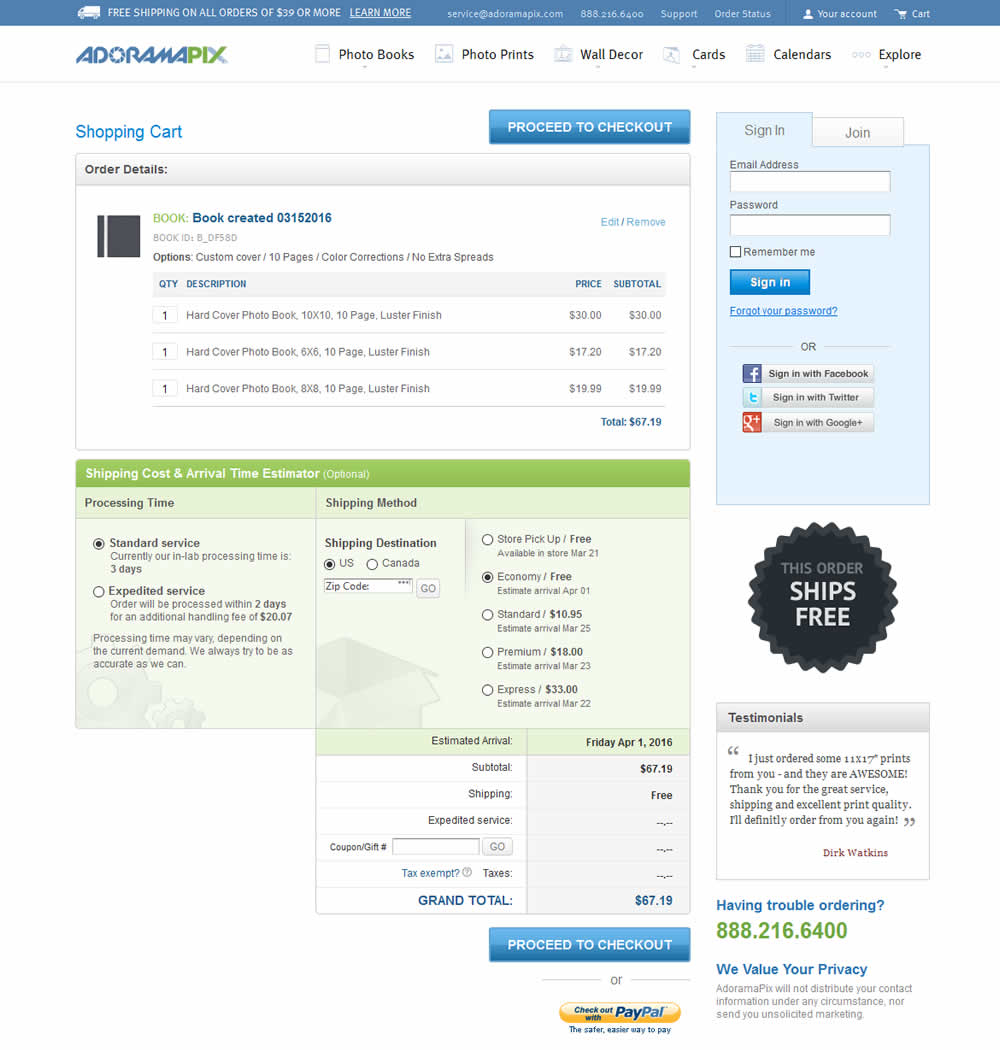
Jakub Linowski Tested Pattern #121: Free Shipping In Test #377 On Adoramapix.com


In this experiment, a big "free shipping" badge was added and defaulted to when available. Impact on progression to checkouts and completed sales was measured.
Test #376 on
Snocks.com
by
 Samuel Hess
Sep 29, 2021
Mobile
Desktop
Product
Samuel Hess
Sep 29, 2021
Mobile
Desktop
Product
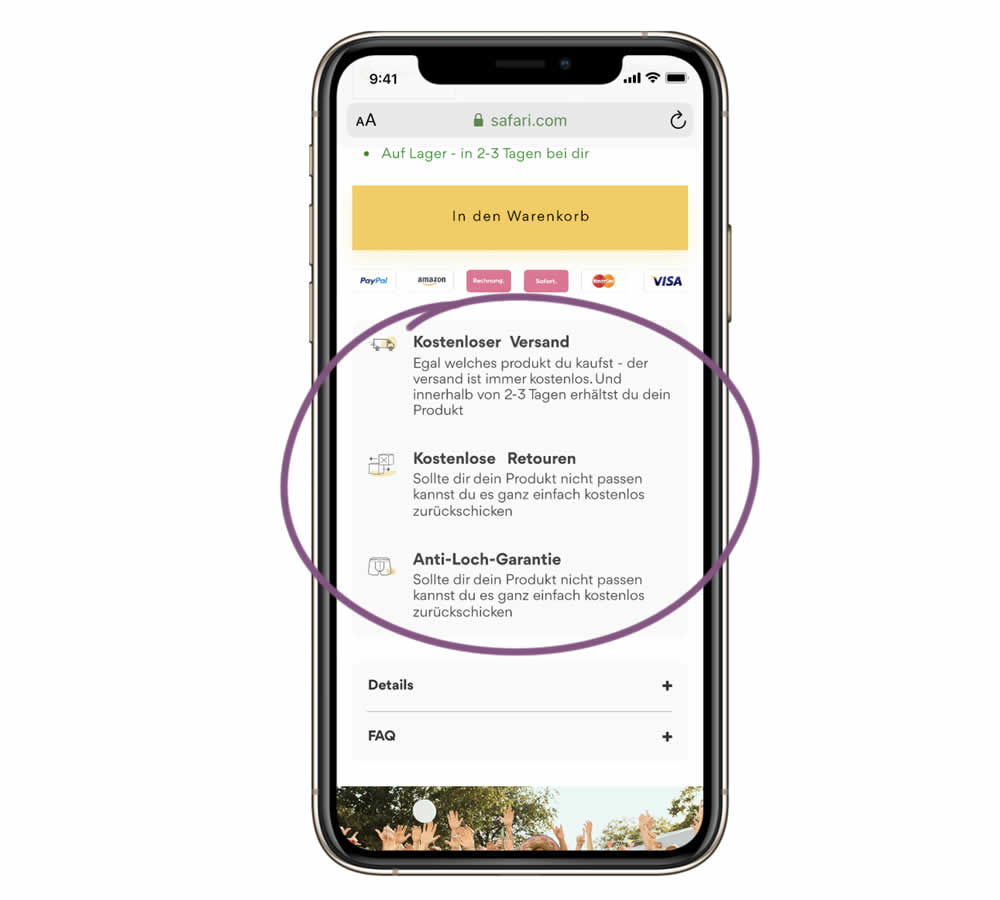
Samuel Hess Tested Pattern #15: Bulleted Reassurances In Test #376 On Snocks.com


In this experiment, a series of reassurances were added just below the add to cart button. These included: "free shipping", "free returns" and an "anti-hole guarantee". The test ran on the product page of an socks ecommerce company. Impact on sales was measured.
Test #375 on
Backstage.com
by
 Stanley Zuo
Sep 17, 2021
Mobile
Listing
Stanley Zuo
Sep 17, 2021
Mobile
Listing
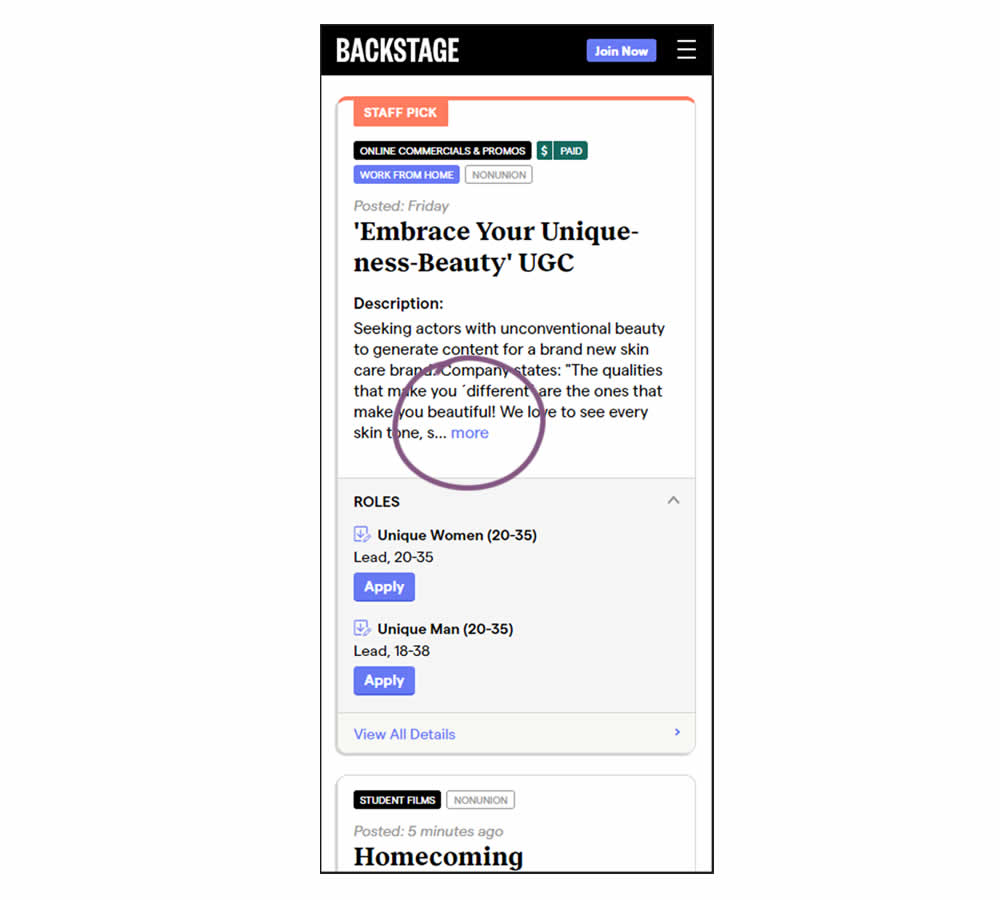
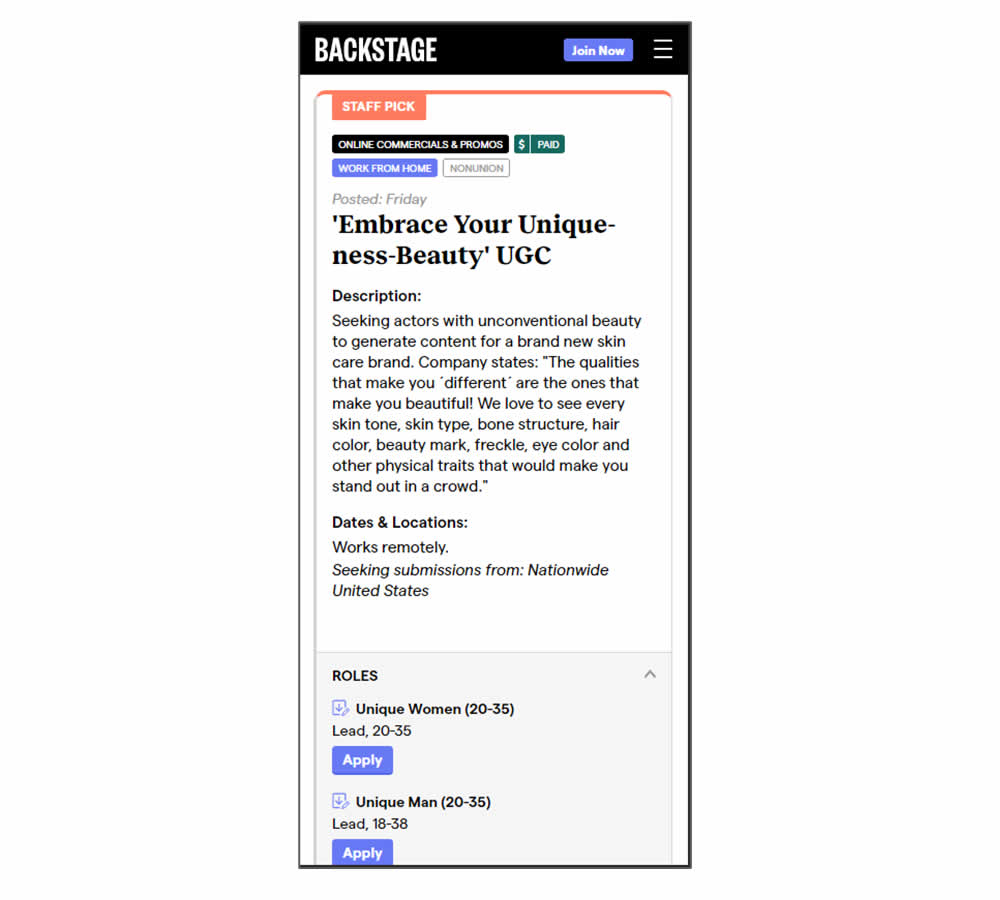
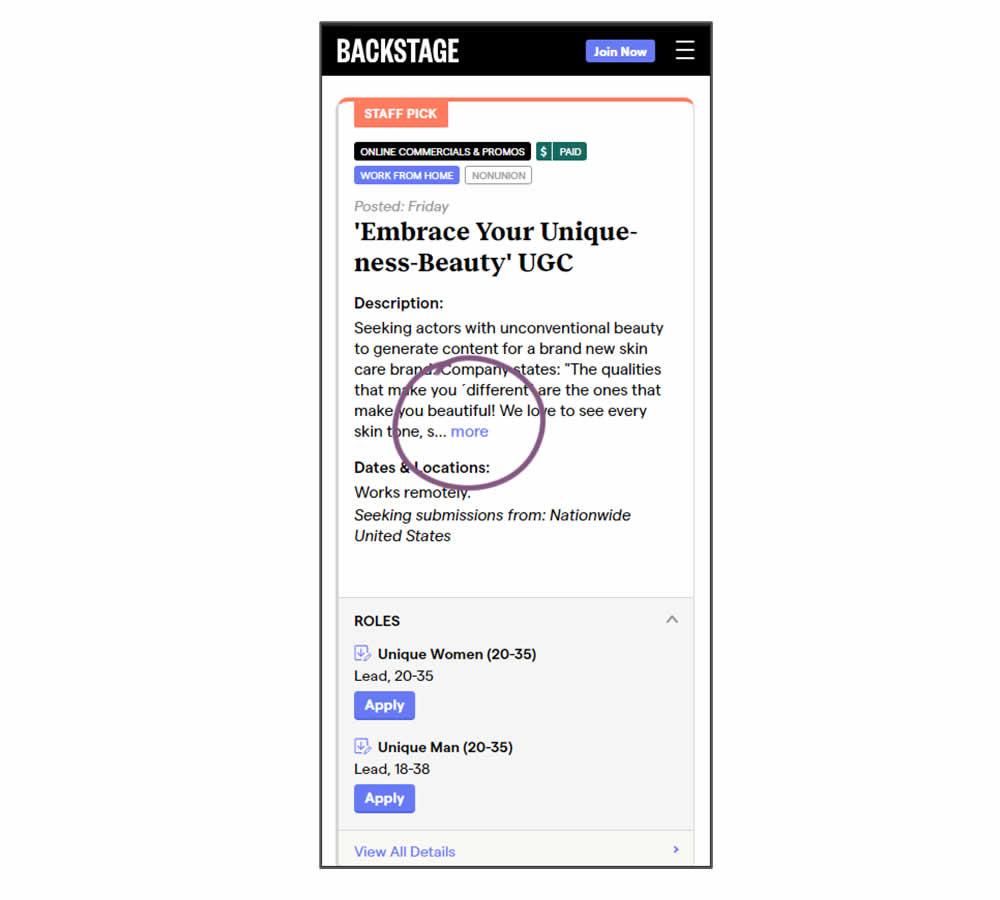
Stanley Zuo Tested Pattern #32: Condensed List In Test #375 On Backstage.com


Similar to experiment 373, listing descriptions were shortened dynamically using exposable "more" links AND dates/location data was removed. This way, the variation showed shorter listings and therefore more listings per screens. Impact on listing clicks (progression) along with membership starts was measured.
Test #373 on
Backstage.com
by
 Stanley Zuo
Sep 06, 2021
Mobile
Listing
Stanley Zuo
Sep 06, 2021
Mobile
Listing
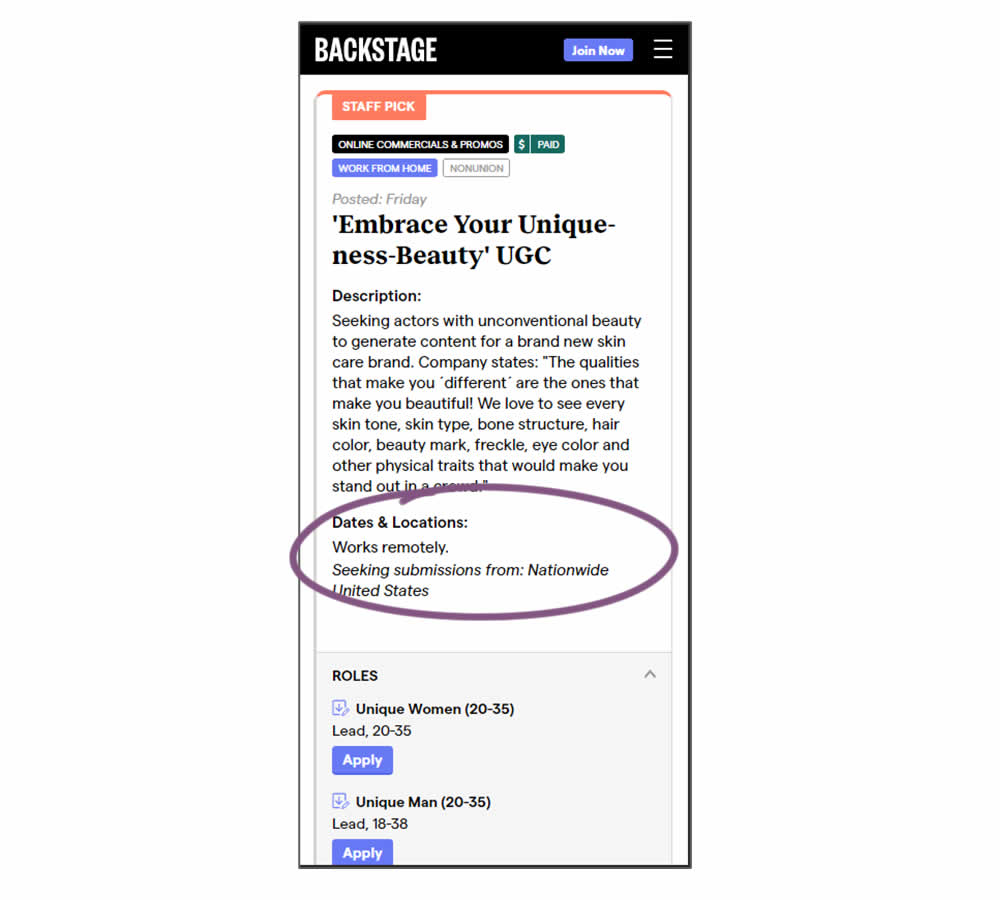
Stanley Zuo Tested Pattern #32: Condensed List In Test #373 On Backstage.com


In this experiment, listing descriptions were shortened dynamically using exposable "more" links. This way, the variation showed shorter listings and therefore more listings per screens. Impact on listing clicks (progression) along with membership starts was measured.
Test #372 on
Fluke.com
by
 Marika Francisco
Aug 30, 2021
Desktop
Product
Marika Francisco
Aug 30, 2021
Desktop
Product
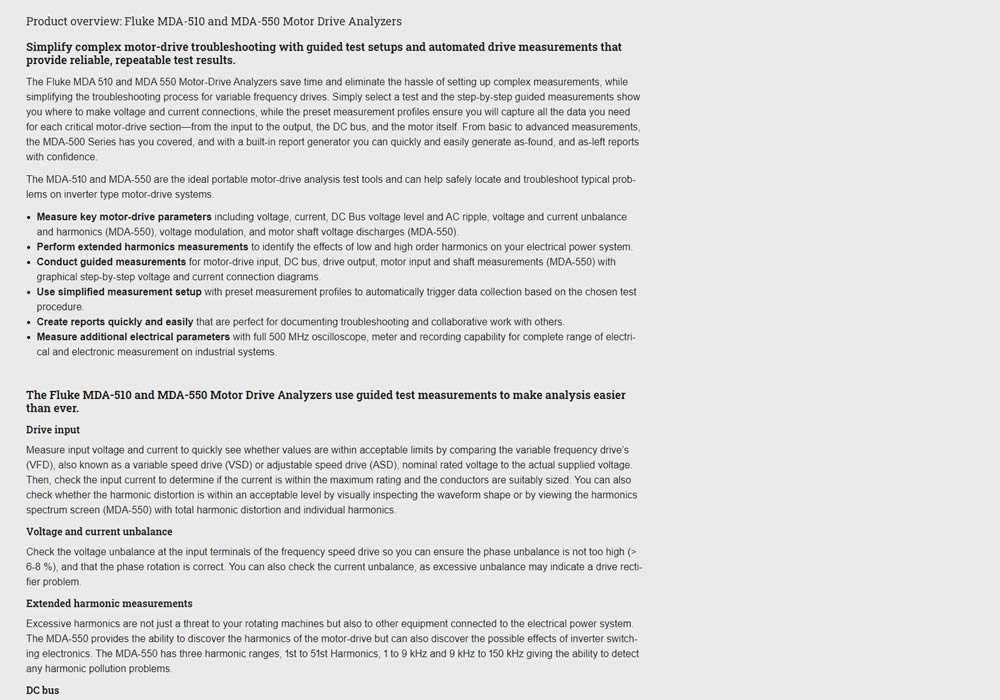
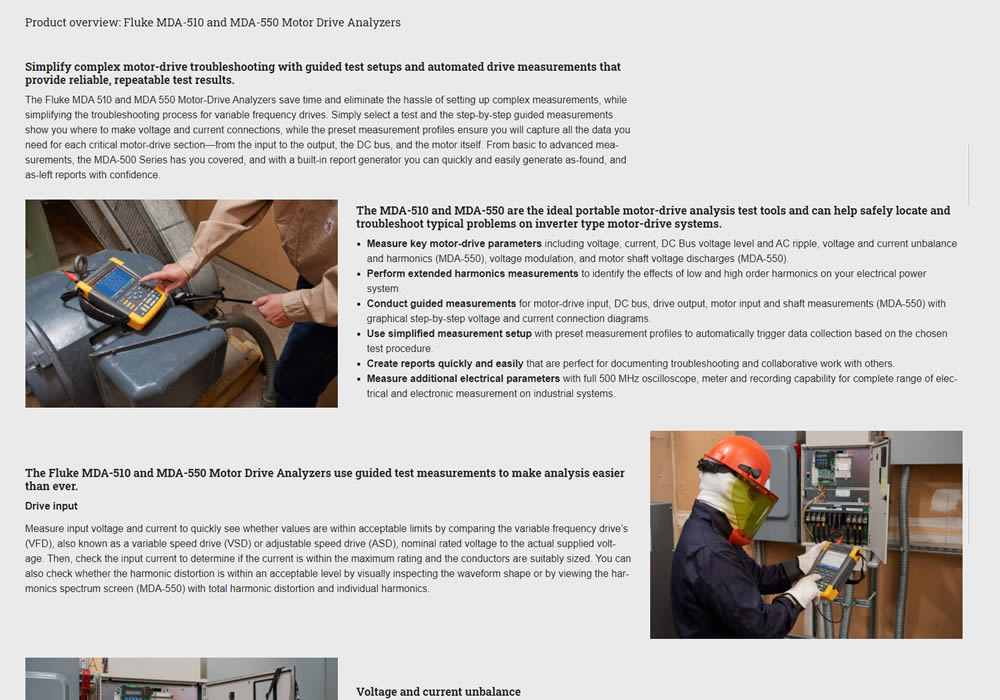
Marika Francisco Tested Pattern #122: Zigzag Layout In Test #372 On Fluke.com


In this experiment, product descriptions were changed to an alternating zig zag layout with images. Impact on adds-to-cart and sales was measured.
Test #371 on
by
 Jakub Linowski
Aug 18, 2021
Desktop
Listing
Jakub Linowski
Aug 18, 2021
Desktop
Listing
Jakub Linowski Tested Pattern #51: Shortcut Buttons In Test #371


In this experiment, the variation added an extra "Buy Now" button that linked directly into the cart process. The variation only had a learn more button linking directly to a product page.
Test #368 on
Mvideo.ru
by
 Andrey Andreev
Aug 02, 2021
Desktop
Home & Landing
Andrey Andreev
Aug 02, 2021
Desktop
Home & Landing
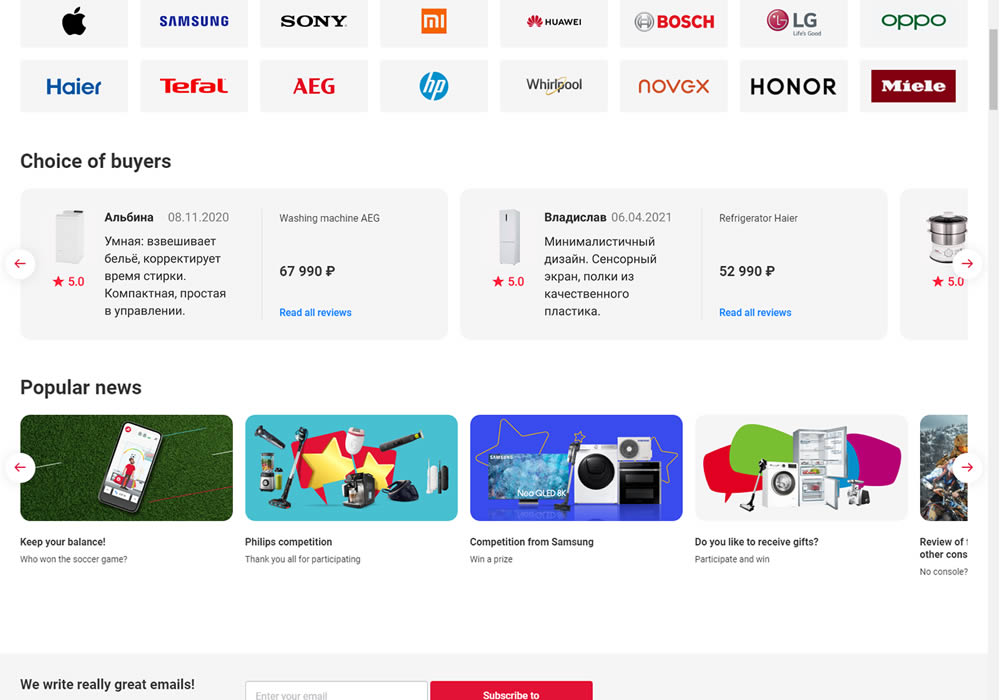
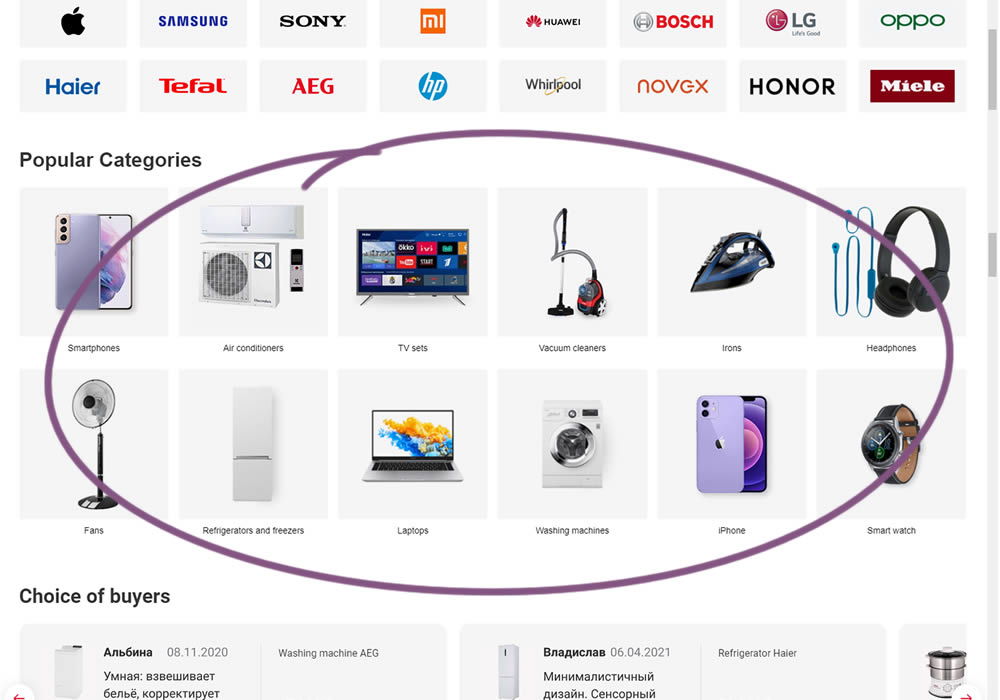
Andrey Andreev Tested Pattern #135: Product Categories In Test #368 On Mvideo.ru


In this experiment, popular categories were added at the bottom of a long ecommerce homepage. Impact on total sales was measured.
Test #367 on
Backstage.com
by
 Stanley Zuo
Jul 22, 2021
Desktop
Mobile
Signup
Stanley Zuo
Jul 22, 2021
Desktop
Mobile
Signup
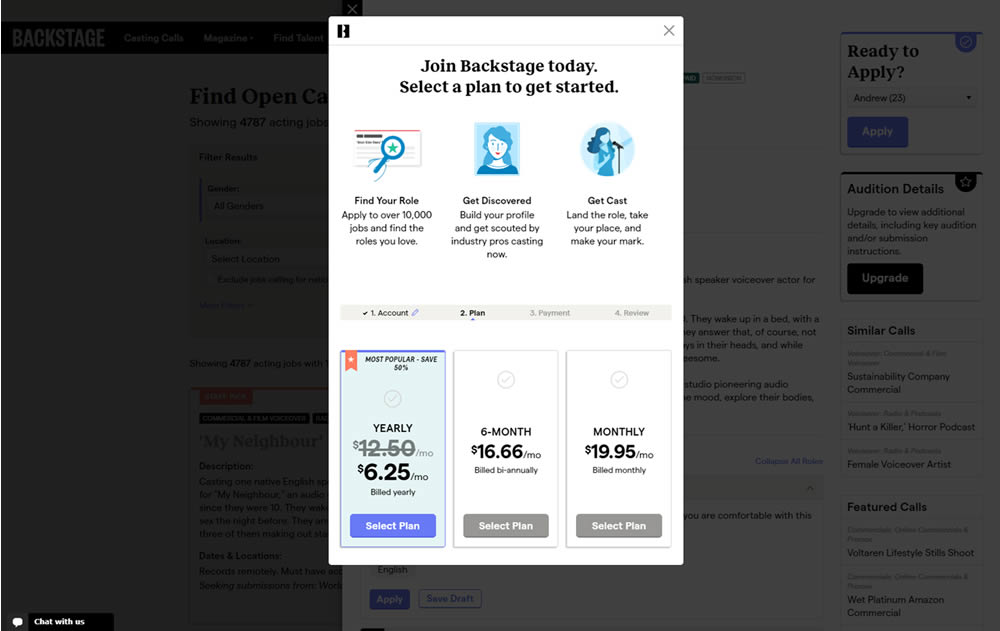
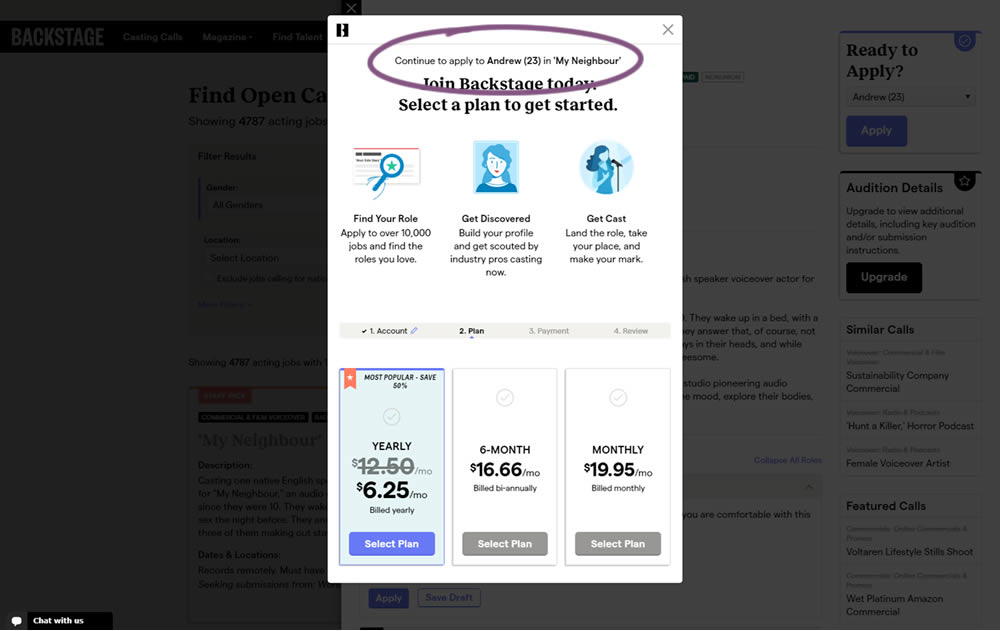
Stanley Zuo Tested Pattern #124: Confirmed Selection In Test #367 On Backstage.com


In this experiment, a confiming text was added at the top of a signup modal. The text reinforced the selection from a previous listing page, giving a good reason for continuing the signup process.
Test #366 on
Mvideo.ru
by
 Andrey Andreev
Jul 14, 2021
Desktop
Mobile
Product
Andrey Andreev
Jul 14, 2021
Desktop
Mobile
Product
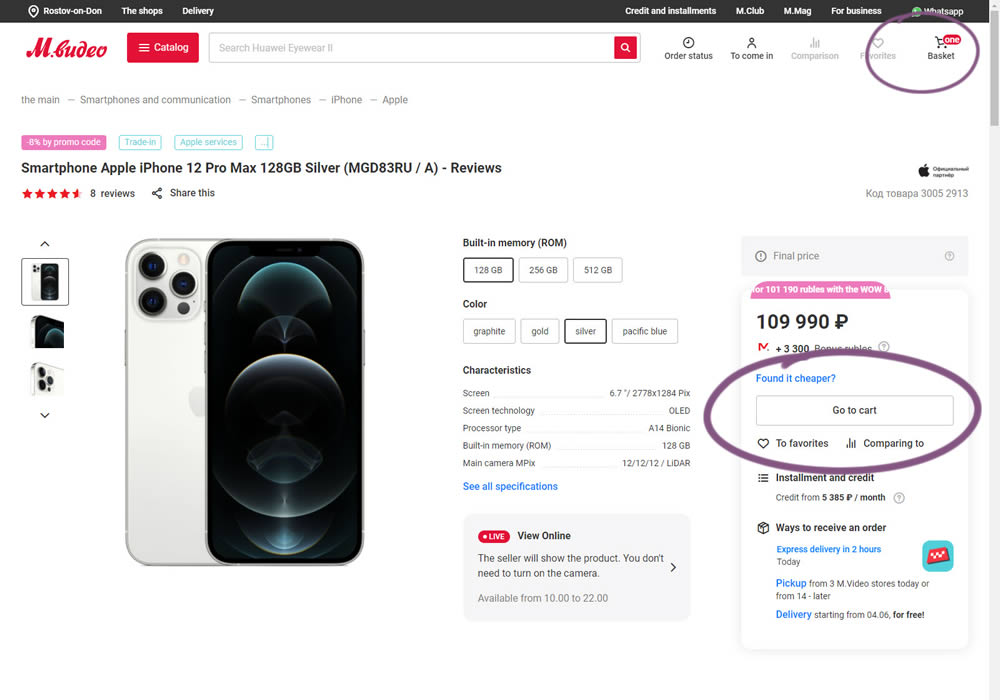
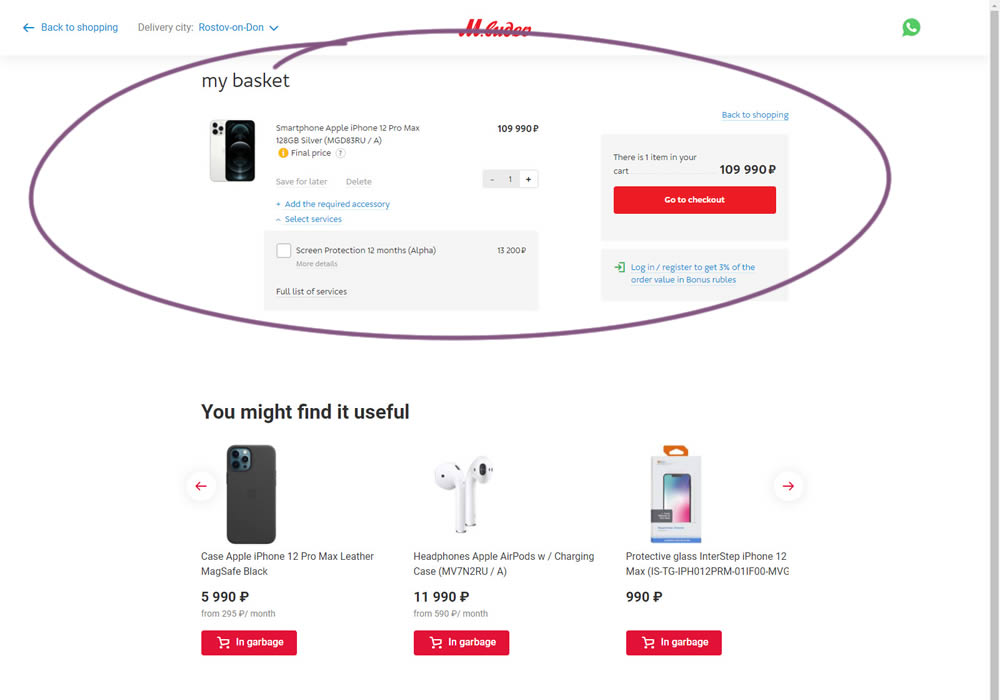
Andrey Andreev Tested Pattern #93: Auto Next In Test #366 On Mvideo.ru


In this experiment, the interaction on a product page was changed. In the control (A), after clicking "add to cart", the customer would remain on the product page with an updated basket and the button changing to "Go To Cart". The variation (B) however took customers forward automatically to the cart.