All Latest 605 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #402 on
Snocks.com
by
 Melina Hess
Mar 25, 2022
Mobile
Product
Melina Hess
Mar 25, 2022
Mobile
Product
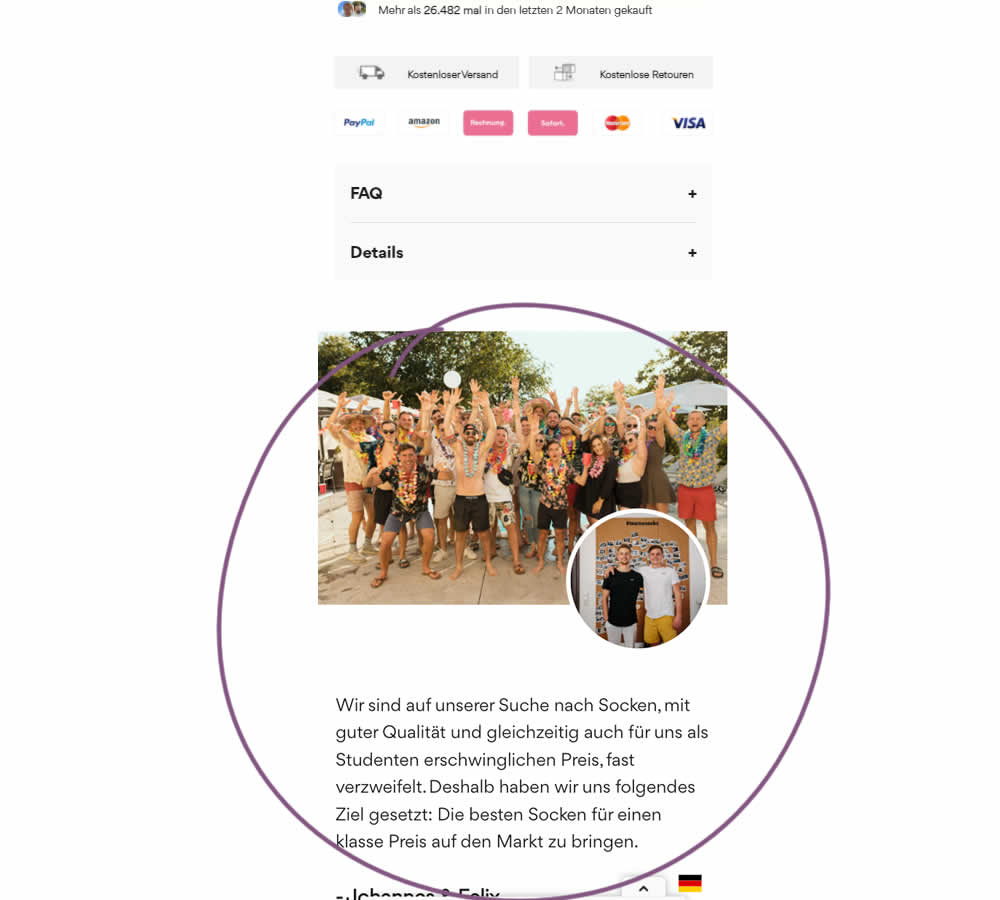
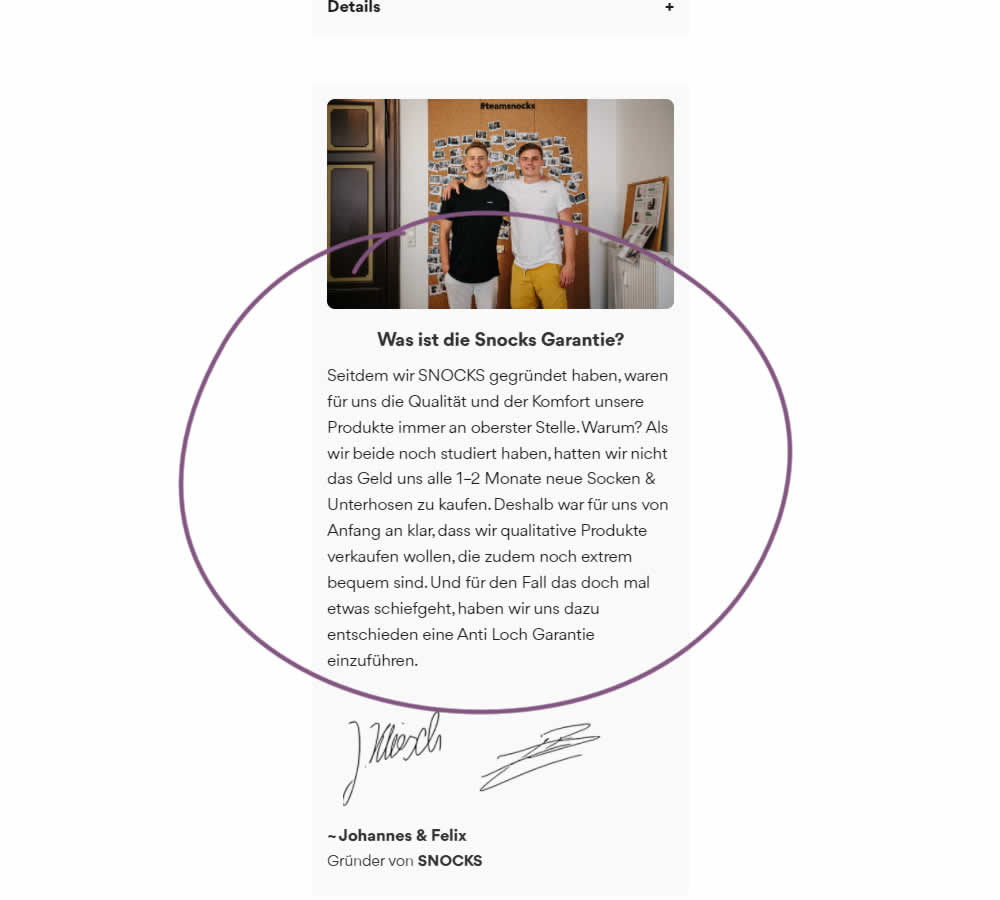
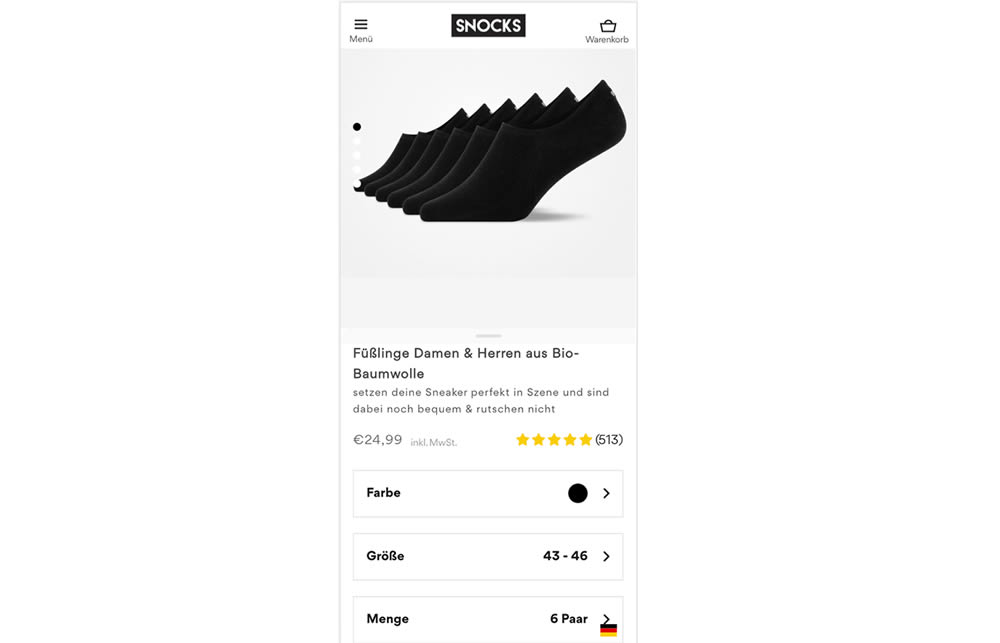
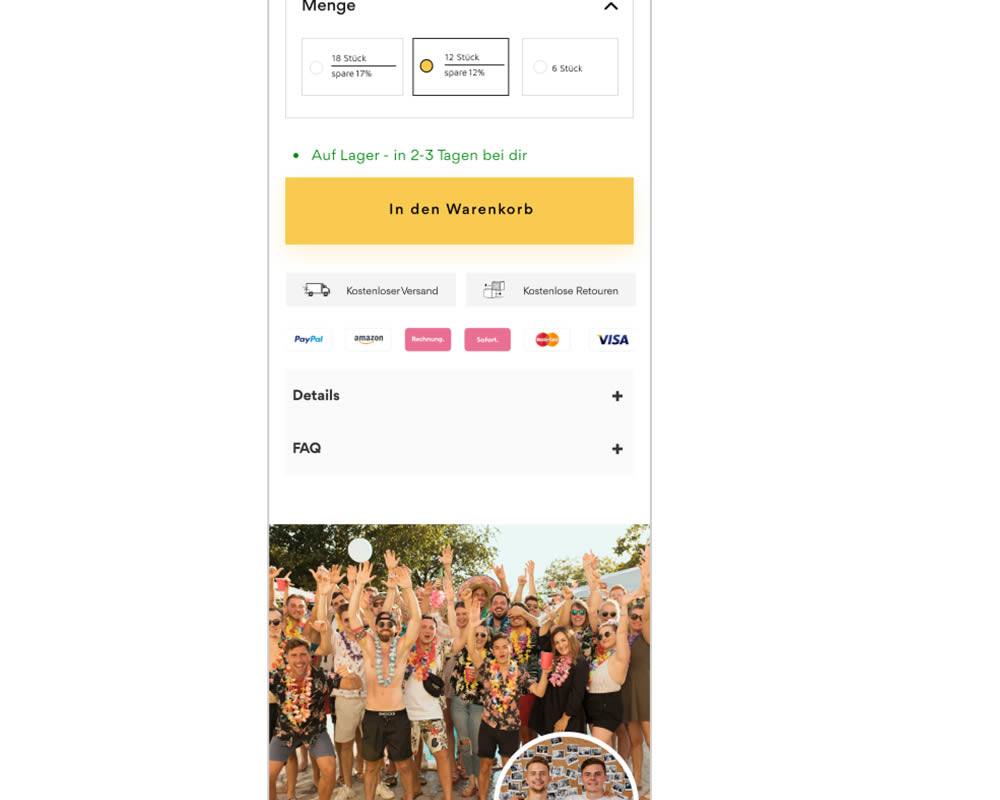
Melina Hess Tested Pattern #103: Money Back Guarantee In Test #402 On Snocks.com


In this experiment on a product screen, a message about quality (from the founders) was reformatted to reinforce the "Anti Hole Guarantee" (in the context of socks). The founders were also made more prominent and their signature added as well. Interestingly, the actual guarantee copy (and its important detail about a 6 month product replacement) was present further down on both the control and variation.
The translation of the new copy (Google Translate) reads:
Since we founded SNOCKS, the quality and comfort of our products have always been our top priority. Why? When we both were still studying, we didn't have the money to buy new socks & underpants every 1-2 months. That's why it was clear to us from the start that we wanted to sell quality products that are also extremely comfortable. And just in case something goes wrong, we have decided to introduce an anti-hole guarantee.
Test #399 on
by
 Jakub Linowski
Feb 27, 2022
Desktop
Mobile
Checkout
Jakub Linowski
Feb 27, 2022
Desktop
Mobile
Checkout
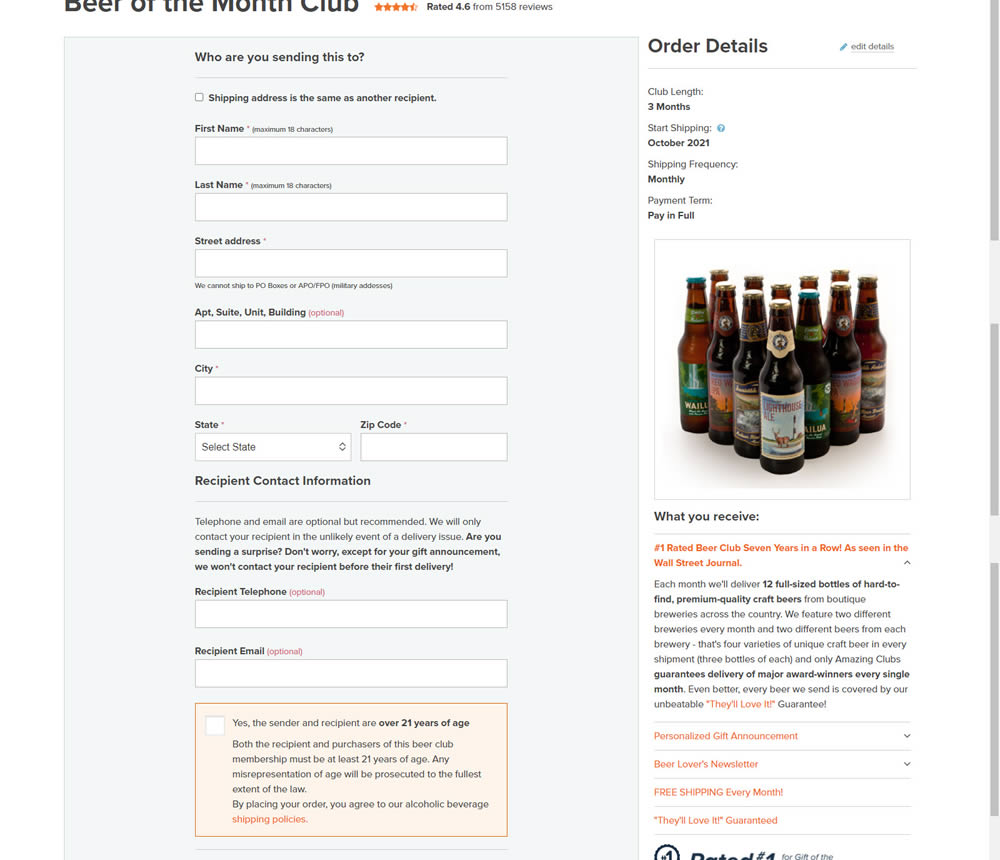
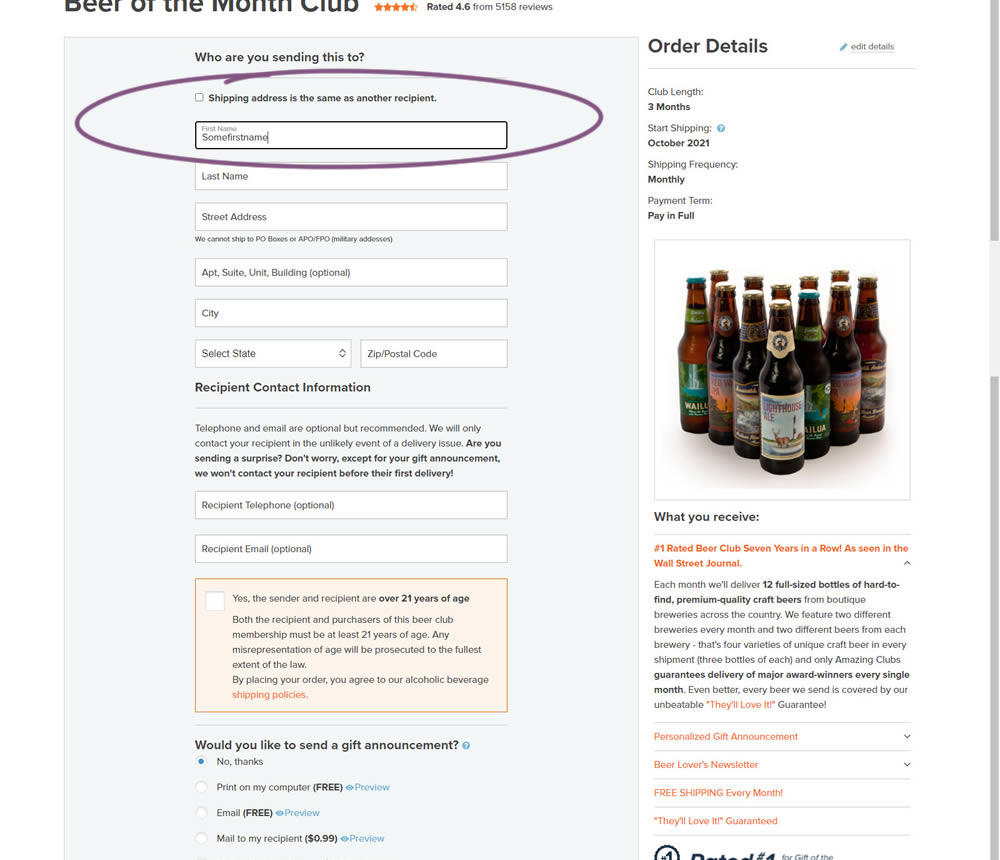
Jakub Linowski Tested Pattern #35: Floating Labels In Test #399


In this experiment, top-aligned field labels were tested against floating labels (with labels floating inside the form field itself).
Test #397 on
Snocks.com
by
 Melina Hess
Feb 24, 2022
Mobile
Product
Melina Hess
Feb 24, 2022
Mobile
Product
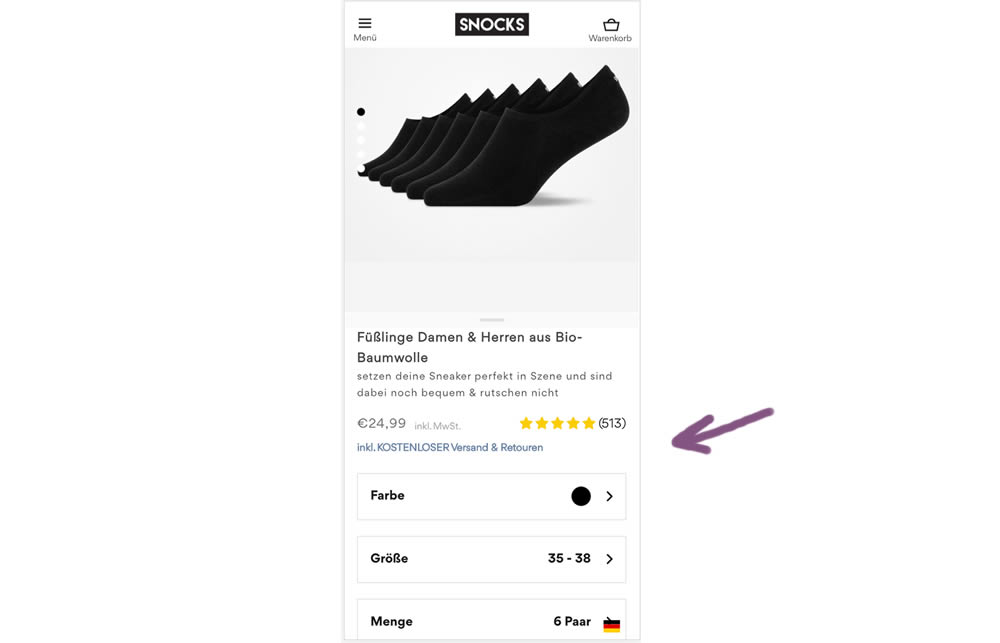
Melina Hess Tested Pattern #121: Free Shipping In Test #397 On Snocks.com


In this experiment a "Free Shipping & Returns" message was added just below the price information.
Test #123 on
Getninjas.com.br
by
 Rodolfo Lugli
Feb 11, 2022
Mobile
Thank You
Rodolfo Lugli
Feb 11, 2022
Mobile
Thank You
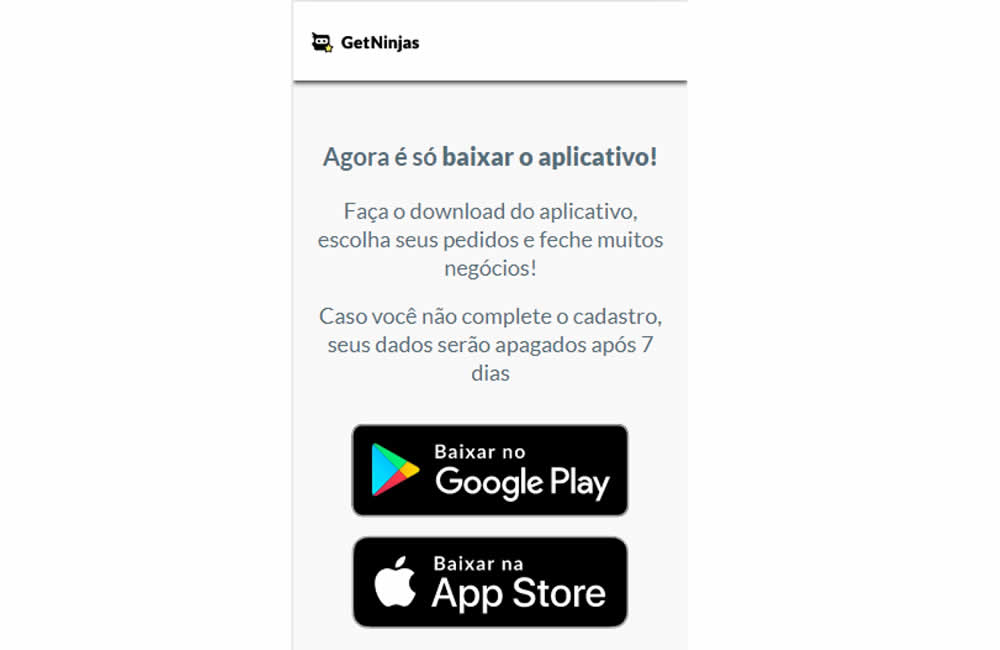
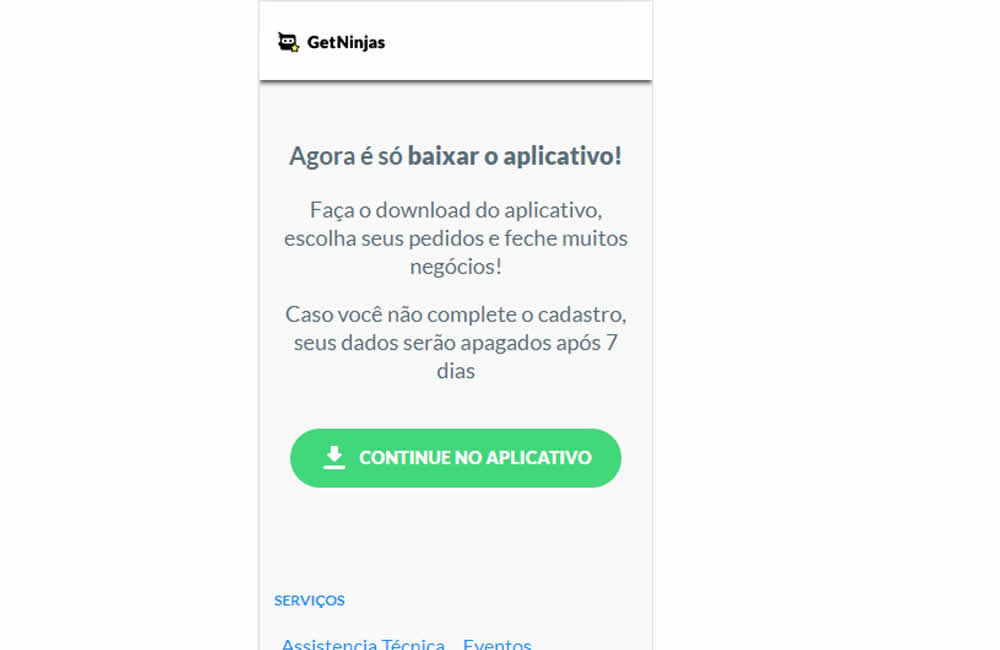
Rodolfo Lugli Tested Pattern #71: Personalized Next Step In Test #123 On Getninjas.com.br


In this experiment, two app download buttons were tested against a single OS personalized one. In the control, both branded App Store and Google Play buttons were shown statically. Whereas in the variation a single download (stylized consistently with site wide button styles) button was shown depending on the user's operating system. Impact on application download was measured.
Test #395 on
by
 Jakub Linowski
Jan 31, 2022
Desktop
Mobile
Product
Jakub Linowski
Jan 31, 2022
Desktop
Mobile
Product
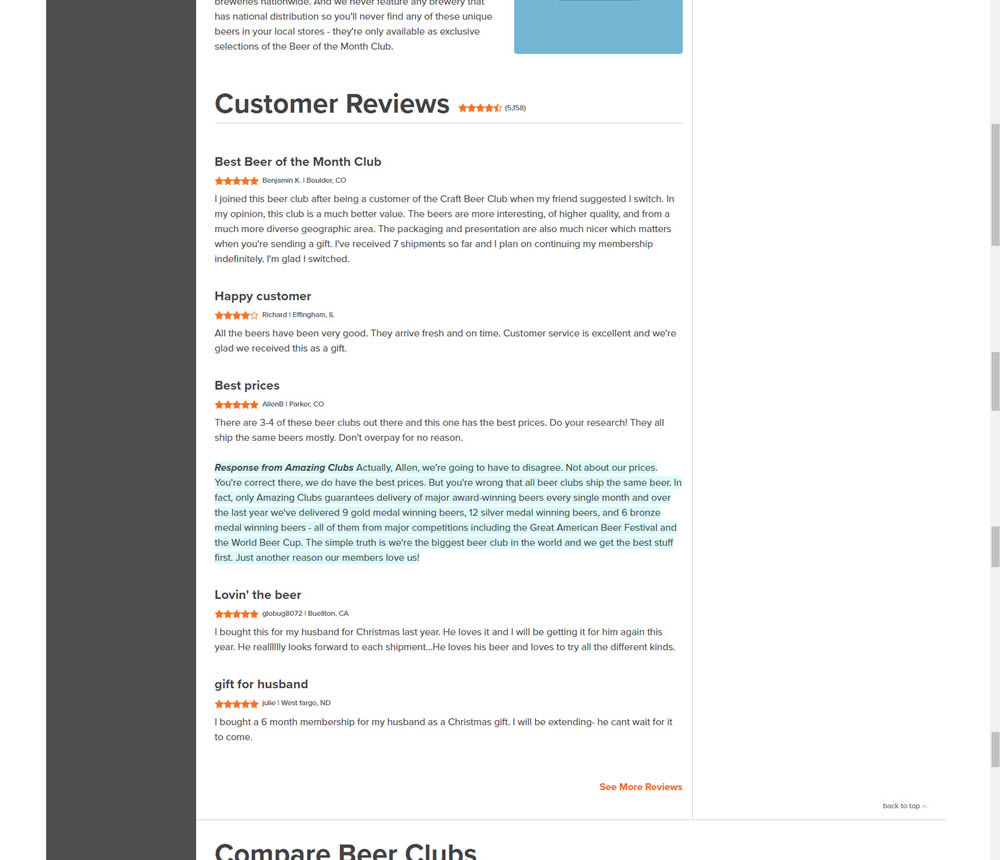
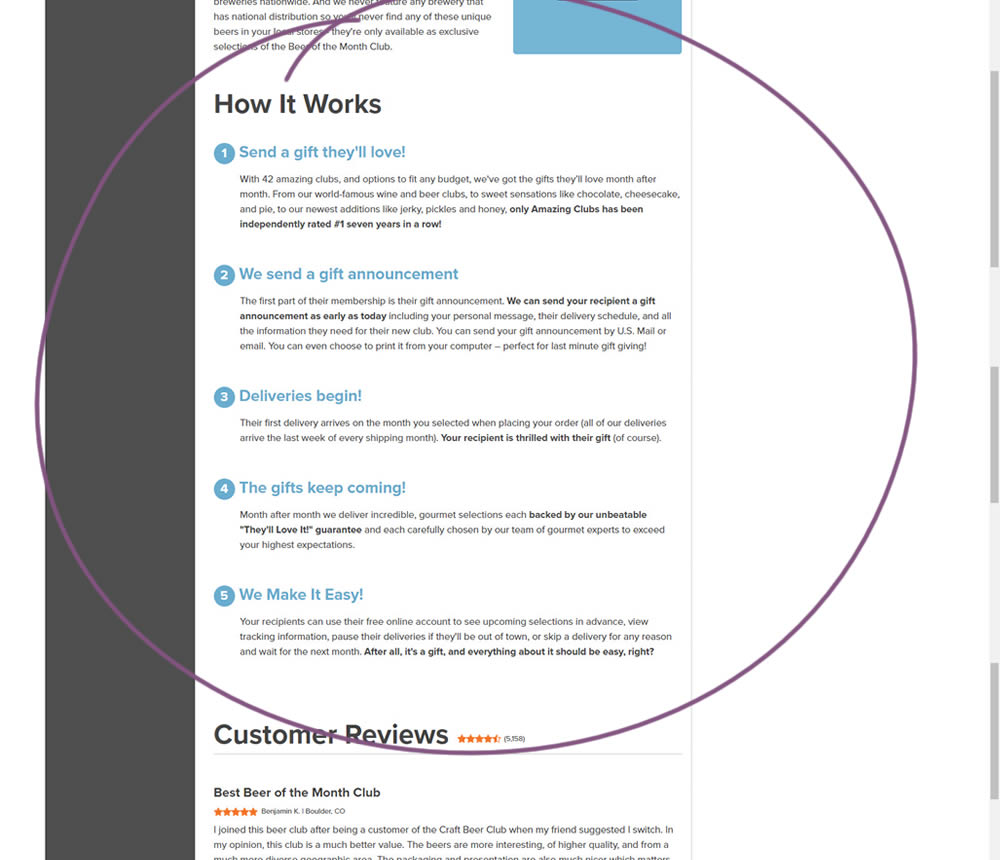
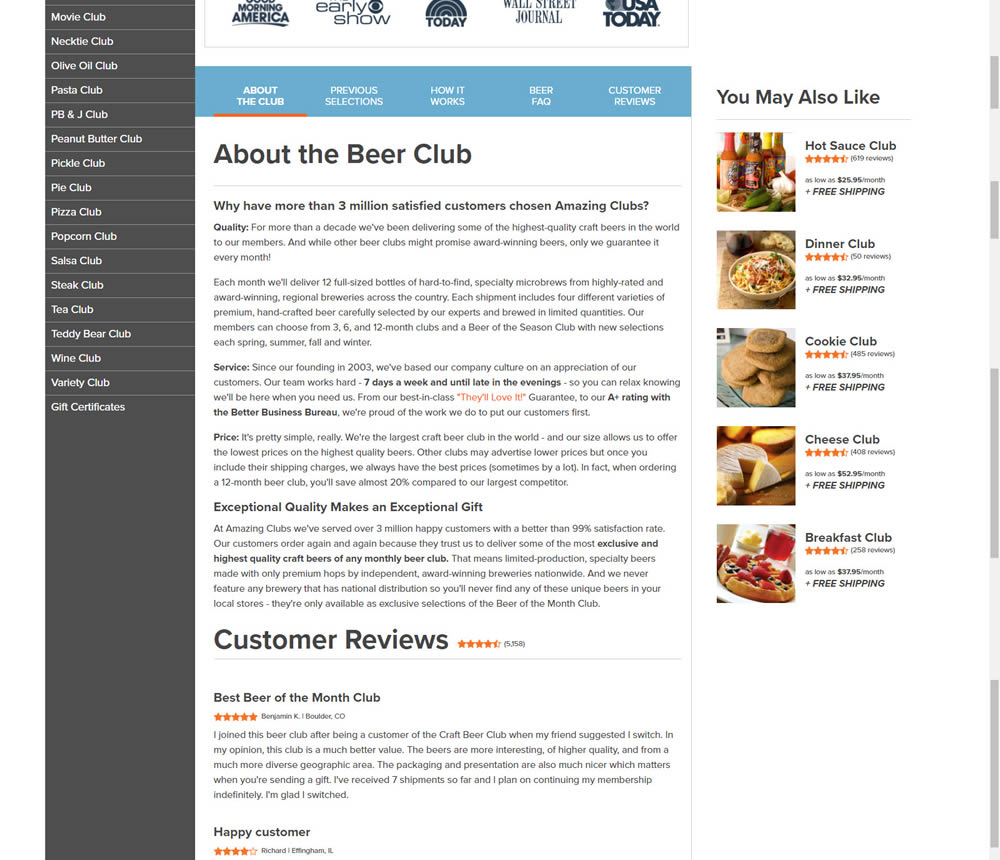
Jakub Linowski Tested Pattern #52: How It Works In Test #395


In this experiment, a How It Works section was appended on a product detail page just above product reviews.
Test #5 on
Busyteacher.org
by
 Andrei Zakhareuski
Jan 23, 2022
Desktop
Mobile
Product
Andrei Zakhareuski
Jan 23, 2022
Desktop
Mobile
Product
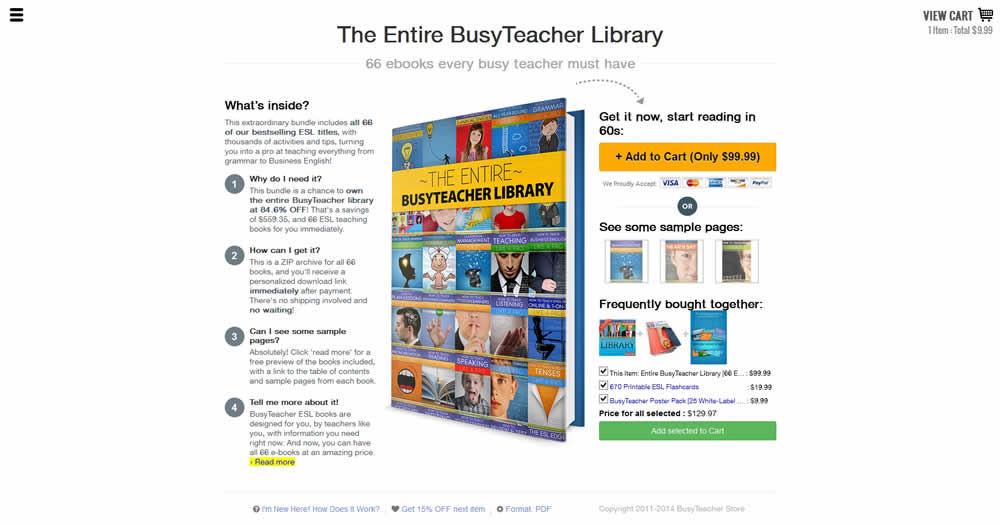
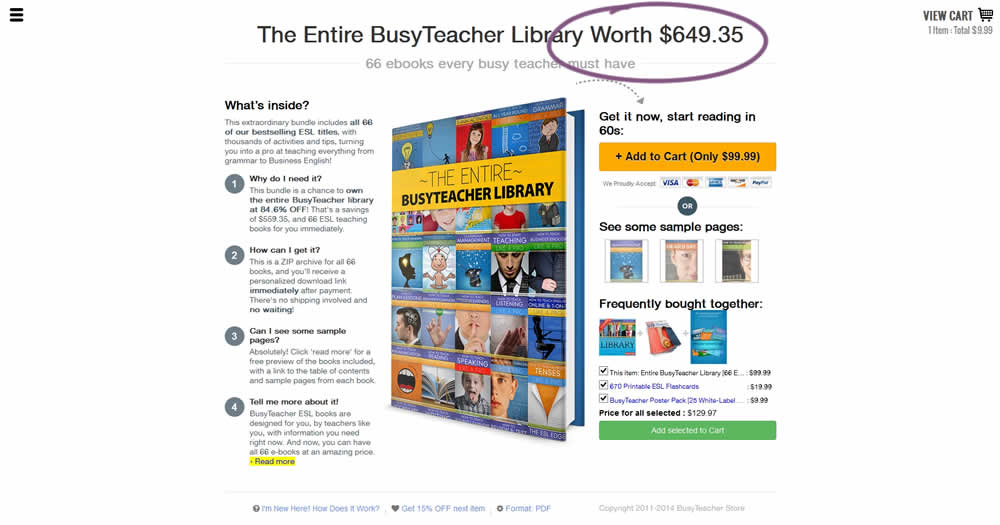
Andrei Zakhareuski Tested Pattern #21: What It's Worth In Test #5 On Busyteacher.org


The variation included a simple extention of the headline to include the full dollar worth of a discounted bundle deal.
Test #122 on
Designlab.com
by
 Daniel Shapiro
Jan 22, 2022
Desktop
Mobile
Product
Daniel Shapiro
Jan 22, 2022
Desktop
Mobile
Product
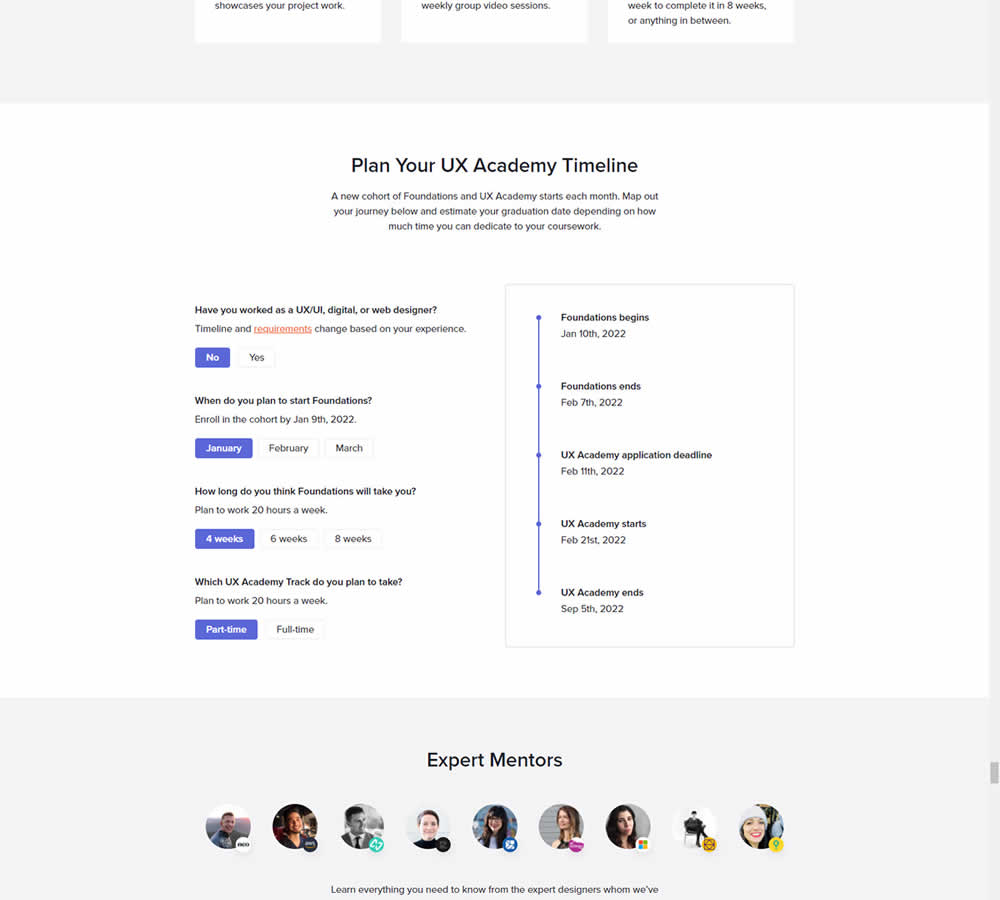
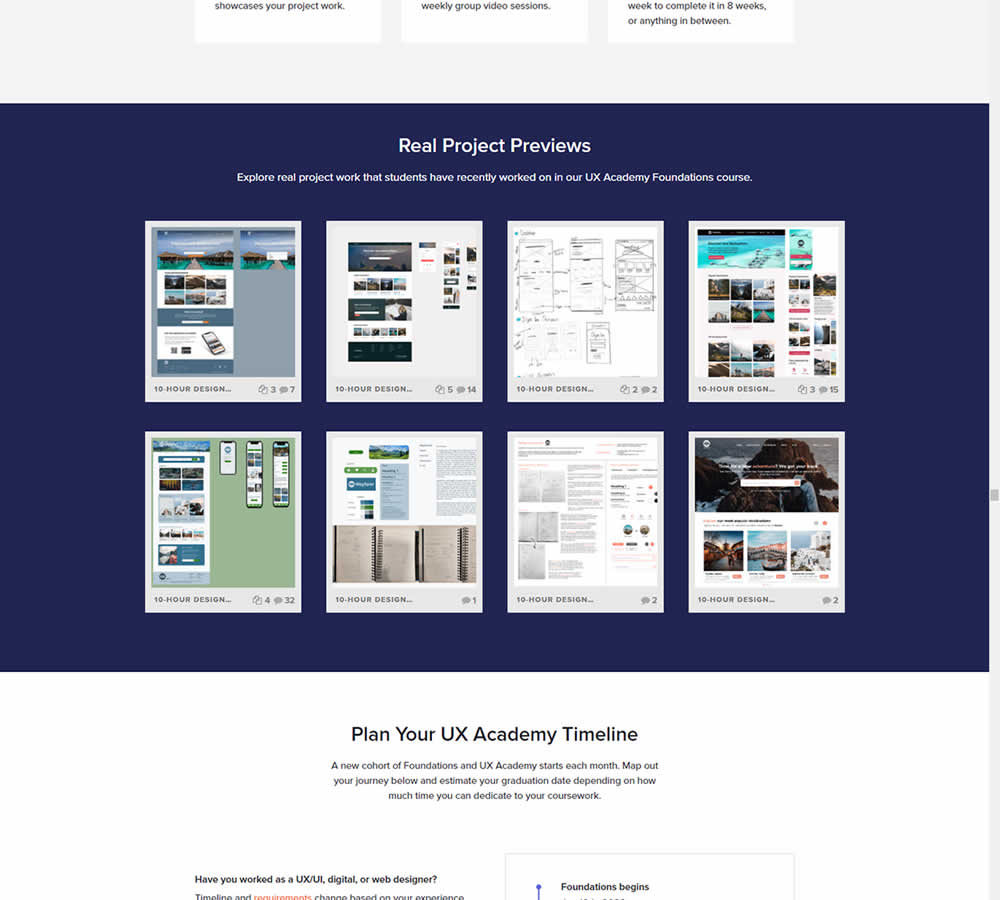
Daniel Shapiro Tested Pattern #30: Authentic Photos In Test #122 On Designlab.com


In this experiment for an online design course, the variation had an extra section with student work previews. The previews were not clickable but were added just below the fold. Impact on leads was measured by potential students requesting a syllabus through an online form throughout the long landing page.
Test #393 on
Snocks.com
by
 Melina Hess
Jan 19, 2022
Mobile
Shopping Cart
Melina Hess
Jan 19, 2022
Mobile
Shopping Cart
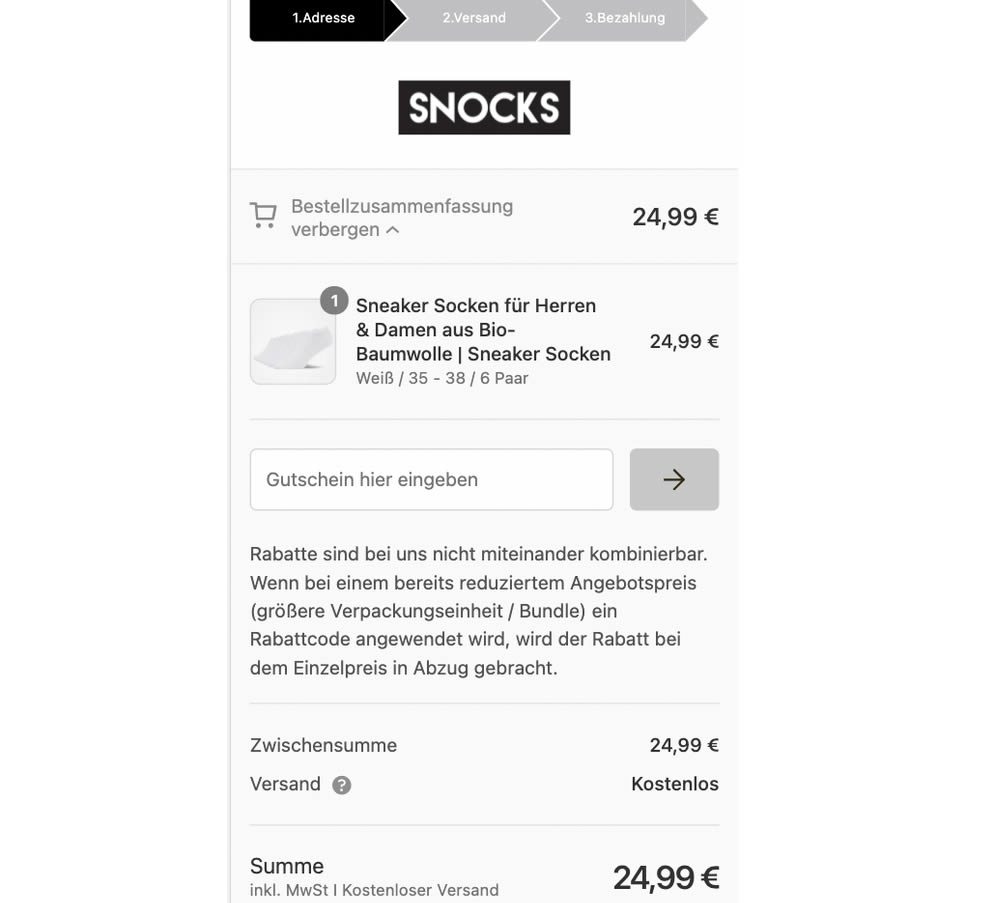
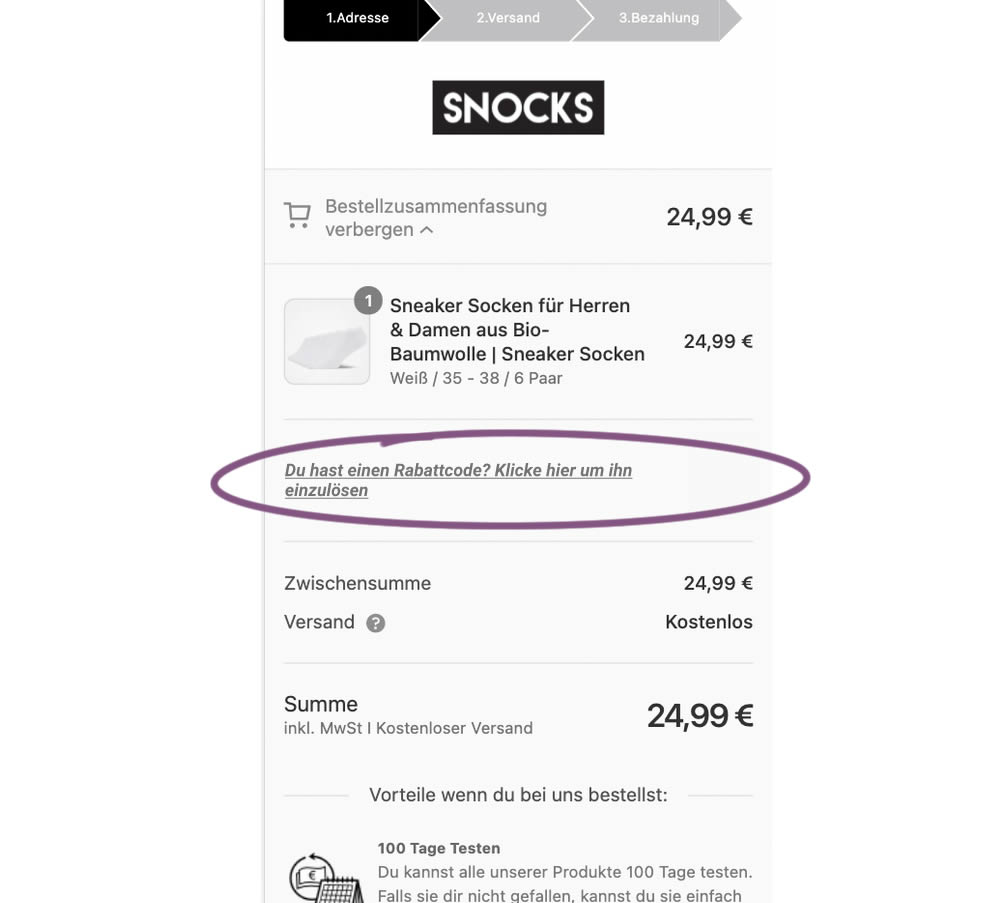
Melina Hess Tested Pattern #1: Remove Coupon Fields In Test #393 On Snocks.com


This experiment replaced a visible coupon field with a dynamic text link that would initially hide the form field. Only after clicking the text link would the coupon form field appear. The translation from German is "Do you have a coupon code? Click here to apply". Impact on completed transactions was measured.
Test #392 on
by
 Jakub Linowski
Dec 31, 2021
Desktop
Mobile
Product
Jakub Linowski
Dec 31, 2021
Desktop
Mobile
Product
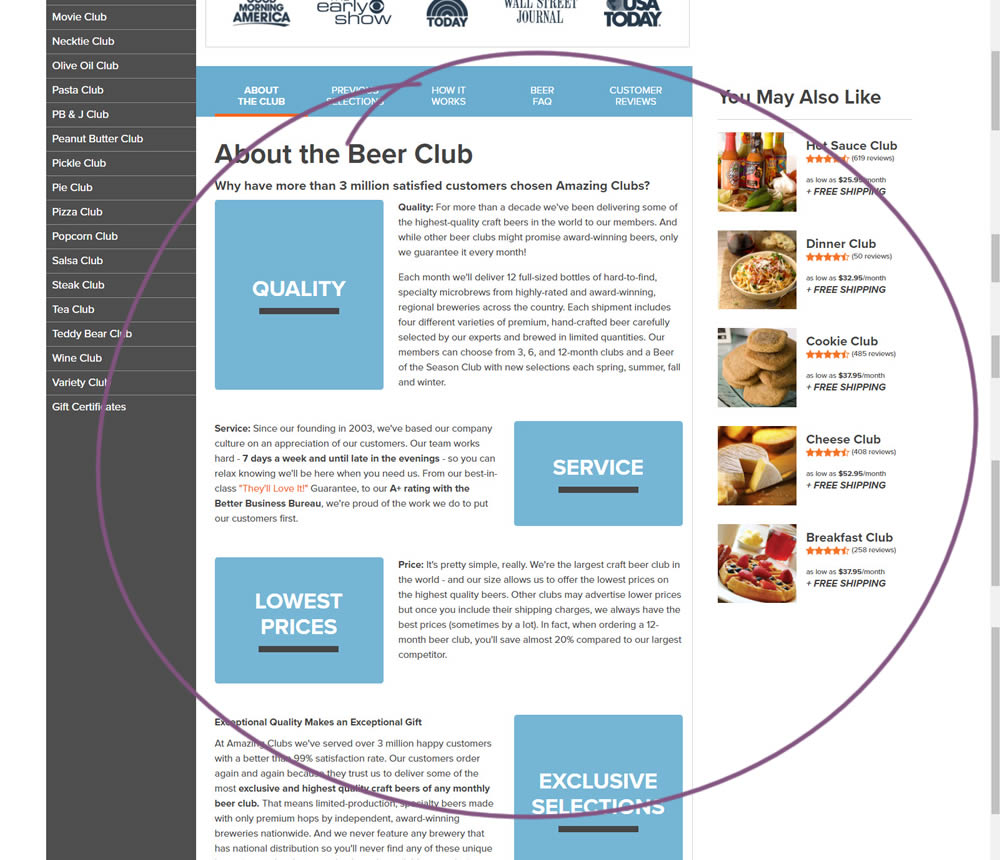
Jakub Linowski Tested Pattern #122: Zigzag Layout In Test #392


In this experiment, paragraph style copy was reorganized into a zig zag layout with key sections being reinforiced with copy-as-image statements. Impact on adds-to-cart and sales was measured.
Test #391 on
Backstage.com
by
 Stanley Zuo
Dec 30, 2021
Desktop
Mobile
Listing
Stanley Zuo
Dec 30, 2021
Desktop
Mobile
Listing
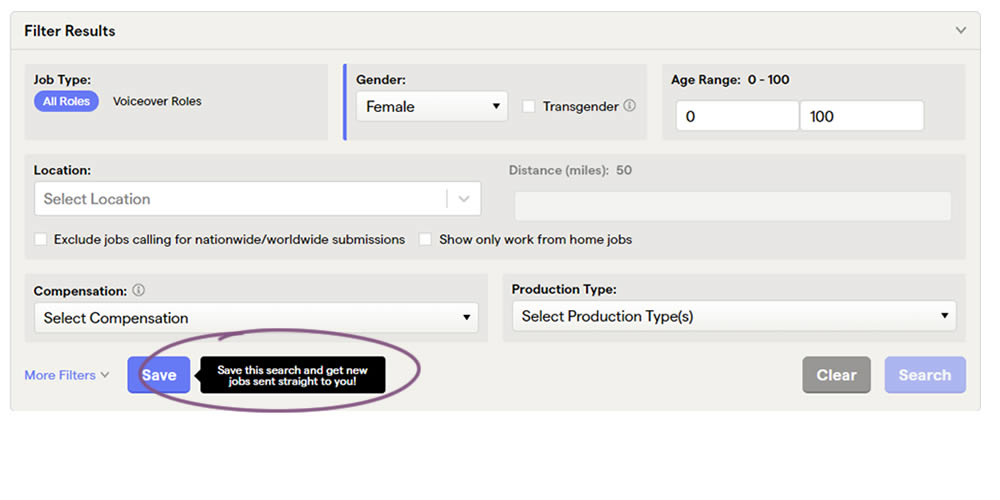
Stanley Zuo Tested Pattern #82: Onboarding Callouts In Test #391 On Backstage.com


This experiment added a small nudge or callout to encourage more signups. Attention was directed towards the save function, which lead to the signup flow for anyone not signed it. Impact on signups was measured.
Test #390 on
Snocks.com
by
 Melina Hess
Dec 21, 2021
Desktop
Mobile
Checkout
Melina Hess
Dec 21, 2021
Desktop
Mobile
Checkout
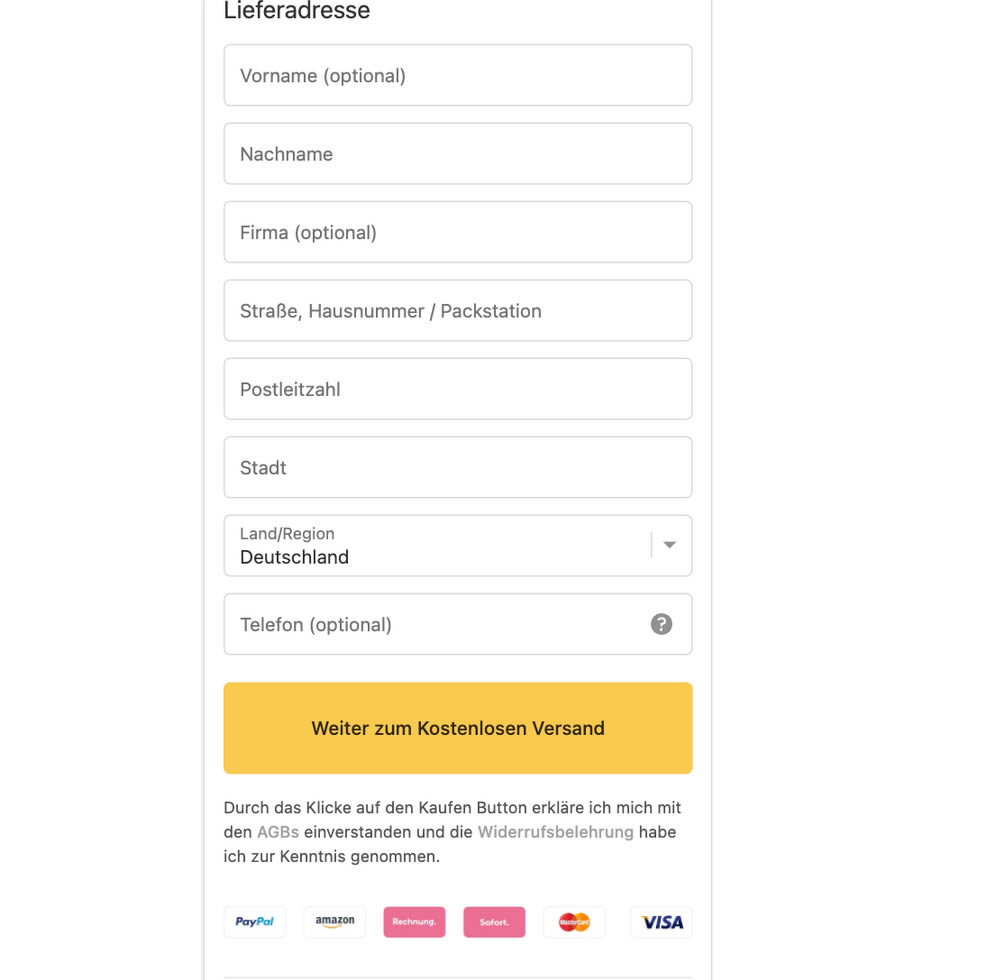
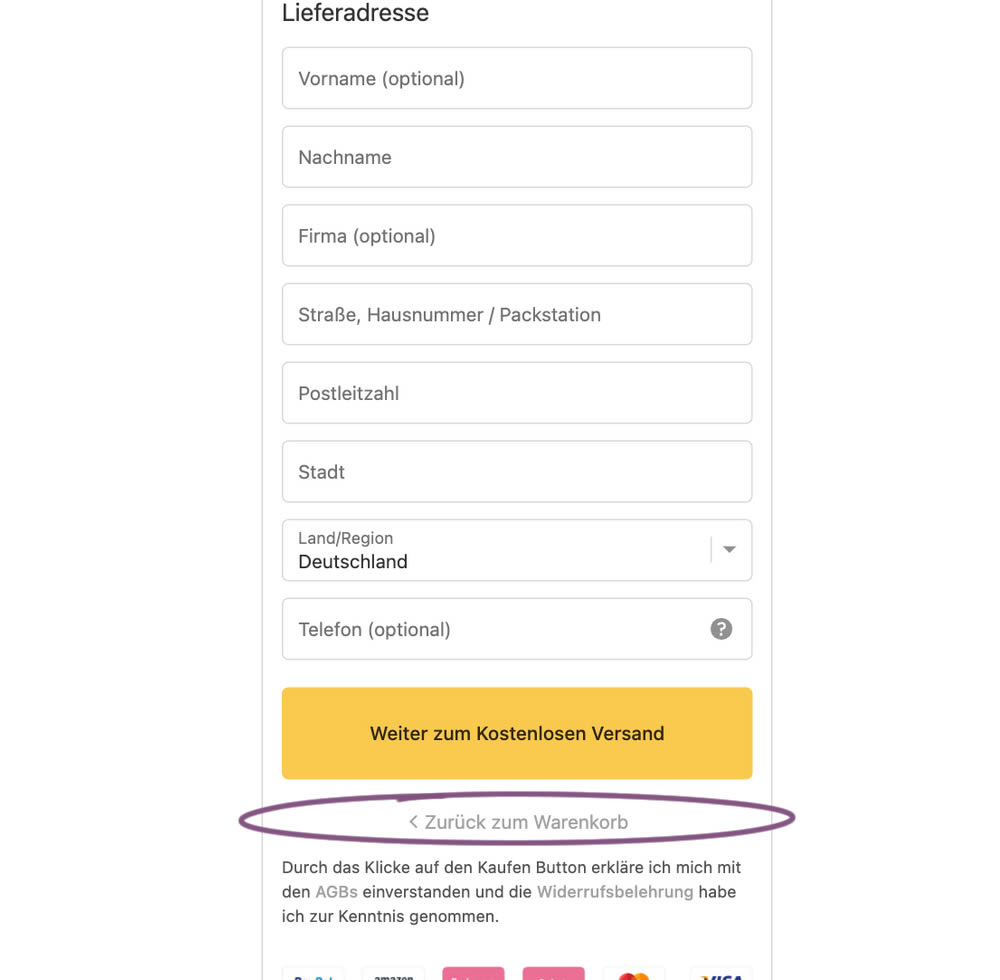
Melina Hess Tested Pattern #106: Back Buttons In Test #390 On Snocks.com


In this experiment, the variation has a "Back To Shopping Cart" link right underneath the checkout button. Impact on sales was measured.
Test #389 on
Svsound.com
by
 Keenan Davis
Dec 16, 2021
Desktop
Mobile
Checkout
Keenan Davis
Dec 16, 2021
Desktop
Mobile
Checkout
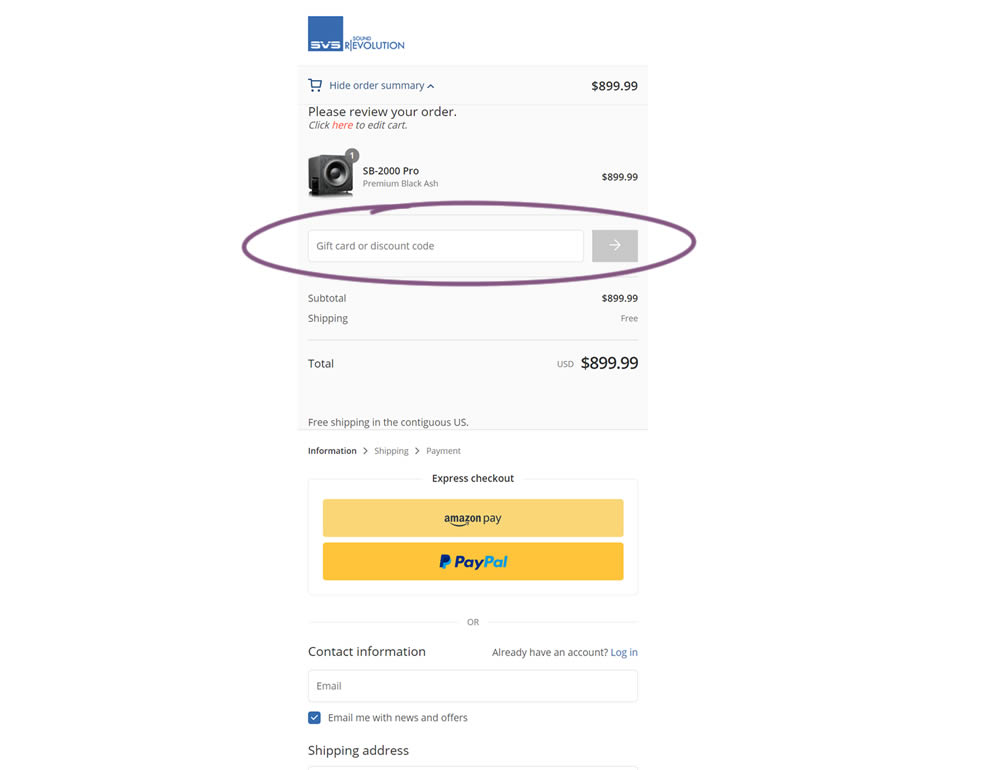
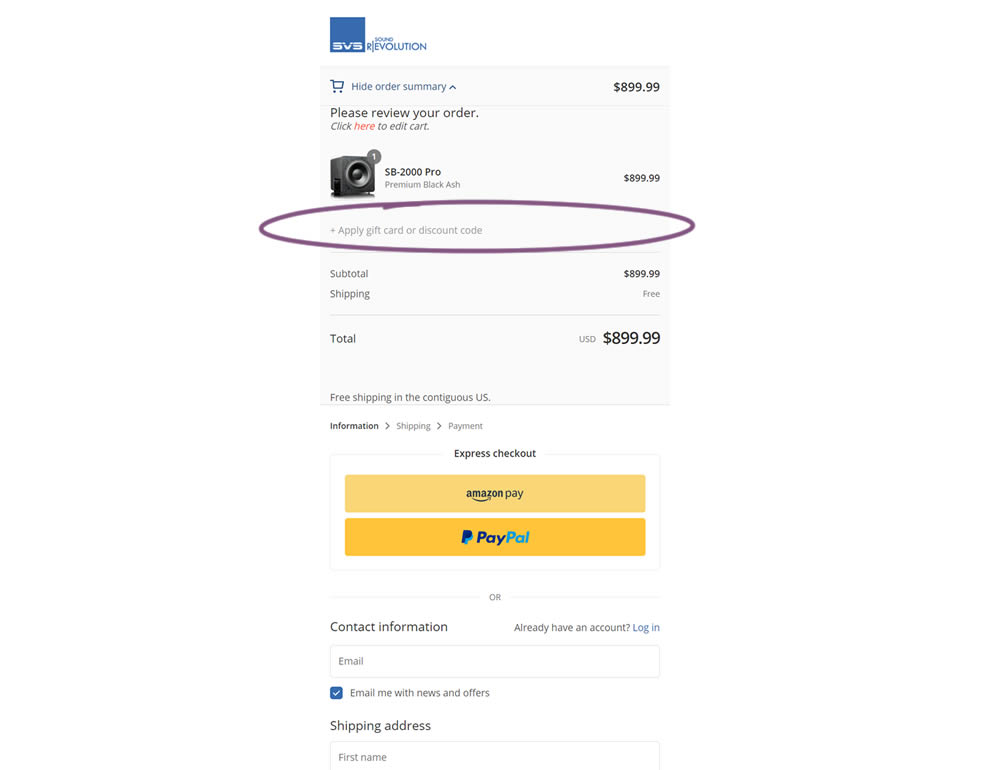
Keenan Davis Tested Pattern #1: Remove Coupon Fields In Test #389 On Svsound.com


In this simple experiment, a highly visible coupon field was replaced with a less visible (but clickable) link in the variation. Clicking on the link would show the coupon field. Impact on sales and revenue was measured.
Test #388 on
by
 Jakub Linowski
Dec 09, 2021
Mobile
Listing
Jakub Linowski
Dec 09, 2021
Mobile
Listing
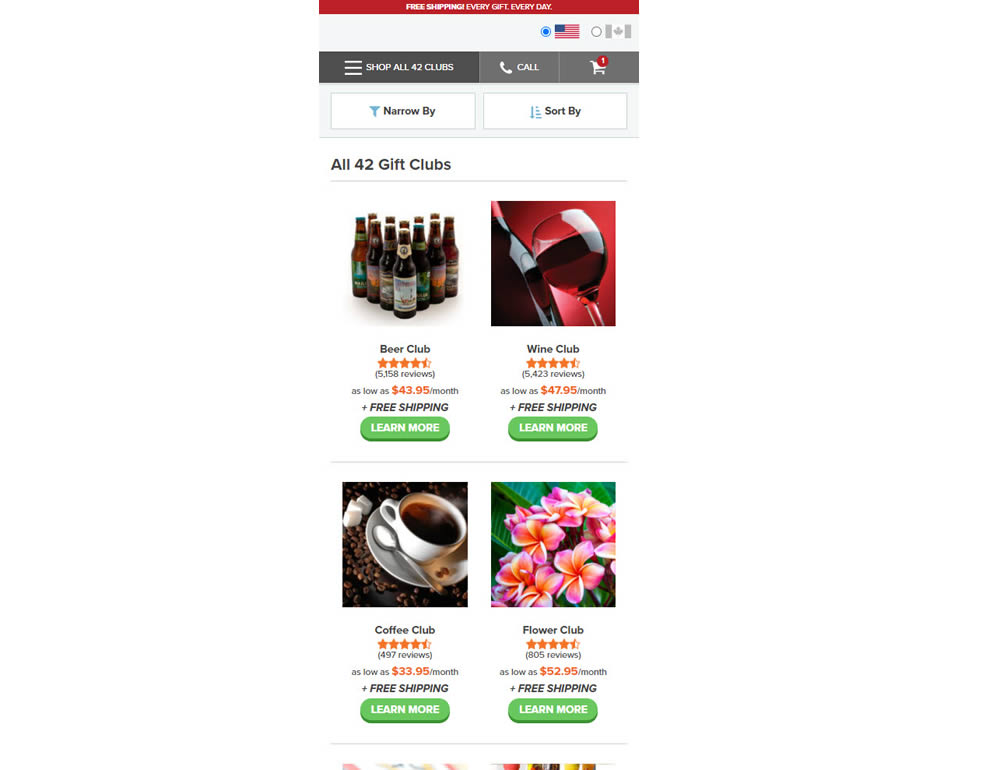
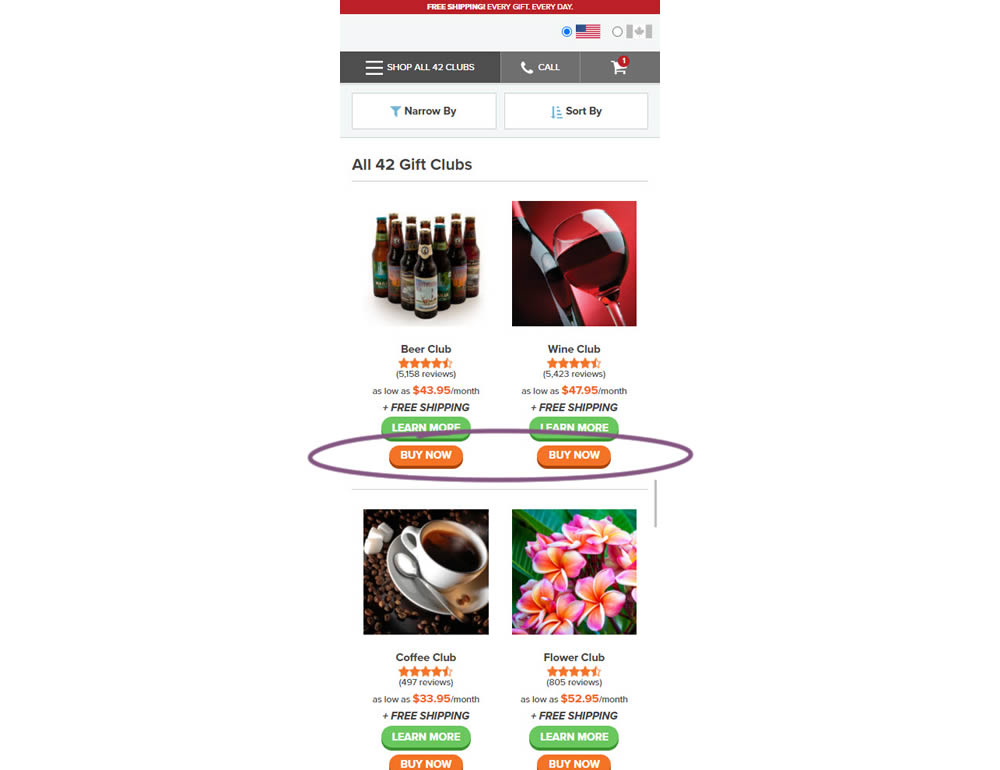
Jakub Linowski Tested Pattern #51: Shortcut Buttons In Test #388


In this experiment, extra "buy now" buttons were added on a listing page. These buttons were shortcuts to an add to cart flow, whereas the "learn more" buttons lead customers to product detail pages (visible in both control and variation). Impact on adds-to-cart and sales was measured.
Test #387 on
by
 Jakub Linowski
Nov 30, 2021
Mobile
Listing
Jakub Linowski
Nov 30, 2021
Mobile
Listing
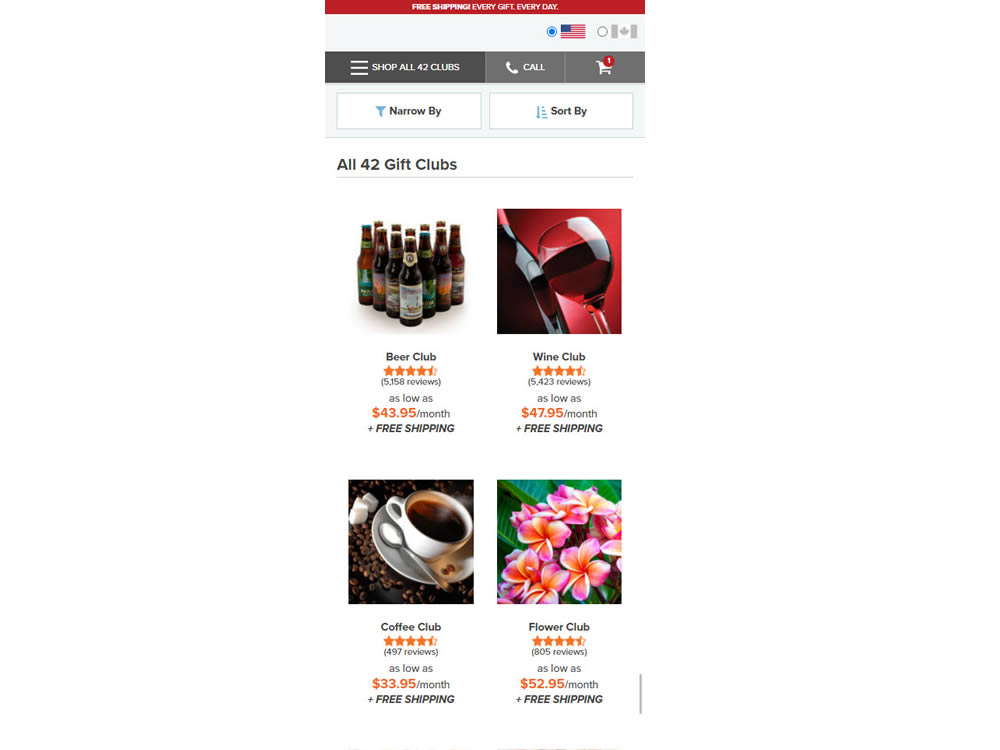
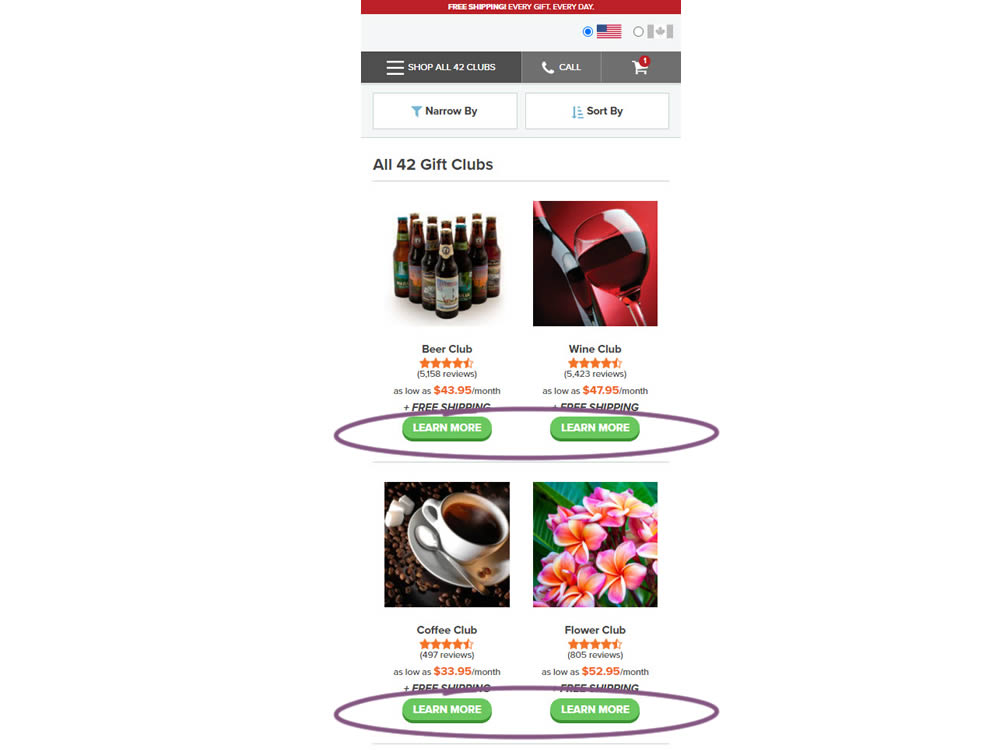
Jakub Linowski Tested Pattern #88: Action Button In Test #387


In this experiment, simple "Learn More" buttons were added underneath each product thumbnail. These buttons were additional triggers that linked to product detail pages on top of the existing thumbnails and product names (that also linked to the PDPs). Impact on product visits and sales was measured.
Test #385 on
Snocks.com
by
 Samuel Hess
Nov 25, 2021
Mobile
Product
Samuel Hess
Nov 25, 2021
Mobile
Product
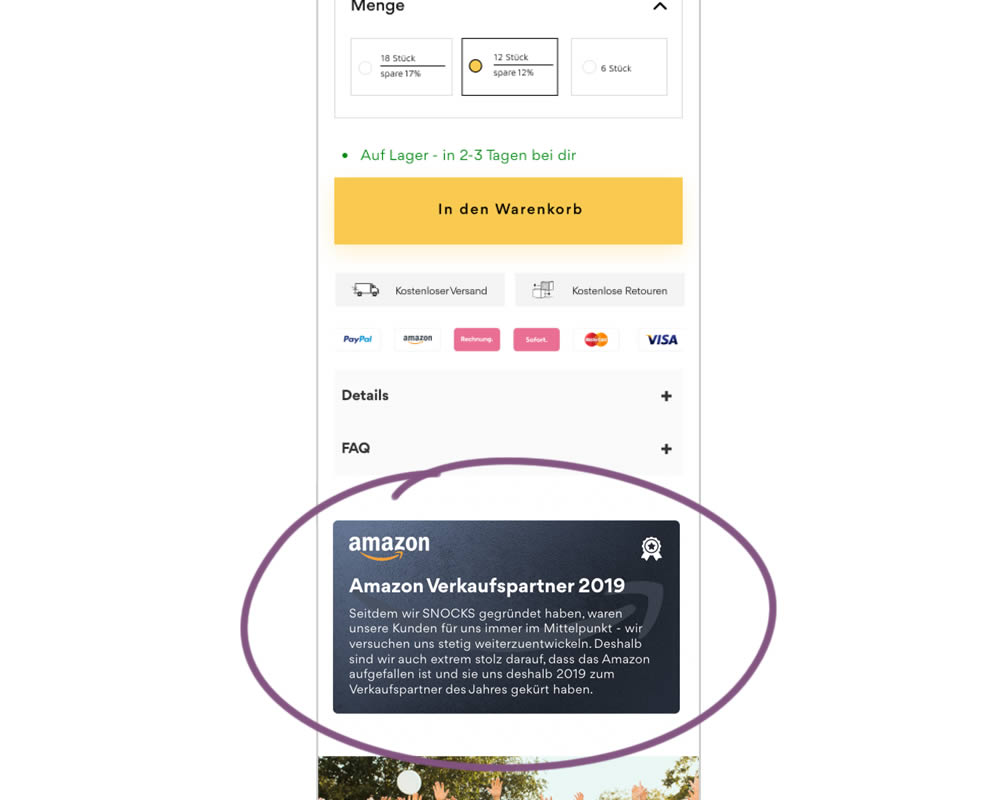
Samuel Hess Tested Pattern #63: Trust Seals In Test #385 On Snocks.com


In this experiment, a simple Amazon badge was added on a product page. The translated (Google) language read: "Since we founded snocks, our customers have always been our focus - we are constantly trying to develop further. That's why we're extremely proud that Amazon attracted attention and that they named us Sales Partner of the Year in 2019."
Test #384 on
Mariemur.com
by
 Gleb Hodorovskiy
Nov 17, 2021
Mobile
Shopping Cart
Gleb Hodorovskiy
Nov 17, 2021
Mobile
Shopping Cart
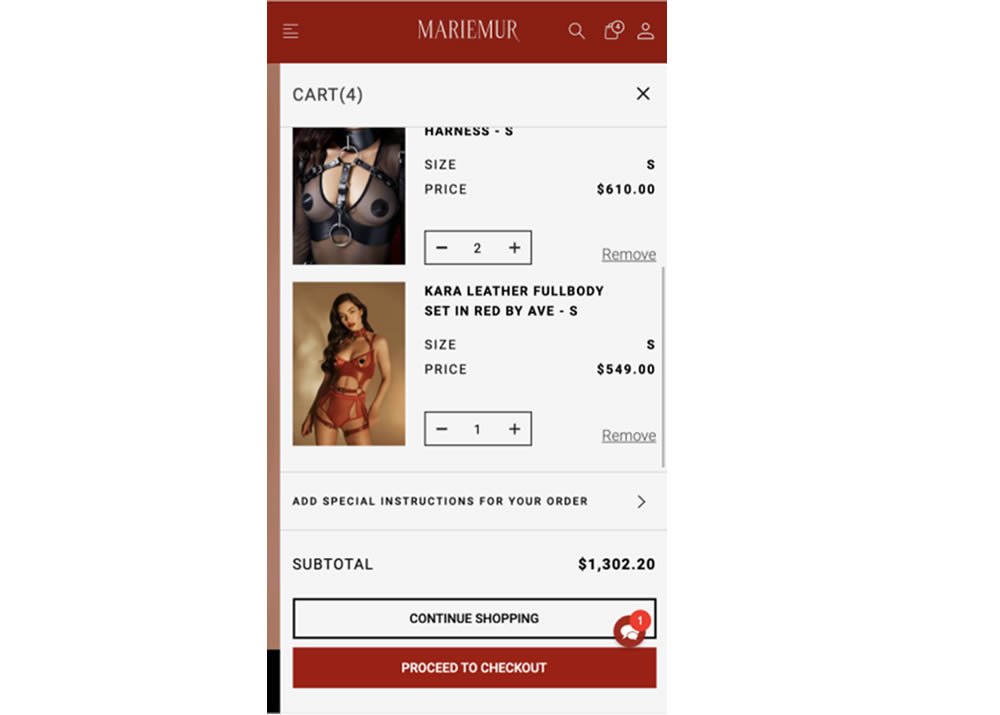
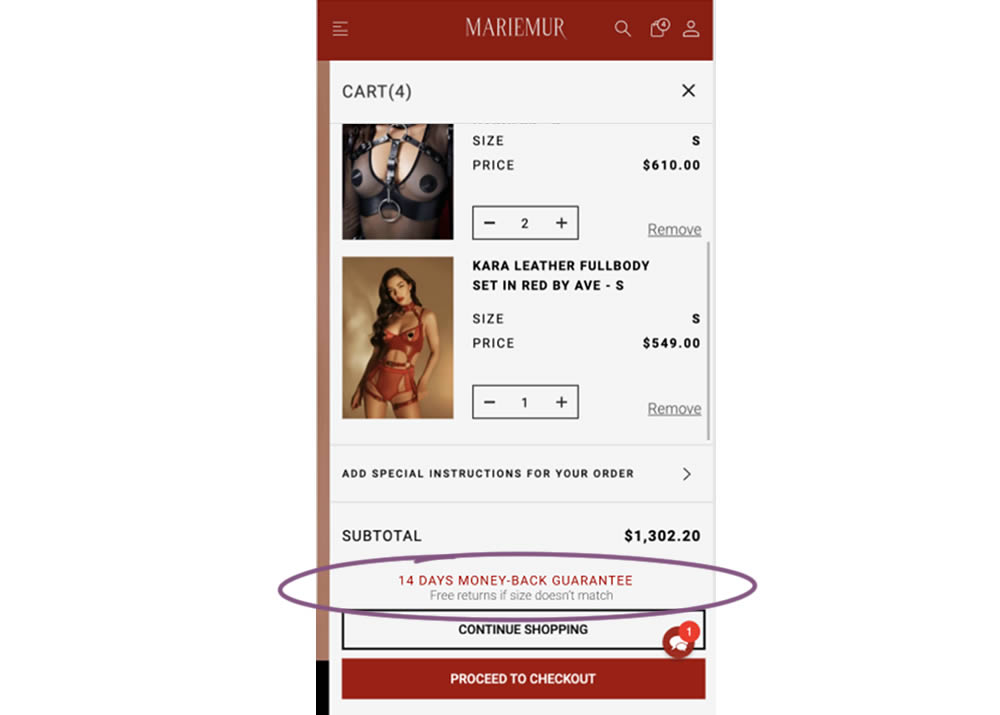
Gleb Hodorovskiy Tested Pattern #103: Money Back Guarantee In Test #384 On Mariemur.com


In this experiment from Conversionrate.store, a 14 day money back guarantee was added to a shopping cart of a lingerie online store. Secondary text further elaborated this with the following copy "Free returns if size doesn’t match". Impact on transactions was measured.
Test #381 on
Expertinstitute.com
by
 Ardit Veliu
Oct 30, 2021
Desktop
Mobile
Home & Landing
Ardit Veliu
Oct 30, 2021
Desktop
Mobile
Home & Landing
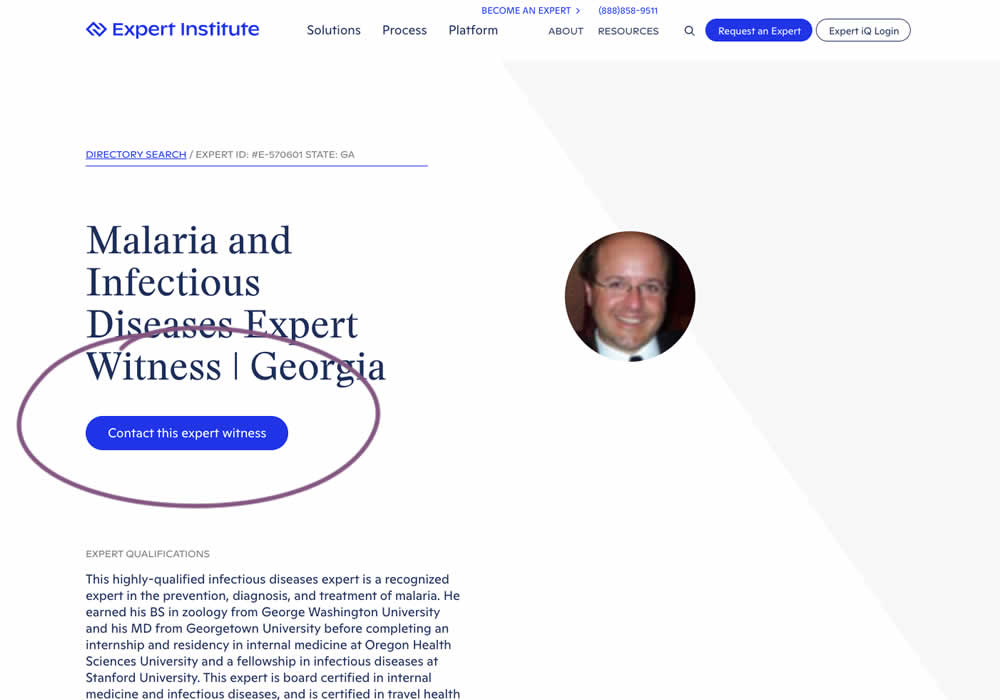
Ardit Veliu Tested Pattern #49: Above The Fold Call To Action In Test #381 On Expertinstitute.com


In this experiment, an extra button to a signup lead form was placed above the fold. In the control, the same button appeared further down on the page.
Test #380 on
Getninjas.com.br
by
 Rodolfo Lugli
Oct 27, 2021
Desktop
Mobile
Home & Landing
Rodolfo Lugli
Oct 27, 2021
Desktop
Mobile
Home & Landing
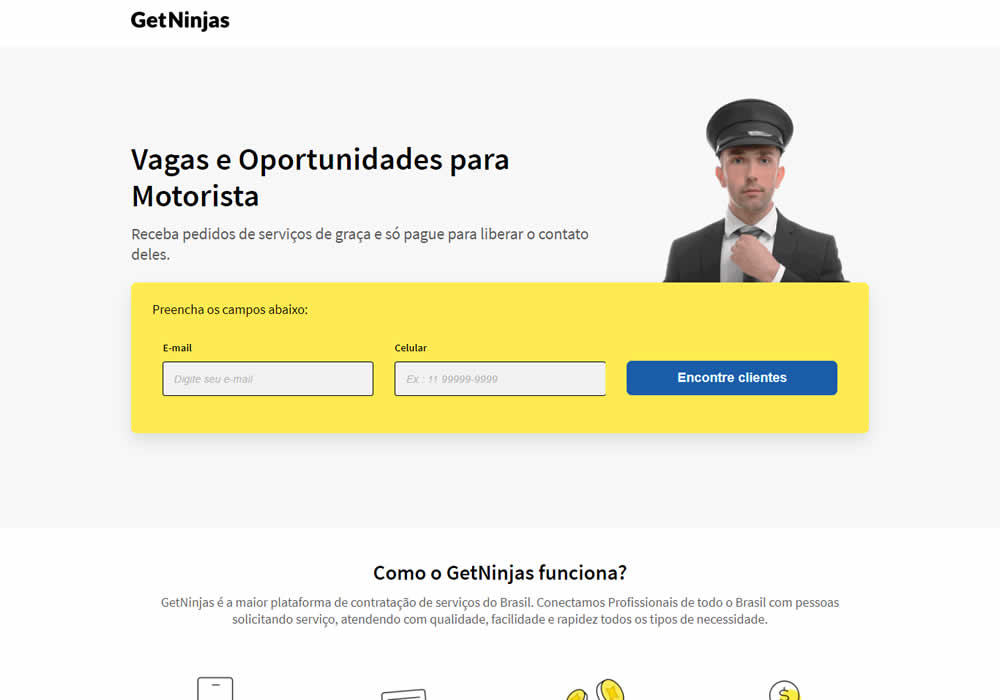
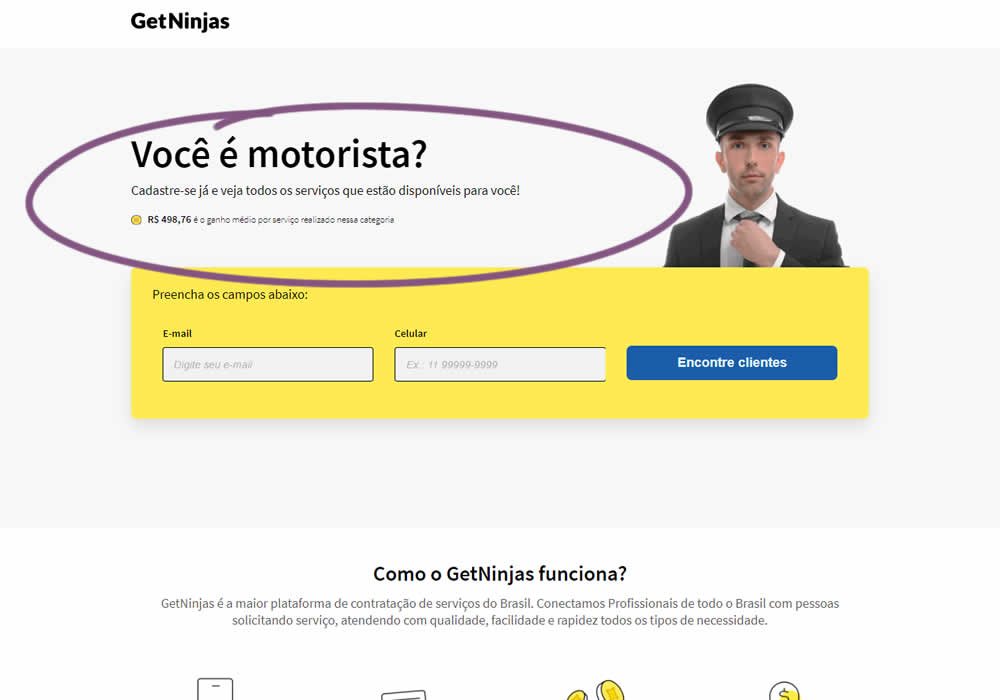
Rodolfo Lugli Tested Pattern #21: What It's Worth In Test #380 On Getninjas.com.br


In this experimemt, the average $ gain from a performed service category was shown on a landing page. Impact on leads was measured (people who would be signing up to offer a particular service).
Test #379 on
Learnwithhomer.com
by
 Stanley Zuo
Oct 15, 2021
Mobile
Pricing
Stanley Zuo
Oct 15, 2021
Mobile
Pricing
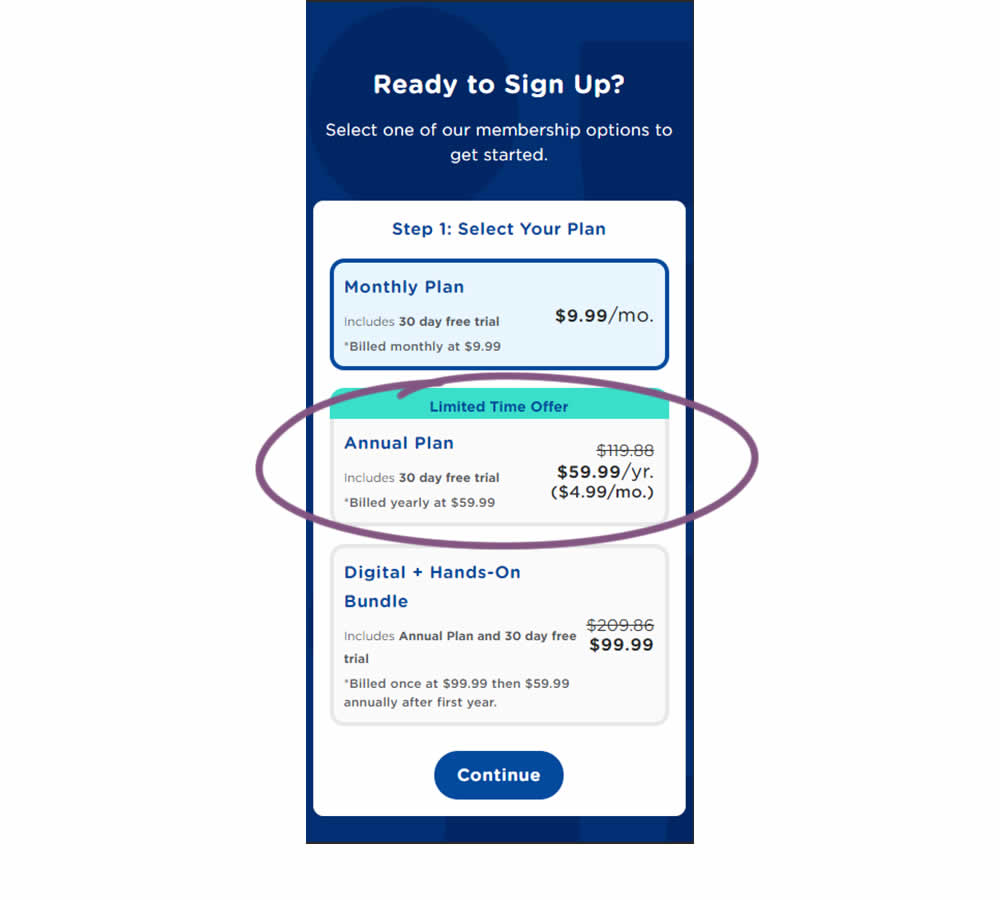
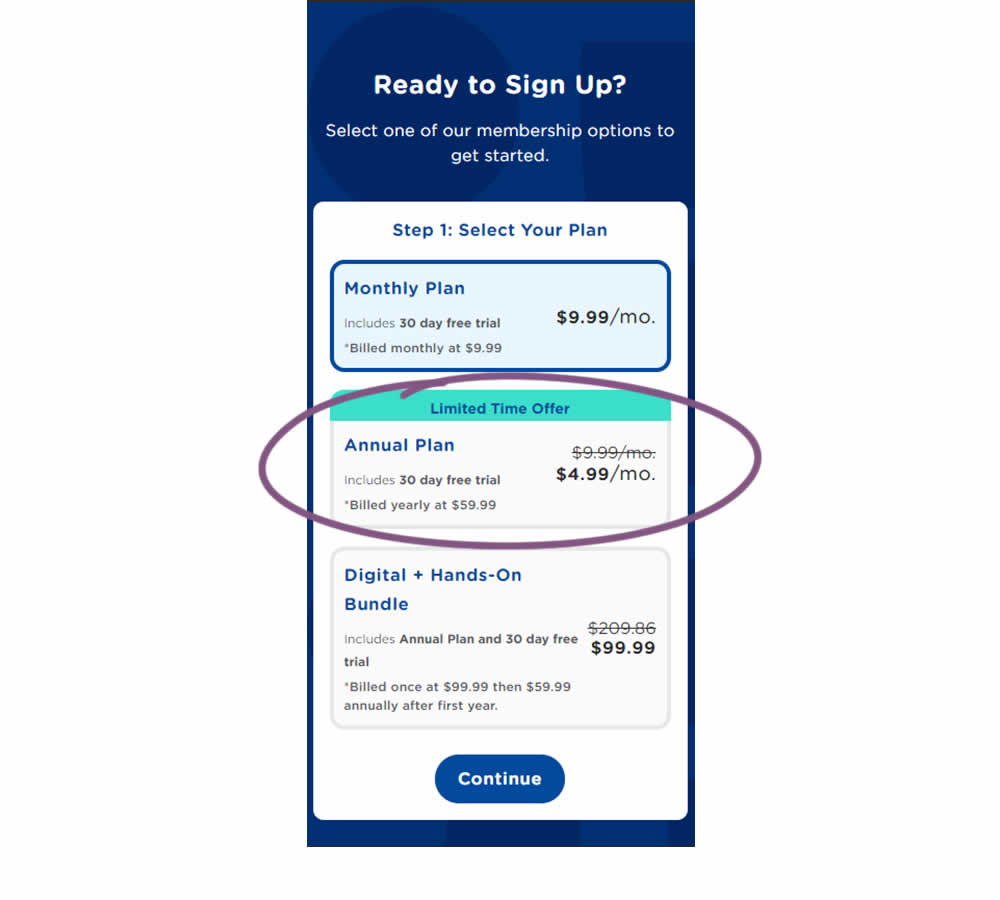
Stanley Zuo Tested Pattern #112: Lower Price Frames In Test #379 On Learnwithhomer.com


In this experiment, the annual plan was standardized and framed in a monthly price context. This was more comparable with the monthly plan price above. Please also note that the annual billing price was also kept and clearly stated. Impact on overall sales and annual plan sales was measured.
Test #378 on
by
 Jakub Linowski
Oct 07, 2021
Desktop
Mobile
Product
Jakub Linowski
Oct 07, 2021
Desktop
Mobile
Product
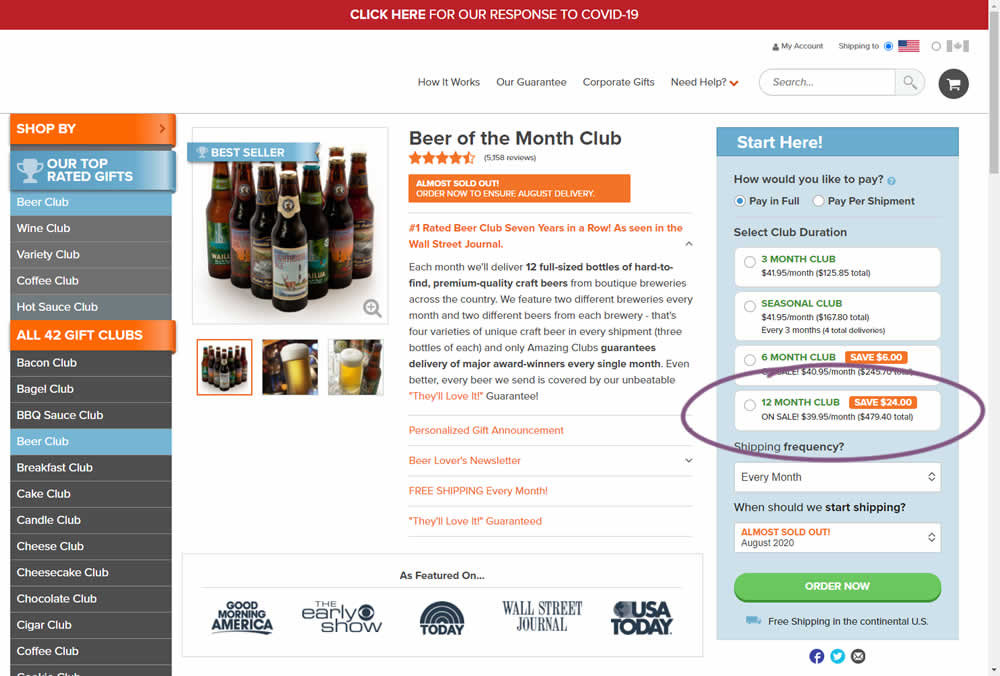
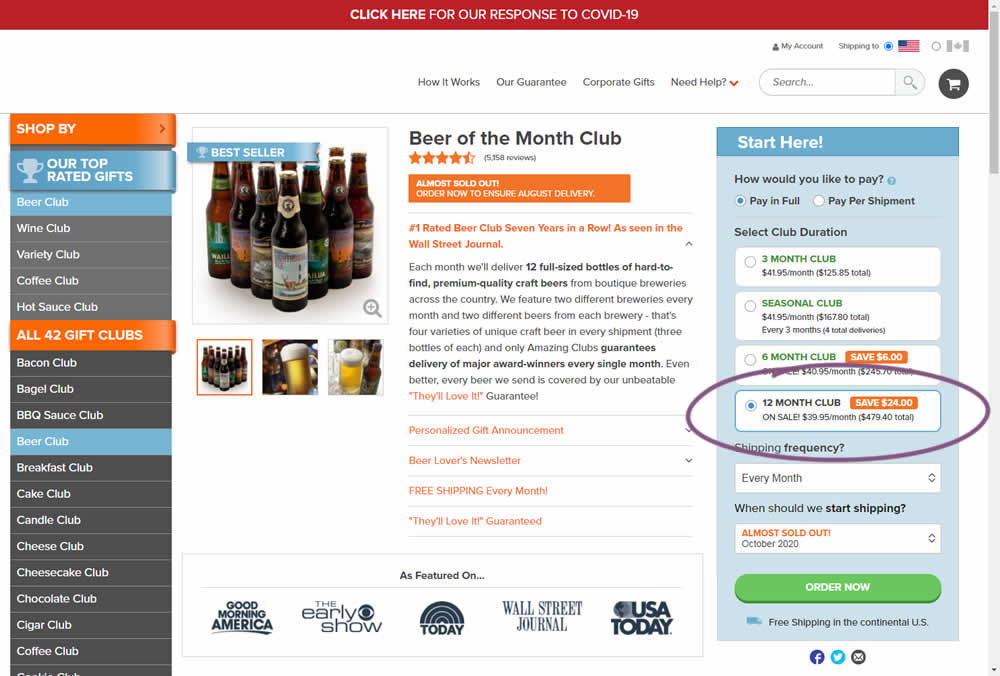
Jakub Linowski Tested Pattern #119: Unselected Or Selected Defaults In Test #378


Here we have an experiment with a variation that preselected an option for a club duration. The control required customers to first express the choice for how many months they would like to order a product for. Whereas the variation defaulted to 12 months from the beginning.
Impact on adds-to-cart and sales was measured. The experiment unfortunately had to be stopped early due to another embedded variation that was performing poorly. And so it does not have many transactions.