All Latest 605 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #346 on
by
 Stanley Zuo
Mar 30, 2021
Desktop
Mobile
Home & Landing
Stanley Zuo
Mar 30, 2021
Desktop
Mobile
Home & Landing
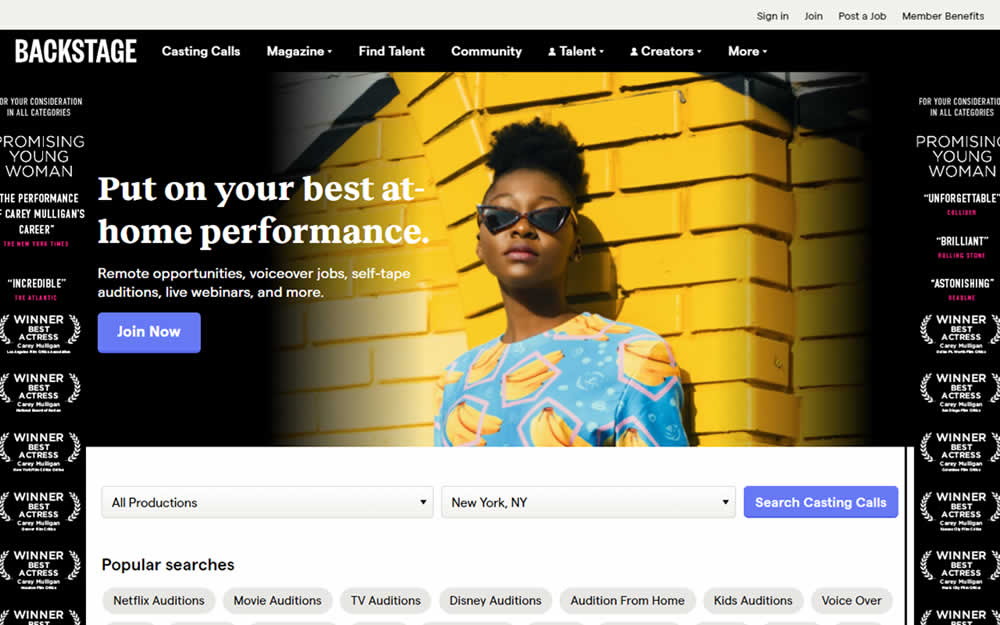
Stanley Zuo Tested Pattern #117: Company Logos In Test #346


In this homepage experiment, company logos were added to the homepage. These were example clients or companies that Backstage works with and offers casting (job) listing from. Impact on the registration flow and membership checkouts was measured.
Test #343 on
Snocks.com
by
 Samuel Hess
Mar 12, 2021
Desktop
Mobile
Product
Samuel Hess
Mar 12, 2021
Desktop
Mobile
Product
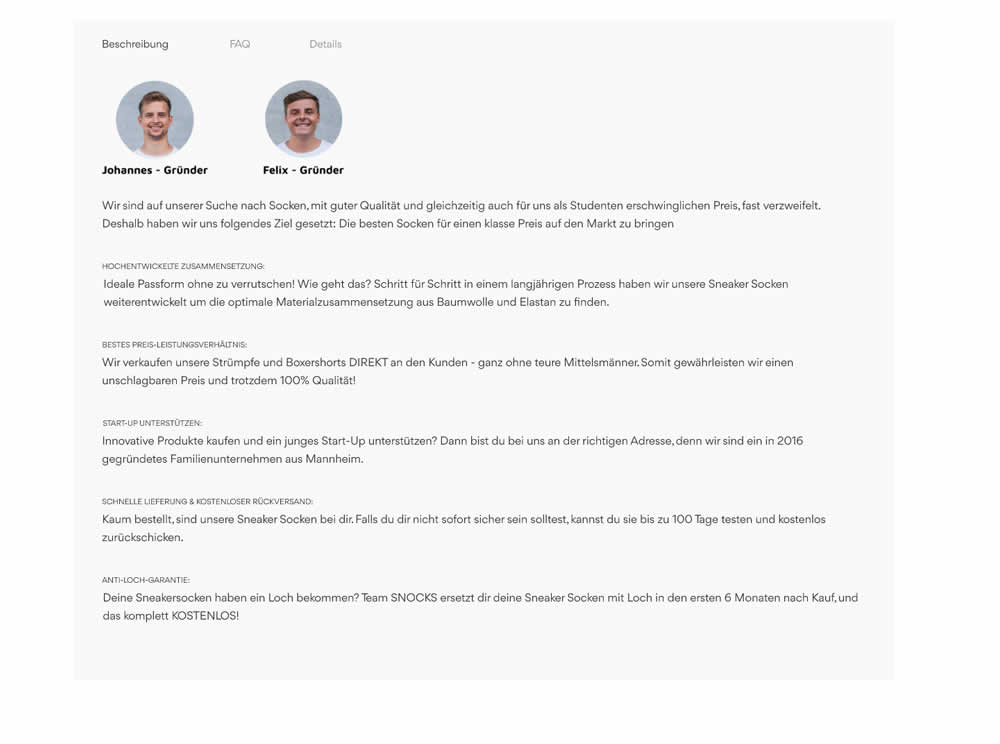
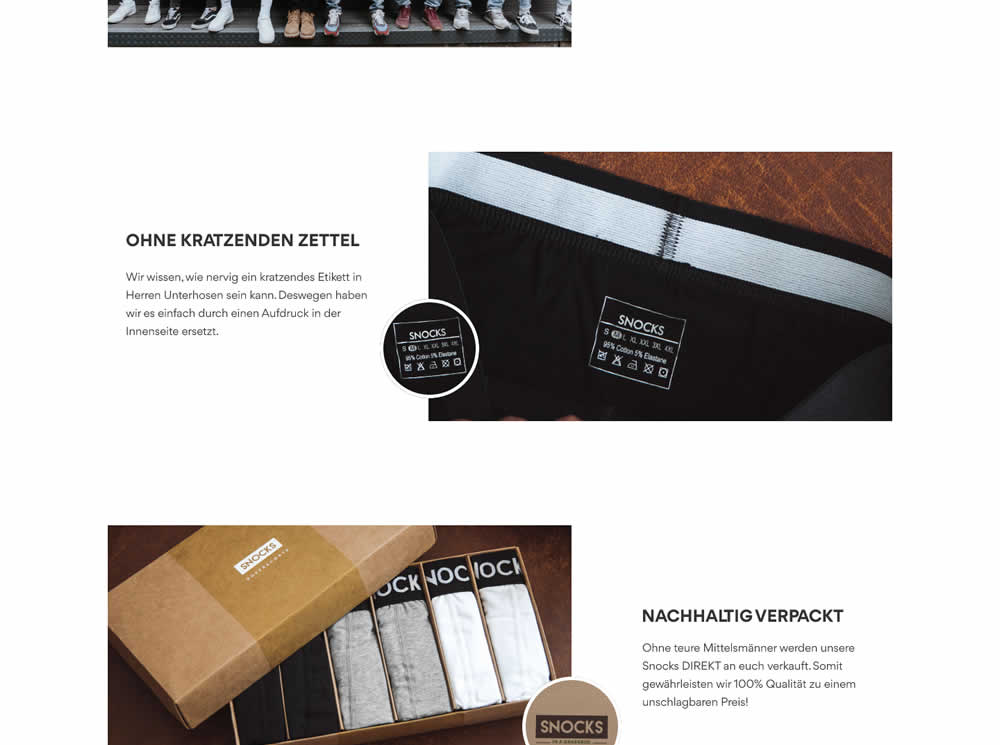
Samuel Hess Tested Pattern #122: Zigzag Layout In Test #343 On Snocks.com


In this experiment, the content on a product page was reorganized into a zigzagging (alternating layout) along with reinforcing photos. Impact on adds-to-cart and total sales was measured.
Test #342 on
Backstage.com
by
 Stanley Zuo
Feb 28, 2021
Desktop
Mobile
Listing
Stanley Zuo
Feb 28, 2021
Desktop
Mobile
Listing
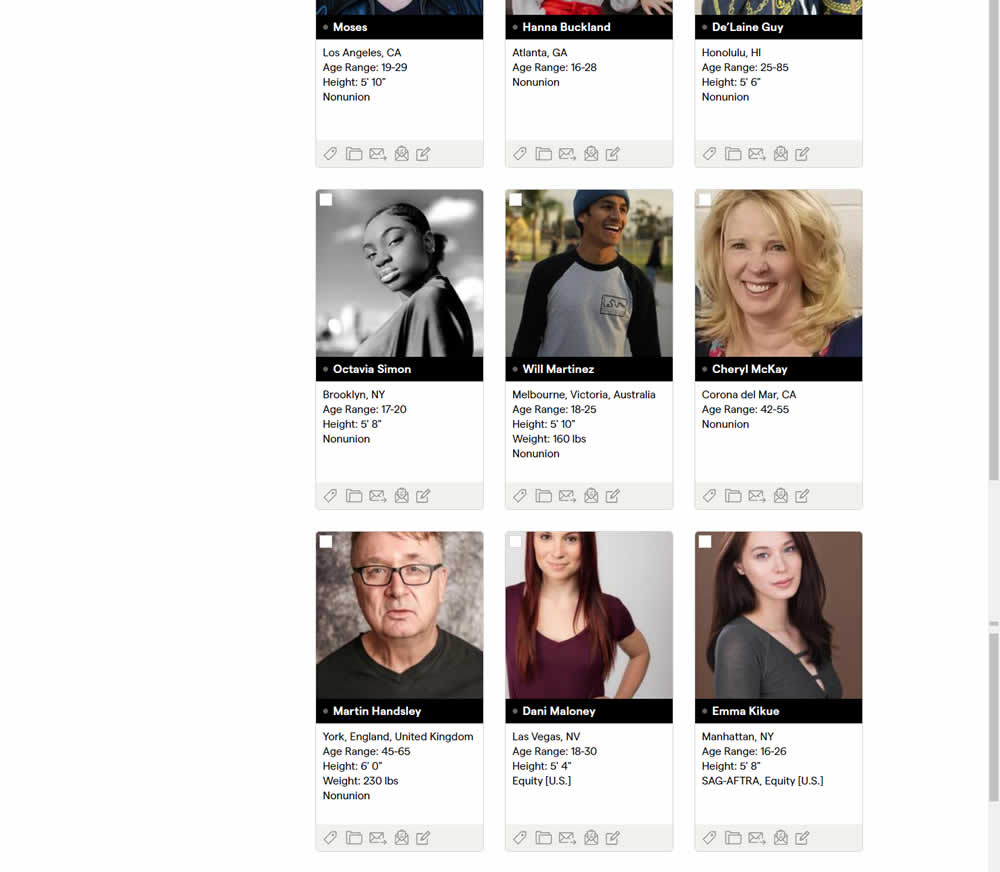
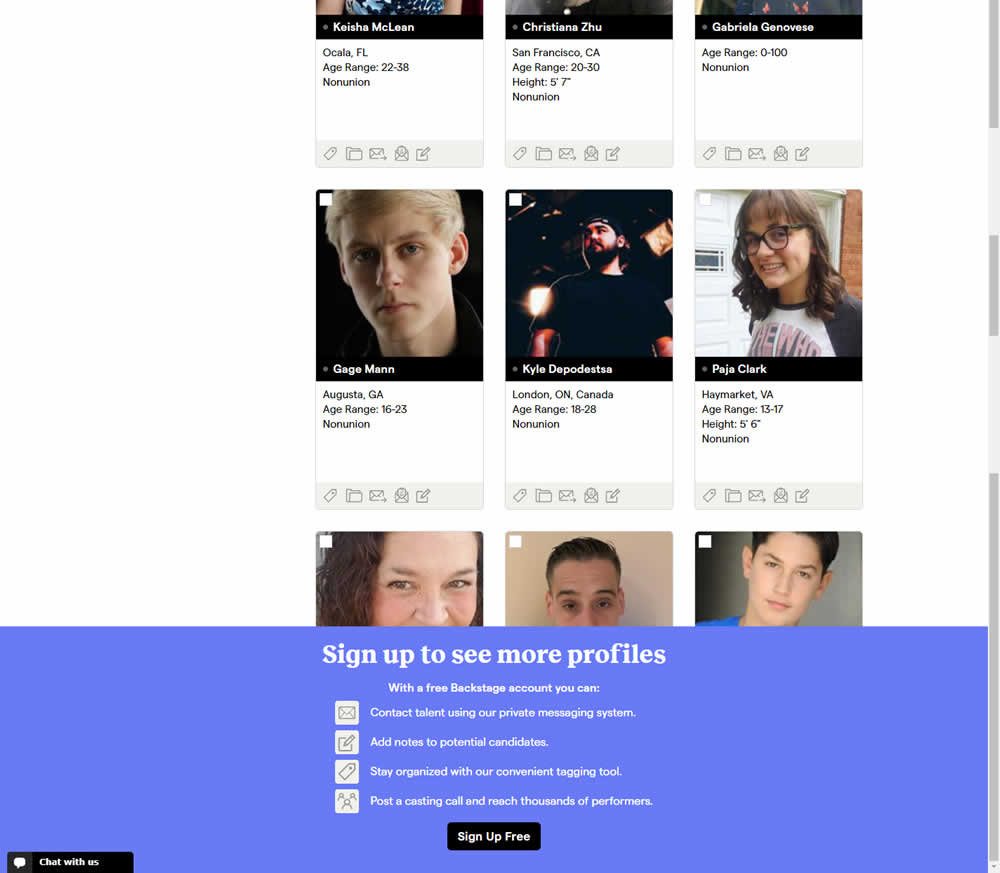
Stanley Zuo Tested Pattern #25: Nagging Results In Test #342 On Backstage.com


In this experiment, a registration wall was added on a listing page of casting call profiles. The registration wall appeared after the first 9 listings or so and encouraged users to sign up. Impact on registrations was measured, along with an engagement metric of "posting a job".
Test #86 on
Vivareal.com.br
by
 Rodrigo Maués
Feb 28, 2021
Mobile
Desktop
Product
Rodrigo Maués
Feb 28, 2021
Mobile
Desktop
Product
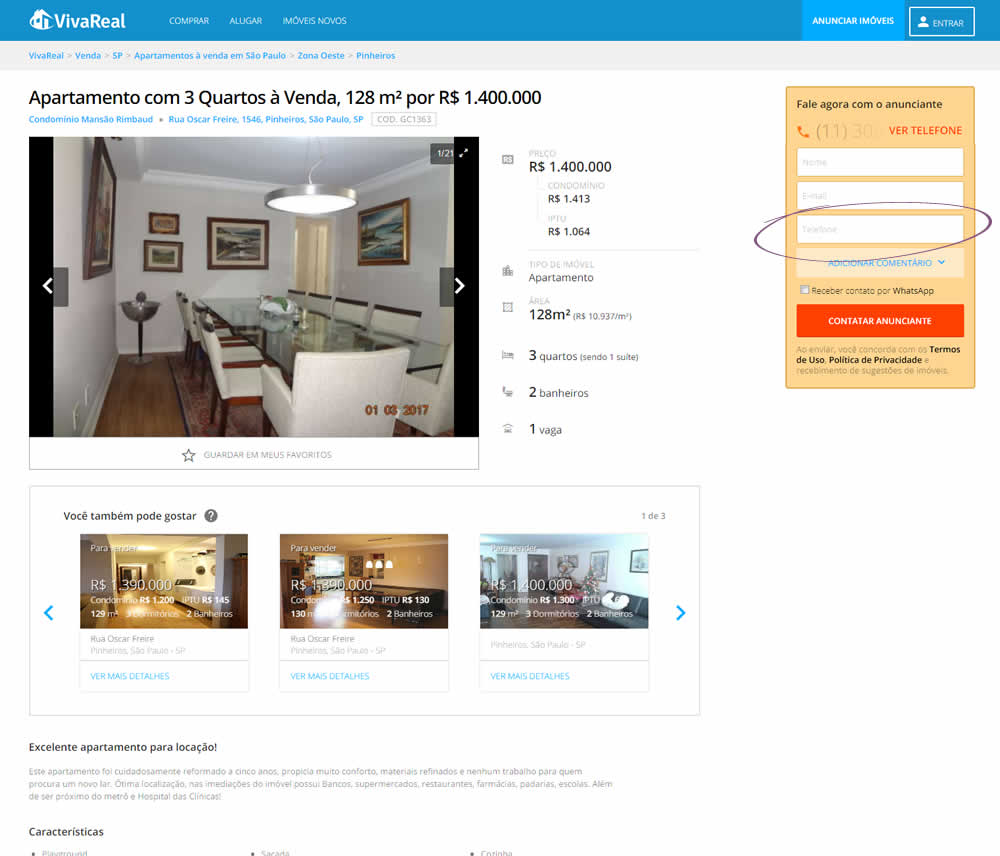
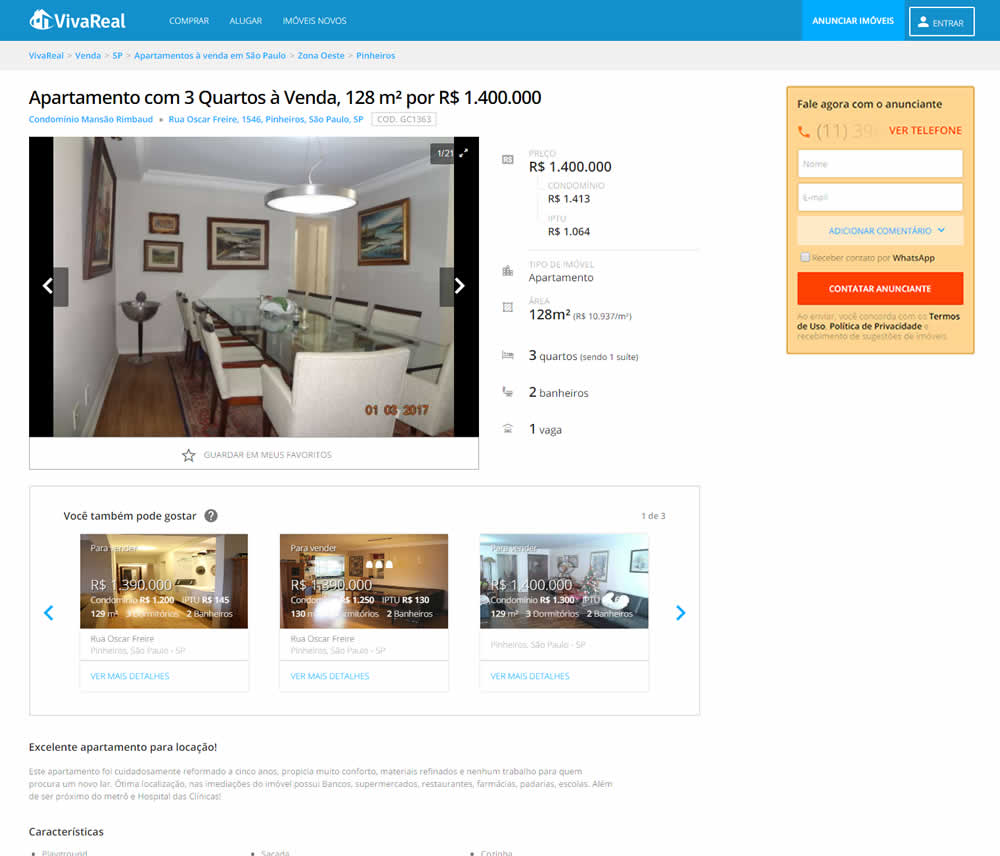
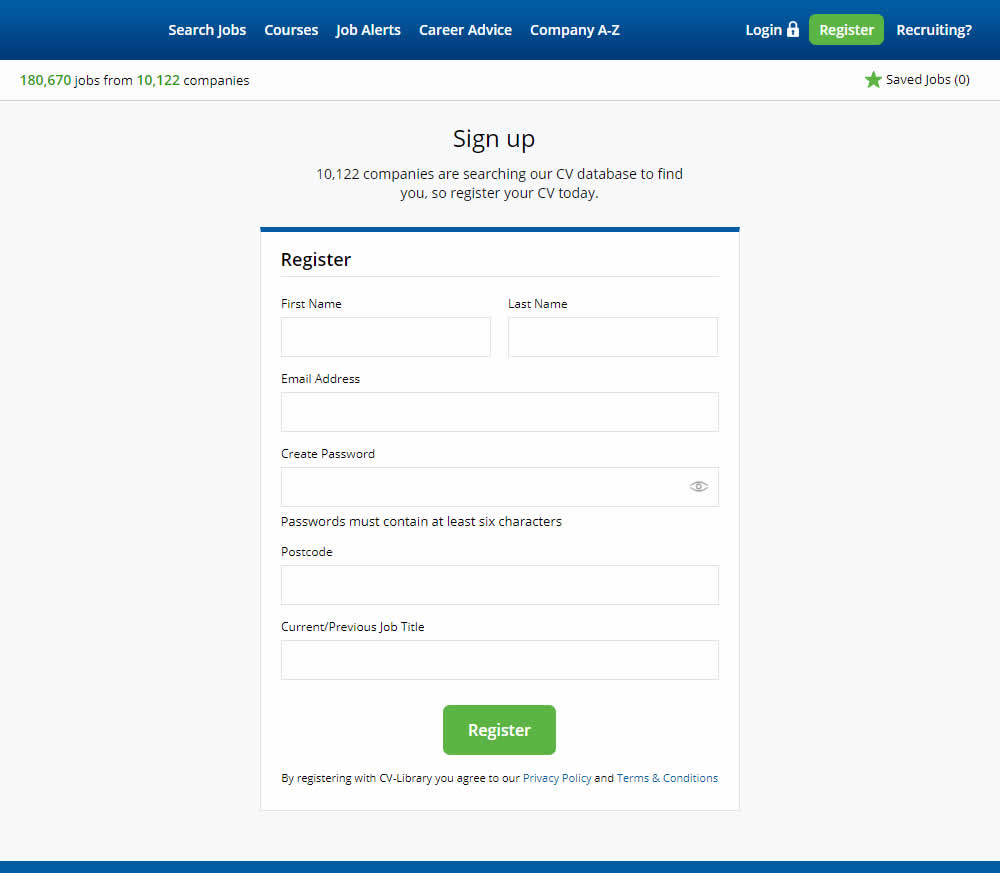
Rodrigo Maués Tested Pattern #3: Fewer Form Fields In Test #86 On Vivareal.com.br


In this experiment, the telephone field was removed from a lead form on a property page. Impact on leads was measured.
Test #341 on
by
 Alex James
Feb 25, 2021
Desktop
Mobile
Signup
Alex James
Feb 25, 2021
Desktop
Mobile
Signup
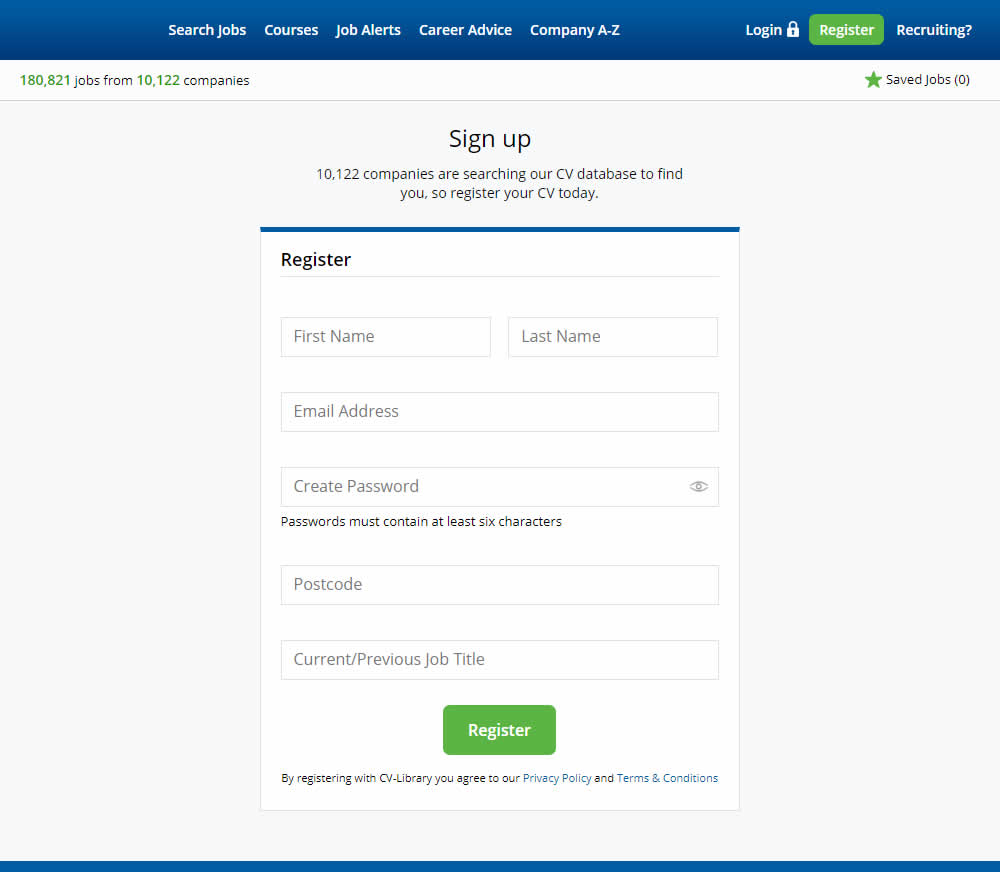
Alex James Tested Pattern #35: Floating Labels In Test #341


This experiment shows a comparison between floating-field labels vs top-aligned labels. Form labels first appeared inline and as users would begin typing, they floated to the top of the field. In the other version, fixed field labels were shown above the form fields at all times. Impact on signups was measured.
Test #338 on
Umbraco.com
by
 Lars Skjold Iversen
Jan 29, 2021
Desktop
Mobile
Home & Landing
Lars Skjold Iversen
Jan 29, 2021
Desktop
Mobile
Home & Landing
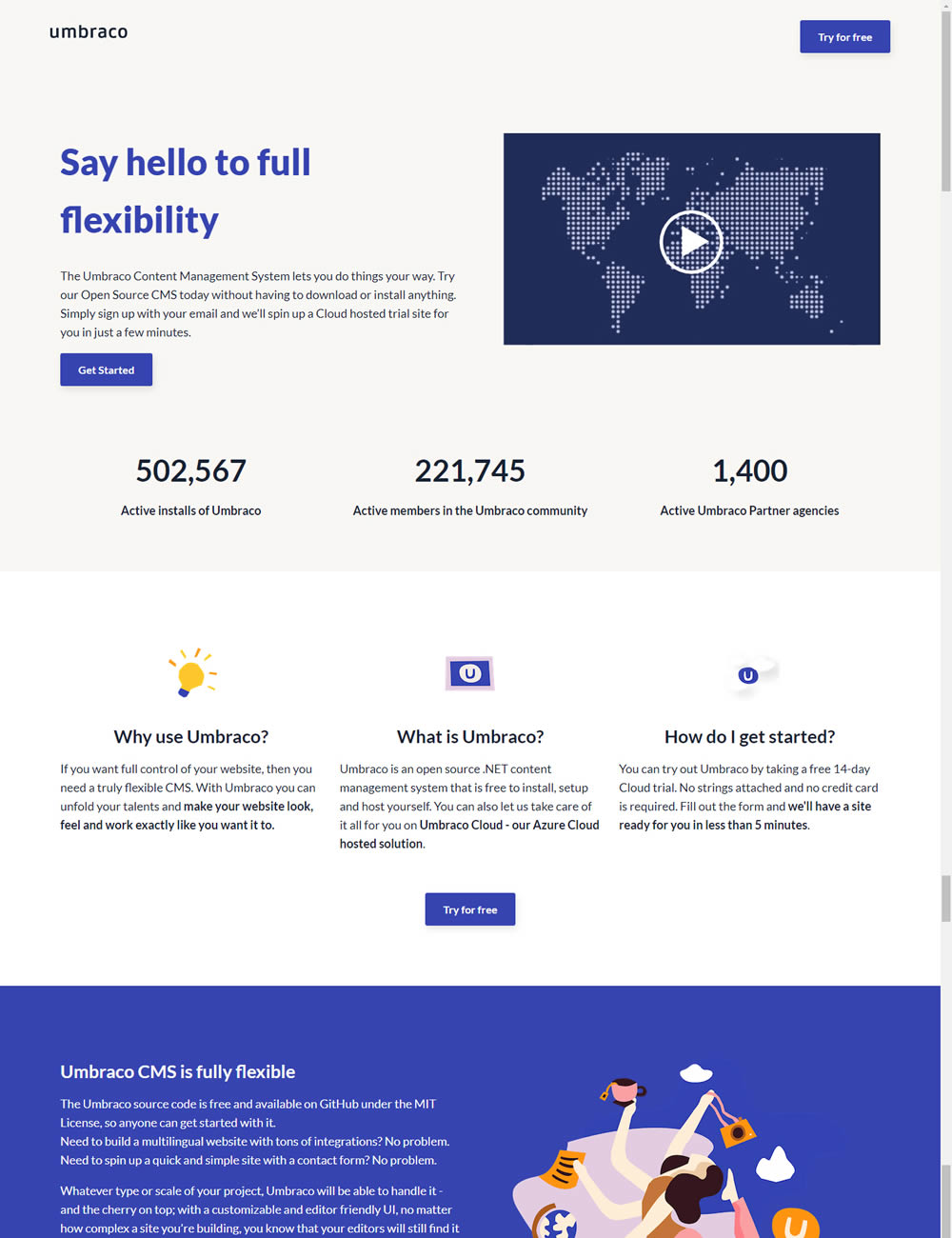
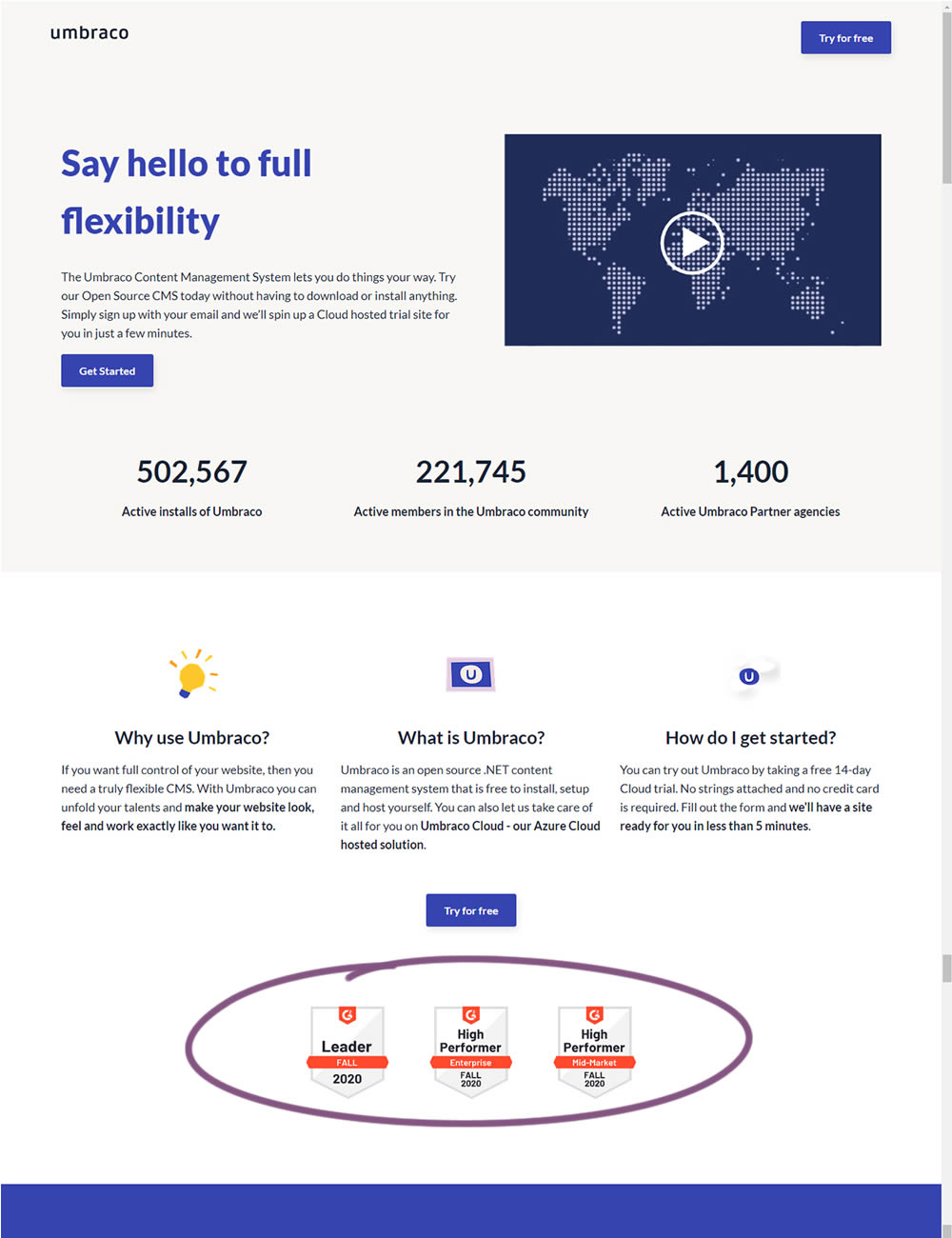
Lars Skjold Iversen Tested Pattern #63: Trust Seals In Test #338 On Umbraco.com


In this experiment, the variation added three G2 badges or awards. The intent was to measure the impact of this change on signups for Umbraco.
Test #336 on
Backstage.com
by
 Stanley Zuo
Jan 28, 2021
Desktop
Mobile
Listing
Stanley Zuo
Jan 28, 2021
Desktop
Mobile
Listing
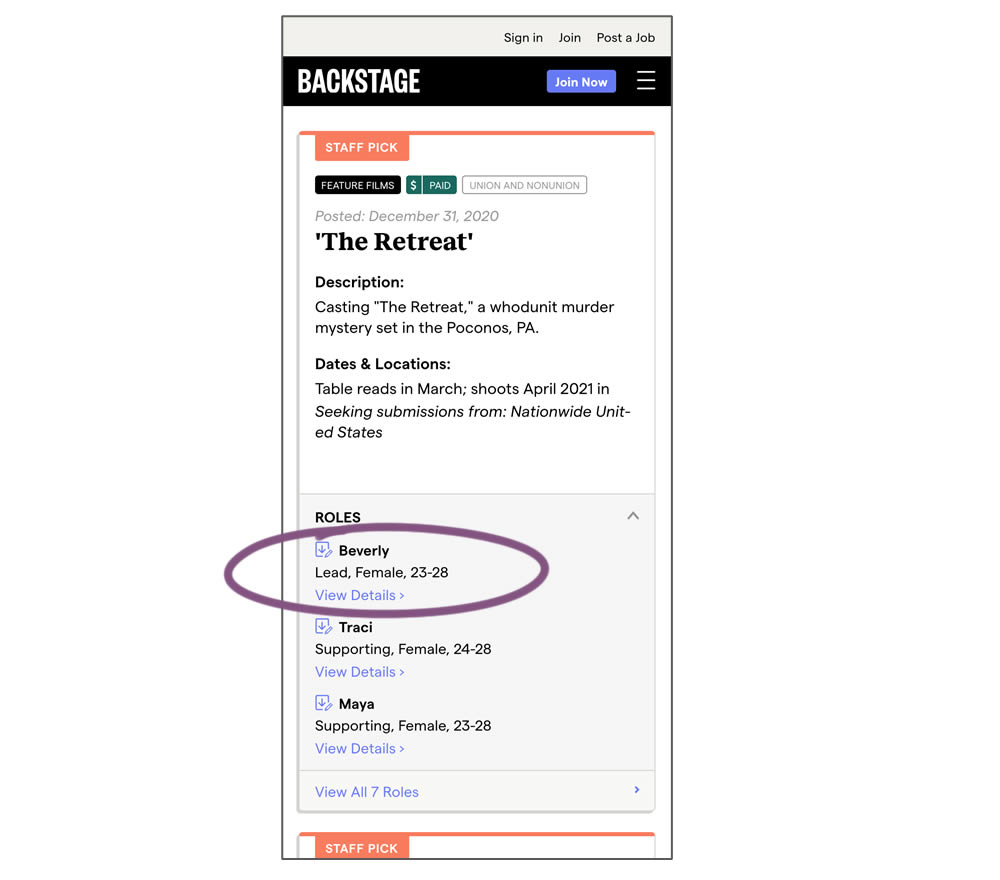
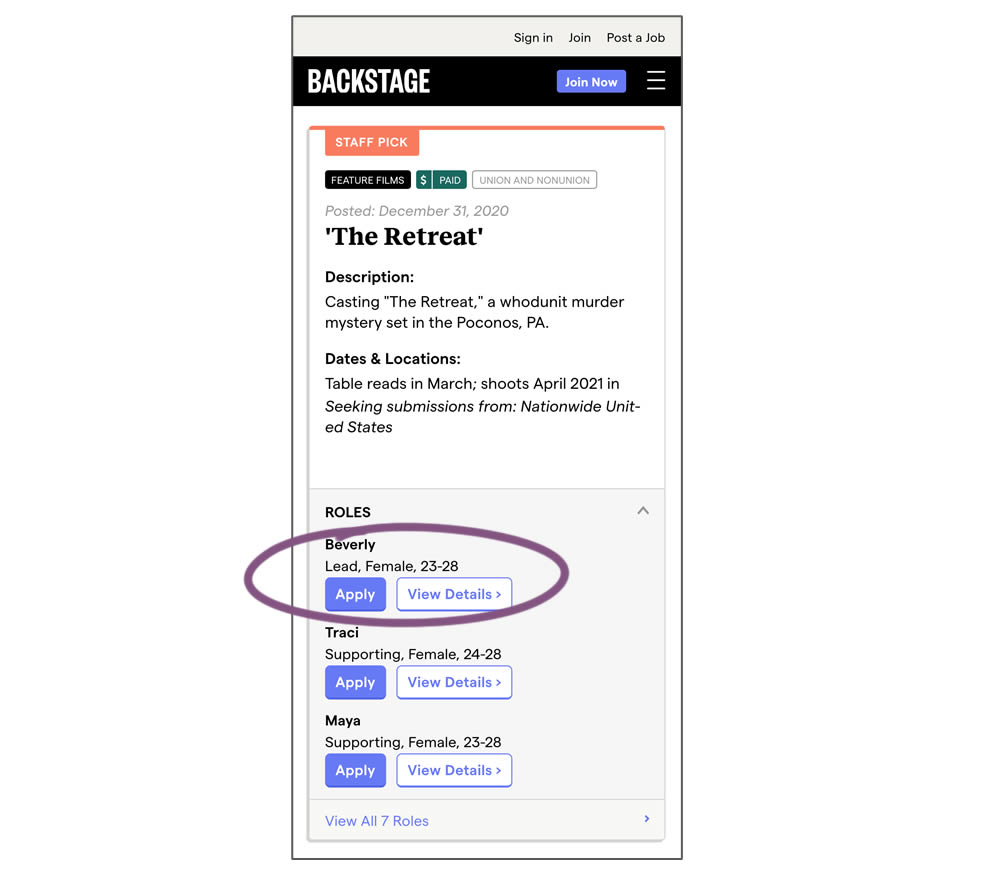
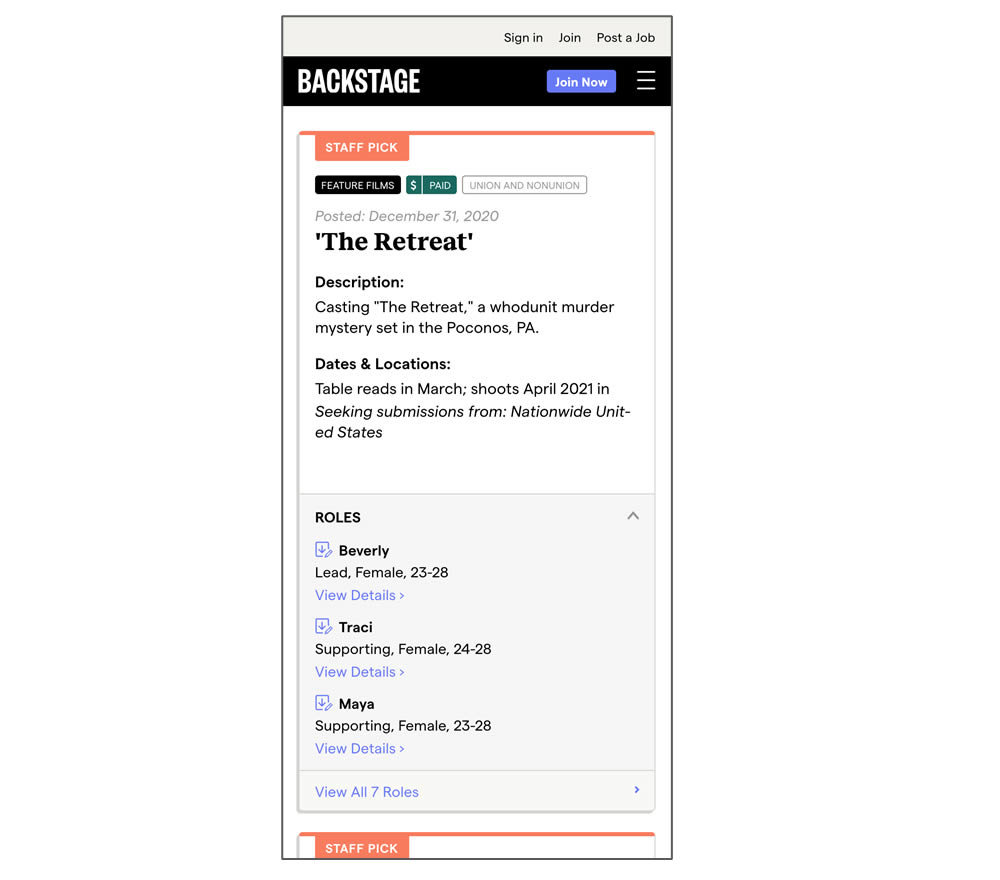
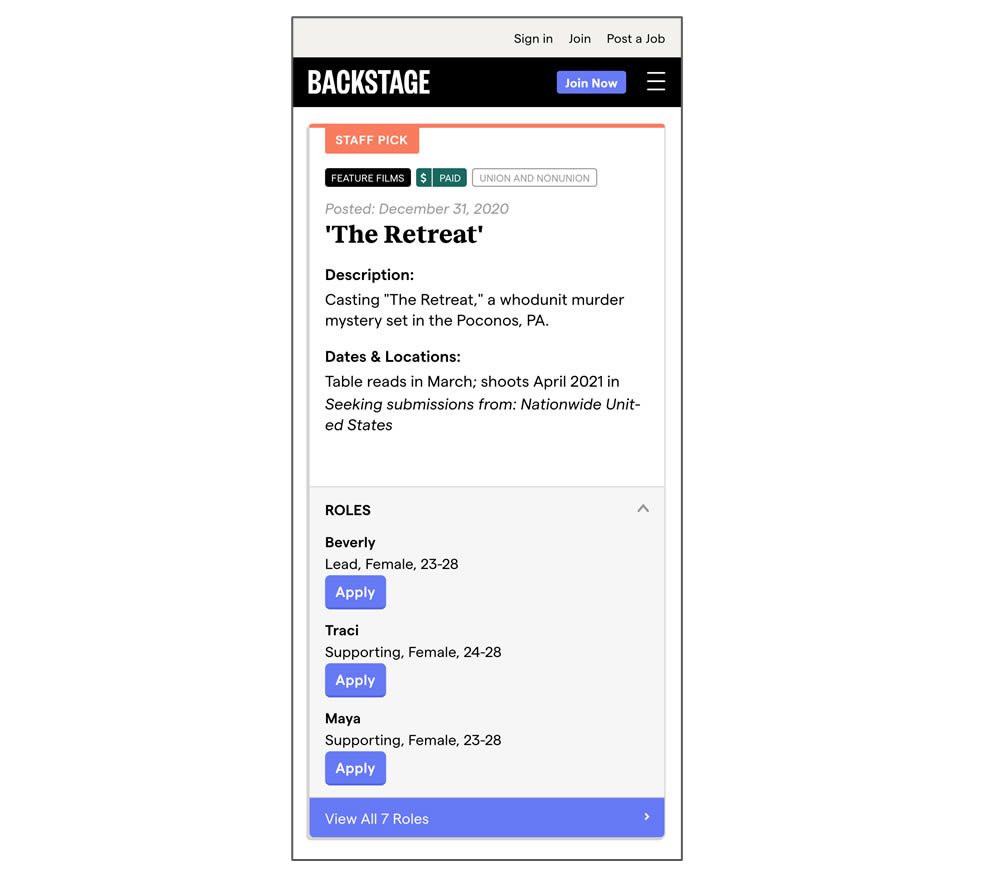
Stanley Zuo Tested Pattern #51: Shortcut Buttons In Test #336 On Backstage.com


In this experiment, a listing page was expanded to show two actions (apply and view details) instead of a single one (view details only). This variation enabled users with a shortcut action to apply for roles one step earlier (and start membership flows for new users).
Test #337 on
Backstage.com
by
 Stanley Zuo
Jan 28, 2021
Desktop
Mobile
Listing
Stanley Zuo
Jan 28, 2021
Desktop
Mobile
Listing
Stanley Zuo Tested Pattern #51: Shortcut Buttons In Test #337 On Backstage.com


In this experiment, a listing page was expanded to show two actions (apply and view details) instead of a single one (view details only). In the variant, the "view detail" links were replaced with "apply links" starting a job application (and membership flows) sooner.
Test #335 on
by
 Jakub Linowski
Jan 27, 2021
Desktop
Mobile
Home & Landing
Jakub Linowski
Jan 27, 2021
Desktop
Mobile
Home & Landing
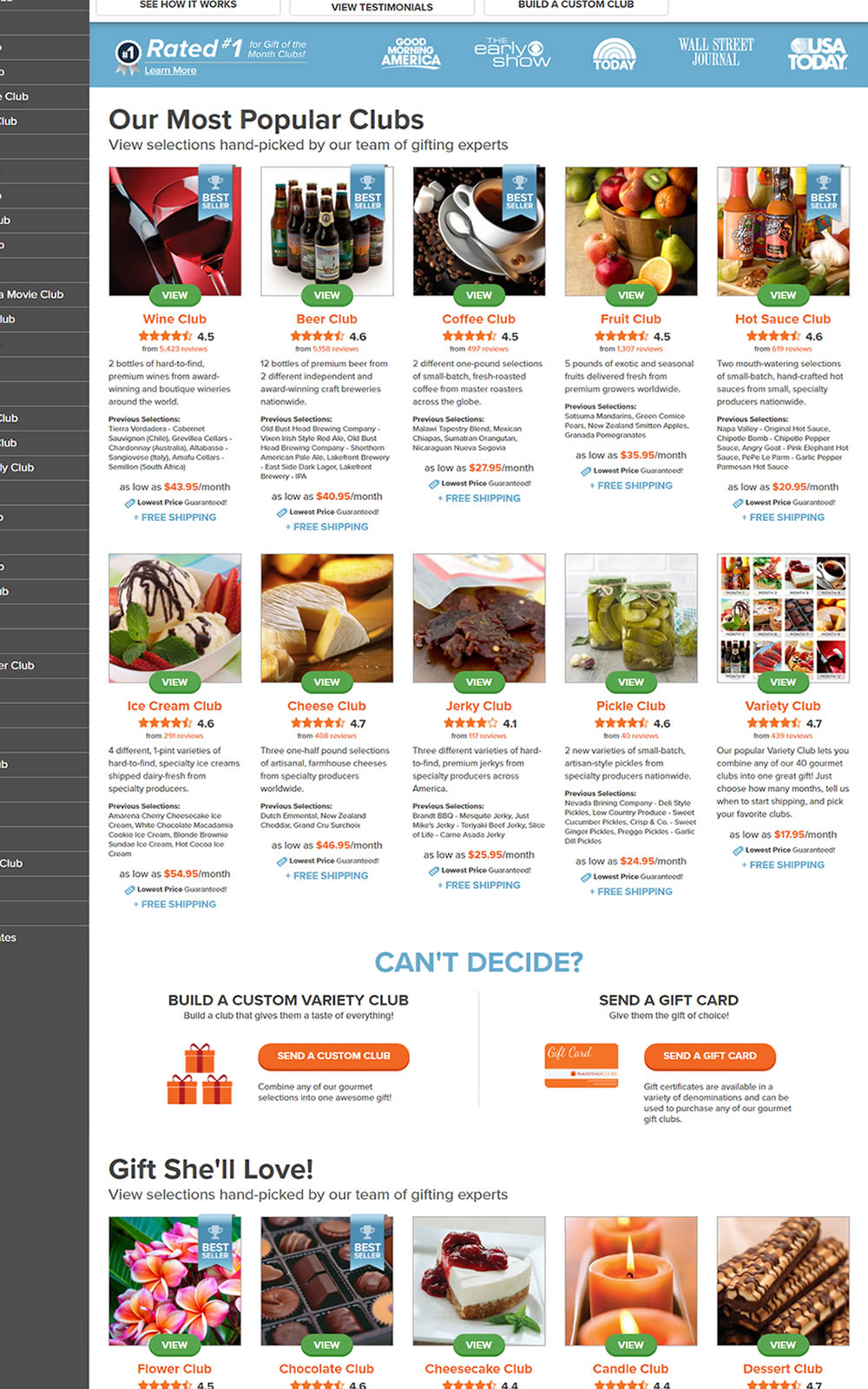
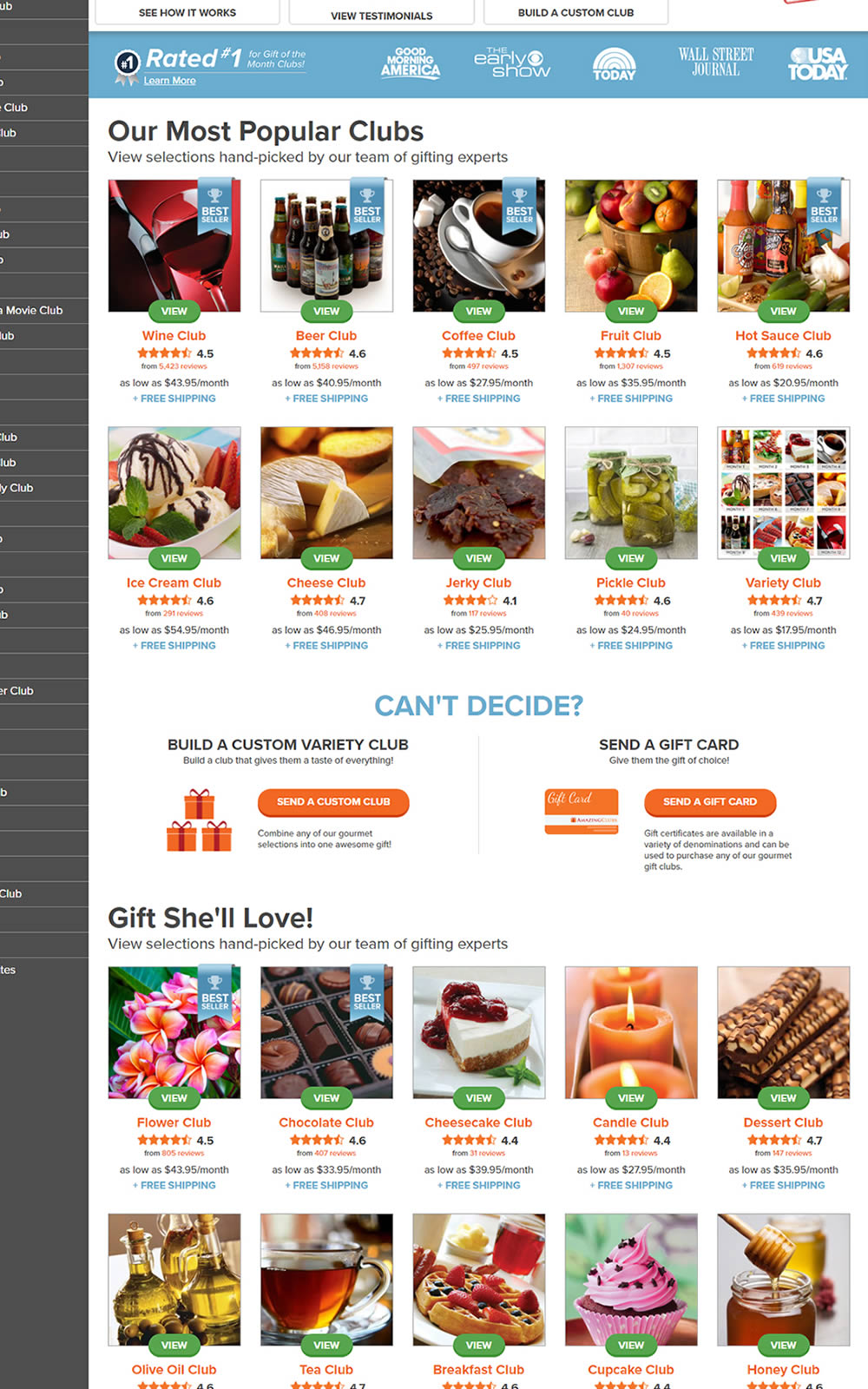
Jakub Linowski Tested Pattern #32: Condensed List In Test #335


The variation here has more condensed product tiles being shown on a homepage. Two pieces of information were removed: product descriptions and past selections. Impact on product page visits and total sales was measured.
Test #334 on
Thomasnet.com
by
 Kyle Phillips
Jan 25, 2021
Desktop
Mobile
Global
Kyle Phillips
Jan 25, 2021
Desktop
Mobile
Global
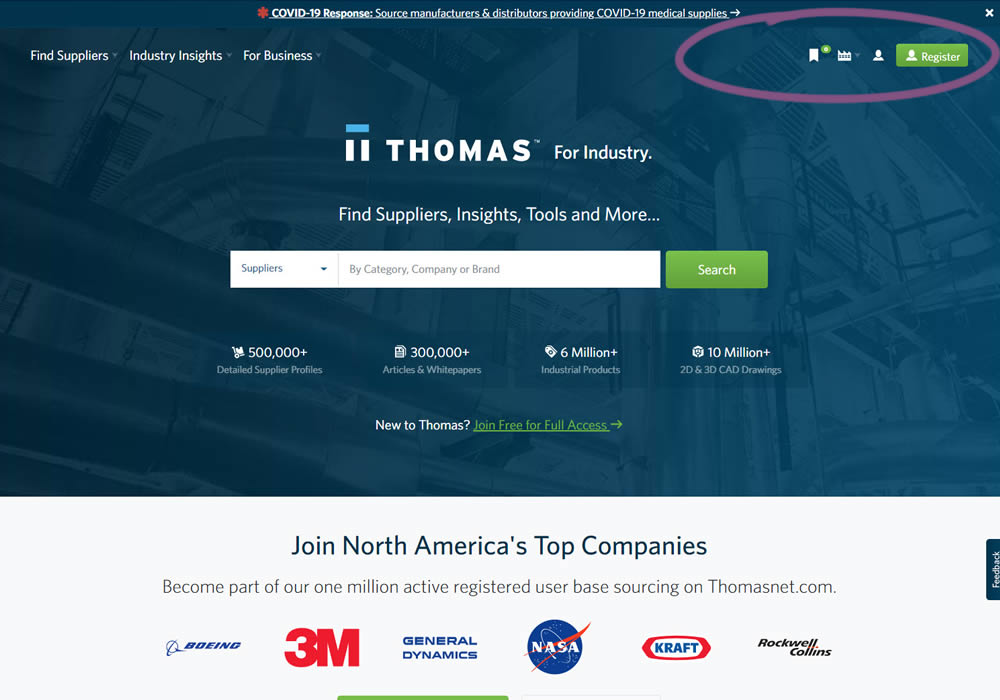
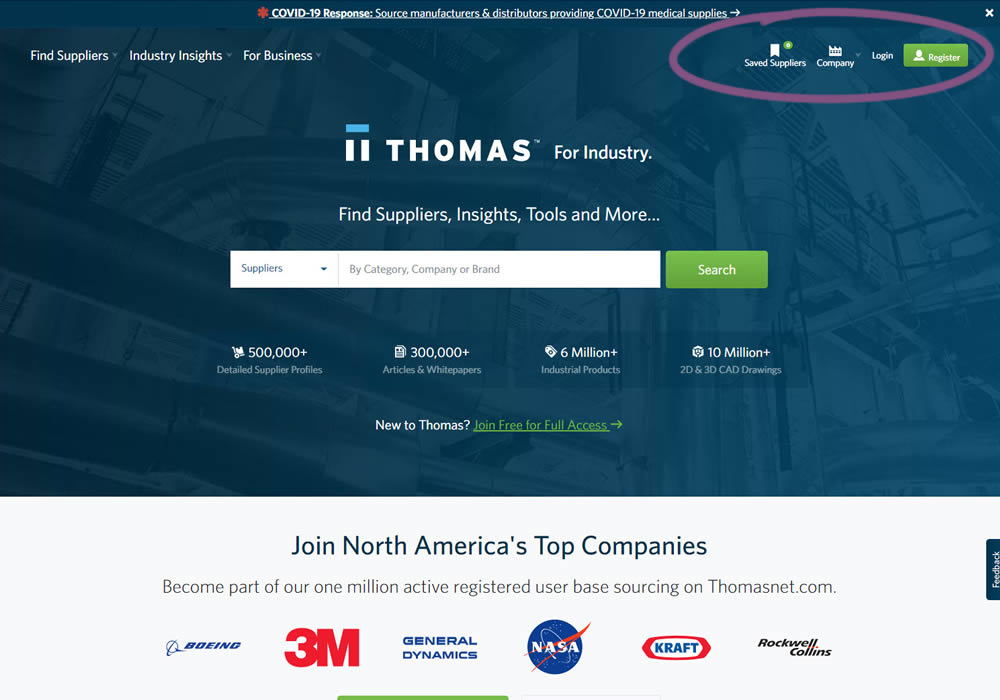
Kyle Phillips Tested Pattern #2: Icon Labels In Test #334 On Thomasnet.com


This experiment measured the impact of adding text labels to three icon-only nav items.
Test #333 on
Expertinstitute.com
by
 Ardit Veliu
Dec 31, 2020
Desktop
Mobile
Home & Landing
Ardit Veliu
Dec 31, 2020
Desktop
Mobile
Home & Landing
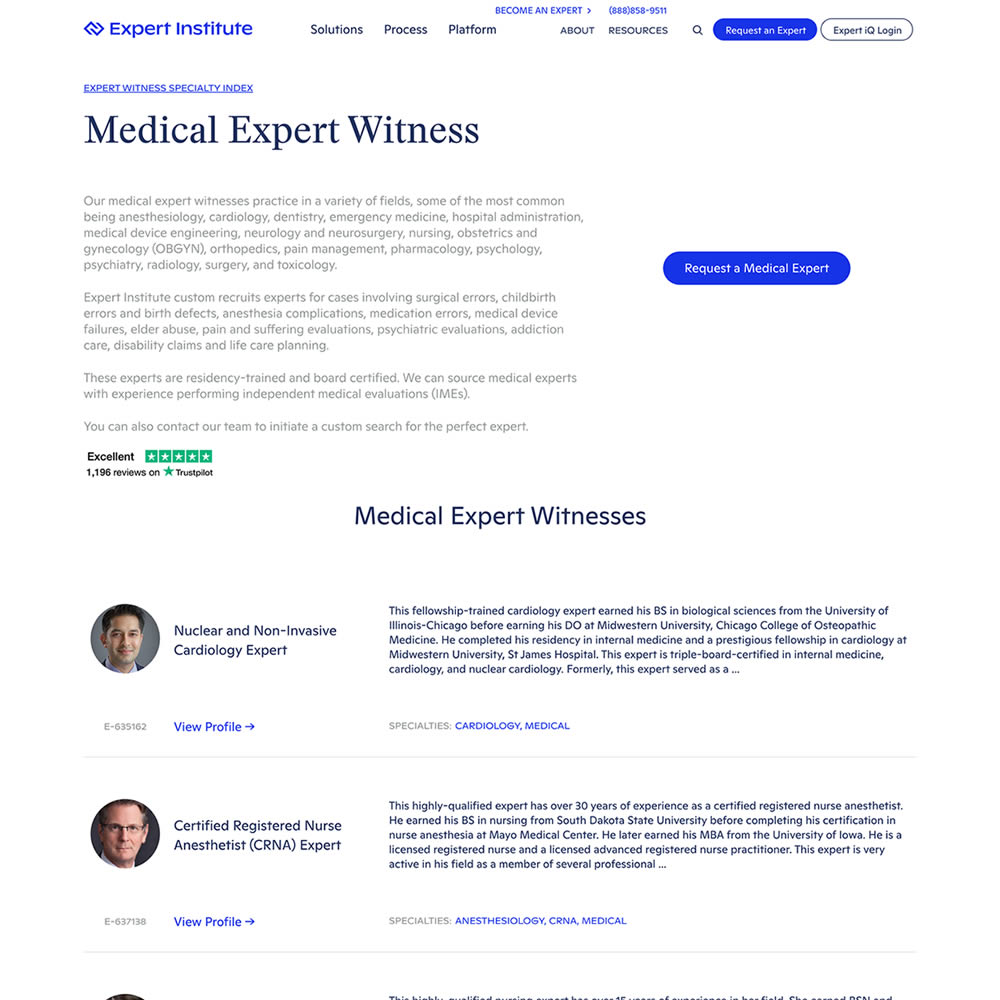
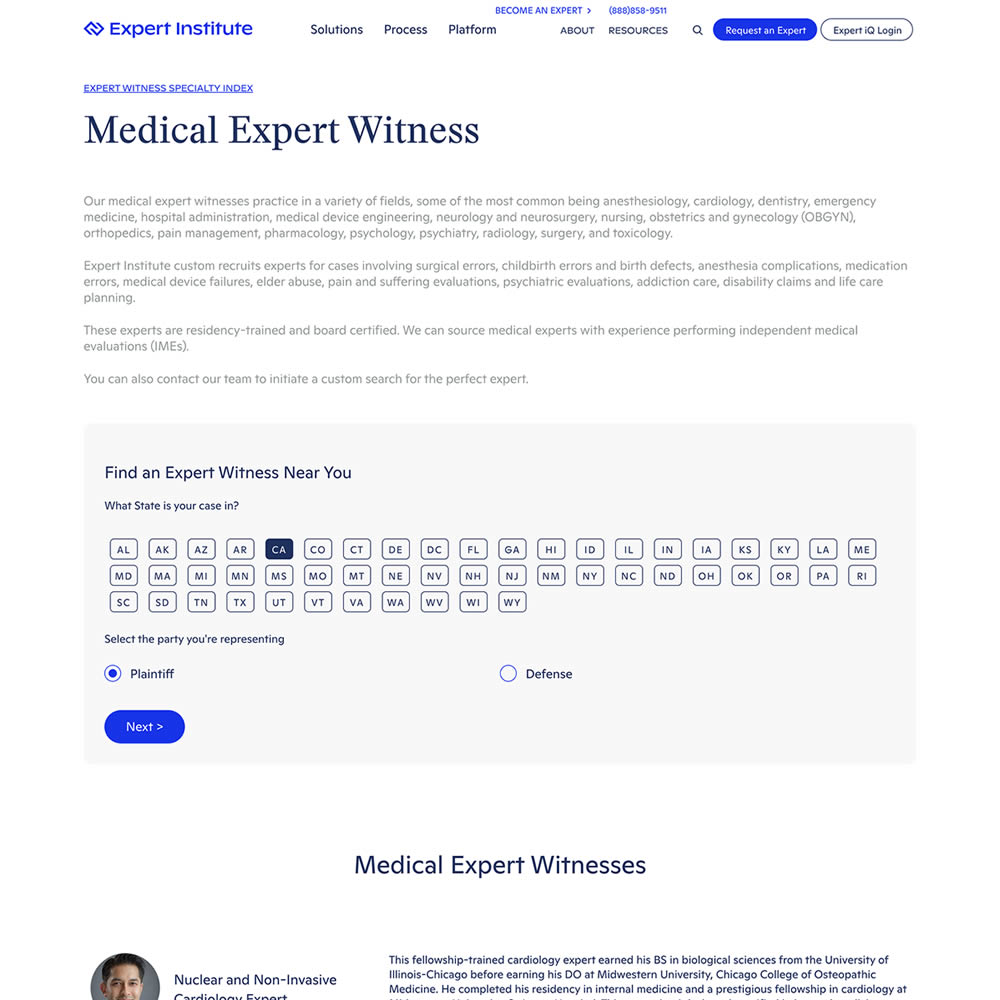
Ardit Veliu Tested Pattern #11: Gradual Reassurance In Test #333 On Expertinstitute.com


In this experiment, the variation broke up a lead form into two parts. In the first step users were asked for their state followed by a standard contact form on a second step. All of the states were shown as selectable options. In the control version, the landing page only showed a button which lead to the full form. The experiment measured impact on lead form submissions.
Test #331 on
by
 Jakub Linowski
Dec 30, 2020
Desktop
Mobile
Product
Jakub Linowski
Dec 30, 2020
Desktop
Mobile
Product
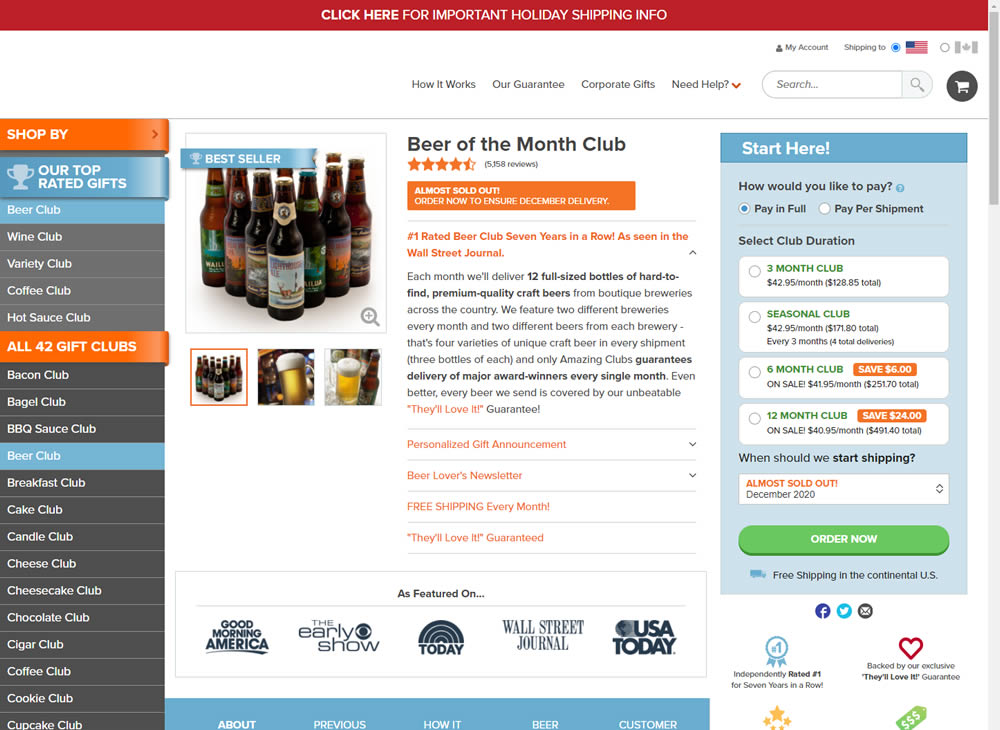
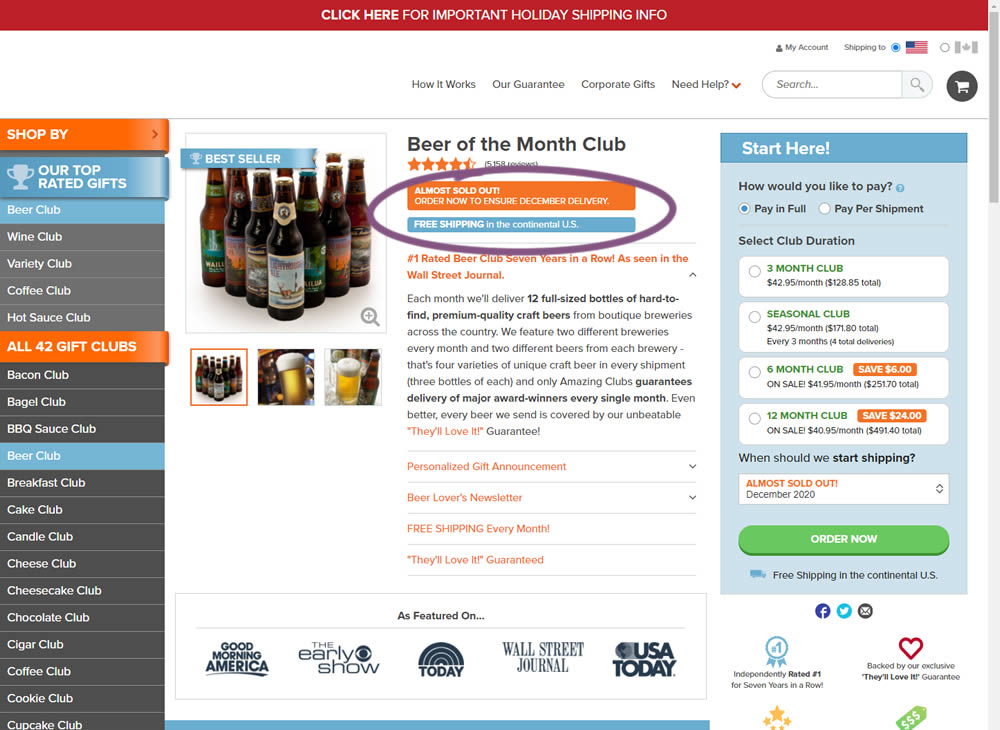
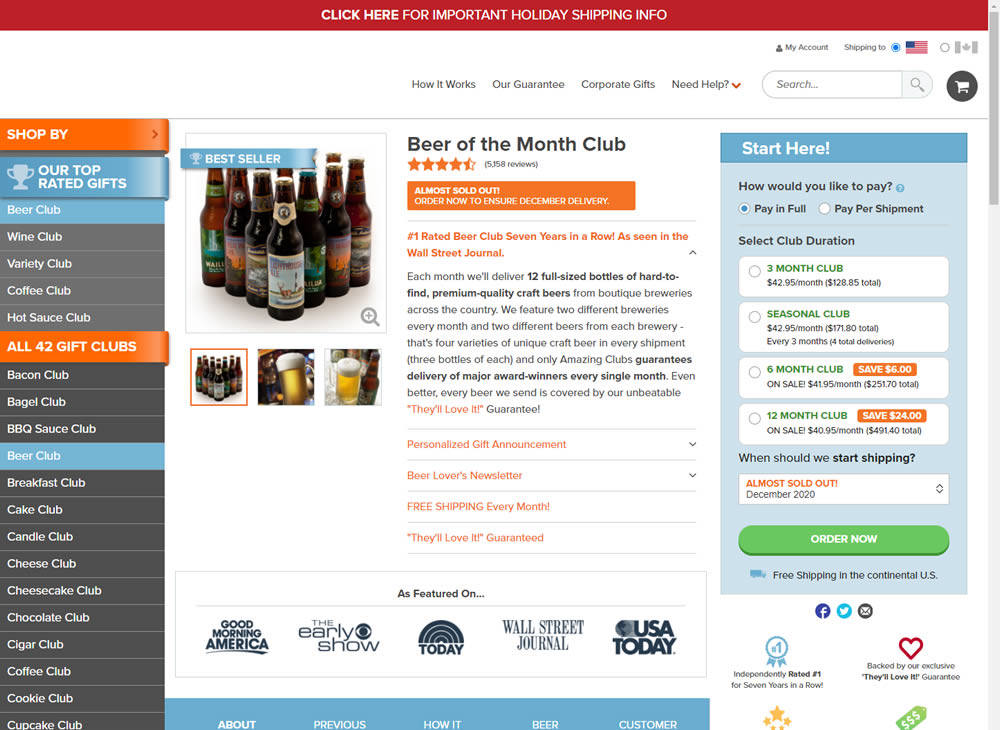
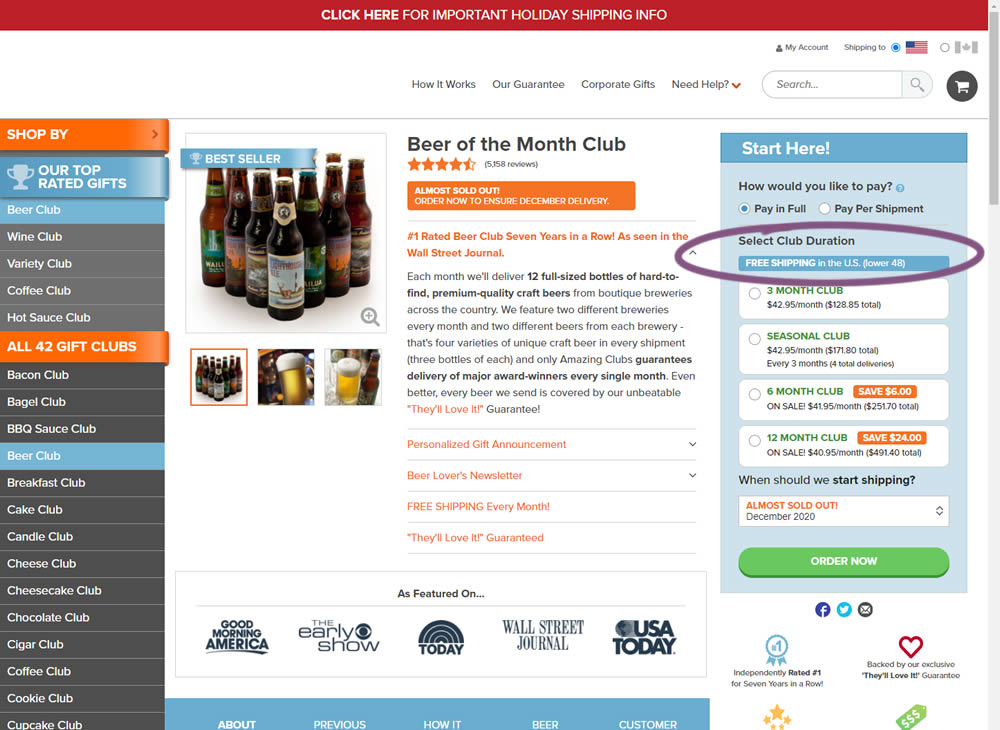
Jakub Linowski Tested Pattern #121: Free Shipping In Test #331


In this little experiment, an extra "Free Shipping" message was added on a product page. It's prominence was increased by using white copy on a darker blue background. Impact on adds-to-cart and total sales was measured.
Test #332 on
by
 Jakub Linowski
Dec 30, 2020
Desktop
Mobile
Product
Jakub Linowski
Dec 30, 2020
Desktop
Mobile
Product
Jakub Linowski Tested Pattern #121: Free Shipping In Test #332


In this experiment, an extra "Free Shipping" message was added on a product page - at the top of the buy box with an add-to-cart call to action. It's prominence was increased by using white copy on a darker blue background. Impact on adds-to-cart and total sales was measured.
Test #329 on
Snocks.com
by
 Samuel Hess
Dec 23, 2020
Mobile
Home & Landing
Samuel Hess
Dec 23, 2020
Mobile
Home & Landing
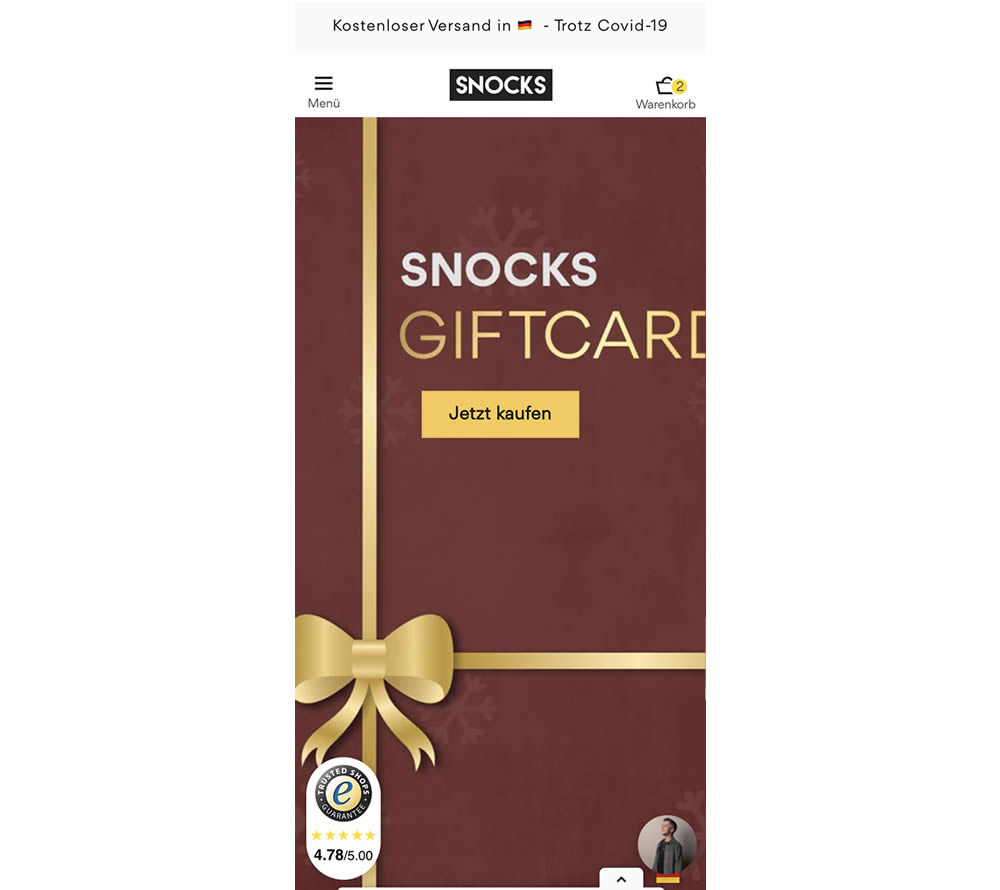
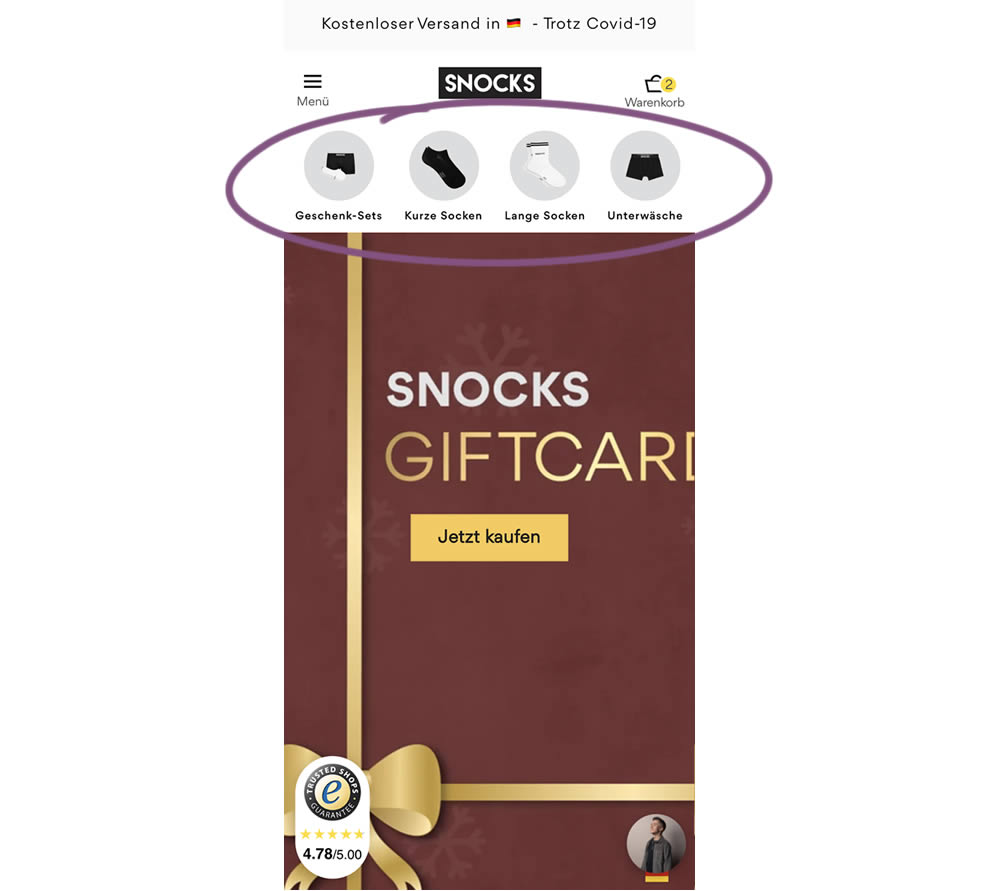
Samuel Hess Tested Pattern #14: Exposed Menu Options In Test #329 On Snocks.com


In this homepage experiment, a series of product categories were shown more visible near the top of the screen (instead of only being shown inside the hamburger menu). They linked up to corresponding listing pages with such items as: gifts, short socks, long socks, and underwear. Impact on adds-to-cart and total sales was measured.
Test #328 on
Umbraco.com
by
 Lars Skjold Iversen
Dec 21, 2020
Desktop
Mobile
Home & Landing
Lars Skjold Iversen
Dec 21, 2020
Desktop
Mobile
Home & Landing
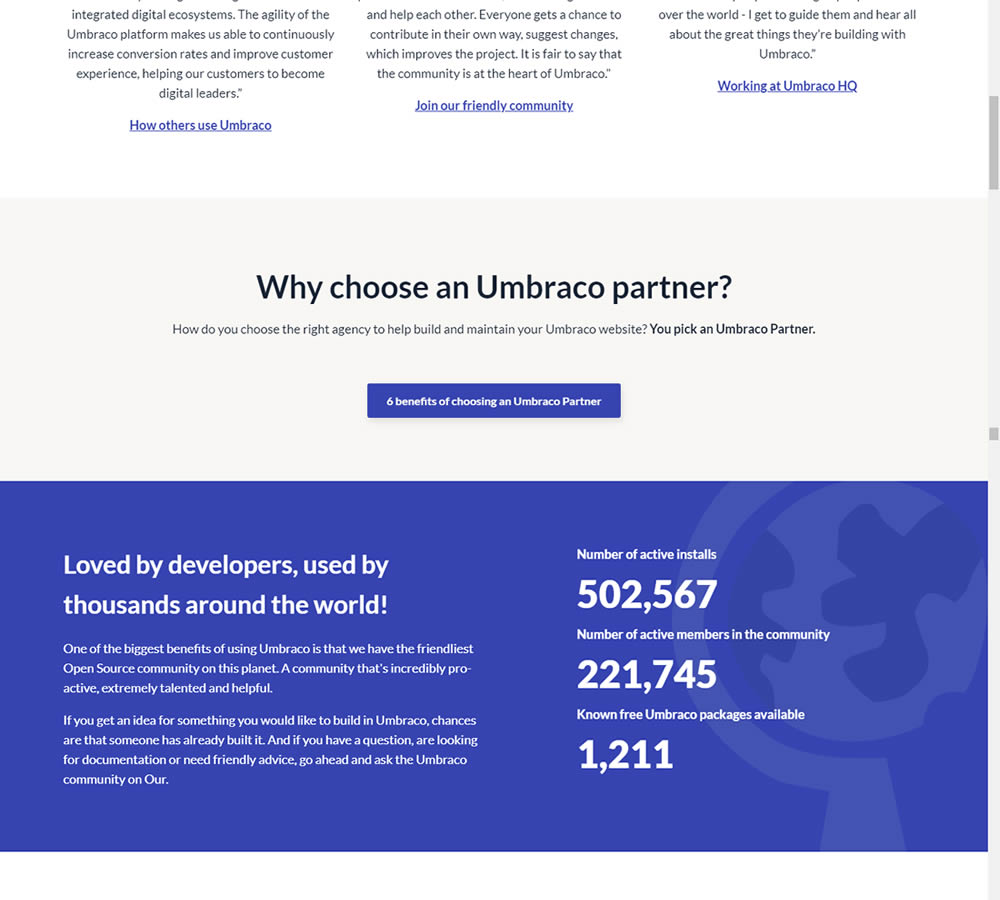
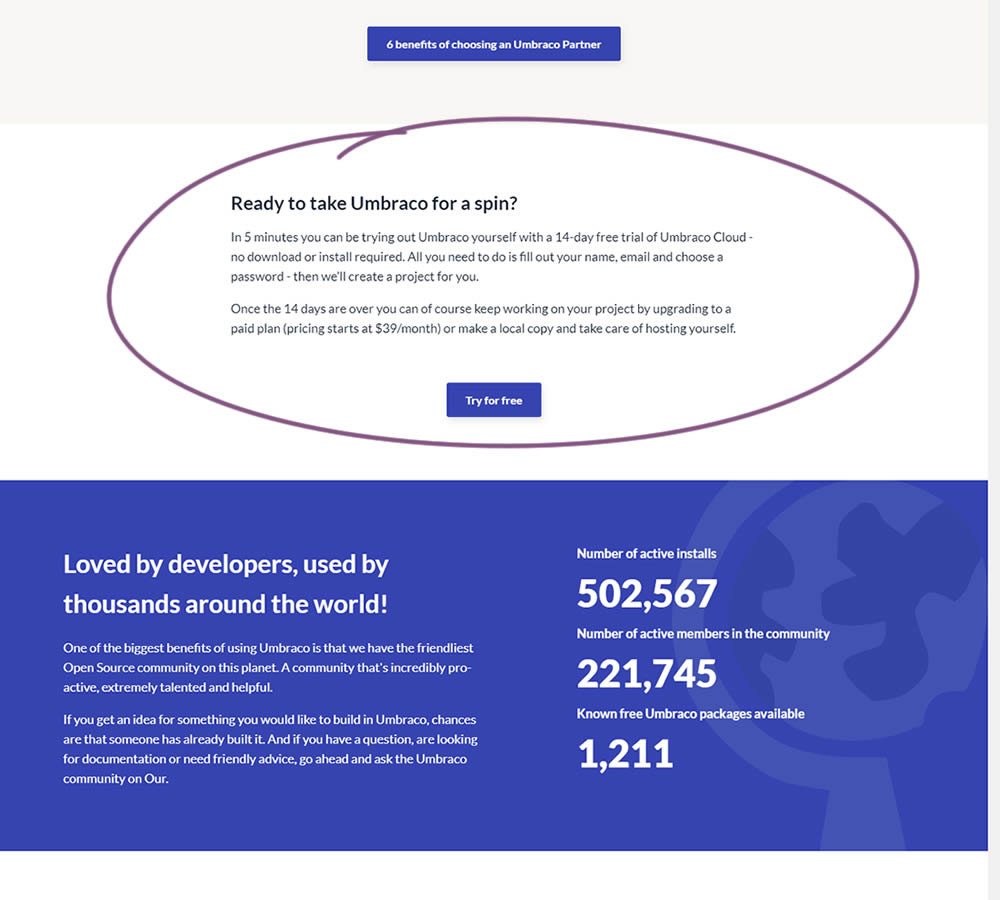
Lars Skjold Iversen Tested Pattern #60: Repeated Bottom Call To Action In Test #328 On Umbraco.com


In this experiment, a trial signup section was added at the bottom of Umbraco's long homepage (CMS business). The experiment measured the impact on trial signups.
Test #98 on
3dhubs.com
by
 Rob Draaijer
Nov 30, 2020
Desktop
Mobile
Listing
Rob Draaijer
Nov 30, 2020
Desktop
Mobile
Listing
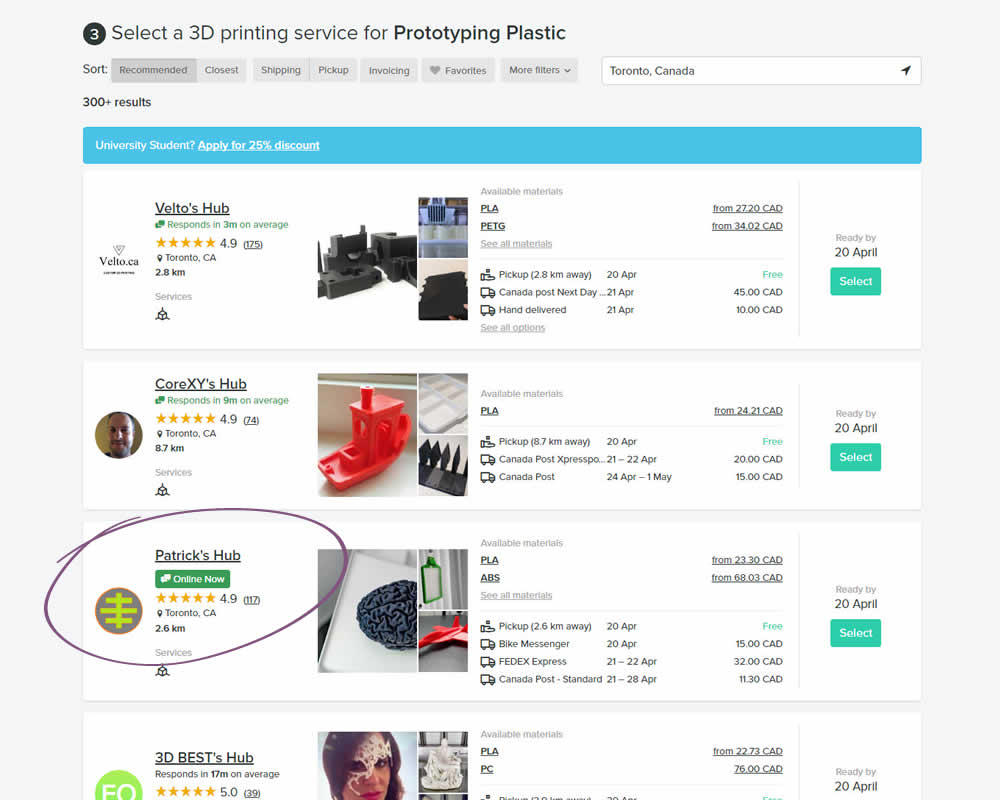
Rob Draaijer Tested Pattern #24: Visible Availability In Test #98 On 3dhubs.com


In this experiment, the variation showed a listing's owner online status as a badge, instead of showing their average "response time". More specifically, an "Online Now" badge was shown beside individual listings of a 3D printing marketplace site. The experiment measured completed quote / lead requests (a few steps further).
Test #326 on
Thomasnet.com
by
 Kyle Phillips
Nov 25, 2020
Desktop
Mobile
Content
Kyle Phillips
Nov 25, 2020
Desktop
Mobile
Content
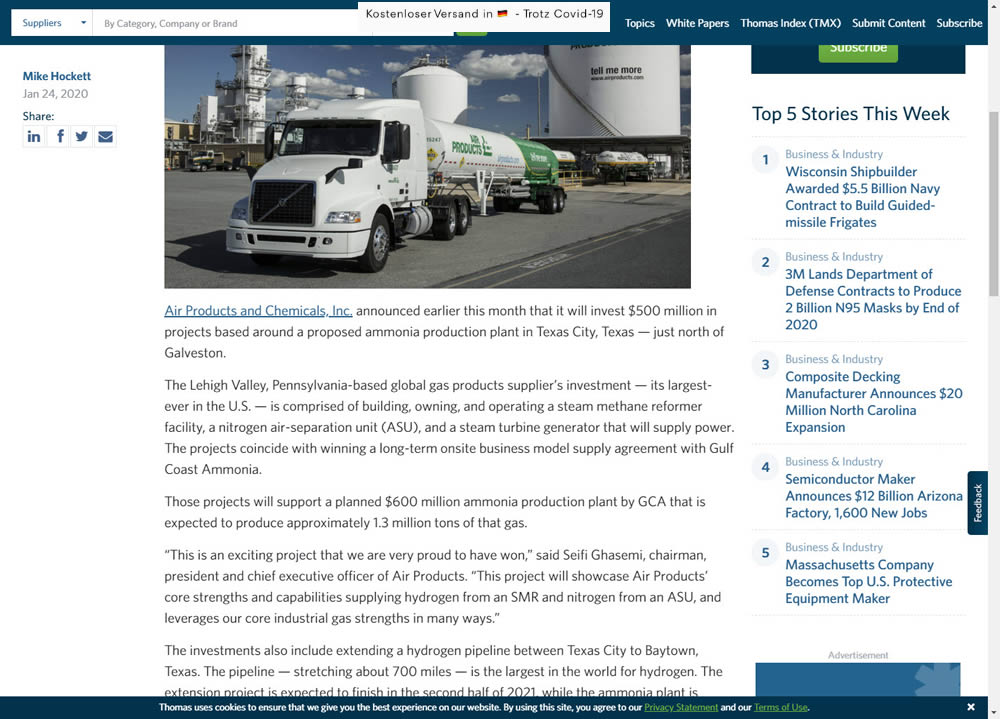
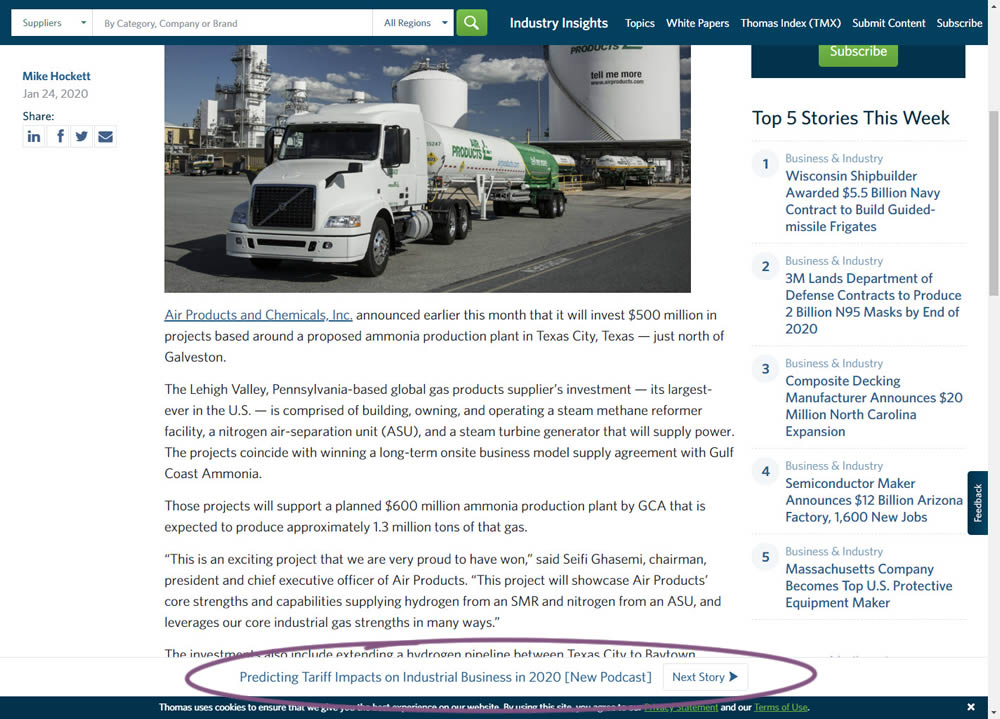
Kyle Phillips Tested Pattern #41: Sticky Call To Action In Test #326 On Thomasnet.com


In this simple experiment on an article page, the variation slid out a sticky call to action linking to the next article. The sliding interaction triggered after some scrolling threshold (around 1000px or so). Afterwards, the sticky call to action maintained its floating position. The experiment measured clicks on this "next article" button.
Test #324 on
by
 Jakub Linowski
Oct 30, 2020
Desktop
Mobile
Product
Jakub Linowski
Oct 30, 2020
Desktop
Mobile
Product
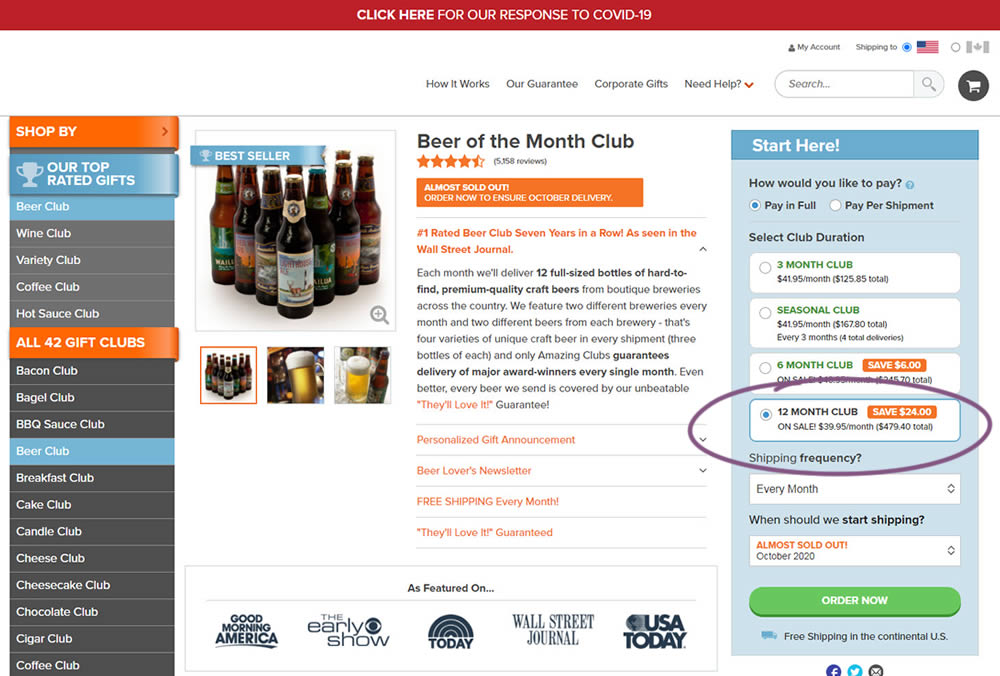
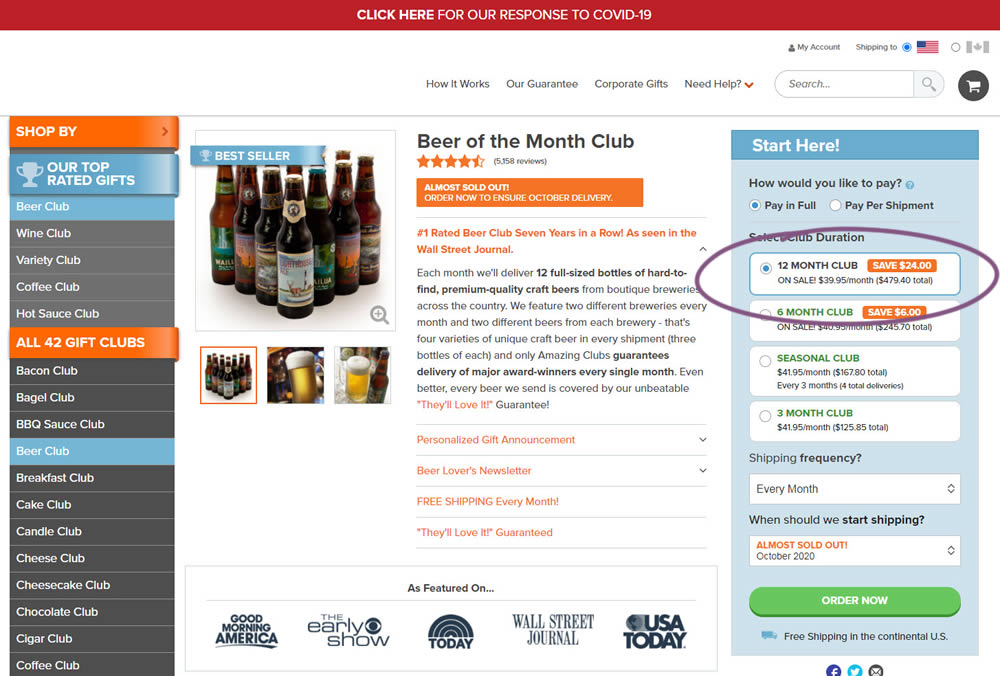
Jakub Linowski Tested Pattern #17: Least Or Most Expensive First In Test #324


This experiment tested the order of purchase plans. The control version sorted the purchase options by the least expensive while the variation sorted them by the most expensive first. Impact on sales and revenue was measured.
Test #323 on
Backstage.com
by
 Stanley Zuo
Oct 29, 2020
Mobile
Signup
Stanley Zuo
Oct 29, 2020
Mobile
Signup
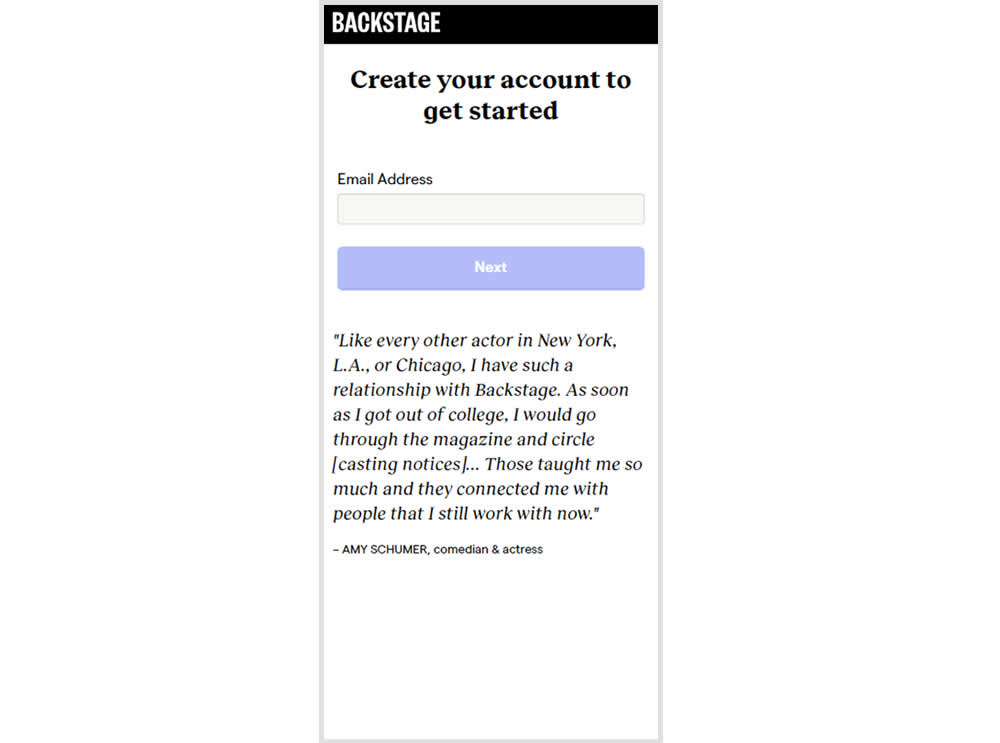
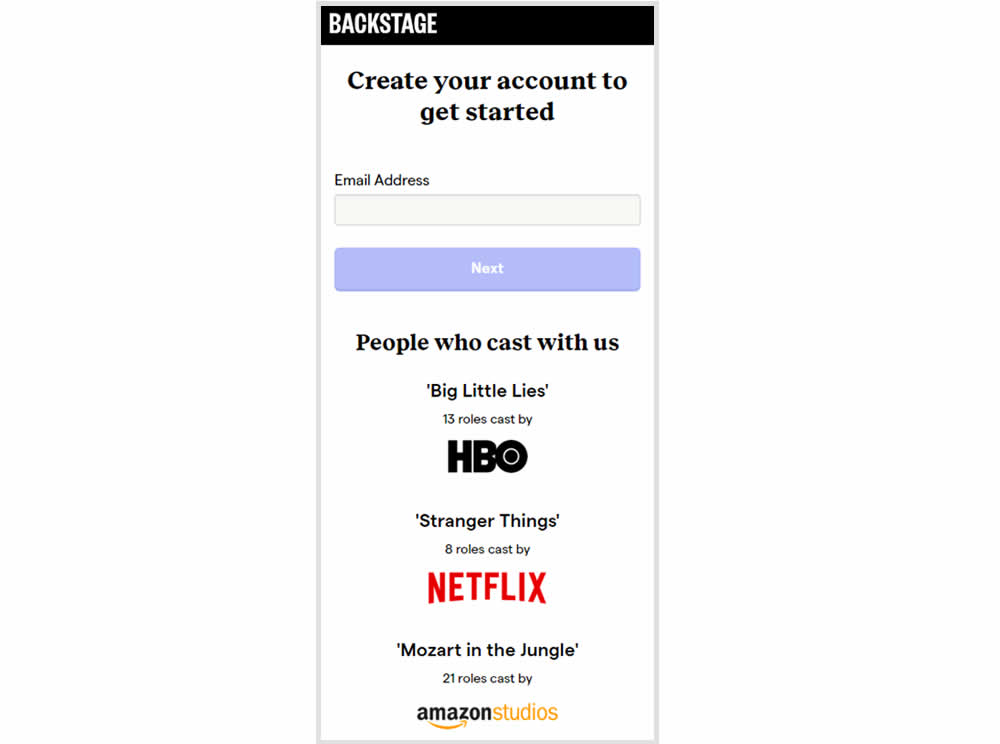
Stanley Zuo Tested Pattern #117: Company Logos In Test #323 On Backstage.com


In this experiment, the variation replaced a text testimonial with high-profile production companies that have cast with Backstage. The logos were shown during the signup and checkout flow.
Test #322 on
Thomasnet.com
by
 Kyle Phillips
Oct 27, 2020
Desktop
Mobile
Product
Kyle Phillips
Oct 27, 2020
Desktop
Mobile
Product
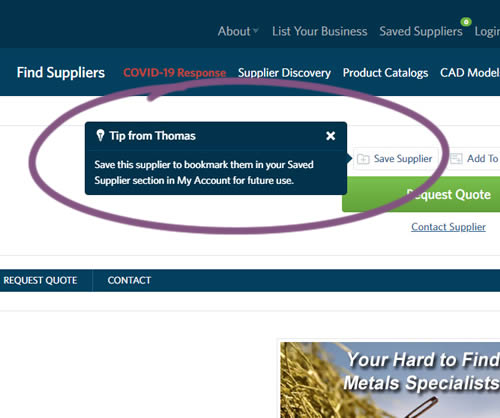
Kyle Phillips Tested Pattern #82: Onboarding Callouts In Test #322 On Thomasnet.com


This experiment variation prompted users to save (bookmark) a company profile on a company detail page. Clicking on the save feature while logged out, would prompt a registration modal. Hence the save feature acted as an extra reason to signup. The number of people engaging or interacting with the feature was measured, as well as registrations.