All Latest 604 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #318 on
Thomasnet.com
by
 Kyle Phillips
Sep 29, 2020
Desktop
Mobile
Content
Kyle Phillips
Sep 29, 2020
Desktop
Mobile
Content
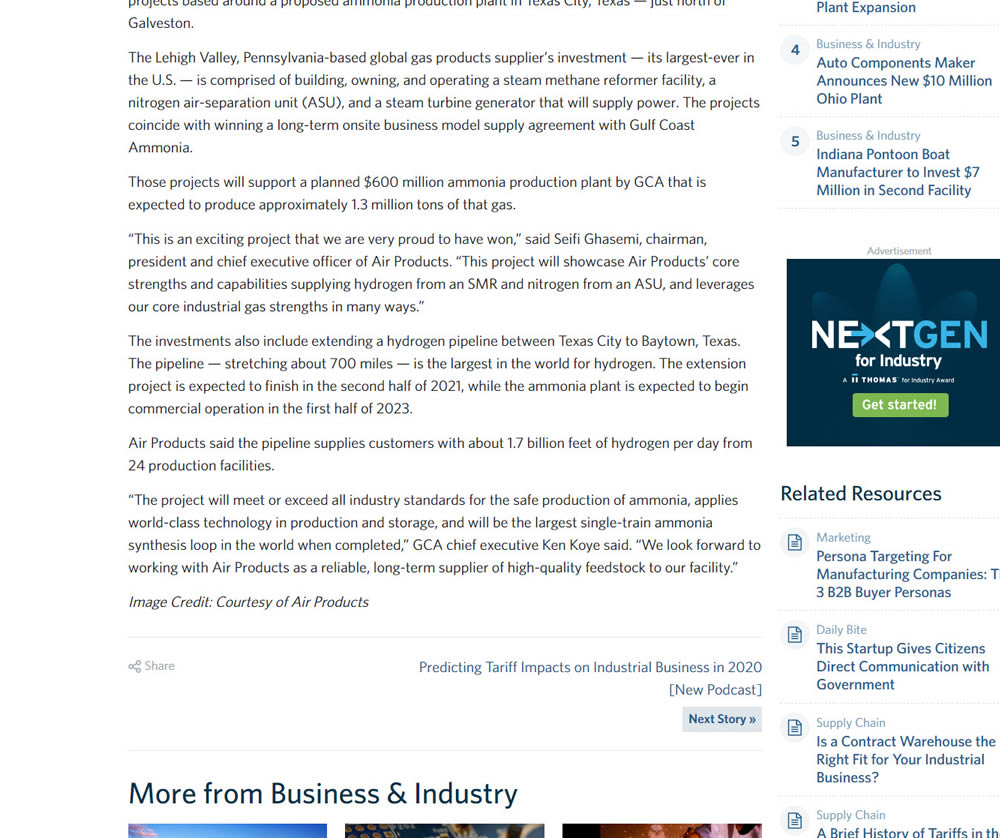
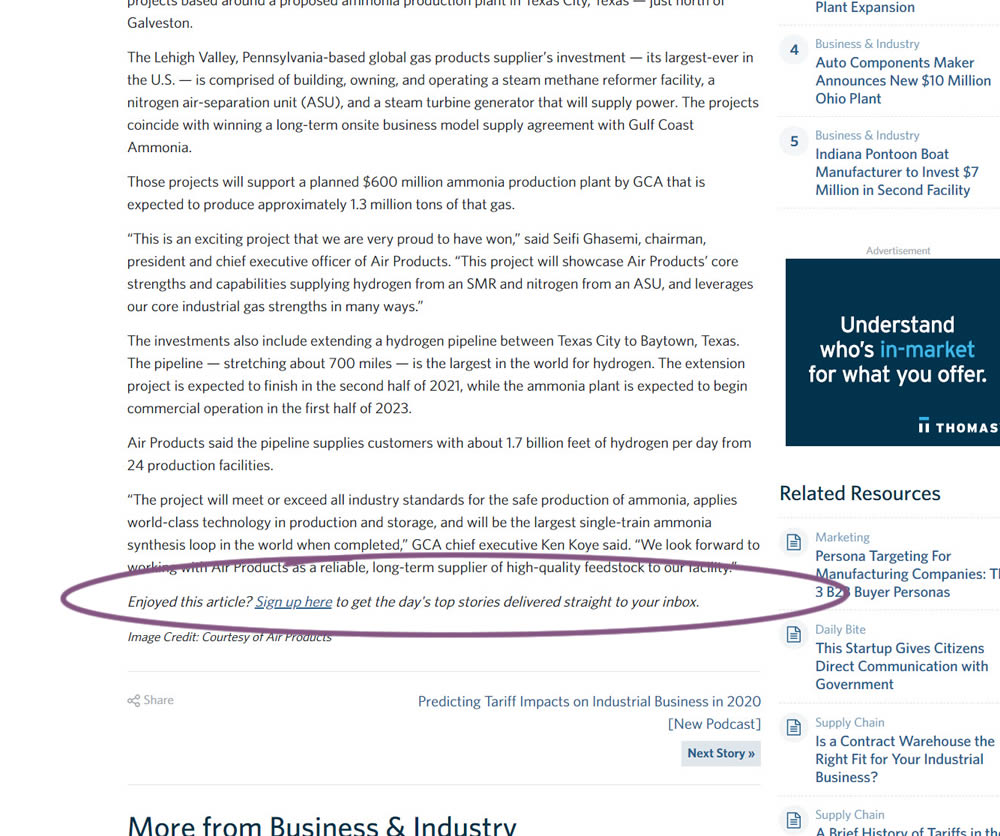
Kyle Phillips Tested Pattern #60: Repeated Bottom Call To Action In Test #318 On Thomasnet.com


In this experiment, a simple link to a newsletter signup landing page was added at the bottom of an article. The newsletter landing page then encouraged users to provide their email address for future article updates.
Test #317 on
Volders.com
by
Michal Fiech
Sep 28, 2020
Mobile
Signup
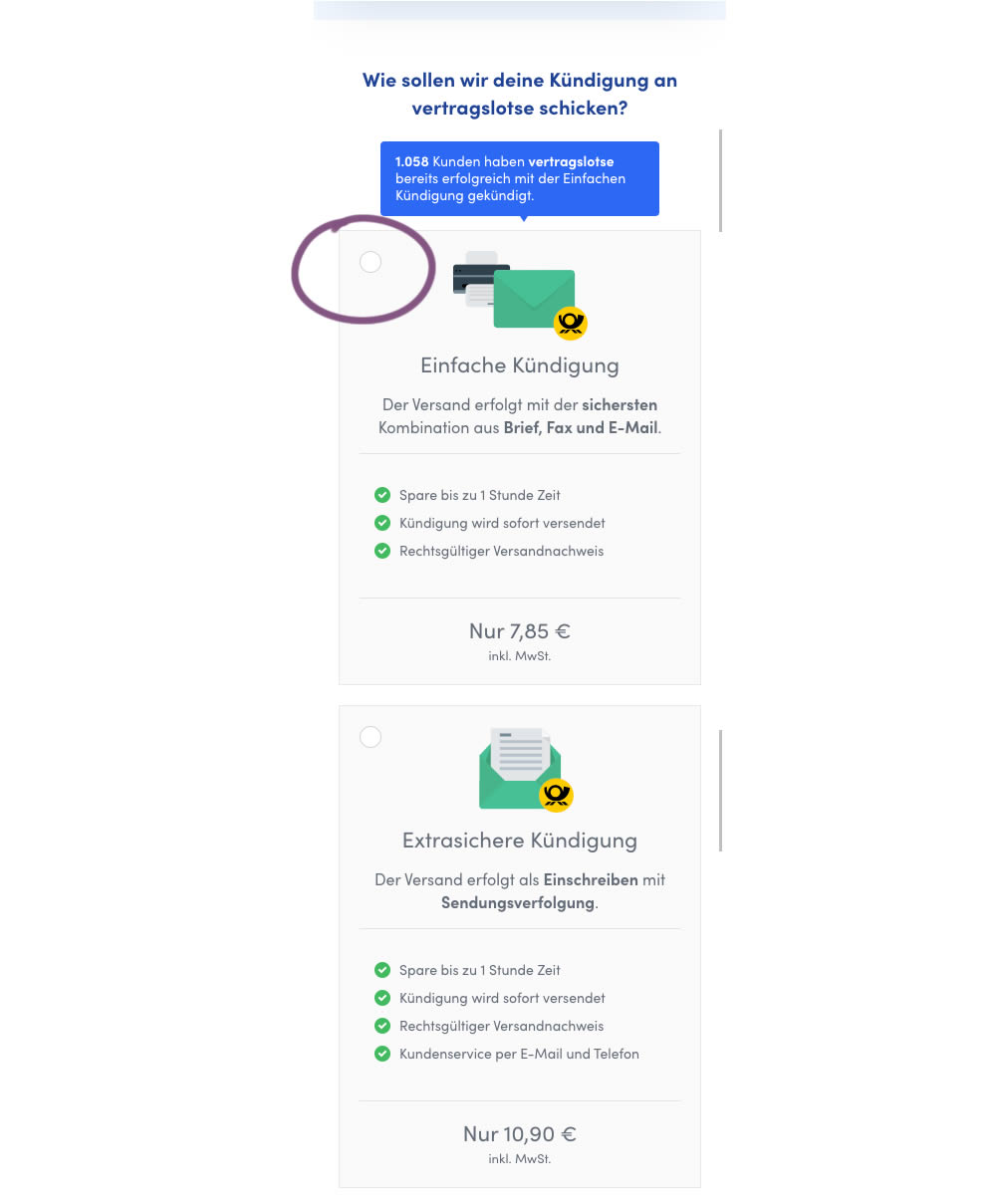
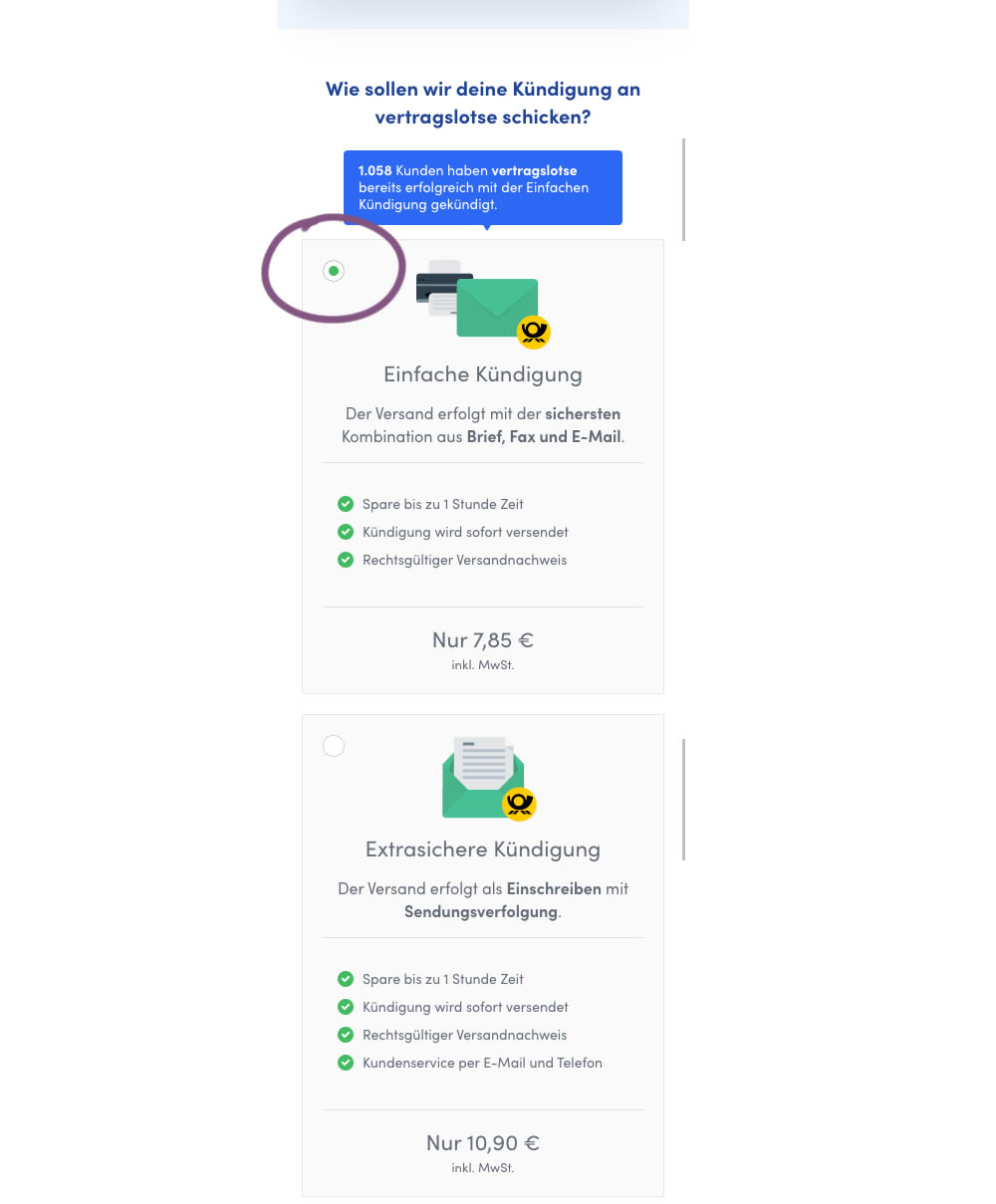
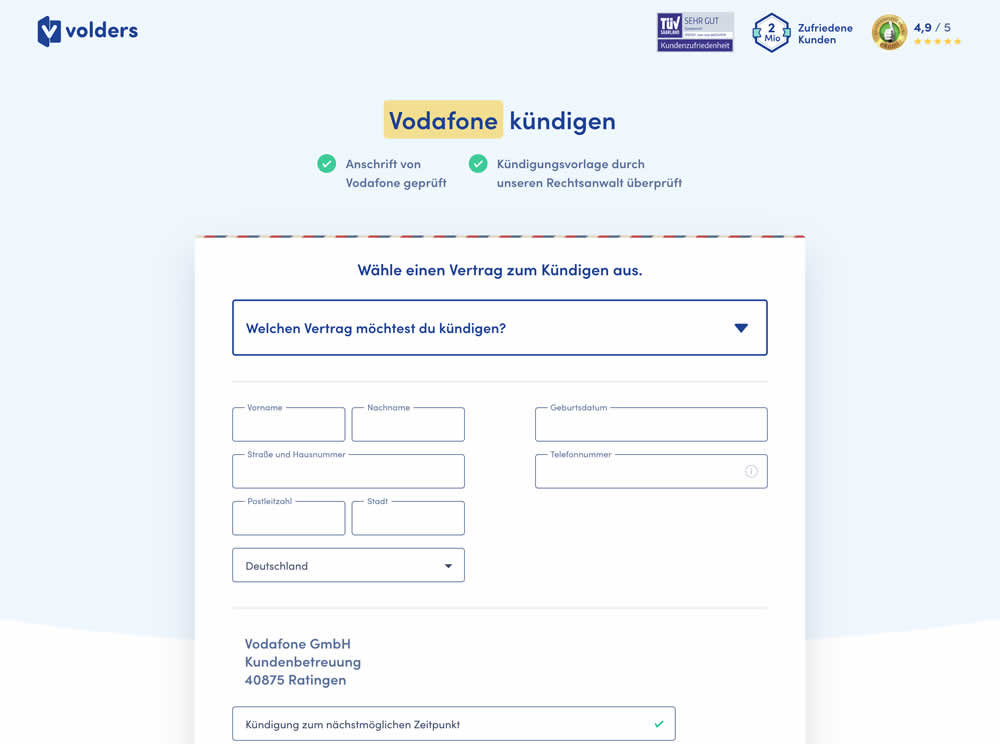
Michal Fiech Tested Pattern #119: Unselected Or Selected Defaults In Test #317 On Volders.com


In this mobile experiment, an unselected vs selected payment plan was tested for its impact on sales. The experiment ran on a mid page of a signup funnel where customers were being asked to select one of two payment plans.
Test #316 on
Trydesignlab.com
by
 Daniel Shapiro
Sep 24, 2020
Desktop
Mobile
Home & Landing
Daniel Shapiro
Sep 24, 2020
Desktop
Mobile
Home & Landing
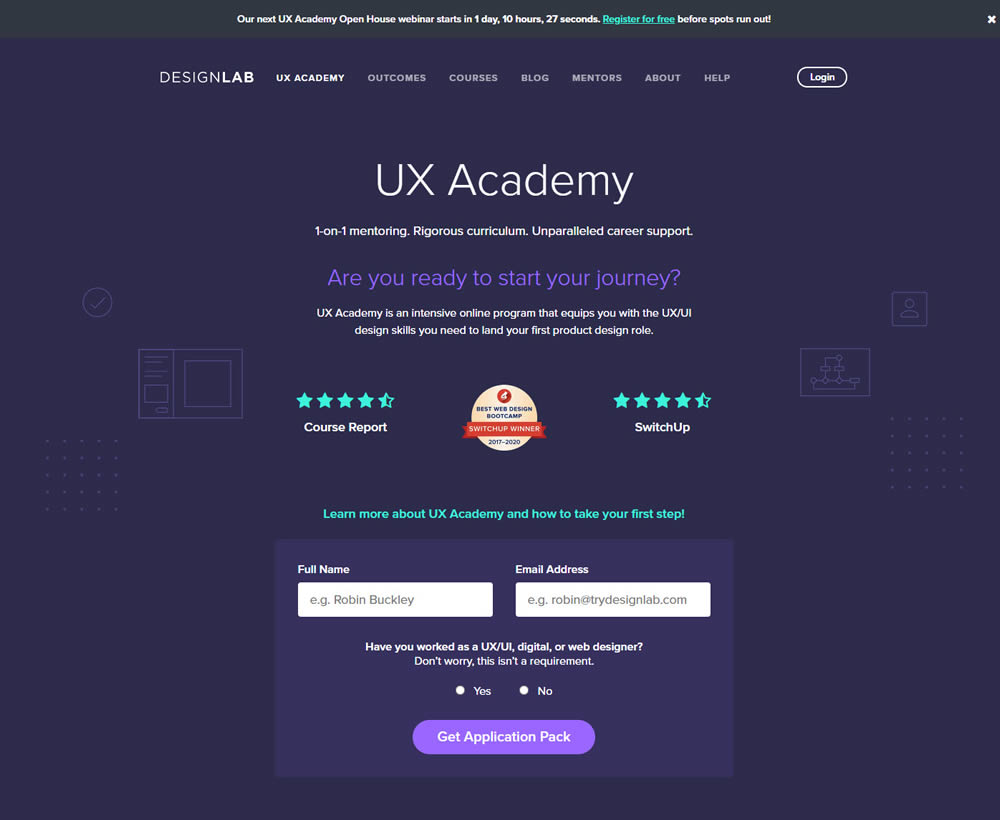
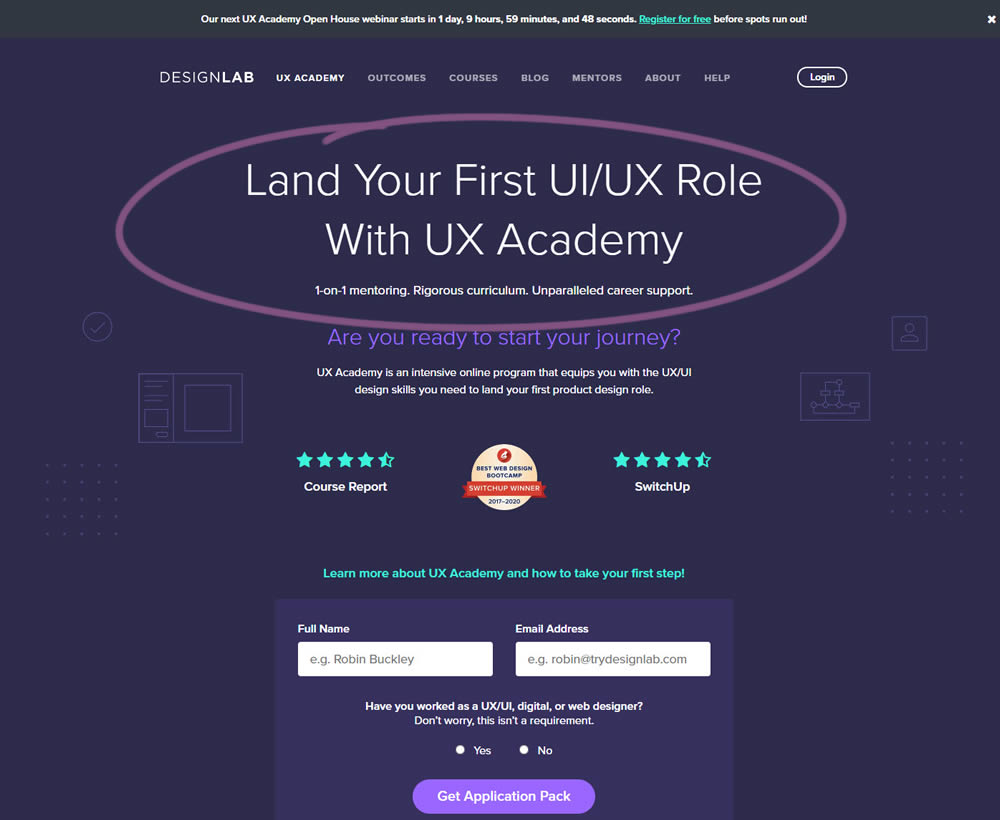
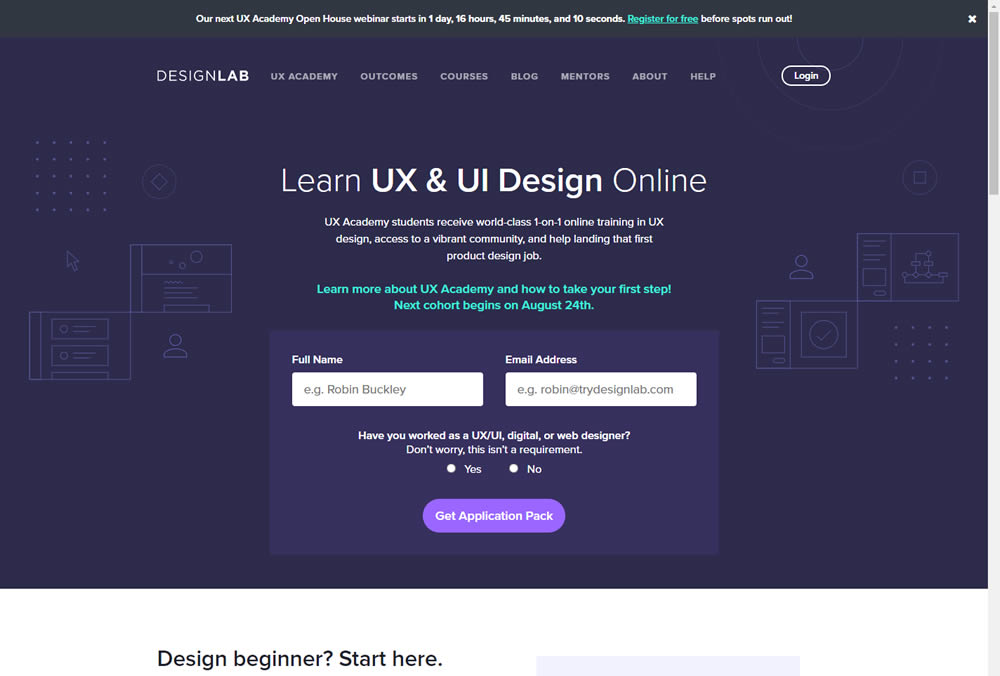
Daniel Shapiro Tested Pattern #22: Empowering Headline In Test #316 On Trydesignlab.com


In this experiment, the headline was changed to focus more on the end-goal of the UX Academy program - that of landing your first UI/UX role.
Test #99 on
Vivareal.com.br
by
 Rodrigo Maués
Sep 23, 2020
Desktop
Mobile
Product
Rodrigo Maués
Sep 23, 2020
Desktop
Mobile
Product
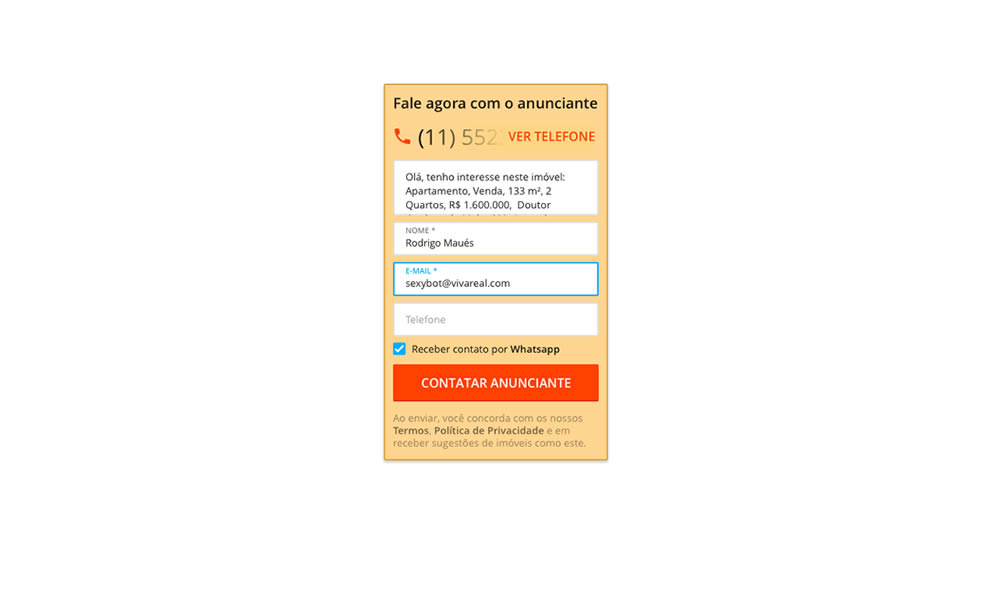
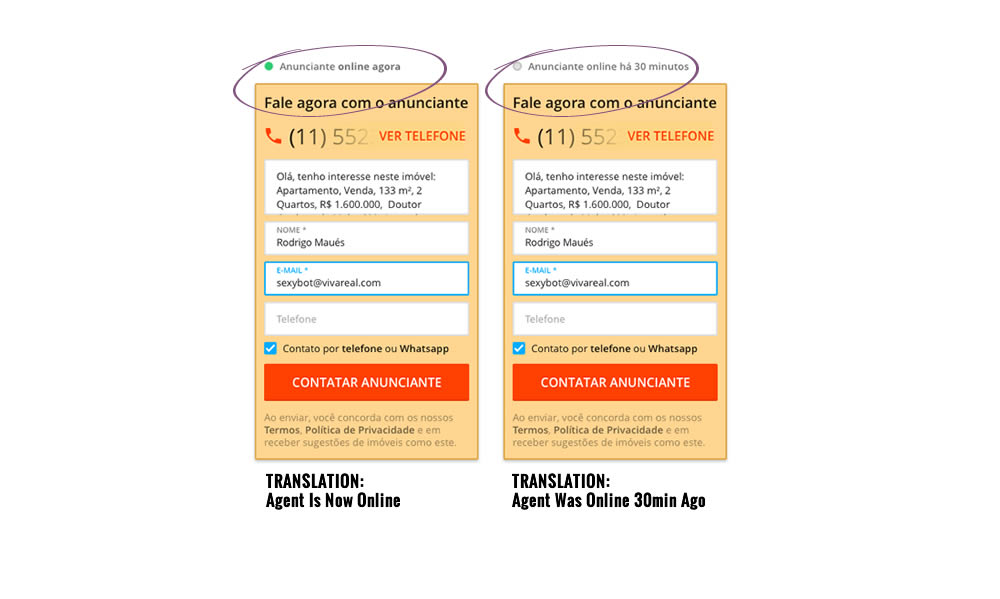
Rodrigo Maués Tested Pattern #24: Visible Availability In Test #99 On Vivareal.com.br


In this experiment, a lead form on a listing page showed whether an agent was recently online or not. The diplayed had two statuses: either indicating that someone is online now, or the most recent time they were online in minutes.
Test #315 on
Backstage.com
by
 Stanley Zuo
Aug 22, 2020
Mobile
Signup
Stanley Zuo
Aug 22, 2020
Mobile
Signup
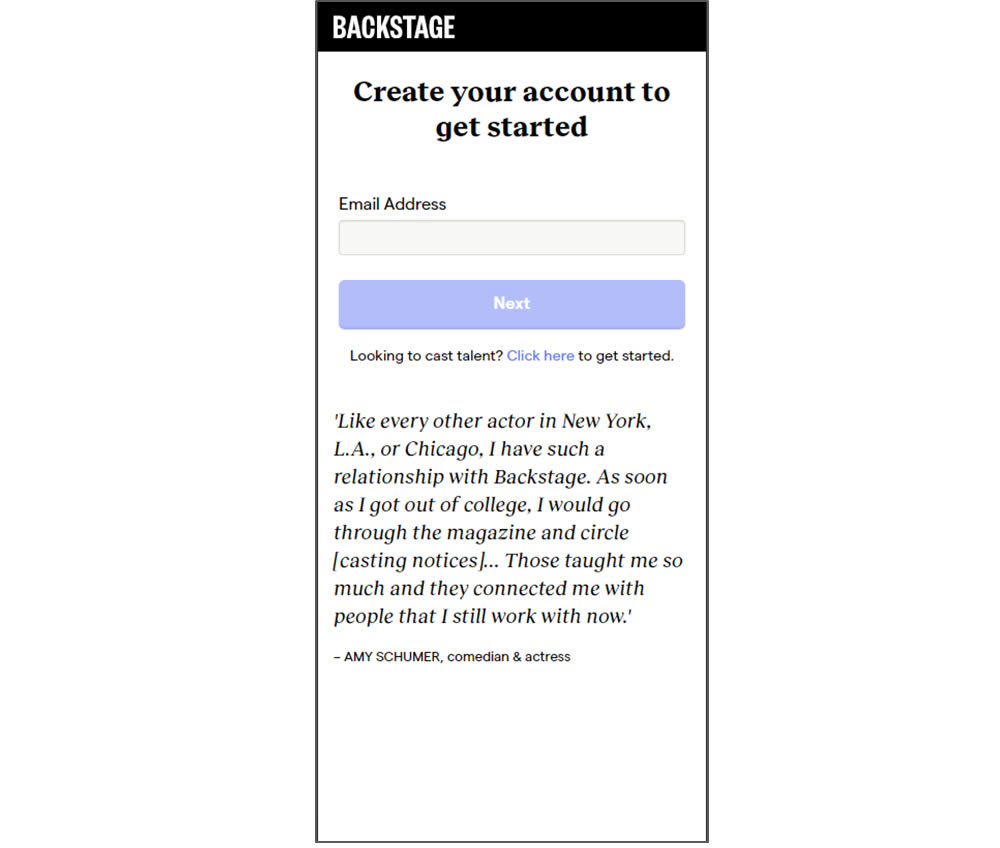
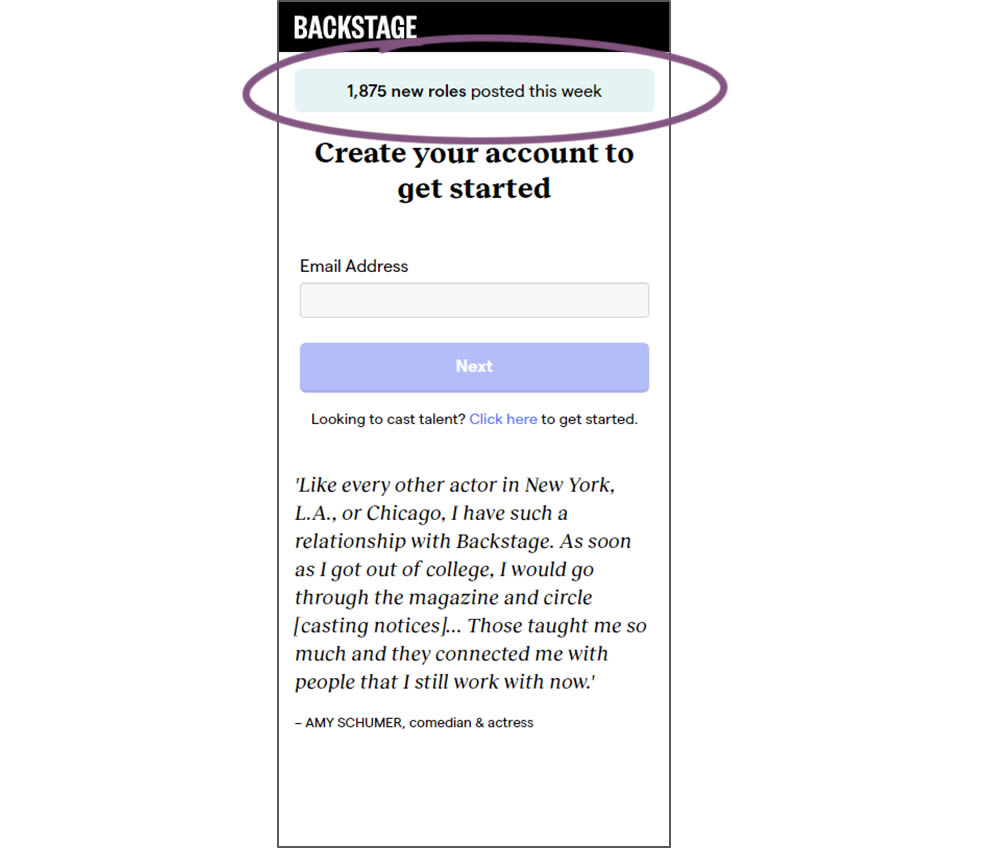
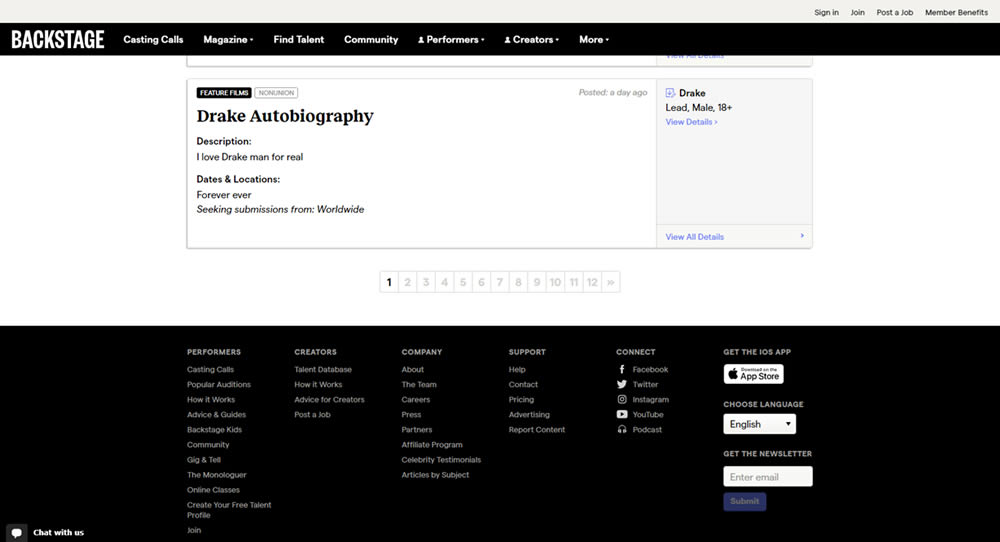
Stanley Zuo Tested Pattern #7: Social Counts In Test #315 On Backstage.com


In this experiment, a dynamic number of job postings was displayed during the signup process - reinforcing the value of signing up for membership access.
Test #314 on
Zapimoveis.com.br
by
 Vinicius Barros Peixoto
Aug 21, 2020
Desktop
Mobile
Product
Vinicius Barros Peixoto
Aug 21, 2020
Desktop
Mobile
Product
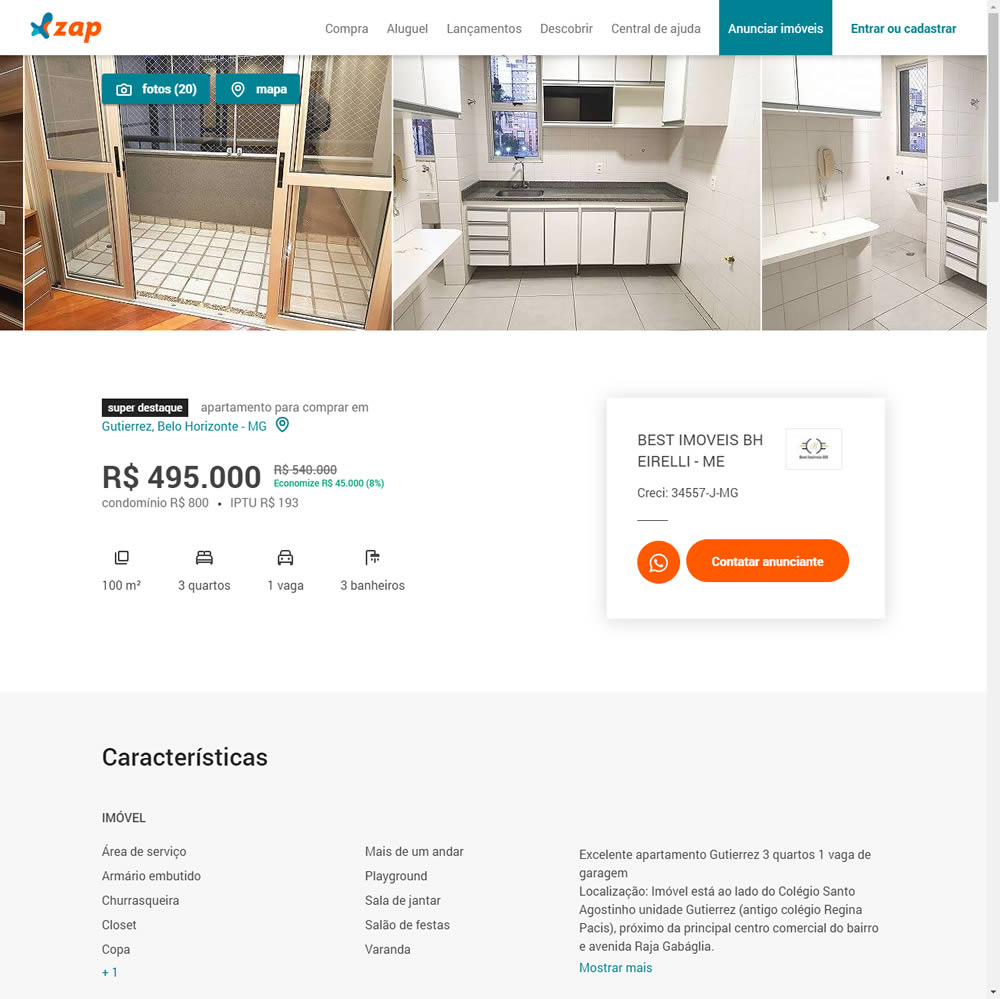
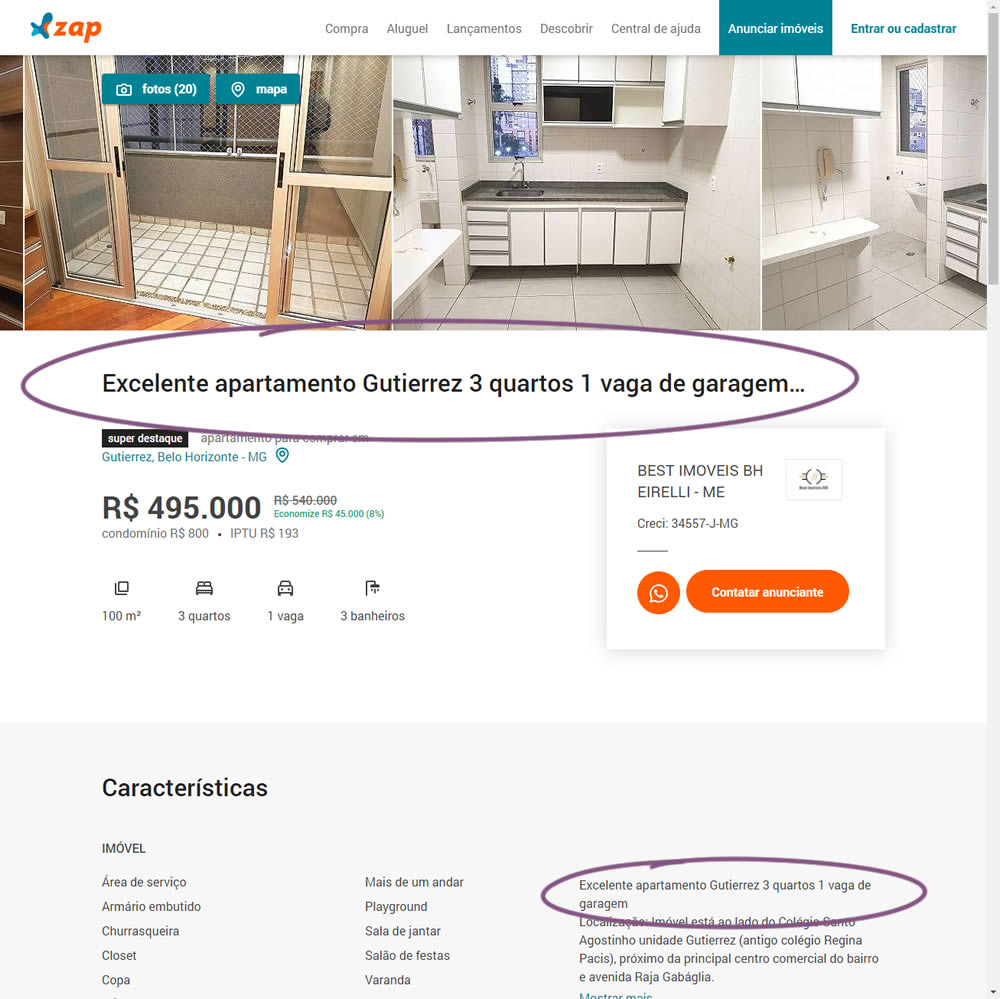
Vinicius Barros Peixoto Tested Pattern #43: Long Titles In Test #314 On Zapimoveis.com.br


In this experiment, a dynamic page title was generated and added at the top of the screen. The first few words from a property description were used to dynamically generate these titles. The effect on leads was measured.
Test #313 on
Trydesignlab.com
by
 Daniel Shapiro
Aug 19, 2020
Desktop
Mobile
Home & Landing
Daniel Shapiro
Aug 19, 2020
Desktop
Mobile
Home & Landing
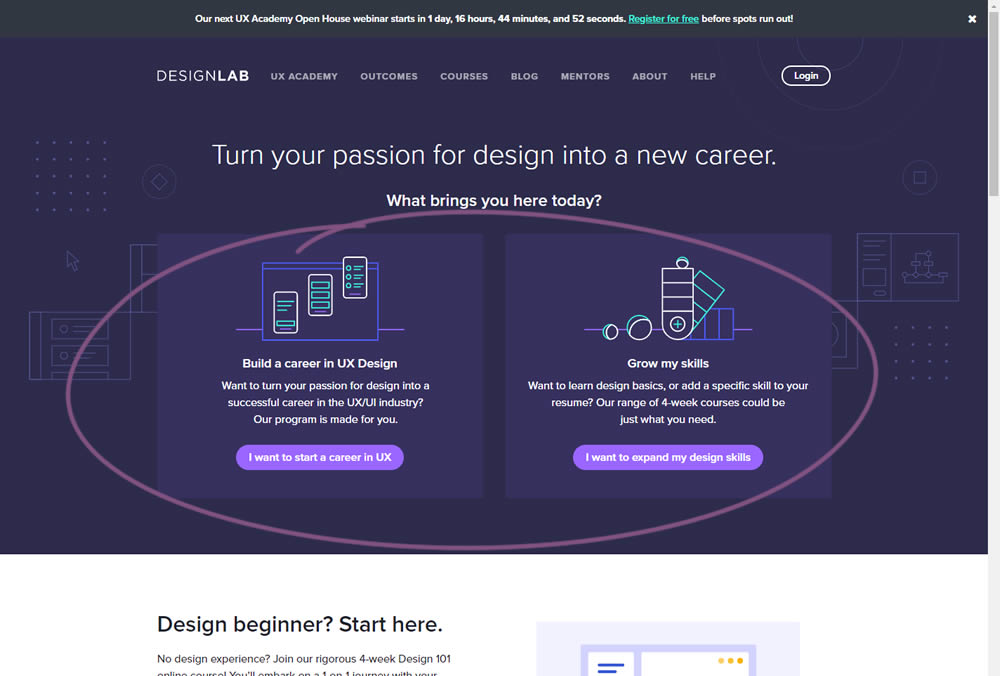
Daniel Shapiro Tested Pattern #11: Gradual Reassurance In Test #313 On Trydesignlab.com


In this experiment, instead of showing a single-focused lead form (for the UX Academy Program), users were asked to express a wider set of choices first (for the UX Academy or shortter set of skill-based courses). The experiment measured overall leads for both types of programs.
Test #312 on
by
 Jakub Linowski
Aug 14, 2020
Desktop
Mobile
Product
Jakub Linowski
Aug 14, 2020
Desktop
Mobile
Product
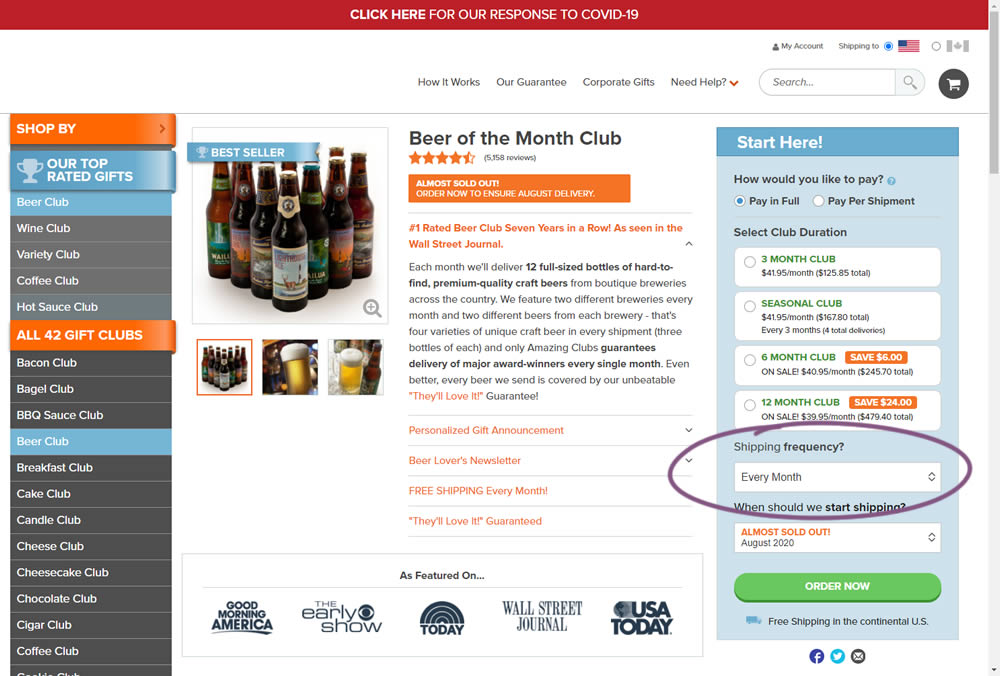
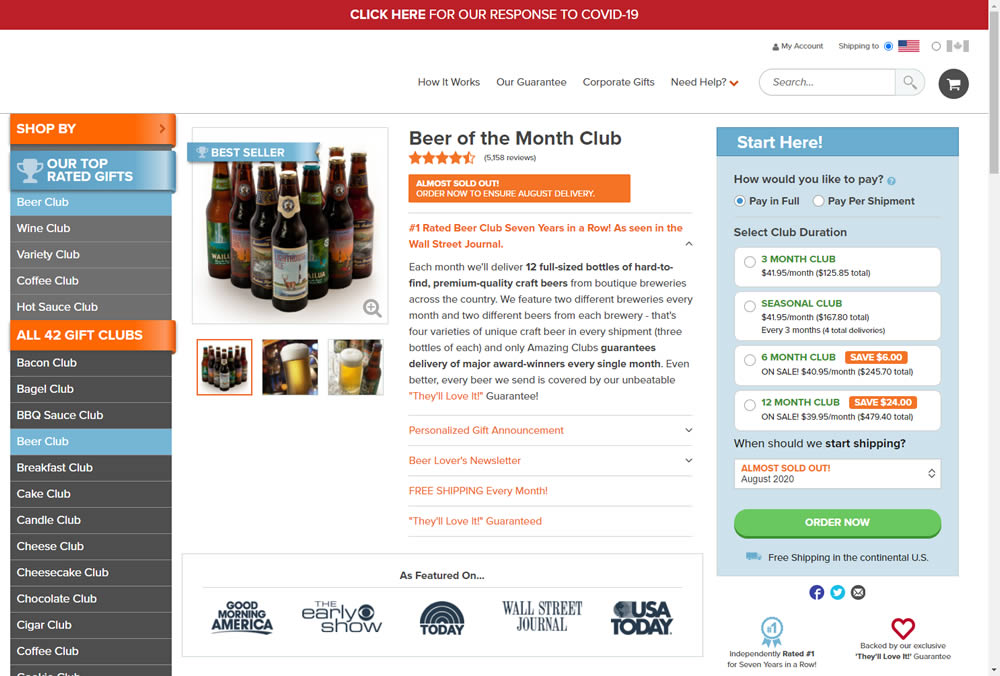
Jakub Linowski Tested Pattern #83: Progressive Fields In Test #312


In this experiment, we tested a visible "Shipping Frequency" (A) option against a progressively displayed one (B) that would only appear after someone first chose a duration option. Thus in variation B, the buy box component would initially appear with fewer fields and smaller. The experiment measured initial progression and actual sales.
Note on the data: the experiment was run a little shorter than usual, as one of the variations triggered a stop rule to protect losses (so the effect might be somewhat inflated from a lower power).
Test #311 on
Backstage.com
by
 Stanley Zuo
Aug 11, 2020
Desktop
Mobile
Home & Landing
Stanley Zuo
Aug 11, 2020
Desktop
Mobile
Home & Landing
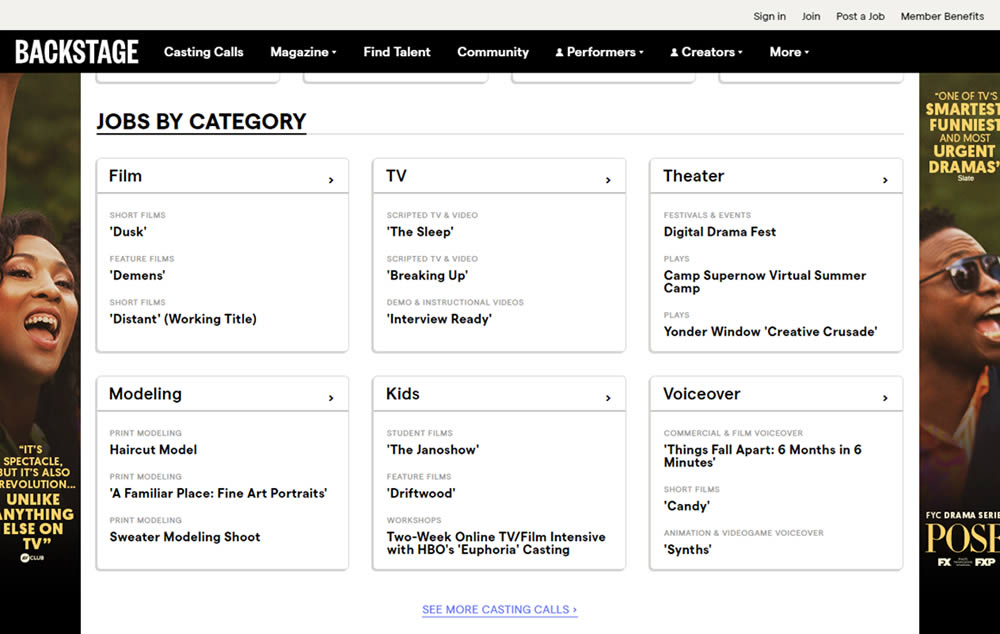
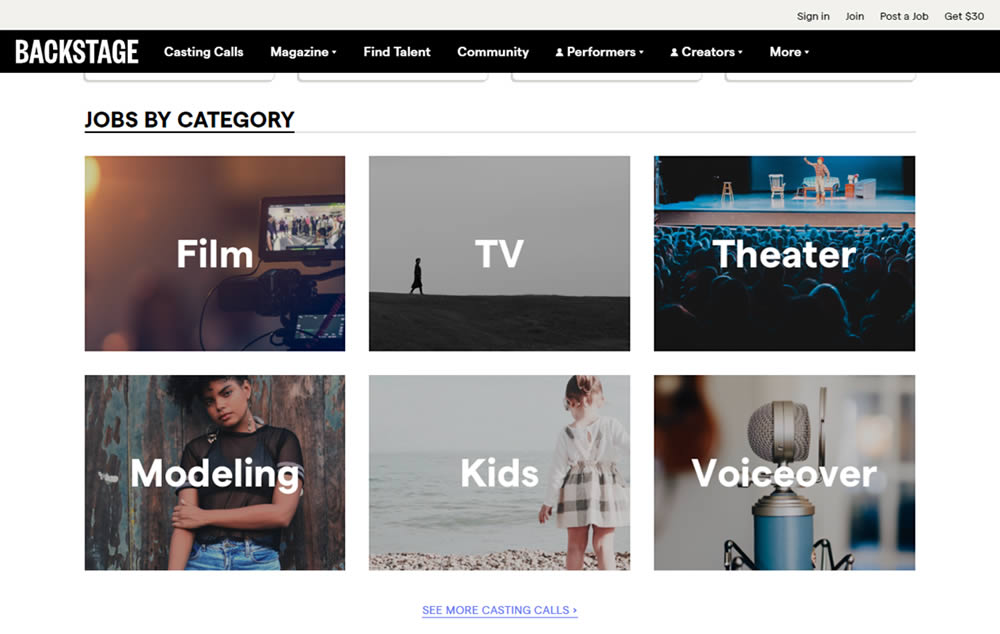
Stanley Zuo Tested Pattern #118: Category Images In Test #311 On Backstage.com


In this experiment, category links (linking to casting call search results) were replaced with tile images. In addition, 2 levels of categories were also replaced with a single text link for each tile. Finally, the font size of the link titles was also increased.
Test #310 on
Backstage.com
by
 Stanley Zuo
Jul 25, 2020
Mobile
Listing
Stanley Zuo
Jul 25, 2020
Mobile
Listing
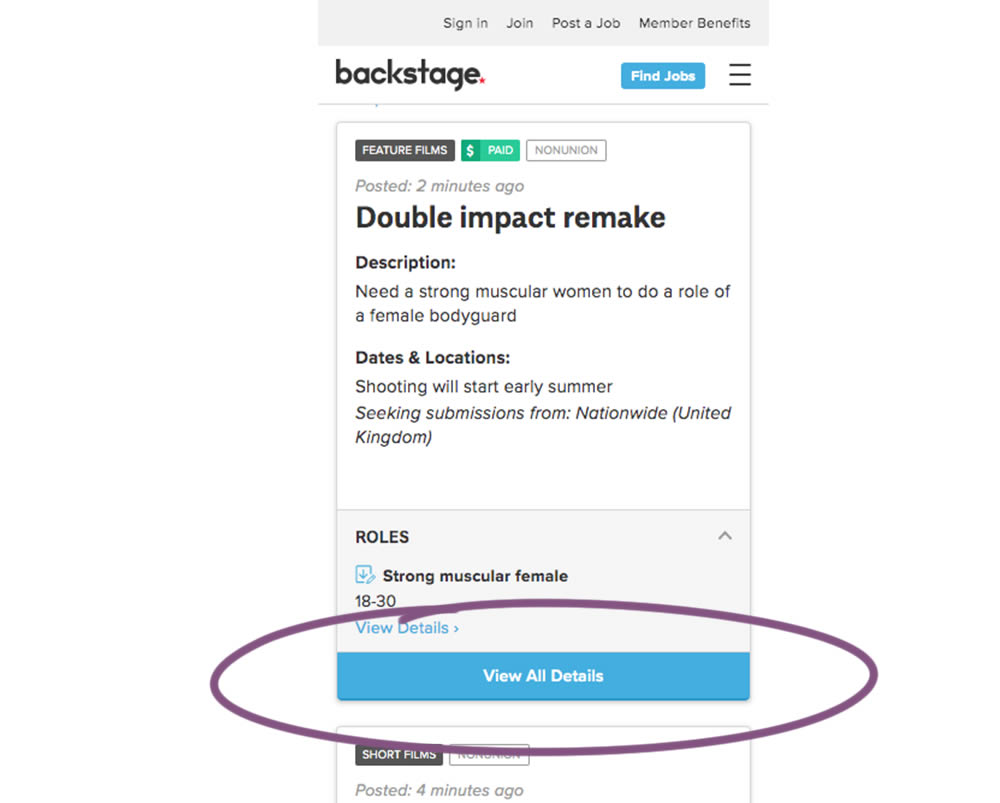
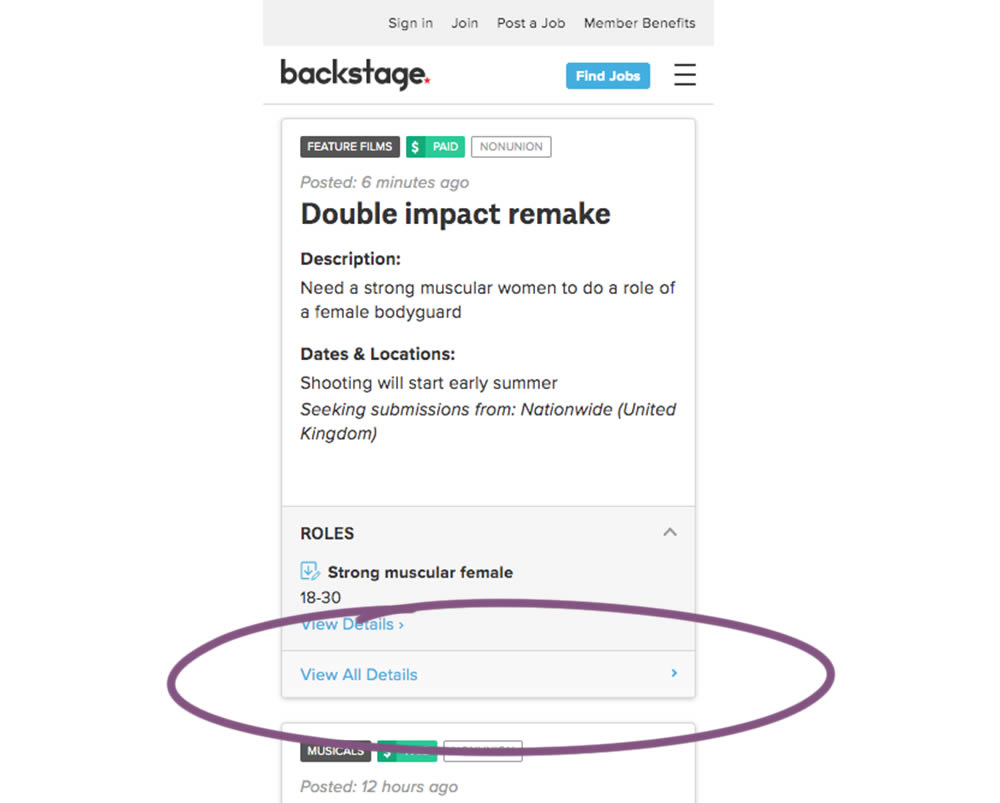
Stanley Zuo Tested Pattern #77: Filled Or Ghost Buttons In Test #310 On Backstage.com


In this experiment, the style of a button leading to view detailed casting calls on a listing page was changed. In the A version the style was a filled high contrast blue background, and the B variation had a feint "ghost button" style.
Test #306 on
Backstage.com
by
 Stanley Zuo
Jul 09, 2020
Desktop
Mobile
Pricing
Stanley Zuo
Jul 09, 2020
Desktop
Mobile
Pricing
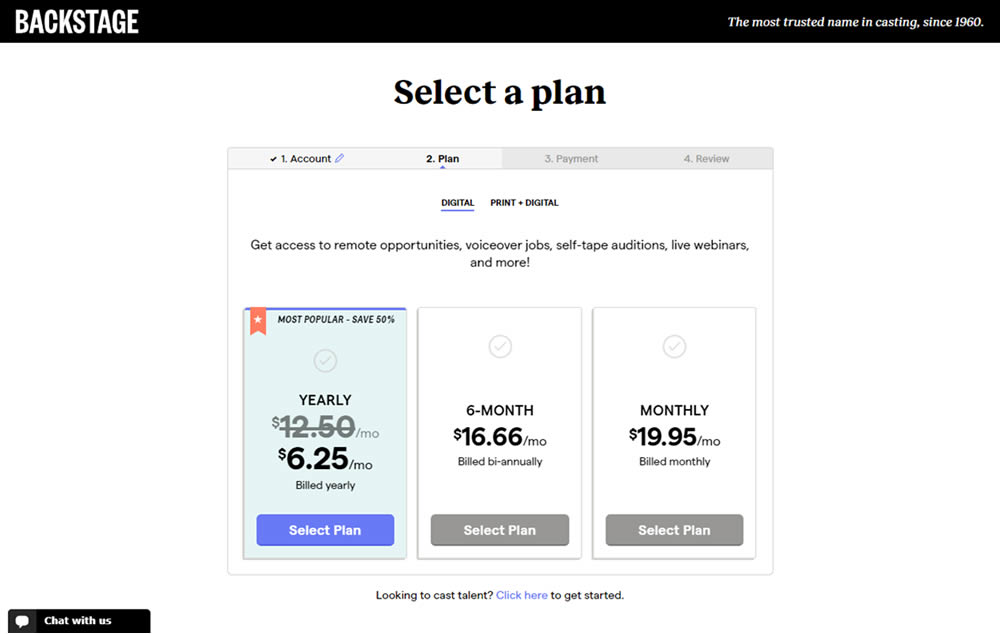
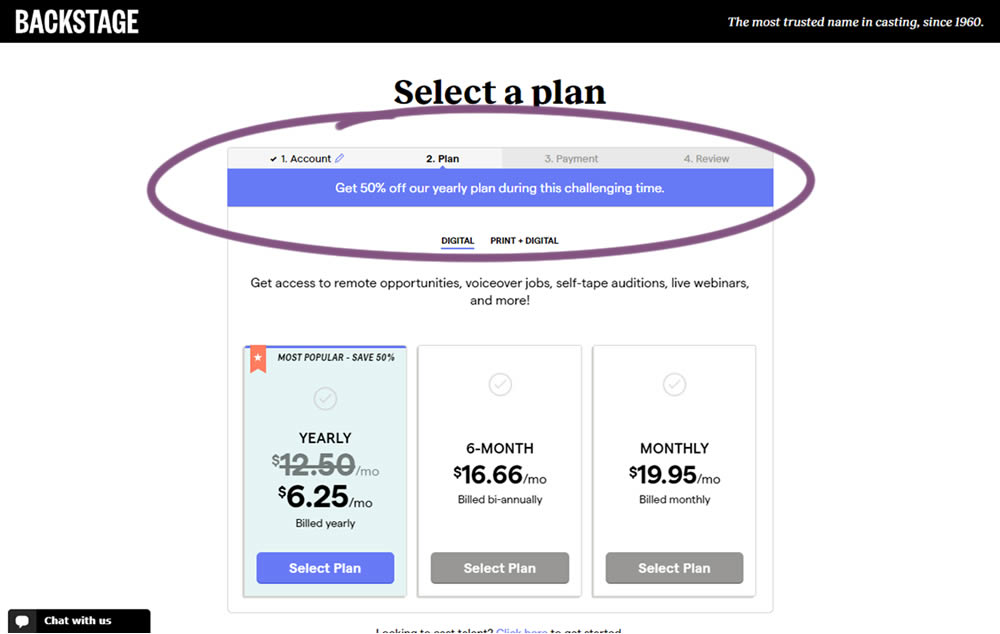
Stanley Zuo Tested Pattern #69: Autodiscounting In Test #306 On Backstage.com


In this experiment, the only change was an added message at the top of the pricing screen, clarifying that there is an active discount on a yearly plan. The discount was already communicated with a strike-through price on the control version as well. The variation simply emphasized this aggressively.
Test #305 on
Volders.de
by
Michal Fiech
Jun 30, 2020
Mobile
Desktop
Home & Landing
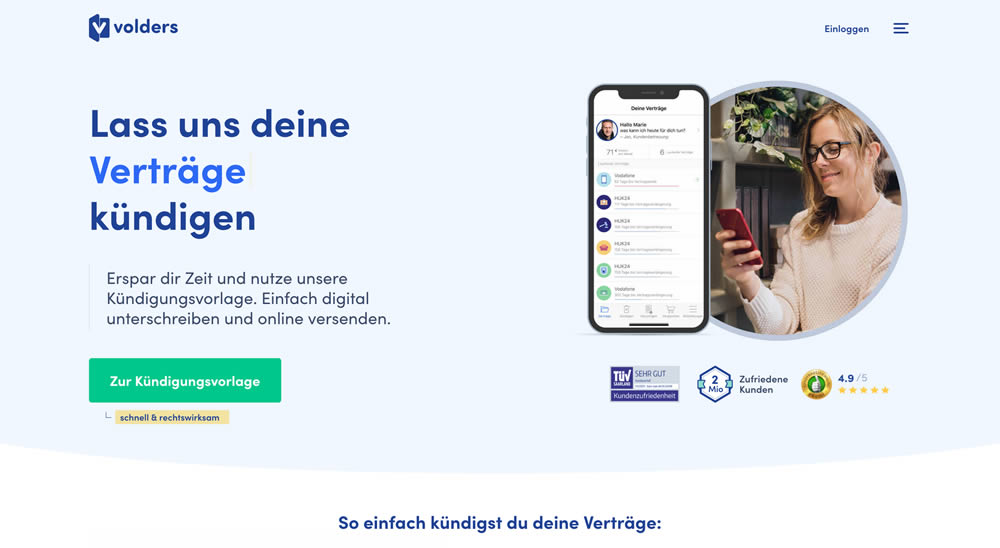
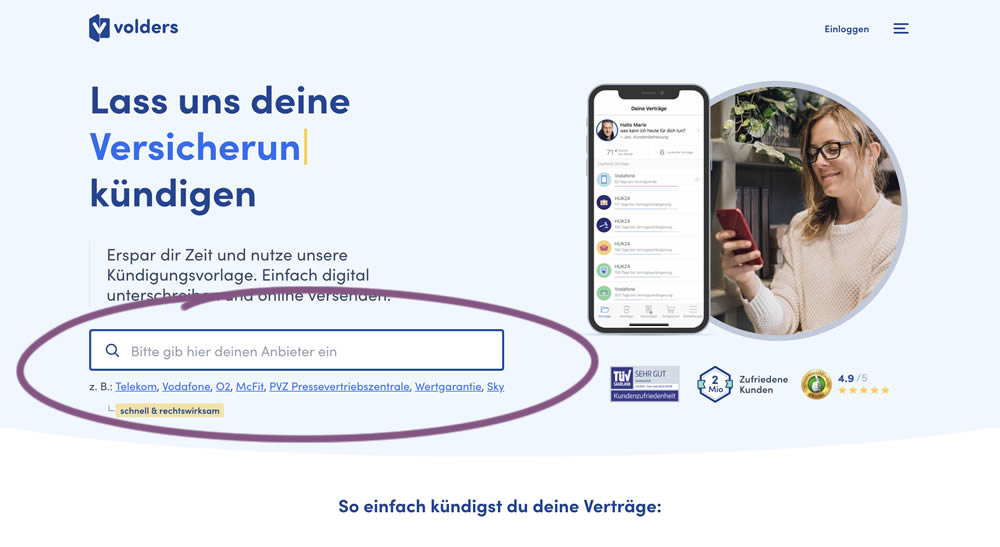
Michal Fiech Tested Pattern #94: Visible Search In Test #305 On Volders.de


In this experiment, a search input field (to look for companies) along with most popular links (also company names) were displayed on the homepage of a leading contract cancellation service. The control (A) version instead had a button that sent users to a next page where the same selection could be made - only later. The measurable success criteria were the number of paid cancellations - a few steps down the funnel.
Test #304 on
Backstage.com
by
 Stanley Zuo
Jun 29, 2020
Mobile
Product
Stanley Zuo
Jun 29, 2020
Mobile
Product
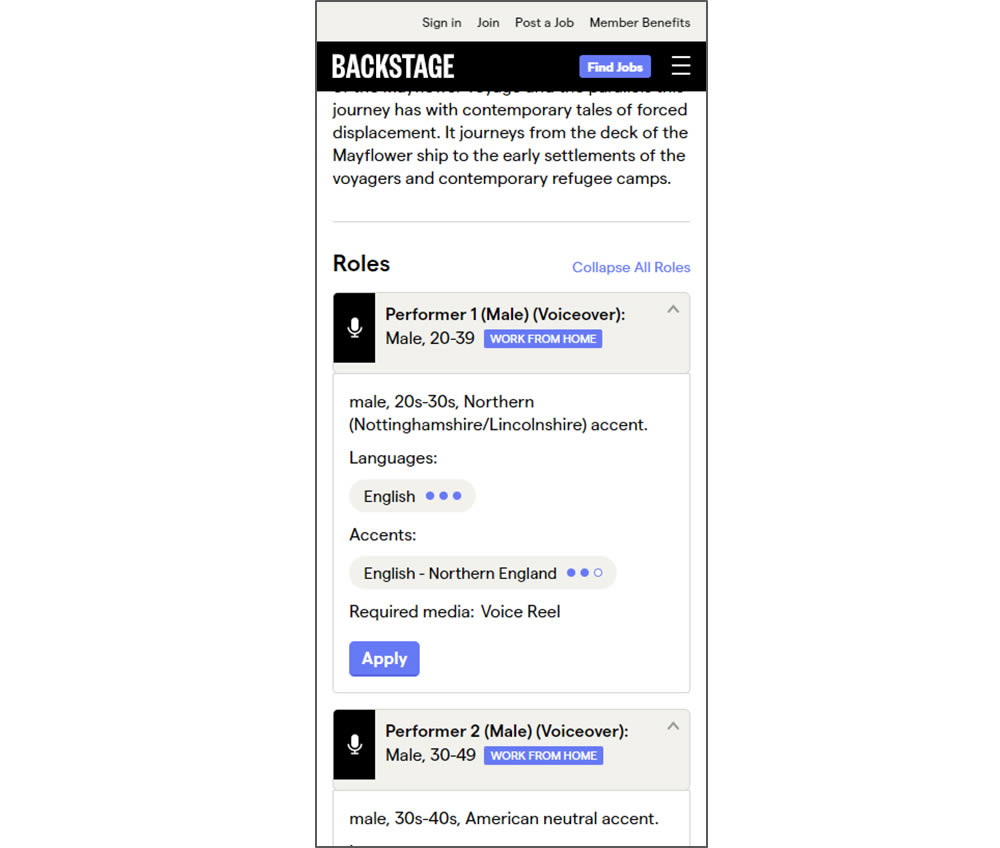
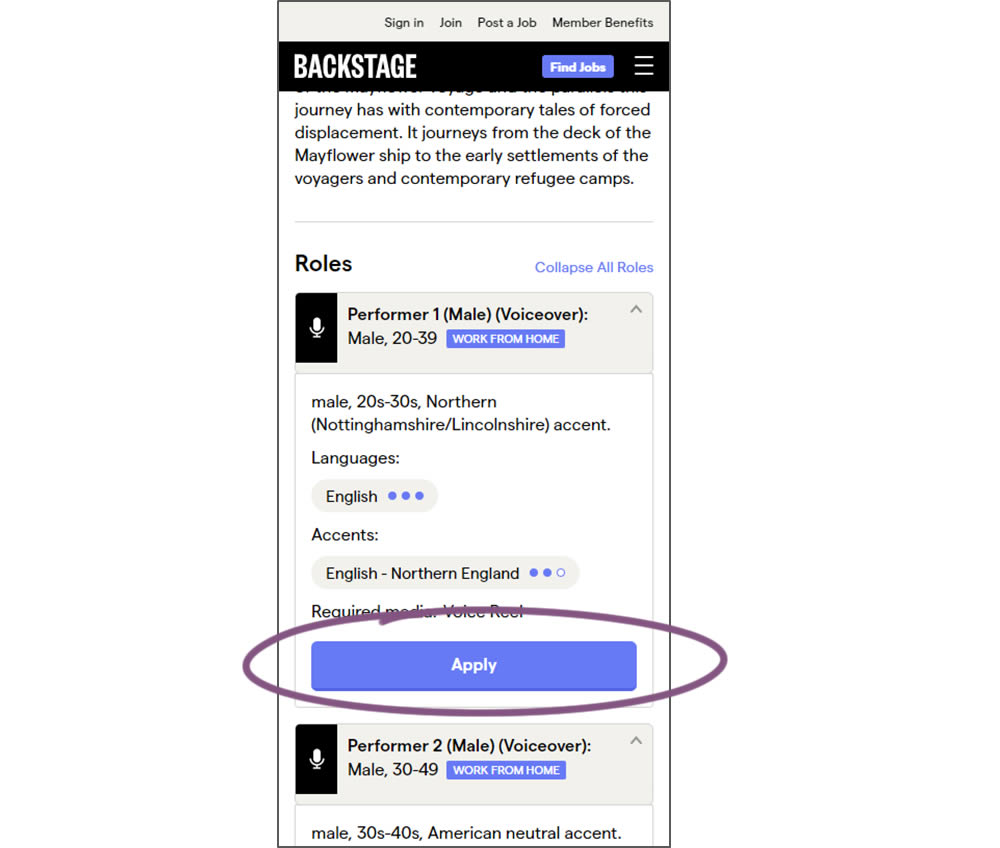
Stanley Zuo Tested Pattern #97: Bigger Form Fields In Test #304 On Backstage.com


In this experiment, larger "Apply" buttons were shown on a casting detail page. The application funnel would take users through a series of steps leading to a paid membership subscription. The experiment measured initial progression and account signups (email signups).
Test #303 on
Thomasnet.com
by
 Julian Gaviria
Jun 26, 2020
Desktop
Mobile
Global
Julian Gaviria
Jun 26, 2020
Desktop
Mobile
Global
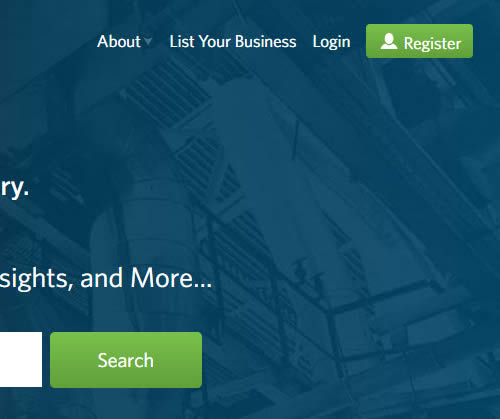
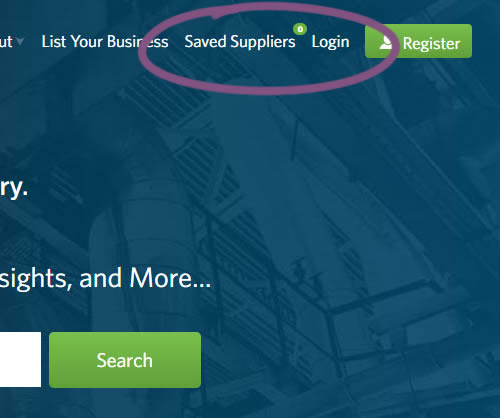
Julian Gaviria Tested Pattern #14: Exposed Menu Options In Test #303 On Thomasnet.com


In this experiment variation, the saved suppliers feature was surfaced in the global navigation.It was already possible to save supplier companies from listing and specific company pages. This experiment aimed to increase the saving functions visibility and possibly increase more leads.
Test #302 on
Volders.de
by
Michal Fiech
Jun 09, 2020
Desktop
Mobile
Signup
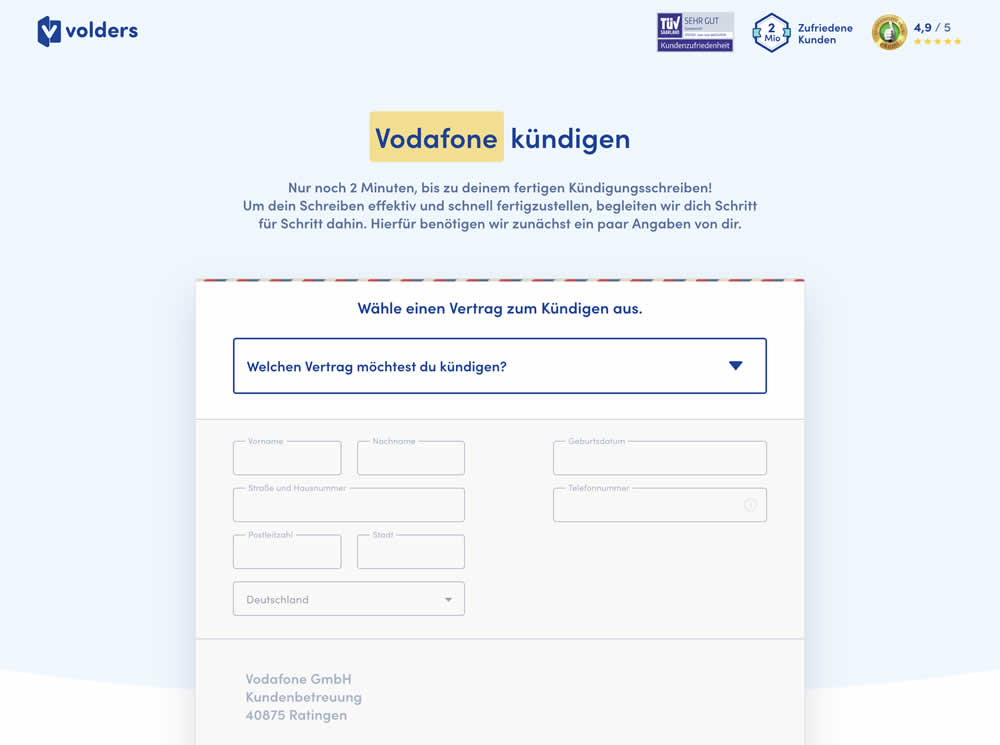
Michal Fiech Tested Pattern #83: Progressive Fields In Test #302 On Volders.de


In this experiment a long form (A) was replaced with a progressive form interaction (B). Most of the form fields would appear in a grey-disabled style, until the prerequioste fields were first filled out.
Test #301 on
Zapimoveis.com.br
by
 Vinicius Barros Peixoto
May 31, 2020
Desktop
Mobile
Product
Vinicius Barros Peixoto
May 31, 2020
Desktop
Mobile
Product
Vinicius Barros Peixoto Tested Pattern #21: What It's Worth In Test #301 On Zapimoveis.com.br


In this experiment, the B variation property prices were framed using higher and crossed out price points from 12 months ago - achieving a relative discount. A tooltip was also shown which explained the higher price point on hover. The example in the screenshot translates to "2% less compared to 12 months ago". This high-power experiment measured the number of leads that were generated on property (product) screens.
Test #300 on
Volders.de
by
Michal Fiech
May 25, 2020
Desktop
Mobile
Signup
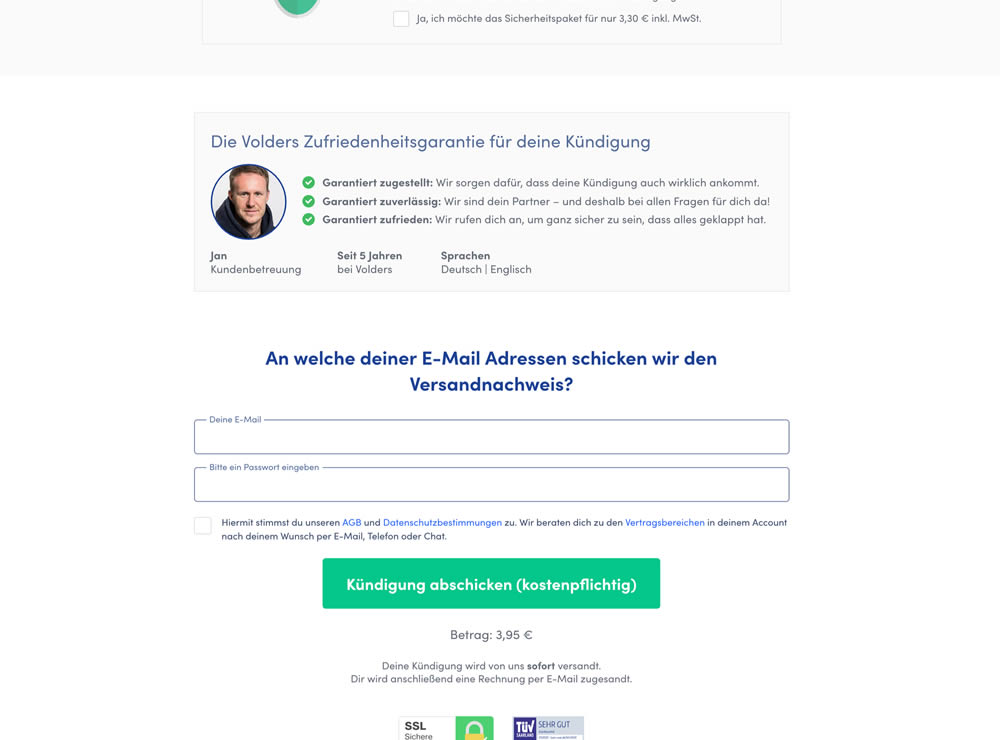
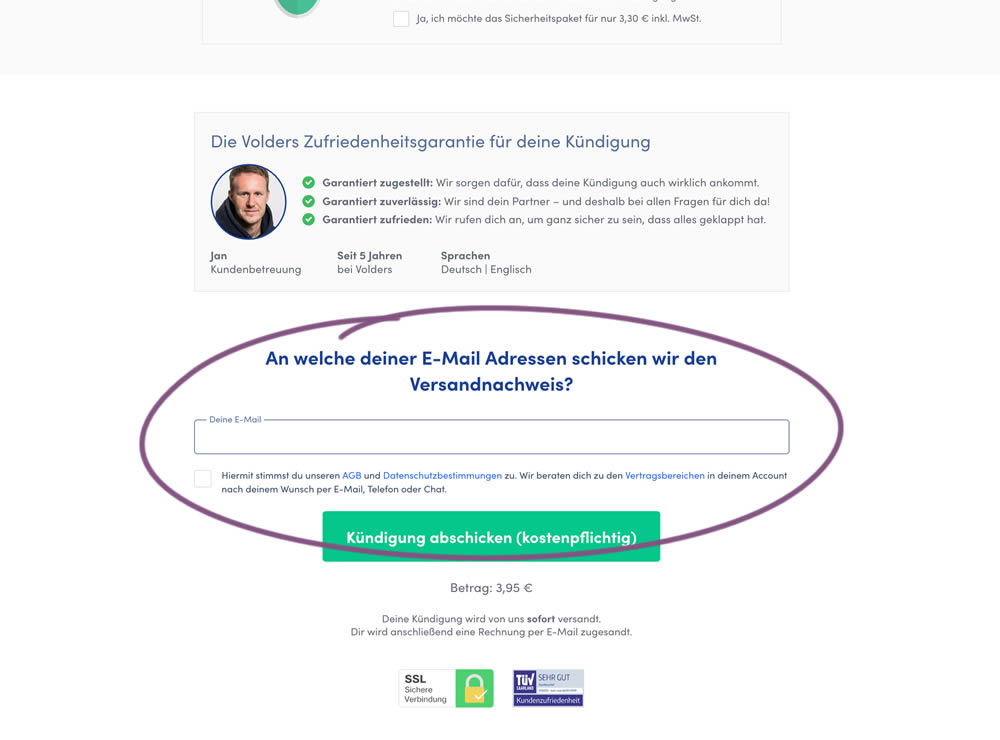
Michal Fiech Tested Pattern #3: Fewer Form Fields In Test #300 On Volders.de


In this experiment, a password field was removed on a contract cancellation form (Volders).
In the control version, users were required to enter their email address and a password. If the email address was associated with an existing account, then the password was used to authenticate the user (and validated). When users entered a new email address, then the password field was used to create a new account.
In the variation, the password field was removed, as the authentication happened after the conversion itself using other backend mechanisms.
Test #299 on
Backstage.com
by
 Stanley Zuo
May 22, 2020
Desktop
Mobile
Listing
Stanley Zuo
May 22, 2020
Desktop
Mobile
Listing
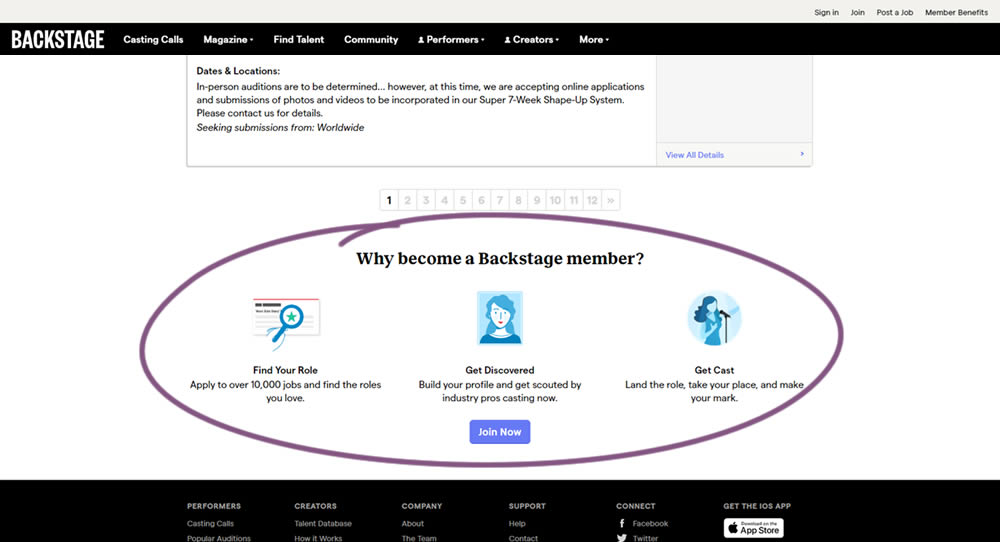
Stanley Zuo Tested Pattern #60: Repeated Bottom Call To Action In Test #299 On Backstage.com


In this experiment, at the bottom of a search results screen, a membership join button was added along with 3 encouraging reasons. The experiment measured membership funnel starts, as well as paid membership transactions (sales).
Test #298 on
Zapimoveis.com.br
by
 Vinicius Barros Peixoto
May 14, 2020
Desktop
Mobile
Listing
Vinicius Barros Peixoto
May 14, 2020
Desktop
Mobile
Listing
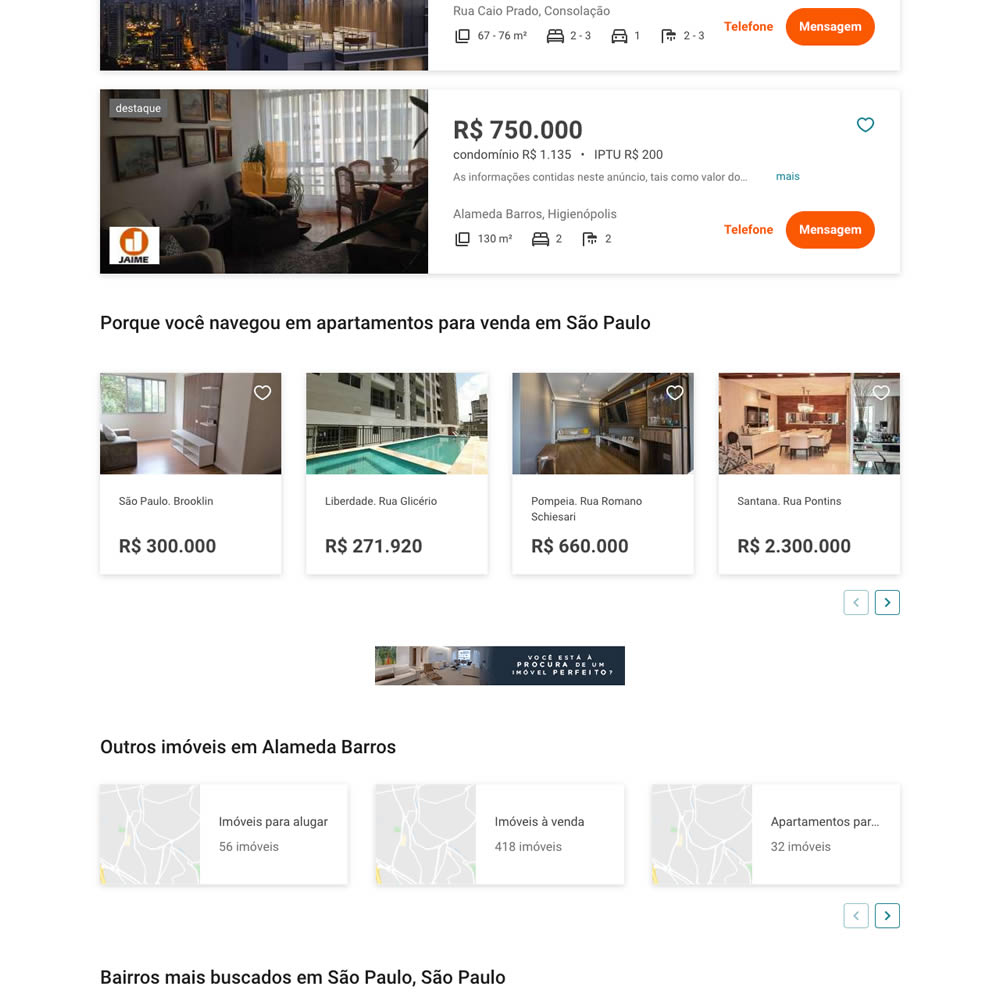
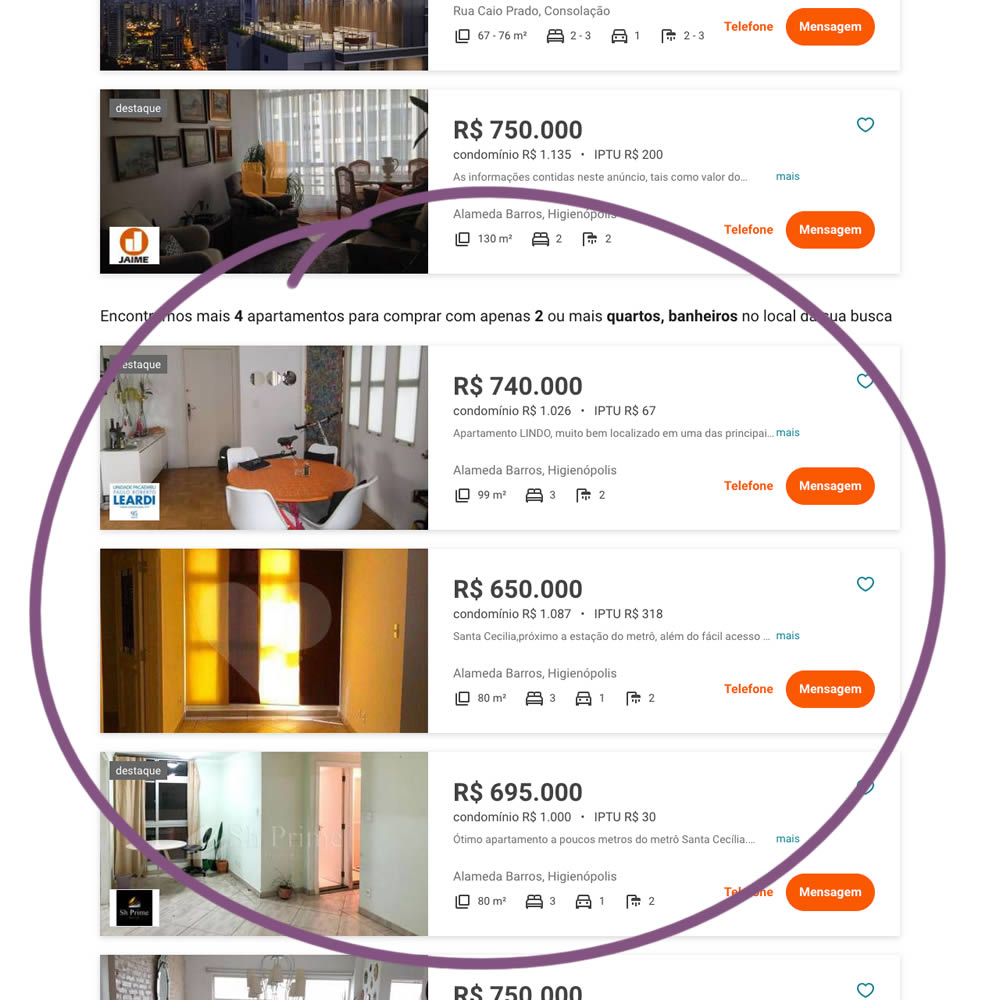
Vinicius Barros Peixoto Tested Pattern #36: Fewer Or More Results In Test #298 On Zapimoveis.com.br


In this experiment on a listing page, the search was expanded to show more listings (variation B). Conditionally, if there were fewer than 36 results, set basic filters such as number bedrooms and bathrooms were expanded and appended to the results. Hence if someone chose 2 bedrooms and 2 bathrooms in variation A, they would only see listing with that filter. In variation B however they would first see the filtered results, and later they would also see results with 3 or more of each.
Test #296 on
Backstage.com
by
 Stanley Zuo
Apr 30, 2020
Mobile
Content
Stanley Zuo
Apr 30, 2020
Mobile
Content
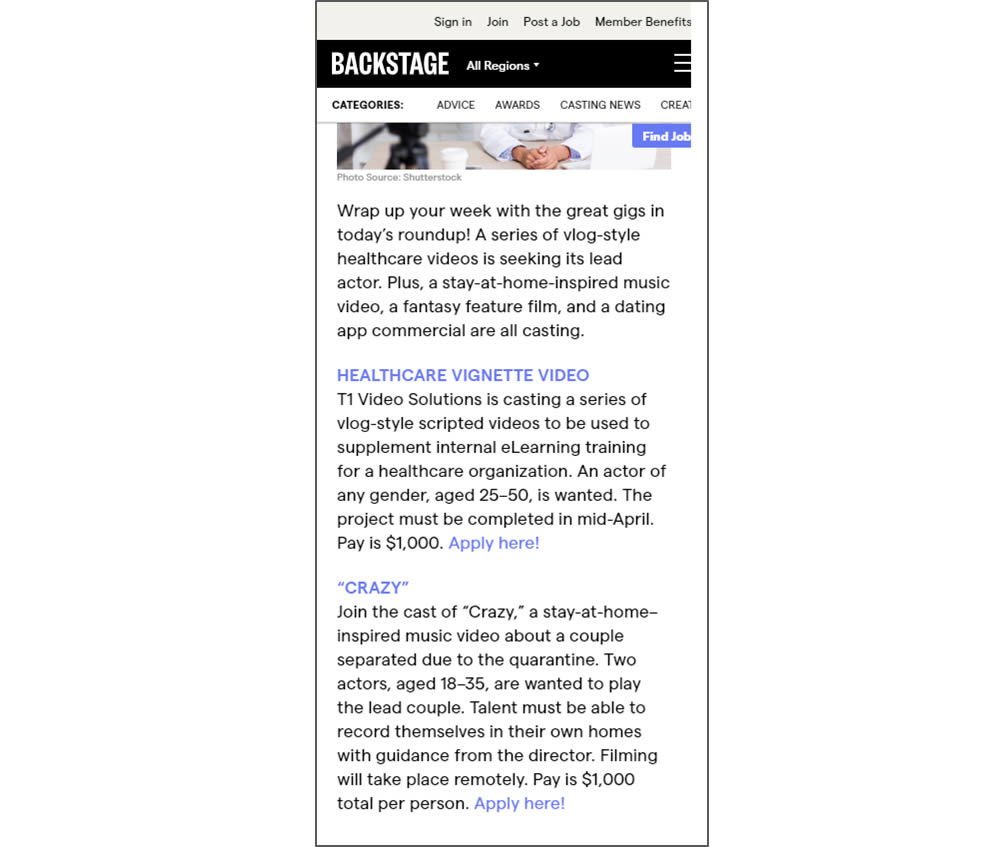
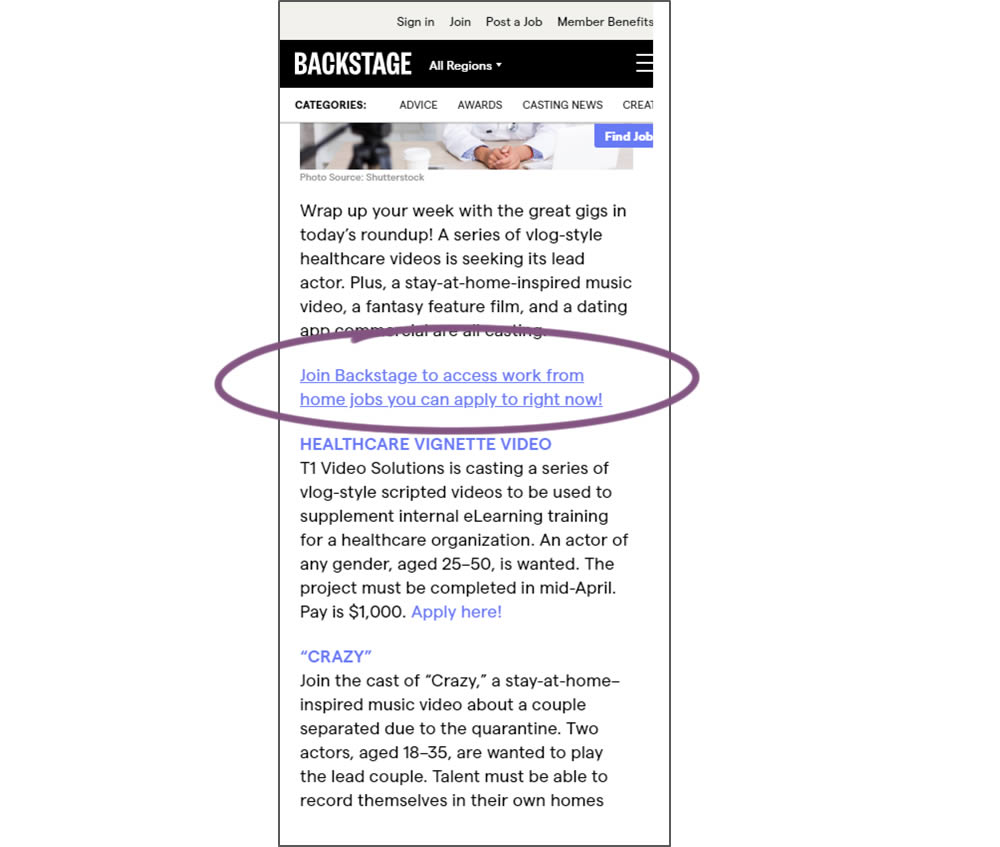
Stanley Zuo Tested Pattern #23: Inline Link Nudge In Test #296 On Backstage.com


In this simple experiment, a text link to a join page was injected on an article page. The hypothesis was that more users would signup as a result of this subtle trigger.