Your filter results
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
Test #452 on
Volders.de
by
 Daria Kurchinskaia
Jan 30, 2023
Desktop
Mobile
Checkout
Daria Kurchinskaia
Jan 30, 2023
Desktop
Mobile
Checkout
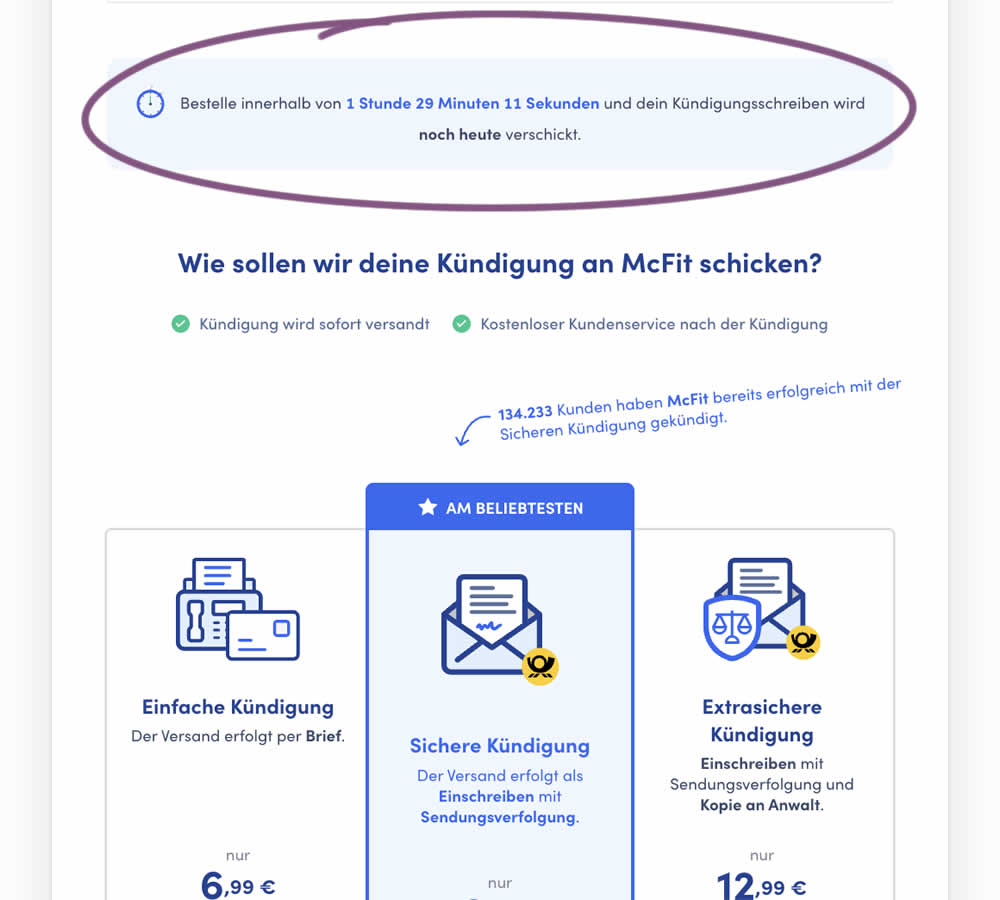
Daria Kurchinskaia Tested Pattern #62: Urgent Next Day Delivery In Test #452 On Volders.de


In this experiment, a count down timer was added near the top of a checkout page. The timer was only shown before 1pm and clarified that the serivce (contract cancellation) will be initiated on the same day if users act before a cut off time. Impact on completed payments was measured.
Test #451 on
Fluke.com
by
 Marika Francisco
Jan 25, 2023
Desktop
Product
Marika Francisco
Jan 25, 2023
Desktop
Product
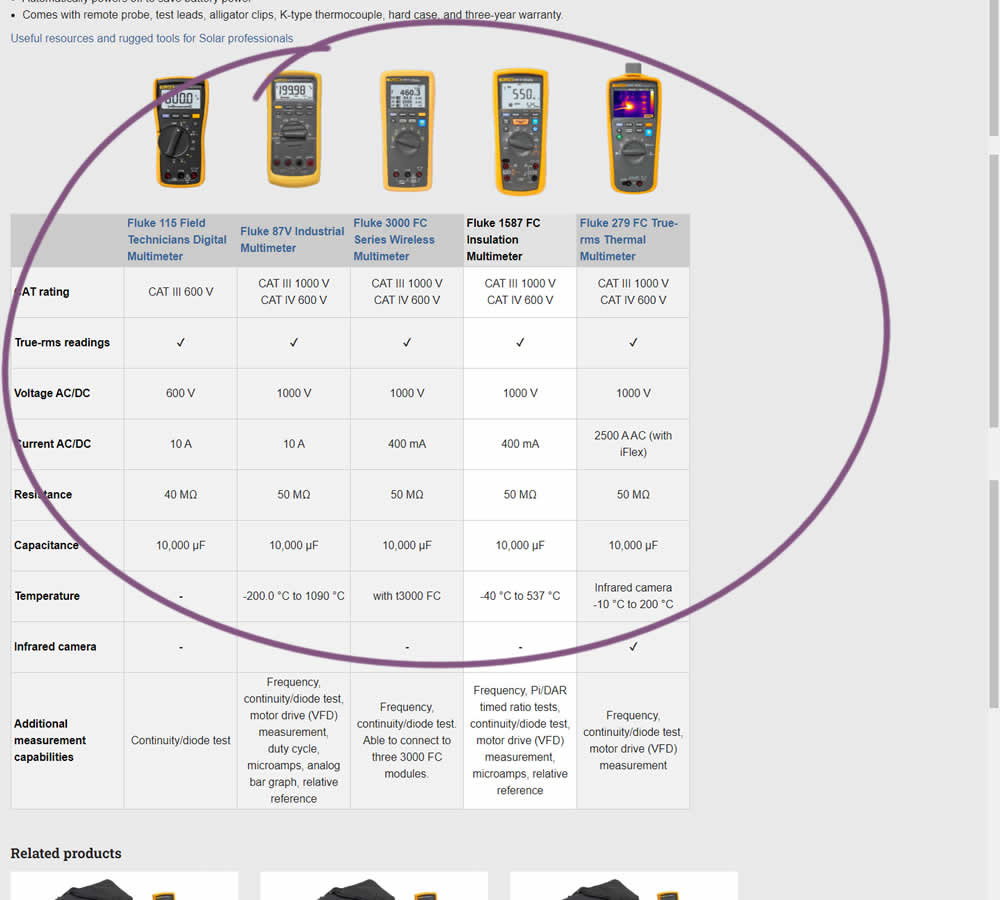
Marika Francisco Tested Pattern #115: Pricing Comparison Table In Test #451 On Fluke.com


In this experiment, a product comparison table was added in the middle of a product detail page. The comparison table contained products from the same class or family of products. Clicking on the photo thumbnails also allowed customers to visit the specific detail page. Impact on adds to cart and transactions was measured.
Test #449 on
Snocks.com
by
 Melina Hess
Dec 31, 2022
Desktop
Mobile
Product
Melina Hess
Dec 31, 2022
Desktop
Mobile
Product
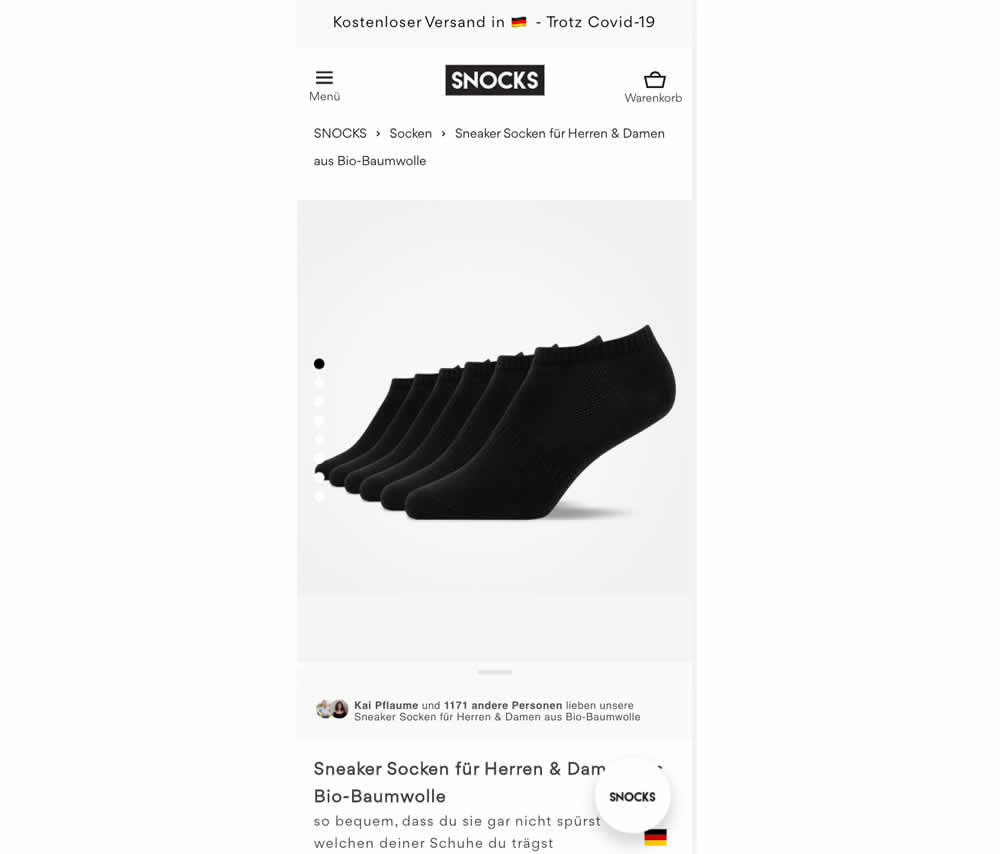
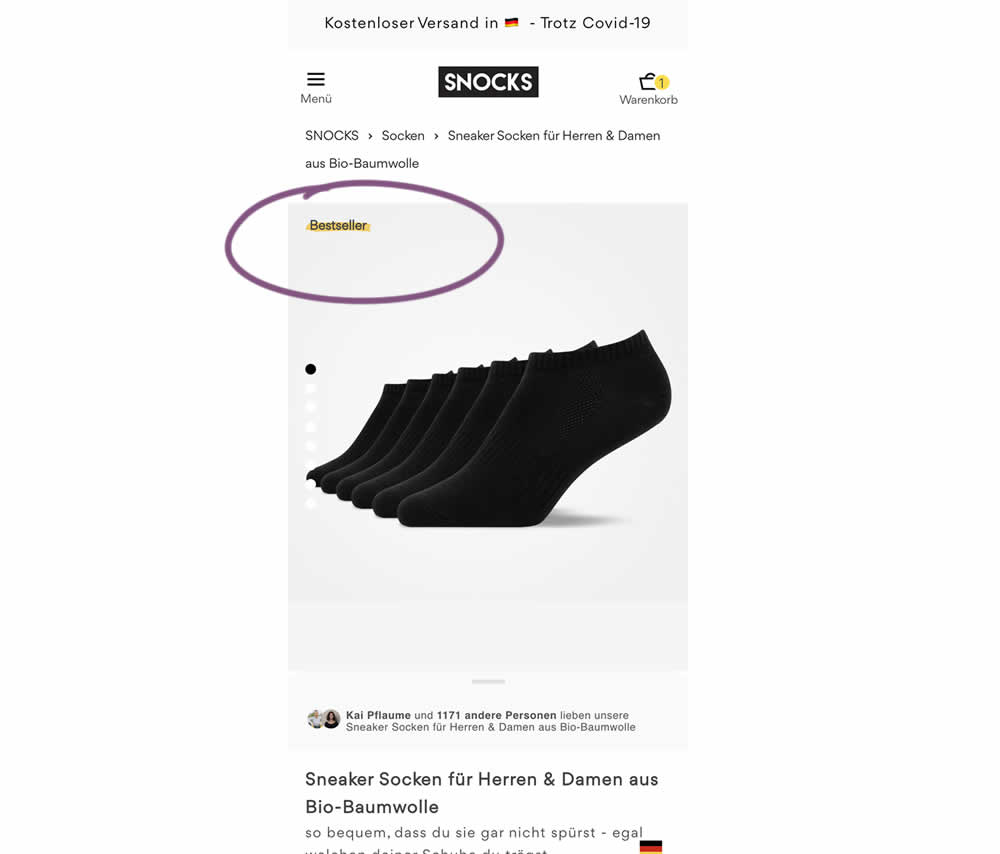
Melina Hess Tested Pattern #78: Tags, Badges And Structured Information In Test #449 On Snocks.com


In this experiment, bestselling product colors were highlighted with a bestseller badge on product listing and product detail pages.
Test #448 on
Zapimoveis.com.br
by
 Vinicius Barros Peixoto
Dec 30, 2022
Desktop
Mobile
Product
Vinicius Barros Peixoto
Dec 30, 2022
Desktop
Mobile
Product
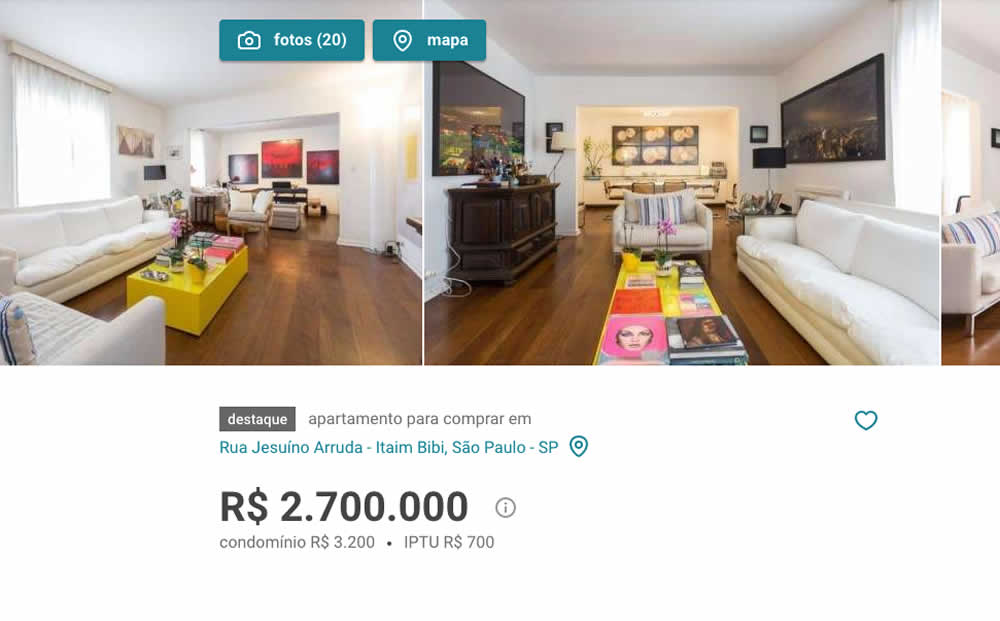
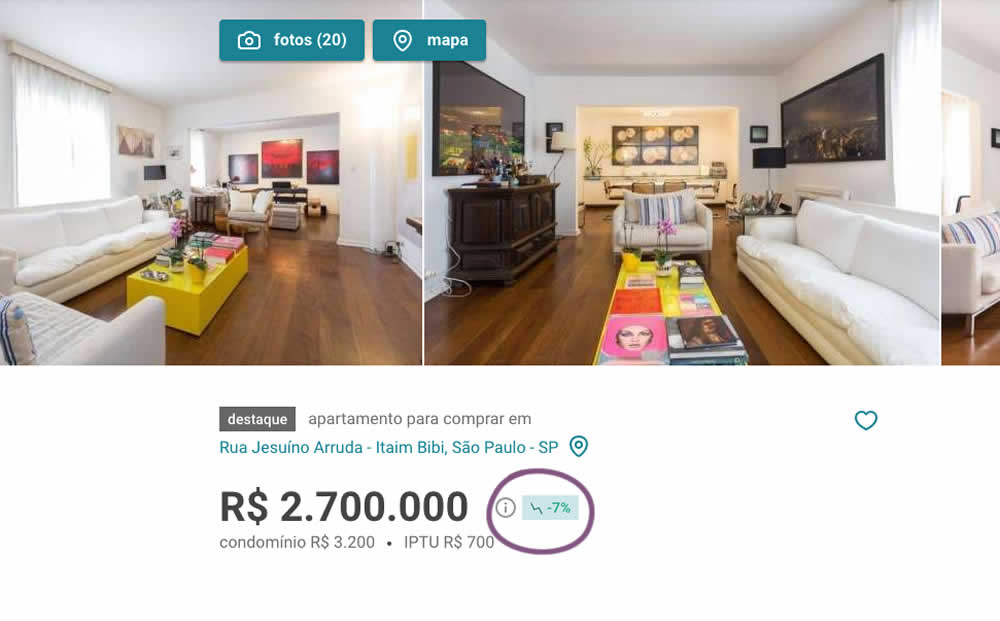
Vinicius Barros Peixoto Tested Pattern #21: What It's Worth In Test #448 On Zapimoveis.com.br


In this experiment, the B variation showed the relative discount in price from within the most recent 12 months as a percentage point. A tooltip was also shown which explained this message on hover.
Test #447 on
Vivareal.com.br
by
 Vinicius Barros Peixoto
Dec 23, 2022
Mobile
Listing
Vinicius Barros Peixoto
Dec 23, 2022
Mobile
Listing
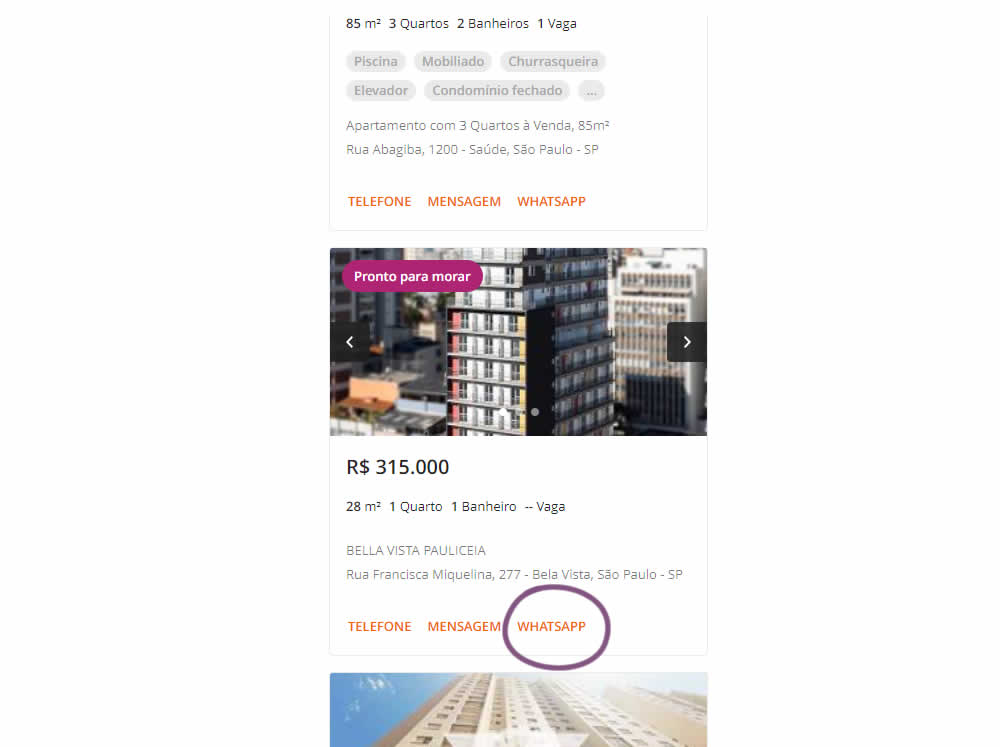
Vinicius Barros Peixoto Tested Pattern #18: Single Or Alternative Buttons In Test #447 On Vivareal.com.br


In this experiment, an additional call to action (Whatsapp link) was added on a listing page of one of Brazil's largest real estate sites.In the variation the 3 calls to action include: a link that launched the phone interaction, a general contact lead form, and finally the Whatsapp link (added in the variant). Impact on total lead starts and completions was measured.
Test #446 on
by
 Jakub Linowski
Dec 15, 2022
Desktop
Mobile
Product
Jakub Linowski
Dec 15, 2022
Desktop
Mobile
Product
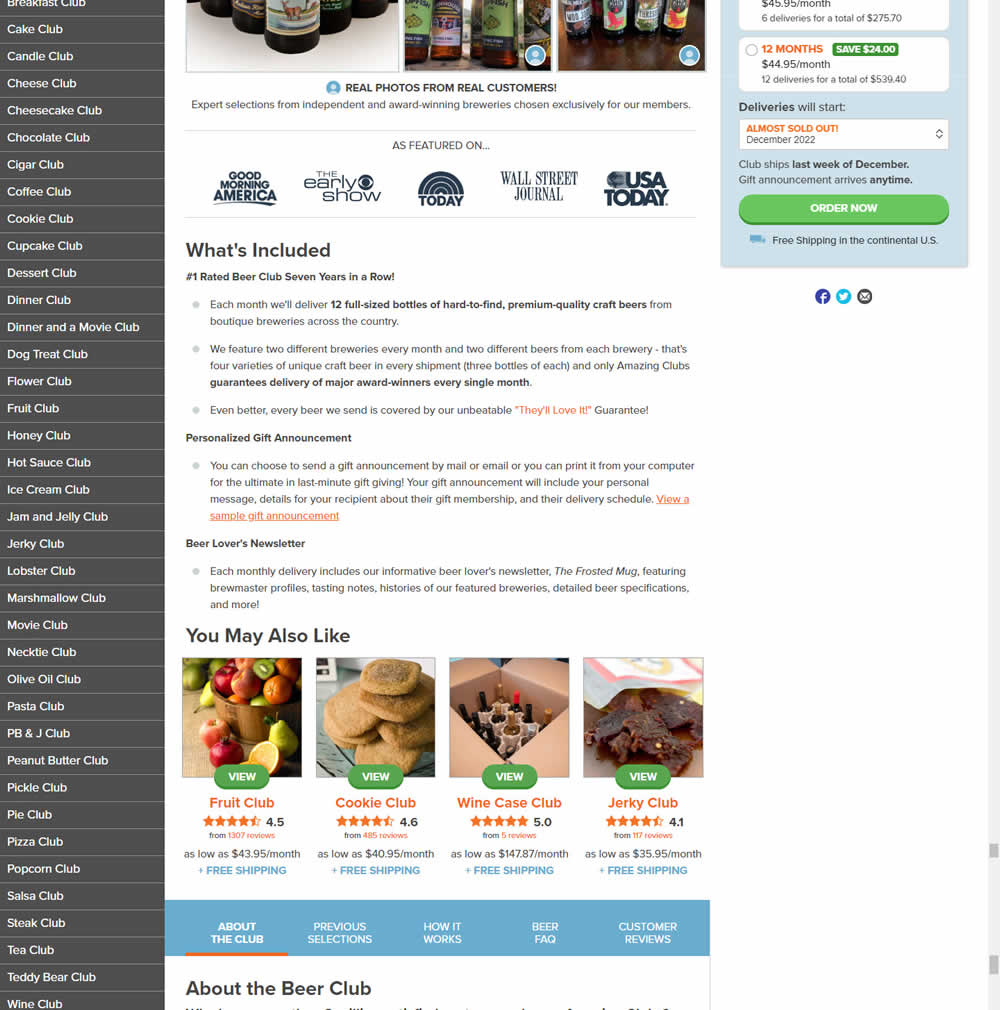
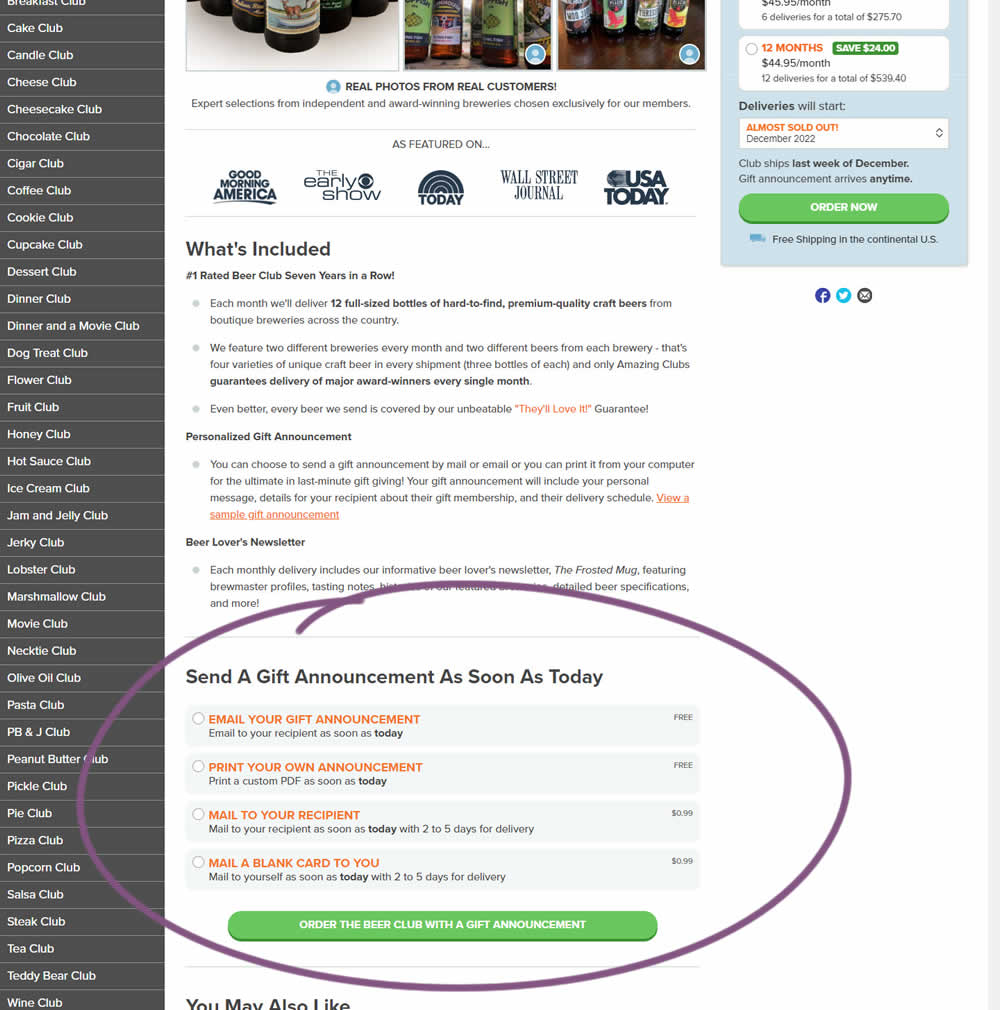
Jakub Linowski Tested Pattern #18: Single Or Alternative Buttons In Test #446


In this experiment, an additional purchase trigger was added - the ability to start by chosing a gift announcement option. In the control, this same question was asked further in the purchase funnel (after adding to cart). In the variation, this question was surfaced earlier as an alternative way of starting the purchase. Impact on total sales was measured.
Test #445 on
Phorest.com
by
 Sorcha Mullis
Dec 14, 2022
Desktop
Mobile
Home & Landing
Sorcha Mullis
Dec 14, 2022
Desktop
Mobile
Home & Landing
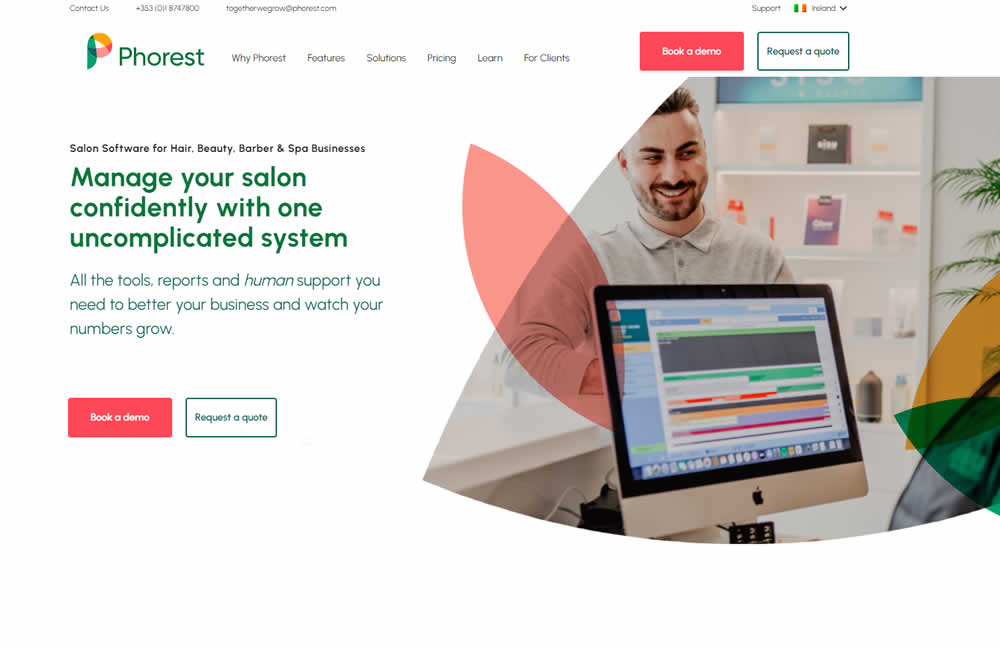
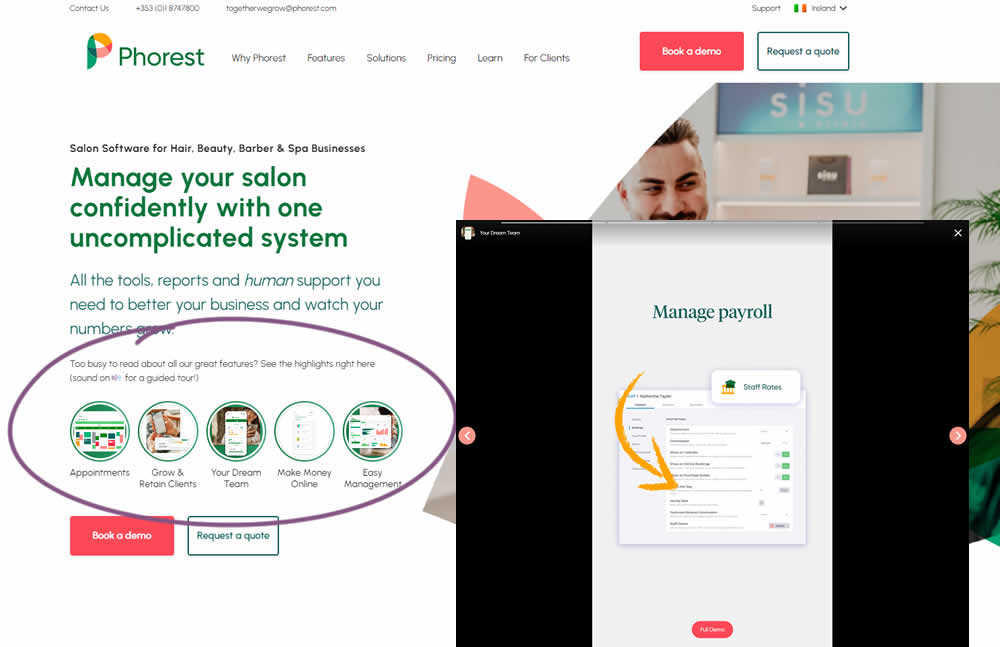
Sorcha Mullis Tested Pattern #33: Example Situations In Test #445 On Phorest.com


In this experiment, five clickable feature elements were surfaced on the homepage. Clicking on any of these 5 elements launched an Instastory-like short 10 second video in full screen. These videos explained the key features of the software being offered. Impact on lead generation was measured.
Test #444 on
by
 Melina Hess
Nov 30, 2022
Mobile
Product
Melina Hess
Nov 30, 2022
Mobile
Product
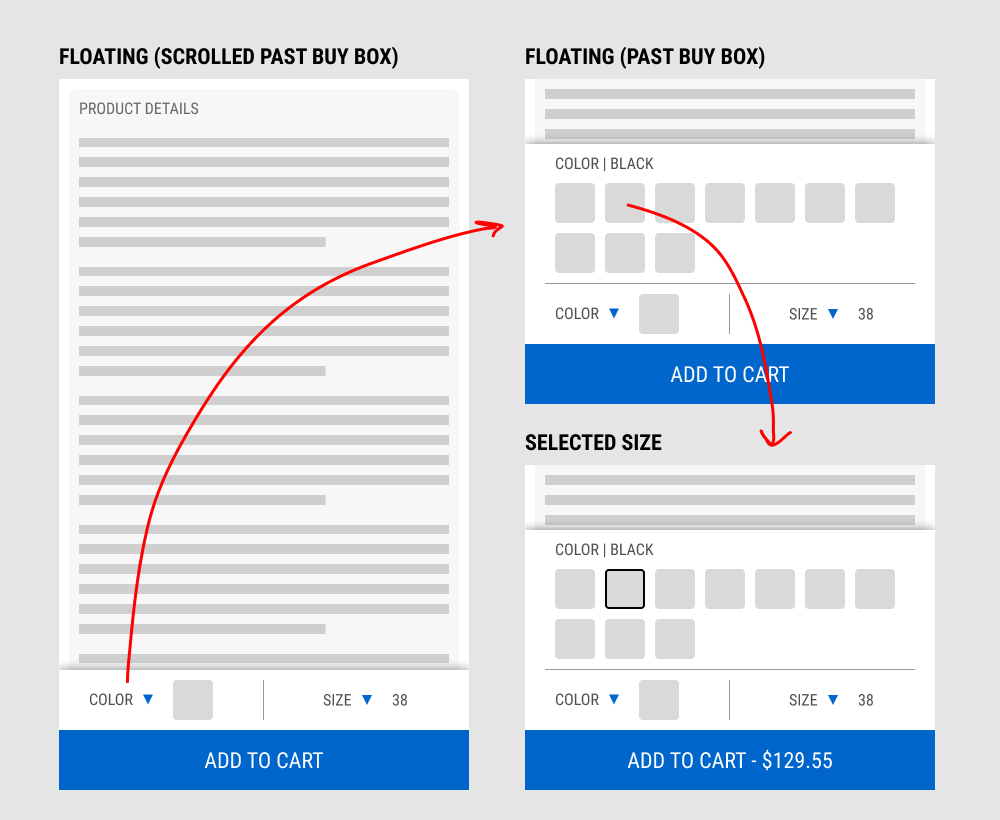
Melina Hess Tested Pattern #41: Sticky Call To Action In Test #444


In this experiment, a floating add-to-cart with two product choices (color and size) were added on a product page. This appeared only after scrolling past the existing / embedded product selection buy box.
The floating add-to-cart widget had another layer of complexity in that it allowed customers to make a size and color selection with an expandable fly out. Making a selection would also append the total price to the add-to-cart button label.
Impact on total transactions was measured.
Test #442 on
Volders.de
by
 Daria Kurchinskaia
Nov 27, 2022
Desktop
Mobile
Home & Landing
Daria Kurchinskaia
Nov 27, 2022
Desktop
Mobile
Home & Landing
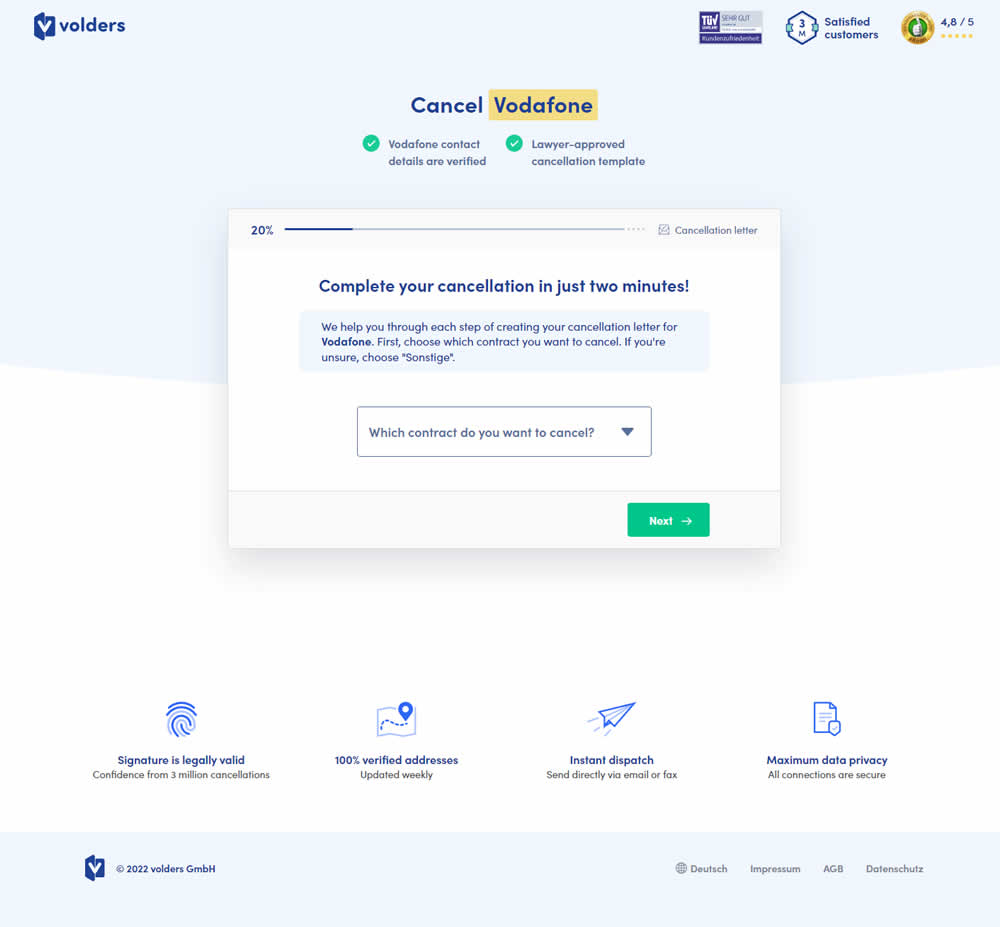
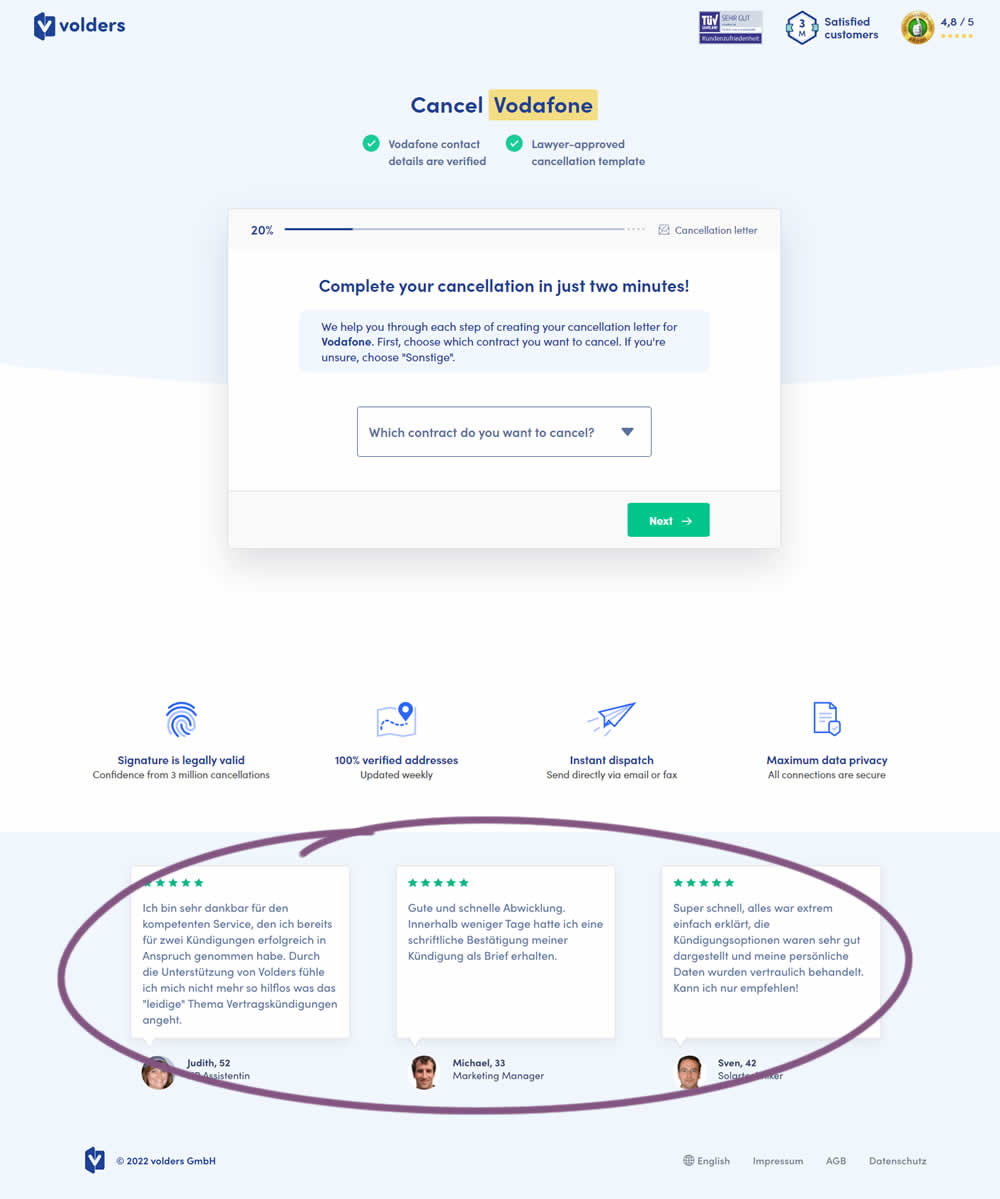
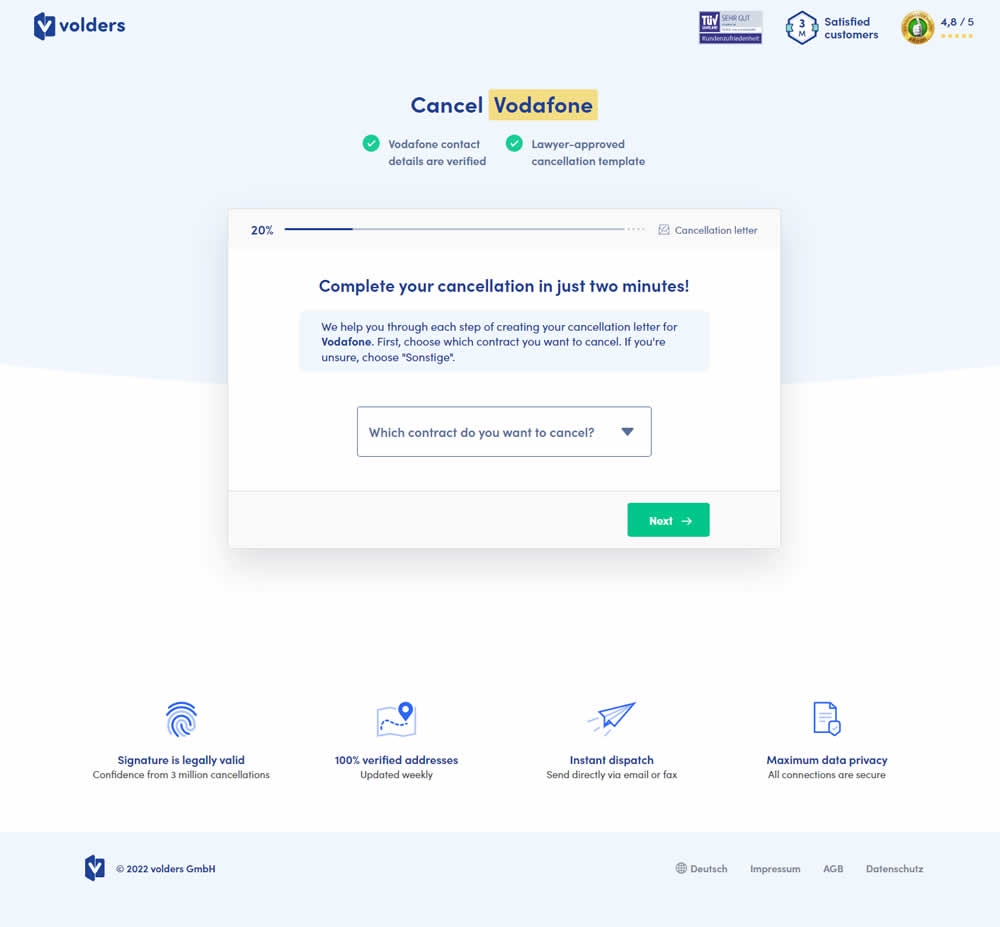
Daria Kurchinskaia Tested Pattern #4: Testimonials In Test #442 On Volders.de


In this experiment, three testimonials were appended at the bottom of landing pages of a contract cancelation service (paid). These testimonials were also shown throughout the complete signup funnel (4 more steps). Impact on progression (step 2) and final completed purchases were measured.
Test #443 on
Volders.de
by
 Daria Kurchinskaia
Nov 27, 2022
Desktop
Mobile
Home & Landing
Daria Kurchinskaia
Nov 27, 2022
Desktop
Mobile
Home & Landing
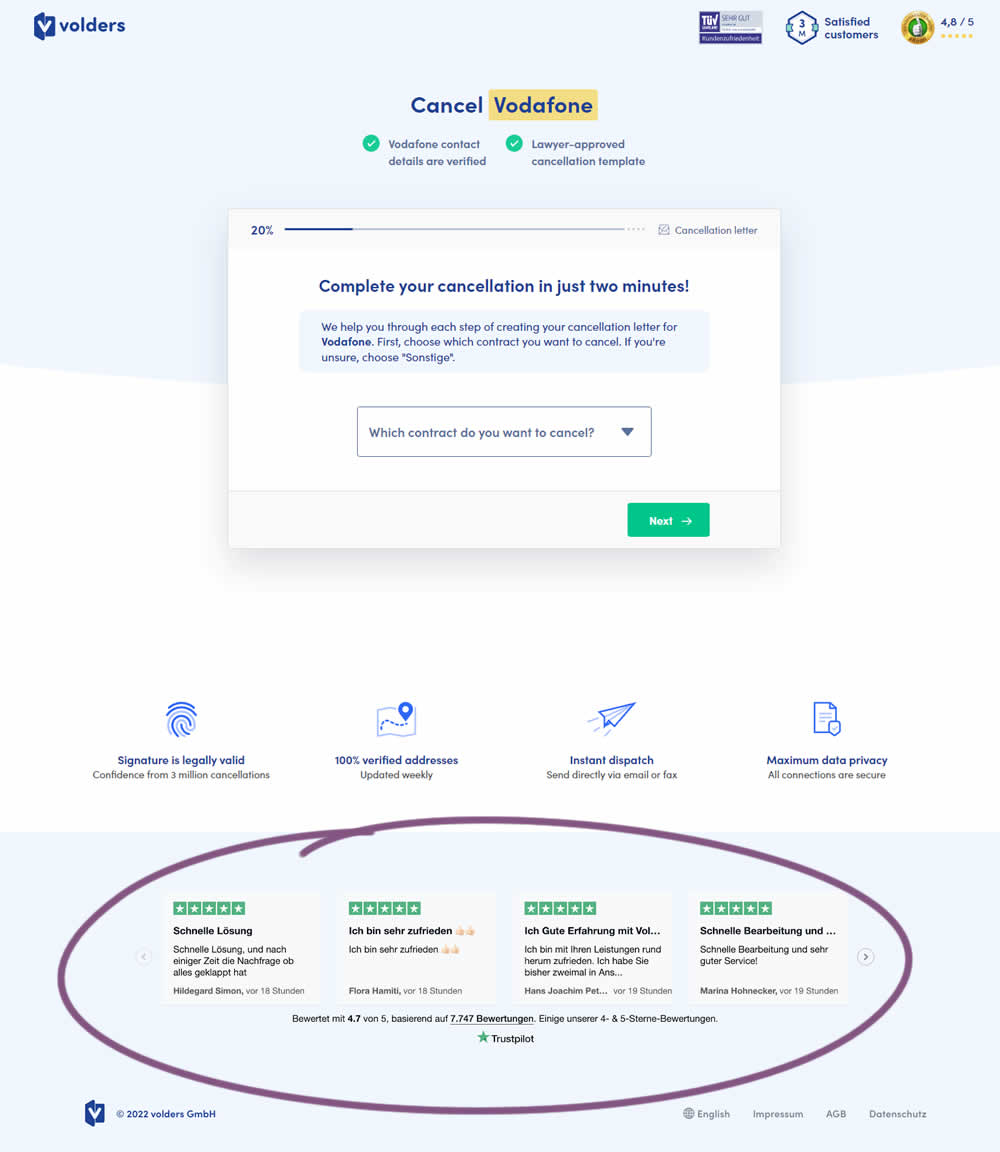
Daria Kurchinskaia Tested Pattern #4: Testimonials In Test #443 On Volders.de


In this experiment, four TrustPilot reviews were appended at the bottom of landing pages of a contract cancelation service (paid). These reviews were also shown throughout the complete signup funnel (4 more steps). Impact on progression (step 2) and final completed purchases were measured.
Test #441 on
by
 Melina Hess
Nov 23, 2022
Desktop
Mobile
Product
Melina Hess
Nov 23, 2022
Desktop
Mobile
Product
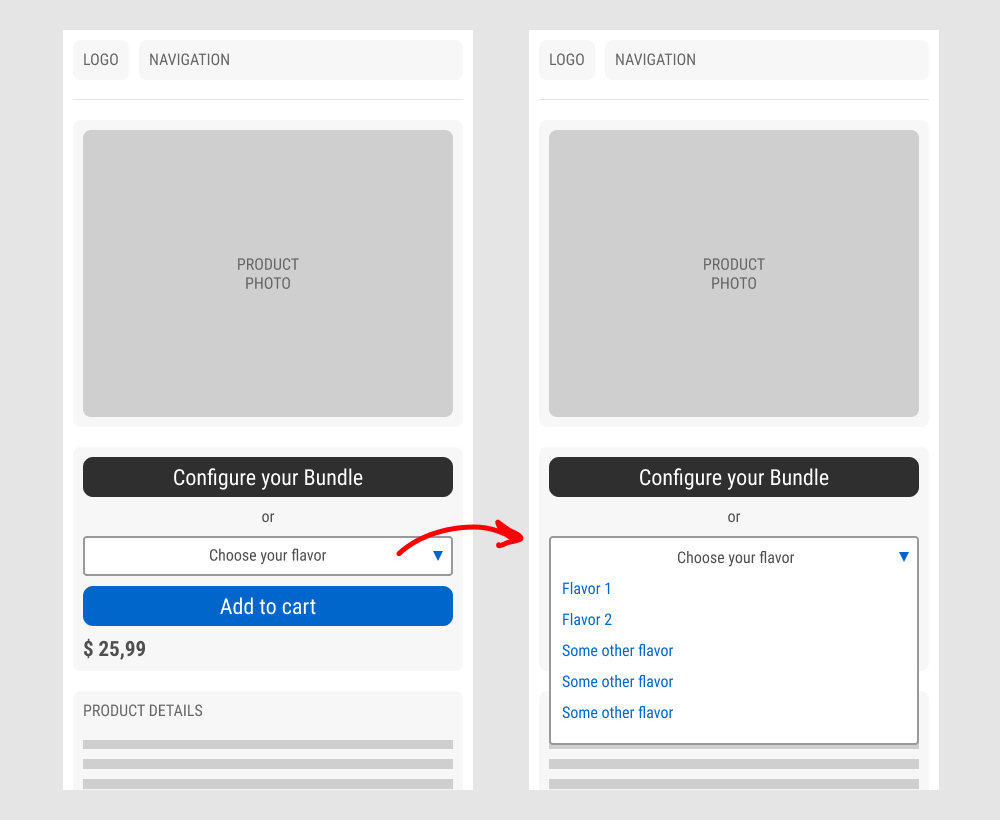
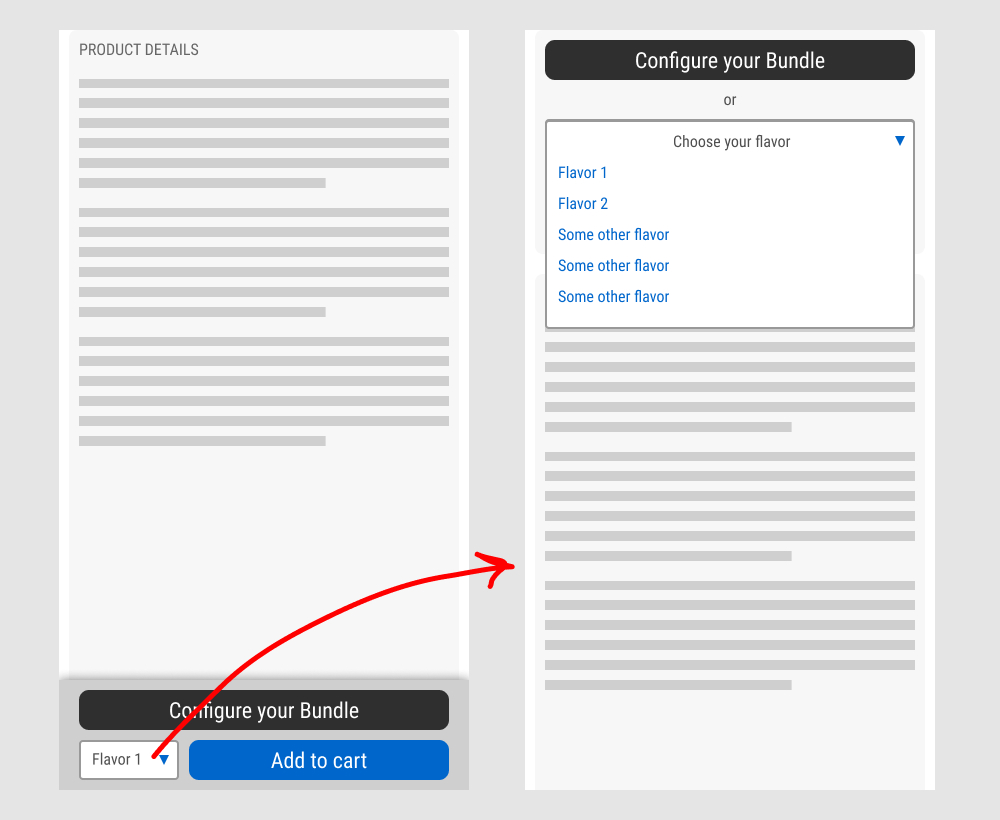
Melina Hess Tested Pattern #41: Sticky Call To Action In Test #441


In this experiment, a floating sticky bar was added on product pages. The sticky elements only appeared after users scrolled beyond the fixed buy box area that is relatively high on the page (visible on the control screenshot). The sticky bar contained three elements: a button to configure up to three product choices, a flavor selection pulldown, and the add-to-cart button.
In the variation, when users clicked on the flavor pulldown three things happened. First, they were anchored back to the top of the buy box. Second, the floating sticky disappeared. And third, the flavors pulldown automatically expanded (overlapping the original primary add-to-cart button).
The control did not have any of the sticky behaviors.
Impact to total sales was measured.
Test #437 on
Vivareal.com.br
by
 Rodrigo Maués
Oct 28, 2022
Desktop
Mobile
Listing
Rodrigo Maués
Oct 28, 2022
Desktop
Mobile
Listing
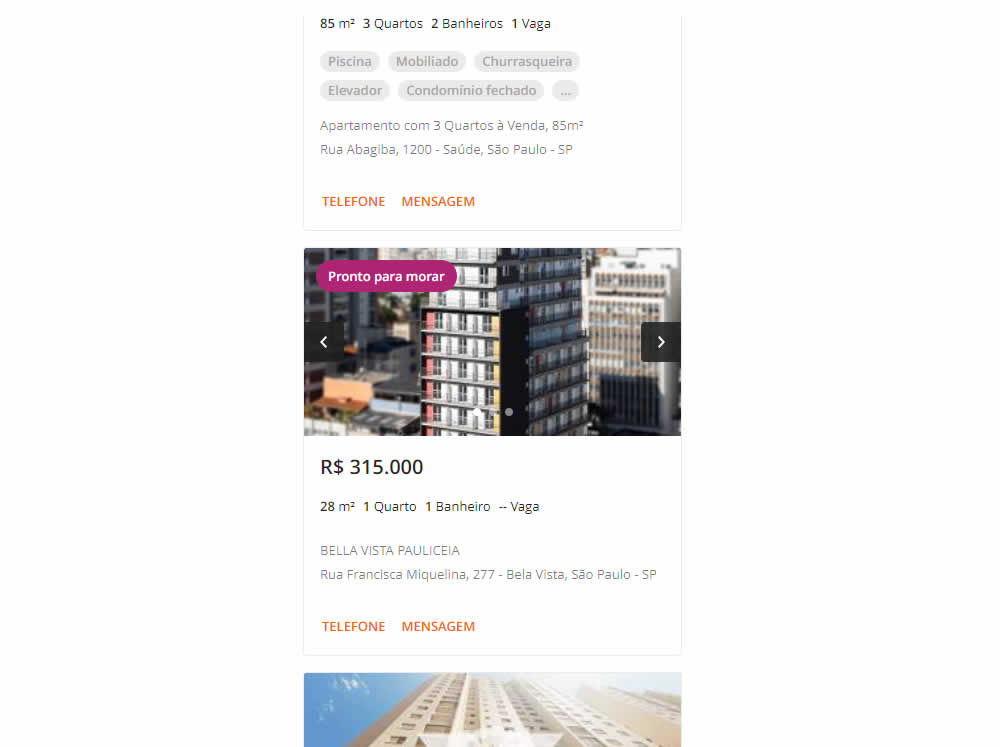
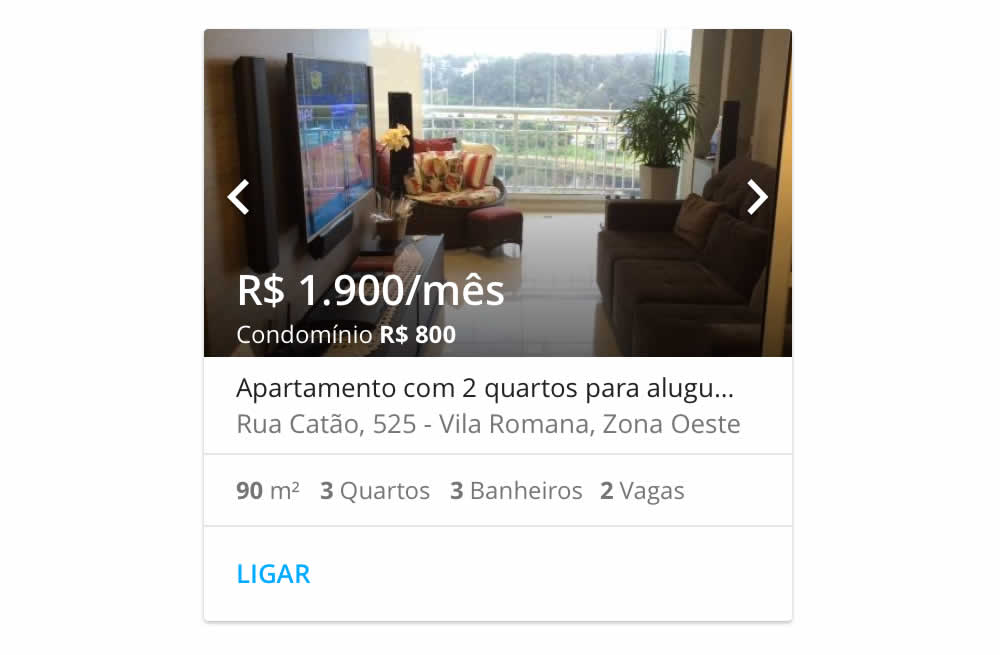
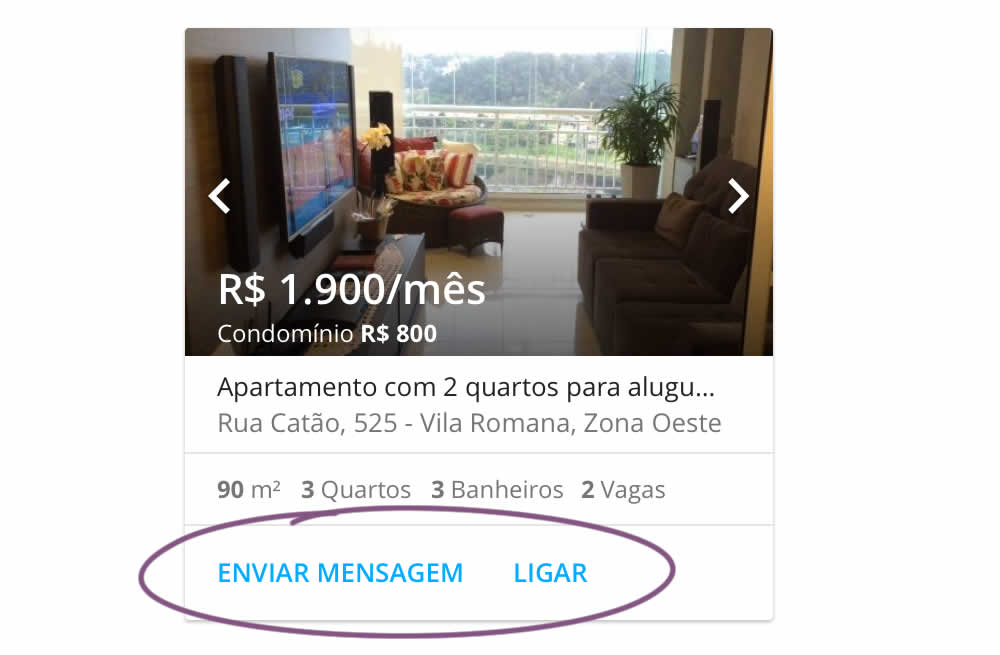
Rodrigo Maués Tested Pattern #18: Single Or Alternative Buttons In Test #437 On Vivareal.com.br


In this experiment, an additional and alternative text based call to action link was added on real estate properity listings. Instead of only having "Ligar" ("Call"), "Enviar mensagem" was also appended ("Send Message"). This additional link lead to a lead-gen form.
Test #438 on
Phorest.com
by
 Sorcha Mullis
Oct 28, 2022
Desktop
Mobile
Home & Landing
Sorcha Mullis
Oct 28, 2022
Desktop
Mobile
Home & Landing
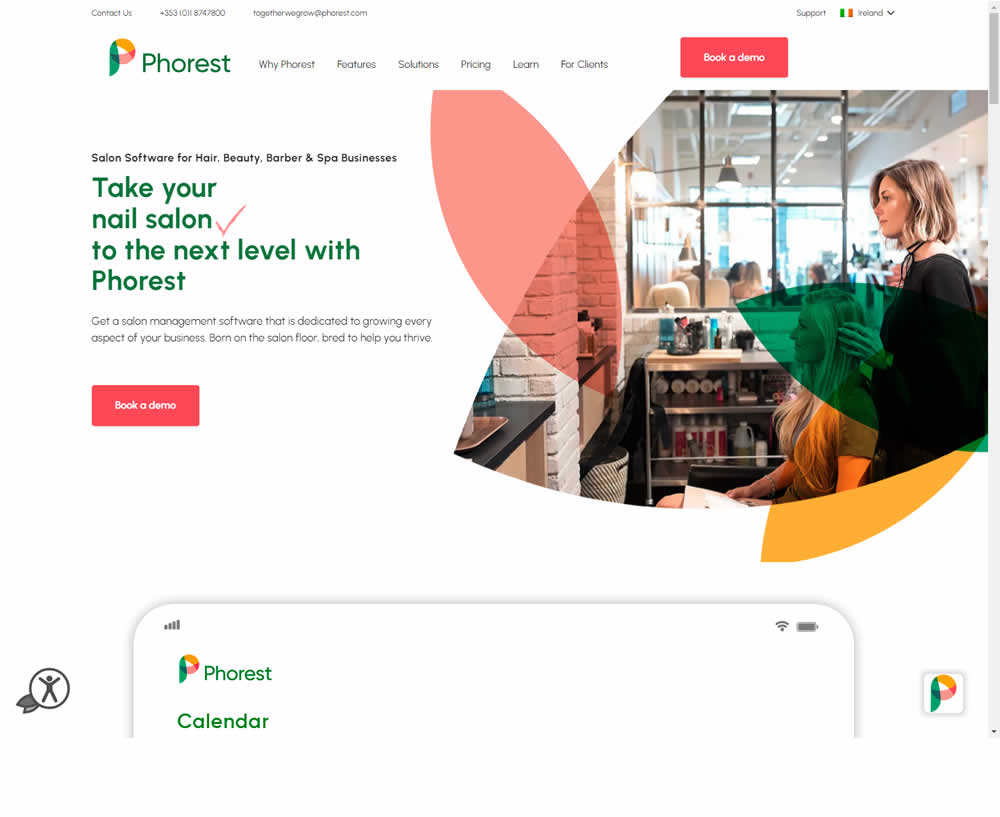
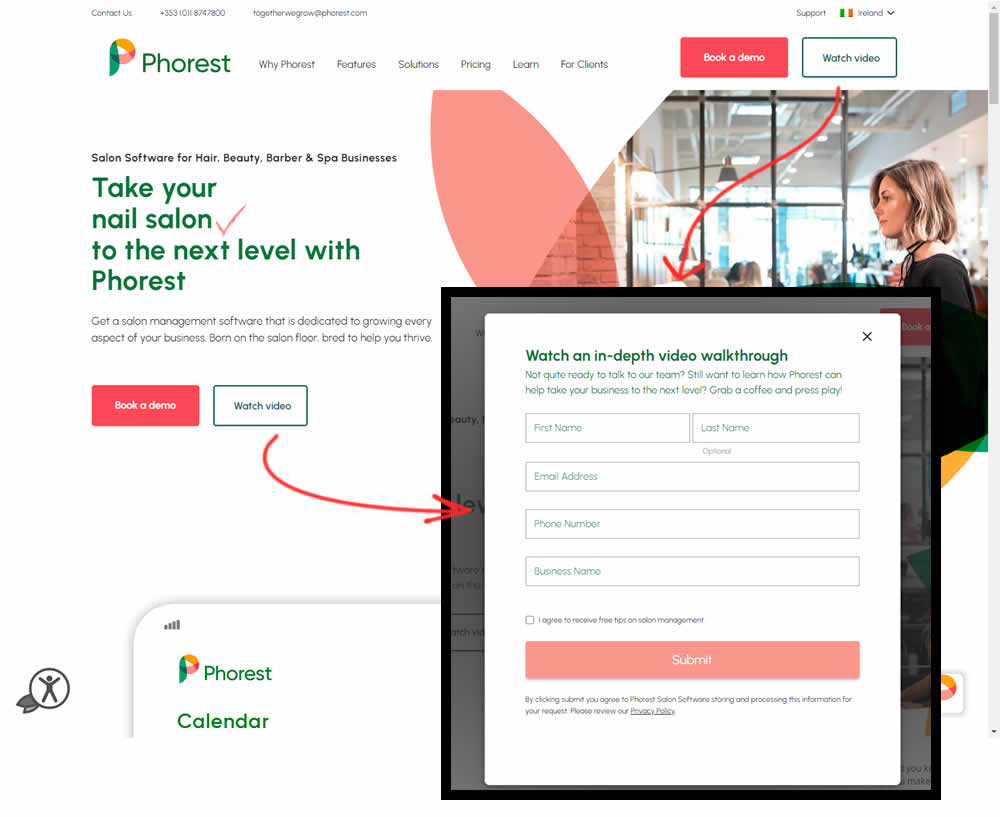
Sorcha Mullis Tested Pattern #18: Single Or Alternative Buttons In Test #438 On Phorest.com


In this experiment, the addition of a secondary CTA for lead generation in the nav and the hero were tested. The additional button invited users to watch a gated demo video (approx 12 minutes). Clicking the CTA triggered a pop-up form collecting some basic contact information before the user could access the video page. Total leads were measured with lead form submittions.
Test #436 on
Designlab.com
by
 Daniel Shapiro
Oct 25, 2022
Desktop
Mobile
Home & Landing
Daniel Shapiro
Oct 25, 2022
Desktop
Mobile
Home & Landing
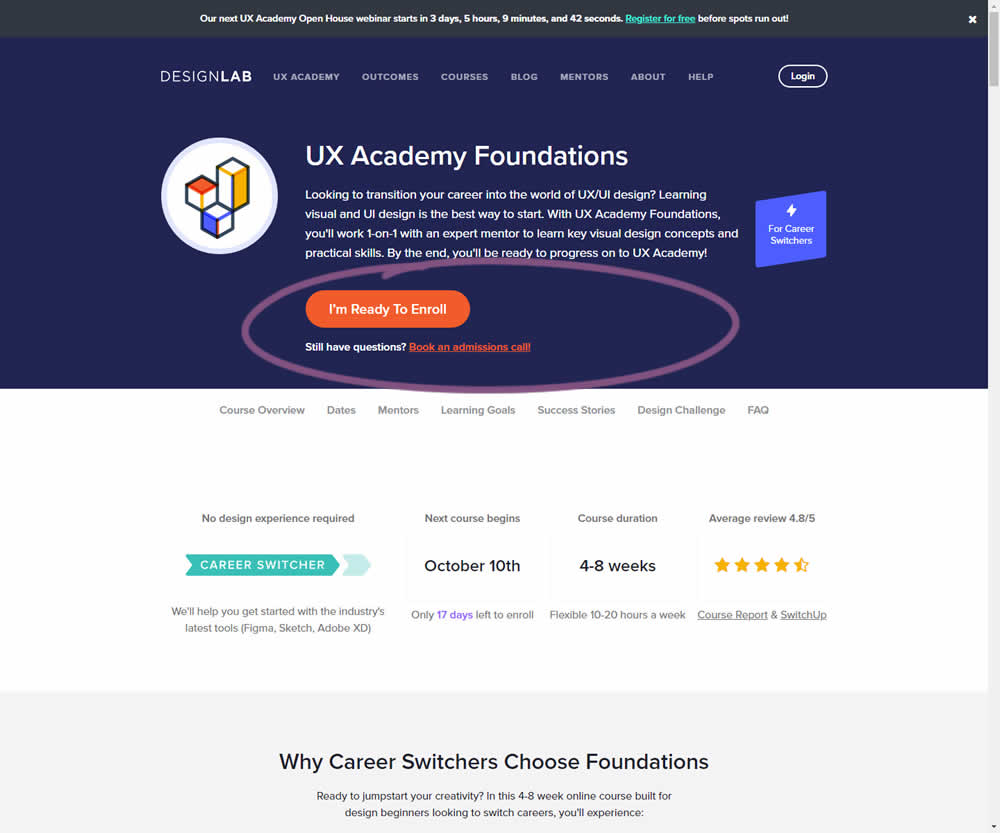
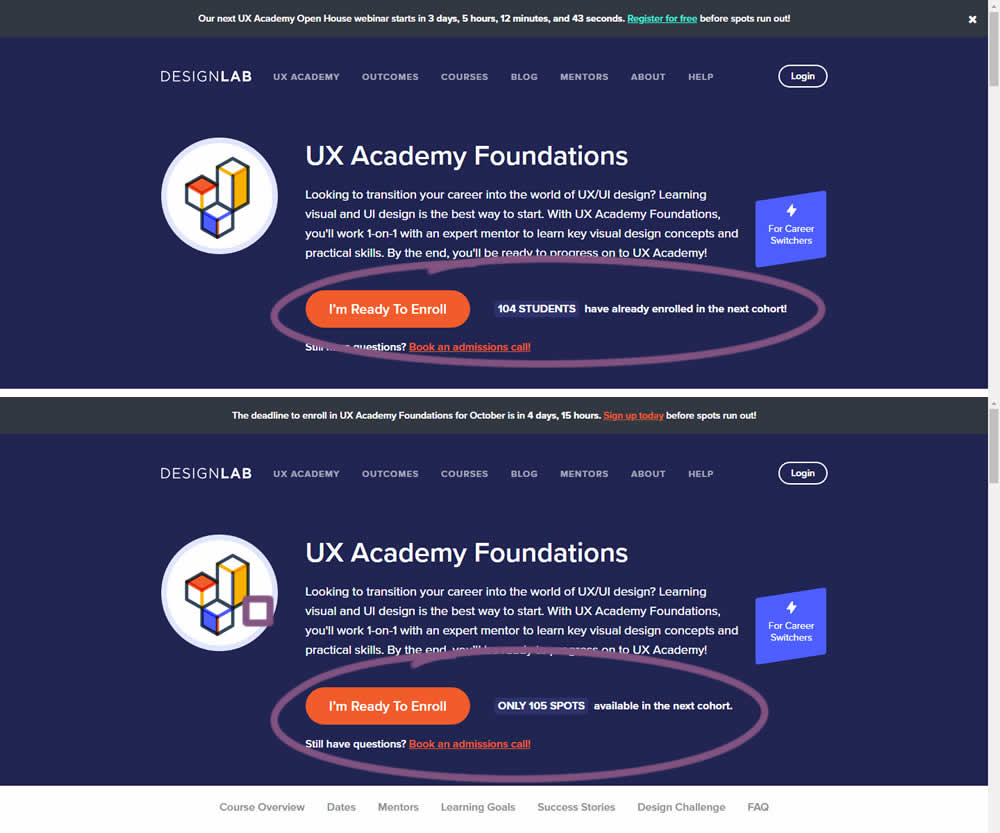
Daniel Shapiro Tested Pattern #7: Social Counts In Test #436 On Designlab.com


In this experiment, social proof and scarcity messages were shown on a course enrollment landing page. When students were starting to sign up at the beginning of each month (with greater availability), a simpler "X students have already enrolled in the next cohort" message was used.
Later in the month when fewer spots were available, a more scarce message was used with the following copy "ONLY X SPOTS available in the next cohort".
In both cases, the numbers were accurate and dynamically updated.
Test #433 on
Expertinstitute.com
by
 Ardit Veliu
Sep 30, 2022
Desktop
Mobile
Signup
Ardit Veliu
Sep 30, 2022
Desktop
Mobile
Signup
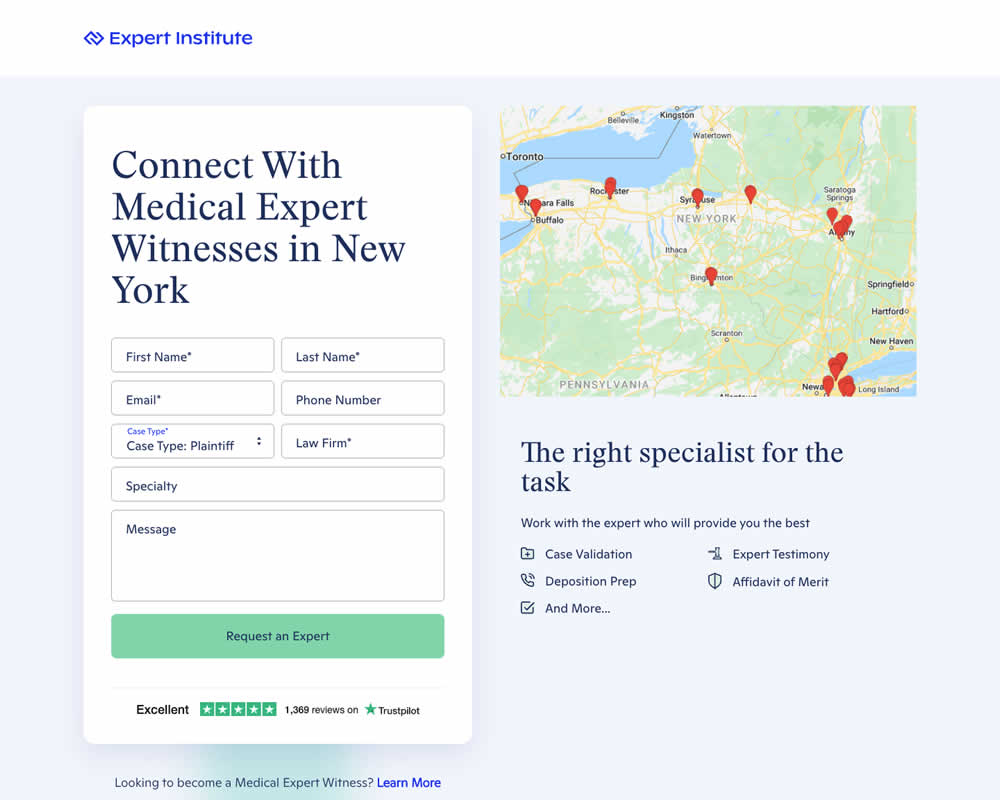
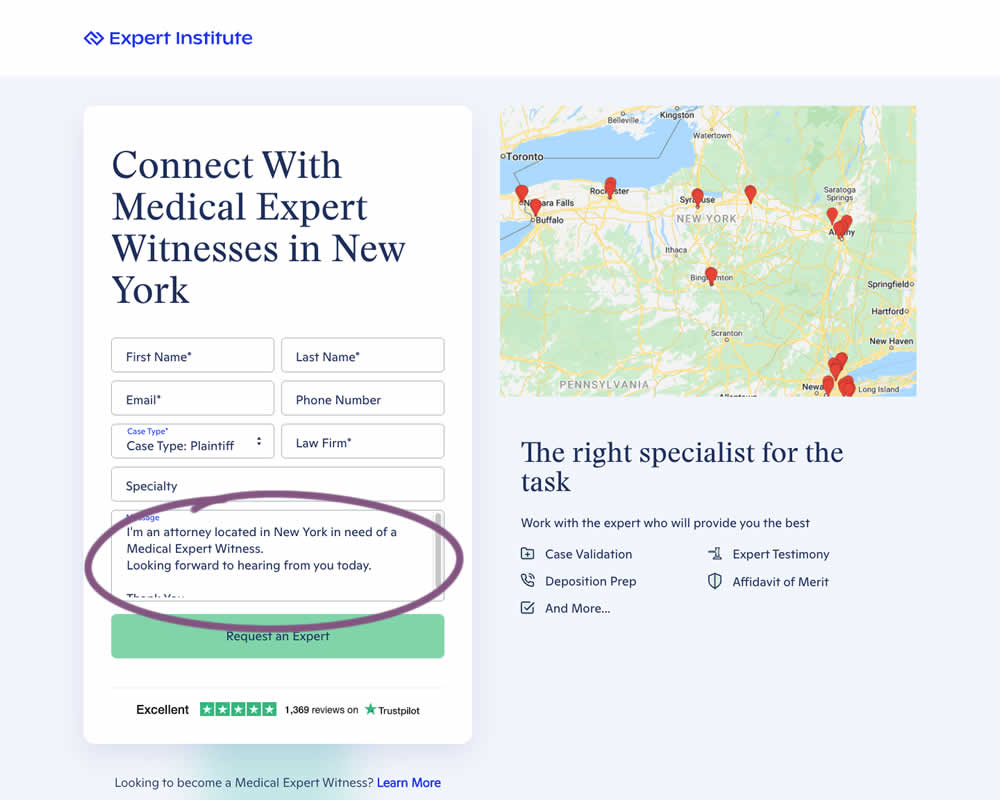
Ardit Veliu Tested Pattern #20: Canned Response In Test #433 On Expertinstitute.com


In this experiment a dynamic canned response was added to a lead form. The contents of the copy reflected a handful of user choices from other form field selections. Impact on leads / form submissions was measured.
Test #434 on
Learnwithhomer.com
by
 Stanley Zuo
Sep 30, 2022
Mobile
Signup
Stanley Zuo
Sep 30, 2022
Mobile
Signup
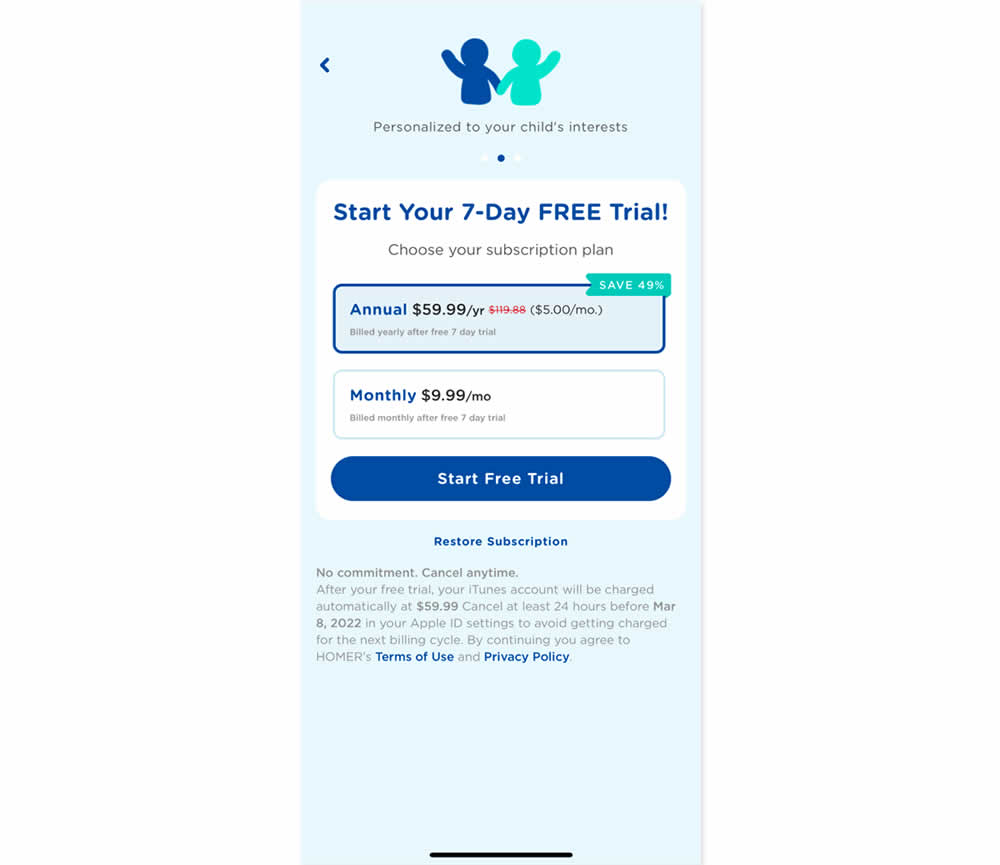
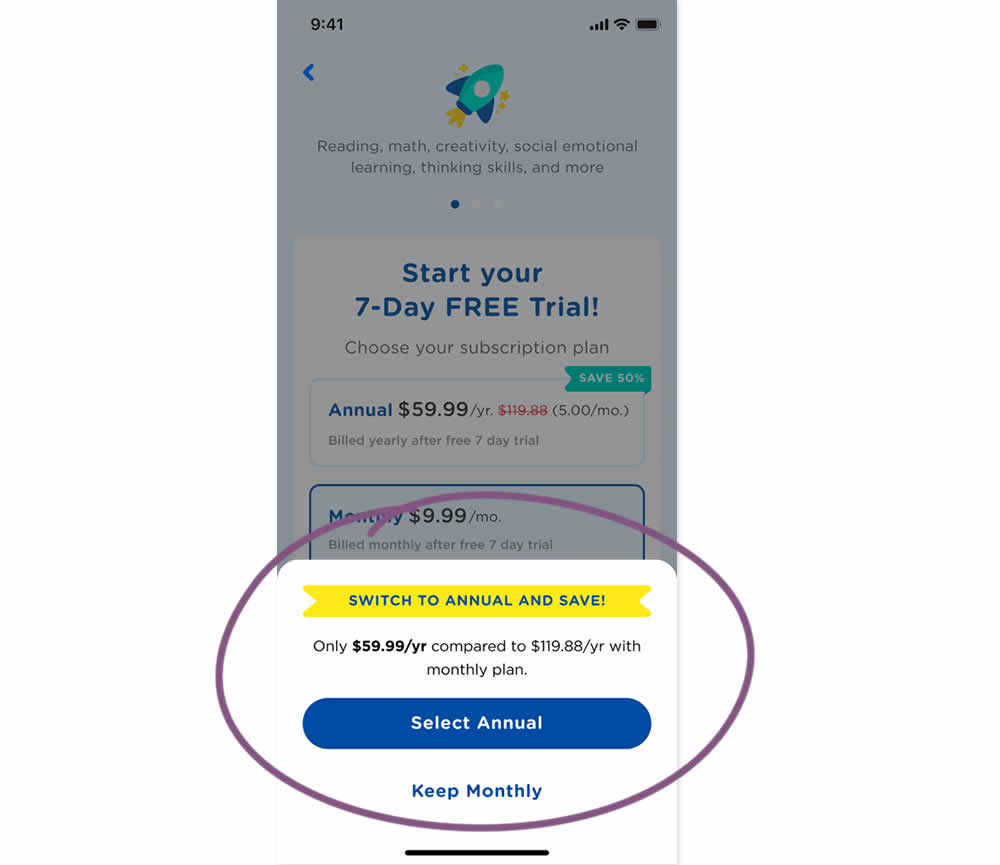
Stanley Zuo Tested Pattern #66: Complementary Upsell In Test #434 On Learnwithhomer.com


In this experiment, an upsell modal appeared during a signup funnel. In the variation, if users did not select a monthly plan, they were nudged to an annual one. Impact on overall and annual signups was measured.
Test #432 on
Snocks.com
by
 Melina Hess
Sep 29, 2022
Mobile
Global
Melina Hess
Sep 29, 2022
Mobile
Global
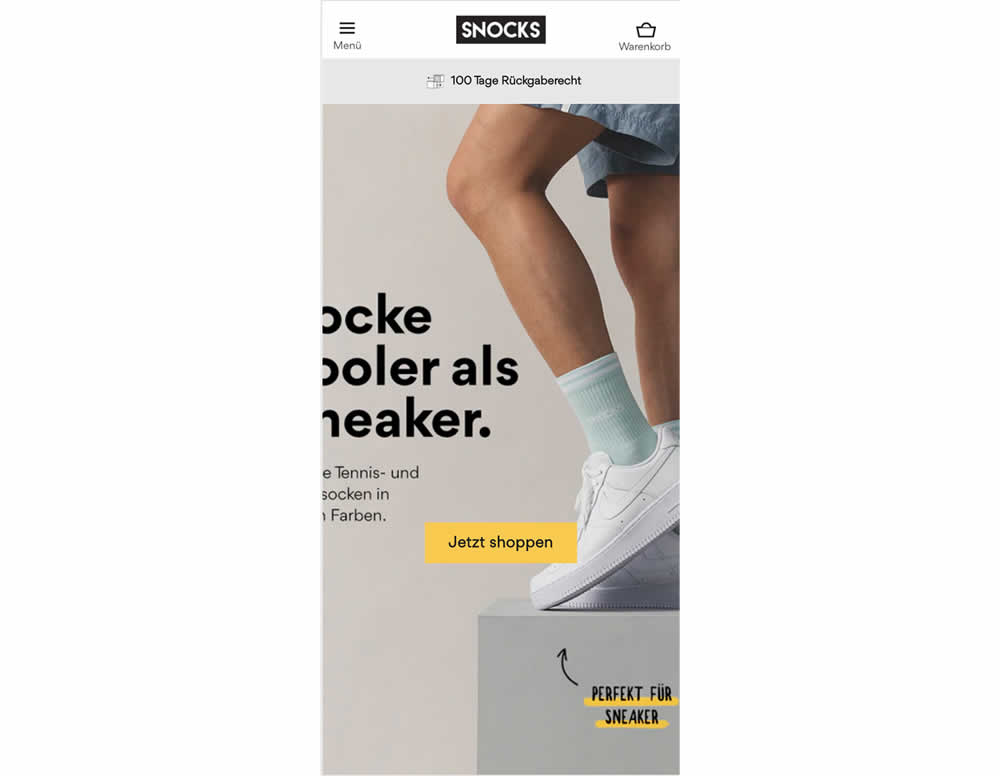
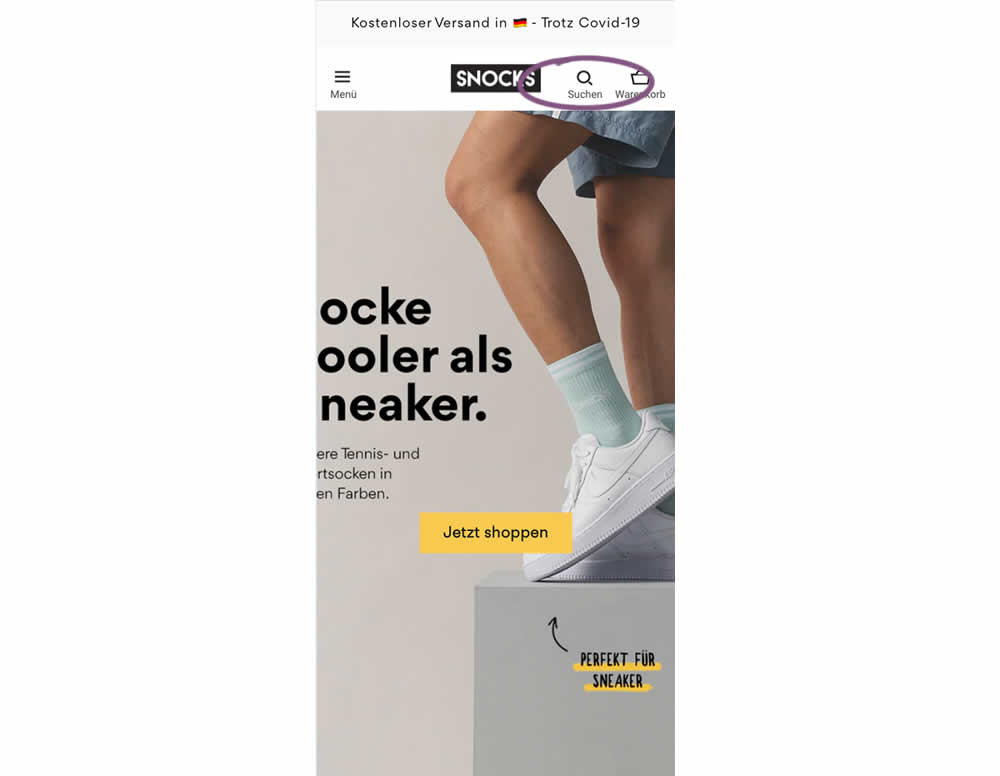
Melina Hess Tested Pattern #94: Visible Search In Test #432 On Snocks.com


In this experiment, search functionality was added in the variation, globally on mobile. Impact on sales was measured
Test #431 on
Volders.de
by
 Daria Kurchinskaia
Sep 23, 2022
Desktop
Mobile
Pricing
Daria Kurchinskaia
Sep 23, 2022
Desktop
Mobile
Pricing
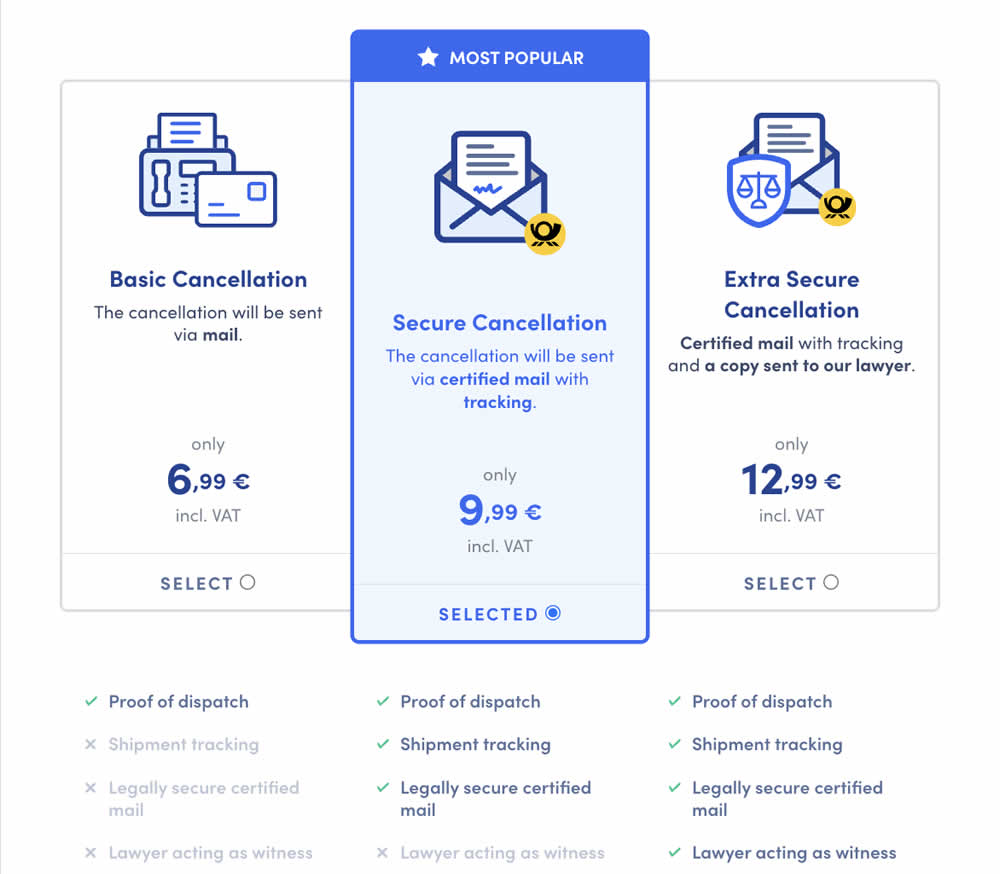
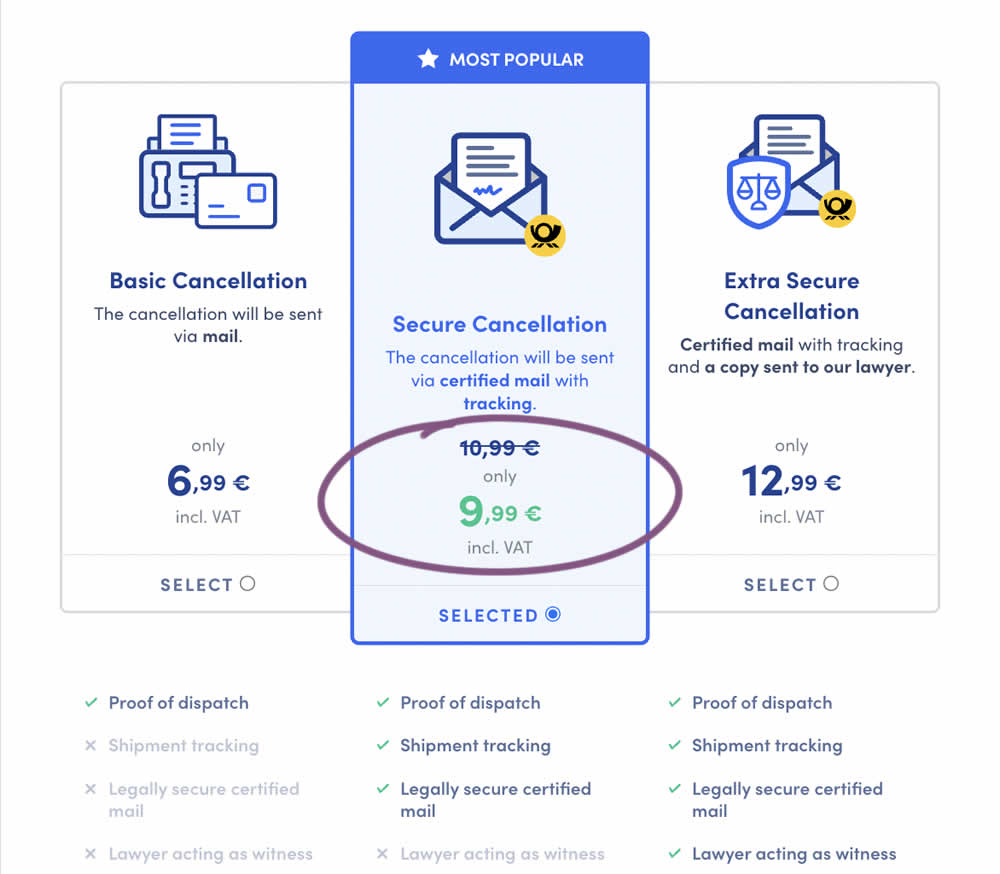
Daria Kurchinskaia Tested Pattern #21: What It's Worth In Test #431 On Volders.de


In this experiment, a historically higher price point was added as a crossed out anchor. The control only showed the current price. The variation showed the current price with the higher price crossed out. Impact on sales was measured.
Test #430 on
by
 Jakub Linowski
Sep 20, 2022
Desktop
Product
Jakub Linowski
Sep 20, 2022
Desktop
Product
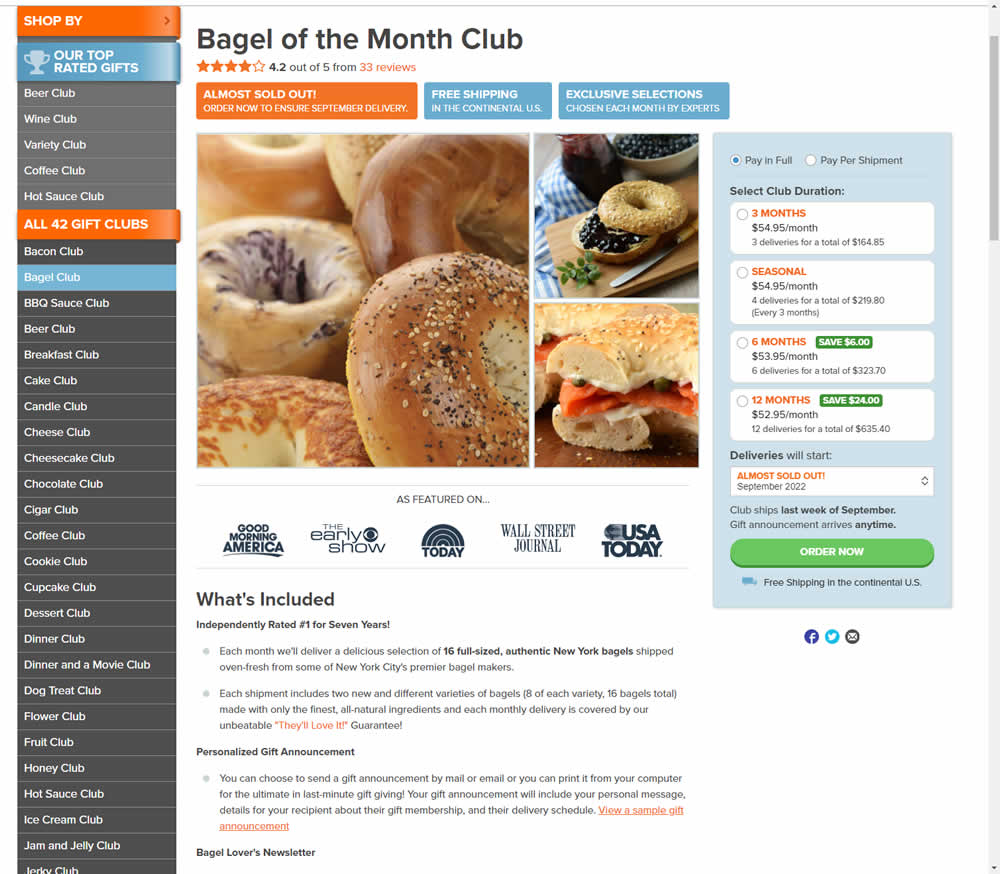
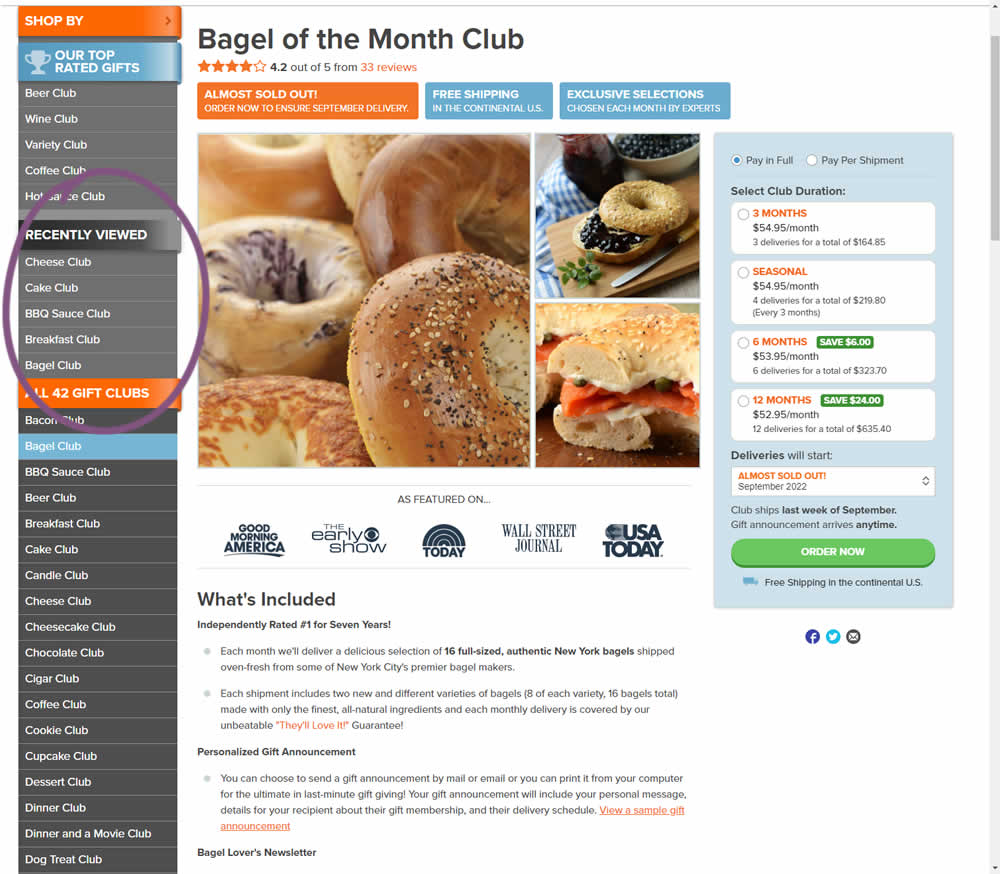
Jakub Linowski Tested Pattern #26: Cart Reminder And Recently Viewed In Test #430


In this experiment, up to 5 recently viewed product pages would appear on the left hand navigation. The idea was to make it easier for users get back to what they were looking at in case they were browsing. These recently viewed products were not visibile in the control. Impact on adds-to-cart and completed transactions was measured.
Test #428 on
Volders.de
by
 Daria Kurchinskaia
Aug 16, 2022
Desktop
Mobile
Signup
Daria Kurchinskaia
Aug 16, 2022
Desktop
Mobile
Signup
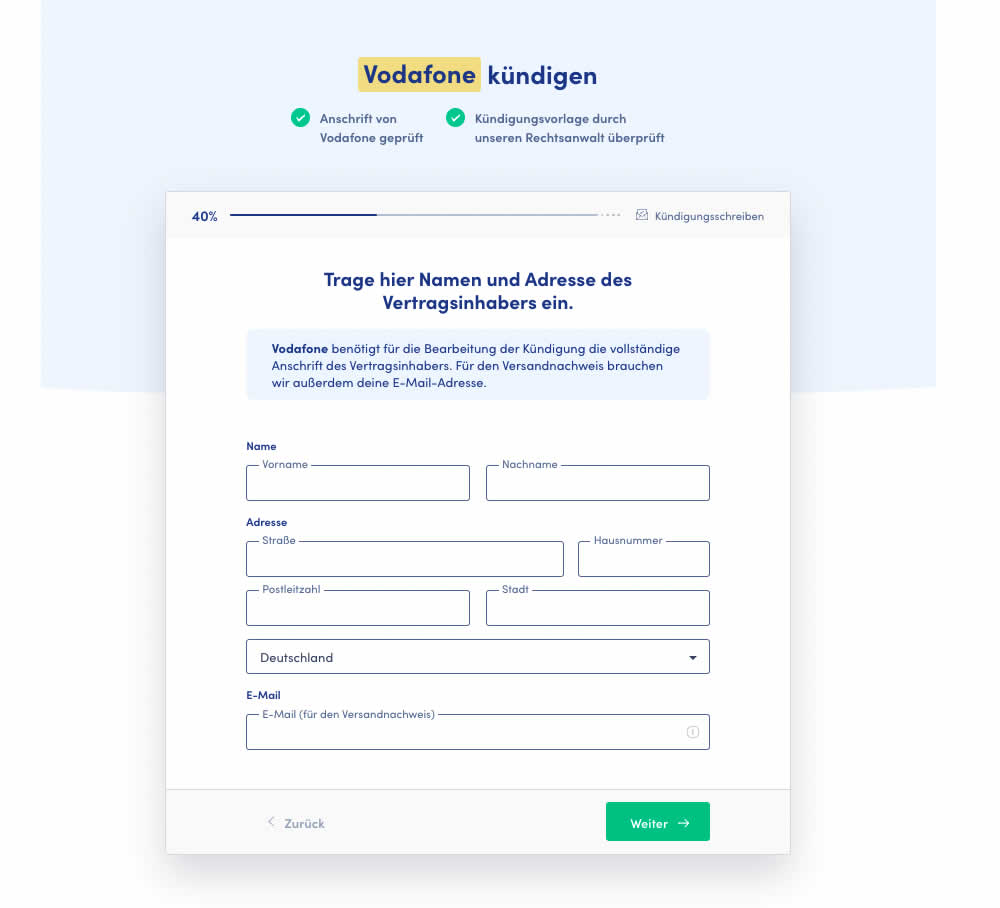
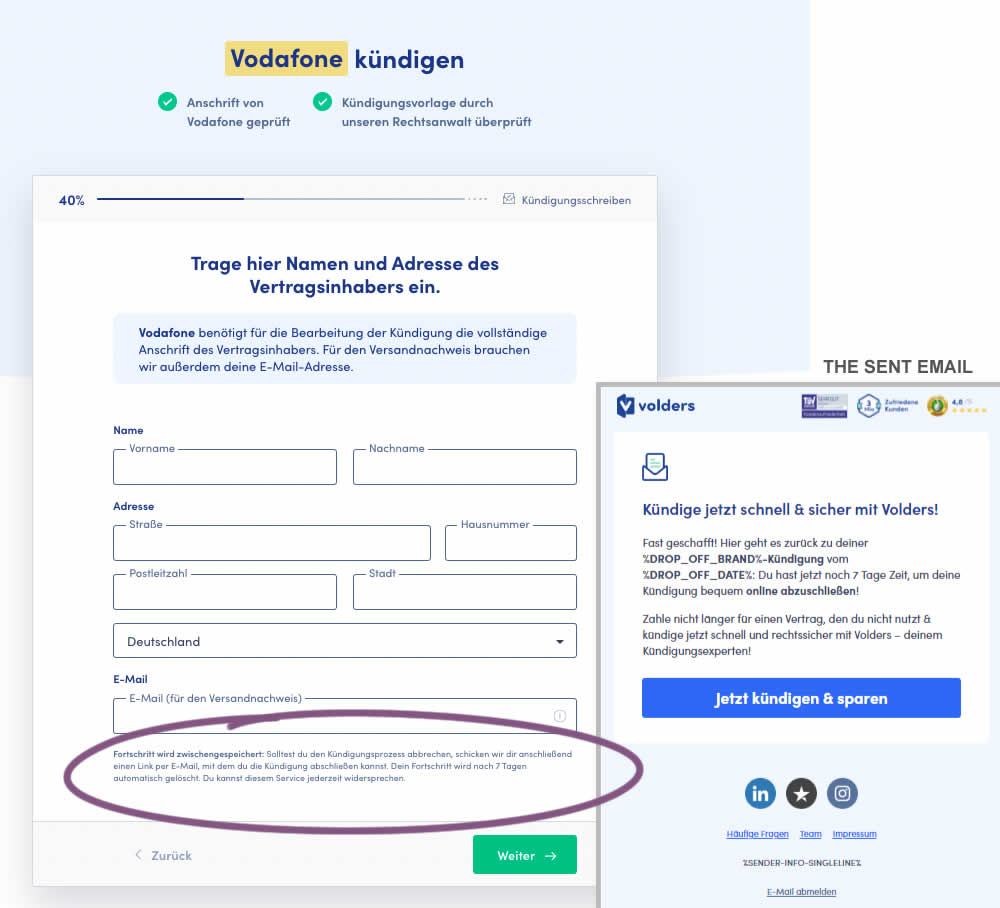
Daria Kurchinskaia Tested Pattern #26: Cart Reminder And Recently Viewed In Test #428 On Volders.de


In this test 1) a passive hint communicated to users that their data will be saved for 7 days for them to be able to continue their cancellation later and 2) dropped off users were targeted with an email campaign within the first 4 hours after drop off. The reminder email linked users to a shipping page (checkout page) without them requiring to fill out their personal, contract information one more time.